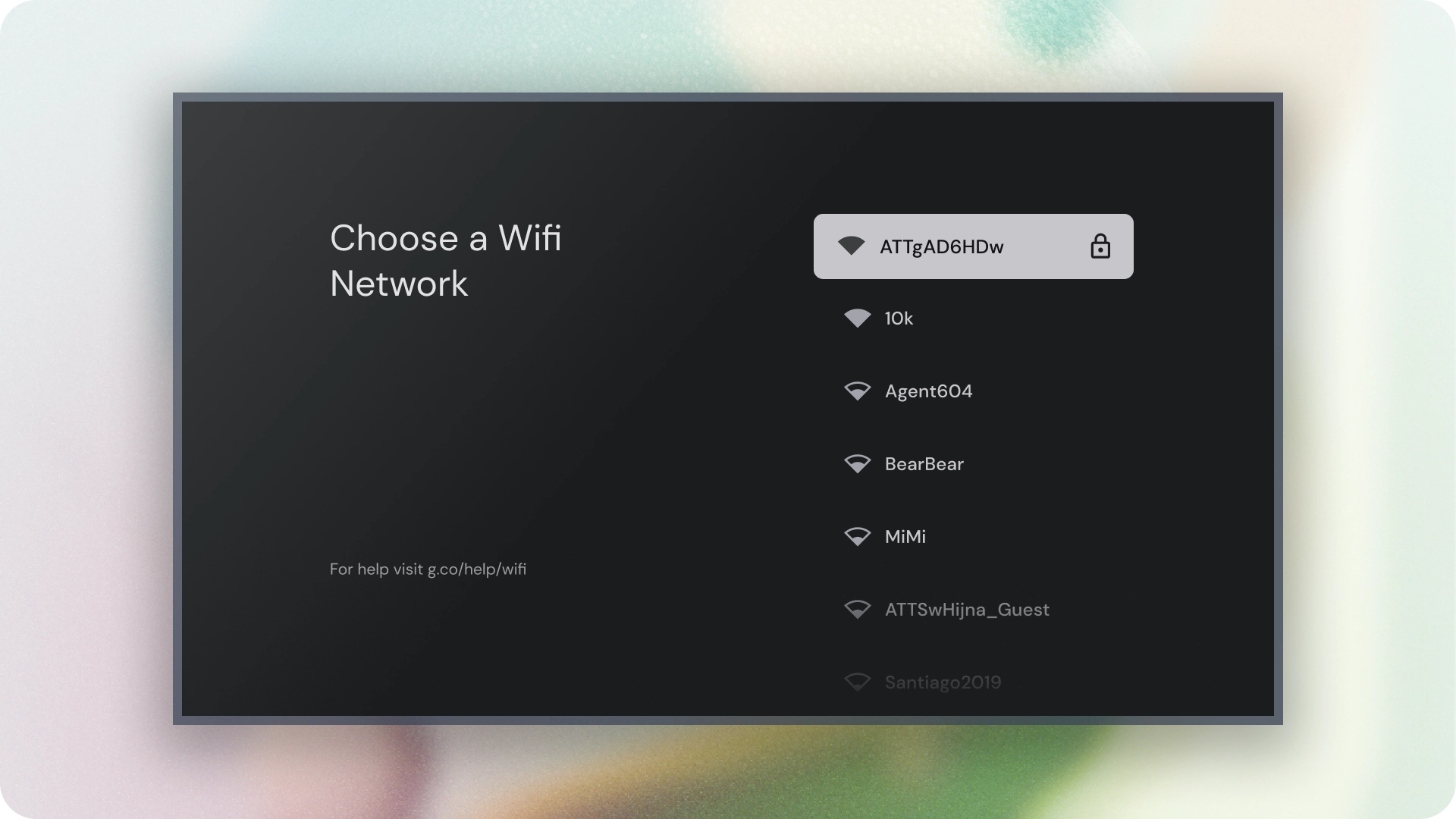
Listeler, bir veya daha fazla ilgili öğenin görsel bir temsilidir. Genellikle bir seçenek grubunu görüntülemek için kullanılırlar.

Kaynaklar
| Tür | Bağlantı | Durum |
|---|---|---|
| Tasarım | Tasarım kaynağı (Figma) | Kullanılabilir |
| Uygulama | Jetpack Compose | Kullanılabilir |
Öne çıkanlar
- Listeler, metin veya resimlerden oluşan sürekli bir koleksiyondur.
- Listeler doğal ve taranabilir olmalıdır.
- Listeler, simge ve metinle temsil edilen birincil ve ek işlemler içeren öğelerden oluşur.
