Gli elenchi sono una rappresentazione visiva di uno o più elementi correlati. Sono comunemente utilizzati per visualizzare una raccolta di opzioni.

Risorse
| Tipo | Link | Stato |
|---|---|---|
| Design | Origine del design (Figma) | Disponibile |
| Implementazione | Jetpack Compose | Disponibile |
In evidenza
- Gli elenchi sono una raccolta continua di testo o immagini.
- Gli elenchi devono essere naturali e facili da leggere.
- Gli elenchi sono costituiti da elementi contenenti azioni principali e supplementari rappresentate da icone e testo.
Varianti
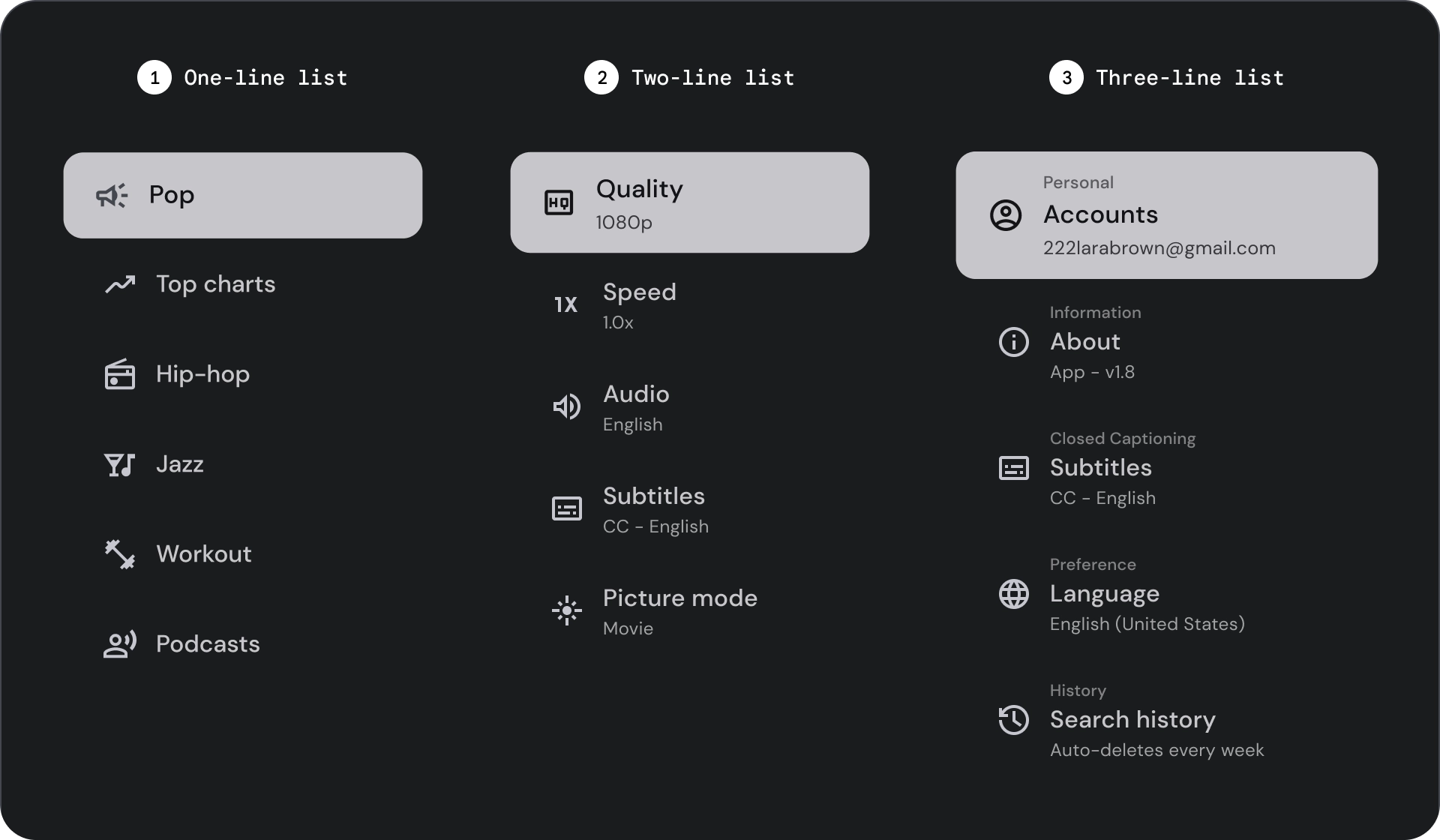
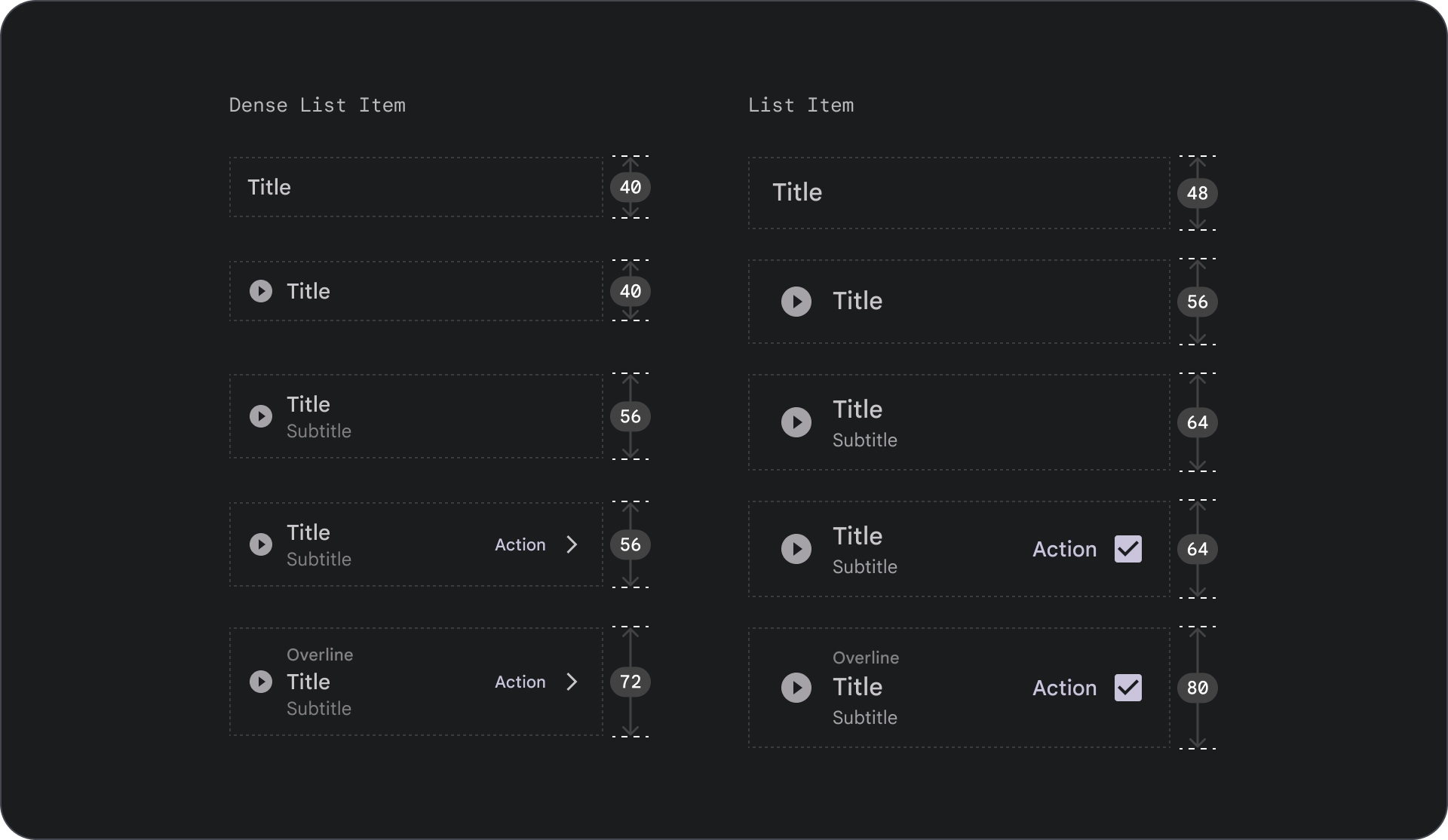
