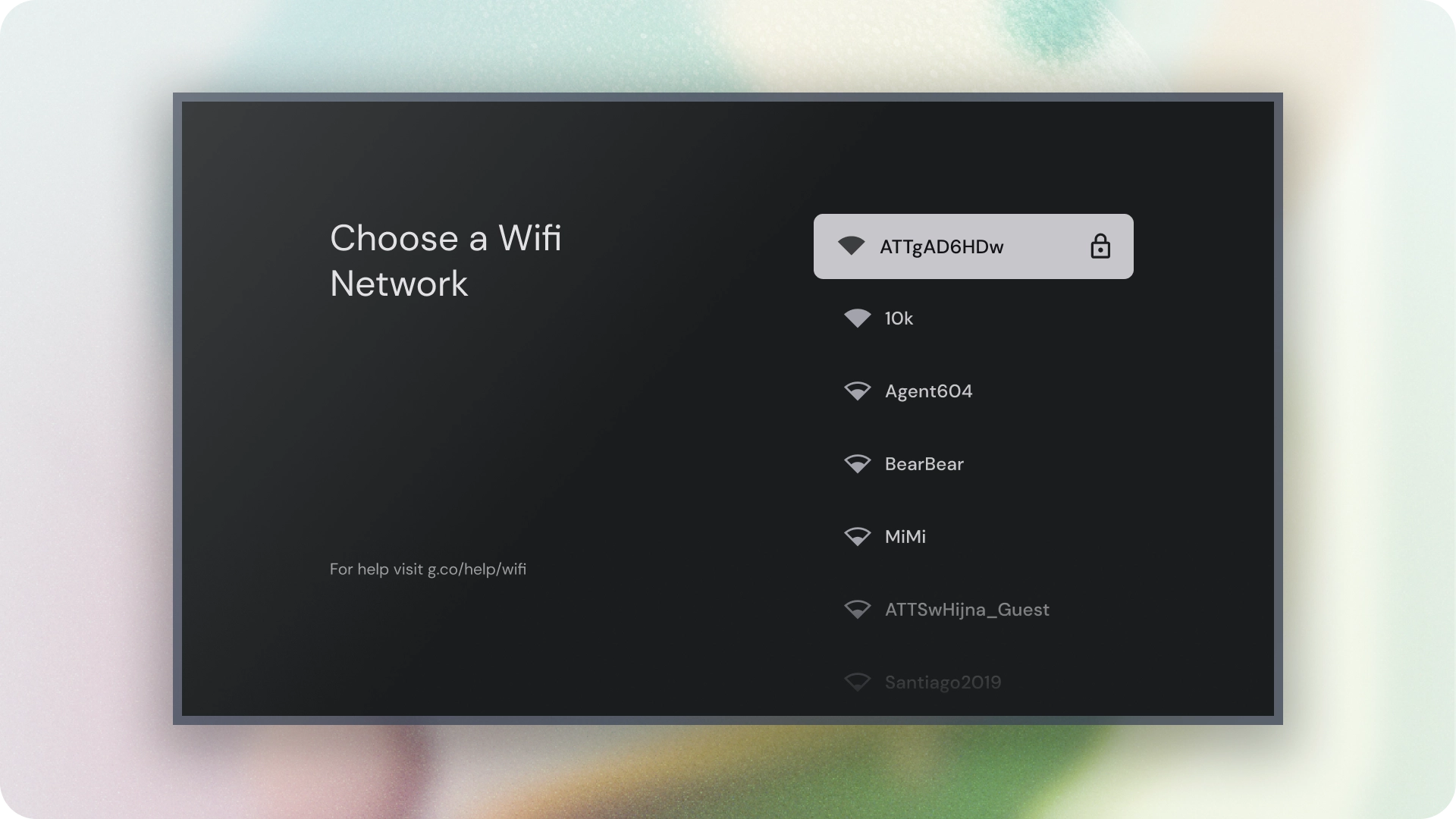
তালিকা হল এক বা একাধিক সম্পর্কিত আইটেমগুলির একটি চাক্ষুষ উপস্থাপনা। এগুলি সাধারণত বিকল্পগুলির একটি সংগ্রহ প্রদর্শন করতে ব্যবহৃত হয়।

