Навигационные панели являются важными компонентами любого телевизионного приложения, поскольку они позволяют пользователям получать доступ к различным пунктам назначения и функциям. Панель навигации — это основа информационной архитектуры приложения, обеспечивающая понятный и интуитивно понятный способ навигации по приложению.
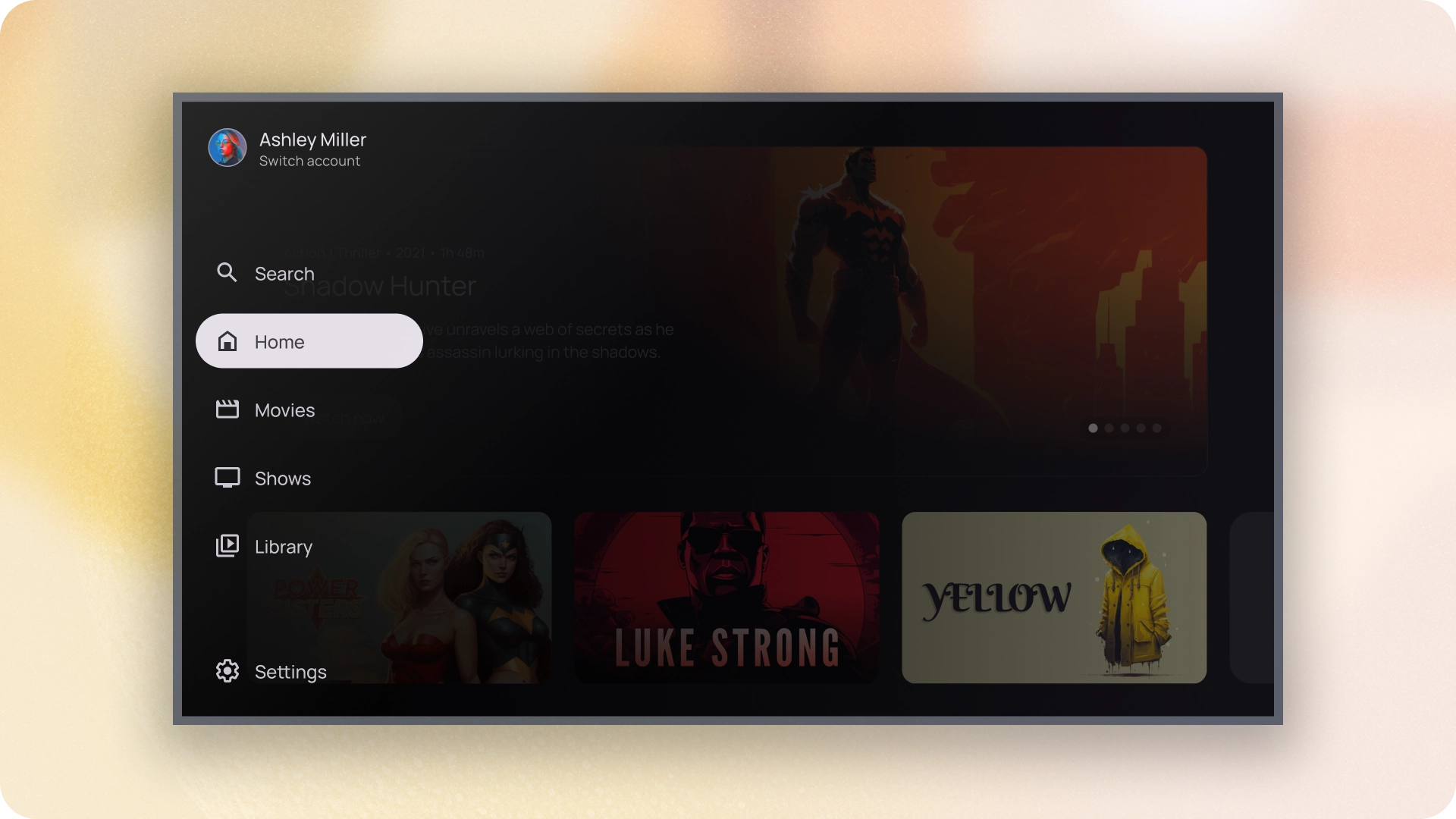
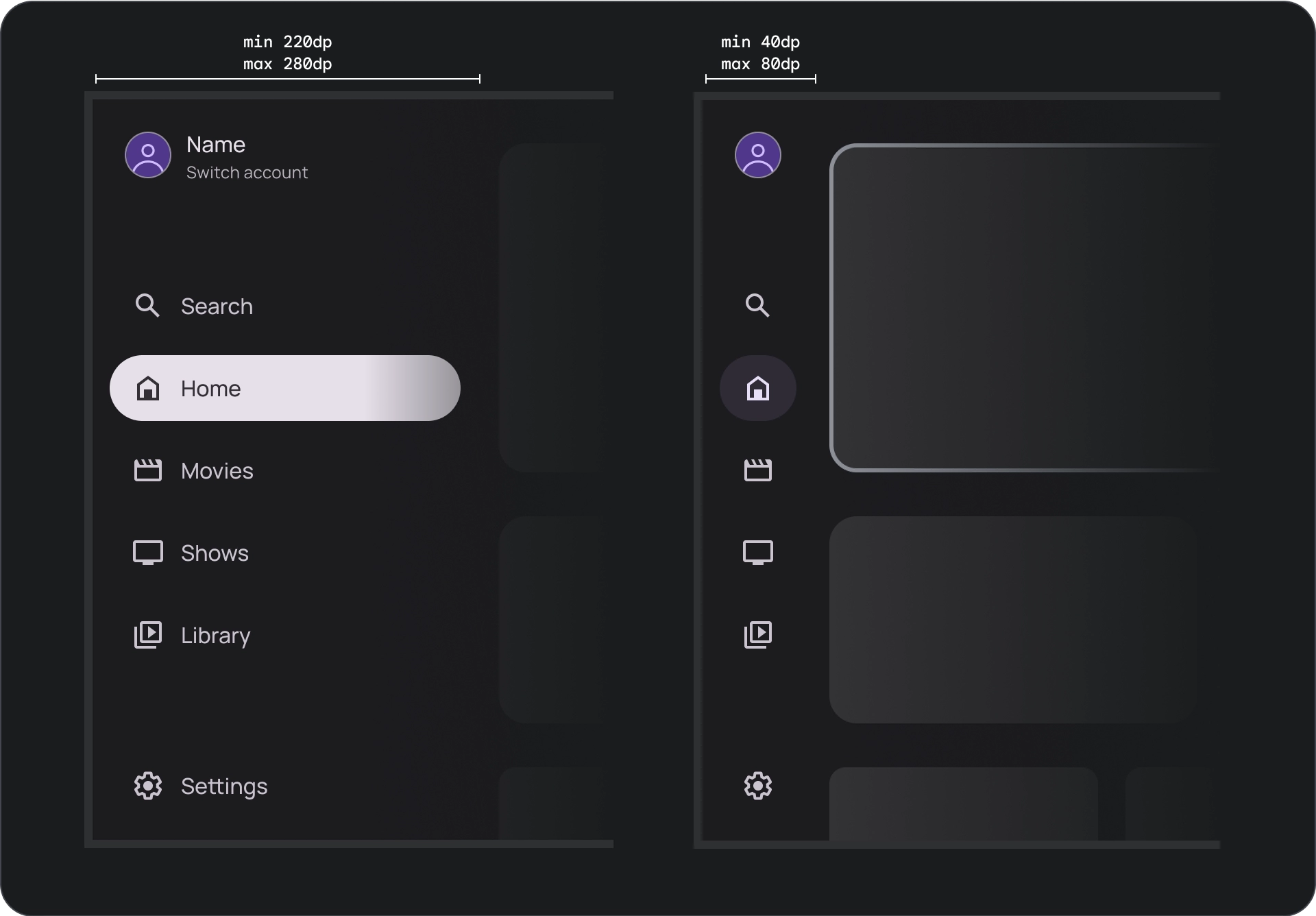
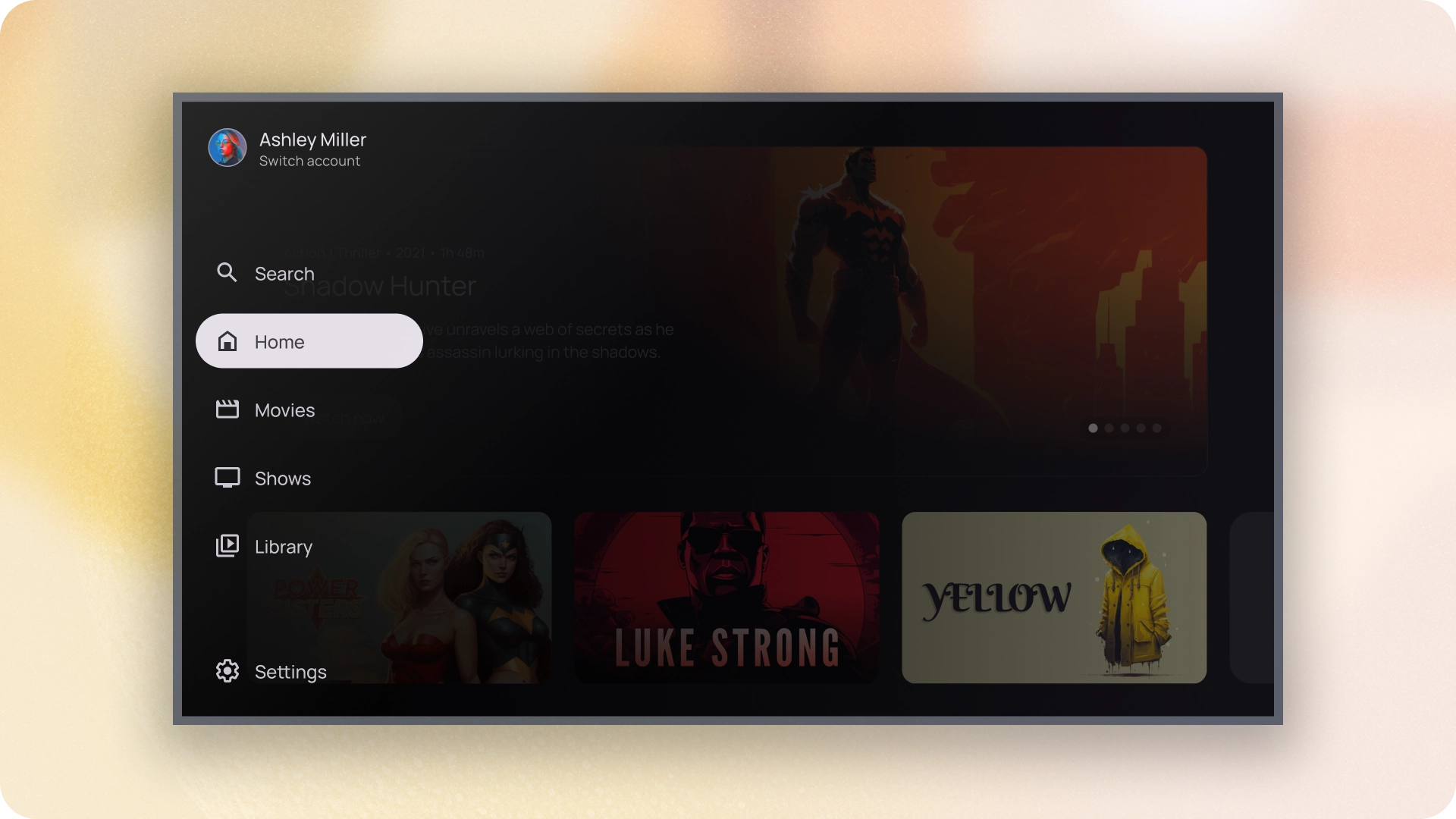
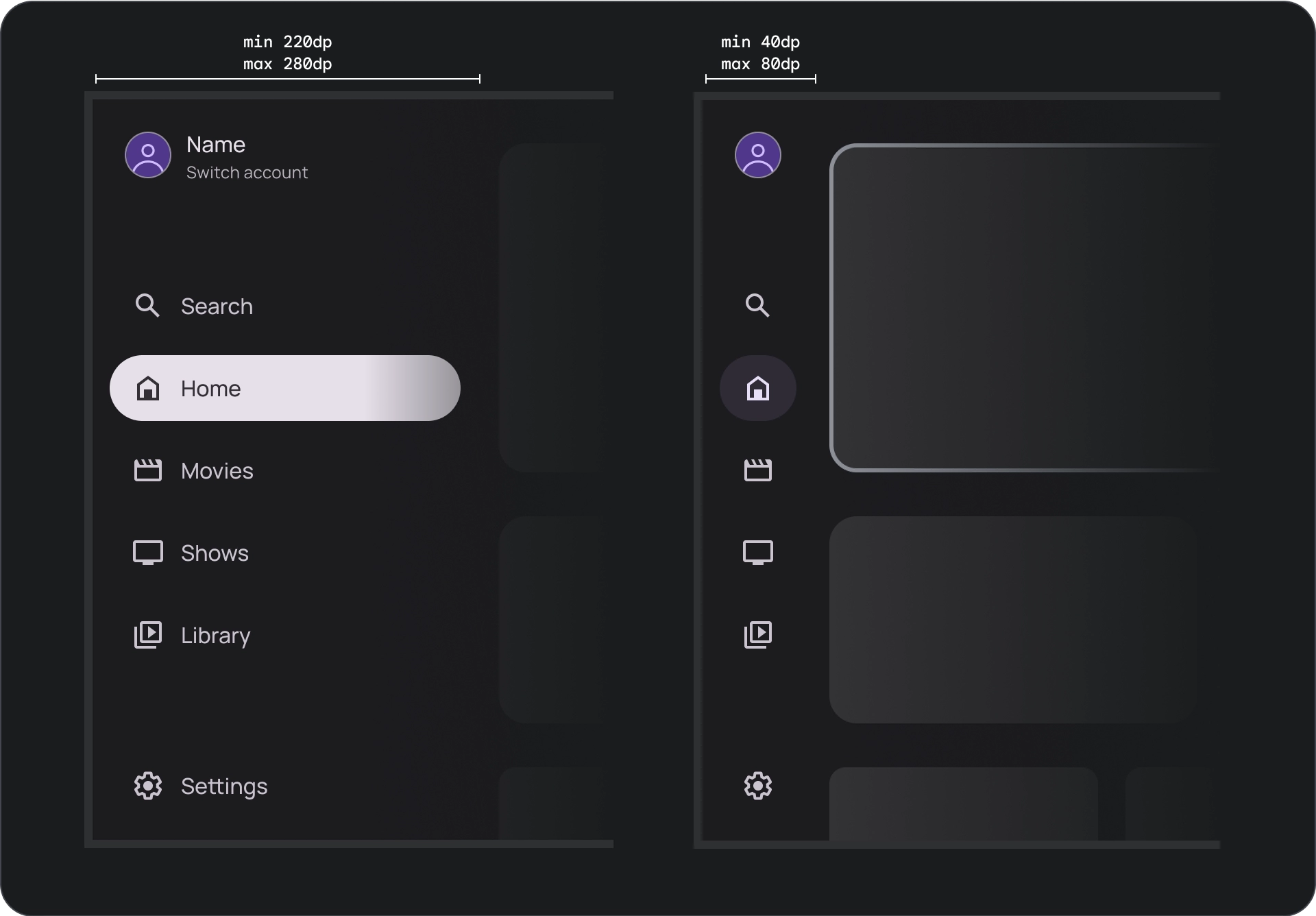
В отличие от панели навигации для мобильных устройств, панель навигации на телевизоре имеет как развернутое, так и свернутое состояния, видимые пользователю.

Ресурсы
| Тип | Связь | Статус |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Jetpack Compose (NavigationDrawer) Jetpack Compose (ModalNavigationDrawer) | Доступный |
Основные моменты
- Пункты назначения упорядочены в соответствии с важностью пользователя: сначала часто встречающиеся пункты назначения, а связанные пункты назначения группируются вместе.
- Навигационная направляющая требуется как для стандартных, так и для модальных навигационных ящиков в свернутом состоянии.
Варианты
Существует два типа стилей навигационного ящика:
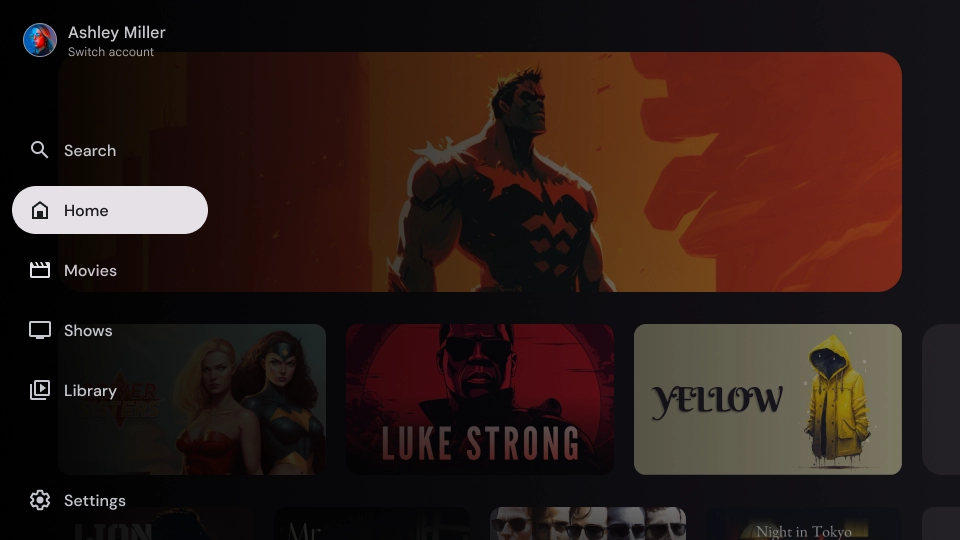
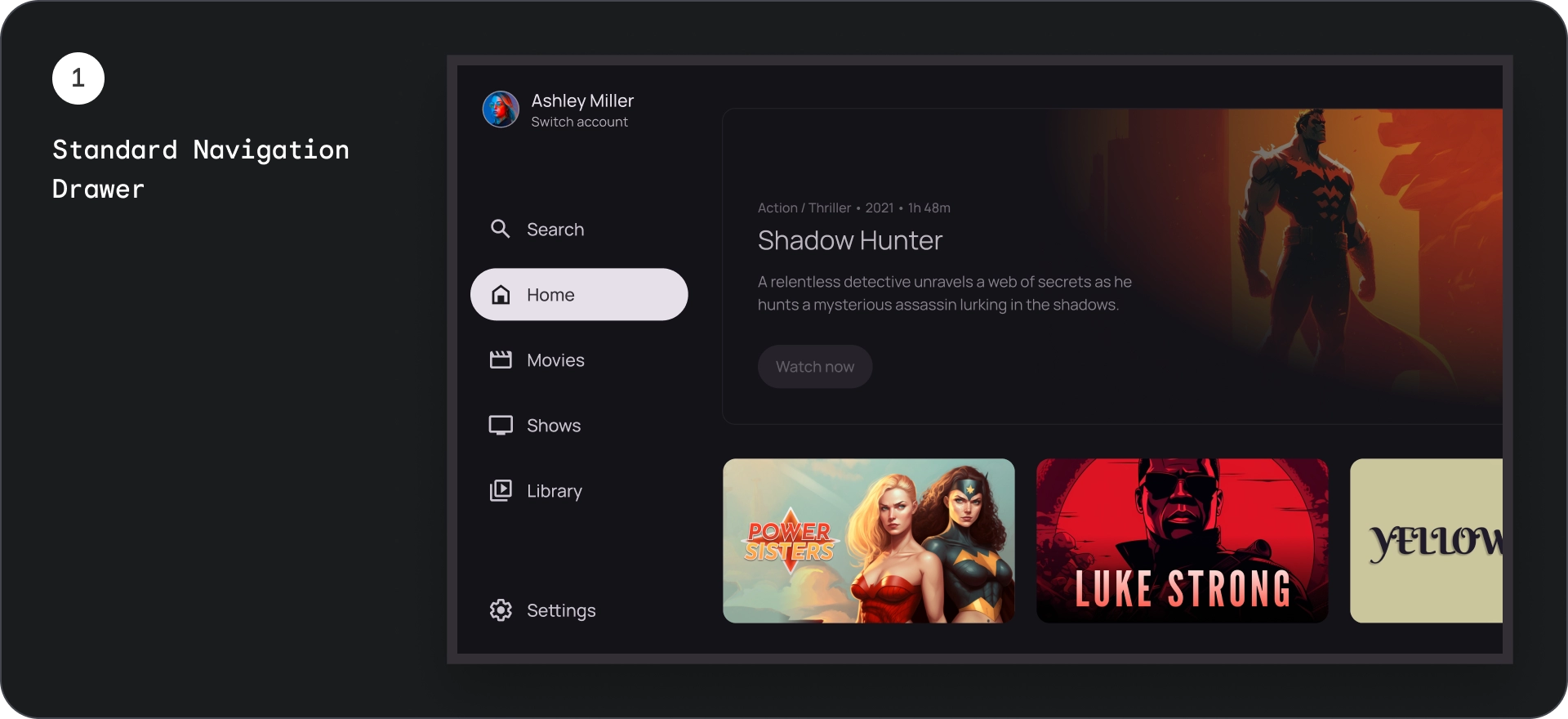
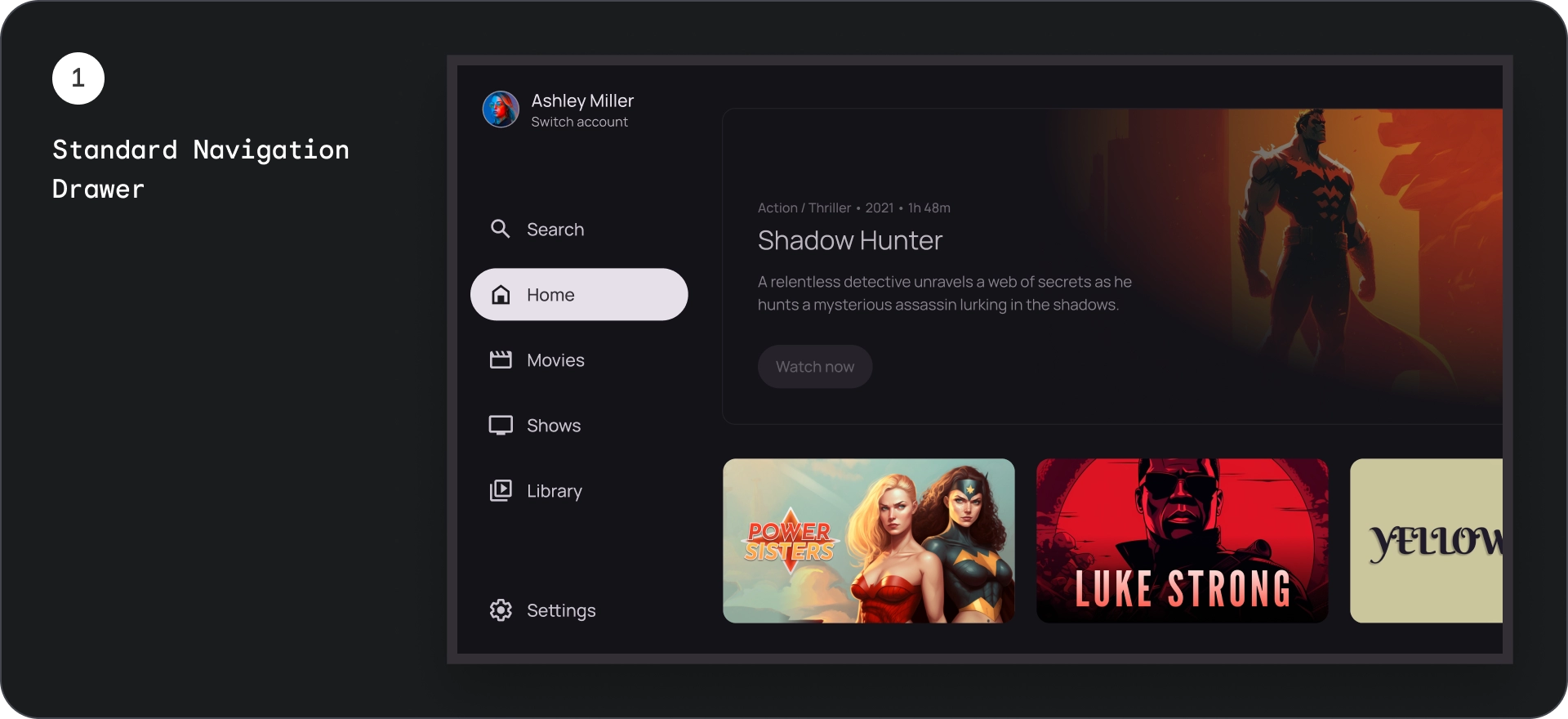
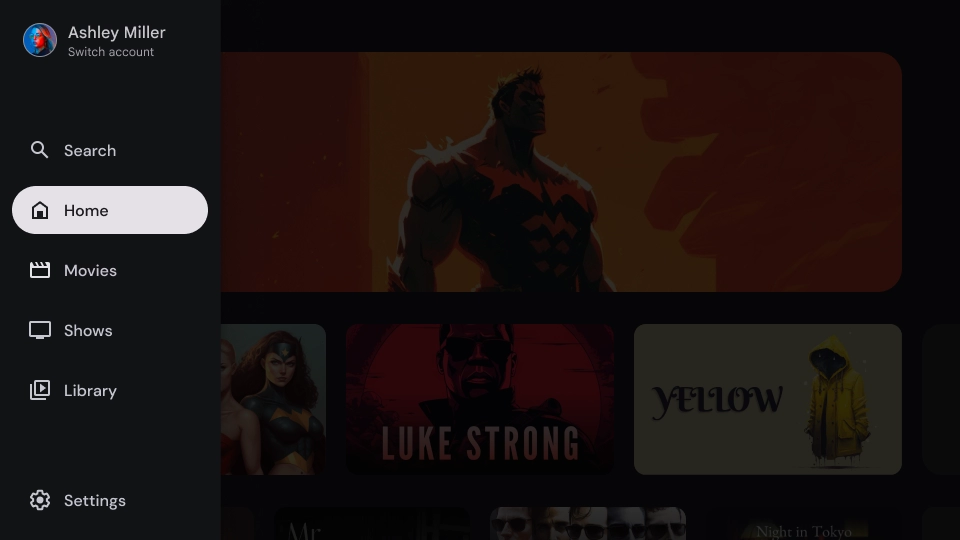
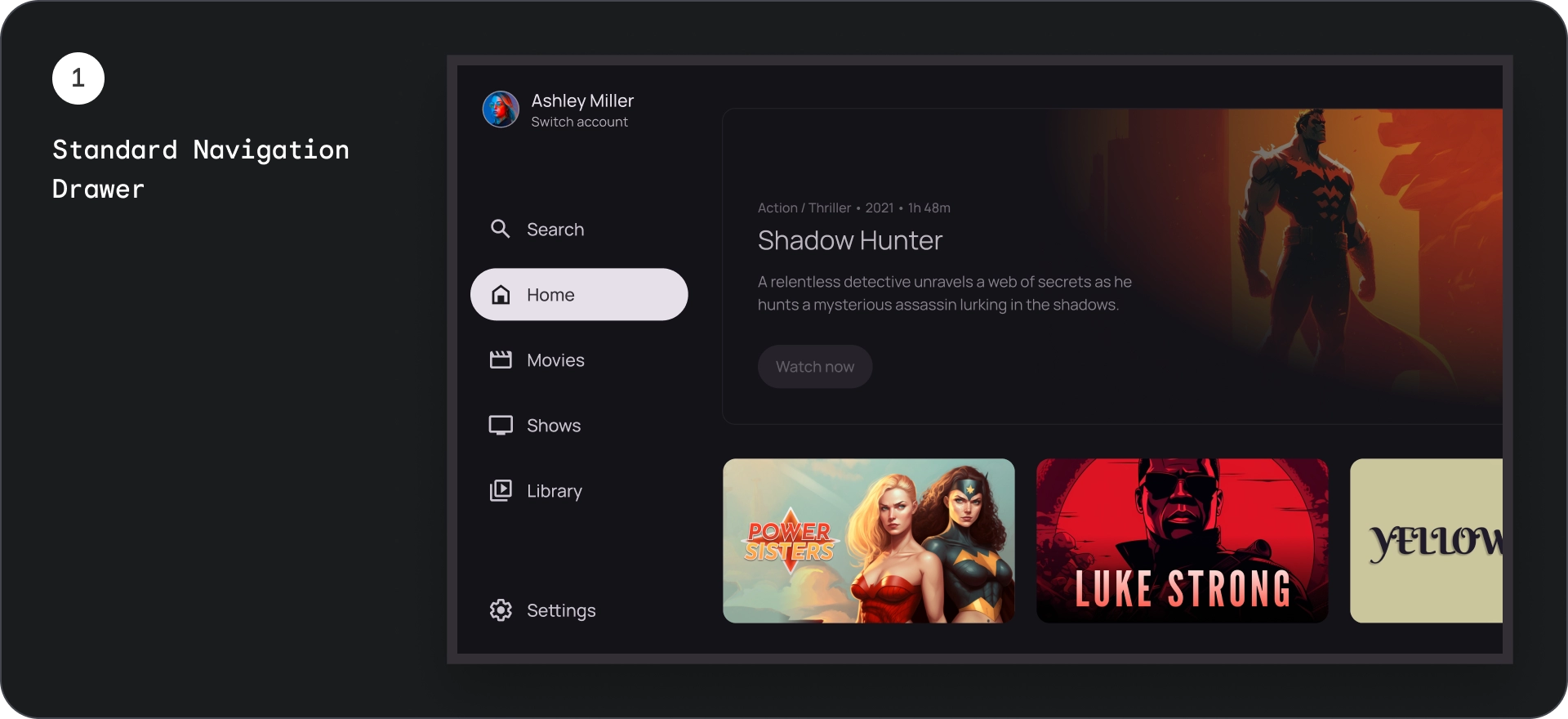
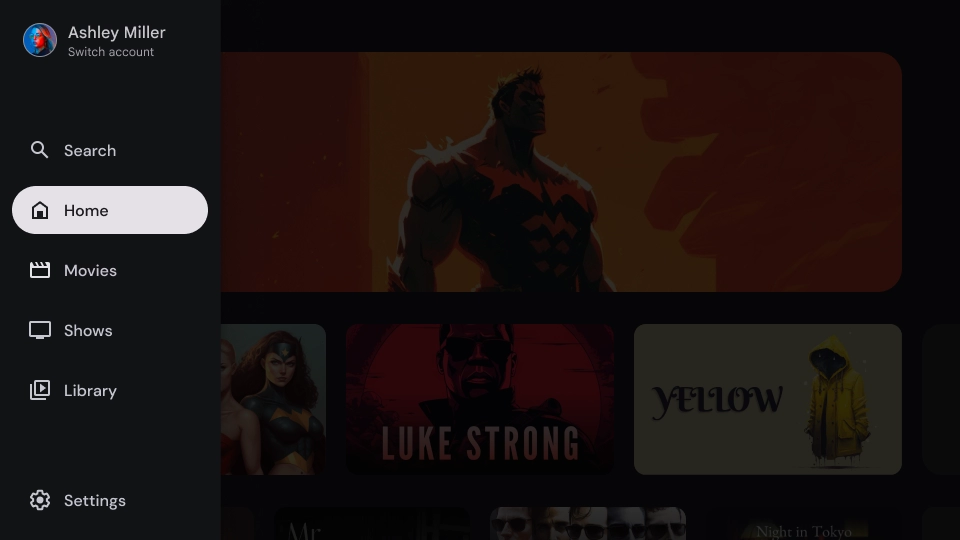
- Стандартный ящик навигации — расширяется, создавая дополнительное пространство для навигации, отодвигая содержимое страницы в сторону.
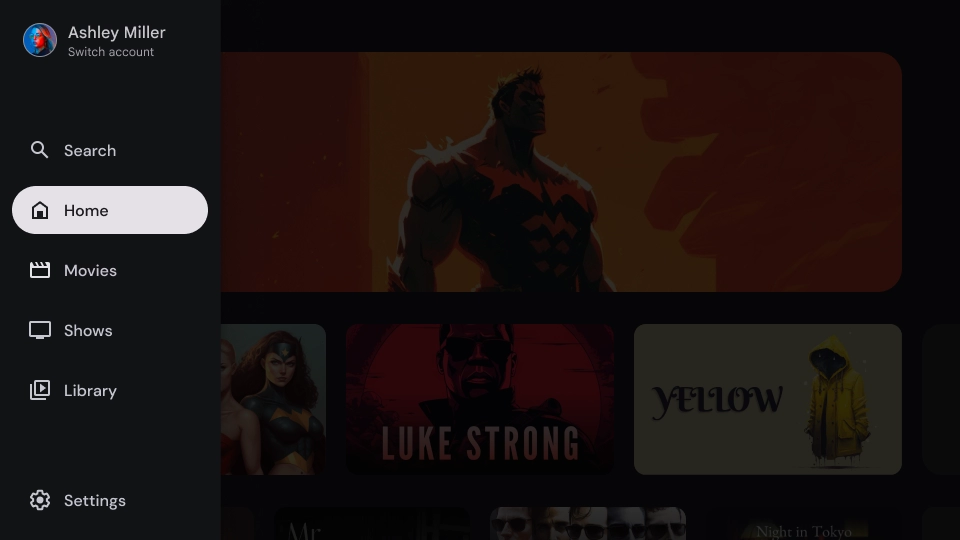
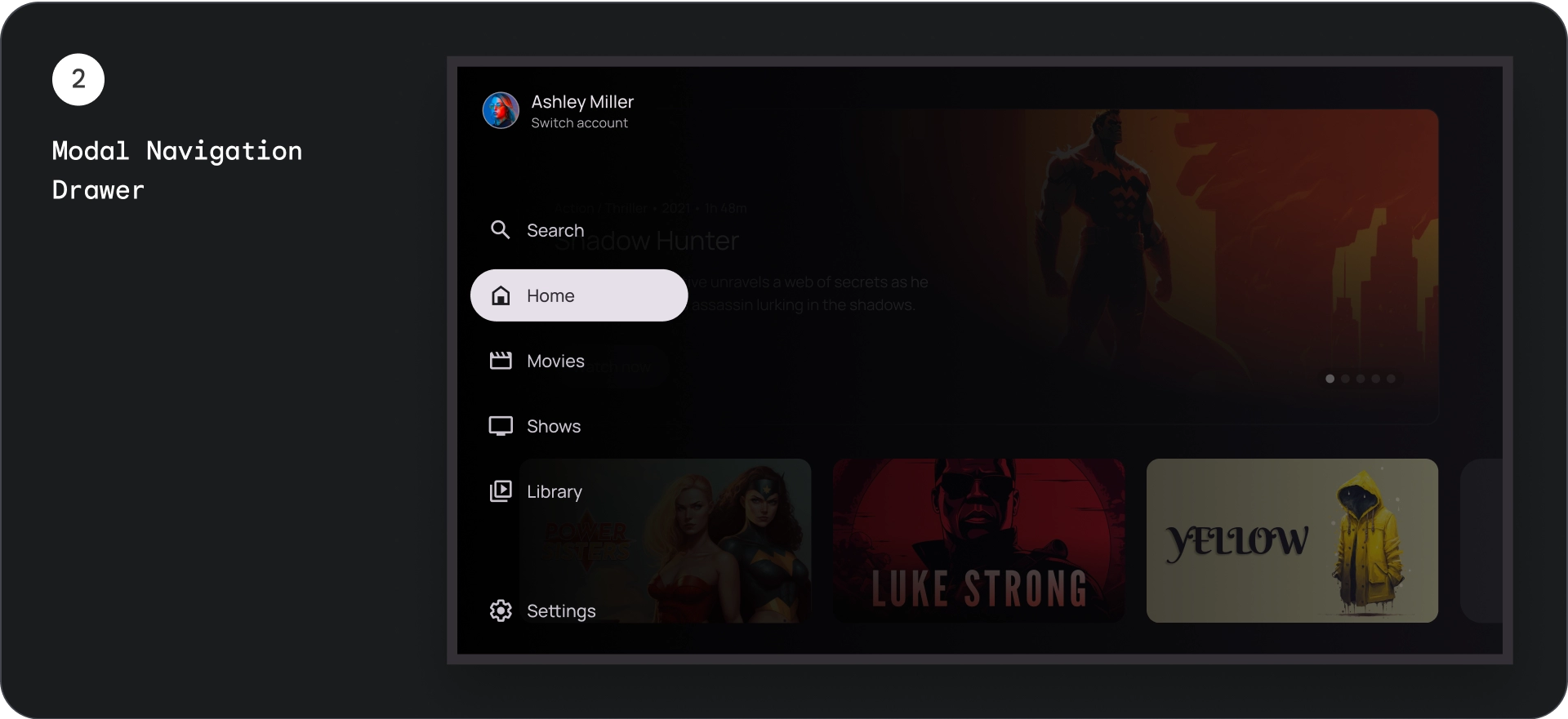
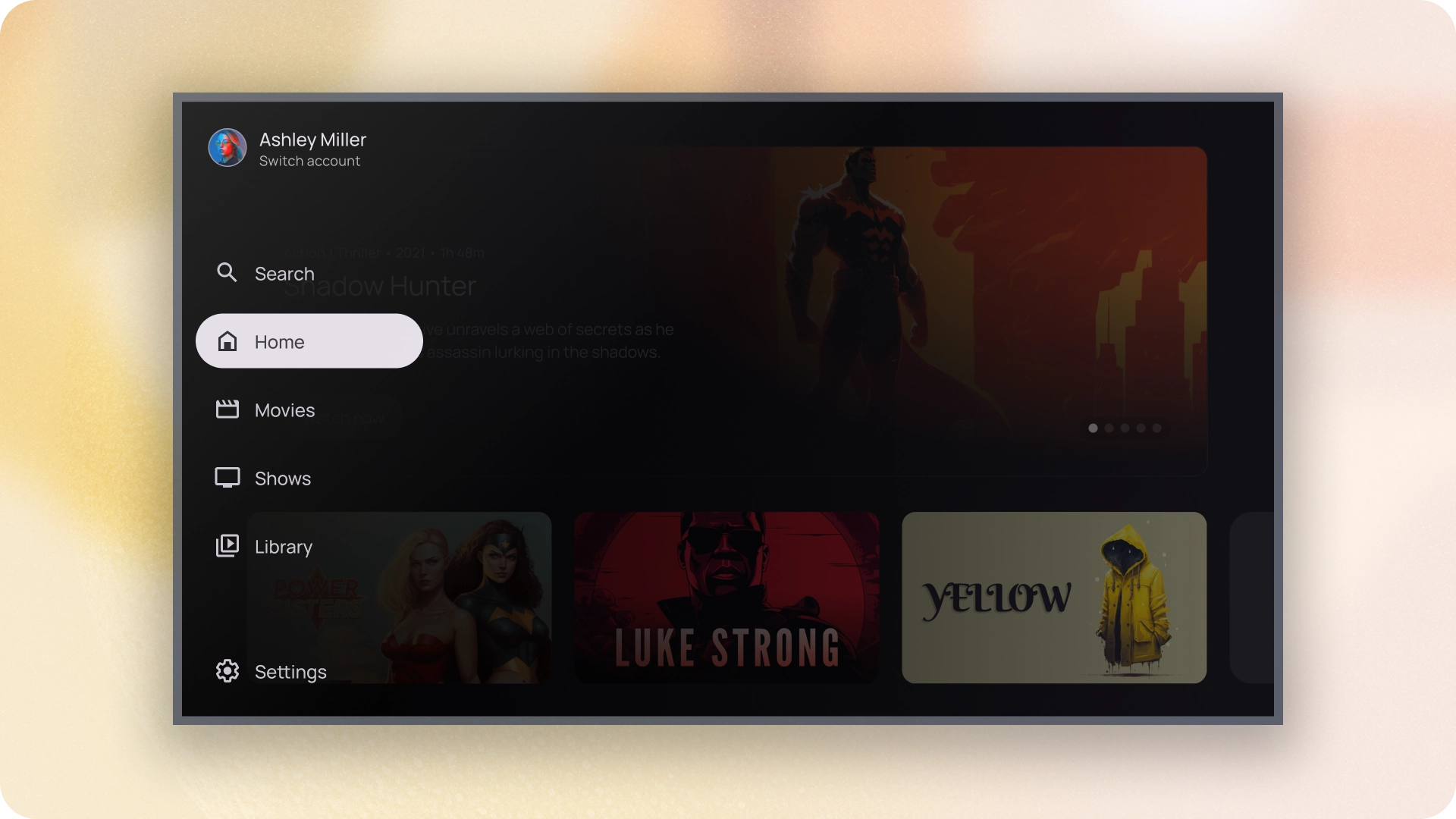
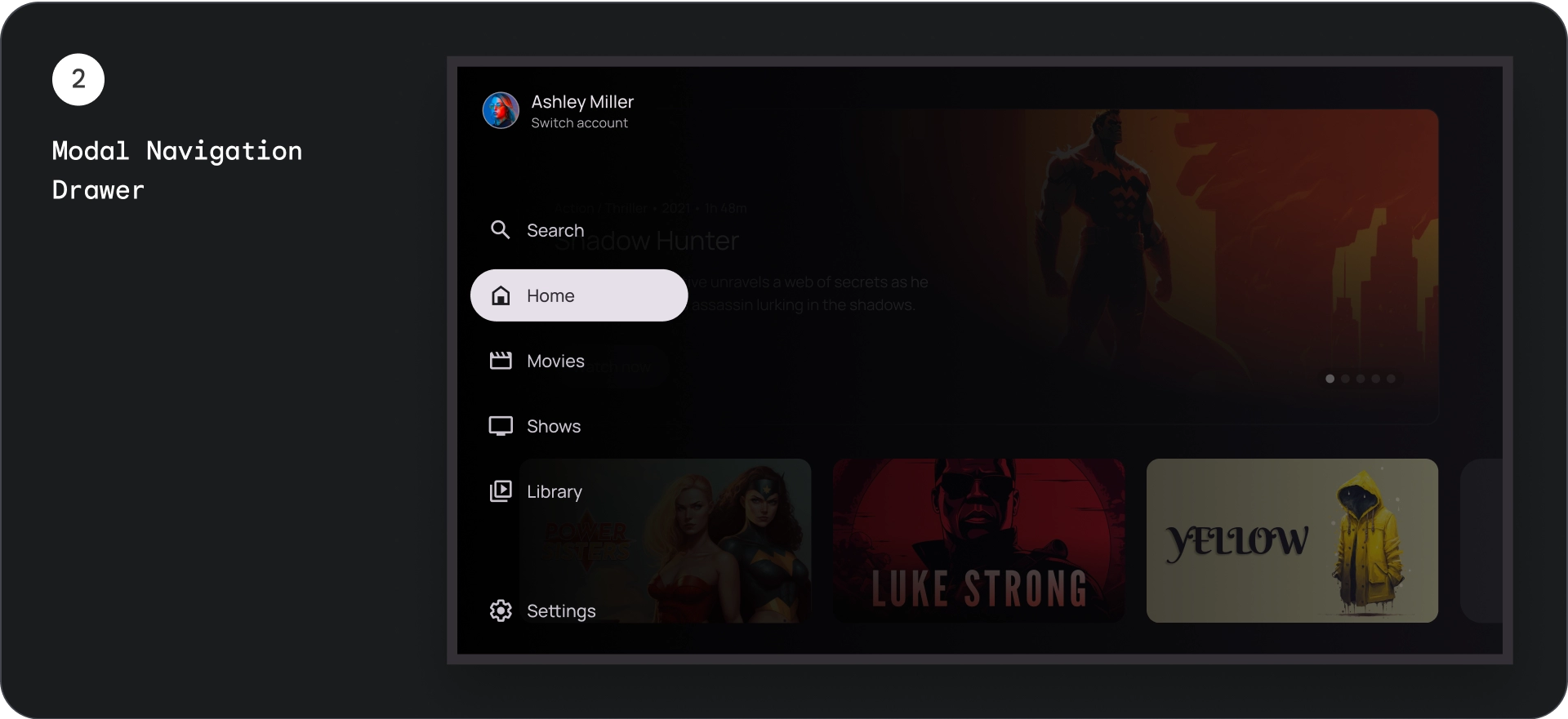
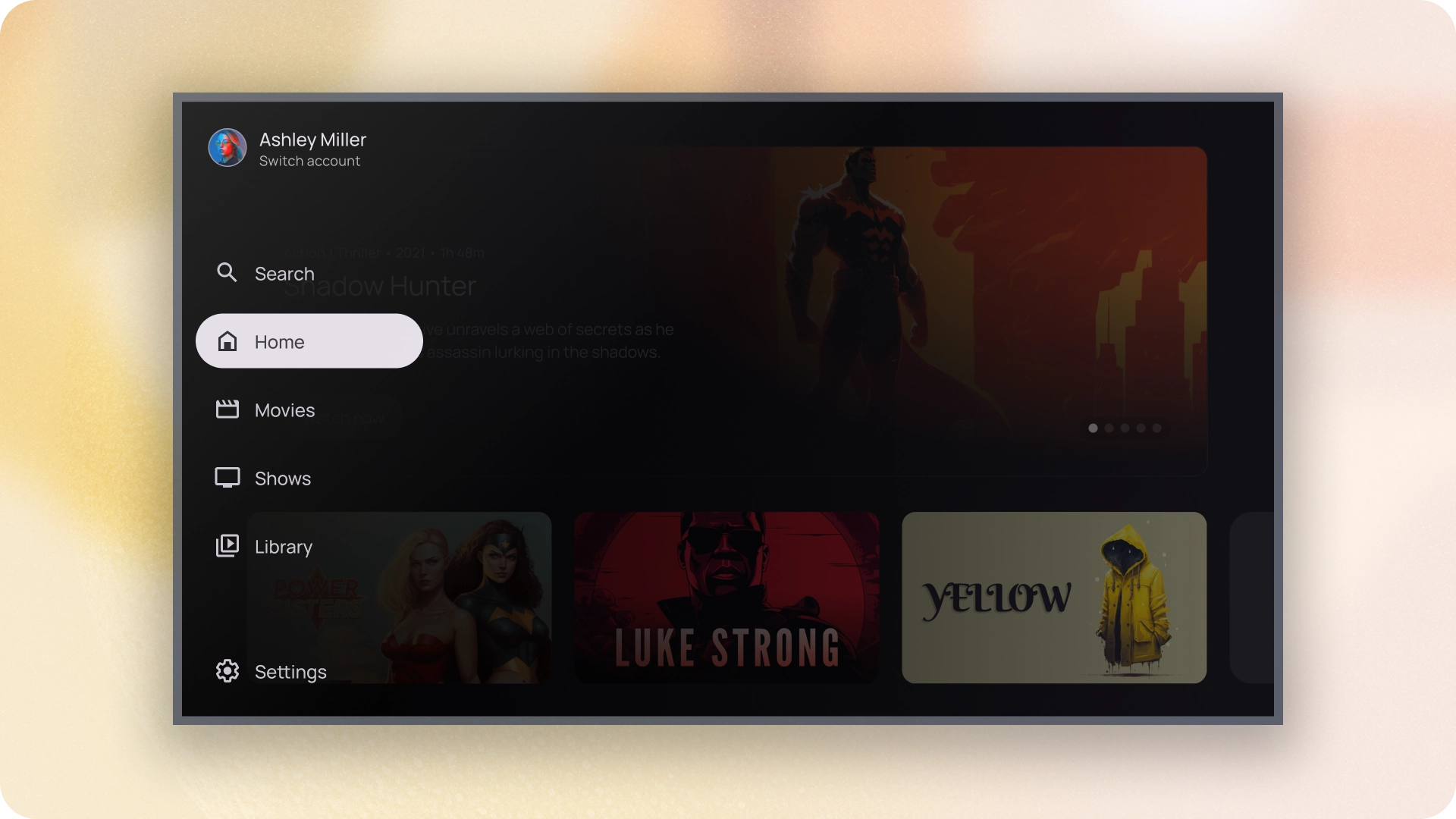
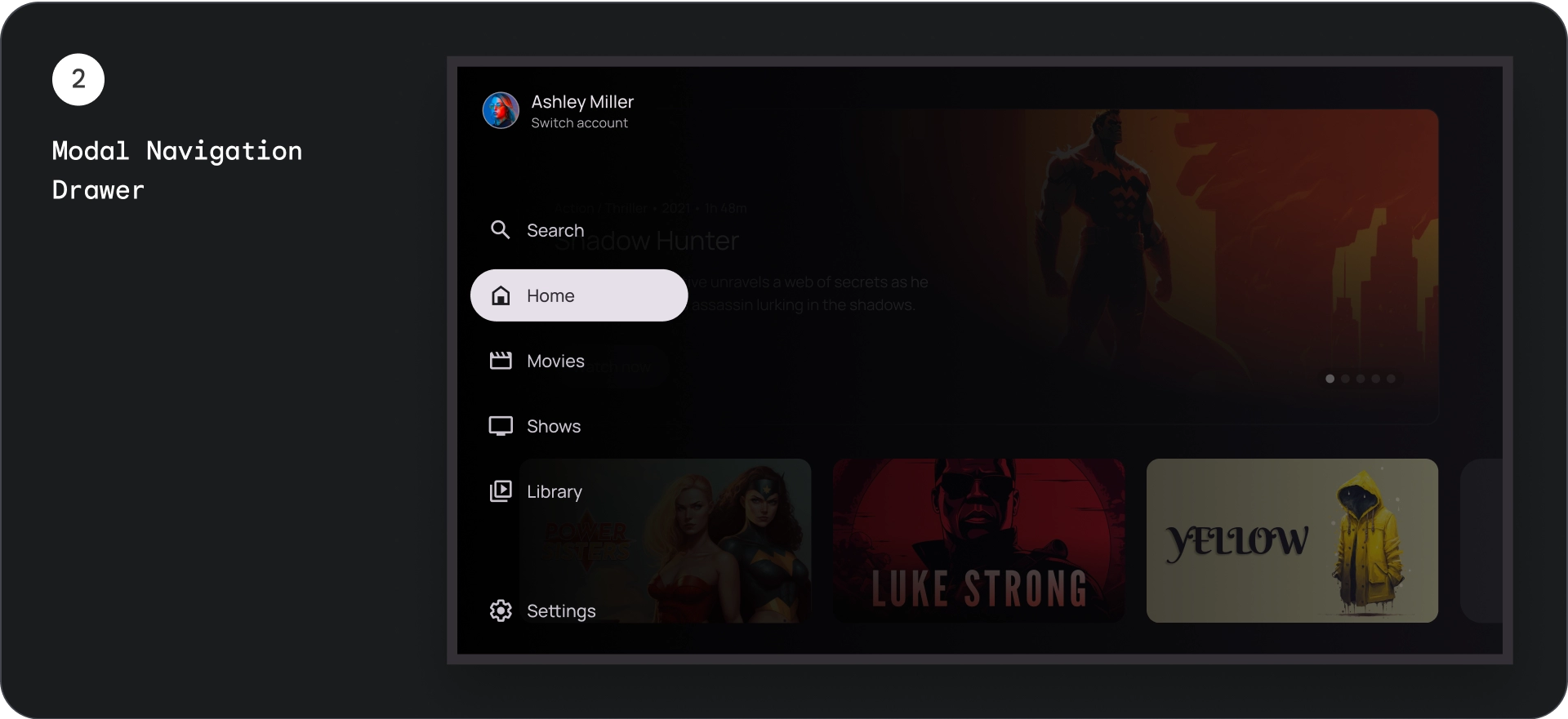
- Модальный навигационный ящик — отображается в виде наложения поверх содержимого приложения с помощью сетки, которая помогает улучшить читаемость при раскрытии ящика.