Esistono tre tipi di elenchi: elenco di una riga, elenco di due righe ed elenco di tre righe.

- Elenco di una riga: una singola riga per comunicare ogni elemento. Questo design semplice garantisce che ogni articolo sia chiaramente distinto dall'altro.
- Elenco di due righe: utilizza due righe parallele per comunicare ogni elemento. Questo design strutturato garantisce una leggibilità naturale ed evita il sovraccarico cognitivo.
- Elenco di tre righe: utilizza tre linee parallele per rappresentare ogni elemento. Questo design decorativo crea un alto livello di evidenza visiva.
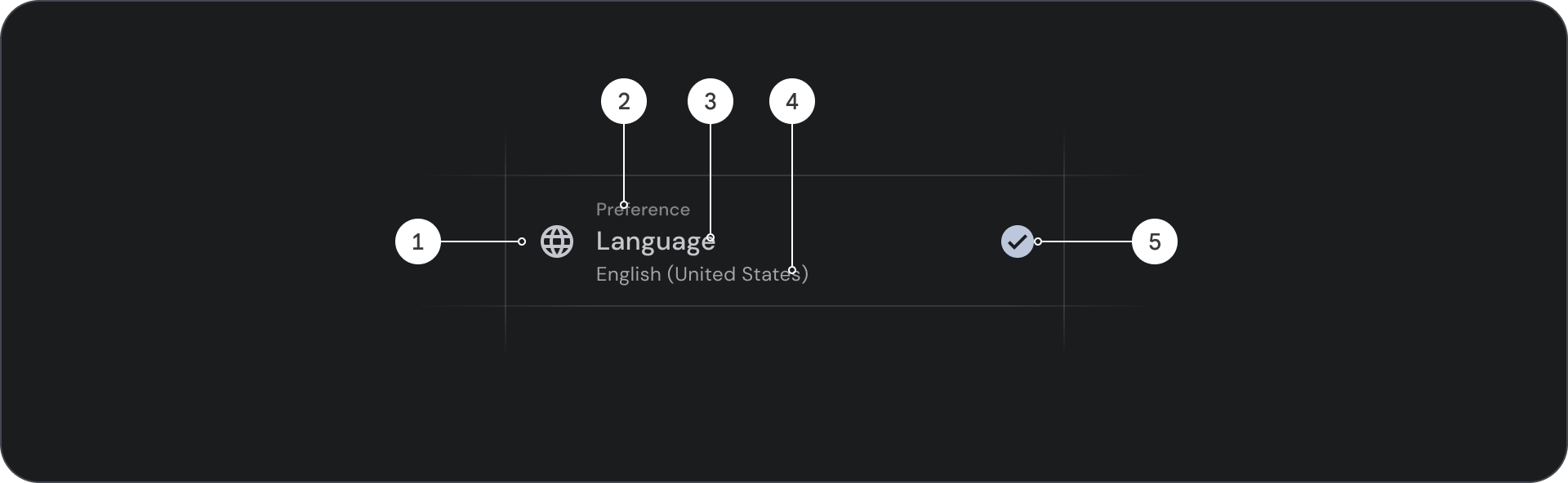
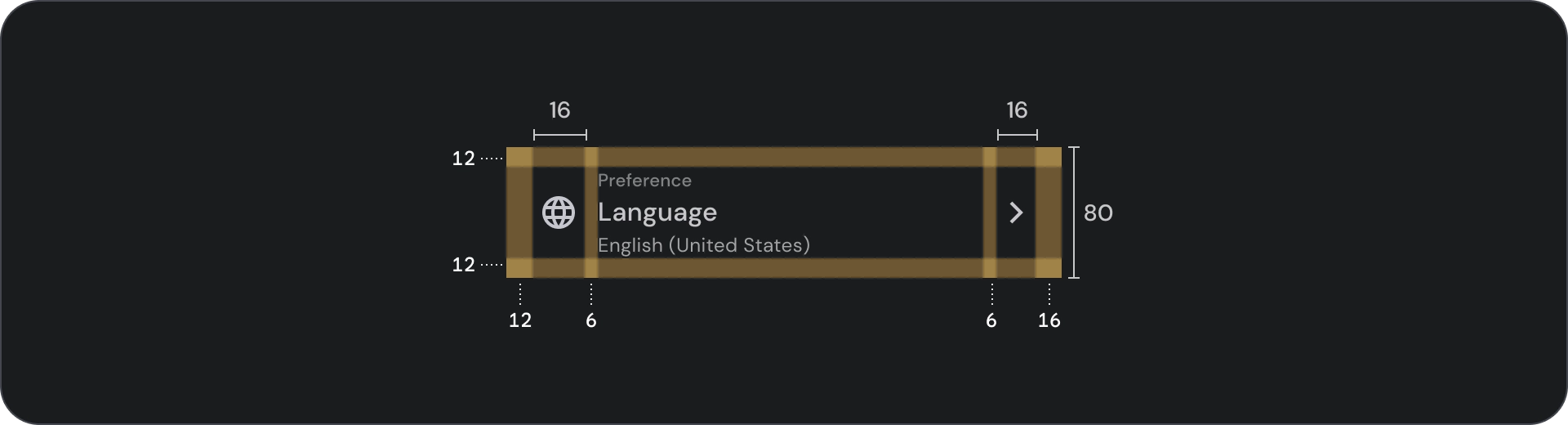
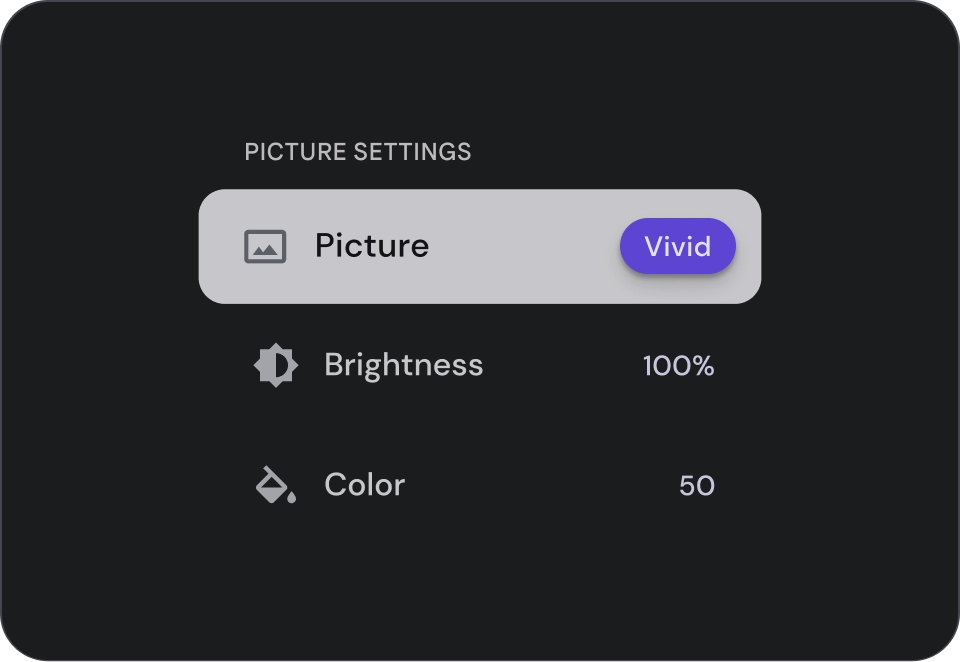
Anatomia

- Icona: una piccola immagine che rappresenta un oggetto o un'azione specifici, spesso utilizzata per comunicare visivamente un'idea o un concetto.
- Sovralinea: una breve riga di testo visualizzata sopra il titolo o il sottotitolo, spesso utilizzata per fornire un contesto aggiuntivo o per mettere in evidenza un elemento.
- Titolo: una riga di testo grande e in grassetto che funge da intestazione principale di un elemento di design o di una pagina.
- Sottotitolo: una riga di testo più piccola che fornisce informazioni aggiuntive o un contesto sotto un titolo principale.
- Controllo: un elemento interattivo che consente all'utente di inserire una decisione.
