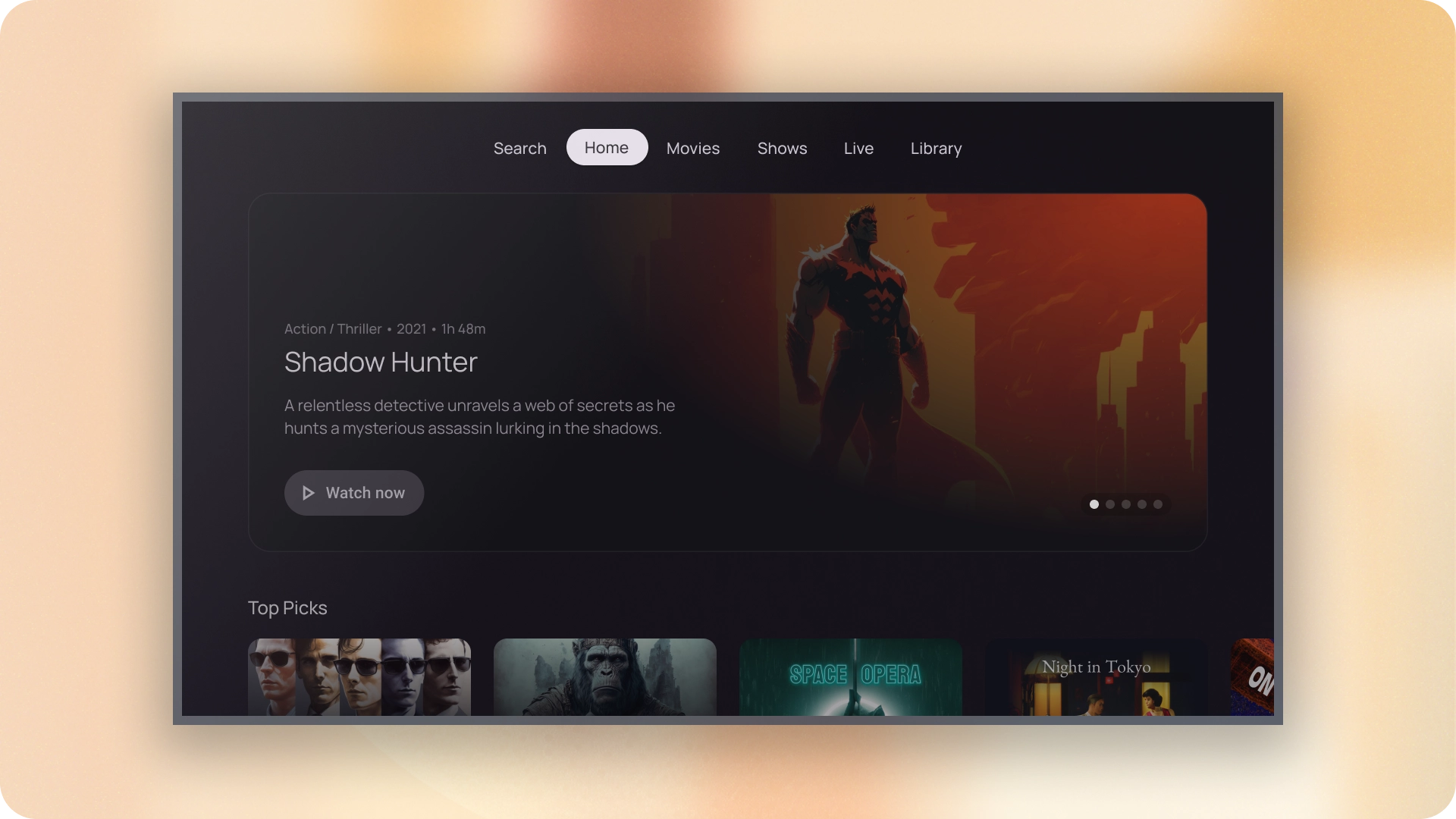
Вкладки упорядочивают контент на разных экранах, наборах данных и взаимодействиях. Вкладки можно использовать для переключения между представлениями отдельных и связанных групп информации.

