Избранные карусели демонстрируют подборку контента, интересного пользователю.

Ресурсы
| Тип | Связь | Положение дел |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Реактивный ранец | Доступный |
Основные моменты
- Используйте избранные карусели, чтобы выделить конкретный контент.
- Рекомендуемые карусели могут включать в себя элементы пользовательского интерфейса, такие как изображения, заголовки, сведения о контенте, видео, действия и элементы управления нумерацией страниц.
- Карусели обычно располагаются на главной или целевой странице приложения, что делает их легкодоступными.
- Рекомендуемые карусели визуально привлекательны, помогают привлечь пользователя и создают эффект погружения.
- Отображаемый контент может быть персонализирован на основе истории просмотров пользователя, предпочтений или текущих тенденций.
Варианты
Существует два разных способа интеграции избранных каруселей:
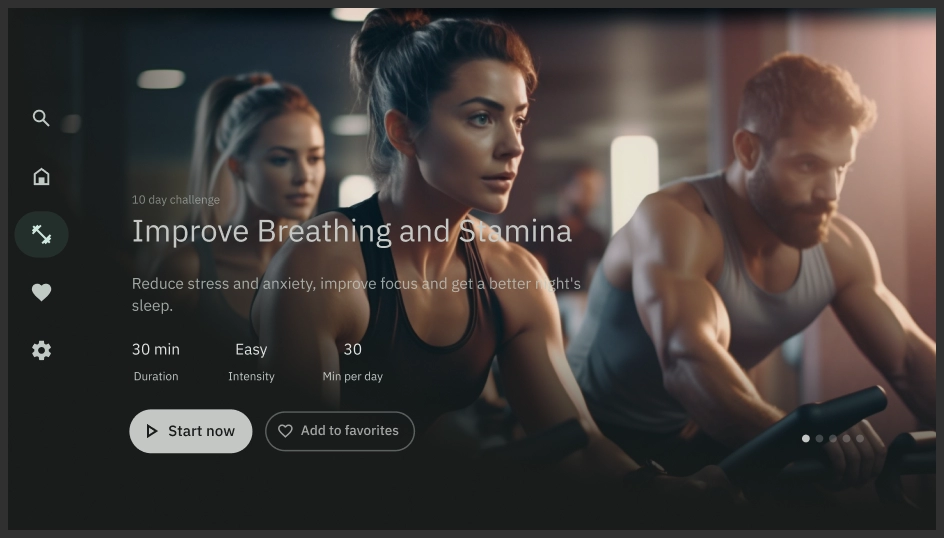
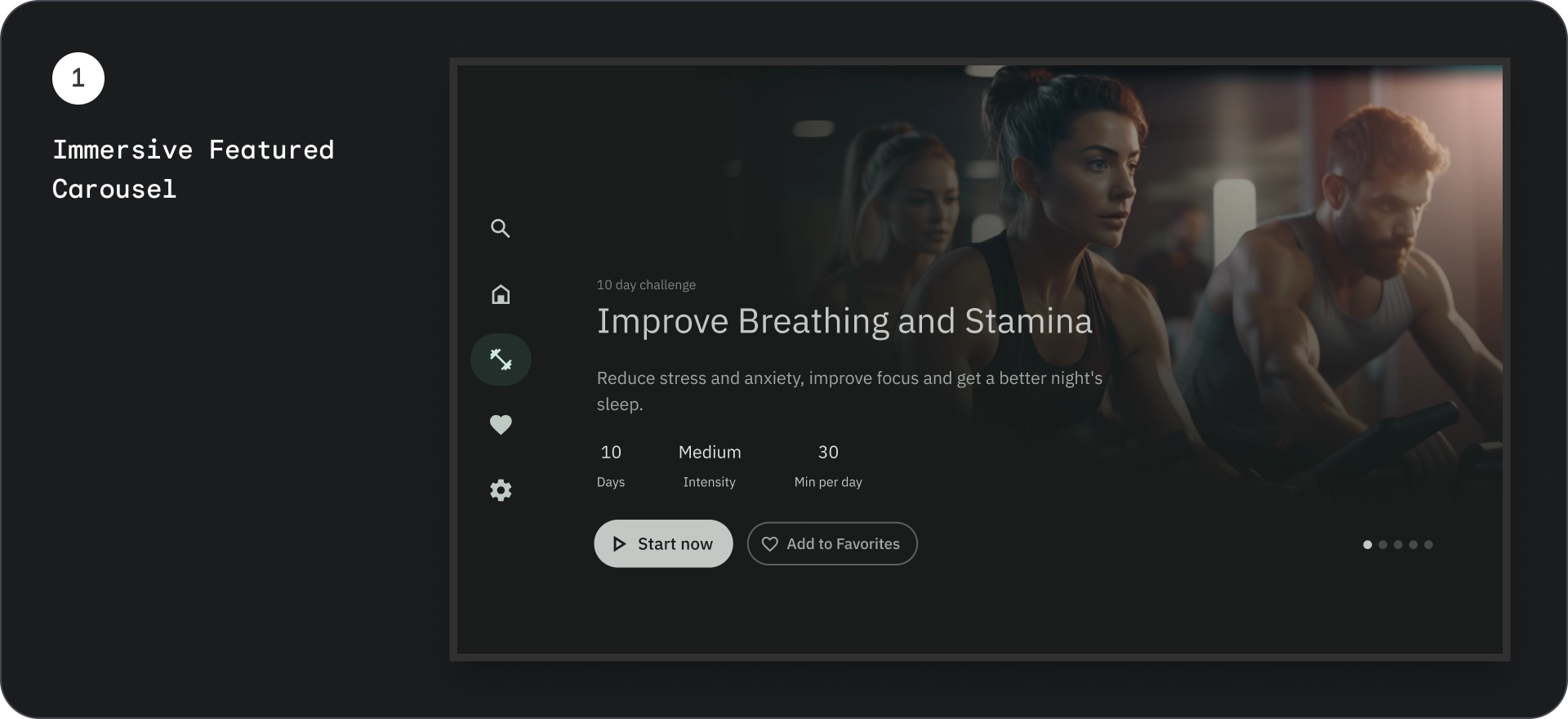
- захватывающий
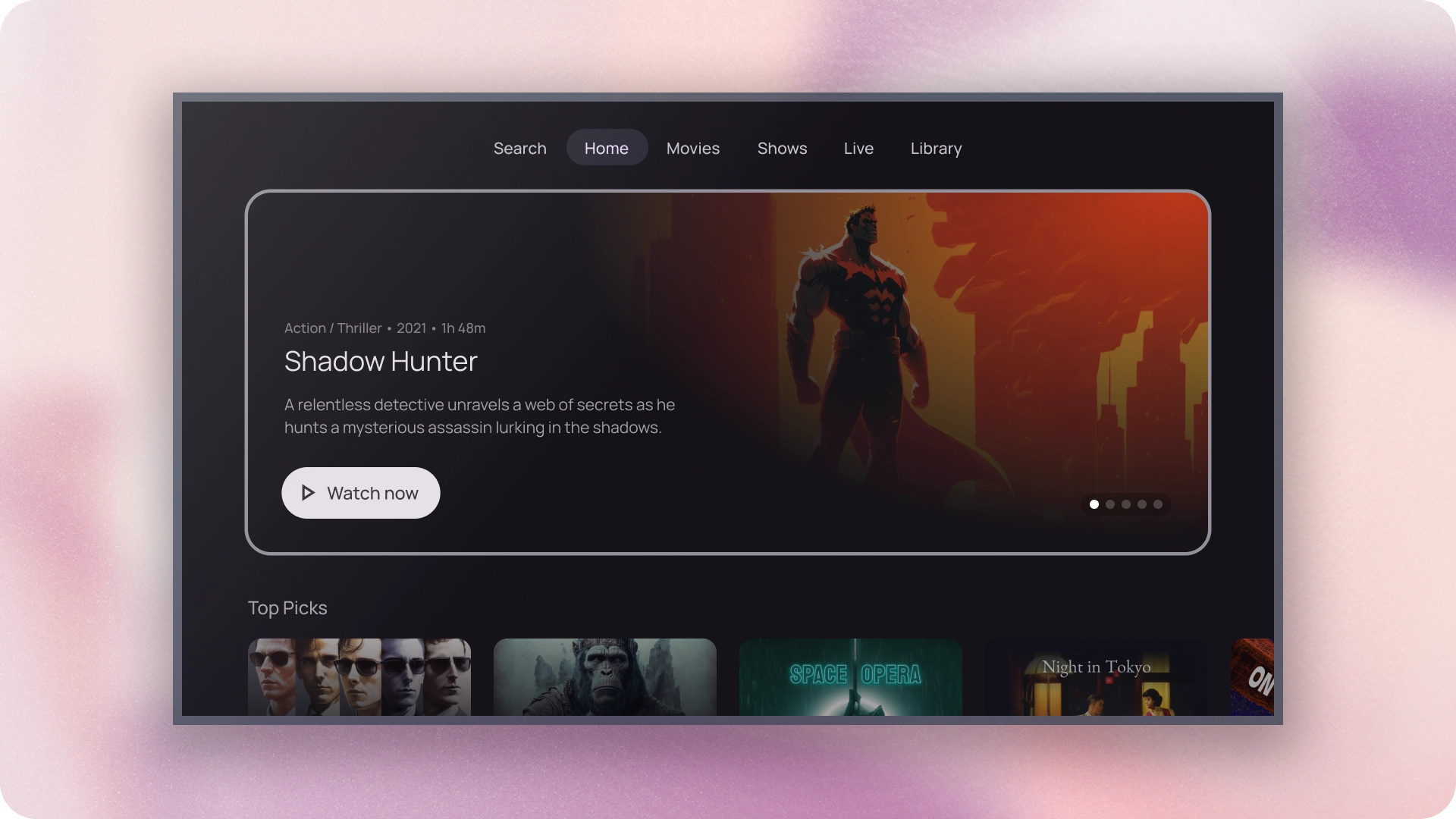
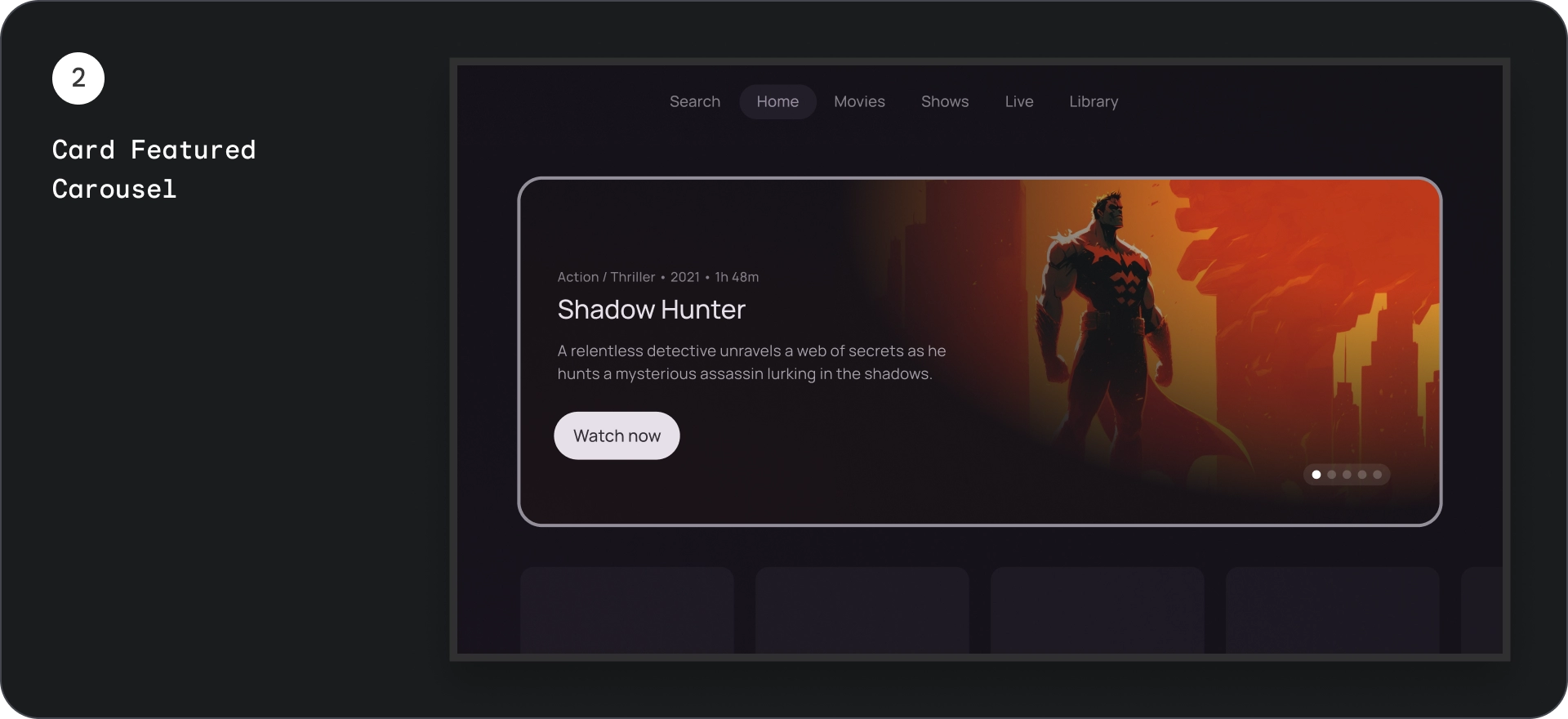
- Карта


Блок контента
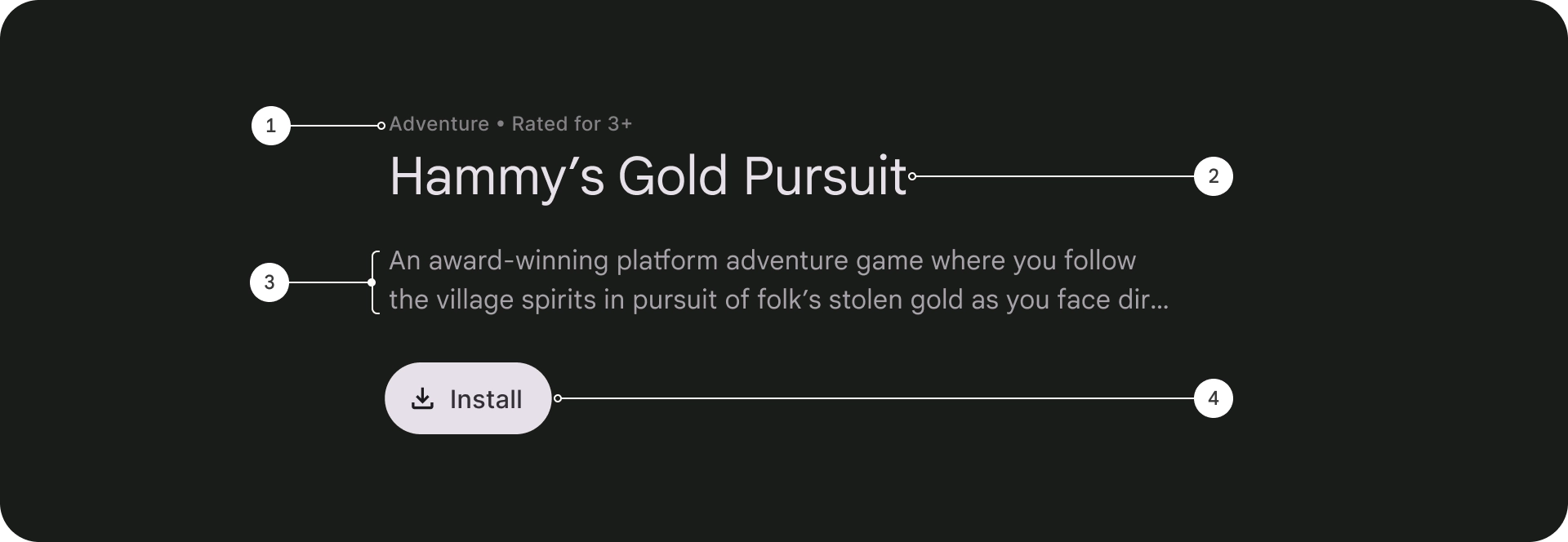
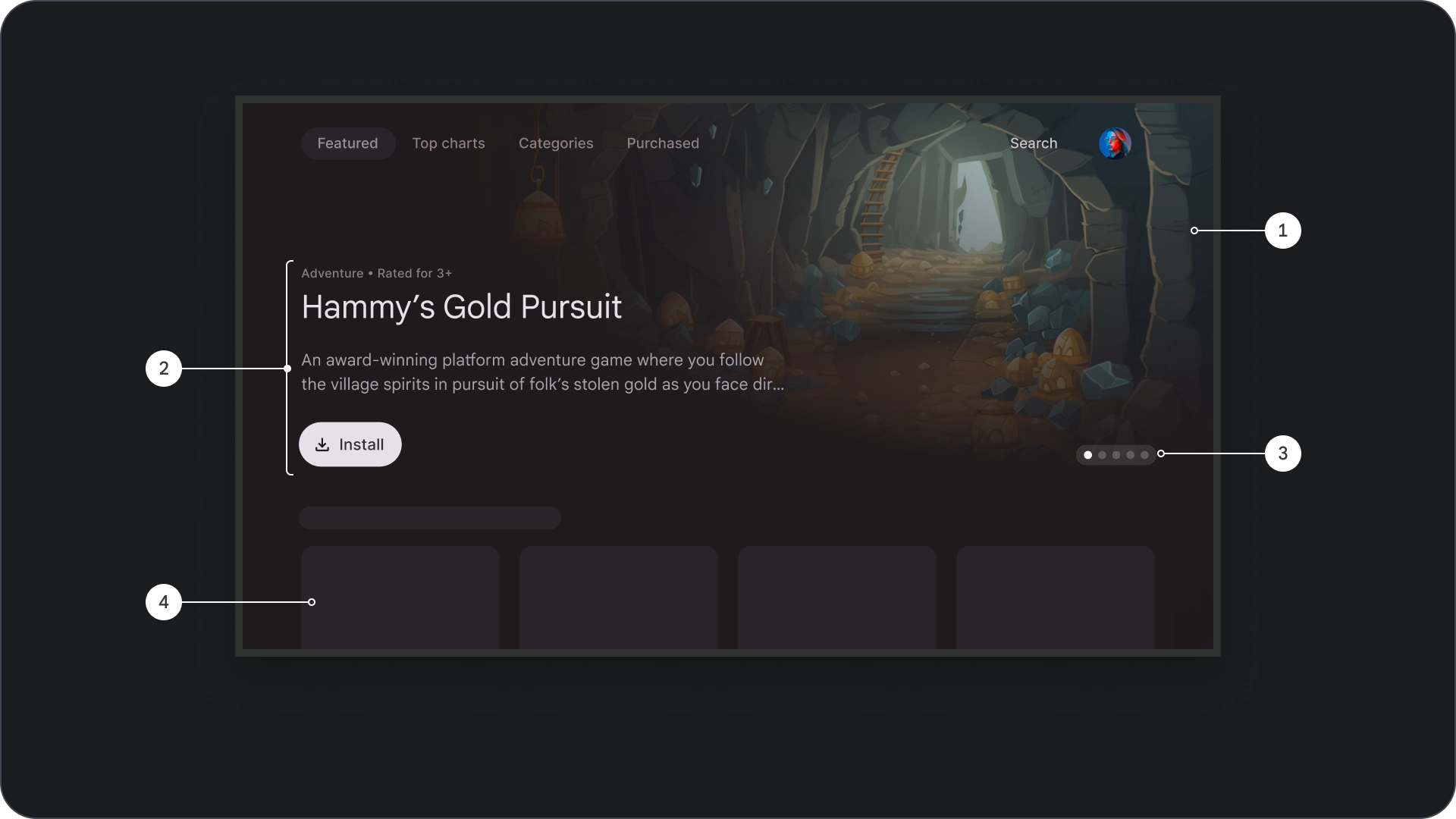
Анатомия

- Надчеркенный текст
