Danh sách là hình ảnh đại diện cho một hoặc nhiều mục có liên quan. Các nút này thường được dùng để hiển thị một tập hợp các tuỳ chọn.

Tài nguyên
| Loại | Đường liên kết | Trạng thái |
|---|---|---|
| Thiết kế | Nguồn thiết kế (Figma) | Có |
| Triển khai | Jetpack Compose | Có |
Điểm nổi bật
- Danh sách là một tập hợp liên tục gồm văn bản hoặc hình ảnh.
- Danh sách phải tạo cảm giác tự nhiên và dễ quét.
- Danh sách được tạo thành từ các mục chứa thao tác chính và bổ sung được biểu thị bằng biểu tượng và văn bản.
Biến thể
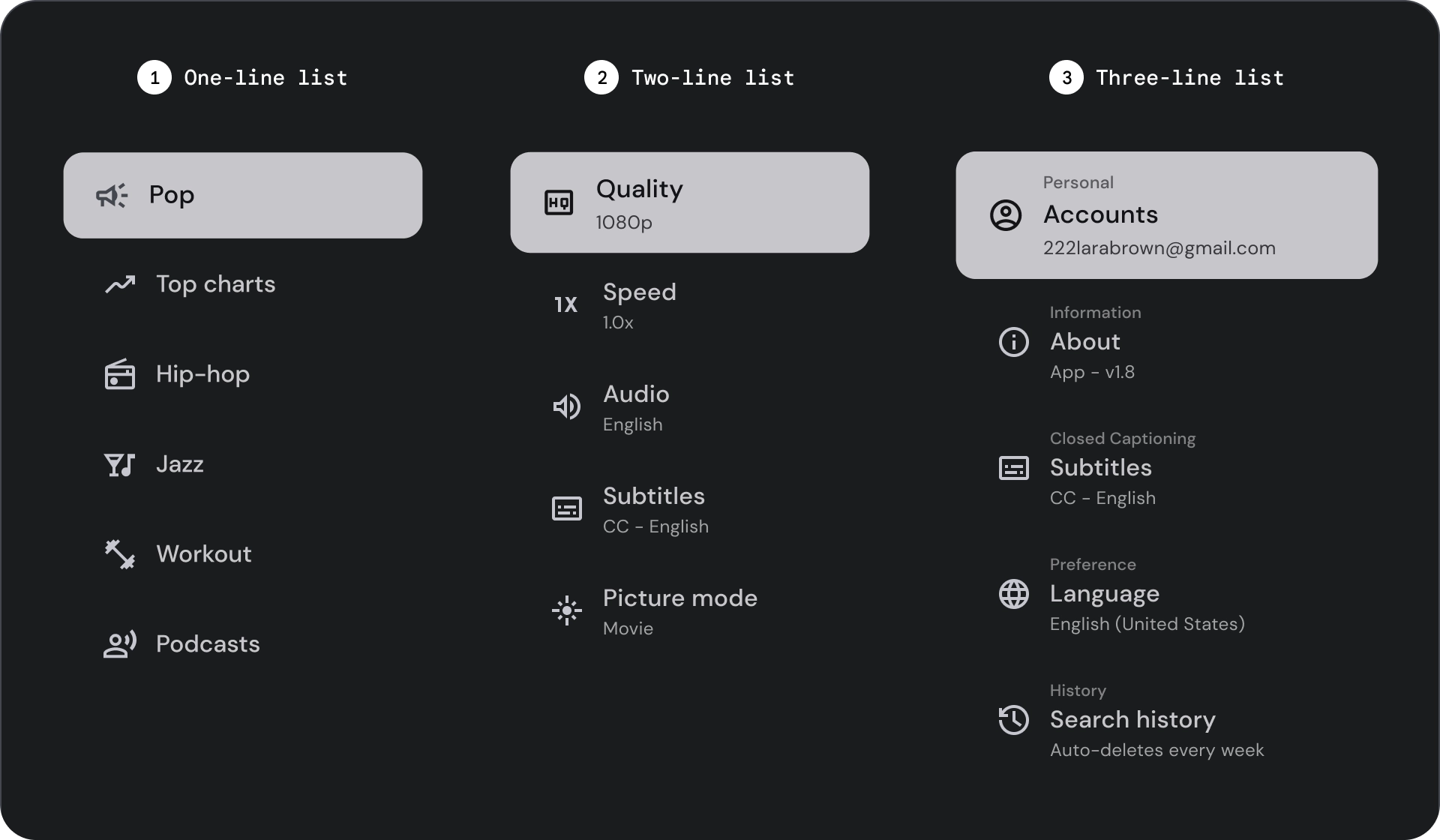
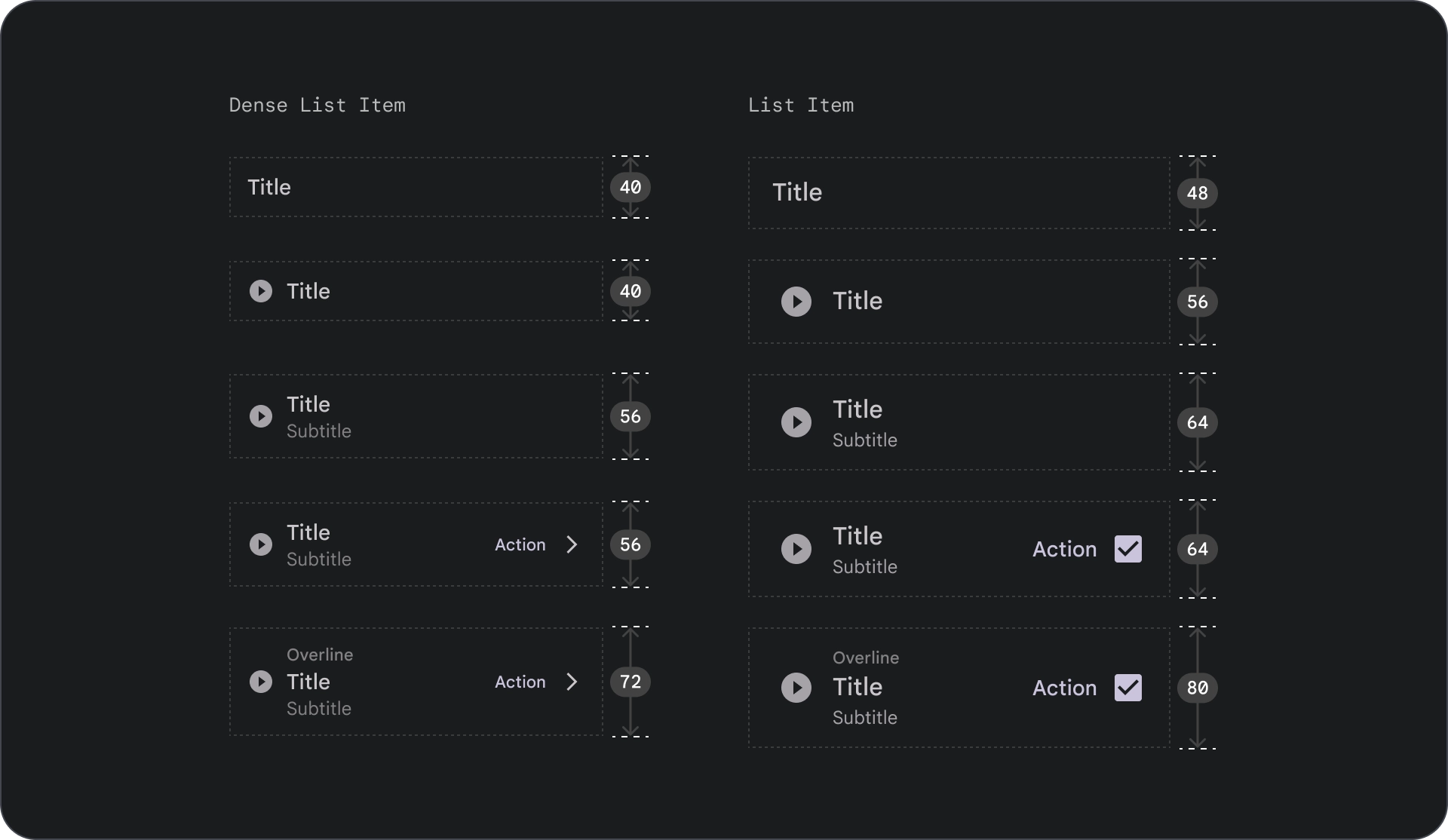
Có ba loại danh sách: danh sách một dòng, danh sách hai dòng và danh sách ba dòng.

- Danh sách một dòng: Một dòng để thông báo từng mục. Thiết kế đơn giản này đảm bảo mỗi mục khác biệt rõ ràng với mục khác.
