Une liste immersive est une combinaison d'une ligne de contenu et un aperçu l'élément sélectionné. Son contenu s'affiche dans une fenêtre d'affichage plus grande.

Ressources
| Type | Lien | État |
|---|---|---|
| Conception | Source de la conception (Figma) | Disponible |
| Implémentation | Exemple | N/A |
Sélection
- Aperçu du contenu dynamique. Lorsqu'un utilisateur parcourt la ligne de contenu, la zone d'aperçu est automatiquement mise à jour pour afficher l'élément sélectionné.
- Le composant "Liste immersive" dispose d'une fenêtre d'affichage plus grande pour afficher du contenu, ce qui permet aux utilisateurs de le regarder et de l'apprécier les détails visuels de l'élément sélectionné.
- Les listes immersives fournissent des informations pertinentes et contextuelles sur l'élément sélectionné, ce qui aide les utilisateurs à prendre des décisions éclairées sans de quitter l'expérience de navigation.
- Le composant "Liste immersive" utilise la divulgation progressive pour révéler plus de détails sur le contenu lorsque les utilisateurs naviguent, réduisant ainsi les capacités cognitives et maintenir l'engagement utilisateur.
- Le composant "Liste immersive" garantit des interactions cohérentes dans l'application, offrant aux utilisateurs une expérience familière et prévisible.
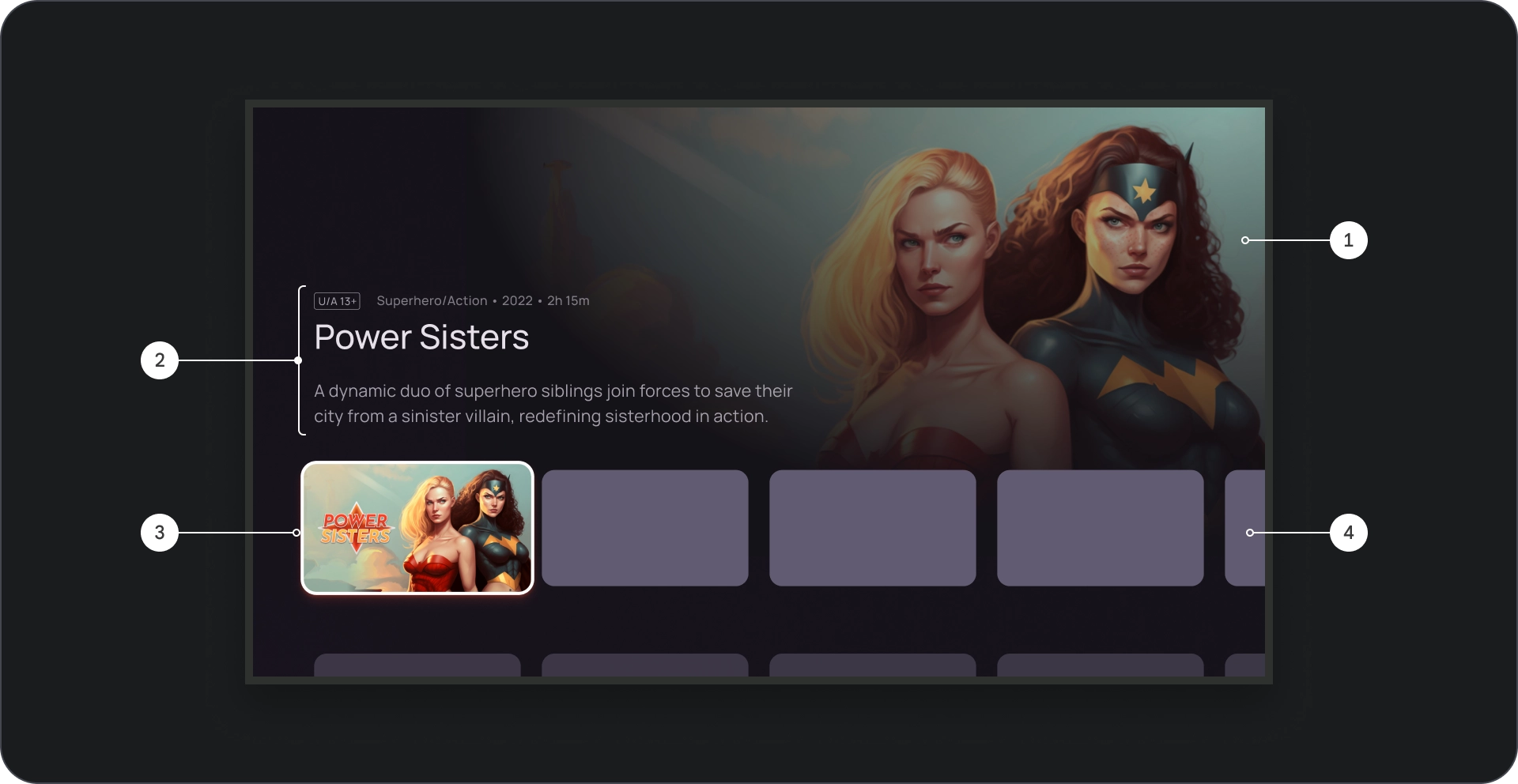
Anatomie

