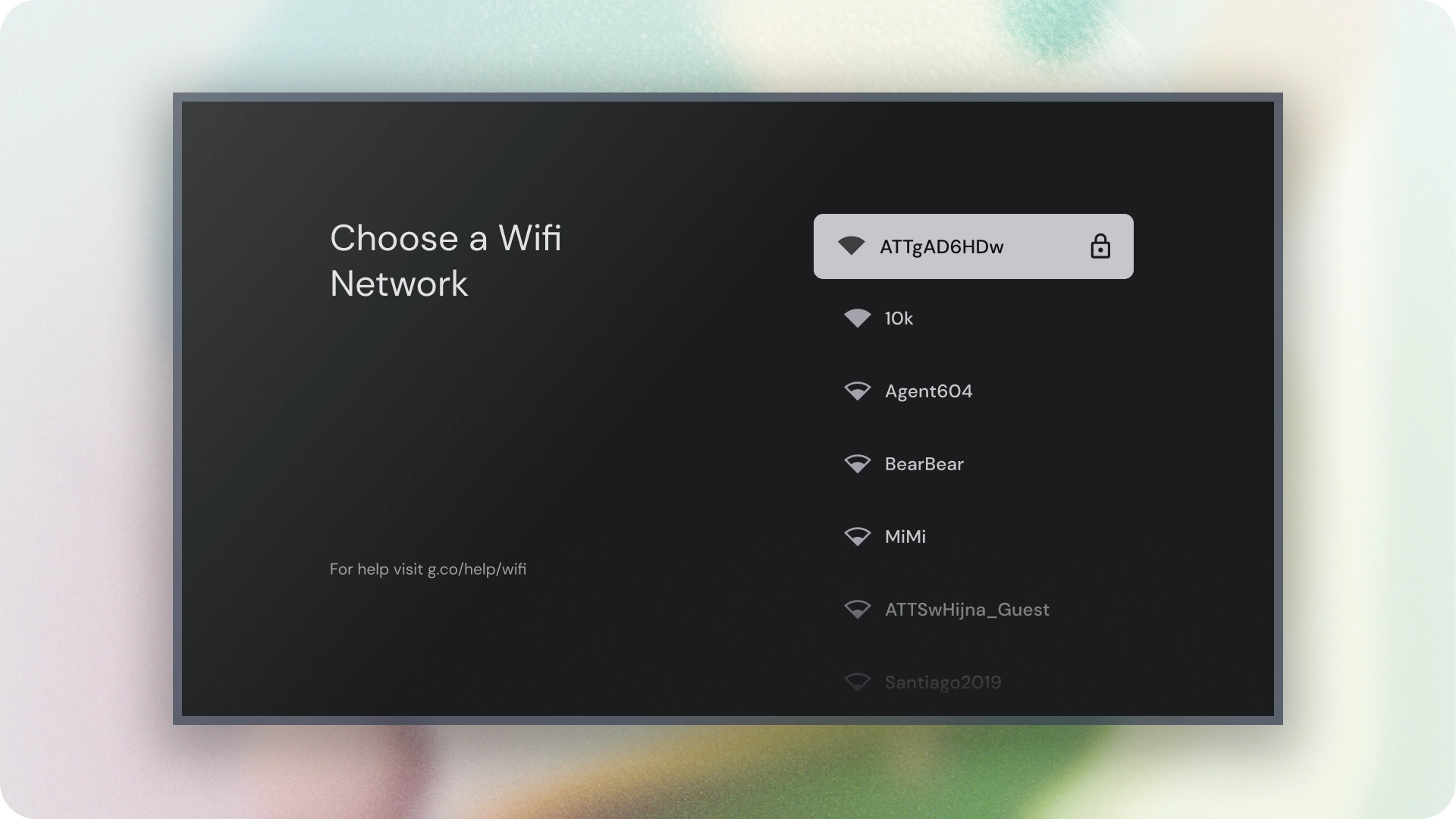
Listen sind eine visuelle Darstellung von einem oder mehreren ähnlichen Elementen. Sie werden häufig verwendet, um eine Reihe von Optionen anzuzeigen.

Ressourcen
| Eingeben | Link | Status |
|---|---|---|
| Design | Designquelle (Figma) | Verfügbar |
| Implementierung | Jetpack Compose | Verfügbar |
Highlights
- Listen sind eine fortlaufende Sammlung von Text oder Bildern.
- Listen sollten natürlich wirken und übersichtlich sein.
- Listen bestehen aus Elementen mit primären und sekundären Aktionen, die durch Symbole und Text dargestellt werden.
