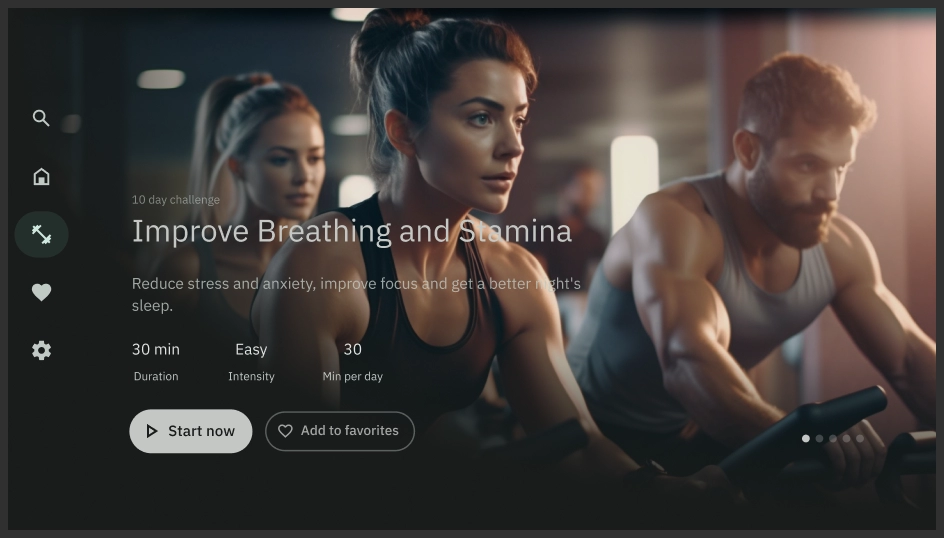
精選輪轉介面會顯示一系列與使用者相關的內容。

資源
| 類型 | 連結 | 狀態 |
|---|---|---|
| 設計 | 設計來源 (Figma) | 可使用 |
| 導入作業 | Jetpack Compose | 可使用 |
重點特色
- 使用精選輪轉介面凸顯特定內容。
