As listas são uma representação visual de um ou mais itens relacionados. Elas são usadas com frequência para mostrar uma coleção de opções.

Recursos
| Tipo | Link | Status |
|---|---|---|
| Design | Fonte do design (Figma) | Disponível |
| Implementação | Jetpack Compose | Disponível |
Destaques
- As listas são uma coleção contínua de textos ou imagens.
- As listas precisam parecer naturais e serem legíveis.
- As listas são compostas por itens que contêm ações principais e complementares representadas por ícones e texto.
Variantes
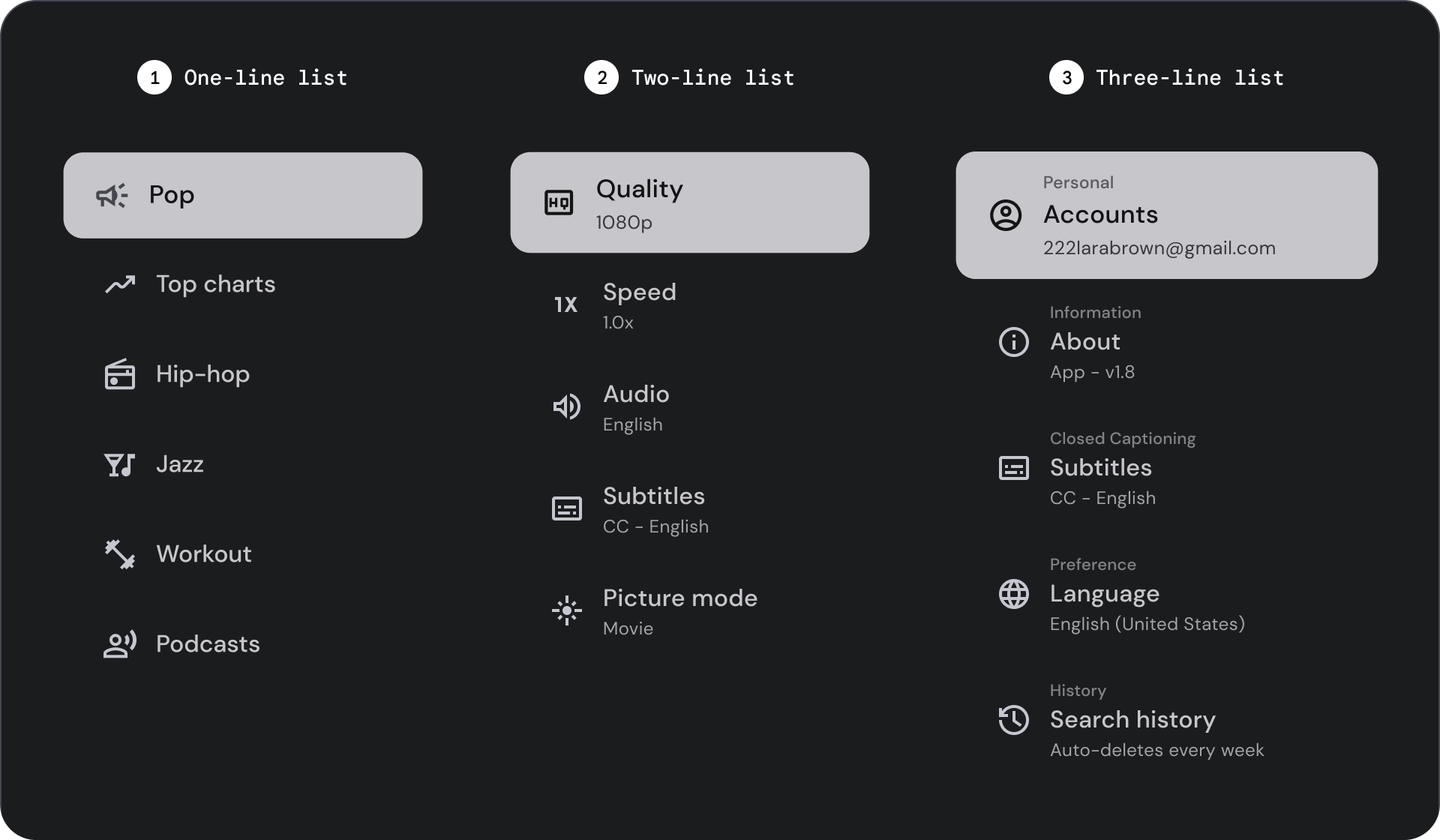
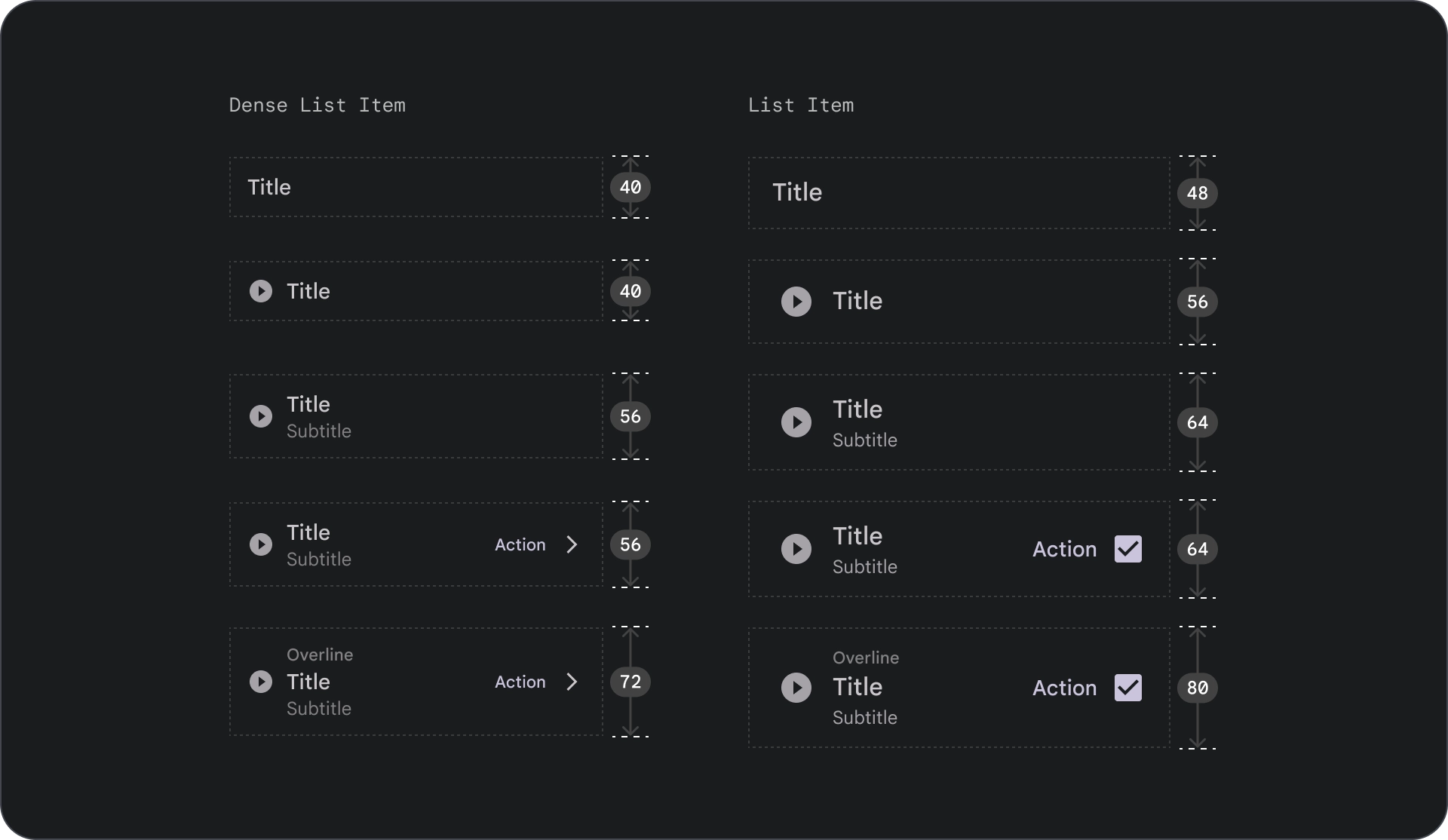
Há três tipos de listas: de uma linha, de duas linhas e de três linhas.

- Lista de uma linha: uma única linha para comunicar cada item. Esse design simples garante que cada item seja claramente distinto do outro.
