Polecane karuzele prezentują wybrane treści, które pasują do użytkownika.

Materiały
| Typ | Link | Stan |
|---|---|---|
| Design | Źródło projektu (Figma) | Dostępna |
| Implementacja | Jetpack Compose | Dostępna |
W skrócie
- Używaj polecanych karuzel, aby wyróżnić określone treści.
- Polecane karuzele mogą zawierać takie elementy interfejsu jak obrazy, nagłówki, szczegóły treści, filmy, działania i elementy sterujące podziałem na strony.
- Karuzele znajdują się zwykle na stronie głównej lub stronie docelowej aplikacji, dzięki czemu są łatwo dostępne.
- Polecane karuzele są atrakcyjne wizualnie, ponieważ zwiększają zaangażowanie użytkowników i zapewniają imponujące wrażenia.
- Wyświetlane treści można personalizować na podstawie historii oglądania użytkownika, preferencji lub bieżących trendów.
Warianty
Polecane karuzele można zintegrować na 2 sposoby:
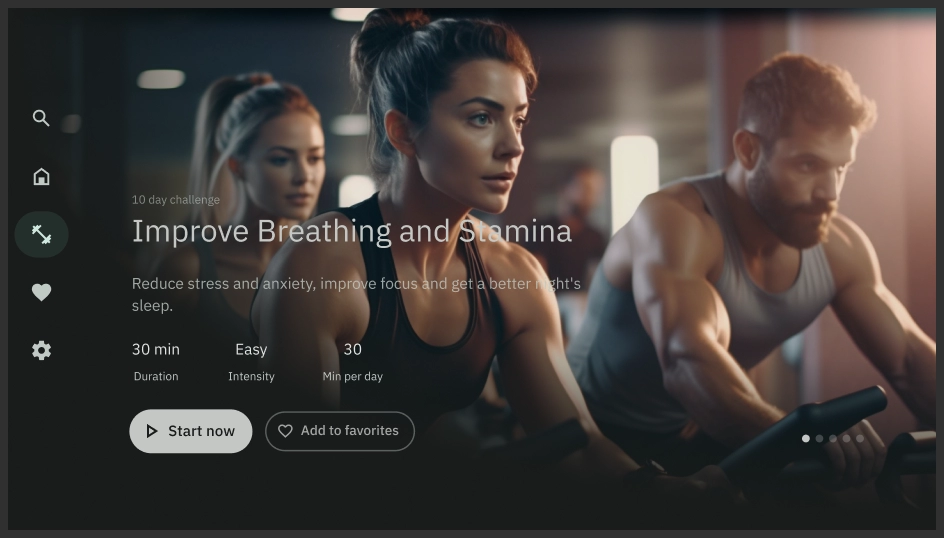