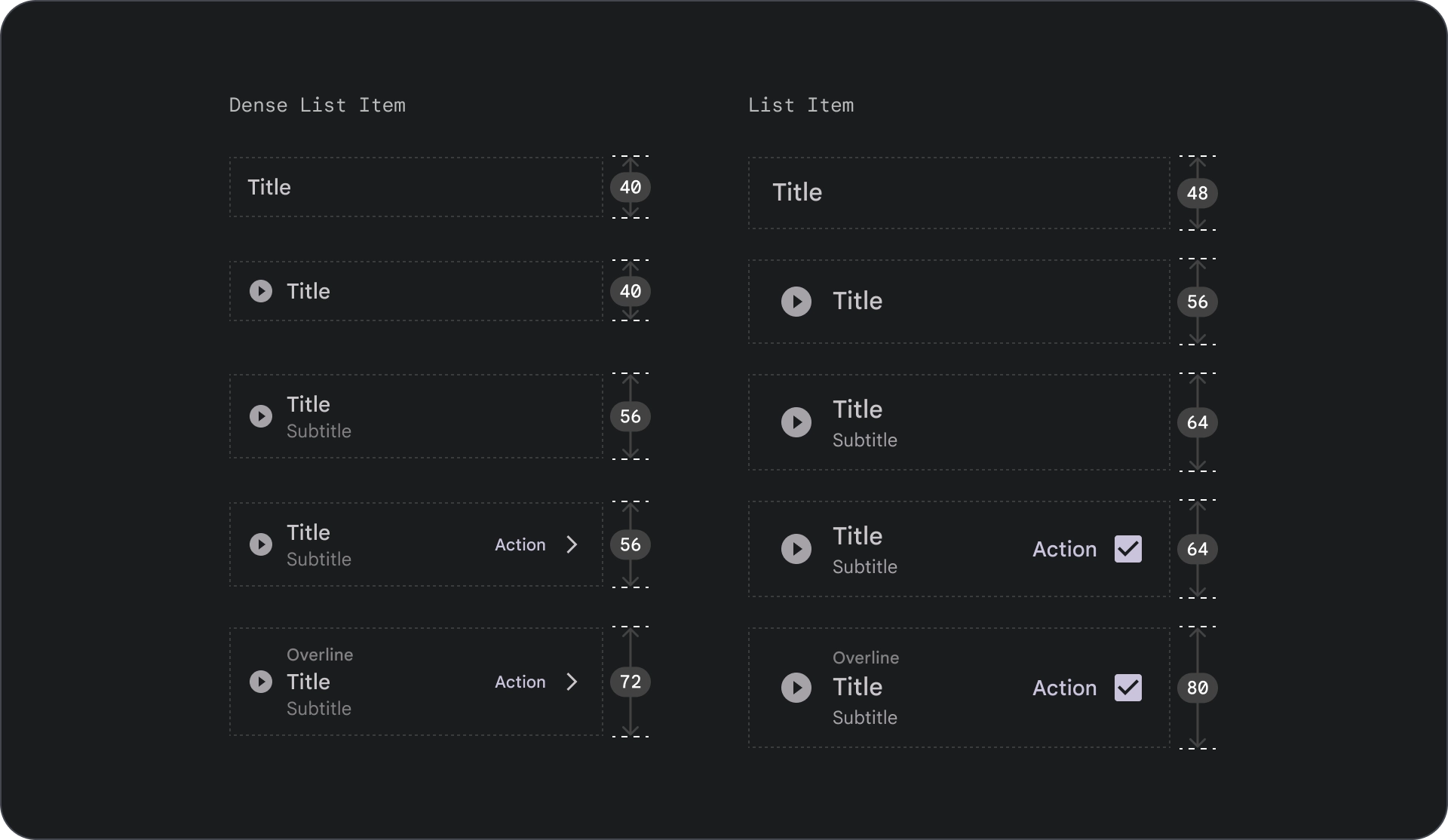
Varianten
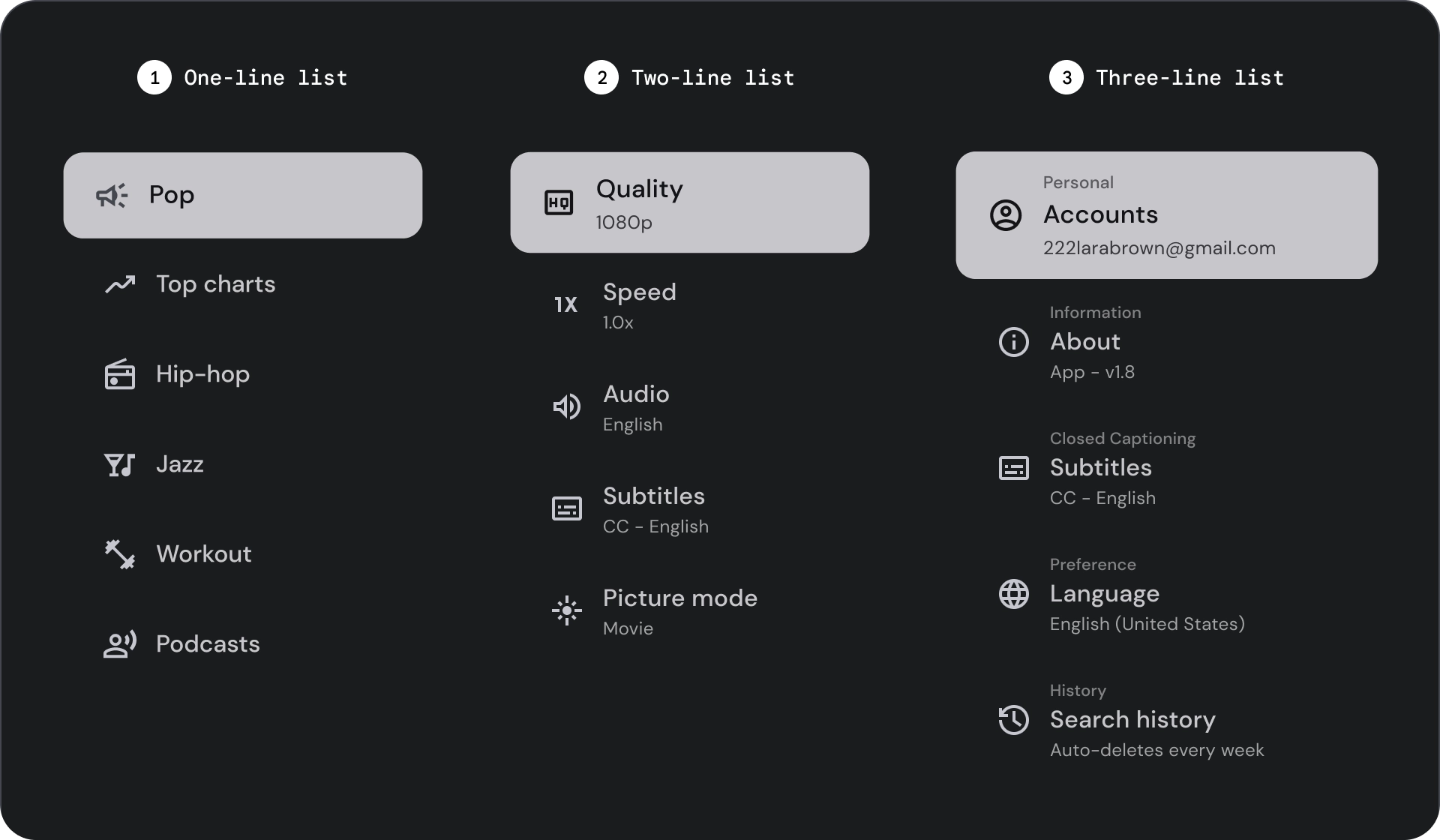
Es gibt drei Arten von Listen: Listen mit einer, zwei oder drei Zeilen.

