چرخ فلک های ویژه مجموعه ای از محتوای مرتبط با کاربر را به نمایش می گذارند.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- از چرخ و فلک های ویژه برای برجسته کردن محتوای خاص استفاده کنید.
- چرخ فلکهای ویژه میتوانند شامل عناصر رابط کاربری مانند تصاویر، سرفصلها، جزئیات محتوا، ویدیوها، کنشها و کنترلهای صفحهبندی باشند.
- چرخ فلک ها معمولاً در صفحه اصلی یا صفحه فرود برنامه قرار دارند که به راحتی قابل دسترسی هستند.
- چرخ و فلک های ویژه از نظر بصری جذاب هستند تا به تعامل کاربر کمک کنند و تجربه ای همه جانبه ایجاد کنند.
- محتوای نمایش داده شده را می توان بر اساس سابقه مشاهده کاربر، ترجیحات یا روندهای فعلی شخصی سازی کرد.
انواع
دو روش مختلف برای ادغام چرخ فلک های ویژه وجود دارد:
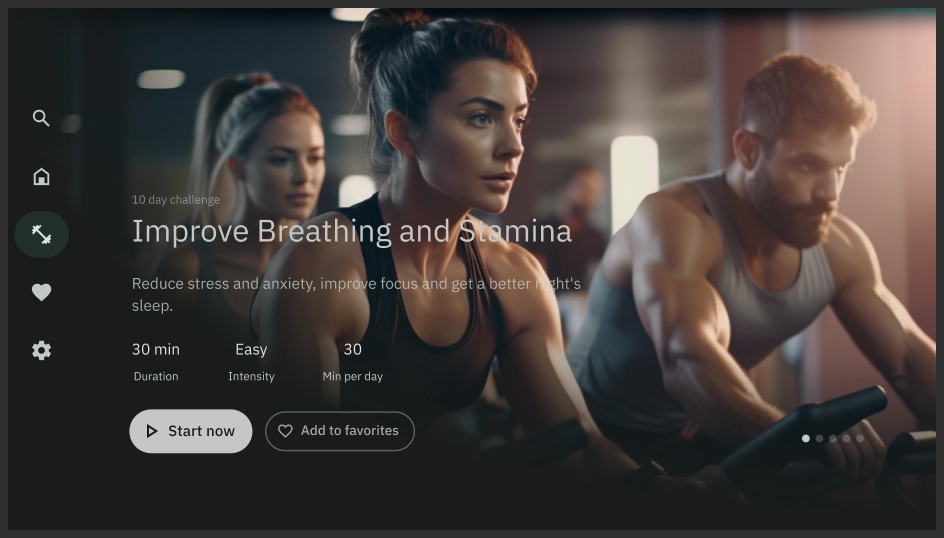
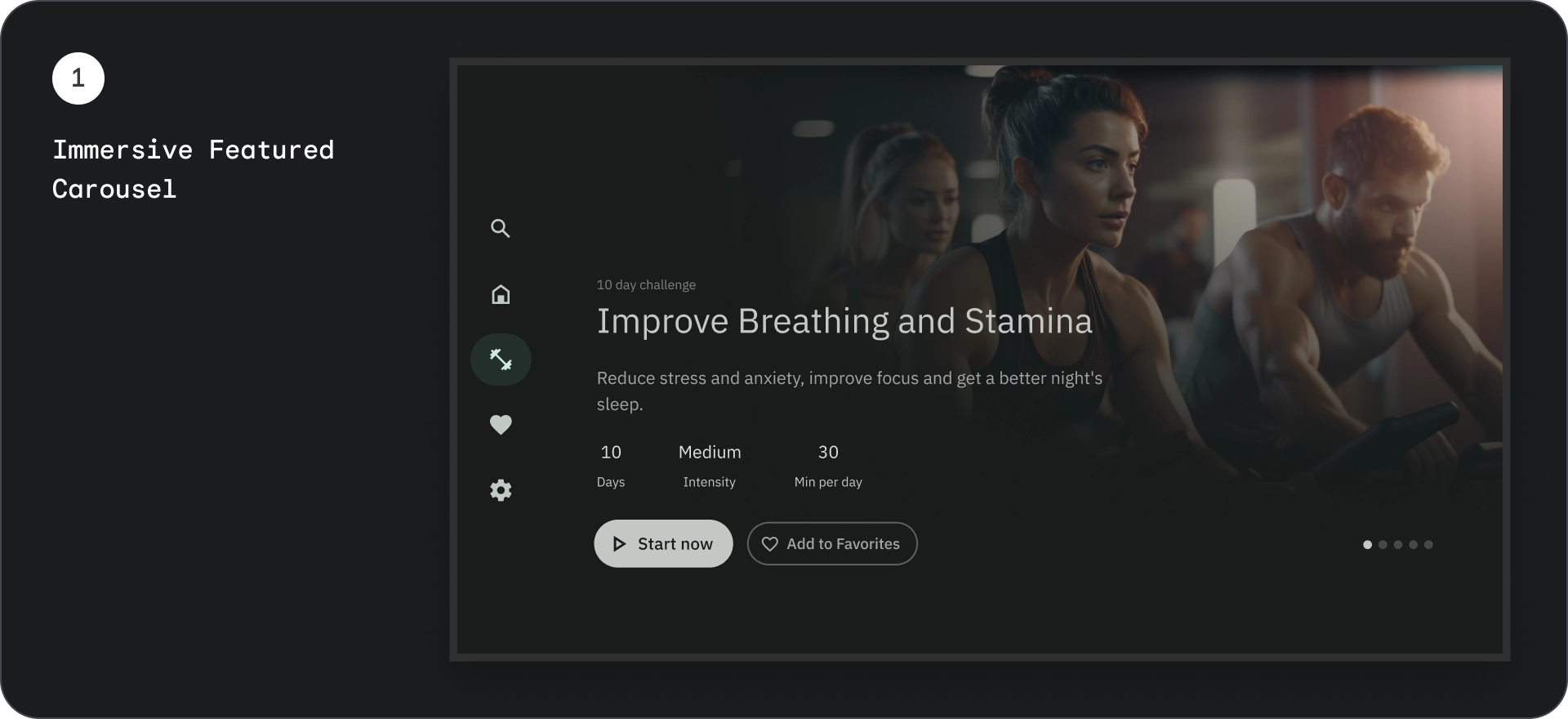
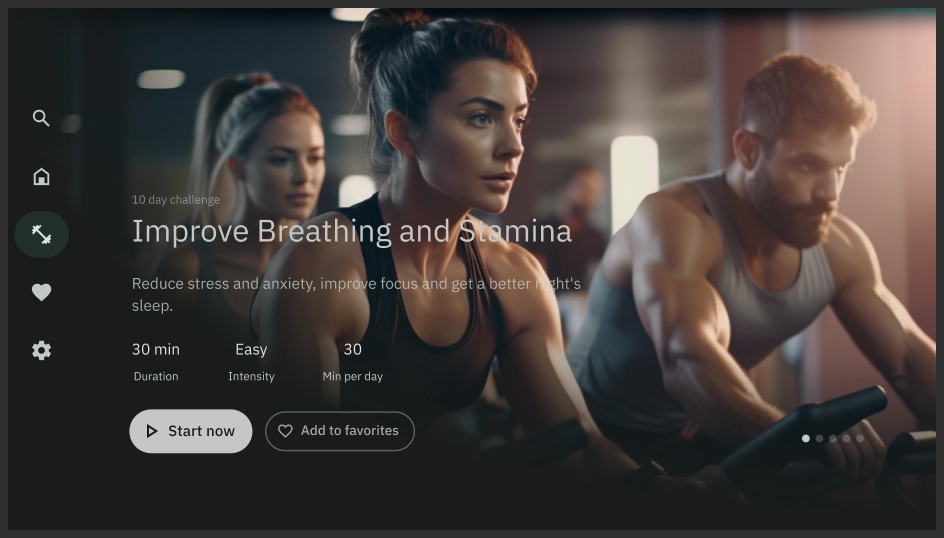
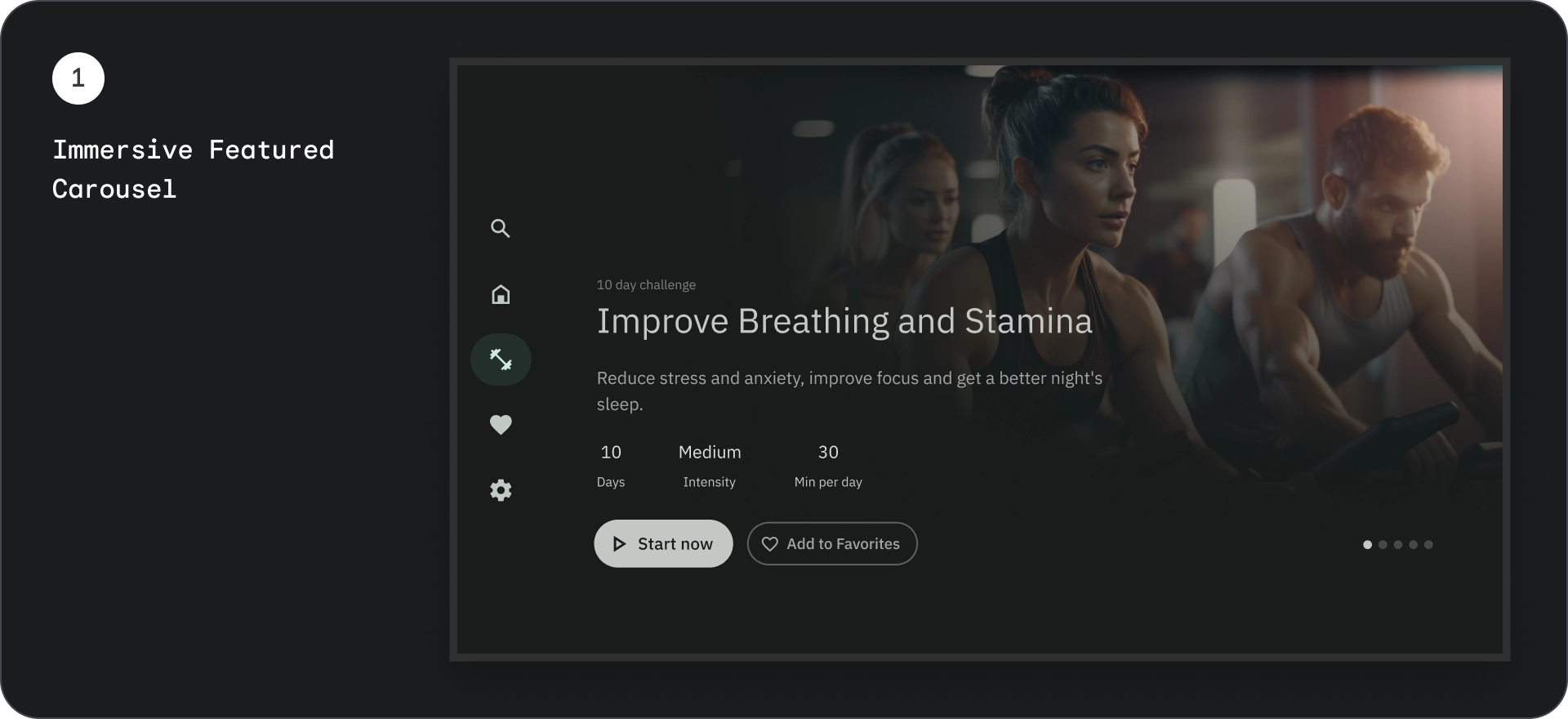
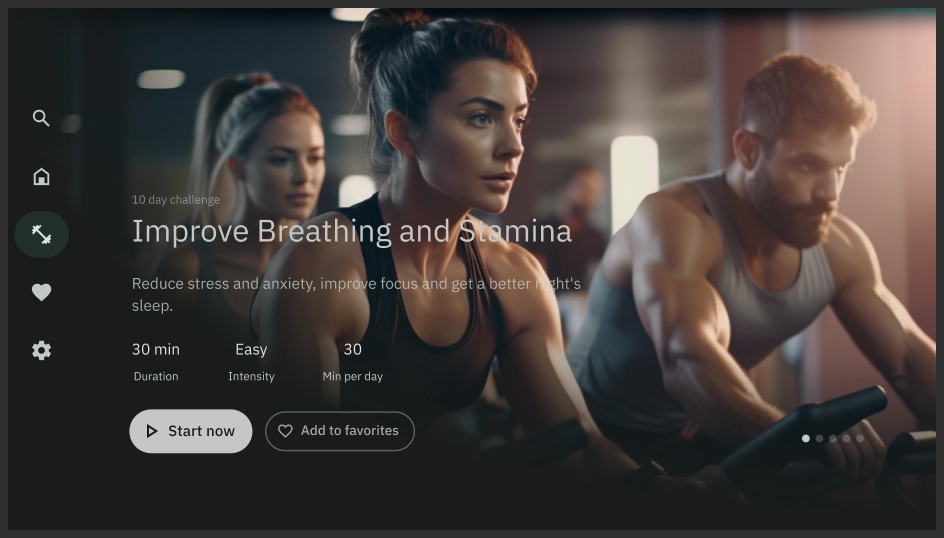
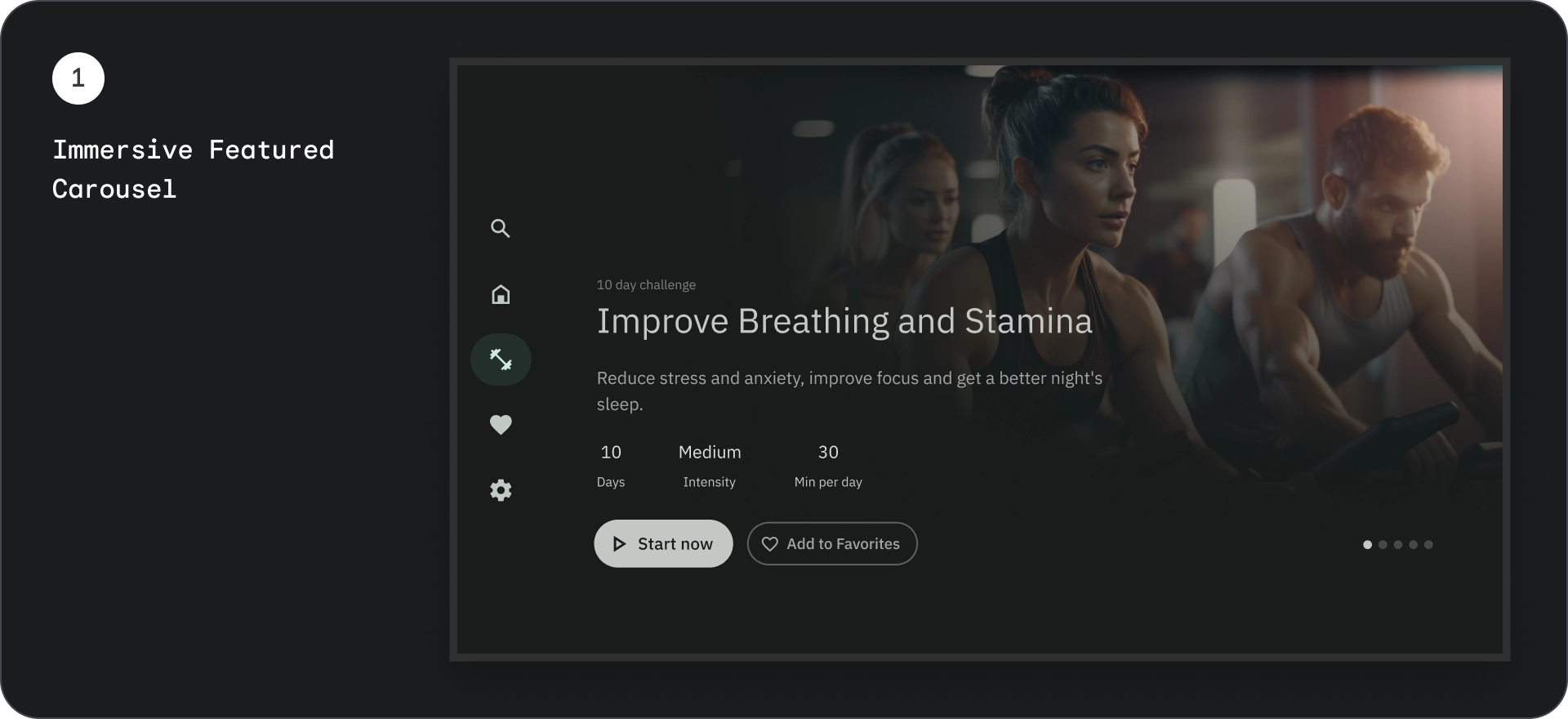
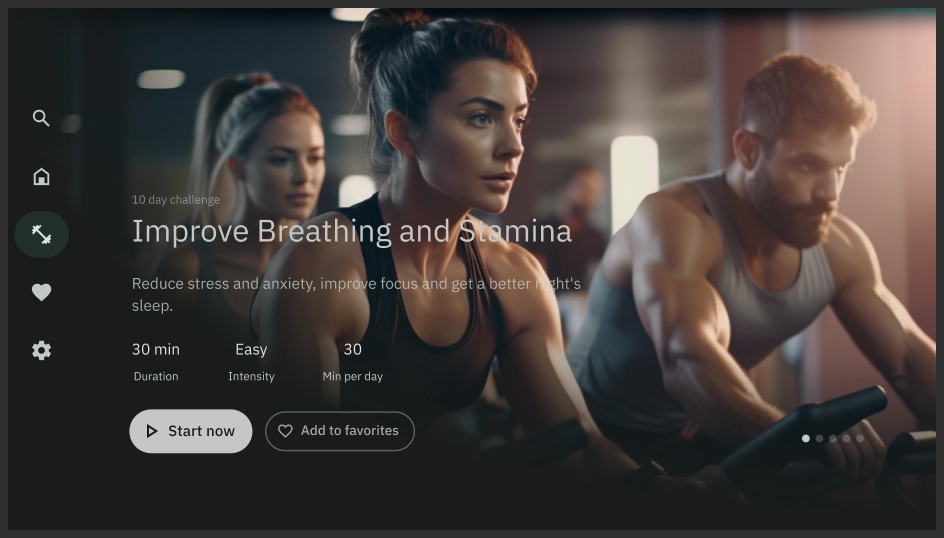
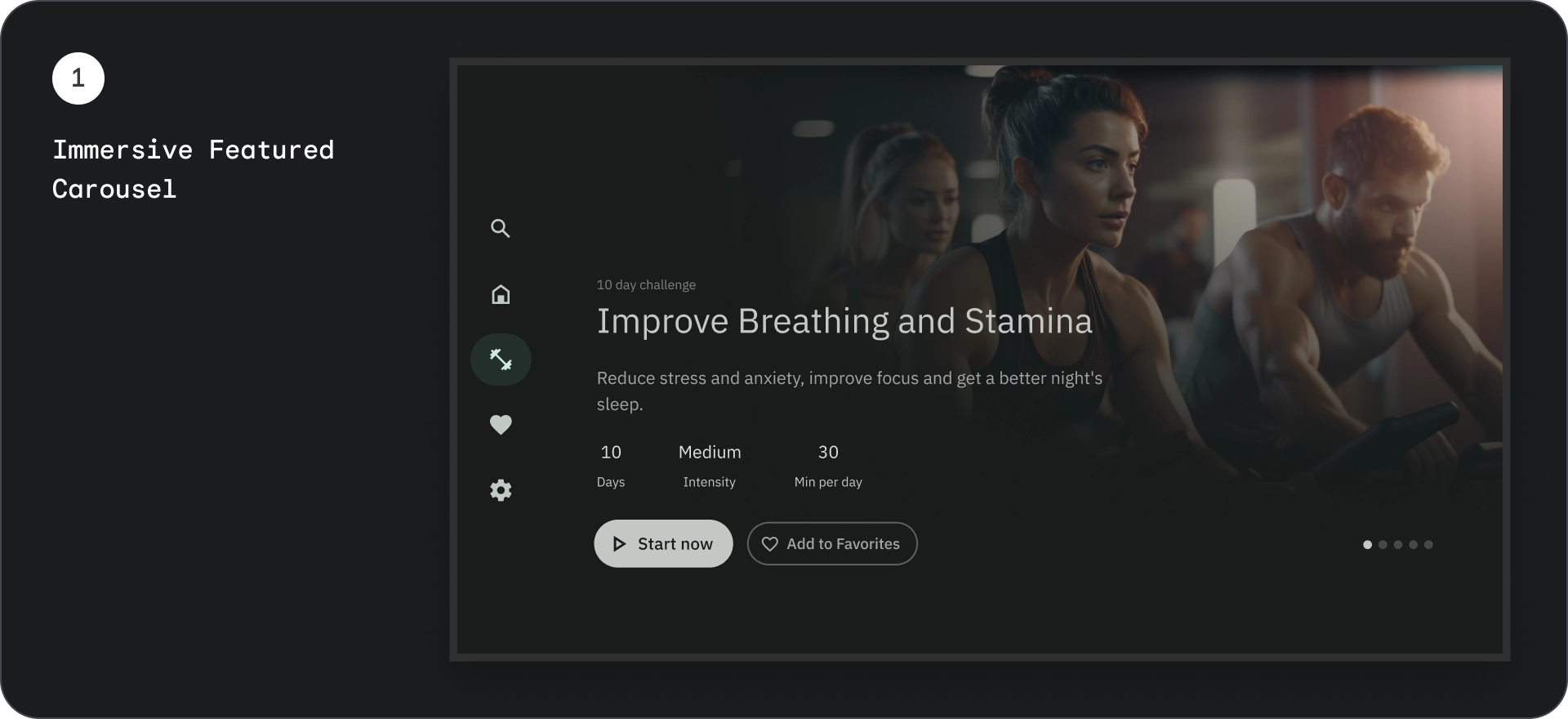
- همهجانبه
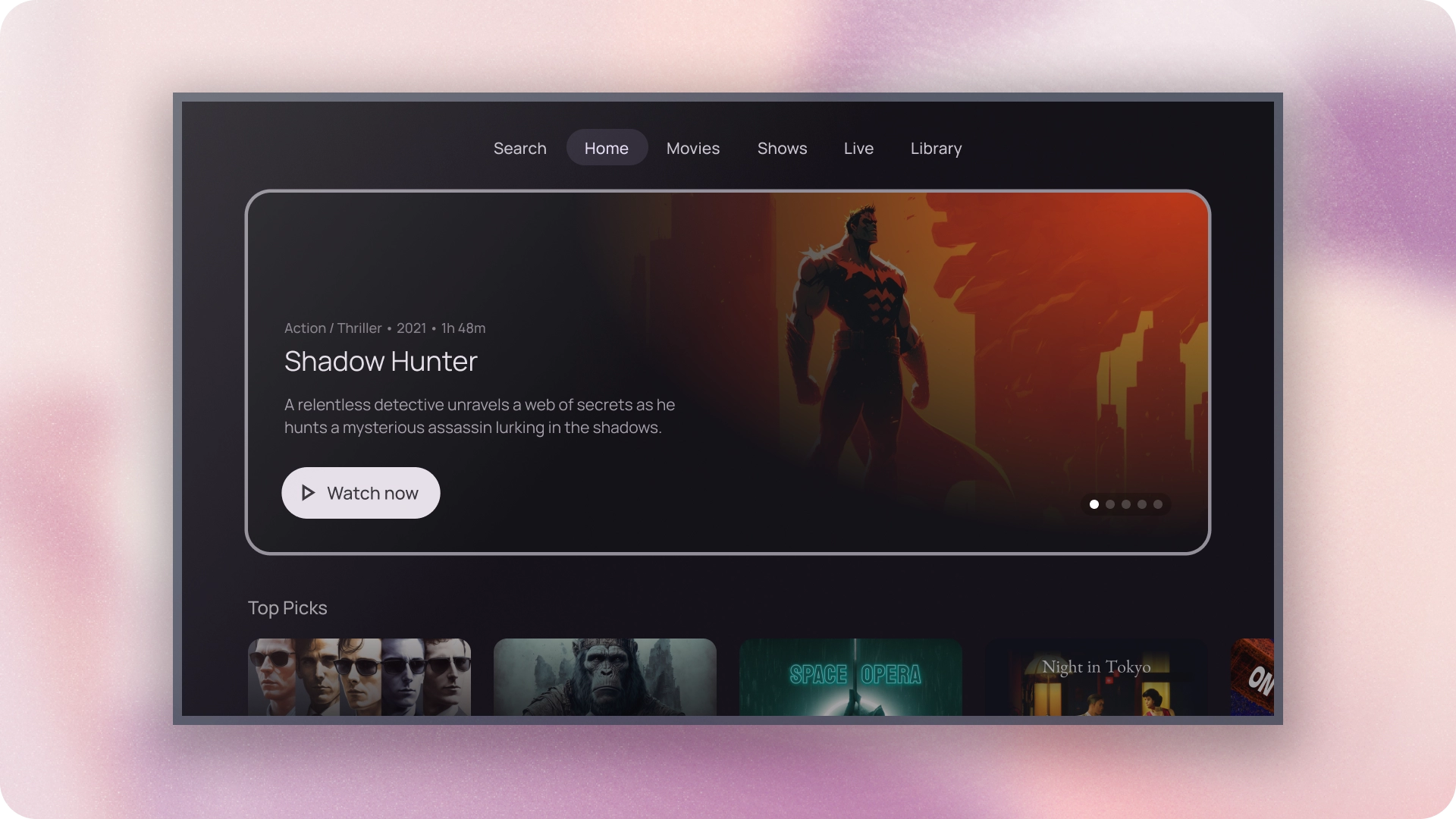
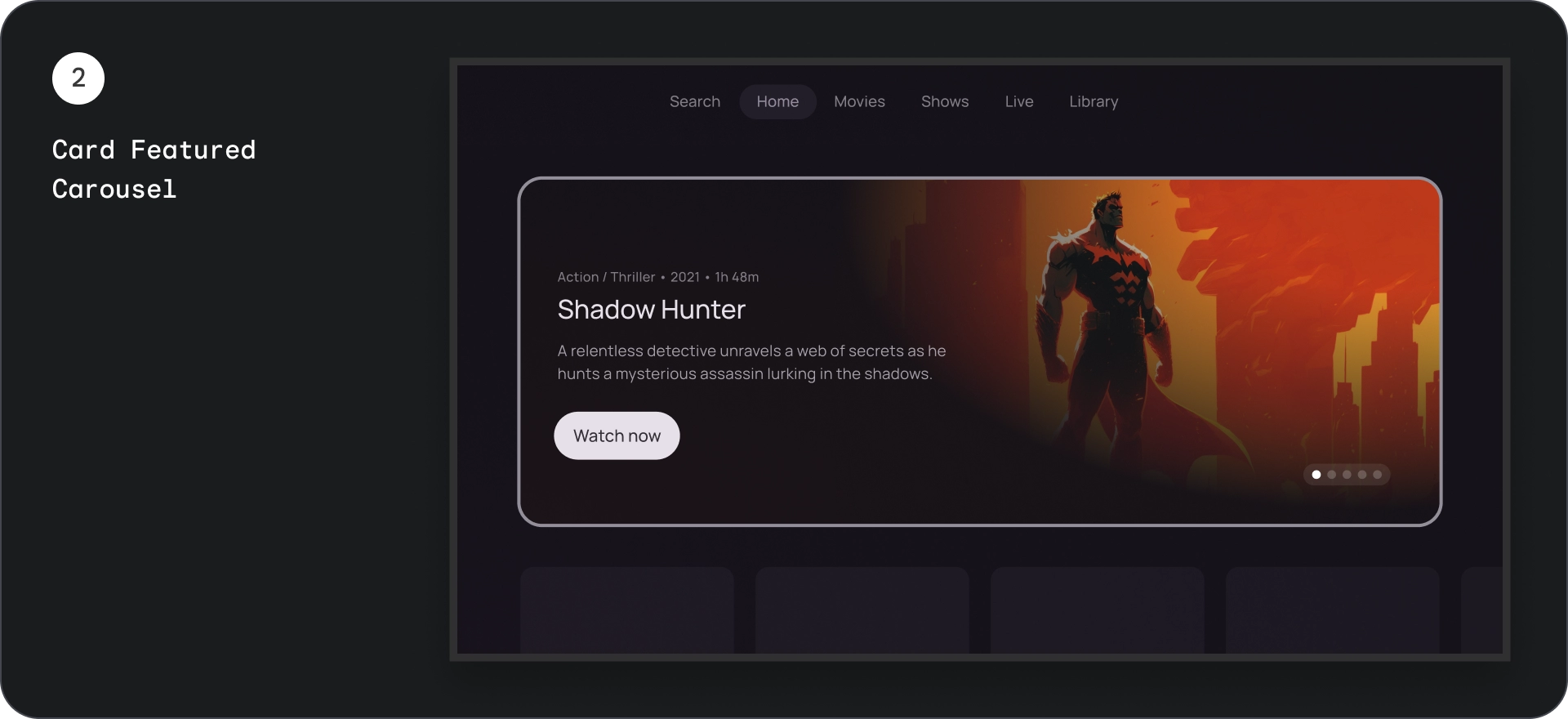
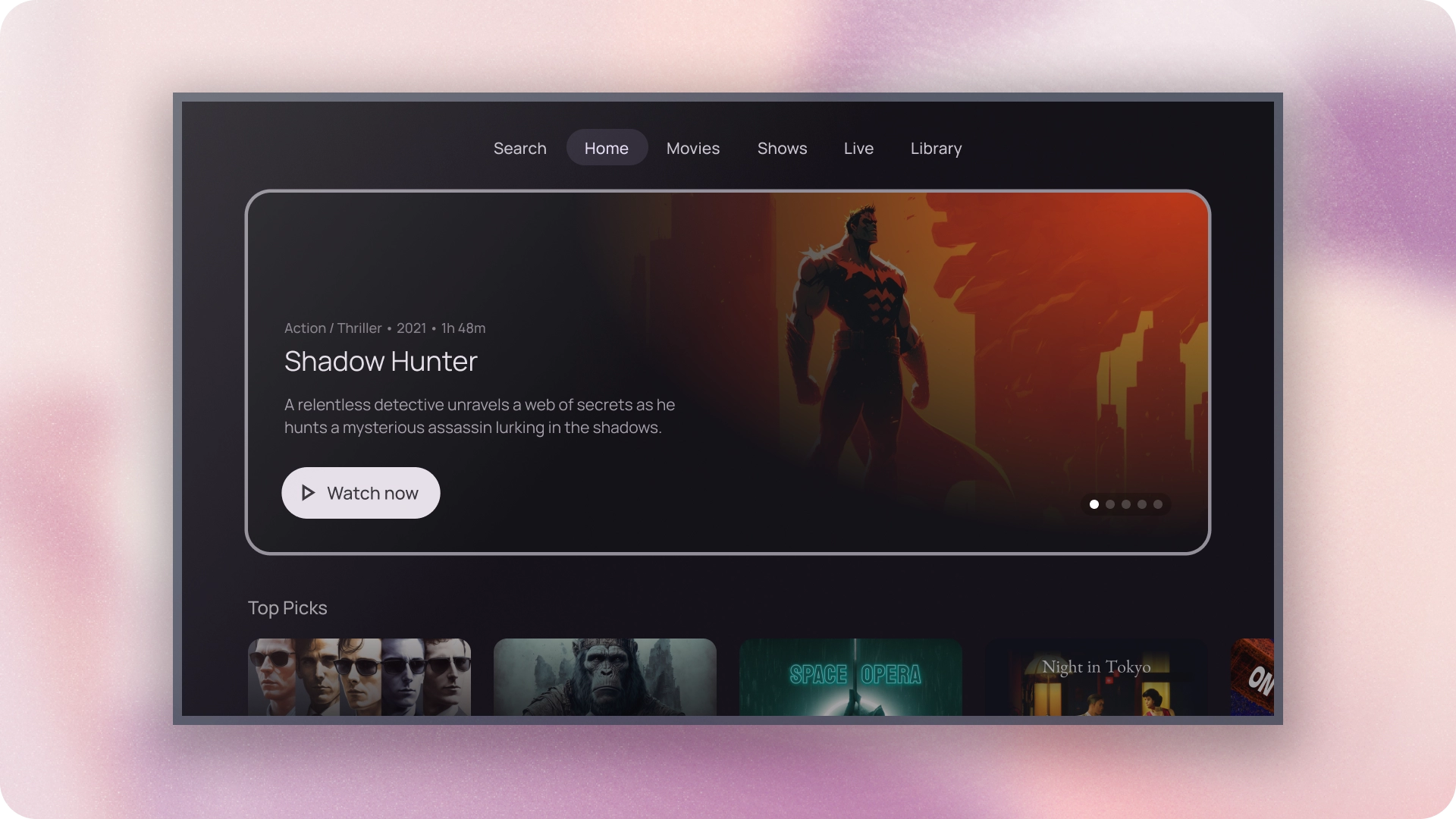
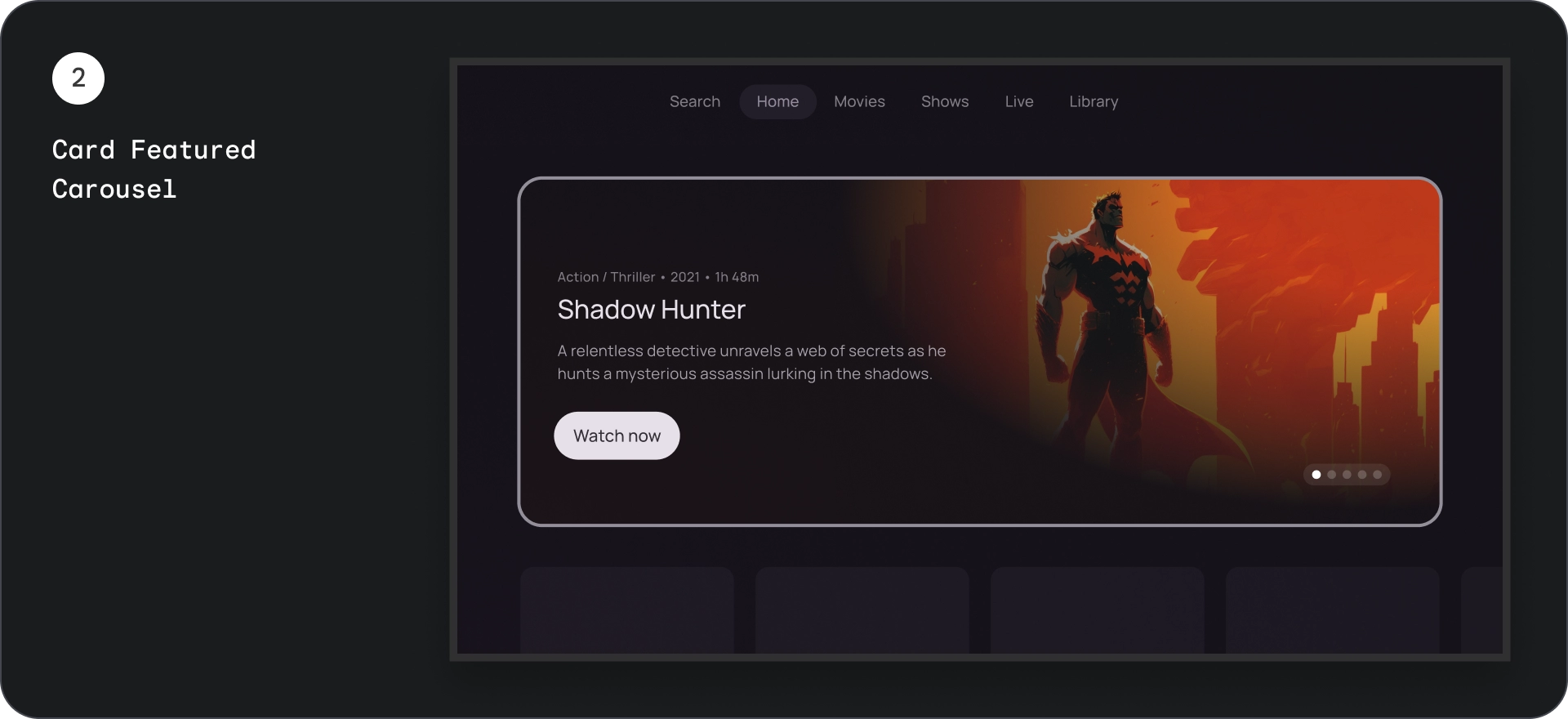
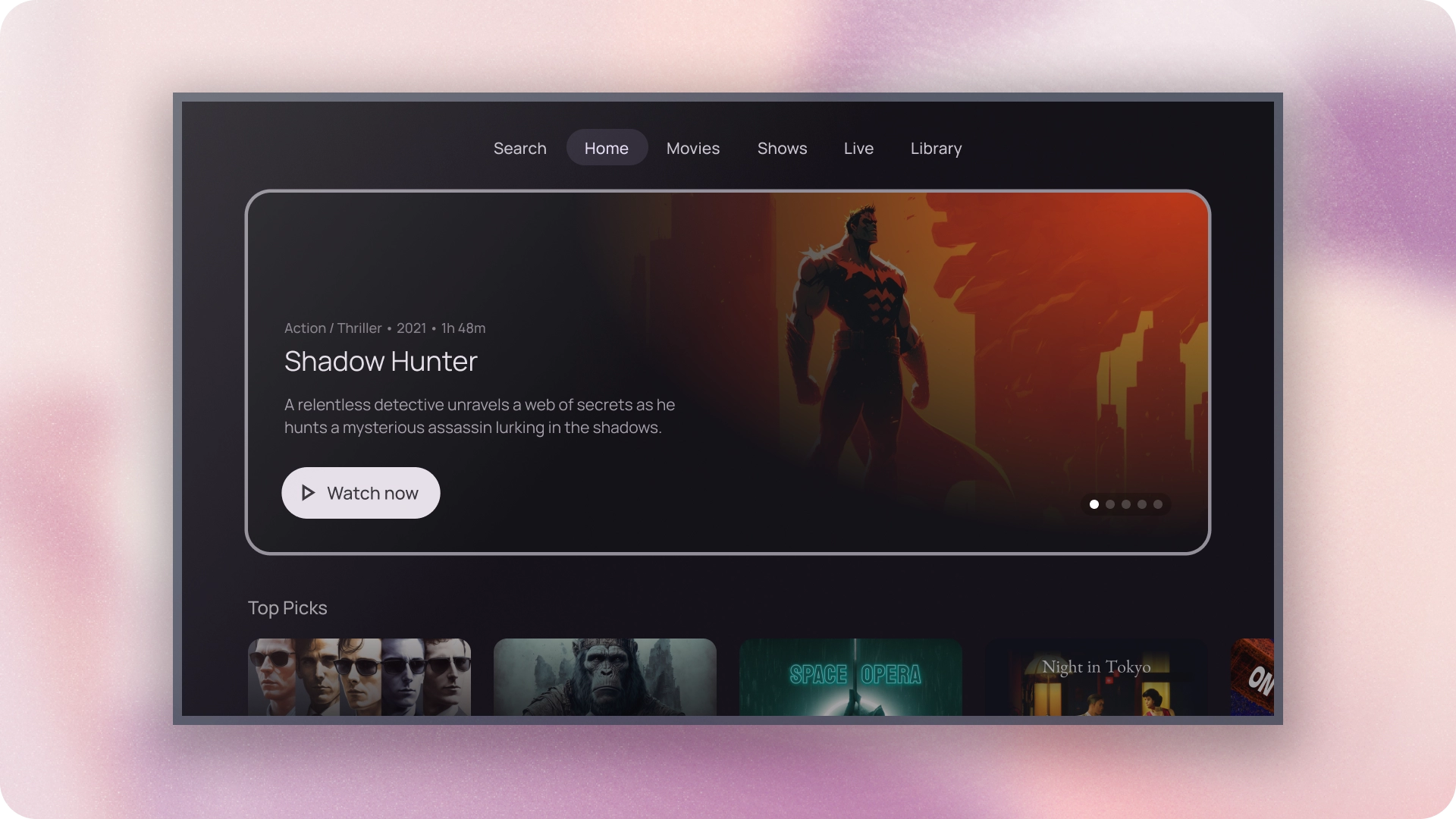
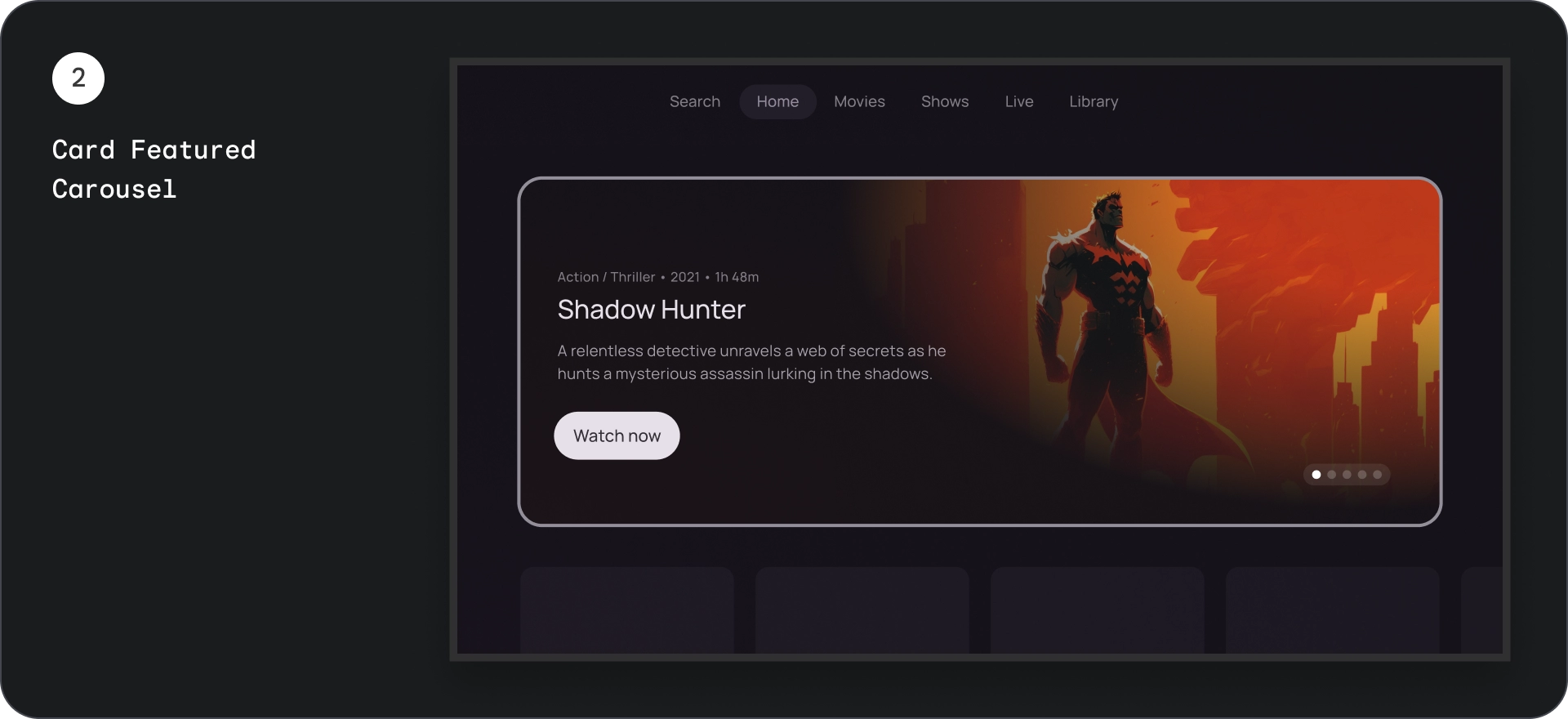
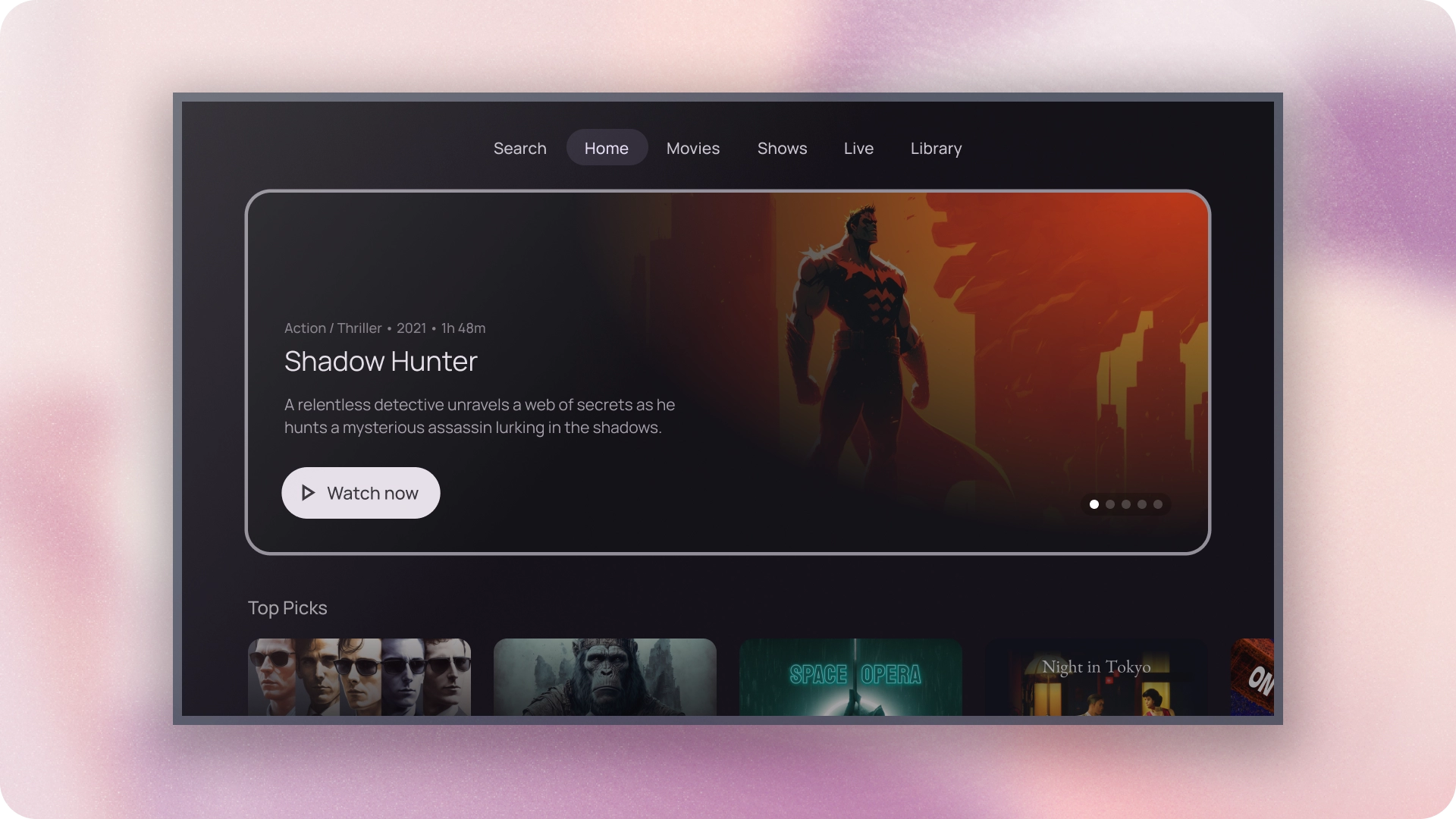
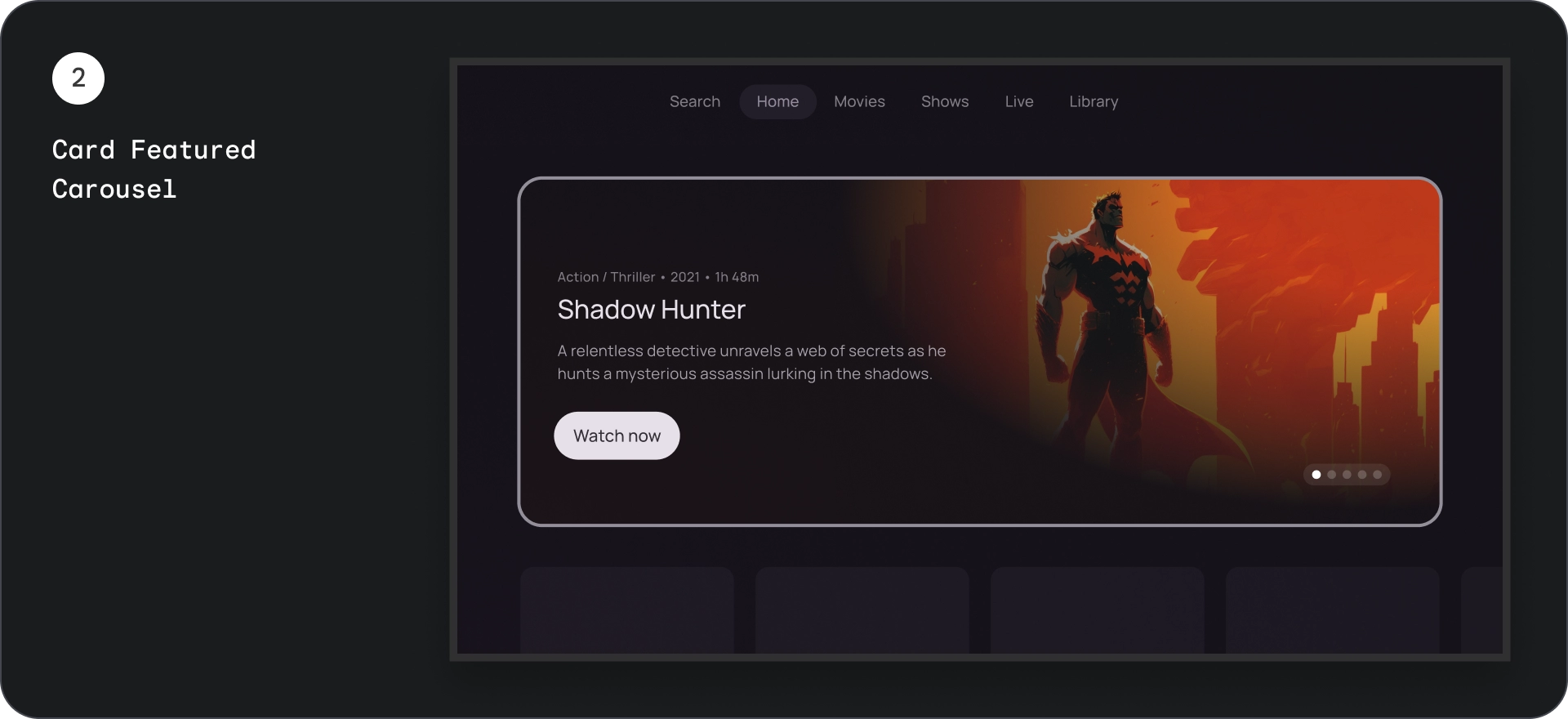
- کارت