- Arrière-plan avec image
- Blocage de contenu
- Fiche mise au point
- Grille de contenu

- Fond de scène
- Affiche
- Couleur du fond
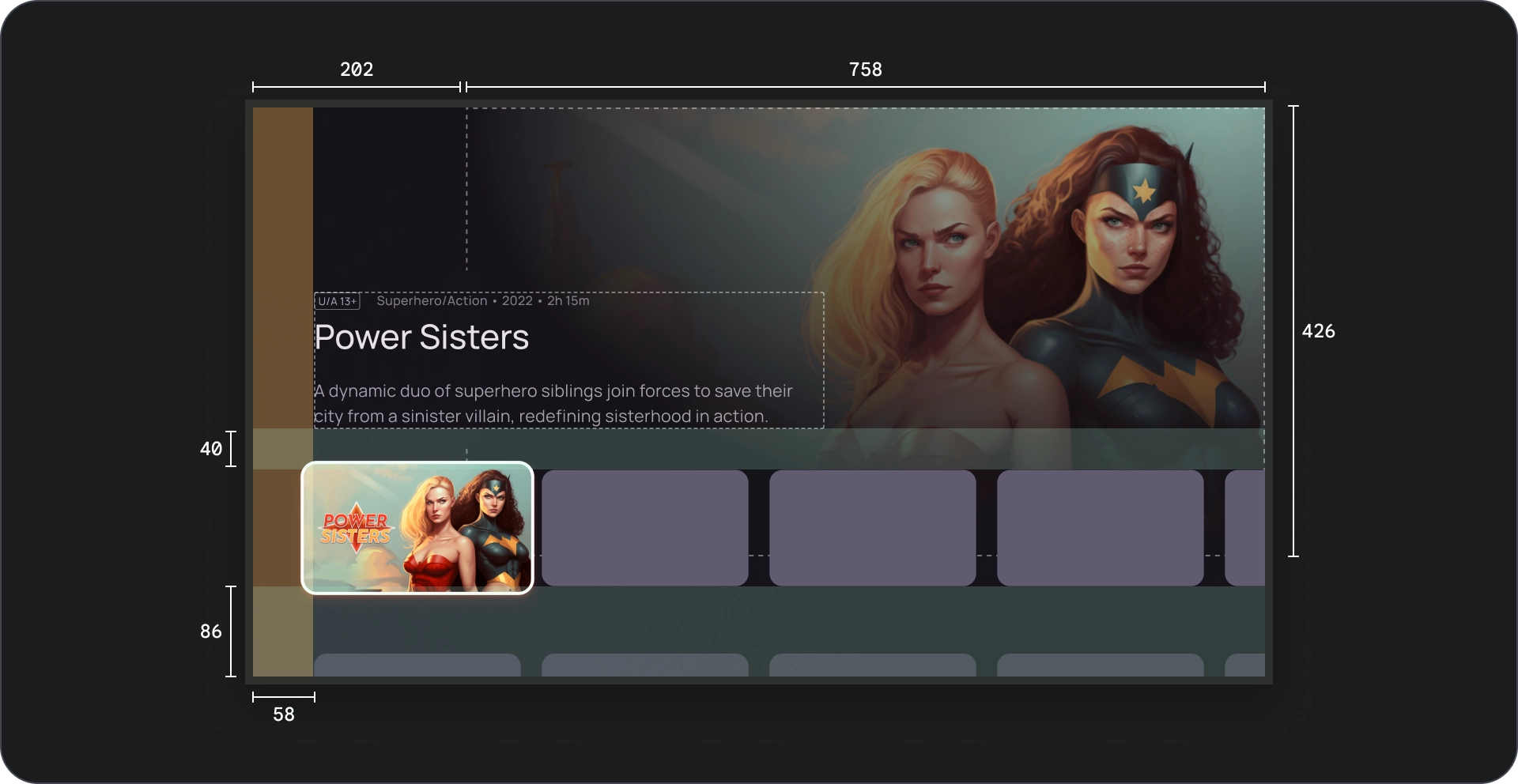
Caractéristiques techniques