Varyantlar
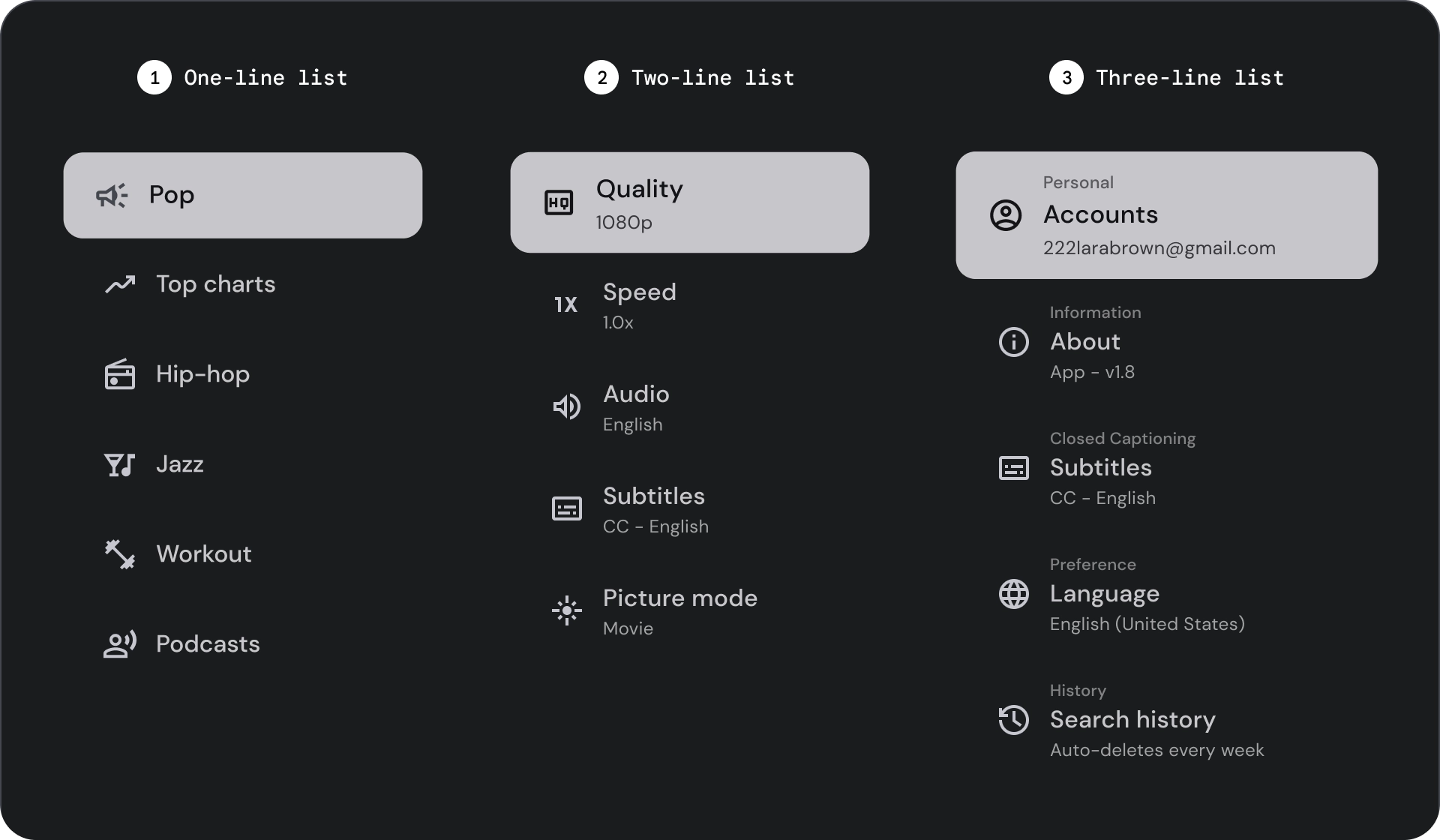
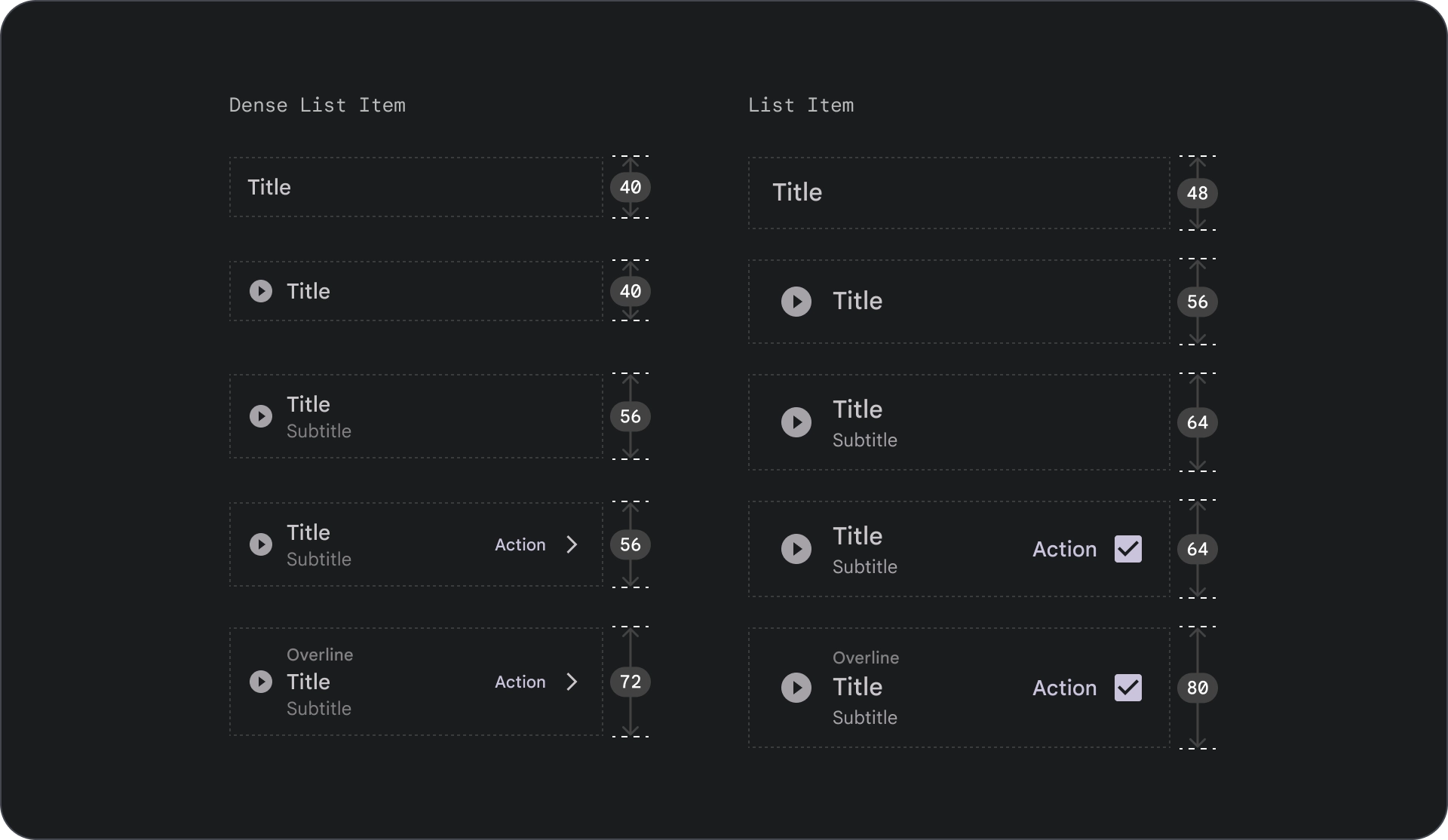
Üç tür liste vardır: tek satırlık liste, iki satırlık liste ve üç satırlık liste.

