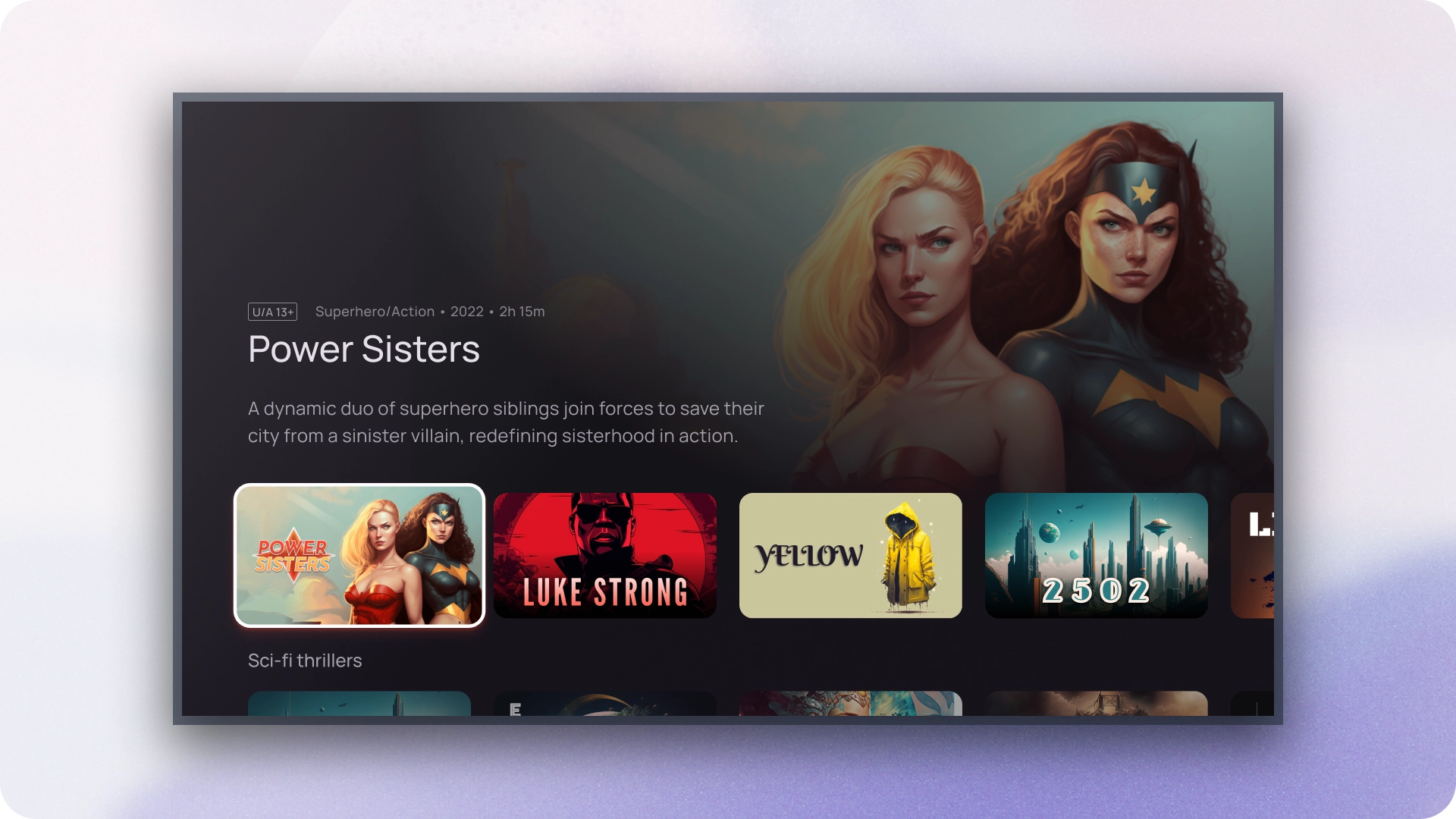
Tam sayfa liste, bir içerik satırı ve öğesinin önizlemesi öğe seçildi. İçeriği, daha geniş bir görüntü alanında sunar.

Kaynaklar
| Tür | Bağlantı | Durum |
|---|---|---|
| Tasarım | Tasarım kaynağı (Figma) | Kullanılabilir |
| Uygulama | Örnek | Yok |
Öne çıkanlar
- Dinamik içerik önizlemesi. Bir kullanıcı önizleme alanı otomatik olarak güncellenir ve odaklanılan öğedir.