সম্পদ
| টাইপ | লিঙ্ক | স্ট্যাটাস |
|---|---|---|
| ডিজাইন | ডিজাইন সোর্স (ফিগমা) | পাওয়া যায় |
| বাস্তবায়ন | জেটপ্যাক রচনা | পাওয়া যায় |
হাইলাইট
- তালিকাগুলি পাঠ্য বা চিত্রগুলির একটি অবিচ্ছিন্ন সংগ্রহ।
- তালিকাগুলি স্বাভাবিক বোধ করা উচিত এবং স্ক্যানযোগ্য হওয়া উচিত।
- আইকন এবং টেক্সট দ্বারা উপস্থাপিত প্রাথমিক এবং সম্পূরক ক্রিয়াগুলি ধারণকারী আইটেমগুলি নিয়ে তালিকা তৈরি করা হয়।
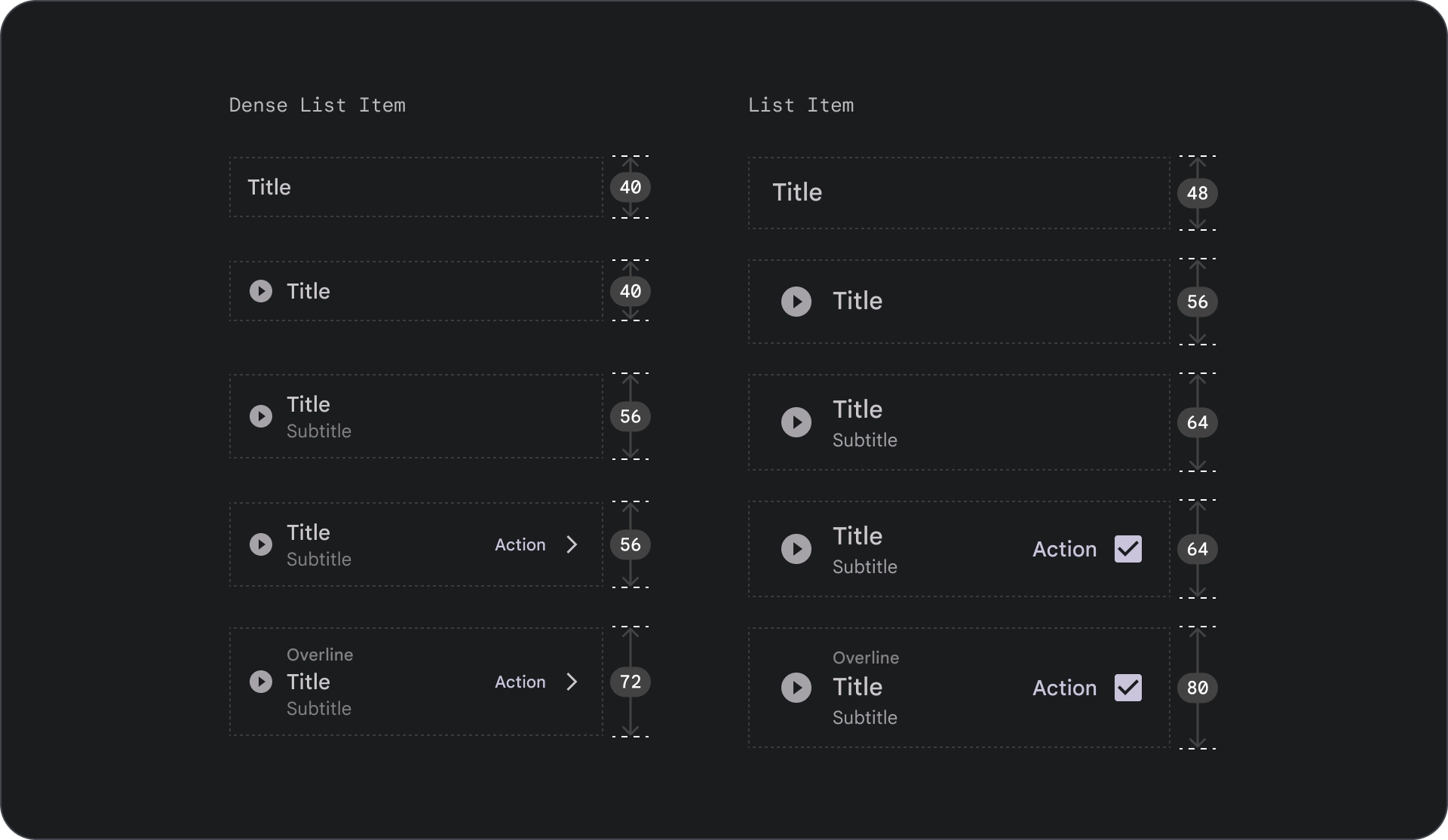
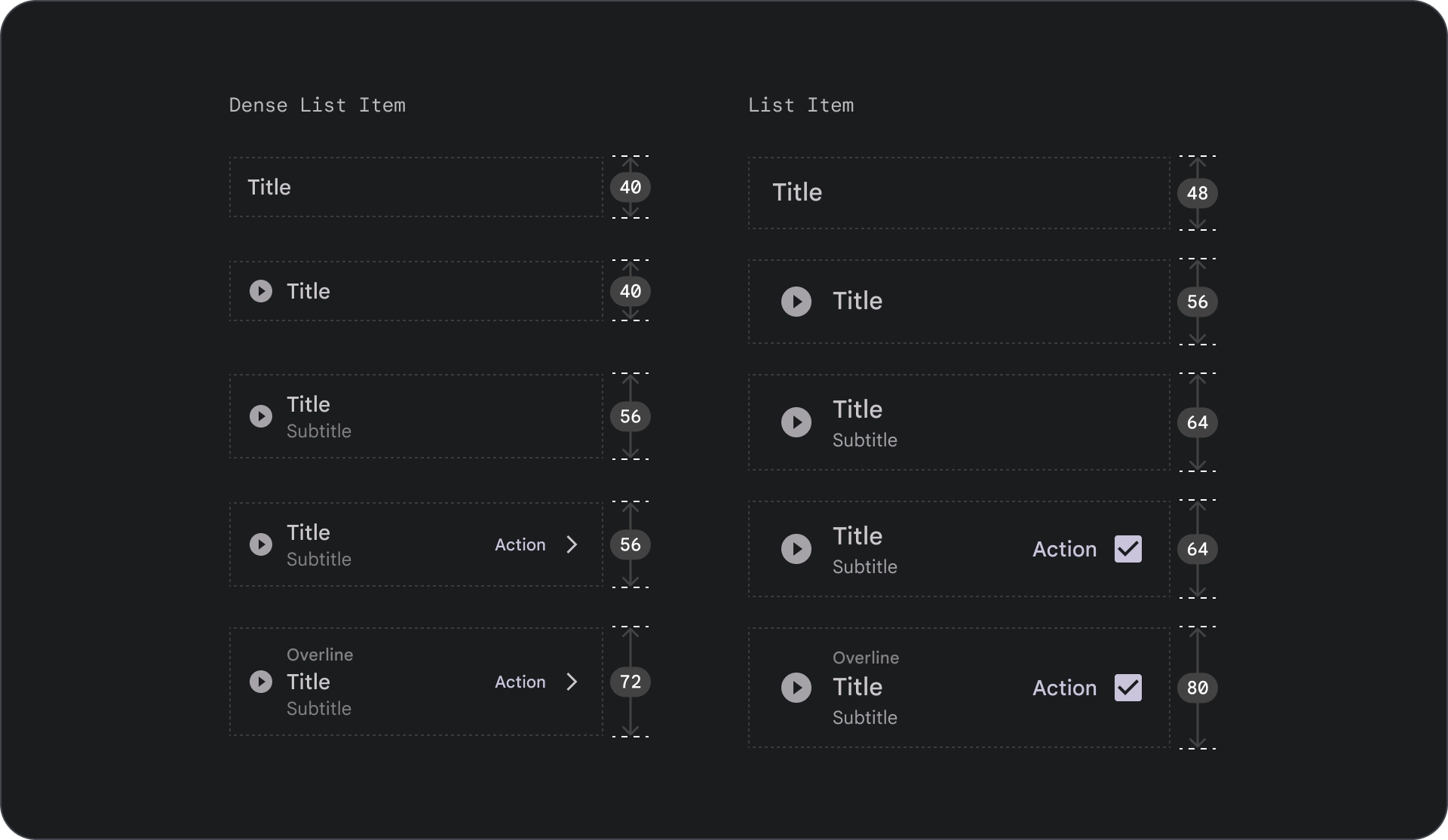
বৈকল্পিক
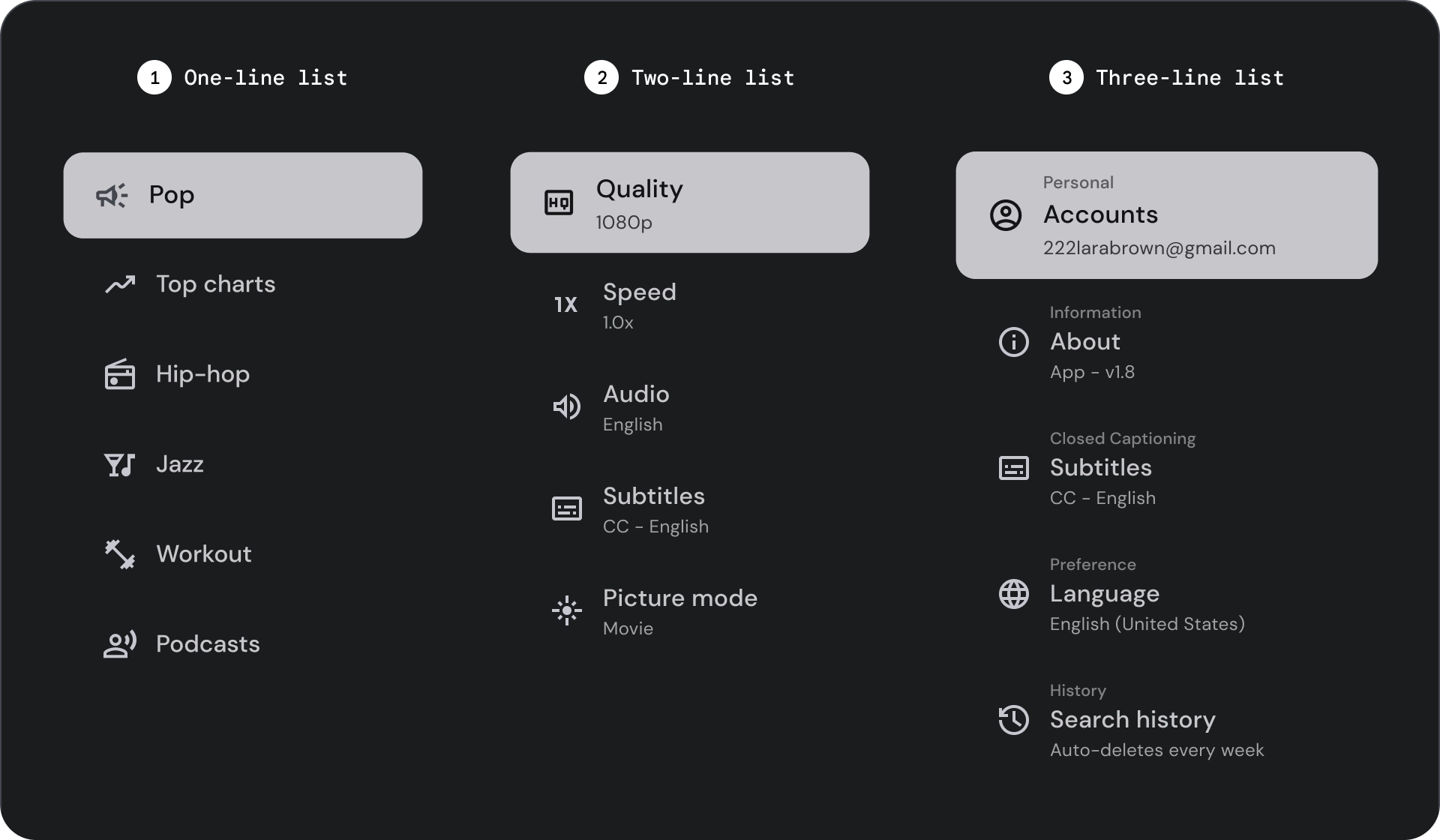
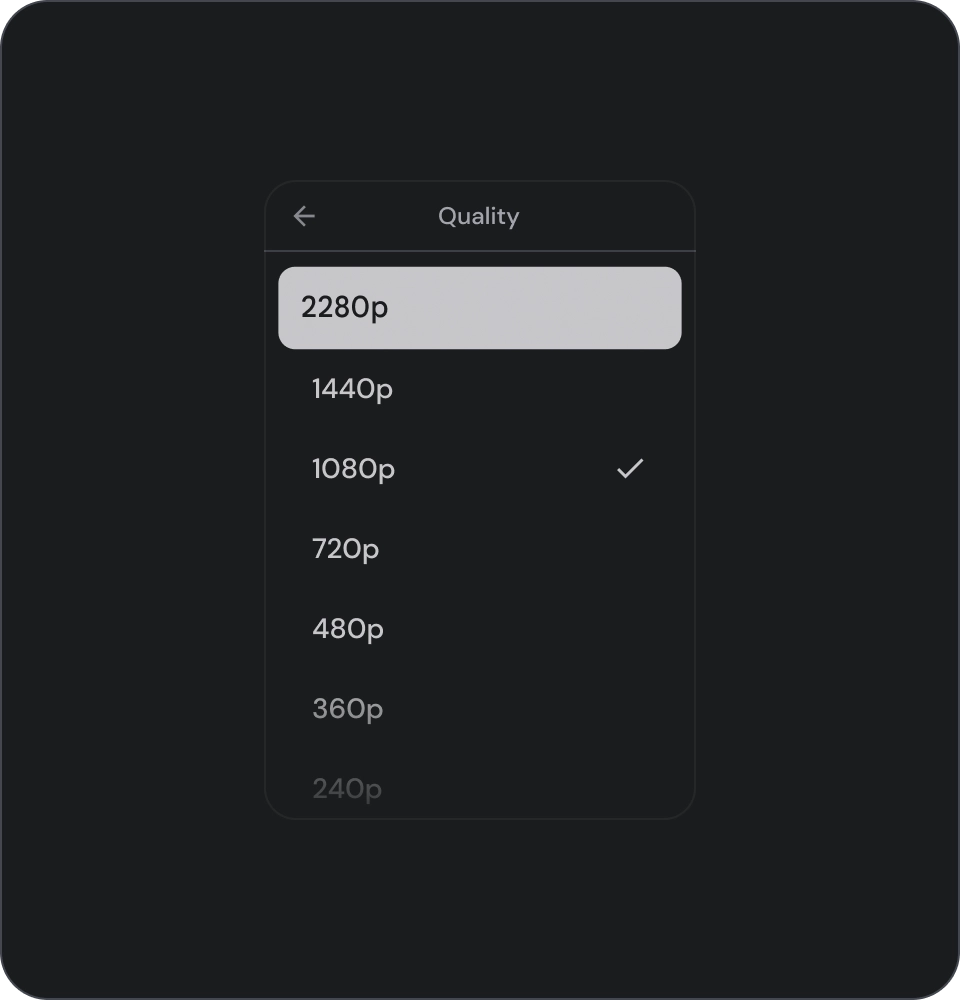
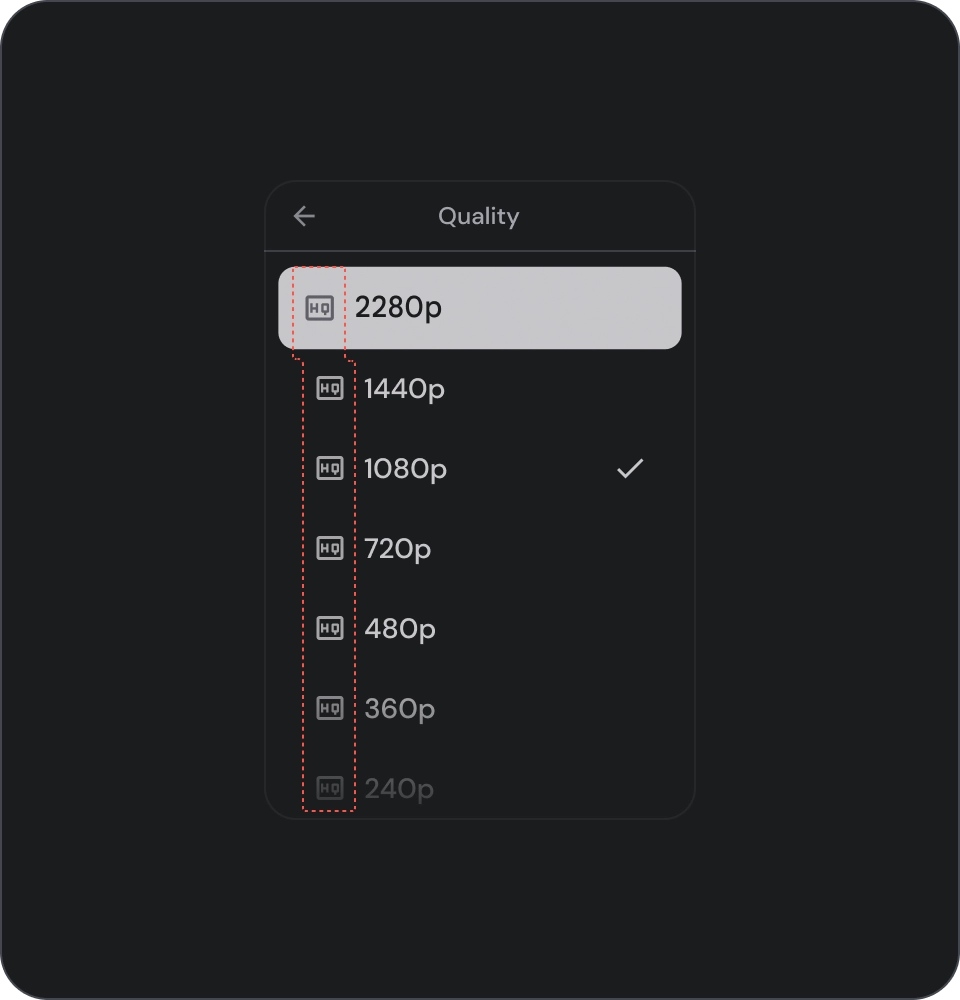
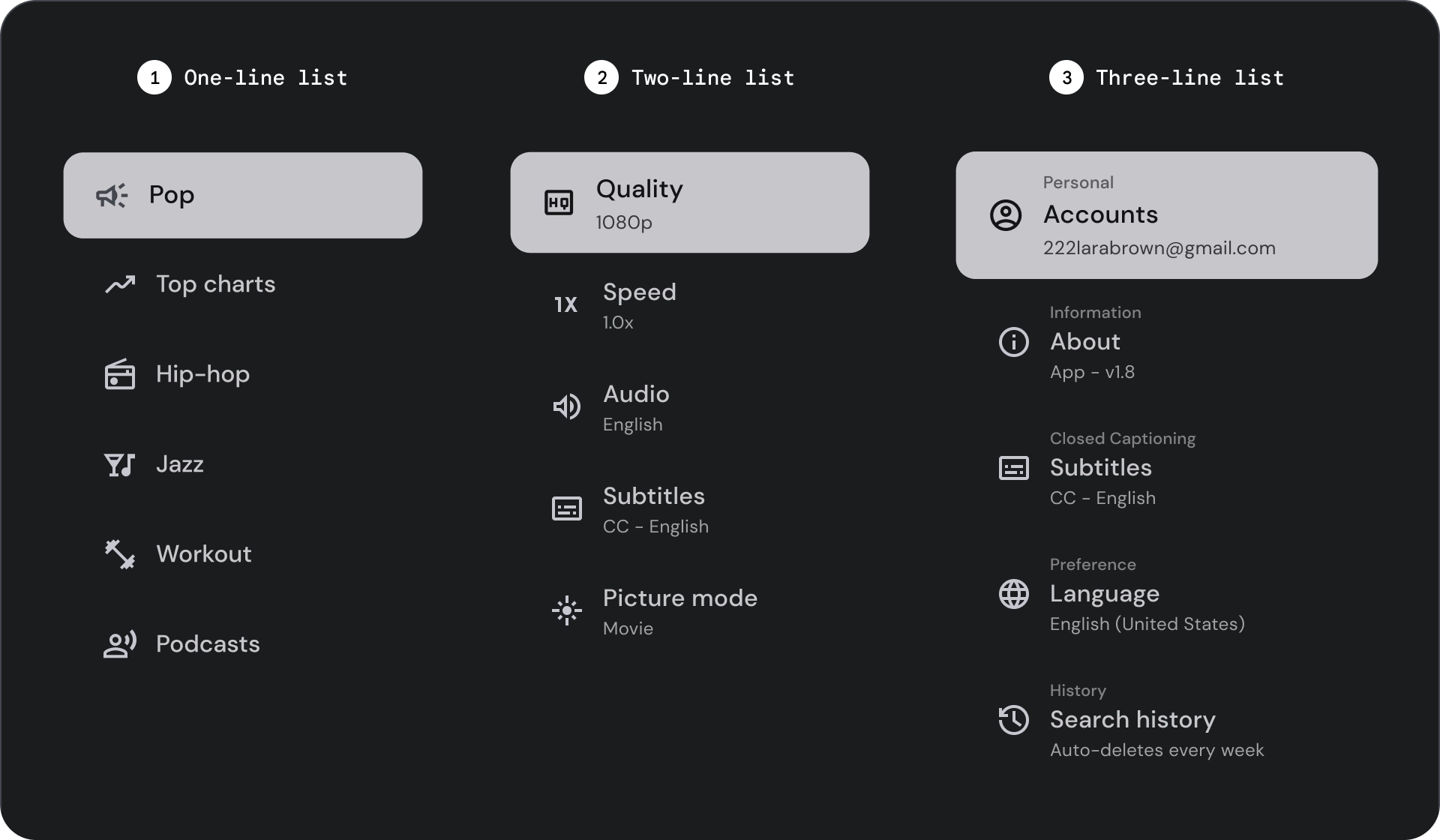
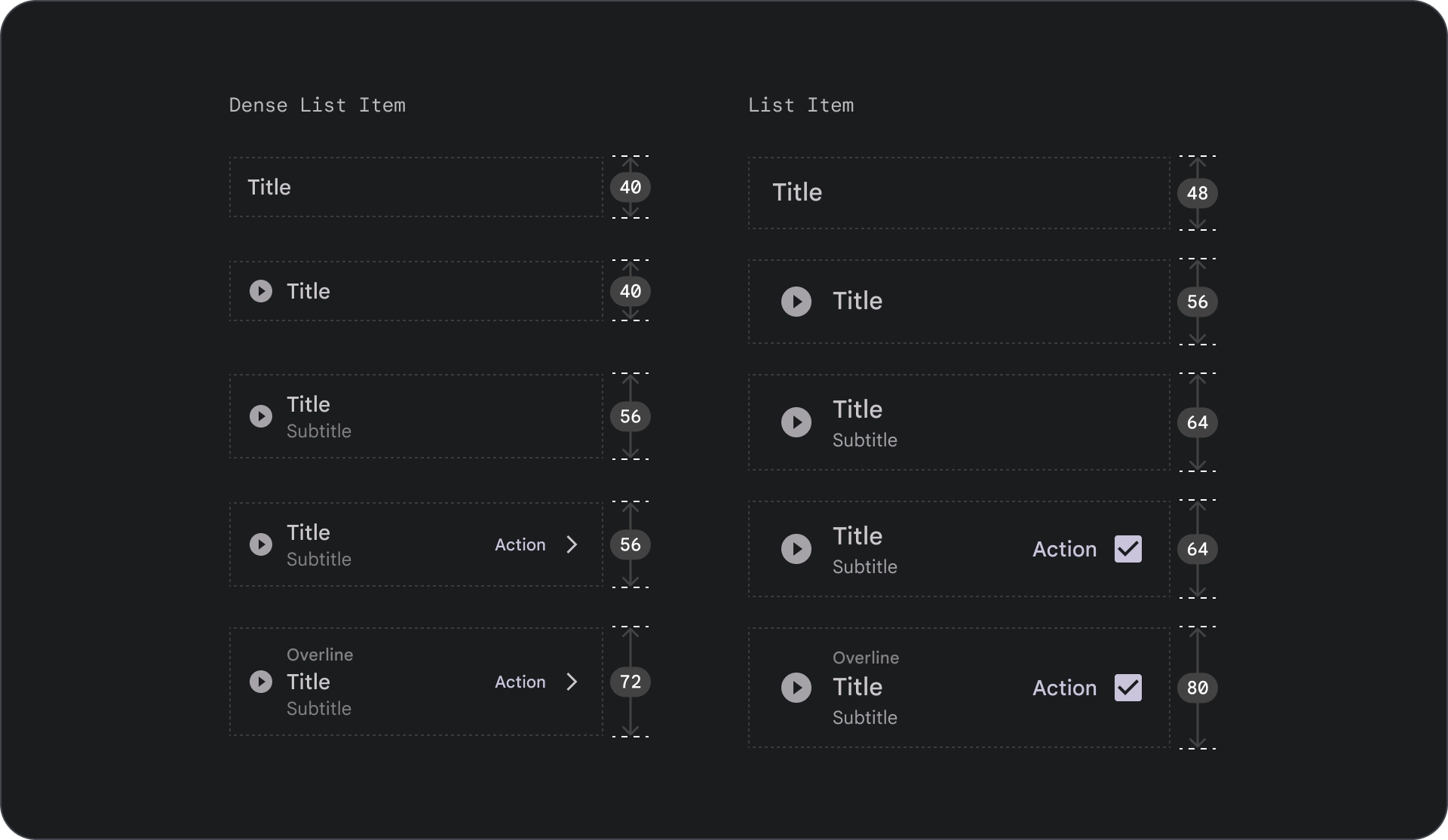
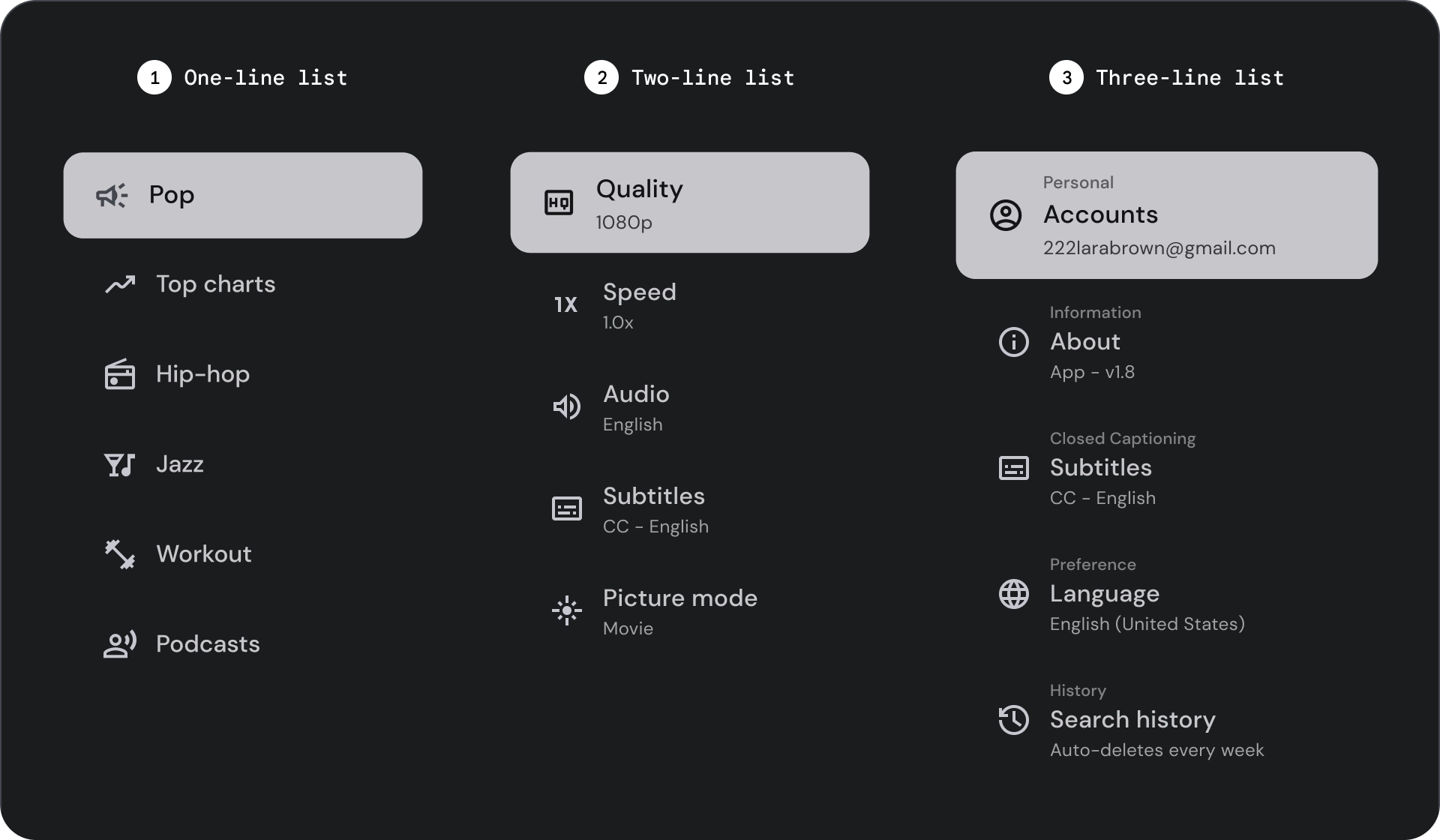
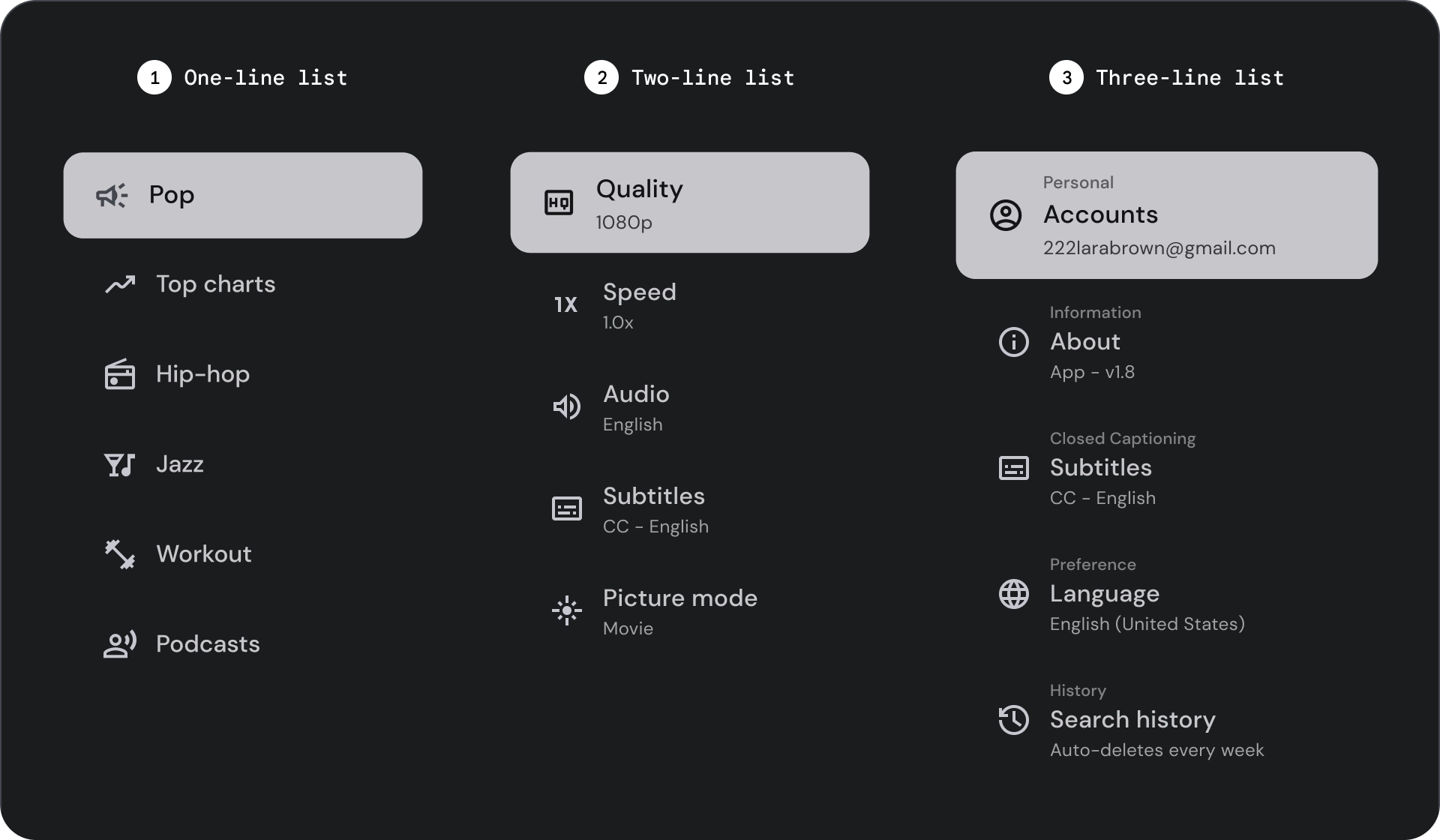
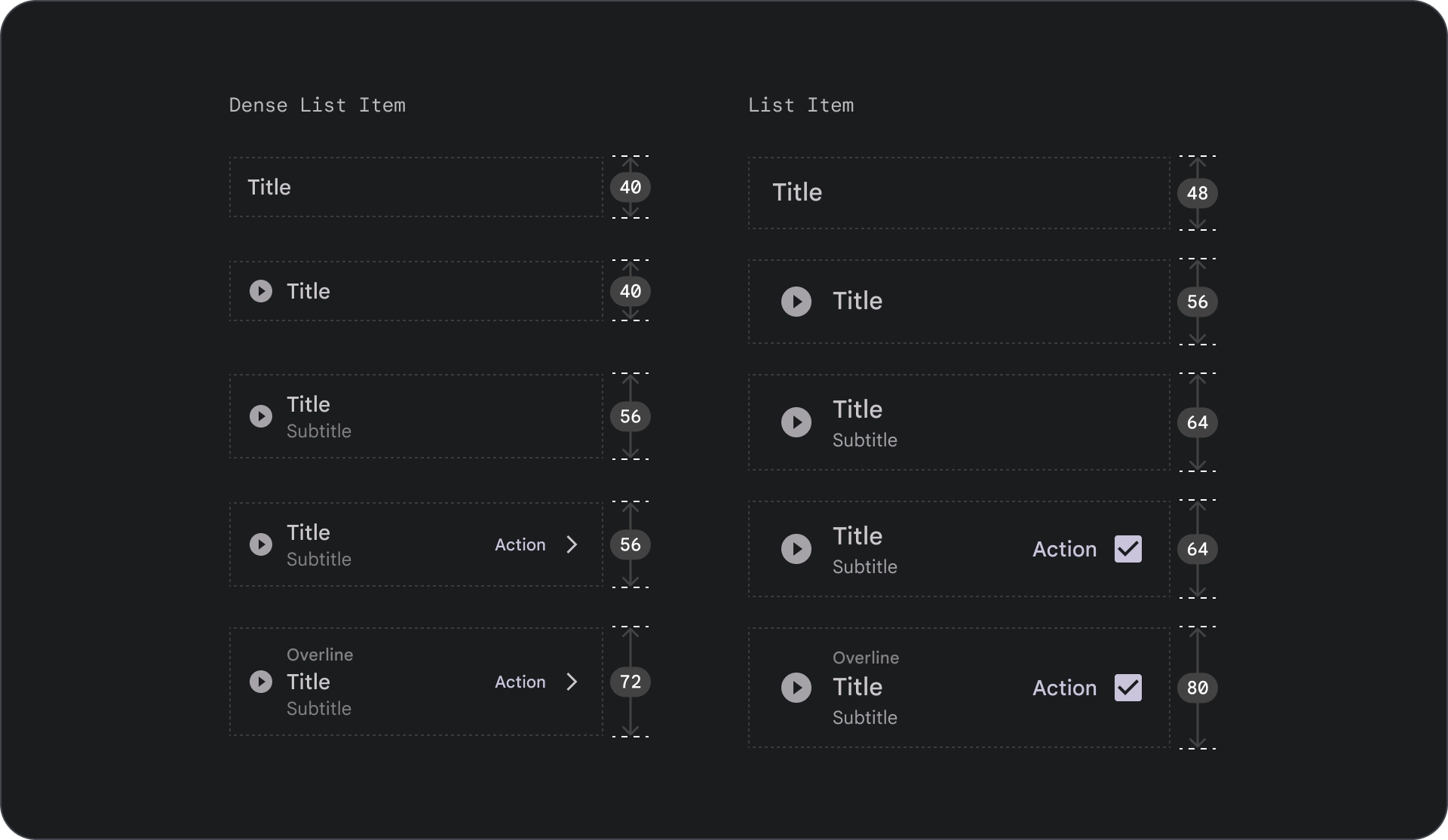
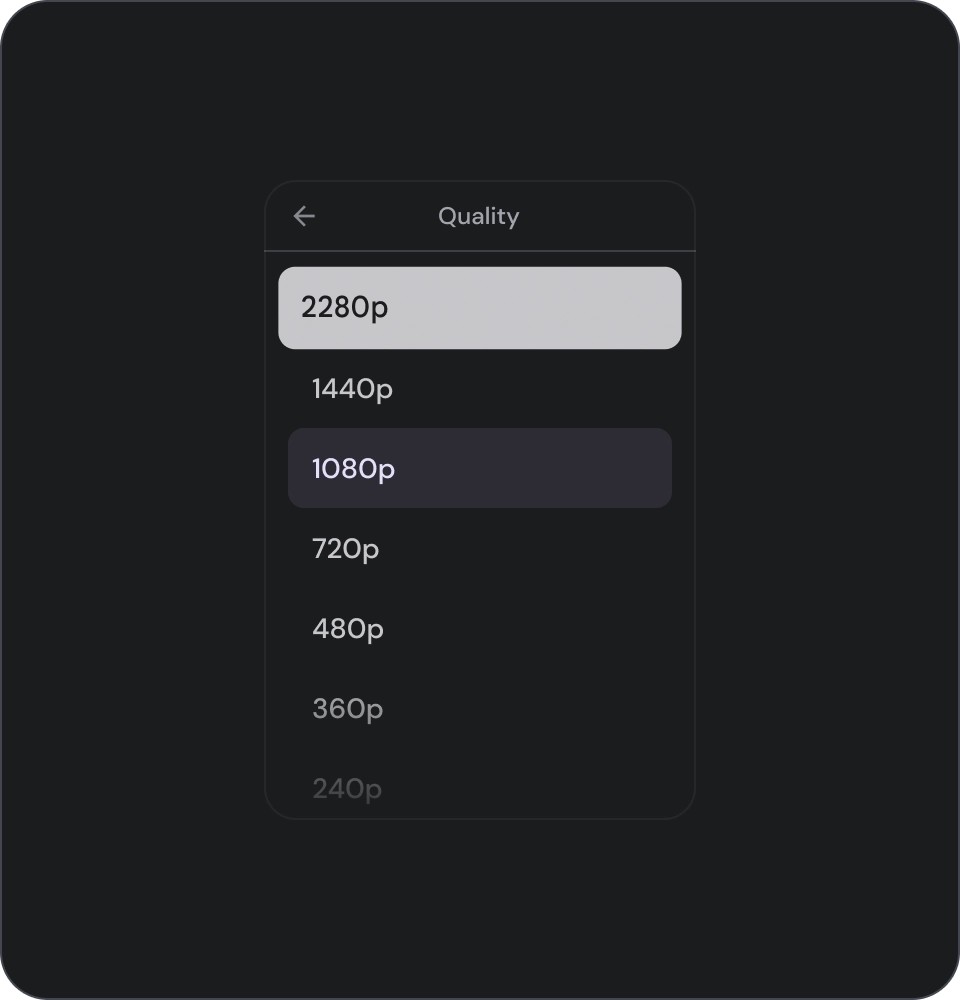
তিন ধরনের তালিকা রয়েছে: এক-লাইন তালিকা, দুই-লাইন তালিকা এবং তিন-লাইন তালিকা।

