Angesagte Karussells präsentieren eine Auswahl an Inhalten, die für den Nutzer relevant sind.

Weitere Informationen
| Typ | Verknüpfen | Status |
|---|---|---|
| Design | Designquelle (Figma) | Verfügbar |
| Implementierung | Jetpack Compose | Verfügbar |
Highlights
- Mit empfohlenen Karussells kannst du bestimmte Inhalte hervorheben.
- Empfohlene Karussells können UI-Elemente wie Bilder, Überschriften, Inhaltsdetails, Videos, Aktionen und Paginierungssteuerung enthalten.
- Karussells befinden sich normalerweise auf der Startseite oder Landingpage der App und sind daher leicht zugänglich.
- Empfohlene Karussells sind visuell ansprechend, um das Interesse der Nutzer zu wecken und ein immersives Erlebnis zu schaffen.
- Die angezeigten Inhalte können basierend auf dem Wiedergabeverlauf, den Einstellungen oder aktuellen Trends des Nutzers personalisiert werden.
Varianten
Es gibt zwei Möglichkeiten, vorgestellte Karussells zu integrieren:
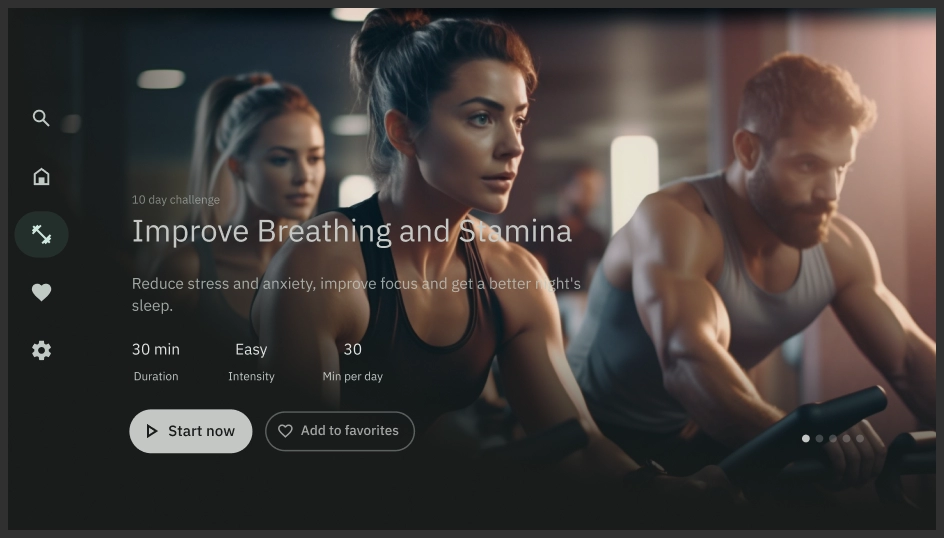
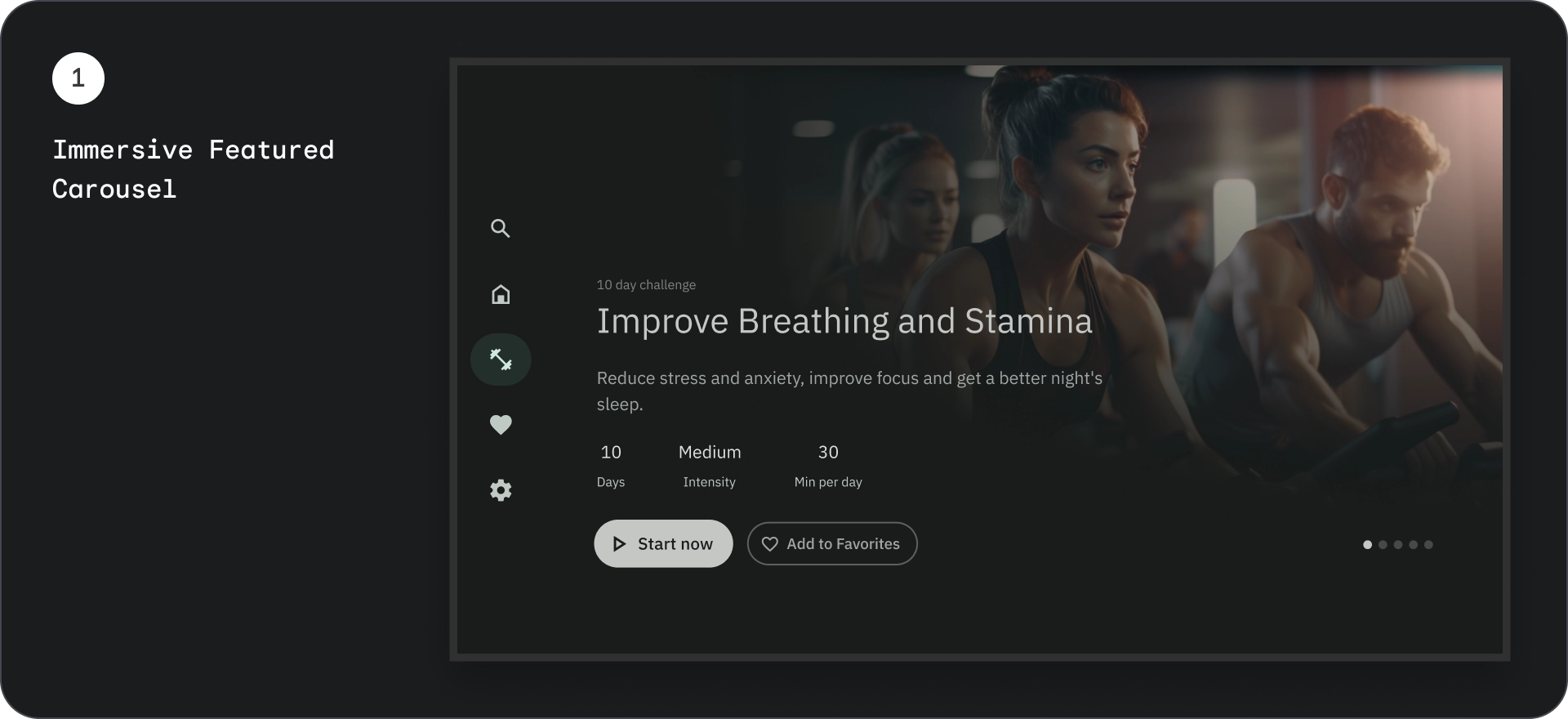
- Immersiv
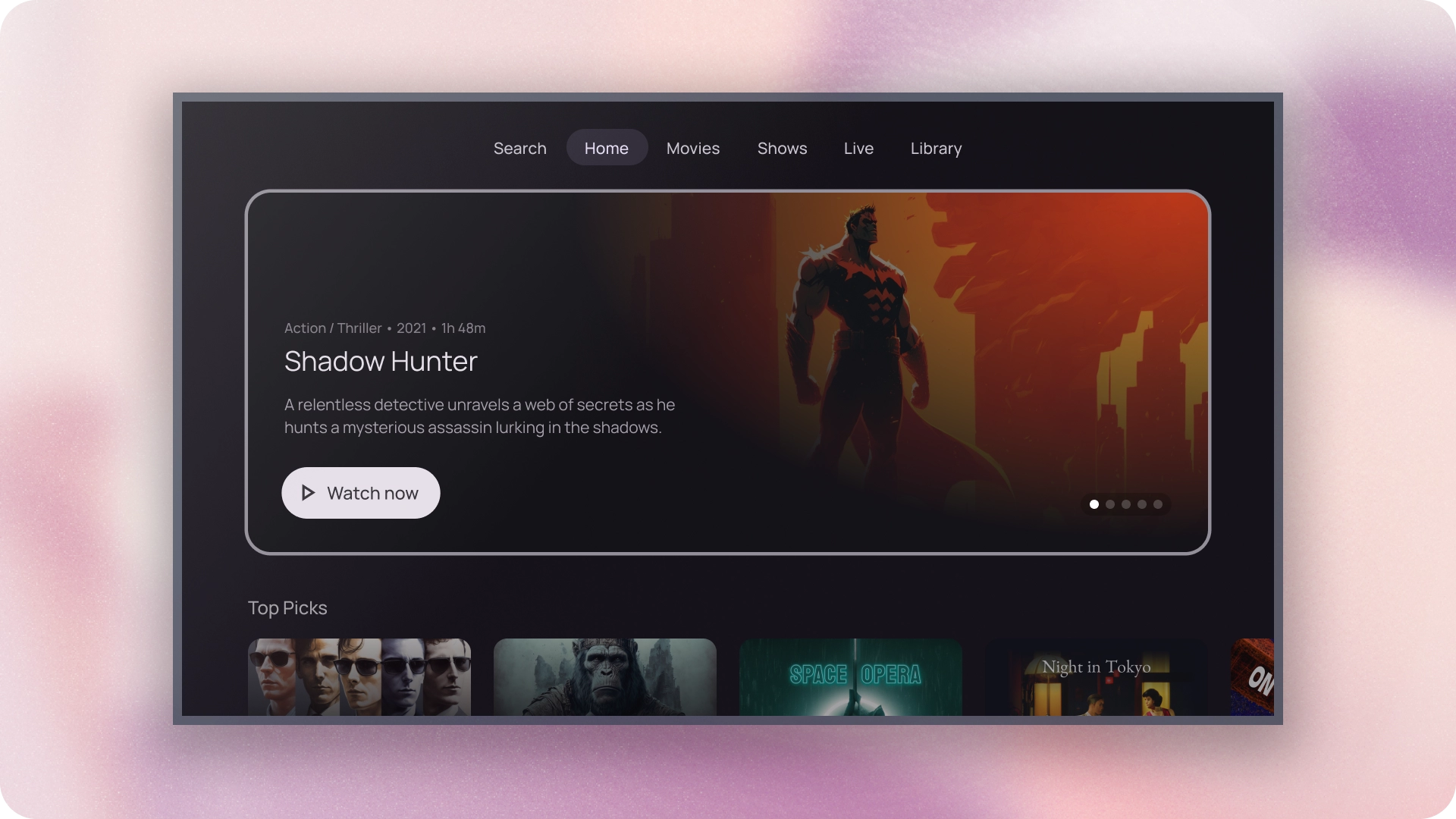