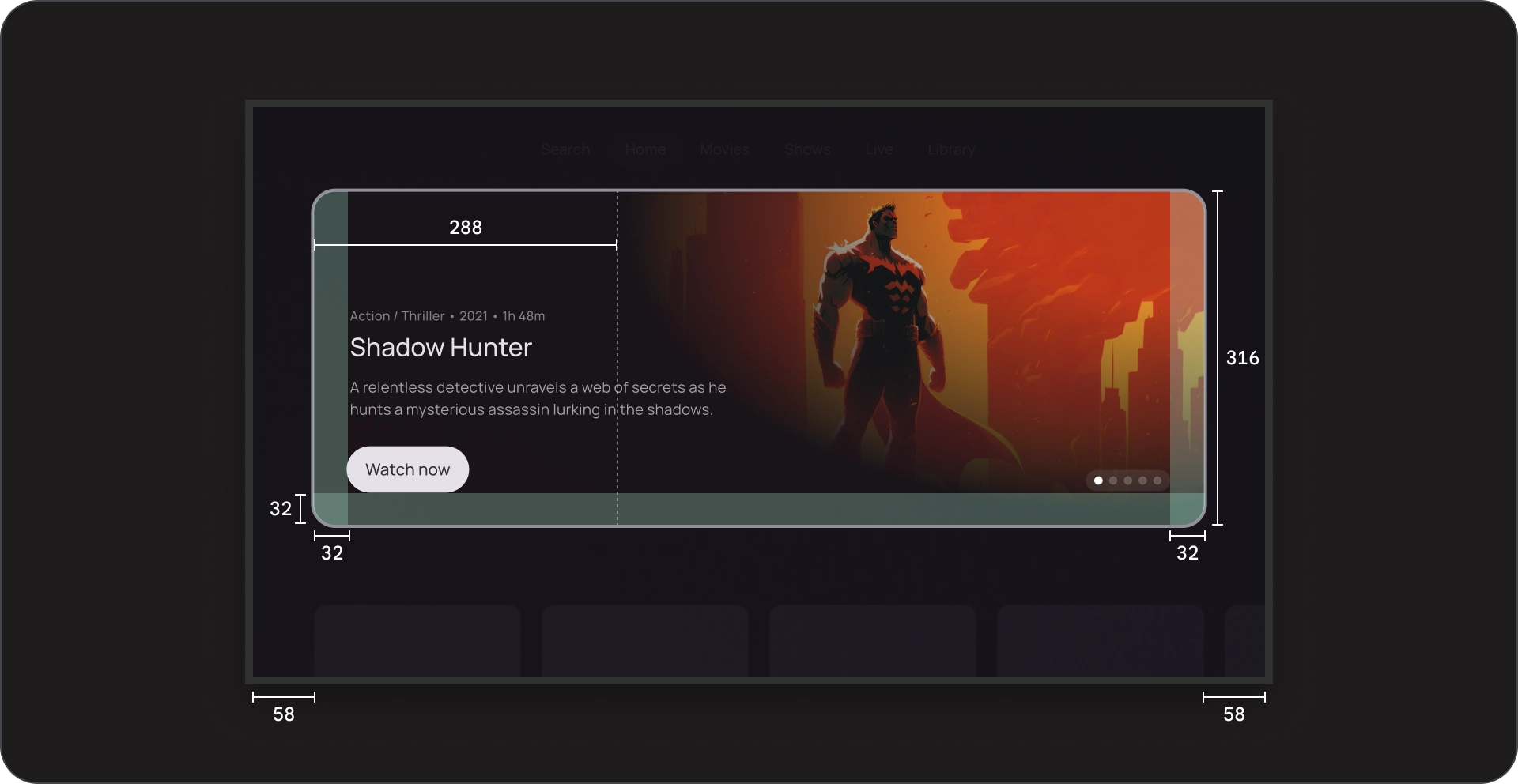
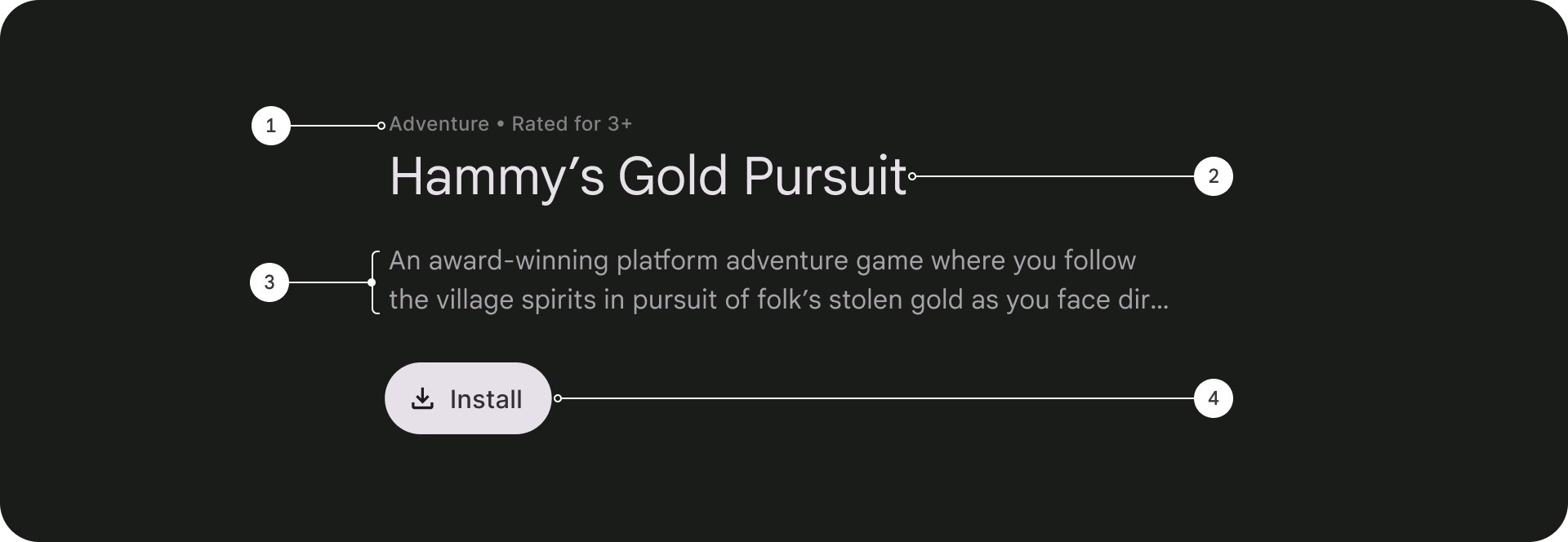
بلوک محتوا
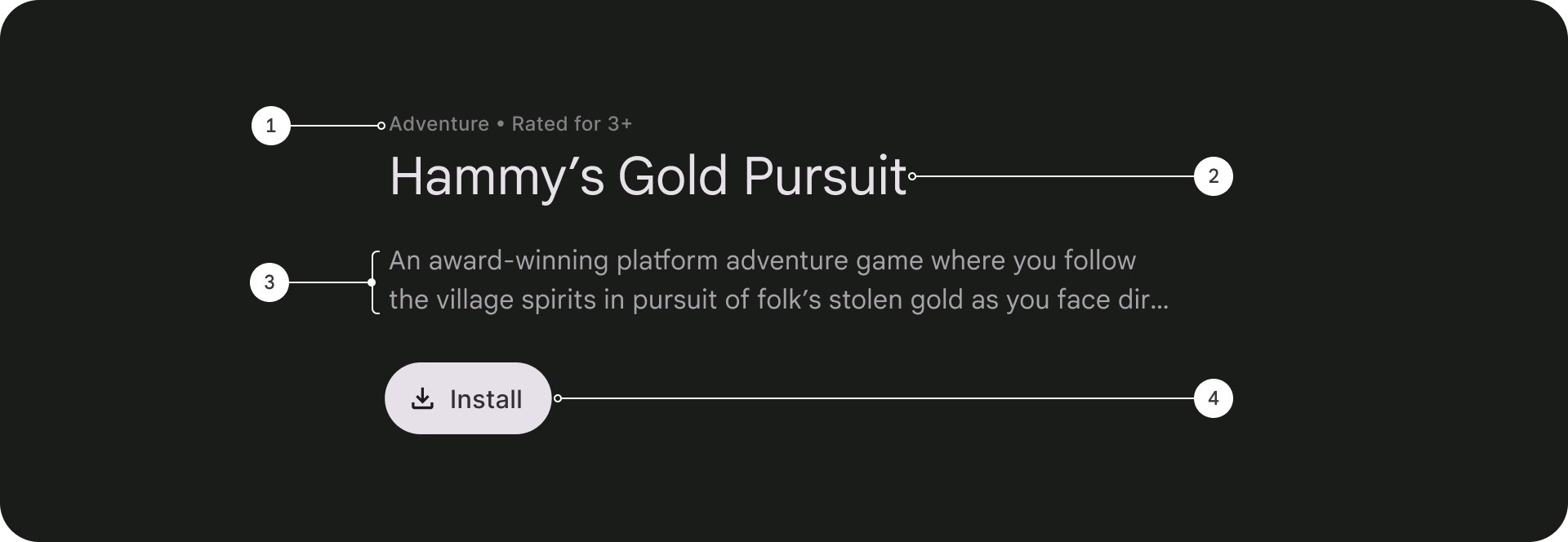
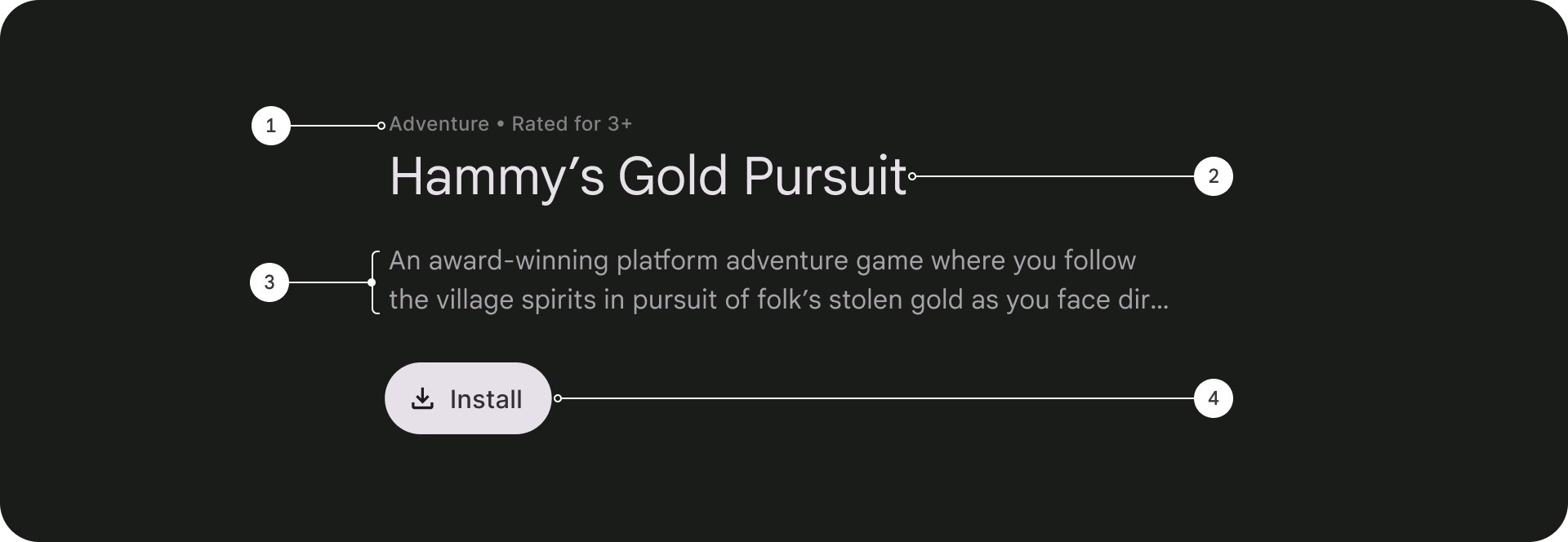
آناتومی