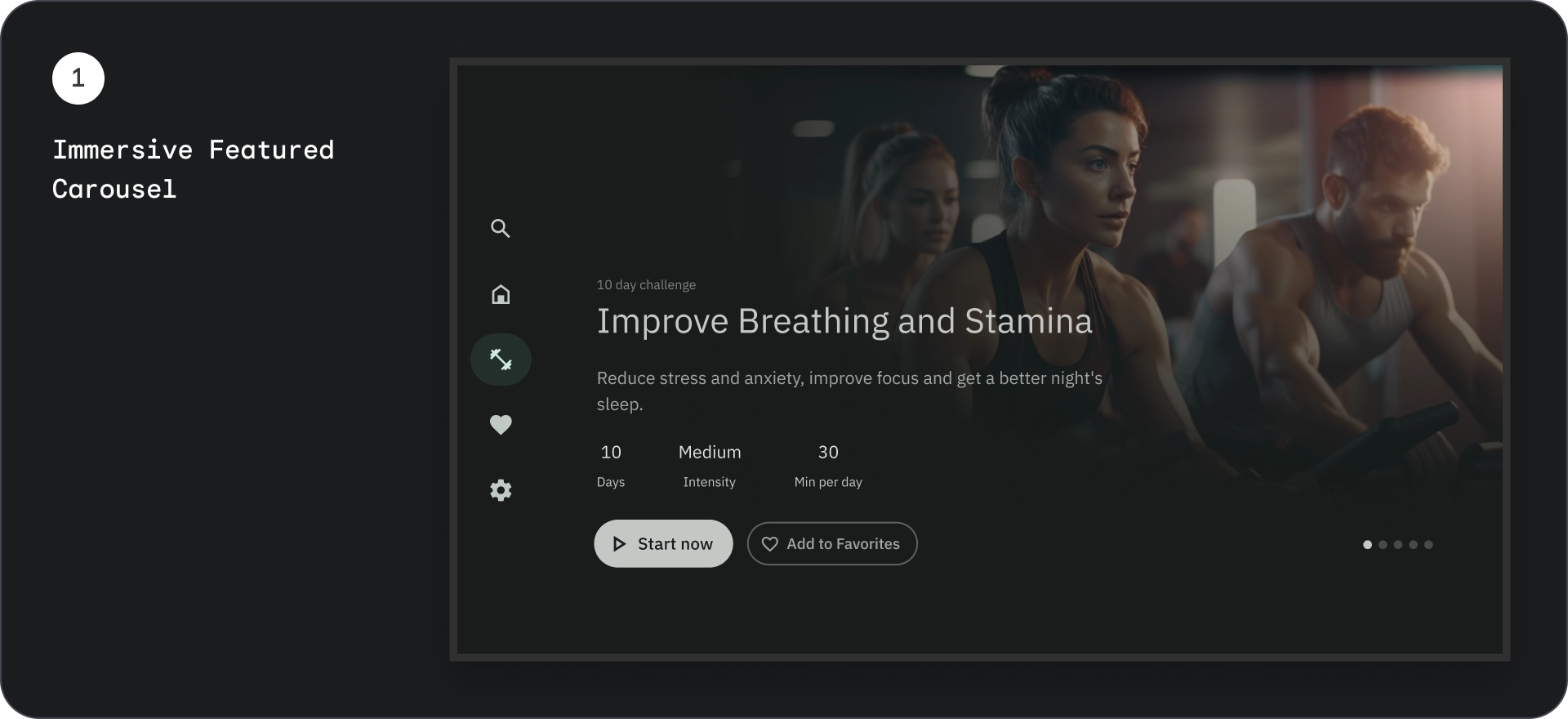
- Wciągająca rozgrywka
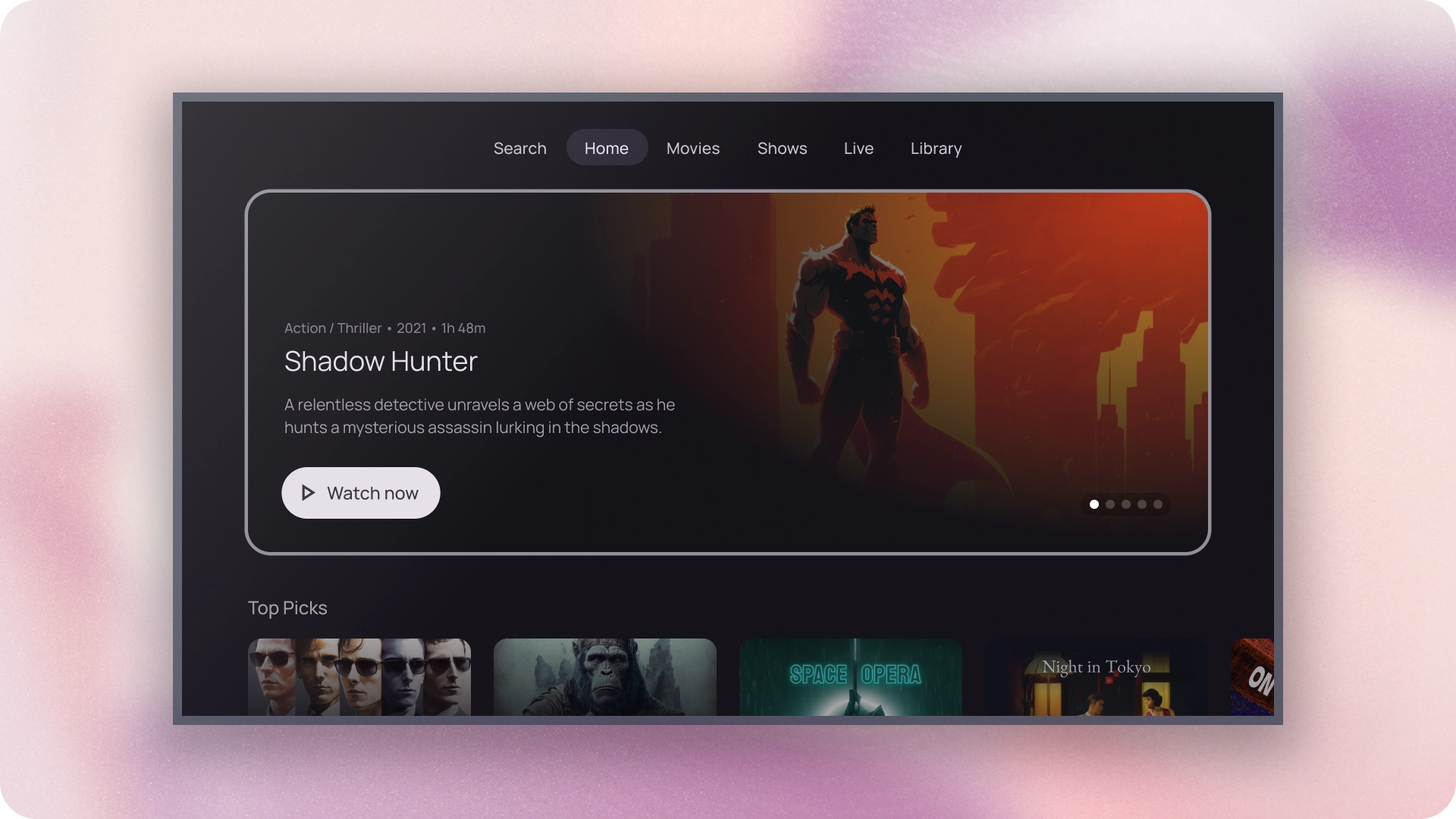
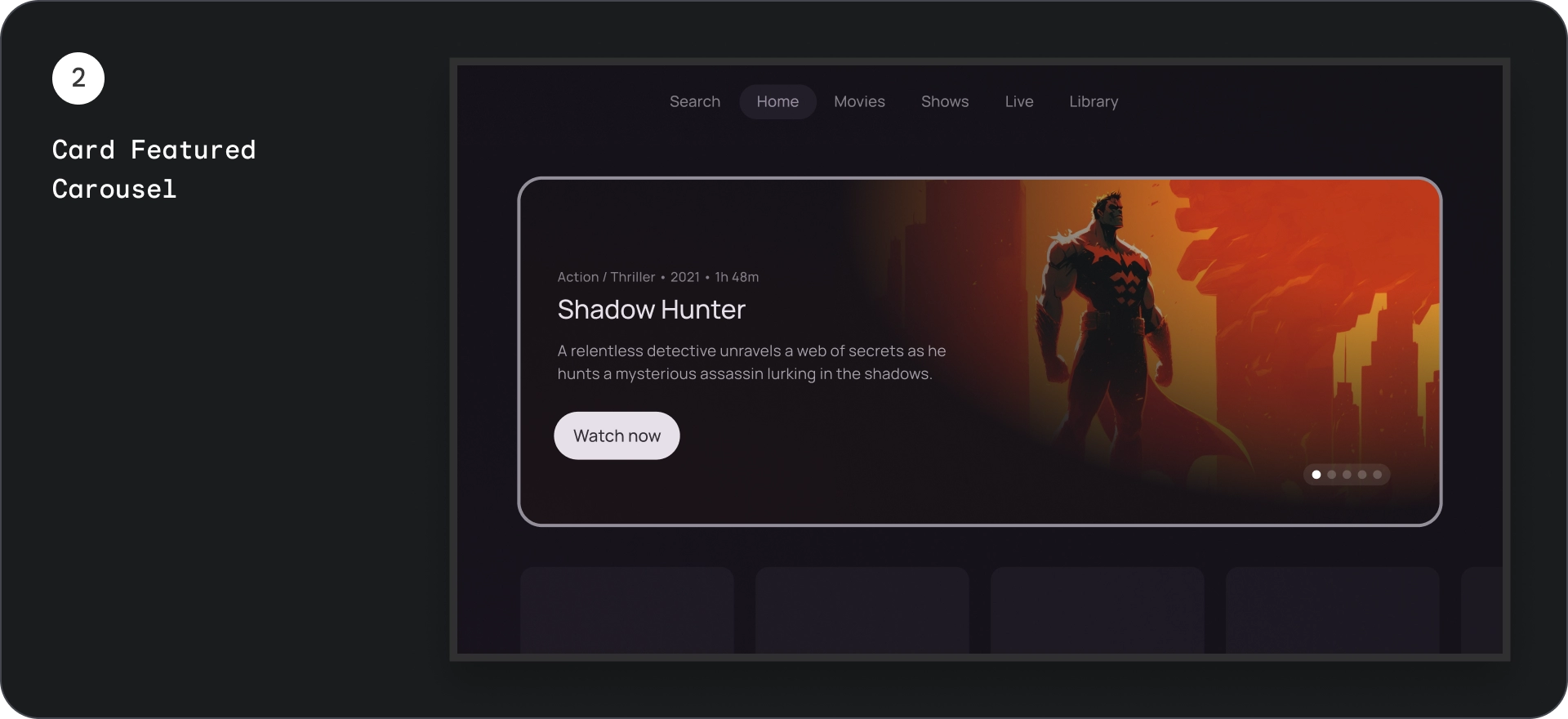
- Karta


Blokada treści
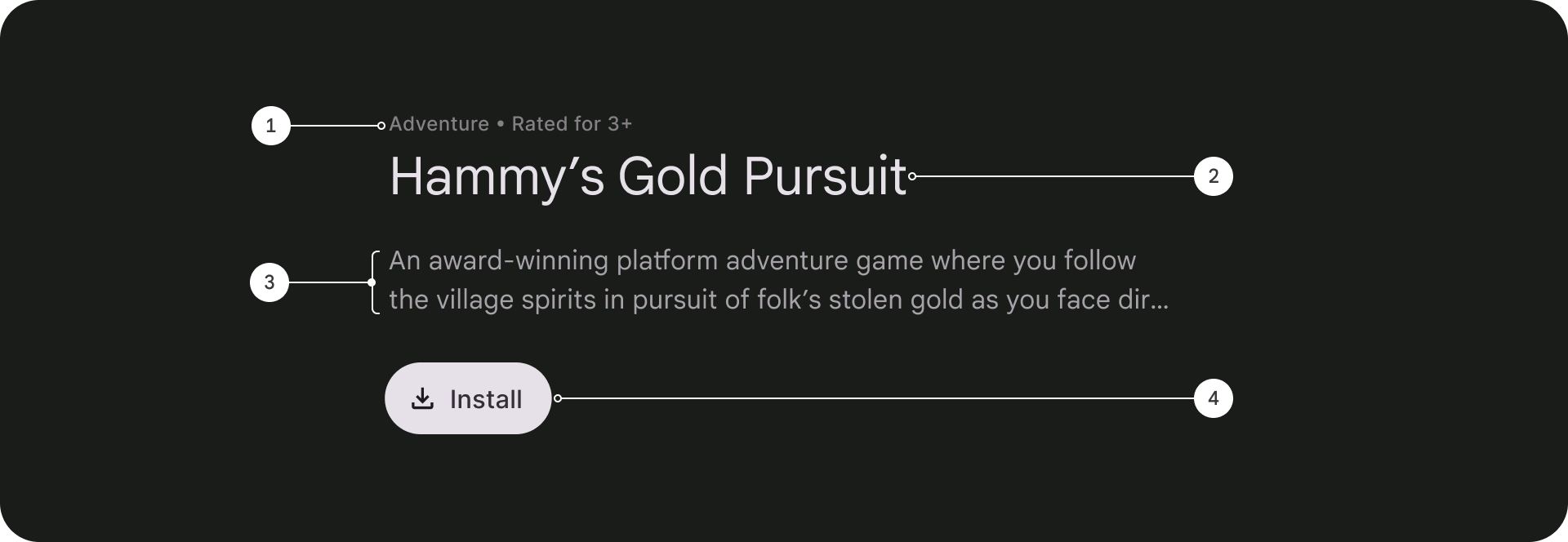
