精选轮播界面会展示与用户相关的内容。

资源
| 类型 | 关联 | 状态 |
|---|---|---|
| 设计 | 设计源代码 (Figma) | 可用 |
| 实现 | Jetpack Compose | 可用 |
亮点
- 使用精选轮播界面突出显示特定内容。
- 精选轮播界面可以包含界面元素,例如图片、标题、内容详情、视频、操作和分页控件。
- 轮播界面通常位于应用的首页或着陆页上,以便用户轻松访问。
- 精选轮播界面具有视觉吸引力,有助于吸引用户并打造沉浸式体验。
- 显示的内容可以根据用户的观看记录、偏好或当前趋势进行个性化设置。
变体
您可以通过以下两种方式集成精选轮播界面:
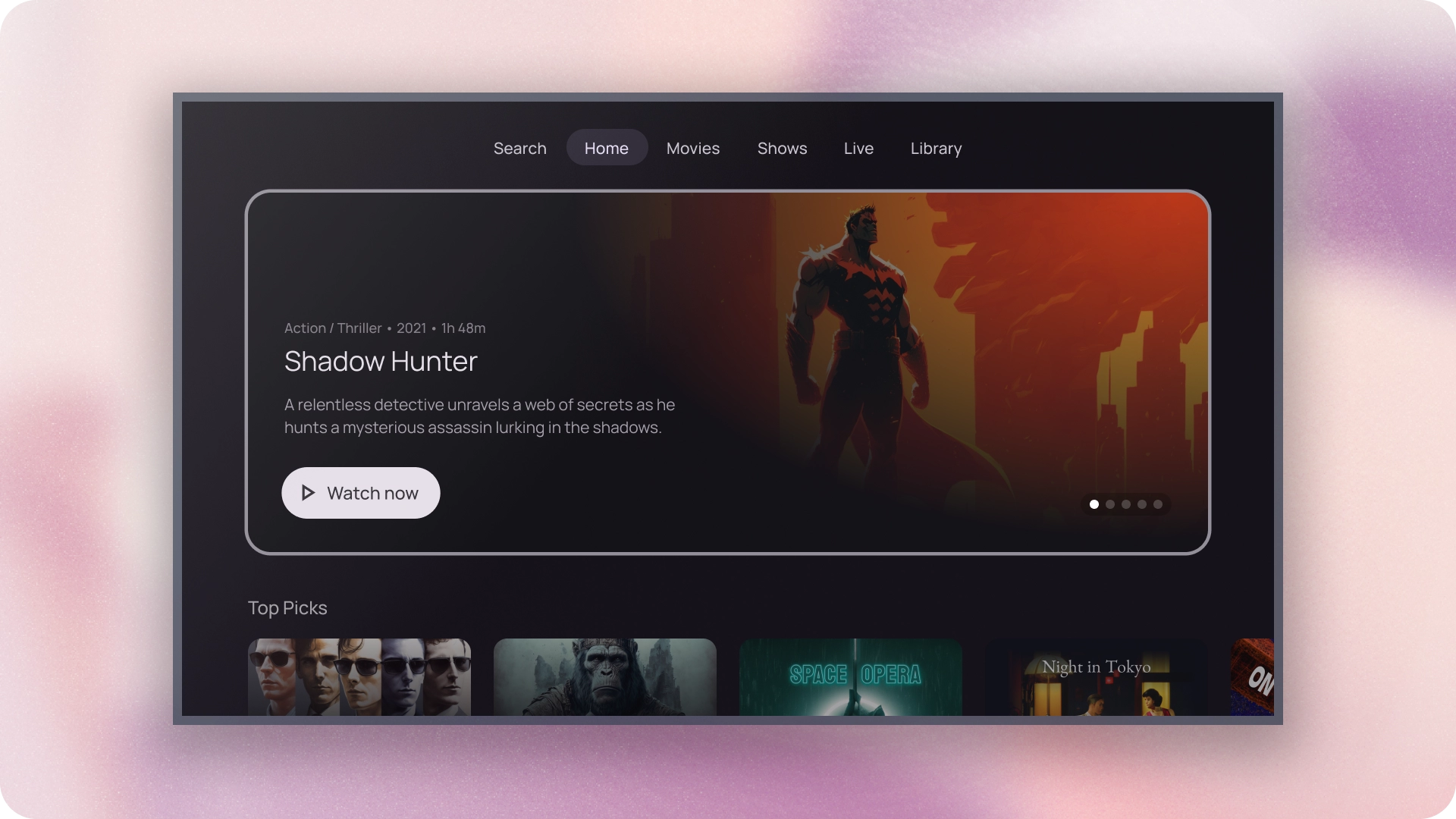
- 沉浸式