- Immersive liste bileşeni, 300x250'lik bir alan, Böylece kullanıcılar içeriği daha kolay görebilir ve beğenilerini odaklanılan öğenin görsel ayrıntılarını içerir.
- Tam kapsamlı listeler, alakalı ve bağlamsal bilgiler sağlar Böylece, kullanıcılar odaklanmadan ve bilgiye dayalı karar çok kolaylaşır.
- Yoğun içerik liste bileşeni, bir tablodaki verileri Kullanıcılar sitede gezinirken içerikle ilgili daha çok ayrıntı verir ve bilişsel açıdan ve kullanıcı etkileşimini korumayı teşvik edersiniz.
- Kapsamlı liste bileşeni, uygulama genelinde tutarlı etkileşimler sağlar. kullanıcılara bildikleri ve öngörülebilir bir deneyim yaşatmak.
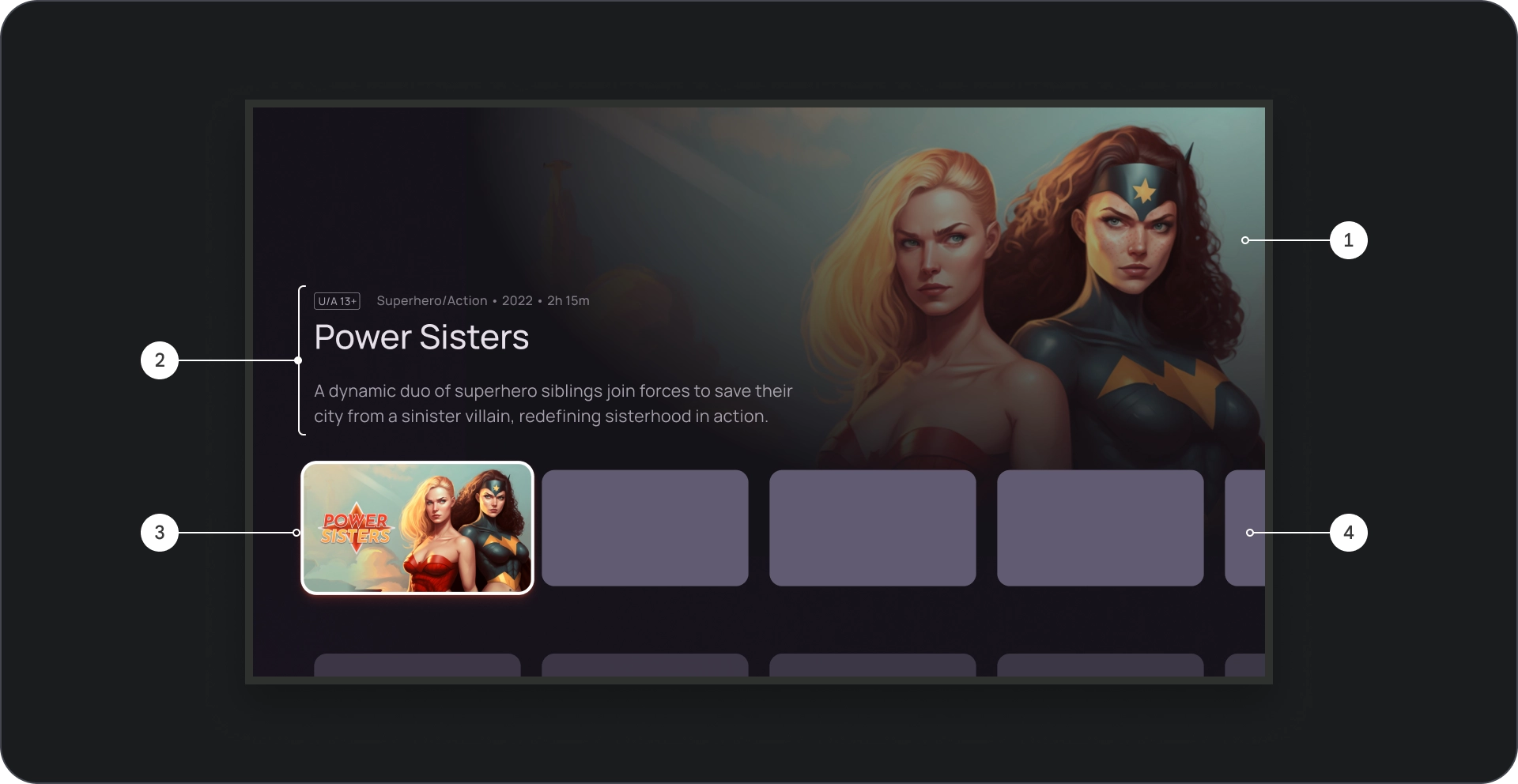
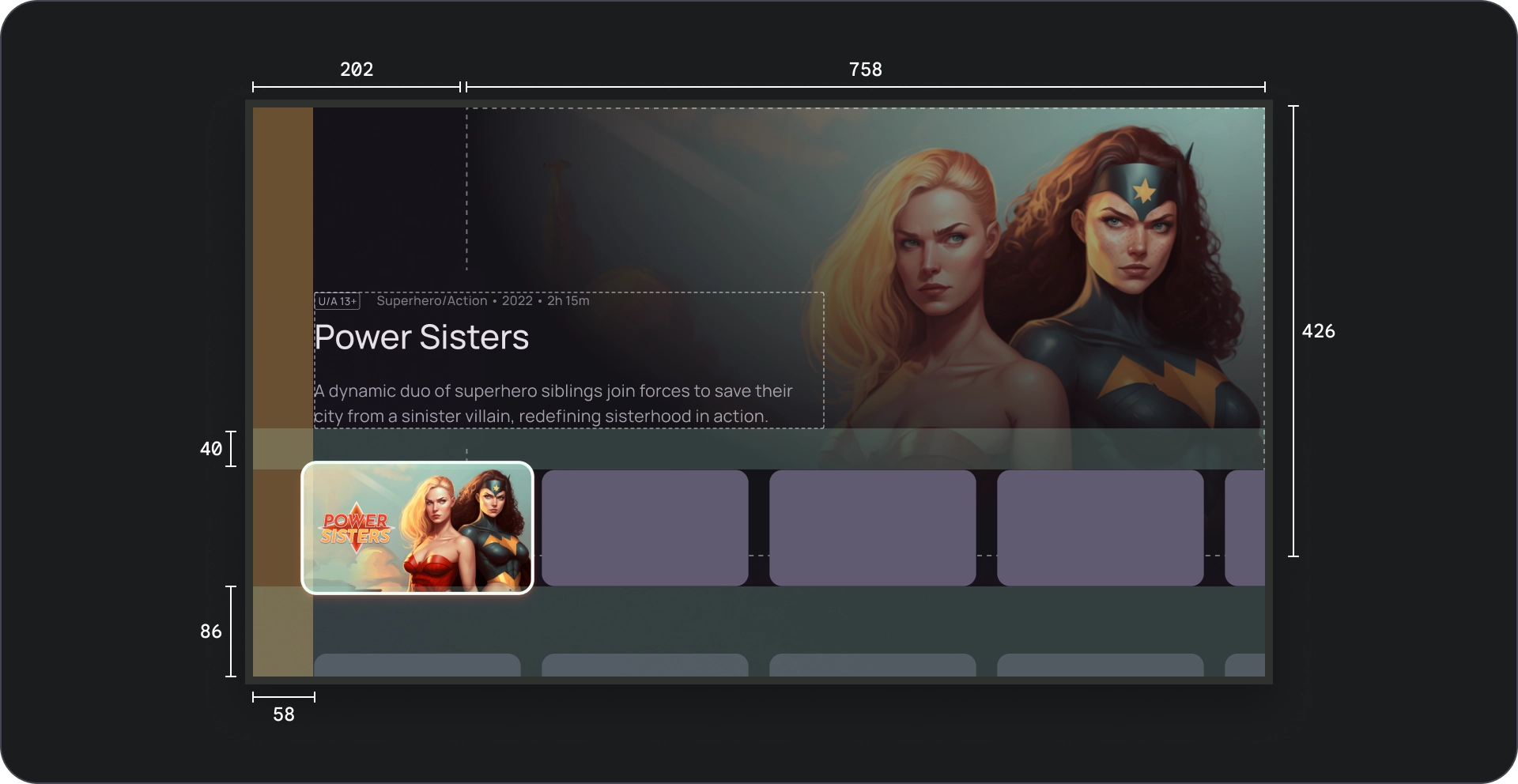
Anatomi

- Resim arka planı
- İçerik engelleme
- Kart odakta
- İçerik tablosu

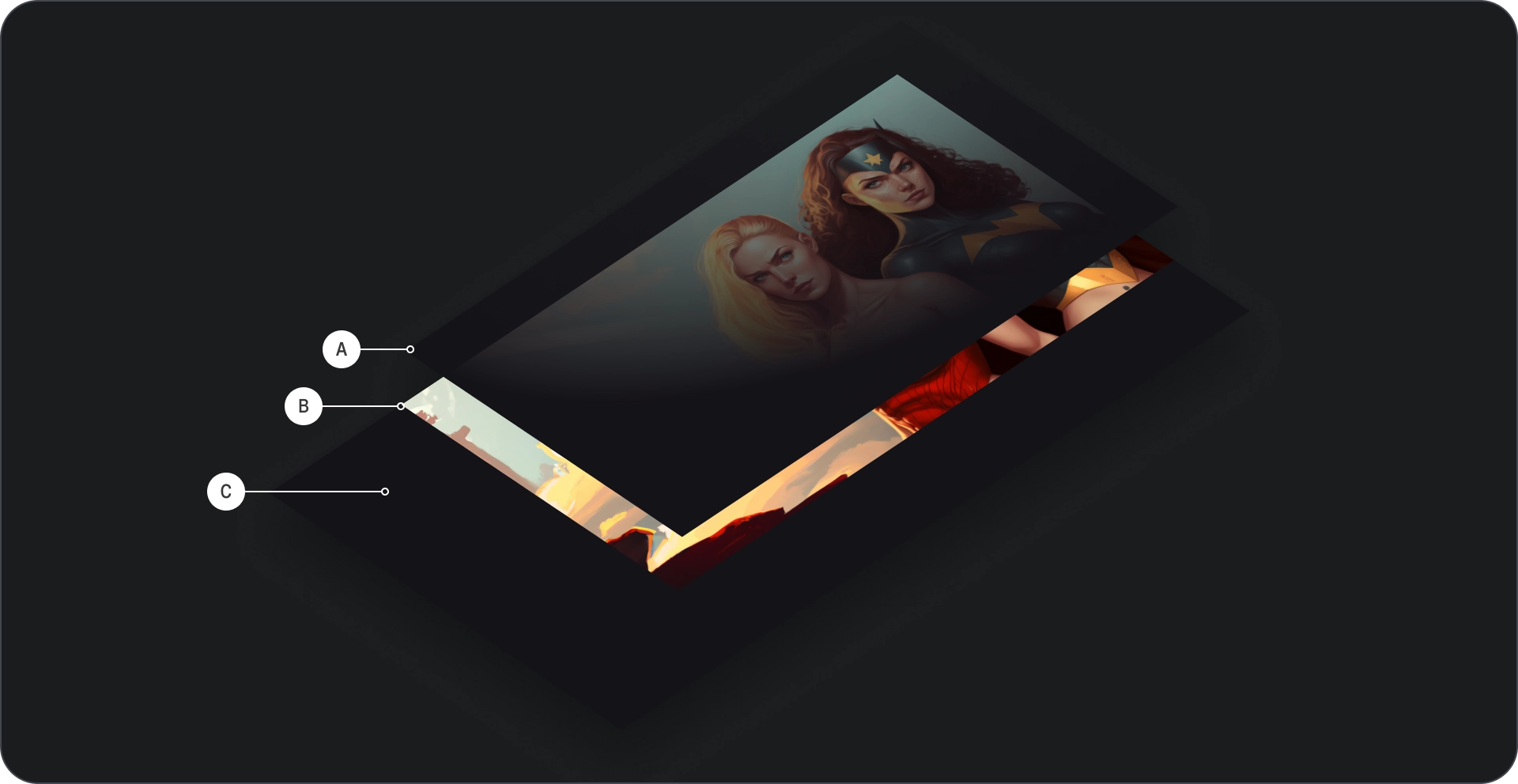
- Sinematik kumaş
- Afiş
- Arka plan rengi
Özellikler

Davranış
Yoğun içerik listesindeki kartlar arasında gezinirken, arka planda kademeli olarak görünür.
Tam sayfa liste odaktayken yüksekliği artarak arka plan başlığı ve arka plan başlığı gibi ek bilgiler aşağıdaki videoda gösterildiği gibi).
Kullanım
Öne çıkan veya görsele dikkat çekmek istediğinizde yeni çıkanlar, popüler programlar veya özel içerikler gibi başlıklar. Daha geniş görüntü alanı ve dinamik önizleme, kullanıcıların öne çıkarmanın bir yolunu sunar.
