列表是对一个或多个相关项的直观表示。它们通常用于显示一组选项。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计来源 (Figma) | 可用 |
| 实现 | Jetpack Compose | 可用 |
亮点
- 列表是文本或图片的连续集合。
- 列表应给人以自然的感觉,并且易于浏览。
- 列表由包含主要操作和补充操作(以图标和文本表示)的项组成。
变体
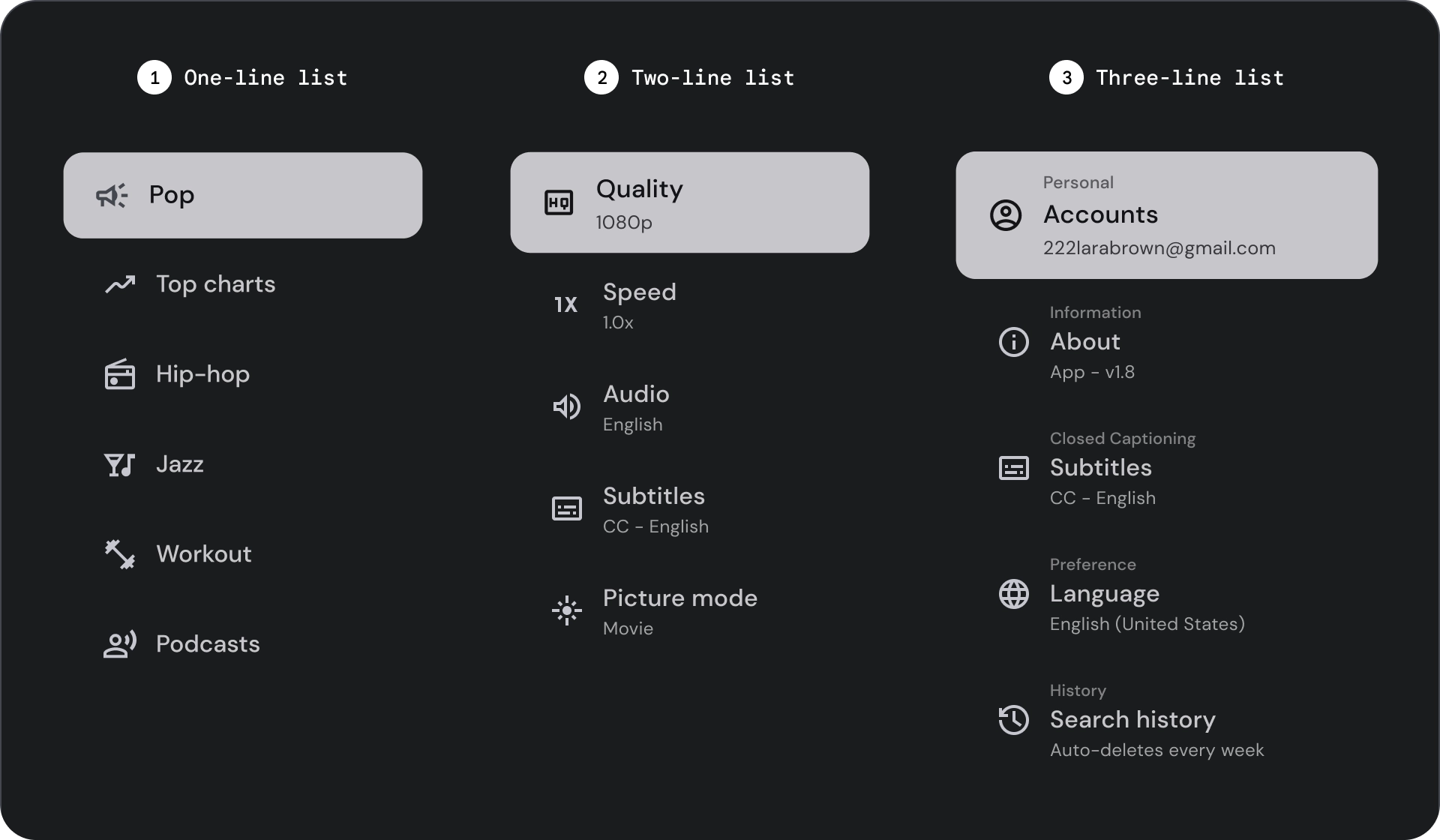
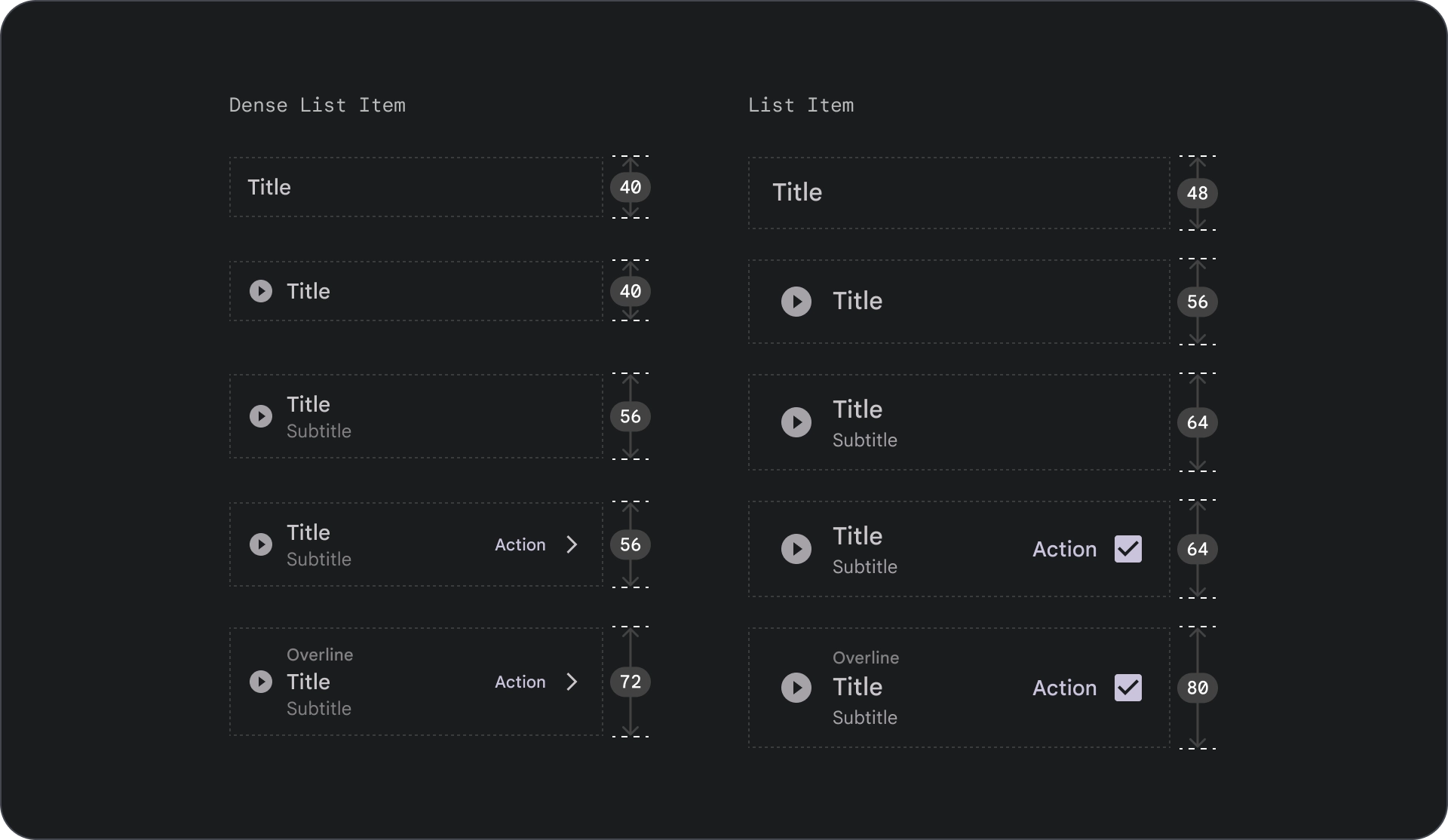
列表有三种类型:单行列表、双行列表和三行列表。

- 单行列表:使用单行来传达每个项。这种简单的设计可确保每项内容都与其他内容明显区分开来。
- 两行列表:使用两条平行线来传达每项内容。这种结构化设计可确保自然易读,并避免认知过载。
- 三线列表:使用三条平行线来表示每项内容。这种装饰设计可营造出极高的视觉醒目度。
