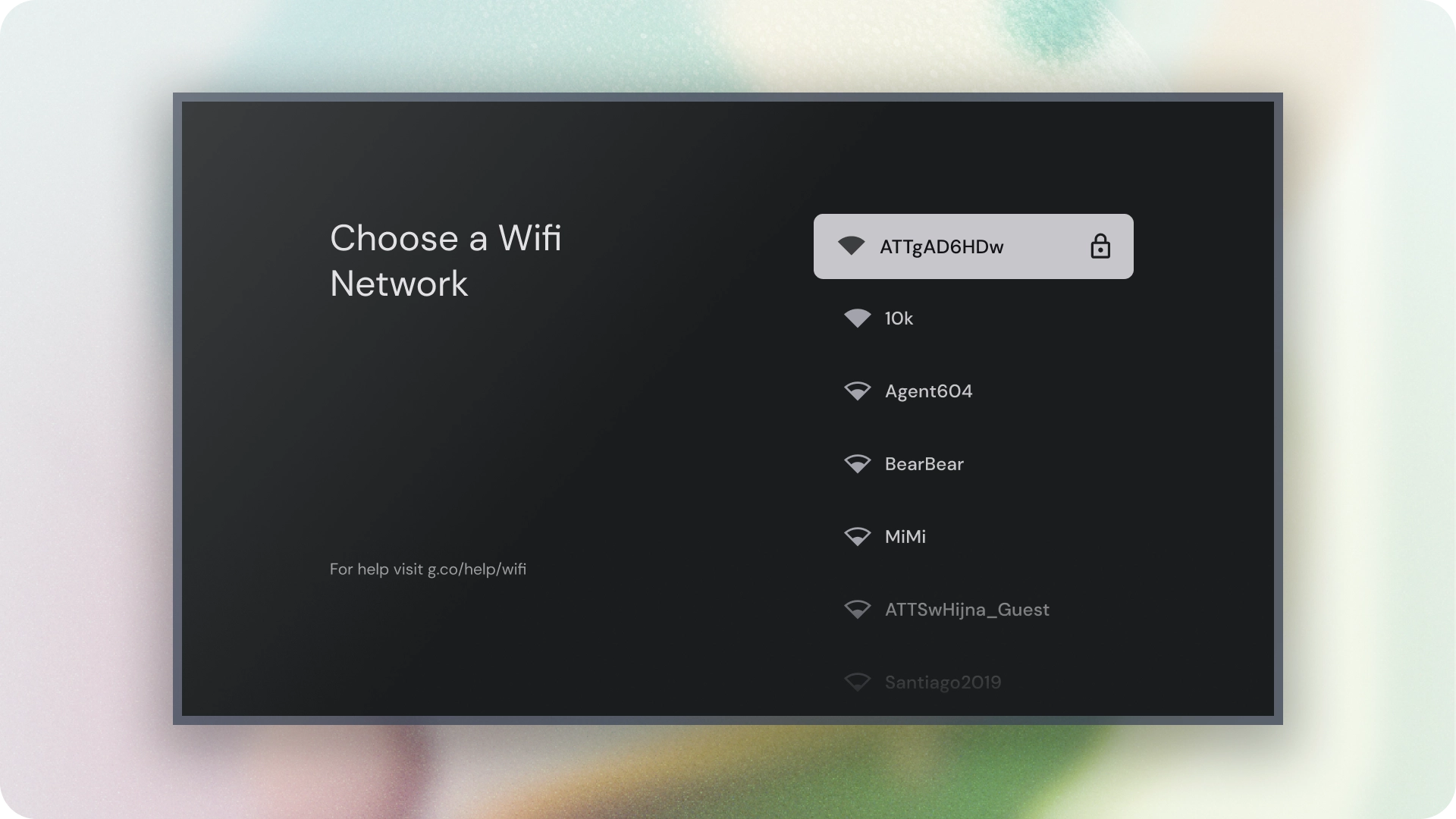
Las listas son una representación visual de uno o más elementos relacionados. Por lo general, se usan para mostrar una colección de opciones.

Recursos
| Tipo | Vínculo | Estado |
|---|---|---|
| Diseño | Fuente de diseño (Figma) | Disponible |
| Implementación | Jetpack Compose | Disponible |
Destacados
- Las listas son una colección continua de texto o imágenes.
- Las listas deben ser naturales y fáciles de leer.
- Las listas se componen de elementos que contienen acciones principales y complementarias representadas por íconos y texto.
