탐색 창은 사용자가 다양한 대상과 기능에 액세스할 수 있도록 해주므로 모든 TV 앱에서 필수 구성요소입니다. 탐색 창은 앱의 정보 아키텍처의 핵심이며 앱을 탐색하는 명확하고 직관적인 방법을 제공합니다.
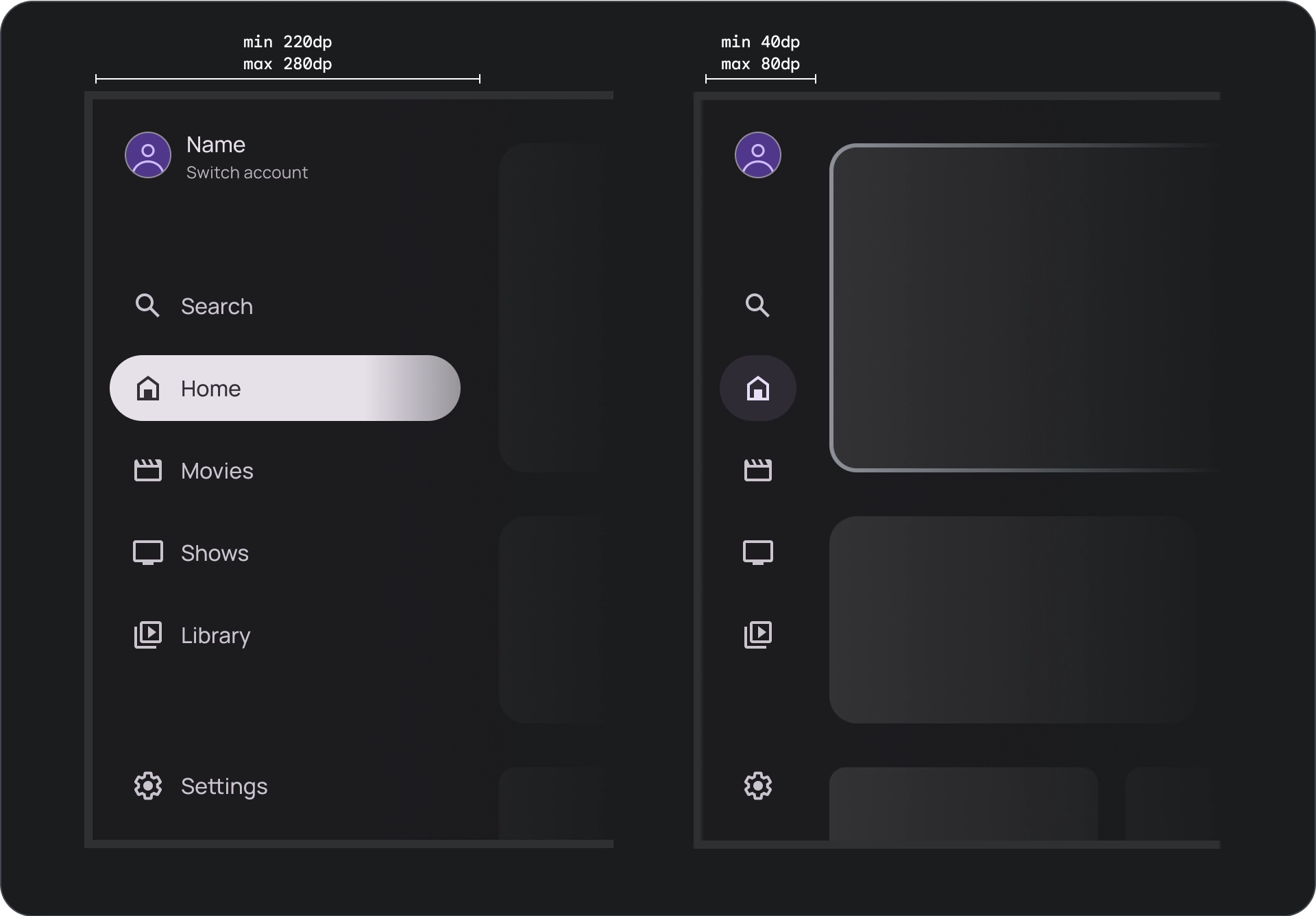
모바일 탐색 창과 달리 TV의 탐색 창에는 사용자에게 확장된 상태와 접힌 상태가 모두 표시됩니다.

리소스
| 유형 | 링크 | 상태 |
|---|---|---|
| 디자인 | 디자인 소스 (Figma) | 사용 가능 |
| 구현 |
Jetpack Compose (NavigationDrawer)
Jetpack Compose (ModalNavigationDrawer) |
사용 가능 |
하이라이트
- 도착 페이지는 사용자 중요도에 따라 정렬되며, 자주 방문하는 도착 페이지가 먼저 표시되고 관련 도착 페이지가 그룹화됩니다.
- 탐색 레일은 표준 탐색 창과 모달 탐색 창 모두에 접었을 때 필요합니다.
변형
탐색 창 스타일에는 두 가지 유형이 있습니다.
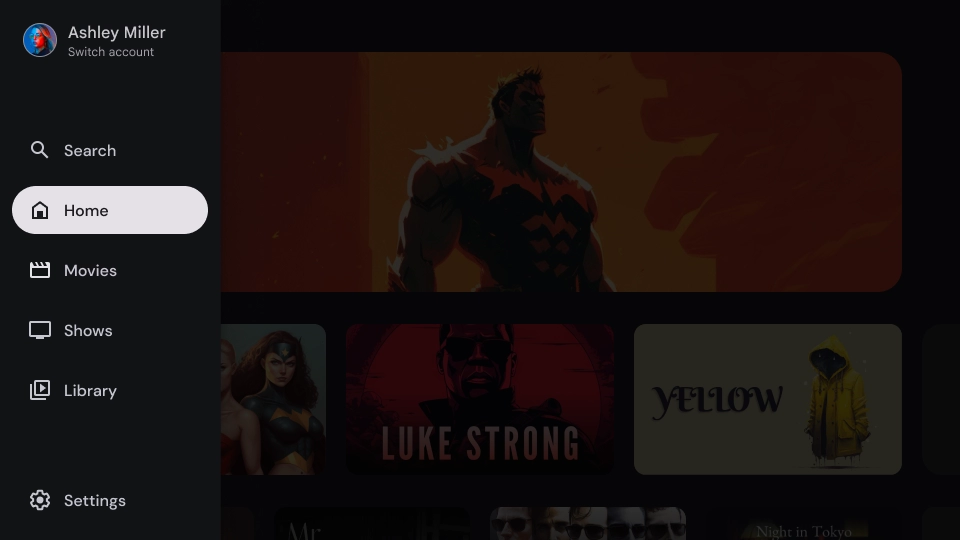
- 표준 탐색 창: 탐색을 위한 공간을 추가로 만들기 위해 확장되며 페이지 콘텐츠를 옆으로 밀어냅니다.
- 모달 탐색 창: 탐색 창이 확장될 때 가독성을 개선하는 데 도움이 되는 스림이 있는 앱 콘텐츠 위에 오버레이로 표시됩니다.