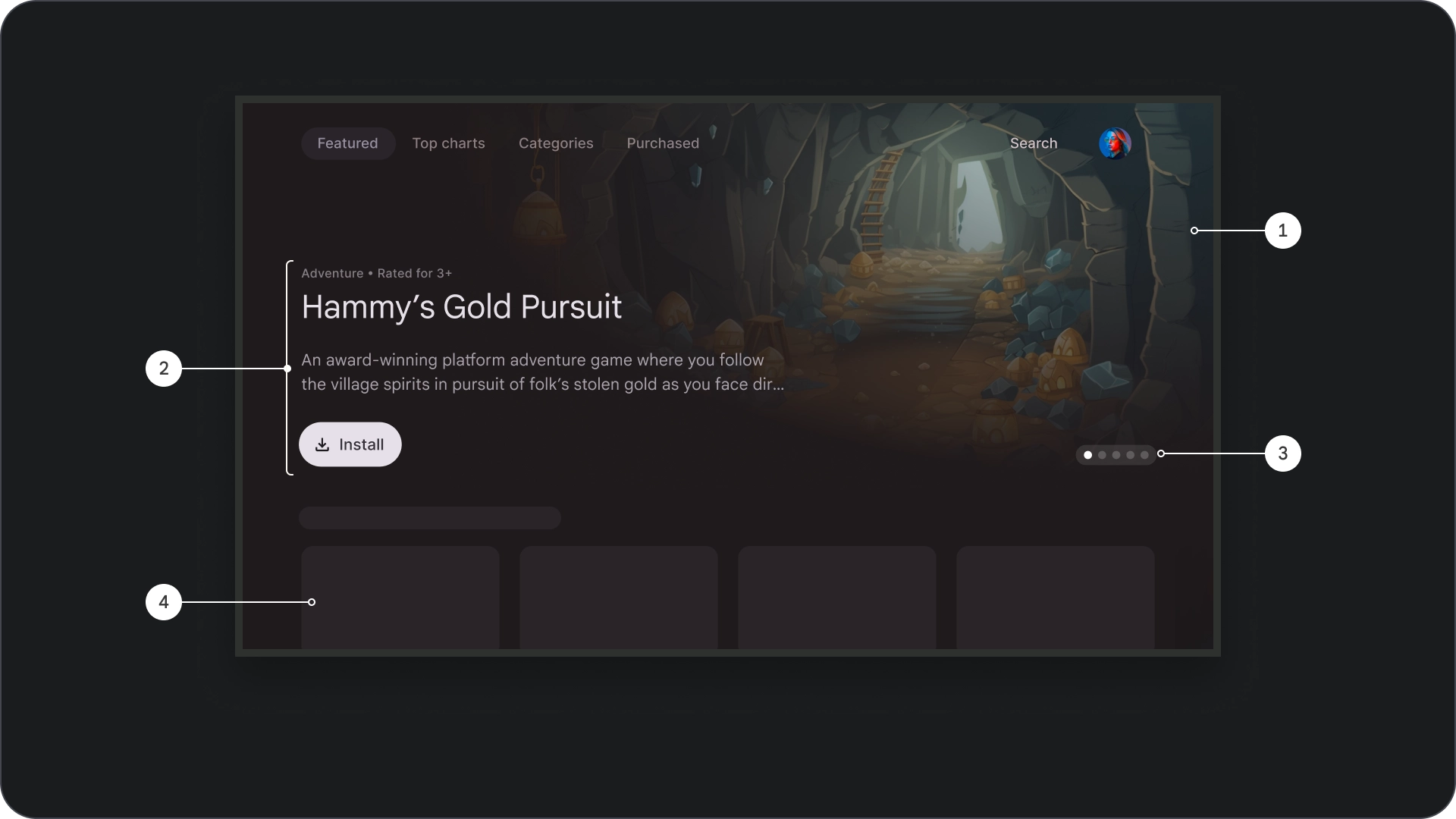
Anatomia

- Tekst nad tekstem
- tytuł;
- Opis
- Przycisk
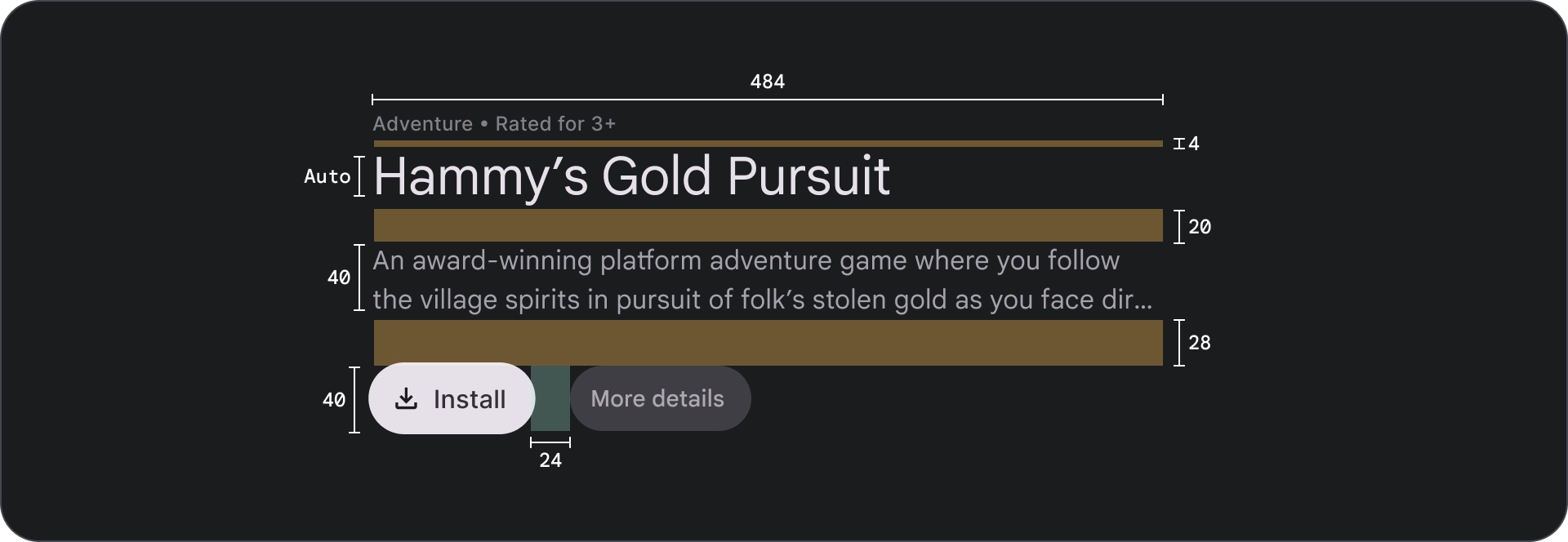
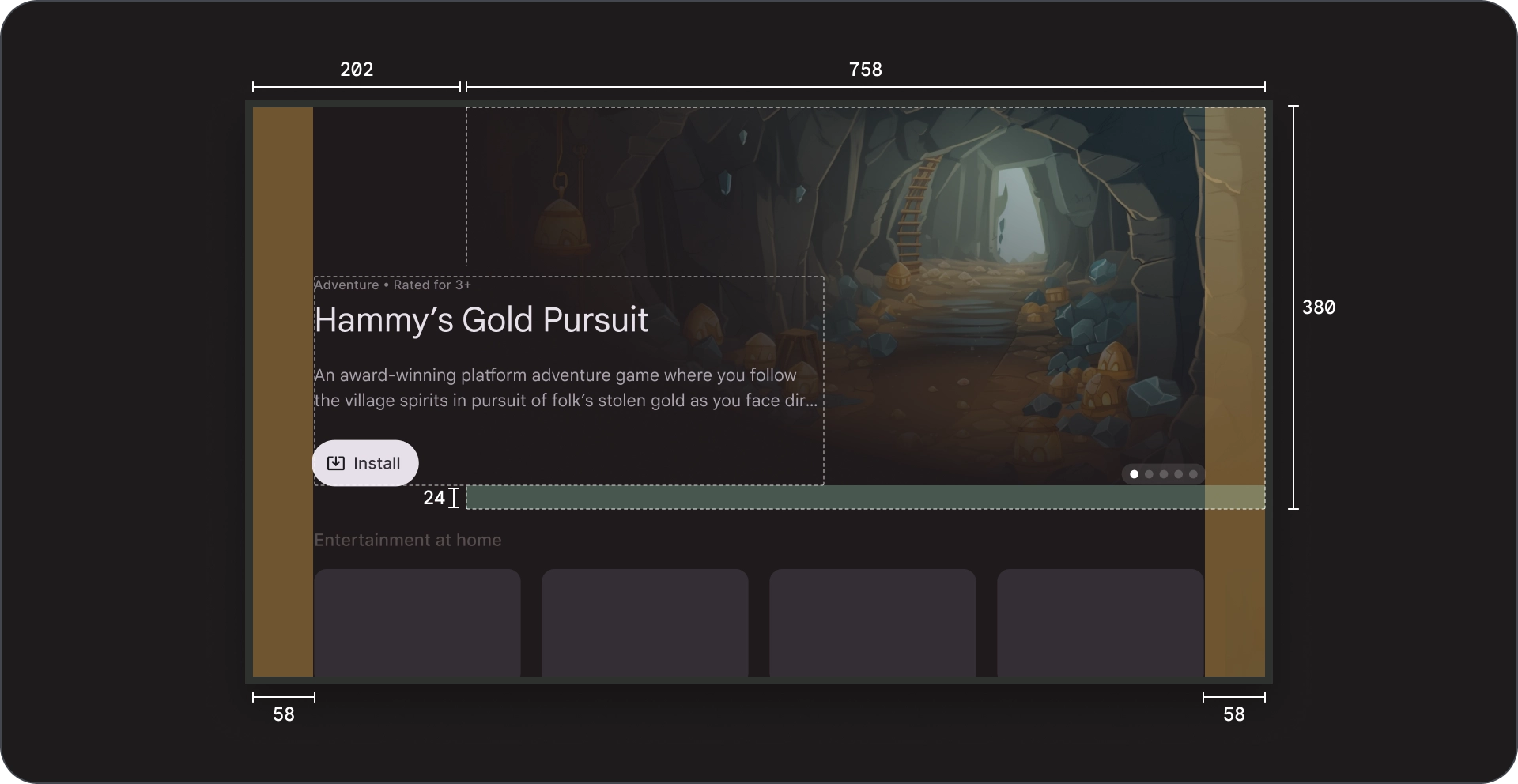
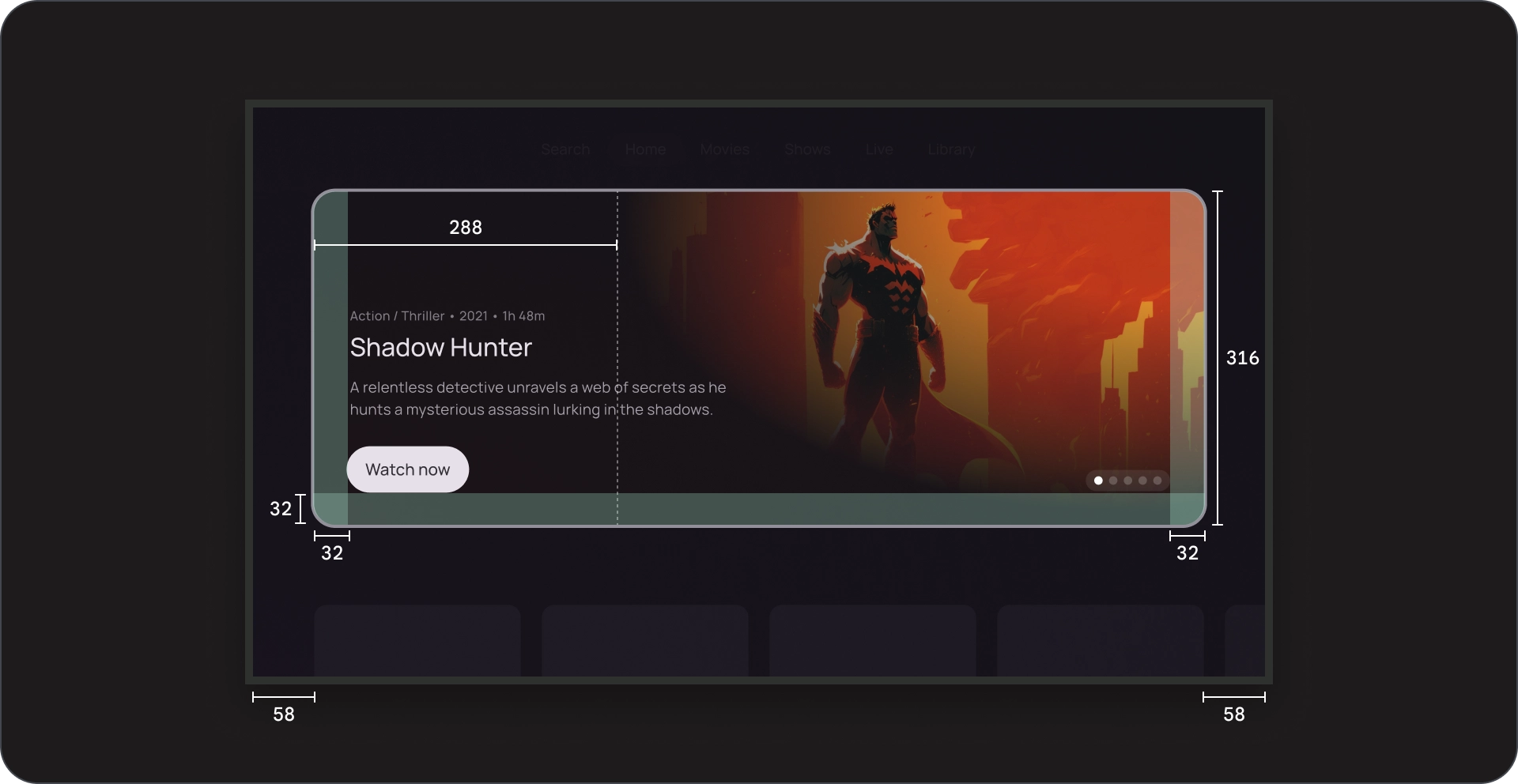