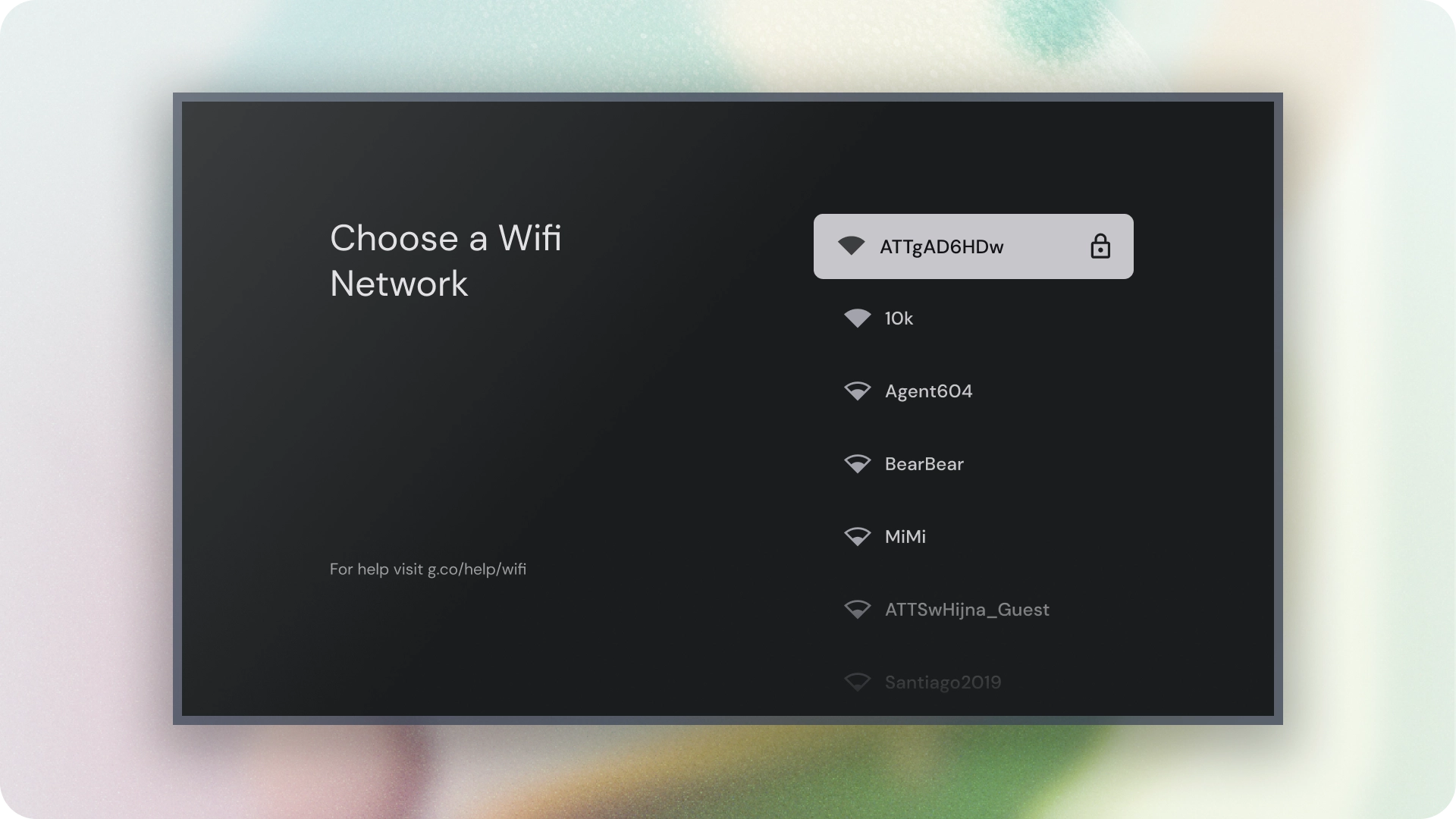
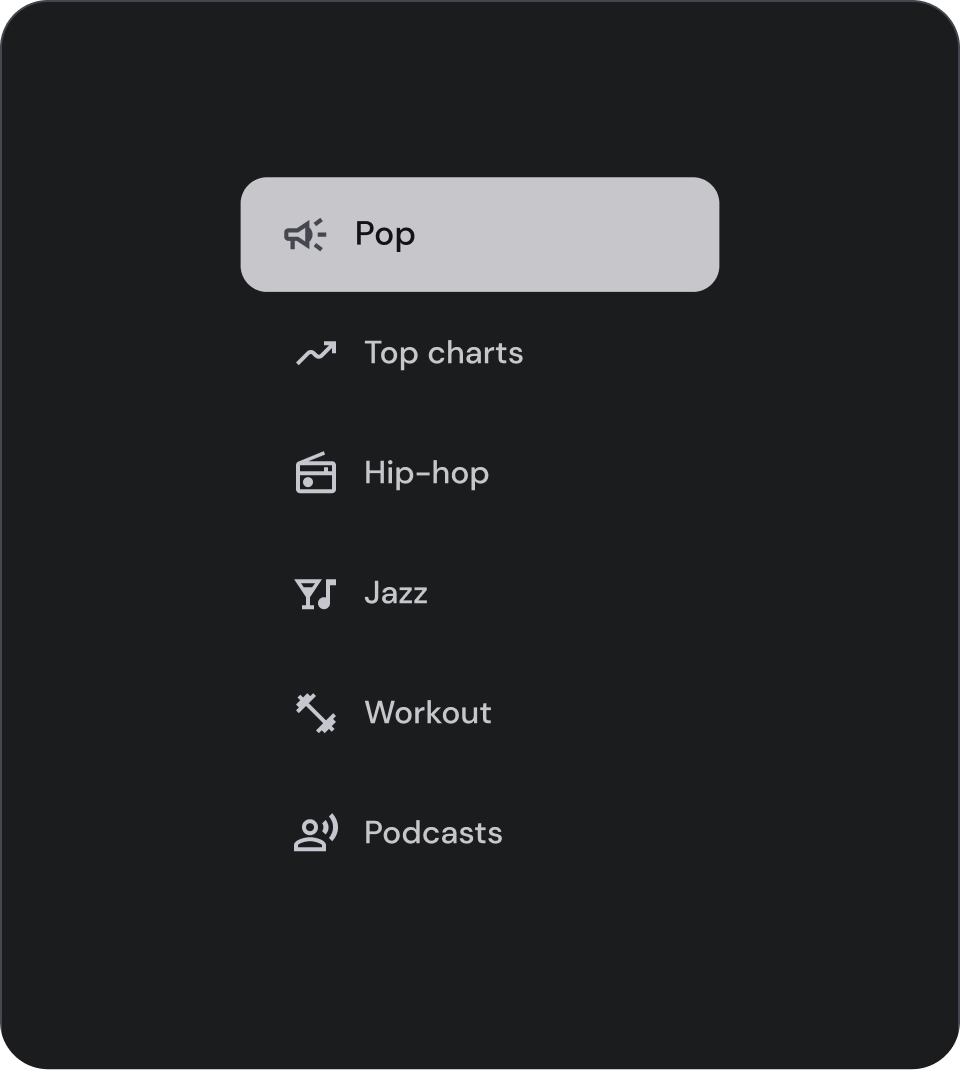
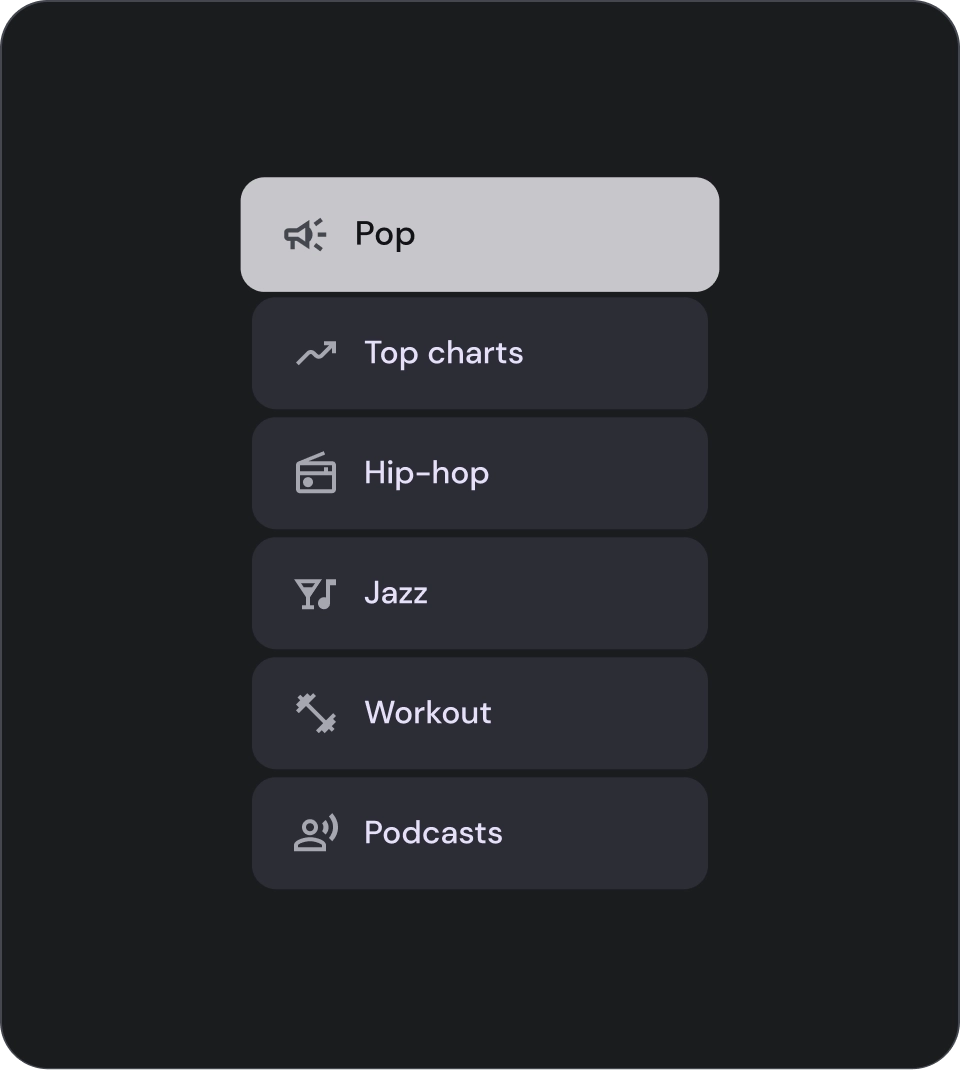
- এক-লাইন তালিকা : প্রতিটি আইটেমের সাথে যোগাযোগ করার জন্য একটি একক লাইন। এই সহজ নকশা নিশ্চিত করে যে প্রতিটি আইটেম অন্য থেকে স্পষ্টভাবে আলাদা।
- দুই-লাইন তালিকা : প্রতিটি আইটেমের সাথে যোগাযোগ করতে দুটি সমান্তরাল লাইন ব্যবহার করে। এই কাঠামোগত নকশা প্রাকৃতিক পাঠযোগ্যতা নিশ্চিত করে এবং জ্ঞানীয় ওভারলোড এড়ায়।
- তিন-লাইন তালিকা : প্রতিটি আইটেম উপস্থাপন করতে তিনটি সমান্তরাল রেখা ব্যবহার করে। এই আলংকারিক নকশা একটি উচ্চ স্তরের চাক্ষুষ বিশিষ্টতা তৈরি করে।
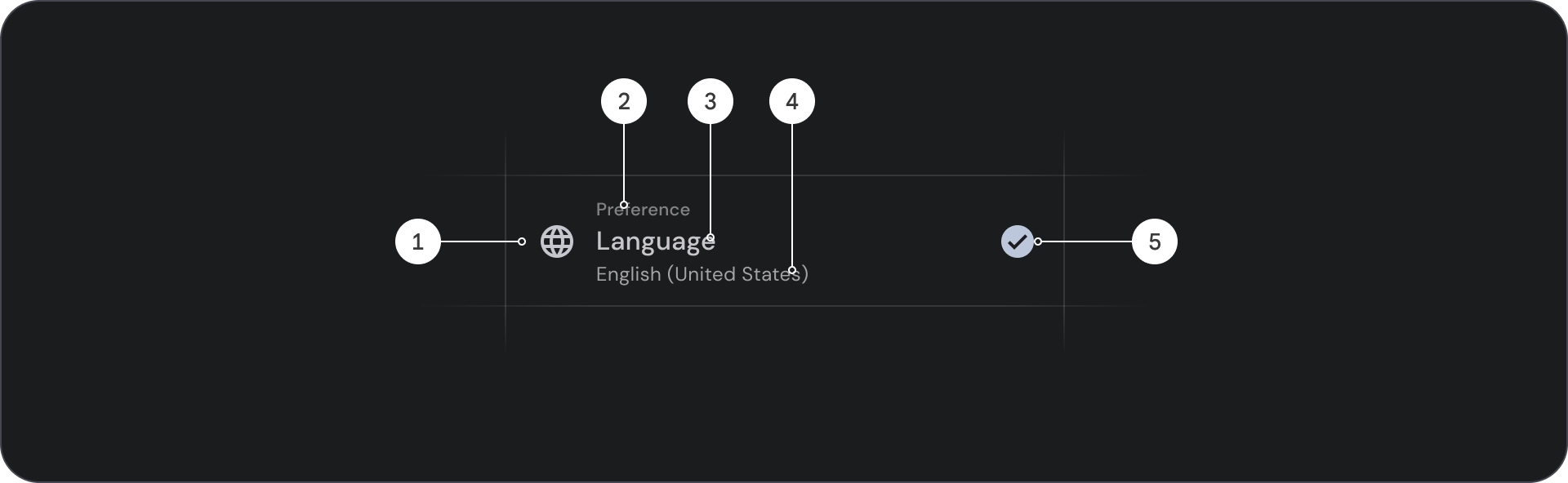
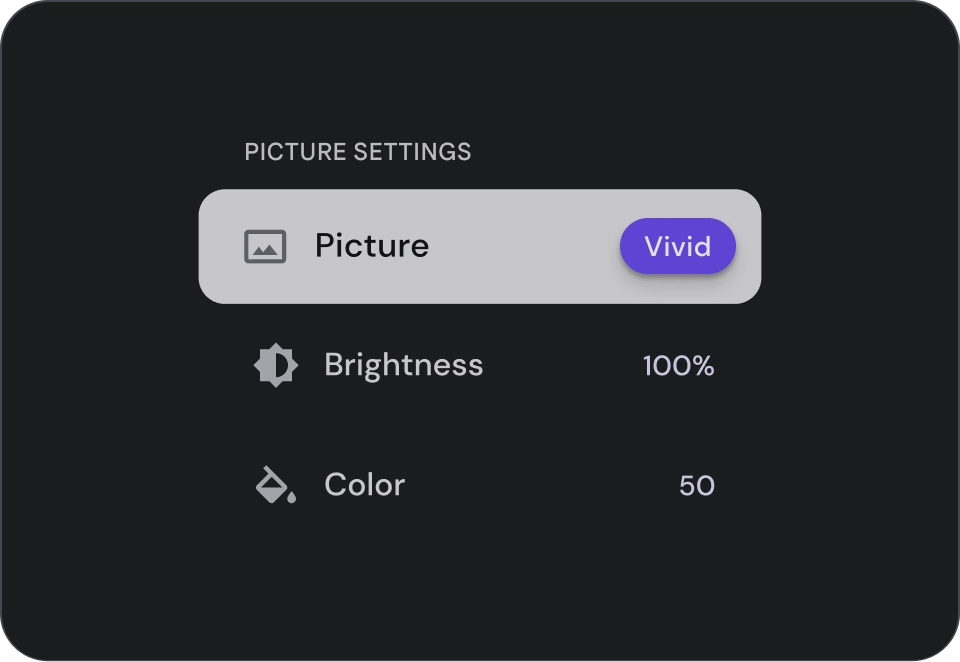
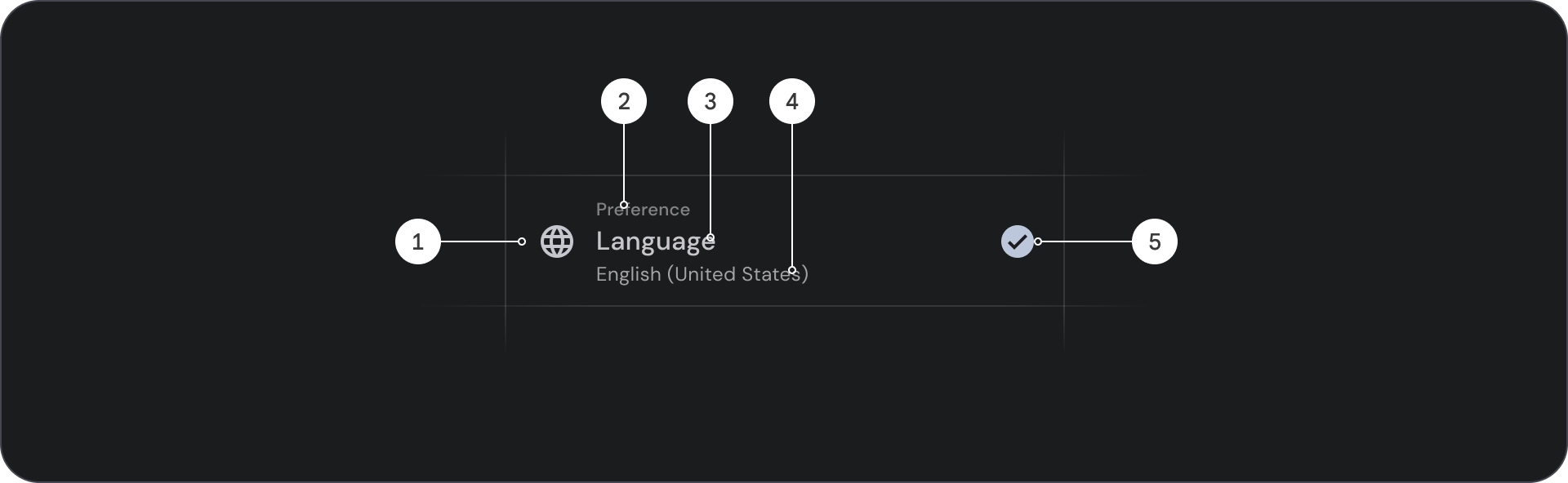
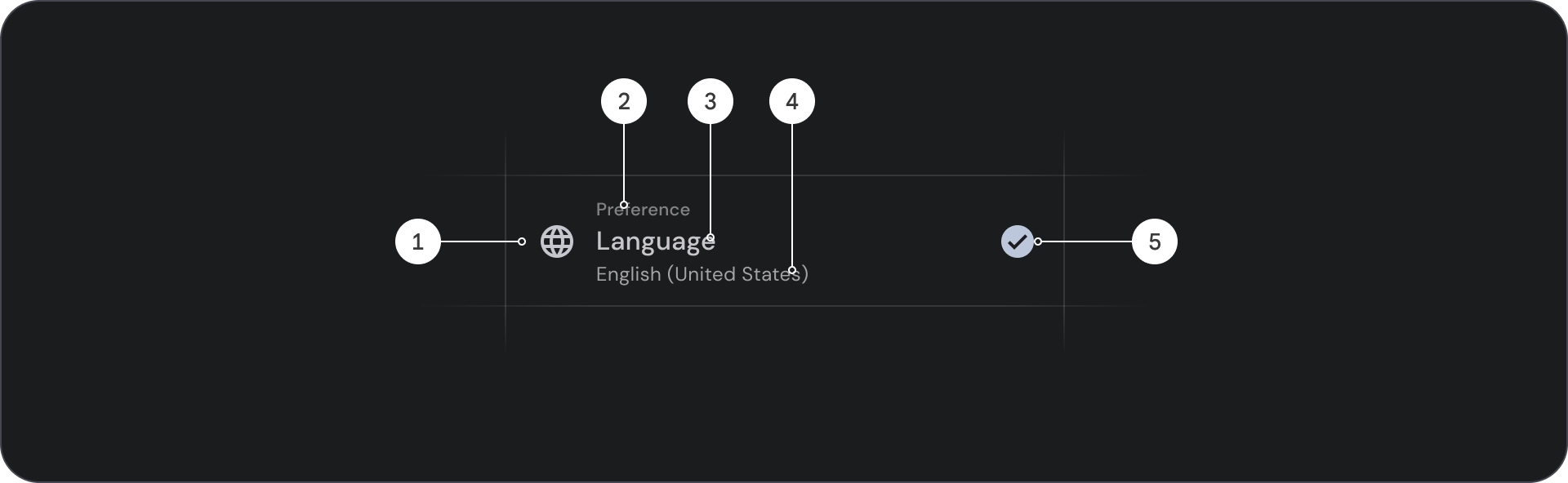
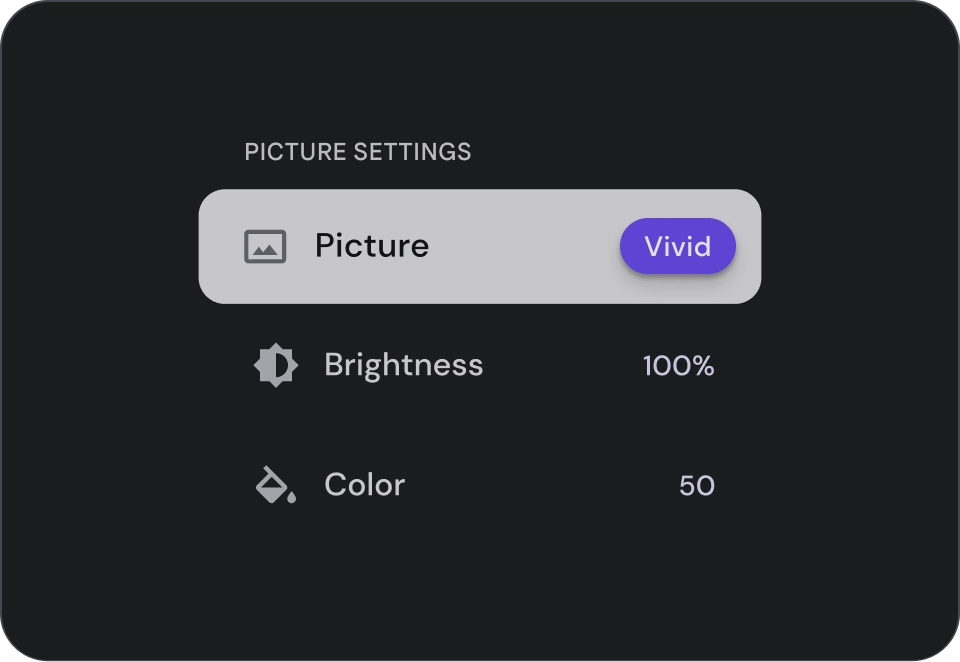
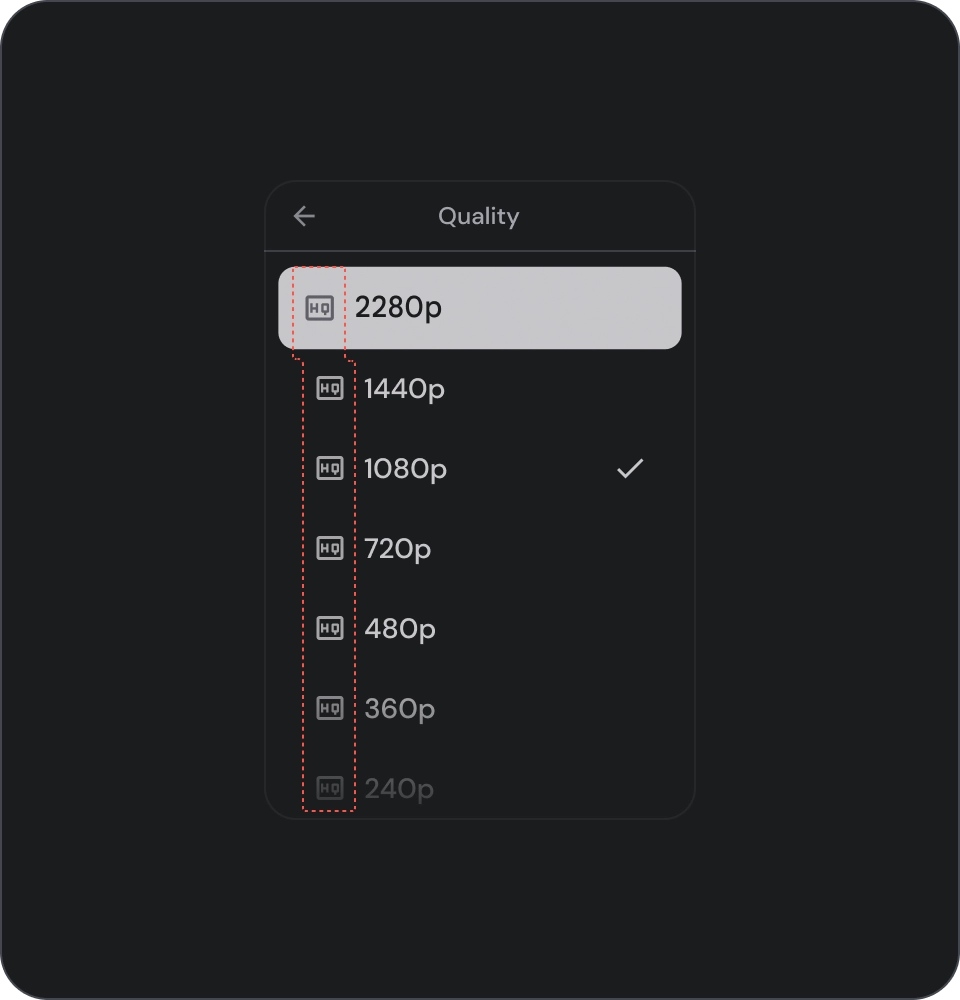
অ্যানাটমি