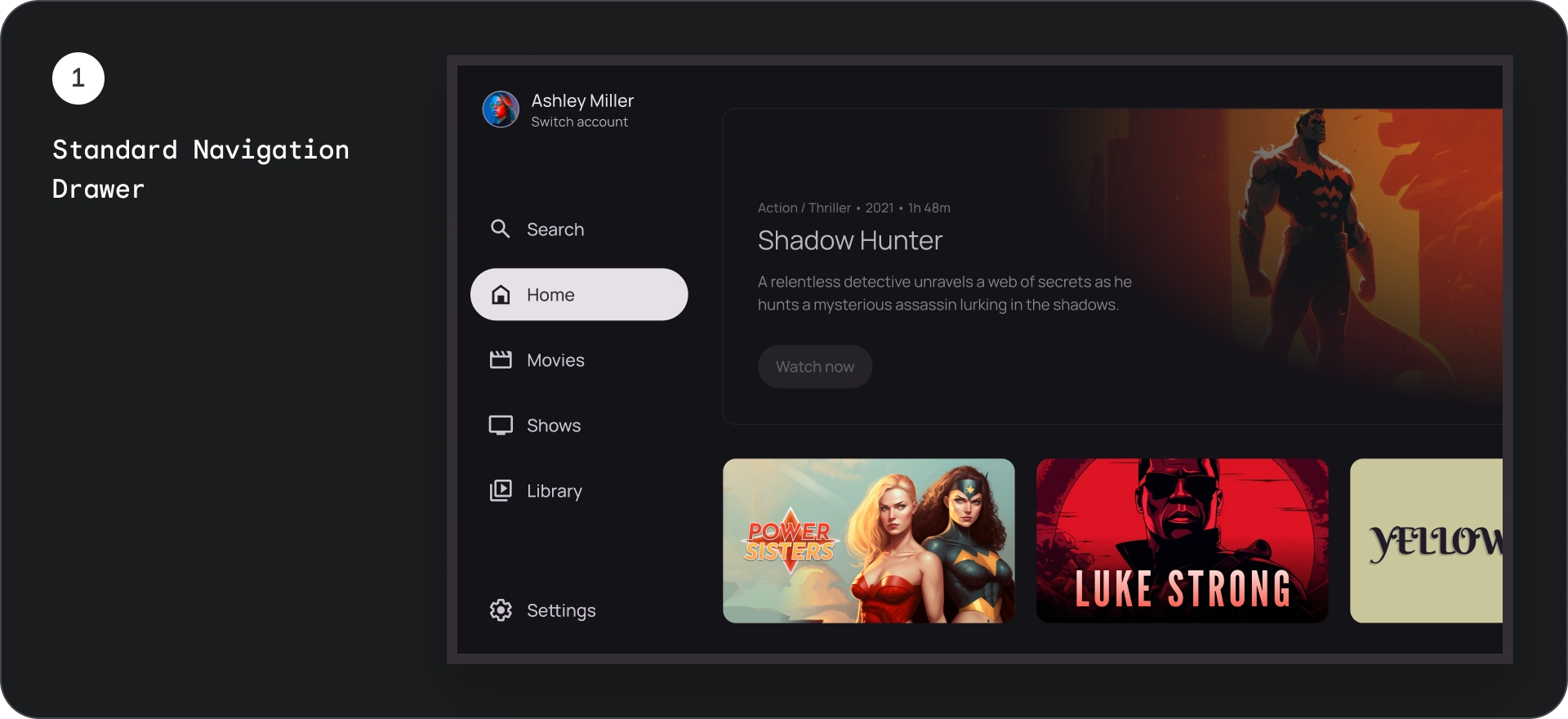
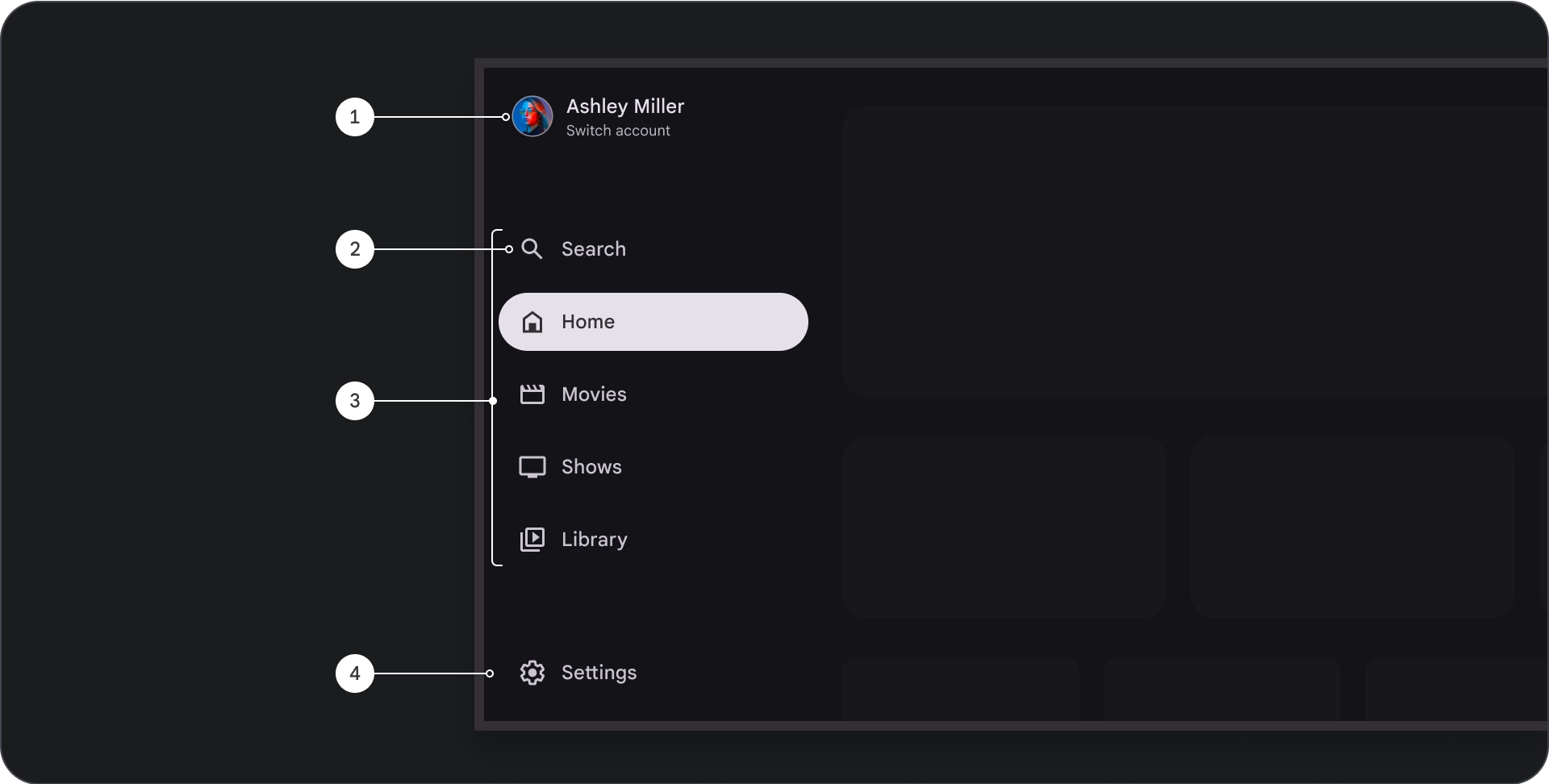
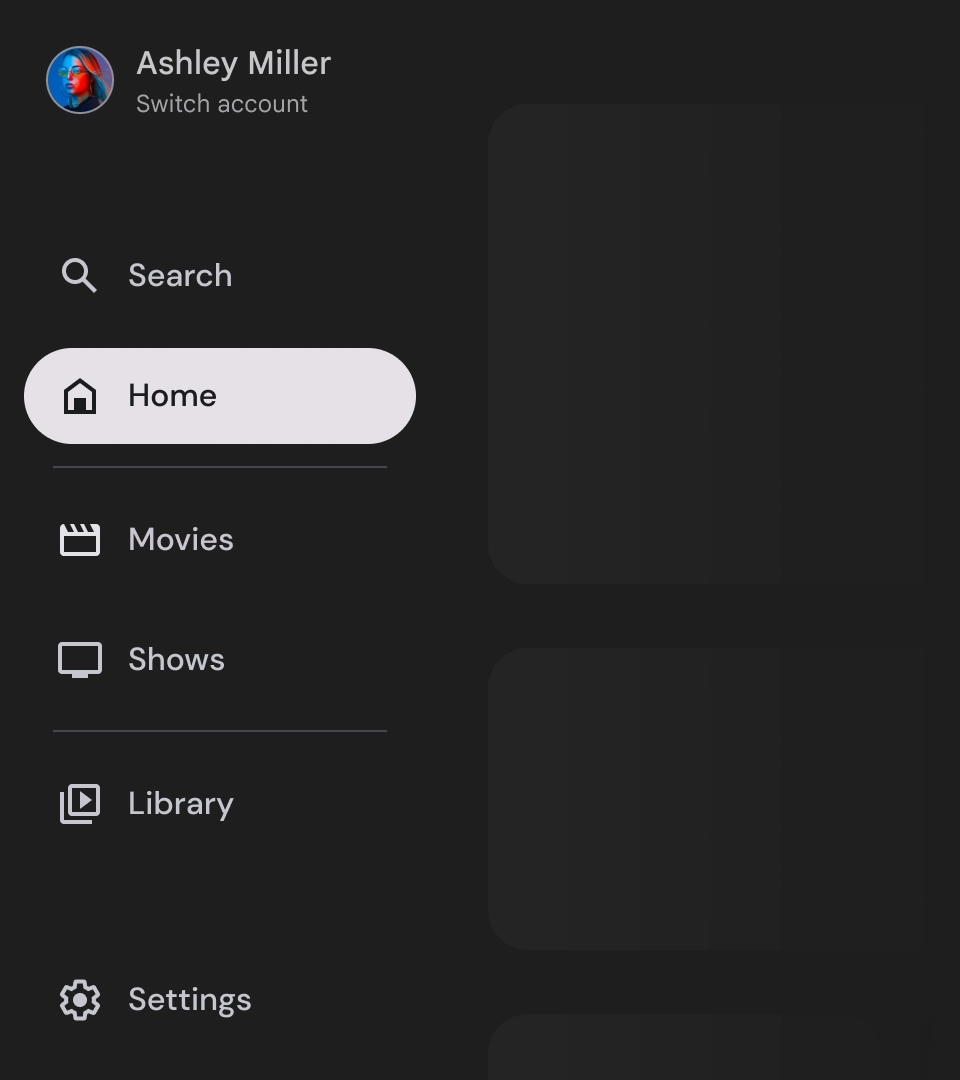
표준 탐색 창
분석