Variantes
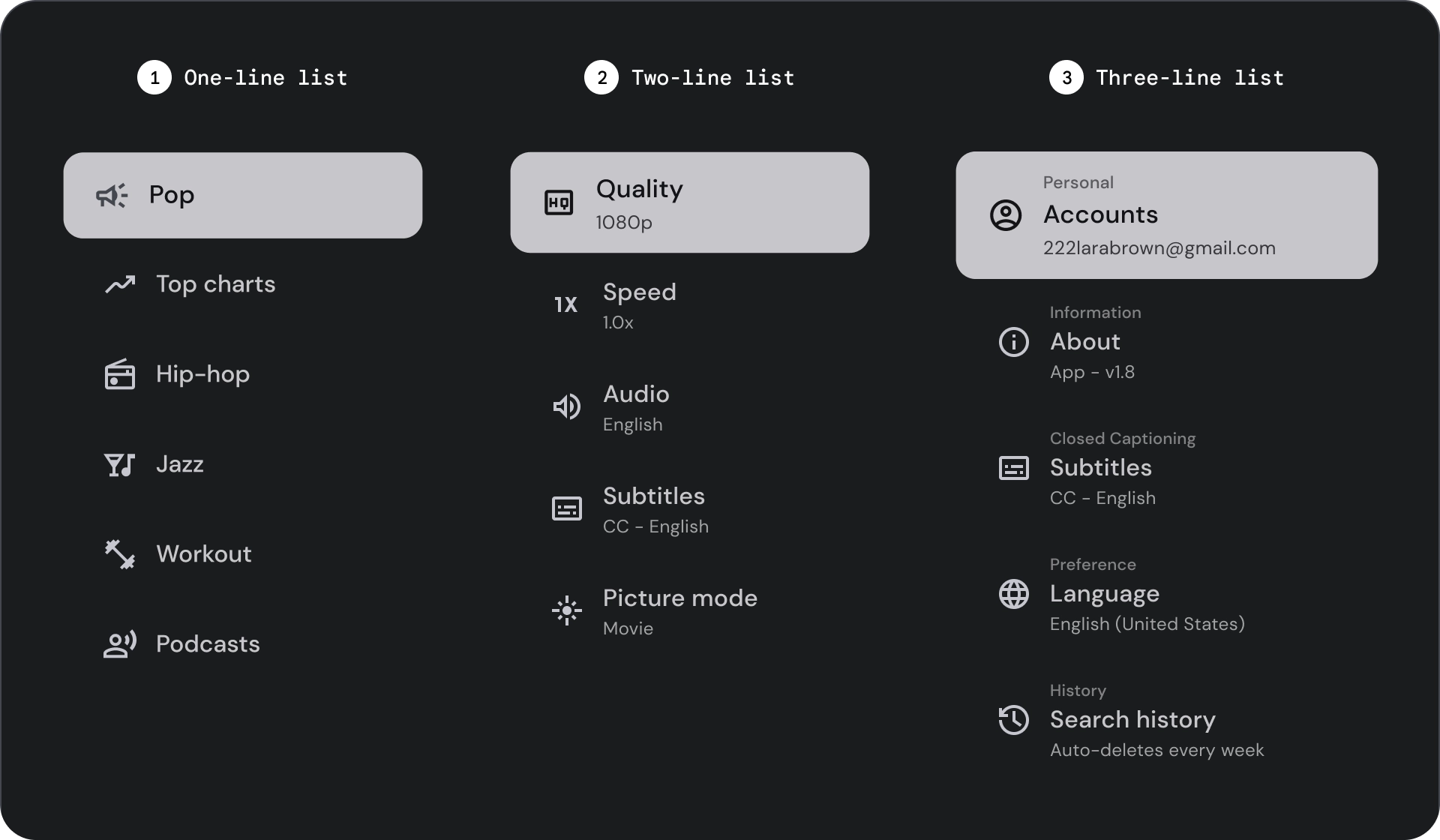
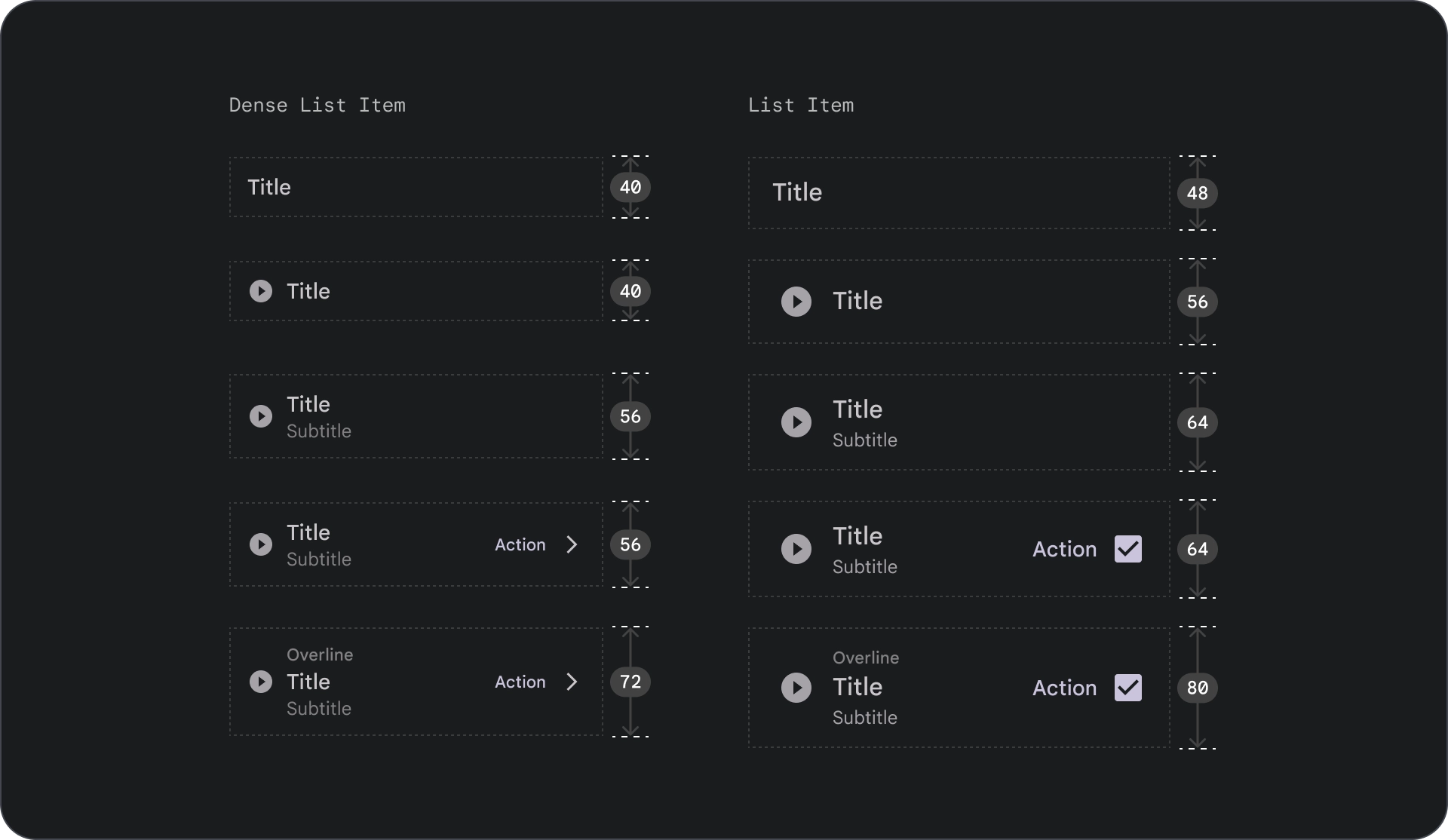
Existen tres tipos de listas: de una línea, de dos líneas y de tres líneas.

- Lista de una línea: Es una sola línea para comunicar cada elemento. Este diseño simple garantiza que cada elemento sea claramente distinto del otro.
- Lista de dos líneas: Usa dos líneas paralelas para comunicar cada elemento. Este diseño estructurado