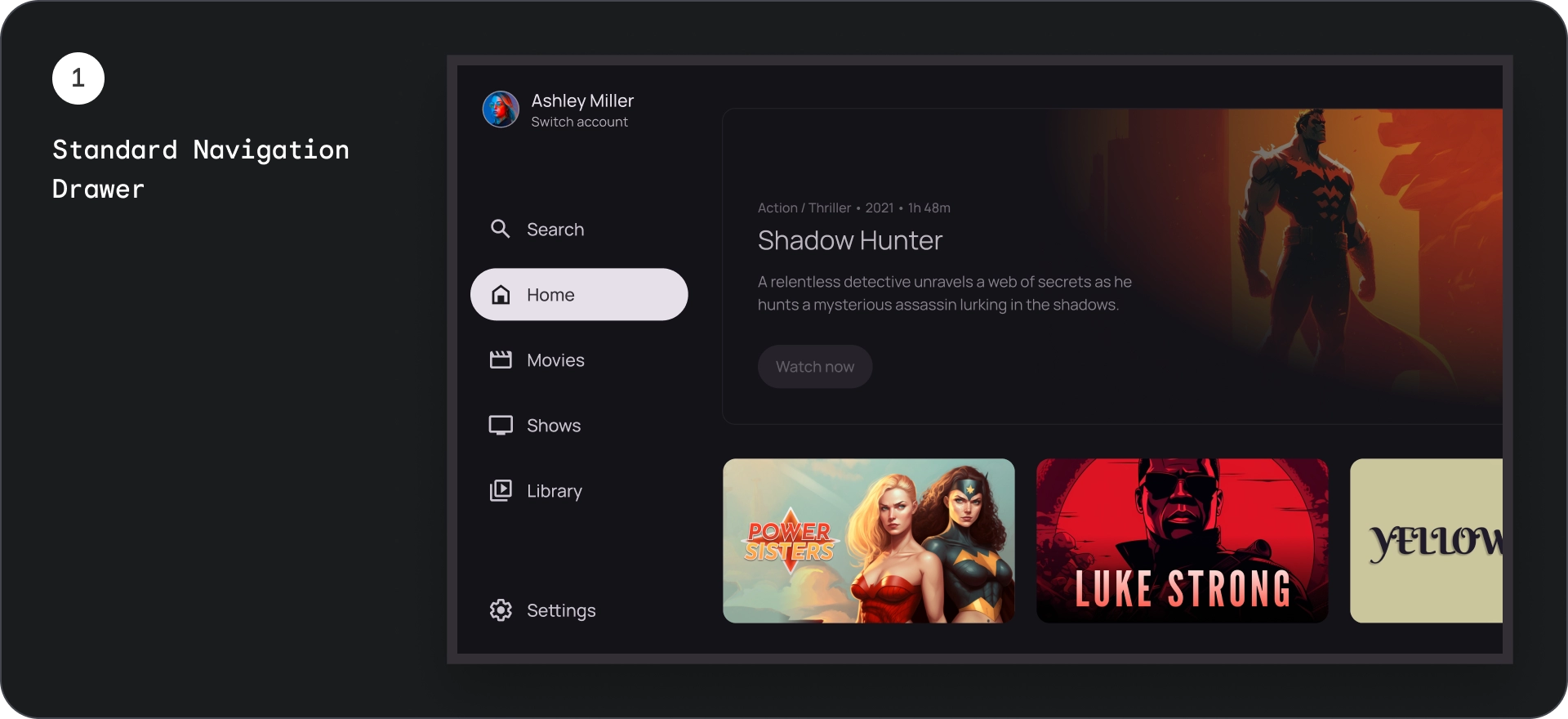
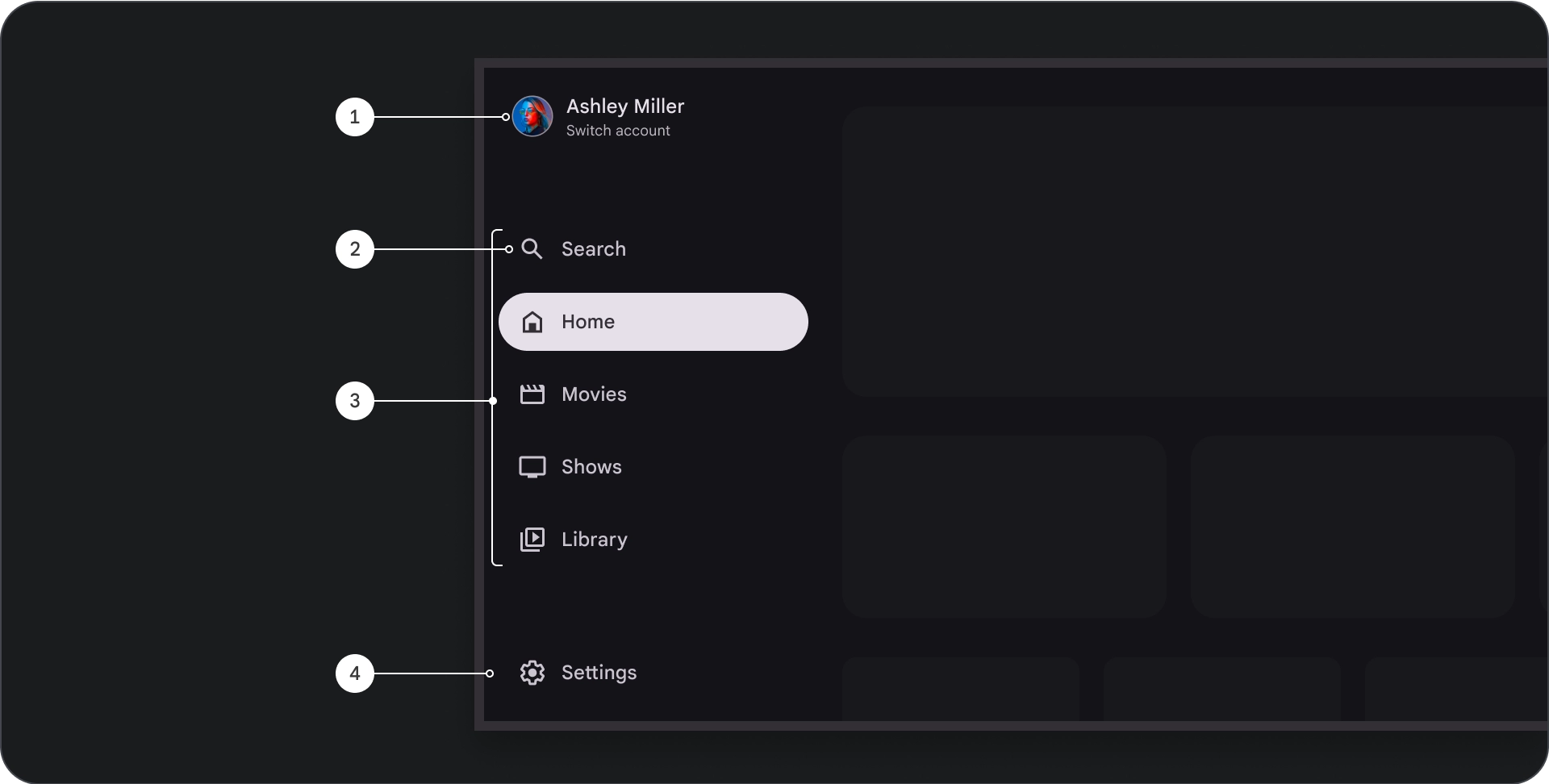
Стандартный навигационный ящик
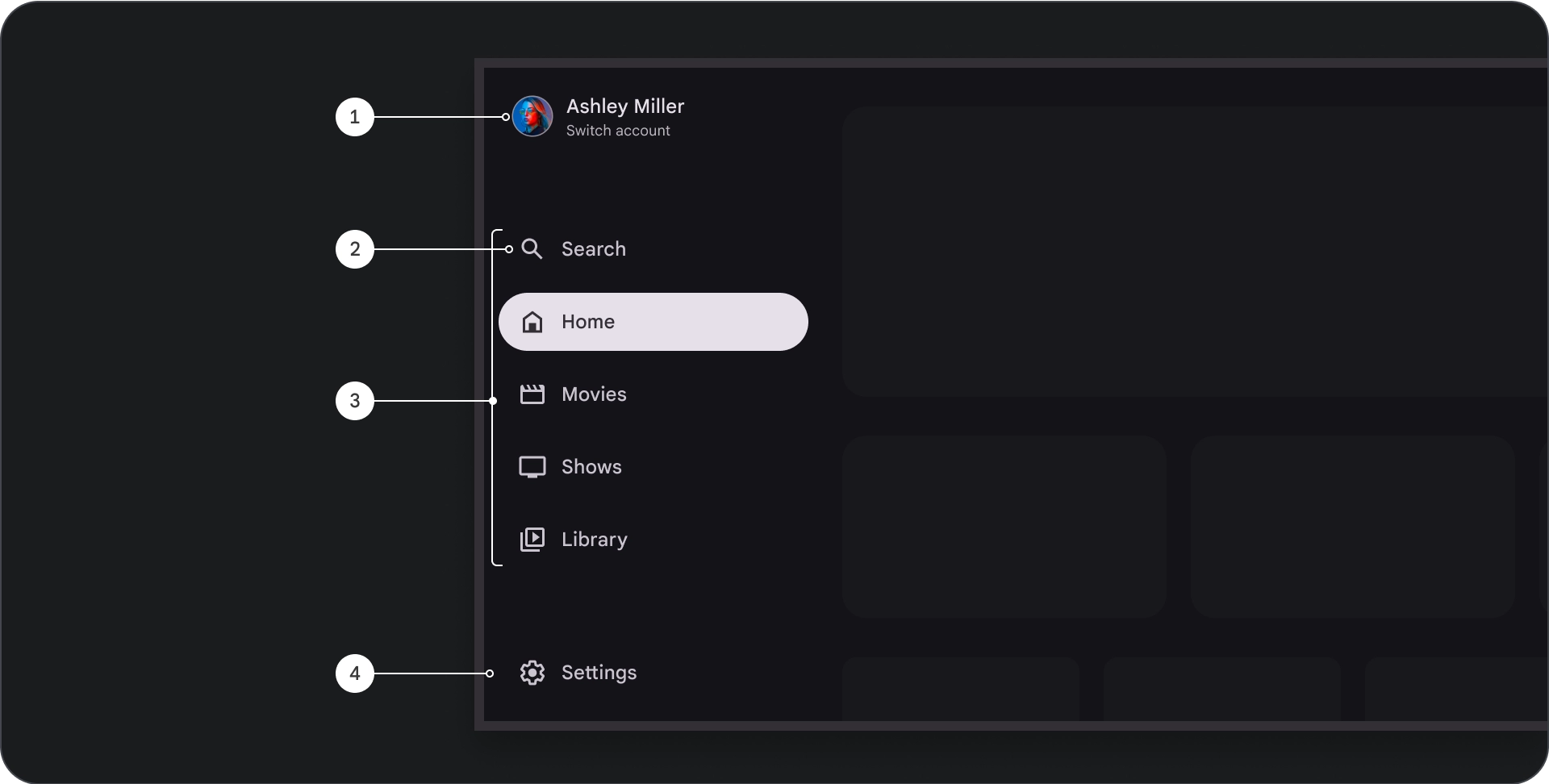
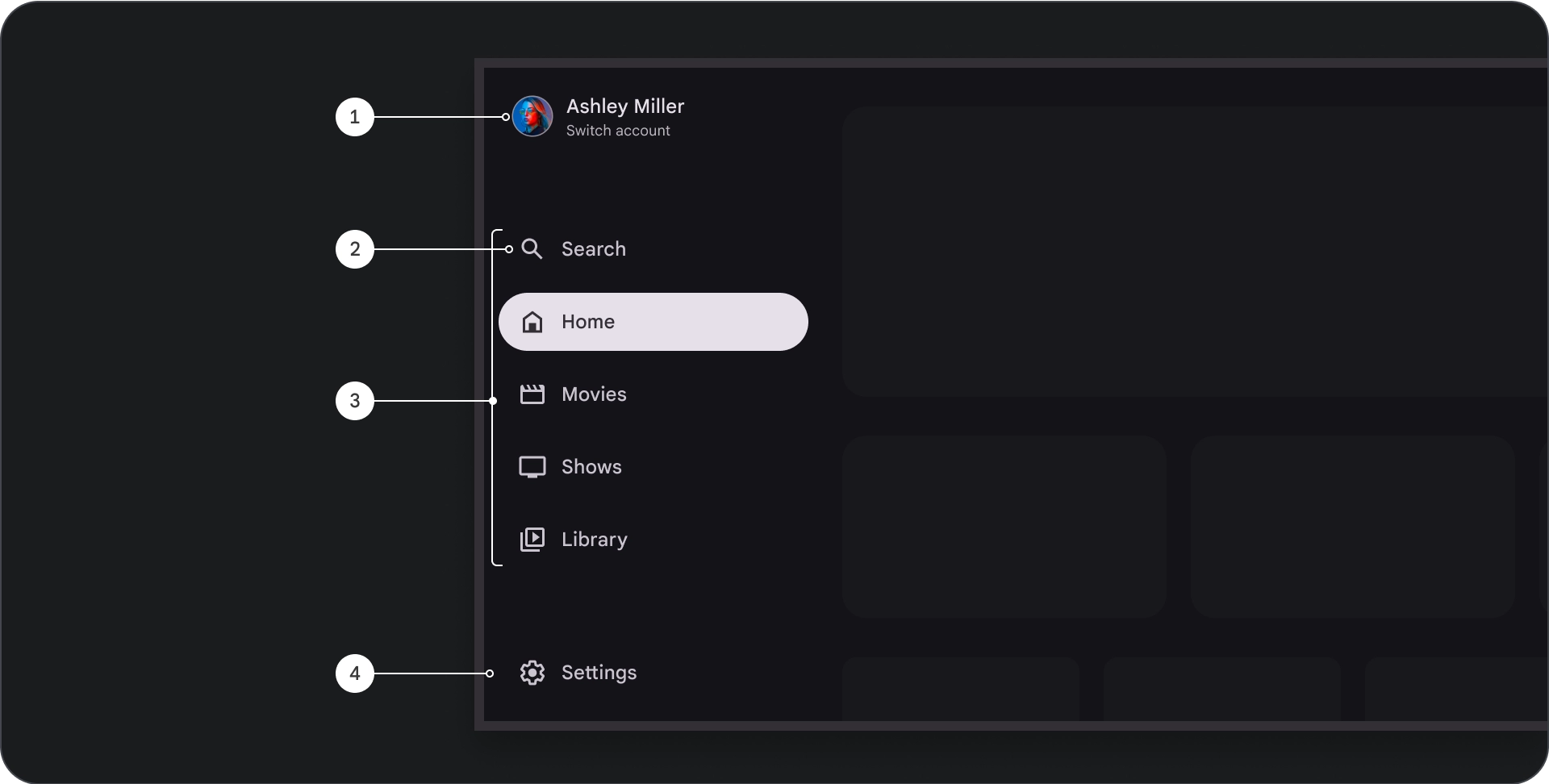
Анатомия