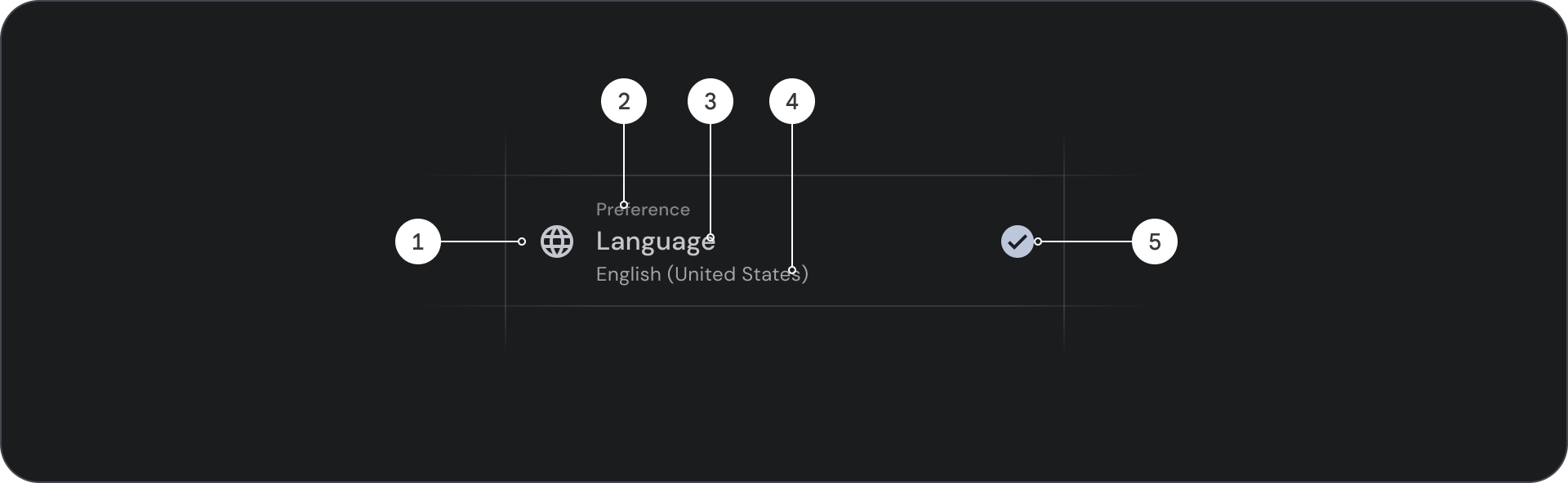
解剖学

- 图标:表示特定对象或操作的小图形,通常用于直观地传达想法或概念。
- 上线:显示在标题或副标题上方的短文本行,通常用于提供更多背景信息或强调内容。
- 标题:大号粗体文本,用作设计元素或网页的主要标题。
- 副标题:在主标题下方提供额外信息或背景信息的一行较小文本。
- 控件:一种交互元素,可让用户输入决策。