garantiza una legibilidad natural y evita la sobrecarga cognitiva.
- Lista de tres líneas: Usa tres líneas paralelas para representar cada elemento. Este diseño decorativo crea un alto nivel de importancia visual.
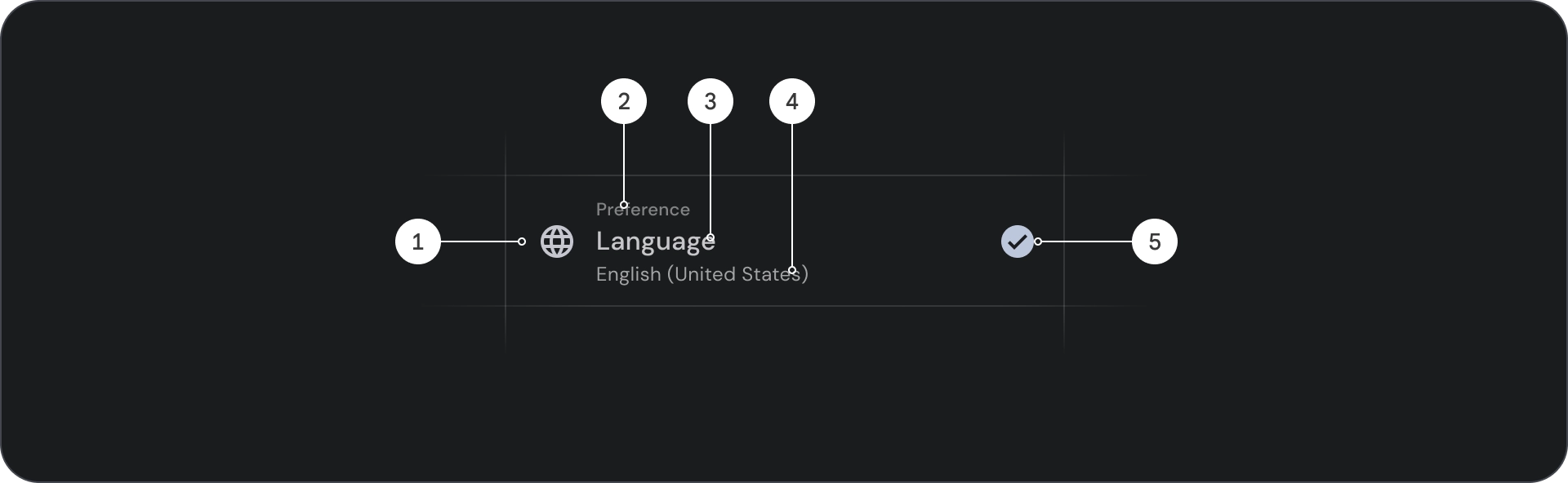
Anatomía

- Ícono: Es un gráfico pequeño que representa un objeto o una acción específicos, que a menudo se usa para comunicar visualmente una idea o un concepto.