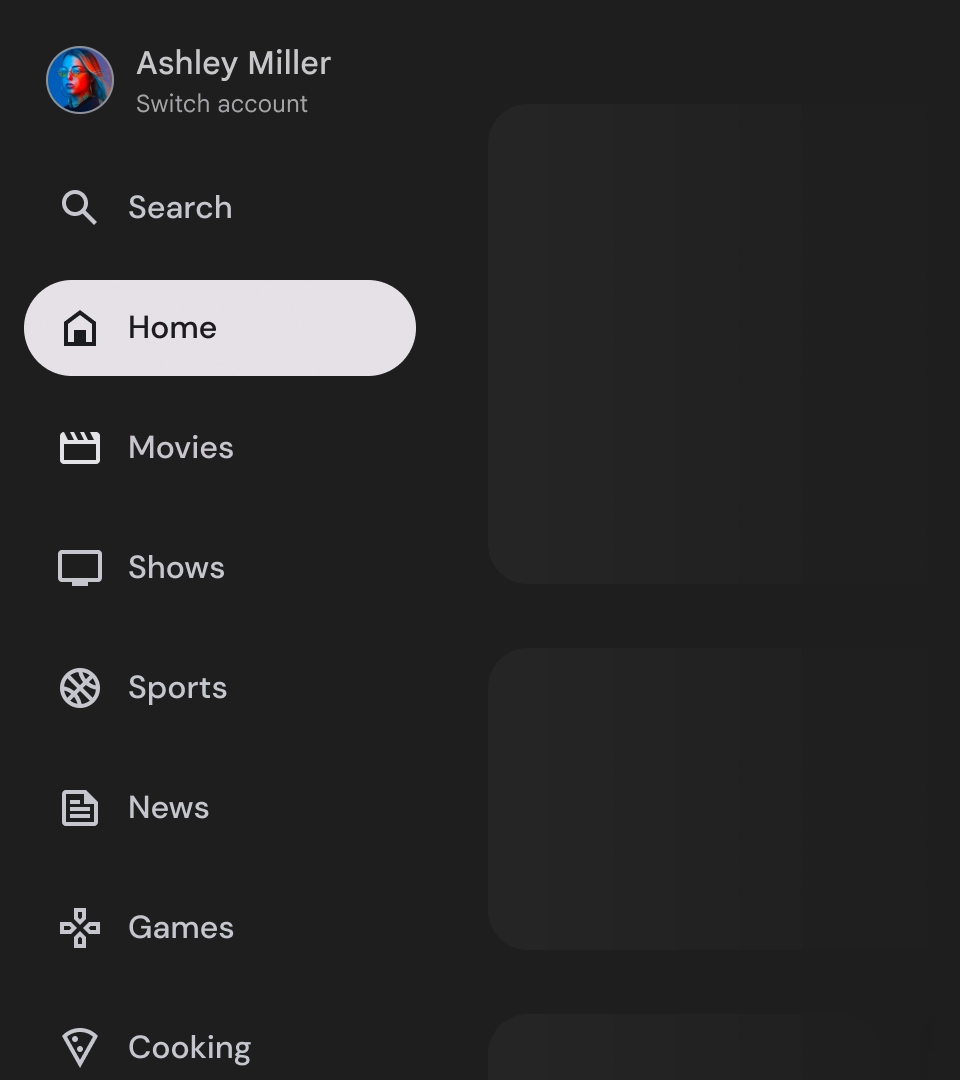
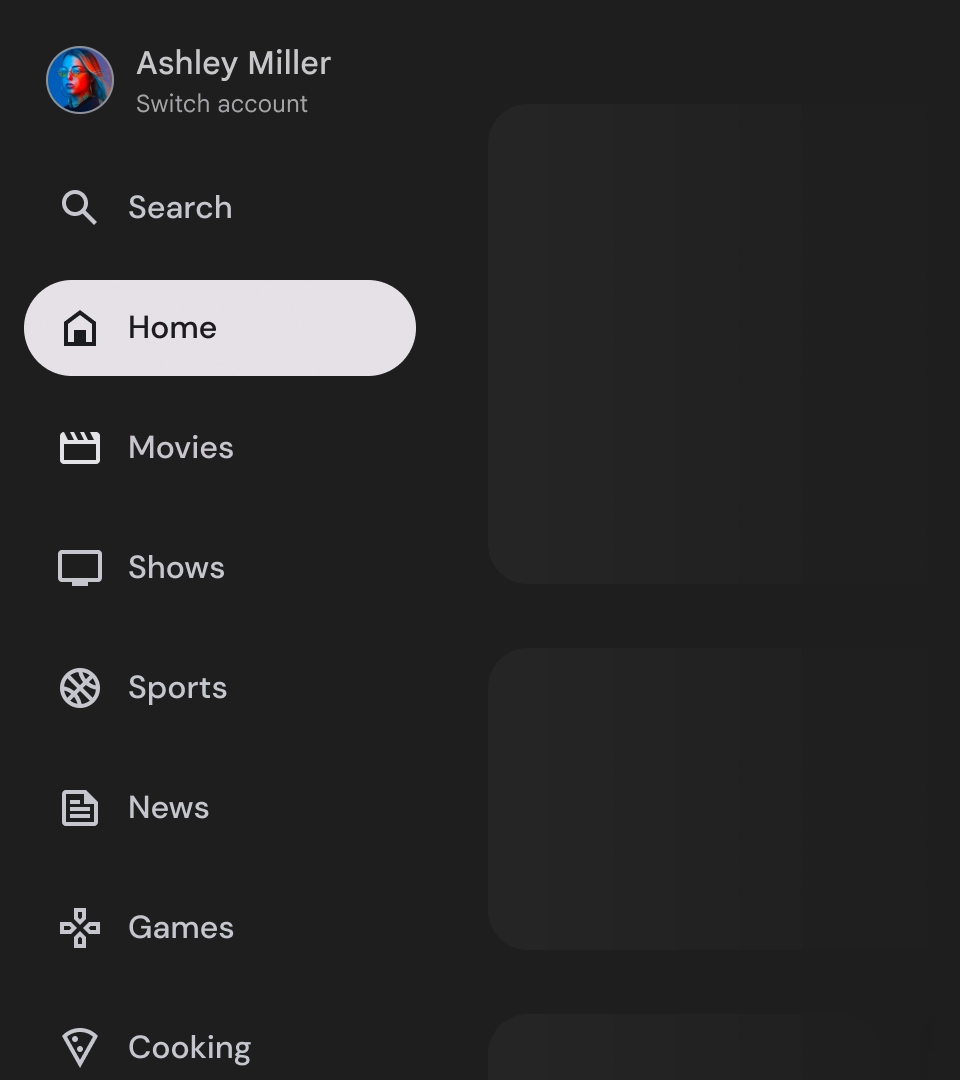
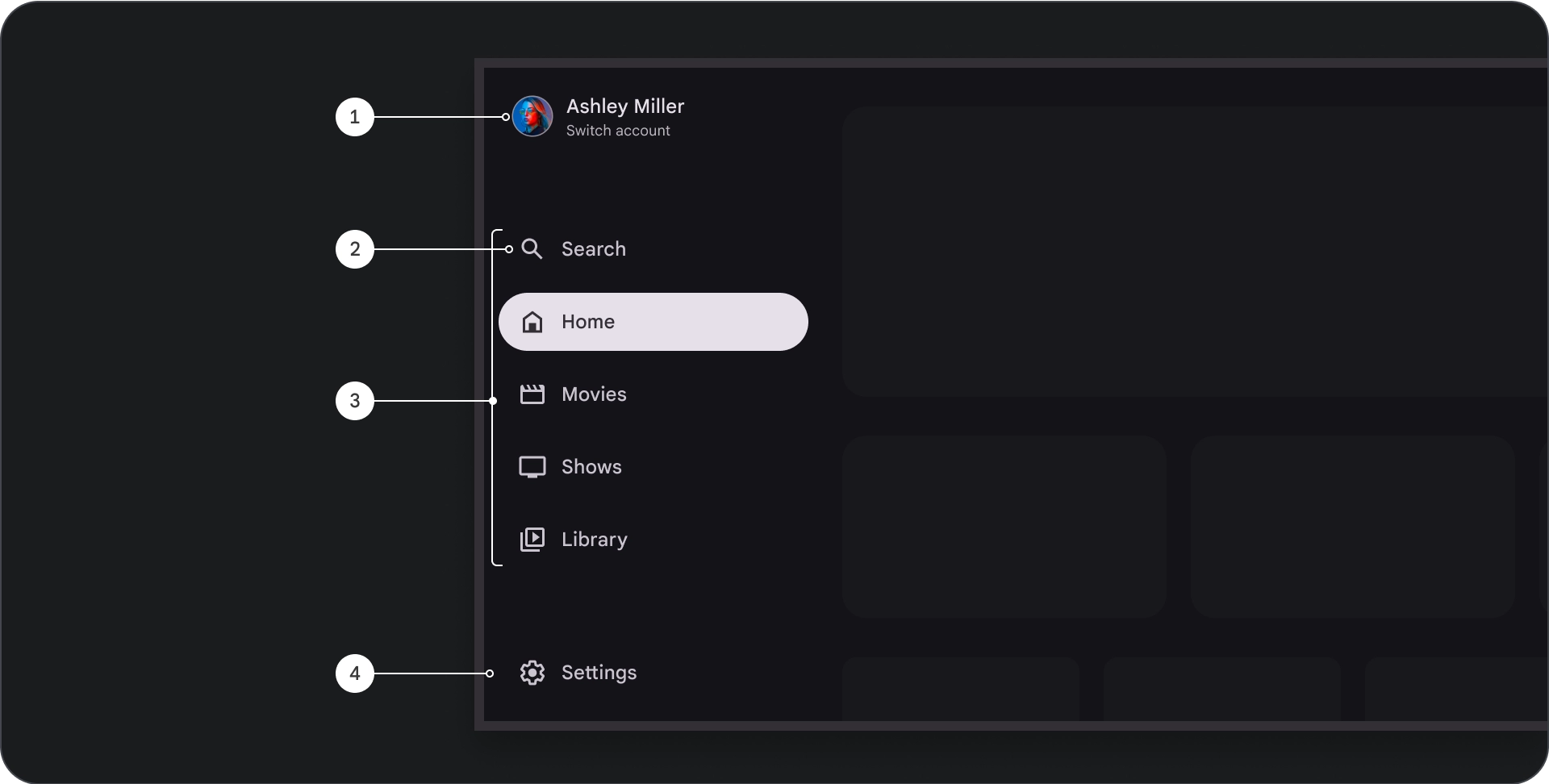
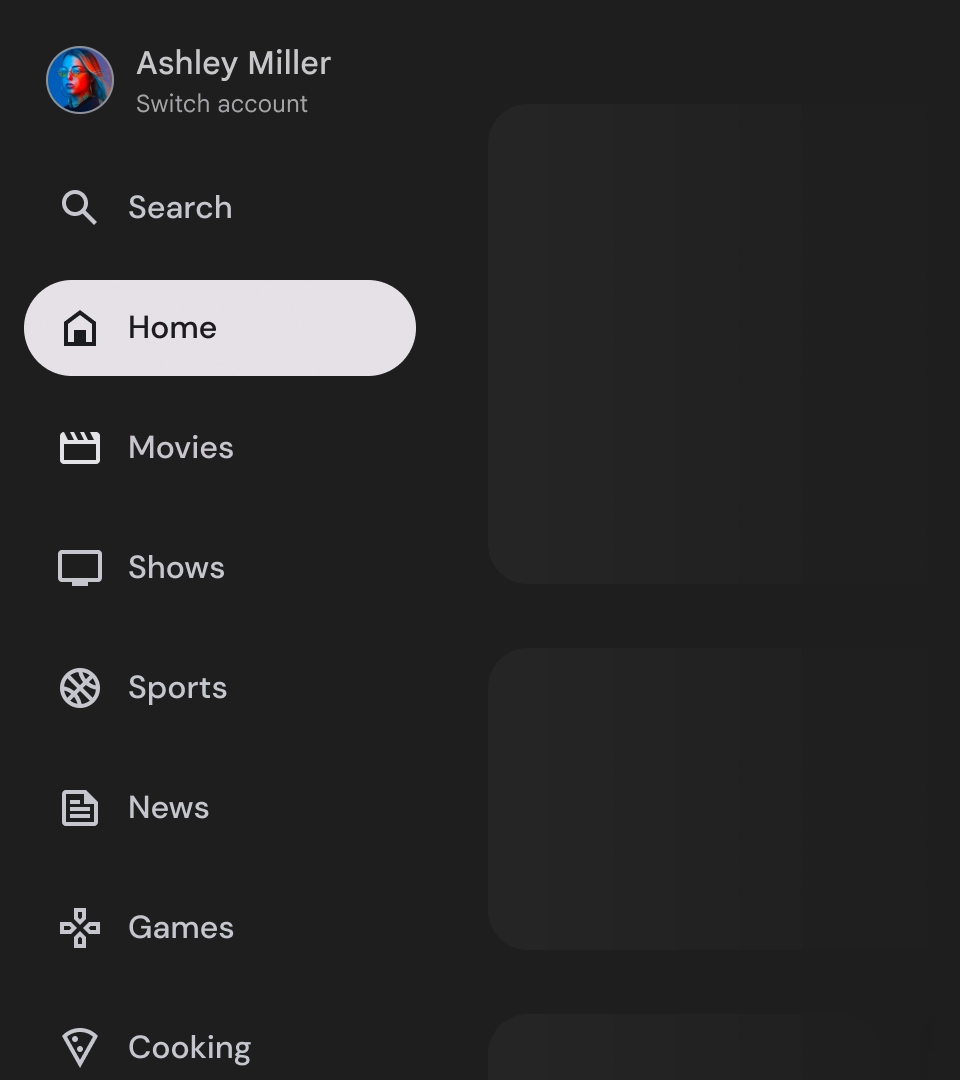
- Верхняя часть: содержит логотип приложения. Служит кнопкой для переключения профилей или запуска действия поиска. В свернутом состоянии в верхнем контейнере остается видимым только значок.
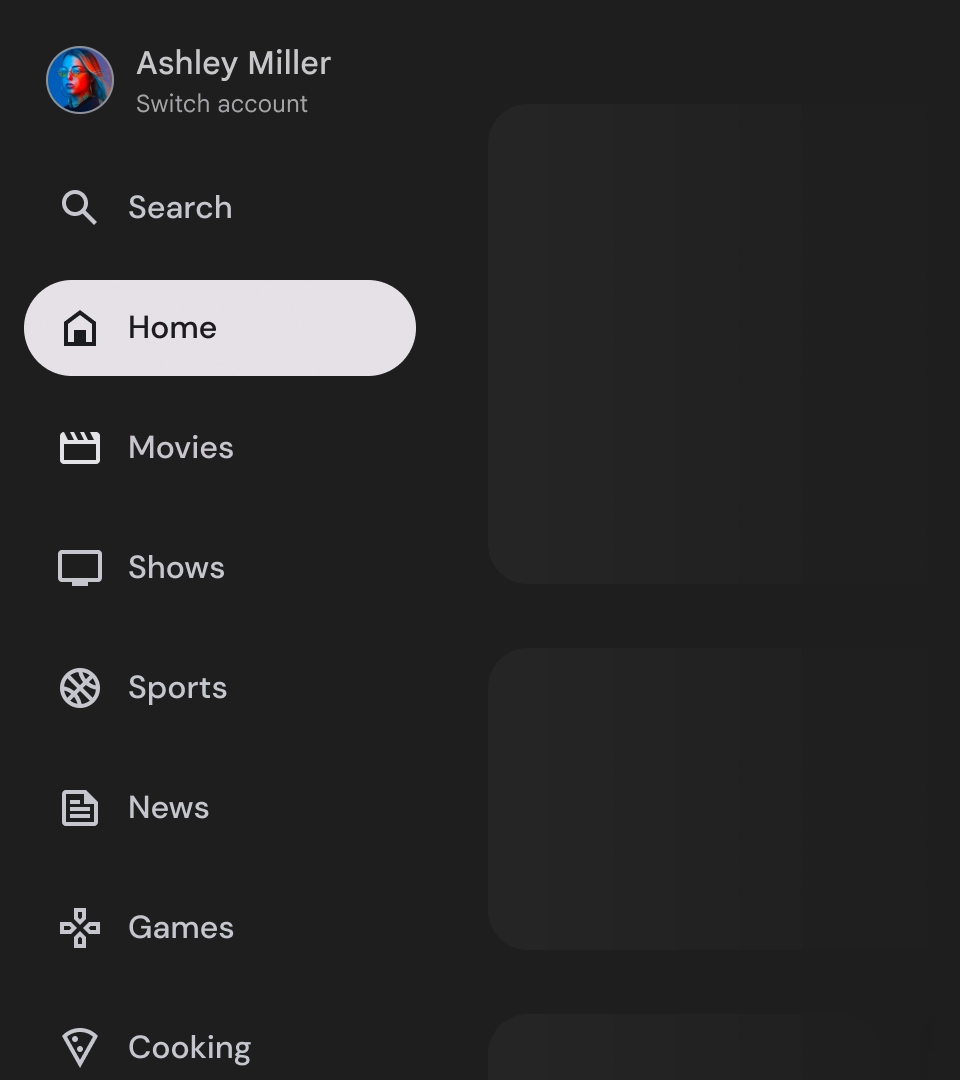
- Элемент навигации: каждый элемент на панели навигации представляет собой комбинацию значка и текста, при этом в свернутом состоянии виден только значок.
- Навигационная панель. Навигационная панель представляет собой столбец, в котором отображаются от 3 до 7 пунктов назначения приложений, действующий как главное меню. У каждого пункта назначения есть текстовая метка и дополнительный значок с возможностью группировки пунктов меню для лучшей контекстуальности.
- Нижняя часть: может содержать от одной до трех кнопок действий, которые идеально подходят для таких страниц, как настройки, справка или профиль.
Поведение
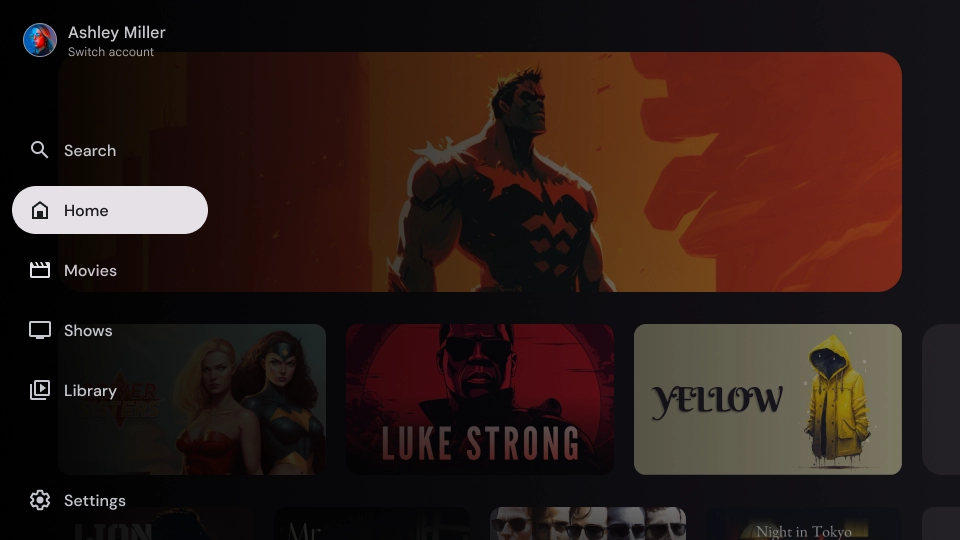
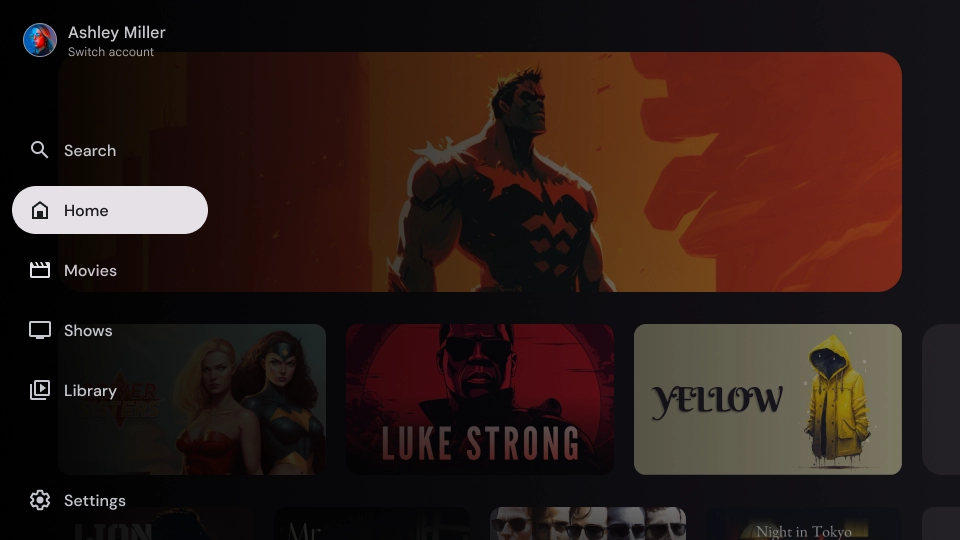
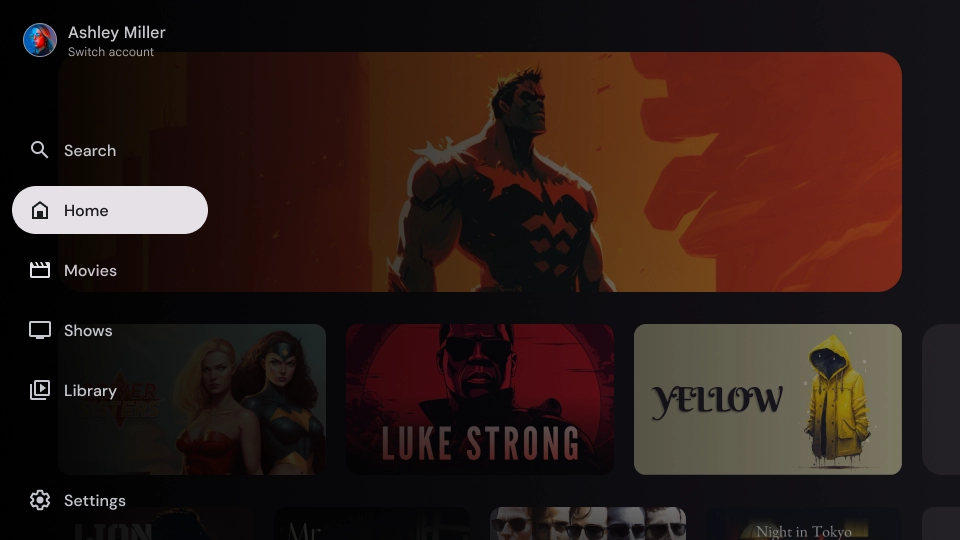
- Расширение панели навигации: при расширении стандартных панелей навигации содержимое страницы перемещается, освобождая место для расширенной версии навигации.
- Обновления навигации: при переходе от одного элемента навигации к другому страница автоматически обновляется до нового пункта назначения.
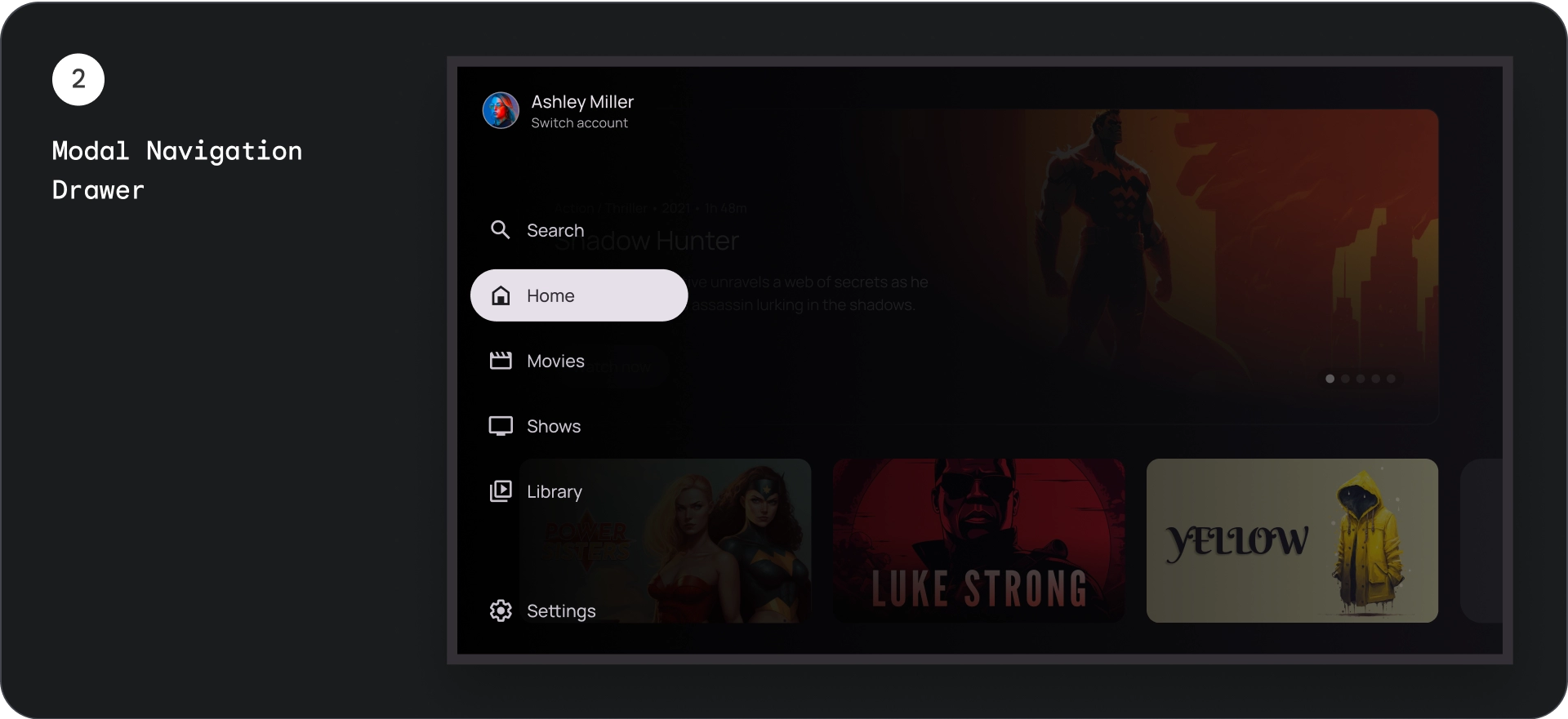
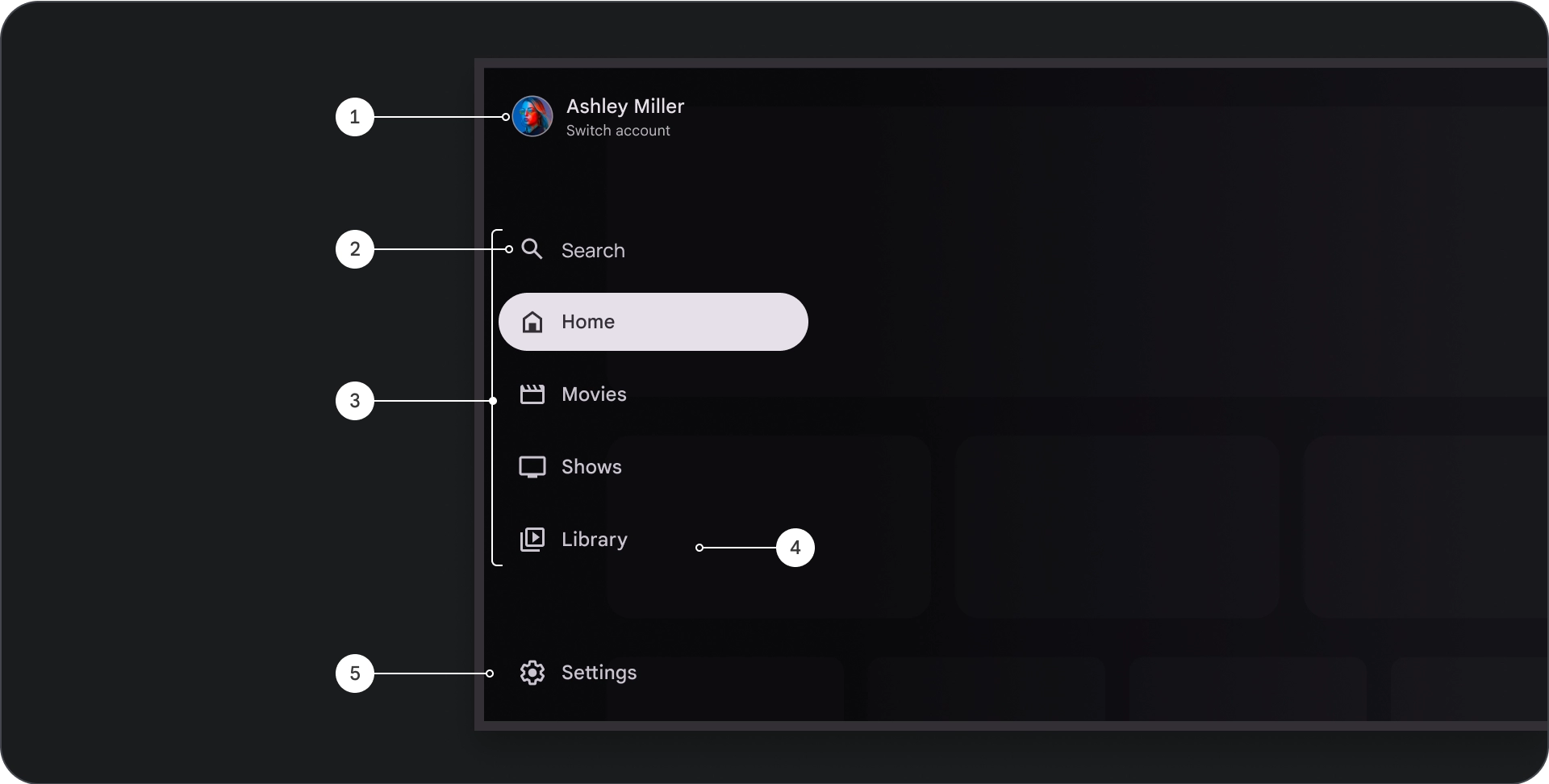
Модальный навигационный ящик
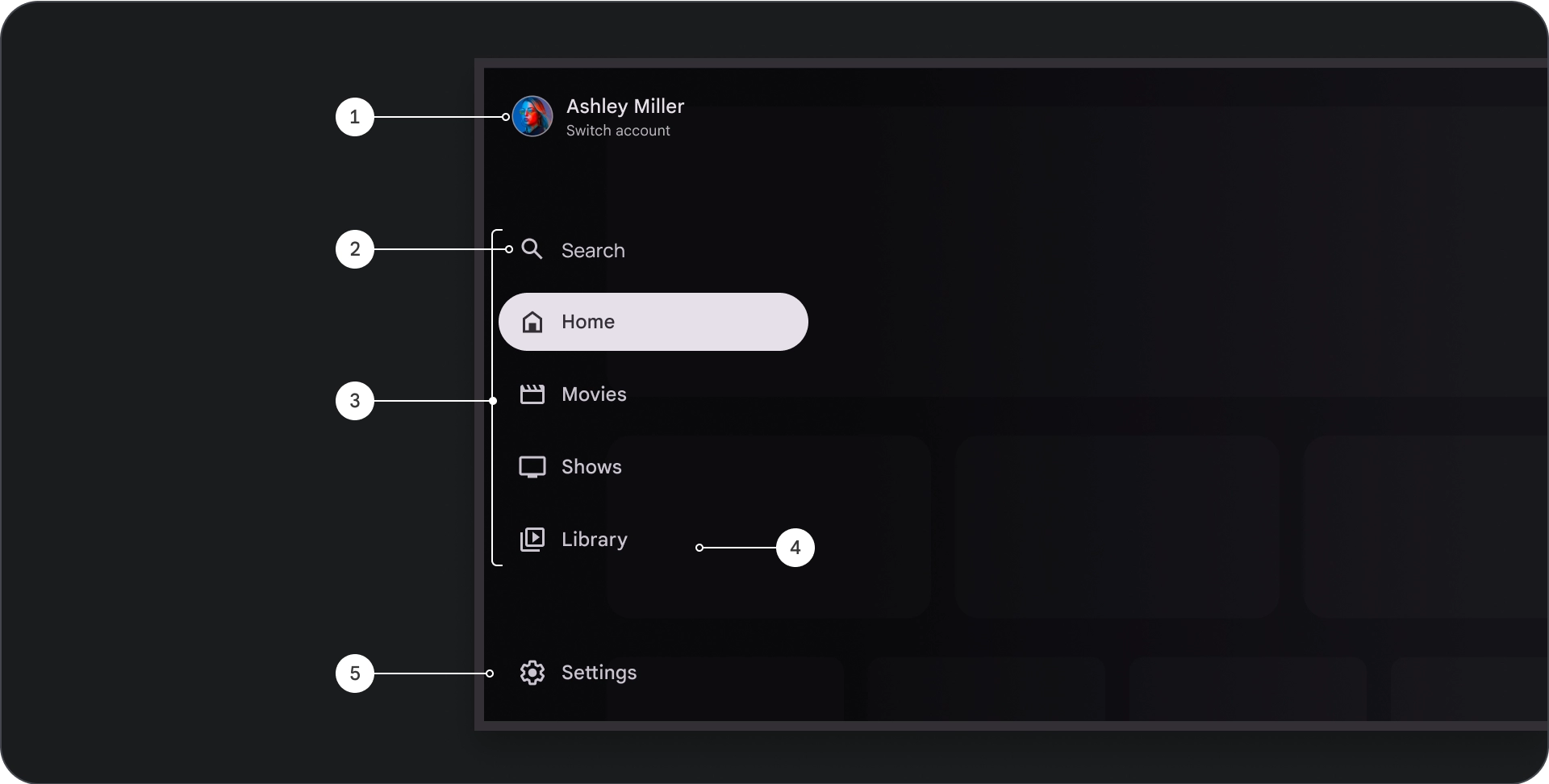
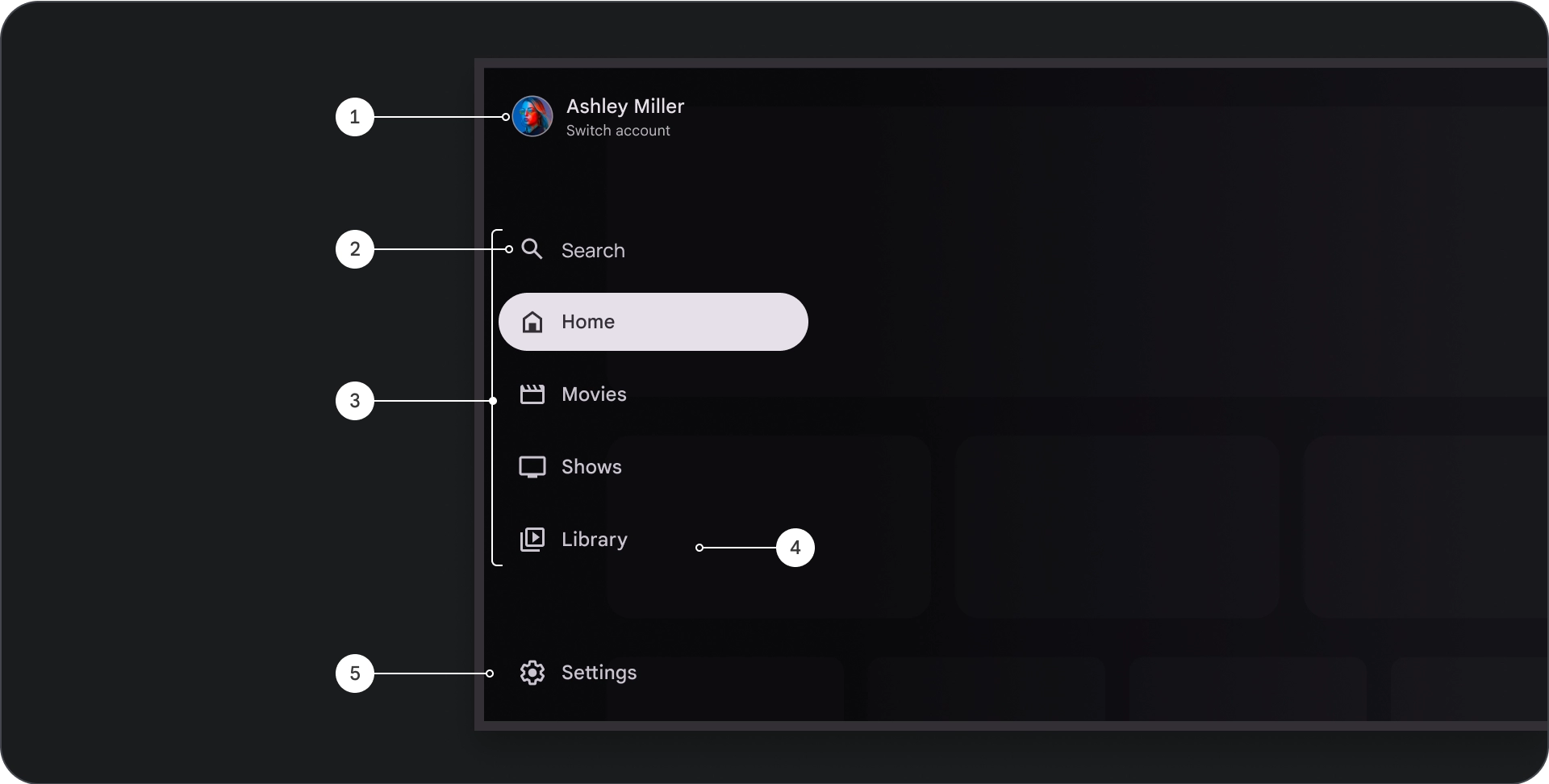
Анатомия