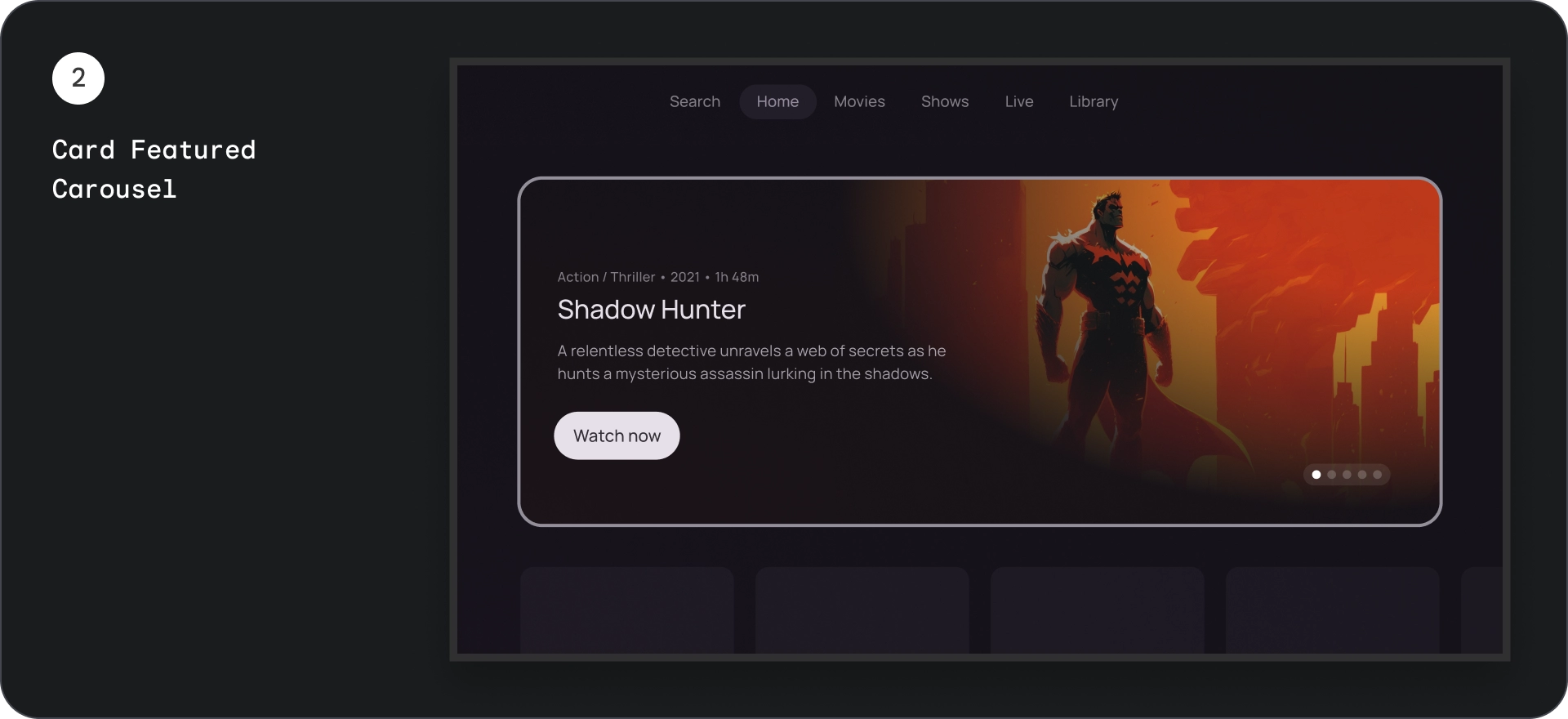
- Infokarte


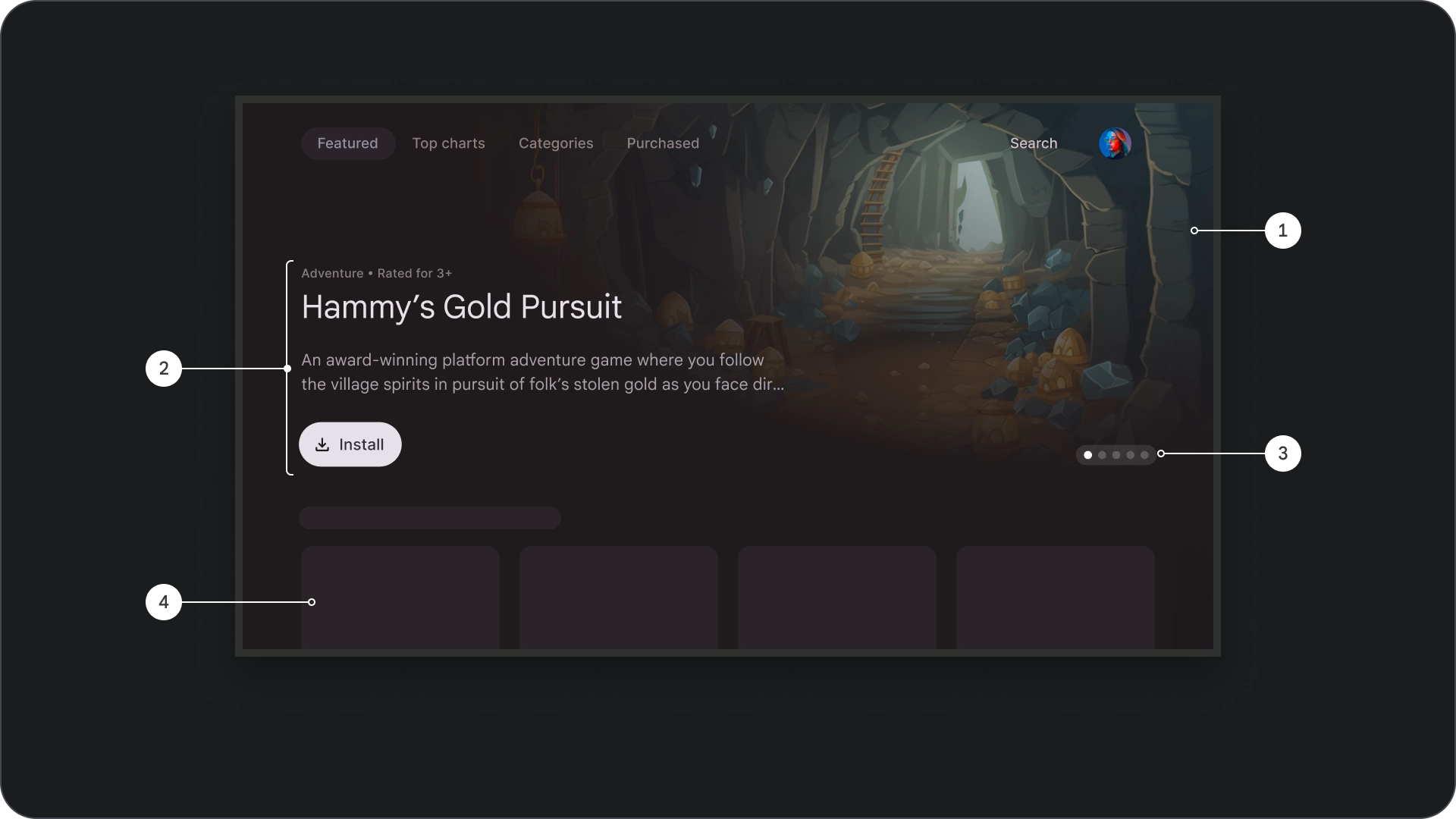
Inhaltsblock
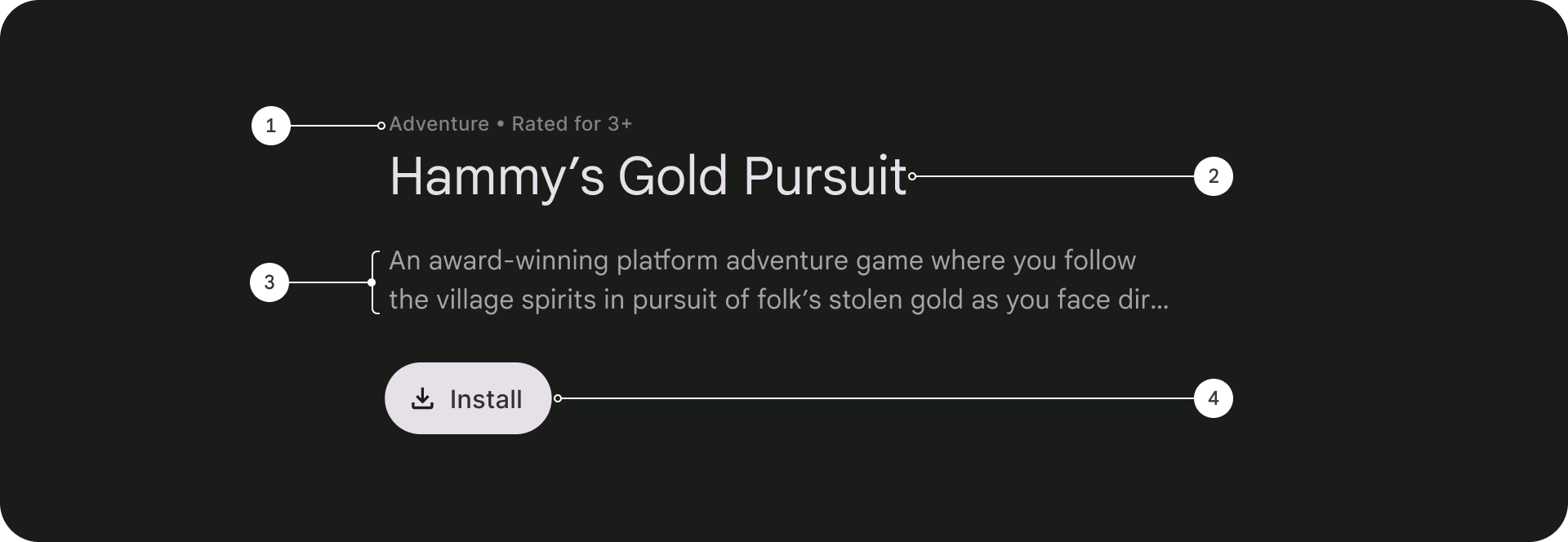
Anatomie

- Overlay-Text
- Titel
- Beschreibung
- Schaltfläche
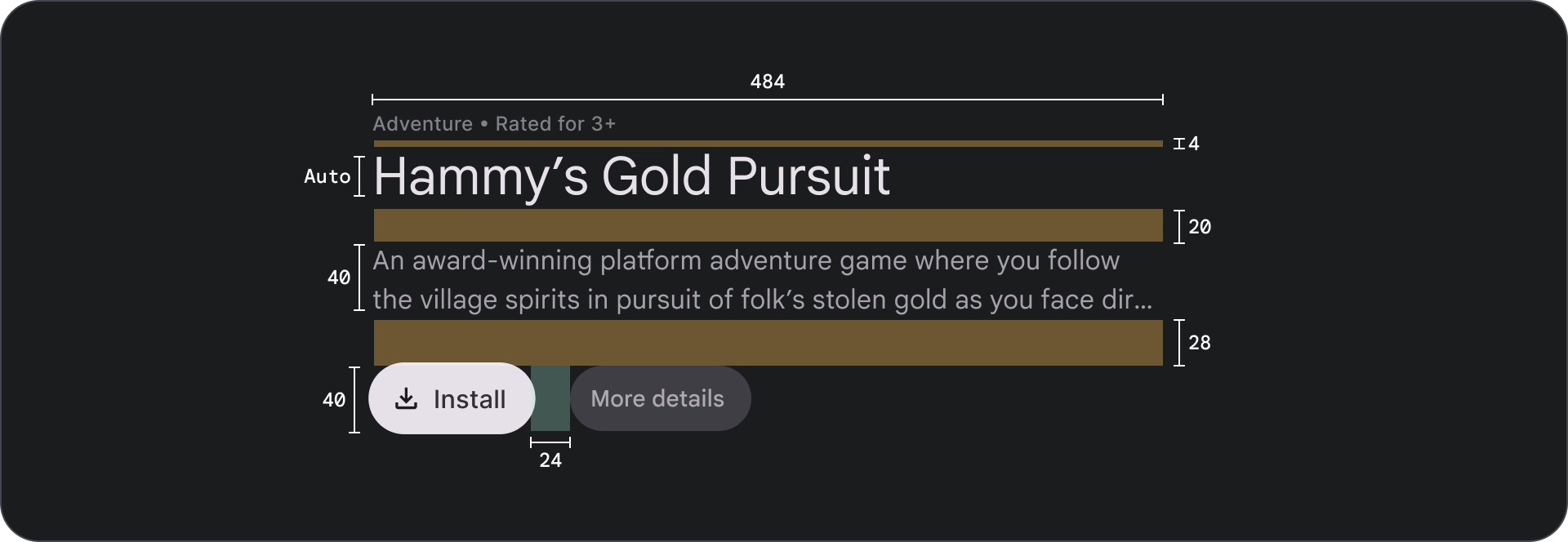
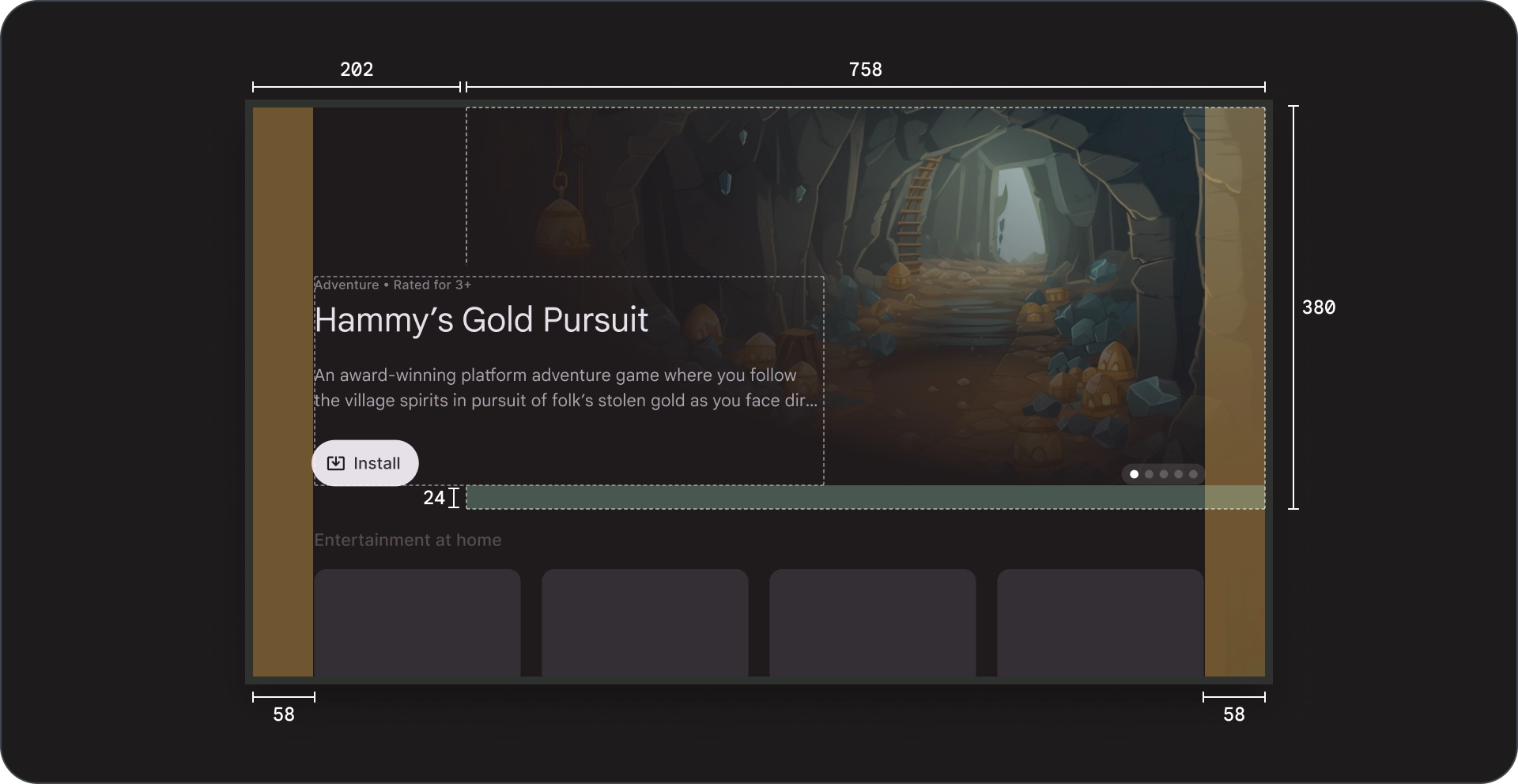
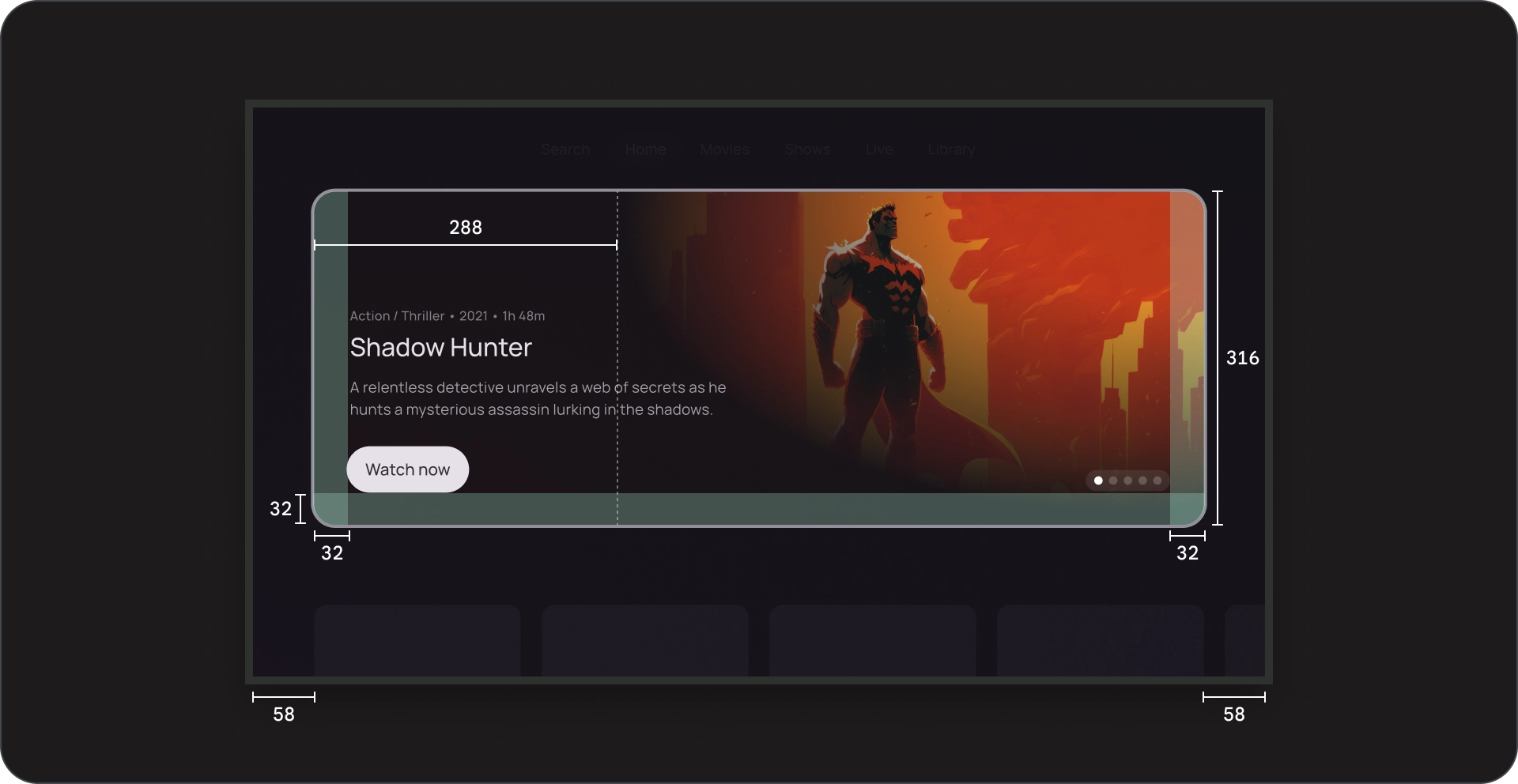
Technische Daten

Seitenumbruch
