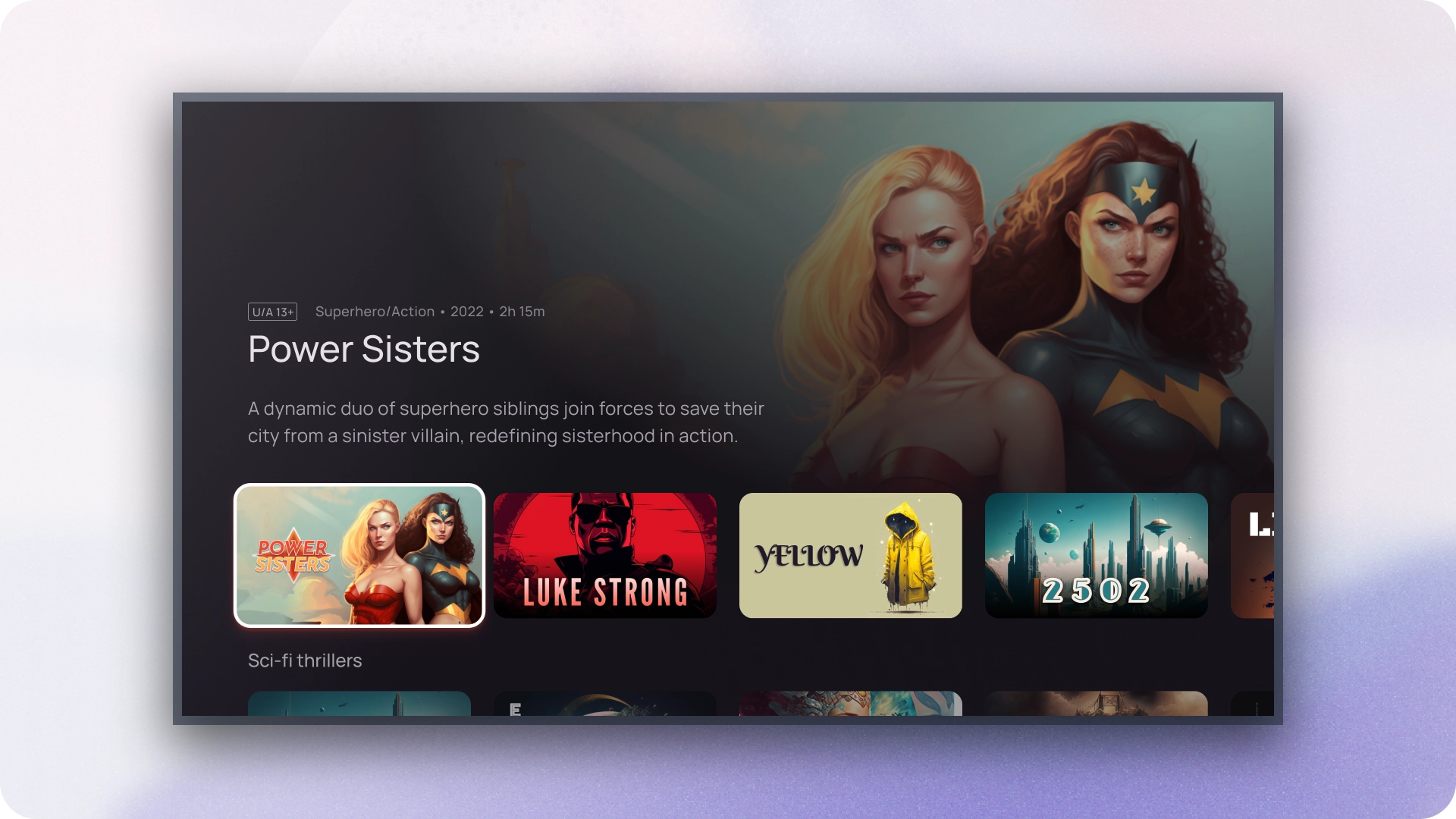
沉浸式清單是由一系列內容結合而成 已選取的項目。在較大的可視區域中提供內容。

資源
| 類型 | 連結 | 狀態 |
|---|---|---|
| 設計 | 設計來源 (Figma) | 可使用 |
| 實作 | 範例 | 無 |
重點特色
- 動態內容預覽。當使用者瀏覽至 內容,預覽區域會自動更新,以顯示 目前焦點所在的項目。