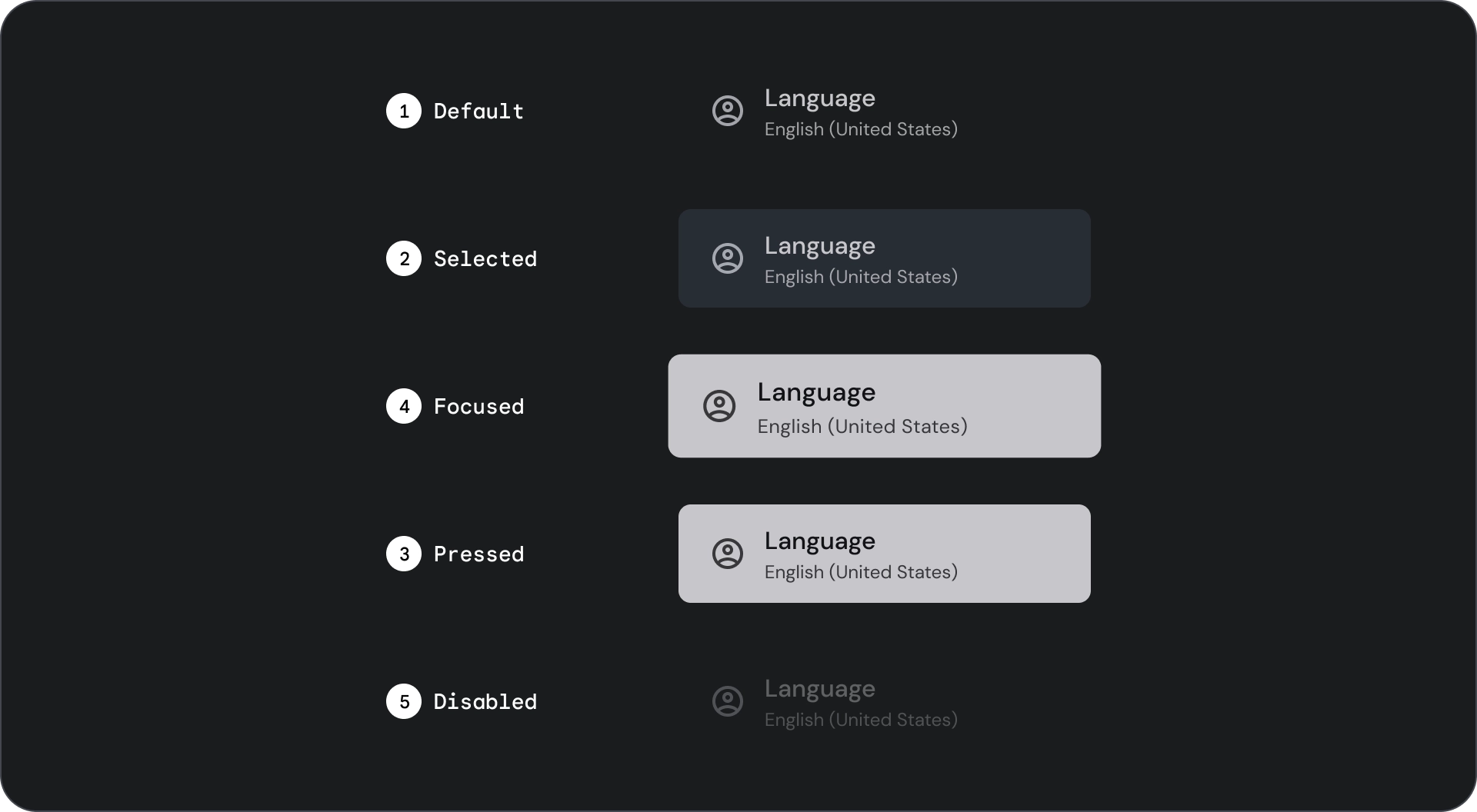
状态

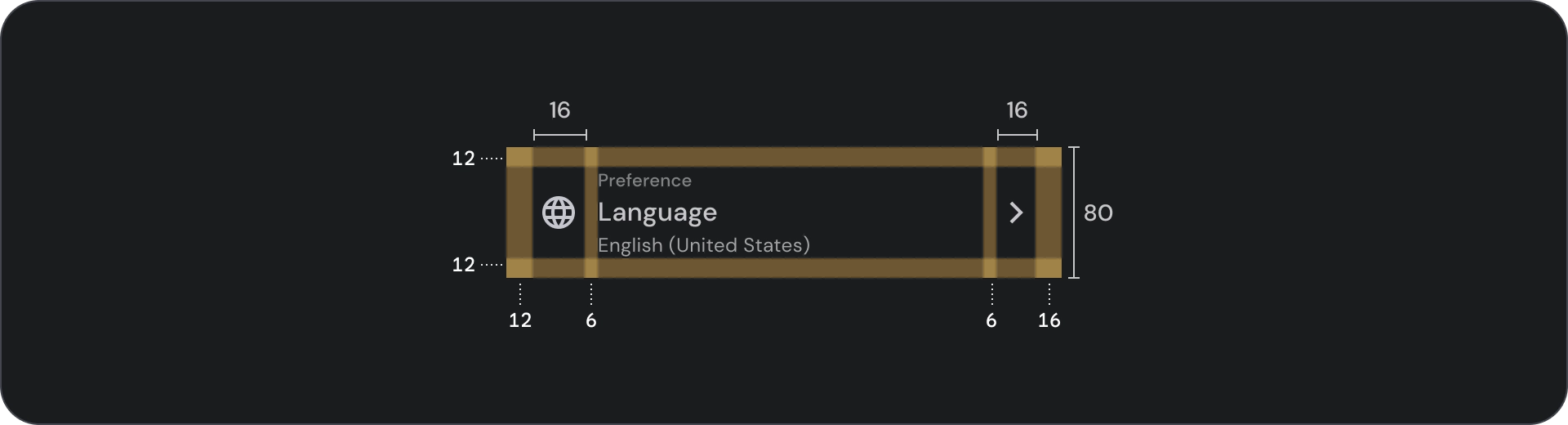
规格



用法
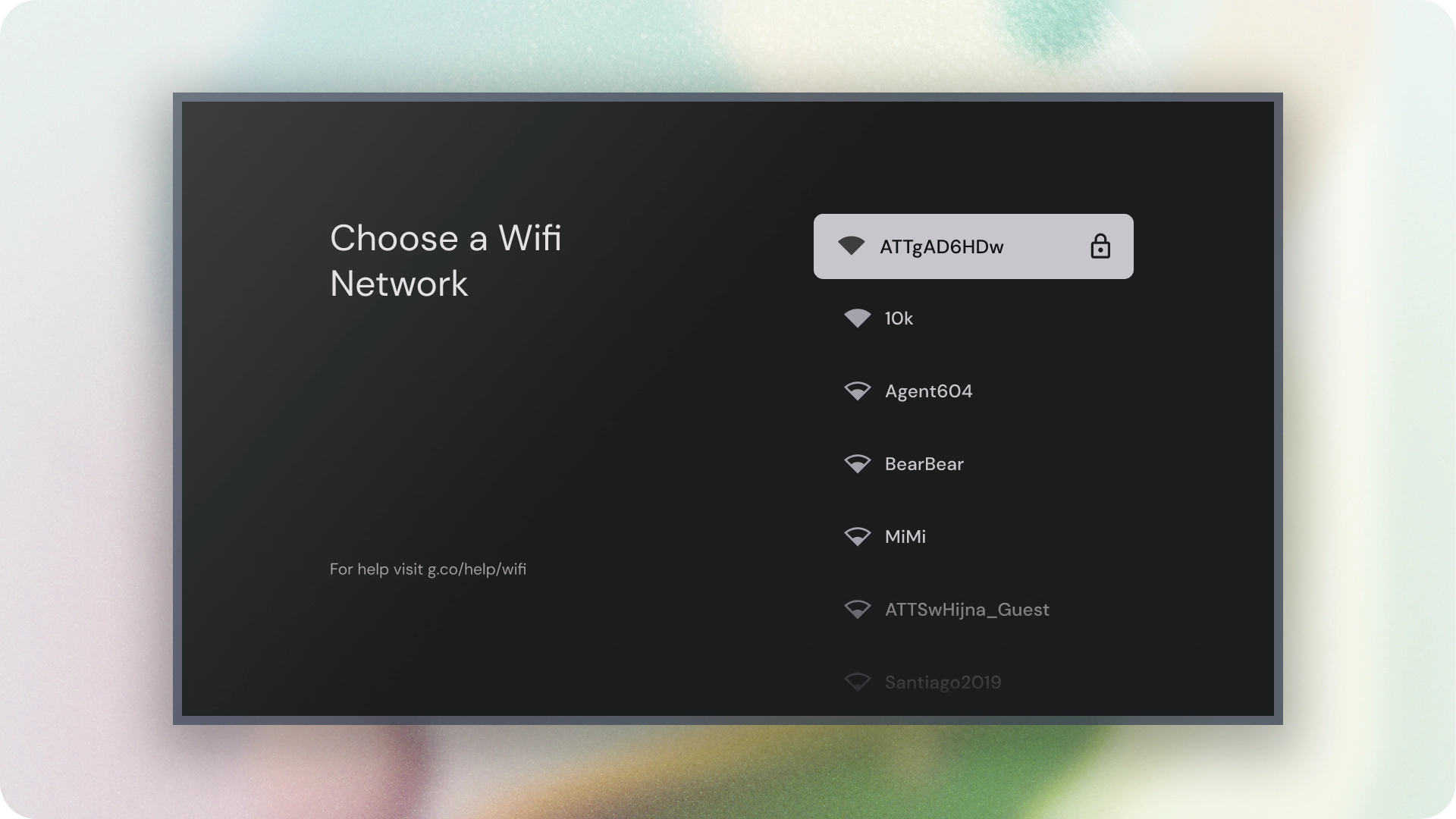
列表是垂直排列的文本和图片组。列表由单个连续的项列组成,专为提高阅读理解能力而优化。列表项可以包含由图标和文本表示的主要操作和补充操作。

正确做法
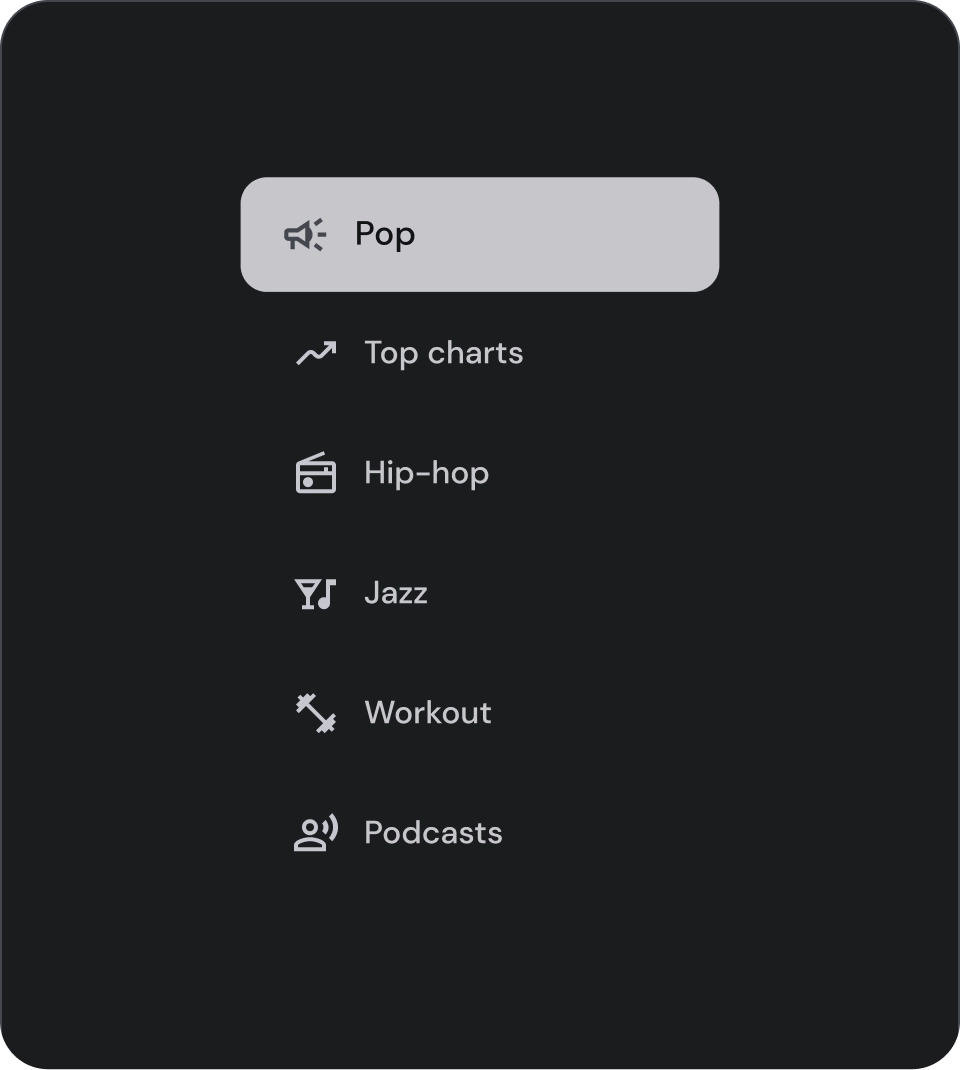