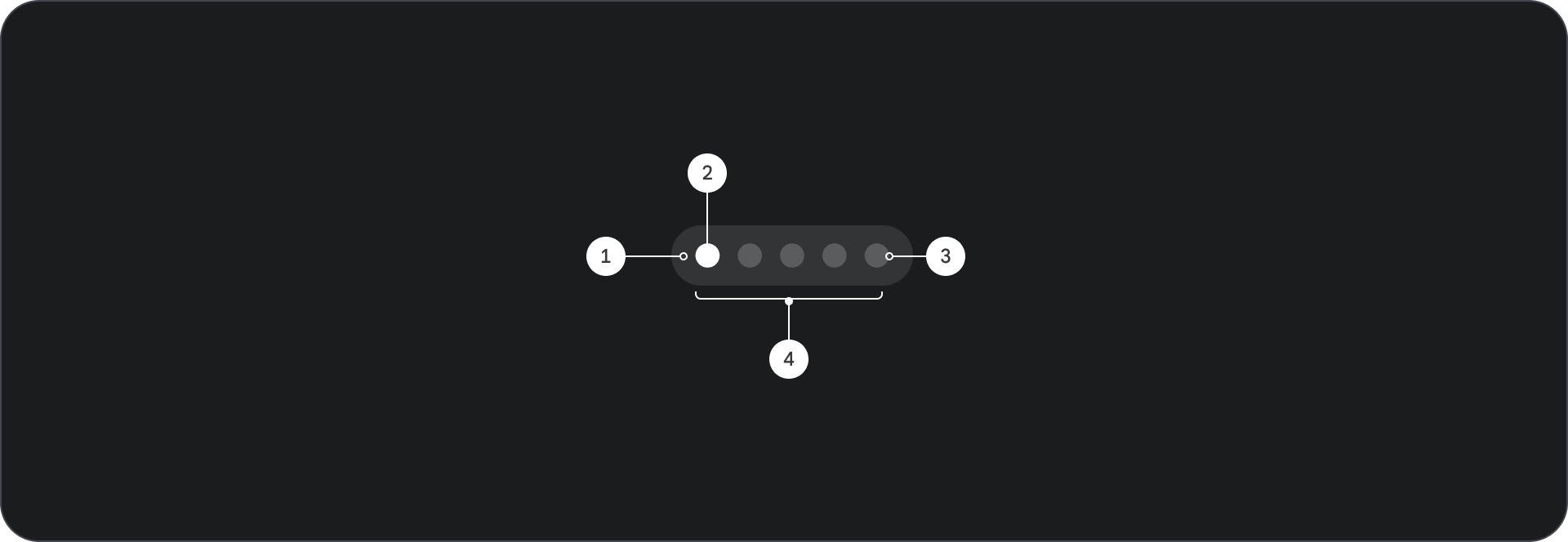
Anatomie

- Hintergrund
- Aktives Element
- Inaktive Elemente
- Elemente insgesamt
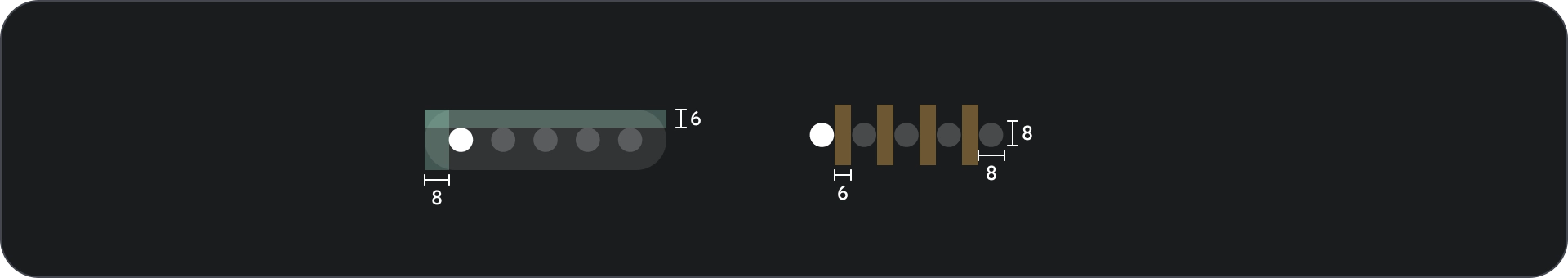
Technische Daten

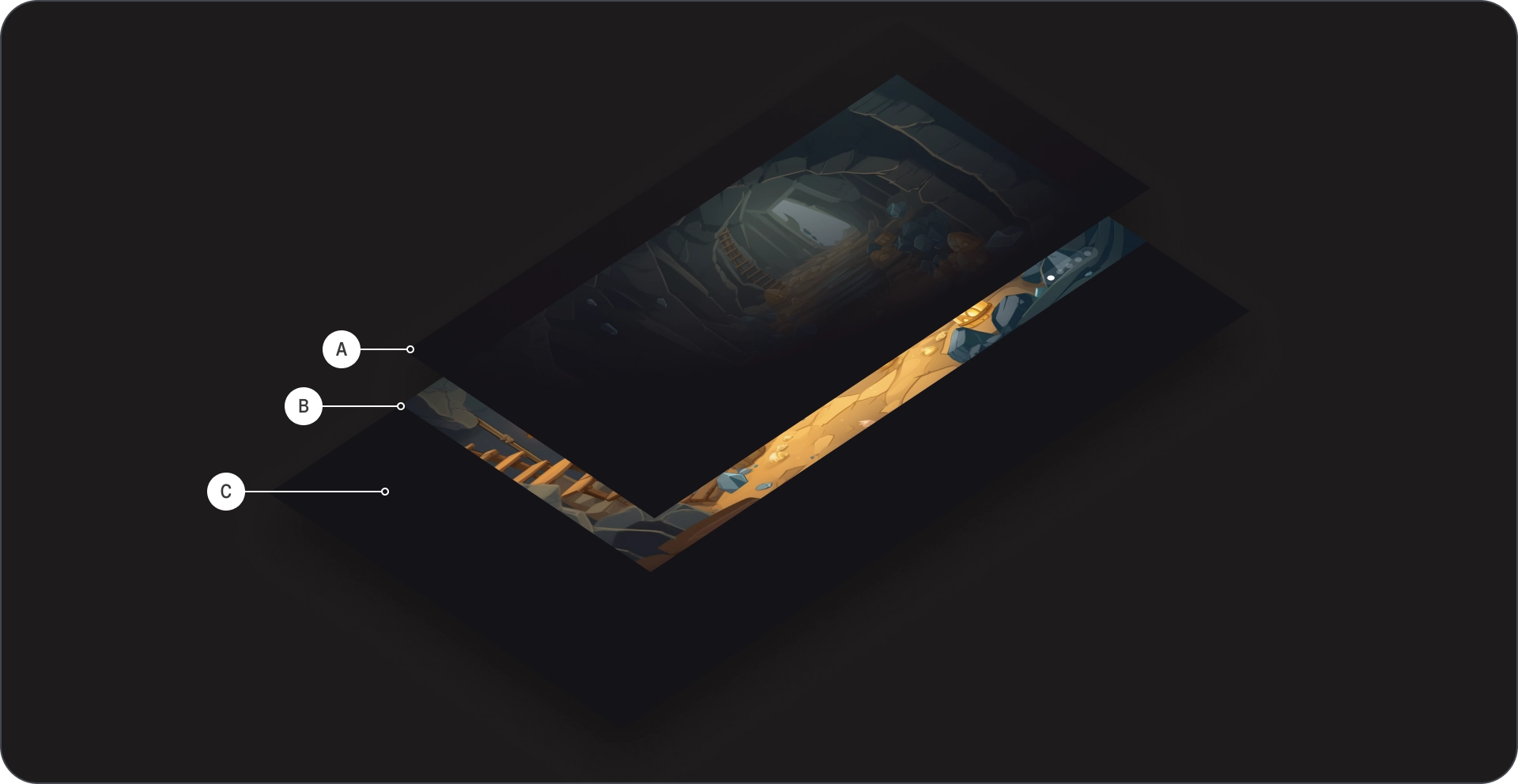
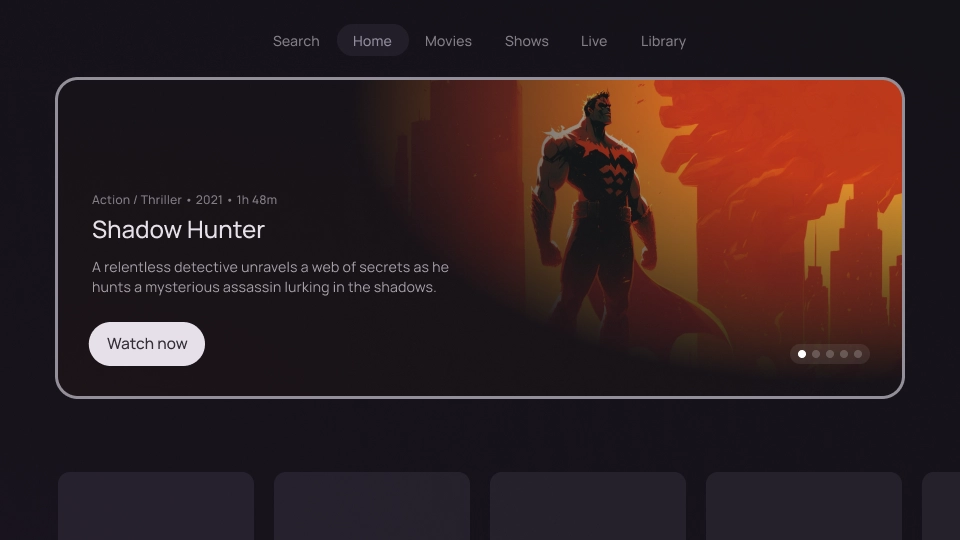
Immersiv
Anatomie


- Bildhintergrund
- Filmeffekt
- Poster
- Hintergrundfarbe
- Inhaltsblock
- Seitenumbruch