- Einzeilige Liste: Jedes Element wird in einer einzigen Zeile angegeben. Durch dieses einfache Design sind die einzelnen Elemente klar voneinander zu unterscheiden.
- Zweizeilige Liste: Für jedes Element werden zwei parallele Zeilen verwendet. Dieses strukturierte Design sorgt für eine natürliche Lesbarkeit und verhindert eine kognitive Überlastung.
- Dreistrich-Liste: Hier werden drei parallele Linien verwendet, um jedes Element darzustellen. Dieses dekorative Design sorgt für eine hohe visuelle Präsenz.
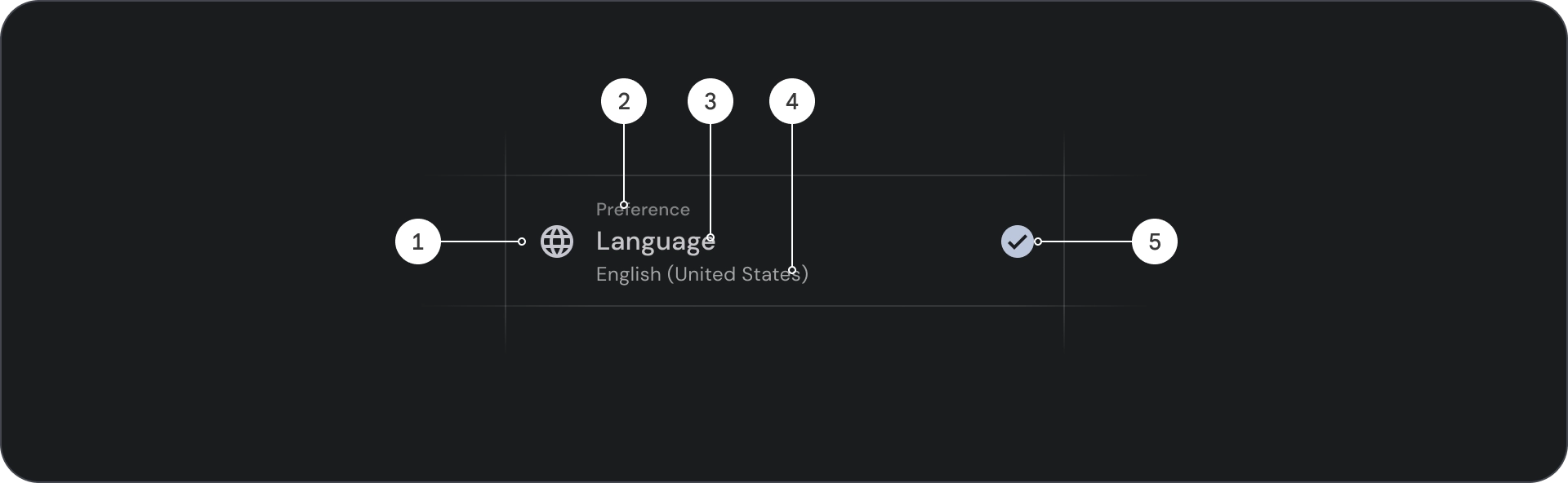
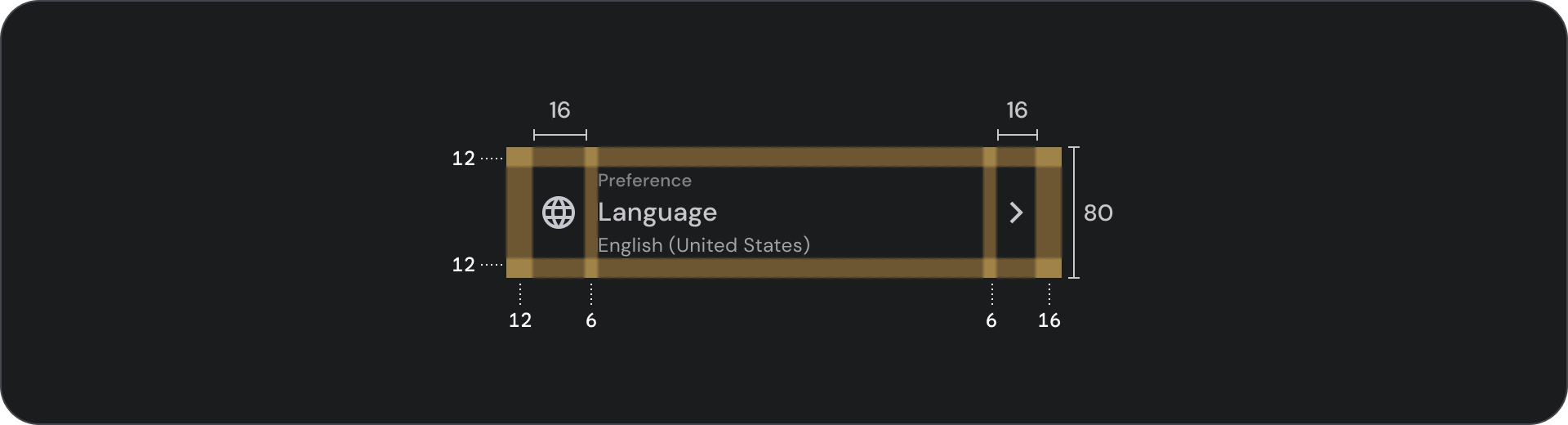
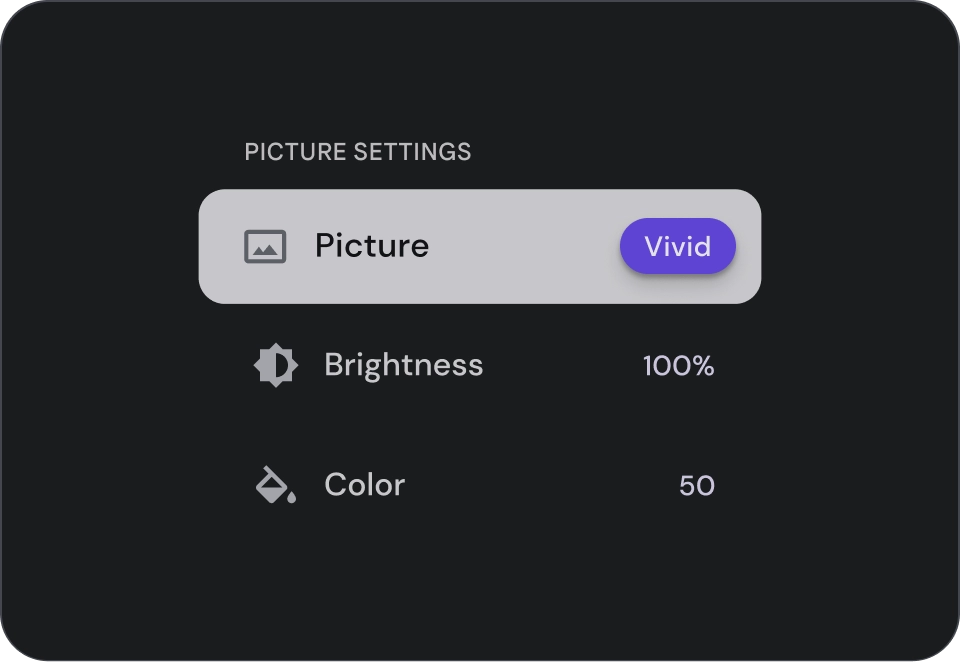
Anatomie

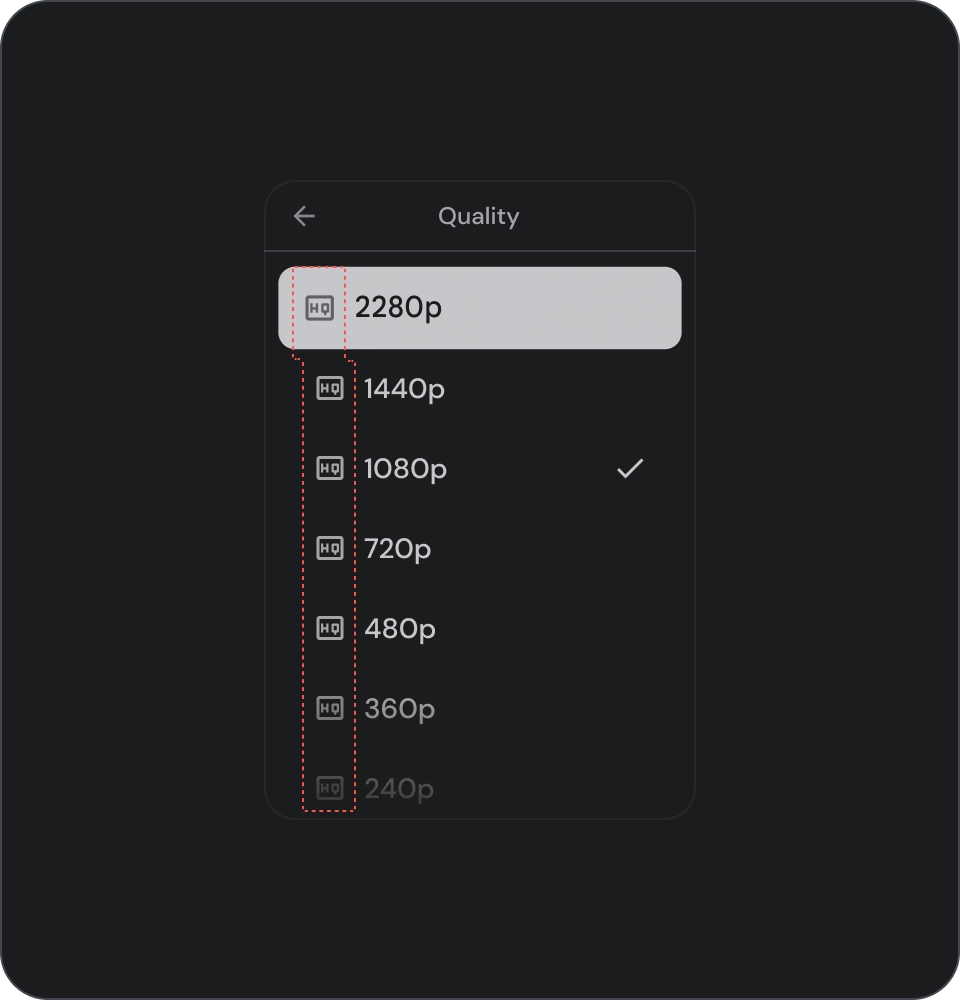
- Symbol: Eine kleine Grafik, die ein bestimmtes Objekt oder eine bestimmte Aktion darstellt. Sie wird oft verwendet, um eine Idee oder ein Konzept visuell zu vermitteln.
- Überschrift: Eine kurze Textzeile, die über dem Titel oder der Zwischenüberschrift erscheint. Sie wird oft verwendet, um zusätzlichen Kontext oder Betonung zu bieten.
- Titel: Eine große, fett formatierte Textzeile, die als Hauptüberschrift eines Designelements oder einer Seite dient.
- Untertitel: Eine kleinere Textzeile, die unter einem Haupttitel zusätzliche Informationen oder einen Kontext liefert.
- Steuerelement: Ein interaktives Element, mit dem Nutzer eine Entscheidung treffen können.