列表项不是按钮。这些项没有容器。默认情况下,列表项处于未选中和未聚焦状态。

注意
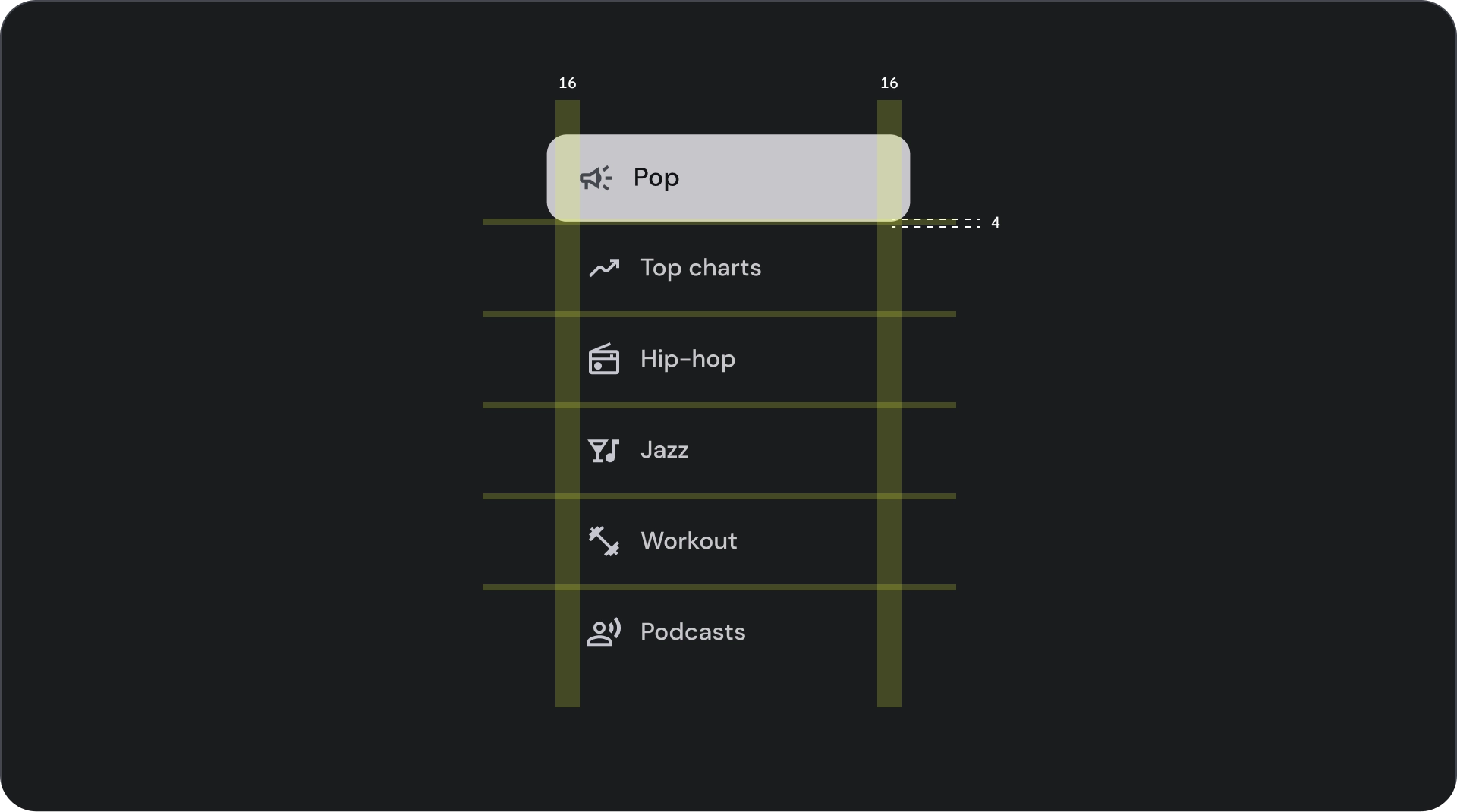
仅在必要时为列表项使用容器背景。
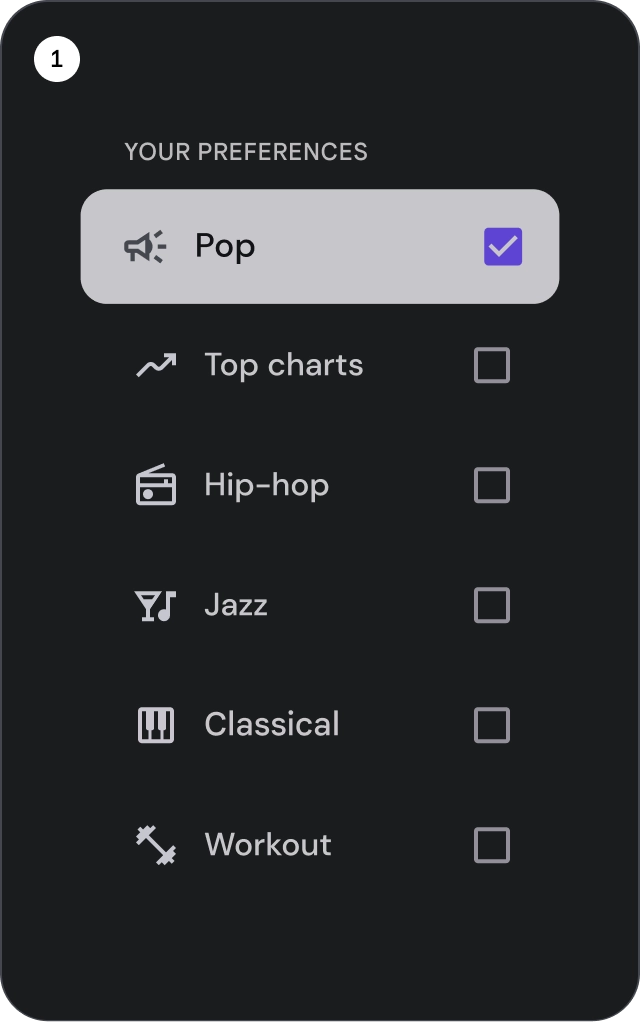
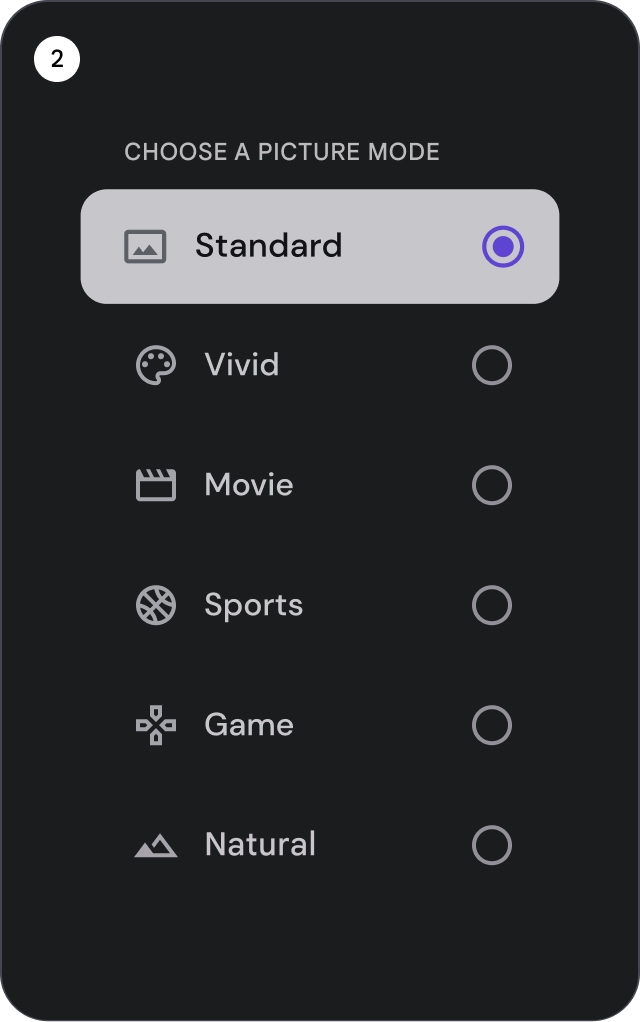
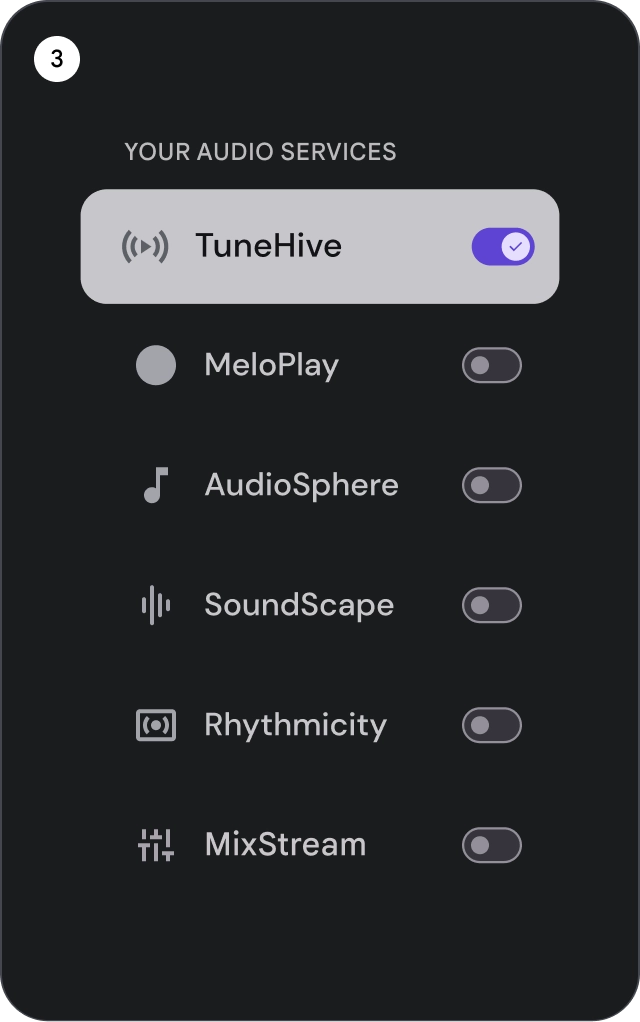