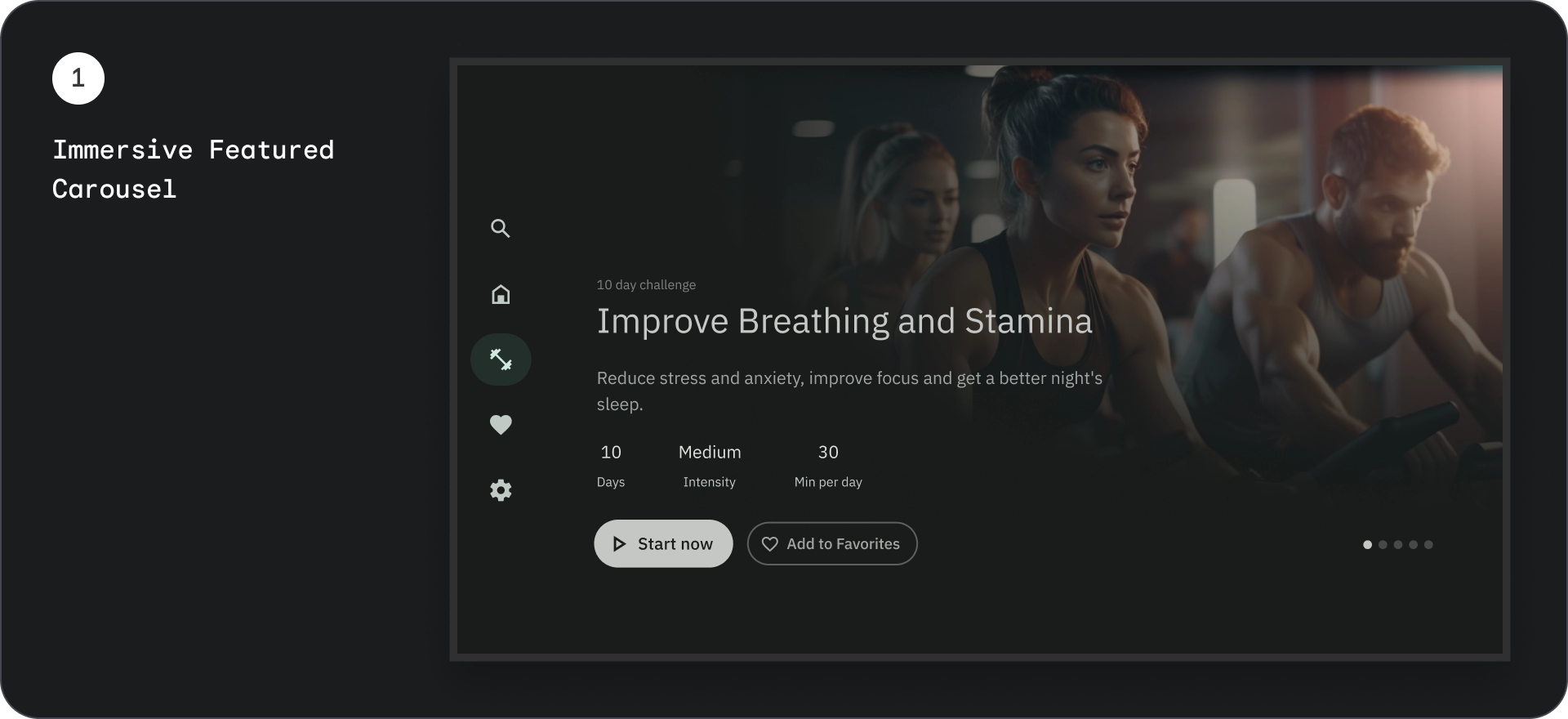
- 卡片


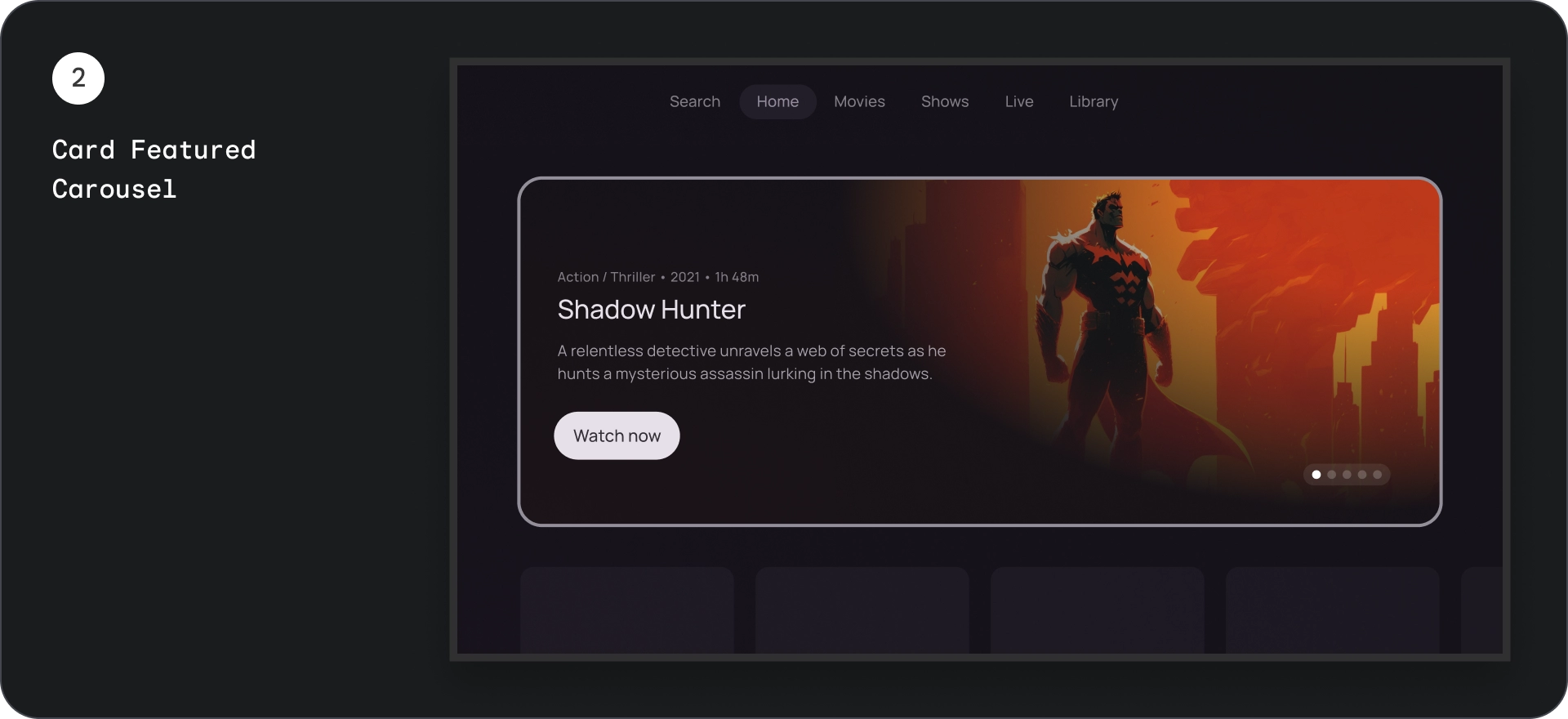
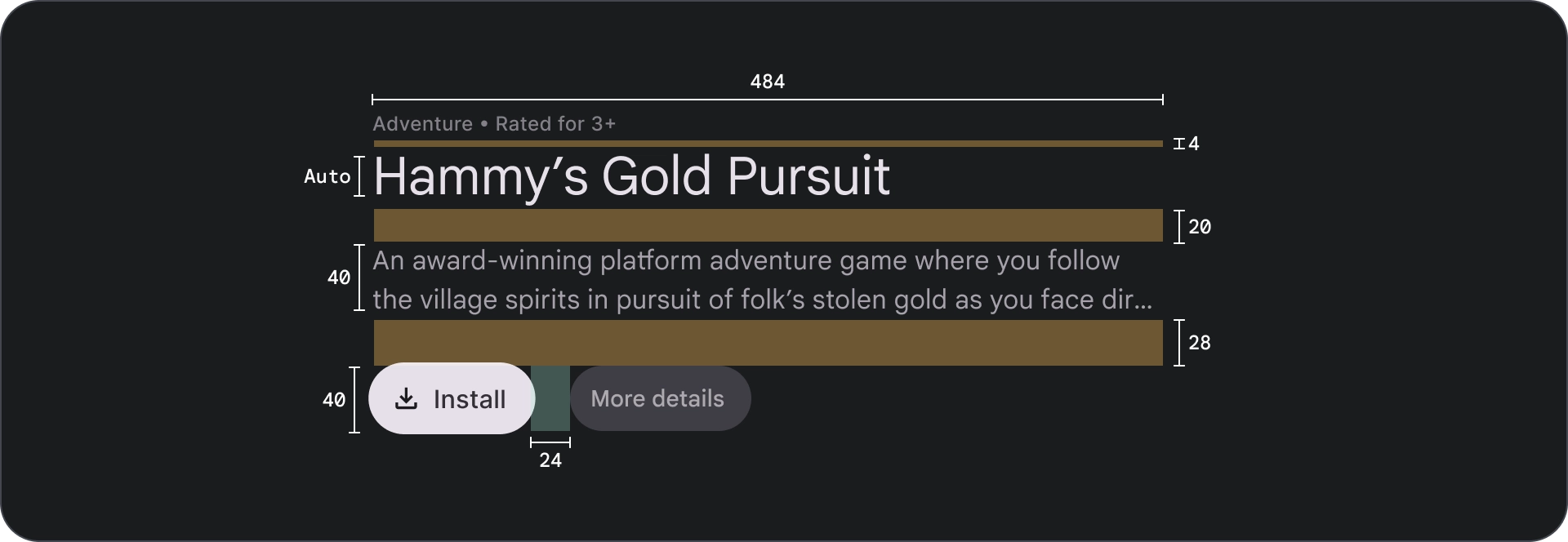
内容块
解剖学

- 为文字添加边框
- 标题
- 说明
- 按钮
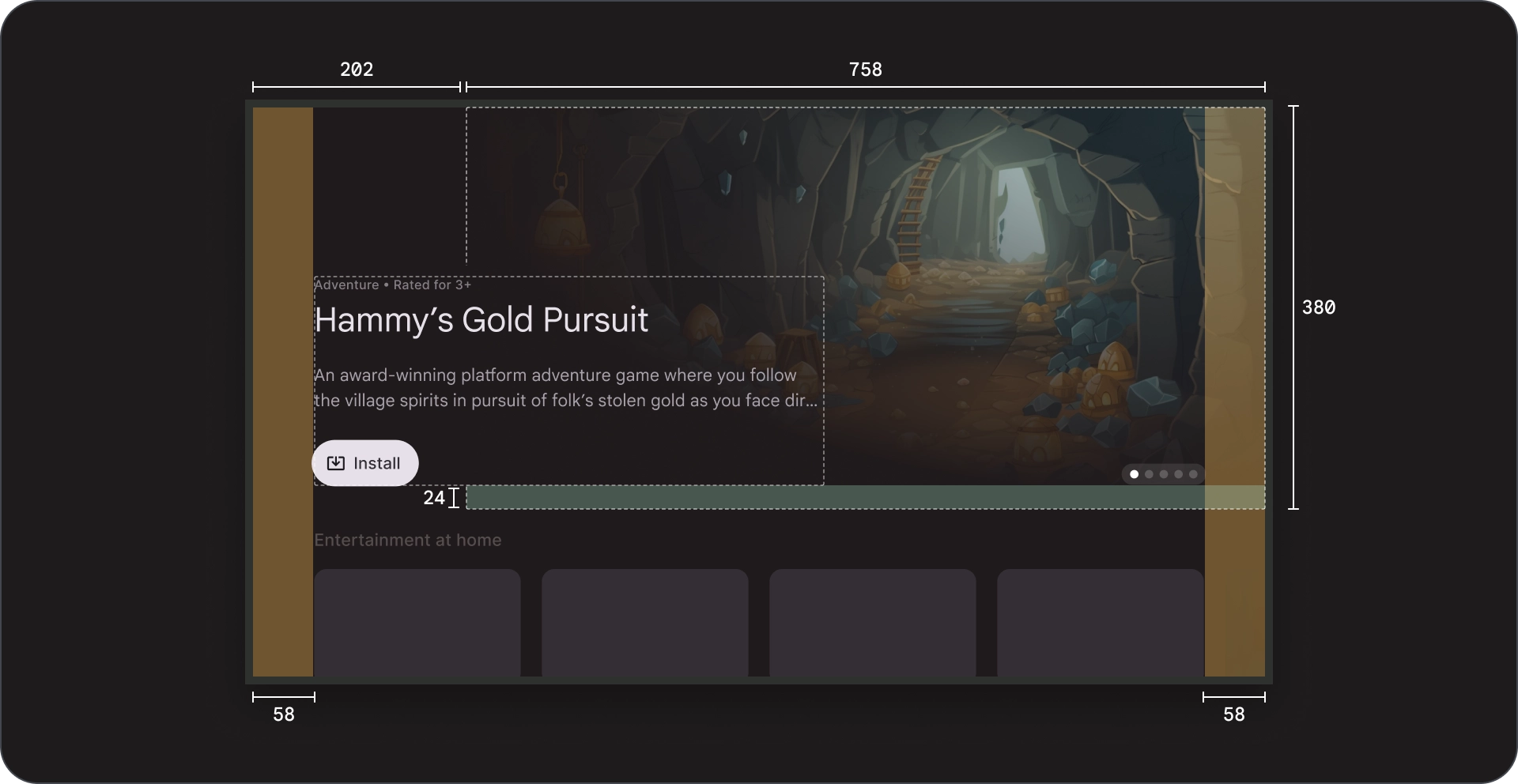