- Inhaltsraster
Technische Daten

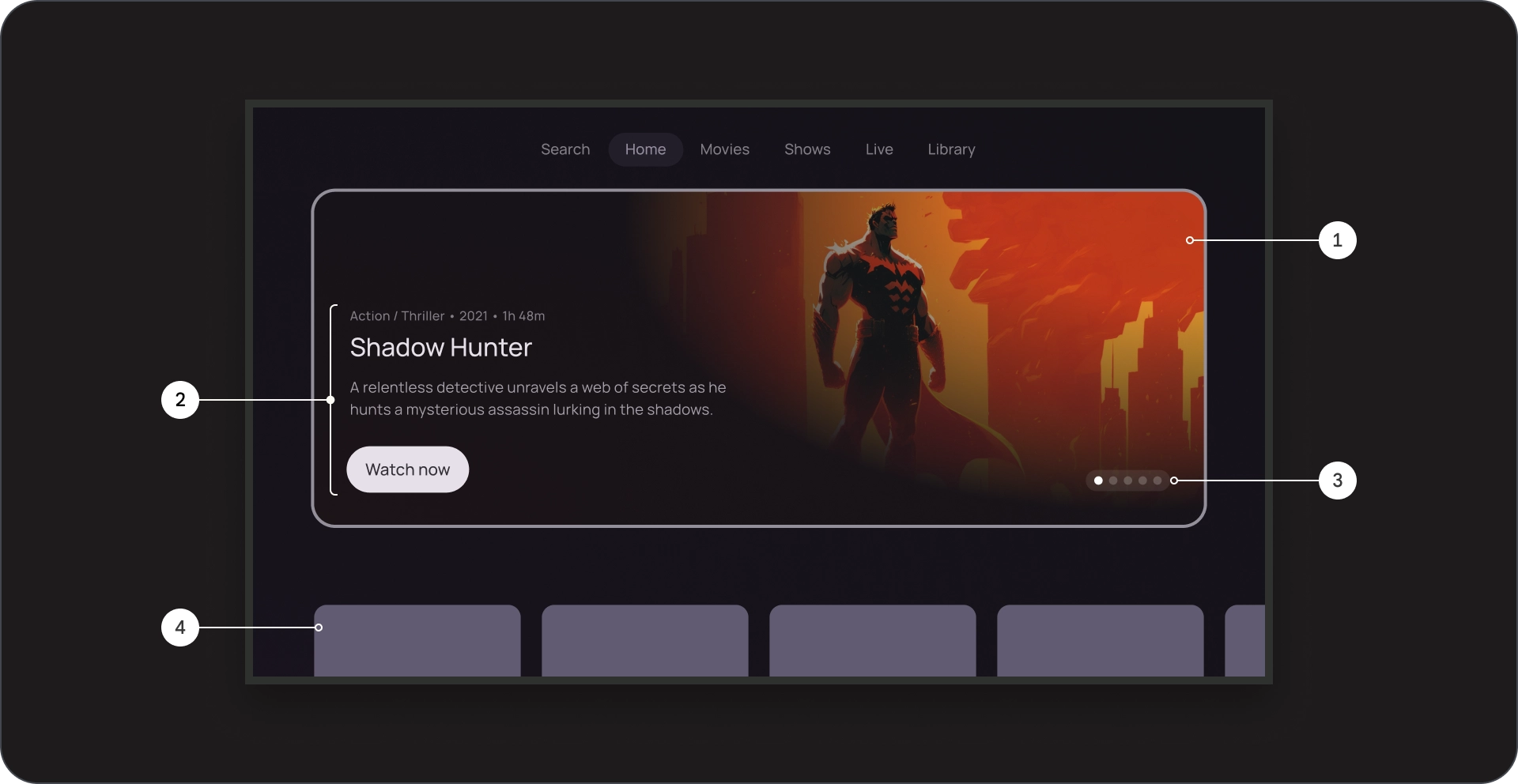
Infokarte
Anatomie


- Bildhintergrund
- Filmeffekt
- Poster
- Kartenhintergrund
- Inhaltsblock
- Seitenumbruch
- Inhaltsraster
Technische Daten

Nutzung
Mit vorgestellten Karussells kannst du ausgewählte Inhalte in einem ansprechenden, optisch ansprechenden und nutzerfreundlichen Format präsentieren und bewerben.