- 精選輪轉介面可包含 UI 元素,例如圖片、標題、內容詳細資料、影片、動作和分頁控制項。
- 輪轉介面通常位於應用程式的首頁或到達網頁,因此易於存取。
- 精選輪轉介面在視覺上具有吸引力,有助於吸引使用者並打造沉浸式體驗。
- 系統會根據使用者的觀看記錄、偏好設定或目前趨勢顯示個人化內容。
變化版本
整合精選輪轉介面的方式有兩種:
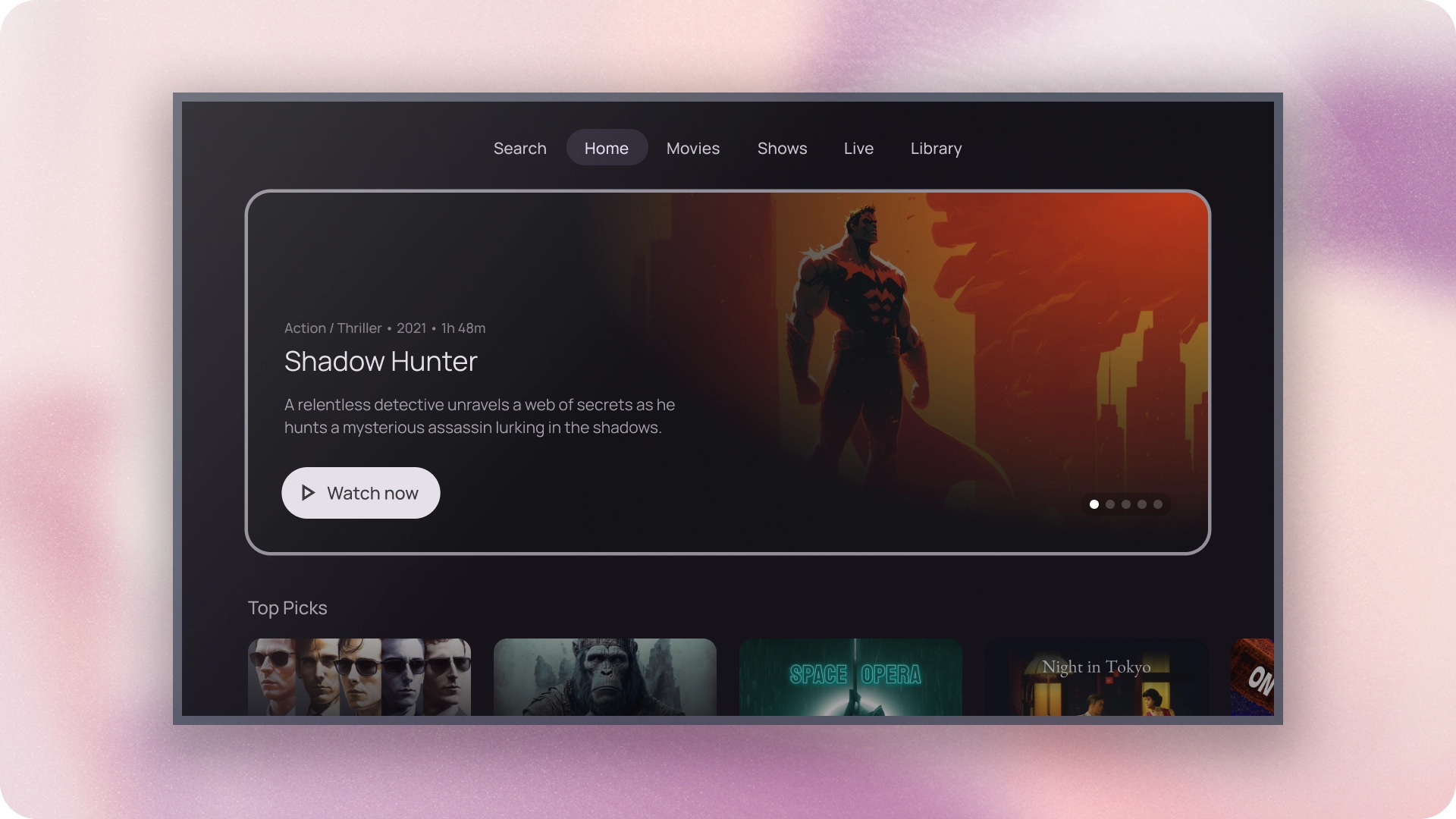
