নিমজ্জিত তালিকা হল একটি সারি সামগ্রী এবং নির্বাচিত আইটেমের পূর্বরূপের সংমিশ্রণ। এটি একটি বৃহত্তর ভিউপোর্টে সামগ্রী বৈশিষ্ট্যযুক্ত।

সম্পদ
| টাইপ | লিঙ্ক | স্ট্যাটাস |
|---|---|---|
| ডিজাইন | ডিজাইন সোর্স (ফিগমা) | পাওয়া যায় |
| বাস্তবায়ন | নমুনা | N/A |
হাইলাইট
- ডায়নামিক কন্টেন্ট প্রিভিউ। যখন একজন ব্যবহারকারী কন্টেন্টের সারি দিয়ে নেভিগেট করেন, তখন প্রিভিউ এলাকাটি বর্তমান ফোকাস করা আইটেমটি প্রদর্শন করতে স্বয়ংক্রিয়ভাবে আপডেট হয়।
- ইমারসিভ তালিকা উপাদানটি বিষয়বস্তু প্রদর্শনের জন্য একটি বৃহত্তর ভিউপোর্ট বৈশিষ্ট্যযুক্ত, যা ব্যবহারকারীদের ফোকাস করা আইটেমের ভিজ্যুয়াল বিশদগুলি দেখতে এবং প্রশংসা করা সহজ করে তোলে।