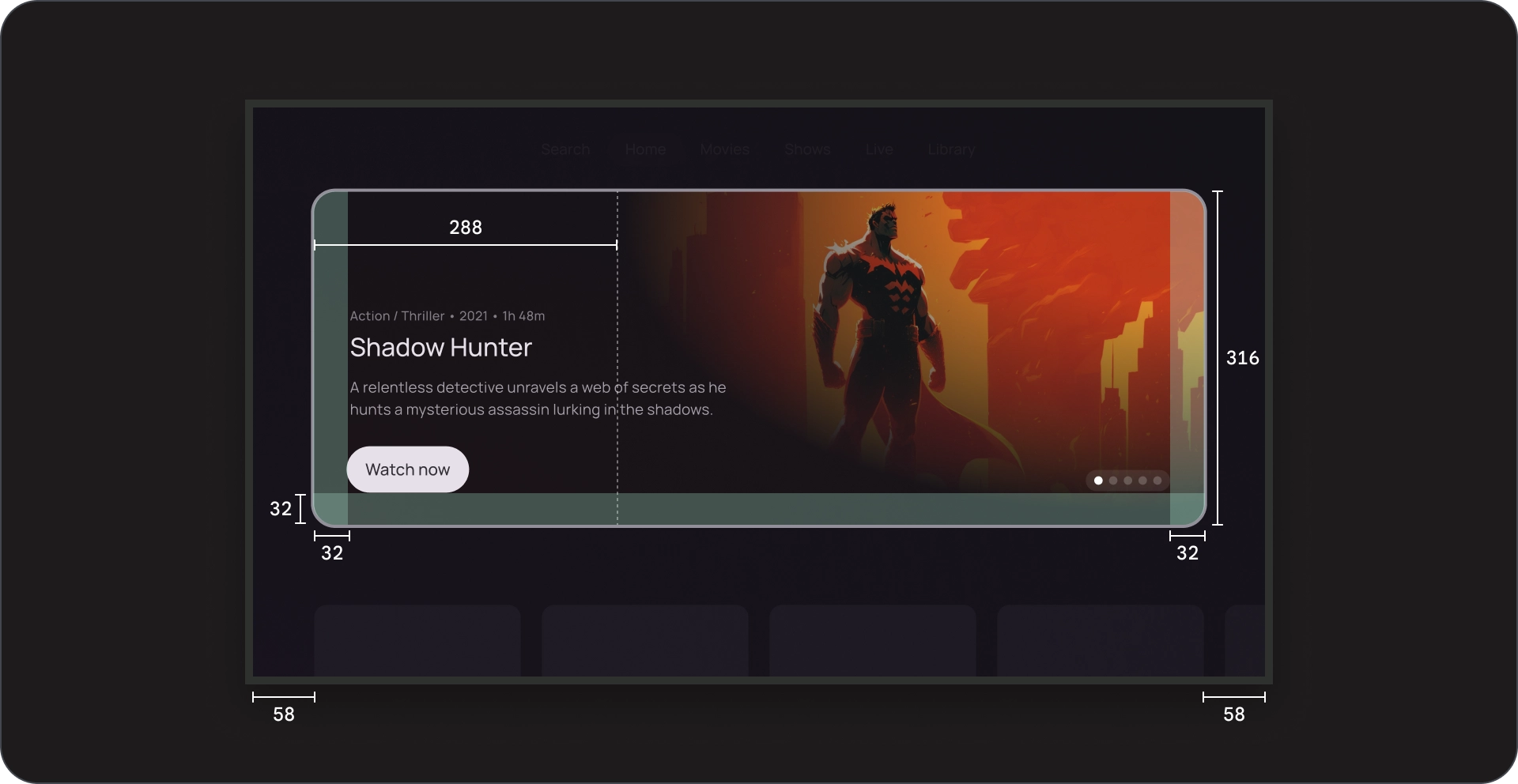
规格

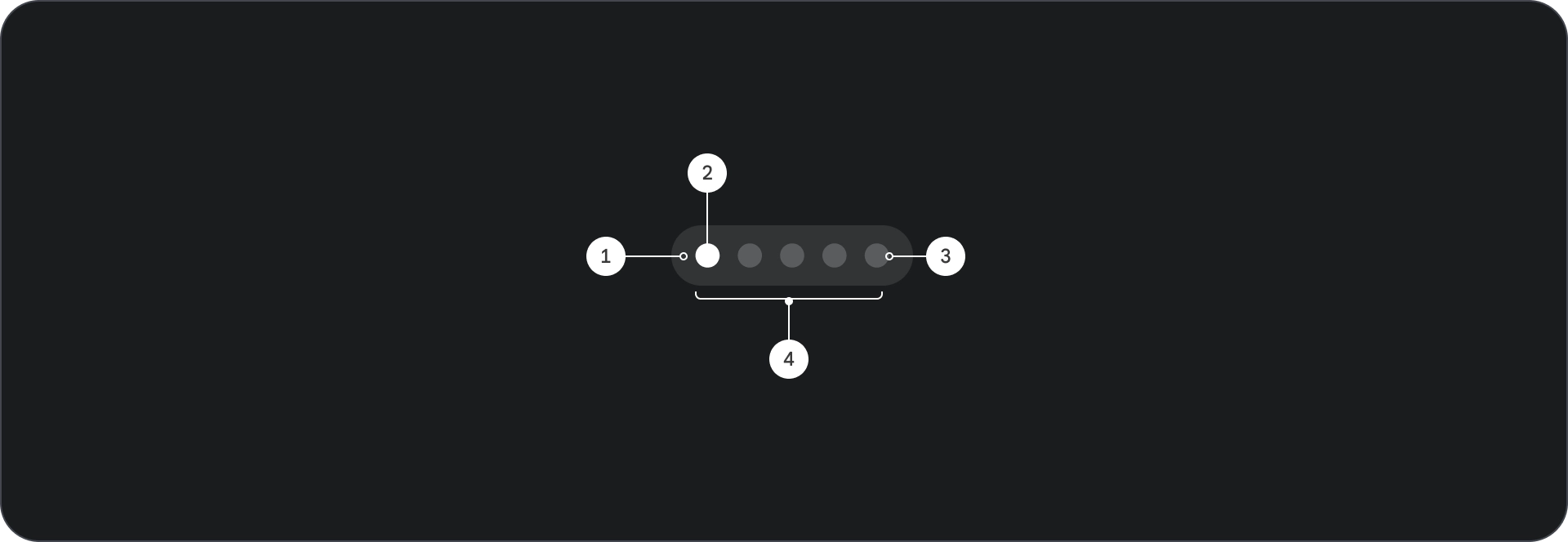
分页
解剖学

- 背景
- 有效元素
- 无效元素
- 元素总数
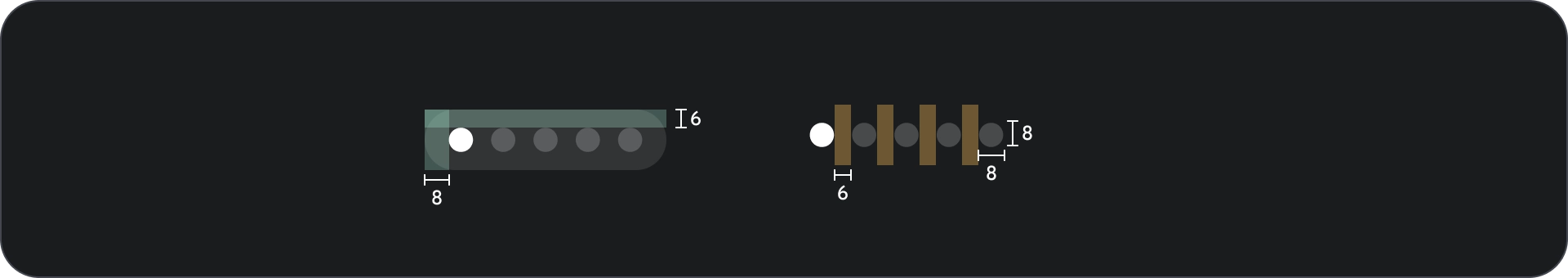
规格