- 身歷其境
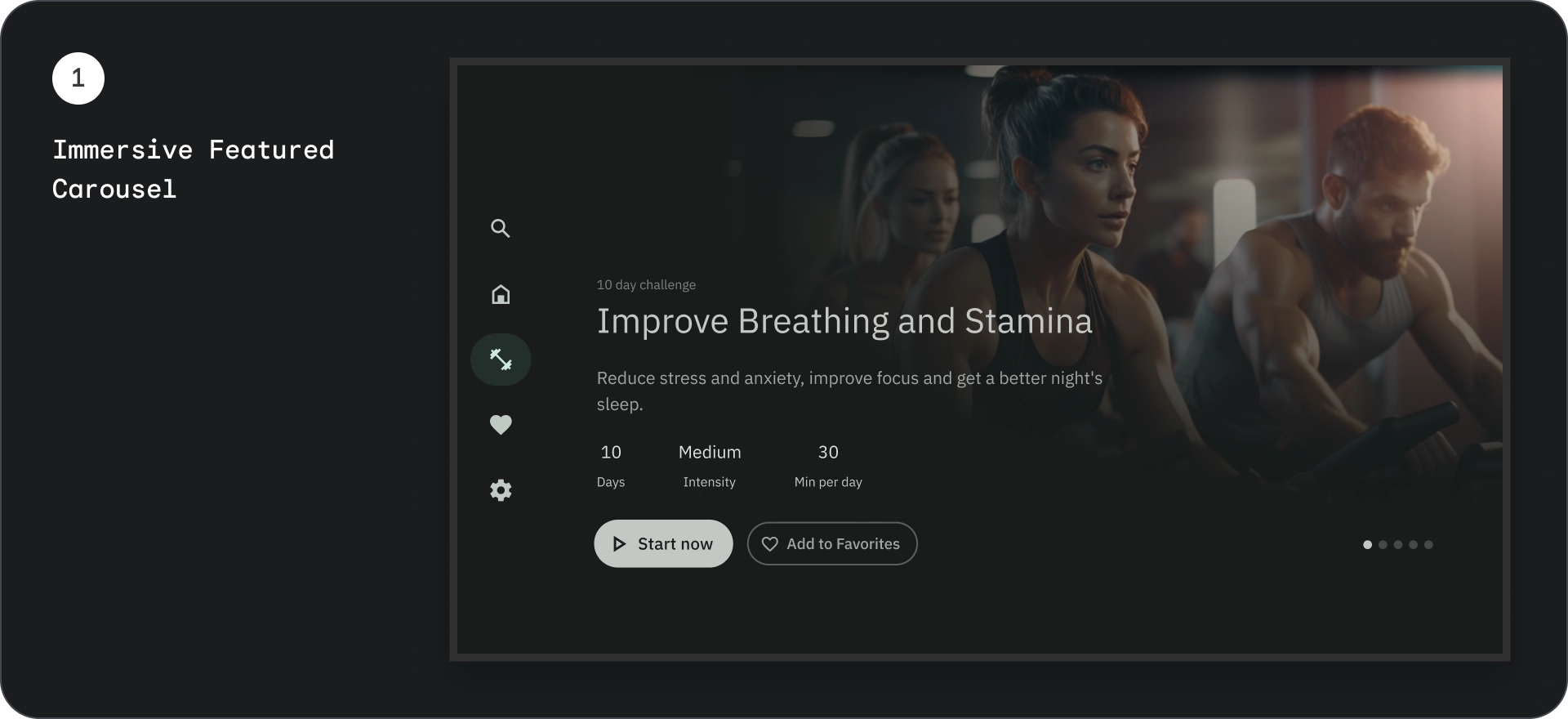
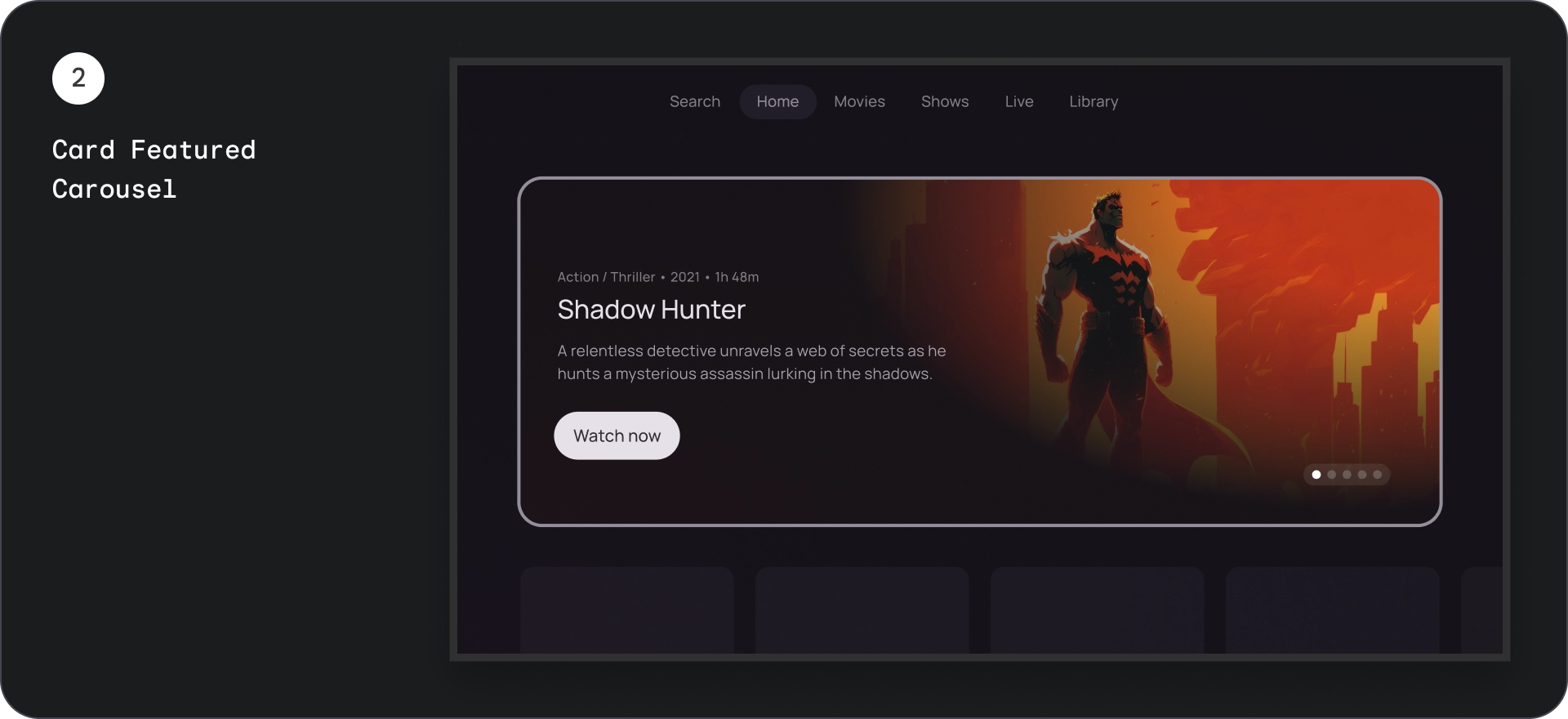
- 資訊卡


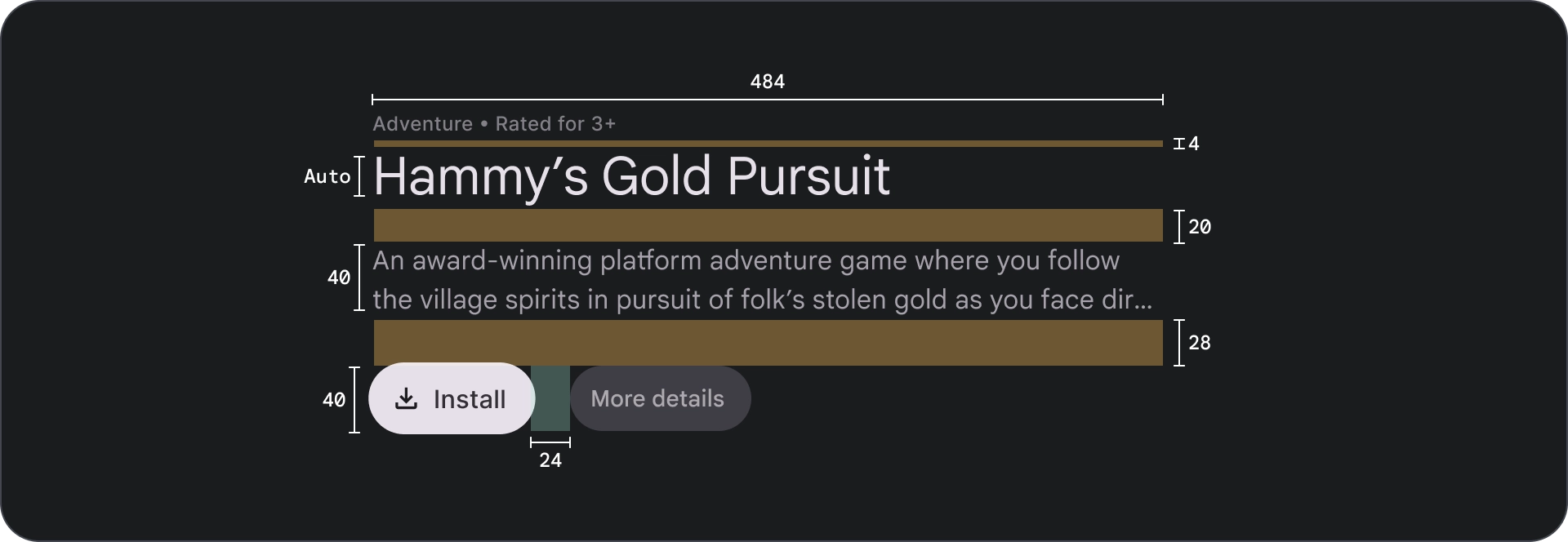
內容封鎖
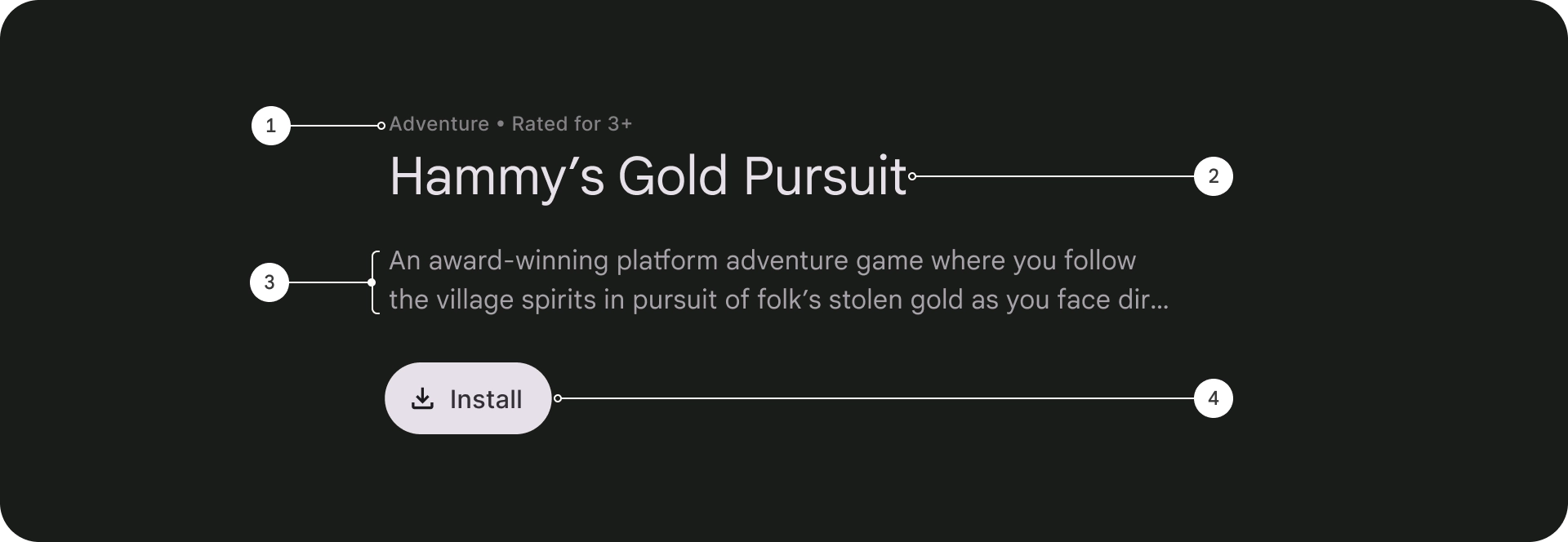