选择控件
控件用于显示列表项的信息和操作。它们可以与列表项的前端或后端对齐。



- 复选框:选择一个或多个列表项。
- 单选按钮:从列表中选择一个且仅选择一个项。
- 开关:开启或关闭控件。

正确做法
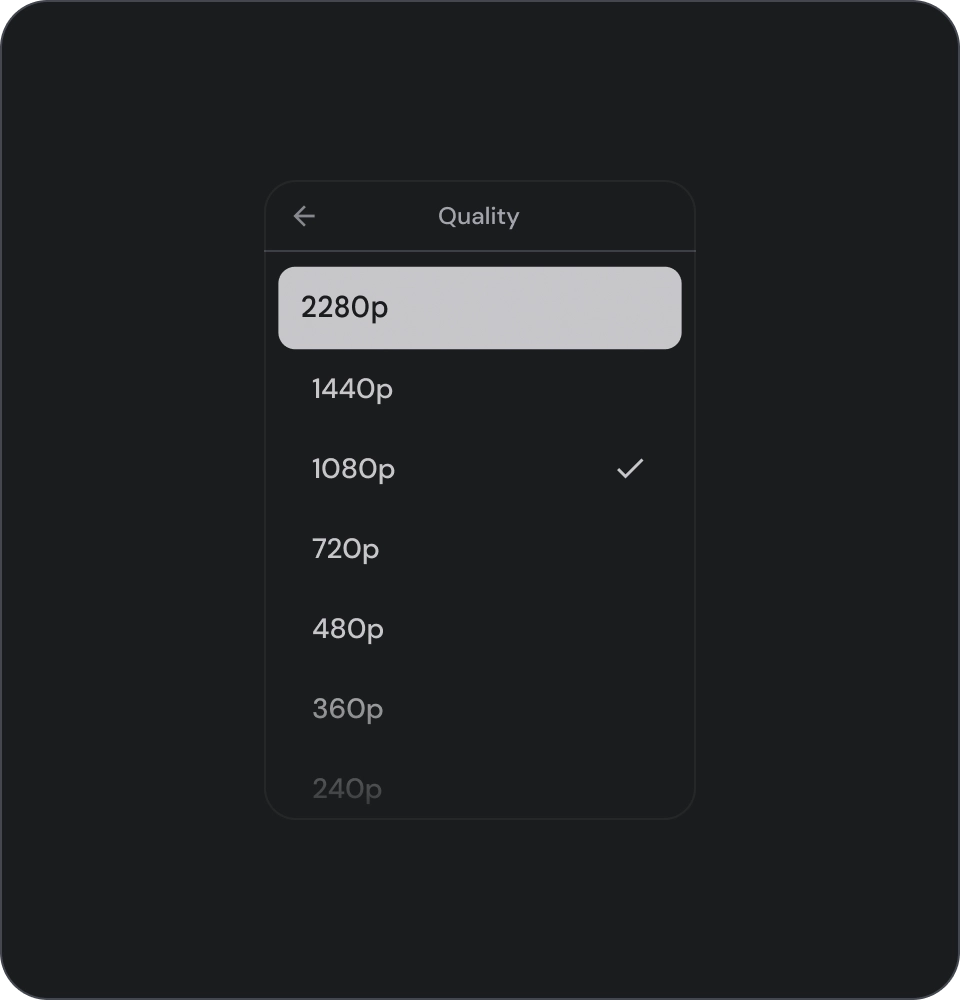
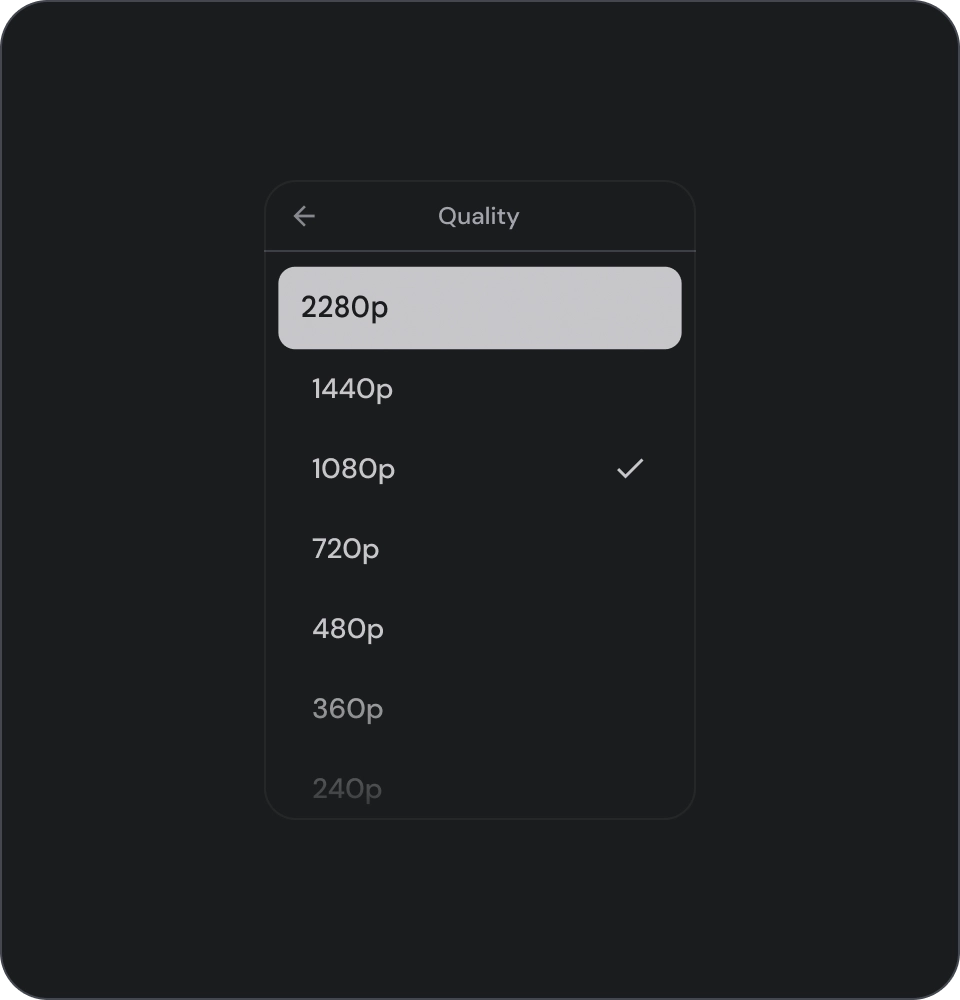
