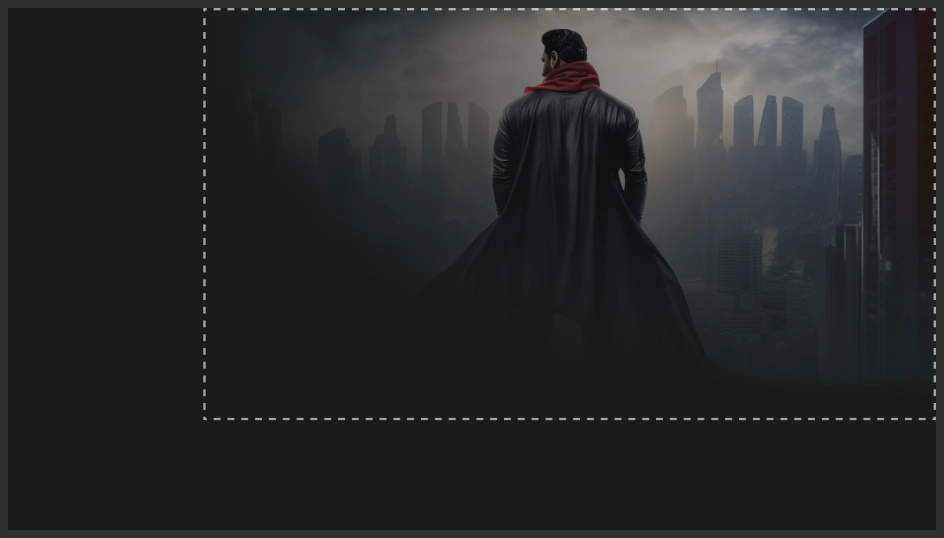
L'elenco immersivo è una combinazione di una riga di contenuti e un'anteprima del l'elemento selezionato. I contenuti vengono mostrati in un'area visibile più grande.

Risorse
| Tipo | Link | Stato |
|---|---|---|
| Design | Origine progettazione (Figma) | Disponibile |
| Implementazione | Esempio | N/D |
In evidenza
- Anteprima dei contenuti dinamici. Quando un utente scorre la riga di contenuti, l'area di anteprima si aggiorna automaticamente per visualizzare elemento attualmente selezionato.
- Il componente Elenco immersivo ha un'area visibile più grande per mostrare contenuti, semplificando così la visualizzazione e l'apprezzamento da parte degli utenti i dettagli visivi dell'elemento selezionato.
- Gli elenchi immersivi forniscono informazioni pertinenti e contestuali sull'elemento selezionato, aiutando gli utenti a prendere decisioni consapevoli abbandonando l'esperienza di navigazione.
- Il componente Elenco immersivo utilizza un'informativa progressiva per rivelare maggiori dettagli sui contenuti man mano che gli utenti navigano, caricare e mantenere il coinvolgimento degli utenti.
- Il componente Elenco immersivo garantisce interazioni coerenti in tutta l'app, offrendo agli utenti un'esperienza familiare e prevedibile.