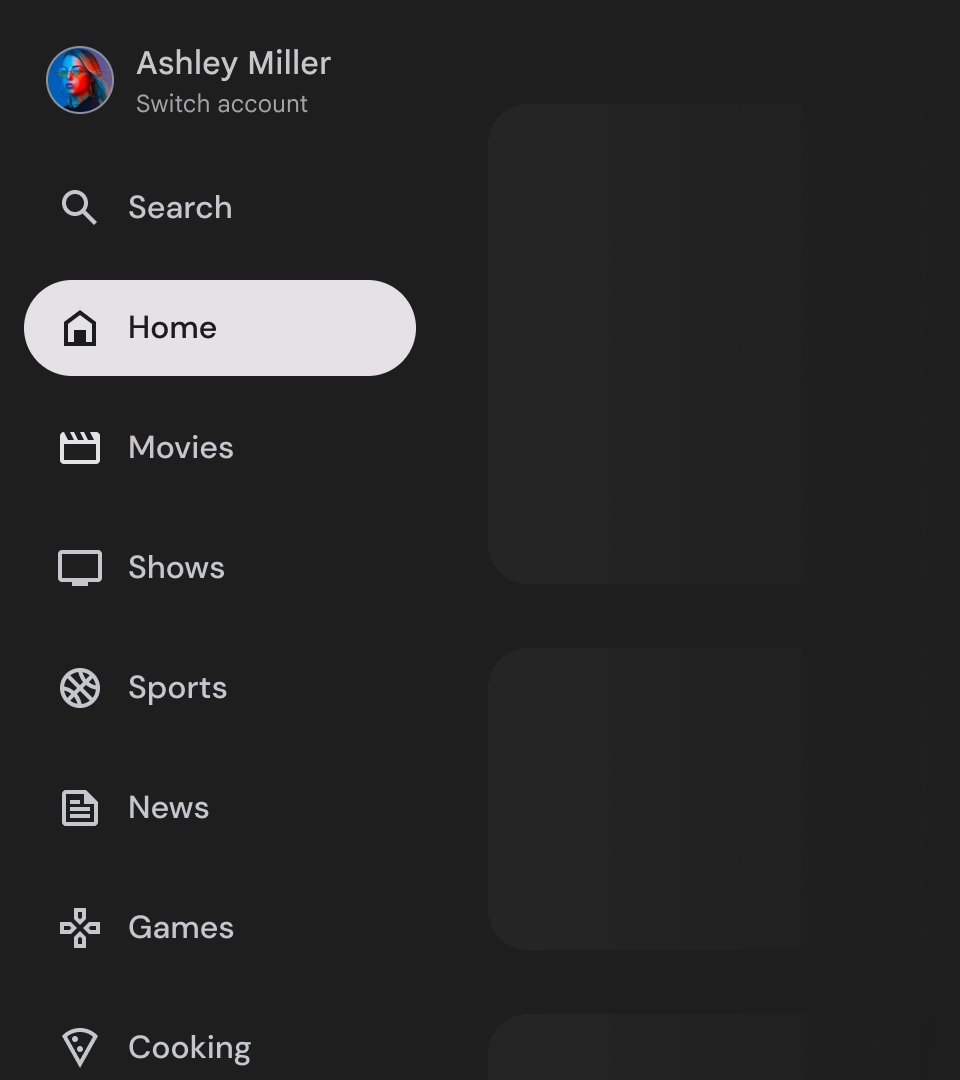
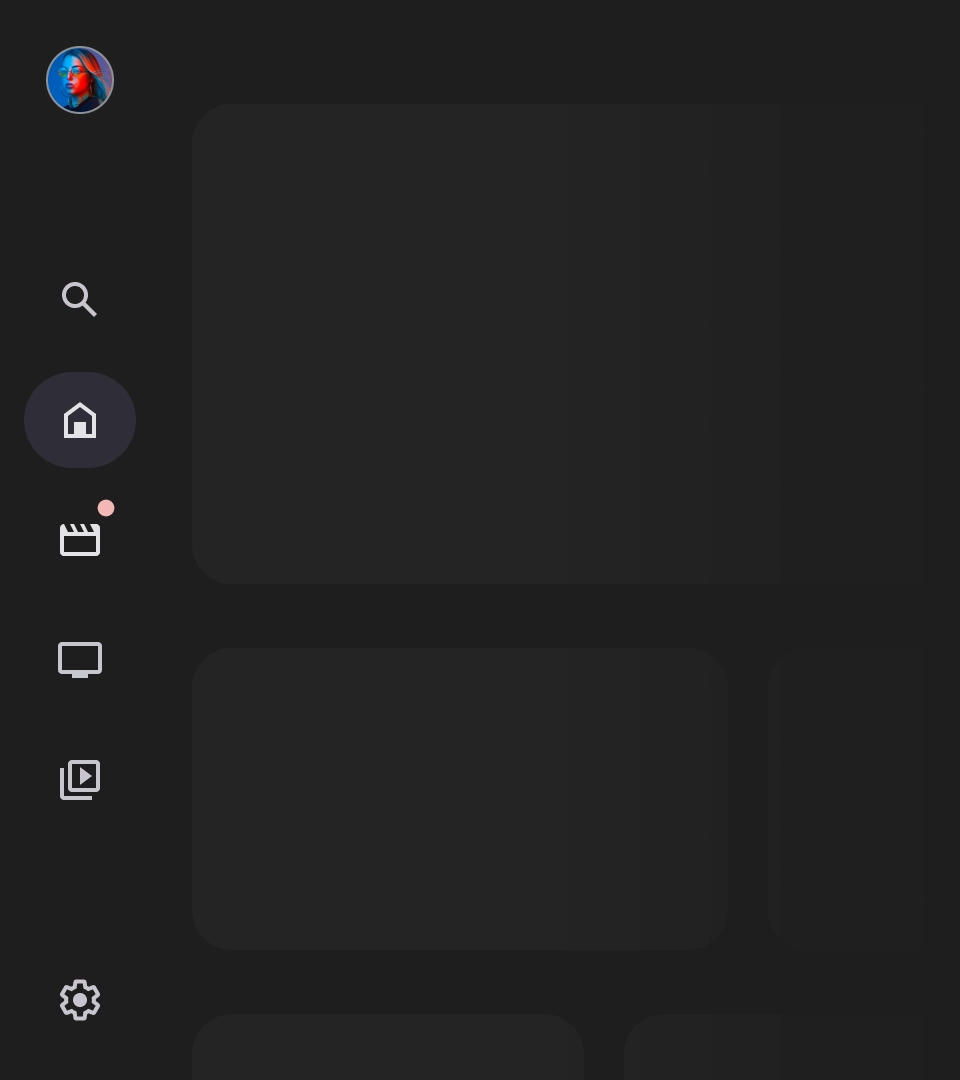
- 상단 섹션: 앱 로고가 표시됩니다. 프로필을 전환하거나 검색 작업을 트리거하는 버튼 역할을 합니다. 접힌 상태에서는 아이콘만 상단 컨테이너에 표시됩니다.
- 탐색 항목: 탐색 레일의 각 항목에는 아이콘과 텍스트가 조합되어 있으며 접힌 상태에서는 아이콘만 표시됩니다.
- 탐색 레일: 탐색 레일은 3~7개의 앱 대상을 표시하는 열로, 기본 메뉴 역할을 합니다. 각 대상에는 텍스트 라벨과 선택적 아이콘이 있으며, 더 나은 문맥을 위해 메뉴 항목을 그룹화할 수 있습니다.
- 하단 섹션: 설정, 도움말, 프로필과 같은 페이지에 적합한 작업 버튼을 1~3개 표시할 수 있습니다.
동작
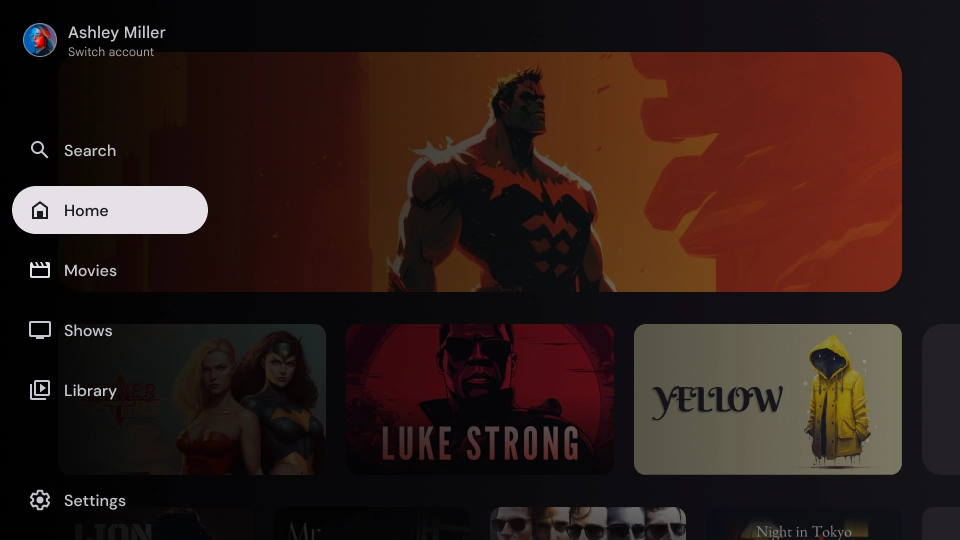
- 탐색 창 확장: 확장하면 표준 탐색 창이 페이지 콘텐츠를 밀어 탐색의 확장된 버전을 위한 공간을 만듭니다.
- 탐색 업데이트: 한 탐색 항목에서 다른 탐색 항목으로 이동하면 페이지가 새 대상으로 자동 업데이트됩니다.
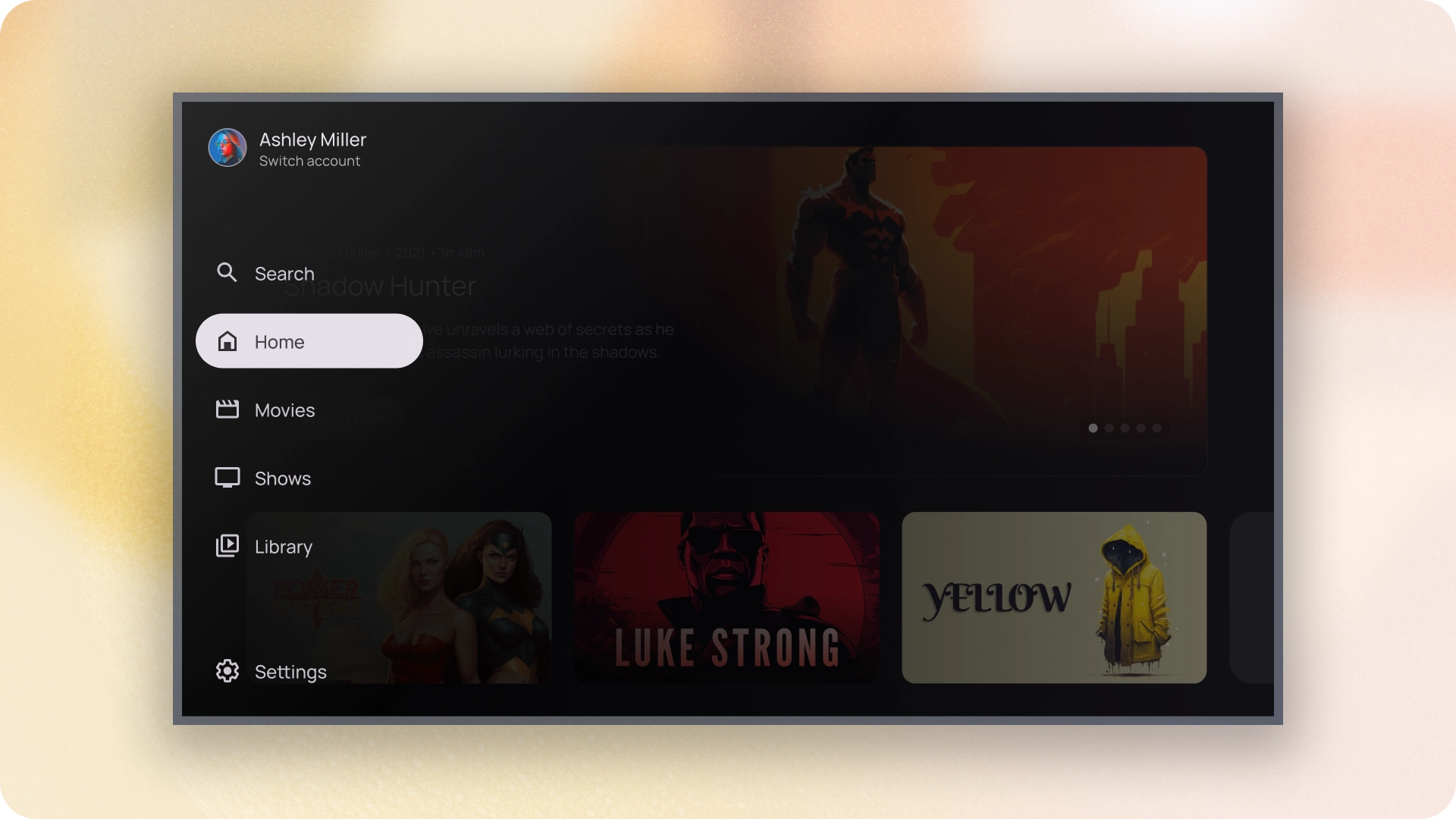
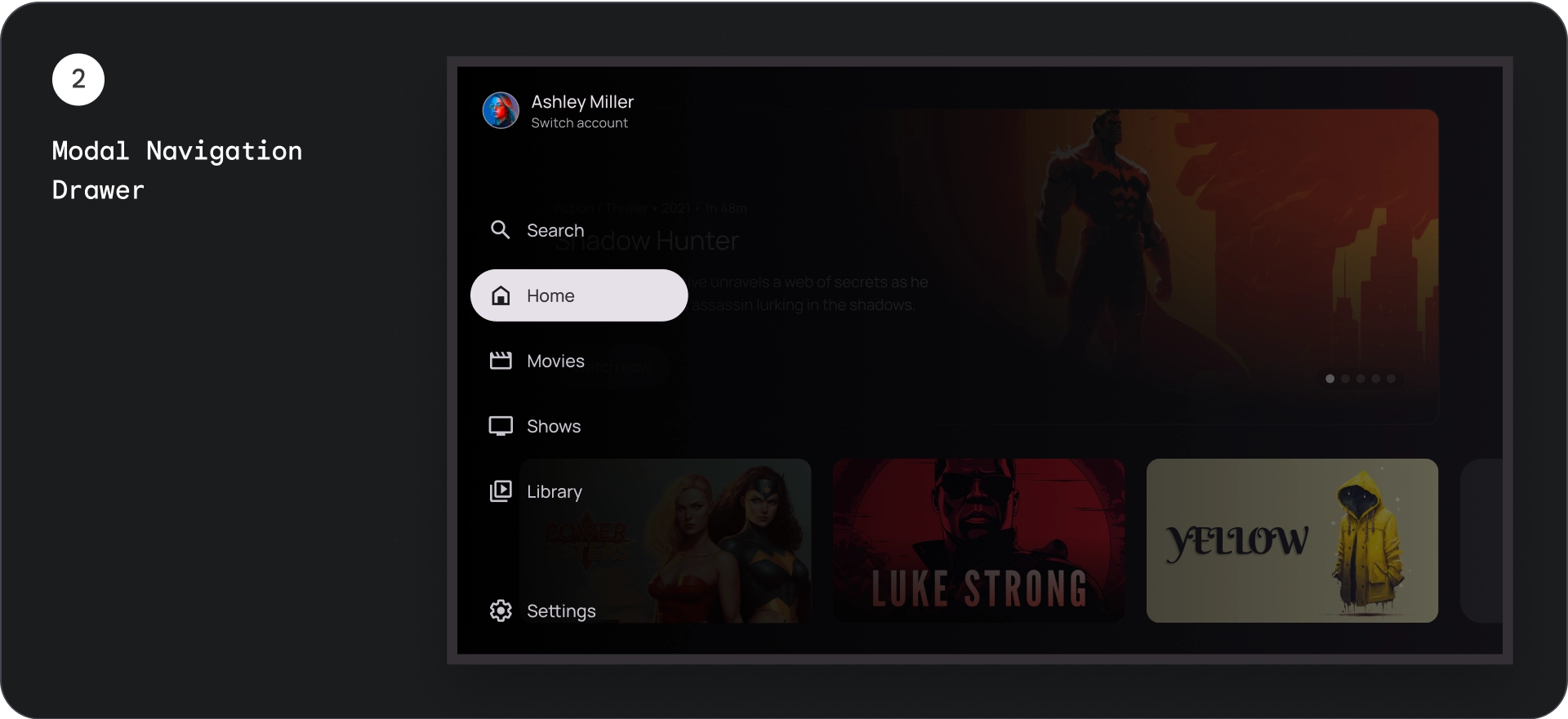
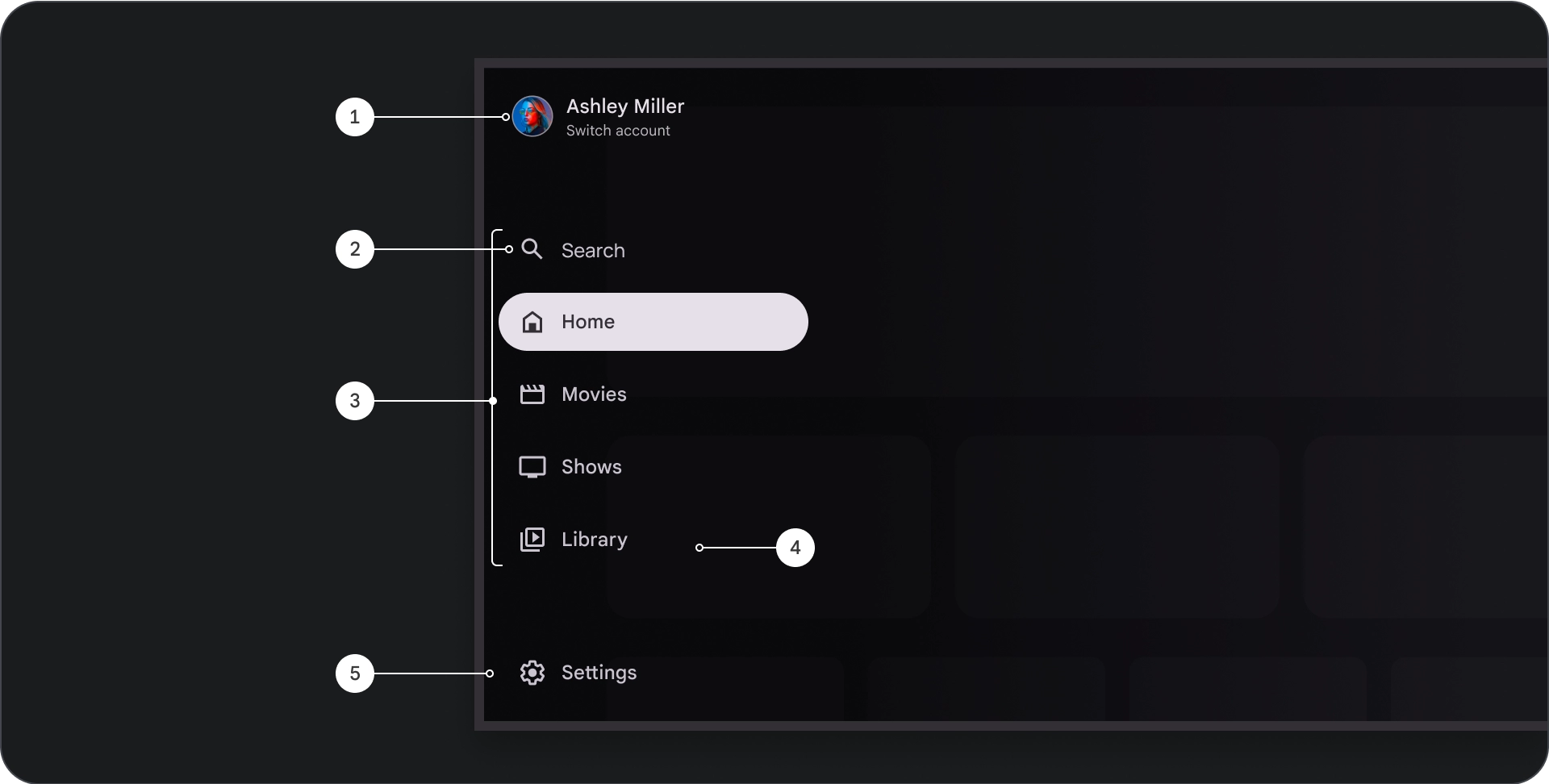
모달 탐색 창
분석