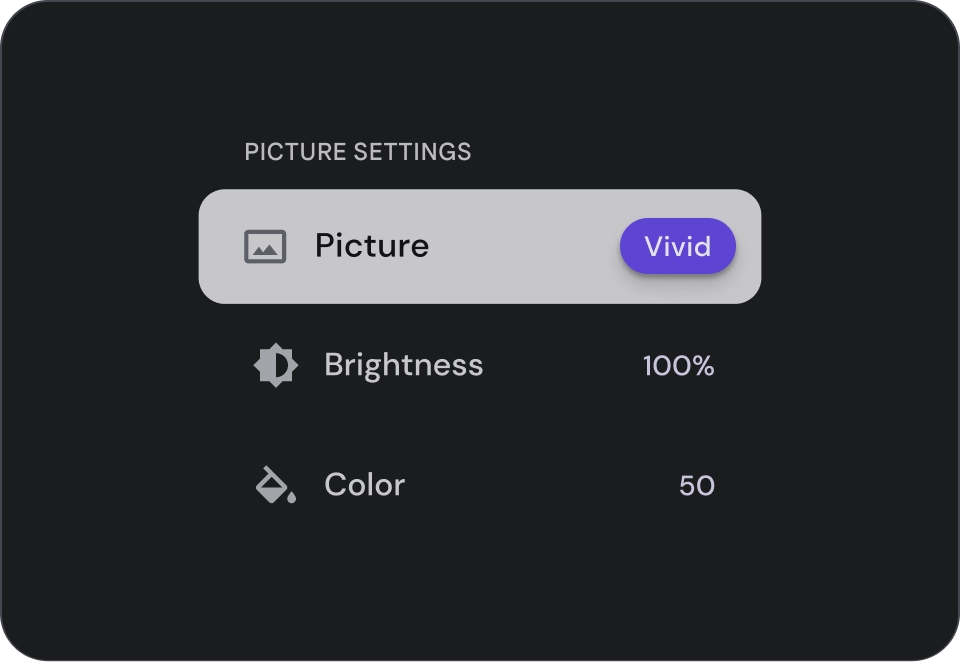
- Tek satırlı liste: Her öğeyi bildirmek için tek bir satır. Bu basit tasarım, her bir öğenin diğerinden açıkça farklı olmasını sağlar.
- İki satırlı liste: Her öğeyi iletmek için iki paralel satır kullanır. Bu yapılandırılmış tasarım, doğal okunabilirliği sağlar ve bilişsel aşırı yüklenme yaşanmasını önler.