- নিমজ্জিত তালিকাগুলি ফোকাস করা আইটেম সম্পর্কে প্রাসঙ্গিক এবং প্রাসঙ্গিক তথ্য প্রদান করে, ব্যবহারকারীদের ব্রাউজিং অভিজ্ঞতা ছাড়াই জ্ঞাত সিদ্ধান্ত নিতে সহায়তা করে।
- ইমারসিভ তালিকা উপাদান ব্যবহারকারীরা নেভিগেট করার সময়, জ্ঞানীয় লোড কমাতে এবং ব্যবহারকারীর ব্যস্ততা বজায় রাখার জন্য বিষয়বস্তু সম্পর্কে আরও বিশদ প্রকাশ করতে প্রগতিশীল প্রকাশ ব্যবহার করে।
- ইমারসিভ তালিকা উপাদানটি অ্যাপ জুড়ে ধারাবাহিক মিথস্ক্রিয়া নিশ্চিত করে, ব্যবহারকারীদের একটি পরিচিত এবং অনুমানযোগ্য অভিজ্ঞতা প্রদান করে।
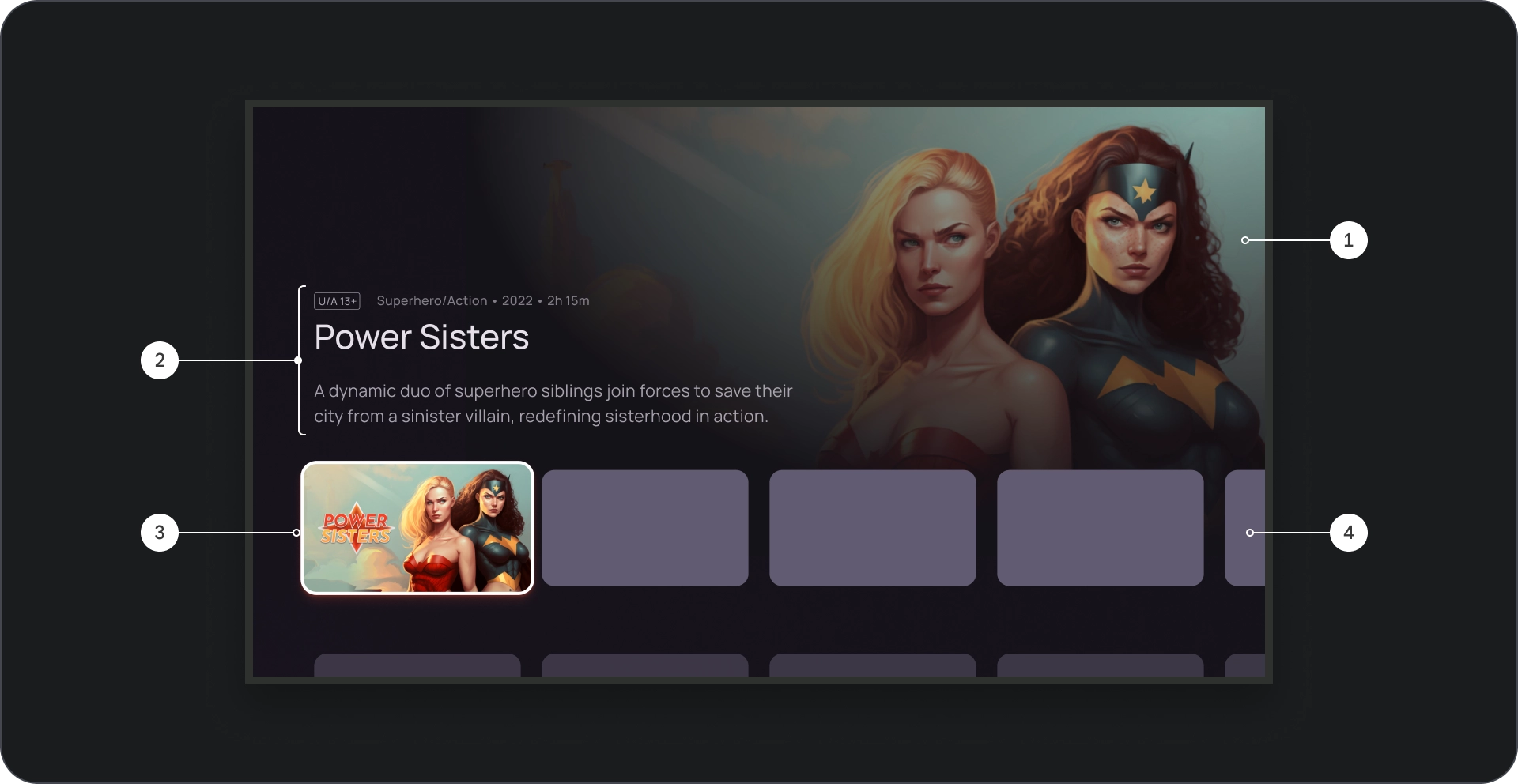
অ্যানাটমি