- 沉浸式清單元件的可視區域較大 方便使用者觀看與互動 焦點所指項目的視覺細節
- 沉浸式清單會提供相關和情境資訊 協助使用者做出明智的決定 離開瀏覽體驗的可能性。
- 沉浸式清單元件使用漸進式揭露功能來揭露 關於使用者瀏覽內容的詳細資訊,減少認知 以及維持使用者參與度
- 沉浸式清單元件可確保應用程式間的互動保持一致。 提供使用者熟悉且可預期的體驗
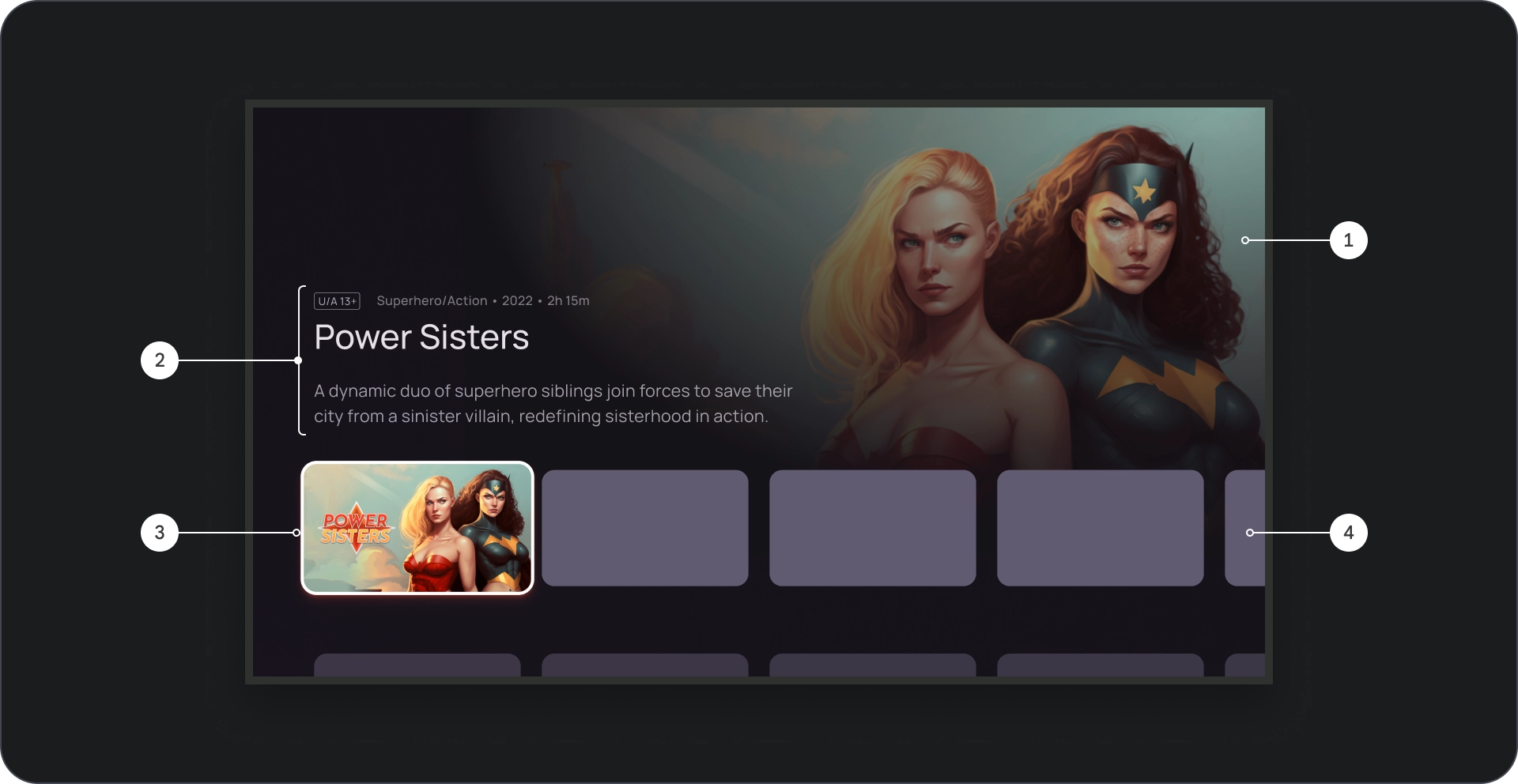
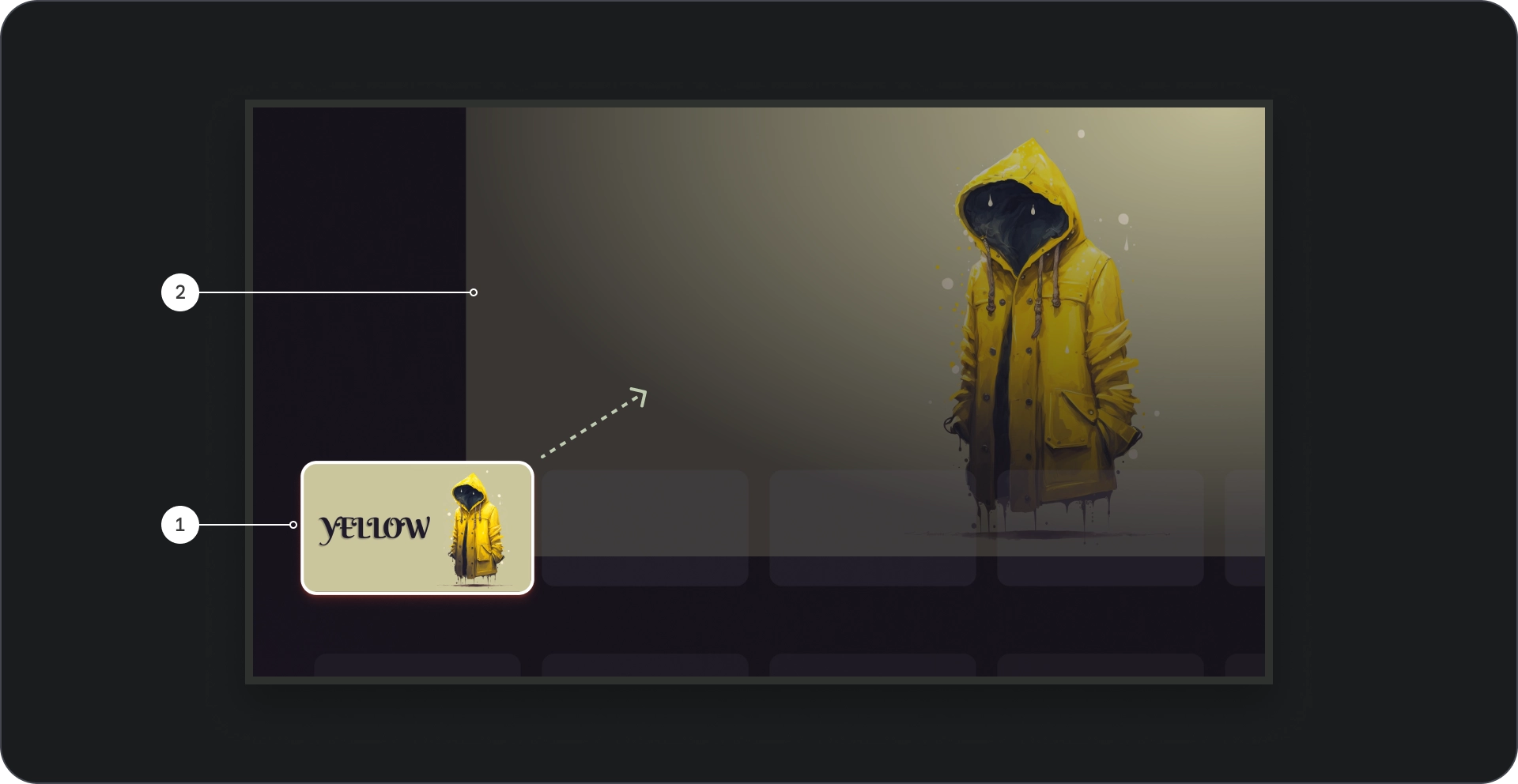
圖解

- 圖片背景
- 內容區塊
- 資訊卡焦點
- 內容格線

- 電影風格裝飾
- 海報
- 背景顏色
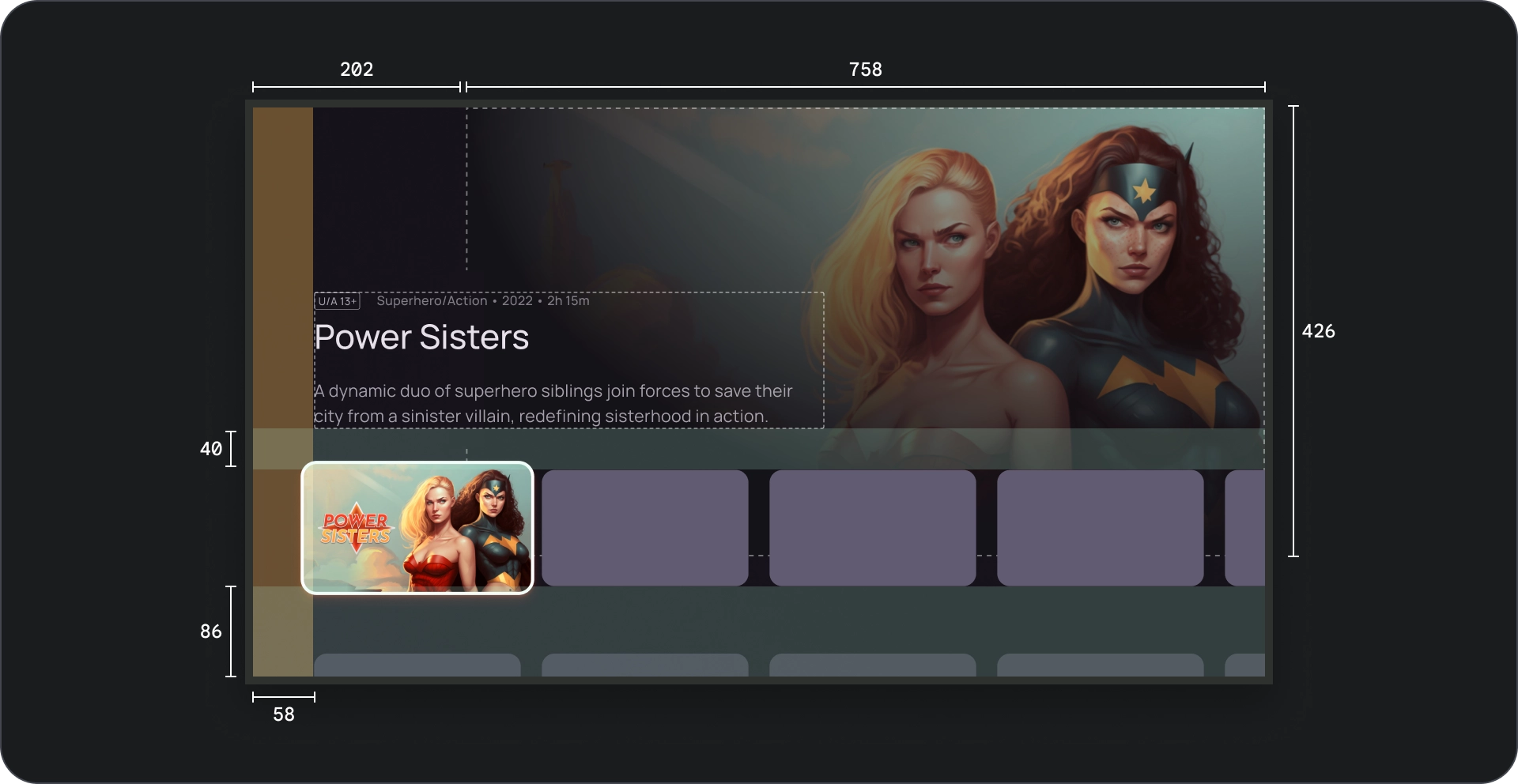
規格

行為