Ресурсы
| Тип | Связь | Положение дел |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Реактивный ранец | Доступный |
Основные моменты
- Вкладки могут прокручиваться горизонтально. Пользовательский интерфейс может иметь столько вкладок, сколько необходимо.
- Вкладки организуют контент по категориям, чтобы помочь пользователям быстро находить различные типы информации.
- Вкладки отображаются рядом друг с другом как одноранговые, в категориях равной важности.
Варианты
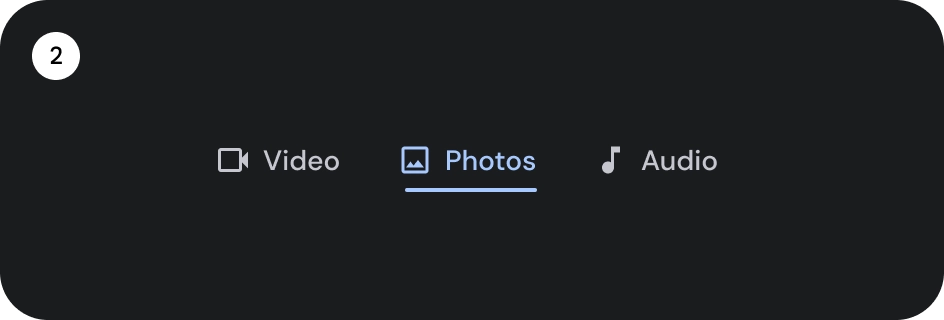
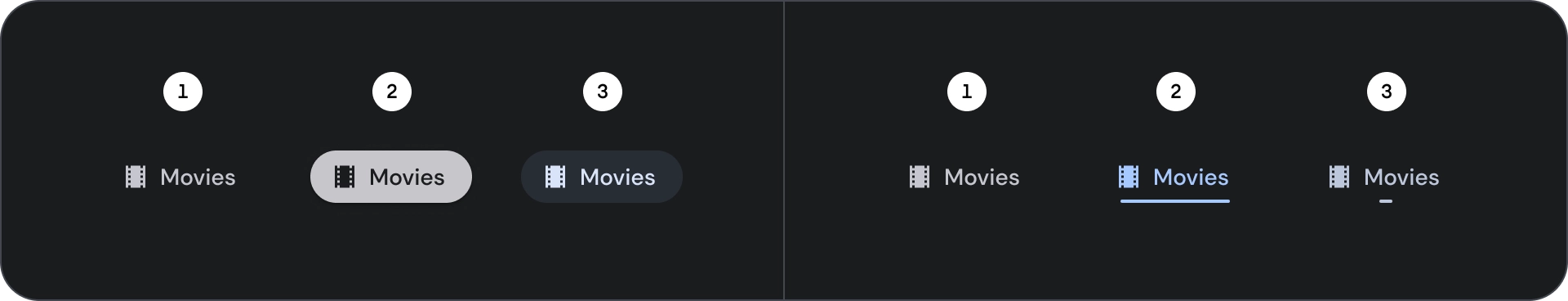
Существует два типа индикаторов вкладок:


- Индикатор таблетки
- Барный индикатор
Выберите правильный тип в зависимости от акцента. Вкладки индикаторов таблеток рекомендуются для организации полных страниц. Они отображают основные направления контента. Вкладки-индикаторы используются в области содержимого для дальнейшего разделения связанного содержимого и установления иерархии.
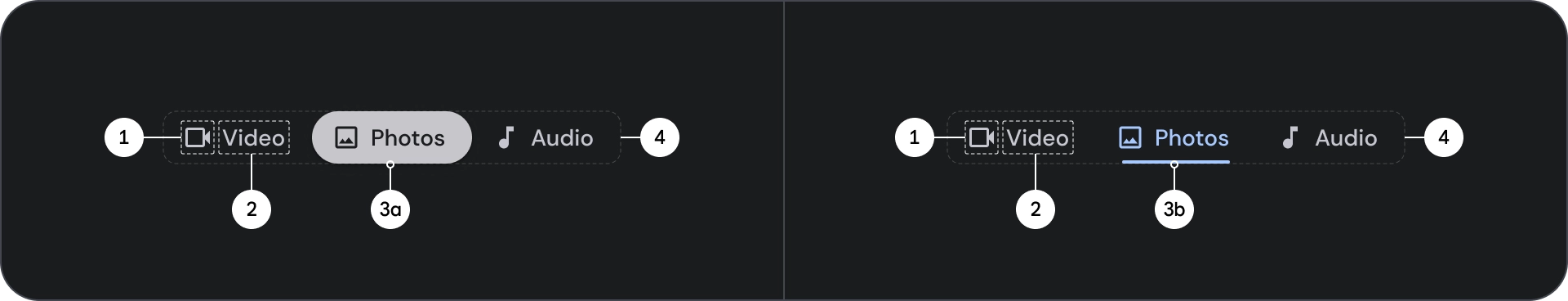
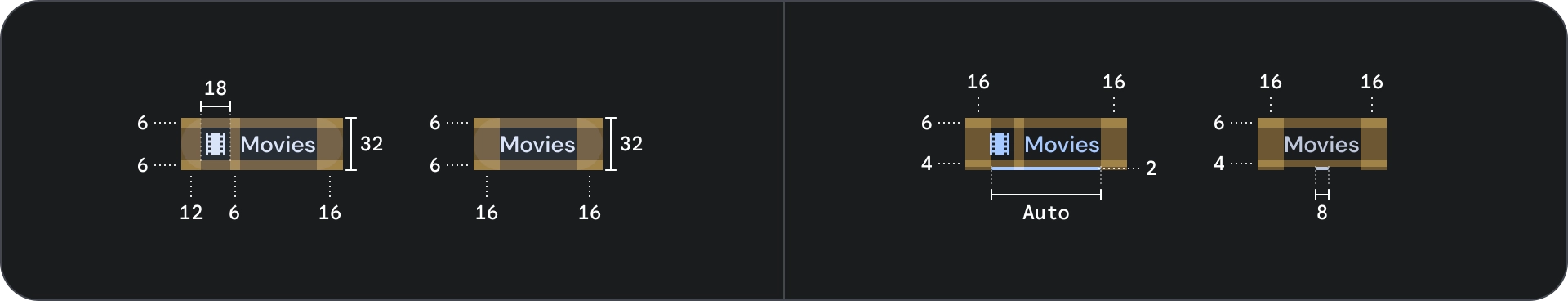
Анатомия

- Значок (необязательно)
- Этикетка
- Активный индикатор
- Таблетка
- Бар
- Контейнер
состояния

- По умолчанию
- Сосредоточенный
- Выбрано
Характеристики

Поведение
При переходе от одной вкладки к другой содержимое ниже также сдвигается влево или вправо в зависимости от перемещения вкладки.