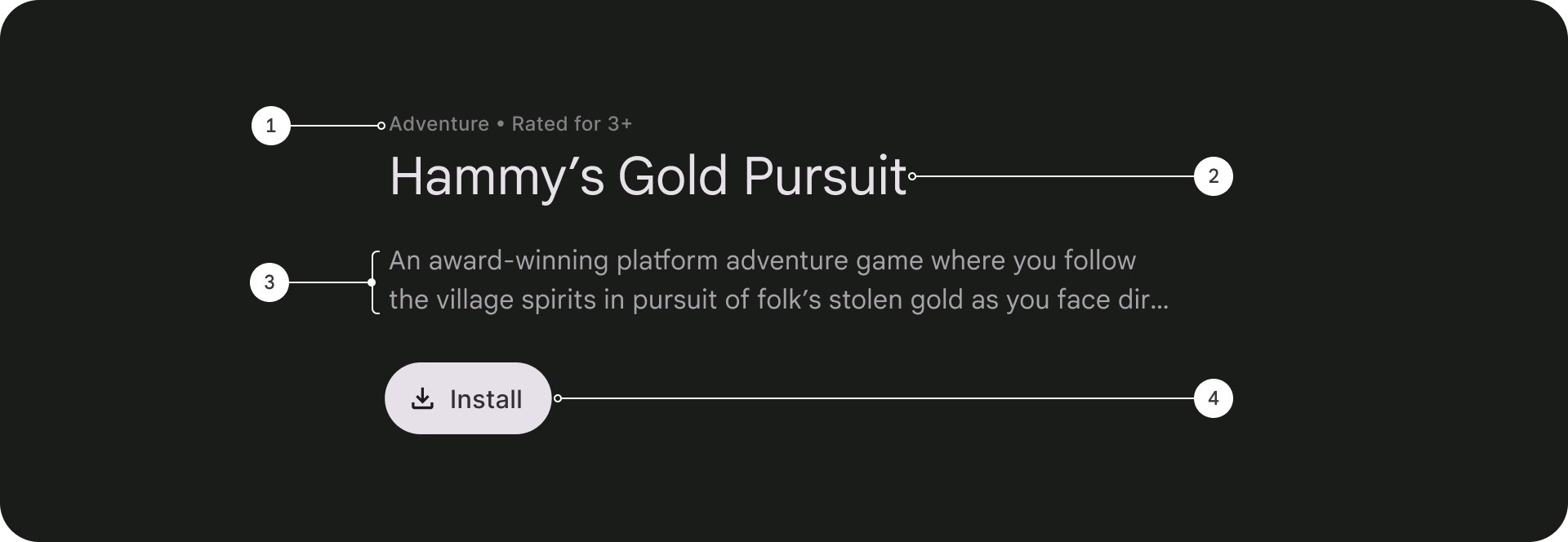
- متن روی خط
- عنوان
- توضیحات
- دکمه
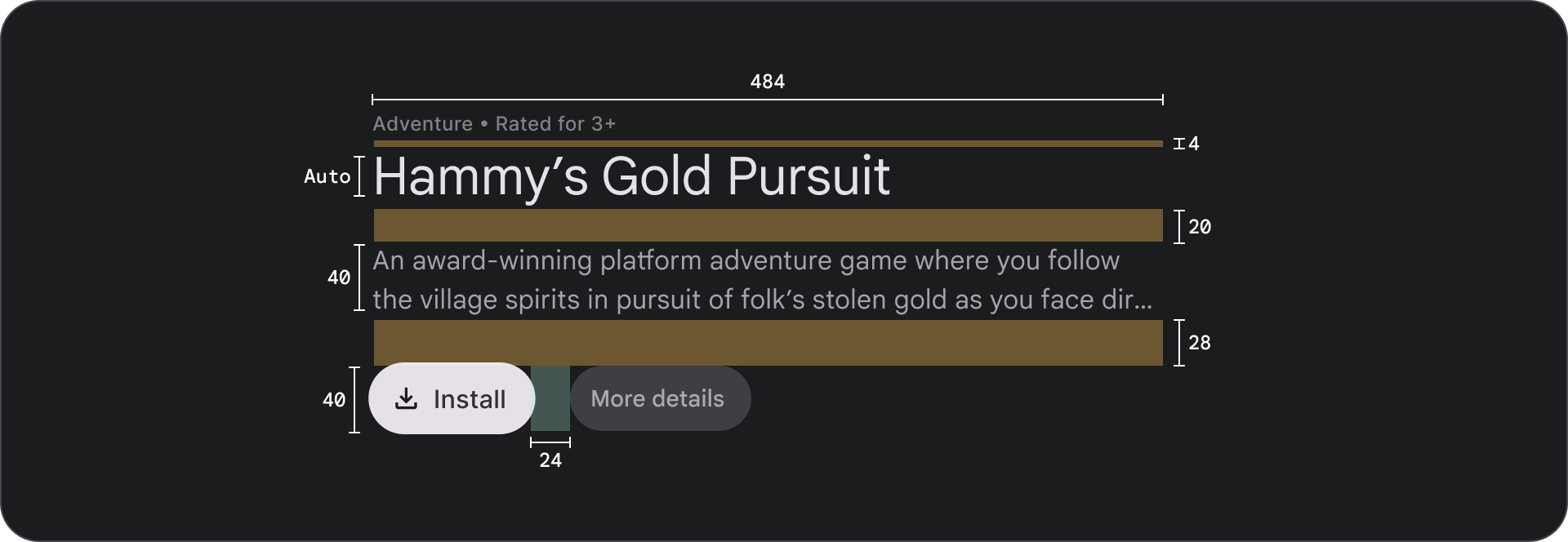
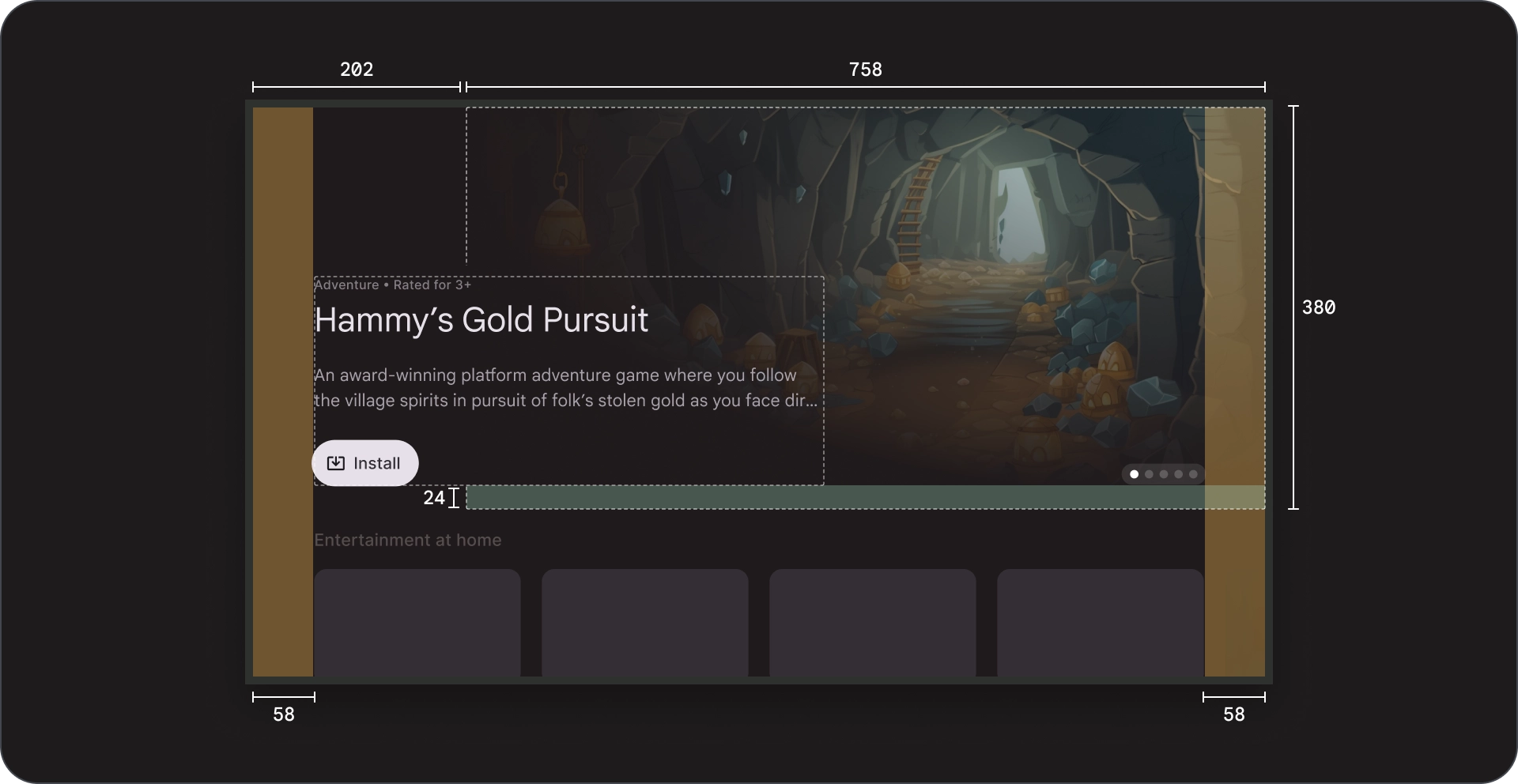
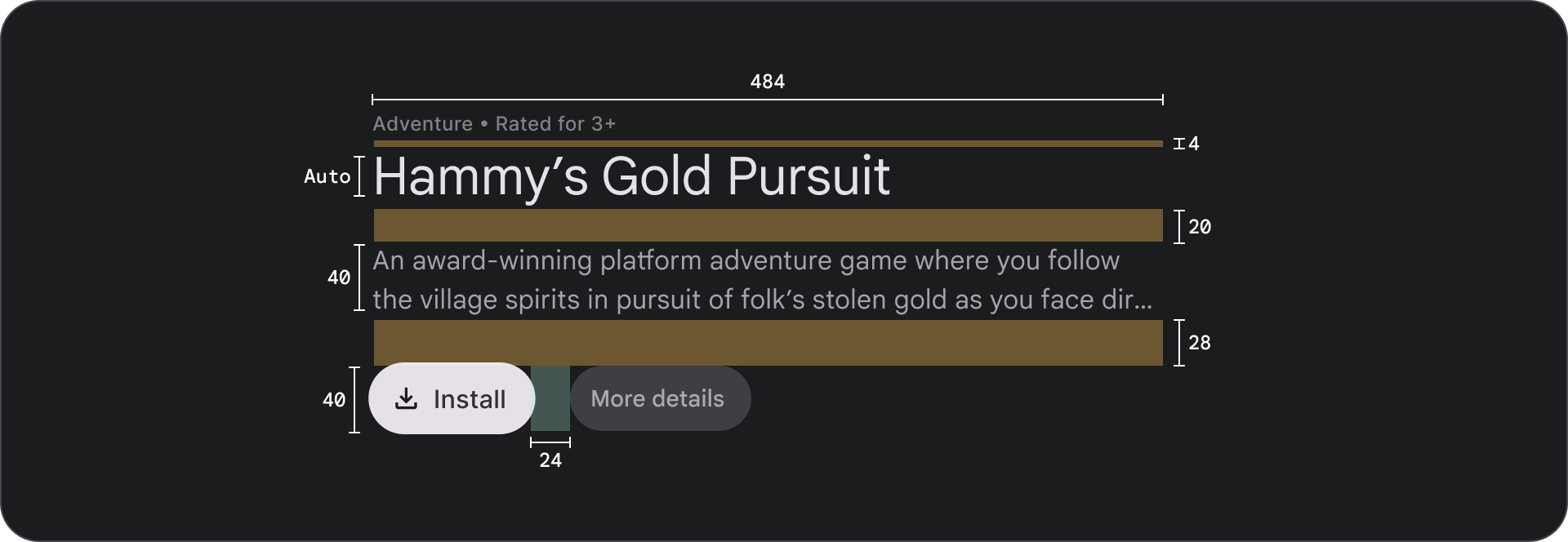
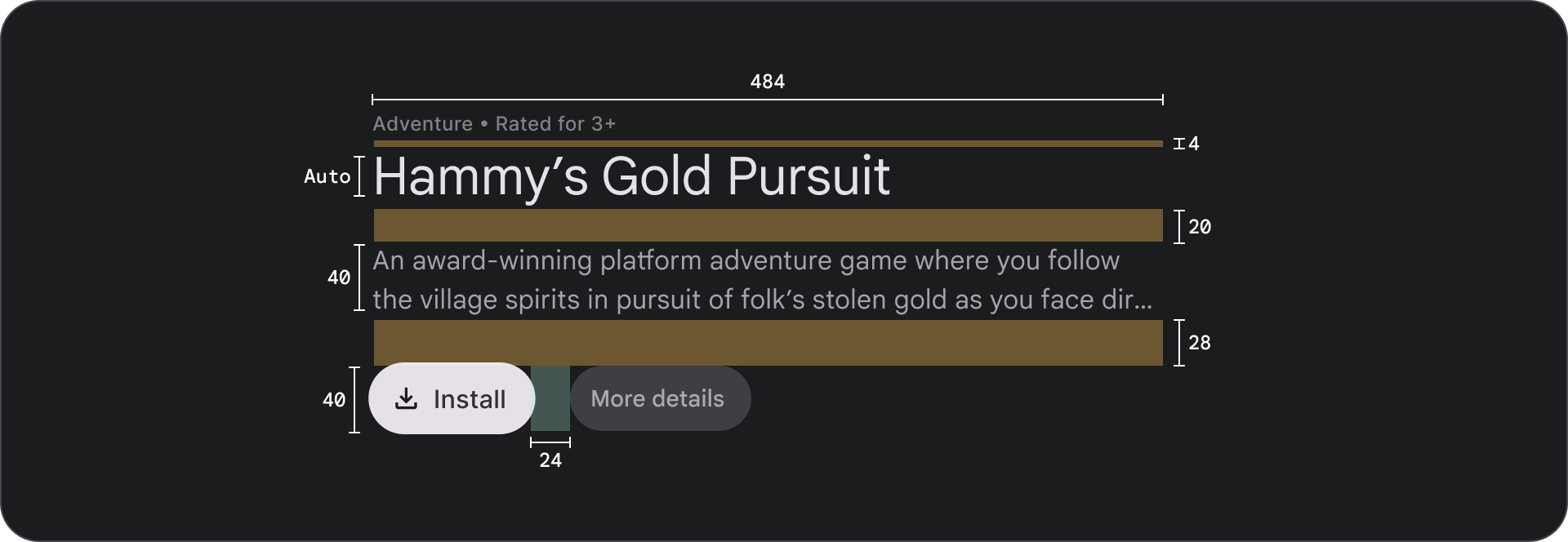
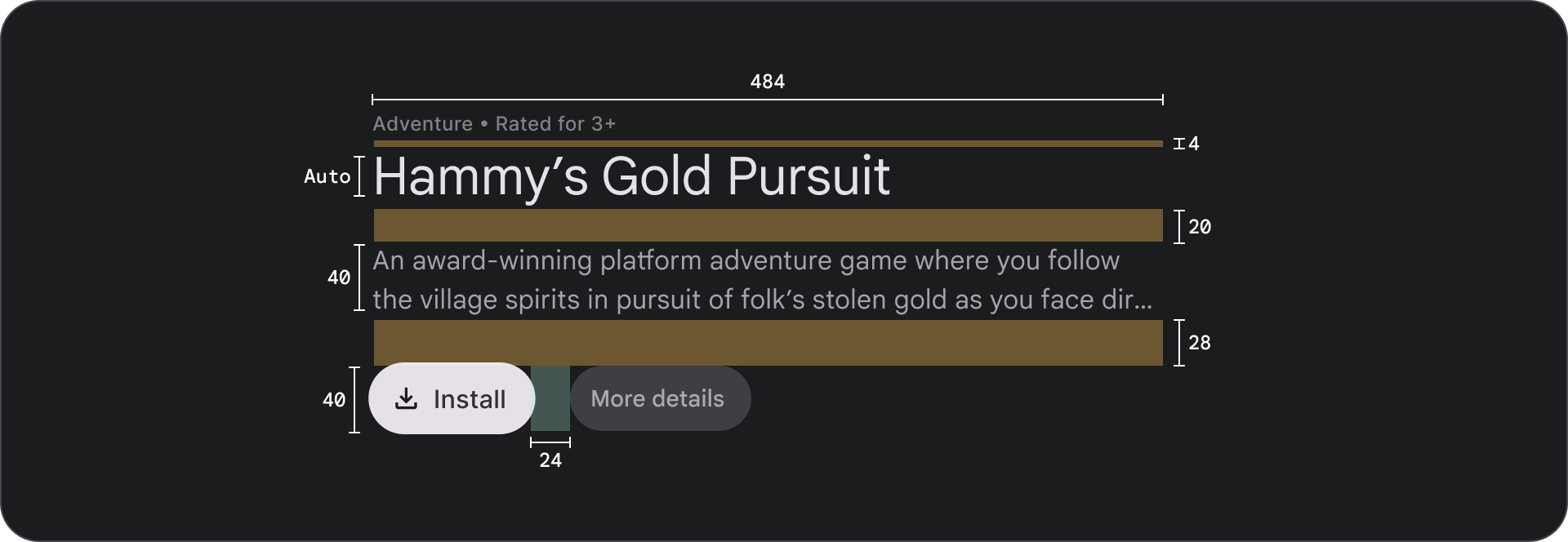
مشخصات