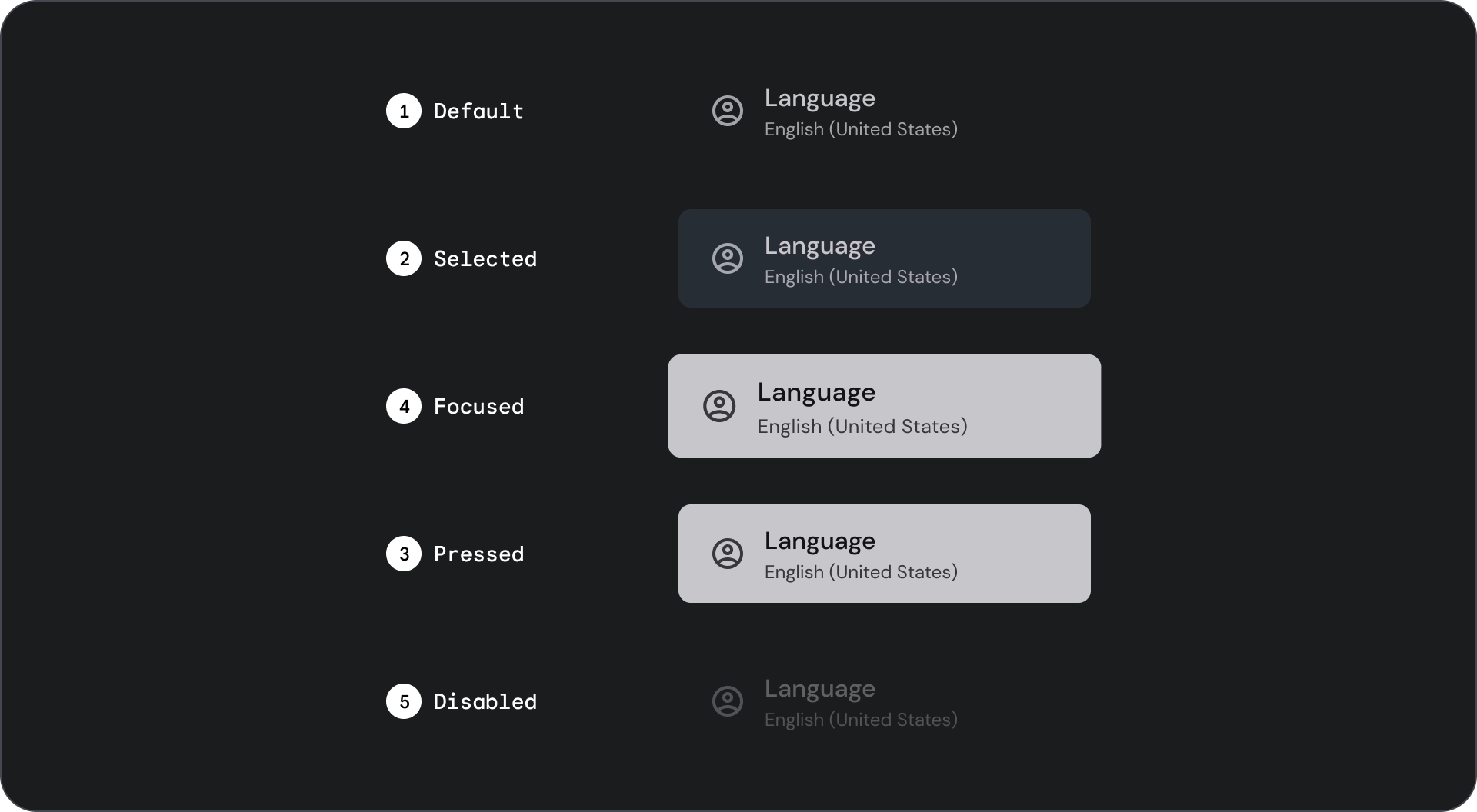
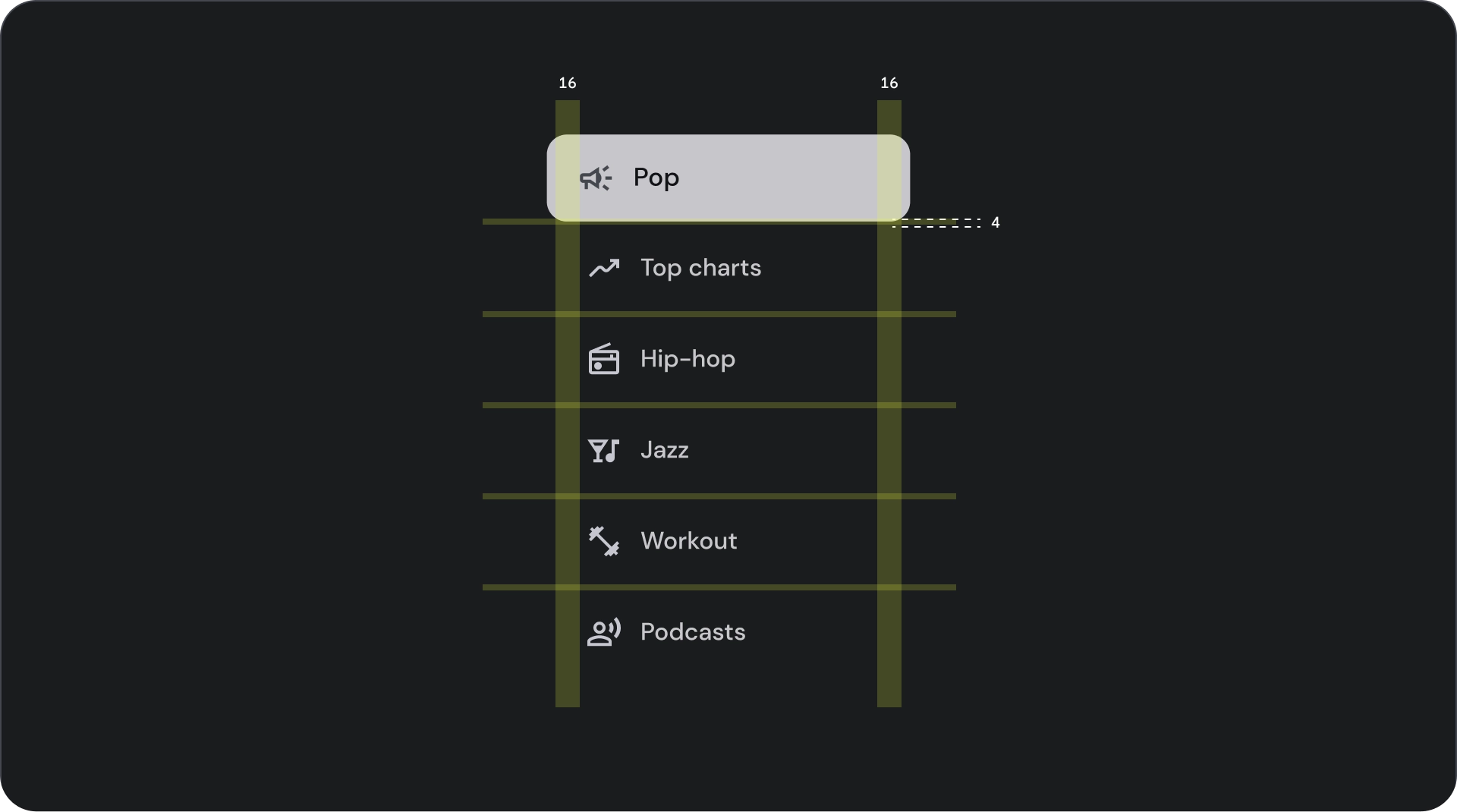
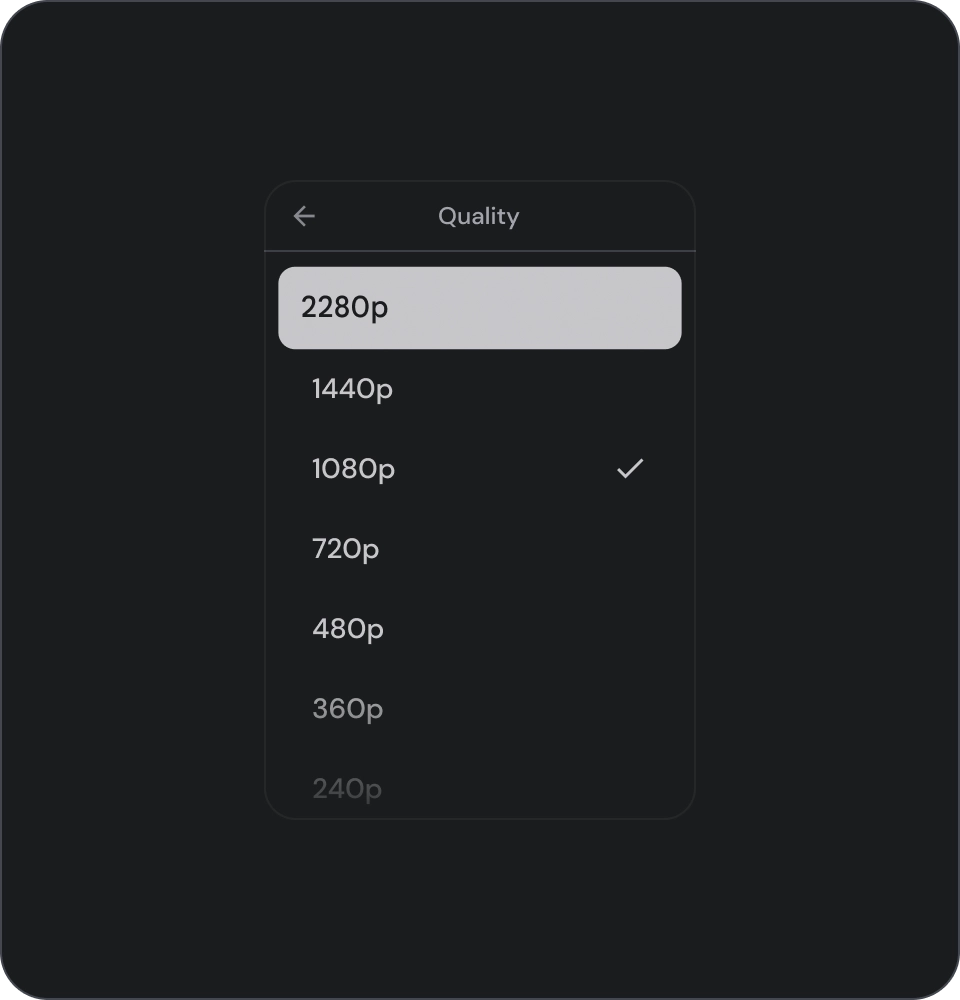
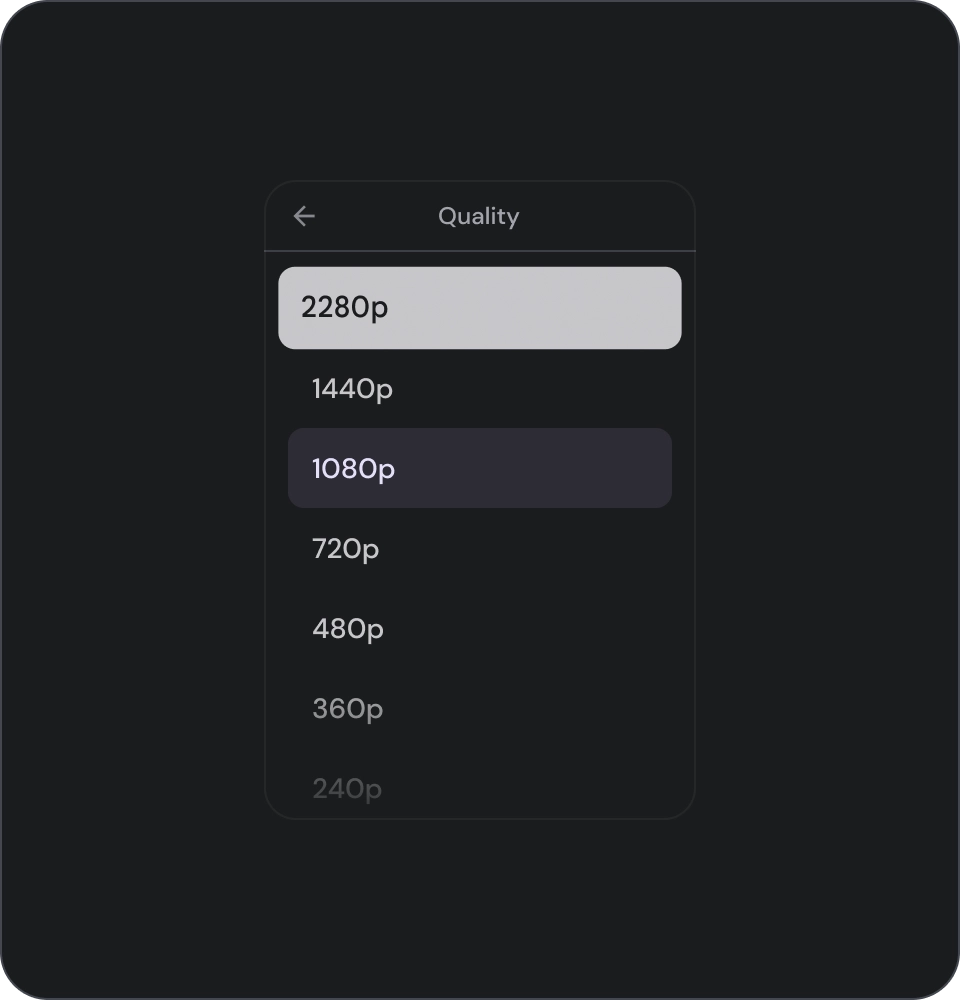
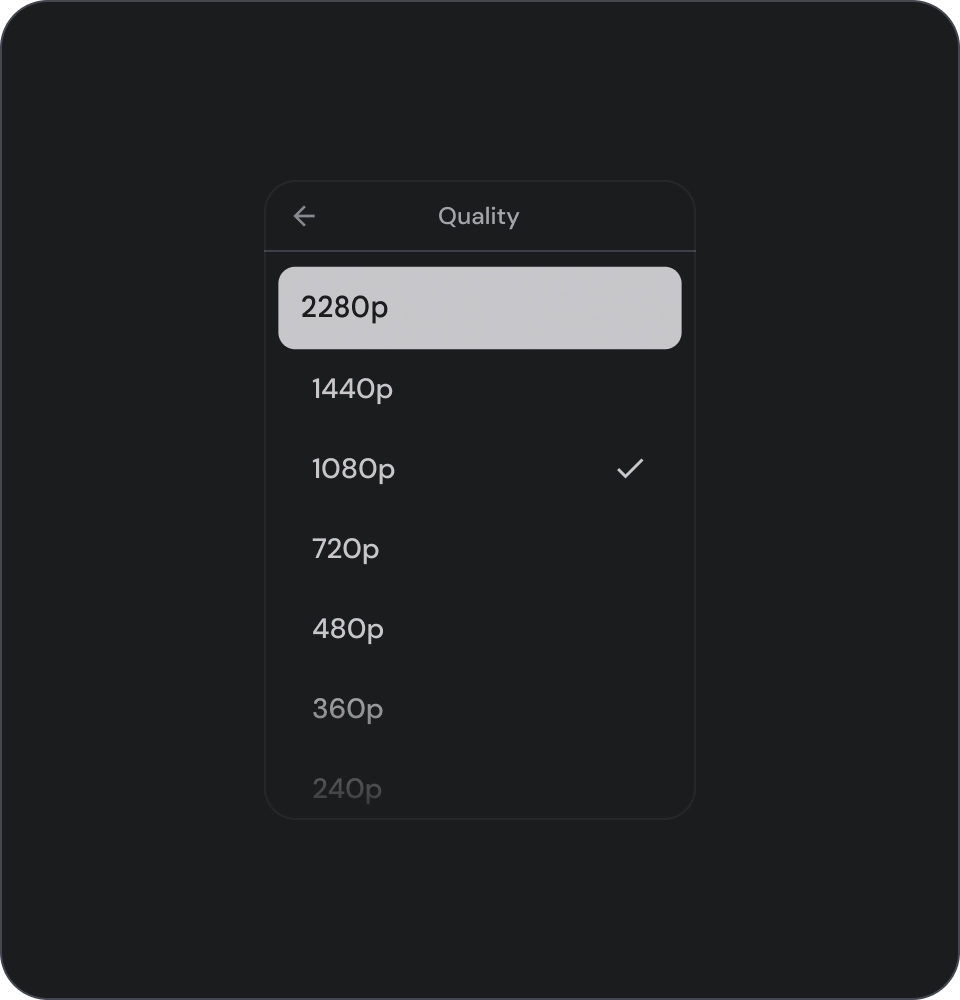