圖解

- 上行文字
- 標題
- 說明
- 按鈕
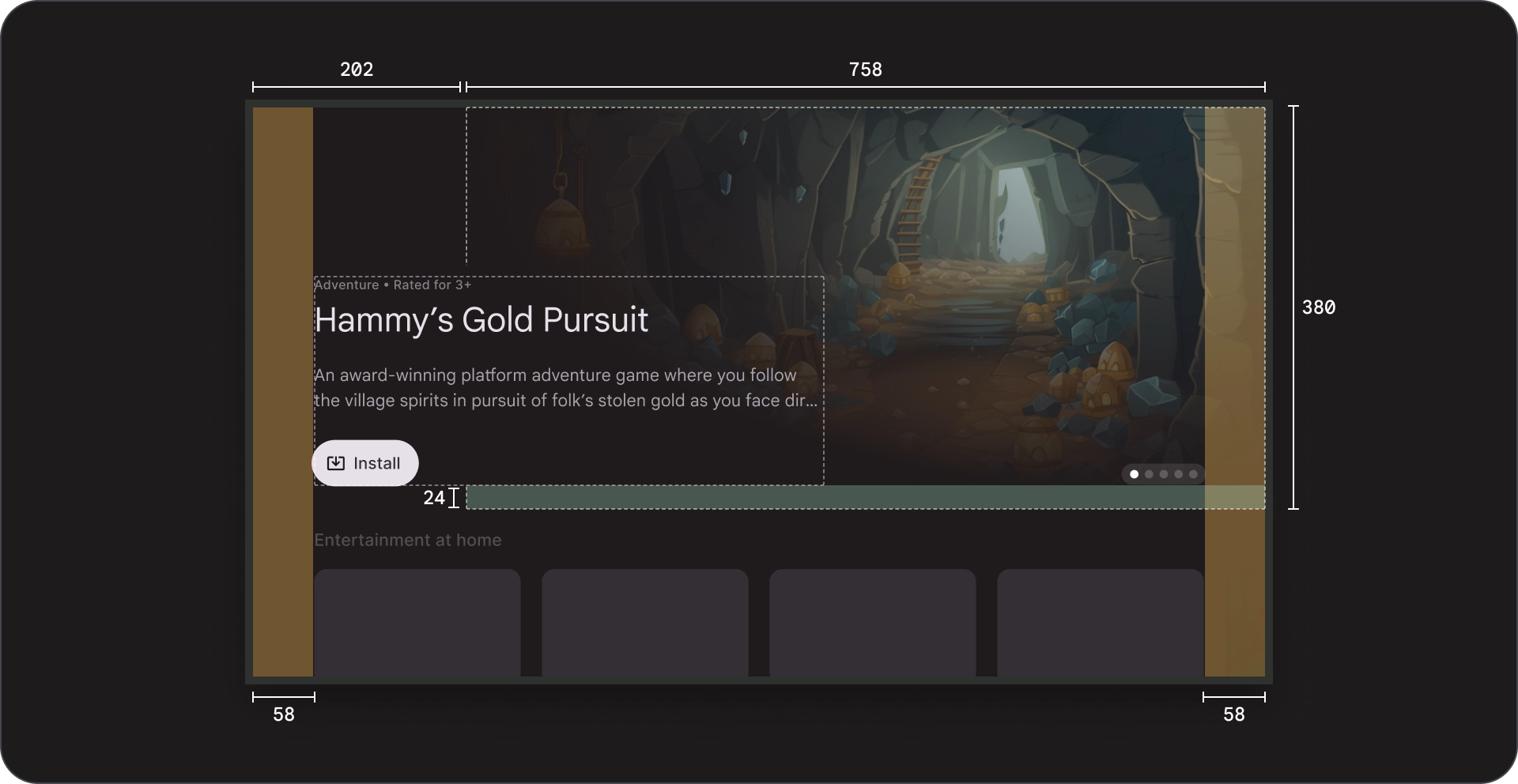
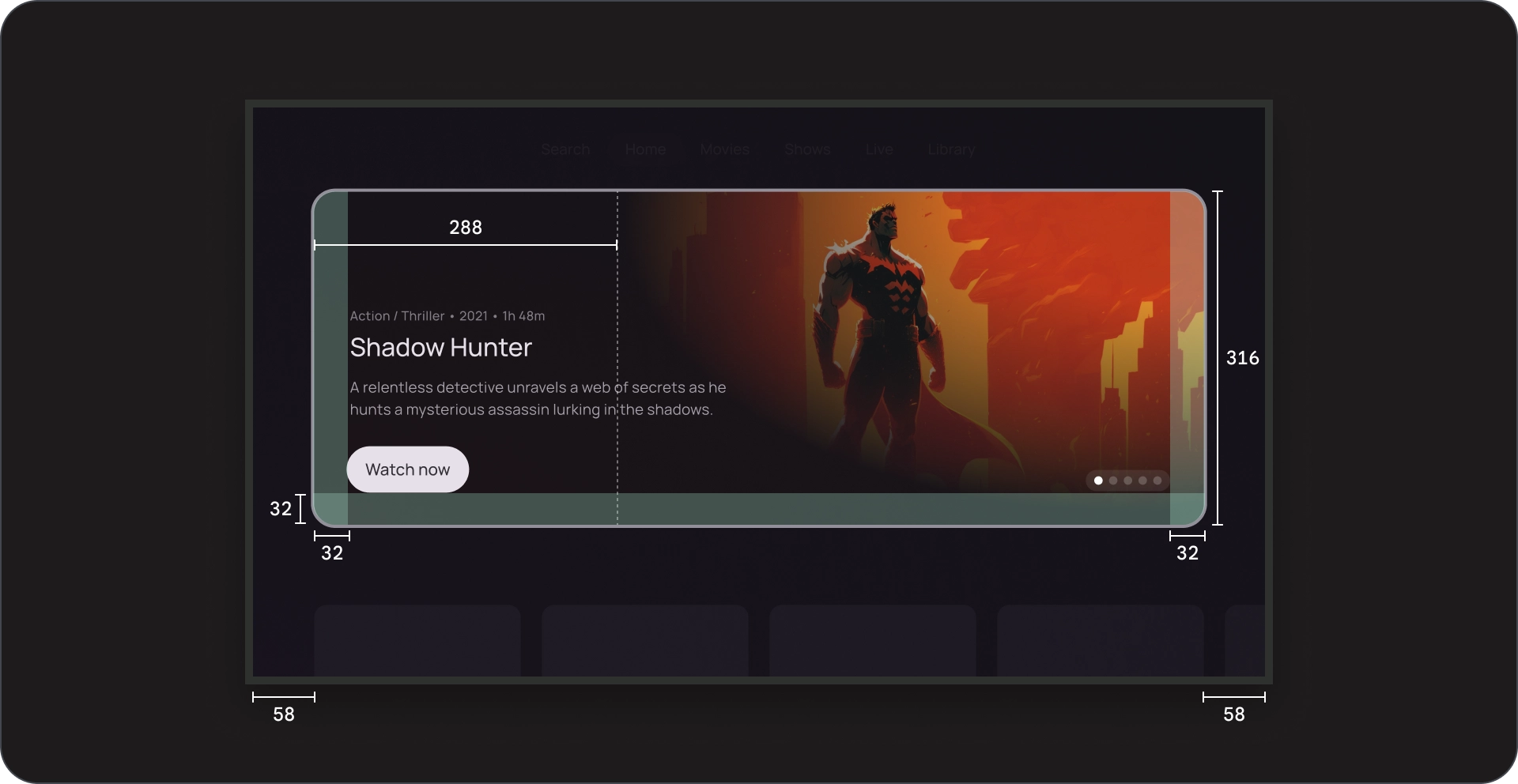
規格

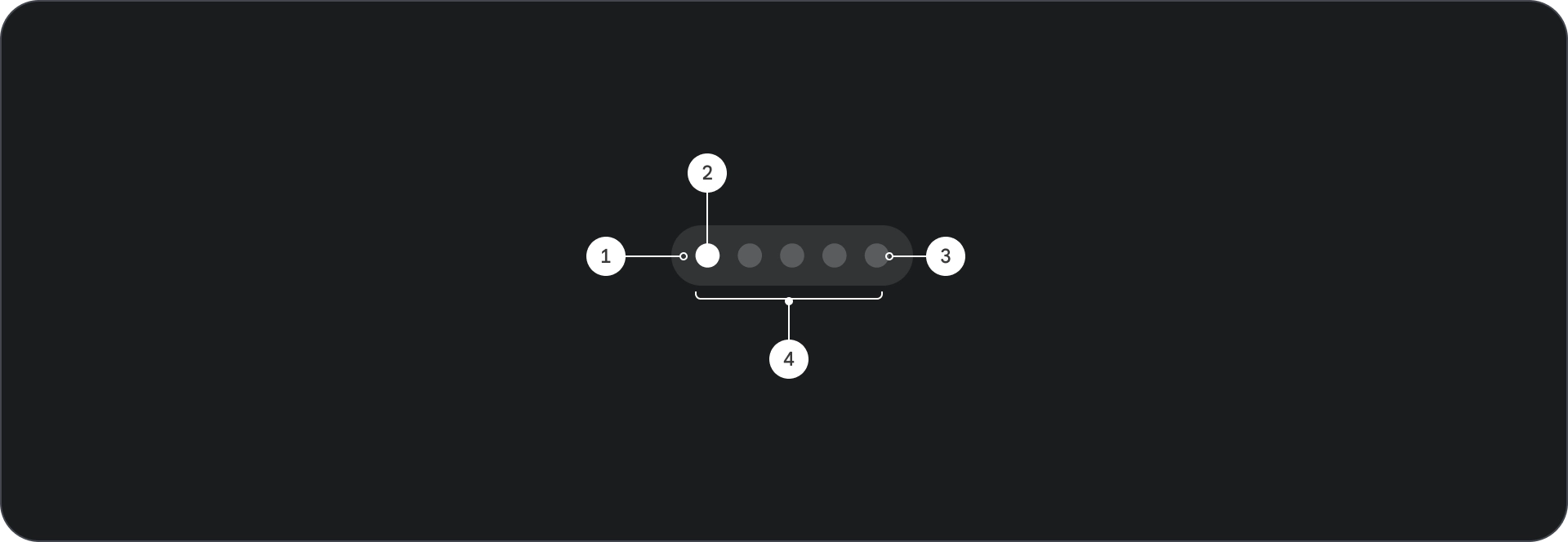
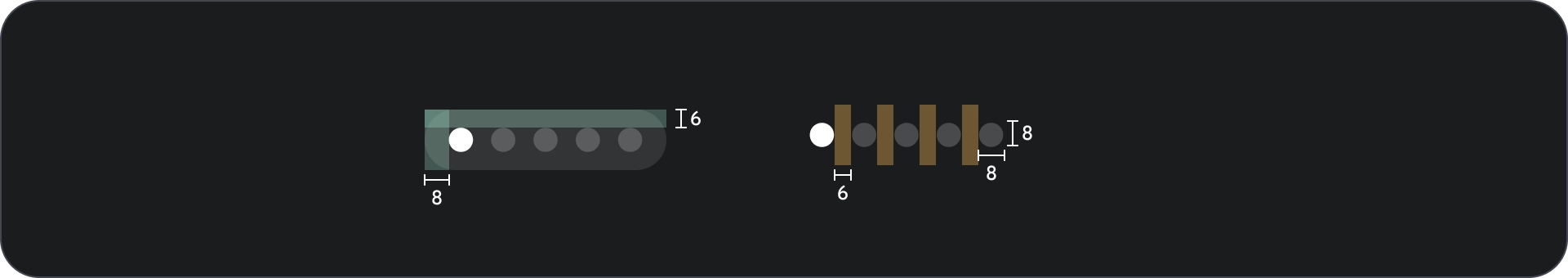