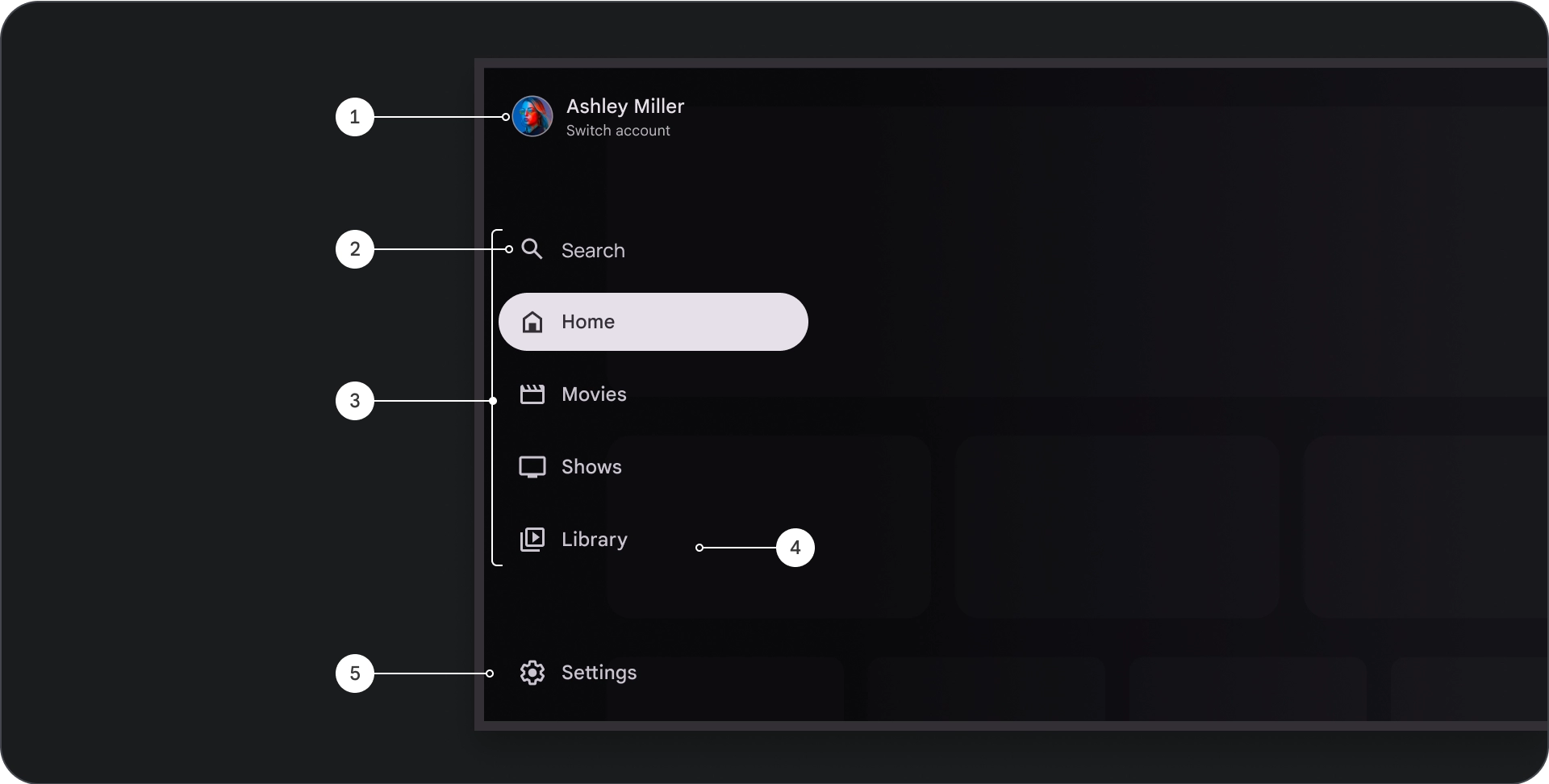
- Верхняя часть: содержит логотип приложения. Служит кнопкой для переключения профилей или запуска действия поиска. В свернутом состоянии в верхнем контейнере остается видимым только значок.
- Элемент навигации: каждый элемент на панели навигации представляет собой комбинацию значка и текста, при этом в свернутом состоянии виден только значок.
- Навигационная панель: столбец, в котором показаны от трех до семи пунктов назначения приложений, выступающий в роли главного меню. У каждого пункта назначения есть текстовая метка и дополнительный значок с возможностью группировки пунктов меню для лучшей контекстуальности.
- Scrim: для лучшей читаемости текста элемента навигации.
- Нижняя часть: может содержать от одной до трех кнопок действий, которые идеально подходят для таких страниц, как настройки, справка или профиль.
Поведение
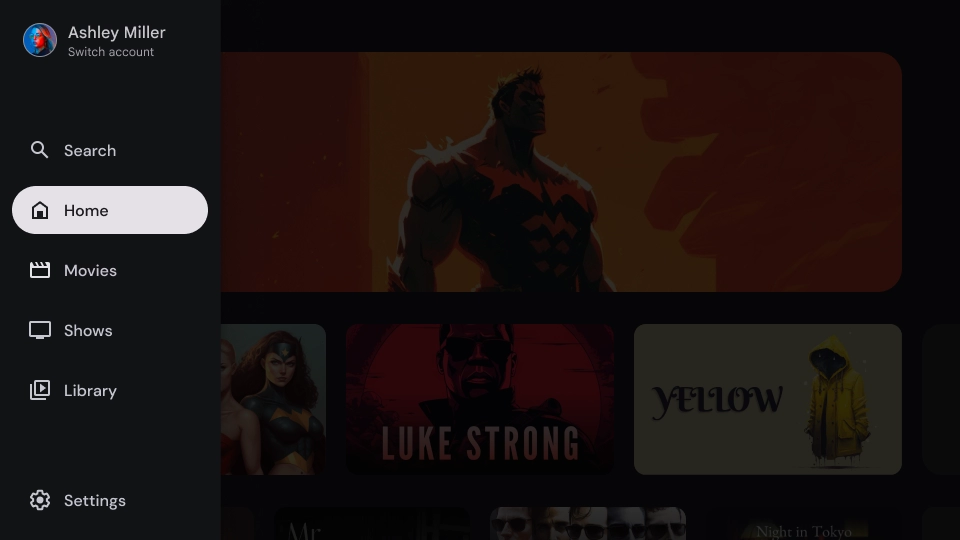
- Расширение ящика: отображается в виде наложения поверх содержимого приложения с помощью сетки, которая улучшает читаемость при расширении ящика.
- Обновления навигации: происходят, когда пользователь выбирает элемент навигации.
Скрим
Для модального навигационного ящика сетка позади ящика обеспечивает читаемость содержимого ящика. Вы можете использовать градиент или сплошную поверхность за навигационным ящиком, чтобы создавать различные варианты пользовательского интерфейса.

Градиентная сетка

Твердая сетка
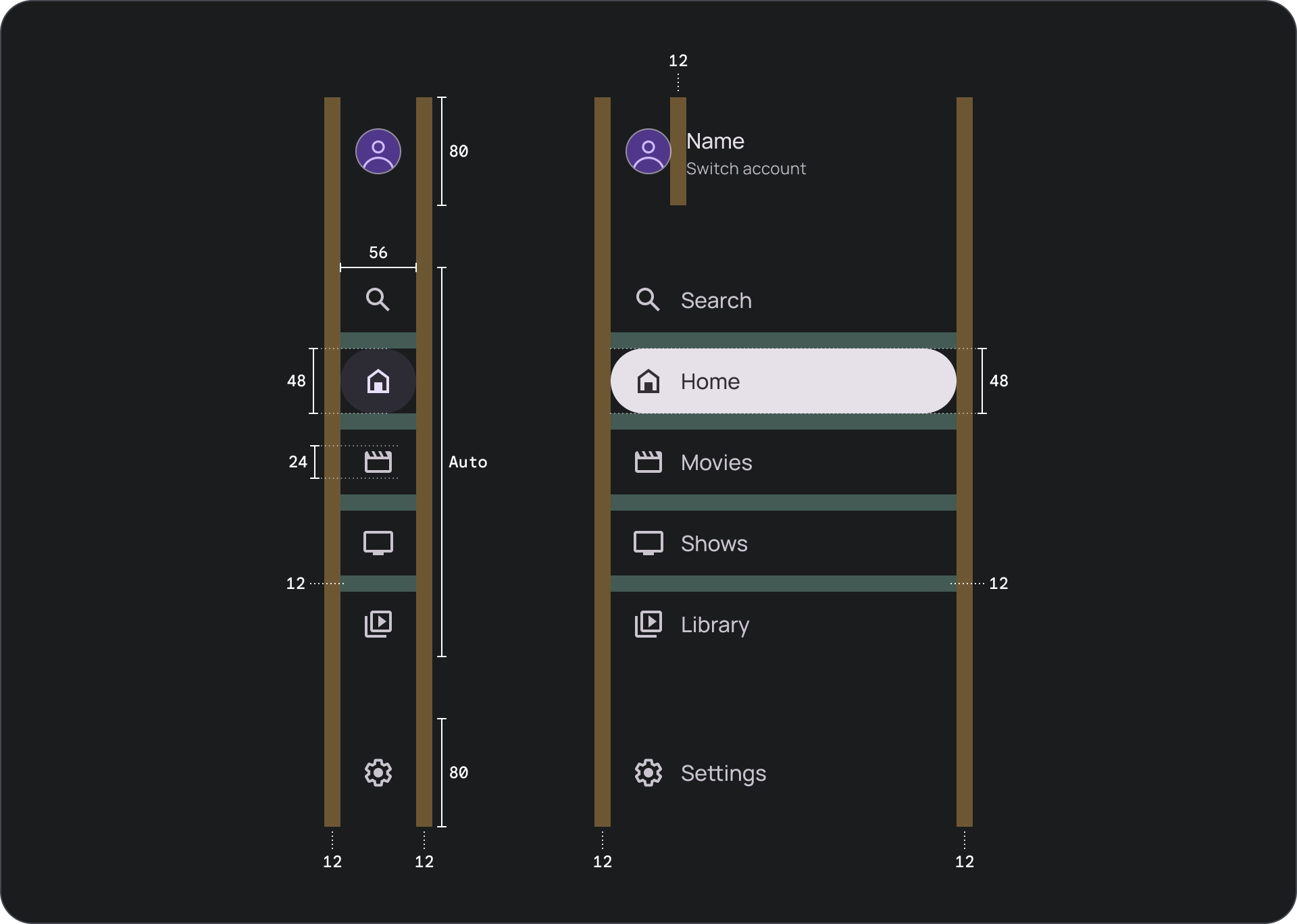
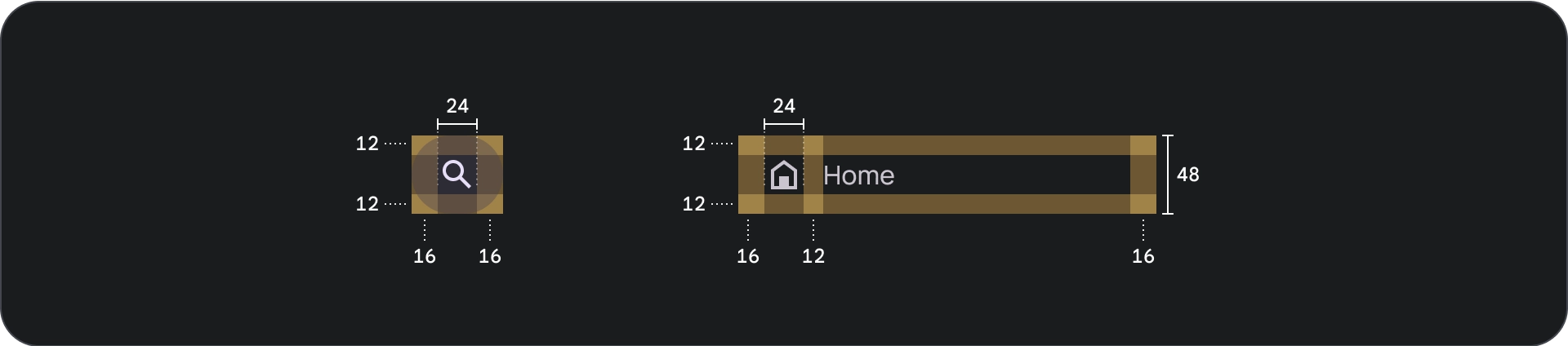
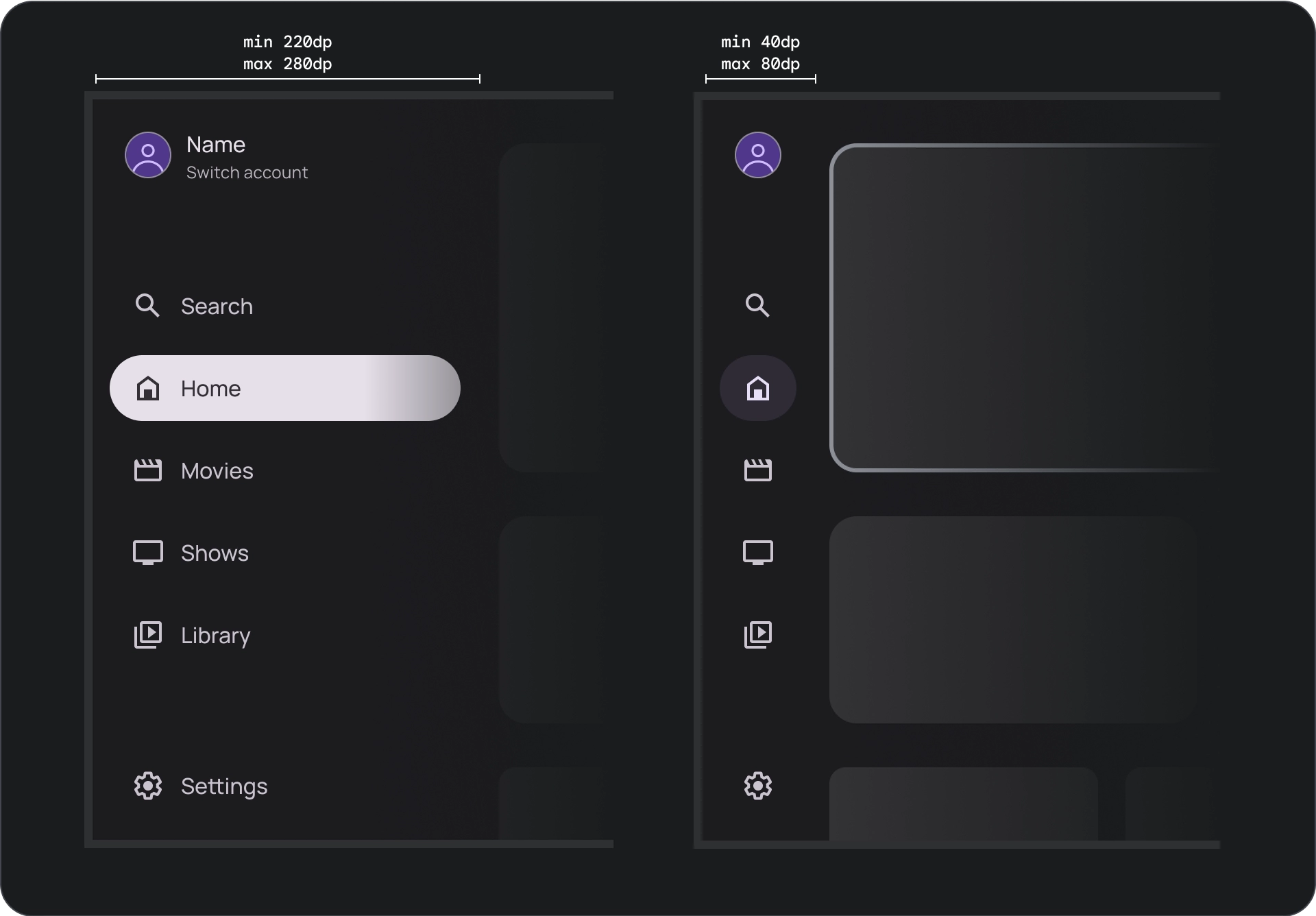
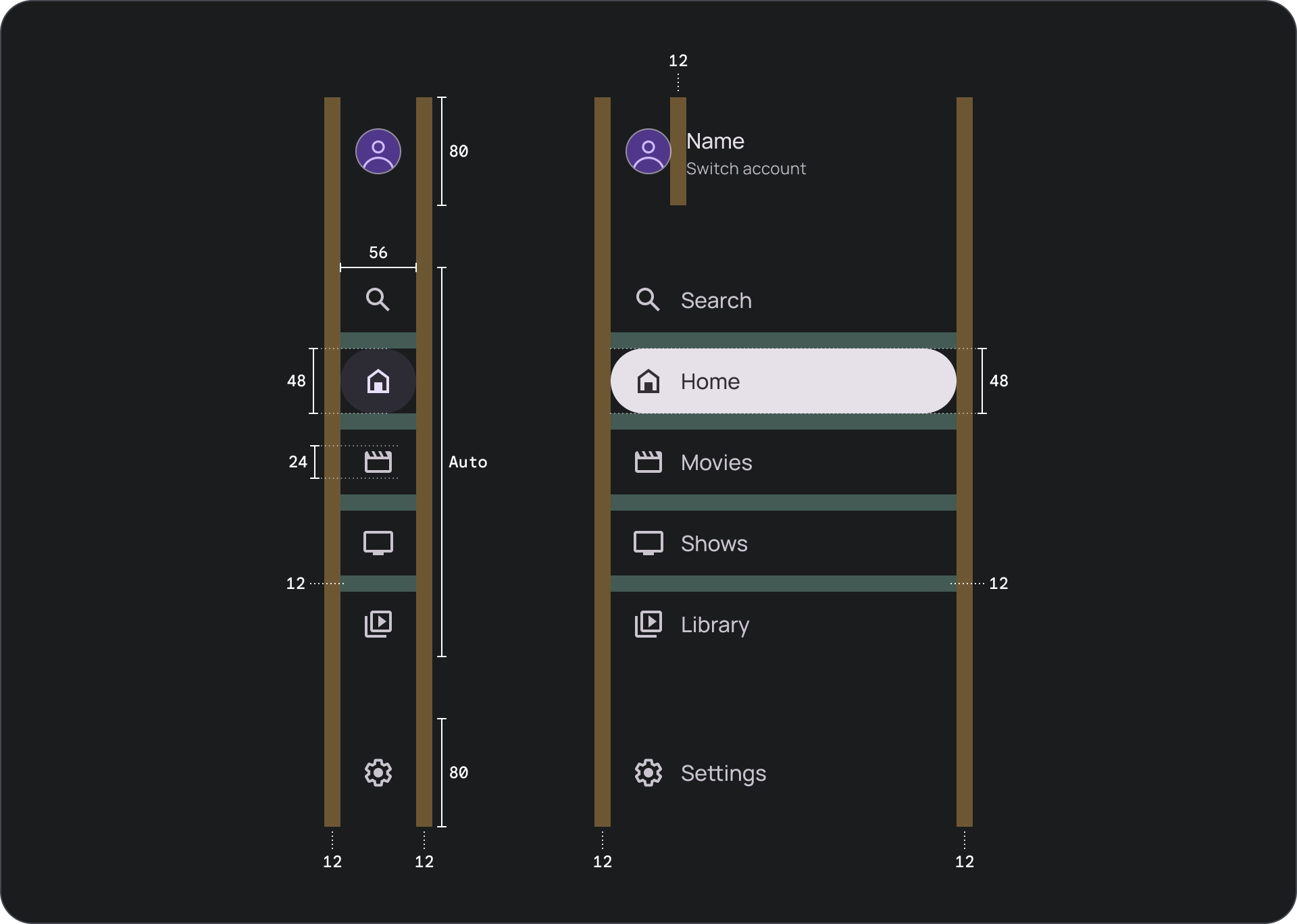
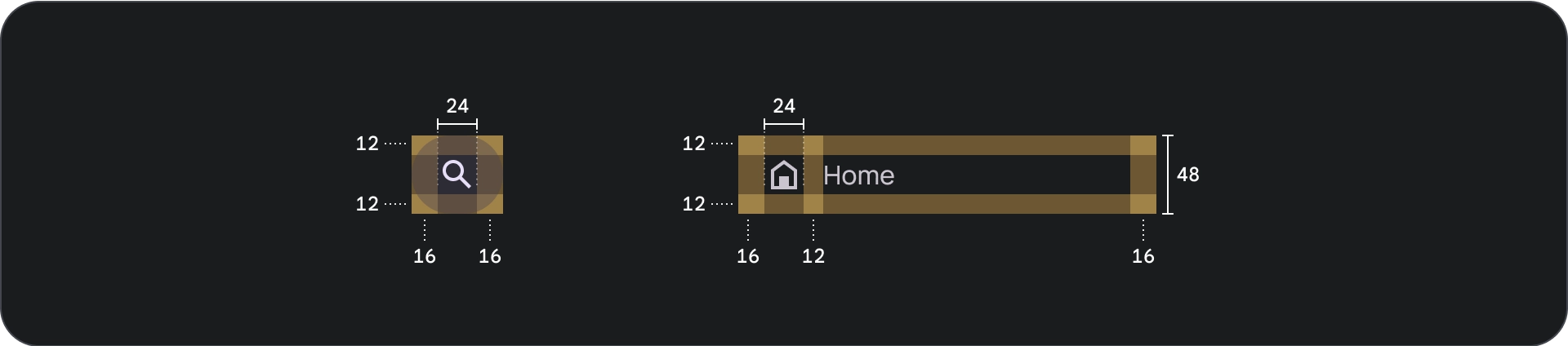
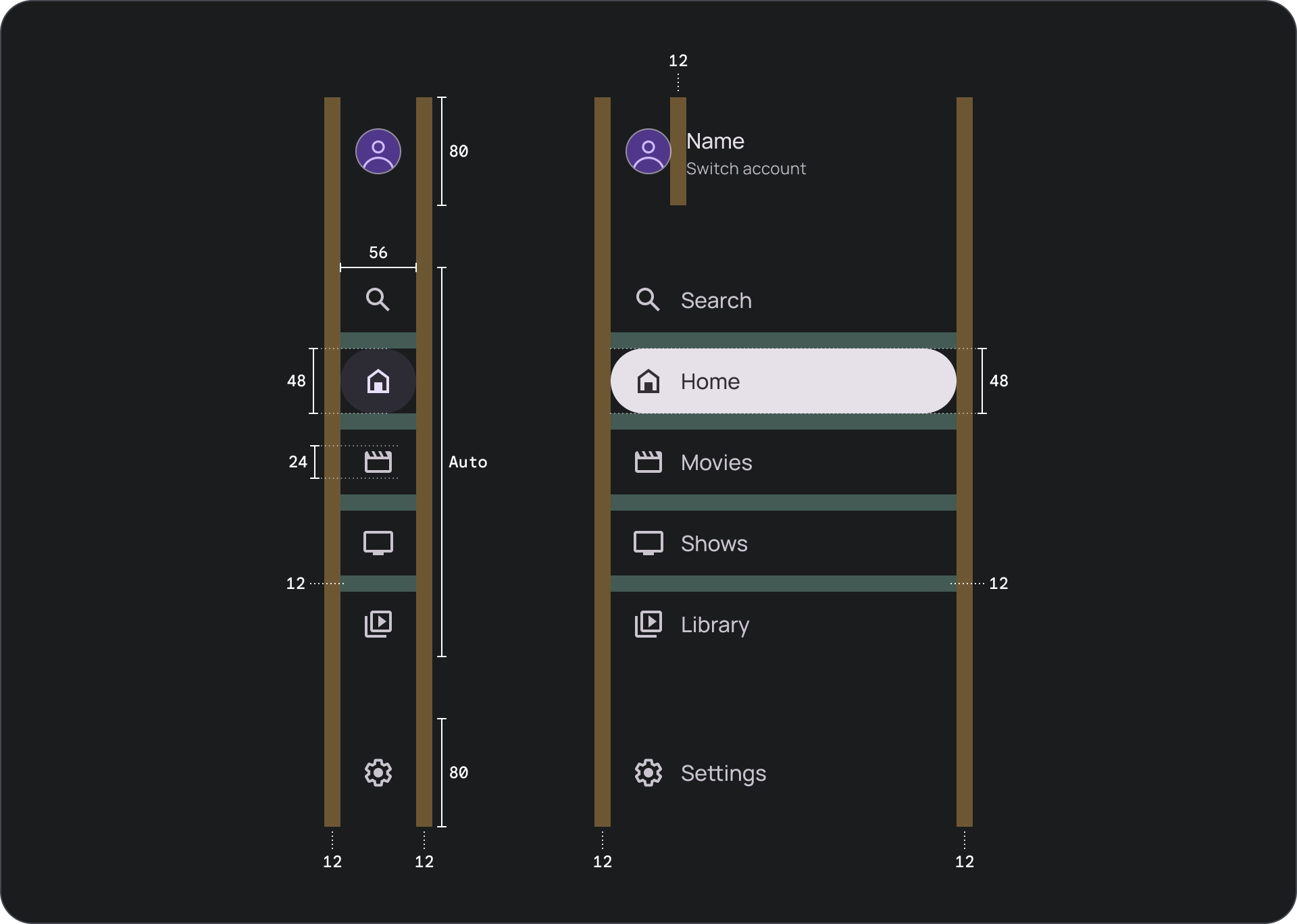
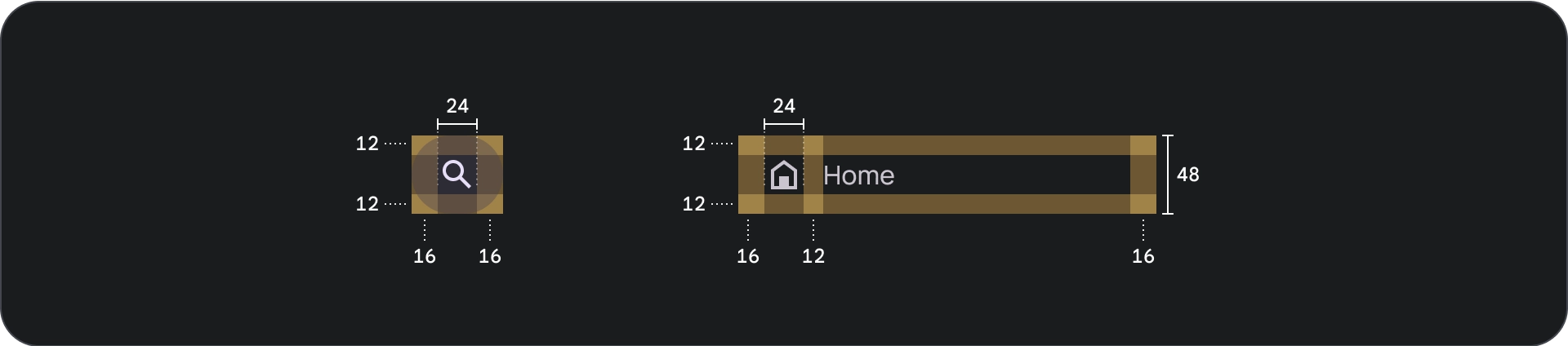
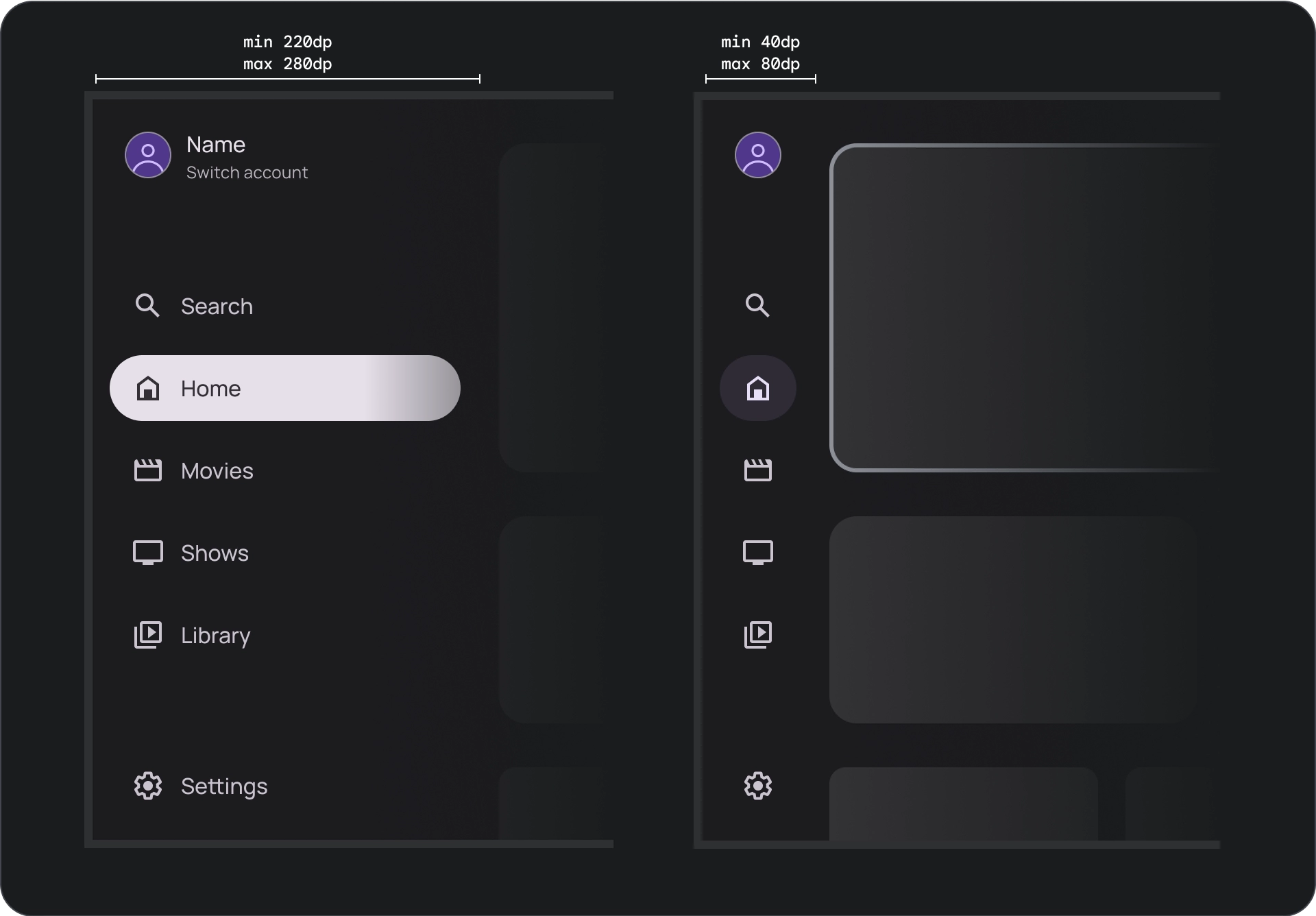
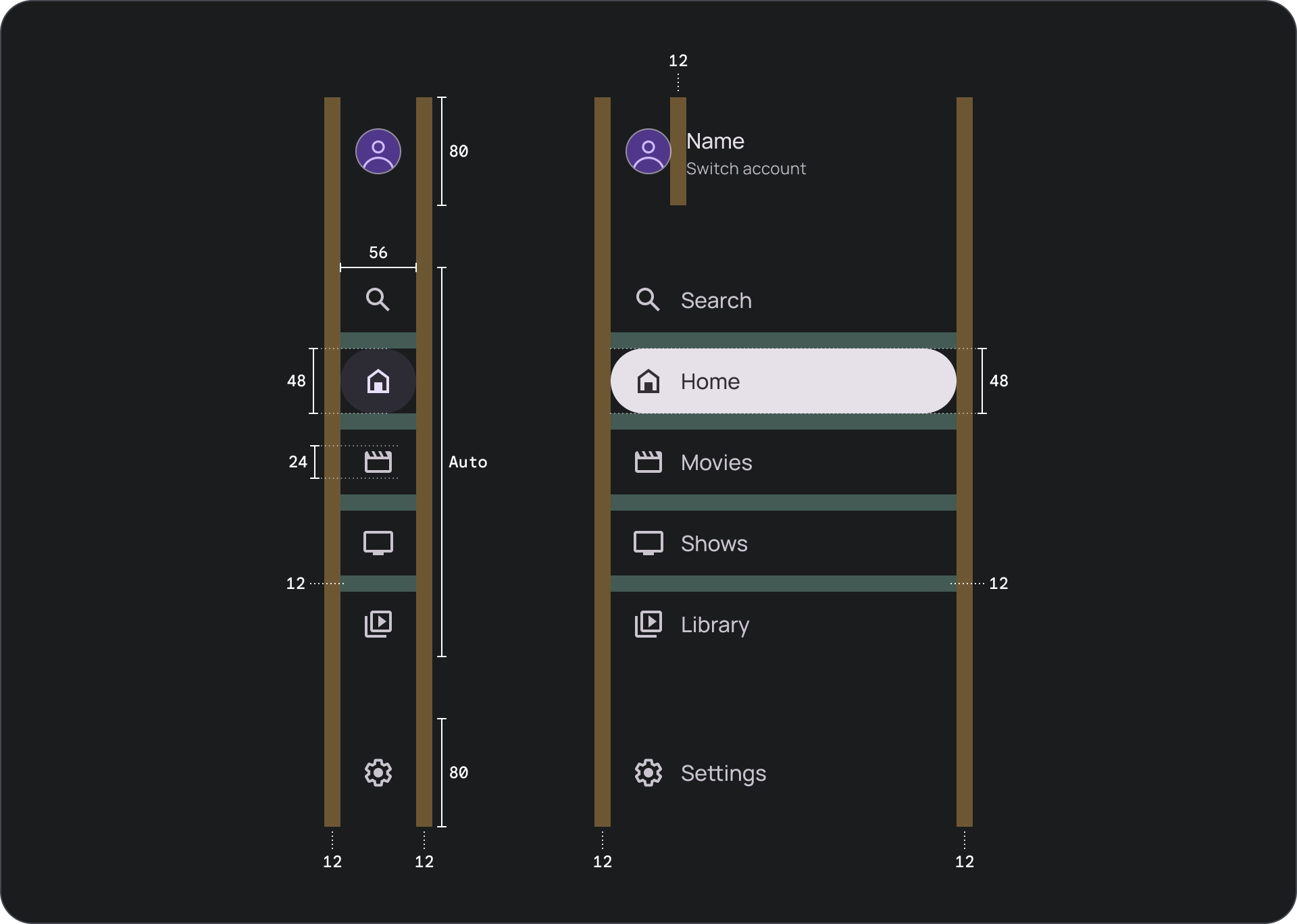
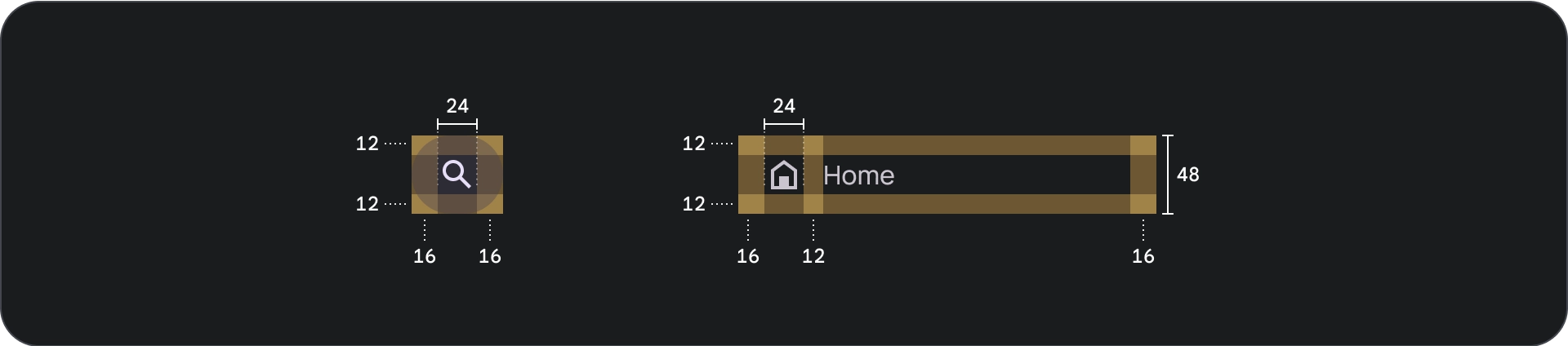
Спецификация