在沉浸式清單的資訊卡間切換時, 所選卡片會在背景逐步顯示。
當沉浸式清單為焦點時,其高度會增加並顯示 包括使用背景標題和 說明,如下方影片所示
用量
如果想吸引目光,建議採用沉浸式輪轉介面, 宣傳內容,例如新作、熱門節目或獨家內容 標題較大的可視區域和動態預覽功能 以便展示這些高優先順序的項目
圖片顯示

- 資訊卡焦點:使用者瀏覽輪轉介面時, 聚焦的資訊卡在視覺上更加顯眼,加上邊框,將資訊卡放大 1.1。 和其他視覺提示則用來指出其選取範圍確保內容 聚焦資訊卡的縮圖可清楚呈現標題 不僅易於閱讀及閱讀
- 背景圖片:當資訊卡在焦點所在時,會顯示對應背景 圖像會顯示在較大的檢視區中建議使用這個背景 高品質且視覺吸引力 視覺效果吸引人的背景
樂曲

正確做法
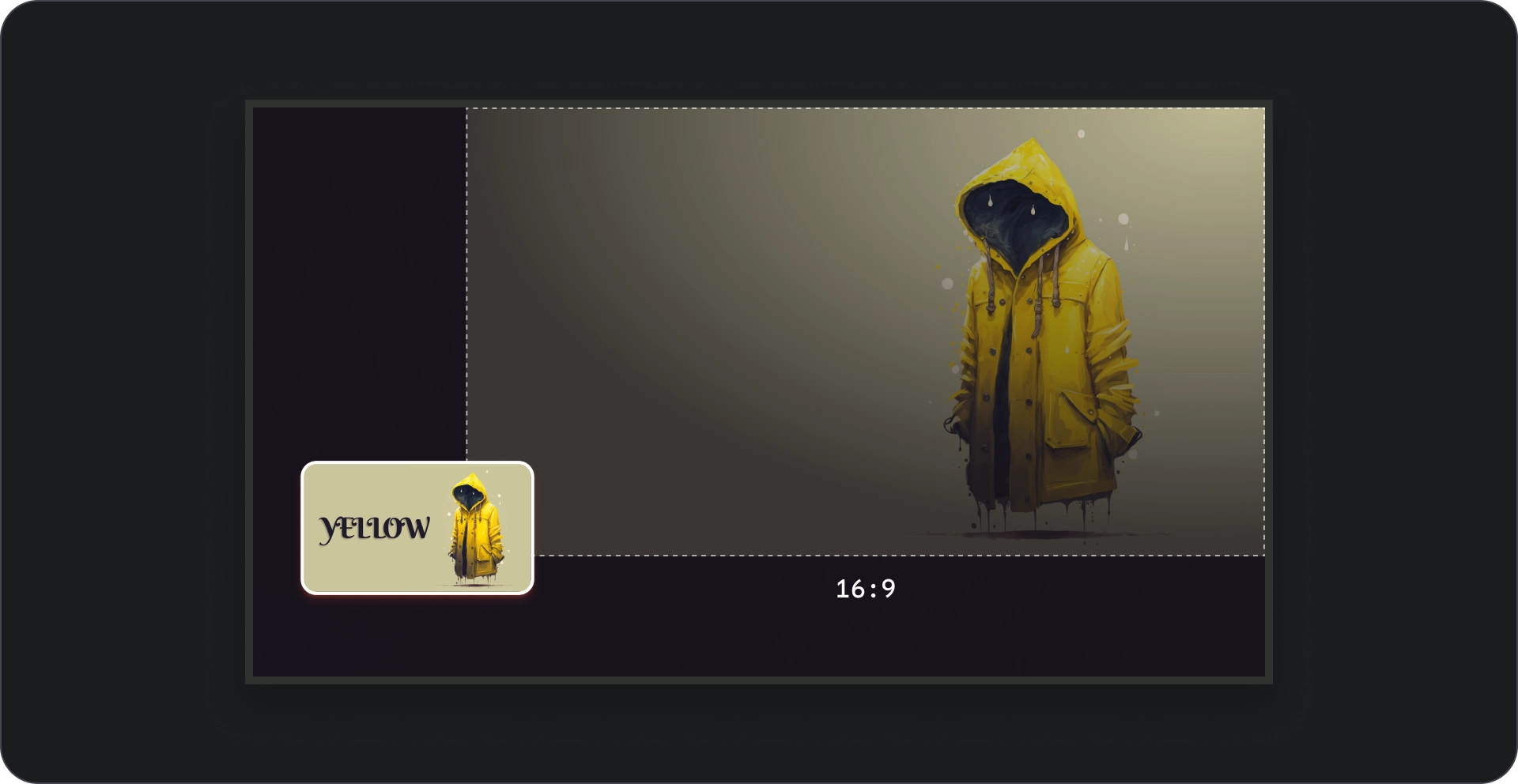
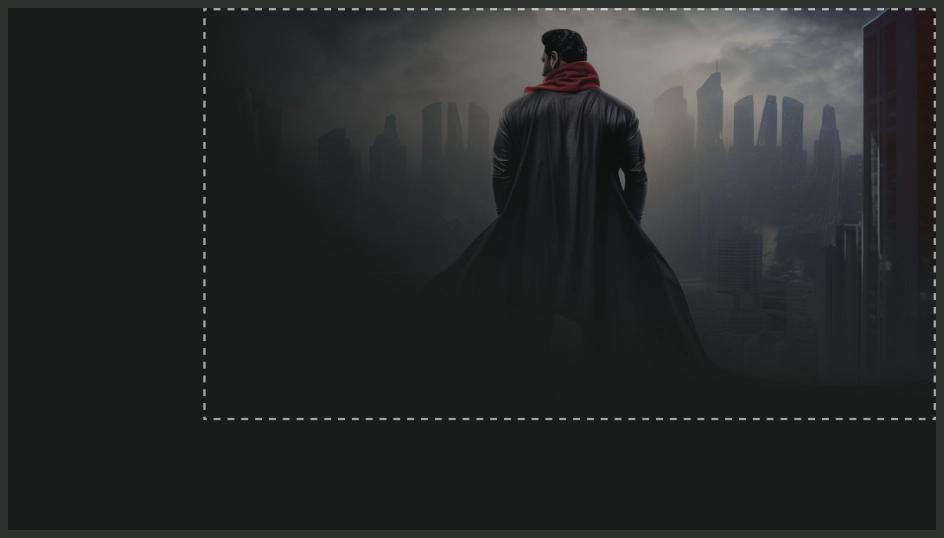