使用图标选择指示器清晰显示列表中的所选项。这有助于用户轻松识别自己选择的项目,并改善整体用户体验。

错误做法
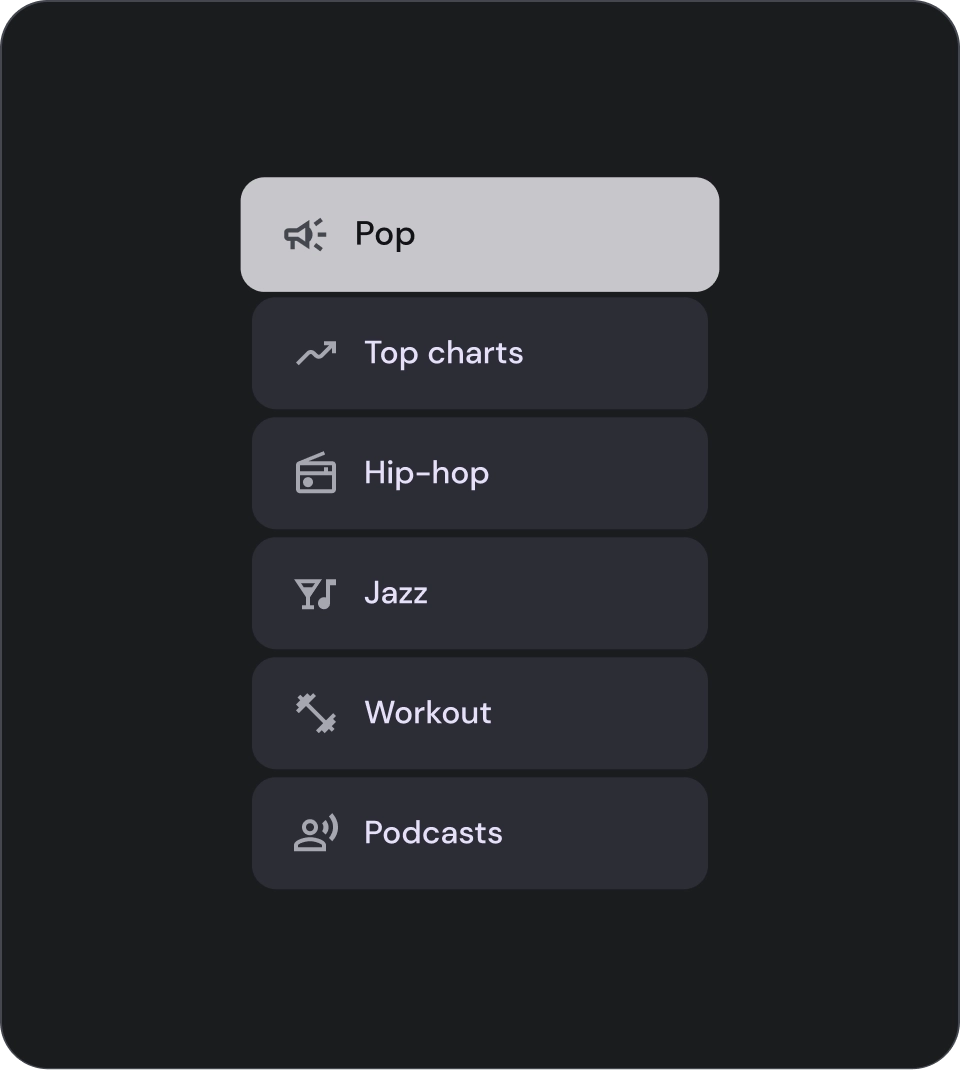
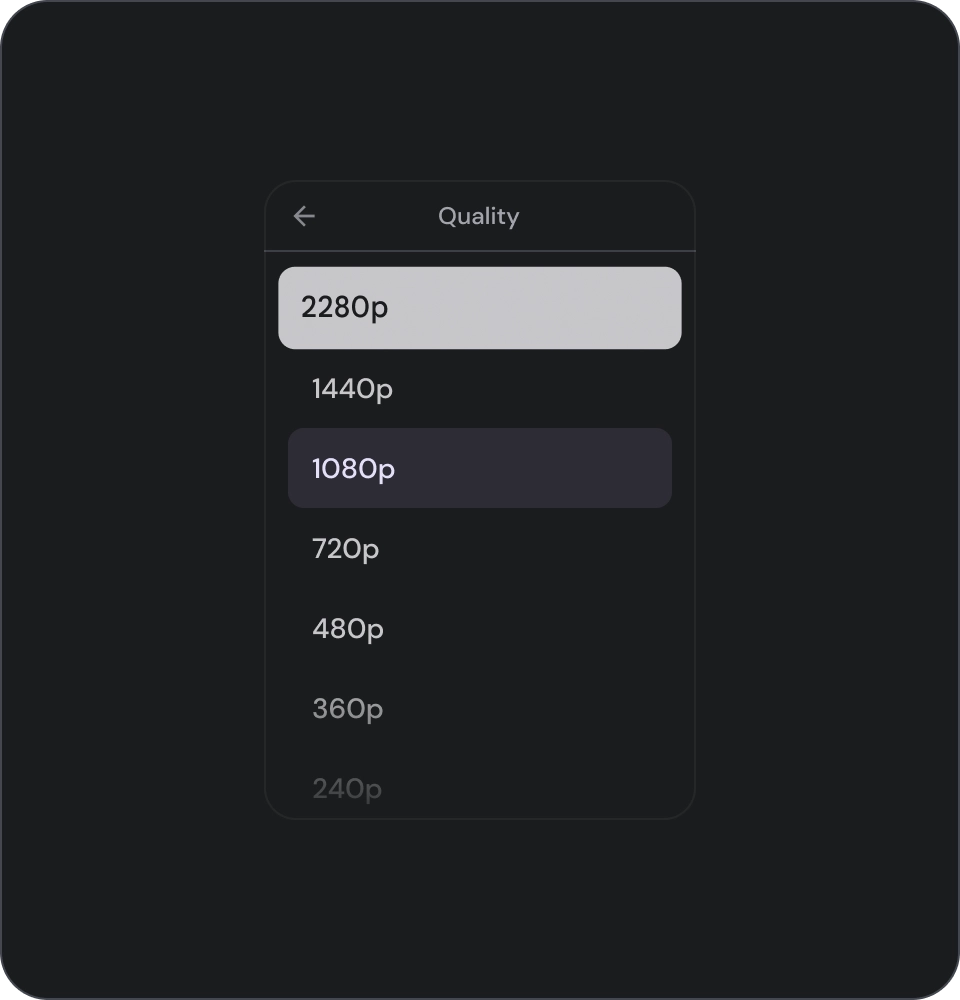
避免仅依靠背景颜色来指示列表中的选中项。

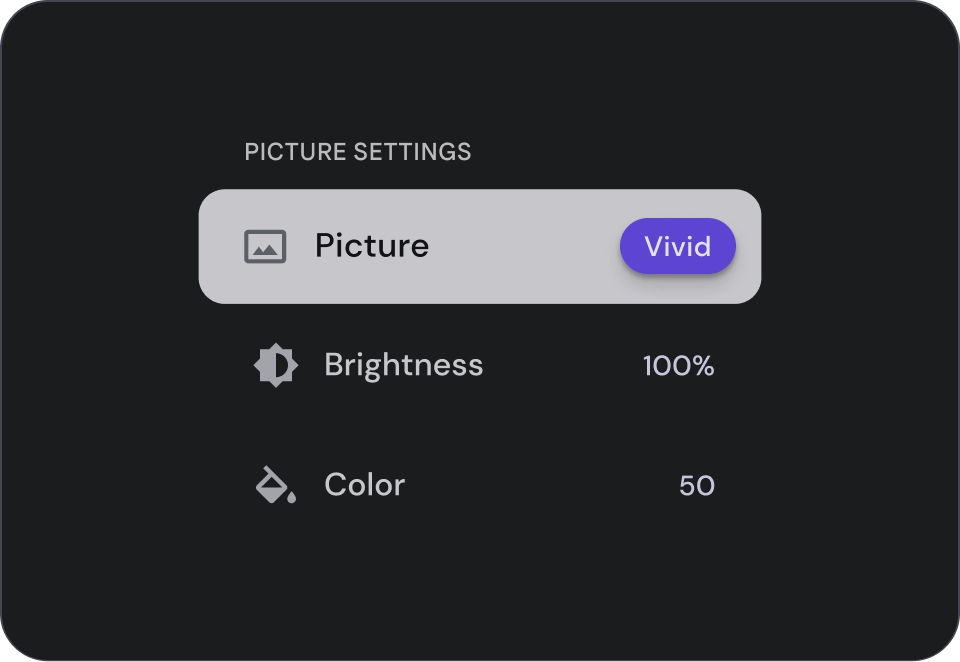
错误做法
避免在列表项中放置按钮,因为这可能会导致用户混淆当前处于焦点的元素。
图标