- Lista de duas linhas: usa duas linhas paralelas para comunicar cada item. Esse design estruturado garante a legibilidade natural e evita a sobrecarga cognitiva.
- Lista de três linhas: usa três linhas paralelas para representar cada item. Esse design decorativo cria um alto nível de destaque visual.
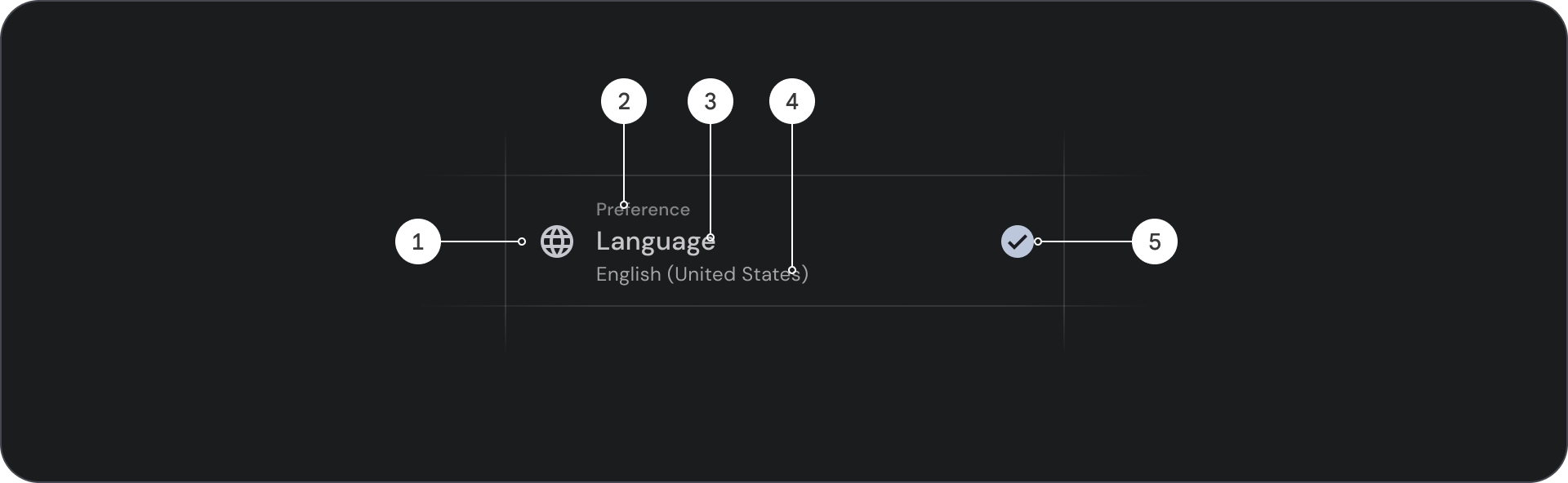