- Üç satırlı liste: Her öğeyi temsil etmek için üç paralel çizgi kullanır. Bu dekoratif tasarım, yüksek düzeyde görsel belirginlik sağlar.
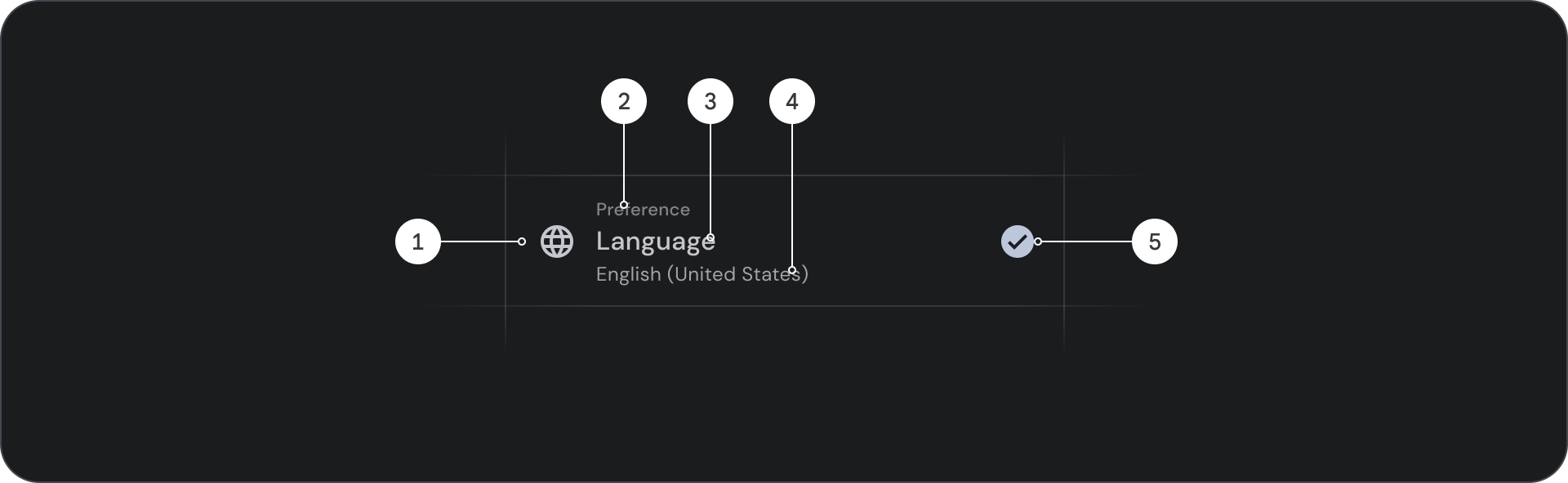
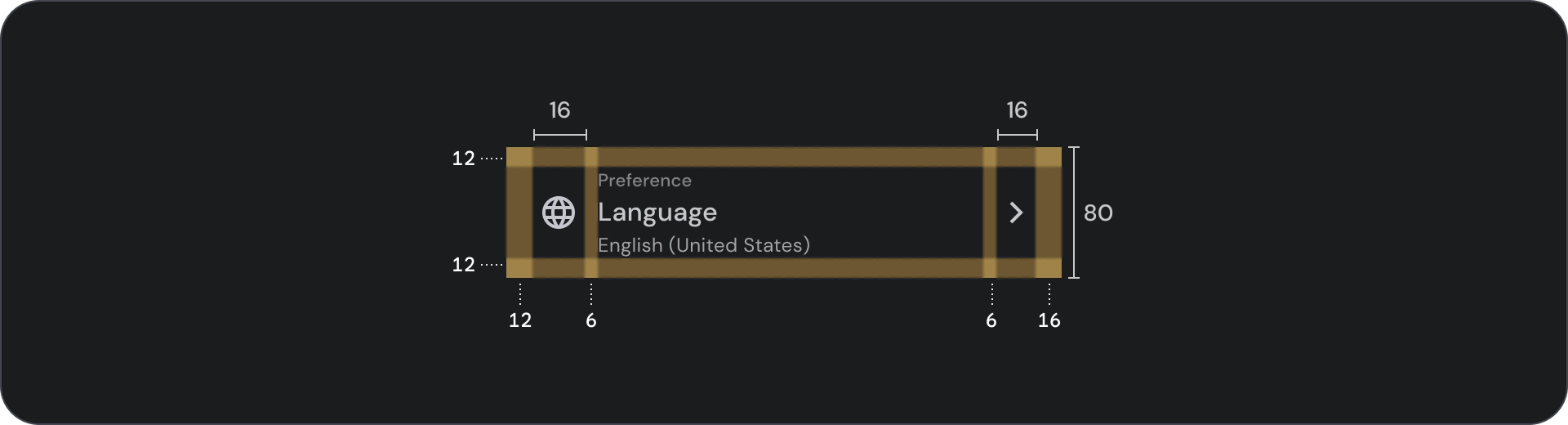
Anatomi

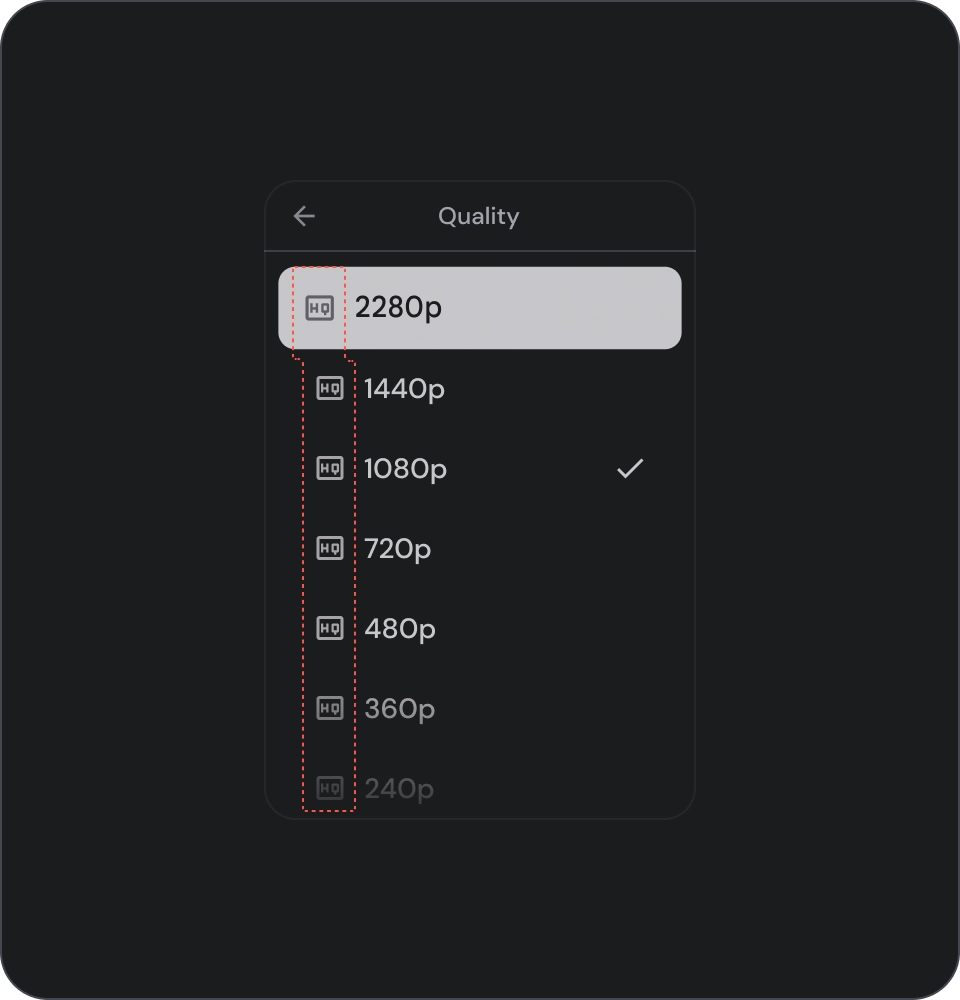
- Simge: Belirli bir nesneyi veya işlemi temsil eden, genellikle bir fikri ya da kavramı görsel olarak iletmek için kullanılan küçük bir grafik.