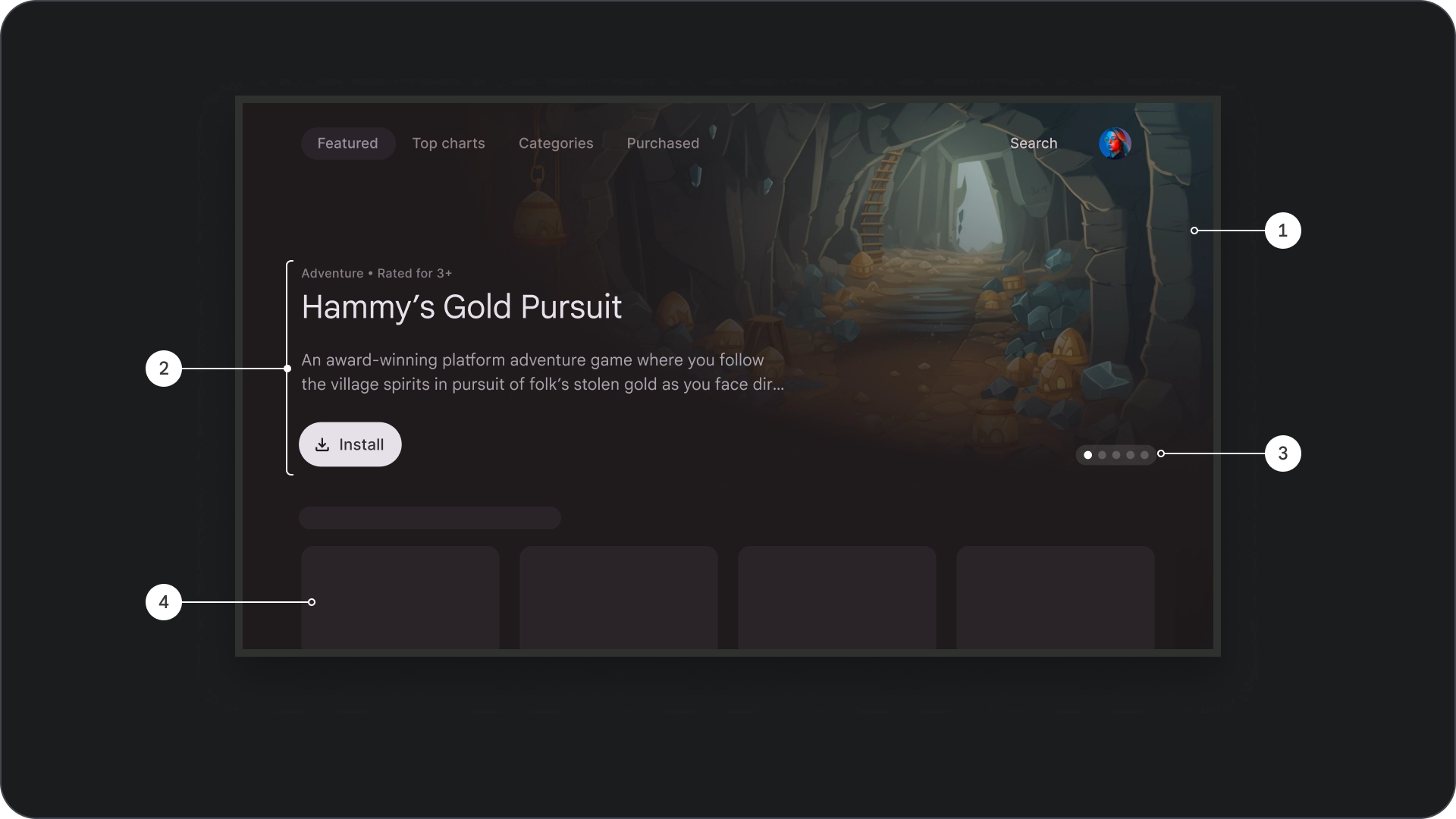
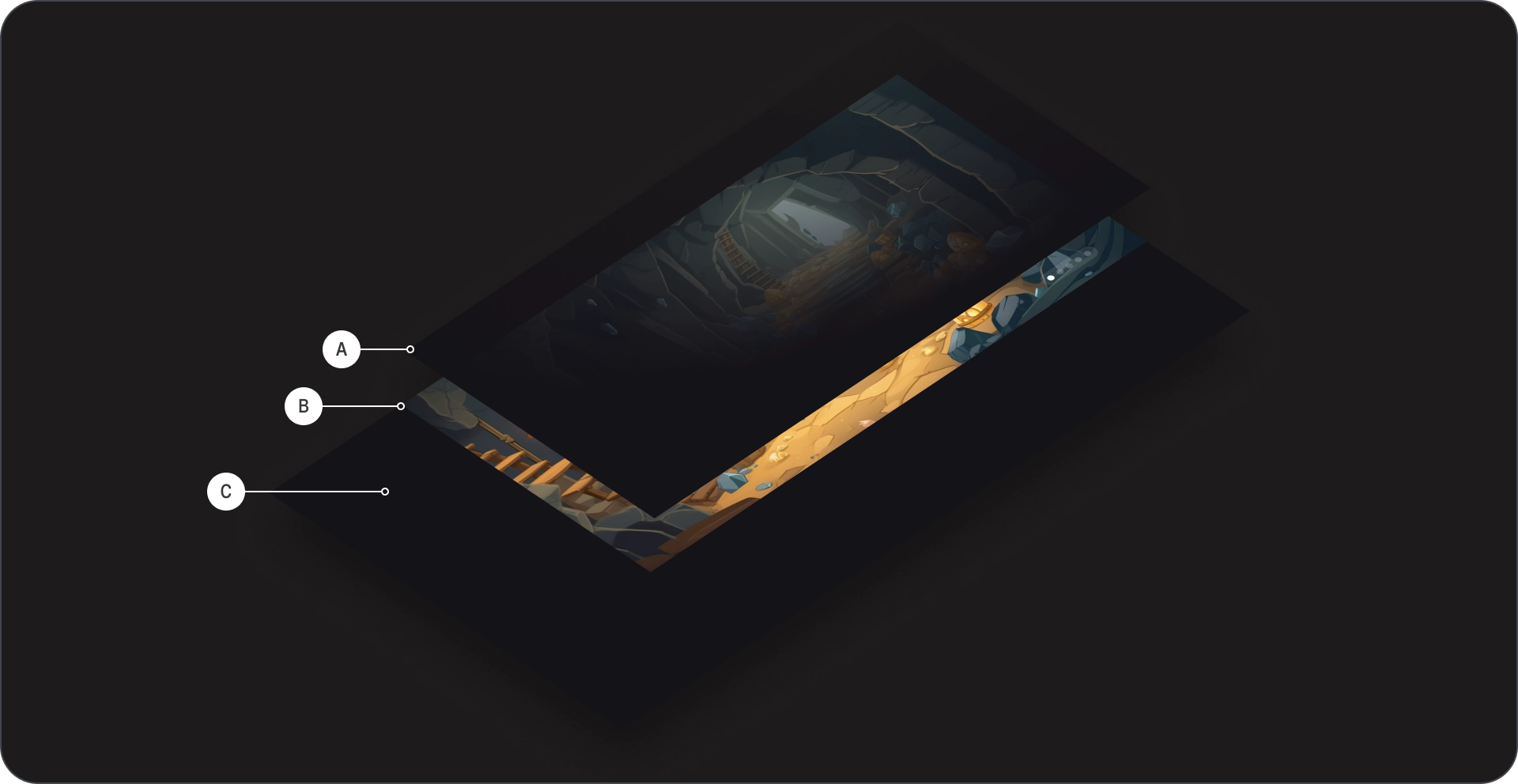
沉浸式
解剖学


- 图片背景
- 电影纱罩
- 海报
- 背景颜色
- 内容块
- 分页
- 内容网格
规格

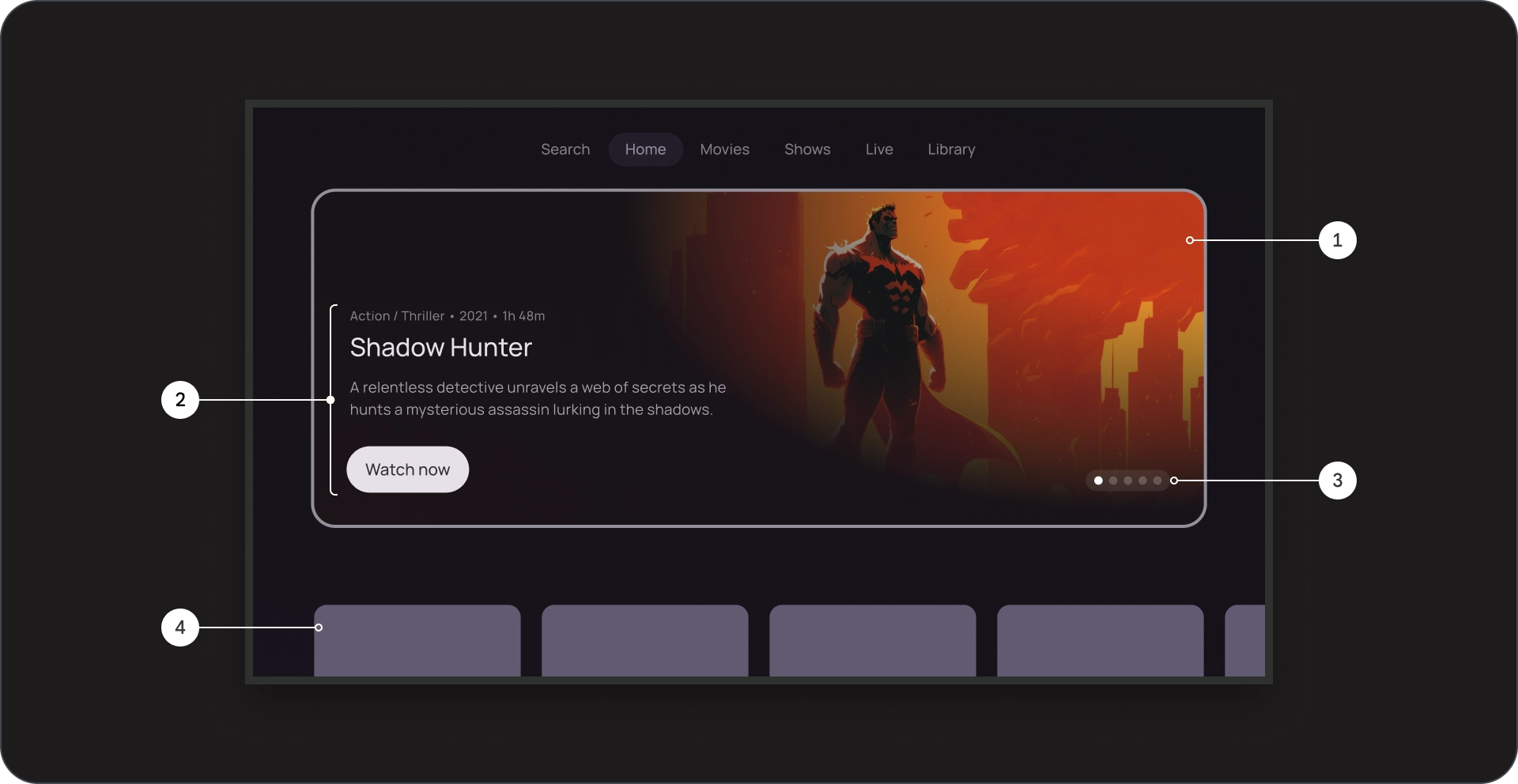