在畫面右上角縮放及對齊拍攝主體,打造電影效果。

錯誤做法
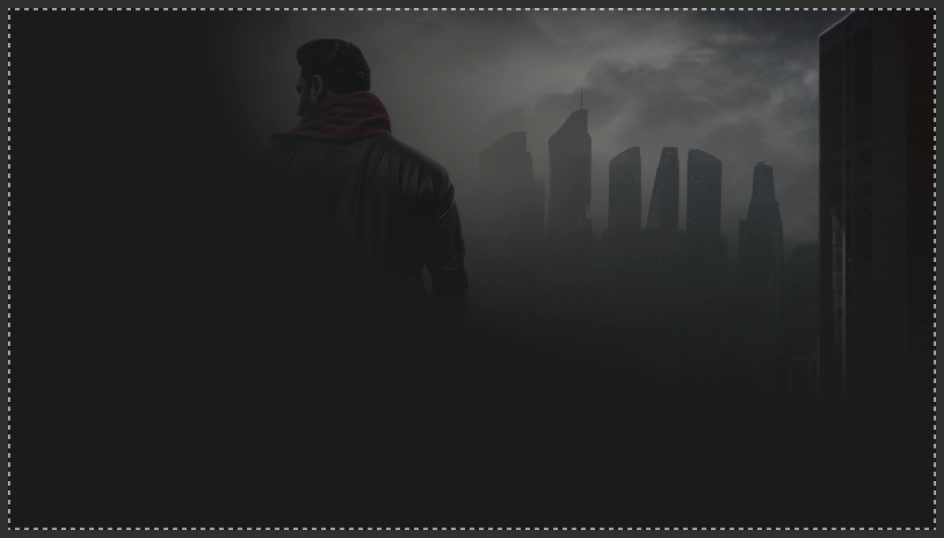
避免使用全螢幕裁剪功能來裁剪內容下方的主體。
確保沉浸式清單元件中做為背景的圖片 請確保縮放比例適當,避免模糊不清 或扭曲變形
顯示比例
請盡量使用 16:9 的背景圖片,確保 採用賞心悅目且一致的版面配置