Bilder im Hintergrund
Bilder im Hintergrund spielen eine entscheidende Rolle bei der Förderung der Nutzerinteraktion in einem vorgestellten Karussell einer Streaming-App.
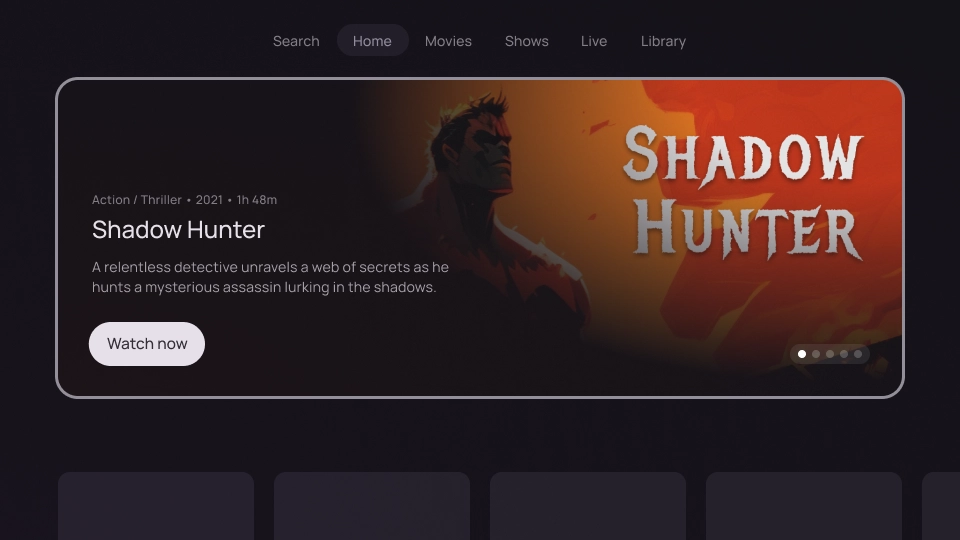
Hochwertige Bilder
Verwenden Sie hochauflösende Bilder, die optisch ansprechend sind und für den Inhalt der fokussierten Karte relevant sind.