- Subtítulo: Es una línea corta de texto que aparece sobre el título o el subtítulo y que, a menudo, se usa para proporcionar contexto o énfasis adicionales.
- Título: Es una línea de texto grande y en negrita que sirve como encabezado principal de un elemento o una página de diseño.
- Subtítulo: Es una línea de texto más pequeña que proporciona información o contexto adicional debajo de un título principal.
- Control: Es un elemento interactivo que permite al usuario ingresar una decisión.
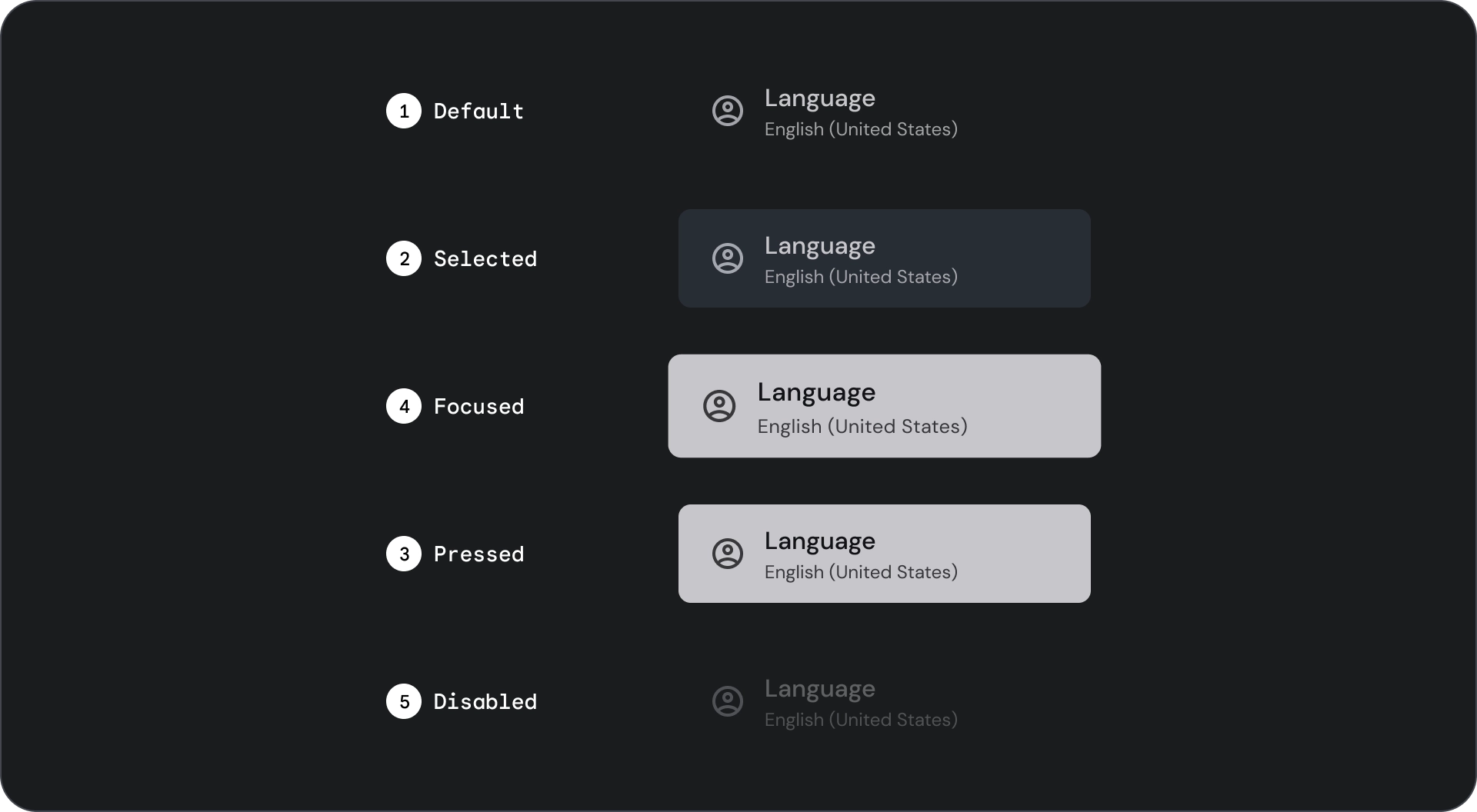
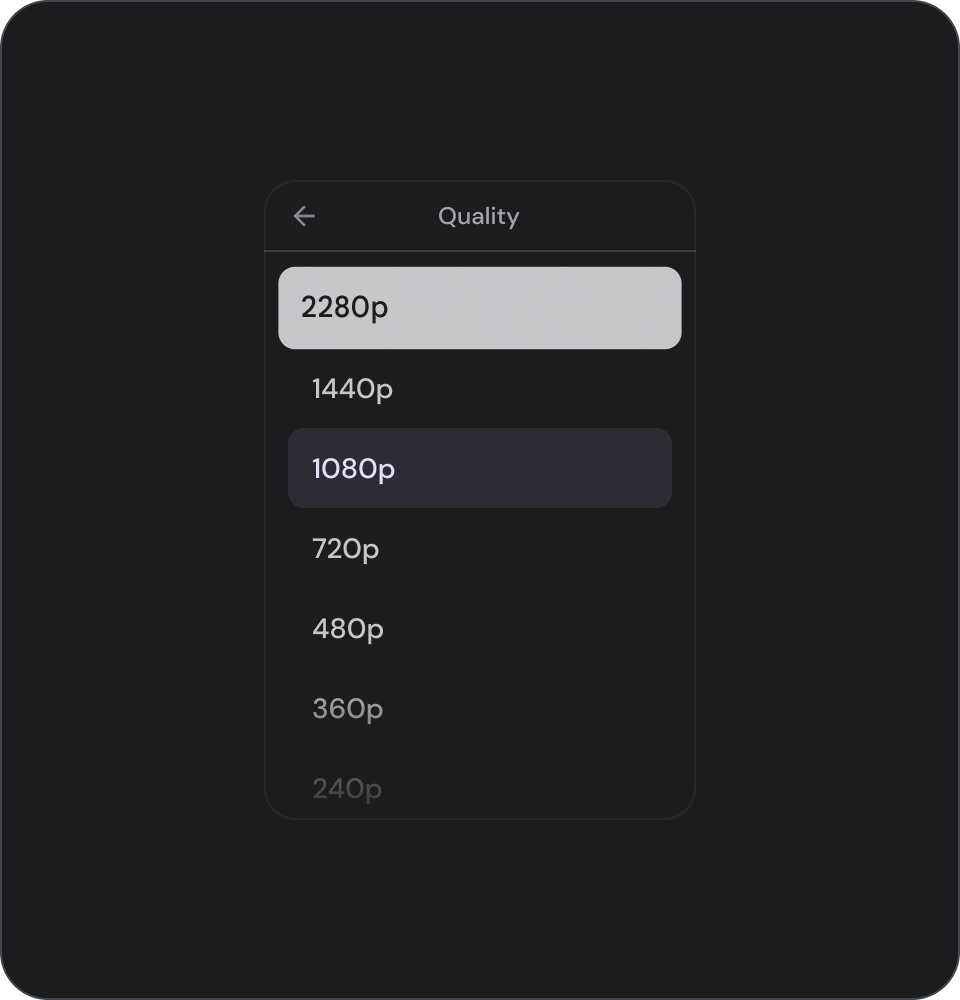
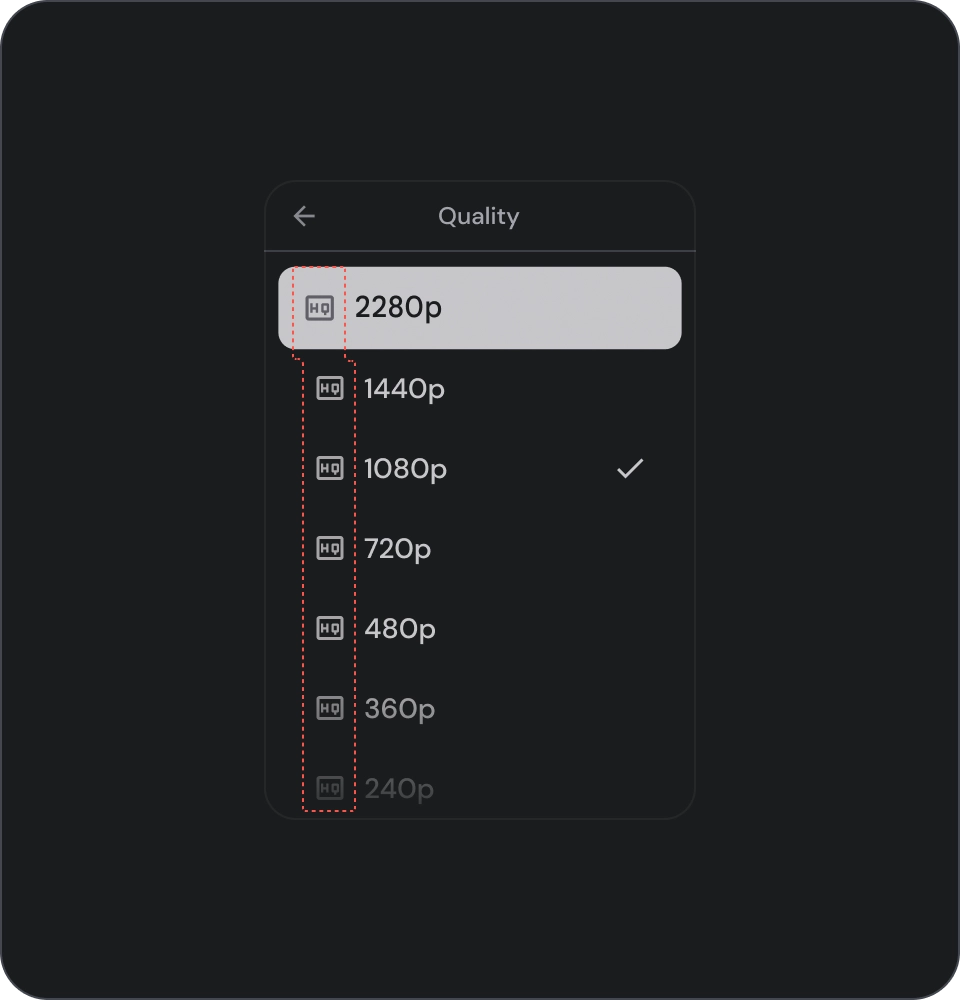
Estados

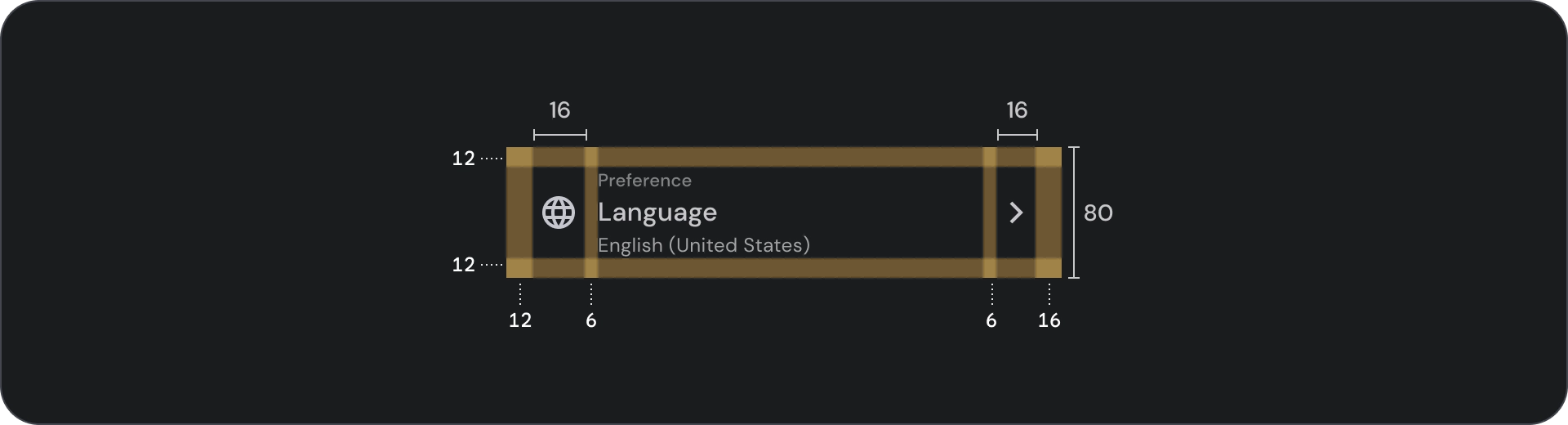
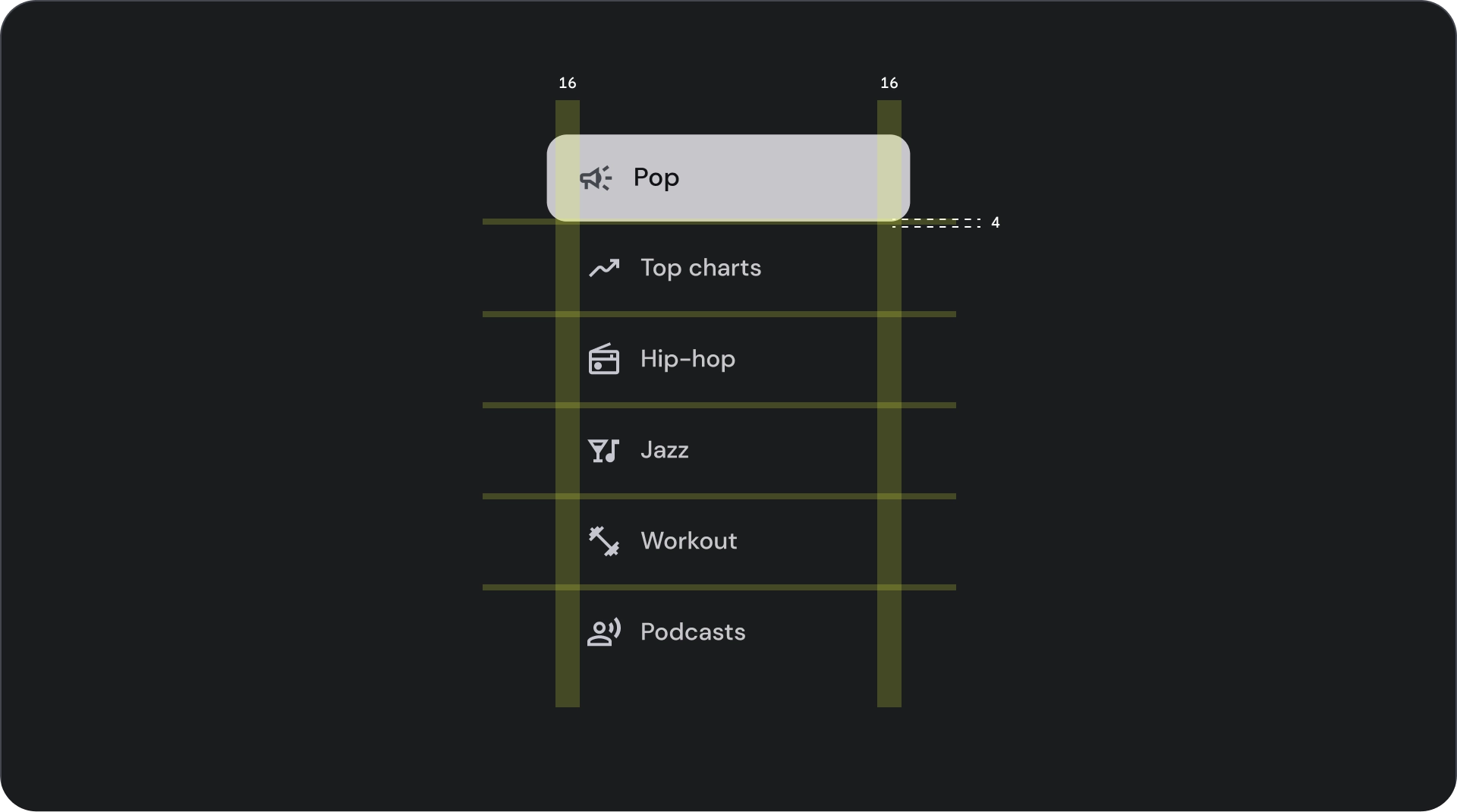