- Заголовок
- Описание
- Кнопка
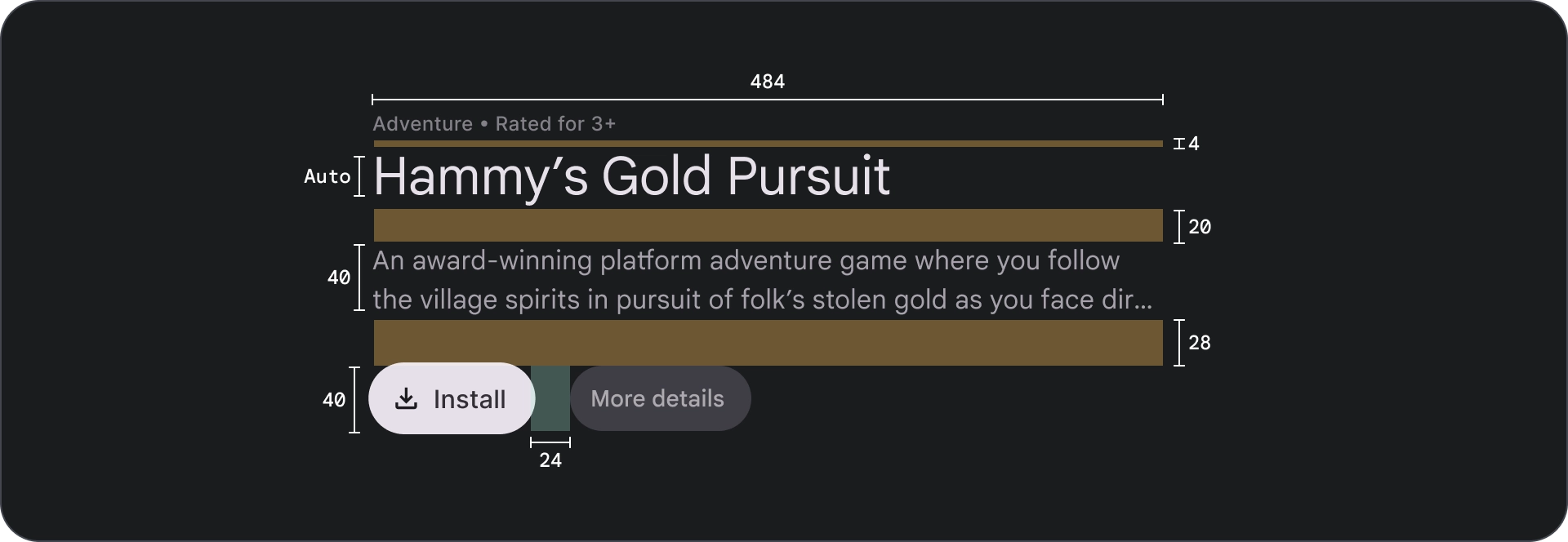
Характеристики

Пагинация
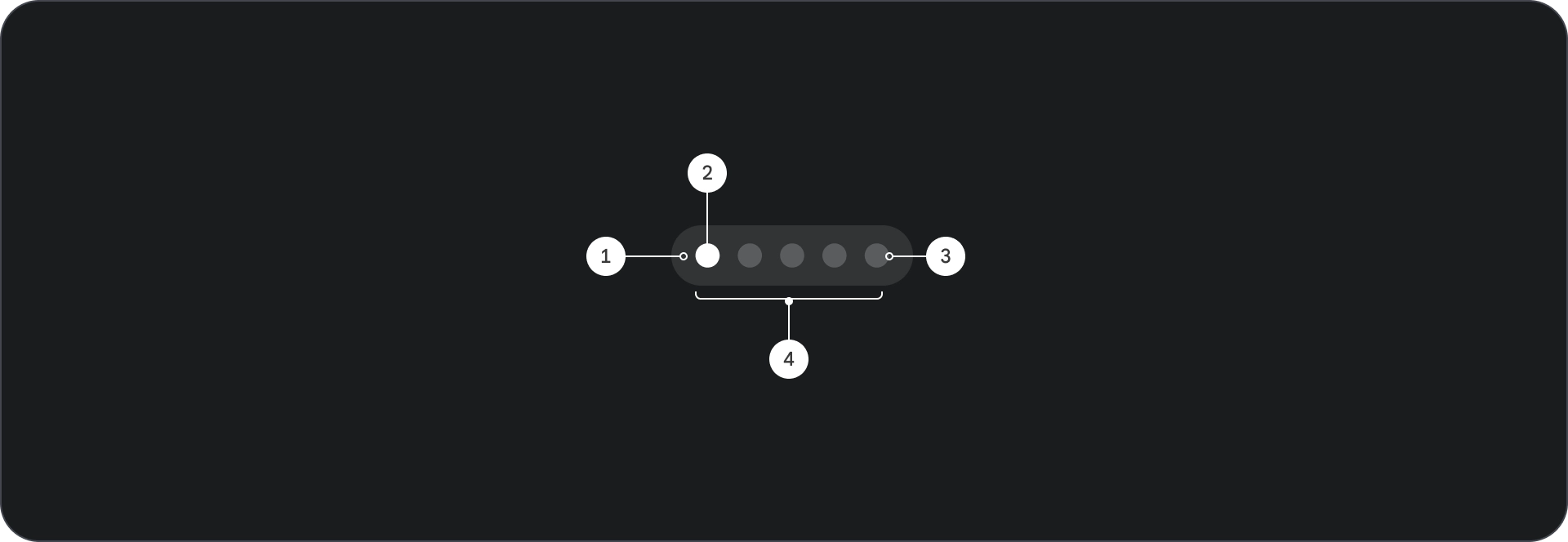
Анатомия

- Фон
- Активный элемент
- Неактивные элементы
- Всего элементов
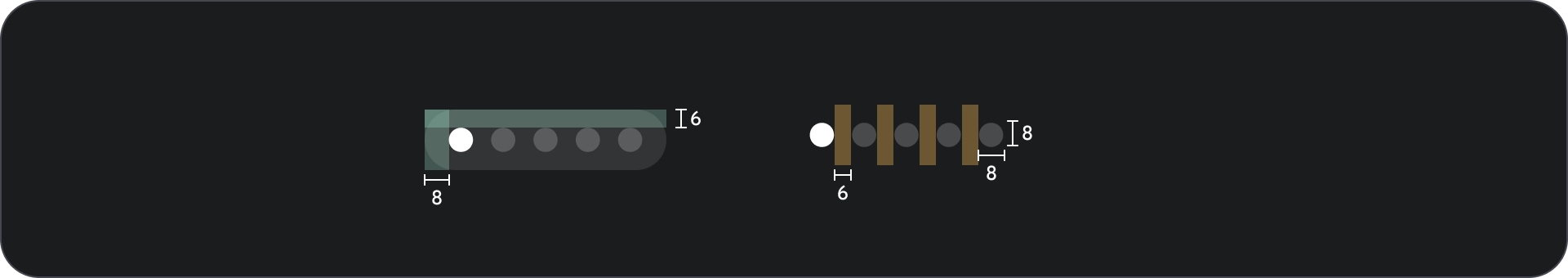
Характеристики

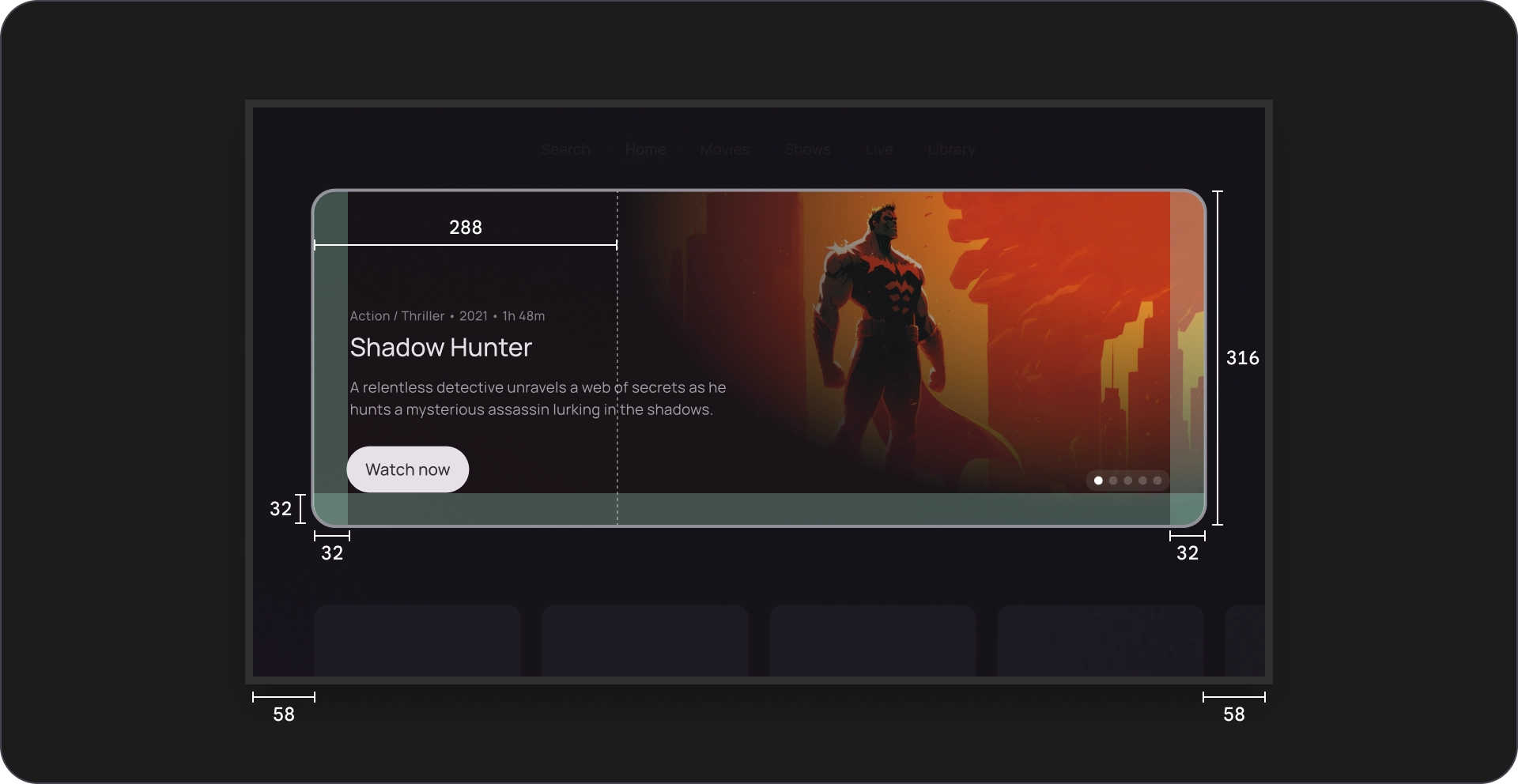