正确做法
如果您要在列表中显示同一类型的内容,请省略图标,以减少视觉噪声并改善用户体验。如果图标没有用途且不提供额外信息,请避免在列表中使用图标。

错误做法
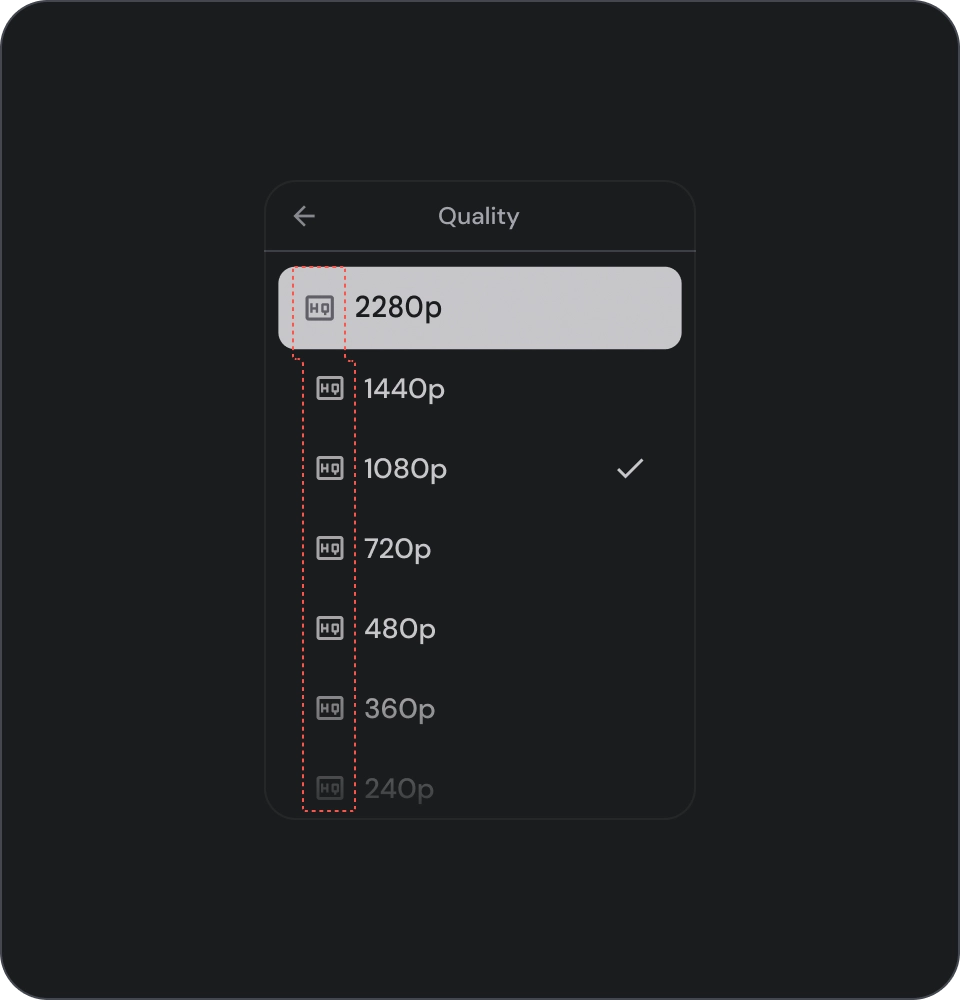
避免为列表中的所有项使用相同的图标。这可能会让用户感到视觉上的压力,并造成困惑。请仅在图标能够增强价值或提供额外信息时使用。
头像和图片
列表项可以包含经过圆形剪裁的图片,以代表人物或实体。
![]()