- Üst çizgi: Başlığın veya alt başlığın üzerinde görünen kısa bir metin satırı. Genellikle ek bağlam veya vurgu sağlamak için kullanılır.
- Başlık: Bir tasarım öğesinin veya sayfanın ana başlığı olarak kullanılan büyük, kalın bir metin satırı.
- Alt başlık: Ana başlığın altında ek bilgi veya bağlam sağlayan daha küçük bir metin satırı.
- Denetleyici: Kullanıcının karar girmesine olanak tanıyan etkileşimli bir öğedir.
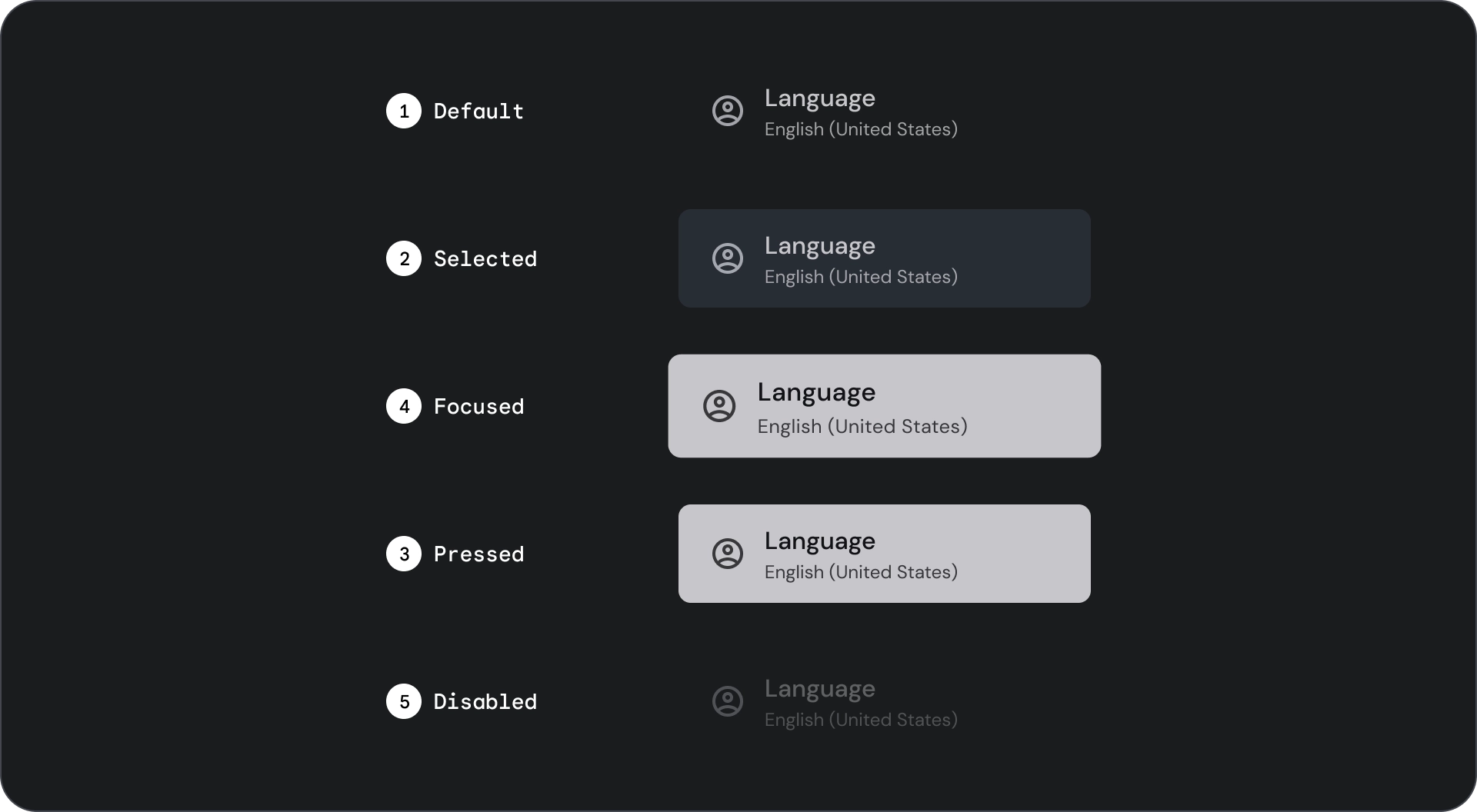
Eyaletler

Özellikler



Kullanım
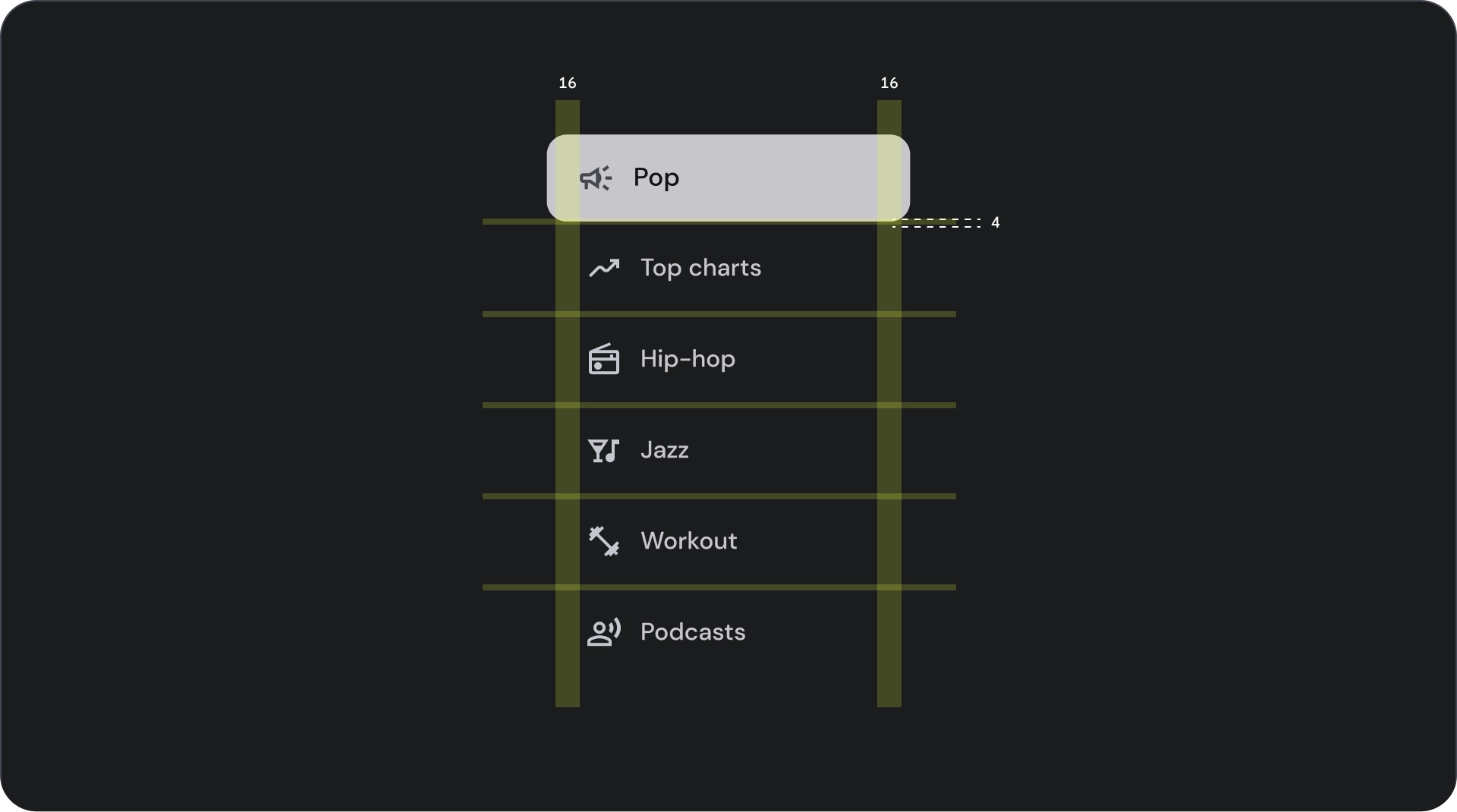
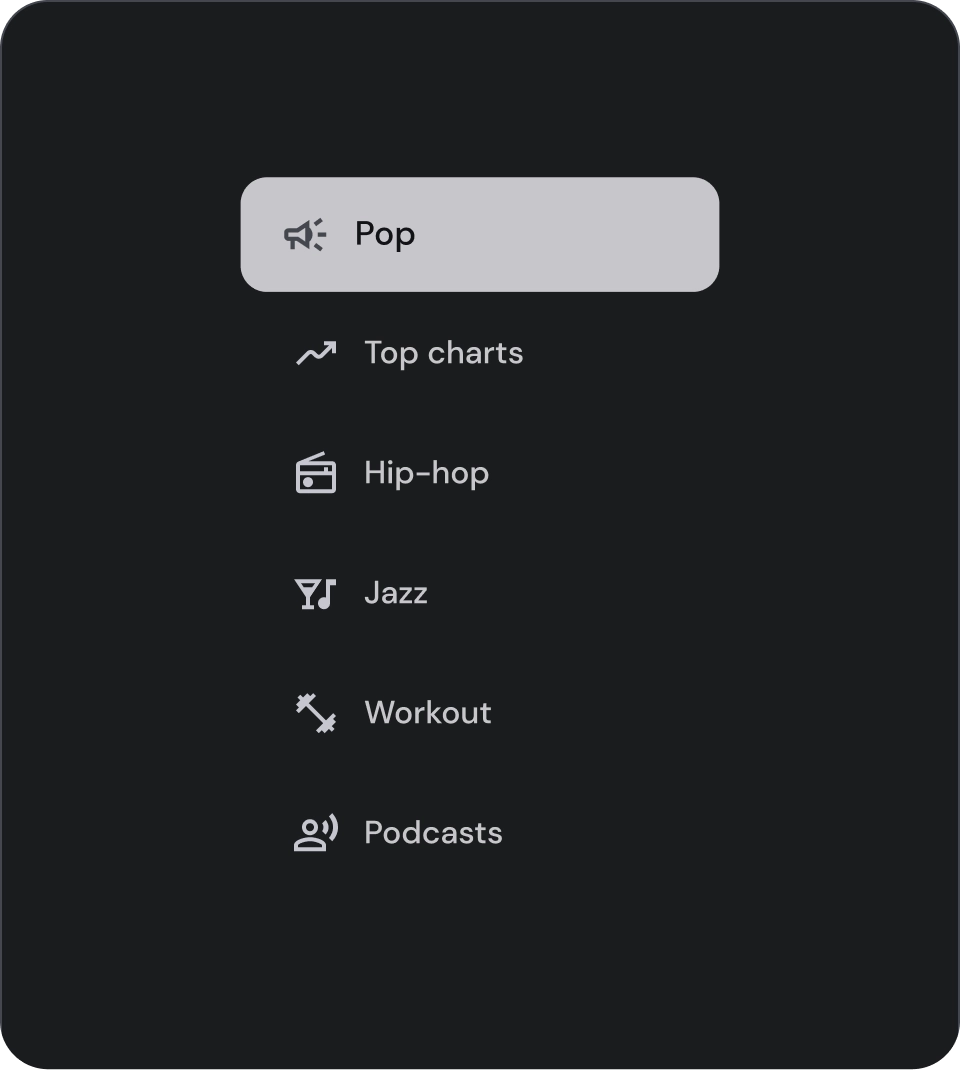
Listeler, dikey olarak düzenlenmiş metin ve resim gruplarıdır. Okuma anlama için optimize edilmiş liste, tek bir kesintisiz öğe sütunundan oluşur. Liste öğeleri, simge ve metinle temsil edilen birincil ve ek işlemler içerebilir.