- Danh sách hai dòng: Sử dụng hai dòng song song để truyền đạt từng mục. Thiết kế có cấu trúc này đảm bảo khả năng đọc tự nhiên và tránh tình trạng quá tải nhận thức.
- Danh sách ba dòng: Sử dụng ba đường song song để biểu thị từng mục. Thiết kế trang trí này tạo ra mức độ nổi bật cao về hình ảnh.
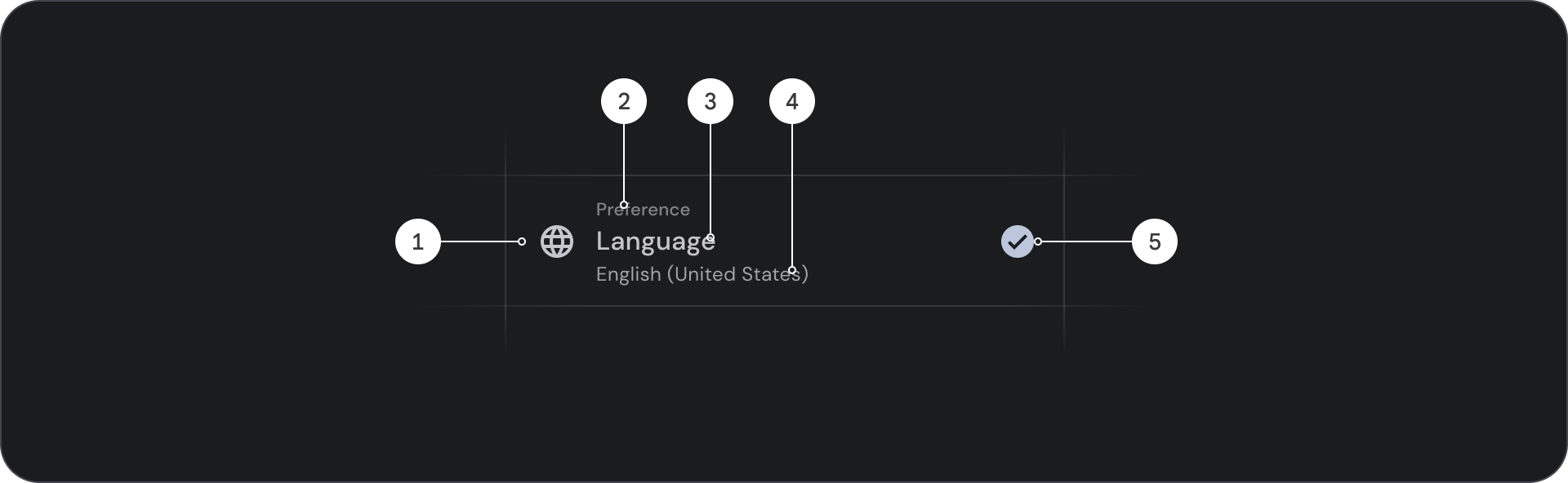
Phân tích

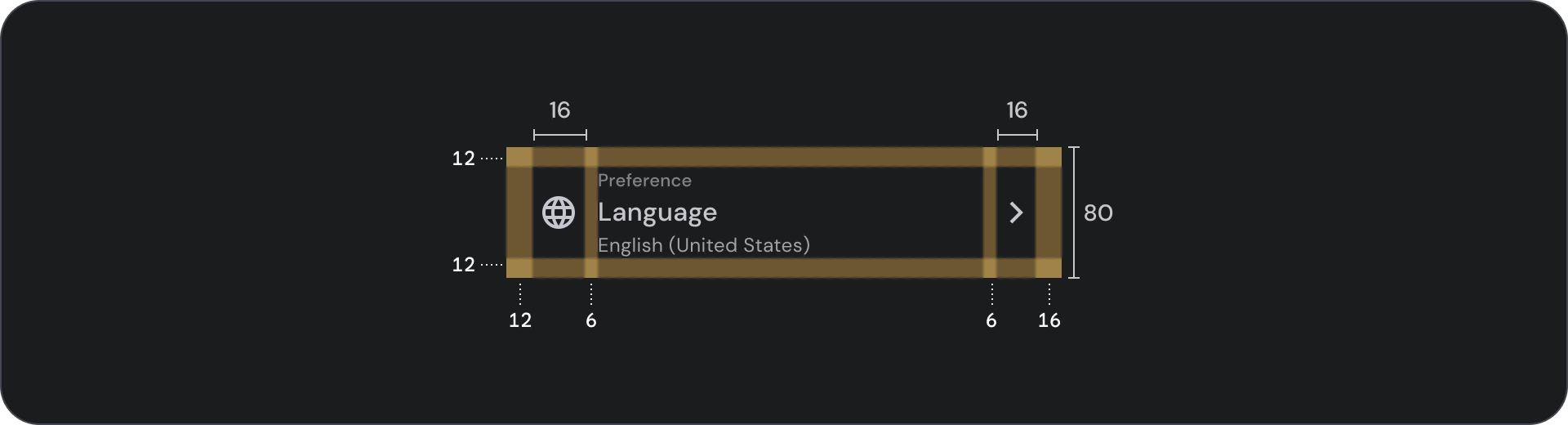