захватывающий
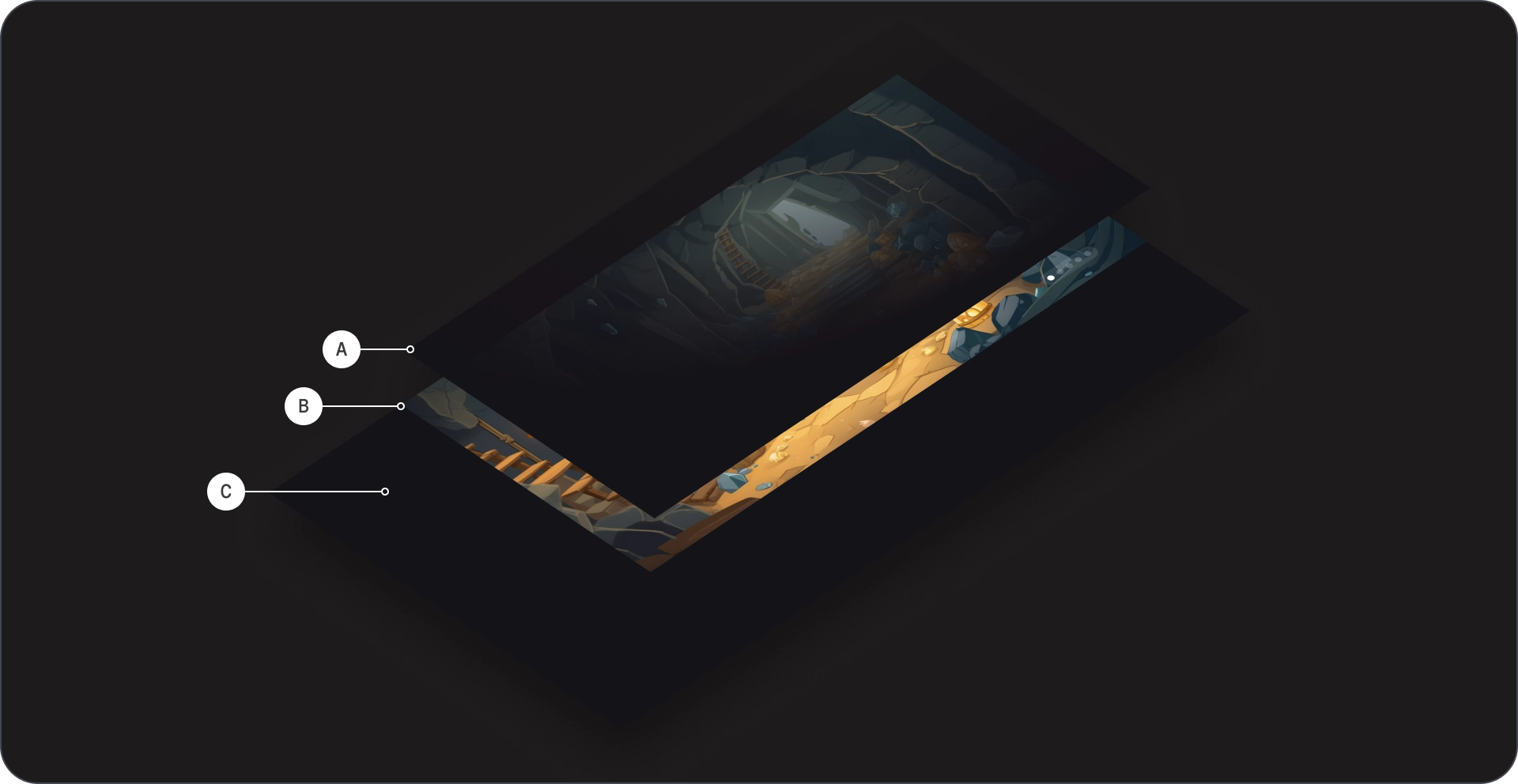
Анатомия


- Фон изображения
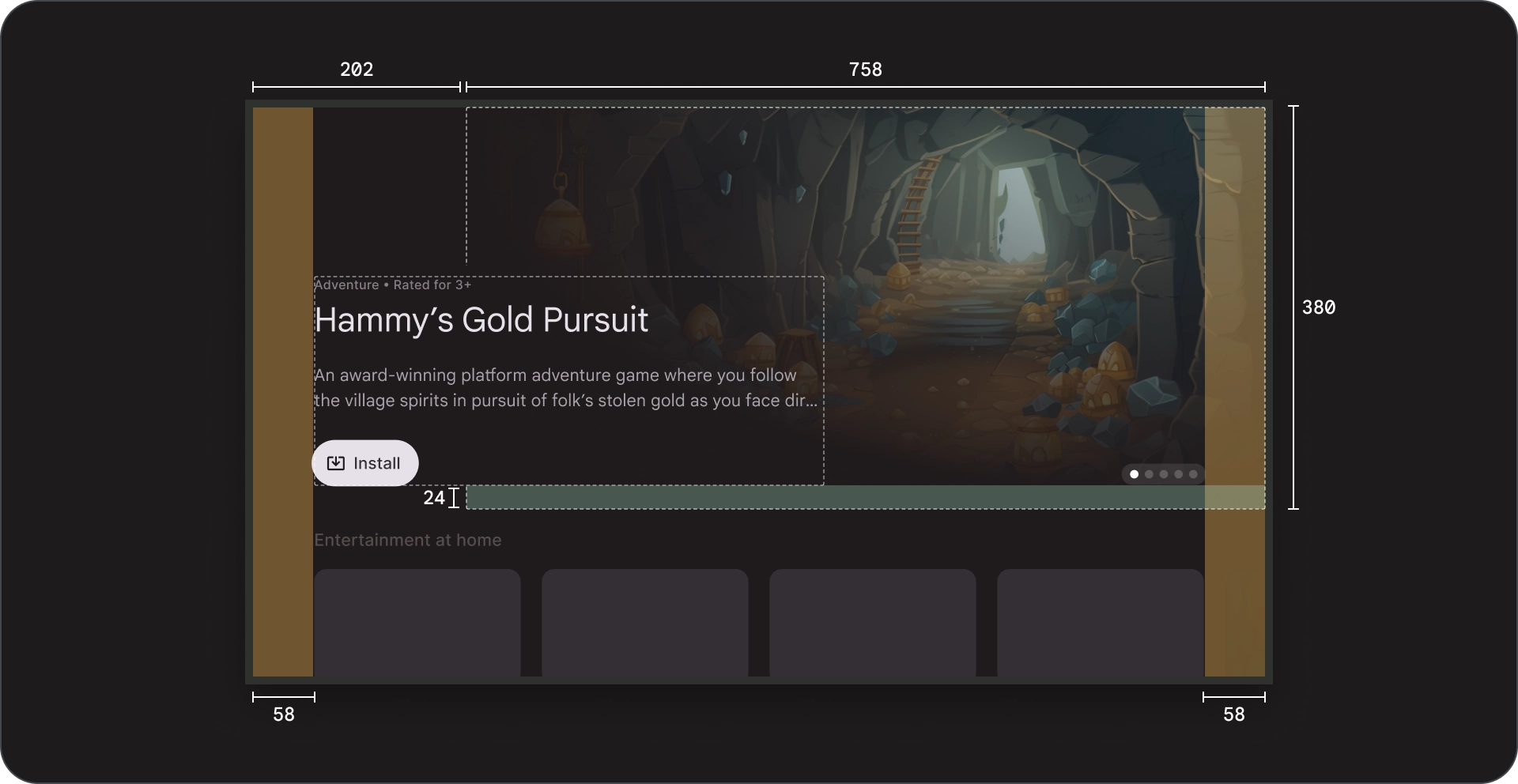
- Кинематографическая сетка
- Плакат
- Фоновый цвет
- Блок контента
- Пагинация
- Сетка контента
Характеристики

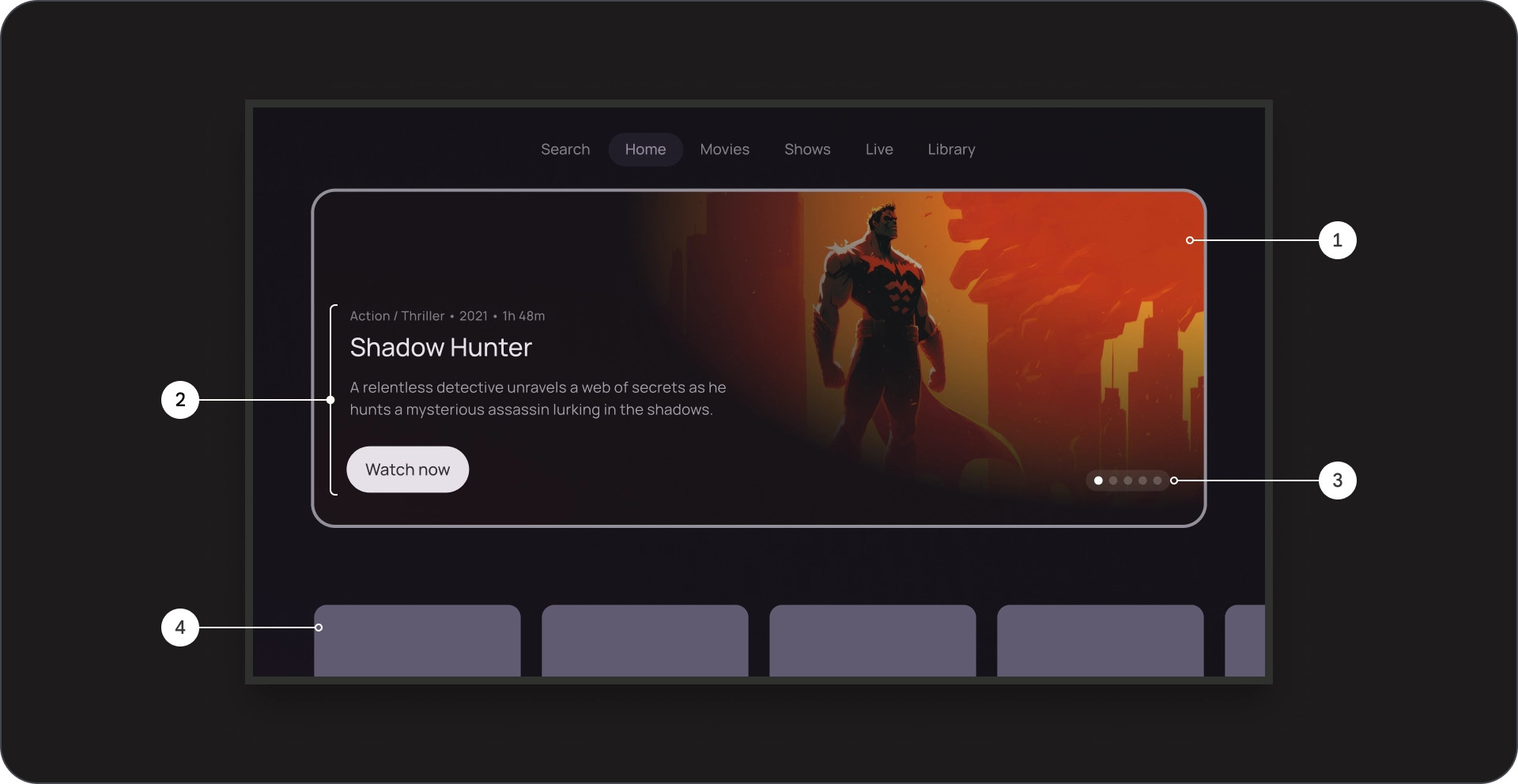
Карта
Анатомия


- Фон изображения
- Кинематографическая сетка
- Плакат
- Фон карты
- Блок контента
- Пагинация
- Сетка контента
Характеристики

Применение
Используйте избранные карусели для демонстрации и продвижения тщательно подобранного контента в привлекательном, визуально привлекательном и простом для навигации формате.