- 상단 섹션: 앱 로고가 표시됩니다. 프로필을 전환하거나 검색 작업을 트리거하는 버튼 역할을 합니다. 접힌 상태에서는 아이콘만 상단 컨테이너에 표시됩니다.
- 탐색 항목: 탐색 레일의 각 항목에는 아이콘과 텍스트가 조합되어 있으며 접힌 상태에서는 아이콘만 표시됩니다.
- 탐색 레일: 3~7개의 앱 대상을 표시하는 열로, 기본 메뉴 역할을 합니다. 각 대상에는 텍스트 라벨과 선택사항인 아이콘이 있으며, 더 나은 문맥을 위해 메뉴 항목을 그룹화할 수 있습니다.
- 스크림: 탐색 항목 텍스트의 가독성을 높이기 위해 사용합니다.
- 하단 섹션: 설정, 도움말, 프로필과 같은 페이지에 적합한 작업 버튼을 1~3개 표시할 수 있습니다.
동작
- 서랍 확장: 앱 콘텐츠 위에 오버레이로 표시되며 서랍이 확장될 때 가독성을 개선하는 스크림이 있습니다.
- 탐색 업데이트: 사용자가 탐색 항목을 선택할 때 발생합니다.
스크림
모달 탐색 창의 경우 창 뒤에 있는 스림을 통해 창 콘텐츠를 읽을 수 있습니다. 탐색 창 뒤에 그라데이션이나 단색 노출 영역을 사용하여 다양한 UI 변형을 만들 수 있습니다.