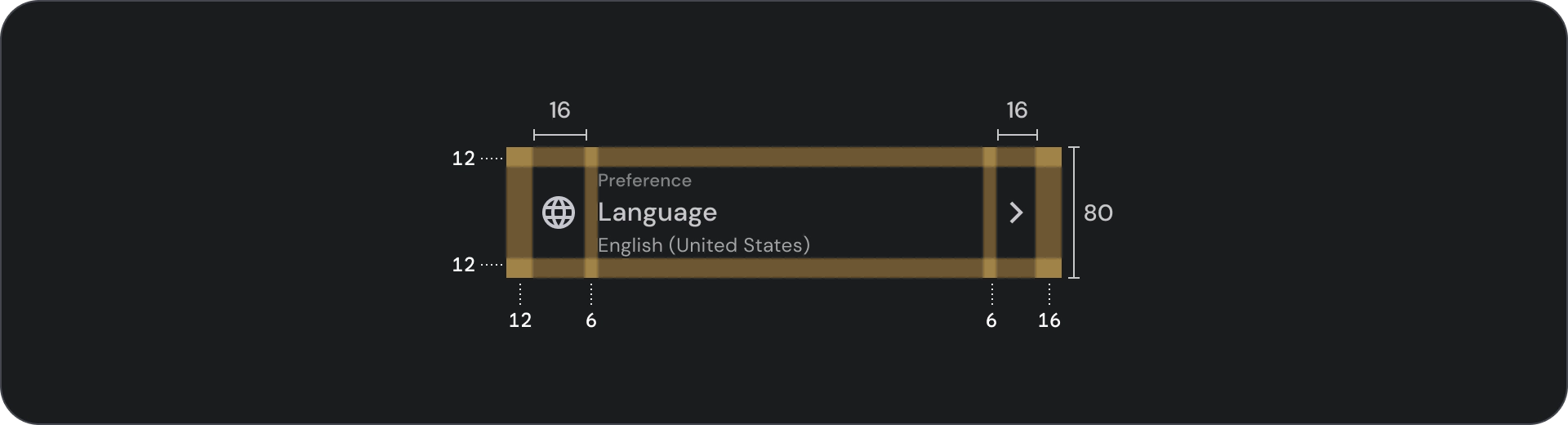
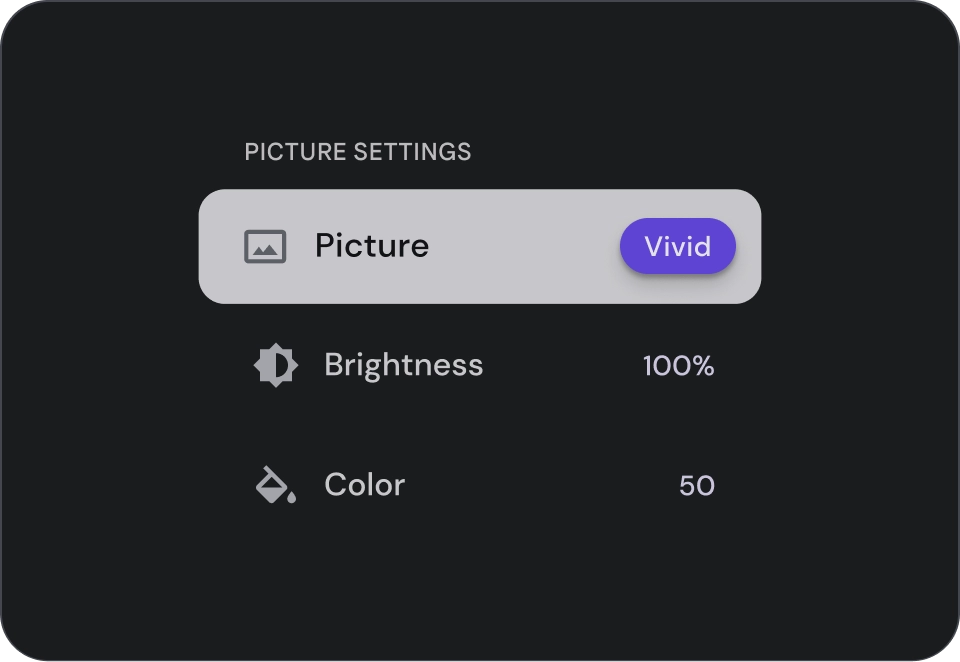
Anatomia

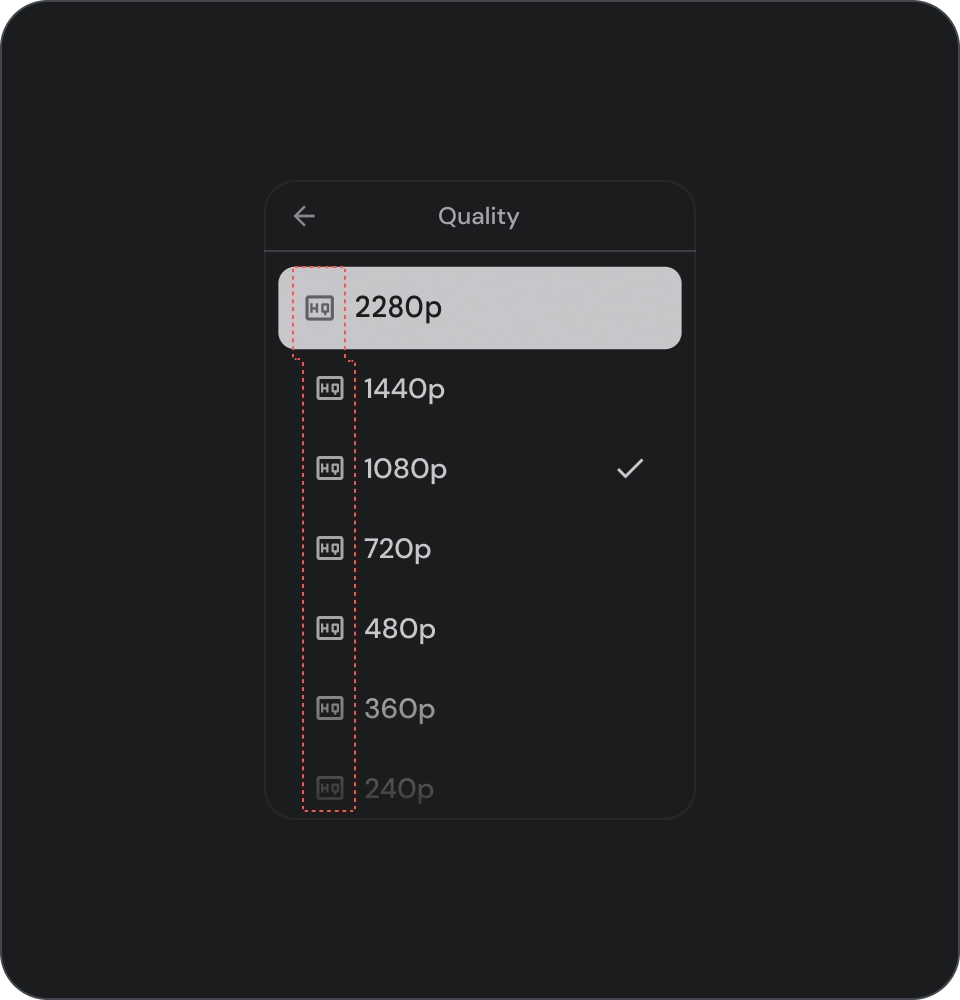
- Ícone: um pequeno gráfico que representa um objeto ou uma ação específica, muitas vezes usado para comunicar visualmente uma ideia ou um conceito.
- Overline: uma linha curta de texto que aparece acima do título