Yapılması gerekenler

Dikkat
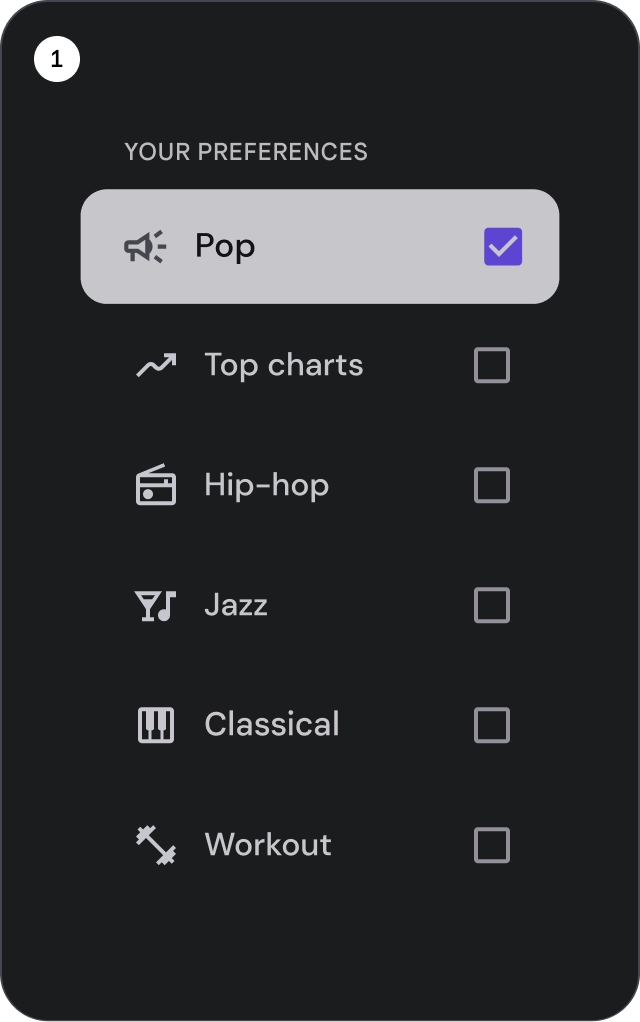
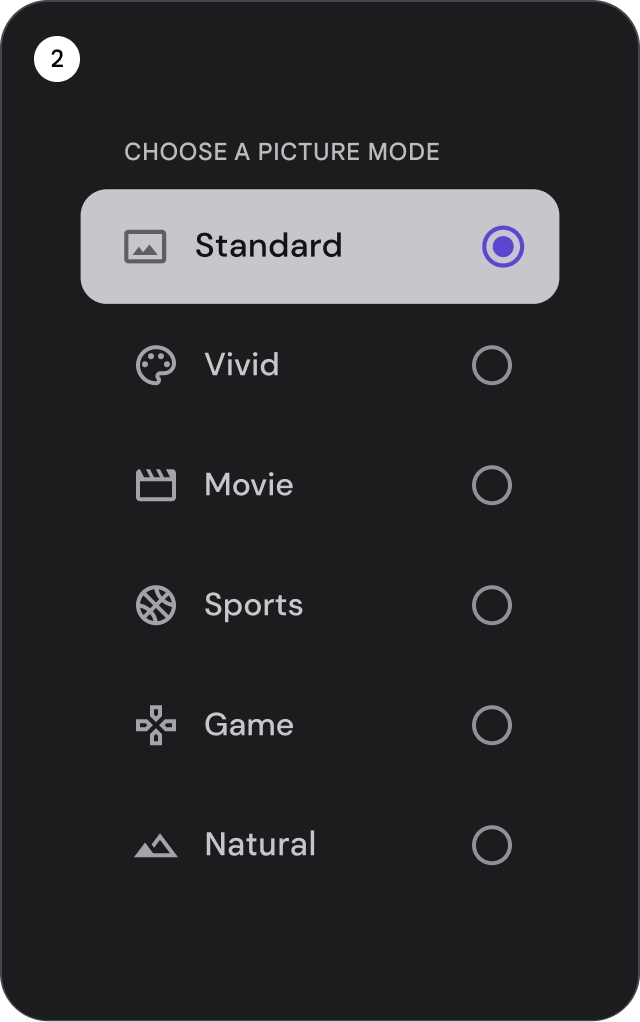
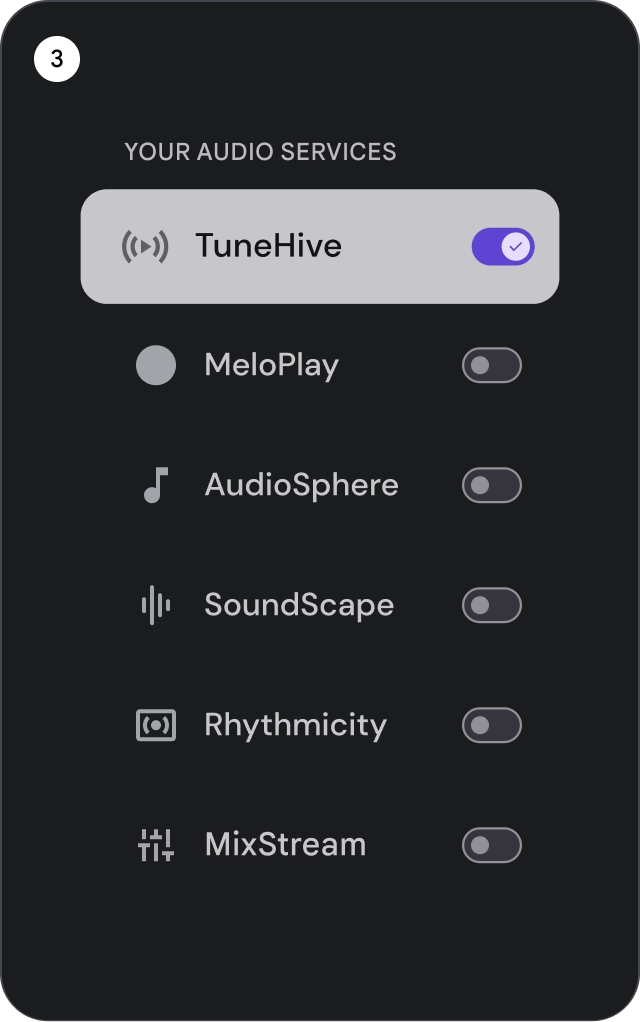
Seçim kontrolleri
Liste öğelerinin görüntüleme bilgilerini ve işlemlerini kontrol eder. Bunlar, liste öğesinin baş veya son kenarına hizalanabilir.



- Onay kutuları: Bir veya daha fazla liste öğesi seçin.