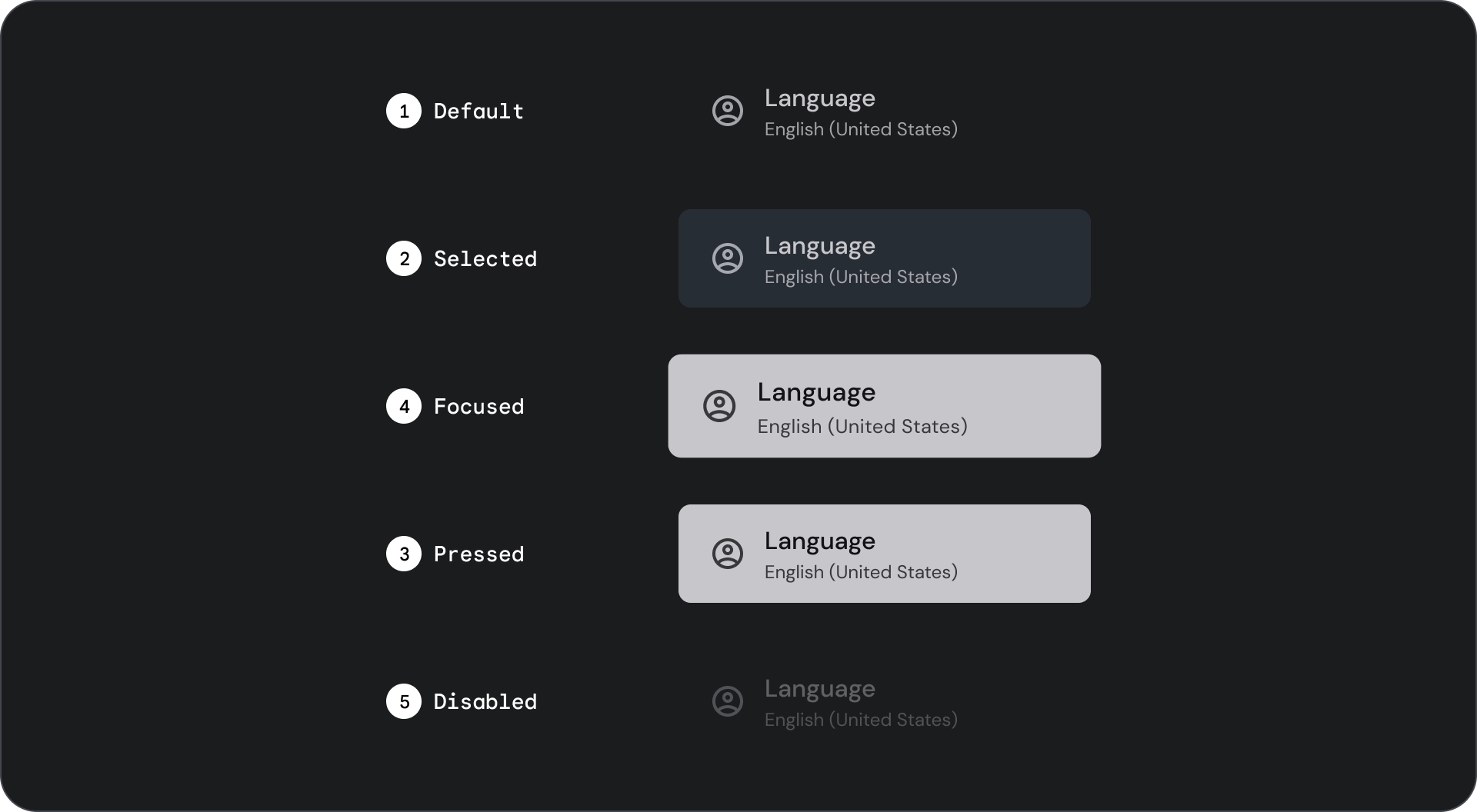
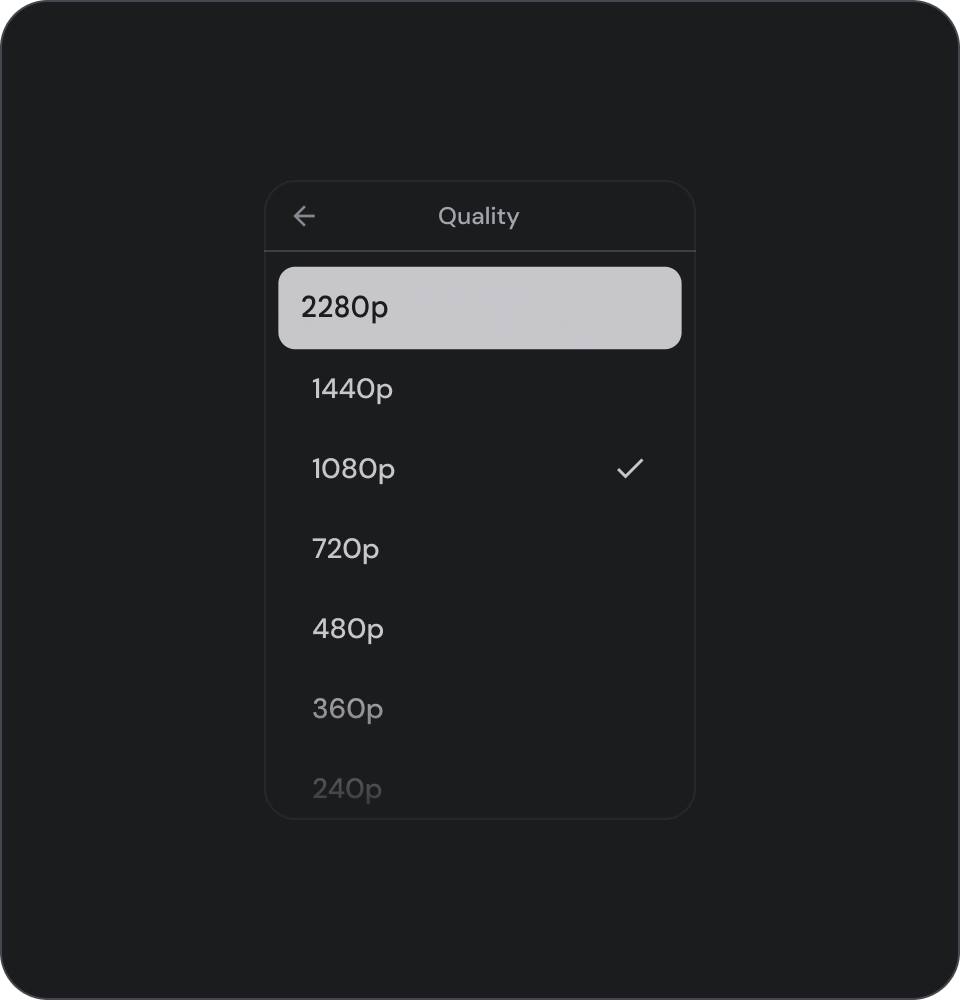
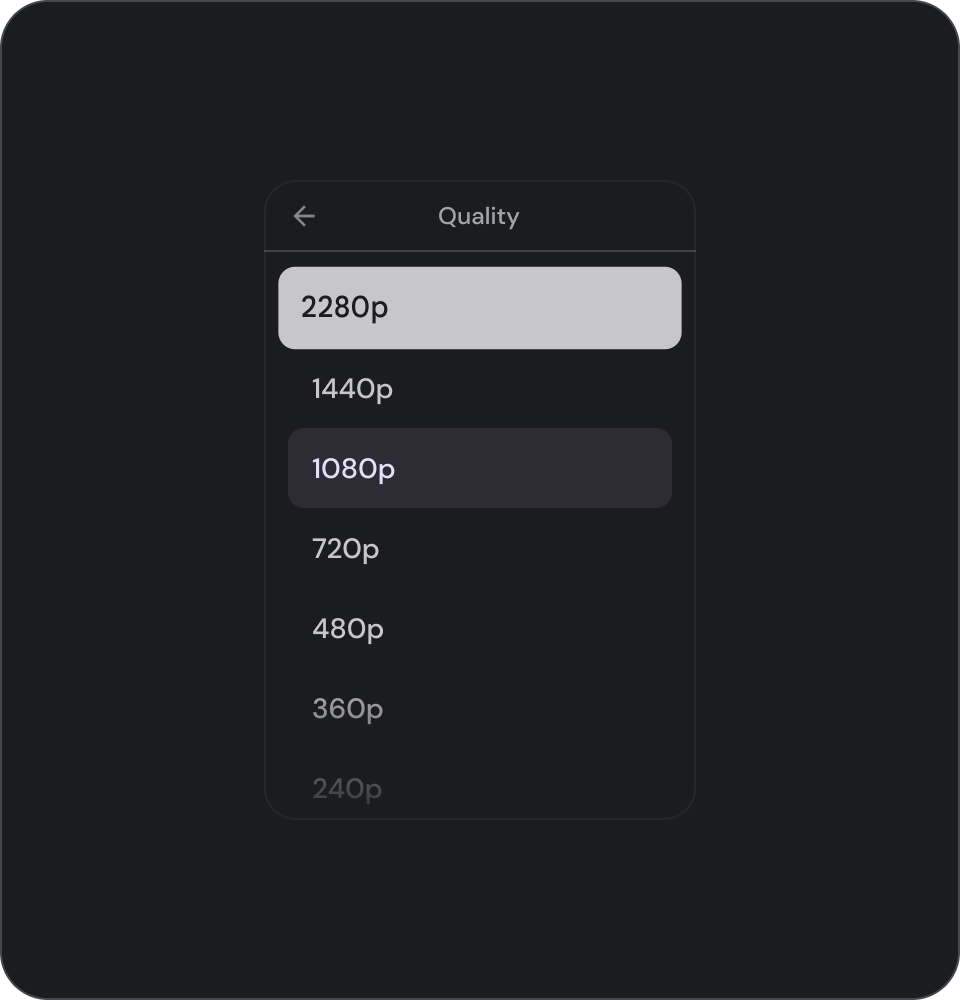
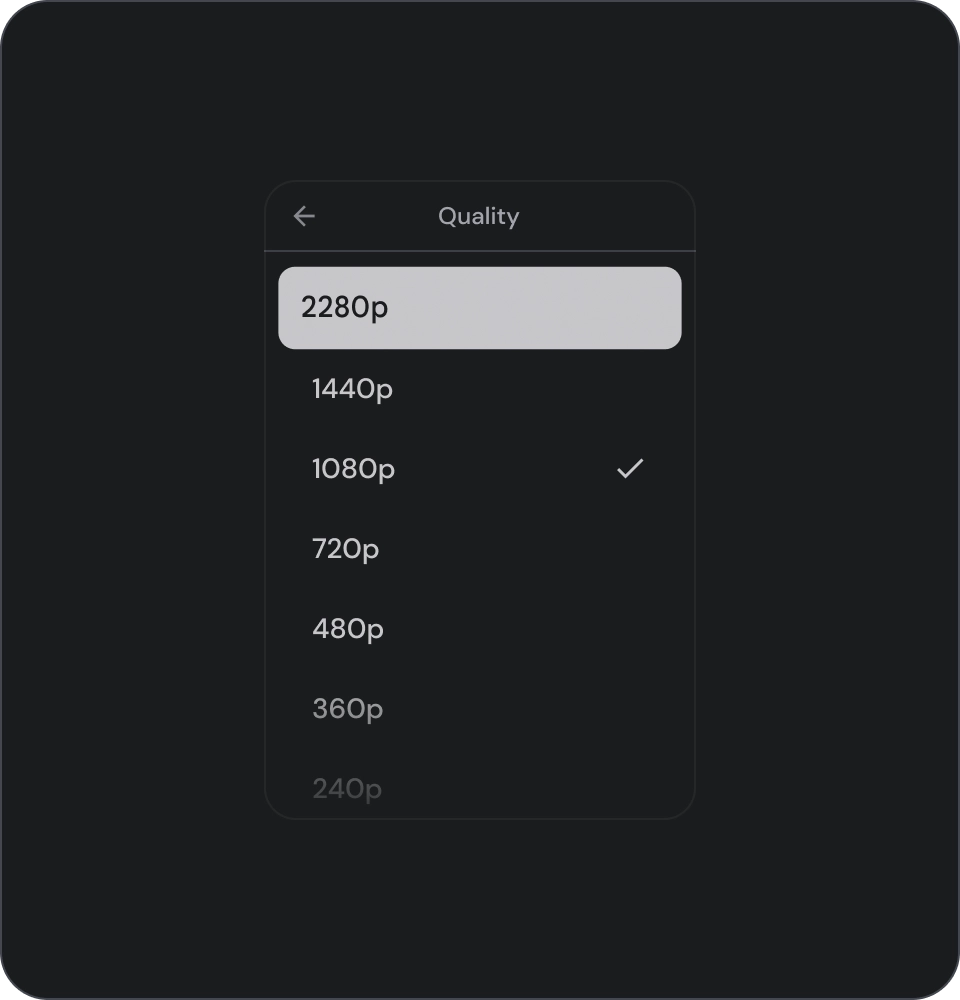
Bundesstaaten