- ছবির পটভূমি
- বিষয়বস্তু ব্লক
- ফোকাস কার্ড
- বিষয়বস্তু গ্রিড

- সিনেমাটিক স্ক্রিম
- পোস্টার
- পটভূমির রঙ
চশমা

আচরণ
ইমারসিভ তালিকায় কার্ডগুলির মধ্যে নেভিগেট করার সময়, নির্বাচিত কার্ডের বিশদ বিবরণ ক্রমশ ব্যাকগ্রাউন্ডে প্রকাশিত হয়।
যখন নিমজ্জিত তালিকাটি ফোকাসে থাকে, তখন এর উচ্চতা বাড়ে অতিরিক্ত তথ্য প্রকাশ করতে, যেমন পটভূমির শিরোনাম এবং বিবরণ, যা নিম্নলিখিত ভিডিওতে দেখানো হয়েছে৷
ব্যবহার
আপনি যখন নতুন রিলিজ, জনপ্রিয় শো বা একচেটিয়া শিরোনামের মতো বৈশিষ্ট্যযুক্ত বা প্রচারিত সামগ্রীর প্রতি মনোযোগ আকর্ষণ করতে চান তখন নিমজ্জিত ক্যারোসেল ব্যবহার করুন। বৃহত্তর ভিউপোর্ট এবং ডায়নামিক প্রিভিউ এই উচ্চ-অগ্রাধিকার আইটেমগুলি প্রদর্শন করার জন্য একটি আকর্ষণীয় উপায় প্রদান করে।