- Biểu tượng: Một hình ảnh đồ hoạ nhỏ đại diện cho một đối tượng hoặc hành động cụ thể, thường được dùng để truyền đạt một ý tưởng hoặc khái niệm một cách trực quan.
- Dòng gạch trên: Một dòng văn bản ngắn xuất hiện phía trên tiêu đề hoặc phụ đề, thường được dùng để cung cấp thêm ngữ cảnh hoặc nhấn mạnh.
- Tiêu đề: Dòng văn bản lớn, in đậm đóng vai trò là tiêu đề chính của một phần tử thiết kế hoặc trang.
- Phụ đề: Một dòng văn bản nhỏ hơn cung cấp thêm thông tin hoặc ngữ cảnh bên dưới tiêu đề chính.
- Chế độ điều khiển: Một phần tử tương tác cho phép người dùng nhập quyết định.
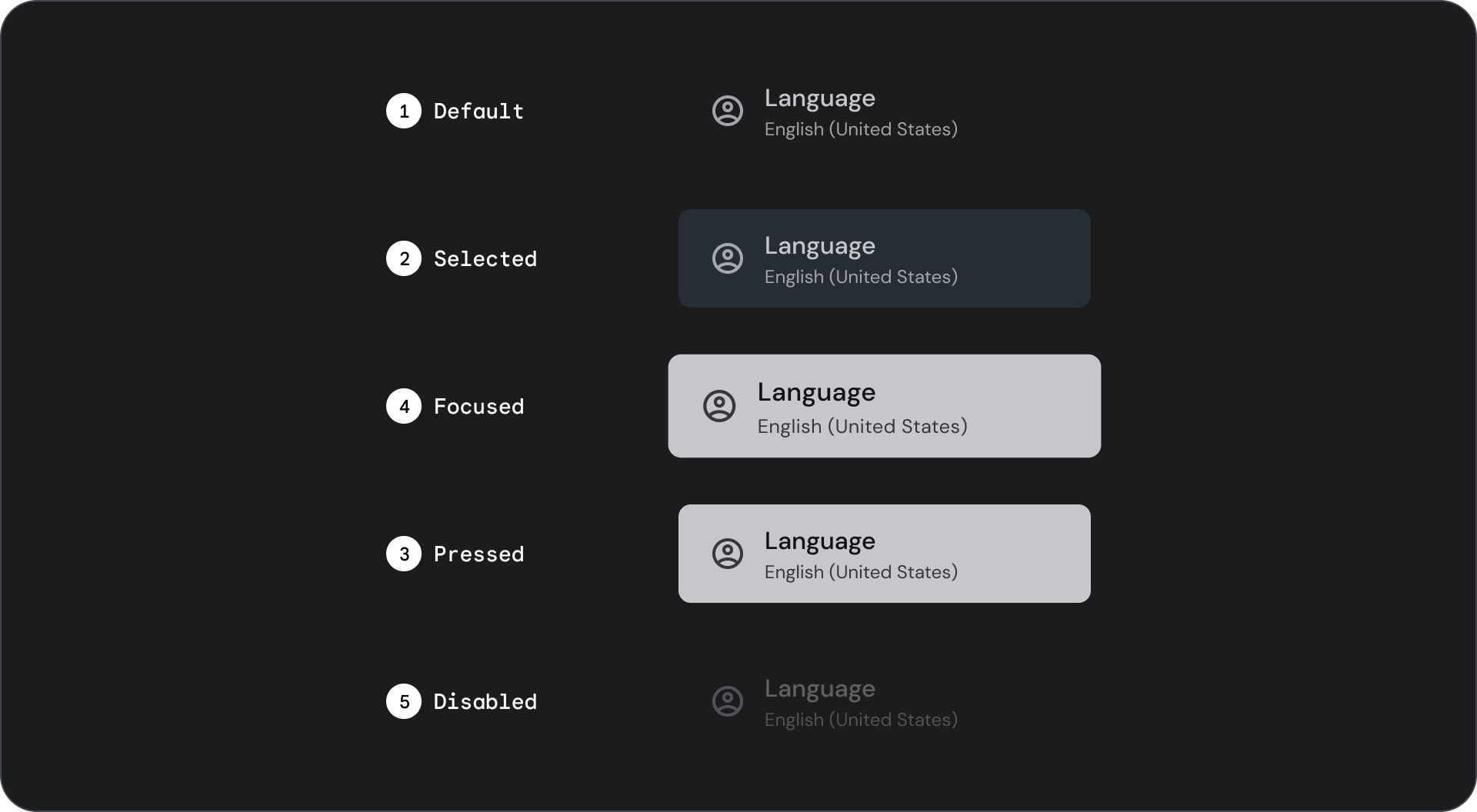
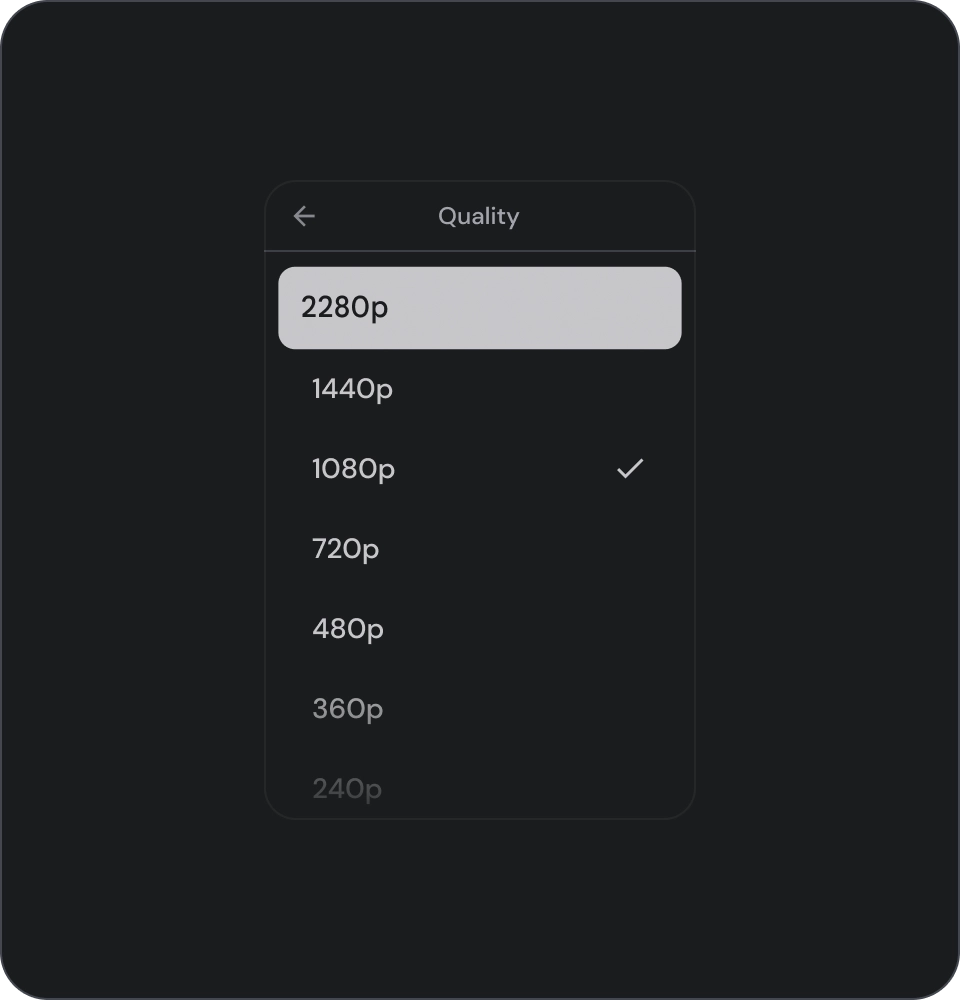
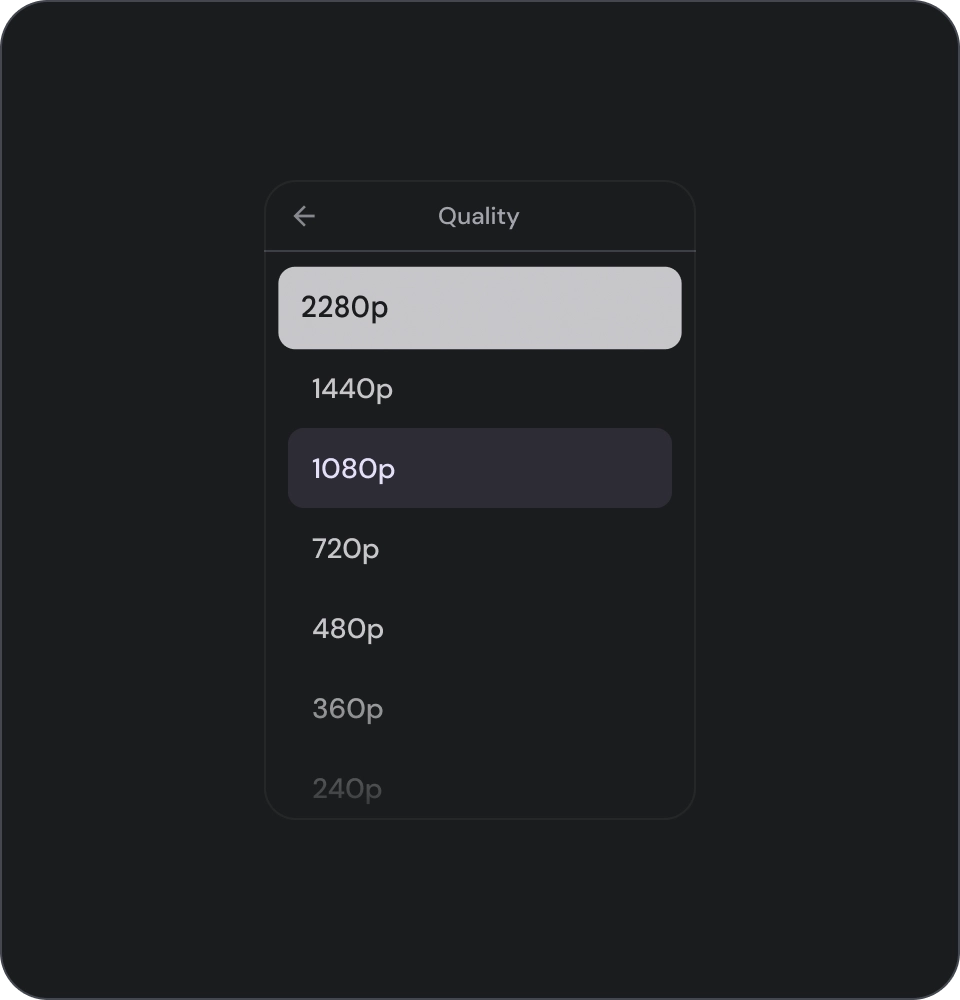
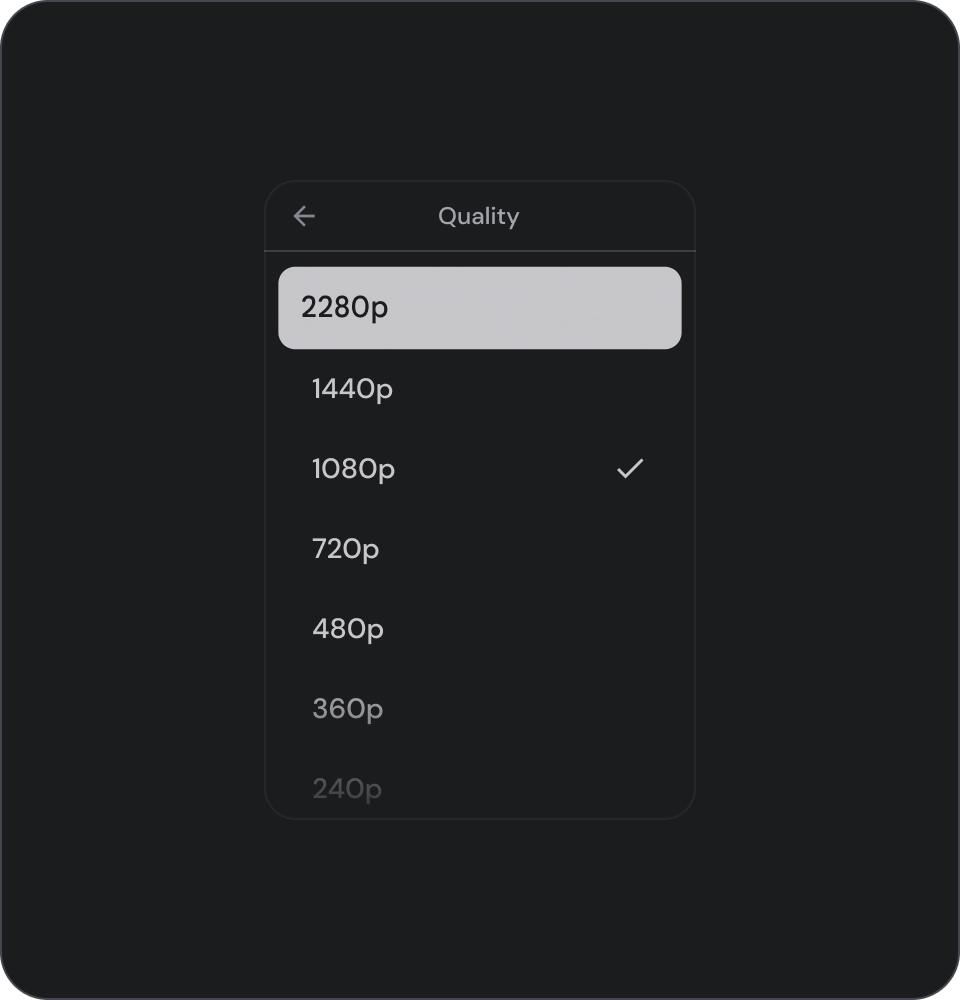
Các trạng thái

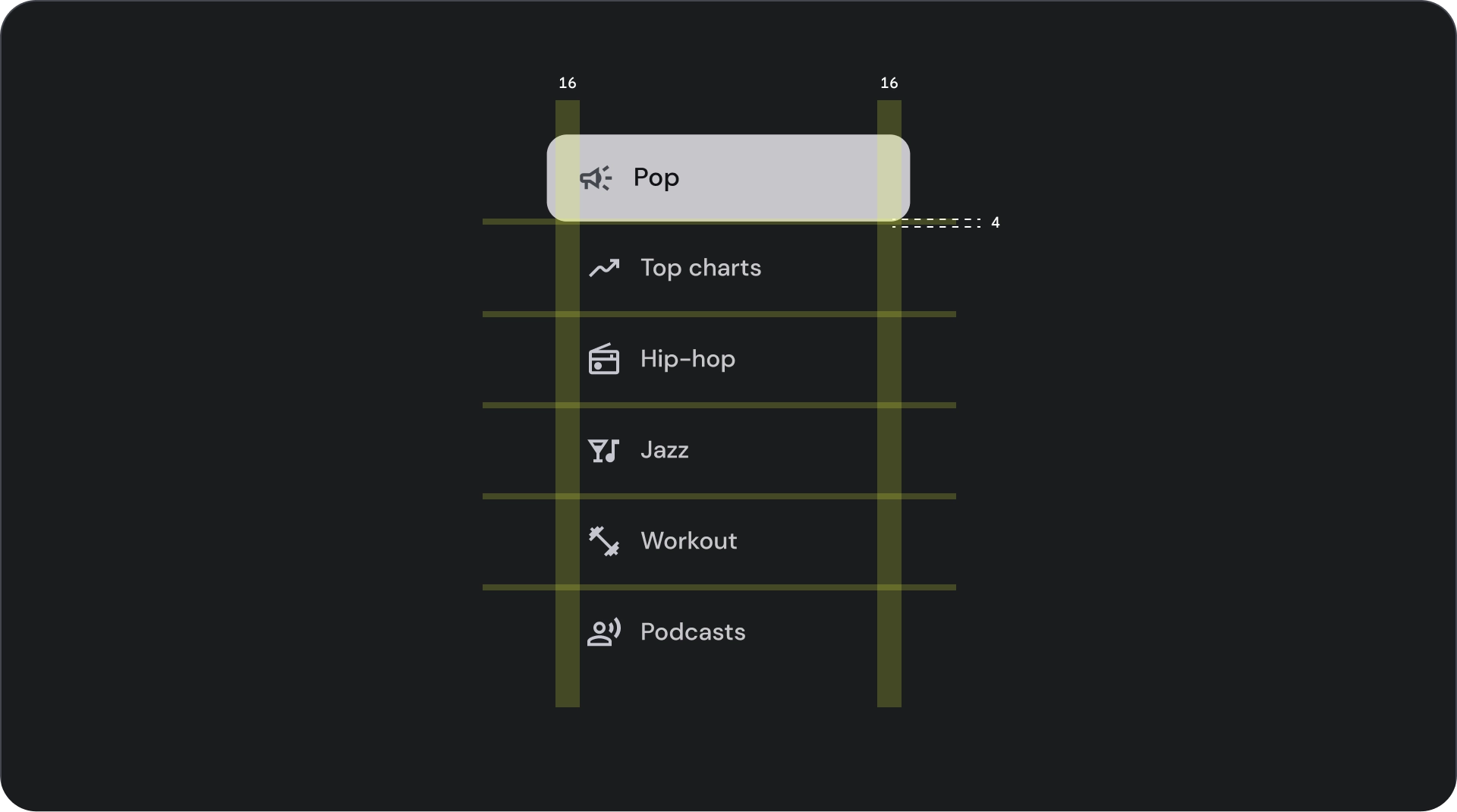
Thông số kỹ thuật



Cách sử dụng
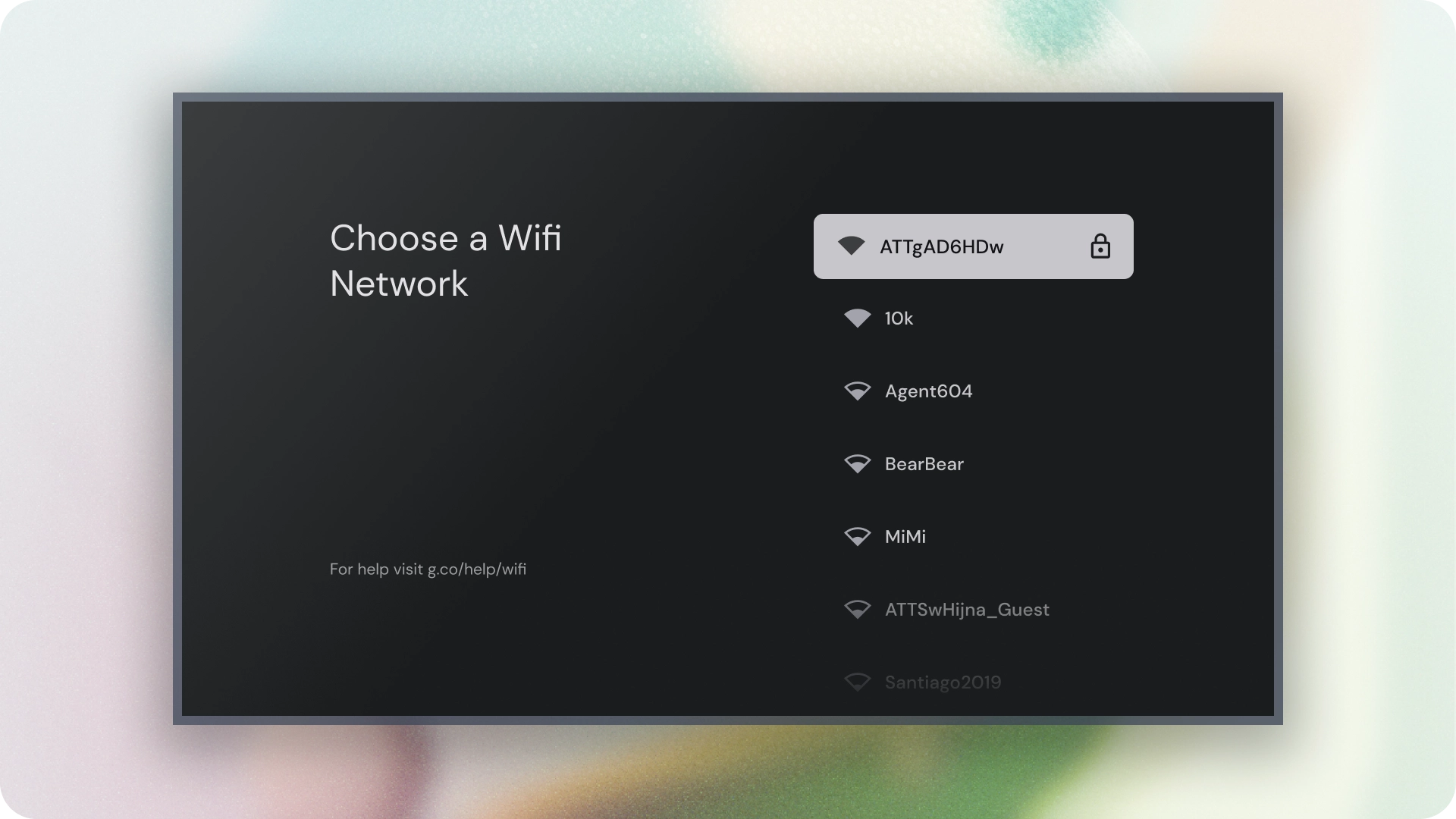
Danh sách là các nhóm văn bản và hình ảnh được sắp xếp theo chiều dọc. Được tối ưu hoá để đọc hiểu, danh sách bao gồm một cột liên tục duy nhất gồm các mục. Các mục trong danh sách có thể chứa các thao tác chính và bổ sung được biểu thị bằng biểu tượng và văn bản.

Nên

Cảnh báo
Bộ điều khiển lựa chọn
Kiểm soát thông tin hiển thị và thao tác cho các mục trong danh sách. Bạn có thể căn chỉnh các mục này với cạnh trước hoặc cạnh sau của mục danh sách.