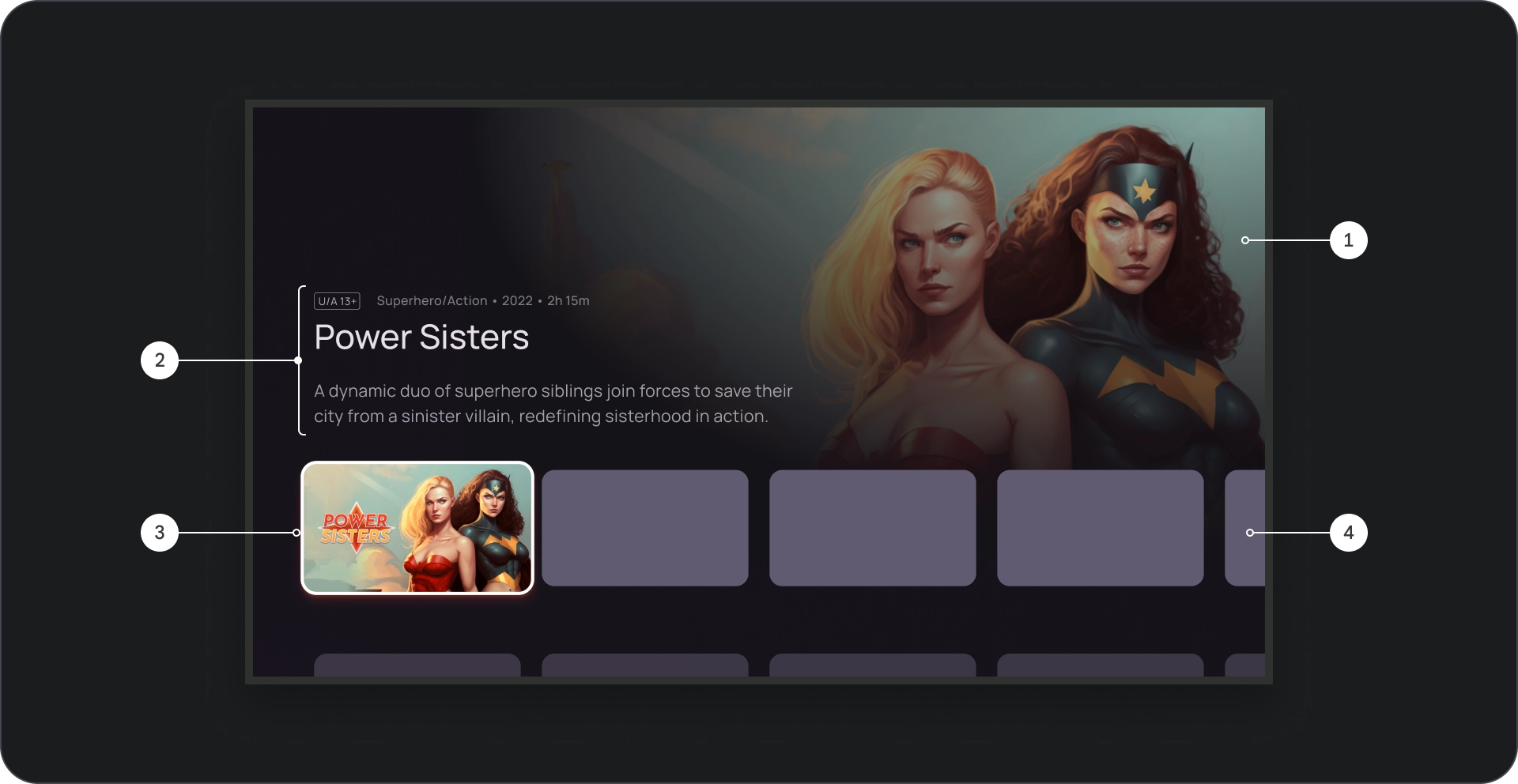
Anatomia

- Sfondo immagine
- Blocco di contenuti
- Scheda su stato attivo
- Griglia di contenuti

- Tela cinematografica
- Poster
- Colore sfondo
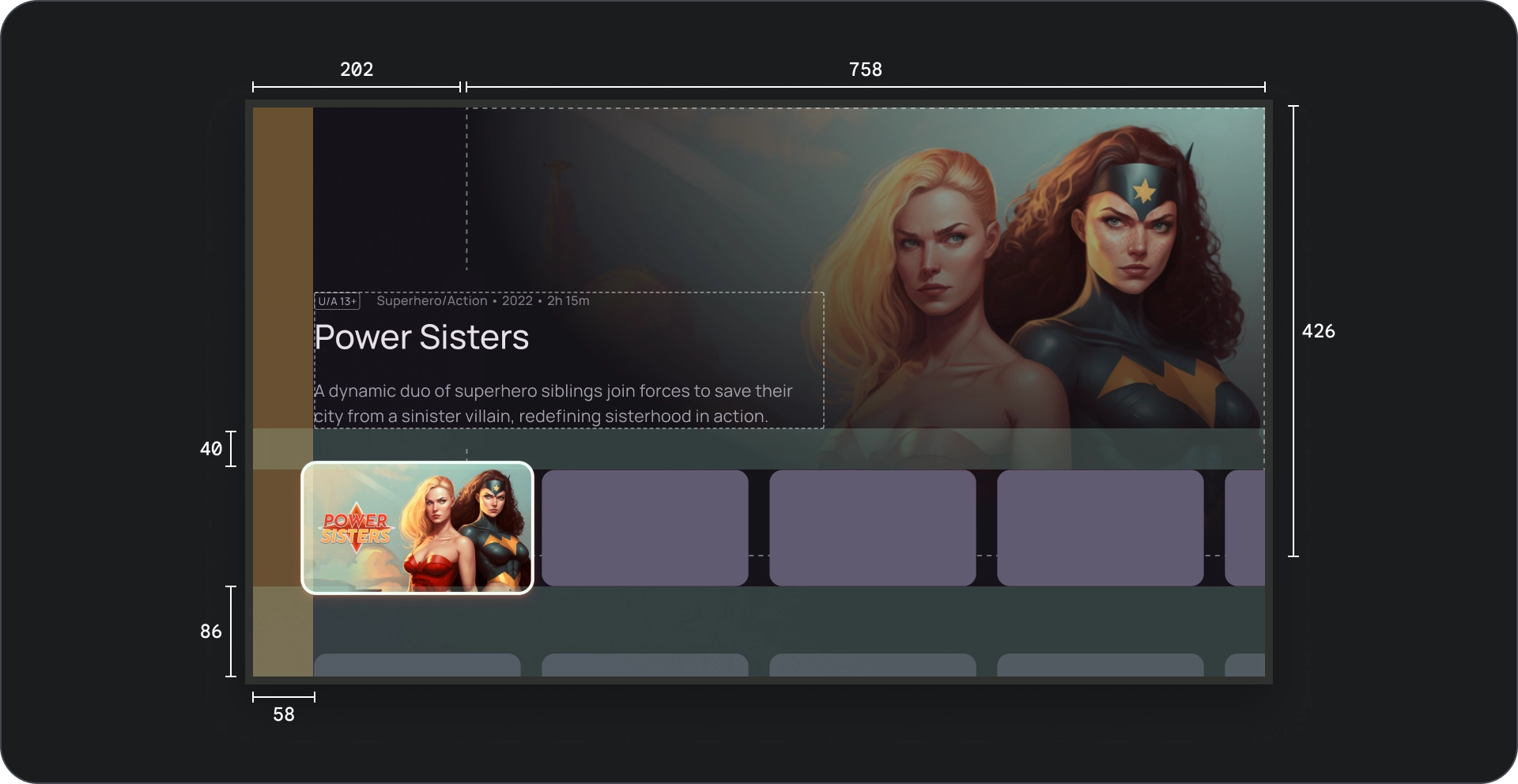
Specifiche tecniche

Comportamento
Quando navighi tra le schede nell'elenco immersivo, i dettagli del la scheda selezionata appare progressivamente sullo sfondo.
Quando l'elenco immersivo è a fuoco, la sua altezza aumenta per rivelare informazioni aggiuntive, come il titolo dello sfondo e come mostrato nel seguente video.
Utilizzo
Usa caroselli immersivi per attirare l'attenzione su contenuti in primo piano contenuti sponsorizzati, ad esempio nuove uscite, programmi popolari o contenuti esclusivi titoli. L'area visibile più grande e l'anteprima dinamica offrono un'immagine per mettere in evidenza questi elementi ad alta priorità.