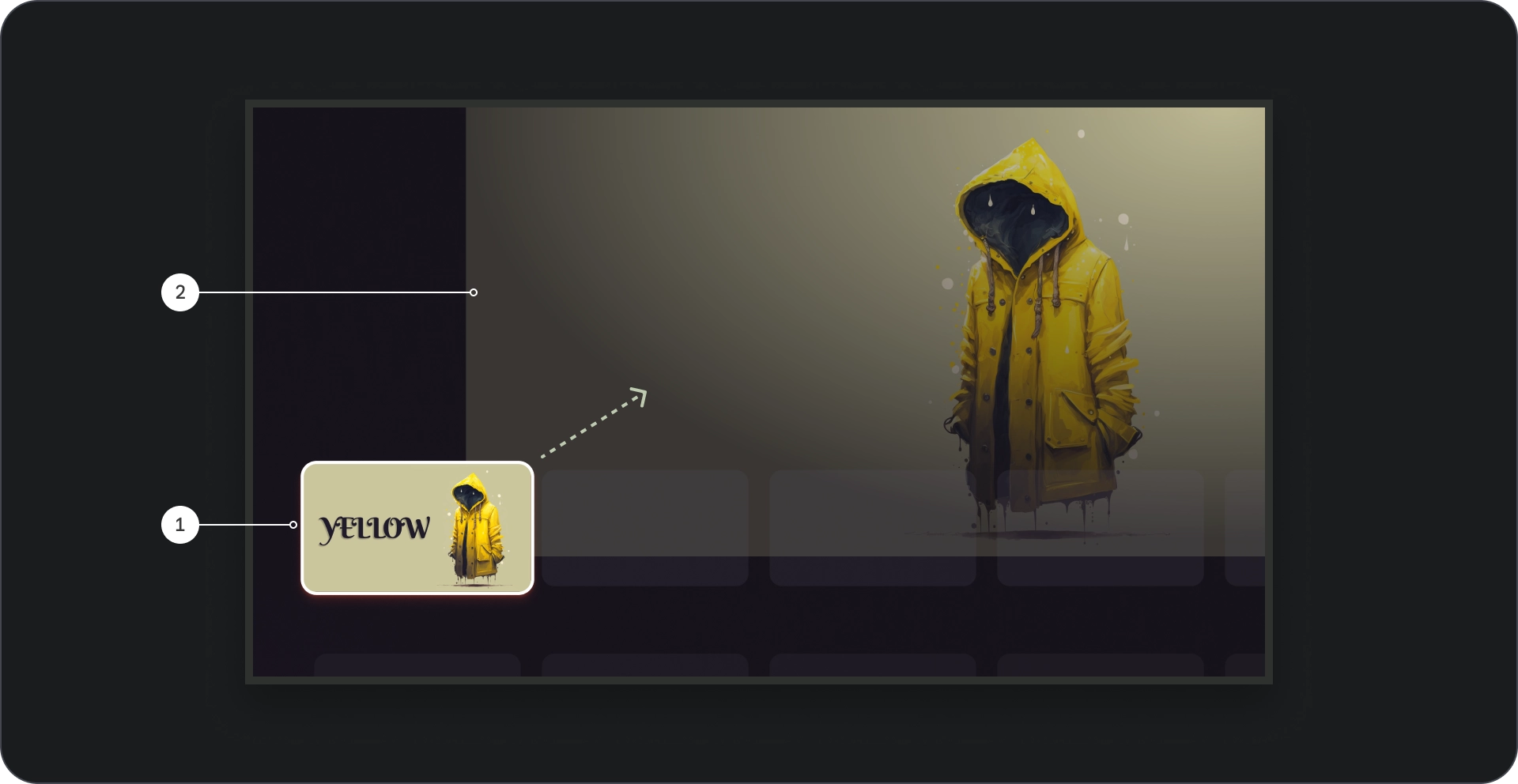
চিত্র প্রদর্শন

- কার্ড ফোকাস : ব্যবহারকারী ক্যারাউজেলের মাধ্যমে নেভিগেট করার সাথে সাথে, ফোকাস করা কার্ডটি দৃশ্যত জোর দেওয়া হয়, কার্ডটিকে 1.1 দ্বারা স্কেল করা হয়, একটি সীমানা ব্যবহার করে এবং অন্যান্য চাক্ষুষ সংকেত এটির নির্বাচন নির্দেশ করার জন্য উচ্চতা হিসাবে। নিশ্চিত করুন যে ফোকাস করা কার্ডের থাম্বনেইলের ভিতরে বিষয়বস্তুর শিরোনামগুলি স্পষ্টভাবে দৃশ্যমান এবং পড়া সহজ।