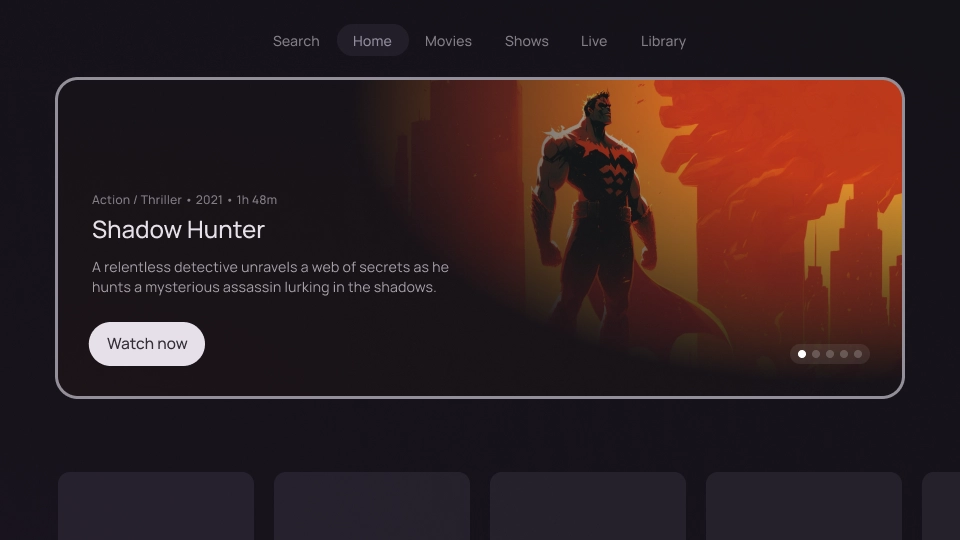
Изображения в фоновом режиме
Изображения в фоновом режиме играют решающую роль в повышении вовлеченности пользователей в карусели потокового приложения.
Высококачественные изображения
Используйте изображения с высоким разрешением, которые визуально привлекательны и соответствуют содержанию выбранной карточки.

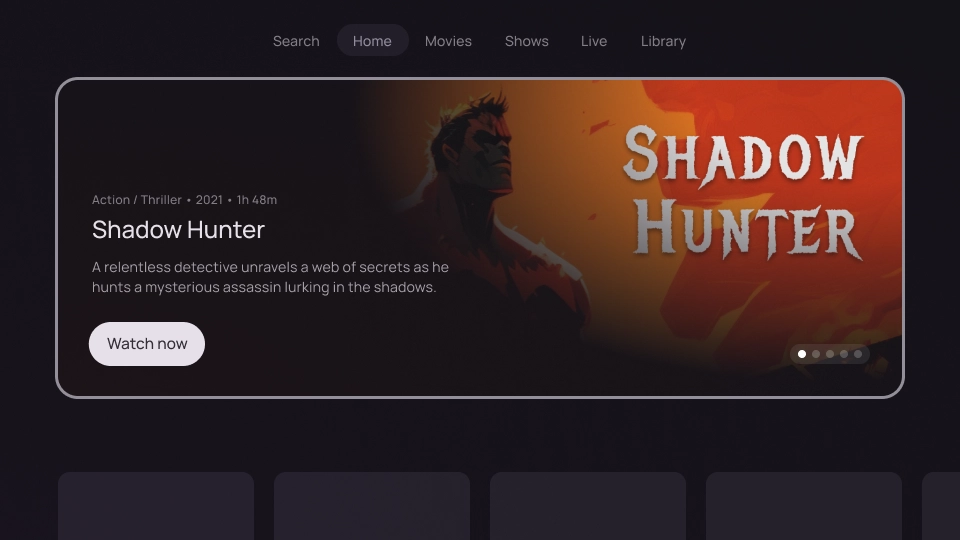
Делать

Не
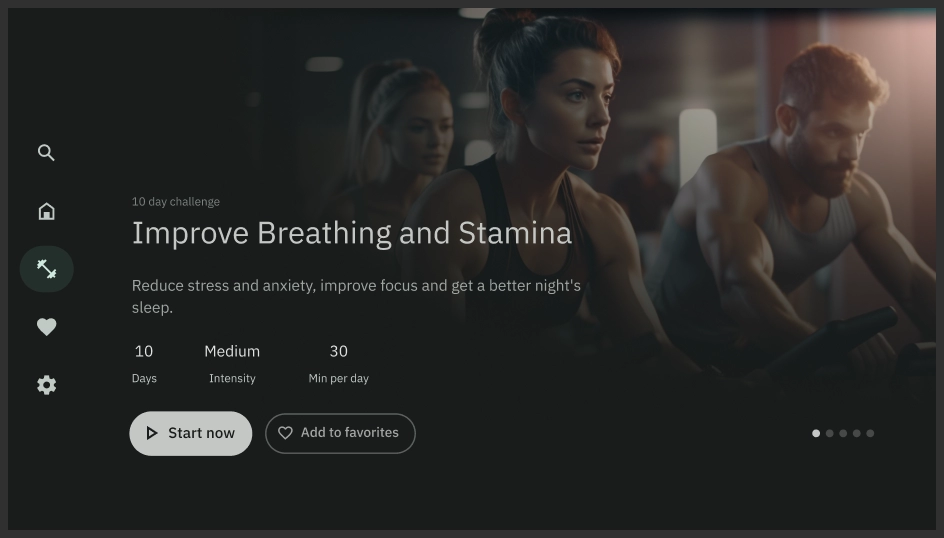
Очевидная визуальная иерархия
Убедитесь, что фон не отвлекает от содержания карточки, используя сетку поверх изображения; это помогает пользователю сосредоточиться на заголовке, описании и кнопке призыва к действию карточки.

Делать