Dos

Don'ts
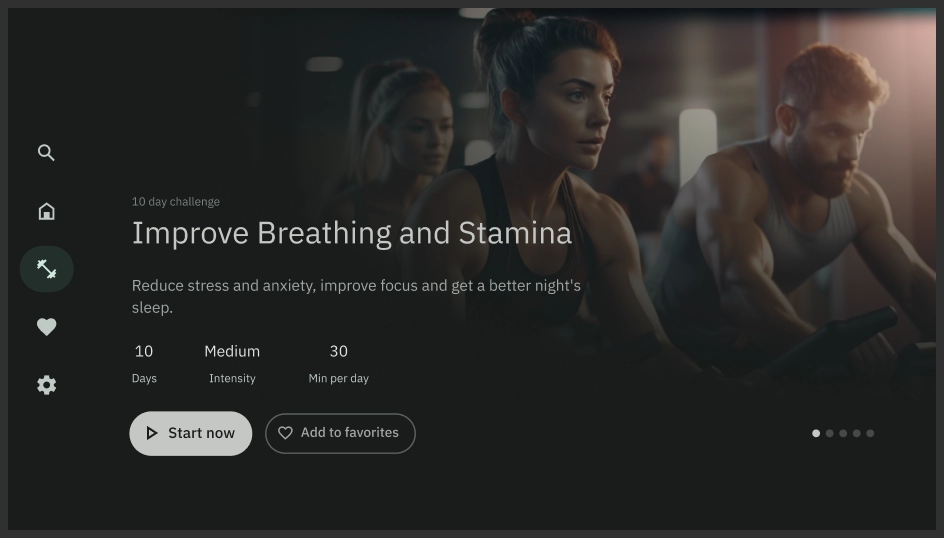
Offensichtliche visuelle Hierarchie
Achten Sie darauf, dass der Hintergrund nicht vom Inhalt der Karte ablenkt. Verwenden Sie dazu ein Gitter über dem Bild. So kann sich der Nutzer weiterhin auf den Titel, die Beschreibung und die Call-to-Action-Schaltfläche der Karte konzentrieren.

Dos