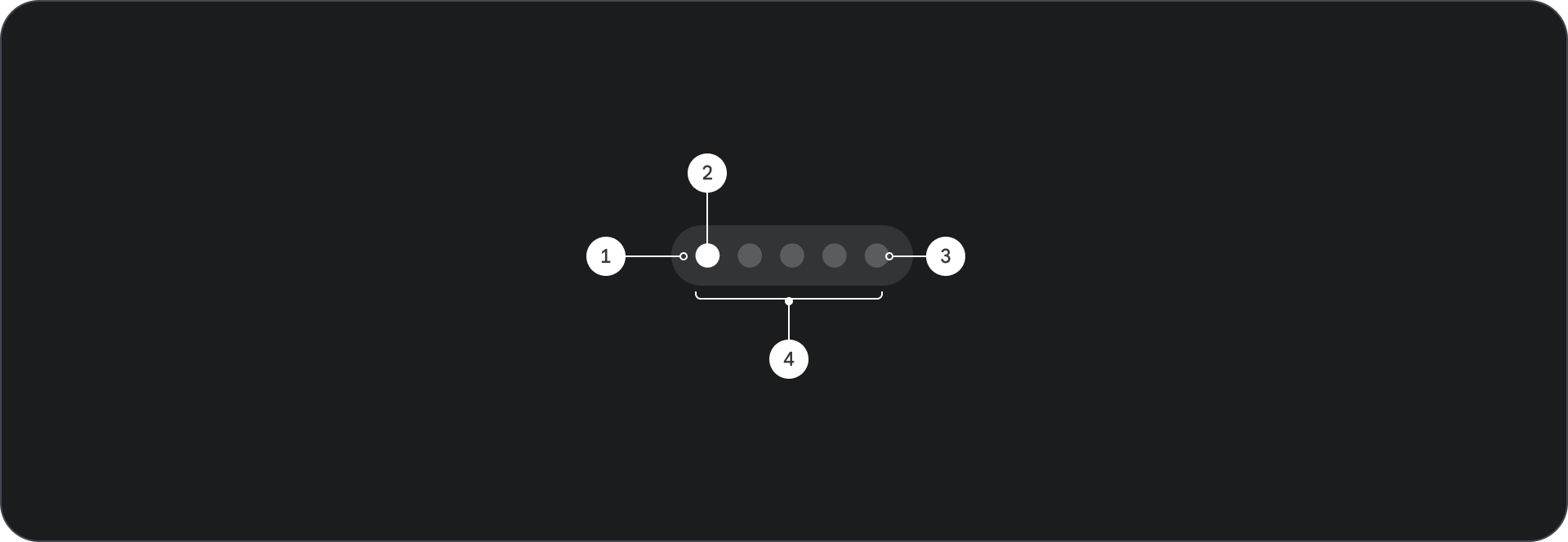
صفحه بندی
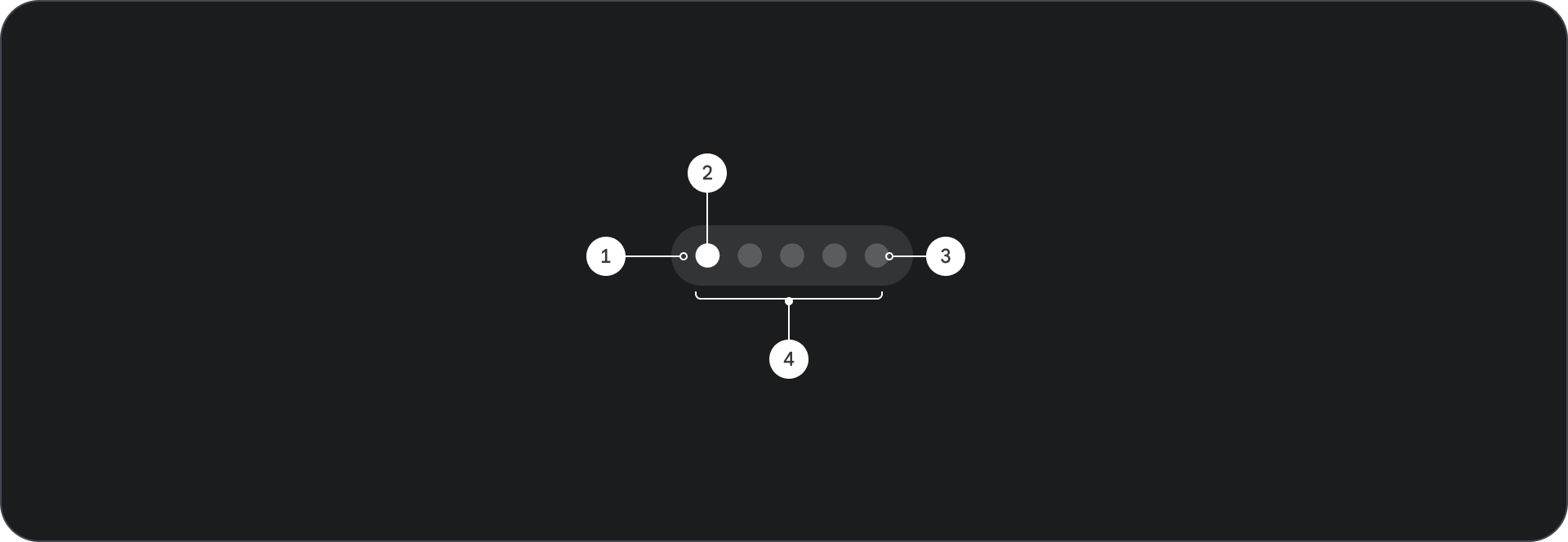
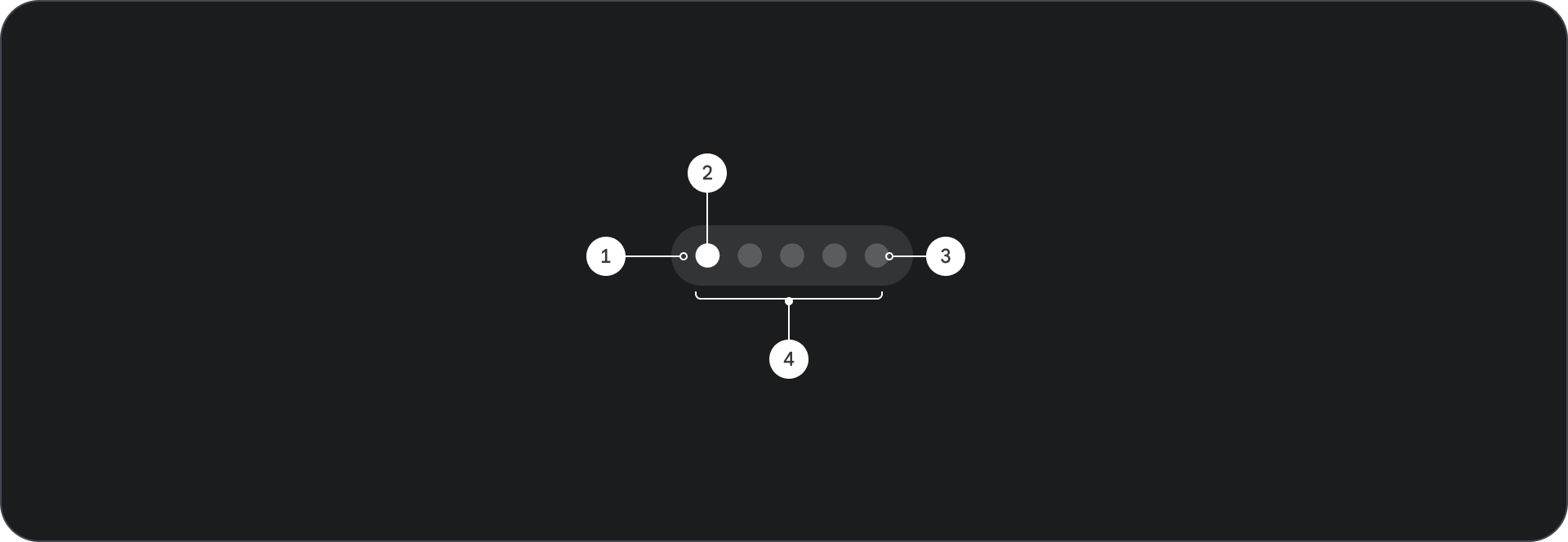
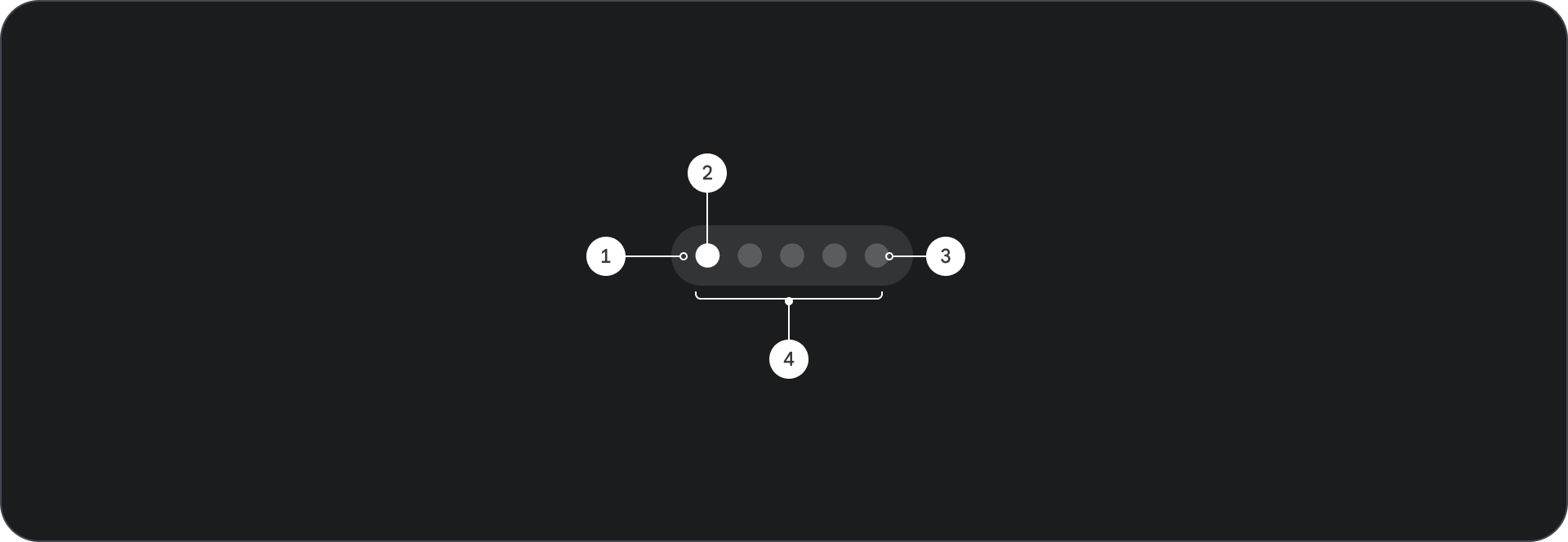
آناتومی

- پس زمینه
- عنصر فعال
- عناصر غیر فعال
- کل عناصر
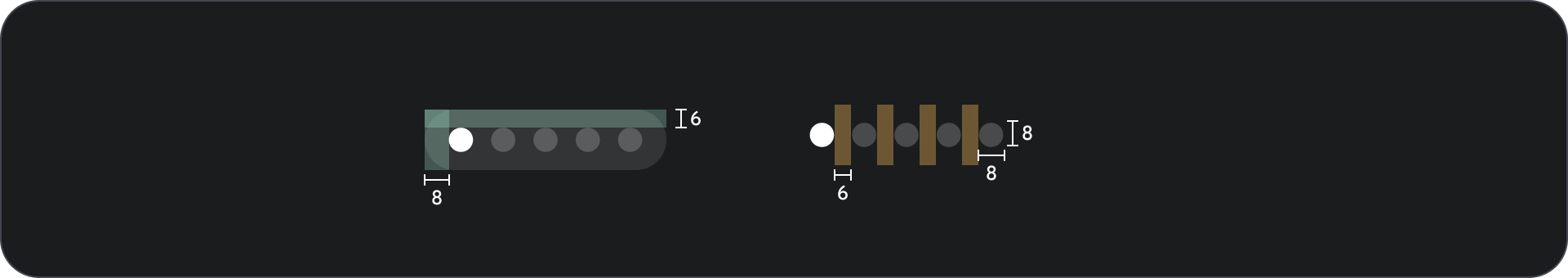
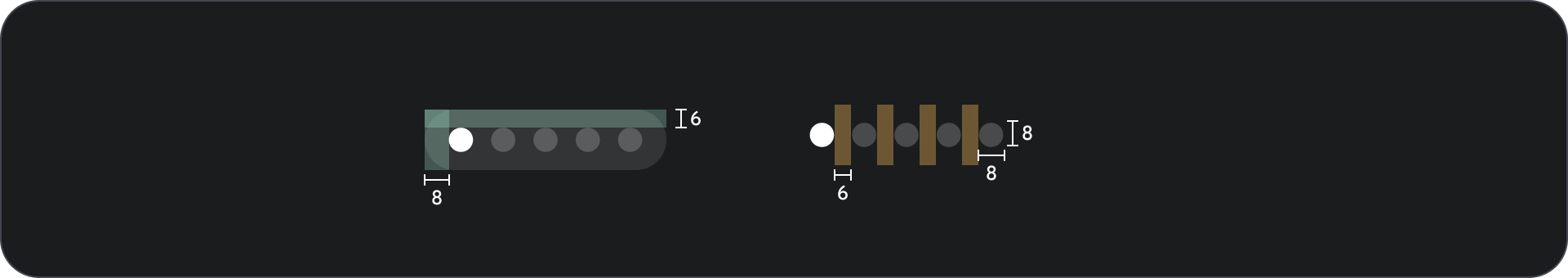
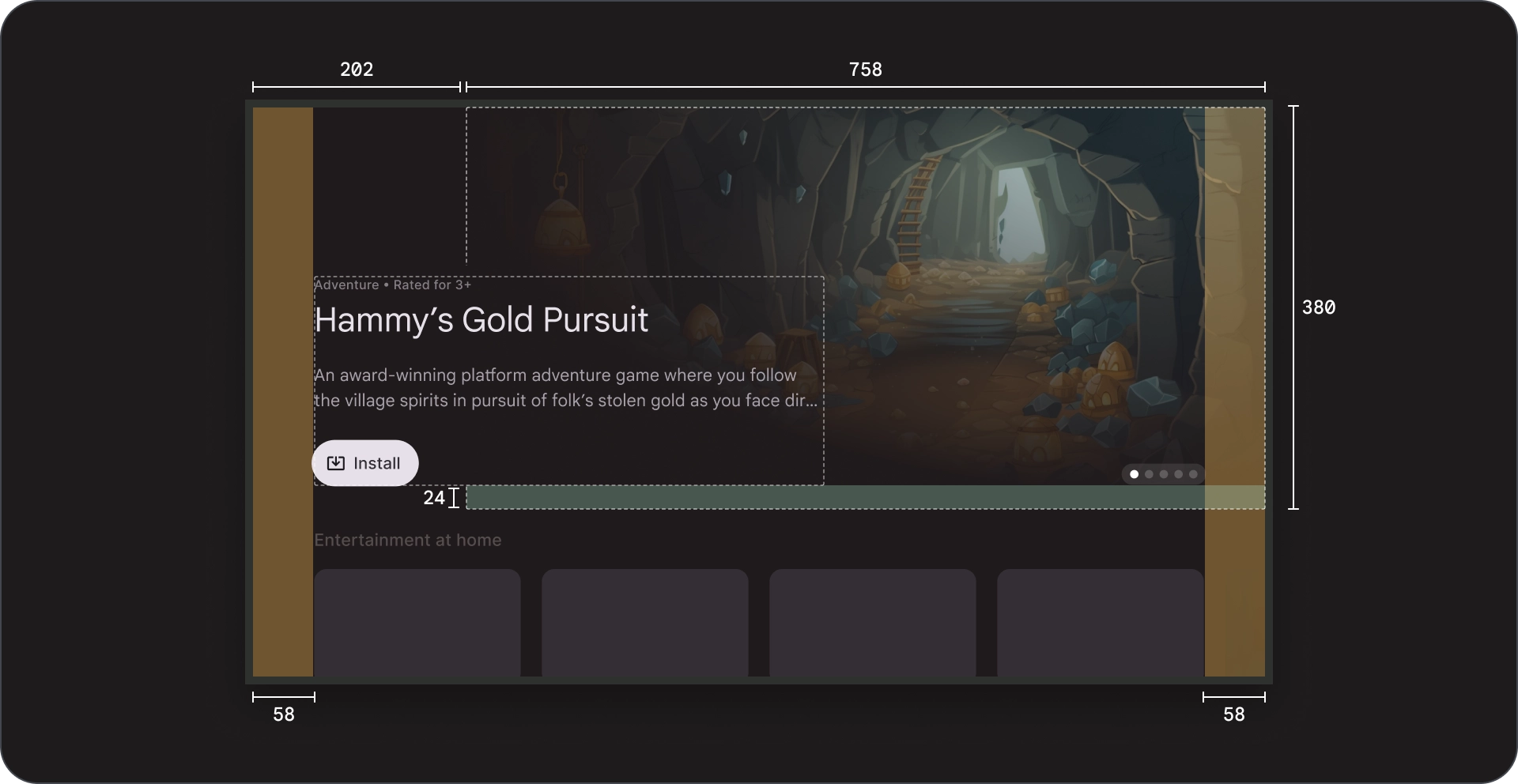
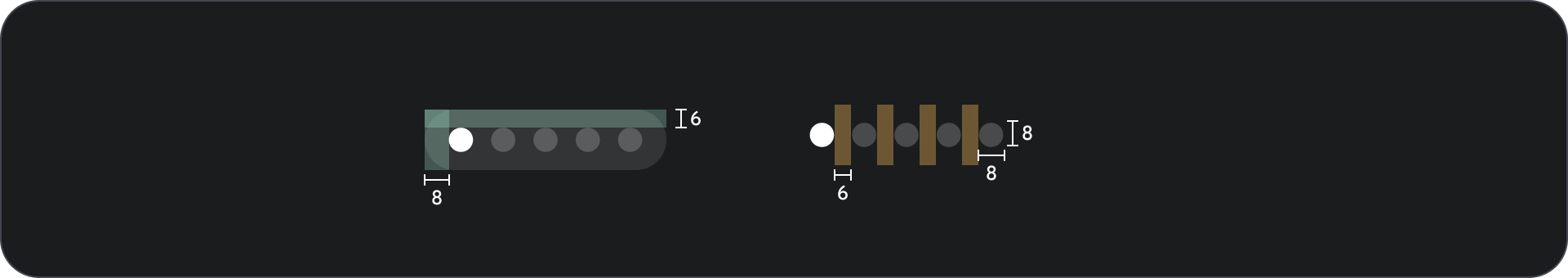
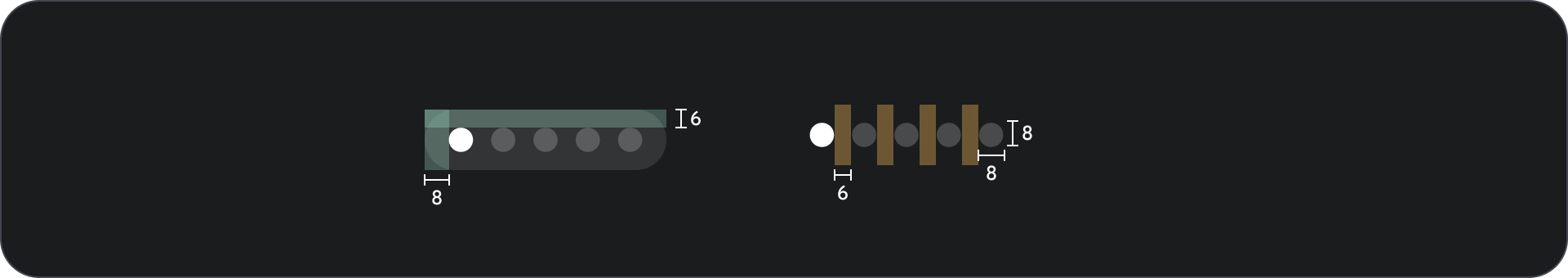
مشخصات