Stati

Specifiche



Utilizzo
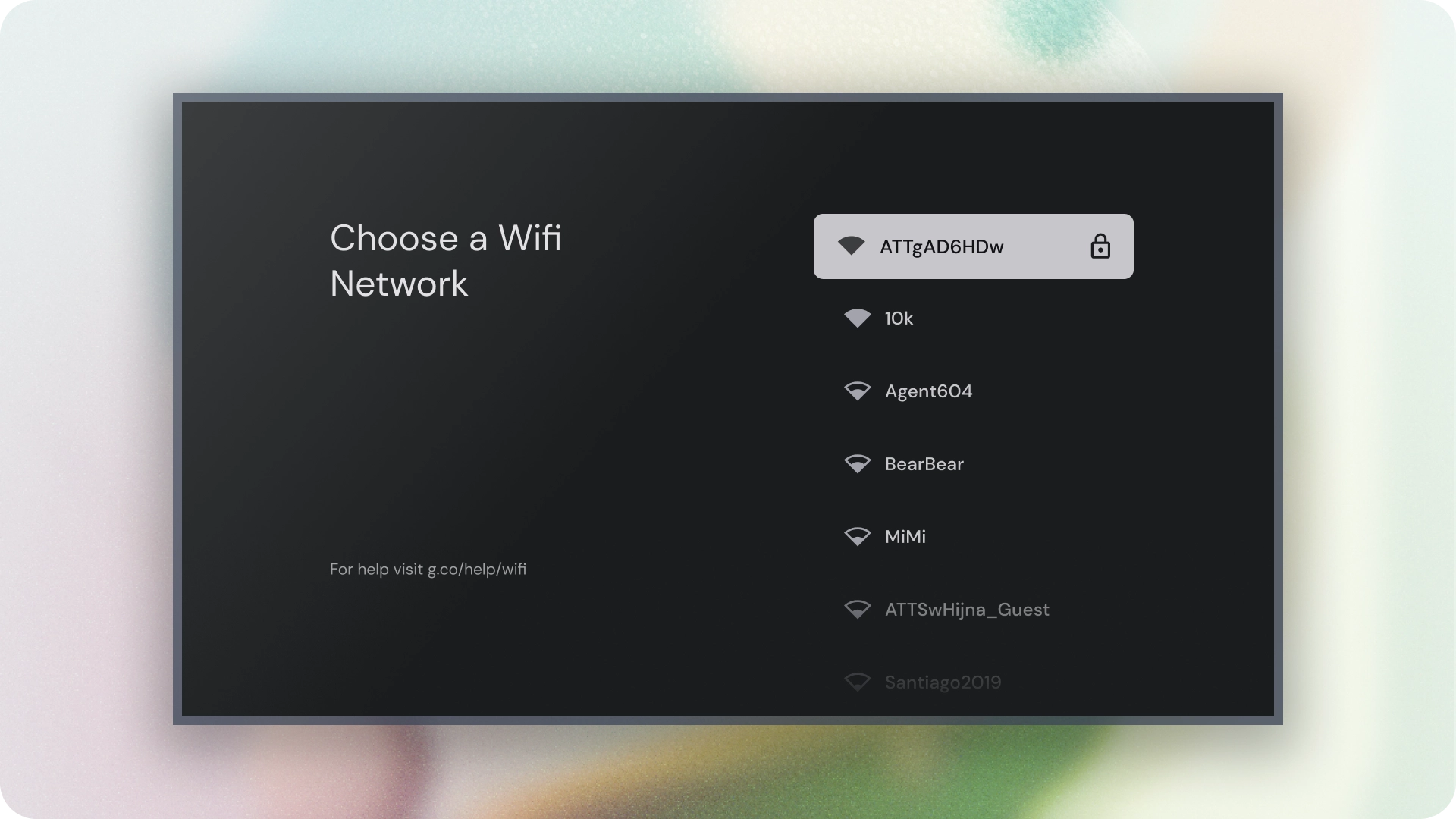
Gli elenchi sono gruppi di testo e immagini organizzati in verticale. Ottimizzato per la comprensione della lettura, un elenco è costituito da una singola colonna continua di elementi. Gli elementi dell'elenco possono contenere azioni principali e supplementari rappresentate da icone e testo.