ou do subtítulo, geralmente usada para fornecer mais contexto ou ênfase.
- Título: uma linha de texto grande e em negrito que serve como título principal de um elemento de design ou página.
- Subtítulo: uma linha menor de texto que fornece informações ou contexto adicionais abaixo de um título principal.
- Controle: um elemento interativo que permite ao usuário tomar uma decisão.
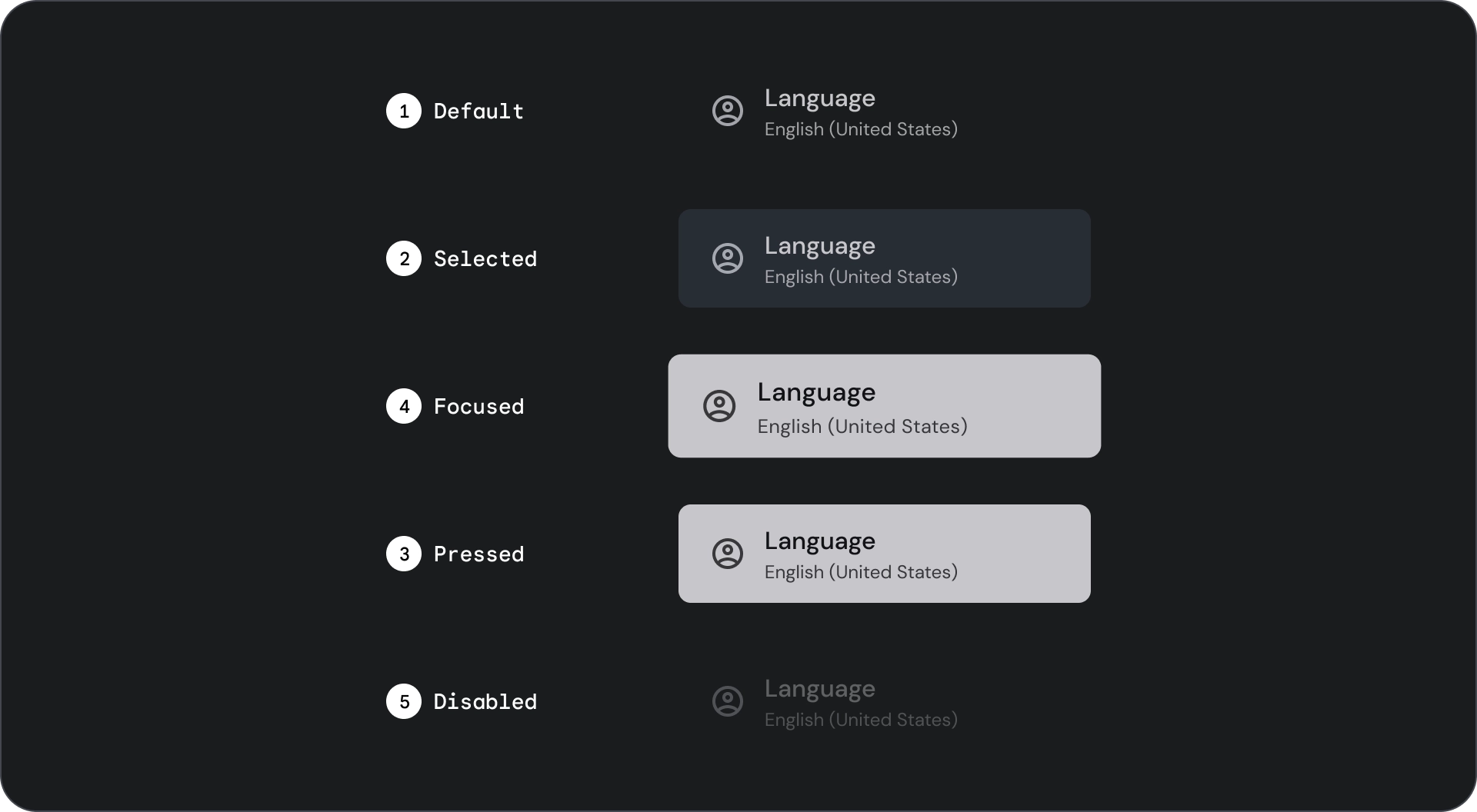
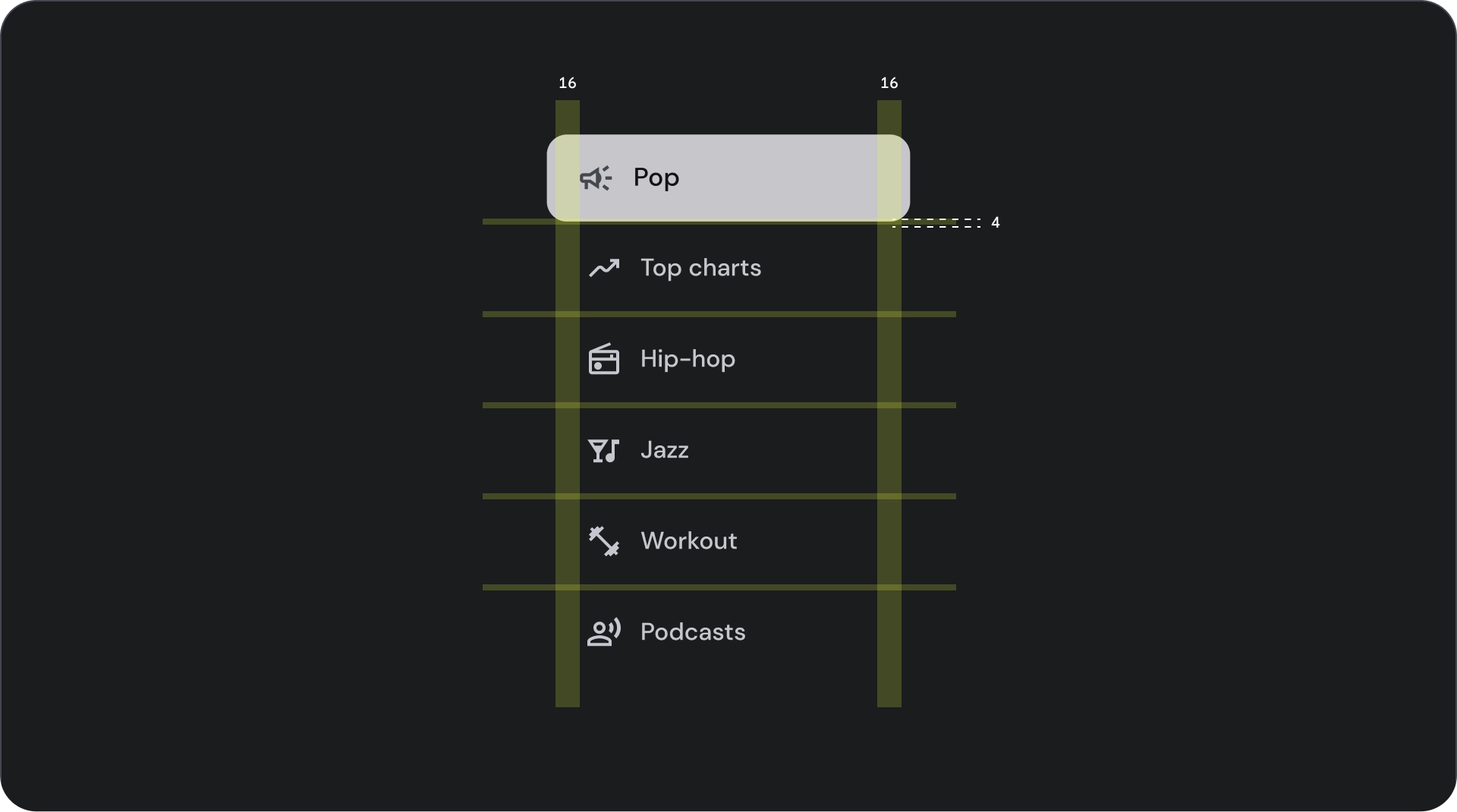
Estados

Especificações



Uso
As listas são grupos de texto e imagens organizados verticalmente. Otimizada para compreensão de leitura, uma lista consiste em uma única coluna contínua de itens. Os itens da lista podem conter