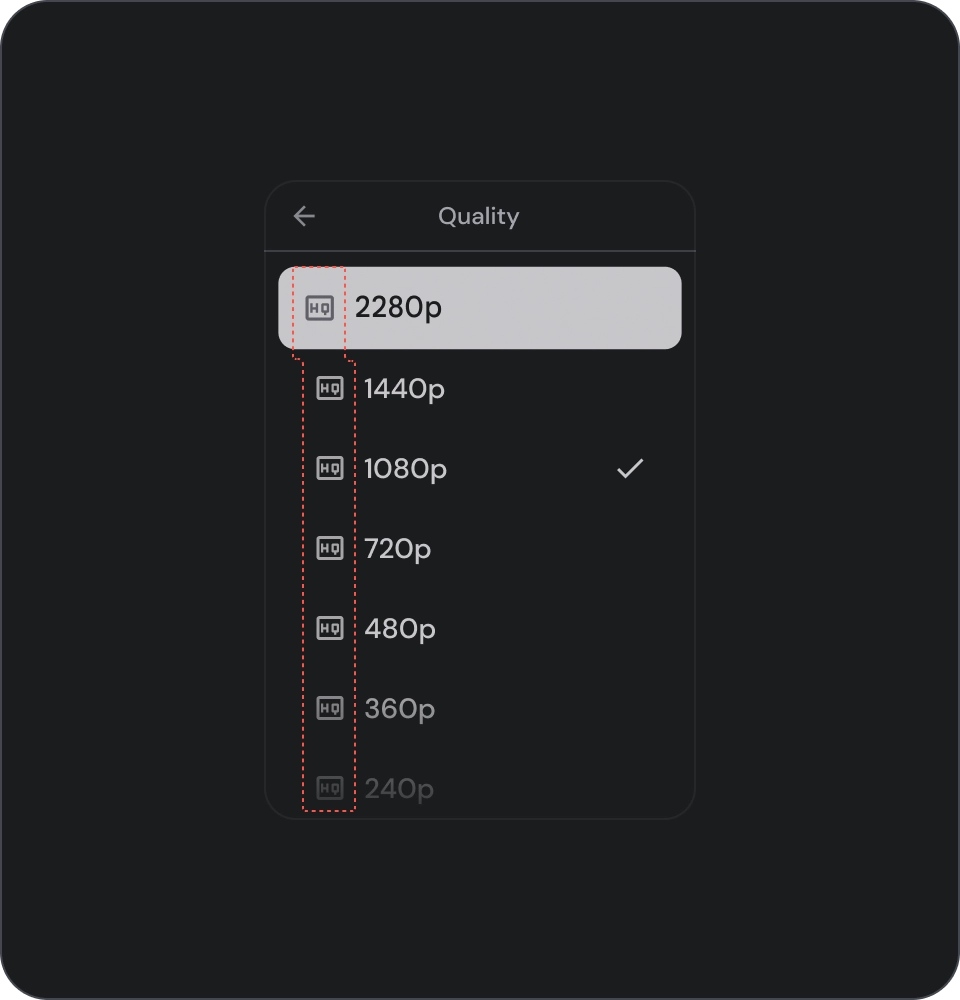
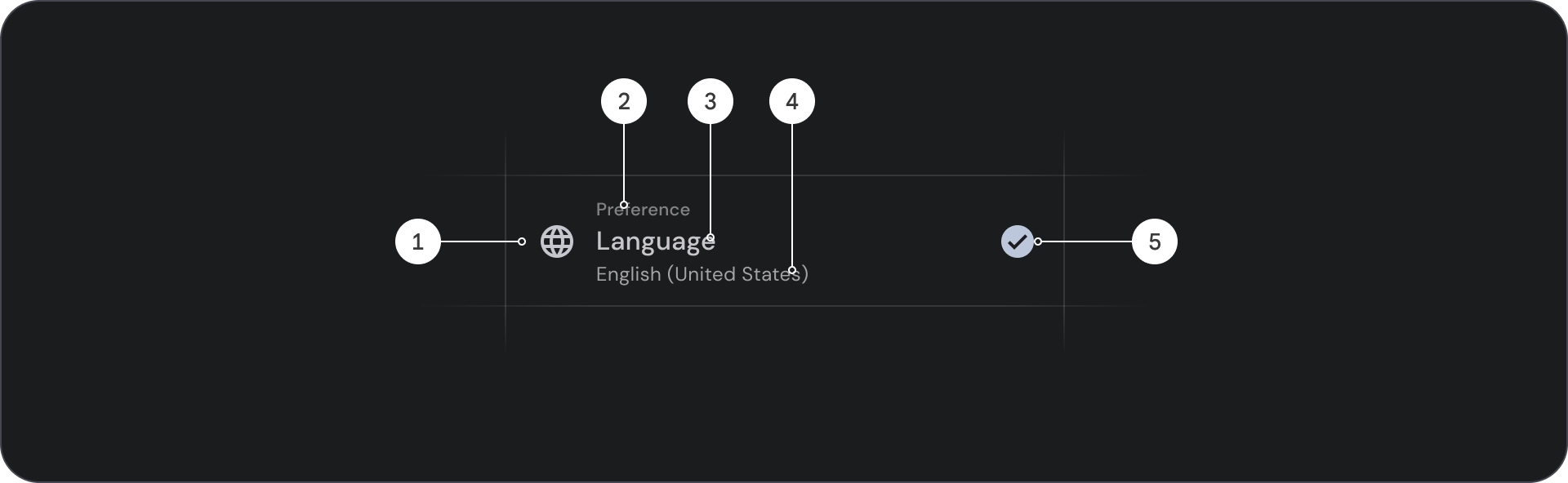
- আইকন : একটি ছোট গ্রাফিক যা একটি নির্দিষ্ট বস্তু বা ক্রিয়াকে প্রতিনিধিত্ব করে, প্রায়শই একটি ধারণা বা ধারণাকে দৃশ্যত যোগাযোগ করতে ব্যবহৃত হয়।
- ওভারলাইন : শিরোনাম বা উপশিরোনামের উপরে প্রদর্শিত পাঠ্যের একটি ছোট লাইন, প্রায়শই অতিরিক্ত প্রসঙ্গ বা জোর দিতে ব্যবহৃত হয়।
- শিরোনাম : পাঠ্যের একটি বড়, গাঢ় লাইন যা একটি ডিজাইন উপাদান বা পৃষ্ঠার প্রধান শিরোনাম হিসাবে কাজ করে।
- উপশিরোনাম : পাঠ্যের একটি ছোট লাইন যা একটি প্রধান শিরোনামের নীচে অতিরিক্ত তথ্য বা প্রসঙ্গ প্রদান করে।
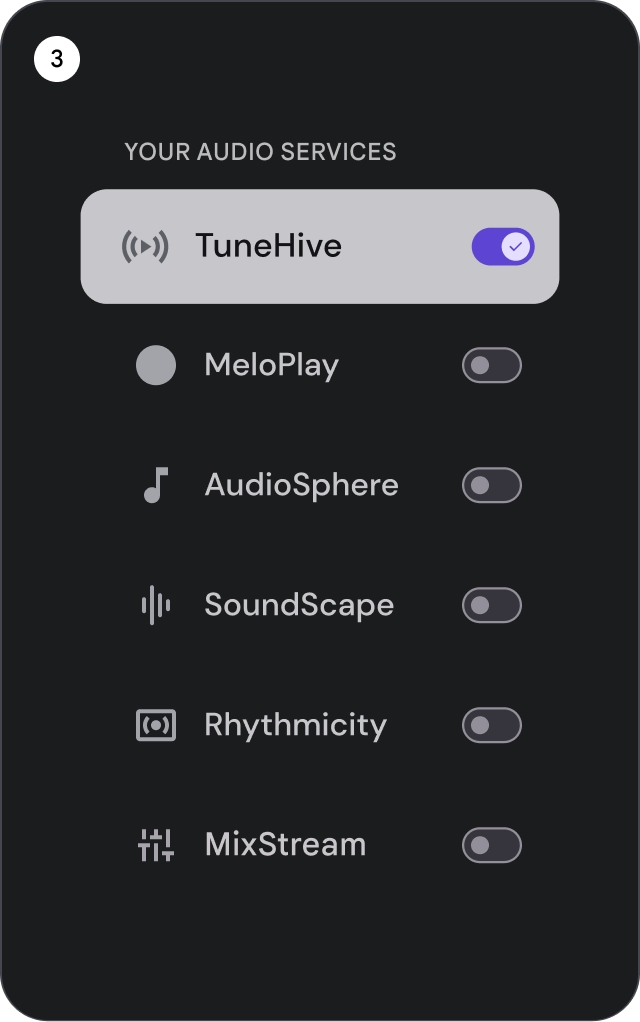
- নিয়ন্ত্রণ : একটি ইন্টারেক্টিভ উপাদান যা ব্যবহারকারীকে একটি সিদ্ধান্ত ইনপুট করতে দেয়।
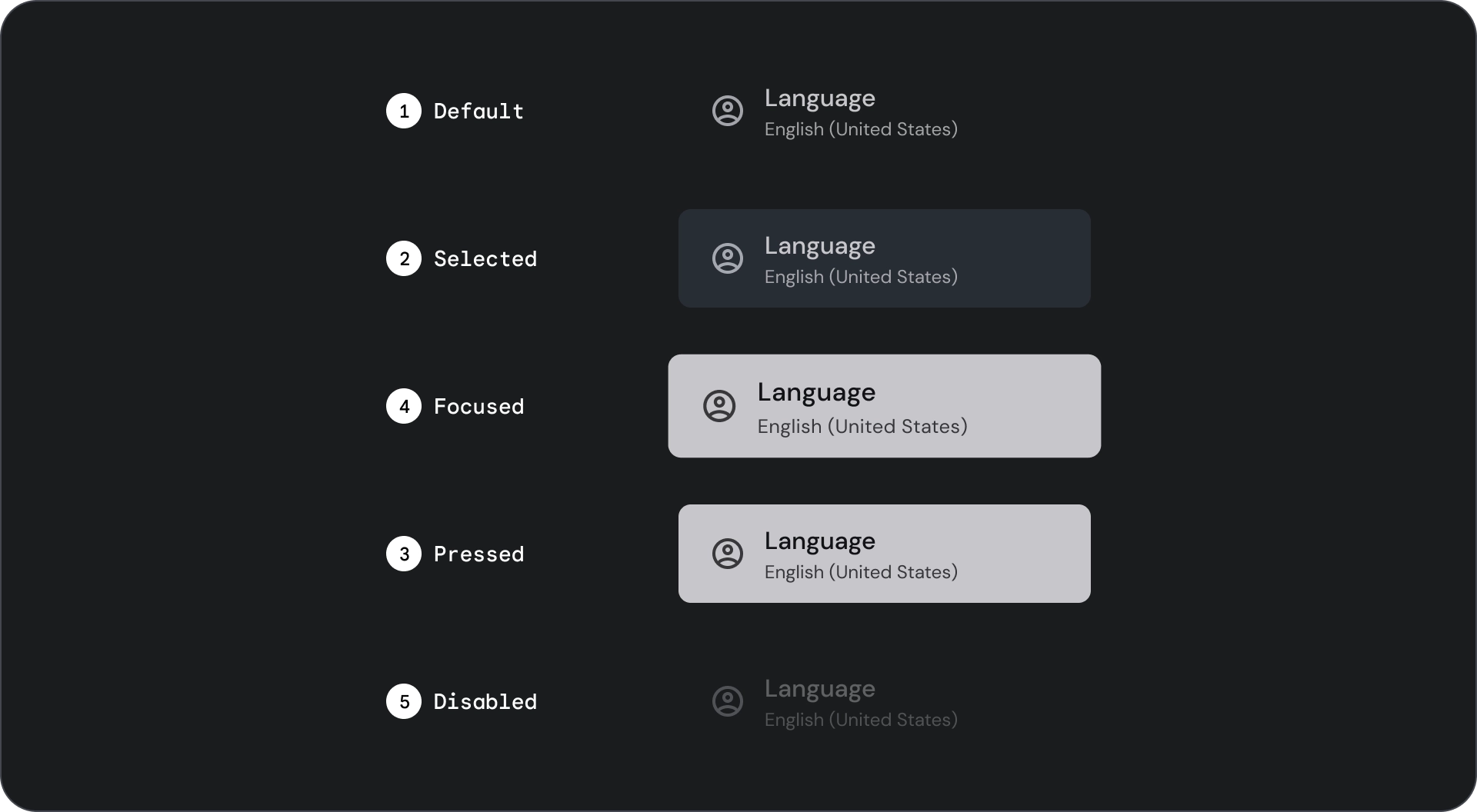
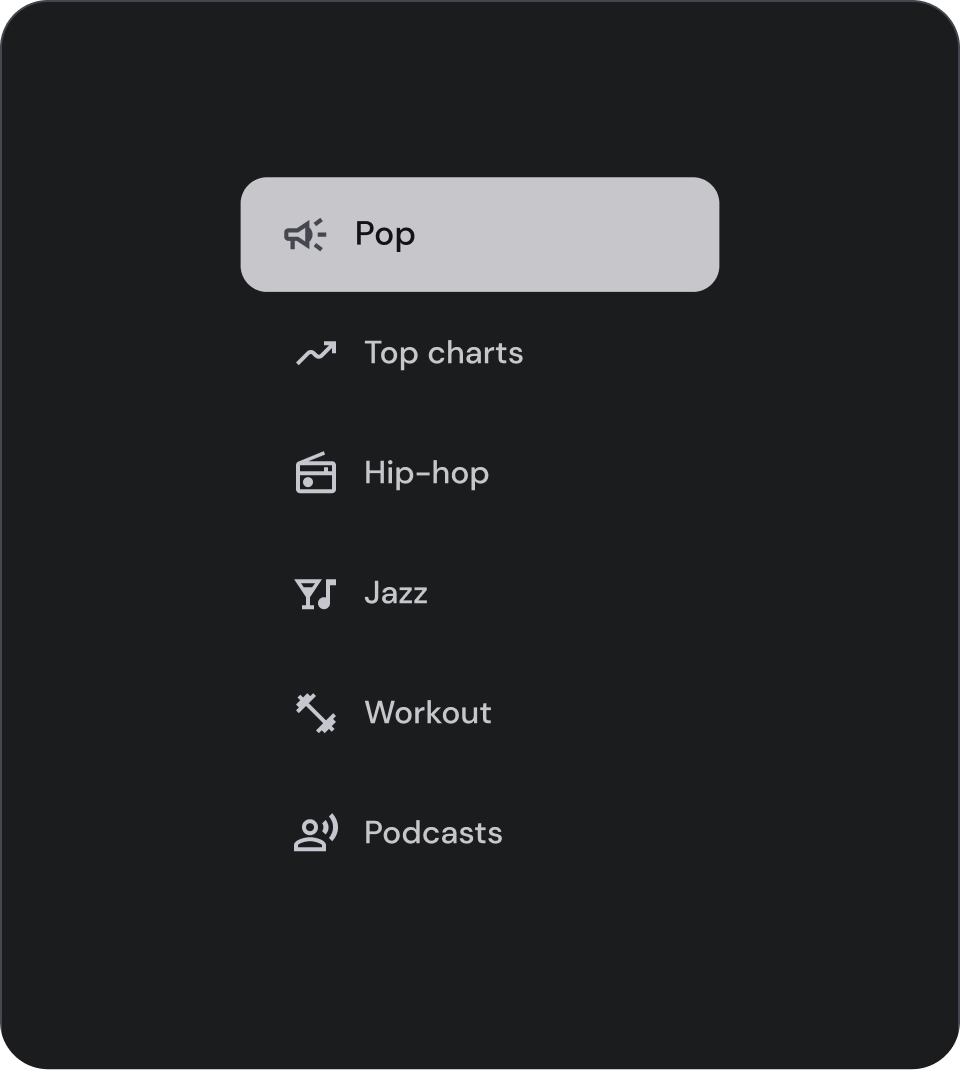
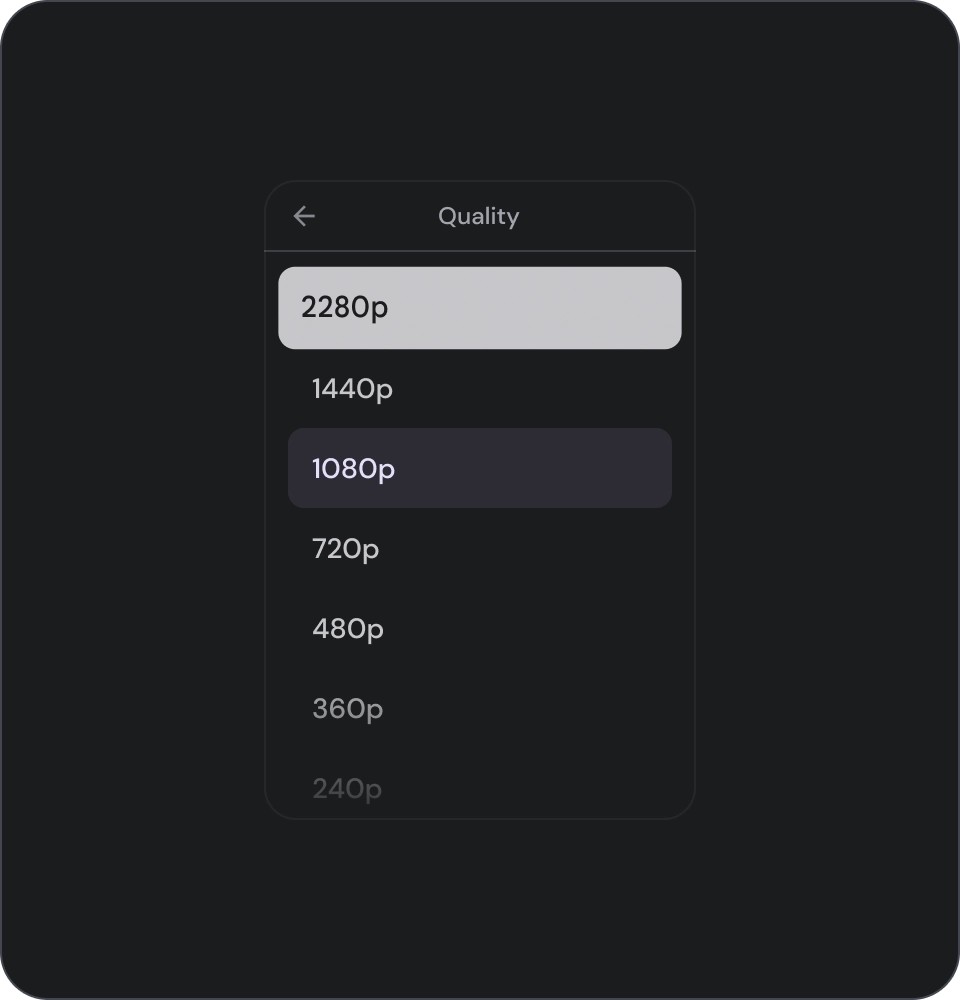
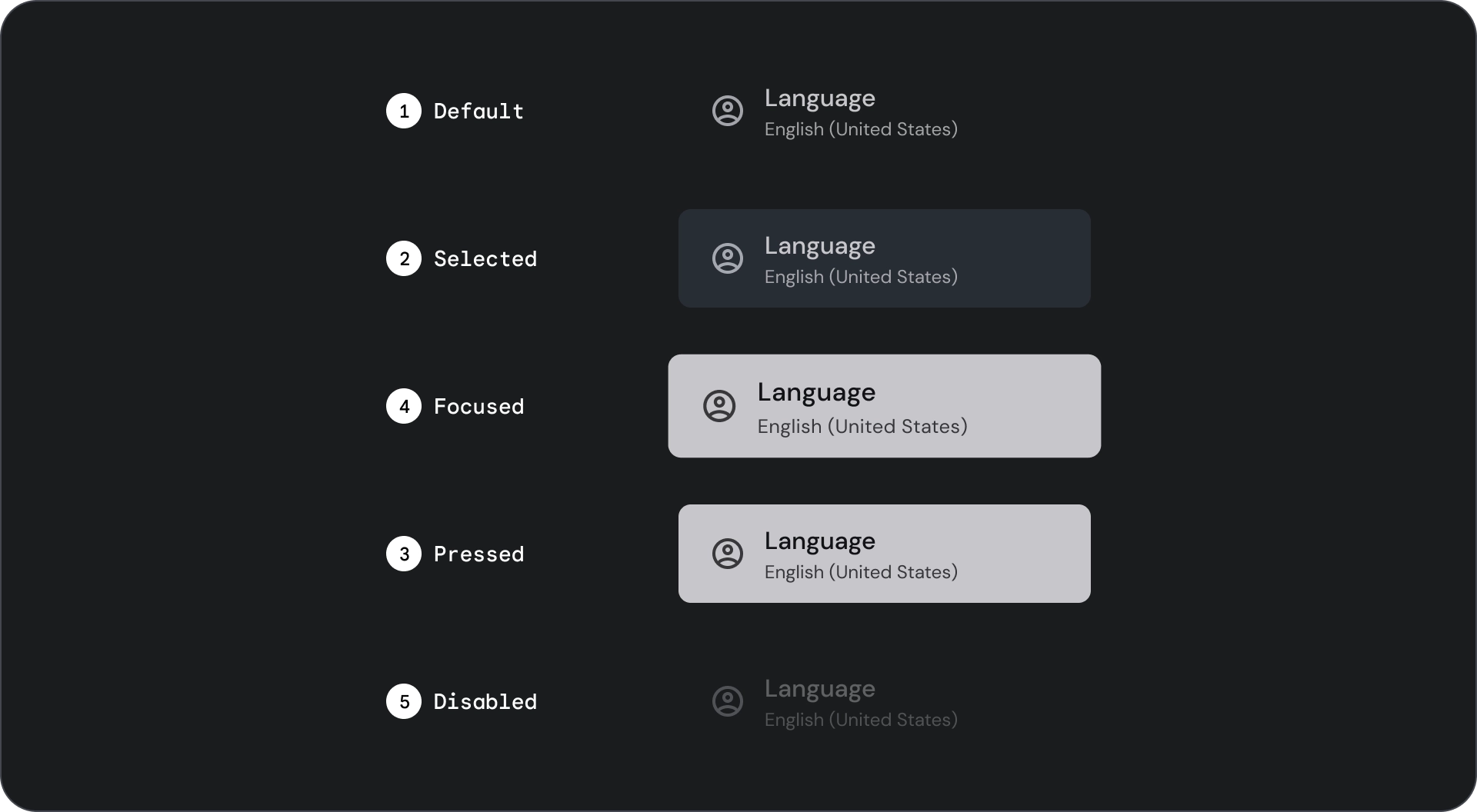
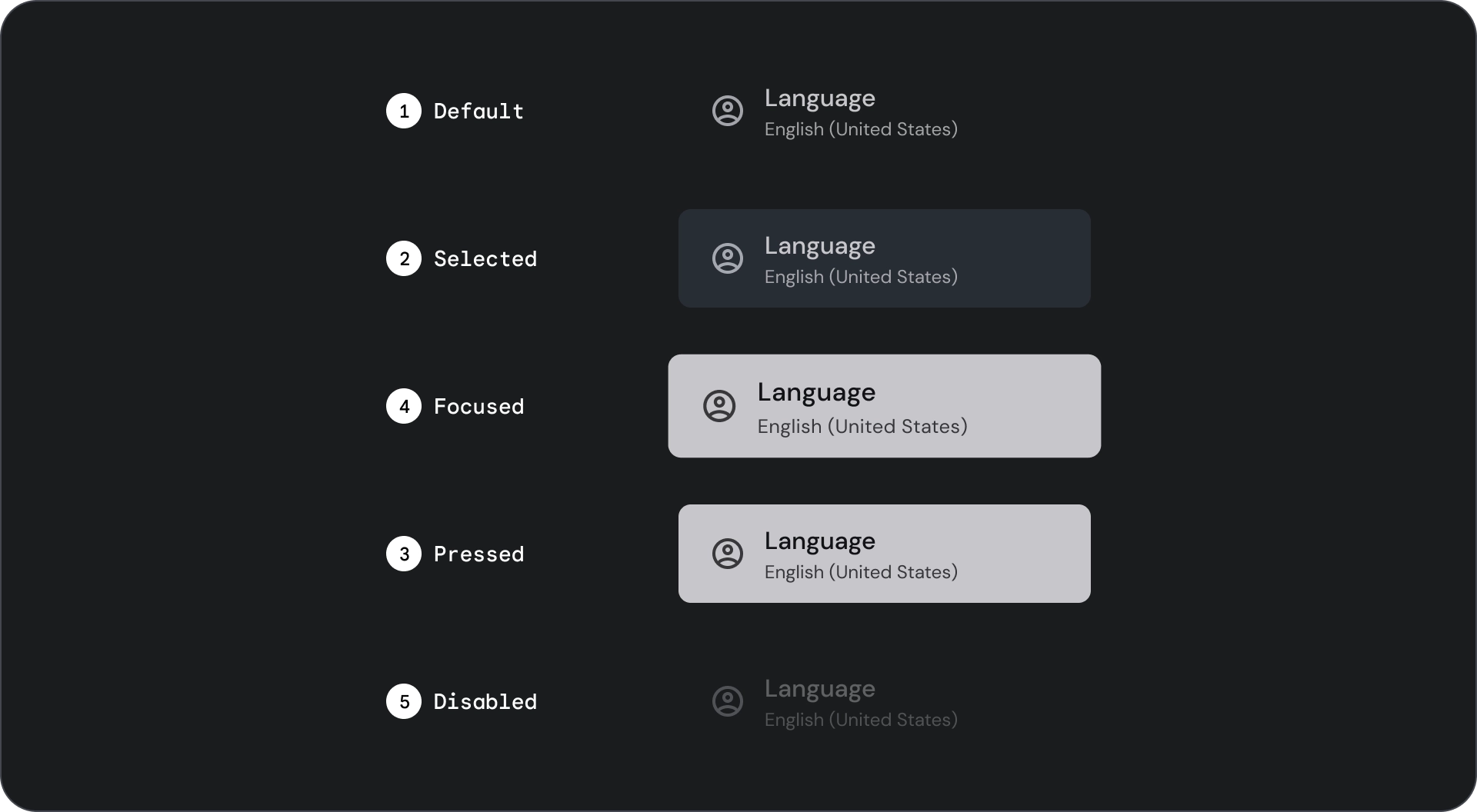
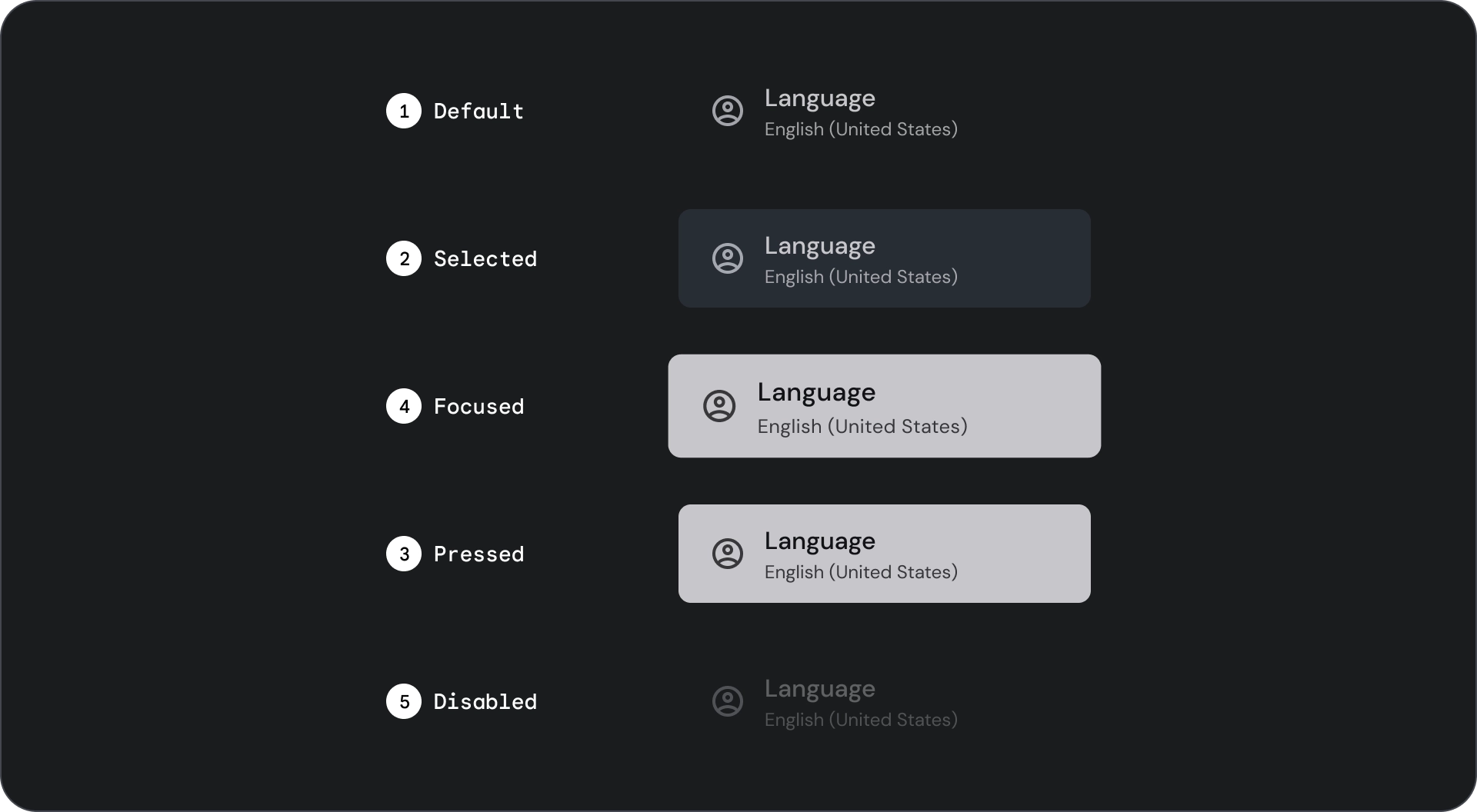
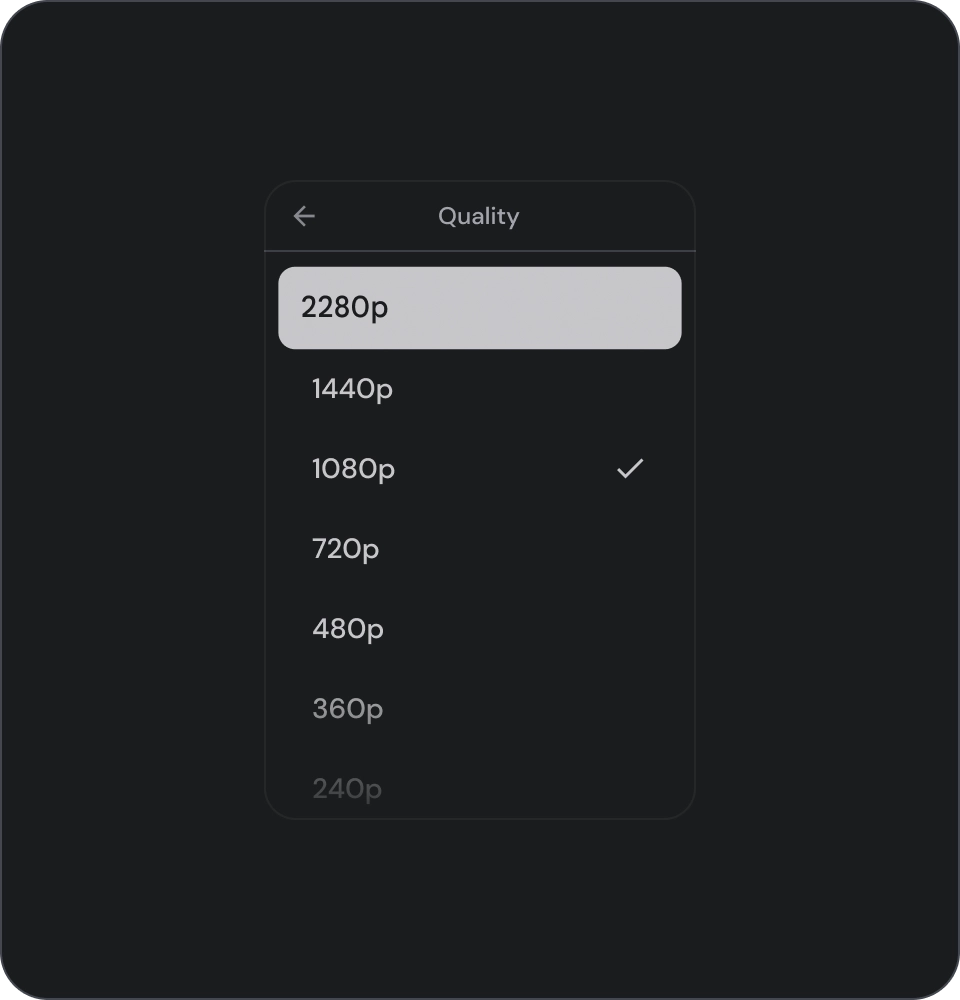
রাজ্যগুলি