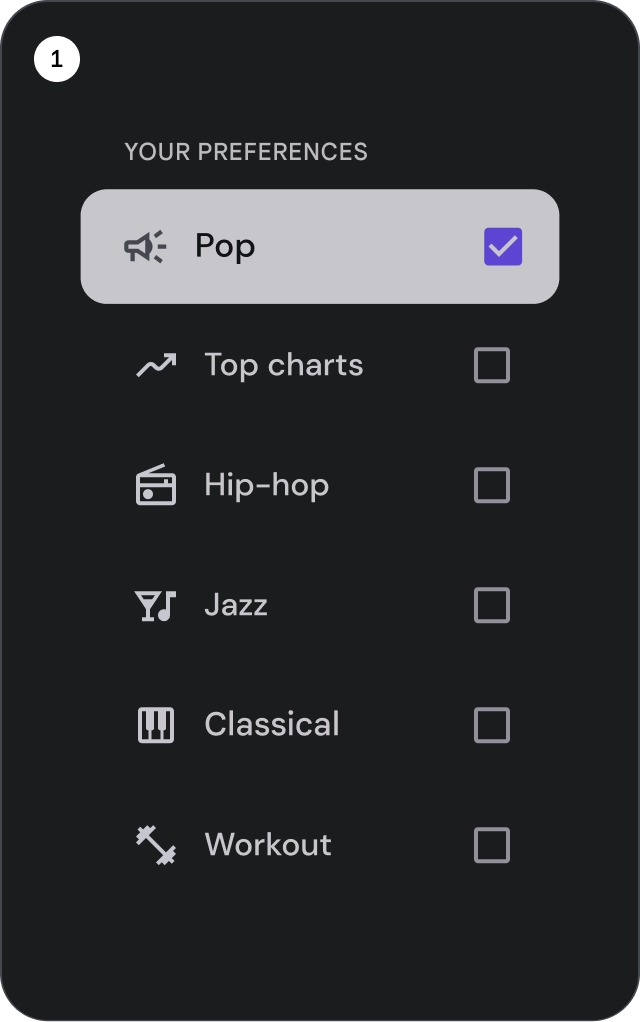
- Hộp đánh dấu: Chọn một hoặc nhiều mục trong danh sách.
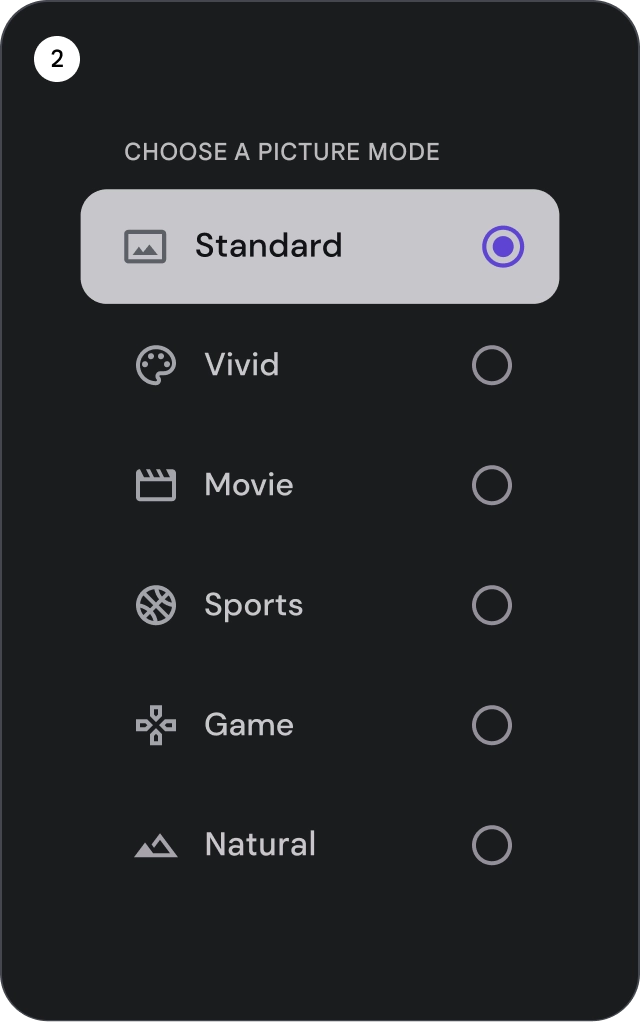
- Nút chọn: Chọn chính xác một mục trong danh sách.
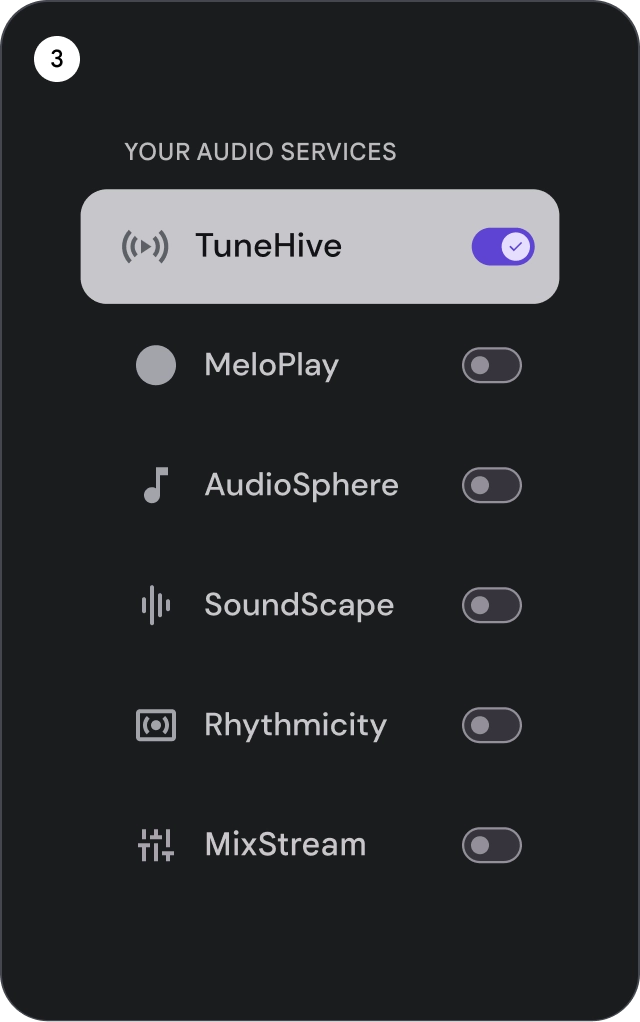
- Công tắc: Bật hoặc tắt một chế độ điều khiển.