Resim görüntüleme

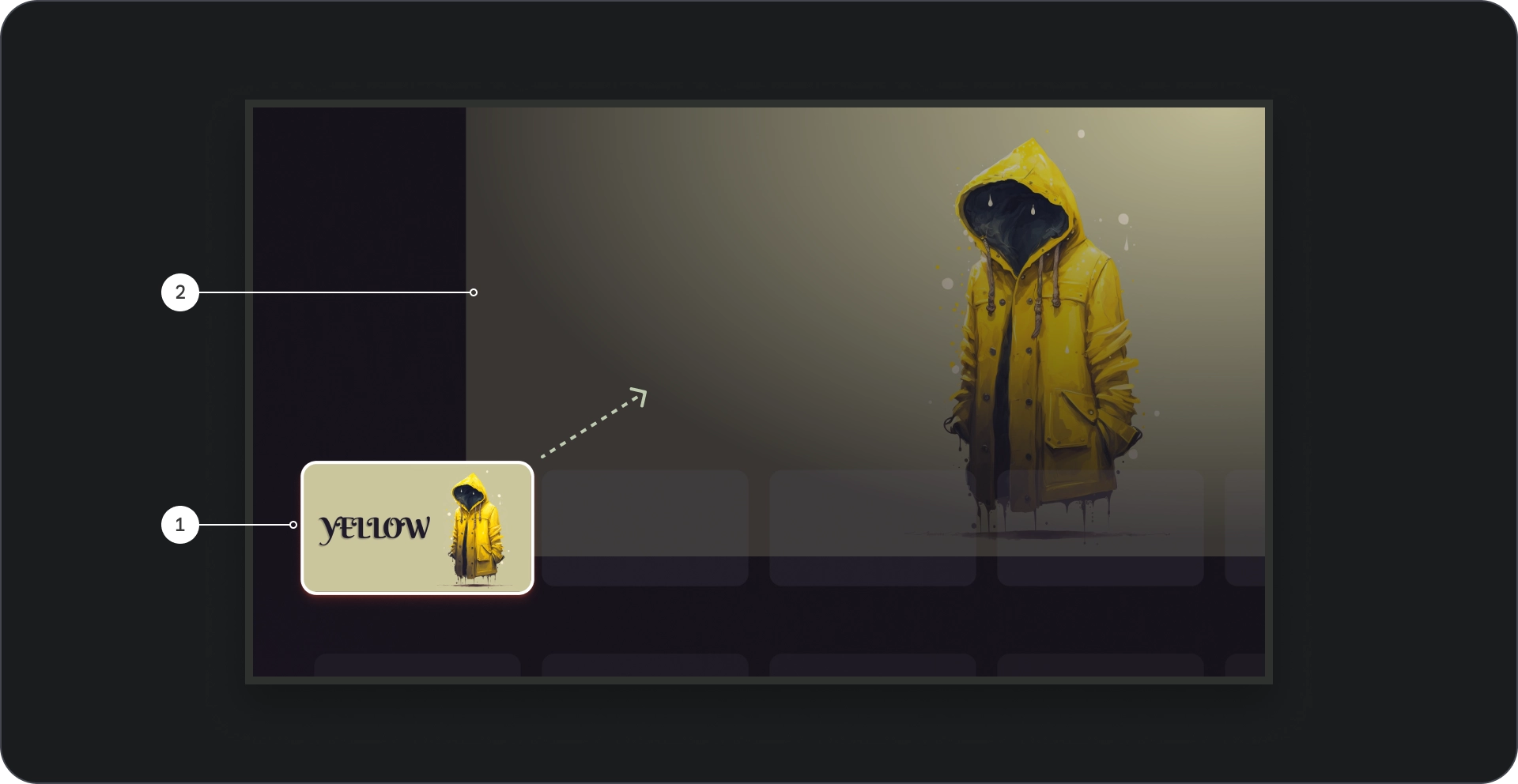
- Kart odağı: Kullanıcı bantta gezinirken odaklanılan kartın görsel olarak vurgulanması, kartı 1, 1 ölçeklemesi, bir kenarlık ve diğer görsel işaretler de seçim olduğunu belirtir. İçeriği sağlama odaklanılan kartın küçük resminin içindeki başlıkların net bir şekilde daha kolay okunmasını sağlayabilirsiniz.
- Arka plan resmi: Bir kart odaktayken buna karşılık gelen bir arka plan daha büyük görüntü alanında görüntülenir. Bu arka planı öneririz hem yüksek kaliteli hem de görsel açıdan çekicidir, çünkü etkileyici ve ilgi çekici bir arka plana sahip olmalıdır.