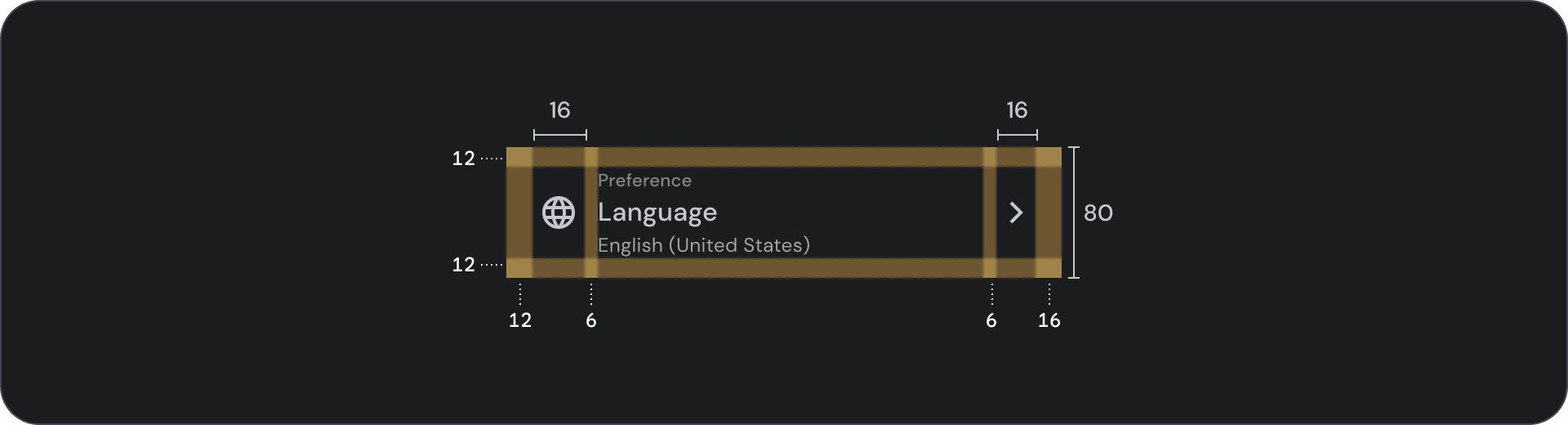
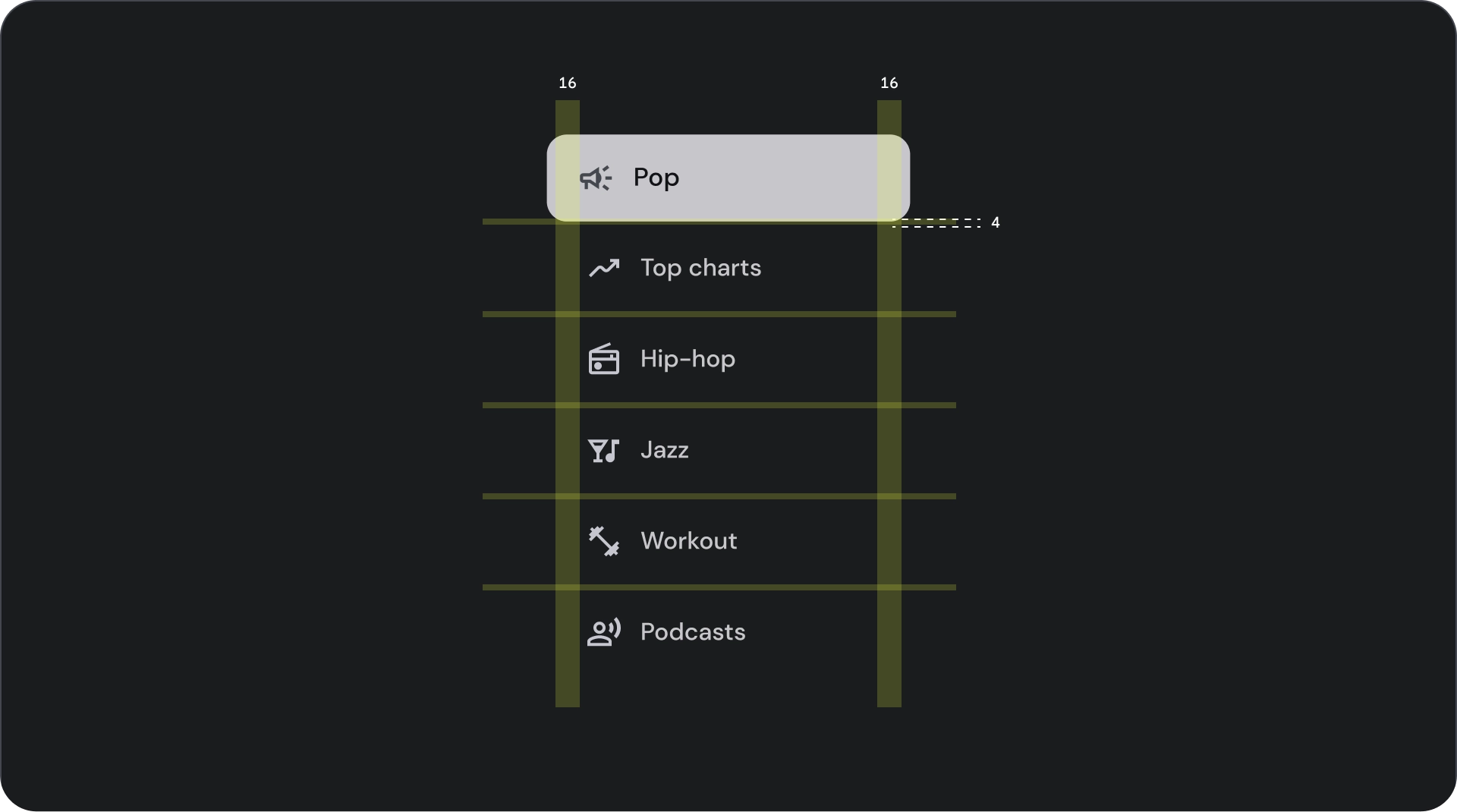
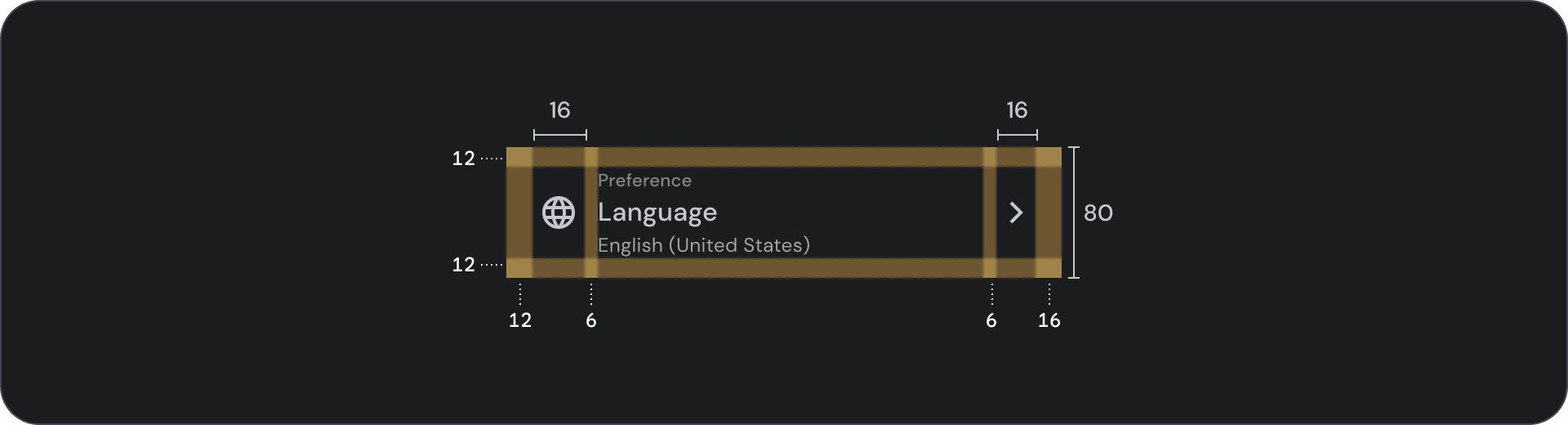
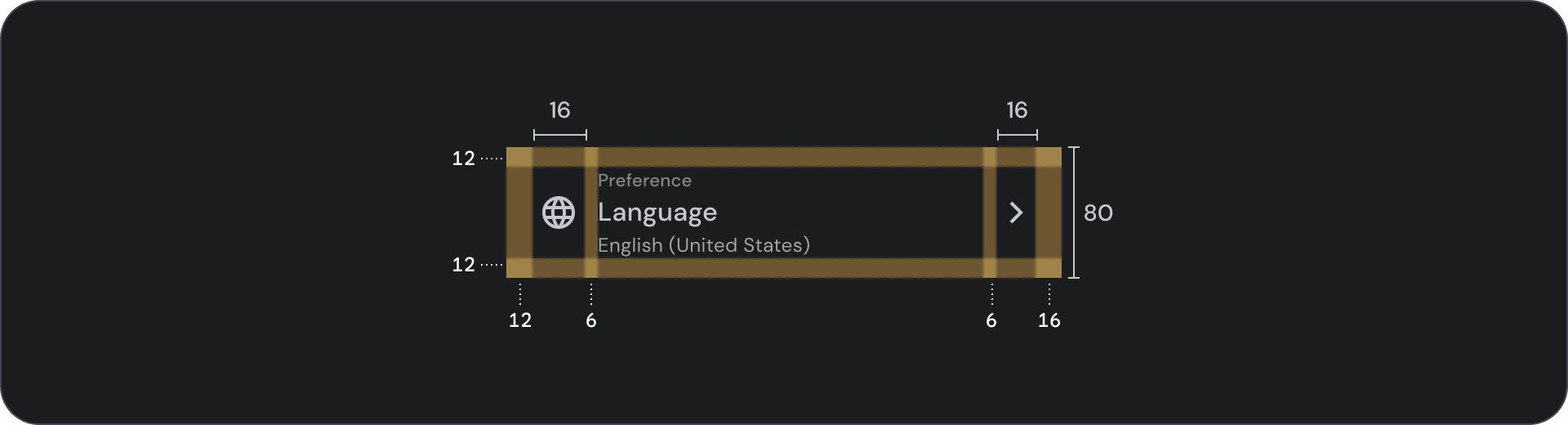
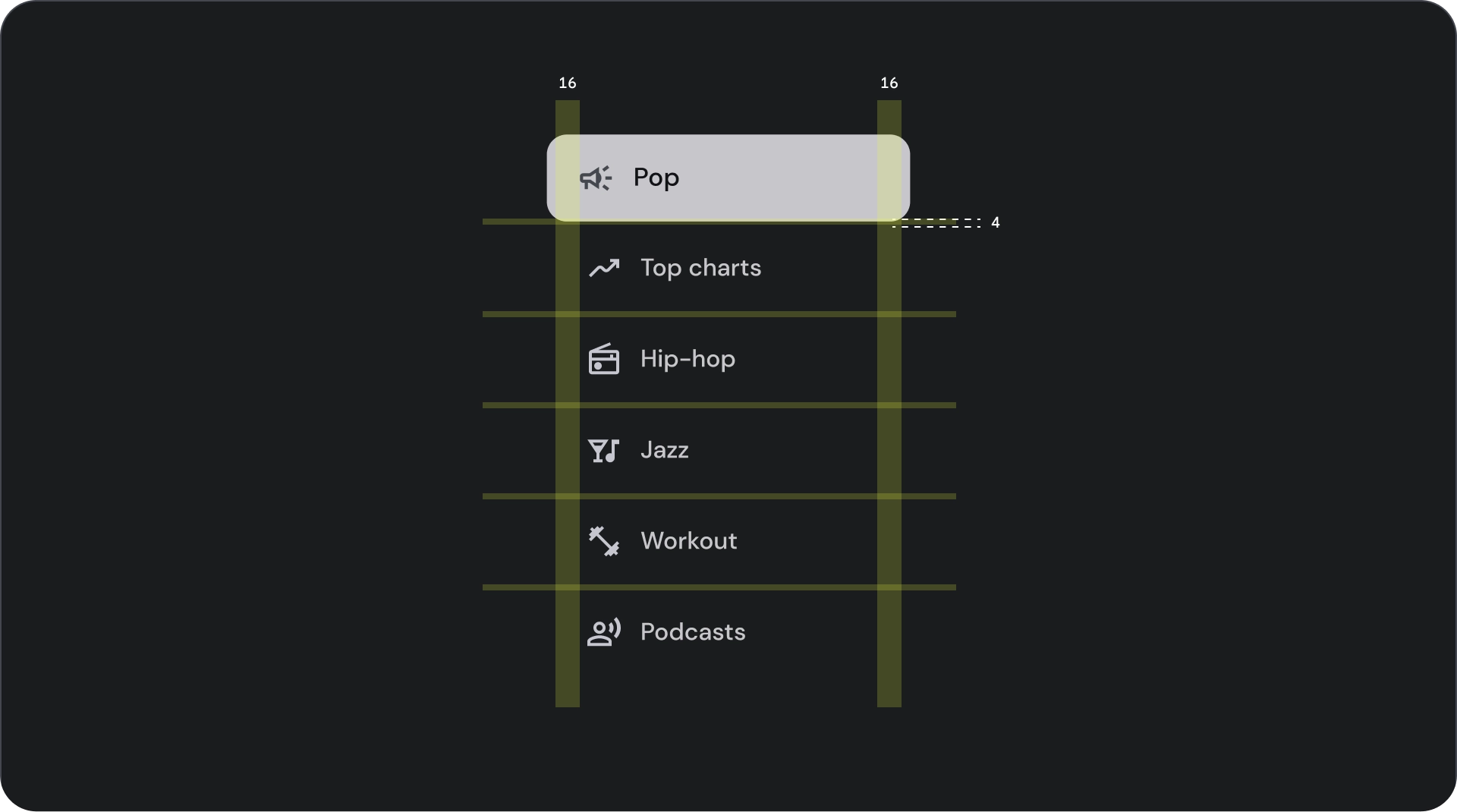
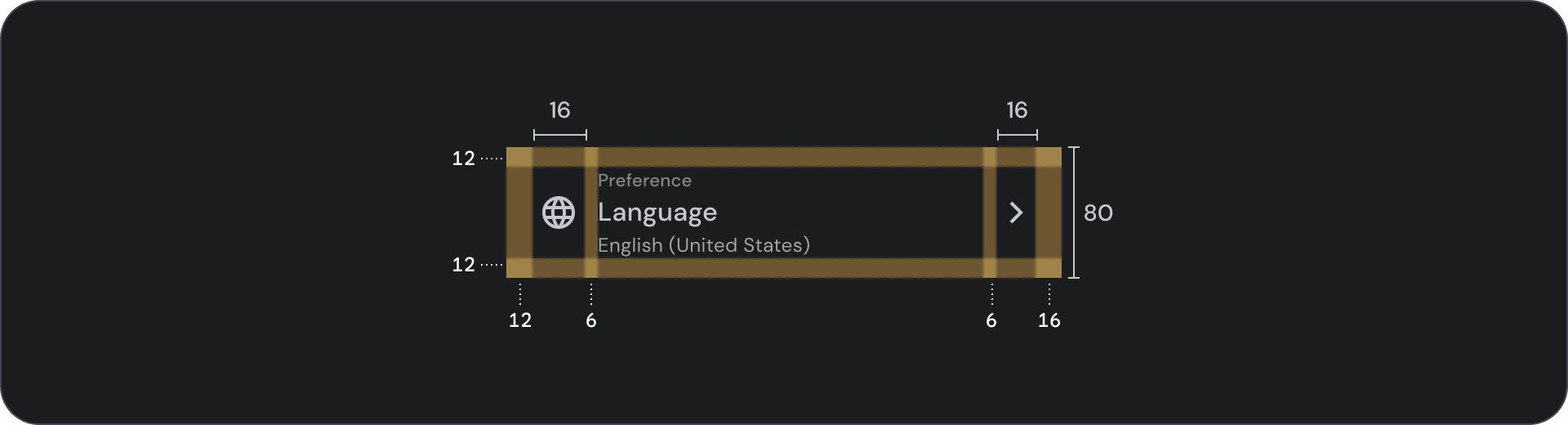
স্পেক