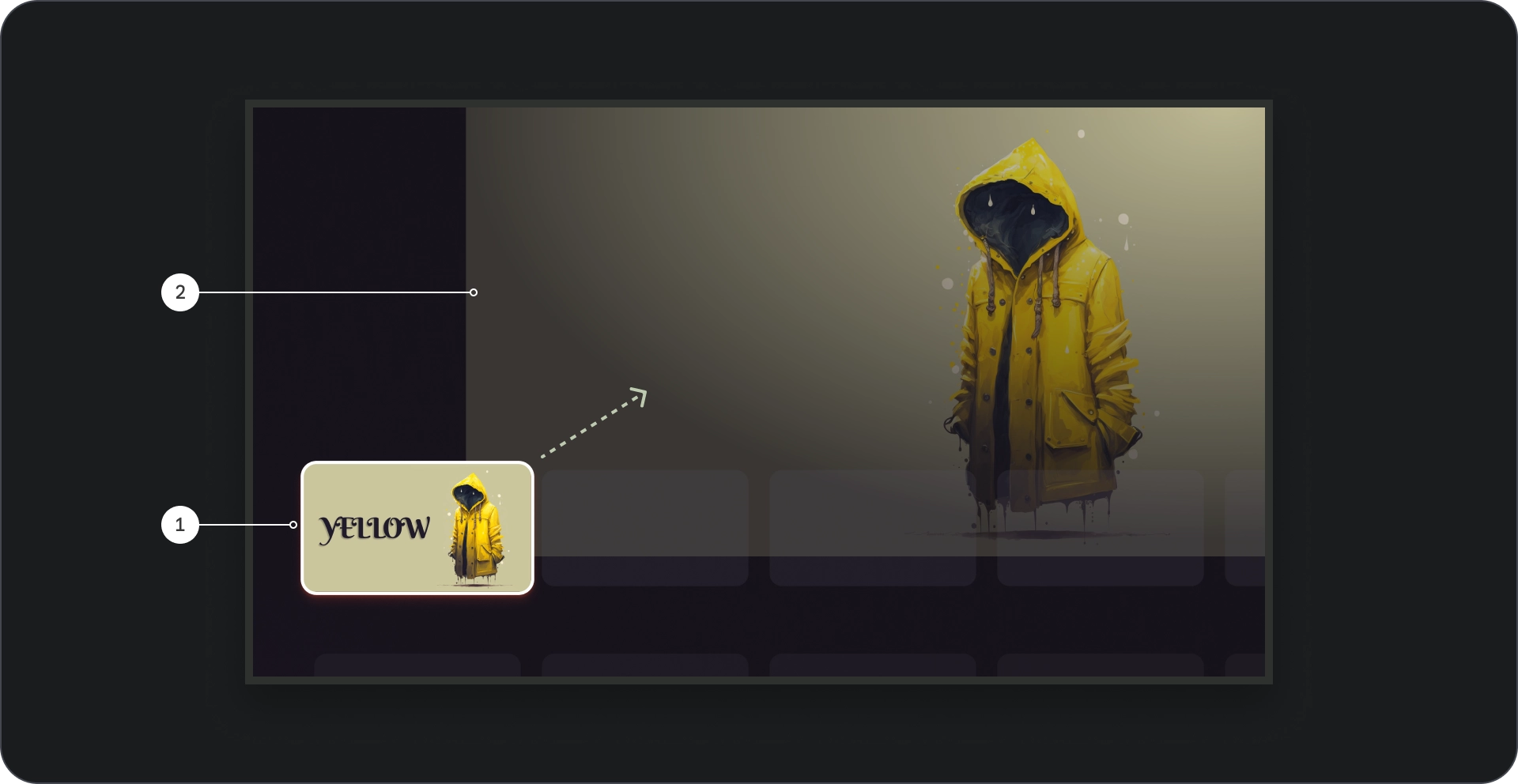
Visualizzazione dell'immagine

- Scheda dello stato attivo: mentre l'utente naviga nel carosello, viene visualizzata la la scheda con lo stato attivo è enfatizzata visivamente, scalando la scheda di 1,1, utilizzando un bordo, e altri segnali visivi come elevazione per indicare la sua selezione. Assicurati che i contenuti i titoli nella miniatura della scheda con lo stato attivo siano chiaramente visibili e più facili da leggere.
- Immagine di sfondo: quando una scheda è a fuoco, viene utilizzato uno sfondo corrispondente l'immagine viene mostrata nell'area visibile più grande. Consigliamo questo sfondo è di alta qualità e visivamente accattivante, in quanto fornisce un ambiente immersivo uno sfondo accattivante per i contenuti.
Composizione

Cosa fare

Cosa non fare
Per assicurarti che le immagini utilizzate come sfondi nel componente Elenco immersivo abbiano un bell'aspetto, assicurati di ridimensionarle in modo che non siano sfocate o distorto.