卡片
解剖学


- 图片背景
- 电影纱罩
- 海报
- 卡片背景
- 内容块
- 分页
- 内容网格
规格

用法
使用精选轮播界面,以引人入胜、具有视觉吸引力且易于浏览的格式展示和宣传精选内容。
背景中的图片
在提高在线影音应用的精选轮播界面中的用户互动度方面,背景中的图片起着至关重要的作用。
高画质图像
使用视觉上具有吸引力且与聚焦卡片的内容相关的高分辨率图片。

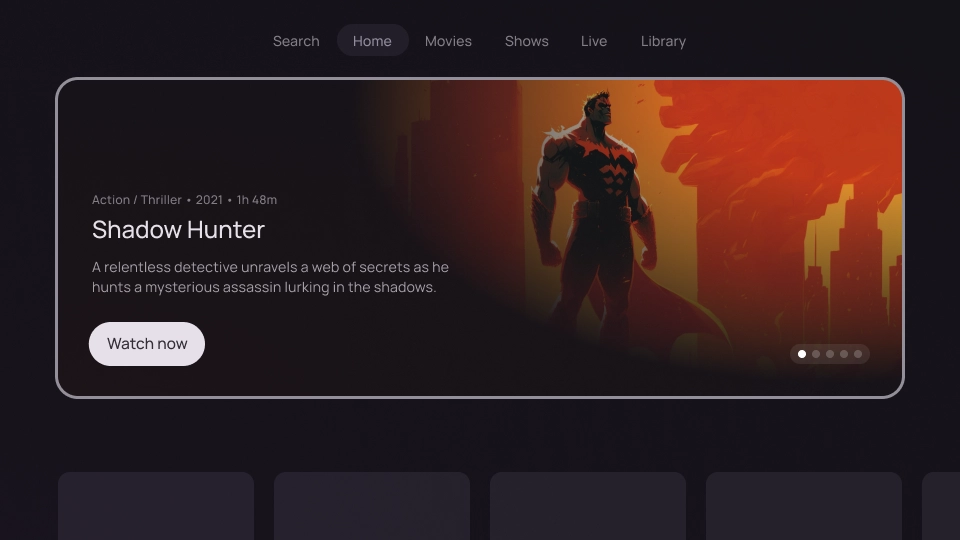
正确做法
确保图片简洁明了、具有视觉吸引力,并且与内容区块相关。

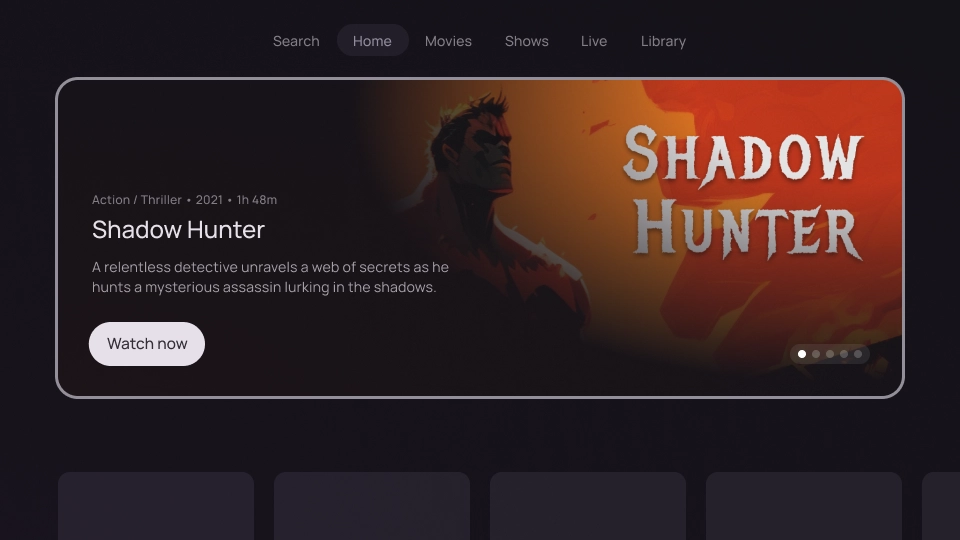
错误做法
避免使用带文字的图片。
有明显的视觉层次结构