그라데이션 스크림

단색 스크림
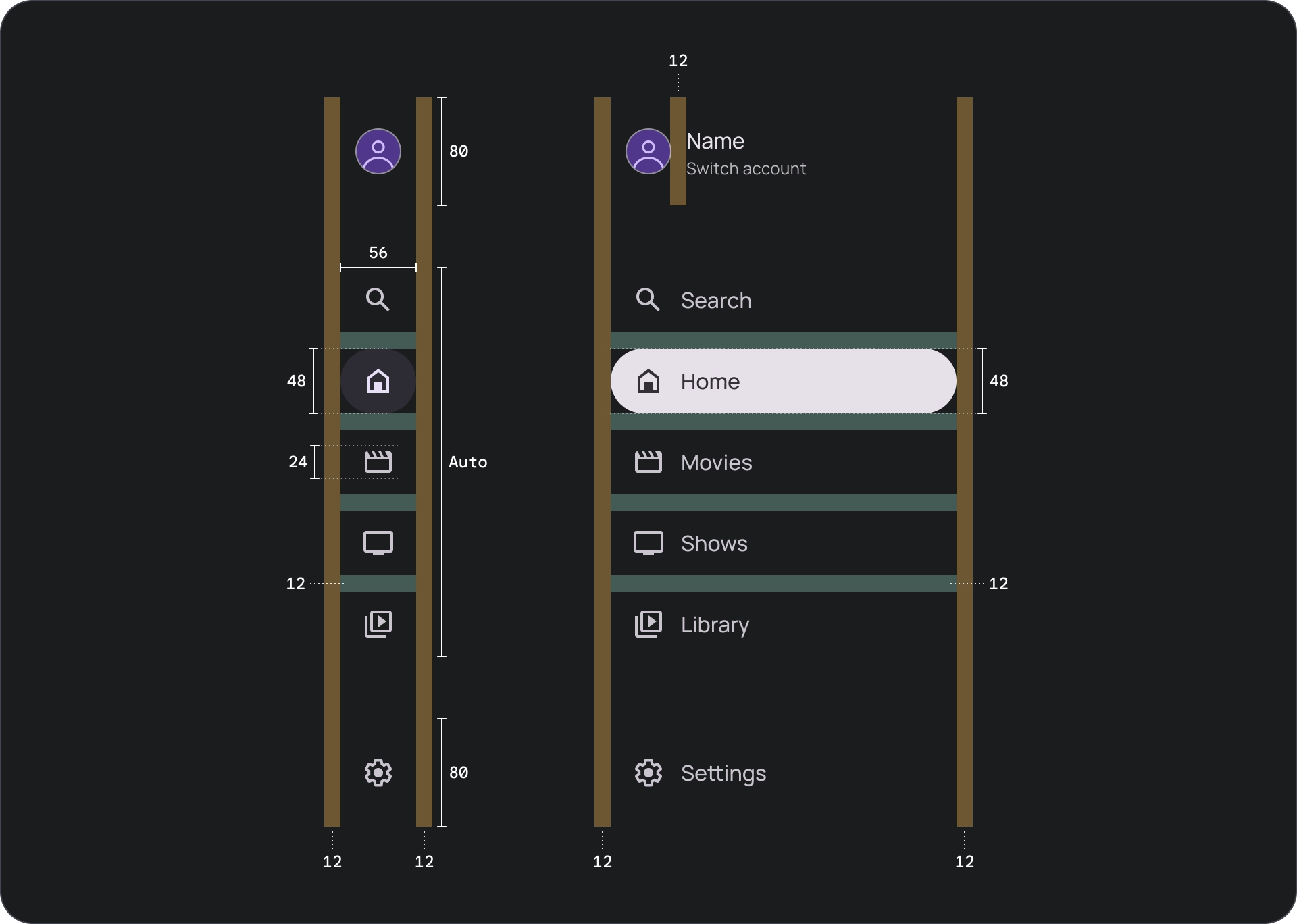
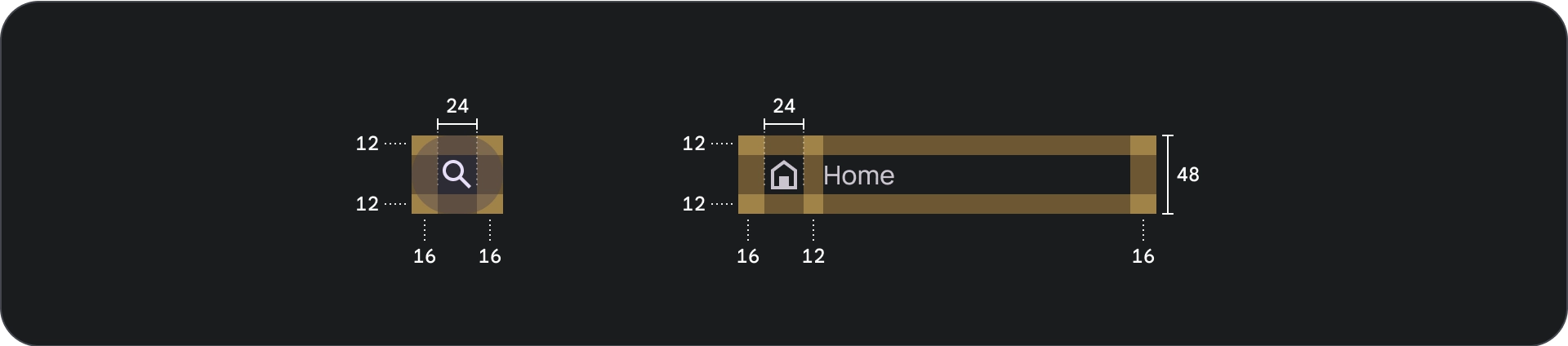
사양