Использование
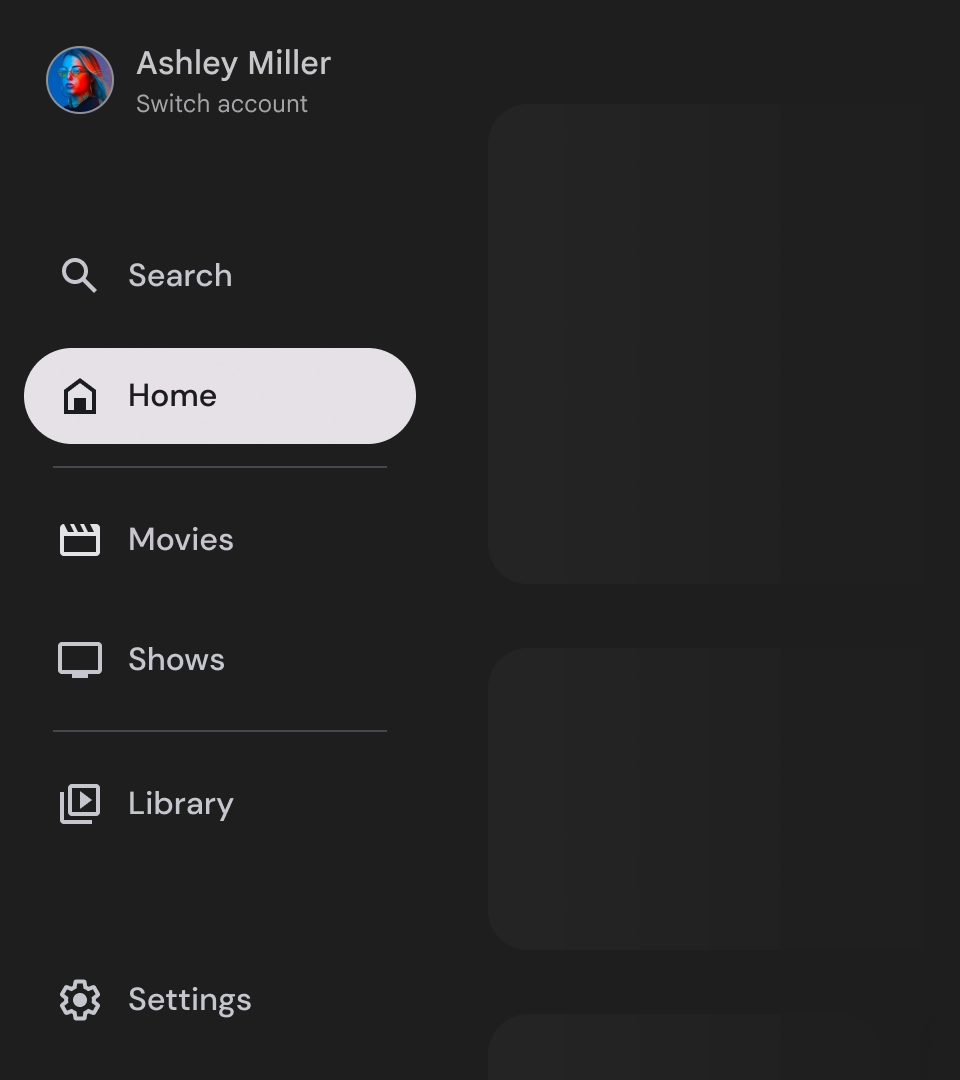
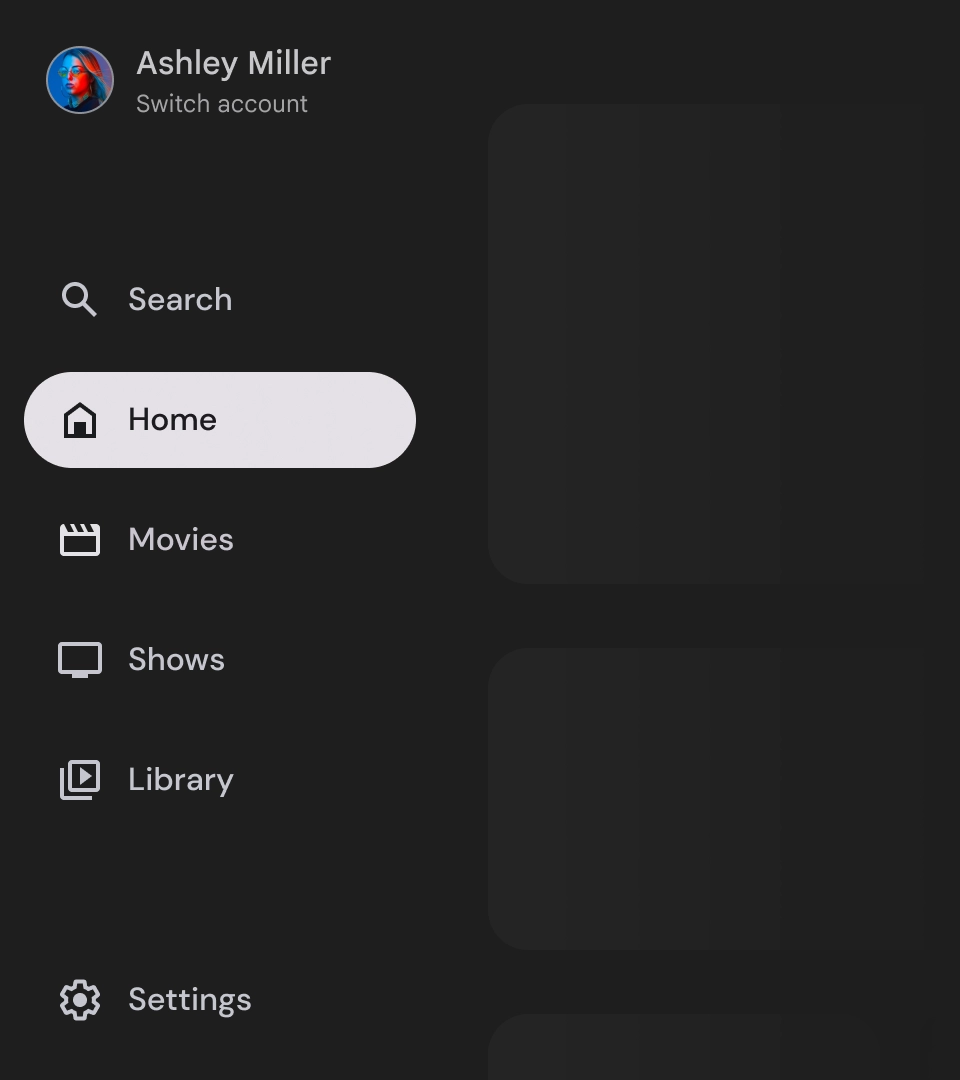
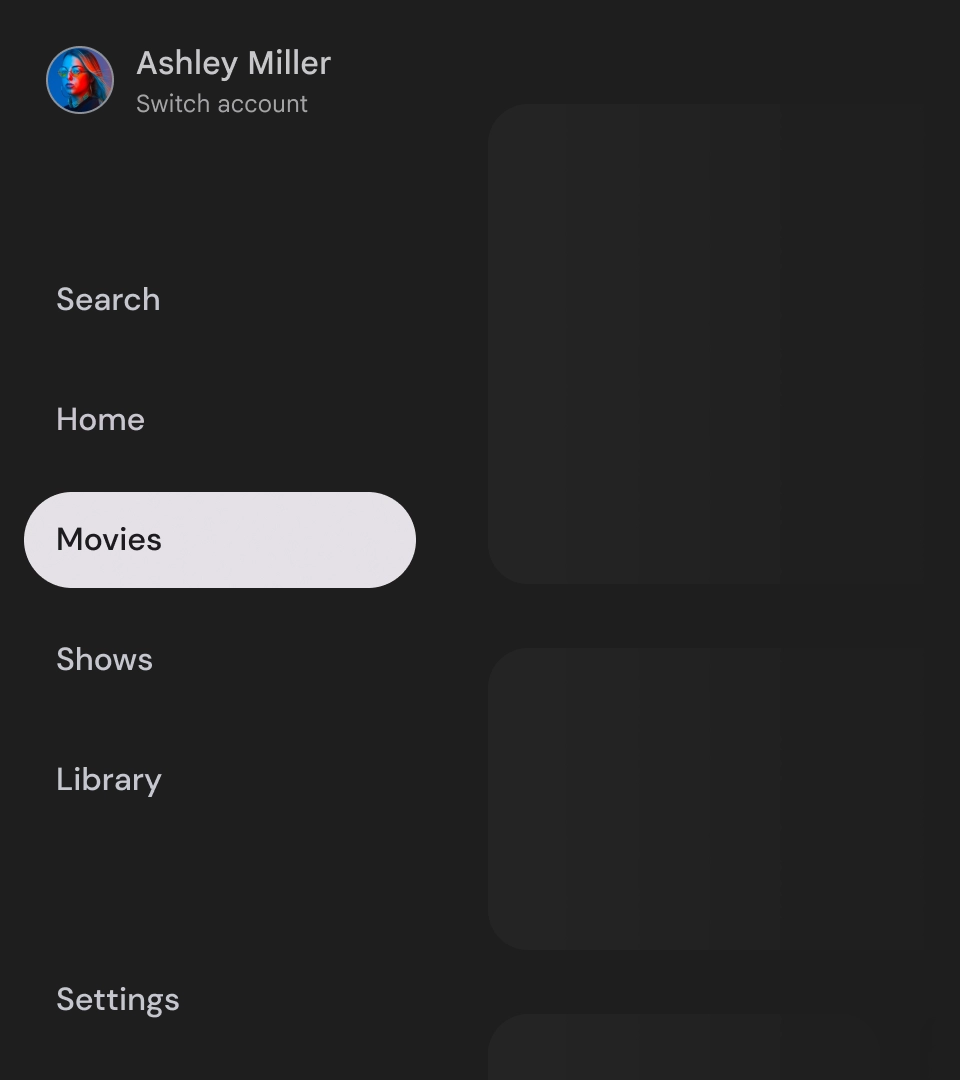
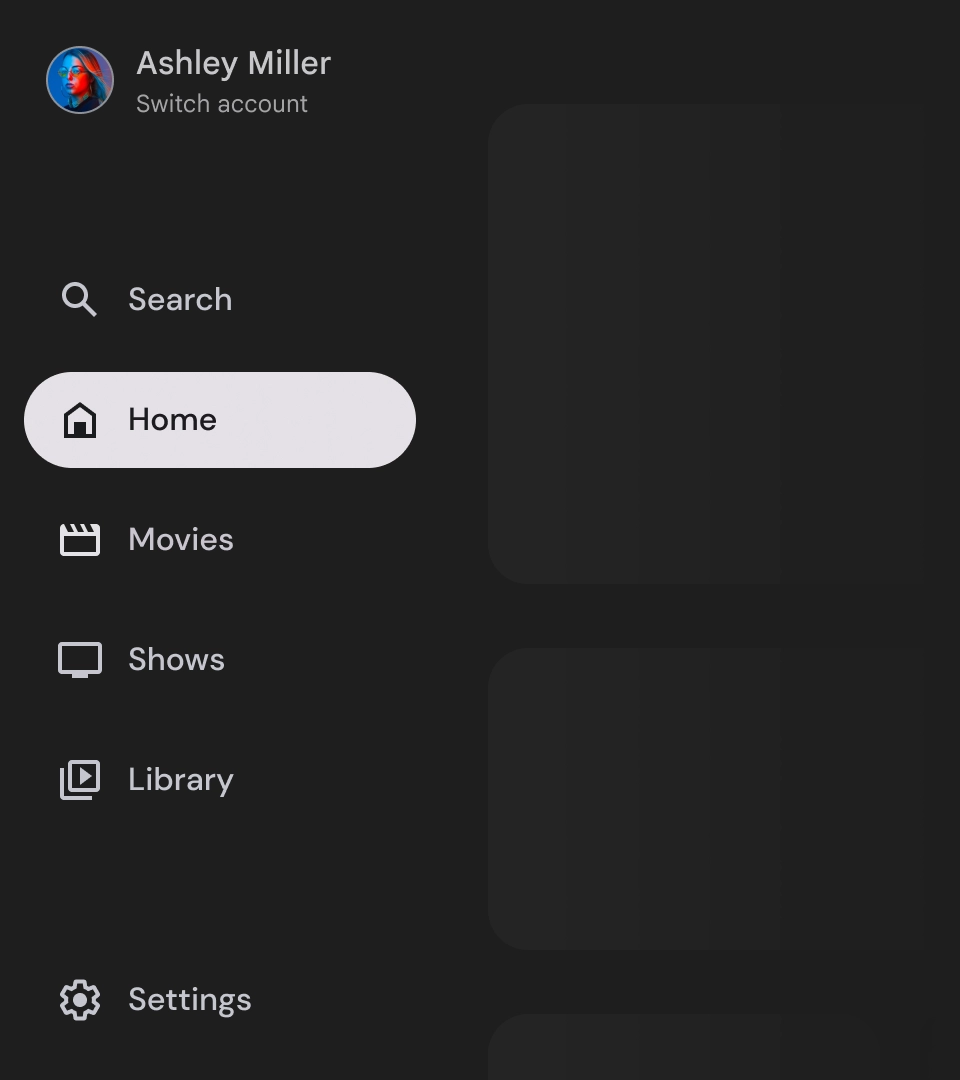
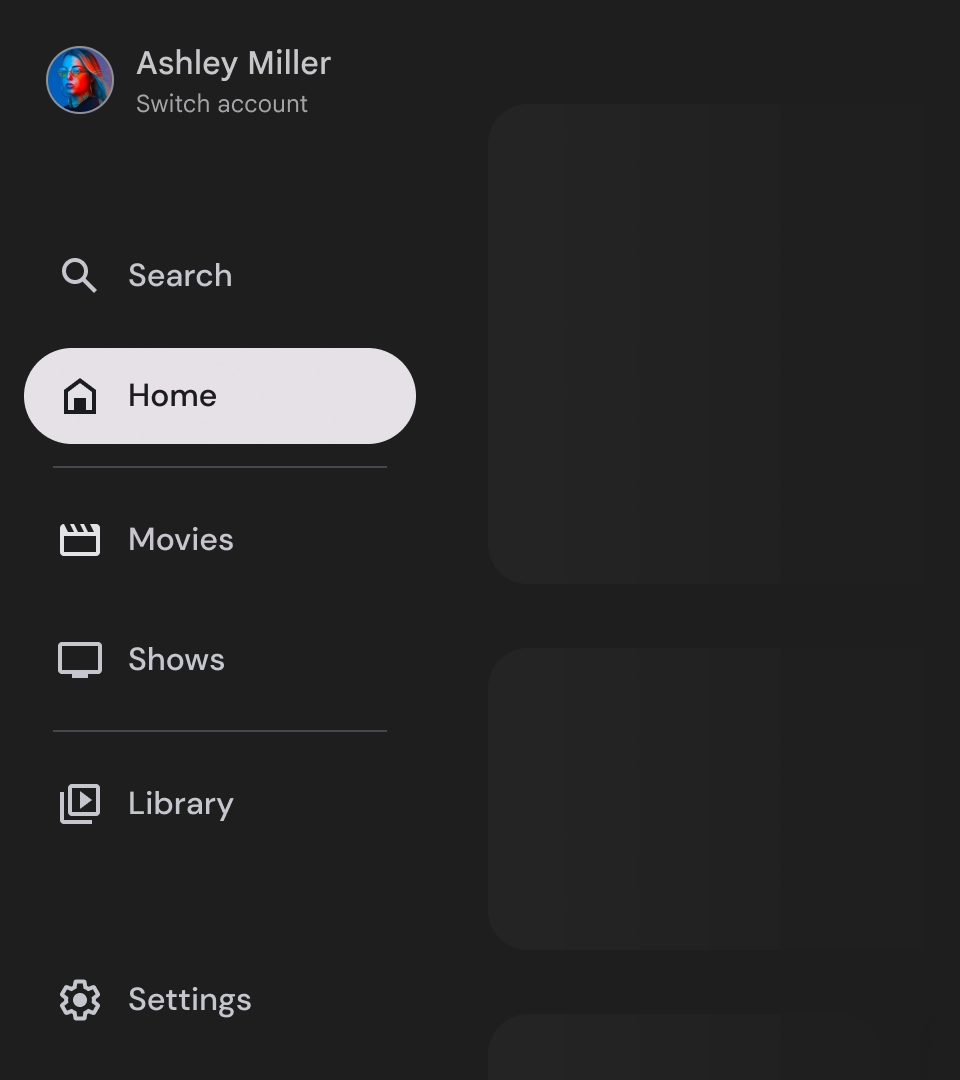
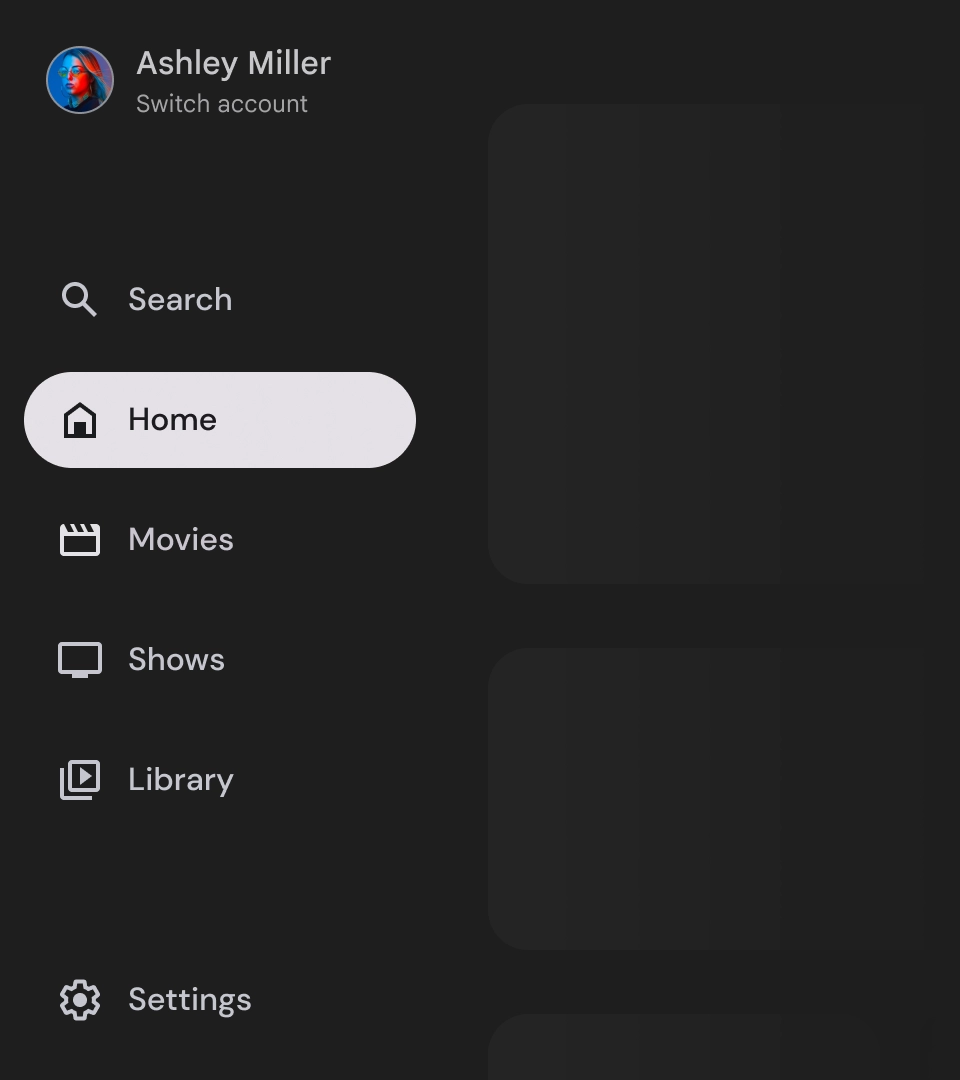
Активный индикатор
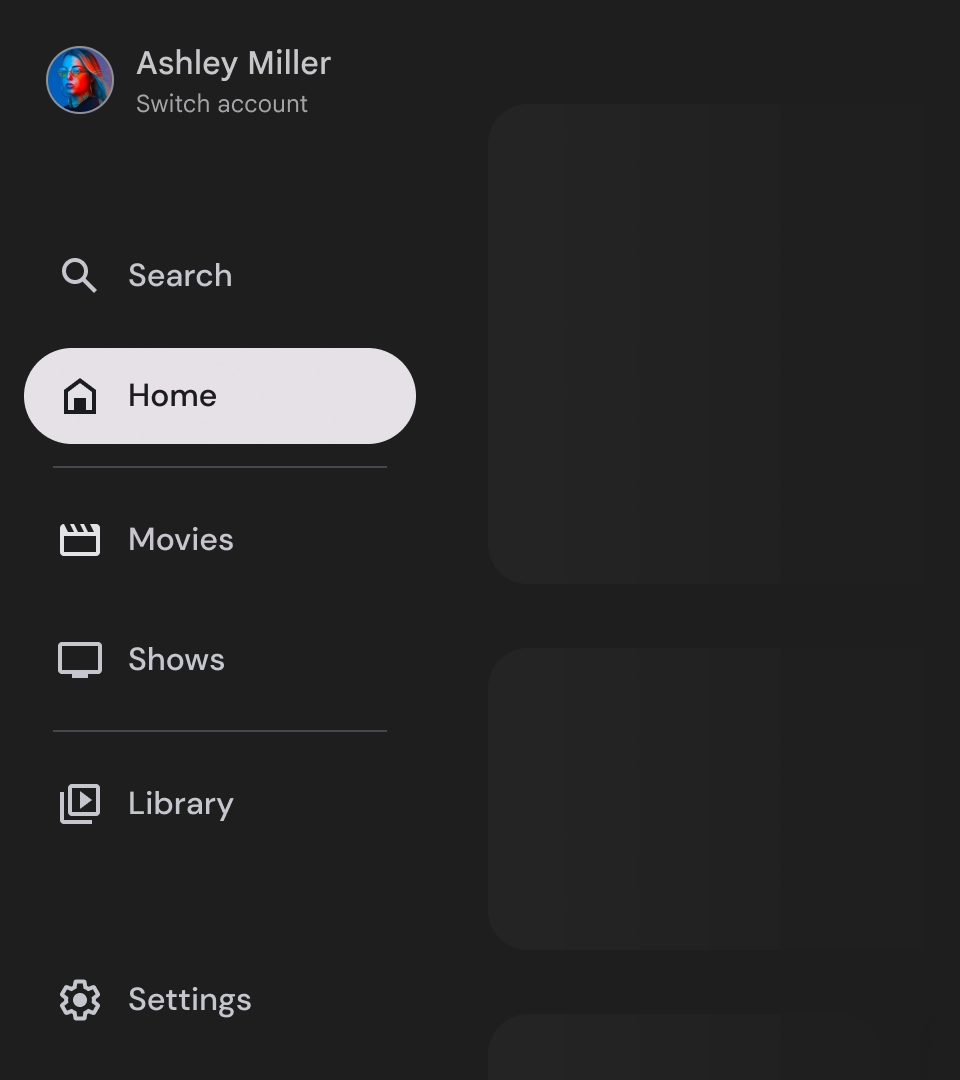
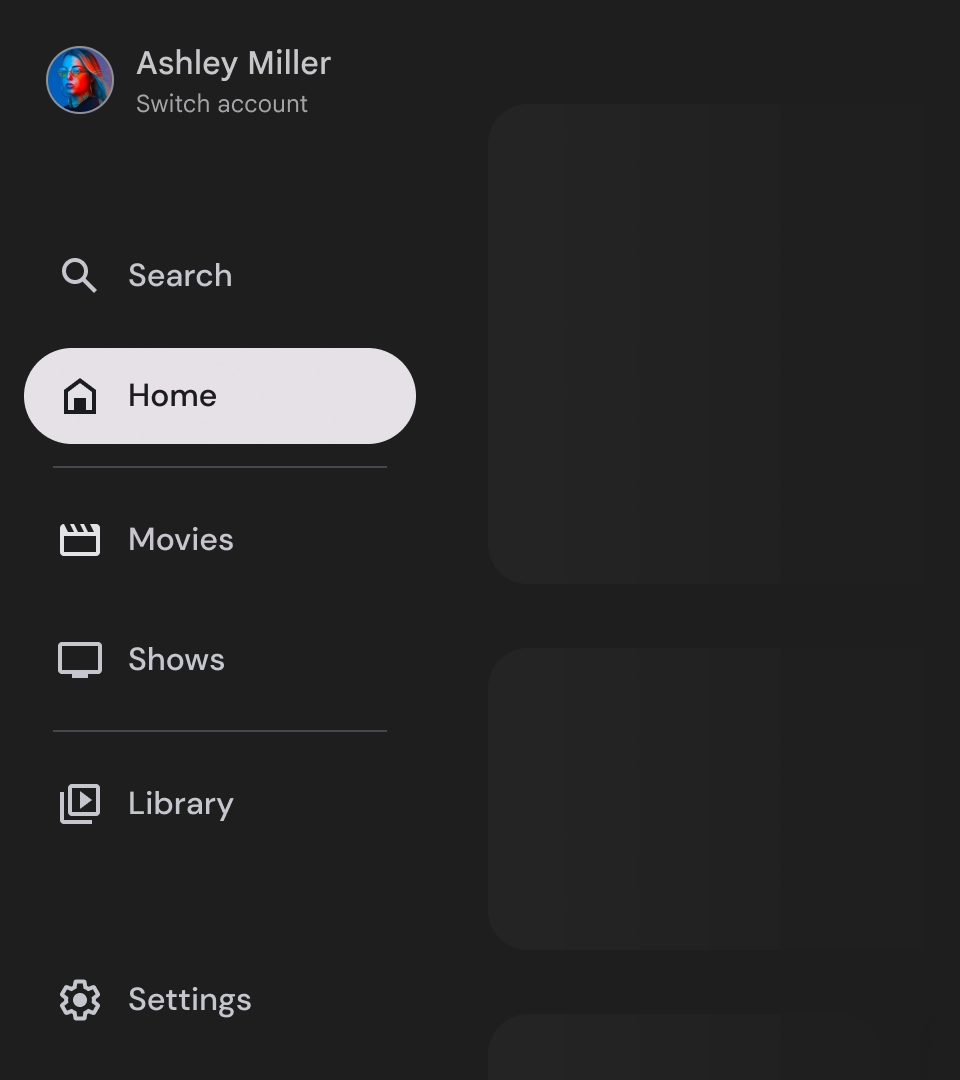
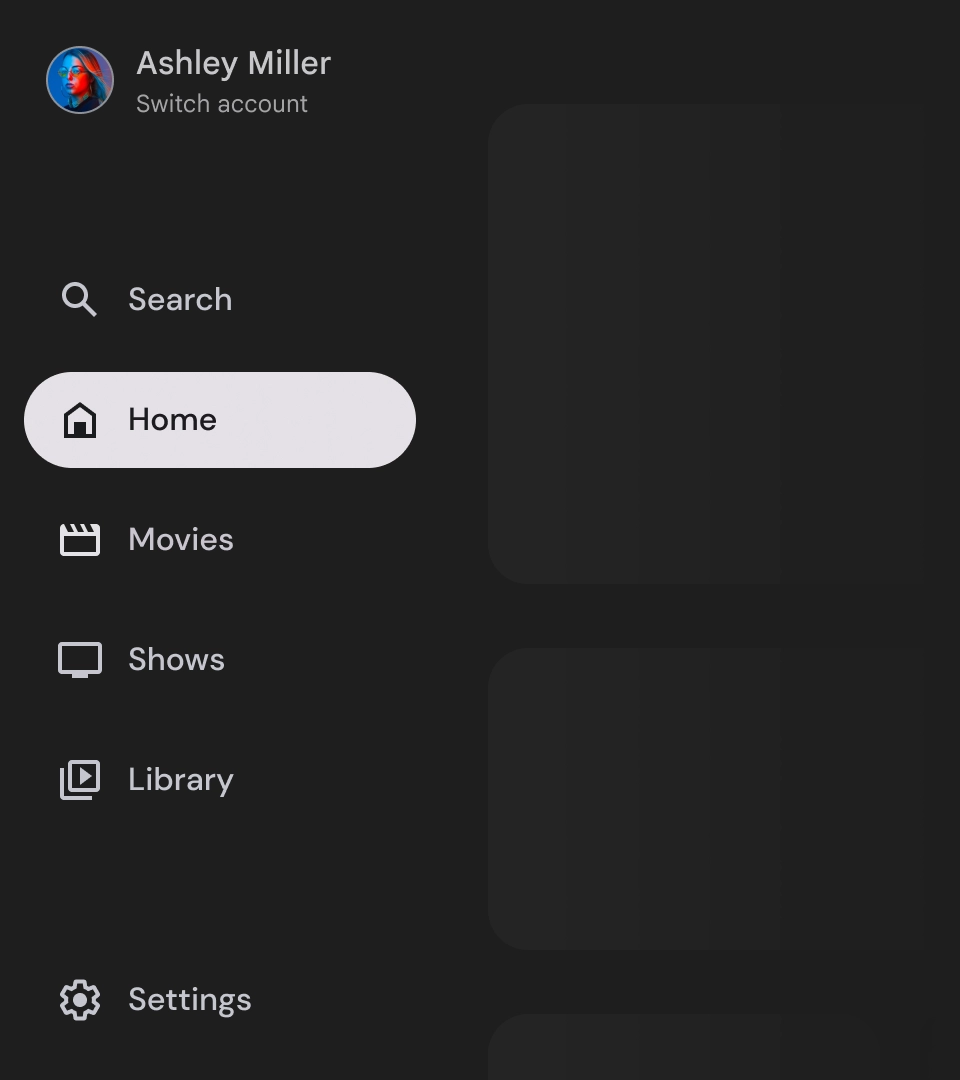
Активный индикатор представляет собой визуальную подсказку, которая выделяет отображаемый пункт назначения навигационного ящика. Индикатор обычно представляет собой фоновую форму, которая визуально отличается от других элементов в ящике. Активный индикатор помогает пользователям понять, где они находятся в приложении и какой пункт назначения они просматривают. Убедитесь, что активный индикатор хорошо виден и его легче отличить от других элементов в панели навигации.