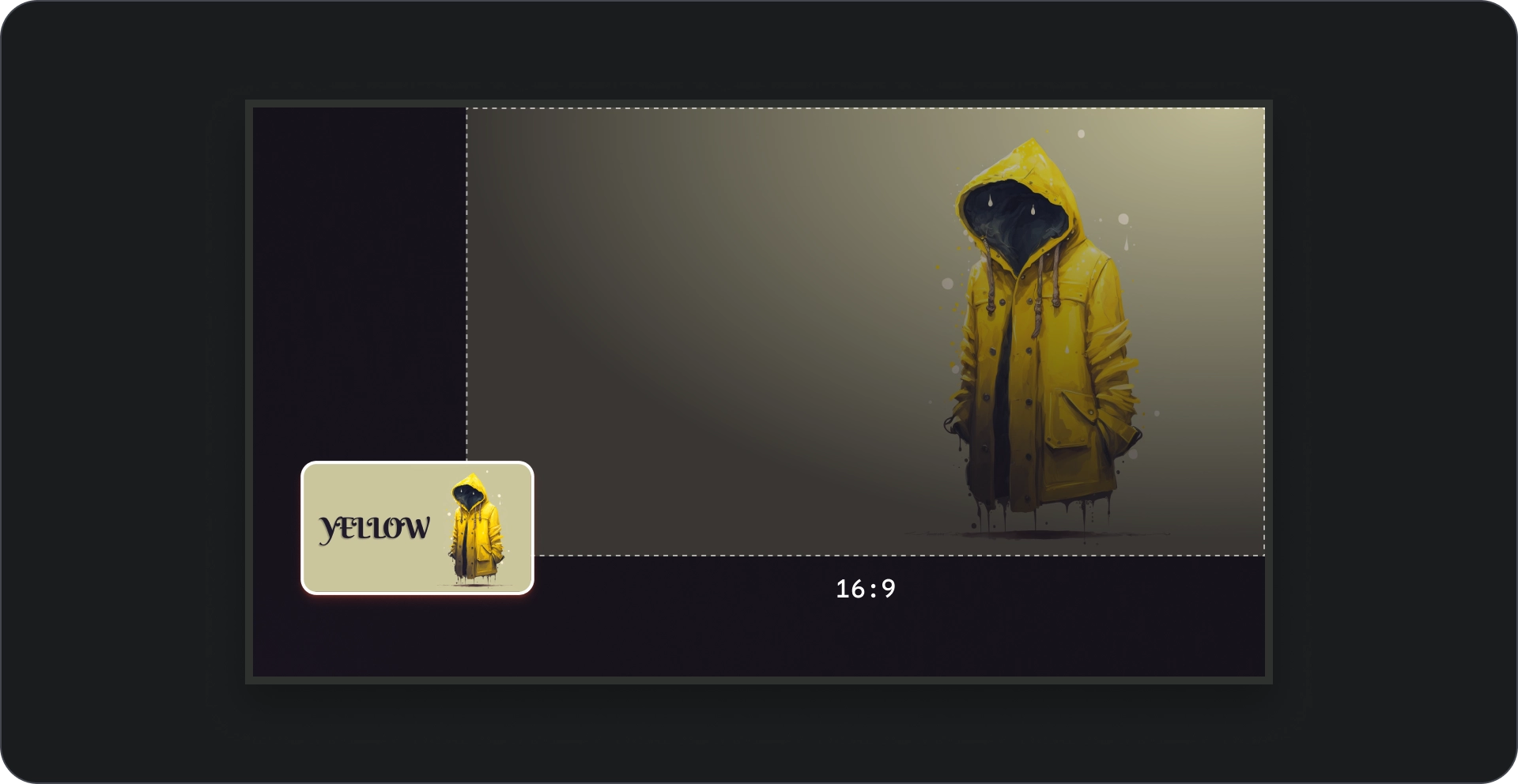
Proporzioni
Se possibile, utilizza le proporzioni 16:9 per le immagini di sfondo per assicurarti un layout coerente e accattivante.