사용
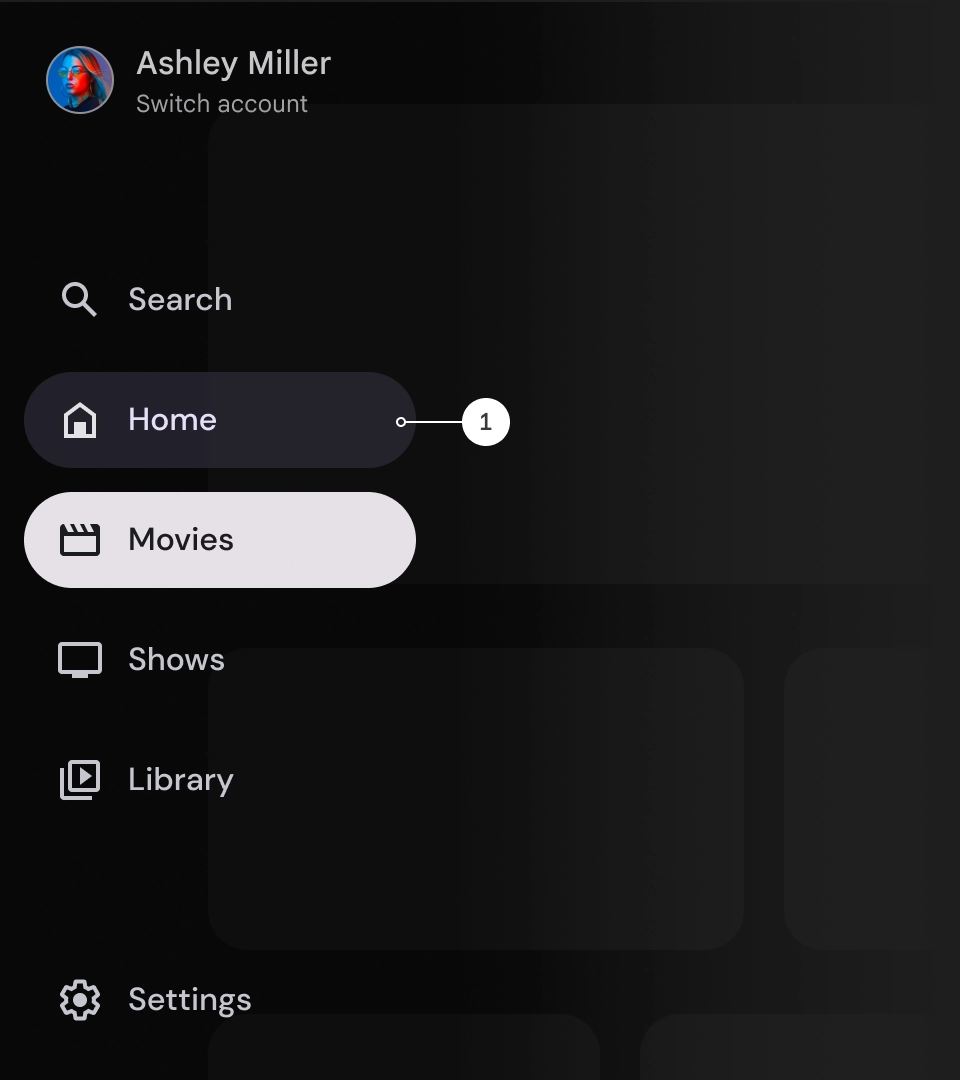
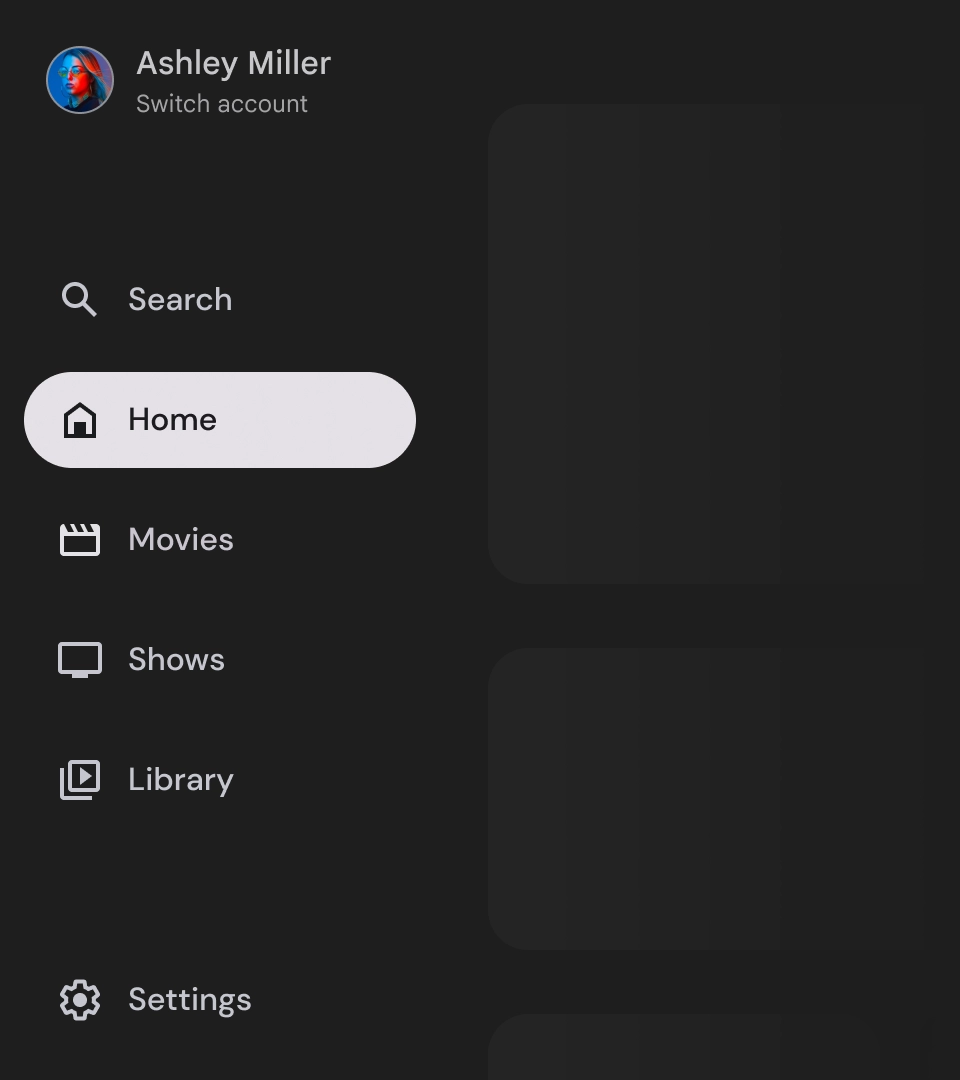
활성 표시기
활성 표시기는 표시되는 탐색 창 대상을 강조 표시하는 시각적 신호입니다. 표시기는 일반적으로 드로어의 다른 항목과 시각적으로 구별되는 배경 도형으로 표시됩니다. 활성 표시기는 사용자가 앱에서 현재 어디에 있고 어떤 대상을 탐색하고 있는지 파악하는 데 도움이 됩니다. 활성 표시기가 명확하게 표시되고 탐색 창의 다른 항목과 더 쉽게 구분할 수 있는지 확인합니다.