ações principais e complementares representadas por ícones e texto.

O que fazer

Cuidado
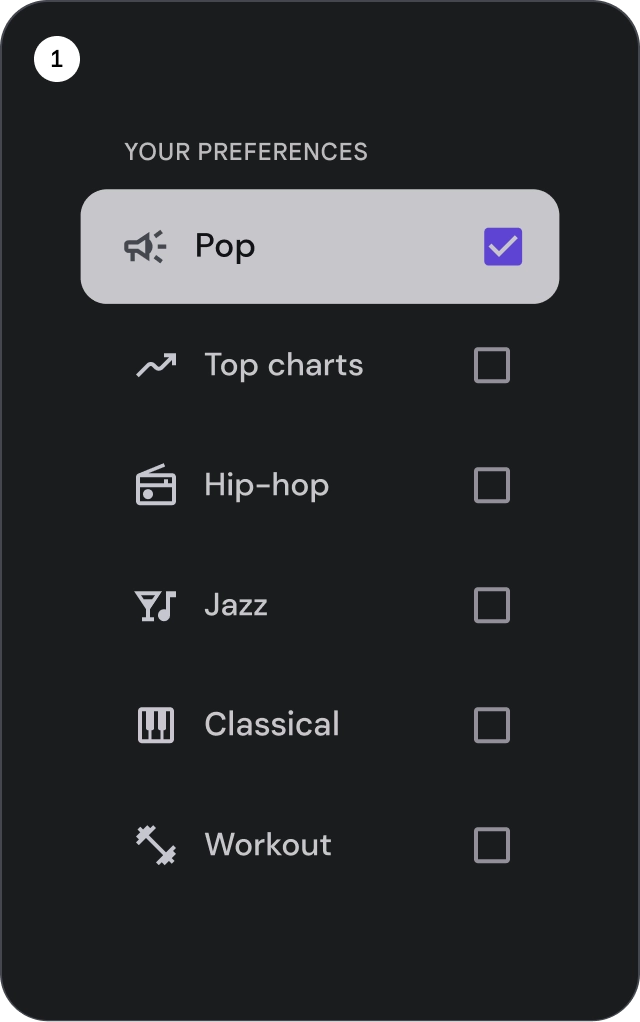
Controles de seleção
Controla a exibição de informações e ações para itens de lista. Elas podem ser alinhadas à borda inicial ou final do item da lista.



- Caixas de seleção: selecione um ou mais itens da lista.