分頁
圖解

- 背景
- 使用中的元素
- 已停用的元素
- 元素總數
規格

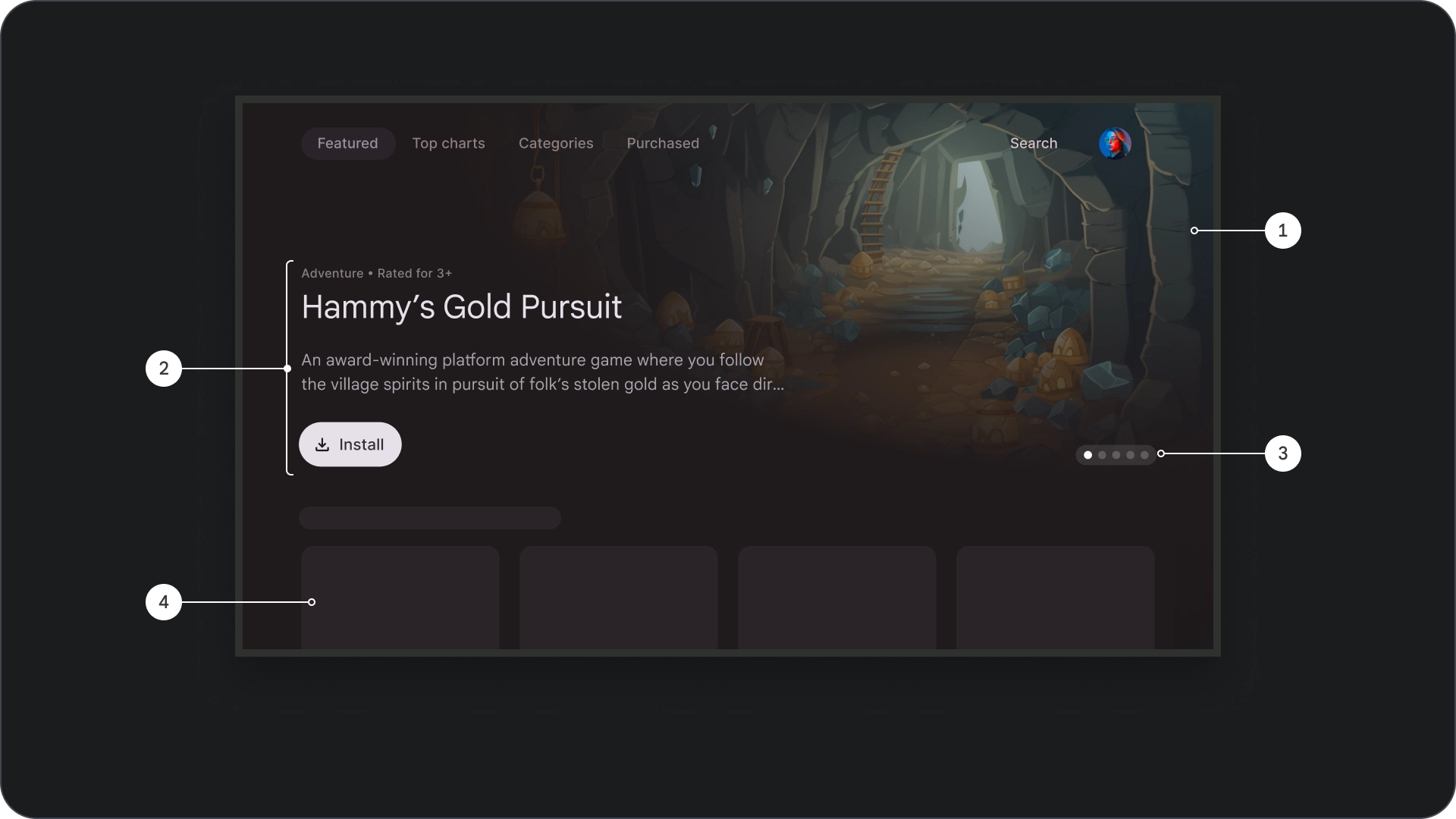
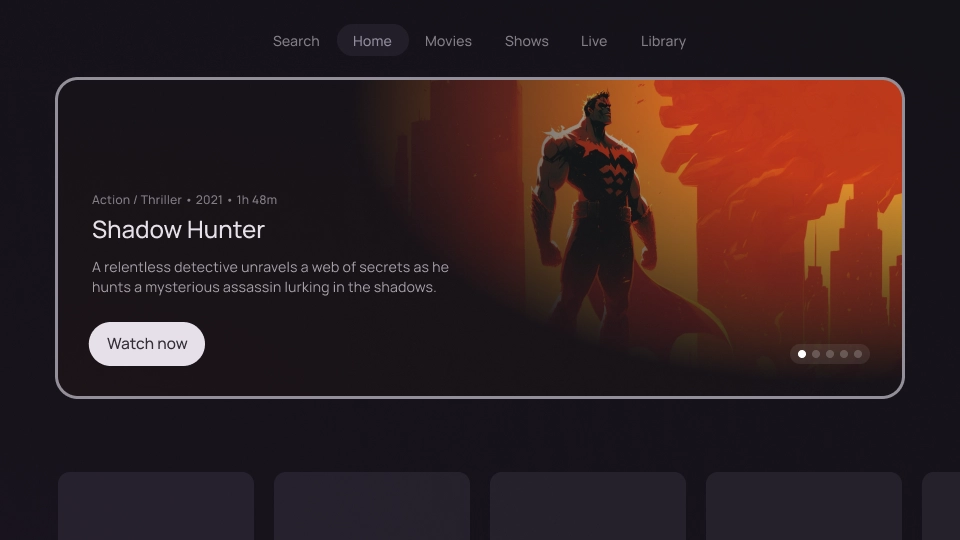
身歷其境
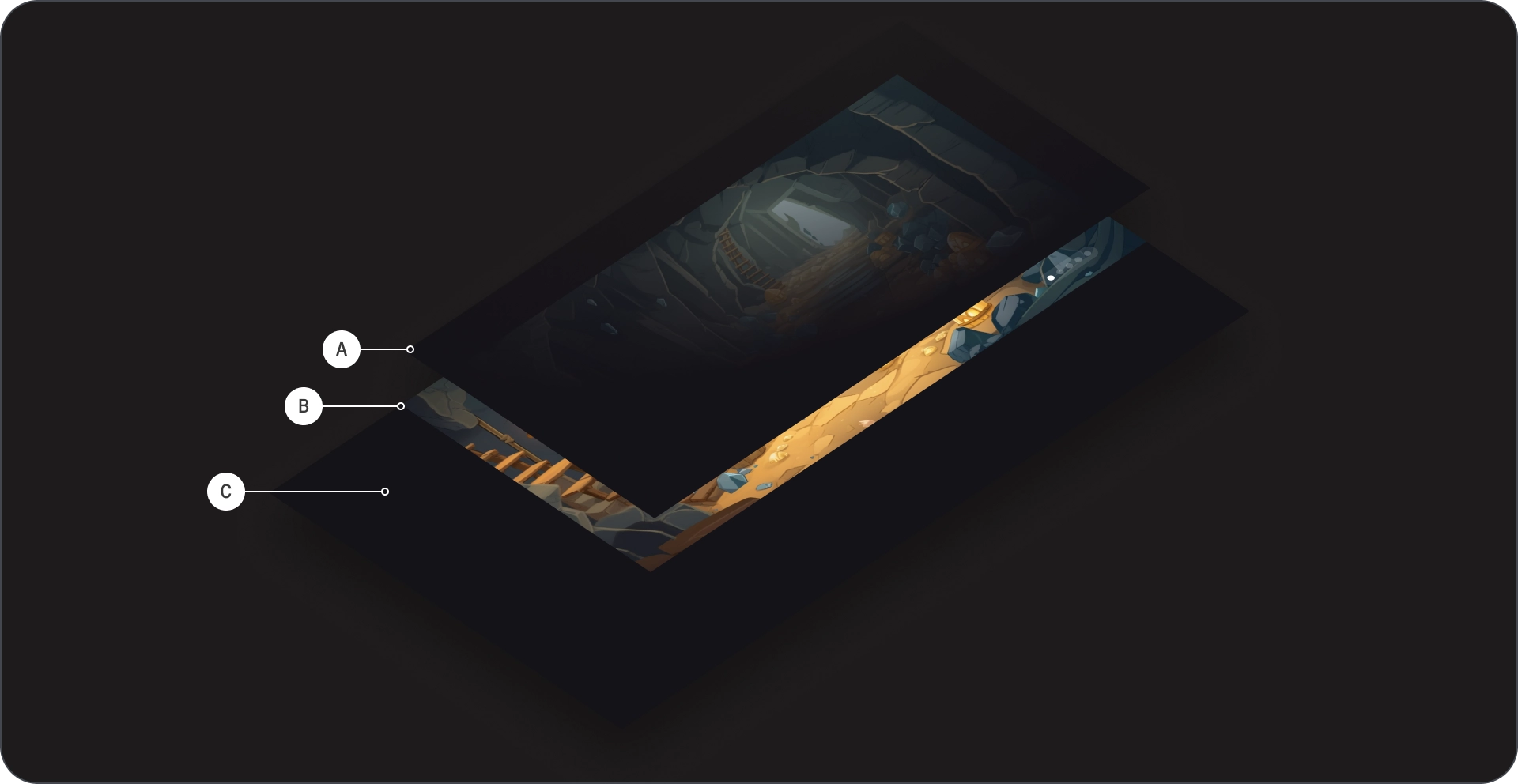