通过在图片上使用纱罩,确保背景不会从聚焦的卡片内容中分散注意力;这有助于用户将焦点放在卡片的标题、说明和号召性用语按钮上。

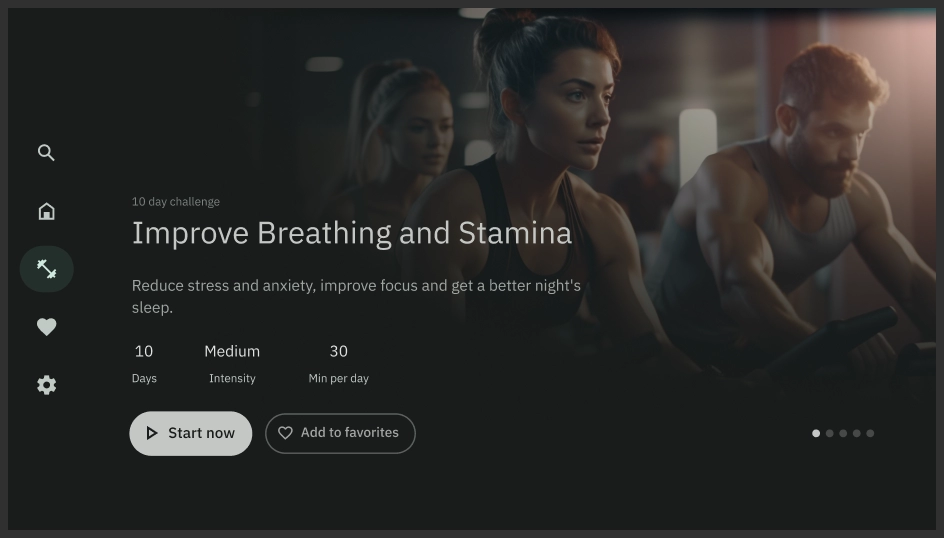
正确做法
使用纱罩可以提高可读性和内容消化效果。

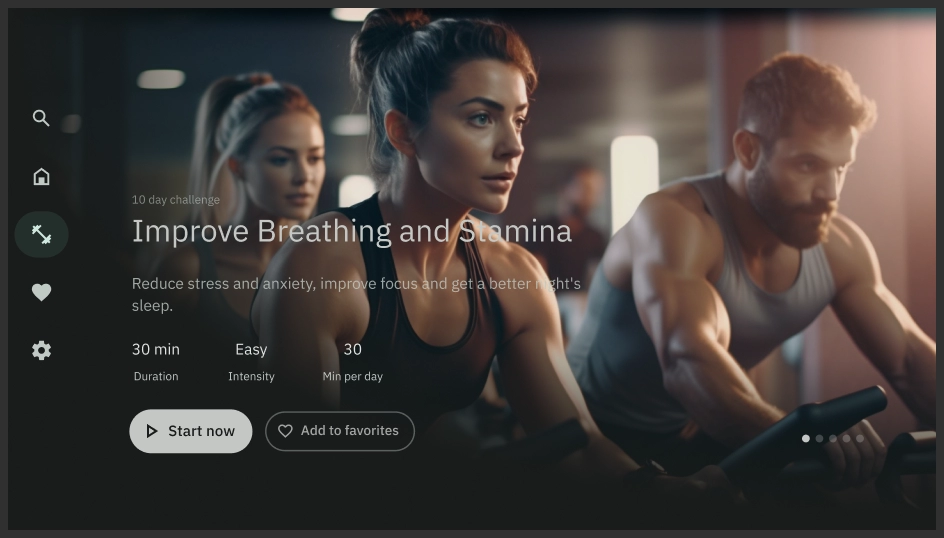
错误做法
确保背景不会影响屏幕上其余内容的可读性和可见性。