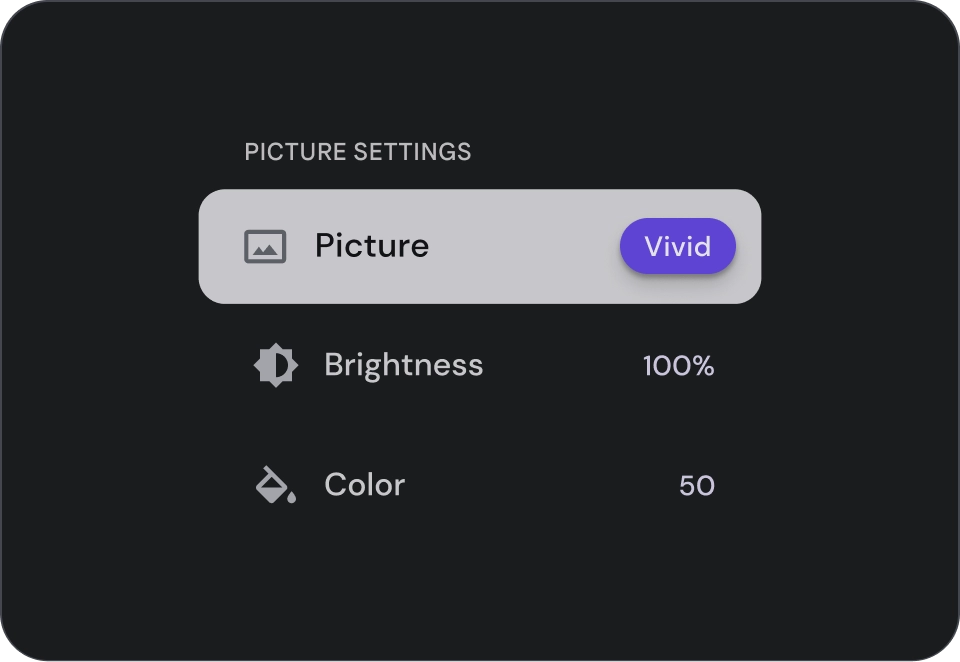
Nên

Không nên

Không nên
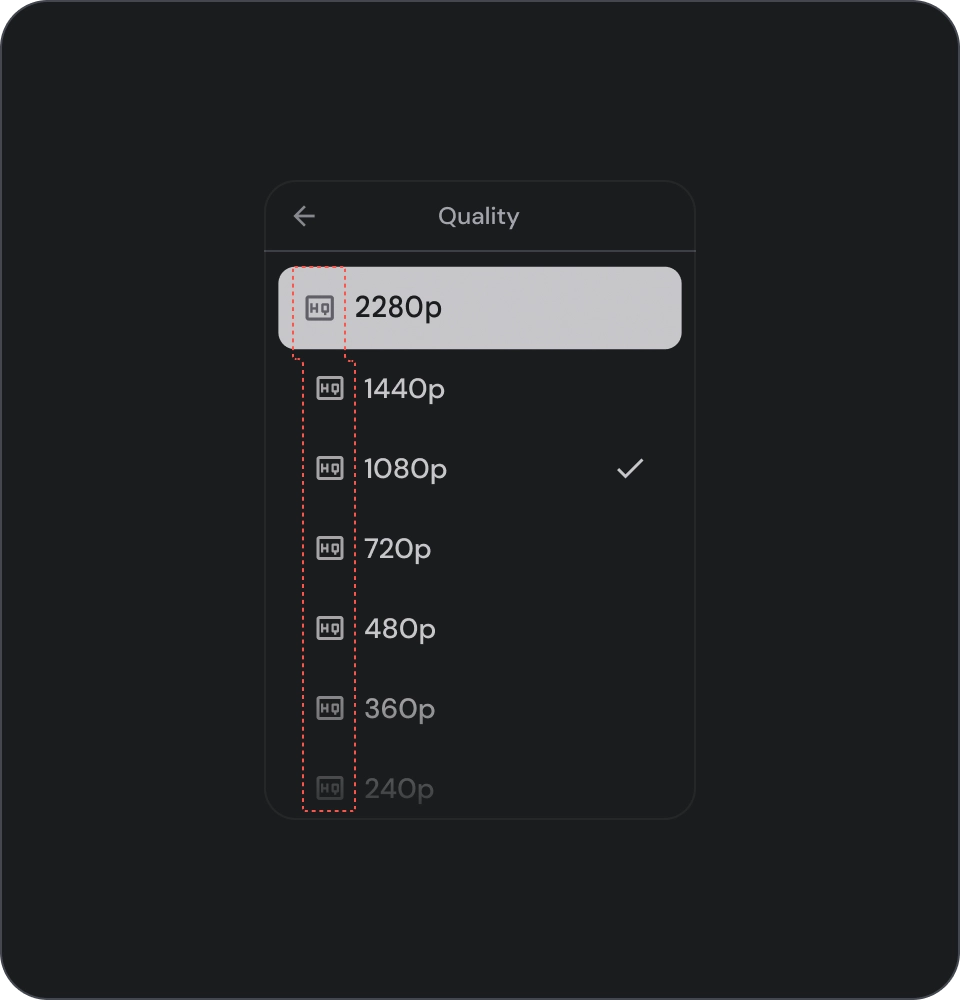
Biểu tượng

Nên

Không nên
Hình đại diện và hình ảnh
Các mục trong danh sách có thể bao gồm hình ảnh được cắt theo hình tròn để đại diện cho một người hoặc pháp nhân.
![]()