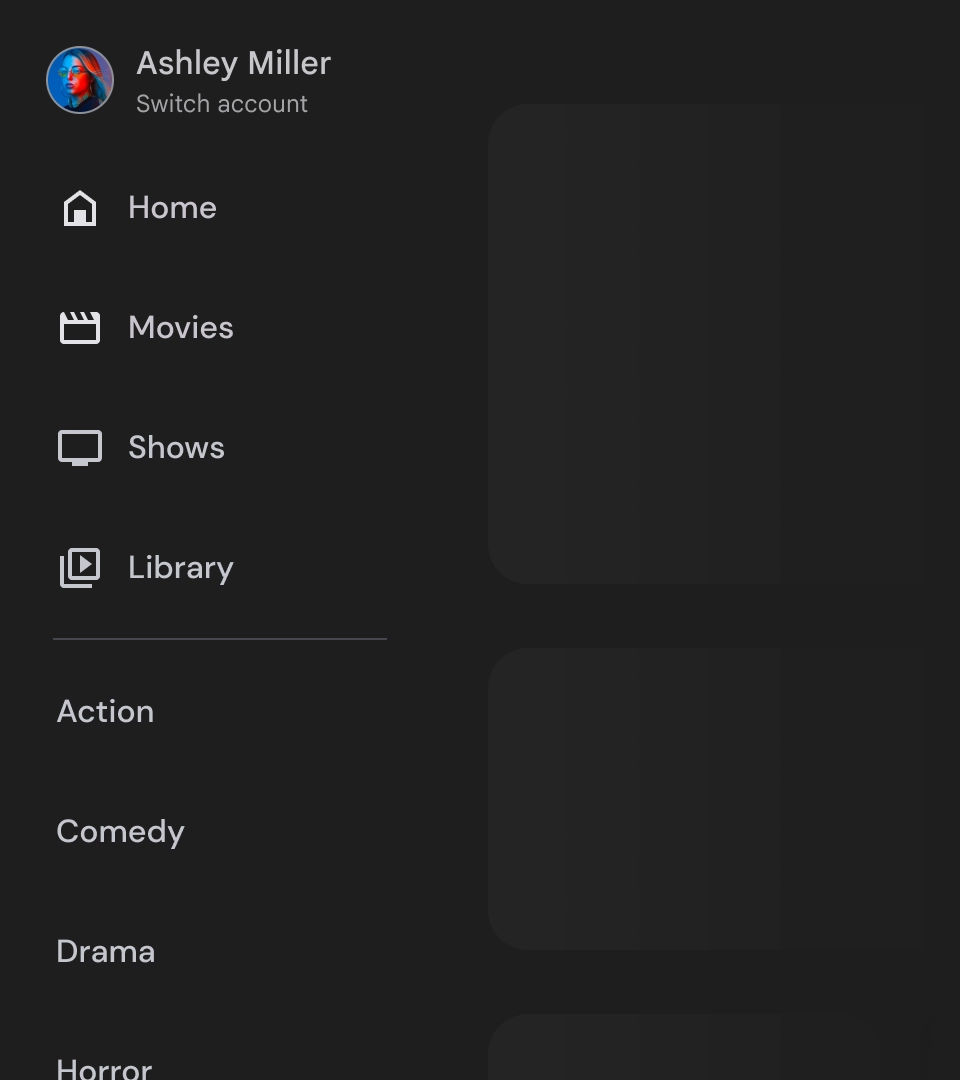
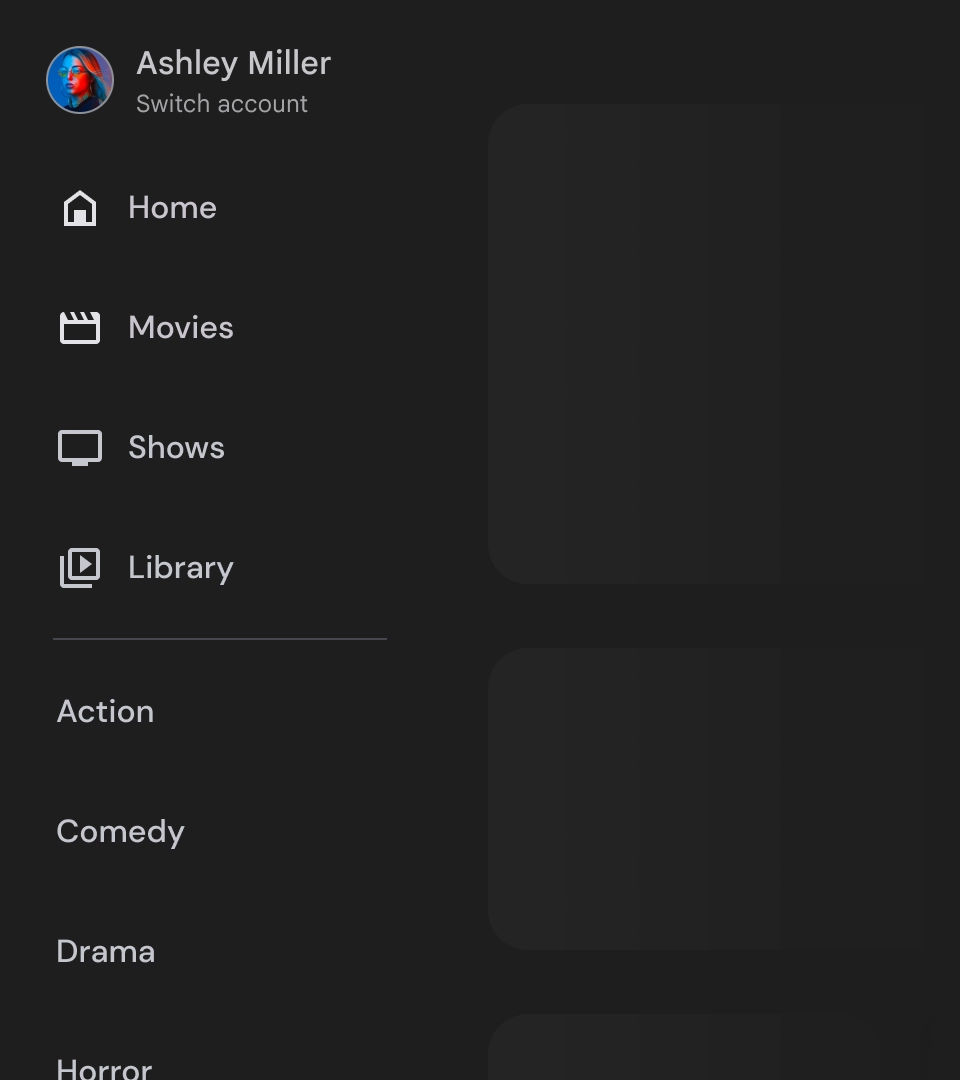
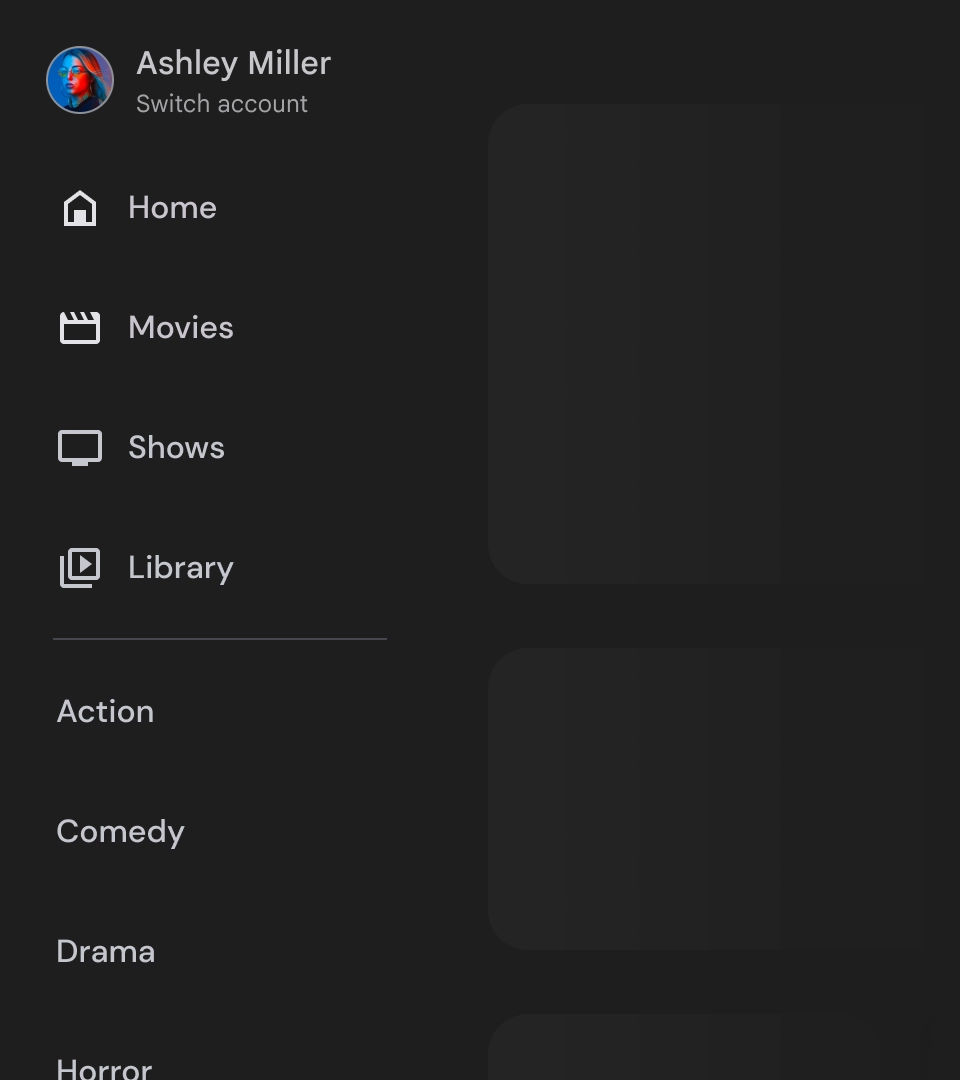
Разделители (опционально)
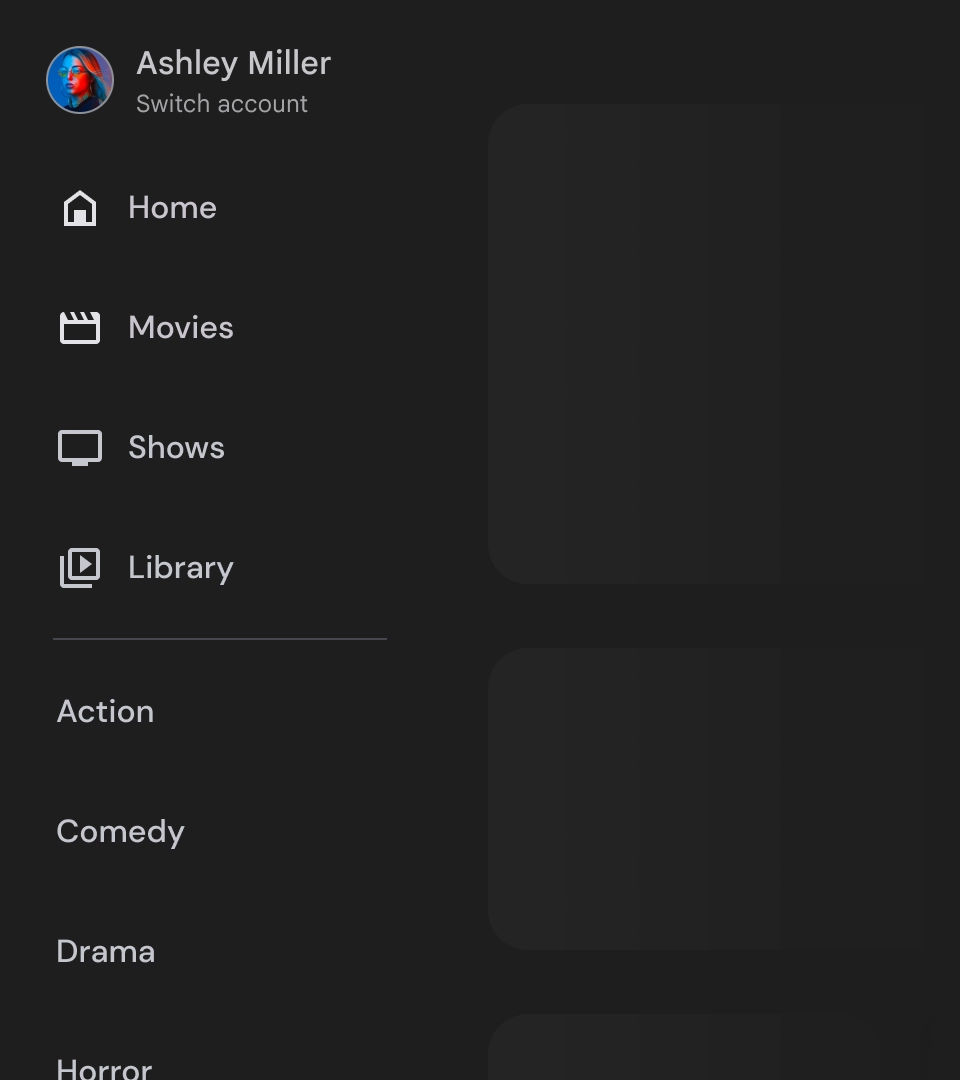
Разделители можно использовать для разделения групп пунктов назначения в навигационном ящике для лучшей организации. Однако важно использовать их экономно, поскольку слишком большое количество разделителей может создать визуальный шум и добавить ненужную когнитивную перегрузку для пользователей.

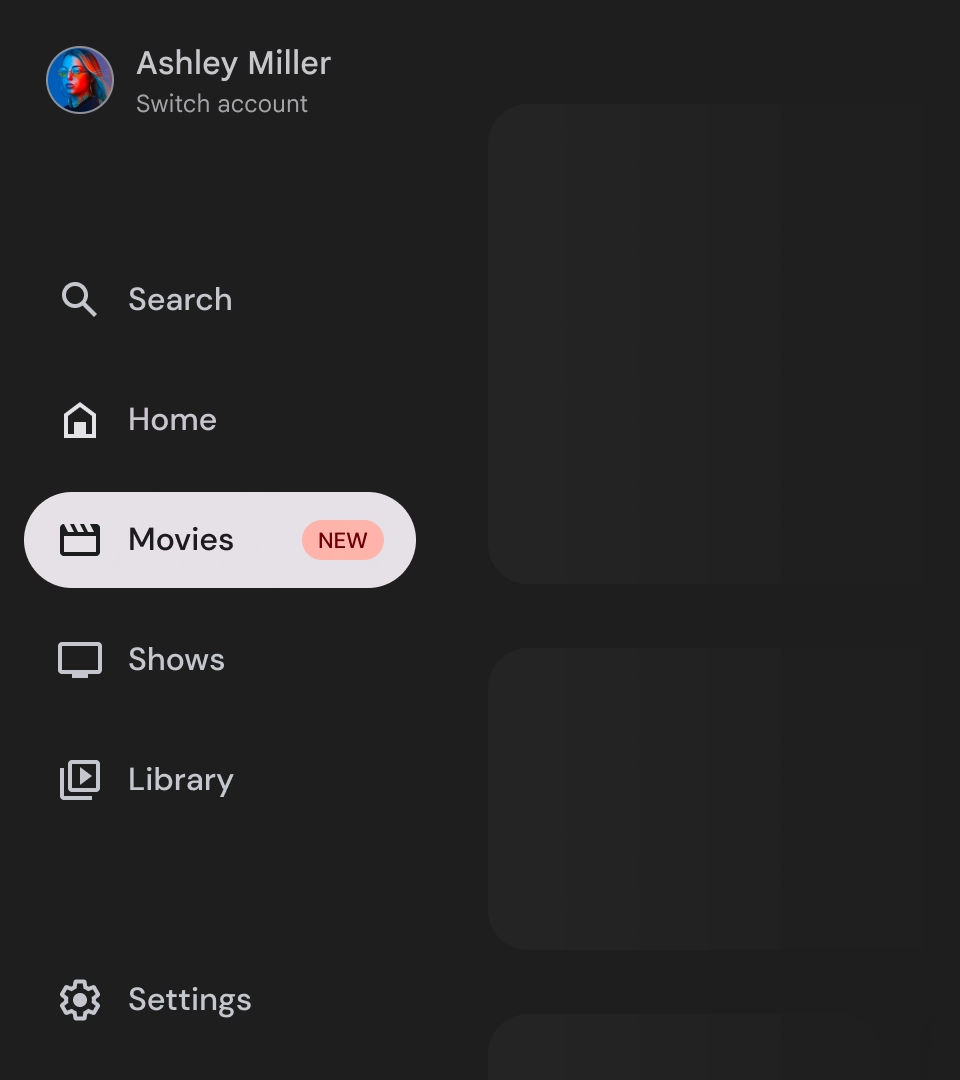
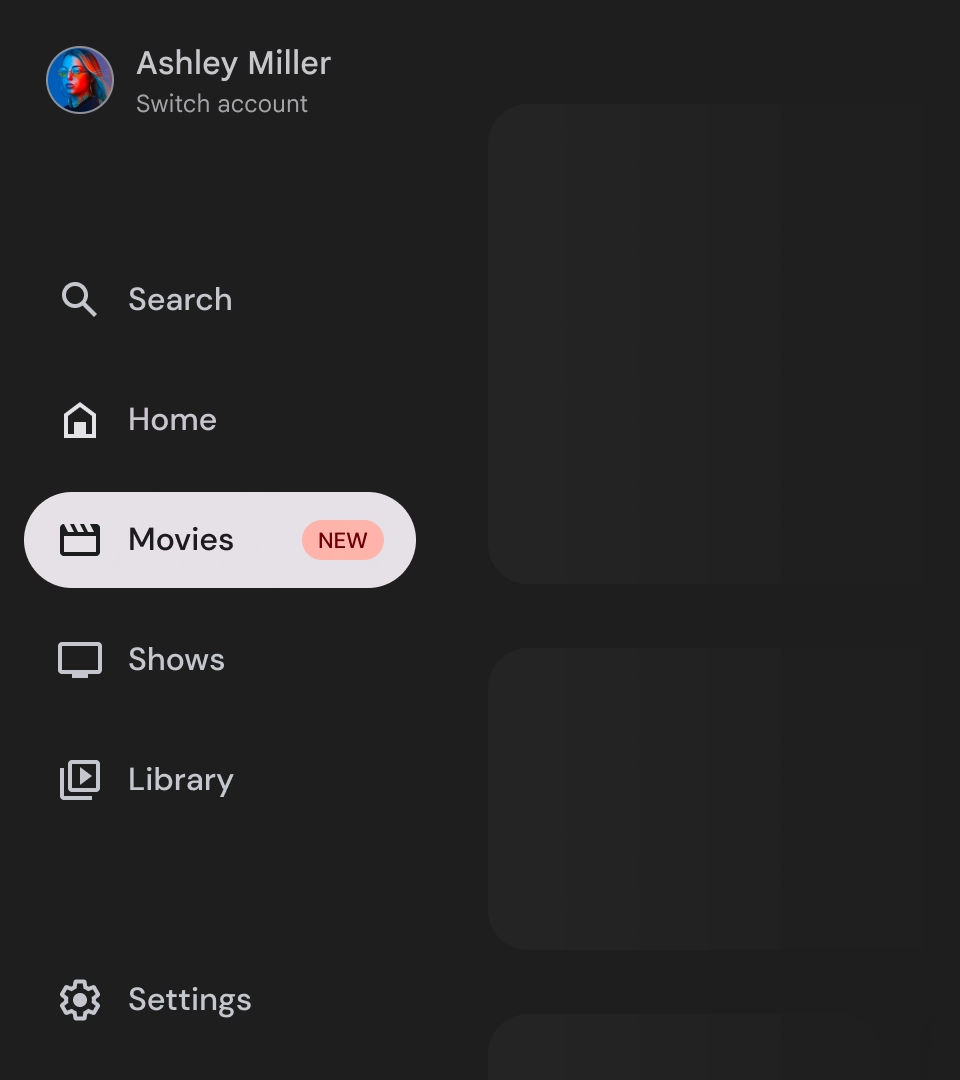
Значки
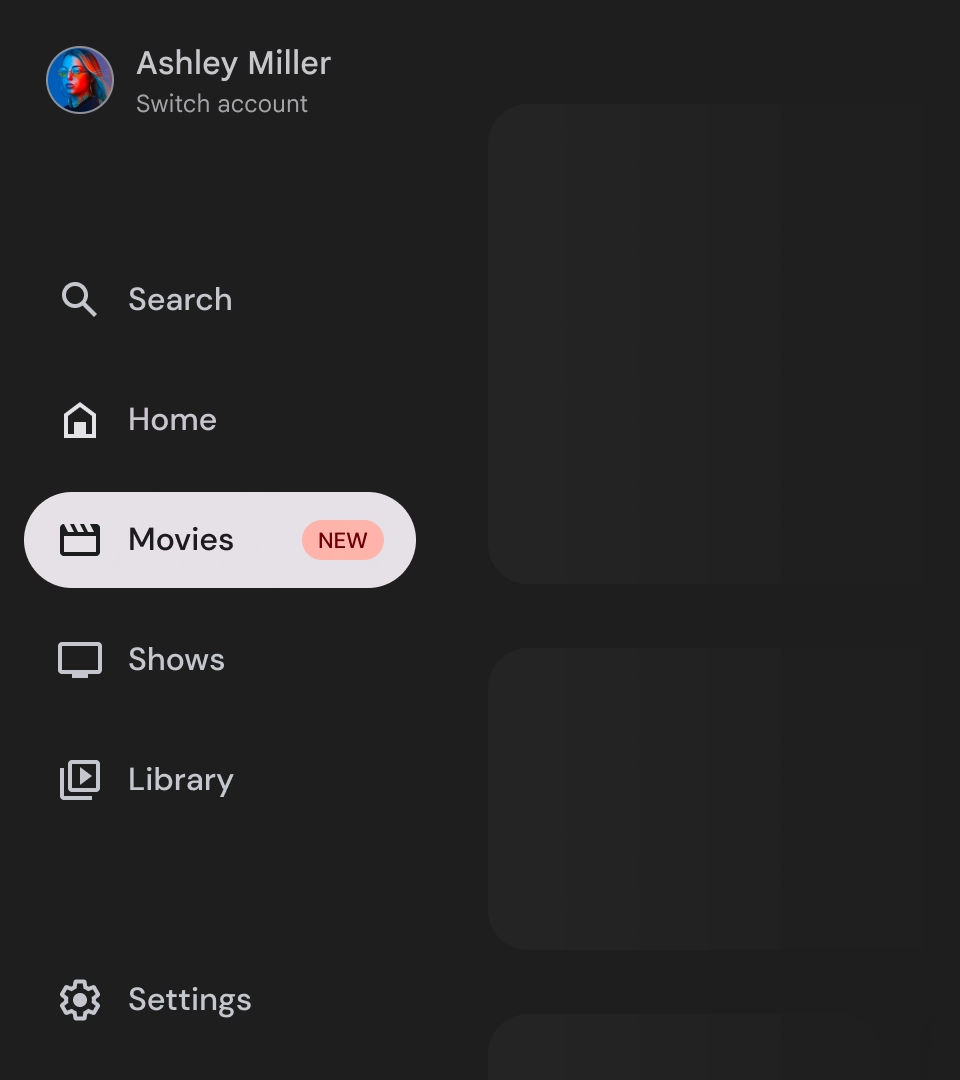
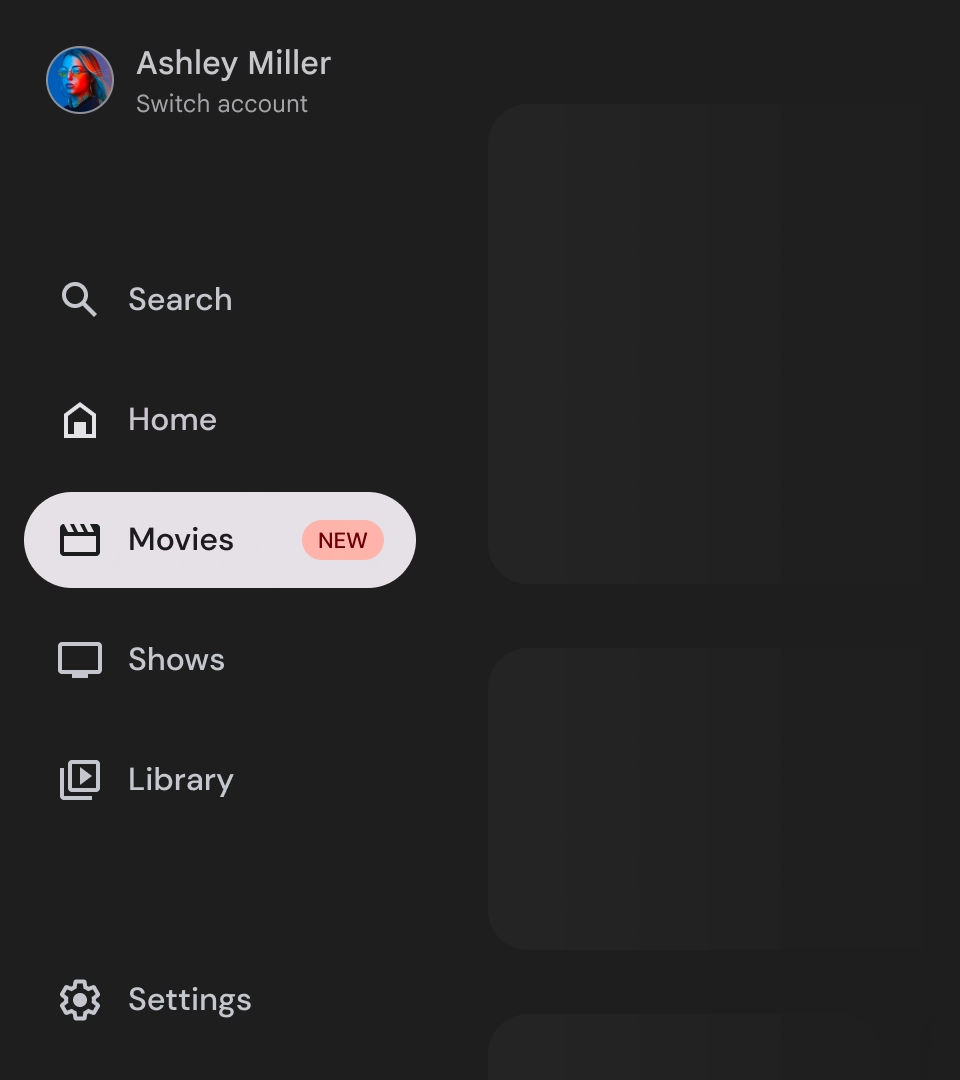
Значки — это визуальные подсказки, которые можно добавлять к элементам навигации для предоставления дополнительной информации. Например, значок можно использовать для обозначения количества новых фильмов, доступных в потоковом приложении. Используйте значки экономно и только при необходимости, так как они могут сделать пользовательский интерфейс перегруженным и загроможденным. При использовании значков убедитесь, что они понятны и понятны, а также не мешают пользователю перемещаться по приложению.