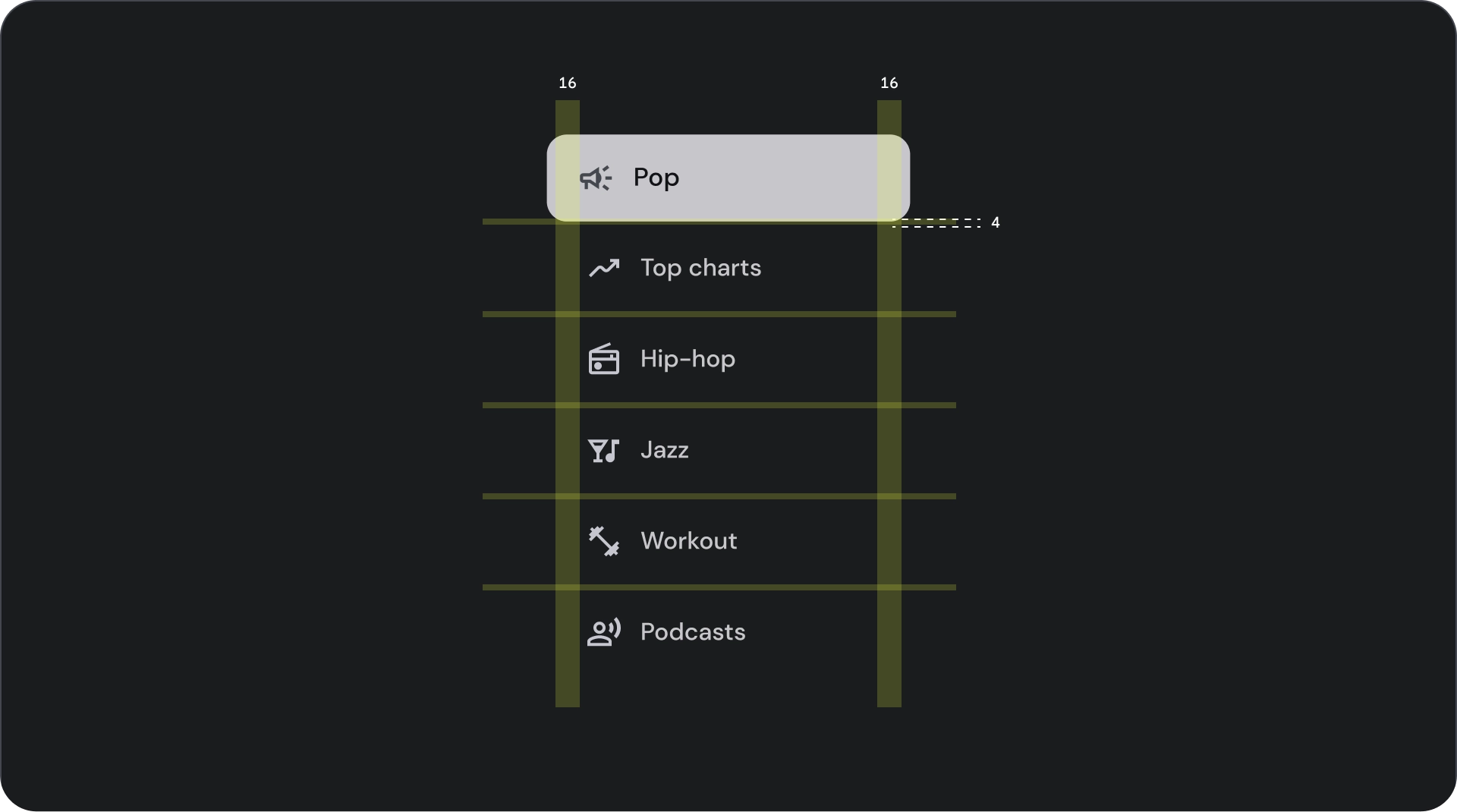
ব্যবহার
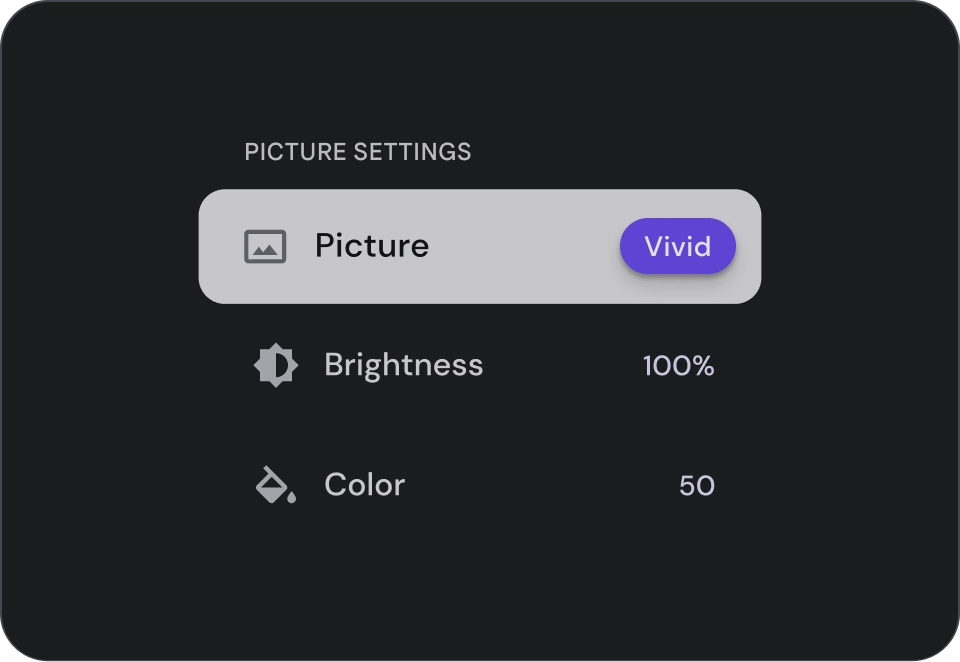
তালিকাগুলি টেক্সট এবং চিত্রগুলির উল্লম্বভাবে সংগঠিত গ্রুপ। পড়ার বোঝার জন্য অপ্টিমাইজ করা, একটি তালিকা আইটেমগুলির একটি অবিচ্ছিন্ন কলাম নিয়ে গঠিত। তালিকার আইটেমগুলিতে আইকন এবং পাঠ্য দ্বারা উপস্থাপিত প্রাথমিক এবং সম্পূরক ক্রিয়া থাকতে পারে।

করবেন

সতর্কতা
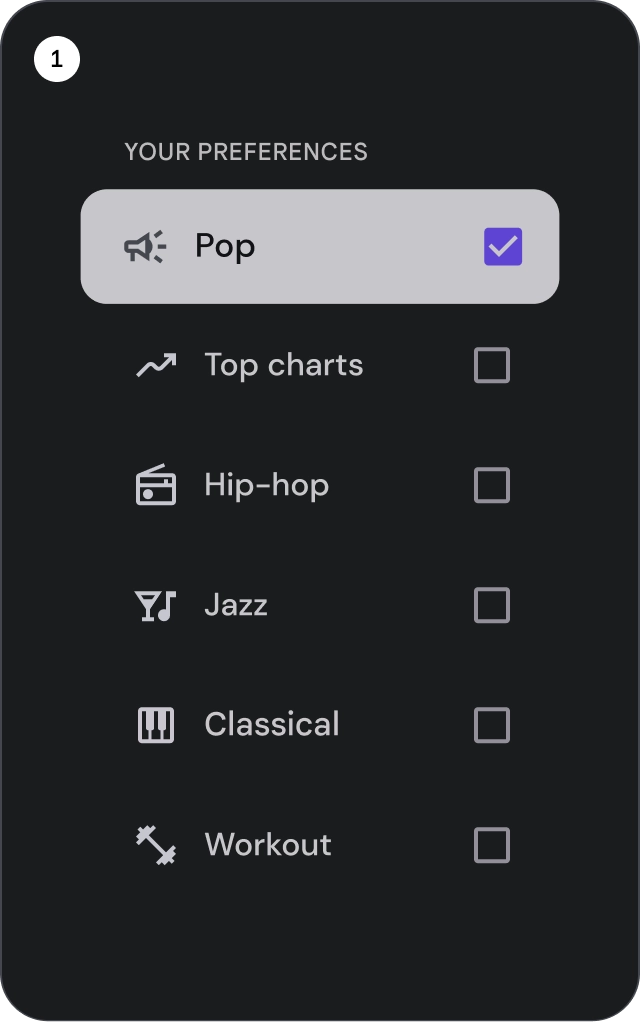
নির্বাচন নিয়ন্ত্রণ
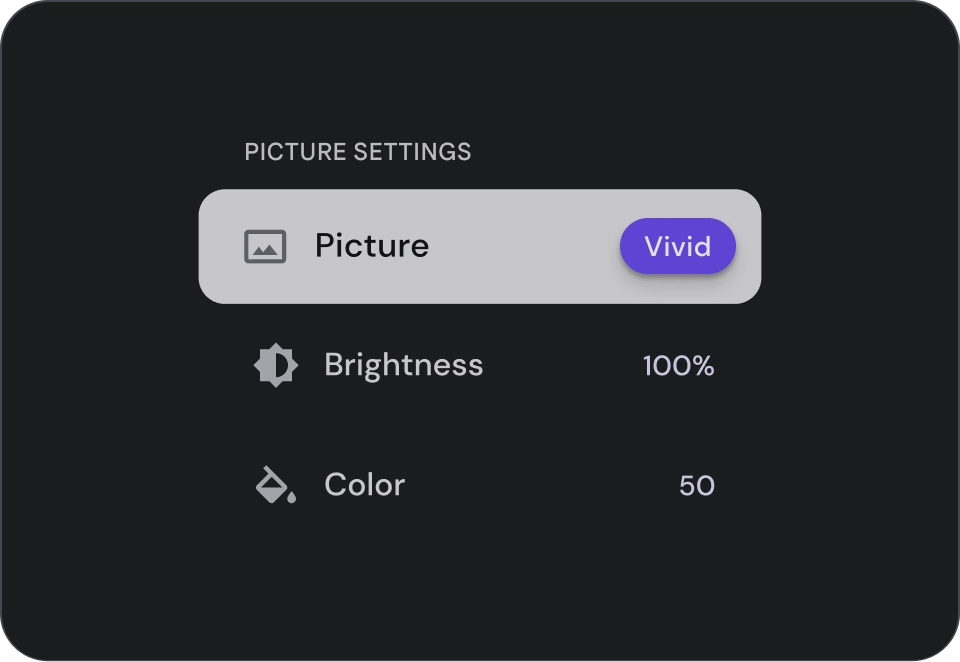
তালিকা আইটেমগুলির জন্য তথ্য এবং কর্ম প্রদর্শন নিয়ন্ত্রণ করে। এগুলিকে তালিকা আইটেমের অগ্রণী বা পিছনের প্রান্তে সারিবদ্ধ করা যেতে পারে।