Dane techniczne

Podział na strony
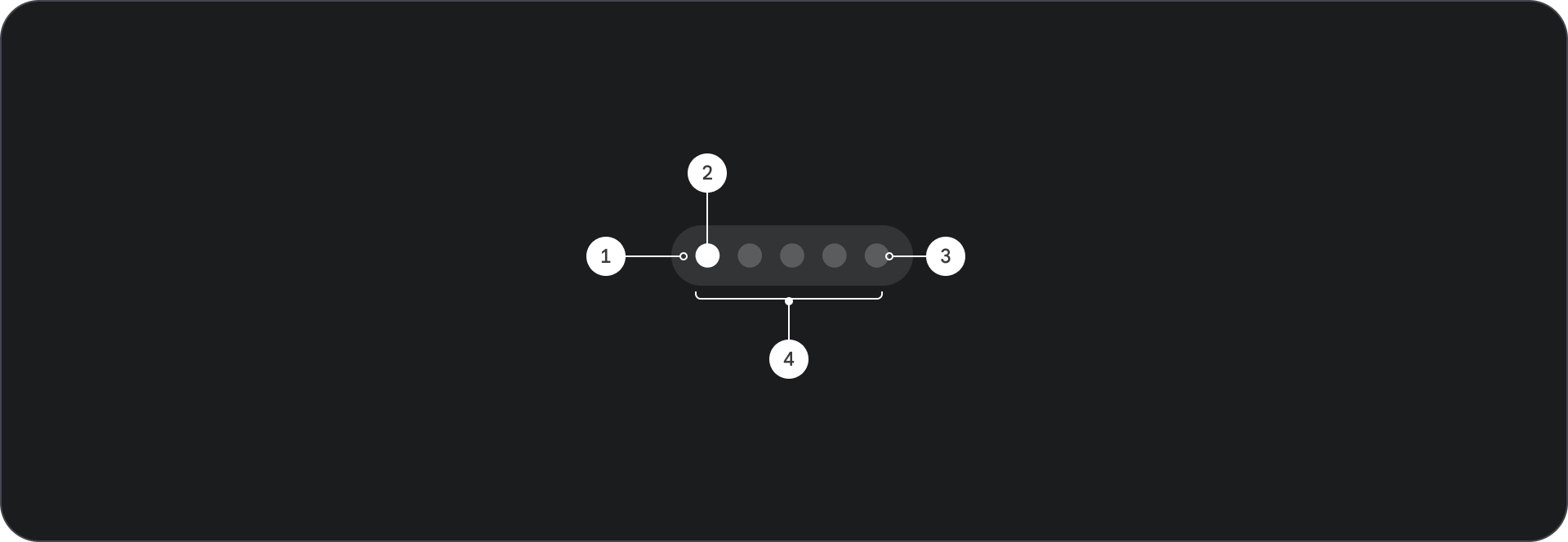
Anatomia

- Tło
- Aktywny element
- Elementy nieaktywne
- Łączna liczba elementów
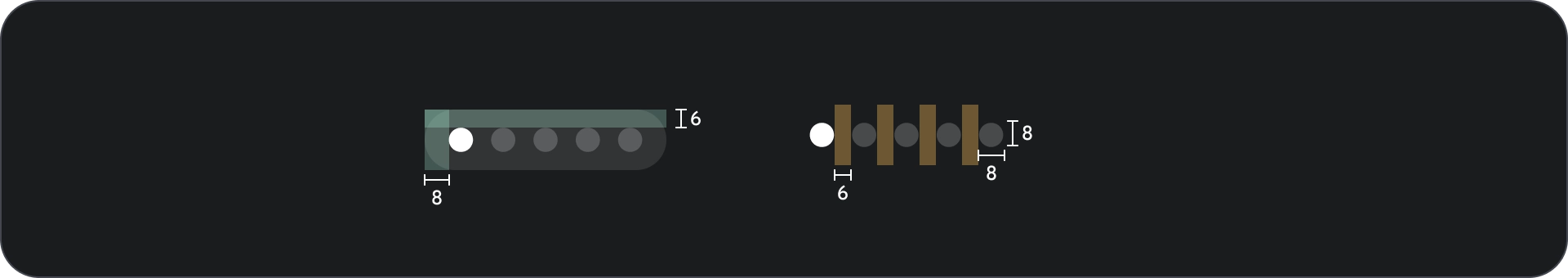
Dane techniczne