- ব্যাকগ্রাউন্ড ইমেজ : যখন একটি কার্ড ফোকাসে থাকে, তখন বৃহত্তর ভিউপোর্টে একটি সংশ্লিষ্ট ব্যাকগ্রাউন্ড ইমেজ প্রদর্শিত হয়। আমরা সুপারিশ করি এই পটভূমি চিত্রটি উচ্চ-মানের এবং দৃশ্যত আকর্ষণীয়, কারণ এটি বিষয়বস্তুর জন্য একটি নিমগ্ন এবং আকর্ষক ব্যাকড্রপ প্রদান করে৷
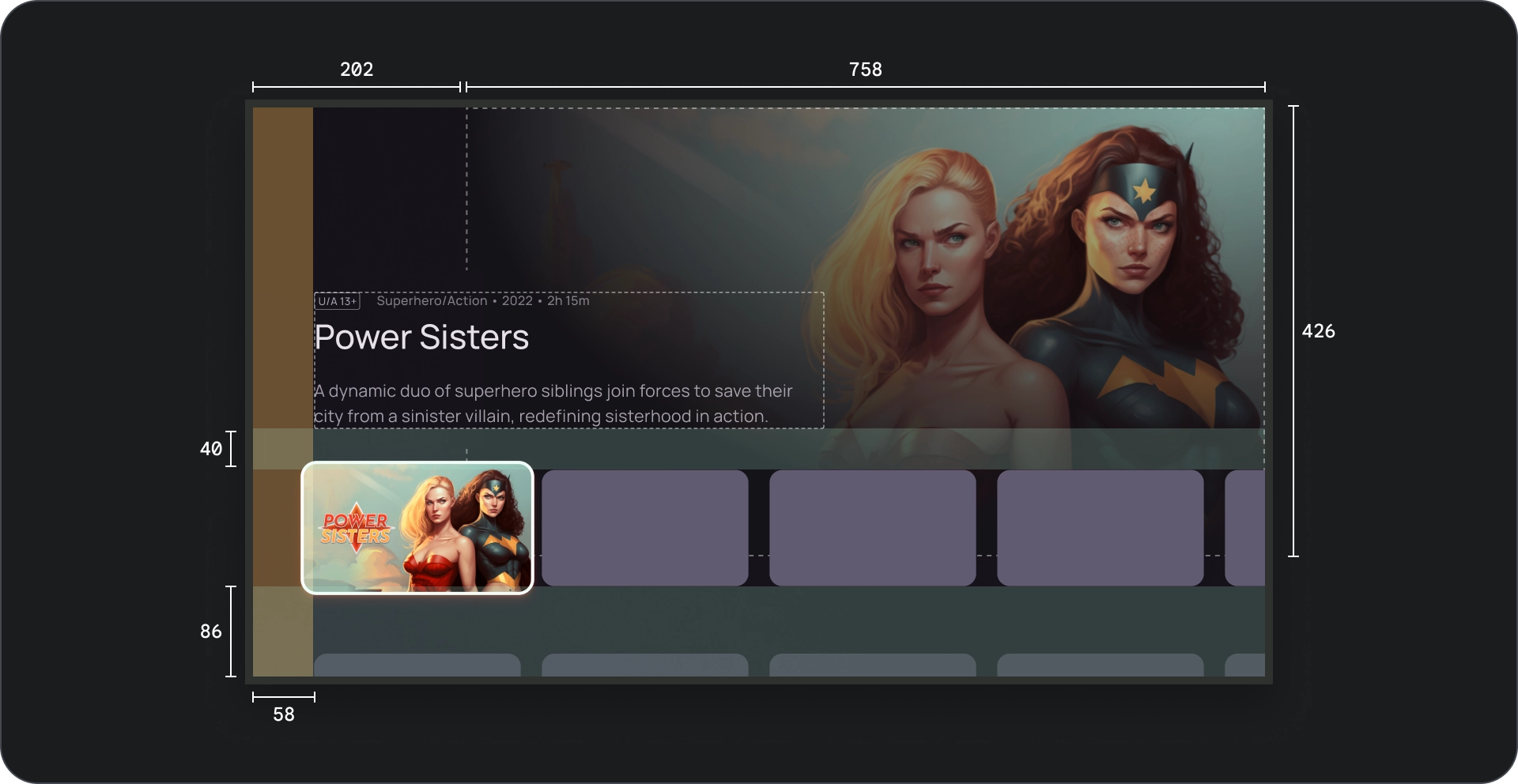
রচনা

করবেন

করবেন না
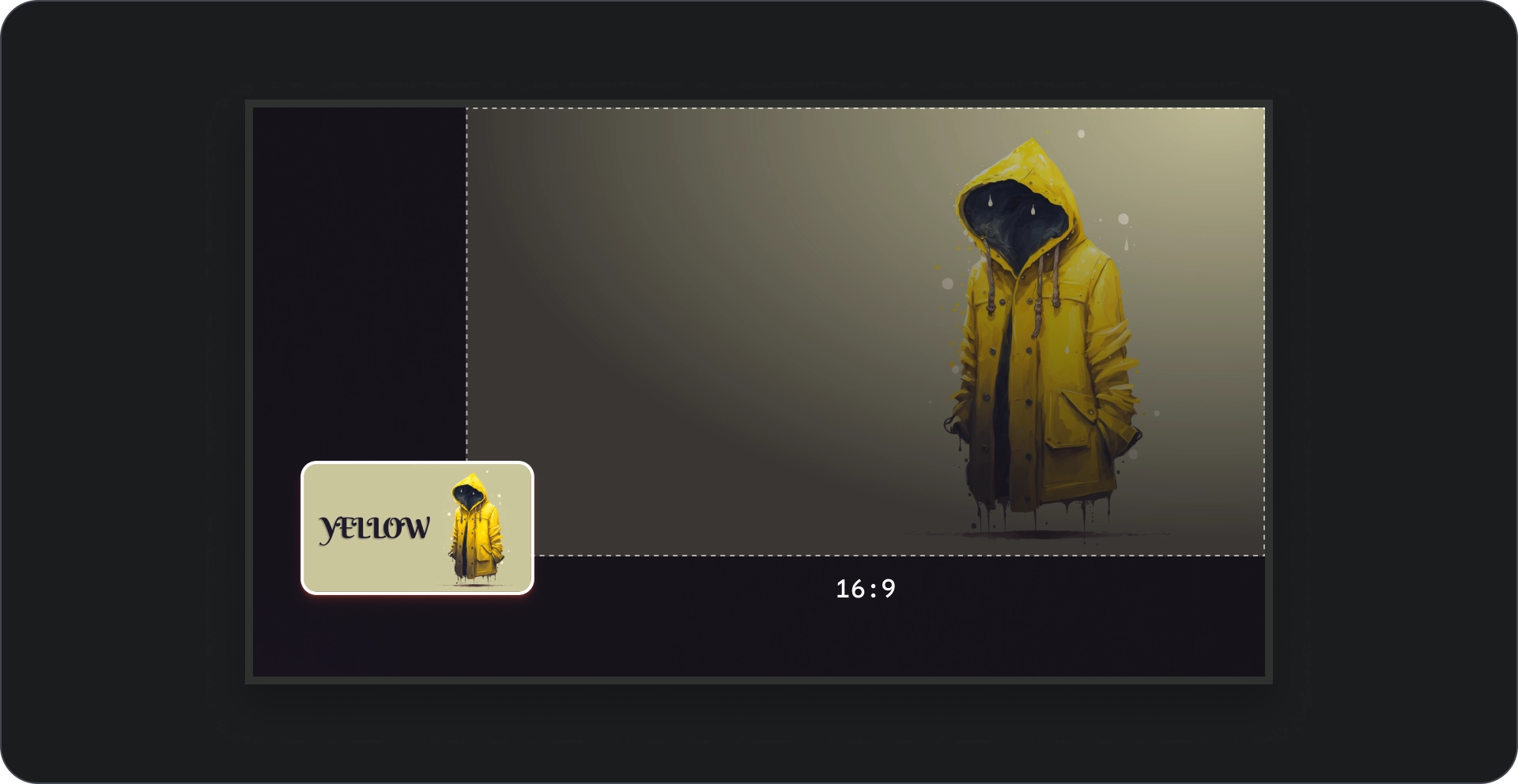
ইমারসিভ তালিকা উপাদানে ব্যাকগ্রাউন্ড হিসাবে ব্যবহৃত ছবিগুলি ভাল দেখায় তা নিশ্চিত করতে, সেগুলিকে যথাযথভাবে স্কেল করা নিশ্চিত করুন যাতে সেগুলি ঝাপসা বা বিকৃত না হয়৷
আকৃতির অনুপাত
একটি দৃশ্যমান আকর্ষণীয় এবং সামঞ্জস্যপূর্ণ বিন্যাস নিশ্চিত করতে যখনই সম্ভব পটভূমি চিত্রগুলির জন্য একটি 16:9 অনুপাত ব্যবহার করুন৷