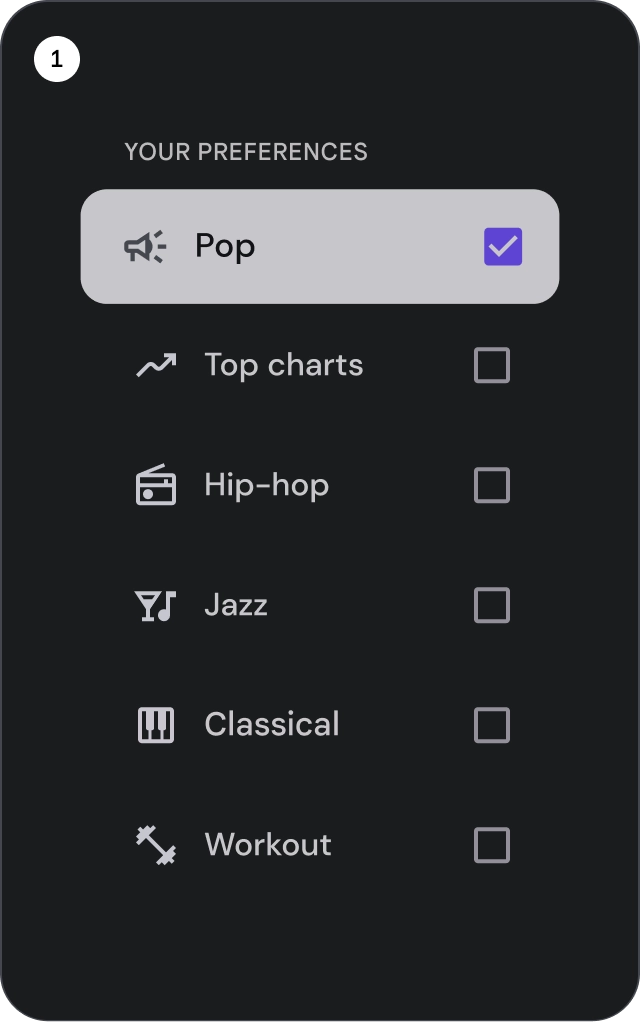
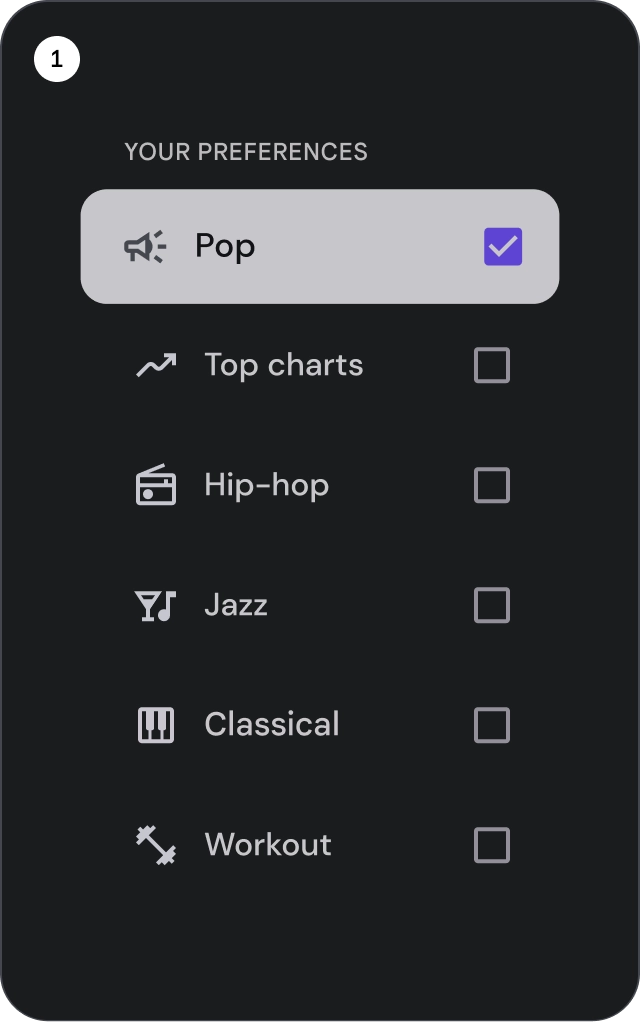
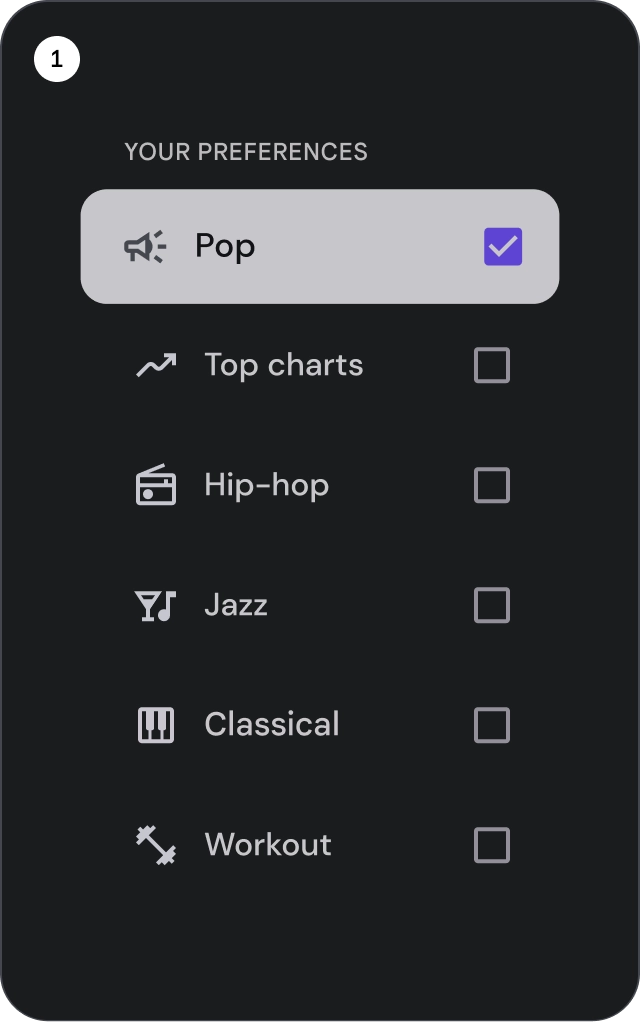
- চেকবক্স : এক বা একাধিক তালিকা আইটেম নির্বাচন করুন।
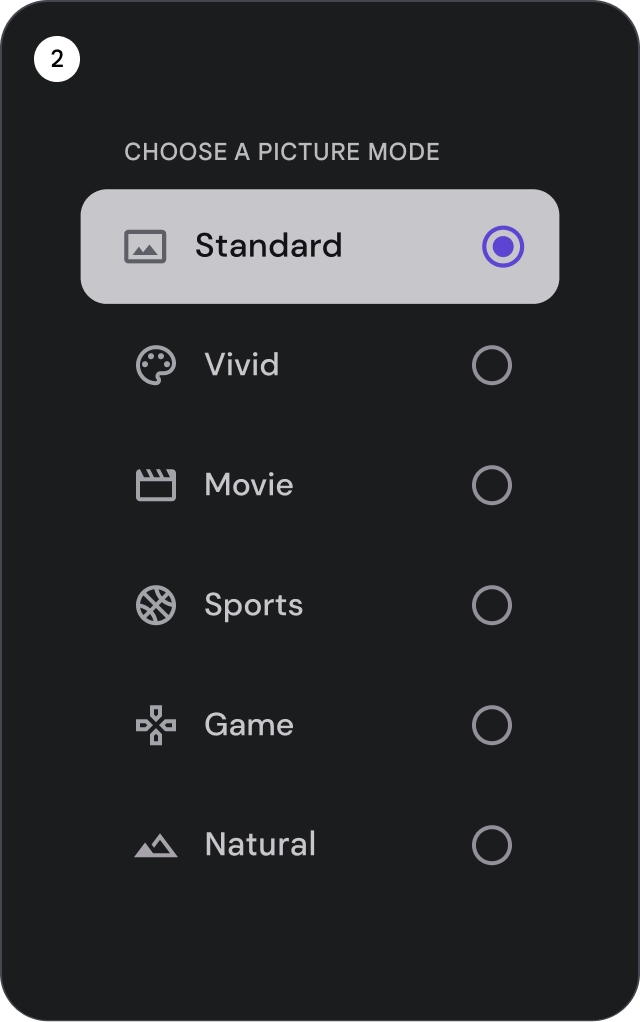
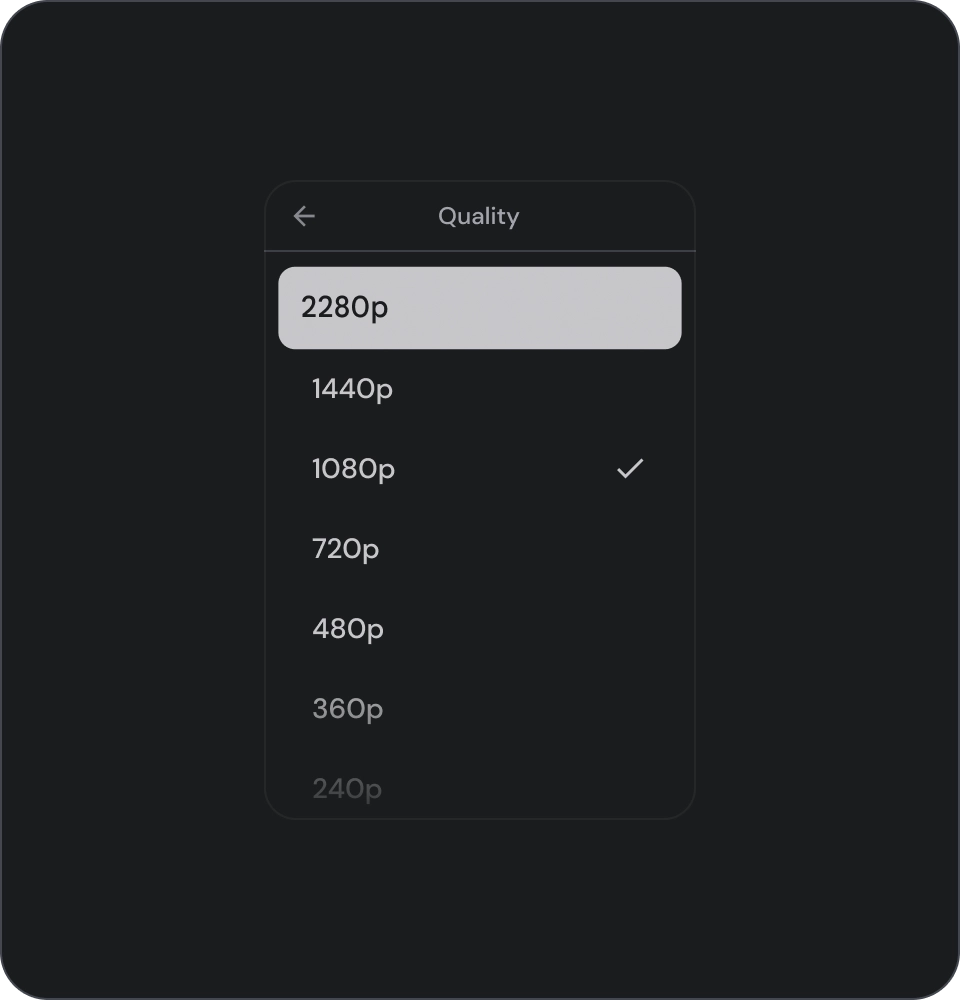
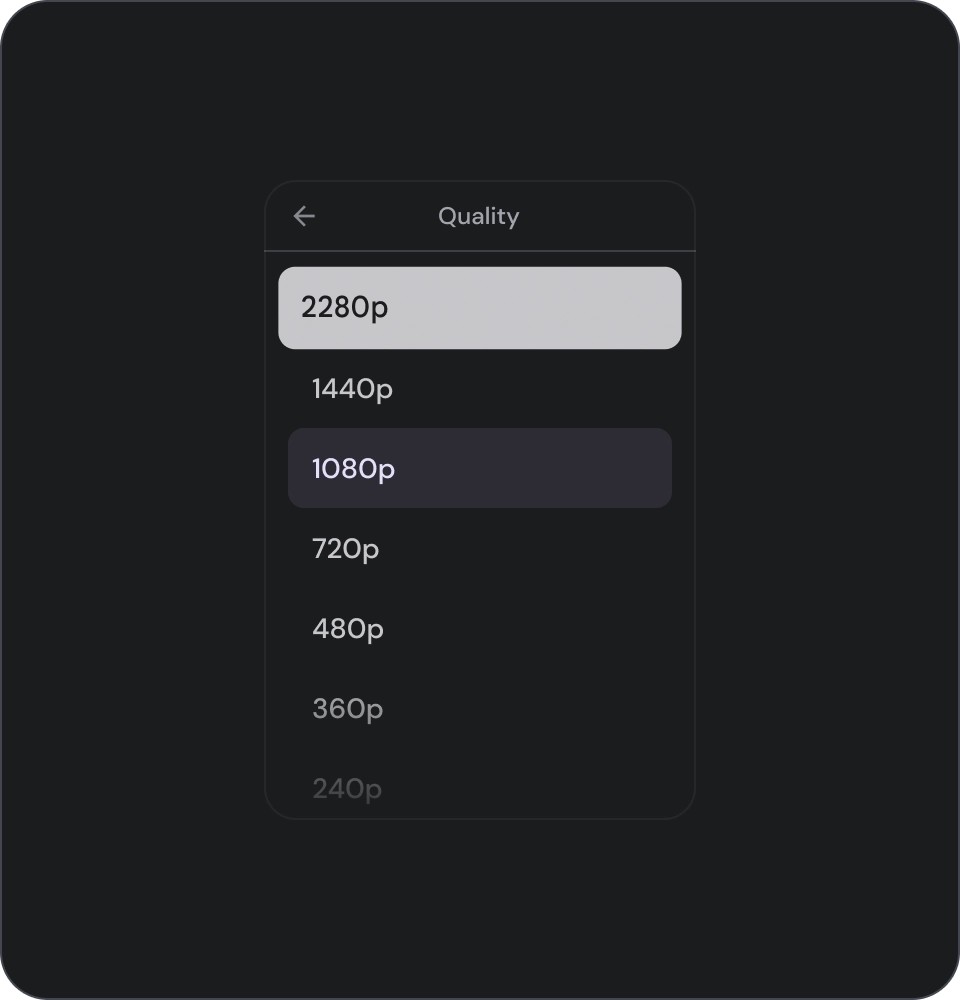
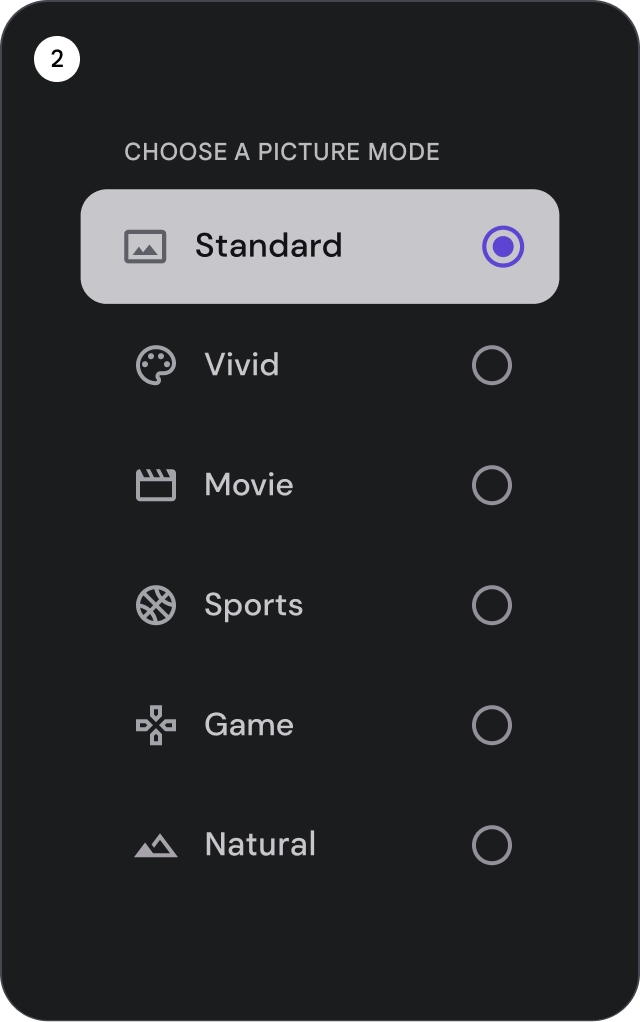
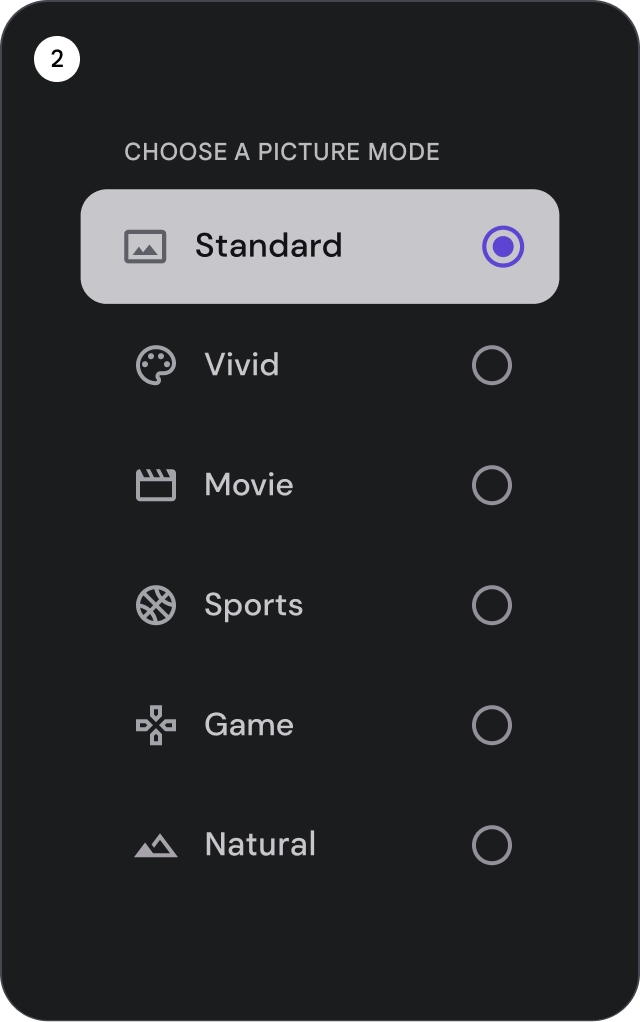
- রেডিও বোতাম : তালিকায় ঠিক একটি আইটেম নির্বাচন করুন।
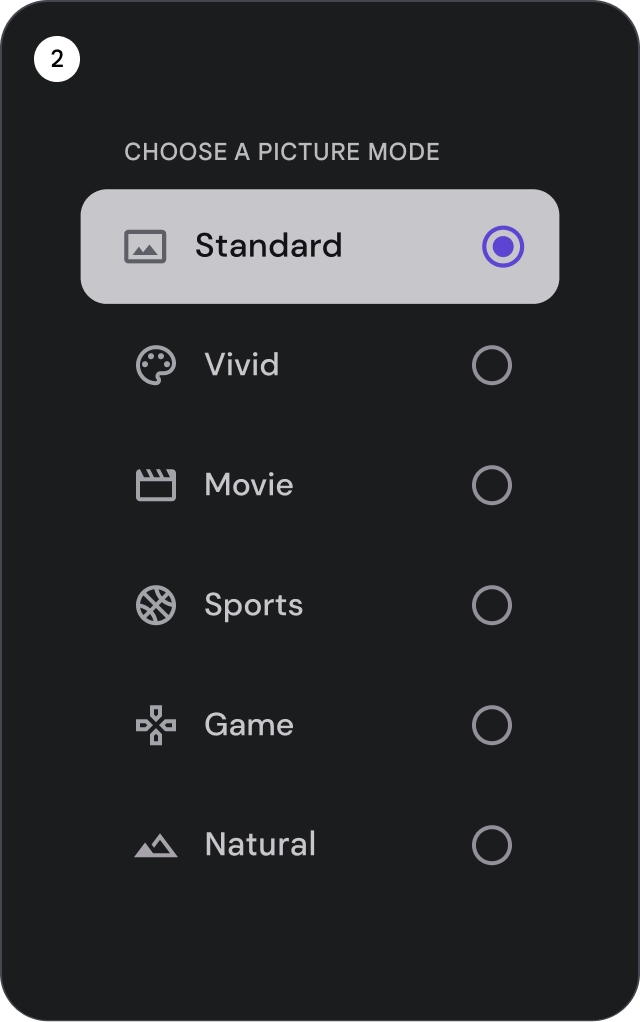
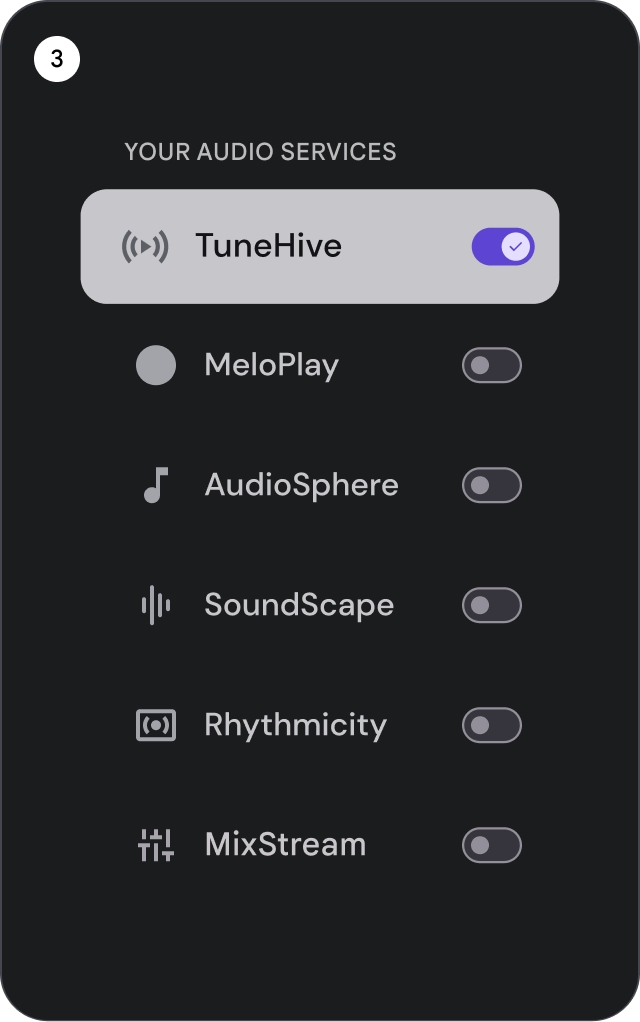
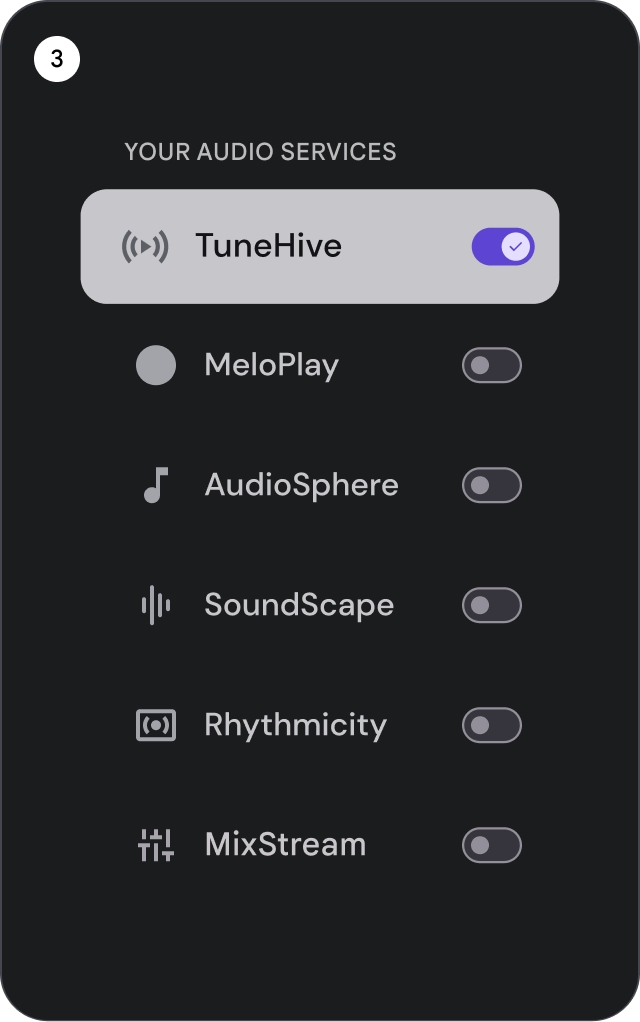
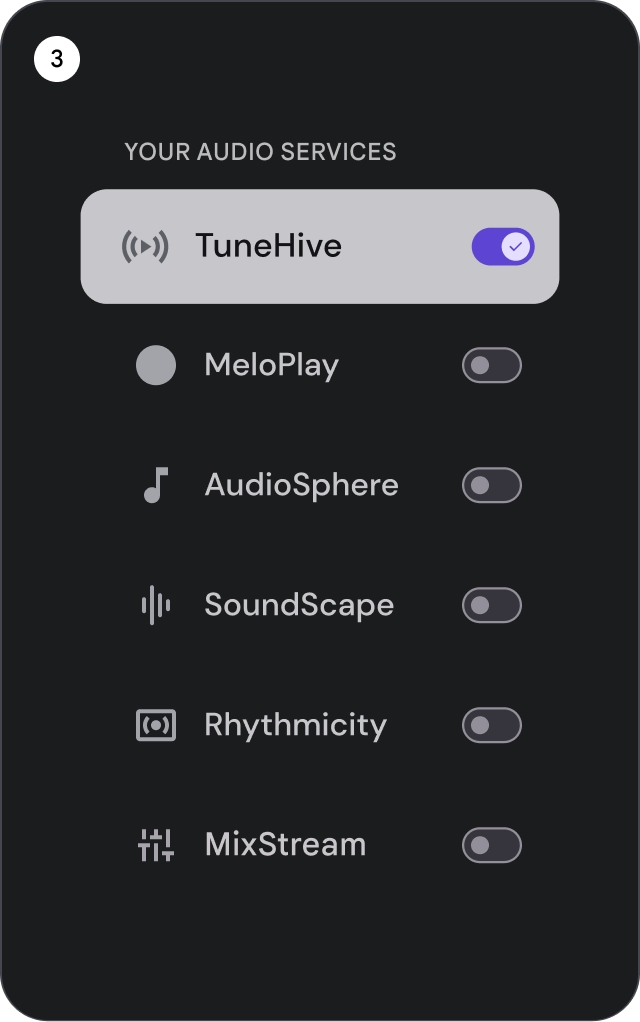
- সুইচ : একটি নিয়ন্ত্রণ চালু বা বন্ধ টগল করুন।

করবেন

করবেন না

করবেন না
আইকন

করবেন

করবেন না
অবতার এবং ছবি
তালিকা আইটেম একটি ব্যক্তি বা সত্তা প্রতিনিধিত্ব করার জন্য একটি বৃত্তাকার ক্রপ ছবি অন্তর্ভুক্ত করতে পারে.
![]()
তালিকা হল এক বা একাধিক সম্পর্কিত আইটেমগুলির একটি চাক্ষুষ উপস্থাপনা। এগুলি সাধারণত বিকল্পগুলির একটি সংগ্রহ প্রদর্শন করতে ব্যবহৃত হয়।

সম্পদ
| টাইপ | লিঙ্ক | স্ট্যাটাস |
|---|---|---|
| ডিজাইন | ডিজাইন সোর্স (ফিগমা) | পাওয়া যায় |
| বাস্তবায়ন | জেটপ্যাক রচনা | পাওয়া যায় |
হাইলাইট
- তালিকাগুলি পাঠ্য বা চিত্রগুলির একটি অবিচ্ছিন্ন সংগ্রহ।
- তালিকাগুলি স্বাভাবিক বোধ করা উচিত এবং স্ক্যানযোগ্য হওয়া উচিত।
- আইকন এবং টেক্সট দ্বারা উপস্থাপিত প্রাথমিক এবং সম্পূরক ক্রিয়াগুলি ধারণকারী আইটেমগুলি নিয়ে তালিকা তৈরি করা হয়।
বৈকল্পিক
তিন ধরনের তালিকা রয়েছে: এক-লাইন তালিকা, দুই-লাইন তালিকা এবং তিন-লাইন তালিকা।

- এক-লাইন তালিকা : প্রতিটি আইটেমের সাথে যোগাযোগ করার জন্য একটি একক লাইন। এই সহজ নকশা নিশ্চিত করে যে প্রতিটি আইটেম অন্য থেকে স্পষ্টভাবে আলাদা।
- দুই-লাইন তালিকা : প্রতিটি আইটেমের সাথে যোগাযোগ করতে দুটি সমান্তরাল লাইন ব্যবহার করে। এই কাঠামোগত নকশা প্রাকৃতিক পাঠযোগ্যতা নিশ্চিত করে এবং জ্ঞানীয় ওভারলোড এড়ায়।
- তিন-লাইন তালিকা : প্রতিটি আইটেম উপস্থাপন করতে তিনটি সমান্তরাল রেখা ব্যবহার করে। এই আলংকারিক নকশা একটি উচ্চ স্তরের চাক্ষুষ বিশিষ্টতা তৈরি করে।
অ্যানাটমি

- আইকন : একটি ছোট গ্রাফিক যা একটি নির্দিষ্ট বস্তু বা ক্রিয়াকে প্রতিনিধিত্ব করে, প্রায়শই একটি ধারণা বা ধারণাকে দৃশ্যত যোগাযোগ করতে ব্যবহৃত হয়।
- ওভারলাইন : শিরোনাম বা উপশিরোনামের উপরে প্রদর্শিত পাঠ্যের একটি ছোট লাইন, প্রায়শই অতিরিক্ত প্রসঙ্গ বা জোর দিতে ব্যবহৃত হয়।
- শিরোনাম : পাঠ্যের একটি বড়, গাঢ় লাইন যা একটি ডিজাইন উপাদান বা পৃষ্ঠার প্রধান শিরোনাম হিসাবে কাজ করে।
- উপশিরোনাম : পাঠ্যের একটি ছোট লাইন যা একটি প্রধান শিরোনামের নীচে অতিরিক্ত তথ্য বা প্রসঙ্গ প্রদান করে।
- নিয়ন্ত্রণ : একটি ইন্টারেক্টিভ উপাদান যা ব্যবহারকারীকে একটি সিদ্ধান্ত ইনপুট করতে দেয়।
রাজ্যগুলি

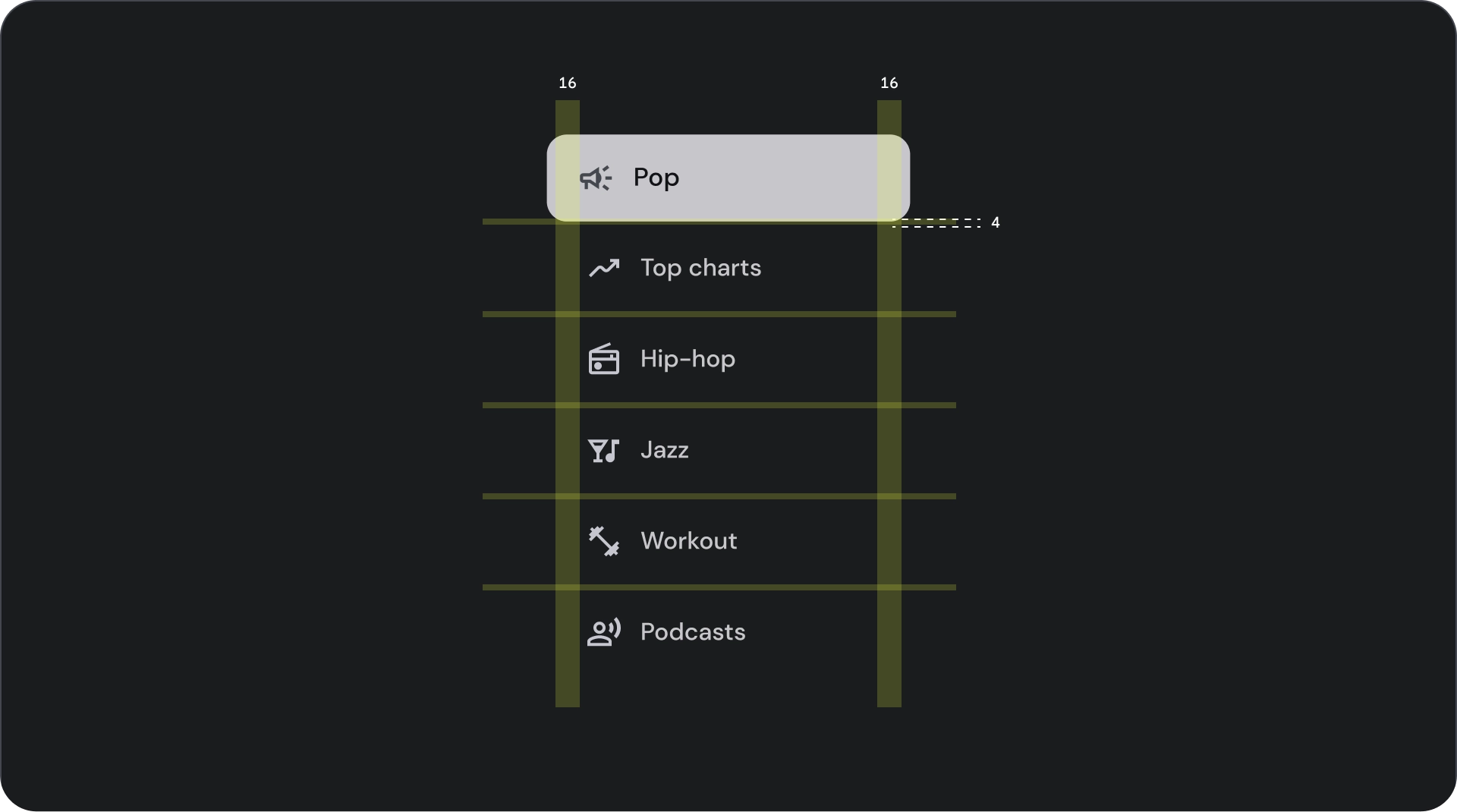
স্পেক



ব্যবহার
তালিকাগুলি টেক্সট এবং চিত্রগুলির উল্লম্বভাবে সংগঠিত গ্রুপ। পড়ার বোঝার জন্য অপ্টিমাইজ করা, একটি তালিকা আইটেমগুলির একটি অবিচ্ছিন্ন কলাম নিয়ে গঠিত। তালিকার আইটেমগুলিতে আইকন এবং পাঠ্য দ্বারা উপস্থাপিত প্রাথমিক এবং সম্পূরক ক্রিয়া থাকতে পারে।