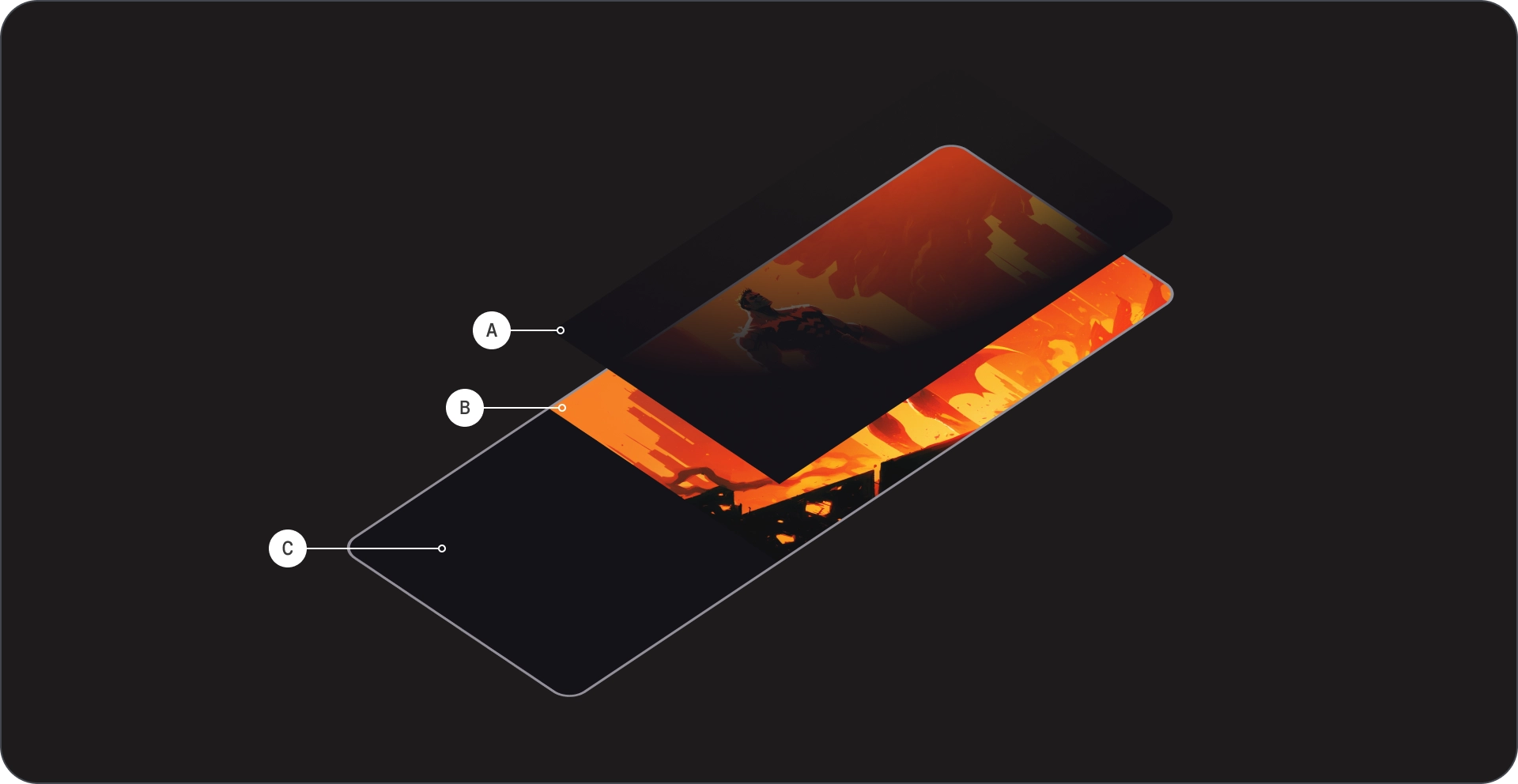
圖解


- 圖片背景
- 電影動態紗罩
- 海報
- 背景顏色
- 內容封鎖
- 分頁
- 內容格線
規格

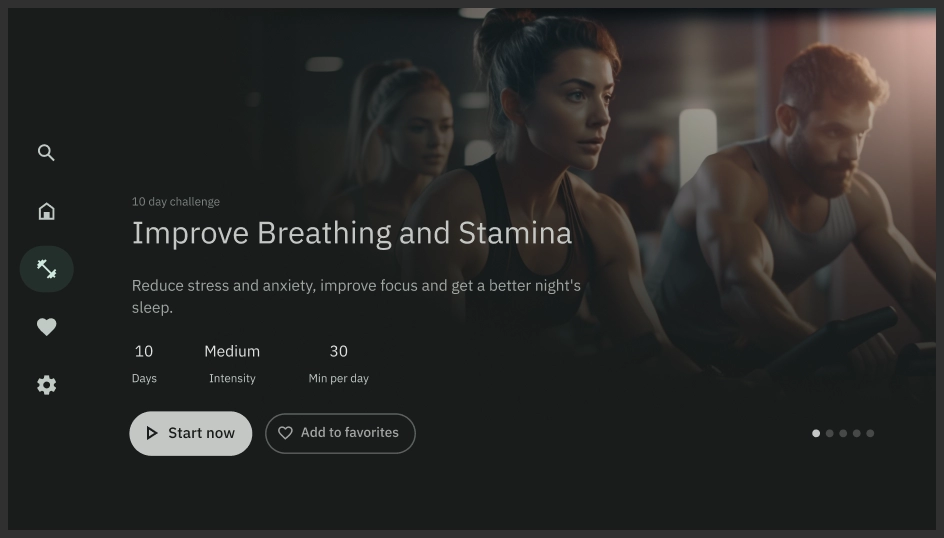
資訊卡
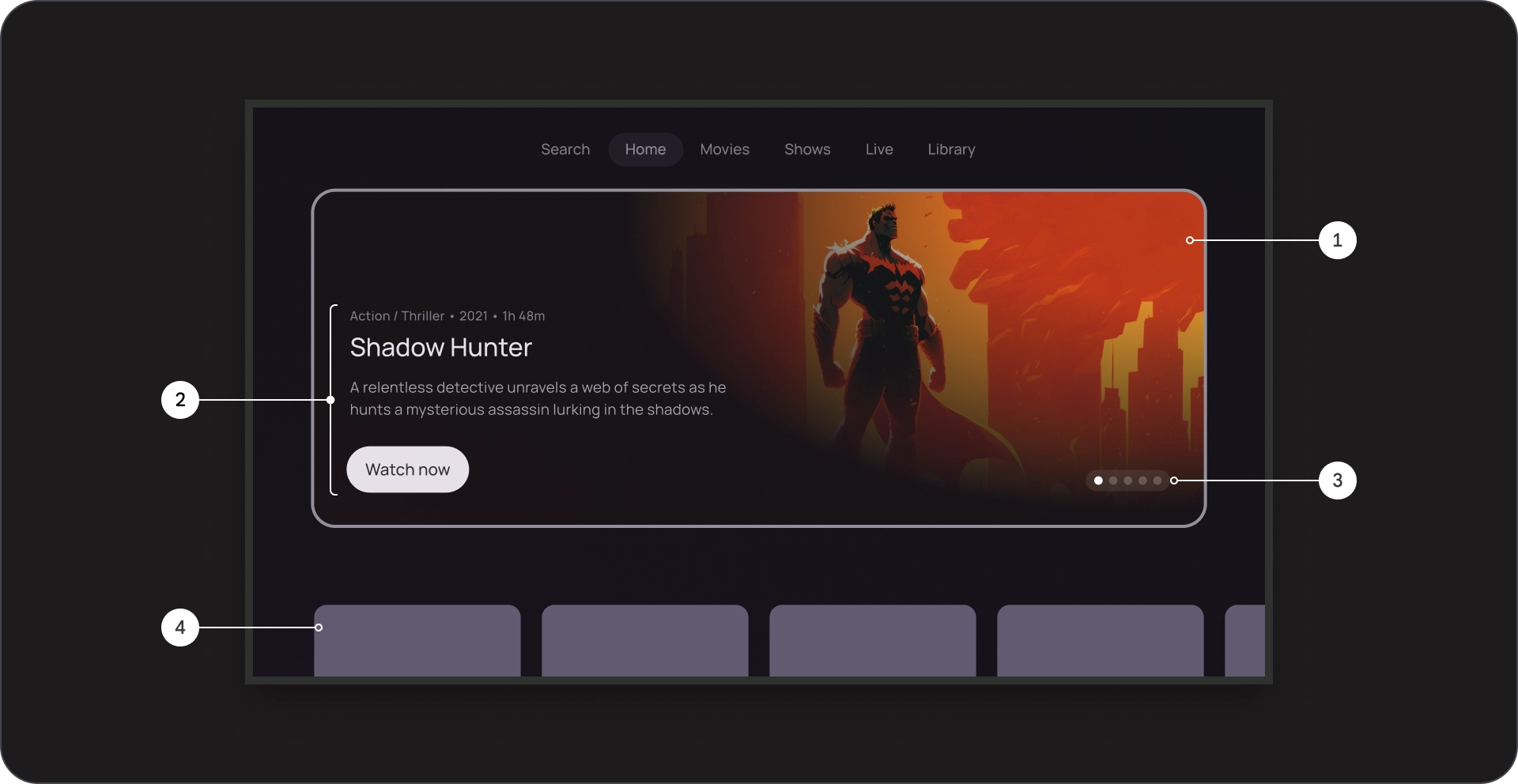
圖解


- 圖片背景