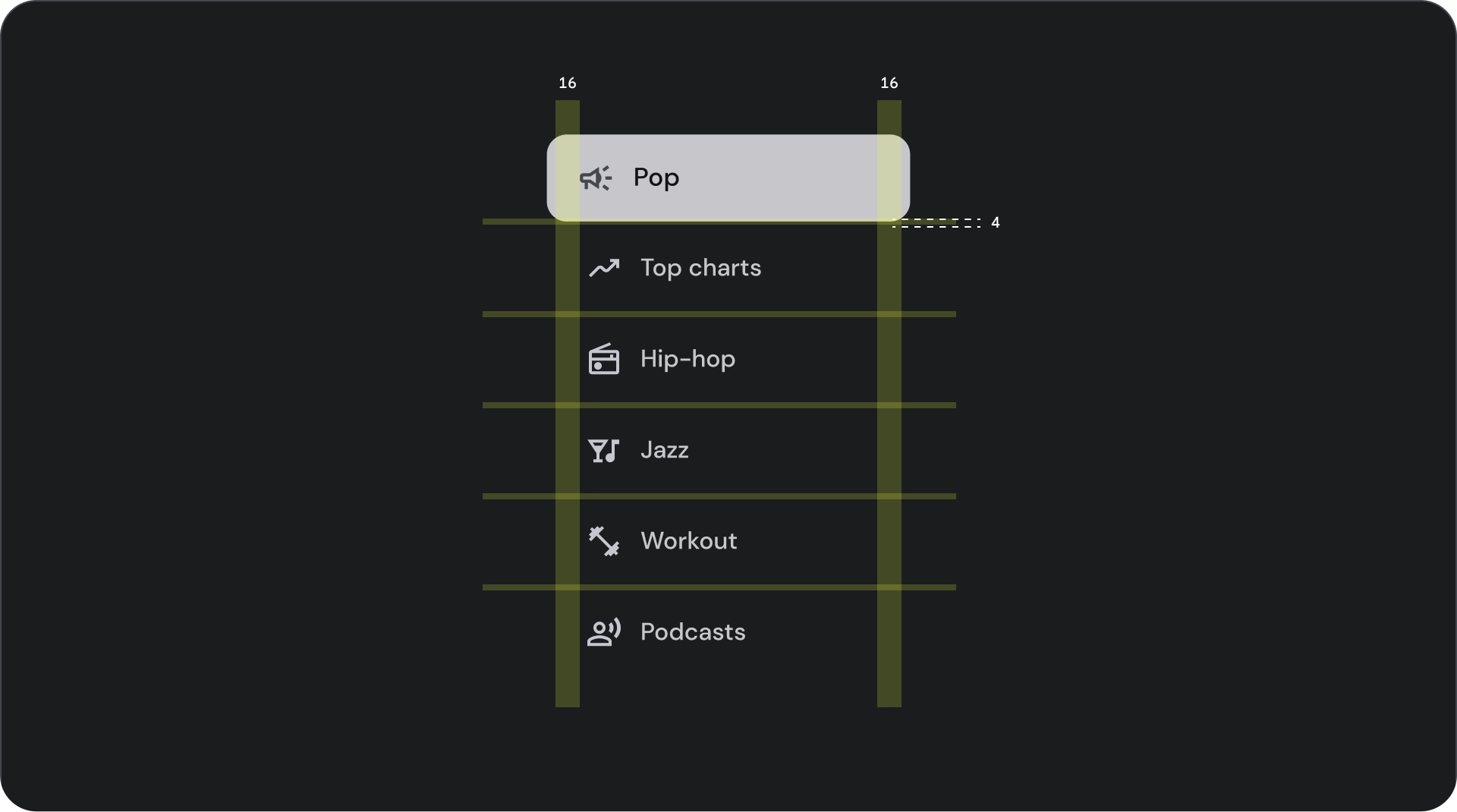
Technische Daten



Nutzung
Listen sind vertikal angeordnete Text- und Bildgruppen. Eine Liste besteht aus einer einzigen durchgehenden Spalte mit Elementen und ist für die Lesekompetenz optimiert. Listenelemente können primäre und zusätzliche Aktionen enthalten, die durch Symbole und Text dargestellt werden.