করবেন

সতর্কতা
নির্বাচন নিয়ন্ত্রণ
তালিকা আইটেমগুলির জন্য তথ্য এবং কর্ম প্রদর্শন নিয়ন্ত্রণ করে। এগুলিকে তালিকা আইটেমের অগ্রণী বা পিছনের প্রান্তে সারিবদ্ধ করা যেতে পারে।



- চেকবক্স : এক বা একাধিক তালিকা আইটেম নির্বাচন করুন।
- রেডিও বোতাম : তালিকায় ঠিক একটি আইটেম নির্বাচন করুন।
- সুইচ : একটি নিয়ন্ত্রণ চালু বা বন্ধ টগল করুন।

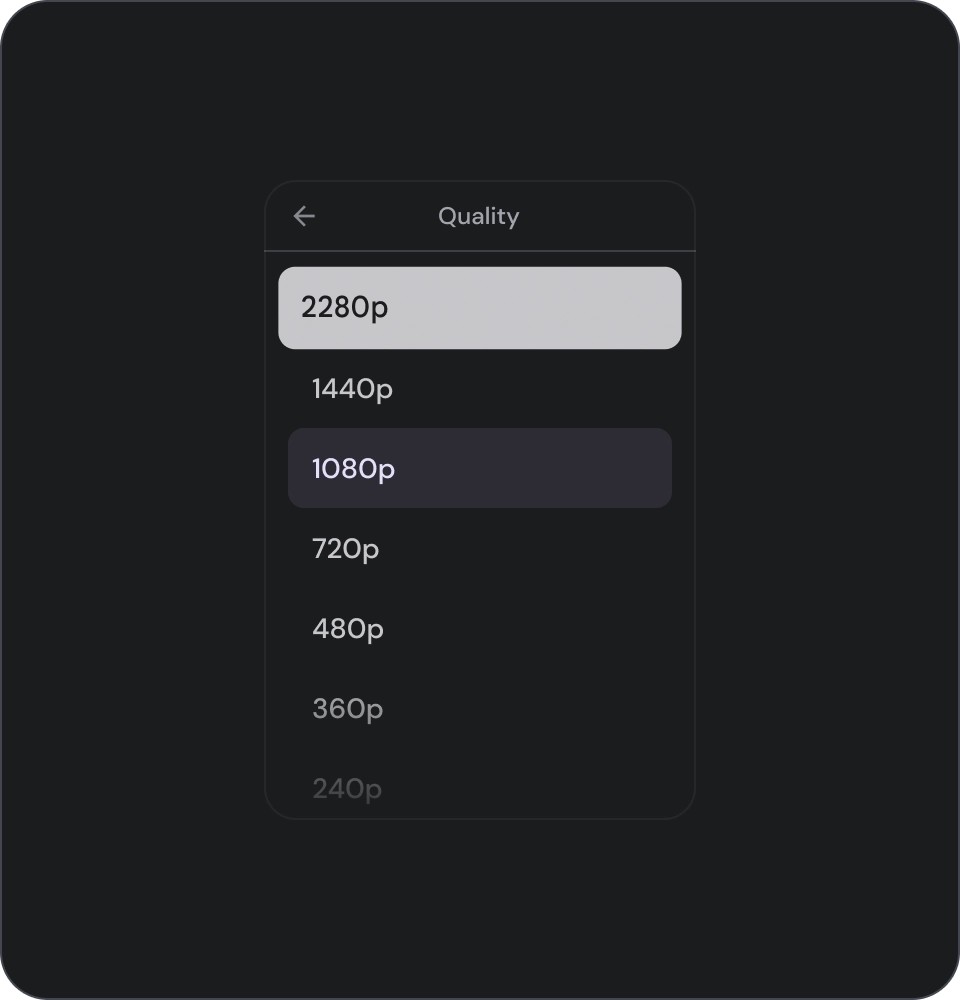
করবেন

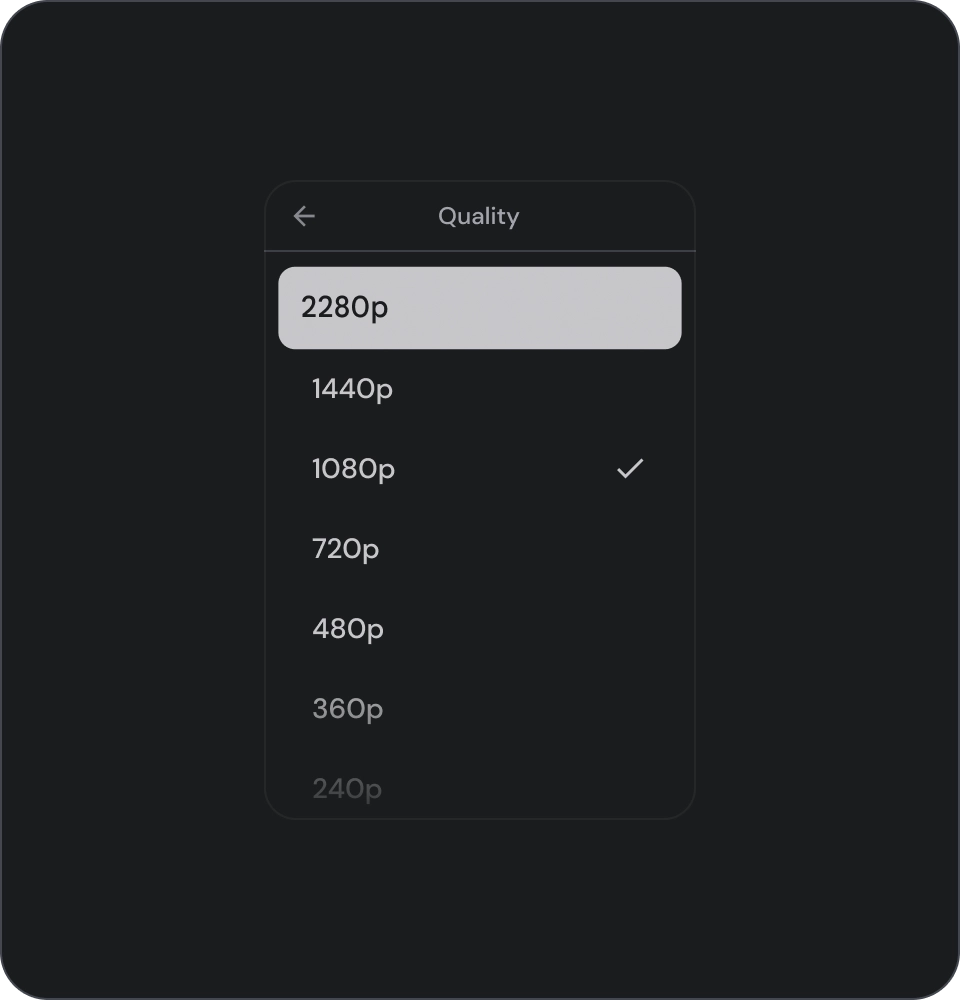
করবেন না

করবেন না
আইকন

করবেন

করবেন না
অবতার এবং ছবি
তালিকা আইটেম একটি ব্যক্তি বা সত্তা প্রতিনিধিত্ব করার জন্য একটি বৃত্তাকার ক্রপ ছবি অন্তর্ভুক্ত করতে পারে.
![]()
তালিকা হল এক বা একাধিক সম্পর্কিত আইটেমগুলির একটি চাক্ষুষ উপস্থাপনা। এগুলি সাধারণত বিকল্পগুলির একটি সংগ্রহ প্রদর্শন করতে ব্যবহৃত হয়।

সম্পদ
| টাইপ | লিঙ্ক | স্ট্যাটাস |
|---|---|---|
| ডিজাইন | ডিজাইন সোর্স (ফিগমা) | পাওয়া যায় |
| বাস্তবায়ন | জেটপ্যাক রচনা | পাওয়া যায় |
হাইলাইট
- তালিকাগুলি পাঠ্য বা চিত্রগুলির একটি অবিচ্ছিন্ন সংগ্রহ।
- তালিকাগুলি স্বাভাবিক বোধ করা উচিত এবং স্ক্যানযোগ্য হওয়া উচিত।
- আইকন এবং টেক্সট দ্বারা উপস্থাপিত প্রাথমিক এবং সম্পূরক ক্রিয়াগুলি ধারণকারী আইটেমগুলি নিয়ে তালিকা তৈরি করা হয়।
বৈকল্পিক
তিন ধরনের তালিকা রয়েছে: এক-লাইন তালিকা, দুই-লাইন তালিকা এবং তিন-লাইন তালিকা।

- এক-লাইন তালিকা : প্রতিটি আইটেমের সাথে যোগাযোগ করার জন্য একটি একক লাইন। এই সহজ নকশা নিশ্চিত করে যে প্রতিটি আইটেম অন্য থেকে স্পষ্টভাবে আলাদা।
- দুই-লাইন তালিকা : প্রতিটি আইটেমের সাথে যোগাযোগ করতে দুটি সমান্তরাল লাইন ব্যবহার করে। এই কাঠামোগত নকশা প্রাকৃতিক পাঠযোগ্যতা নিশ্চিত করে এবং জ্ঞানীয় ওভারলোড এড়ায়।
- তিন-লাইন তালিকা : প্রতিটি আইটেম উপস্থাপন করতে তিনটি সমান্তরাল রেখা ব্যবহার করে। এই আলংকারিক নকশা একটি উচ্চ স্তরের চাক্ষুষ বিশিষ্টতা তৈরি করে।
অ্যানাটমি

- আইকন : একটি ছোট গ্রাফিক যা একটি নির্দিষ্ট বস্তু বা ক্রিয়াকে প্রতিনিধিত্ব করে, প্রায়শই একটি ধারণা বা ধারণাকে দৃশ্যত যোগাযোগ করতে ব্যবহৃত হয়।
- ওভারলাইন : শিরোনাম বা উপশিরোনামের উপরে প্রদর্শিত পাঠ্যের একটি ছোট লাইন, প্রায়শই অতিরিক্ত প্রসঙ্গ বা জোর দিতে ব্যবহৃত হয়।
- শিরোনাম : পাঠ্যের একটি বড়, গাঢ় লাইন যা একটি ডিজাইন উপাদান বা পৃষ্ঠার প্রধান শিরোনাম হিসাবে কাজ করে।
- উপশিরোনাম : পাঠ্যের একটি ছোট লাইন যা একটি প্রধান শিরোনামের নীচে অতিরিক্ত তথ্য বা প্রসঙ্গ প্রদান করে।
- নিয়ন্ত্রণ : একটি ইন্টারেক্টিভ উপাদান যা ব্যবহারকারীকে একটি সিদ্ধান্ত ইনপুট করতে দেয়।
রাজ্যগুলি

স্পেক



ব্যবহার
তালিকাগুলি টেক্সট এবং চিত্রগুলির উল্লম্বভাবে সংগঠিত গ্রুপ। পড়ার বোঝার জন্য অপ্টিমাইজ করা, একটি তালিকা আইটেমগুলির একটি অবিচ্ছিন্ন কলাম নিয়ে গঠিত। তালিকার আইটেমগুলিতে আইকন এবং পাঠ্য দ্বারা উপস্থাপিত প্রাথমিক এবং সম্পূরক ক্রিয়া থাকতে পারে।

করবেন

সতর্কতা
নির্বাচন নিয়ন্ত্রণ
তালিকা আইটেমগুলির জন্য তথ্য এবং কর্ম প্রদর্শন নিয়ন্ত্রণ করে। এগুলিকে তালিকা আইটেমের অগ্রণী বা পিছনের প্রান্তে সারিবদ্ধ করা যেতে পারে।



- চেকবক্স : এক বা একাধিক তালিকা আইটেম নির্বাচন করুন।
- রেডিও বোতাম : তালিকায় ঠিক একটি আইটেম নির্বাচন করুন।
- সুইচ : একটি নিয়ন্ত্রণ চালু বা বন্ধ টগল করুন।

করবেন

করবেন না

করবেন না
আইকন

করবেন

করবেন না
অবতার এবং ছবি
তালিকা আইটেম একটি ব্যক্তি বা সত্তা প্রতিনিধিত্ব করার জন্য একটি বৃত্তাকার ক্রপ ছবি অন্তর্ভুক্ত করতে পারে.
![]()
তালিকা হল এক বা একাধিক সম্পর্কিত আইটেমগুলির একটি চাক্ষুষ উপস্থাপনা। এগুলি সাধারণত বিকল্পগুলির একটি সংগ্রহ প্রদর্শন করতে ব্যবহৃত হয়।

সম্পদ
| টাইপ | লিঙ্ক | স্ট্যাটাস |
|---|---|---|
| ডিজাইন | ডিজাইন সোর্স (ফিগমা) | পাওয়া যায় |
| বাস্তবায়ন | জেটপ্যাক রচনা | পাওয়া যায় |
হাইলাইট
- তালিকাগুলি পাঠ্য বা চিত্রগুলির একটি অবিচ্ছিন্ন সংগ্রহ।
- তালিকাগুলি স্বাভাবিক বোধ করা উচিত এবং স্ক্যানযোগ্য হওয়া উচিত।
- আইকন এবং টেক্সট দ্বারা উপস্থাপিত প্রাথমিক এবং সম্পূরক ক্রিয়াগুলি ধারণকারী আইটেমগুলি নিয়ে তালিকা তৈরি করা হয়।
বৈকল্পিক
তিন ধরনের তালিকা রয়েছে: এক-লাইন তালিকা, দুই-লাইন তালিকা এবং তিন-লাইন তালিকা।

- এক-লাইন তালিকা : প্রতিটি আইটেমের সাথে যোগাযোগ করার জন্য একটি একক লাইন। এই সহজ নকশা নিশ্চিত করে যে প্রতিটি আইটেম অন্য থেকে স্পষ্টভাবে আলাদা।
- দুই-লাইন তালিকা : প্রতিটি আইটেমের সাথে যোগাযোগ করতে দুটি সমান্তরাল লাইন ব্যবহার করে। এই কাঠামোগত নকশা প্রাকৃতিক পাঠযোগ্যতা নিশ্চিত করে এবং জ্ঞানীয় ওভারলোড এড়ায়।
- তিন-লাইন তালিকা : প্রতিটি আইটেম উপস্থাপন করতে তিনটি সমান্তরাল রেখা ব্যবহার করে। এই আলংকারিক নকশা একটি উচ্চ স্তরের চাক্ষুষ বিশিষ্টতা তৈরি করে।
অ্যানাটমি

- আইকন : একটি ছোট গ্রাফিক যা একটি নির্দিষ্ট বস্তু বা ক্রিয়াকে প্রতিনিধিত্ব করে, প্রায়শই একটি ধারণা বা ধারণাকে দৃশ্যত যোগাযোগ করতে ব্যবহৃত হয়।
- ওভারলাইন : শিরোনাম বা উপশিরোনামের উপরে প্রদর্শিত পাঠ্যের একটি ছোট লাইন, প্রায়শই অতিরিক্ত প্রসঙ্গ বা জোর দিতে ব্যবহৃত হয়।
- শিরোনাম : পাঠ্যের একটি বড়, গাঢ় লাইন যা একটি ডিজাইন উপাদান বা পৃষ্ঠার প্রধান শিরোনাম হিসাবে কাজ করে।
- উপশিরোনাম : পাঠ্যের একটি ছোট লাইন যা একটি প্রধান শিরোনামের নীচে অতিরিক্ত তথ্য বা প্রসঙ্গ প্রদান করে।
- নিয়ন্ত্রণ : একটি ইন্টারেক্টিভ উপাদান যা ব্যবহারকারীকে একটি সিদ্ধান্ত ইনপুট করতে দেয়।
রাজ্যগুলি

স্পেক



ব্যবহার
তালিকাগুলি টেক্সট এবং চিত্রগুলির উল্লম্বভাবে সংগঠিত গ্রুপ। পড়ার বোঝার জন্য অপ্টিমাইজ করা, একটি তালিকা আইটেমগুলির একটি অবিচ্ছিন্ন কলাম নিয়ে গঠিত। তালিকার আইটেমগুলিতে আইকন এবং পাঠ্য দ্বারা উপস্থাপিত প্রাথমিক এবং সম্পূরক ক্রিয়া থাকতে পারে।

করবেন

সতর্কতা
নির্বাচন নিয়ন্ত্রণ
তালিকা আইটেমগুলির জন্য তথ্য এবং কর্ম প্রদর্শন নিয়ন্ত্রণ করে। এগুলিকে তালিকা আইটেমের অগ্রণী বা পিছনের প্রান্তে সারিবদ্ধ করা যেতে পারে।



- চেকবক্স : এক বা একাধিক তালিকা আইটেম নির্বাচন করুন।
- রেডিও বোতাম : তালিকায় ঠিক একটি আইটেম নির্বাচন করুন।
- সুইচ : একটি নিয়ন্ত্রণ চালু বা বন্ধ টগল করুন।

করবেন

করবেন না

করবেন না
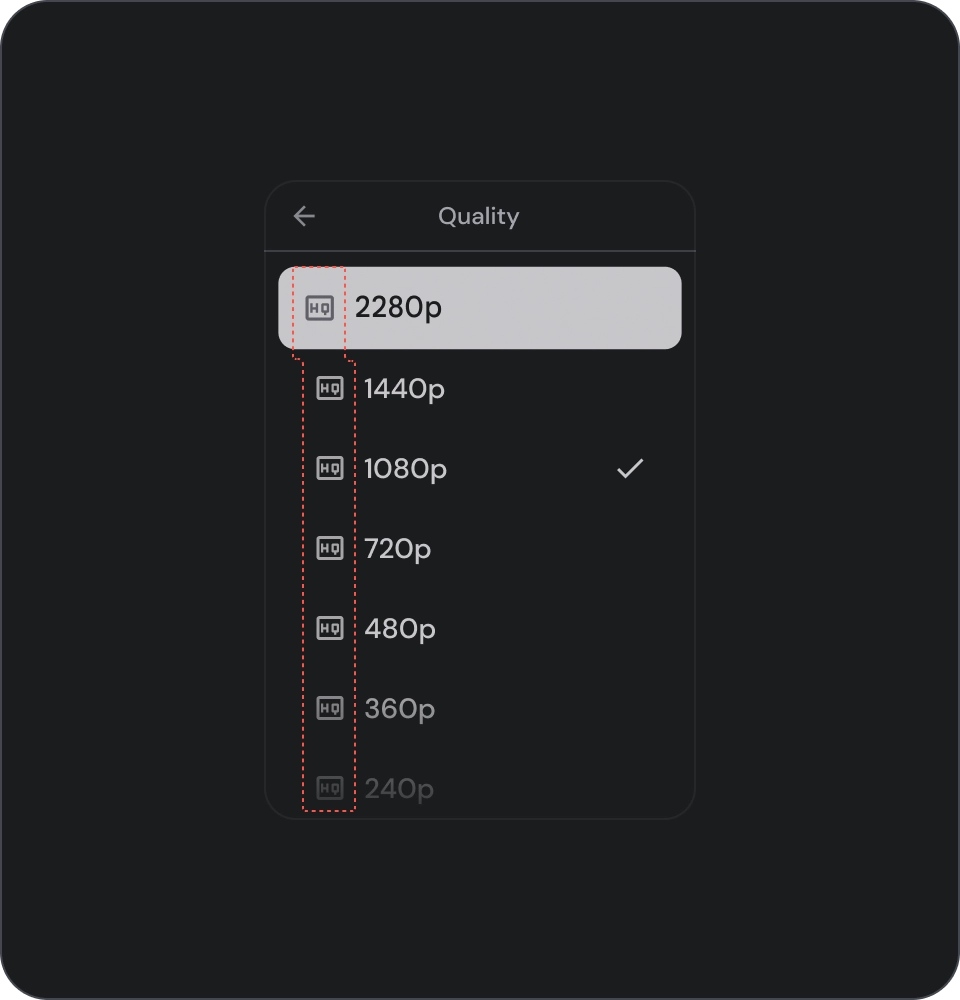
আইকন

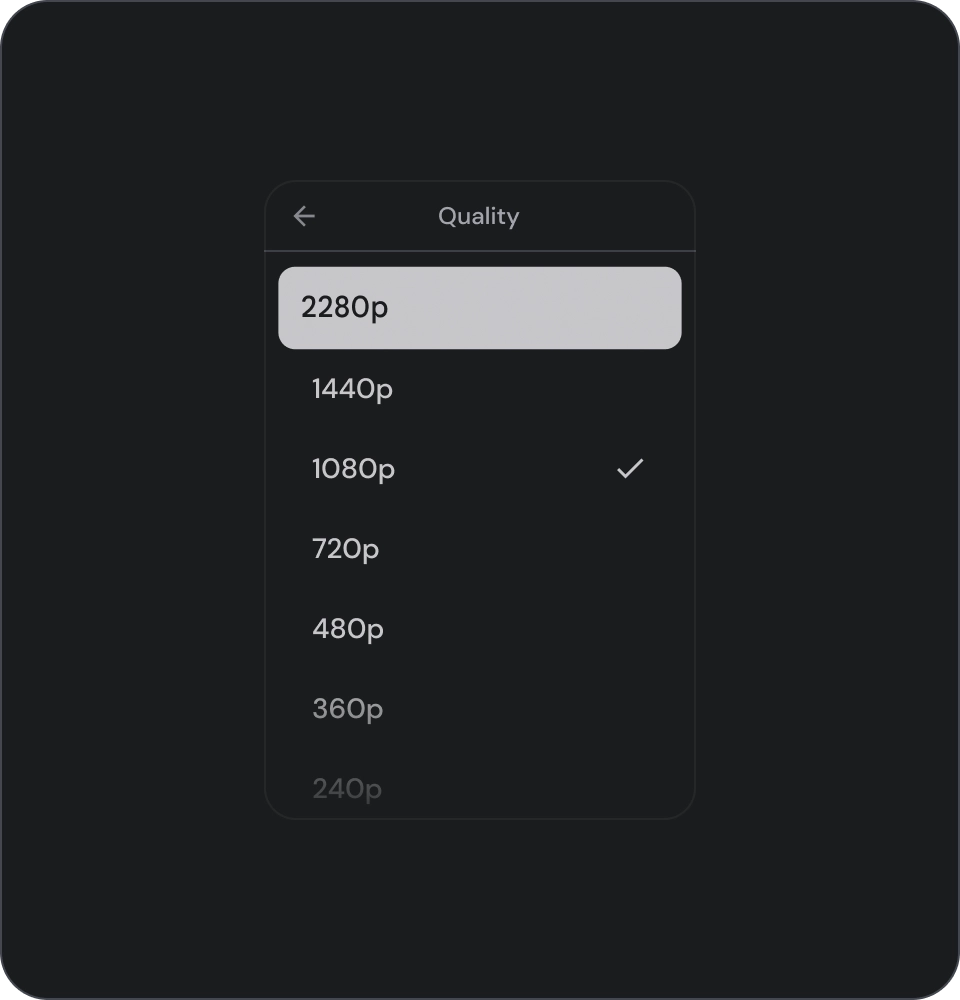
করবেন

করবেন না
অবতার এবং ছবি
তালিকা আইটেম একটি ব্যক্তি বা সত্তা প্রতিনিধিত্ব করার জন্য একটি বৃত্তাকার ক্রপ ছবি অন্তর্ভুক্ত করতে পারে.
![]()