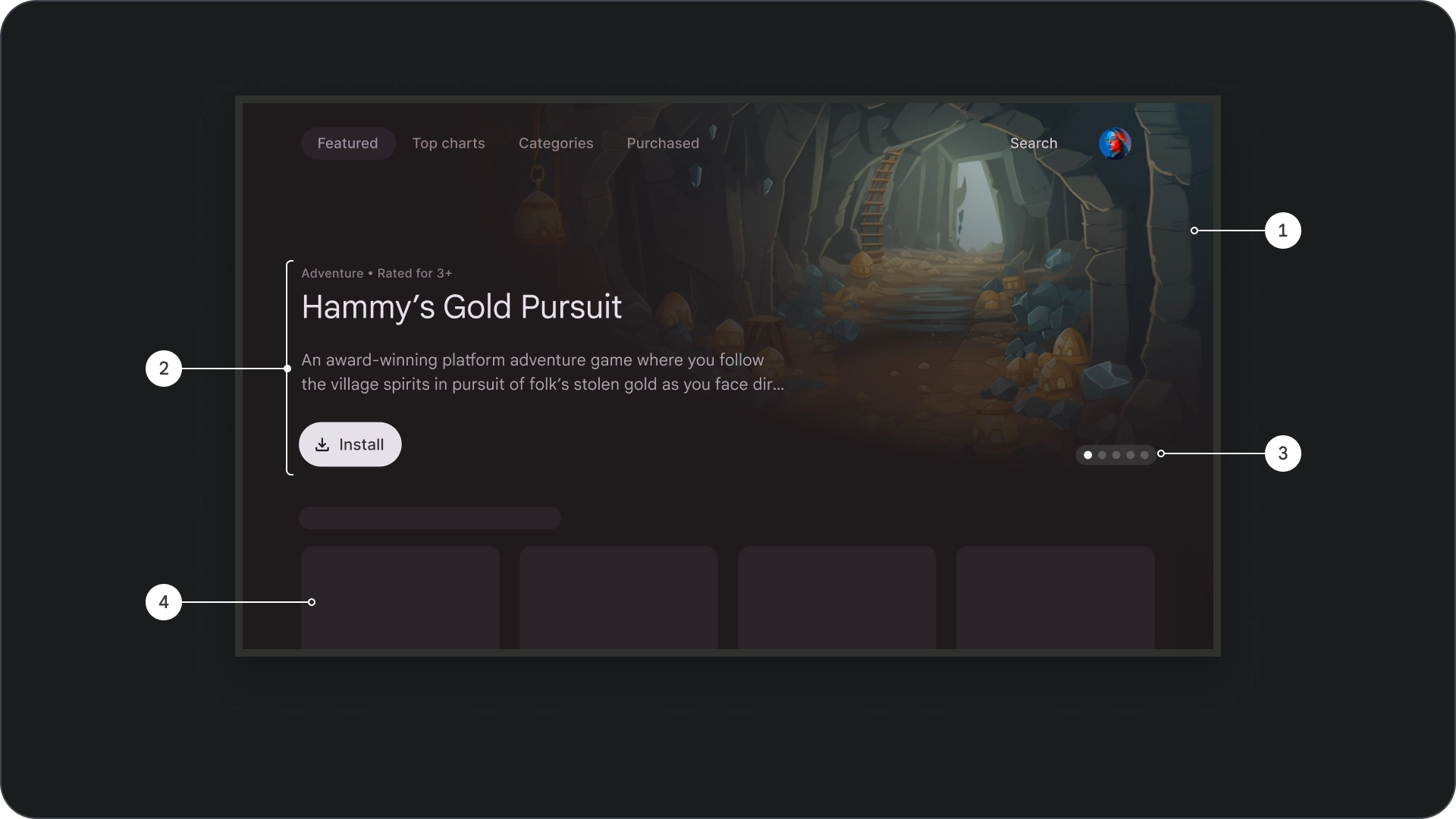
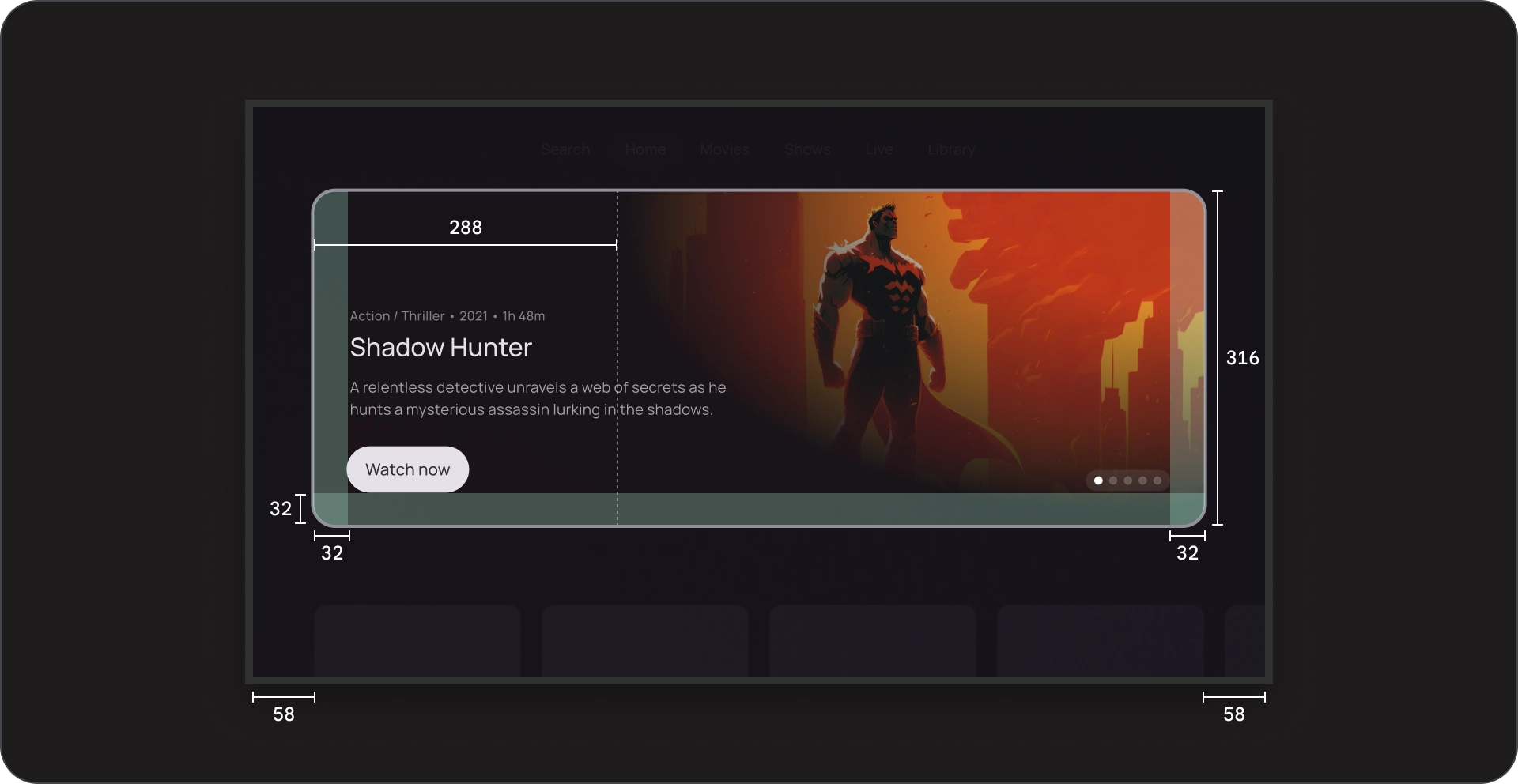
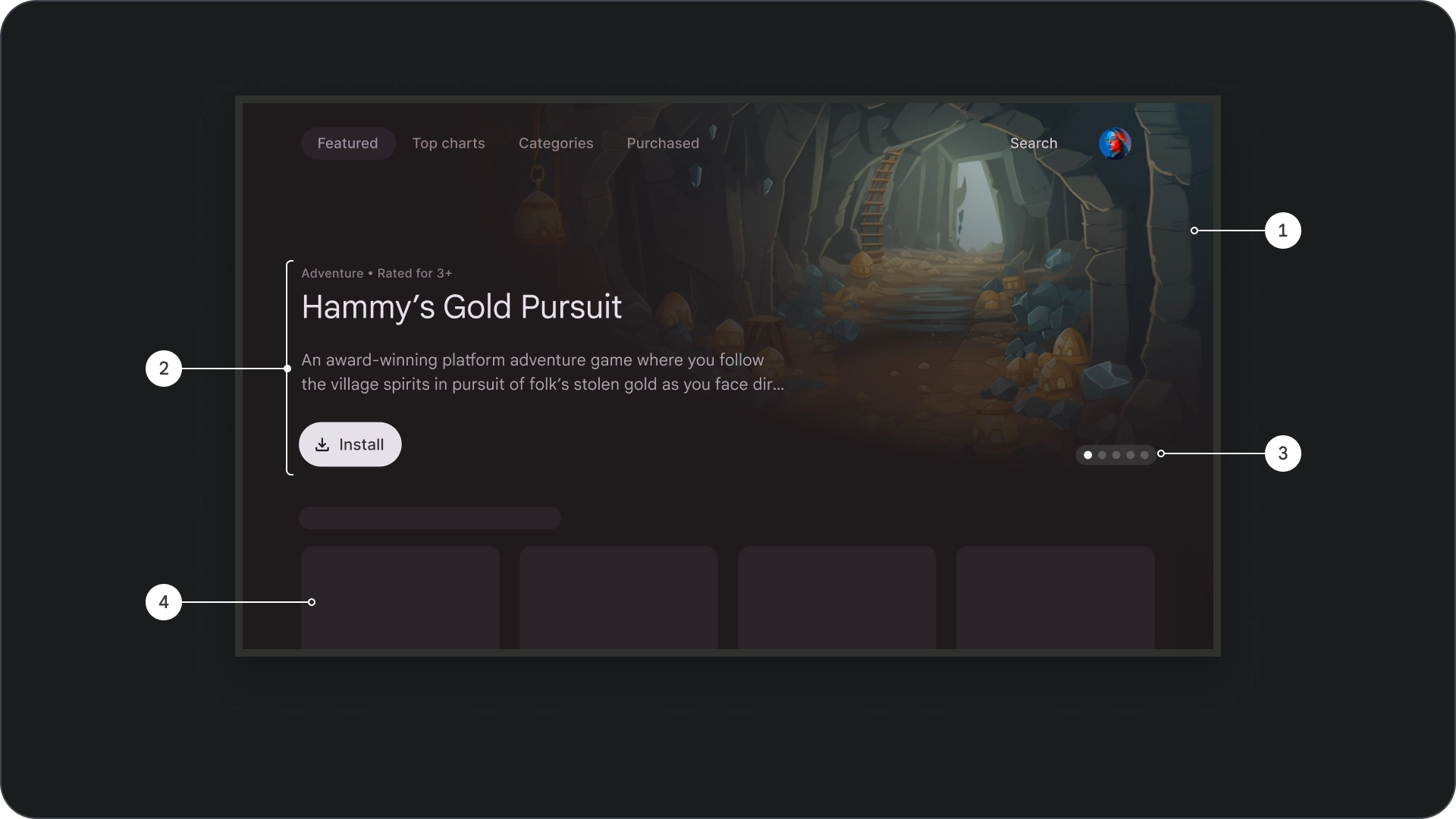
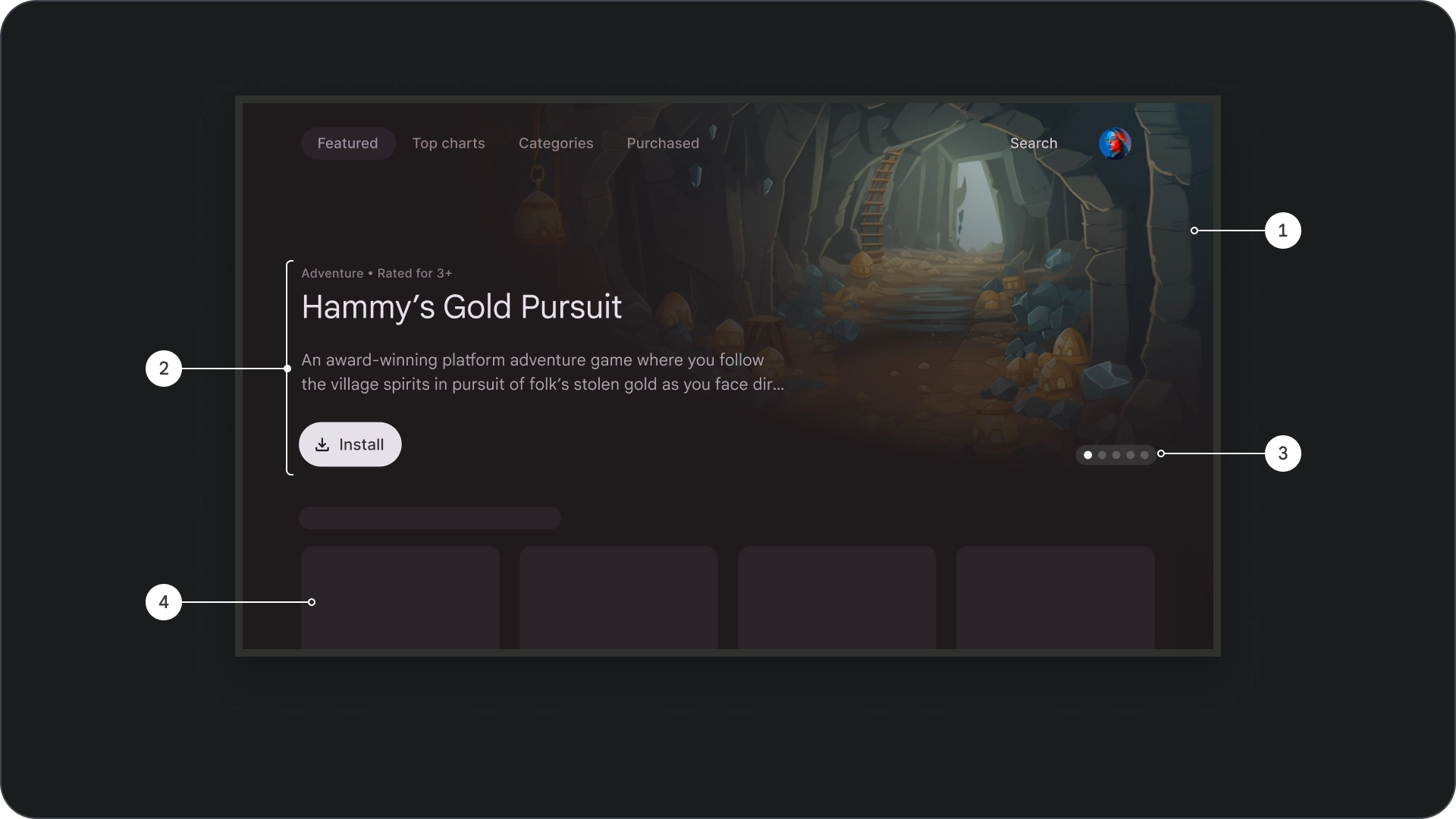
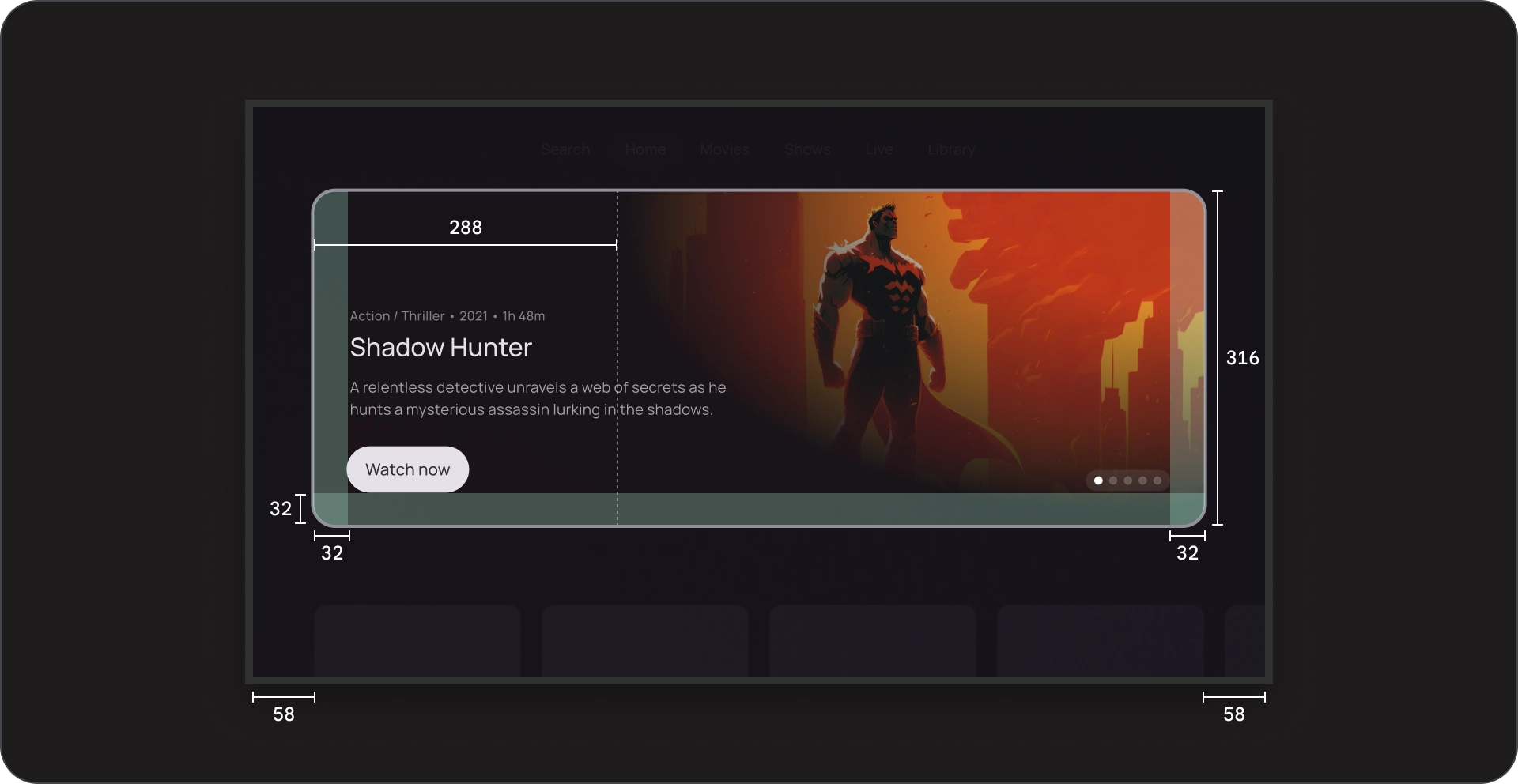
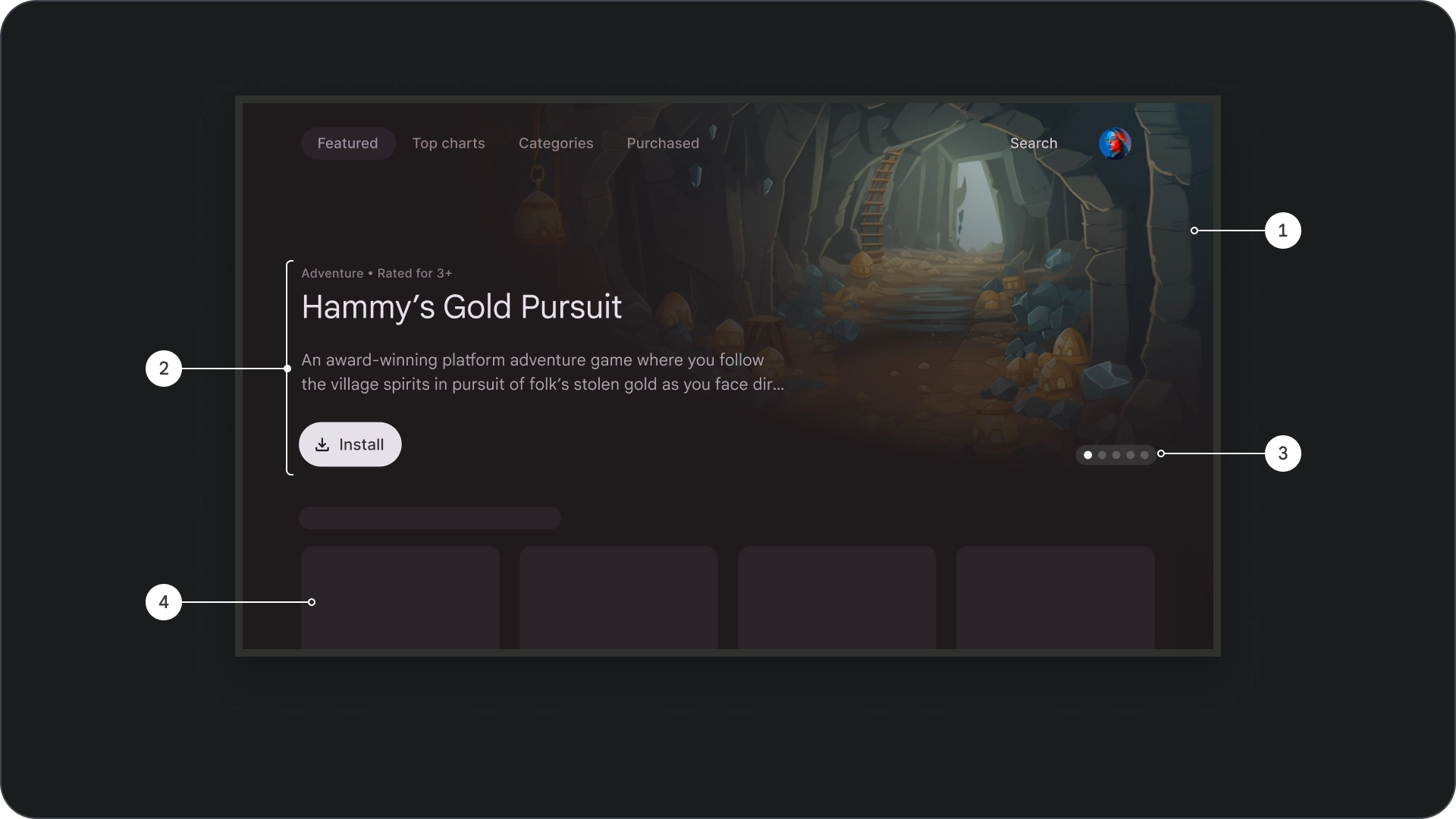
همهجانبه
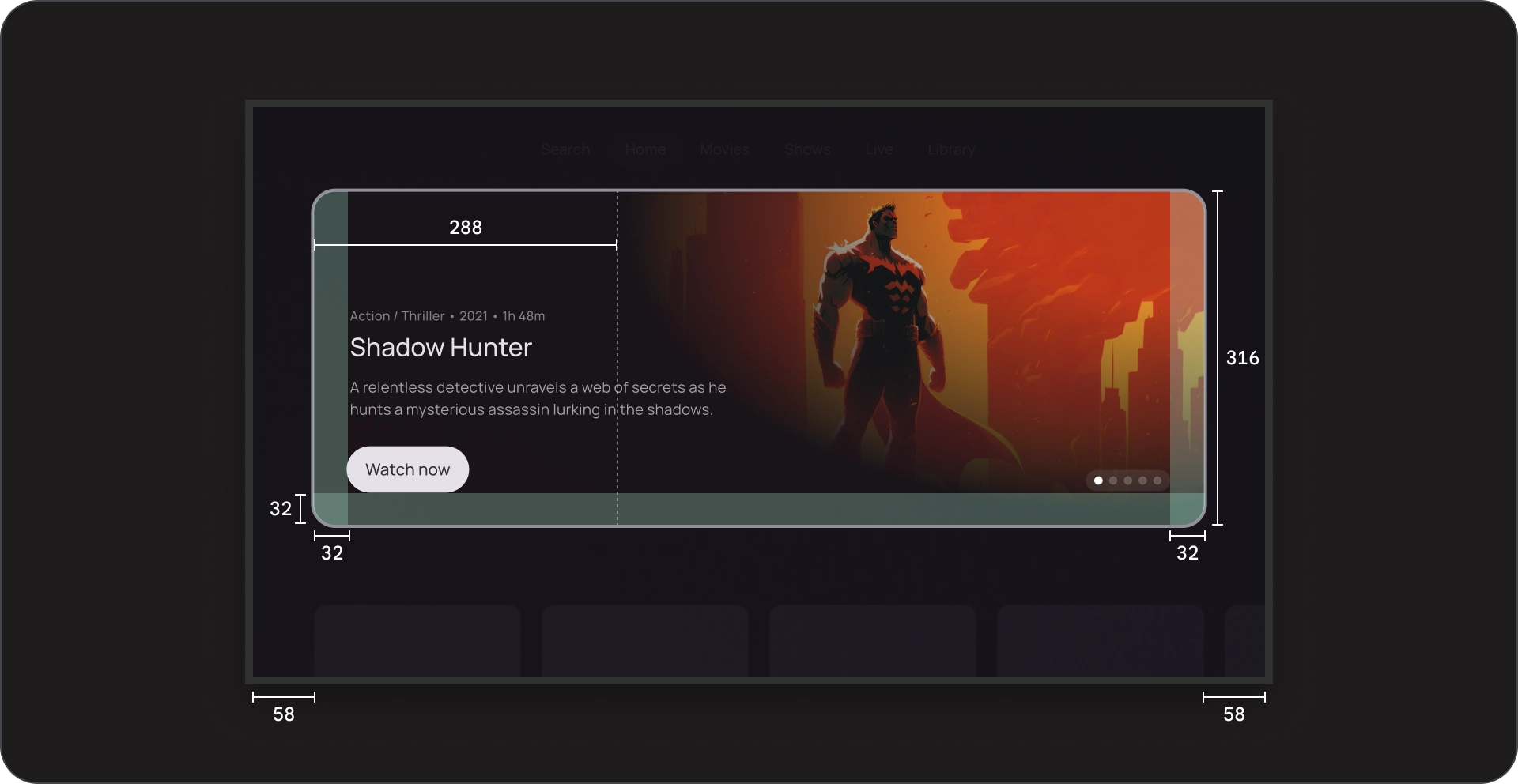
آناتومی