Comportement
Lorsque vous naviguez entre les fiches de la liste immersive, les détails sélectionnée s'affichent progressivement en arrière-plan.
Lorsque la liste immersive est au centre, sa hauteur augmente pour révéler des informations supplémentaires, telles que le titre de l'arrière-plan et comme illustré dans la vidéo suivante.
Utilisation
Utilisez des carrousels immersifs lorsque vous souhaitez attirer l'attention sur une sélection contenus faisant l'objet de la promotion, tels que des nouveautés, des émissions populaires ou des titres. La fenêtre d'affichage plus grande et l'aperçu dynamique offrent de mettre en avant ces éléments prioritaires.
Affichage de l'image

- Sélection de la fiche: lorsque l'utilisateur parcourt le carrousel, la carte sélectionnée est mise en valeur visuellement, elle est mise à l'échelle de 1, 1, et d'autres repères visuels comme l'élévation pour indiquer sa sélection. Vérifier le contenu les titres dans la miniature de la fiche sélectionnée sont clairement visibles et plus faciles à lire.
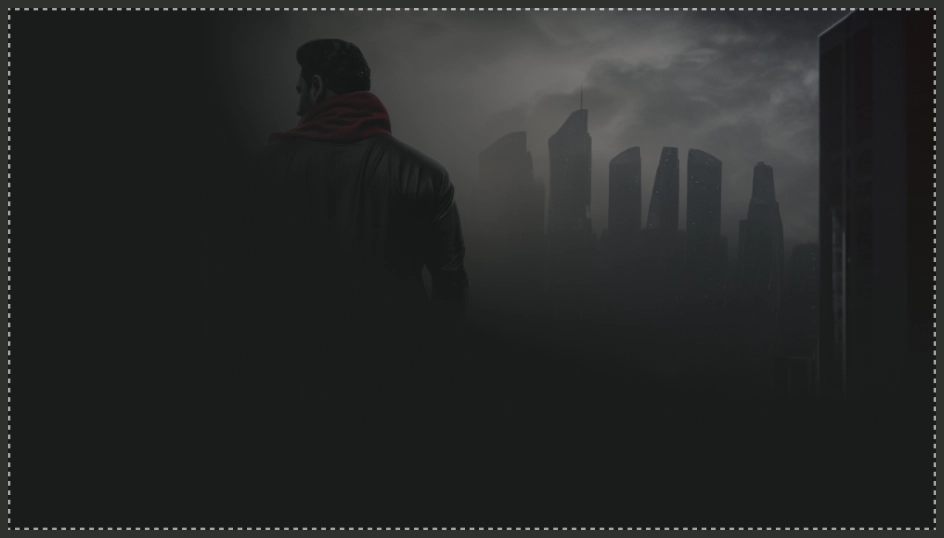
- Image de fond: lorsqu'une fiche est mise au point, un arrière-plan s'affiche dans la fenêtre d'affichage plus grande. Nous vous recommandons d'utiliser cet arrière-plan. est de haute qualité et visuellement attrayante, car elle offre une expérience immersive une toile de fond attrayante pour le contenu.
Composition