Dos

Achtung
Auswahlsteuerung
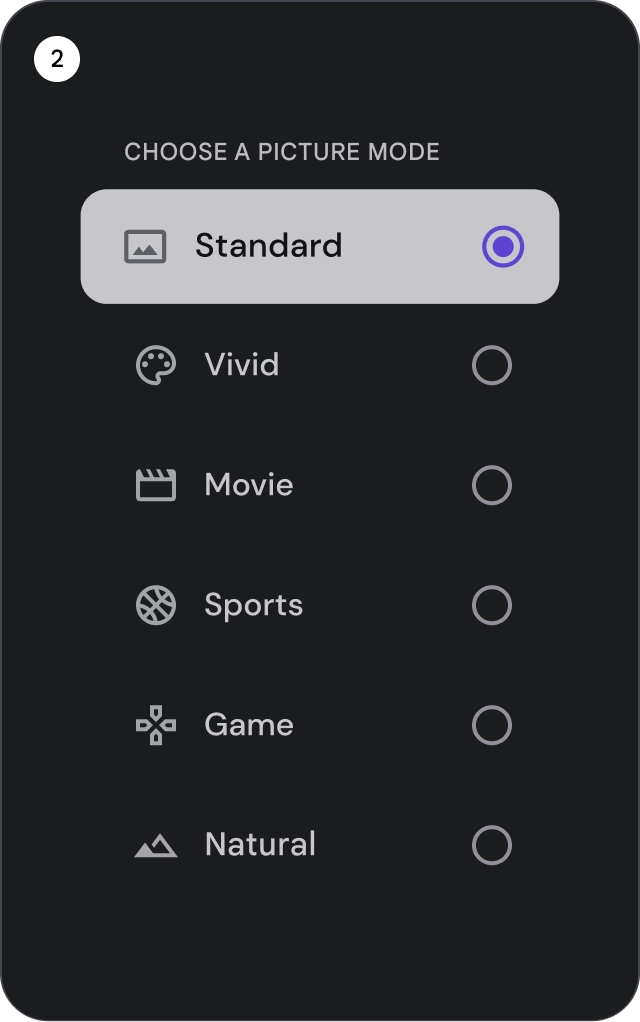
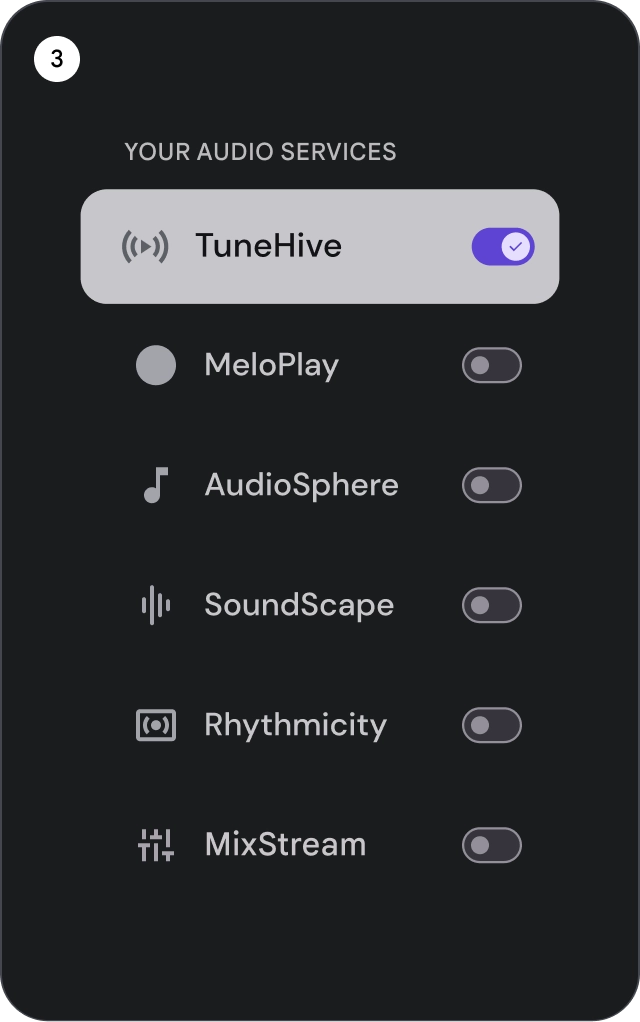
Steuerelemente enthalten Informationen und Aktionen für Listenelemente. Sie können am Anfang oder Ende des Listenelements ausgerichtet werden.



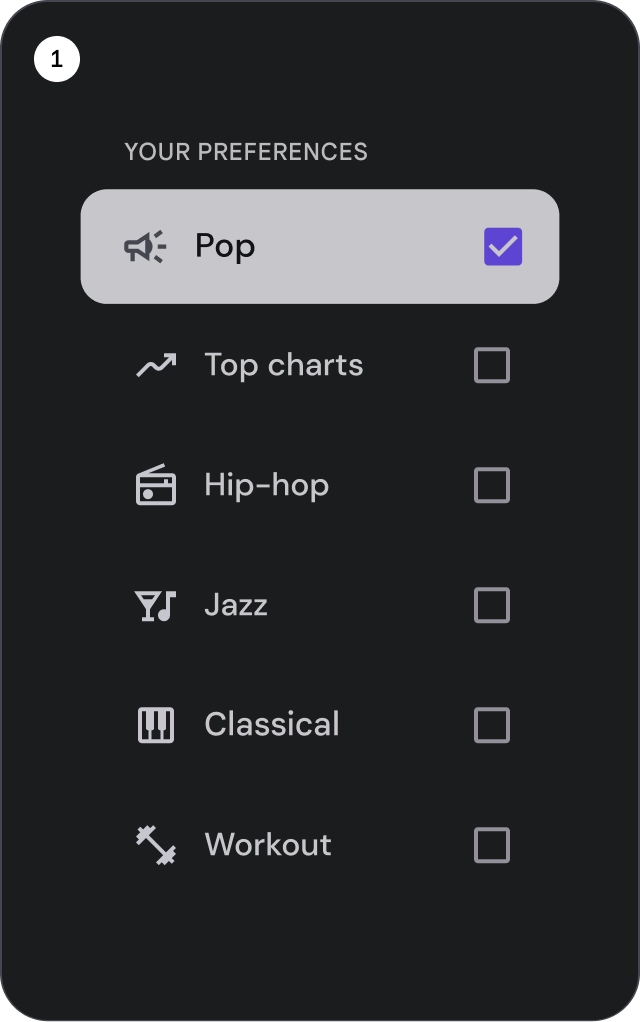
- Kontrollkästchen: Wählen Sie ein oder mehrere Listenelemente aus.
- Optionsfelder: Wählen Sie genau einen Eintrag in der Liste aus.
- Schalter: Mit einem Schalter können Sie ein Steuerelement aktivieren oder deaktivieren.

Dos

Don'ts

Don'ts
Symbole

Dos

Don'ts
Avatare und Bilder
Listenelemente können Bilder in einem kreisförmigen Zuschnitt enthalten, um eine Person oder Entität darzustellen.
![]()