Значок расширен

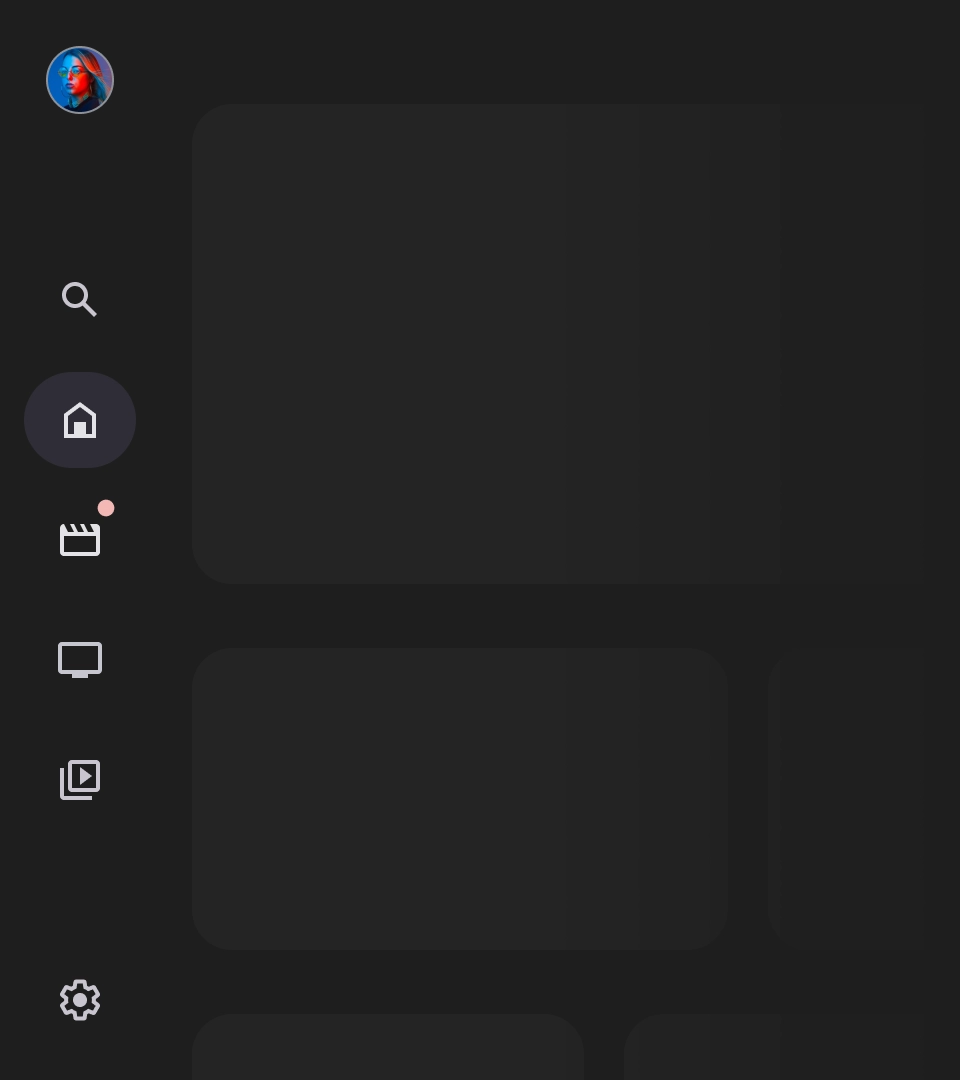
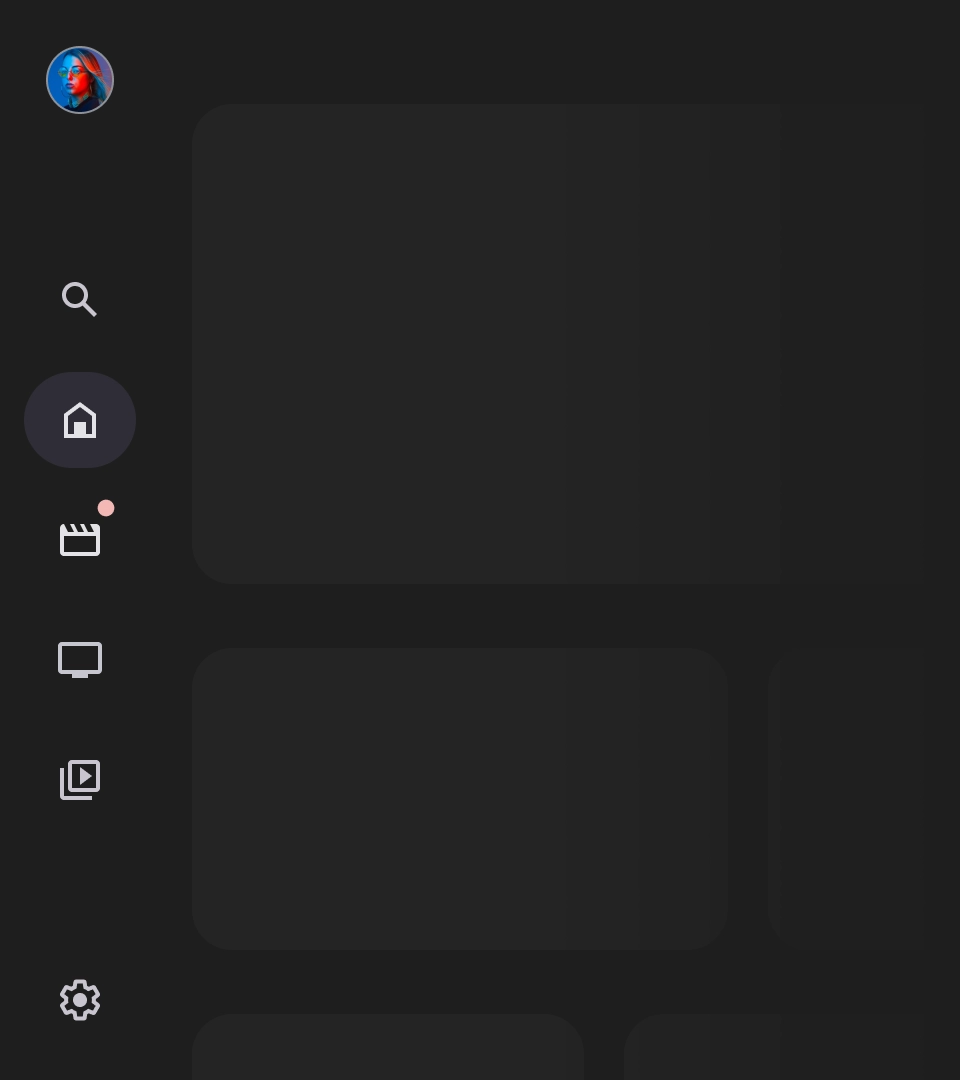
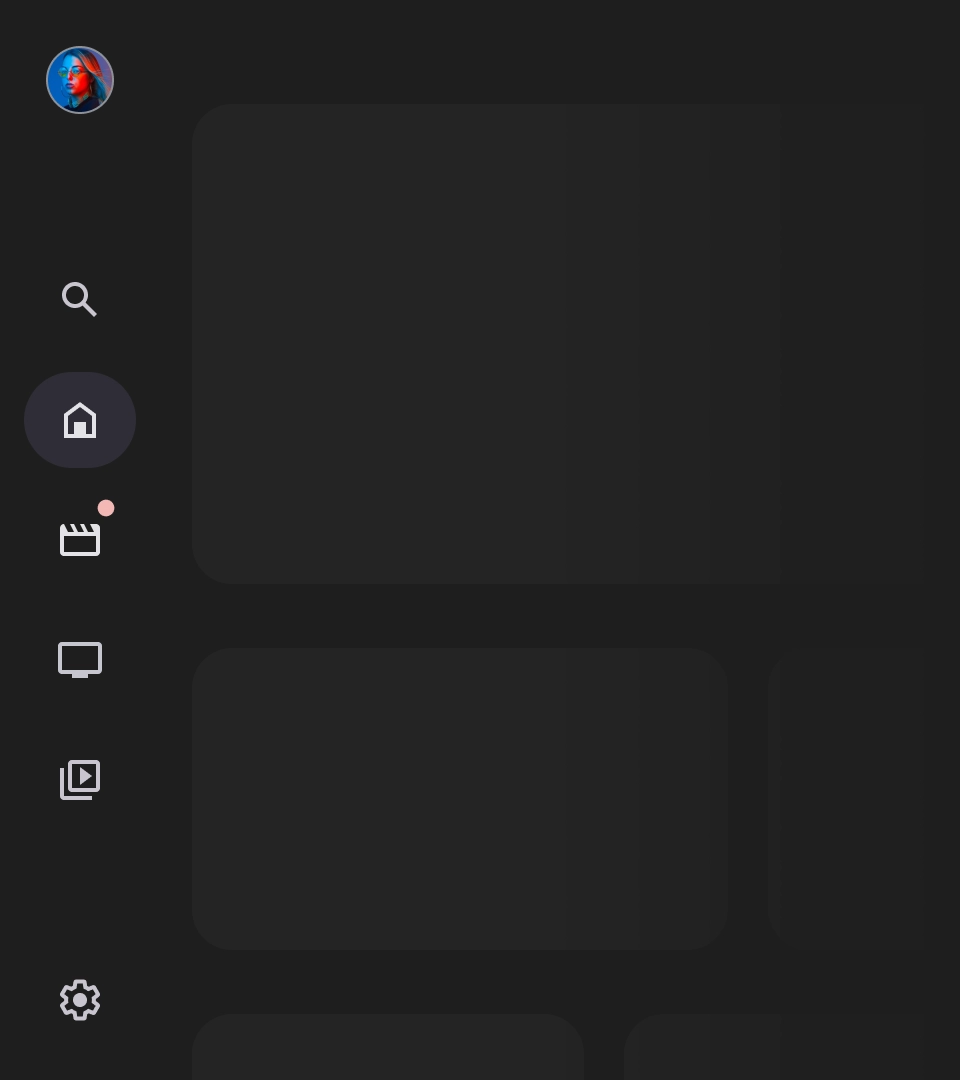
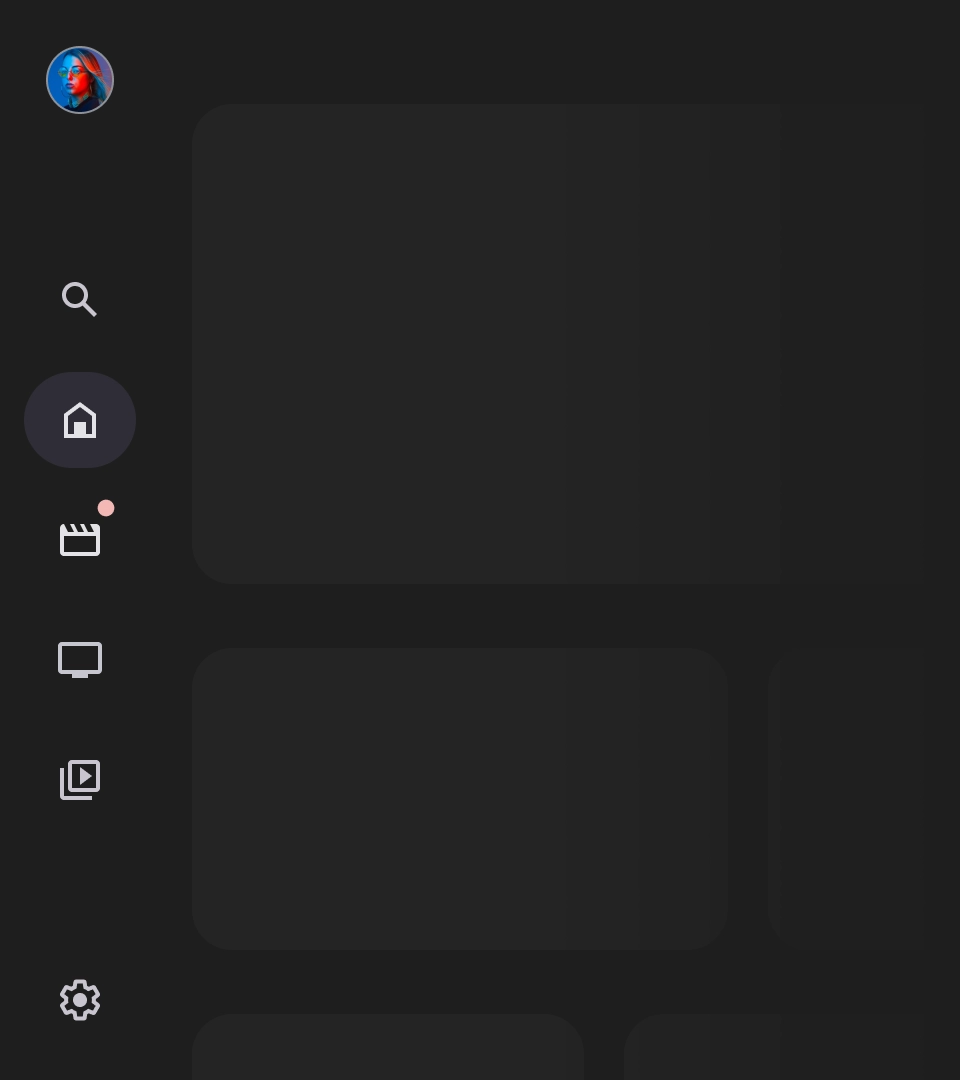
Значок свернут
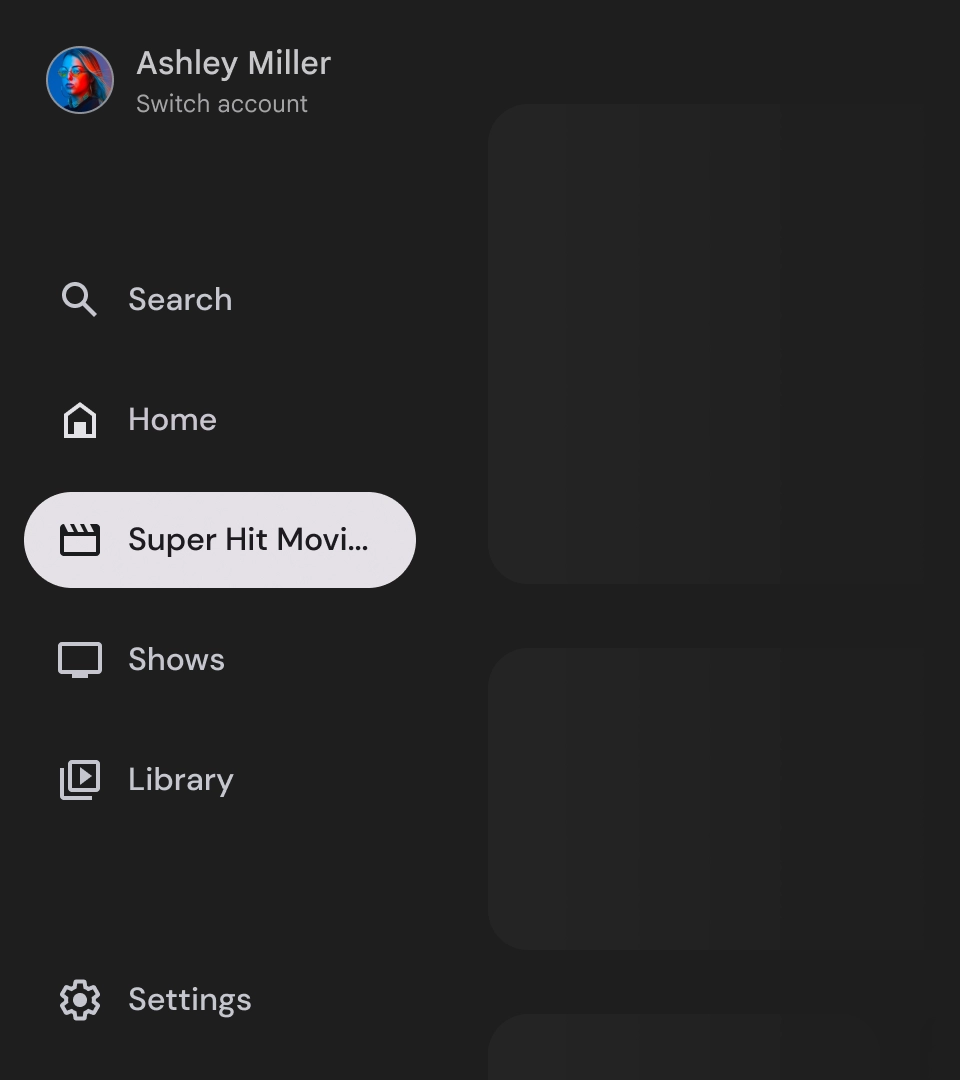
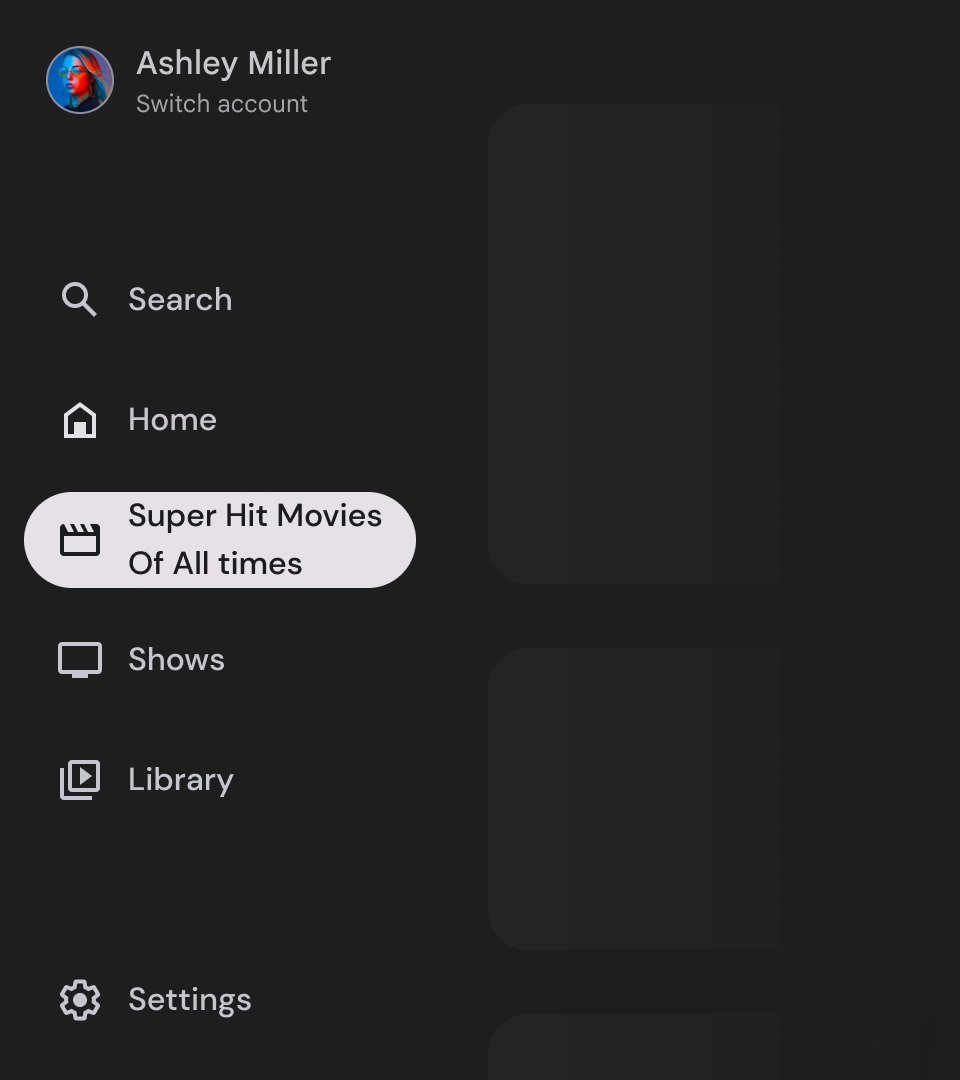
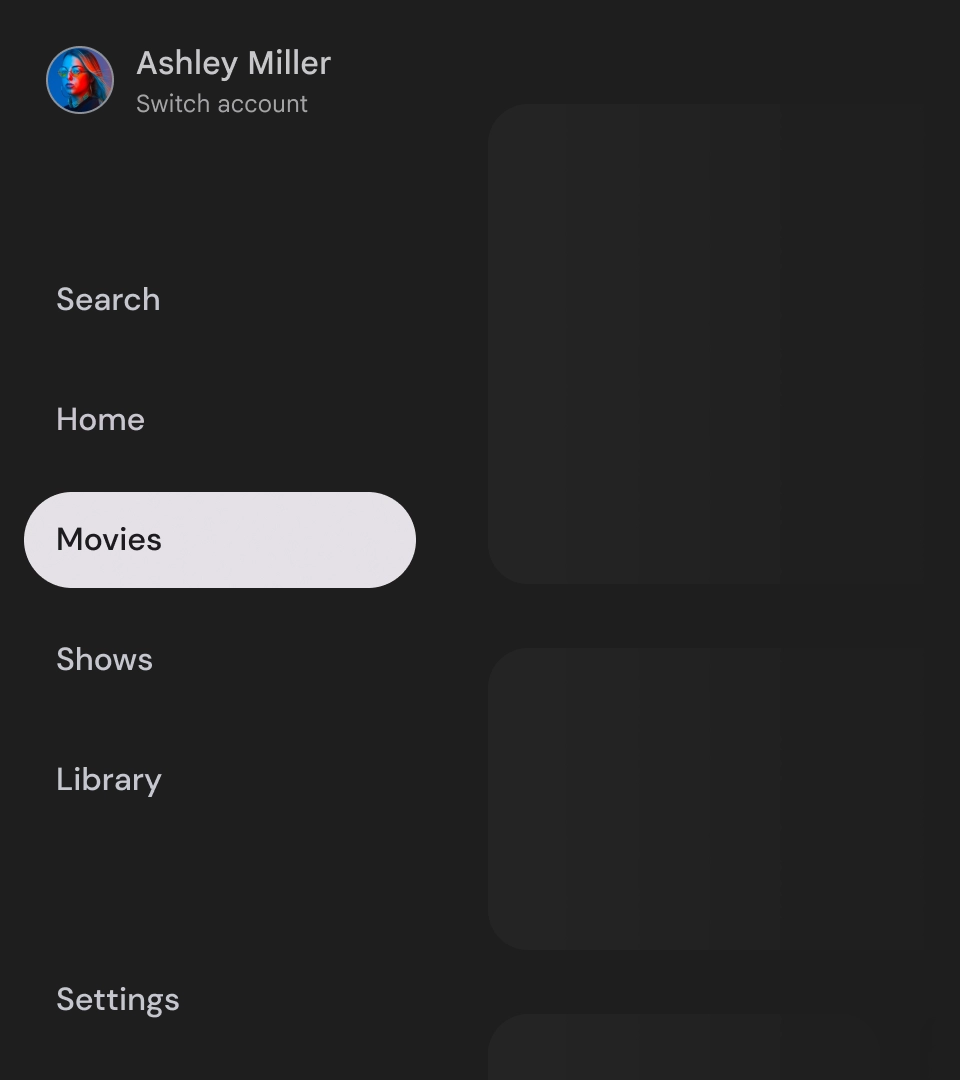
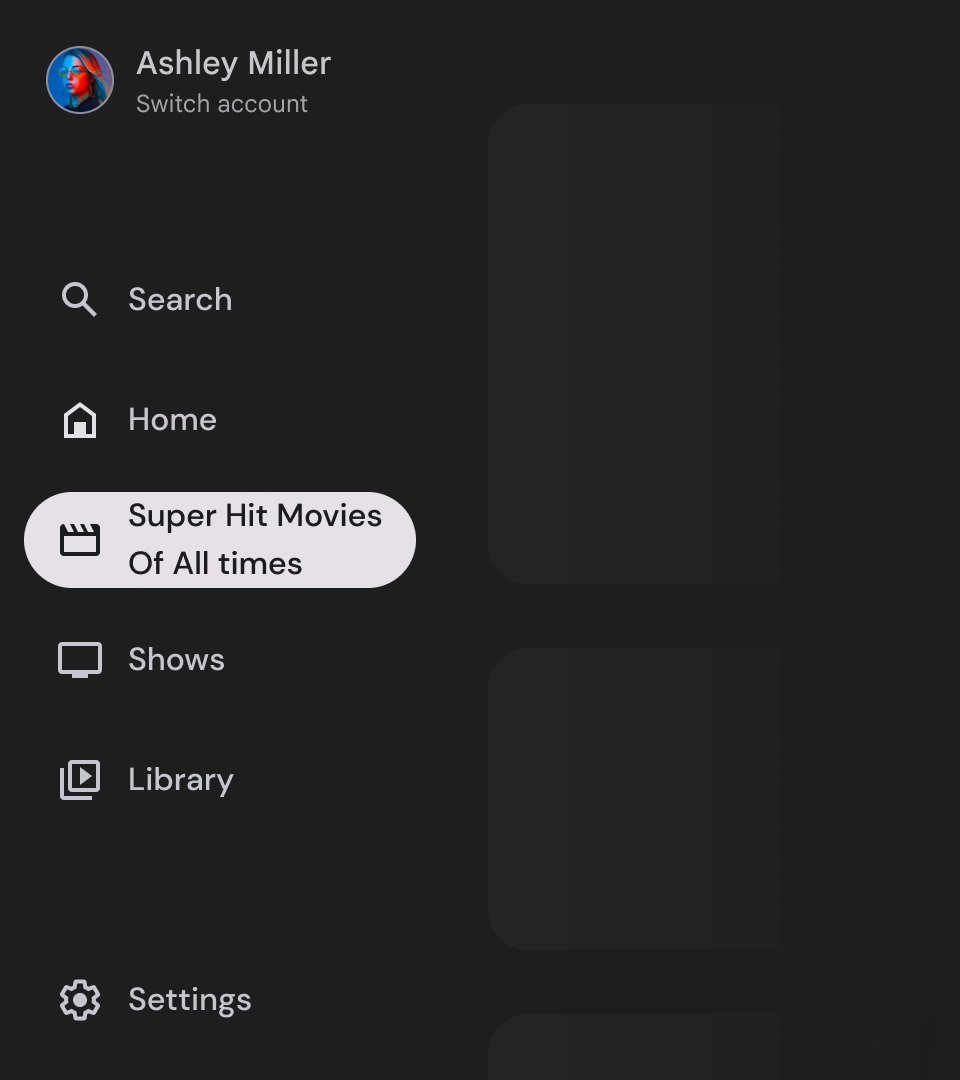
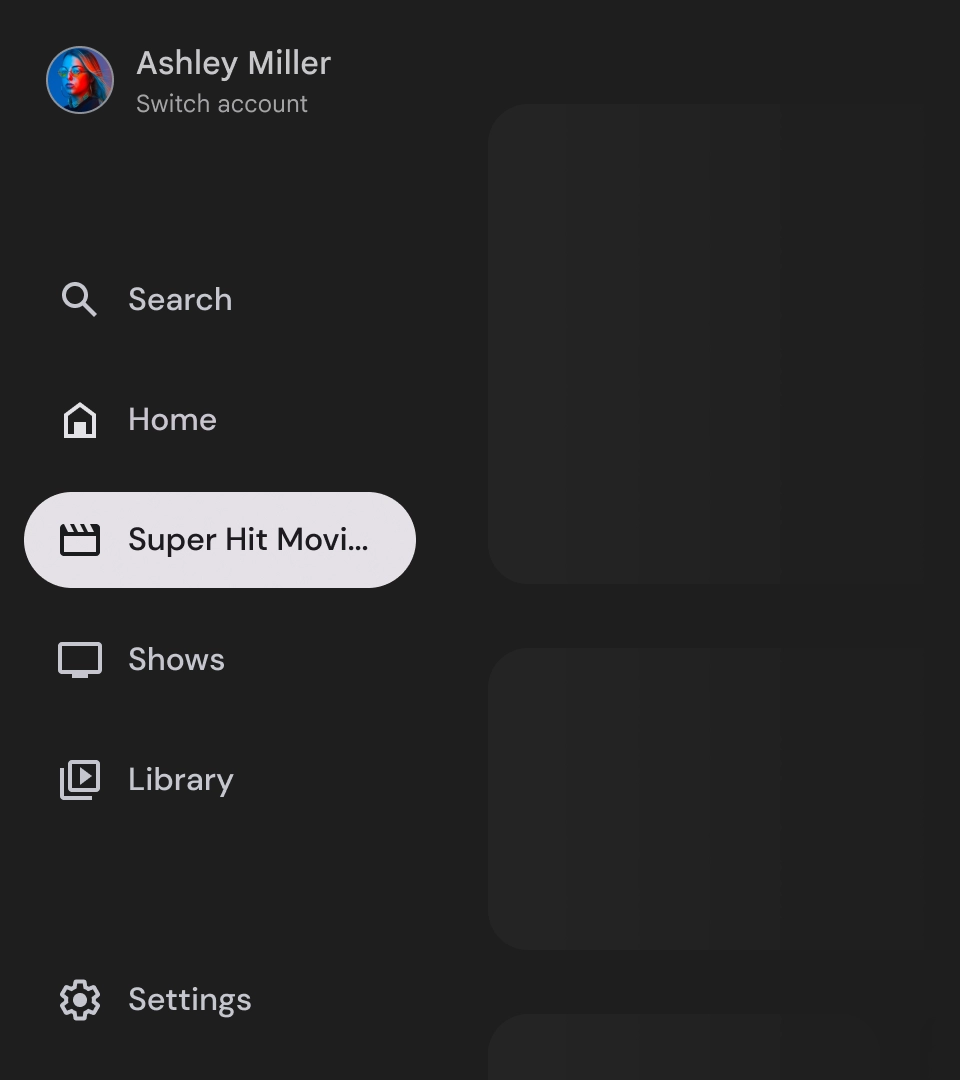
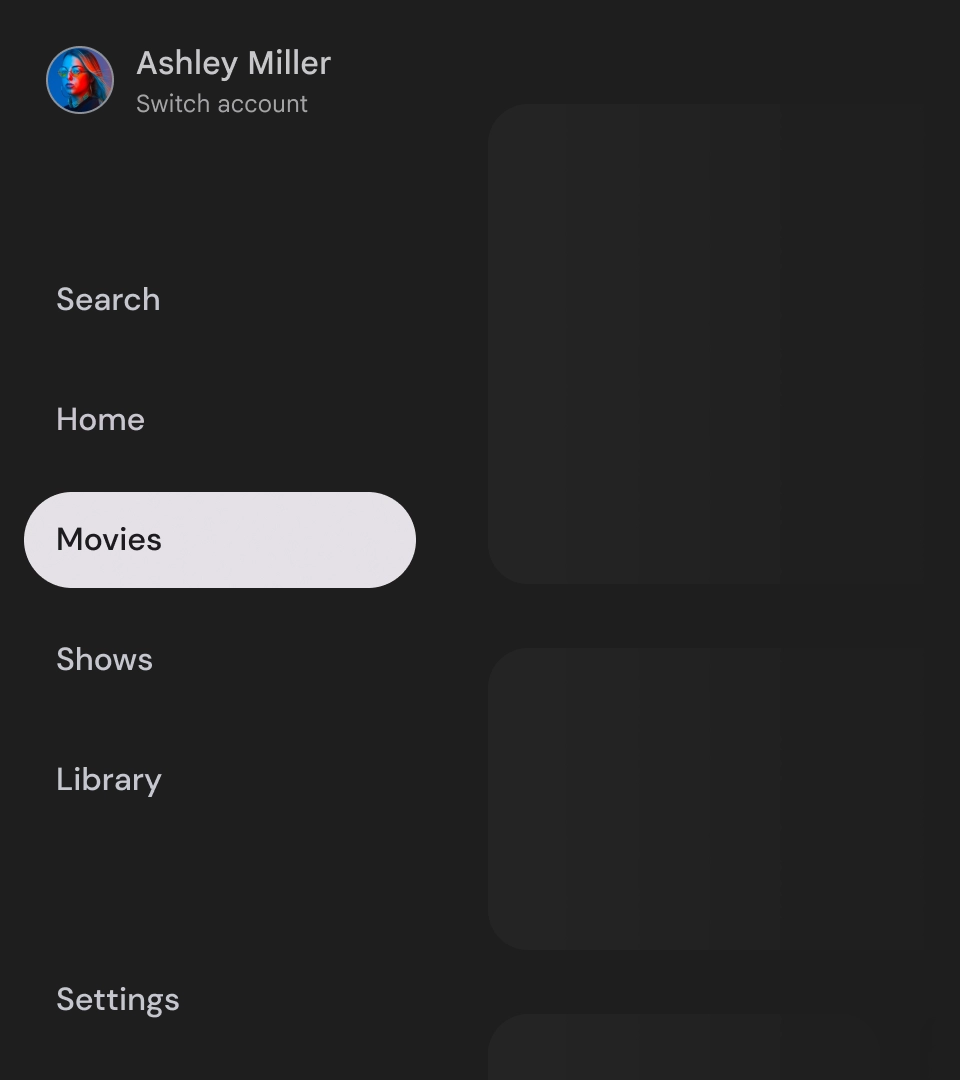
Этикетки
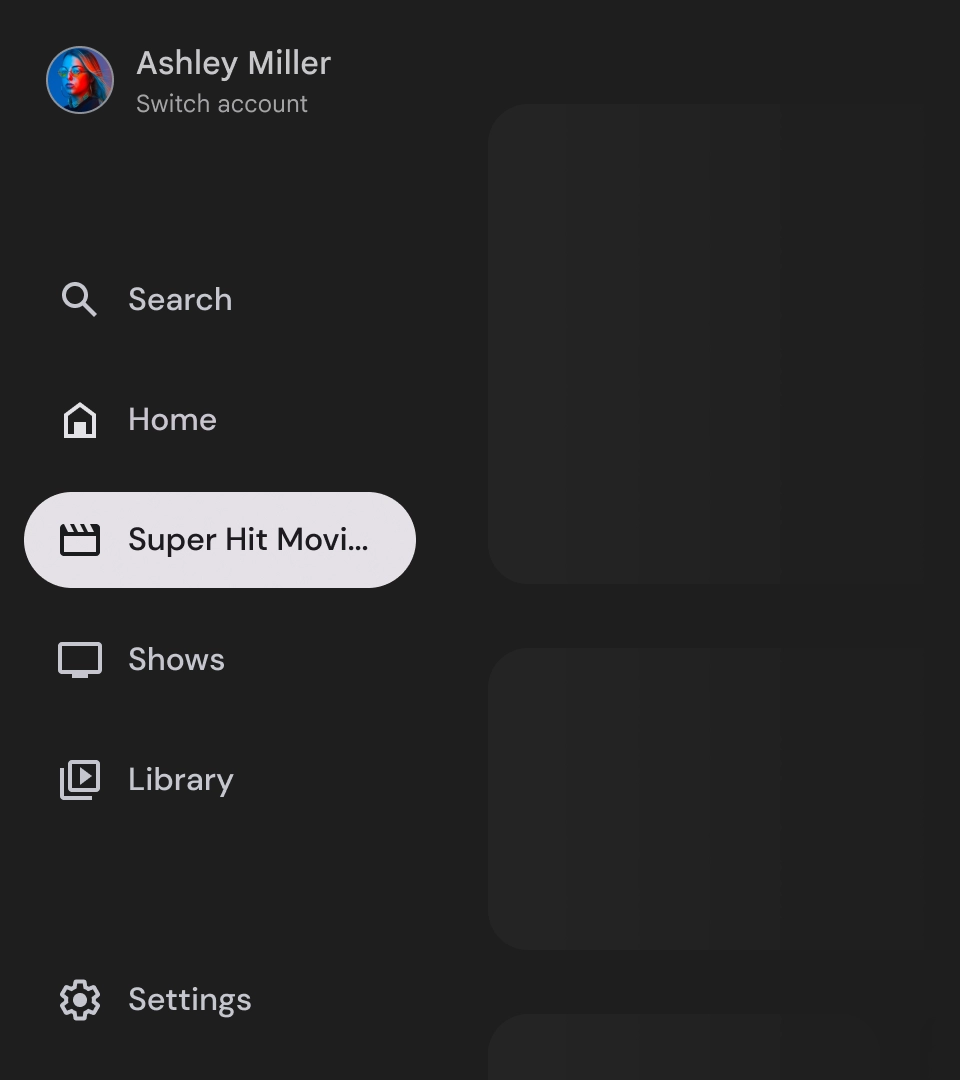
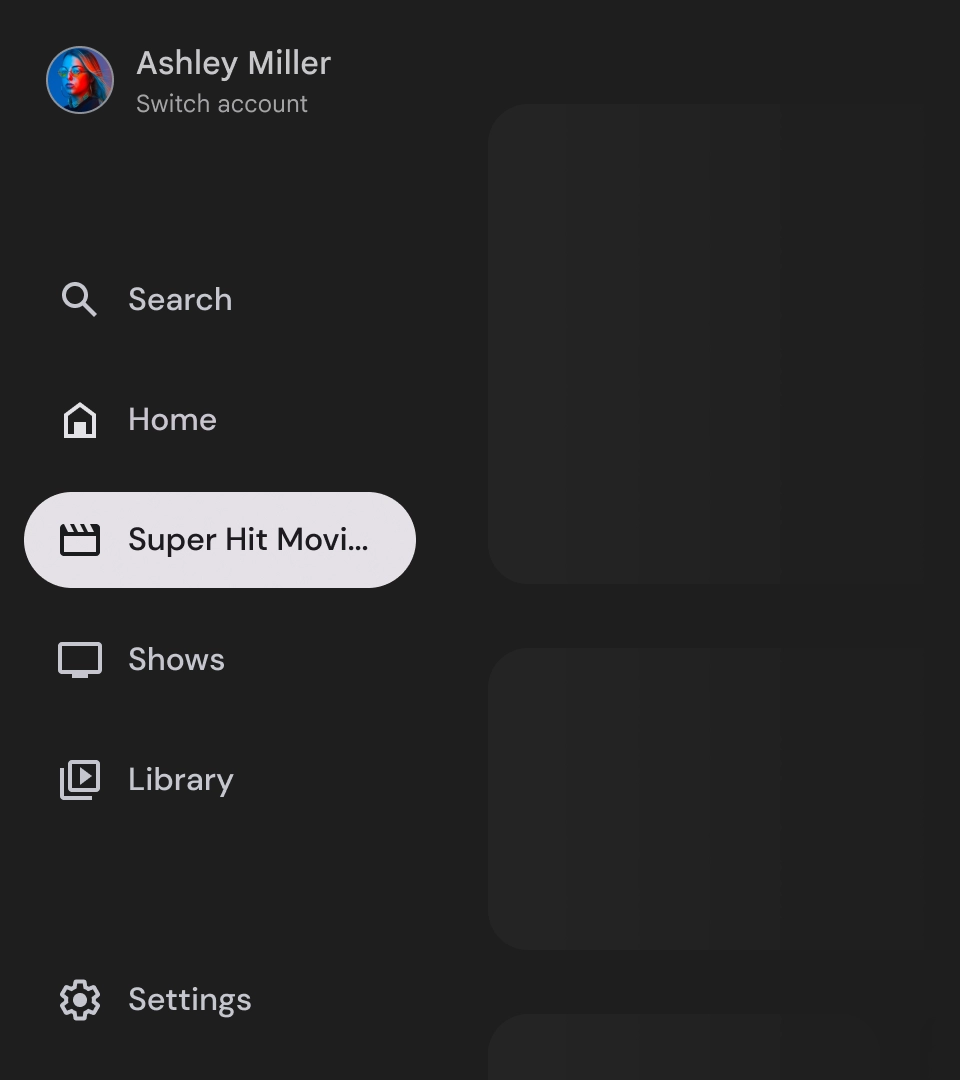
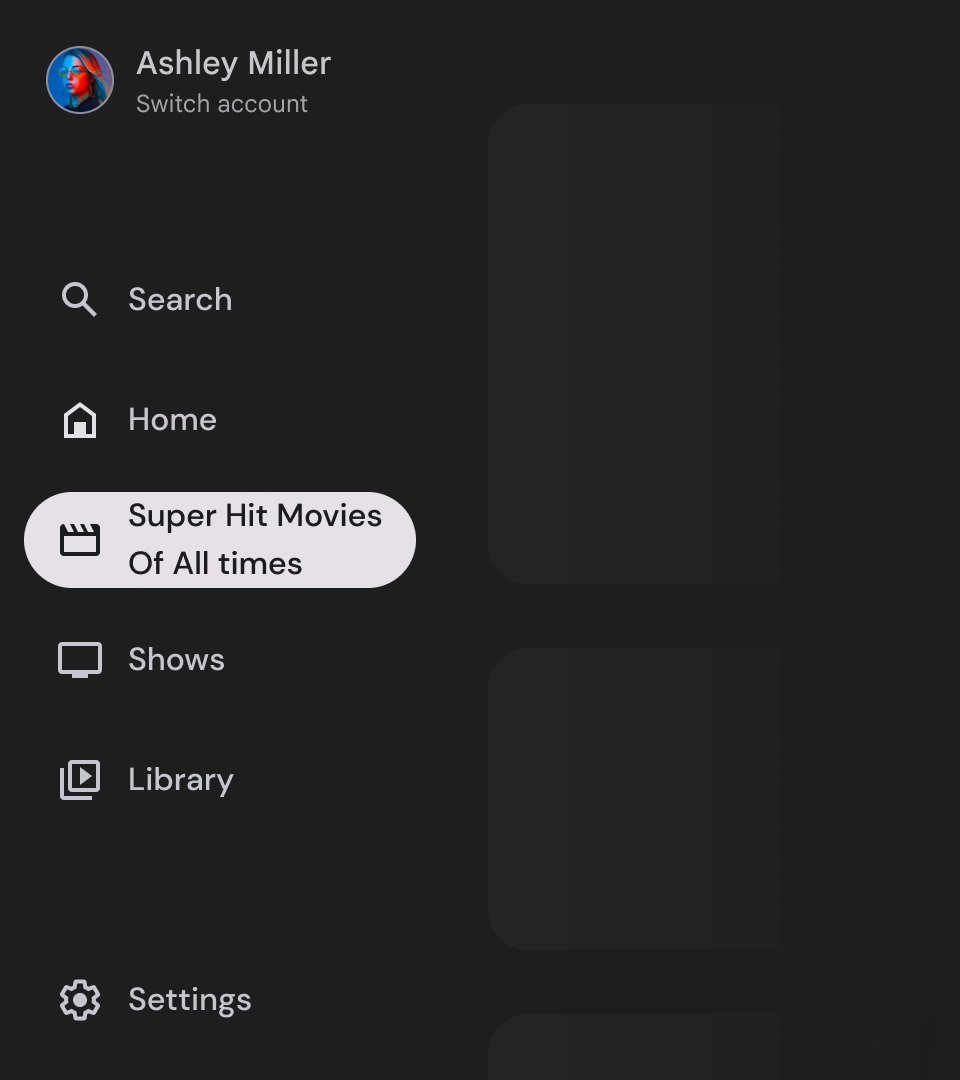
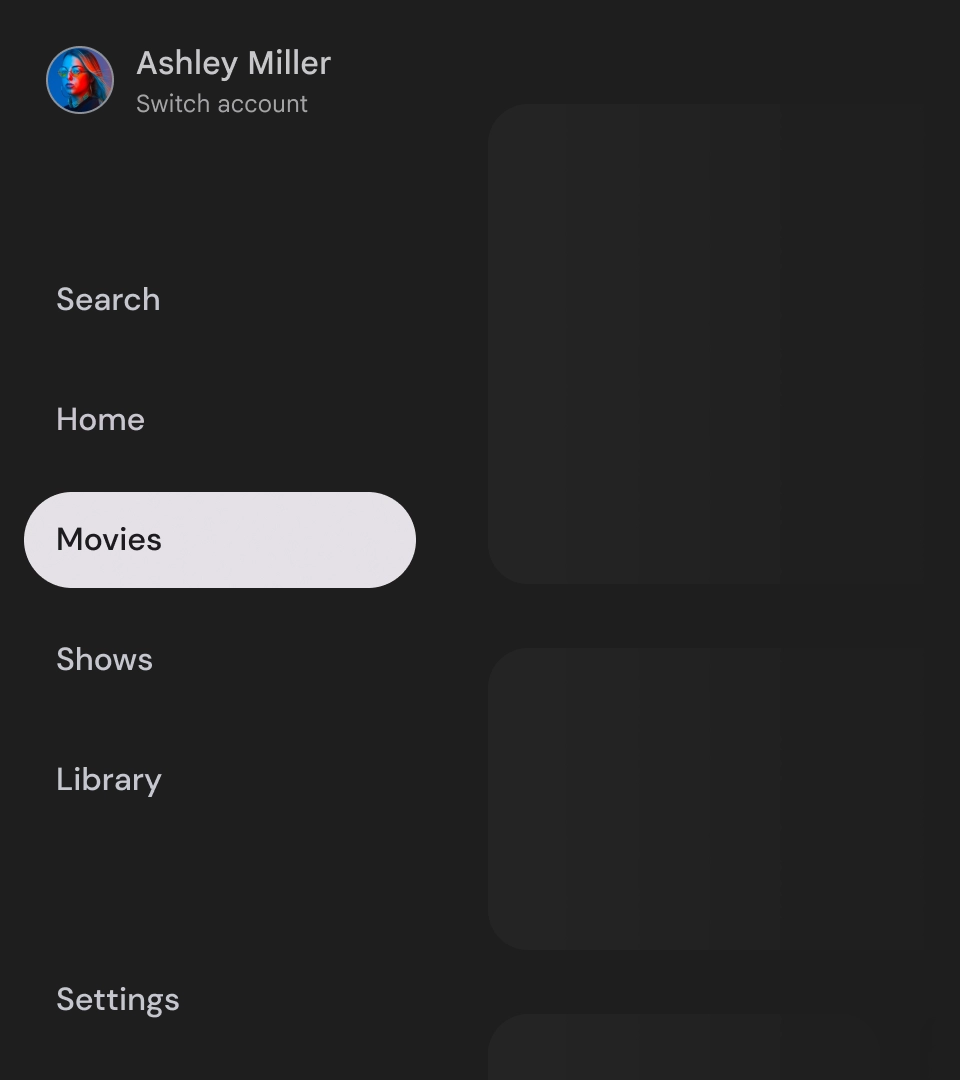
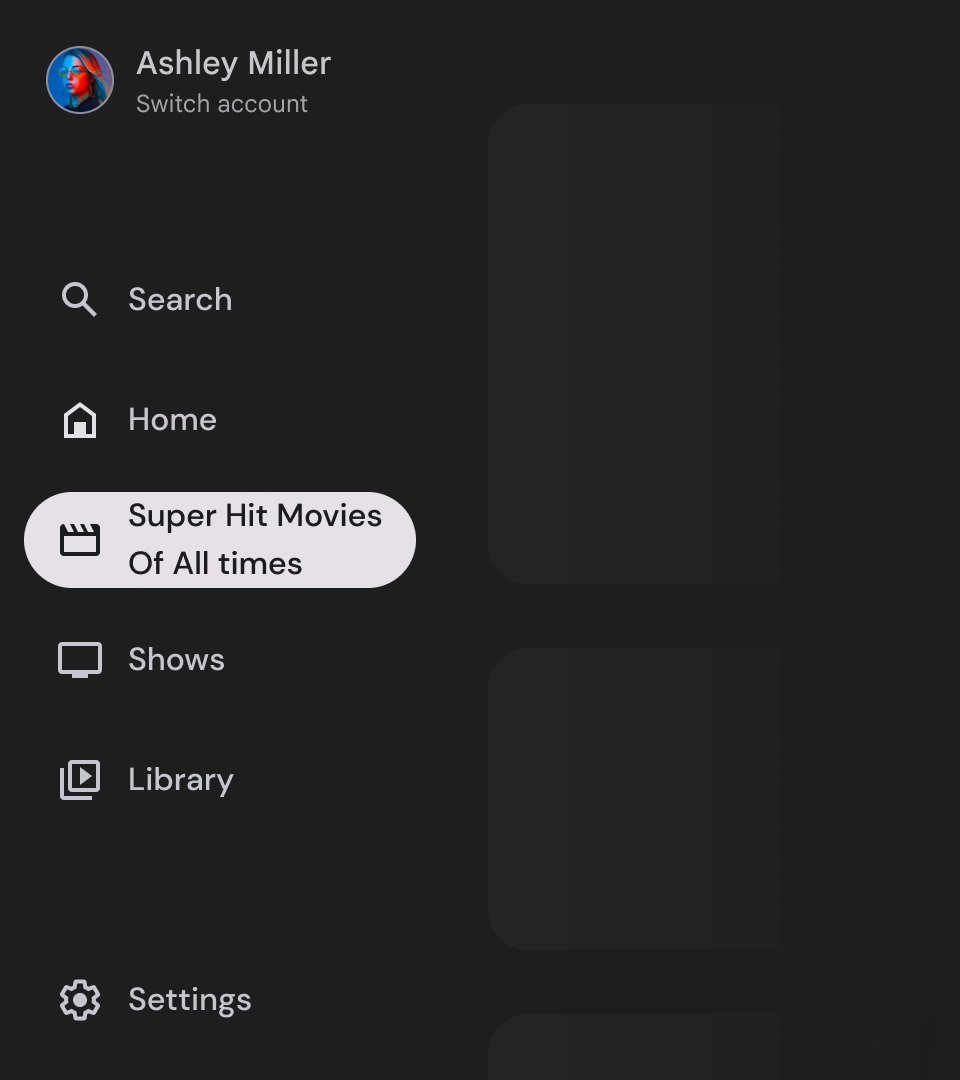
Метки в панели навигации должны быть четкими и краткими, чтобы их было легче читать.