- پس زمینه تصویر
- داستان فیلم سینمایی
- پوستر
- رنگ پس زمینه
- بلوک محتوا
- صفحه بندی
- شبکه محتوا
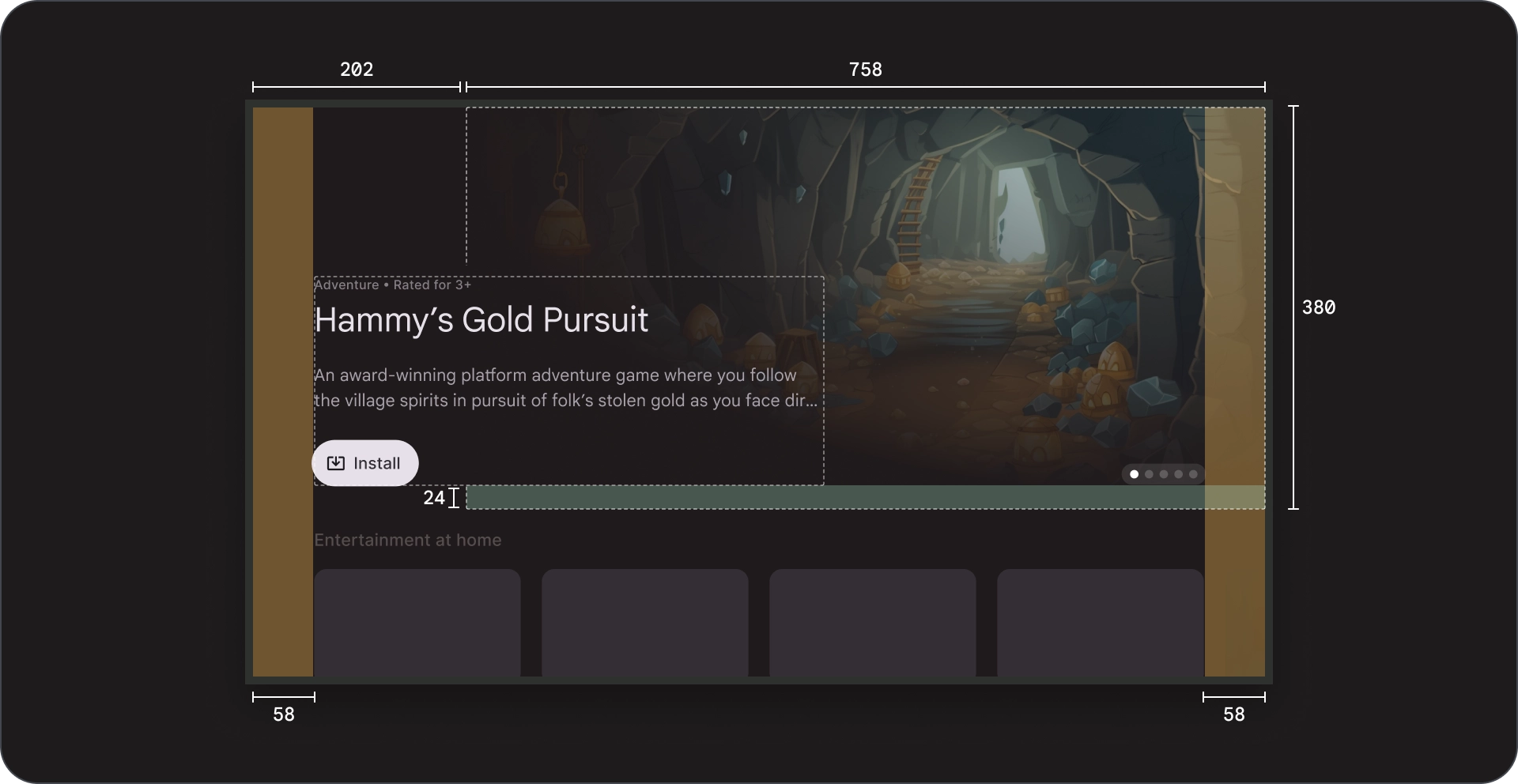
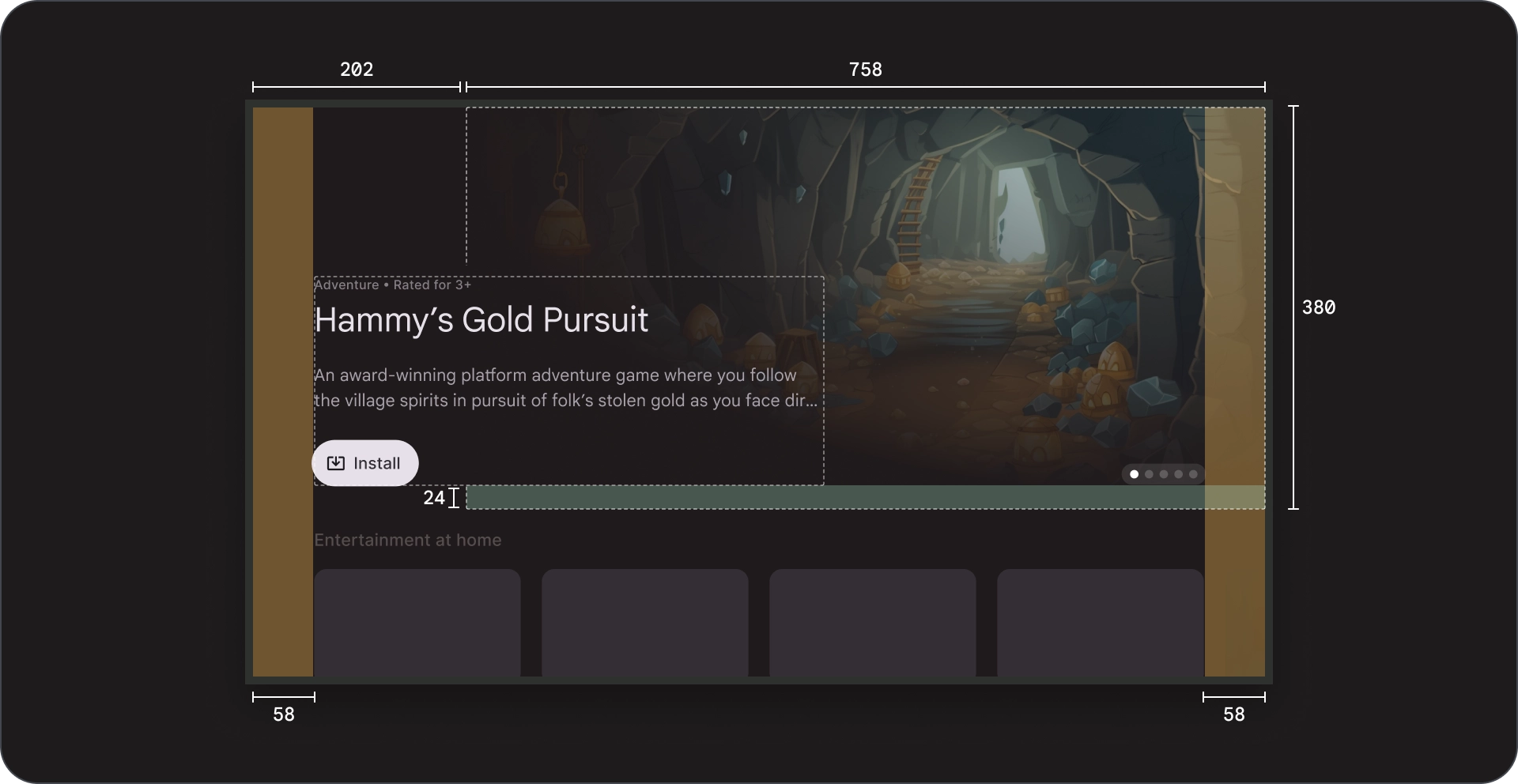
مشخصات

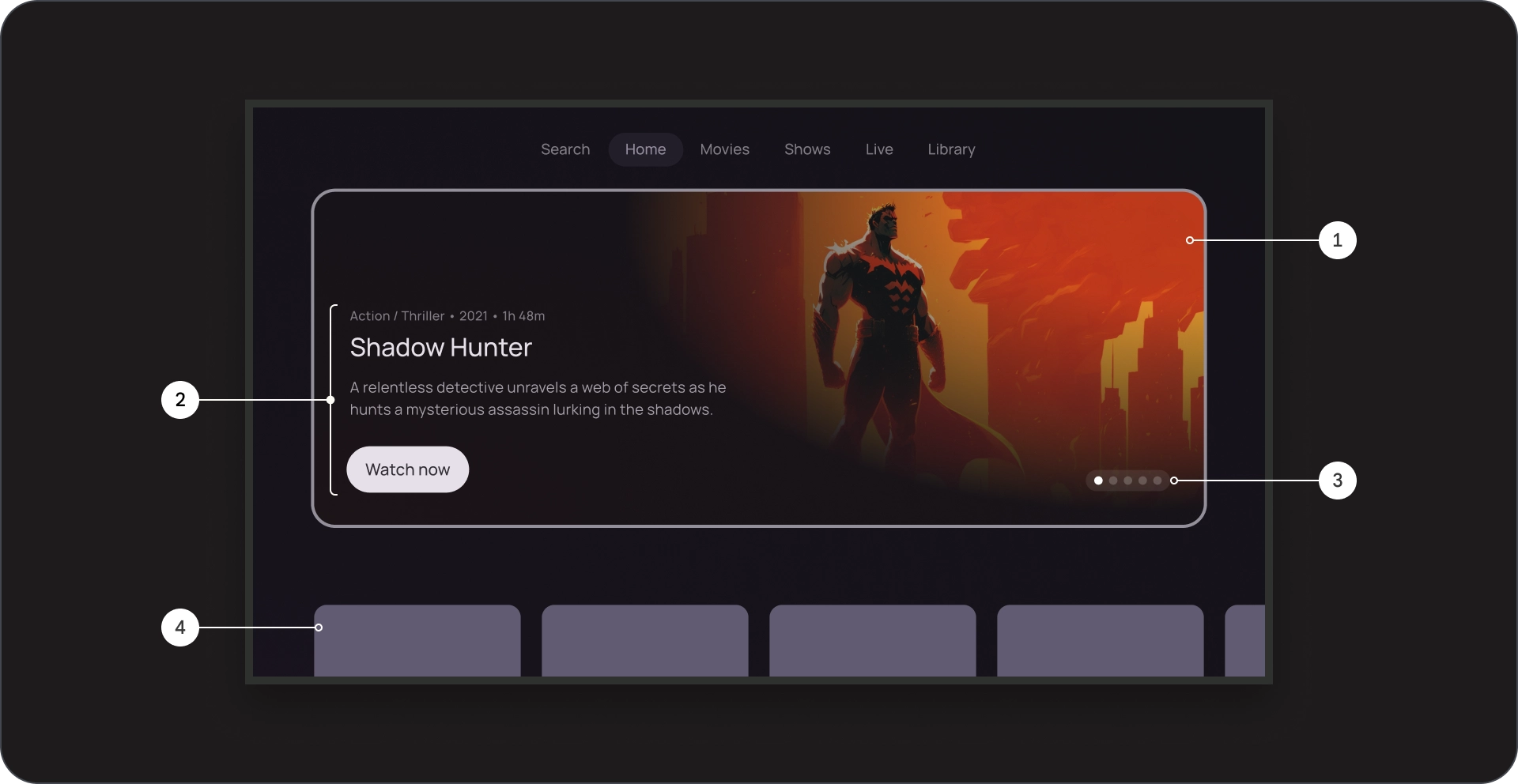
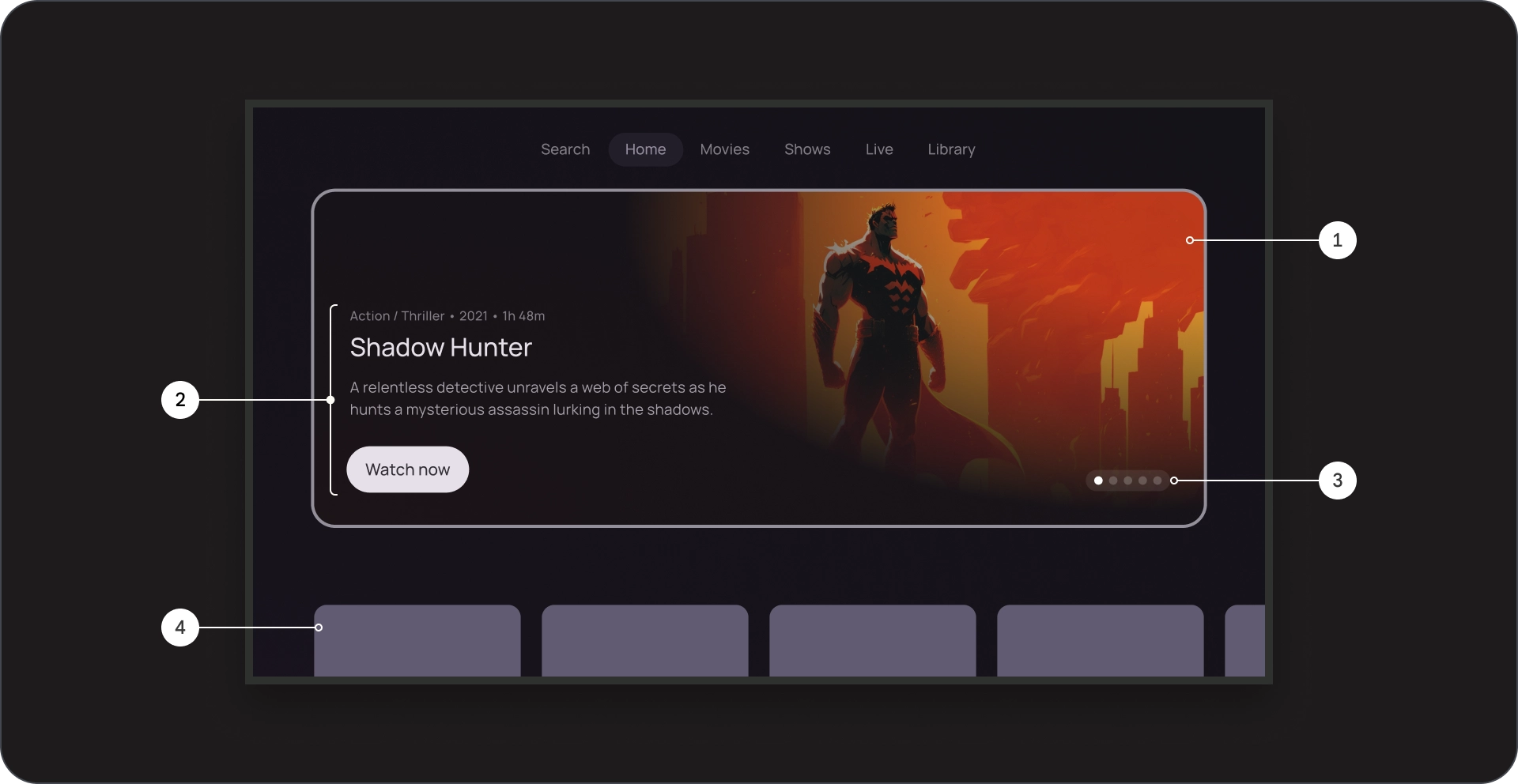
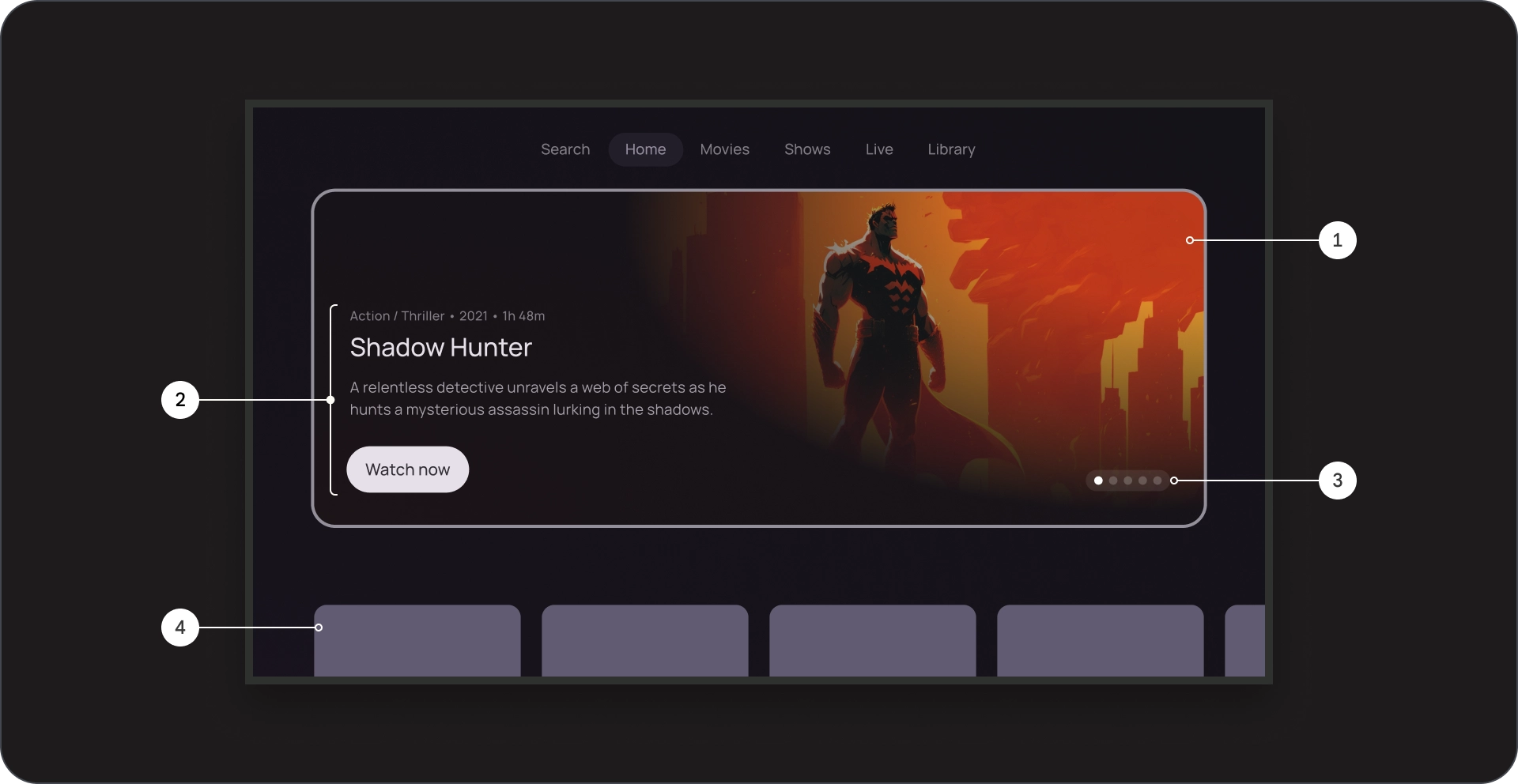
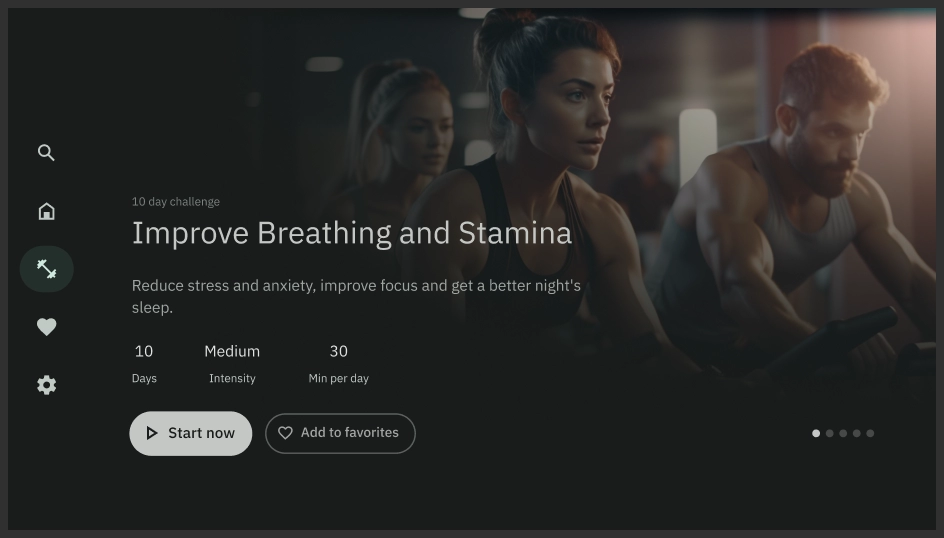
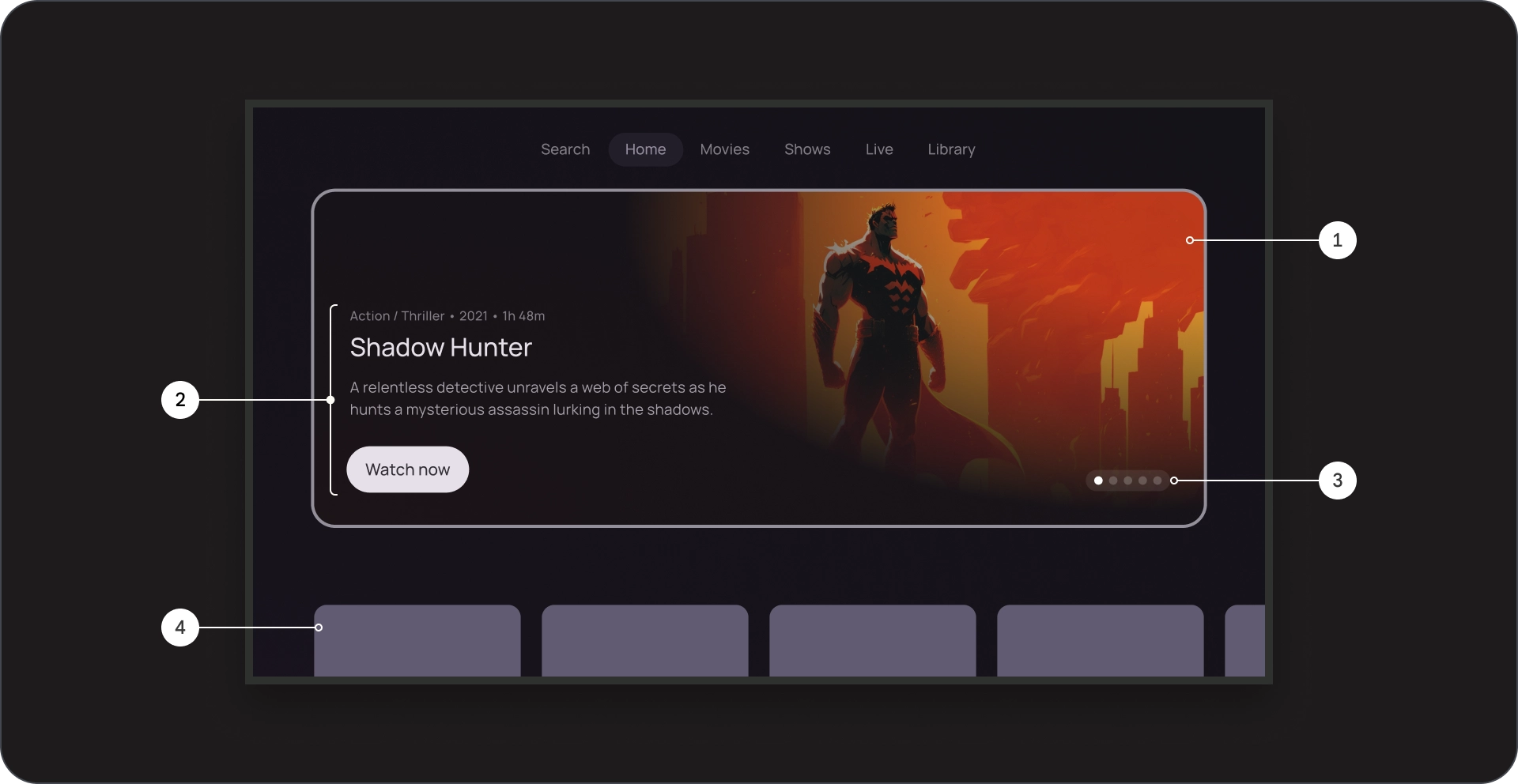
کارت
آناتومی