- 電影動態紗罩
- 海報
- 圖示卡背景
- 內容封鎖
- 分頁
- 內容格線
規格

使用方式
建議使用精選輪轉介面,以引人注目、視覺效果吸引人且易於瀏覽的格式,展示及宣傳精選內容。
在背景顯示圖片
在串流應用程式精選輪轉介面中,背景的圖片是提高使用者參與度的關鍵。
高品質圖像
使用與聚焦資訊卡內容相關的高解析度圖片。

正確做法
圖片應保持簡潔、吸睛,且與內容區塊相關。

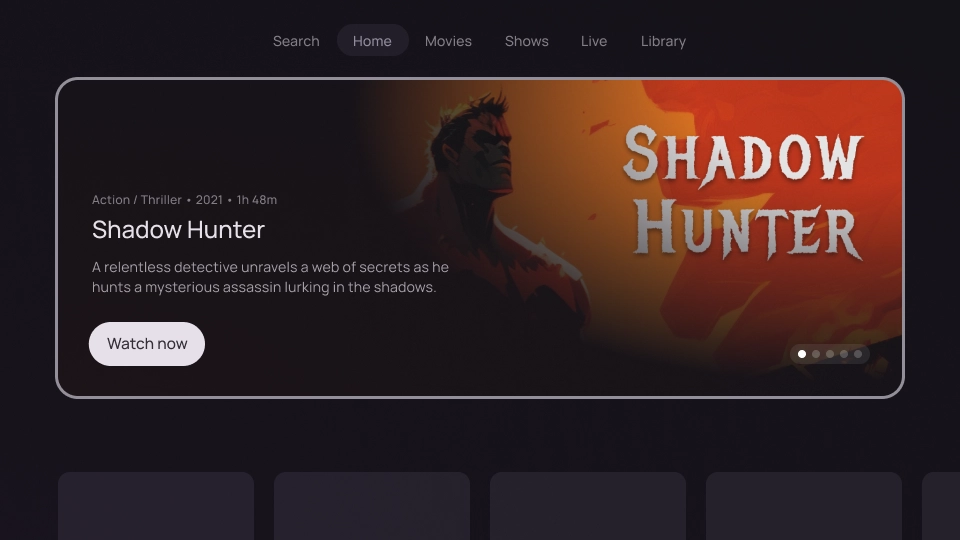
錯誤做法
避免在背景使用含有文字的圖片。
明顯的視覺階層
利用圖片修剪圖片,確保背景不會因聚焦資訊卡的內容而分心;這有助於使用者專注於資訊卡的標題、說明和行動號召按鈕。

正確做法
運用 scrim 改善內容的可讀性和內容摘要。

錯誤做法
請確保背景不會影響畫面上其他內容的可讀性和可見度。