Cosa fare

Attenzione
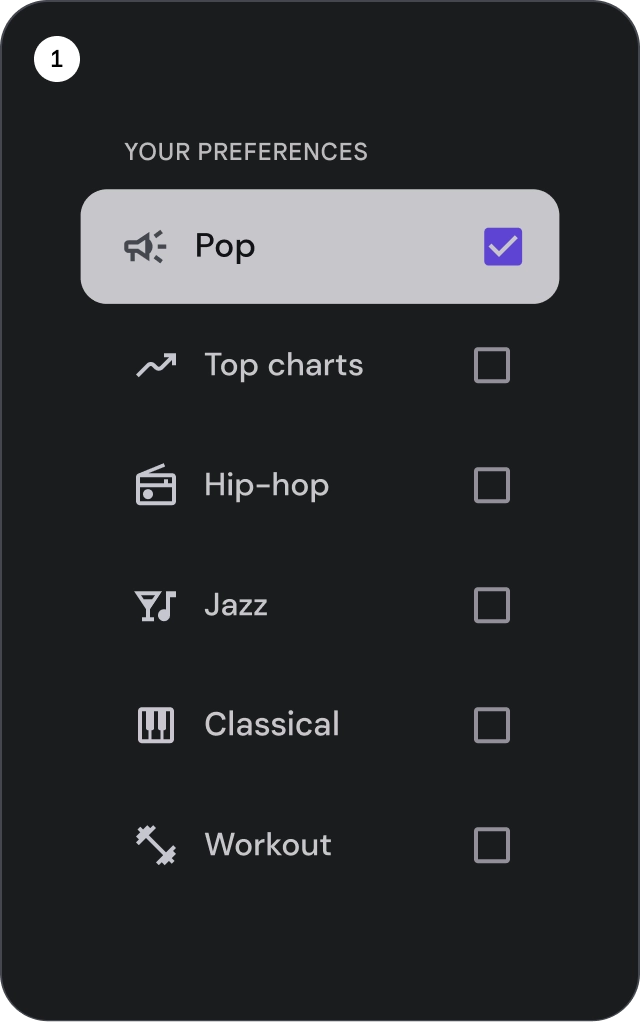
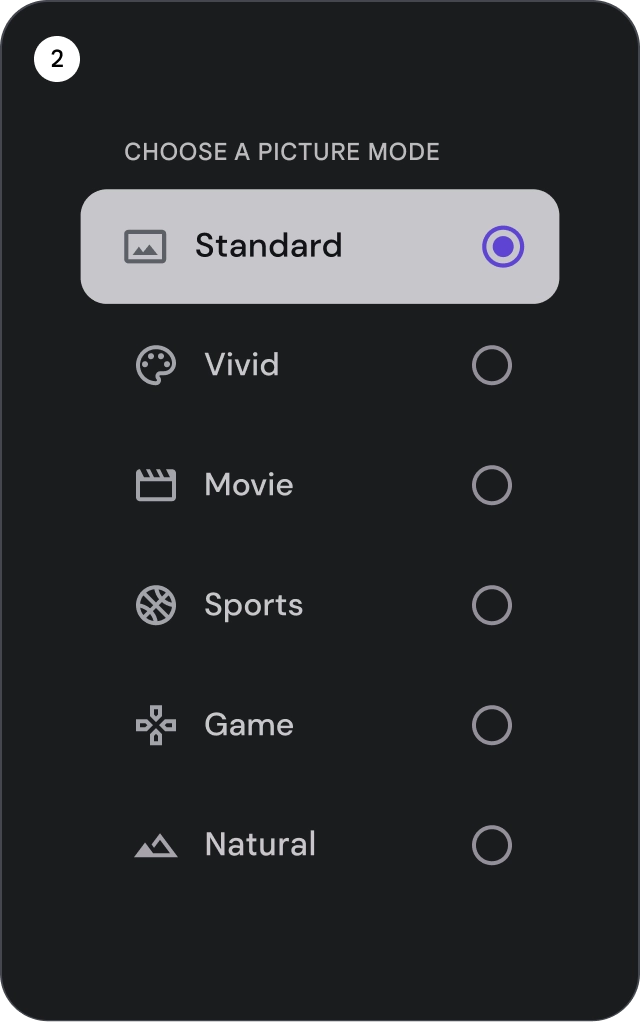
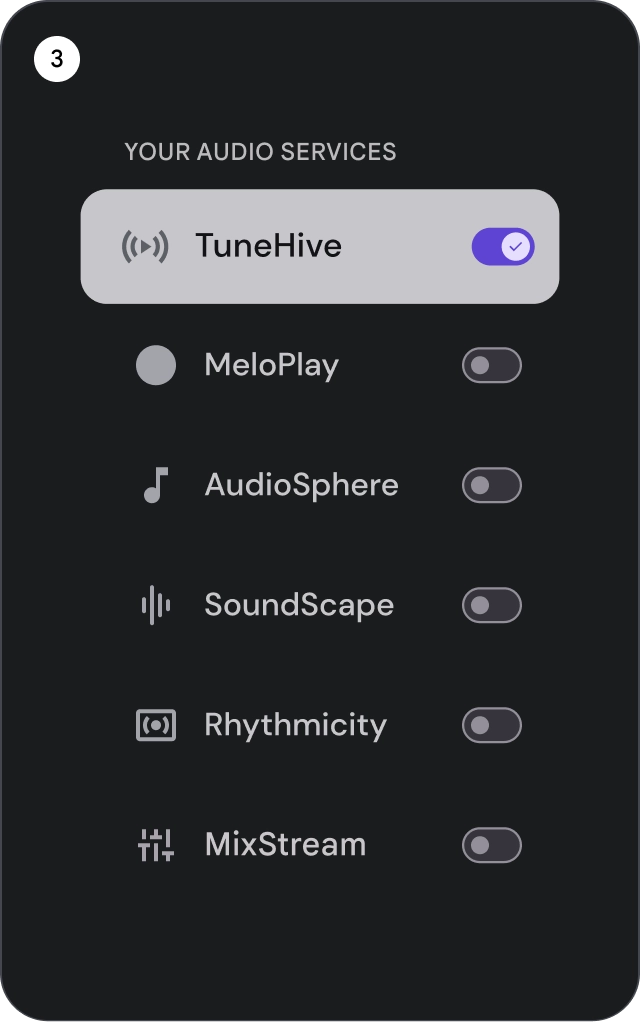
Comandi di selezione
I controlli mostrano informazioni e azioni per gli elementi dell'elenco. Possono essere allineati al margine iniziale o finale dell'elemento dell'elenco.



- Caselle di controllo: seleziona uno o più elementi dell'elenco.