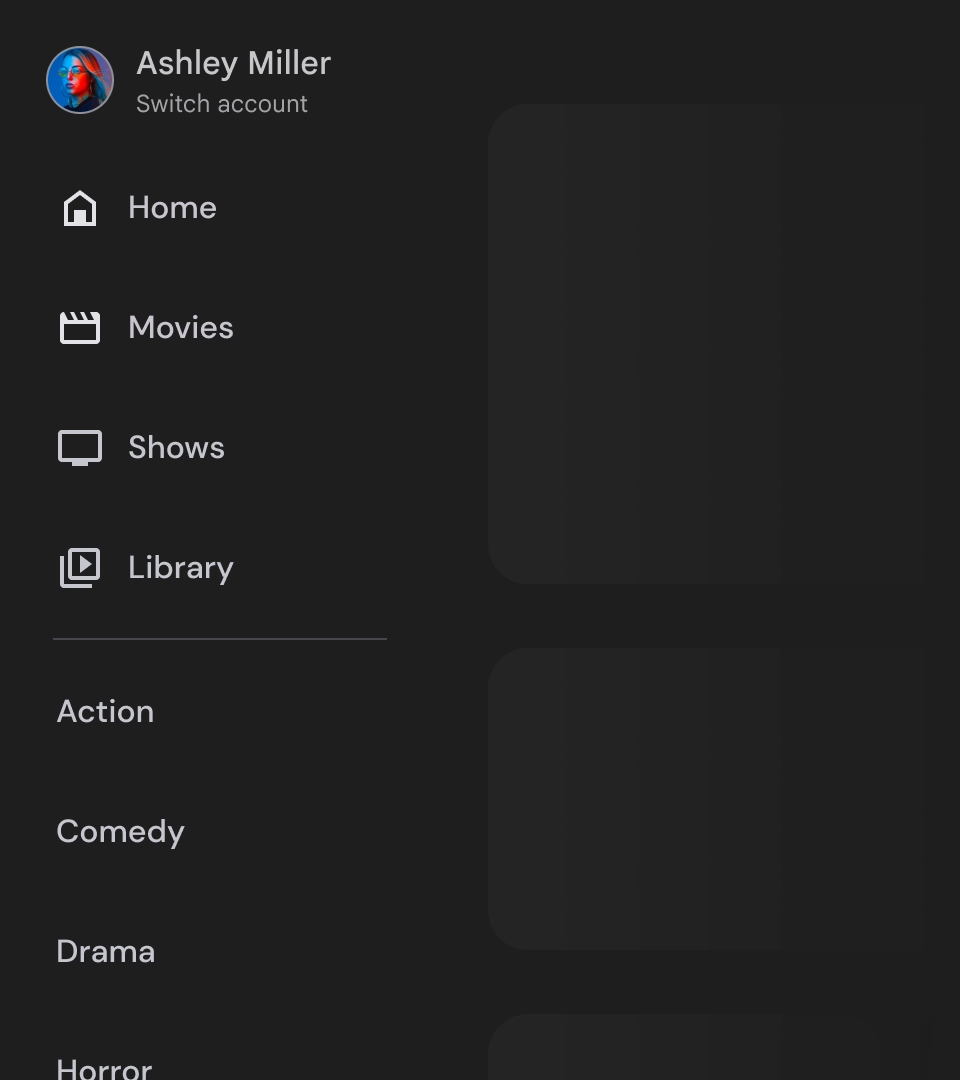
구분선 (선택사항)
구분선을 사용하면 탐색 창 내에서 대상 그룹을 구분하여 더 효과적으로 정리할 수 있습니다. 하지만 구분선을 너무 많이 사용하면 시각적 혼란을 야기하고 사용자에게 불필요한 인지 부하를 줄 수 있으므로 가급적 사용하지 않는 것이 좋습니다.

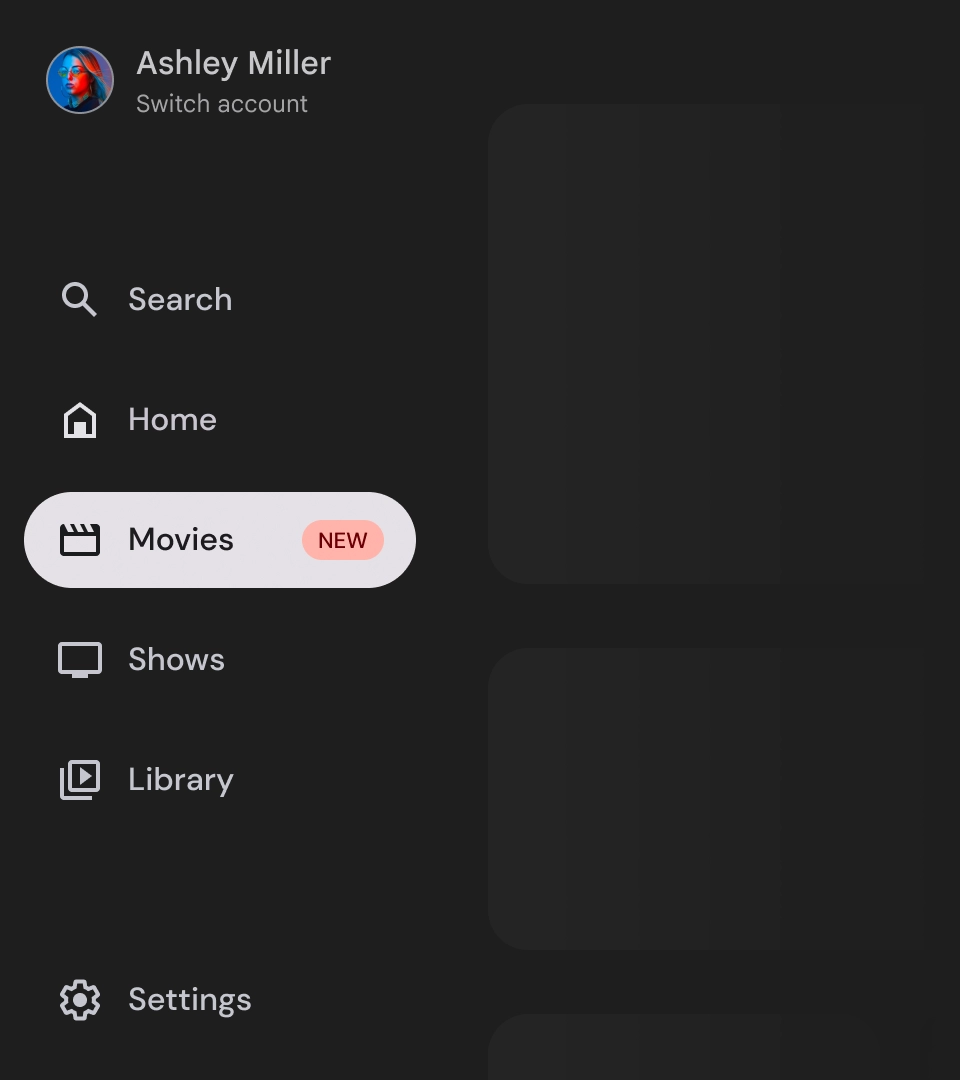
배지
배지는 탐색 항목에 추가하여 추가 정보를 제공할 수 있는 시각적 신호입니다. 예를 들어 배지는 스트리밍 앱에서 제공되는 새 영화 수를 표시하는 데 사용할 수 있습니다. 배지는 UI가 복잡해 보이게 할 수 있으므로 필요한 경우에만 쓰고 가급적 사용하지 마세요. 배지를 사용할 때는 명확하고 이해하기 쉬워야 하며 사용자의 앱 탐색 기능을 방해해서는 안 됩니다.