- پس زمینه تصویر
- داستان فیلم سینمایی
- پوستر
- پس زمینه کارت
- بلوک محتوا
- صفحه بندی
- شبکه محتوا
مشخصات

استفاده
از چرخ فلکهای برجسته برای نمایش و تبلیغ مجموعهای از محتوا در قالبی جذاب، از نظر بصری جذاب و ساده برای پیمایش استفاده کنید.
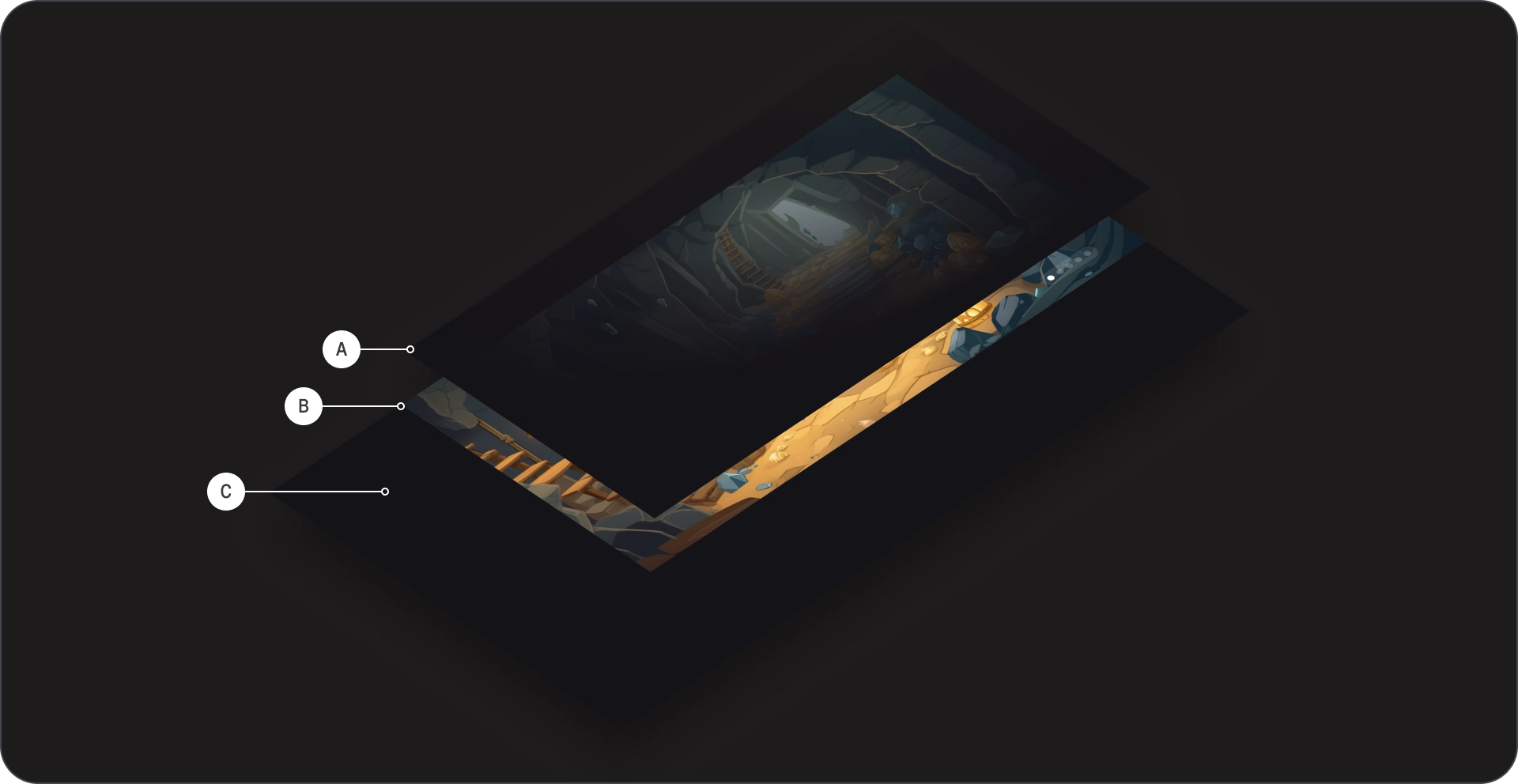
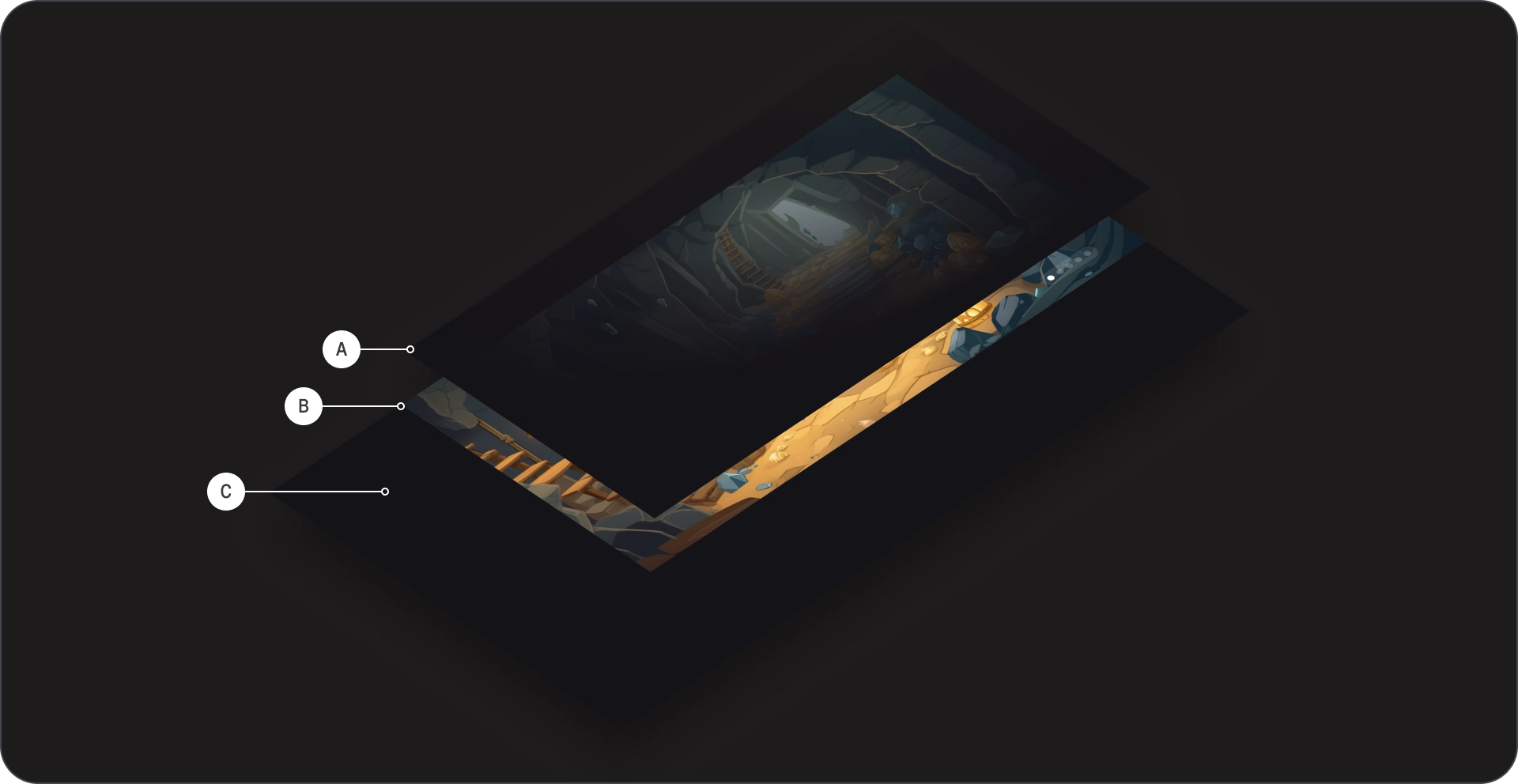
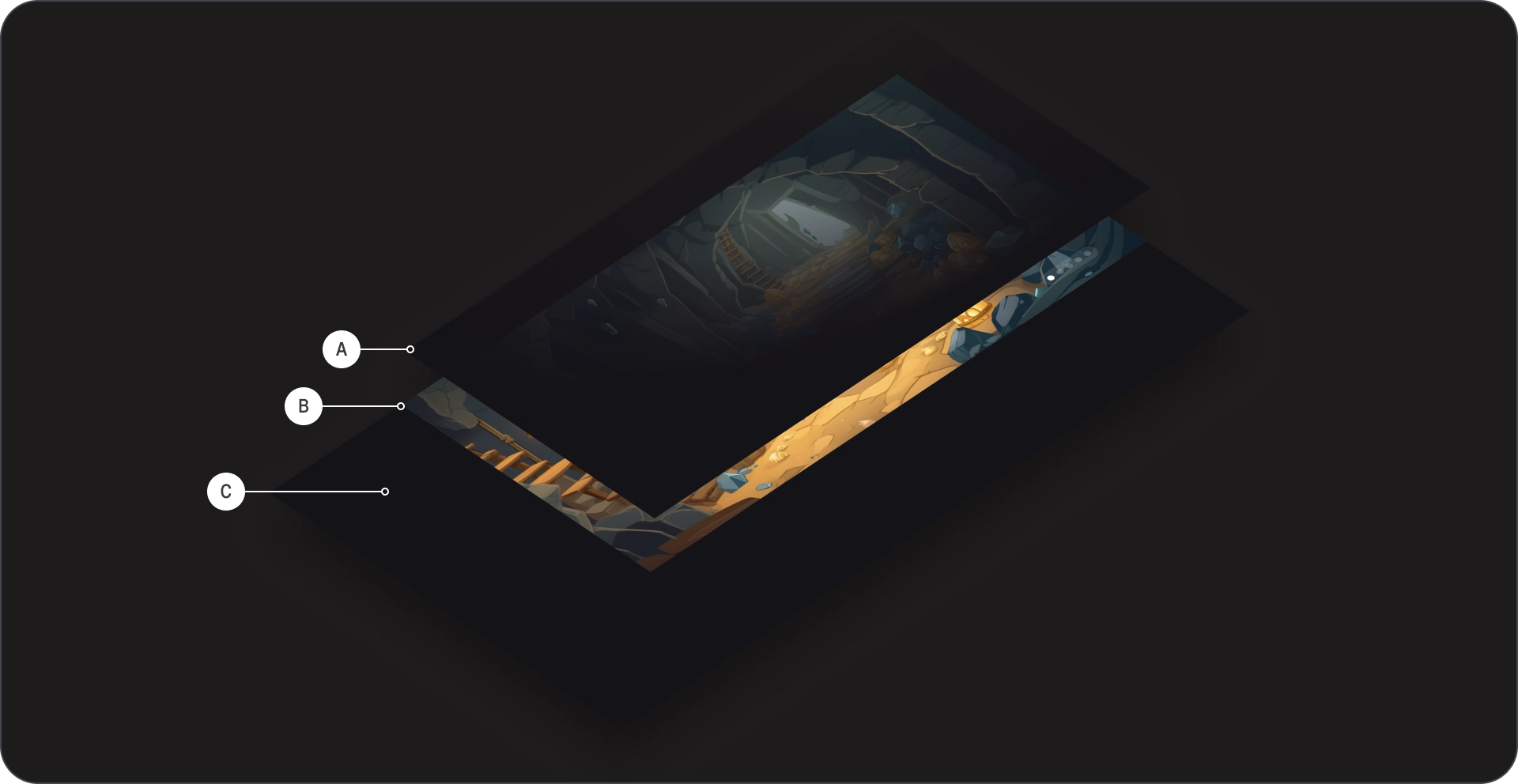
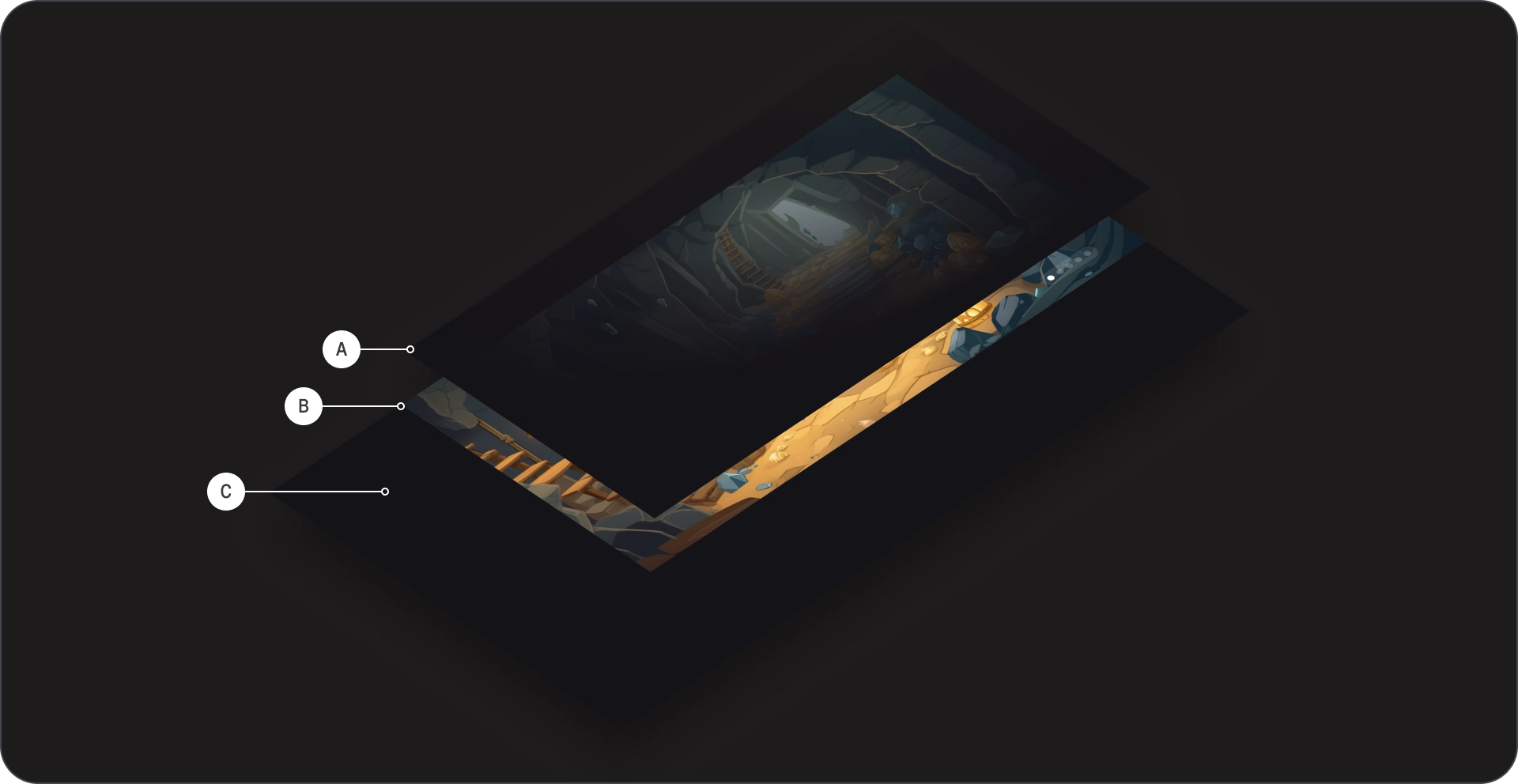
تصاویر در پس زمینه
تصاویر در پسزمینه نقش مهمی در افزایش تعامل کاربر در یک برنامه پخش جریانی ویژه چرخ فلک دارند.
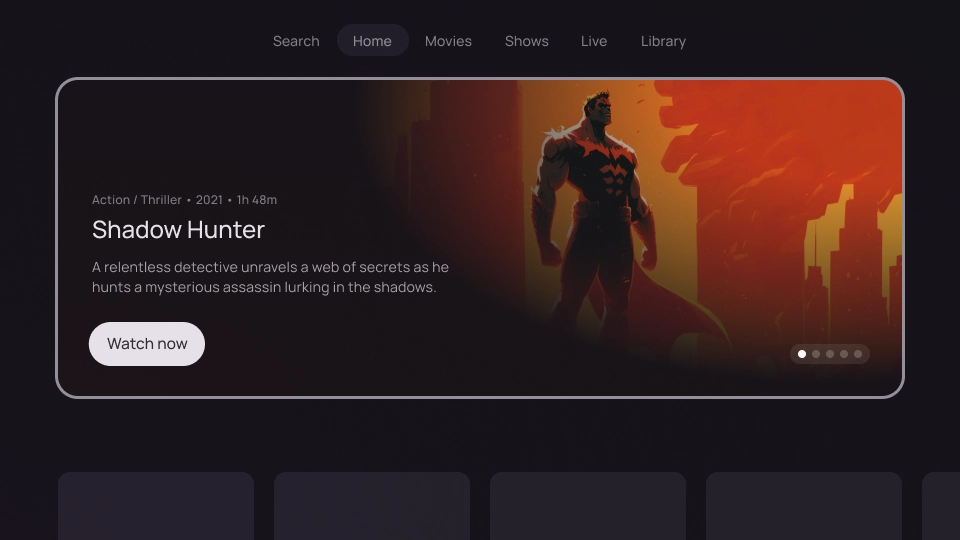
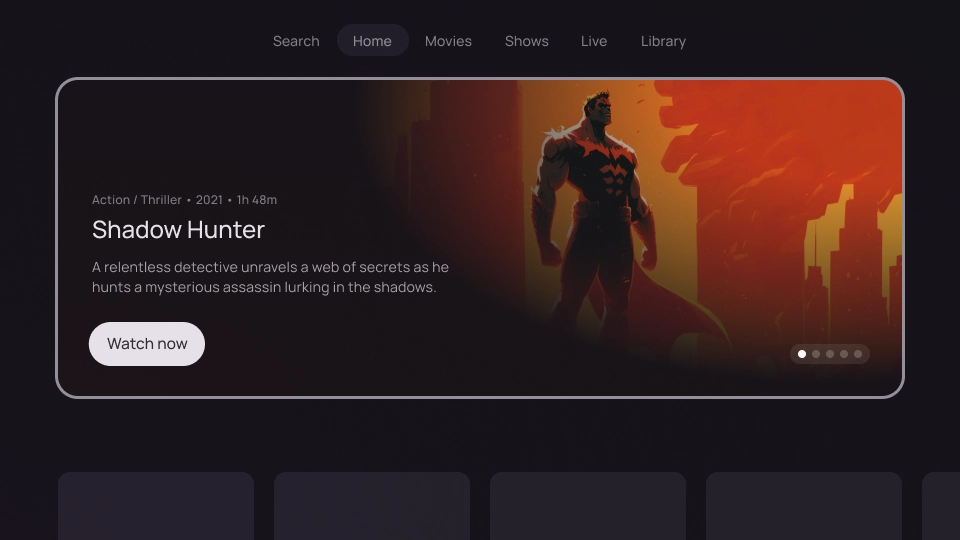
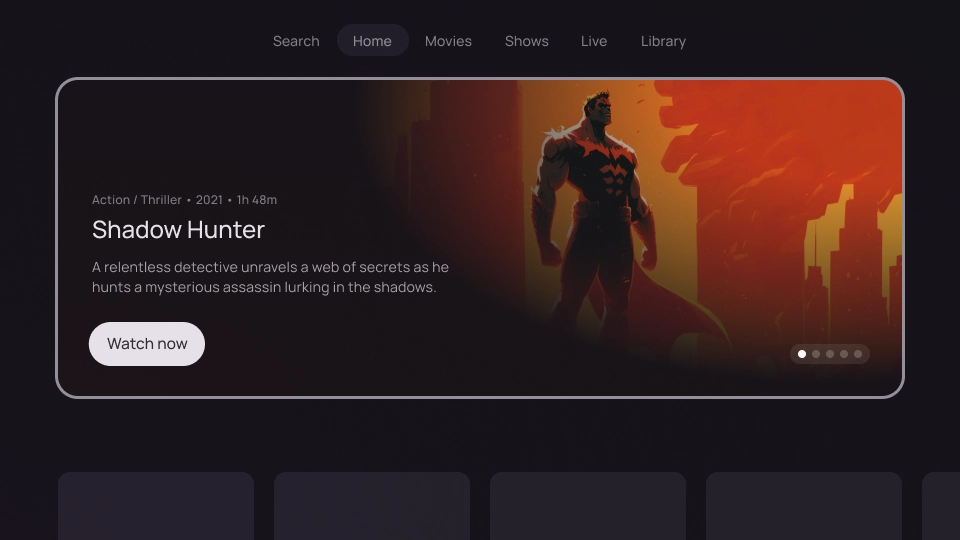
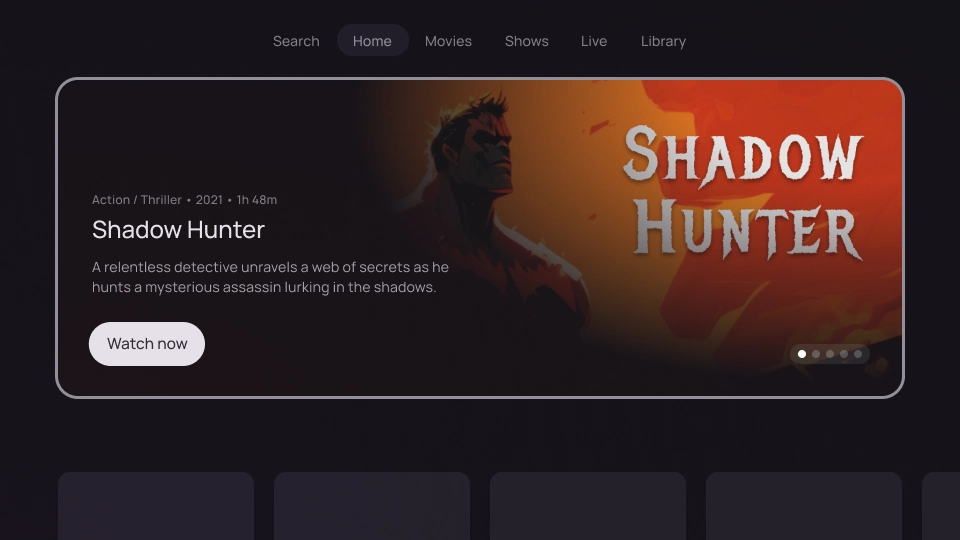
تصاویر با کیفیت بالا
از تصاویر با وضوح بالا استفاده کنید که از نظر بصری جذاب و مرتبط با محتوای کارت متمرکز هستند.