- Pulsanti di opzione: seleziona esattamente un elemento nell'elenco.
- Interruttori: attiva o disattiva un controllo.

Cosa fare

Cosa non fare

Cosa non fare
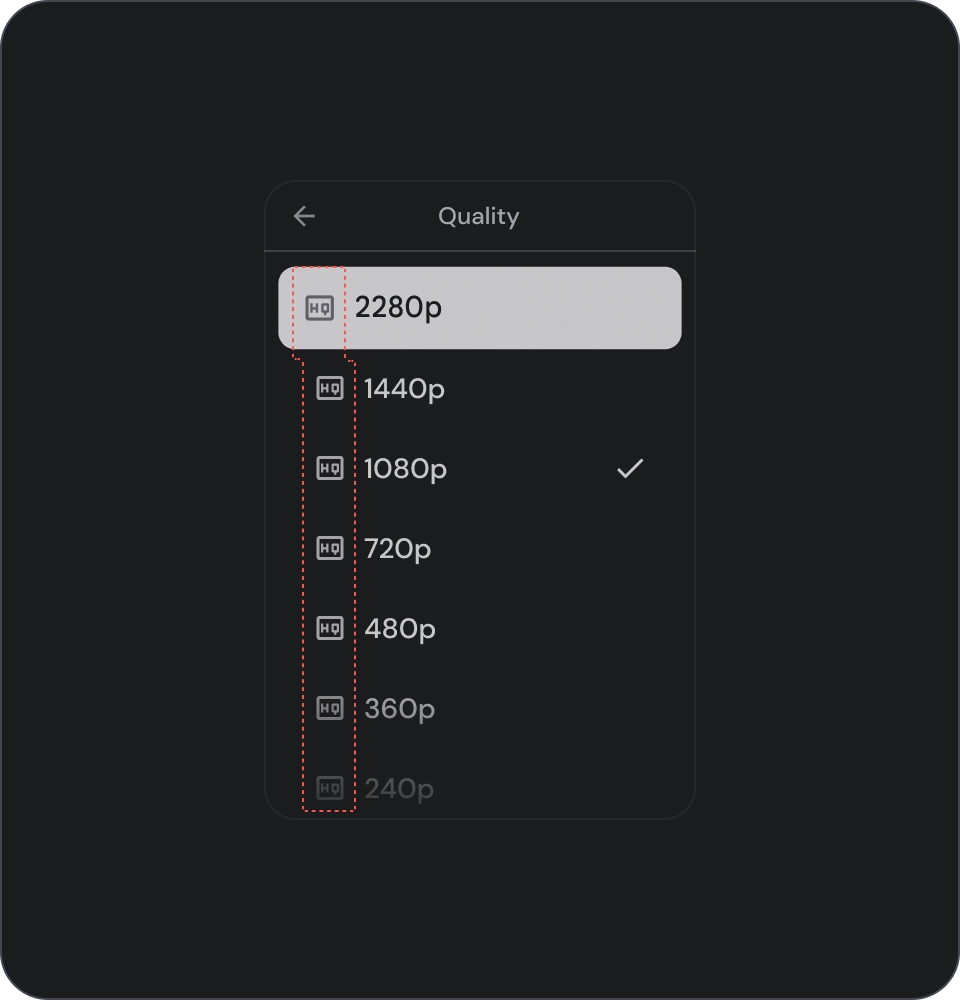
Icone

Cosa fare

Cosa non fare
Avatar e immagini
Gli elementi dell'elenco possono includere immagini ritagliate in un cerchio per rappresentare una persona o un'entità.
![]()