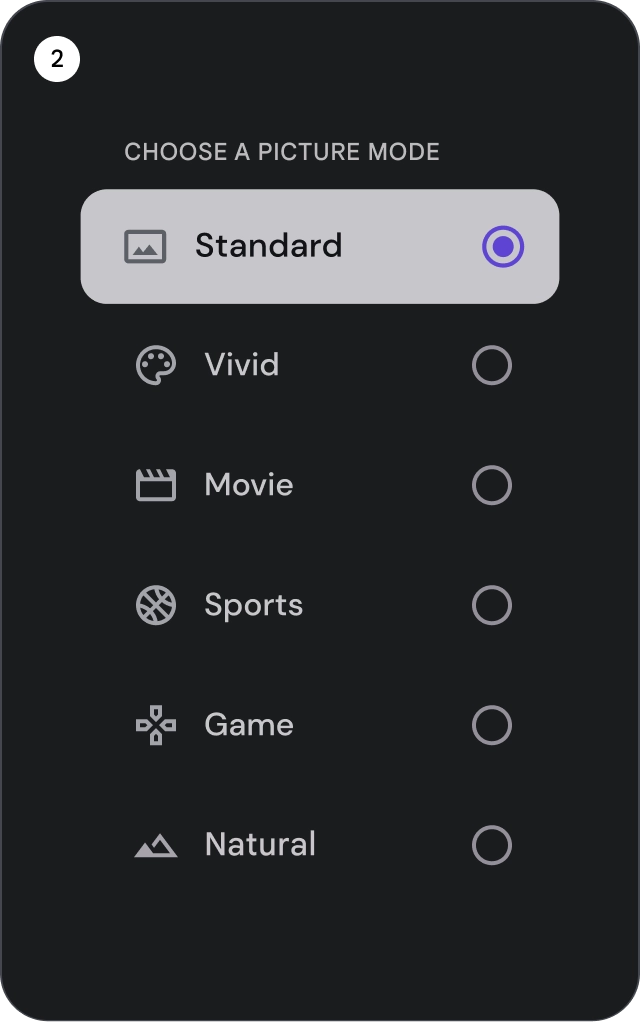
- Botões de opção: selecione exatamente um item na lista.
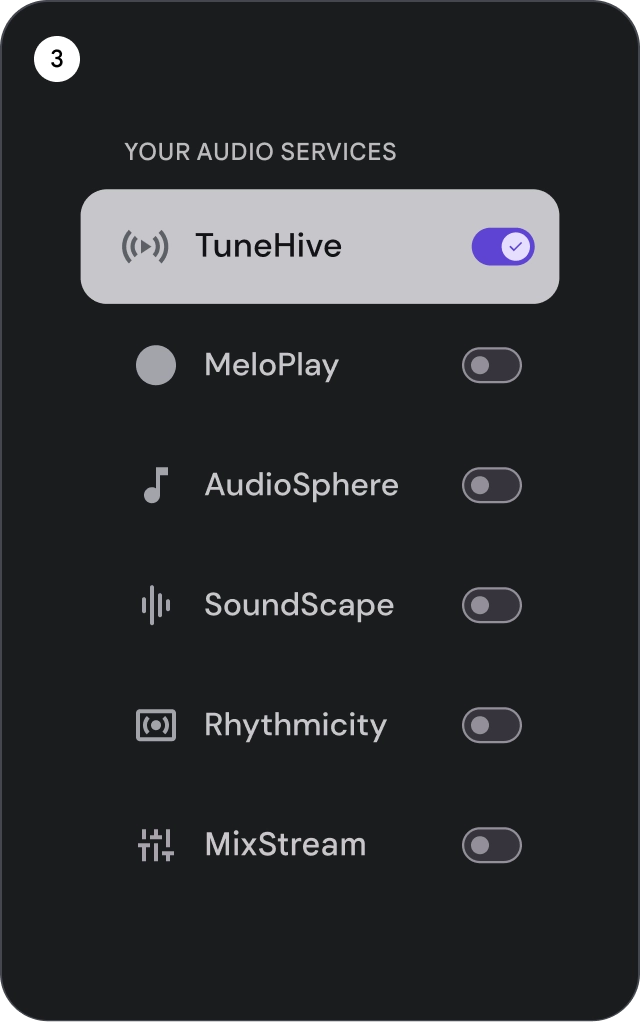
- Chaves: ative ou desative um controle.

O que fazer

O que não fazer

O que não fazer
Ícones

O que fazer

O que não fazer
Avatares e imagens
Os itens da lista podem incluir imagens em um corte circular para representar uma pessoa ou entidade.
![]()