À faire

À éviter
Pour s'assurer que les images utilisées comme arrière-plans dans le composant de liste immersive sont corrects, veillez à les mettre à l'échelle de manière appropriée afin qu'elles ne soient pas floues ou déformées.
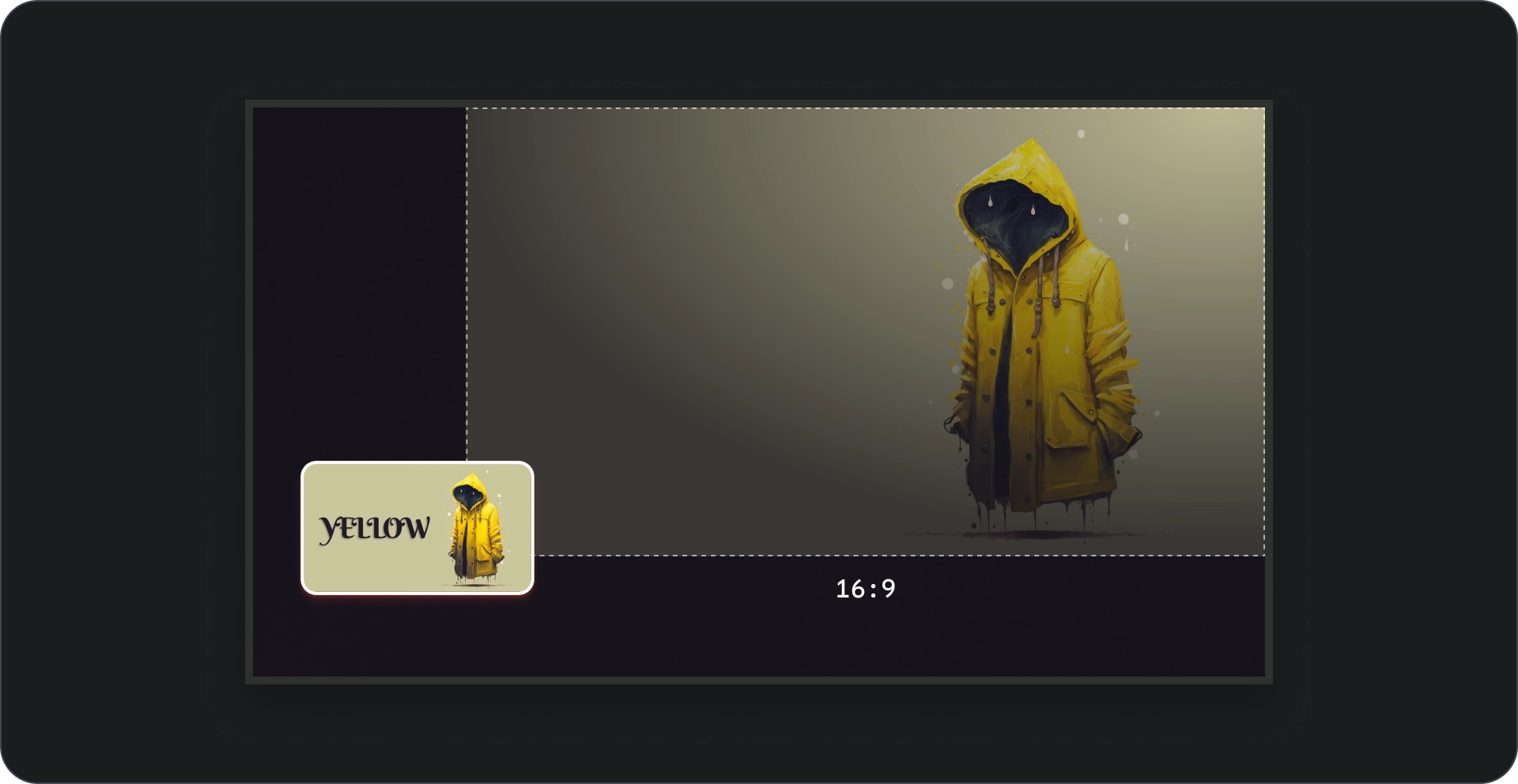
Format
Dans la mesure du possible, utilisez le format 16:9 pour les images de fond afin de vous assurer une mise en page visuellement attrayante et cohérente.