Beste

Yapılması gerekenler

Yapılmaması gerekenler:
Yoğun içerik liste bileşeninde arka plan olarak kullanılan resimlerin iyi görünüyor, bulanık olmayacak şekilde ölçeklendirdiğinizden emin olun bozulmuş olabilir.
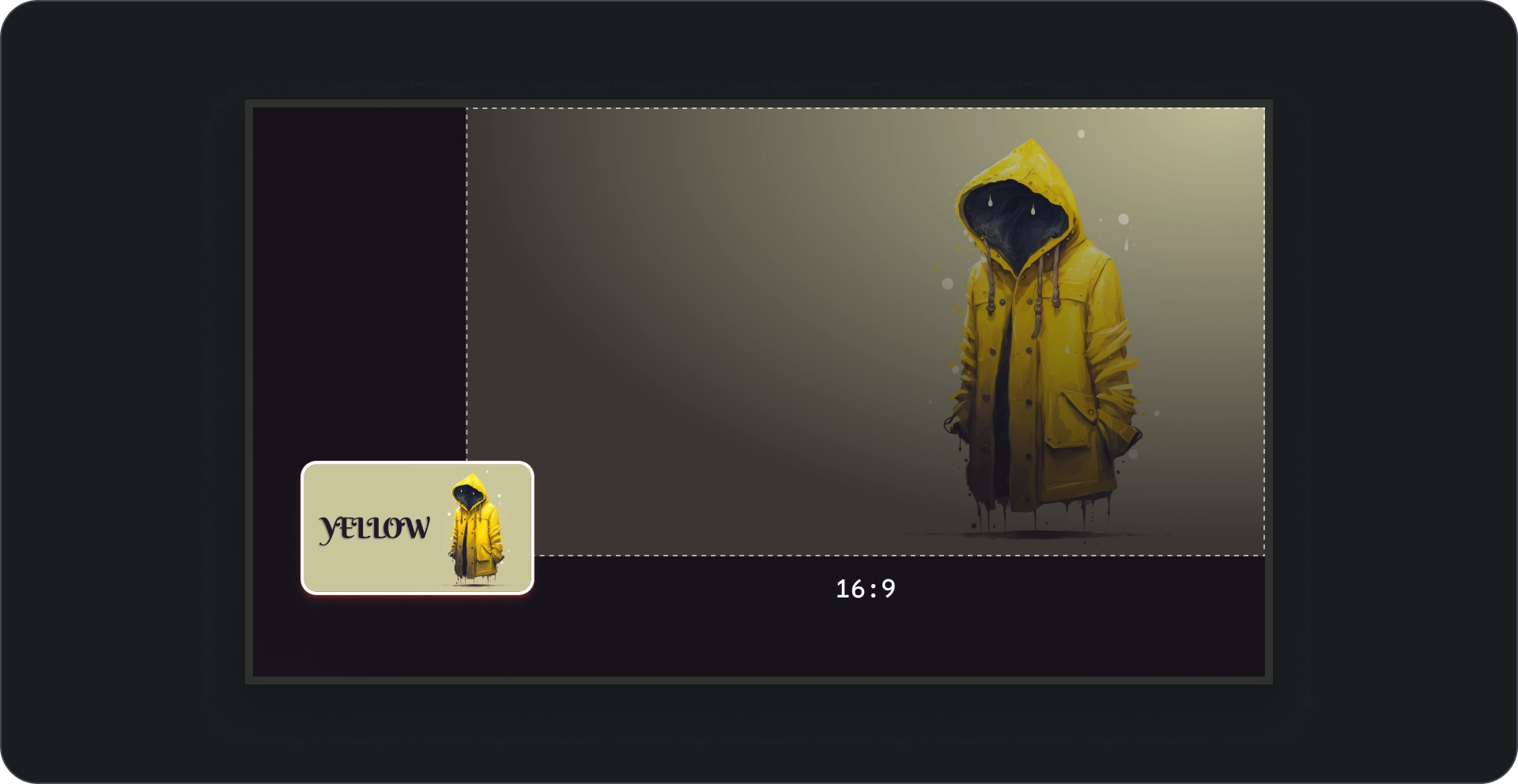
En boy oranı
Arka plan resimlerinde 16:9 oranını kullanın. tutarlı bir tasarıma sahip olmanızı sağlar.