배지 펼쳐짐

배지가 접혀 있음
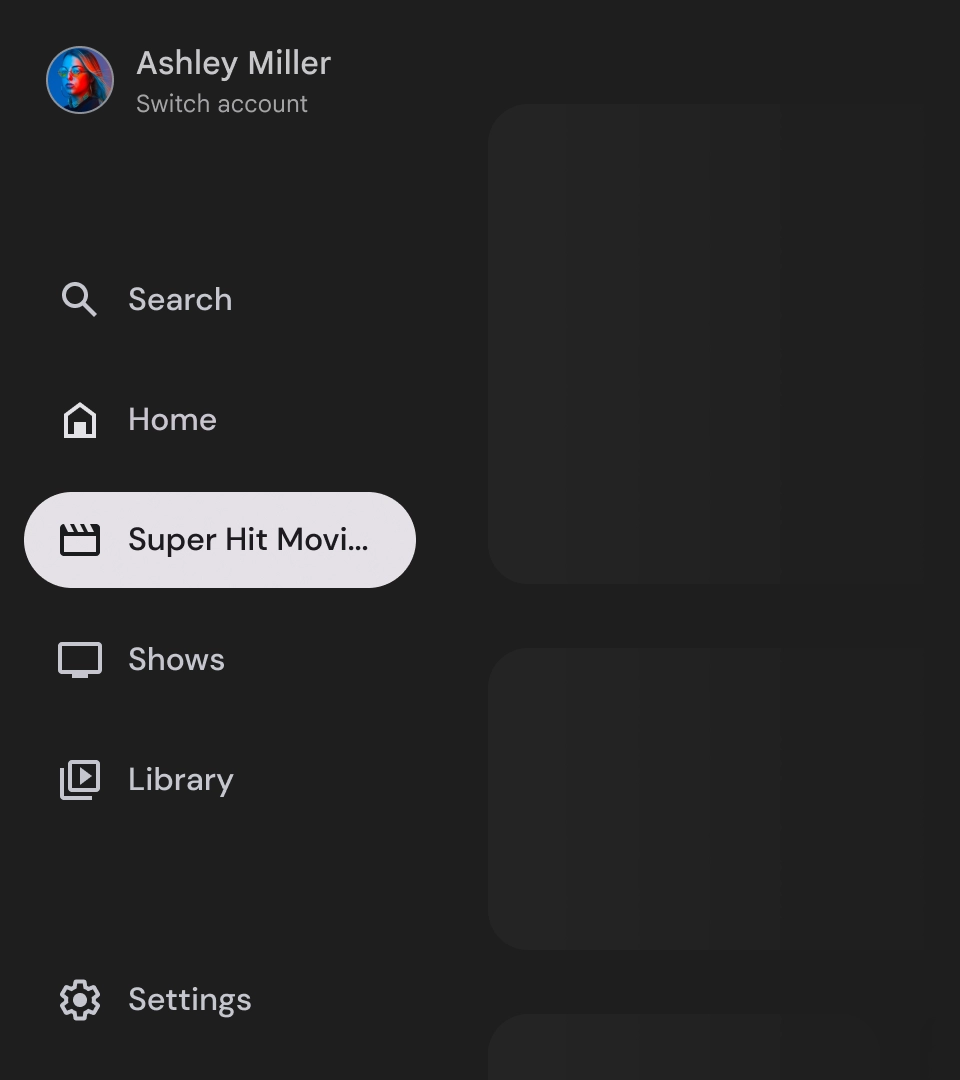
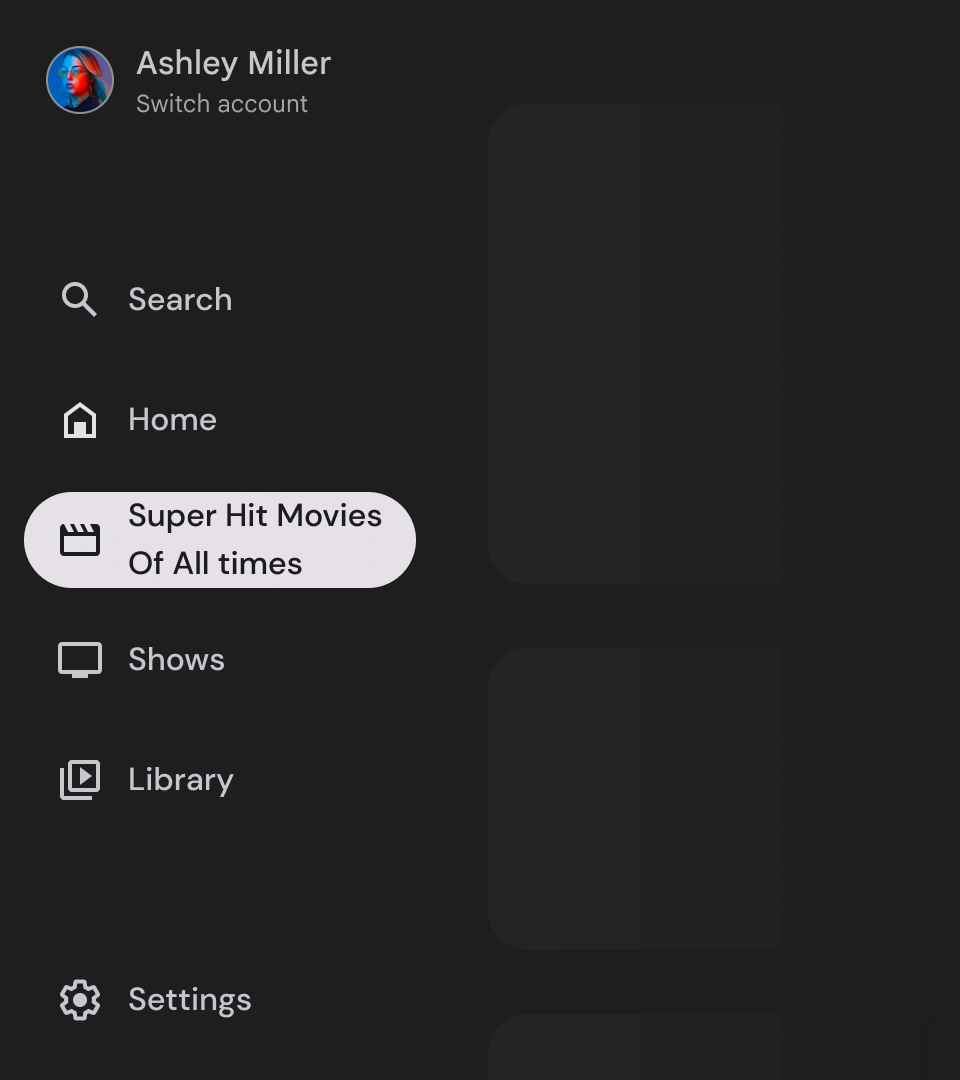
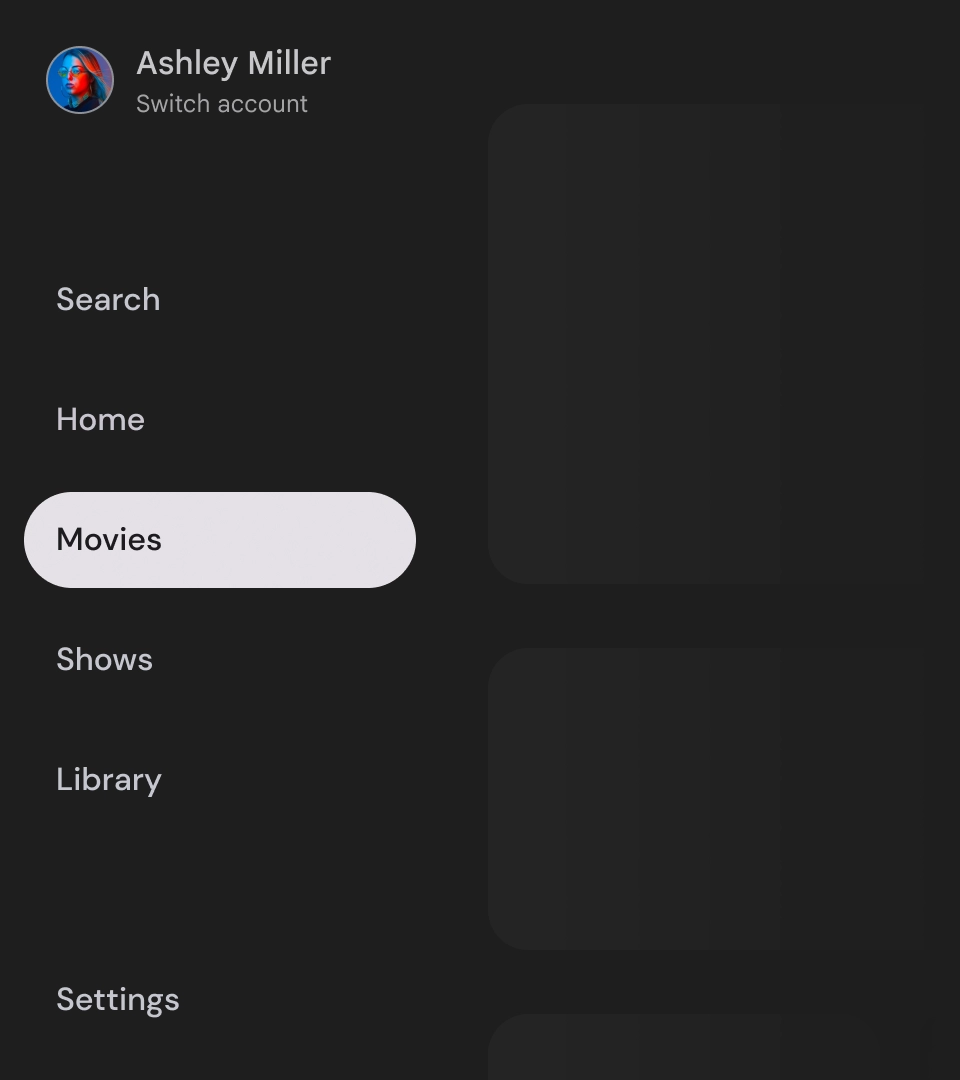
라벨
탐색 창의 라벨은 읽기 쉽게 명확하고 간결해야 합니다.

주의

금지사항

금지사항

금지사항
탐색 창은 앱의 계층 구조를 나타내는 기본 요소이며 5~6개의 기본 탐색 대상만 나열하는 데 사용해야 합니다.

권장사항