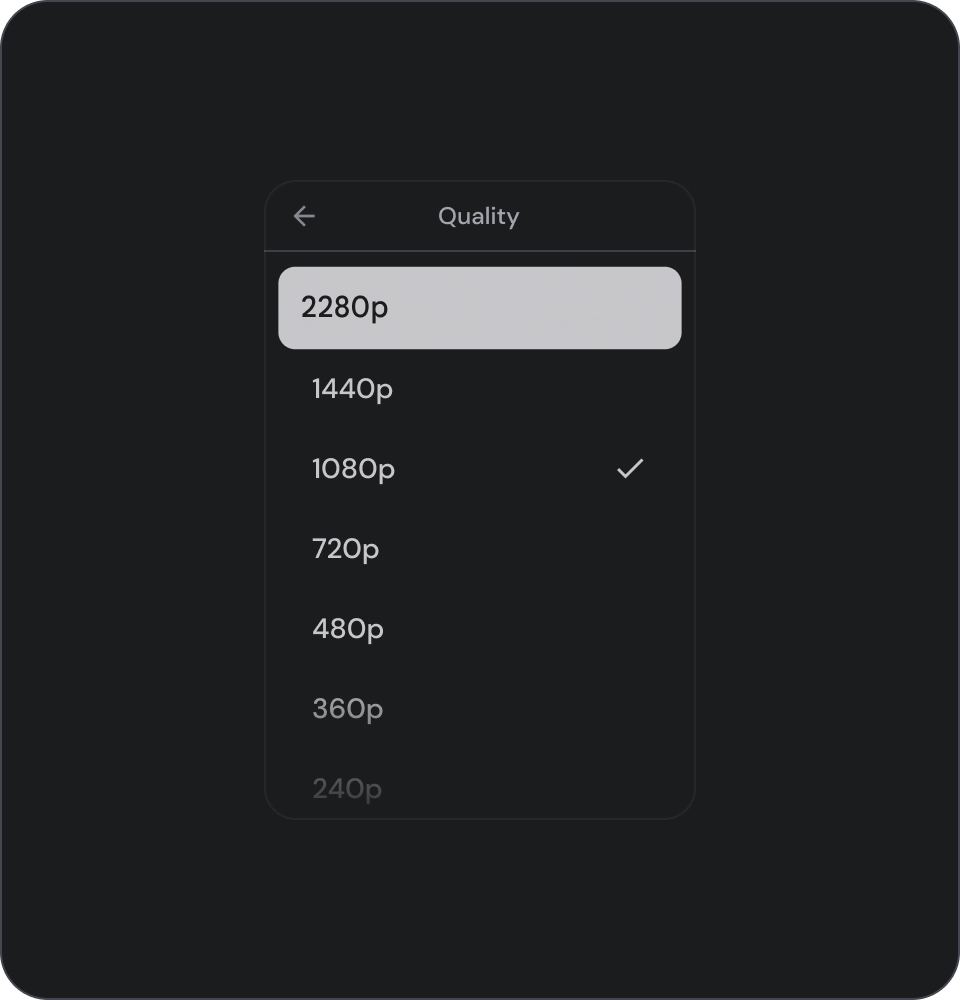
- Radyo düğmeleri: Listeden tam olarak bir öğe seçin.
- Anahtarlar: Bir kontrolü açın veya kapatın.

Yapılması gerekenler

Yapılmaması gerekenler

Yapılmaması gerekenler
Simgeler

Yapılması gerekenler

Yapılmaması gerekenler
Avatarlar ve resimler
Liste öğeleri, bir kişiyi veya tüzel kişiyi temsil etmek için dairesel kırpma içeren resimler içerebilir.
![]()