انجام دهید

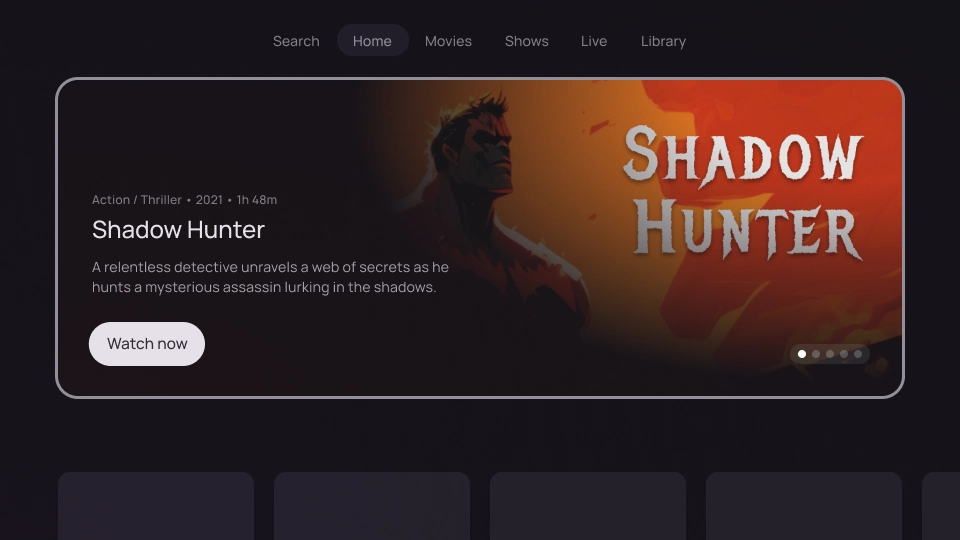
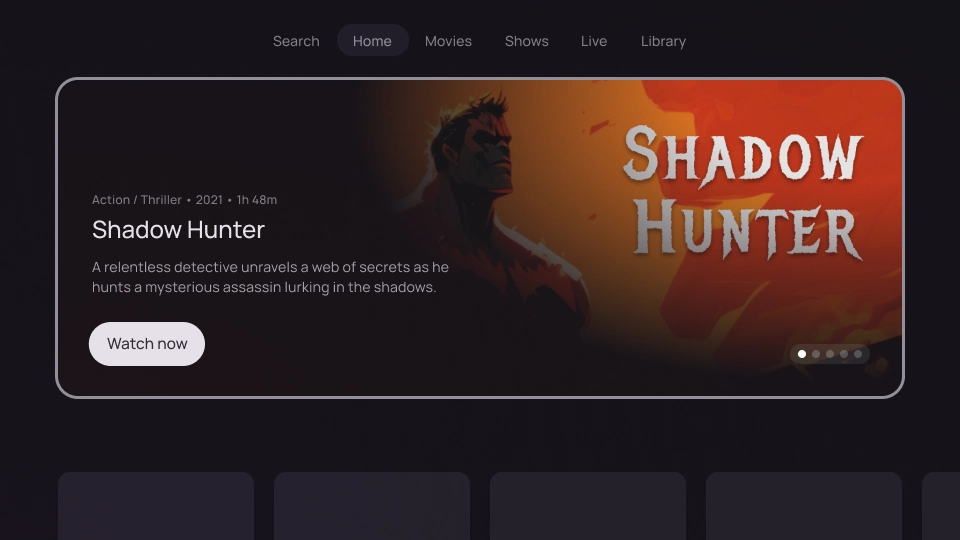
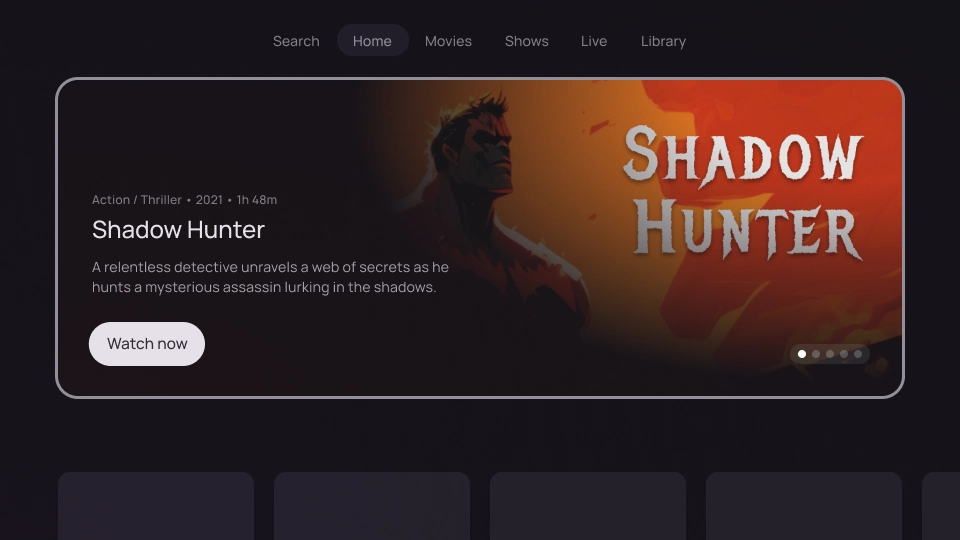
نکن
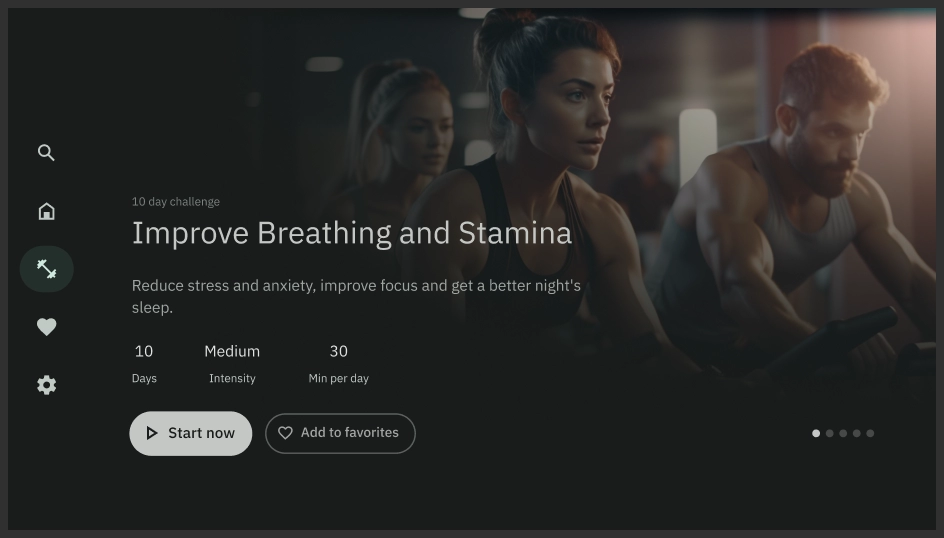
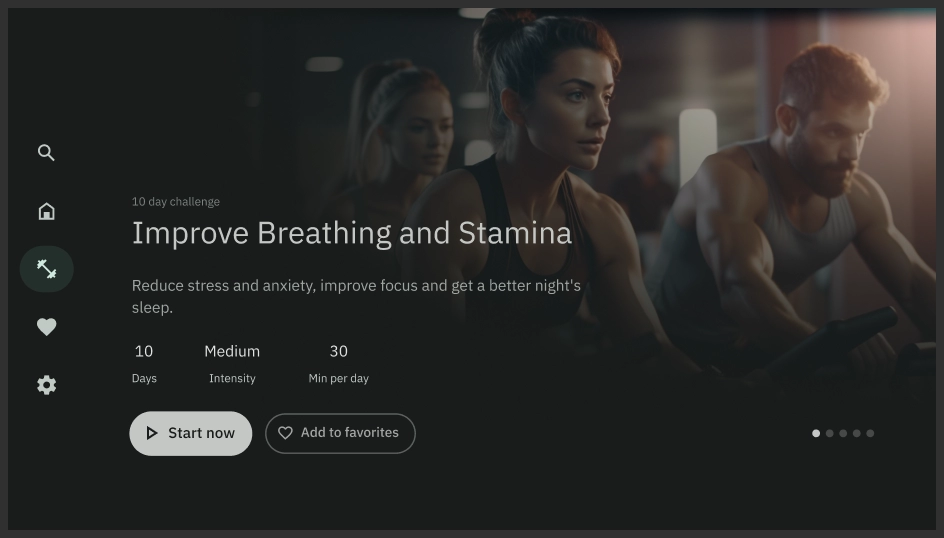
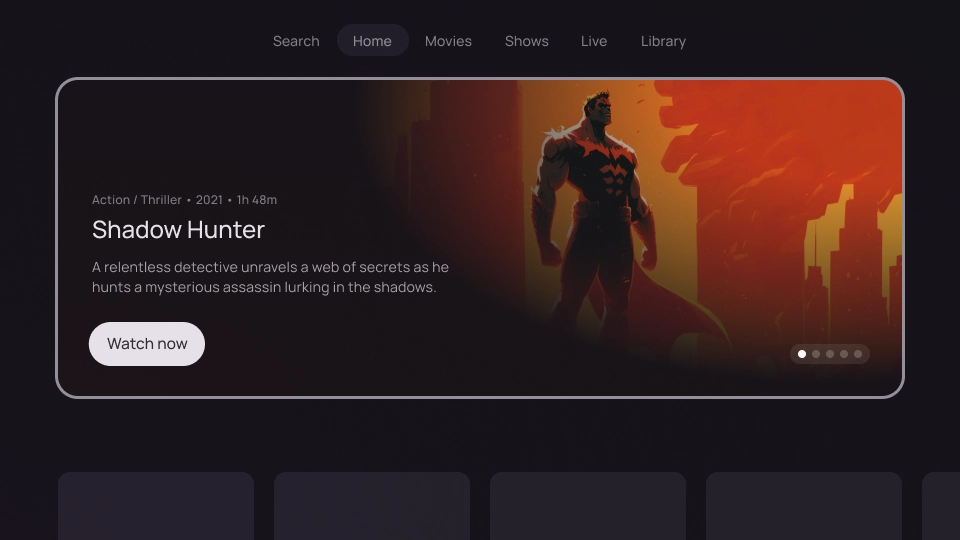
سلسله مراتب بصری آشکار
اطمینان حاصل کنید که پسزمینه از محتوای کارت متمرکز شده منحرف نمیشود. این به کاربر کمک می کند تا روی عنوان کارت، توضیحات و دکمه فراخوان برای اقدام تمرکز کند.

انجام دهید

نکن
چرخ فلک های ویژه مجموعه ای از محتوای مرتبط با کاربر را به نمایش می گذارند.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- از چرخ و فلک های ویژه برای برجسته کردن محتوای خاص استفاده کنید.
- چرخ فلکهای ویژه میتوانند شامل عناصر رابط کاربری مانند تصاویر، سرفصلها، جزئیات محتوا، ویدیوها، کنشها و کنترلهای صفحهبندی باشند.
- چرخ فلک ها معمولاً در صفحه اصلی یا صفحه فرود برنامه قرار دارند که به راحتی قابل دسترسی هستند.
- چرخ و فلک های ویژه از نظر بصری جذاب هستند تا به تعامل کاربر کمک کنند و تجربه ای همه جانبه ایجاد کنند.
- محتوای نمایش داده شده را می توان بر اساس سابقه مشاهده کاربر، ترجیحات یا روندهای فعلی شخصی سازی کرد.
انواع
دو روش مختلف برای ادغام چرخ فلک های ویژه وجود دارد:
- همهجانبه
- کارت


بلوک محتوا
آناتومی

- متن روی خط
- عنوان
- توضیحات
- دکمه
مشخصات

صفحه بندی
آناتومی

- پس زمینه
- عنصر فعال
- عناصر غیر فعال
- کل عناصر
مشخصات

همهجانبه
آناتومی


- پس زمینه تصویر
- داستان فیلم سینمایی
- پوستر
- رنگ پس زمینه
- بلوک محتوا
- صفحه بندی
- شبکه محتوا
مشخصات

کارت
آناتومی


- پس زمینه تصویر
- داستان فیلم سینمایی
- پوستر
- پس زمینه کارت
- بلوک محتوا
- صفحه بندی
- شبکه محتوا
مشخصات

استفاده
از چرخ فلکهای برجسته برای نمایش و تبلیغ مجموعهای از محتوا در قالبی جذاب، از نظر بصری جذاب و ساده برای پیمایش استفاده کنید.
تصاویر در پس زمینه
تصاویر در پسزمینه نقش مهمی در افزایش تعامل کاربر در یک برنامه پخش جریانی ویژه چرخ فلک دارند.
تصاویر با کیفیت بالا
از تصاویر با وضوح بالا استفاده کنید که از نظر بصری جذاب و مرتبط با محتوای کارت متمرکز هستند.

انجام دهید

نکن
سلسله مراتب بصری آشکار
اطمینان حاصل کنید که پسزمینه از محتوای کارت متمرکز شده منحرف نمیشود. این به کاربر کمک می کند تا روی عنوان کارت، توضیحات و دکمه فراخوان برای اقدام تمرکز کند.

انجام دهید

نکن
چرخ فلک های ویژه مجموعه ای از محتوای مرتبط با کاربر را به نمایش می گذارند.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- از چرخ و فلک های ویژه برای برجسته کردن محتوای خاص استفاده کنید.
- چرخ فلکهای ویژه میتوانند شامل عناصر رابط کاربری مانند تصاویر، سرفصلها، جزئیات محتوا، ویدیوها، کنشها و کنترلهای صفحهبندی باشند.
- چرخ فلک ها معمولاً در صفحه اصلی یا صفحه فرود برنامه قرار دارند که به راحتی قابل دسترسی هستند.
- چرخ و فلک های ویژه از نظر بصری جذاب هستند تا به تعامل کاربر کمک کنند و تجربه ای همه جانبه ایجاد کنند.
- محتوای نمایش داده شده را می توان بر اساس سابقه مشاهده کاربر، ترجیحات یا روندهای فعلی شخصی سازی کرد.
انواع
دو روش مختلف برای ادغام چرخ فلک های ویژه وجود دارد:
- همهجانبه
- کارت


بلوک محتوا
آناتومی

- متن روی خط
- عنوان
- توضیحات
- دکمه
مشخصات

صفحه بندی
آناتومی

- پس زمینه
- عنصر فعال
- عناصر غیر فعال
- کل عناصر
مشخصات

همهجانبه
آناتومی


- پس زمینه تصویر
- داستان فیلم سینمایی
- پوستر
- رنگ پس زمینه
- بلوک محتوا
- صفحه بندی
- شبکه محتوا
مشخصات

کارت
آناتومی


- پس زمینه تصویر
- داستان فیلم سینمایی
- پوستر
- پس زمینه کارت
- بلوک محتوا
- صفحه بندی
- شبکه محتوا
مشخصات

استفاده
از چرخ فلکهای برجسته برای نمایش و تبلیغ مجموعهای از محتوا در قالبی جذاب، از نظر بصری جذاب و ساده برای پیمایش استفاده کنید.
تصاویر در پس زمینه
تصاویر در پسزمینه نقش مهمی در افزایش تعامل کاربر در یک برنامه پخش جریانی ویژه چرخ فلک دارند.
تصاویر با کیفیت بالا
از تصاویر با وضوح بالا استفاده کنید که از نظر بصری جذاب و مرتبط با محتوای کارت متمرکز هستند.

انجام دهید

نکن
سلسله مراتب بصری آشکار
اطمینان حاصل کنید که پسزمینه از محتوای کارت متمرکز شده منحرف نمیشود. این به کاربر کمک می کند تا روی عنوان کارت، توضیحات و دکمه فراخوان برای اقدام تمرکز کند.

انجام دهید

نکن
چرخ فلک های ویژه مجموعه ای از محتوای مرتبط با کاربر را به نمایش می گذارند.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- از چرخ و فلک های ویژه برای برجسته کردن محتوای خاص استفاده کنید.
- چرخ فلکهای ویژه میتوانند شامل عناصر رابط کاربری مانند تصاویر، سرفصلها، جزئیات محتوا، ویدیوها، کنشها و کنترلهای صفحهبندی باشند.
- چرخ فلک ها معمولاً در صفحه اصلی یا صفحه فرود برنامه قرار دارند که به راحتی قابل دسترسی هستند.
- چرخ و فلک های ویژه از نظر بصری جذاب هستند تا به تعامل کاربر کمک کنند و تجربه ای همه جانبه ایجاد کنند.
- محتوای نمایش داده شده را می توان بر اساس سابقه مشاهده کاربر، ترجیحات یا روندهای فعلی شخصی سازی کرد.
انواع
دو روش مختلف برای ادغام چرخ فلک های ویژه وجود دارد:
- همهجانبه
- کارت


بلوک محتوا
آناتومی

- متن روی خط
- عنوان
- توضیحات
- دکمه
مشخصات

صفحه بندی
آناتومی

- پس زمینه
- عنصر فعال
- عناصر غیر فعال
- کل عناصر
مشخصات

همهجانبه
آناتومی


- پس زمینه تصویر
- داستان فیلم سینمایی
- پوستر
- رنگ پس زمینه
- بلوک محتوا
- صفحه بندی
- شبکه محتوا
مشخصات

کارت
آناتومی


- پس زمینه تصویر
- داستان فیلم سینمایی
- پوستر
- پس زمینه کارت
- بلوک محتوا
- صفحه بندی
- شبکه محتوا
مشخصات

استفاده
از چرخ فلکهای برجسته برای نمایش و تبلیغ مجموعهای از محتوا در قالبی جذاب، از نظر بصری جذاب و ساده برای پیمایش استفاده کنید.
تصاویر در پس زمینه
تصاویر در پسزمینه نقش مهمی در افزایش تعامل کاربر در یک برنامه پخش جریانی ویژه چرخ فلک دارند.
تصاویر با کیفیت بالا
از تصاویر با وضوح بالا استفاده کنید که از نظر بصری جذاب و مرتبط با محتوای کارت متمرکز هستند.

انجام دهید

نکن
سلسله مراتب بصری آشکار
اطمینان حاصل کنید که پسزمینه از محتوای کارت متمرکز شده منحرف نمیشود. این به کاربر کمک می کند تا روی عنوان کارت، توضیحات و دکمه فراخوان برای اقدام تمرکز کند.

انجام دهید