Especificaciones



Uso
Las listas son grupos de texto e imágenes organizados verticalmente. Las listas, optimizadas para la comprensión lectora, consisten en una sola columna contínua de elementos. Los elementos de lista pueden contener acciones principales y complementarias representadas por íconos y texto.

Qué debes hacer

Precaución
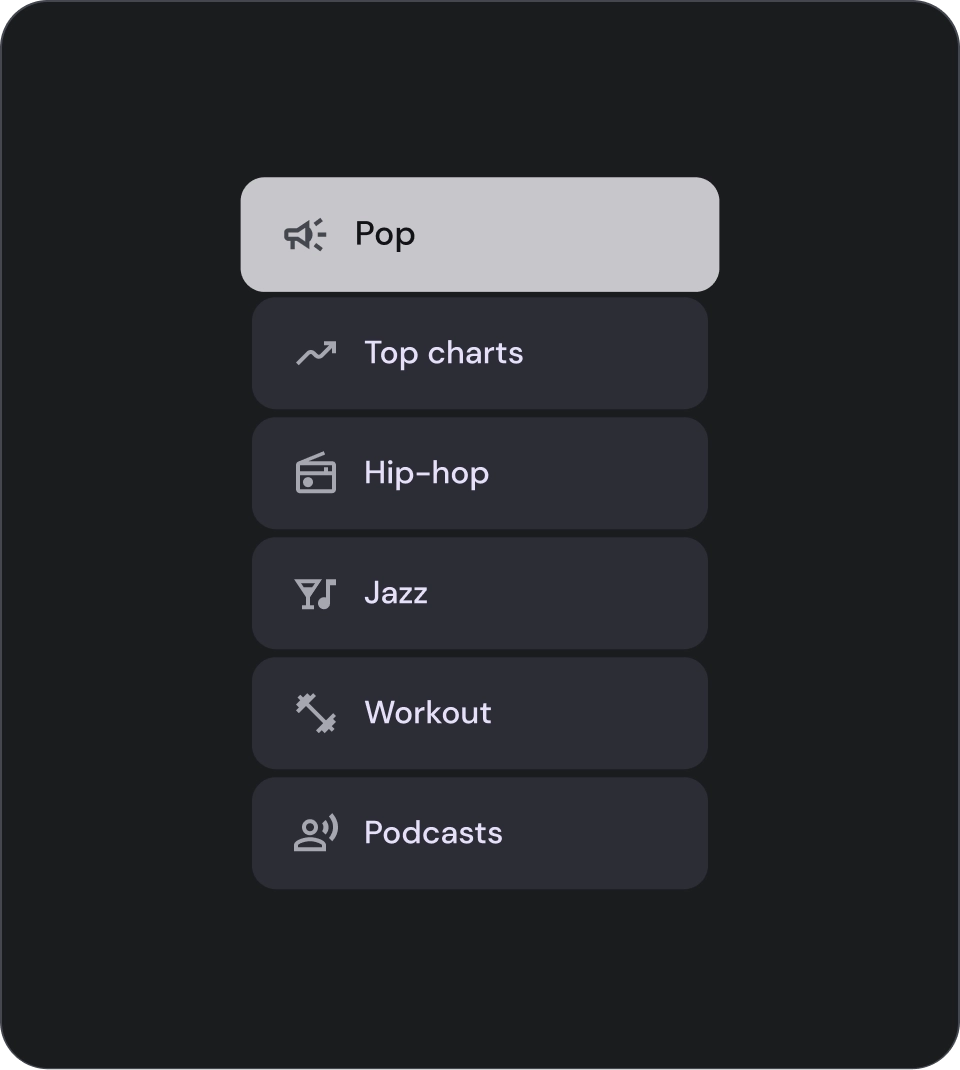
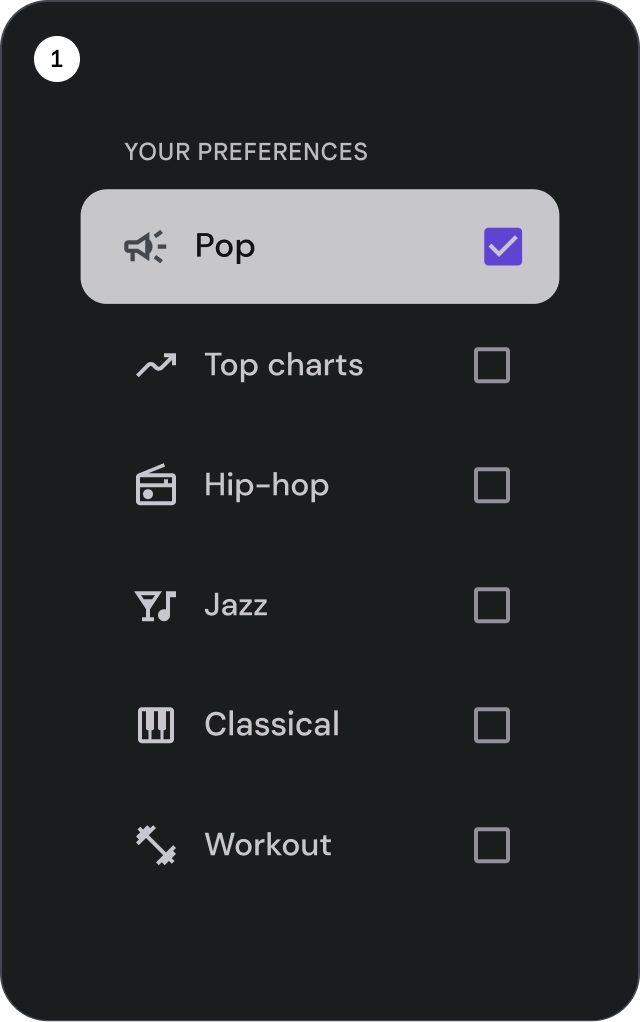
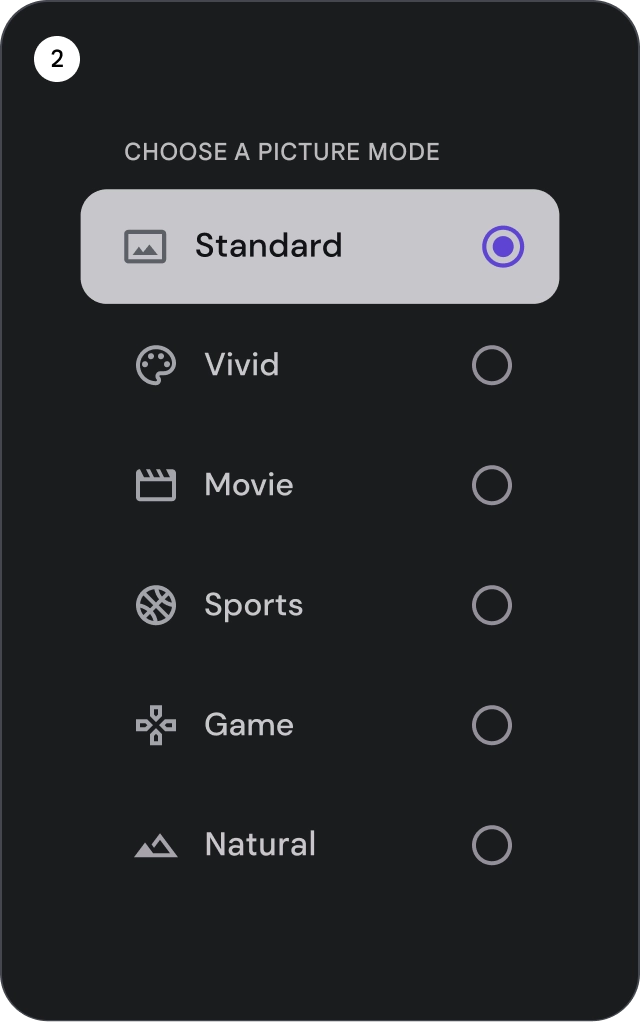
Controles de selección
Los controles muestran información y acciones para los elementos de lista. Se pueden alinear con el borde anterior o posterior del elemento de lista.



- Casillas de verificación: Selecciona uno o más elementos de la lista.
- Botones de selección: Selecciona exactamente un elemento de la lista.
- Interruptores: Activa o desactiva un control.

Qué debes hacer

Qué no debes hacer

Qué no debes hacer
Íconos

Qué debes hacer

Qué no debes hacer
Avatares e imágenes
Los elementos de lista pueden incluir imágenes en un recorte circular para representar a una persona o entidad.
![]()