Осторожность

Не

Не

Не
Навигационные панели — это основополагающие элементы, представляющие иерархию вашего приложения, и их следует использовать для перечисления только пяти-шести основных пунктов назначения навигации.

Делать

Не
Навигационные панели являются важными компонентами любого телевизионного приложения, поскольку они позволяют пользователям получать доступ к различным пунктам назначения и функциям. Панель навигации — это основа информационной архитектуры приложения, обеспечивающая понятный и интуитивно понятный способ навигации по приложению.
В отличие от панели навигации для мобильных устройств, панель навигации на телевизоре имеет как развернутое, так и свернутое состояния, видимые пользователю.

Ресурсы
| Тип | Связь | Статус |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Jetpack Compose (NavigationDrawer) Jetpack Compose (ModalNavigationDrawer) | Доступный |
Основные моменты
- Пункты назначения упорядочены в соответствии с важностью пользователя: сначала часто встречающиеся пункты назначения, а связанные пункты назначения группируются вместе.
- Навигационная направляющая требуется как для стандартных, так и для модальных навигационных ящиков в свернутом состоянии.
Варианты
Существует два типа стилей навигационного ящика:
- Стандартный ящик навигации — расширяется, создавая дополнительное пространство для навигации, отодвигая содержимое страницы в сторону.
- Модальный навигационный ящик — отображается в виде наложения поверх содержимого приложения с помощью сетки, которая помогает улучшить читаемость при раскрытии ящика.


Стандартный навигационный ящик
Анатомия

- Верхняя часть: содержит логотип приложения. Служит кнопкой для переключения профилей или запуска действия поиска. В свернутом состоянии в верхнем контейнере остается видимым только значок.
- Элемент навигации: каждый элемент на панели навигации представляет собой комбинацию значка и текста, при этом в свернутом состоянии виден только значок.
- Навигационная панель. Навигационная панель представляет собой столбец, в котором отображаются от 3 до 7 пунктов назначения приложений, действующий как главное меню. У каждого пункта назначения есть текстовая метка и дополнительный значок с возможностью группировки пунктов меню для лучшей контекстуальности.
- Нижняя часть: может содержать от одной до трех кнопок действий, которые идеально подходят для таких страниц, как настройки, справка или профиль.
Поведение
- Расширение панели навигации: при расширении стандартных панелей навигации содержимое страницы перемещается, освобождая место для расширенной версии навигации.
- Обновления навигации: при переходе от одного элемента навигации к другому страница автоматически обновляется до нового пункта назначения.
Модальный навигационный ящик
Анатомия

- Верхняя часть: содержит логотип приложения. Служит кнопкой для переключения профилей или запуска действия поиска. В свернутом состоянии в верхнем контейнере остается видимым только значок.
- Элемент навигации: каждый элемент на панели навигации представляет собой комбинацию значка и текста, при этом в свернутом состоянии виден только значок.
- Навигационная панель: столбец, в котором показаны от трех до семи пунктов назначения приложений, выступающий в роли главного меню. У каждого пункта назначения есть текстовая метка и дополнительный значок с возможностью группировки пунктов меню для лучшей контекстуальности.
- Scrim: для лучшей читаемости текста элемента навигации.
- Нижняя часть: может содержать от одной до трех кнопок действий, которые идеально подходят для таких страниц, как настройки, справка или профиль.
Поведение
- Расширение ящика: отображается в виде наложения поверх содержимого приложения с помощью сетки, которая улучшает читаемость при расширении ящика.
- Обновления навигации: происходят, когда пользователь выбирает элемент навигации.
Скрим
Для модального навигационного ящика сетка позади ящика обеспечивает читаемость содержимого ящика. Вы можете использовать градиент или сплошную поверхность за навигационным ящиком, чтобы создавать различные варианты пользовательского интерфейса.

Градиентная сетка

Твердая сетка
Спецификация



Использование
Активный индикатор
Активный индикатор представляет собой визуальную подсказку, которая выделяет отображаемый пункт назначения навигационного ящика. Индикатор обычно представляет собой фоновую форму, которая визуально отличается от других элементов в ящике. Активный индикатор помогает пользователям понять, где они находятся в приложении и какой пункт назначения они просматривают. Убедитесь, что активный индикатор хорошо виден и его легче отличить от других элементов в панели навигации.

Разделители (опционально)
Разделители можно использовать для разделения групп пунктов назначения в навигационном ящике для лучшей организации. Однако важно использовать их экономно, поскольку слишком большое количество разделителей может создать визуальный шум и добавить ненужную когнитивную перегрузку для пользователей.

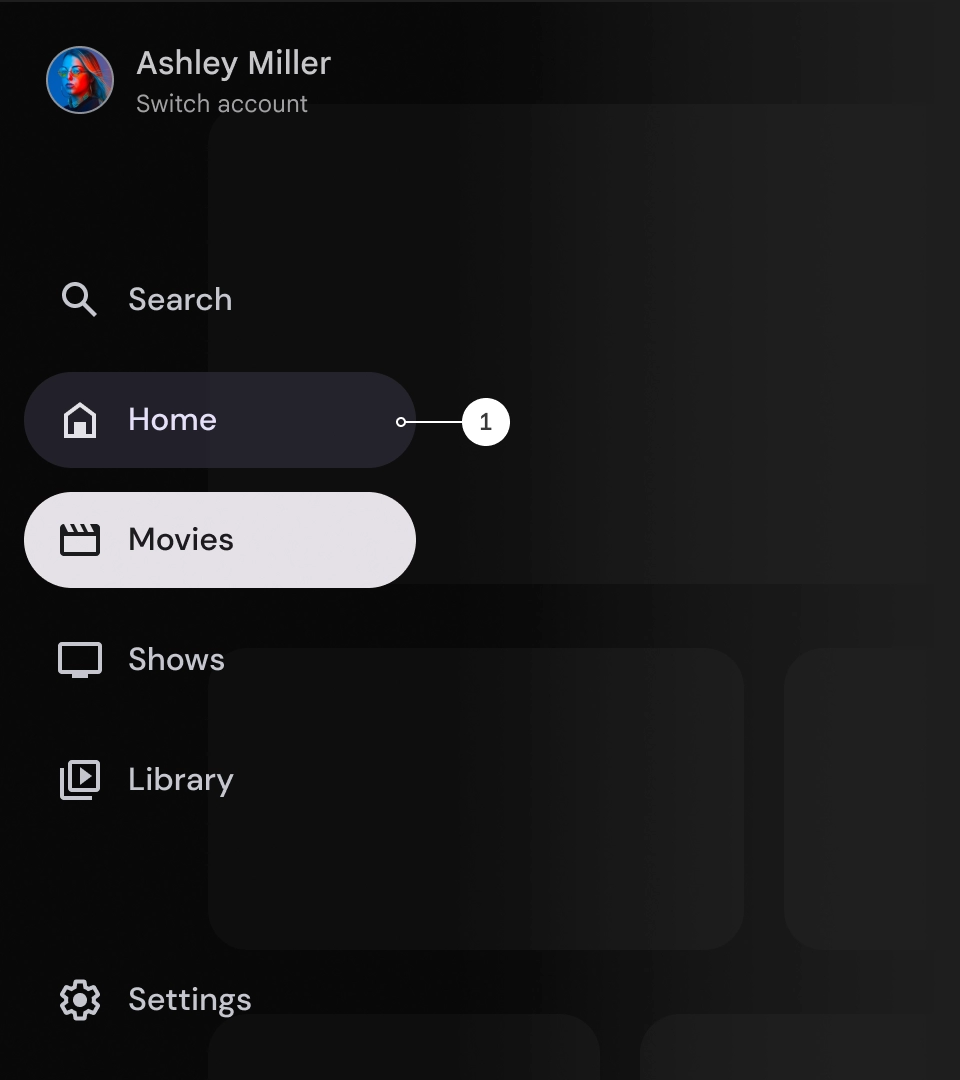
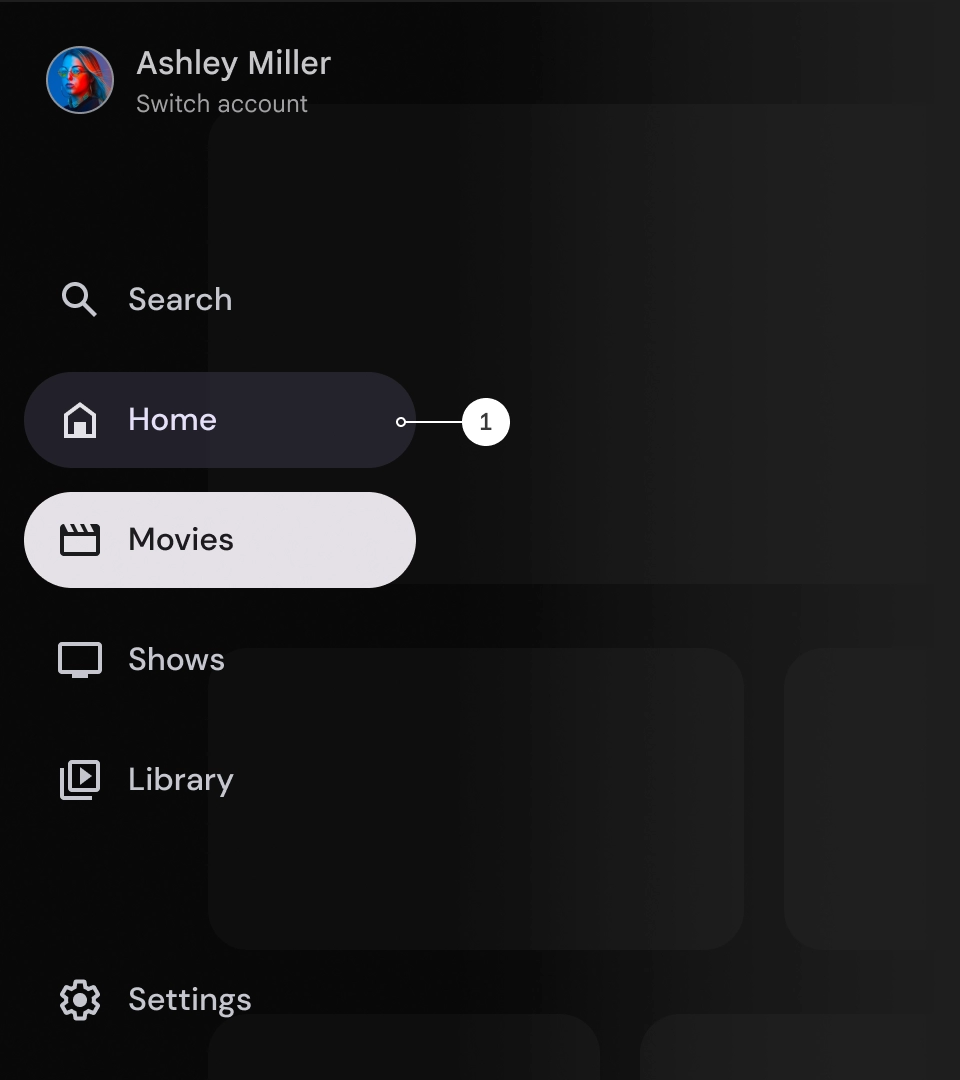
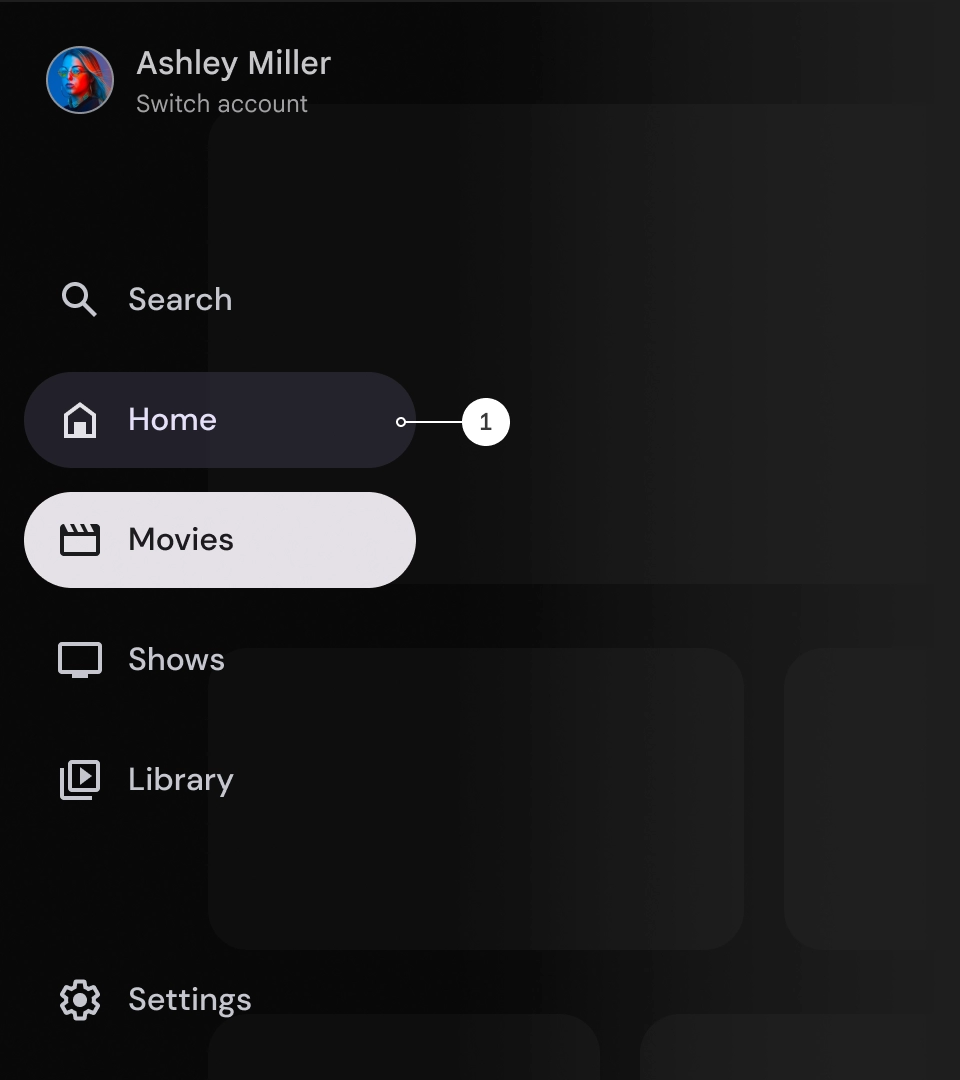
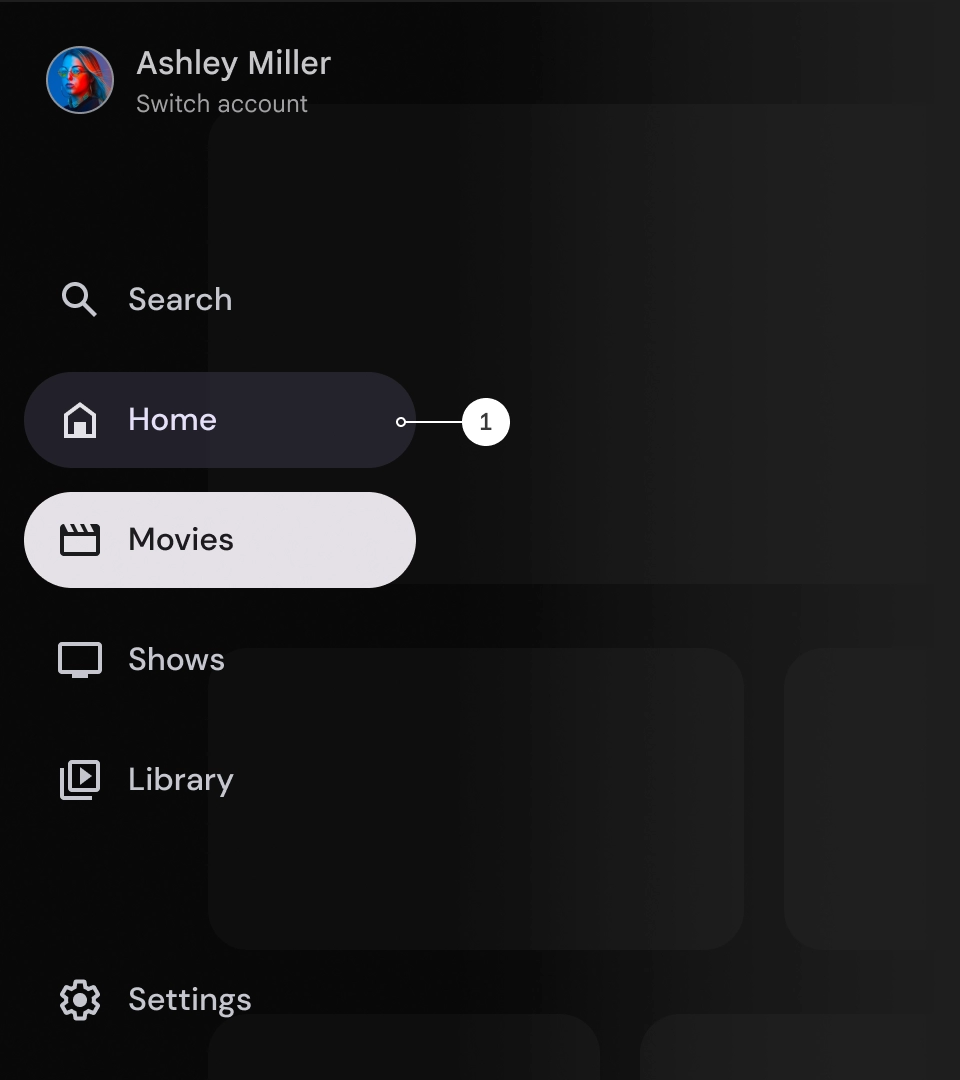
Значки
Значки — это визуальные подсказки, которые можно добавлять к элементам навигации для предоставления дополнительной информации. Например, значок можно использовать для обозначения количества новых фильмов, доступных в потоковом приложении. Используйте значки экономно и только при необходимости, так как они могут сделать пользовательский интерфейс перегруженным и загроможденным. При использовании значков убедитесь, что они понятны и понятны, а также не мешают пользователю перемещаться по приложению.

Значок расширен

Значок свернут
Этикетки
Метки в панели навигации должны быть четкими и краткими, чтобы их было легче читать.

Осторожность

Не

Не

Не
Навигационные панели — это основополагающие элементы, представляющие иерархию вашего приложения, и их следует использовать для перечисления только пяти-шести основных пунктов назначения навигации.

Делать

Не
Навигационные панели являются важными компонентами любого телевизионного приложения, поскольку они позволяют пользователям получать доступ к различным пунктам назначения и функциям. Панель навигации — это основа информационной архитектуры приложения, обеспечивающая понятный и интуитивно понятный способ навигации по приложению.
В отличие от панели навигации для мобильных устройств, панель навигации на телевизоре имеет как развернутое, так и свернутое состояния, видимые пользователю.

Ресурсы
| Тип | Связь | Статус |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Jetpack Compose (NavigationDrawer) Jetpack Compose (ModalNavigationDrawer) | Доступный |
Основные моменты
- Пункты назначения упорядочены в соответствии с важностью пользователя: сначала часто встречающиеся пункты назначения, а связанные пункты назначения группируются вместе.
- Навигационная направляющая требуется как для стандартных, так и для модальных навигационных ящиков в свернутом состоянии.
Варианты
Существует два типа стилей навигационного ящика:
- Стандартный ящик навигации — расширяется, создавая дополнительное пространство для навигации, отодвигая содержимое страницы в сторону.
- Модальный навигационный ящик — отображается в виде наложения поверх содержимого приложения с помощью сетки, которая помогает улучшить читаемость при раскрытии ящика.


Стандартный навигационный ящик
Анатомия

- Верхняя часть: содержит логотип приложения. Служит кнопкой для переключения профилей или запуска действия поиска. В свернутом состоянии в верхнем контейнере остается видимым только значок.
- Элемент навигации: каждый элемент на панели навигации представляет собой комбинацию значка и текста, при этом в свернутом состоянии виден только значок.
- Навигационная панель. Навигационная панель представляет собой столбец, в котором отображаются от 3 до 7 пунктов назначения приложений, действующий как главное меню. У каждого пункта назначения есть текстовая метка и дополнительный значок с возможностью группировки пунктов меню для лучшей контекстуальности.
- Нижняя часть: может содержать от одной до трех кнопок действий, которые идеально подходят для таких страниц, как настройки, справка или профиль.
Поведение
- Расширение панели навигации: при расширении стандартных панелей навигации содержимое страницы перемещается, освобождая место для расширенной версии навигации.
- Обновления навигации: при переходе от одного элемента навигации к другому страница автоматически обновляется до нового пункта назначения.
Модальный навигационный ящик
Анатомия

- Верхняя часть: содержит логотип приложения. Служит кнопкой для переключения профилей или запуска действия поиска. В свернутом состоянии в верхнем контейнере остается видимым только значок.
- Элемент навигации: каждый элемент на панели навигации представляет собой комбинацию значка и текста, при этом в свернутом состоянии виден только значок.
- Навигационная панель: столбец, показывающий от трех до семи пунктов назначения приложений, выступающий в роли главного меню. У каждого пункта назначения есть текстовая метка и дополнительный значок с возможностью группировки пунктов меню для лучшей контекстуальности.
- Scrim: для лучшей читаемости текста элемента навигации.
- Нижняя часть: может содержать от одной до трех кнопок действий, которые идеально подходят для таких страниц, как настройки, справка или профиль.
Поведение
- Расширение ящика: отображается в виде наложения поверх содержимого приложения с помощью сетки, которая улучшает читаемость при расширении ящика.
- Обновления навигации: происходят, когда пользователь выбирает элемент навигации.
Скрим
Для модального навигационного ящика сетка позади ящика обеспечивает читаемость содержимого ящика. Вы можете использовать градиент или сплошную поверхность за навигационным ящиком, чтобы создавать различные варианты пользовательского интерфейса.

Градиентная сетка

Твердая сетка
Спецификация



Использование
Активный индикатор
Активный индикатор представляет собой визуальную подсказку, которая выделяет отображаемый пункт назначения навигационного ящика. Индикатор обычно представляет собой фоновую форму, которая визуально отличается от других элементов в ящике. Активный индикатор помогает пользователям понять, где они находятся в приложении и какой пункт назначения они просматривают. Убедитесь, что активный индикатор хорошо виден и его легче отличить от других элементов в панели навигации.

Разделители (опционально)
Разделители можно использовать для разделения групп пунктов назначения в навигационном ящике для лучшей организации. Однако важно использовать их экономно, поскольку слишком большое количество разделителей может создать визуальный шум и добавить ненужную когнитивную перегрузку для пользователей.

Значки
Значки — это визуальные подсказки, которые можно добавлять к элементам навигации для предоставления дополнительной информации. Например, значок можно использовать для обозначения количества новых фильмов, доступных в потоковом приложении. Используйте значки экономно и только при необходимости, так как они могут сделать пользовательский интерфейс перегруженным и загроможденным. При использовании значков убедитесь, что они понятны и понятны, а также не мешают пользователю перемещаться по приложению.

Значок расширен

Значок свернут
Этикетки
Метки в панели навигации должны быть четкими и краткими, чтобы их было легче читать.

Осторожность

Не

Не

Не
Навигационные панели — это основополагающие элементы, представляющие иерархию вашего приложения, и их следует использовать для перечисления только пяти-шести основных пунктов назначения навигации.

Делать

Не
Навигационные панели являются важными компонентами любого телевизионного приложения, поскольку они позволяют пользователям получать доступ к различным пунктам назначения и функциям. Панель навигации — это основа информационной архитектуры приложения, обеспечивающая понятный и интуитивно понятный способ навигации по приложению.
В отличие от панели навигации для мобильных устройств, панель навигации на телевизоре имеет как развернутое, так и свернутое состояния, видимые пользователю.

Ресурсы
| Тип | Связь | Статус |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Jetpack Compose (NavigationDrawer) Jetpack Compose (ModalNavigationDrawer) | Доступный |
Основные моменты
- Пункты назначения упорядочены в соответствии с важностью пользователя: сначала часто встречающиеся пункты назначения, а связанные пункты назначения группируются вместе.
- Навигационная направляющая требуется как для стандартных, так и для модальных навигационных ящиков в свернутом состоянии.
Варианты
Существует два типа стилей навигационного ящика:
- Стандартный ящик навигации — расширяется, создавая дополнительное пространство для навигации, отодвигая содержимое страницы в сторону.
- Модальный навигационный ящик — отображается в виде наложения поверх содержимого приложения с помощью сетки, которая помогает улучшить читаемость при раскрытии ящика.


Стандартный навигационный ящик
Анатомия

- Верхняя часть: содержит логотип приложения. Служит кнопкой для переключения профилей или запуска действия поиска. В свернутом состоянии в верхнем контейнере остается видимым только значок.
- Элемент навигации: каждый элемент на панели навигации представляет собой комбинацию значка и текста, при этом в свернутом состоянии виден только значок.
- Навигационная панель. Навигационная панель представляет собой столбец, в котором отображаются от 3 до 7 пунктов назначения приложений, действующий как главное меню. У каждого пункта назначения есть текстовая метка и дополнительный значок с возможностью группировки пунктов меню для лучшей контекстуальности.
- Нижняя часть: может содержать от одной до трех кнопок действий, которые идеально подходят для таких страниц, как настройки, справка или профиль.
Поведение
- Расширение панели навигации: при расширении стандартных панелей навигации содержимое страницы перемещается, освобождая место для расширенной версии навигации.
- Обновления навигации: при переходе от одного элемента навигации к другому страница автоматически обновляется до нового пункта назначения.
Модальный навигационный ящик
Анатомия

- Верхняя часть: содержит логотип приложения. Служит кнопкой для переключения профилей или запуска действия поиска. В свернутом состоянии в верхнем контейнере остается видимым только значок.
- Элемент навигации: каждый элемент на панели навигации представляет собой комбинацию значка и текста, при этом в свернутом состоянии виден только значок.
- Навигационная панель: столбец, показывающий от трех до семи пунктов назначения приложений, выступающий в роли главного меню. У каждого пункта назначения есть текстовая метка и дополнительный значок с возможностью группировки пунктов меню для лучшей контекстуальности.
- Scrim: для лучшей читаемости текста элемента навигации.
- Нижняя часть: может содержать от одной до трех кнопок действий, которые идеально подходят для таких страниц, как настройки, справка или профиль.
Поведение
- Расширение ящика: отображается в виде наложения поверх содержимого приложения с помощью сетки, которая улучшает читаемость при расширении ящика.
- Обновления навигации: происходят, когда пользователь выбирает элемент навигации.
Скрим
Для модального навигационного ящика сетка позади ящика обеспечивает читаемость содержимого ящика. Вы можете использовать градиент или сплошную поверхность за навигационным ящиком, чтобы создавать различные варианты пользовательского интерфейса.

Градиентная сетка

Твердая сетка
Спецификация



Использование
Активный индикатор
Активный индикатор представляет собой визуальную подсказку, которая выделяет отображаемый пункт назначения навигационного ящика. Индикатор обычно представляет собой фоновую форму, которая визуально отличается от других элементов в ящике. Активный индикатор помогает пользователям понять, где они находятся в приложении и какой пункт назначения они просматривают. Убедитесь, что активный индикатор хорошо виден и его легче отличить от других элементов в панели навигации.

Разделители (опционально)
Разделители можно использовать для разделения групп пунктов назначения в навигационном ящике для лучшей организации. Однако важно использовать их экономно, поскольку слишком большое количество разделителей может создать визуальный шум и добавить ненужную когнитивную перегрузку для пользователей.

Значки
Значки — это визуальные подсказки, которые можно добавлять к элементам навигации для предоставления дополнительной информации. Например, значок можно использовать для обозначения количества новых фильмов, доступных в потоковом приложении. Используйте значки экономно и только при необходимости, так как они могут сделать пользовательский интерфейс перегруженным и загроможденным. При использовании значков убедитесь, что они понятны и понятны, а также не мешают пользователю перемещаться по приложению.

Значок расширен

Значок свернут
Этикетки
Метки в панели навигации должны быть четкими и краткими, чтобы их было легче читать.

Осторожность

Не

Не

Не
Навигационные панели — это основополагающие элементы, представляющие иерархию вашего приложения, и их следует использовать для перечисления только пяти-шести основных пунктов назначения навигации.

Делать