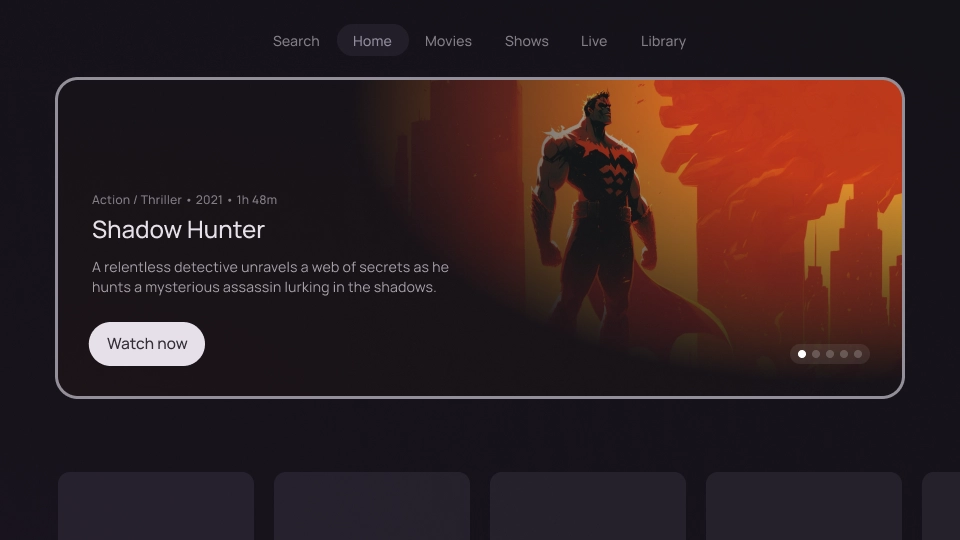
Wciągająca rozgrywka
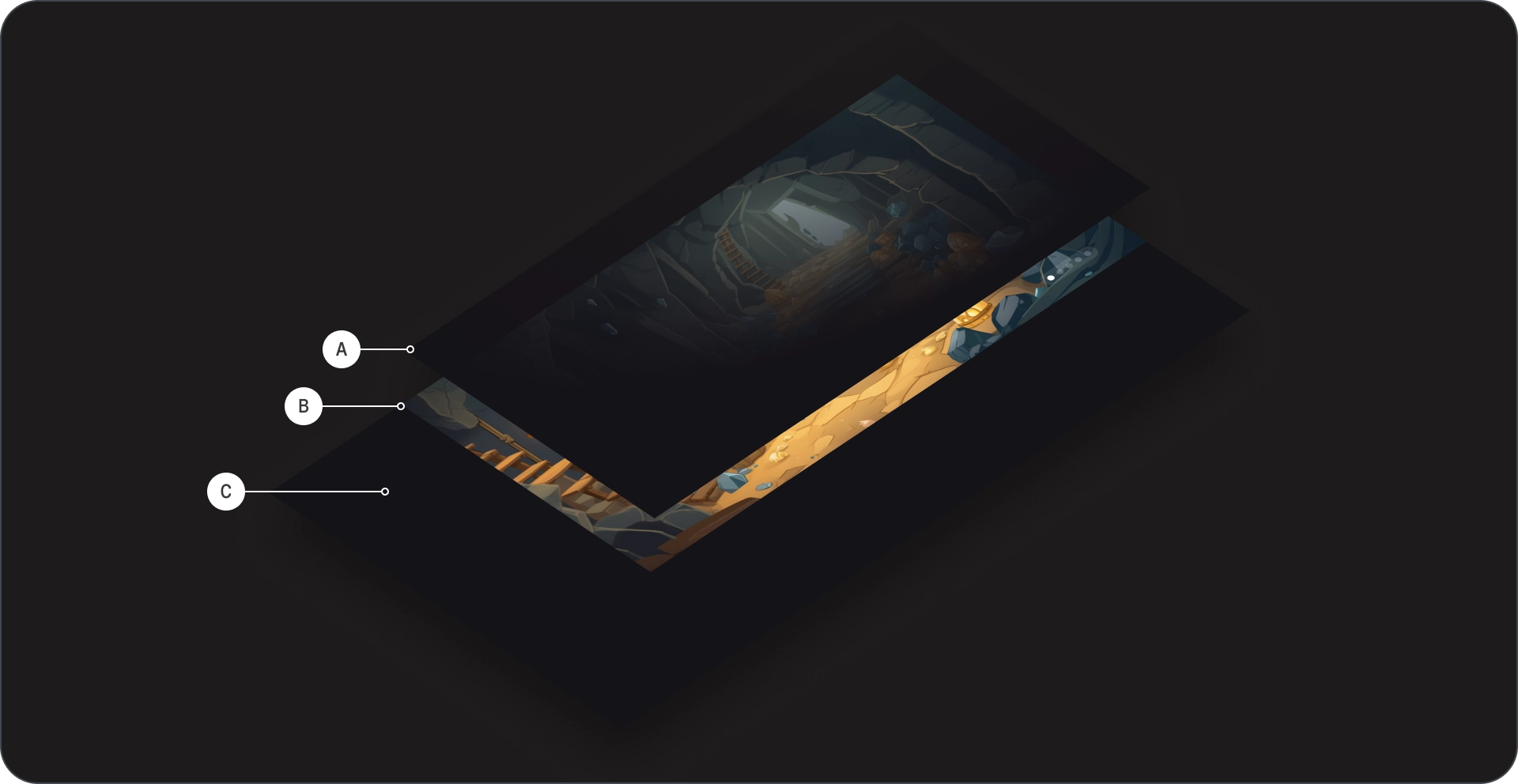
Anatomia


- Tło obrazu
- Kryminalna grafika
- Plakat
- Kolor tła
- Blokada treści
- Podział na strony
- Siatka treści
Dane techniczne

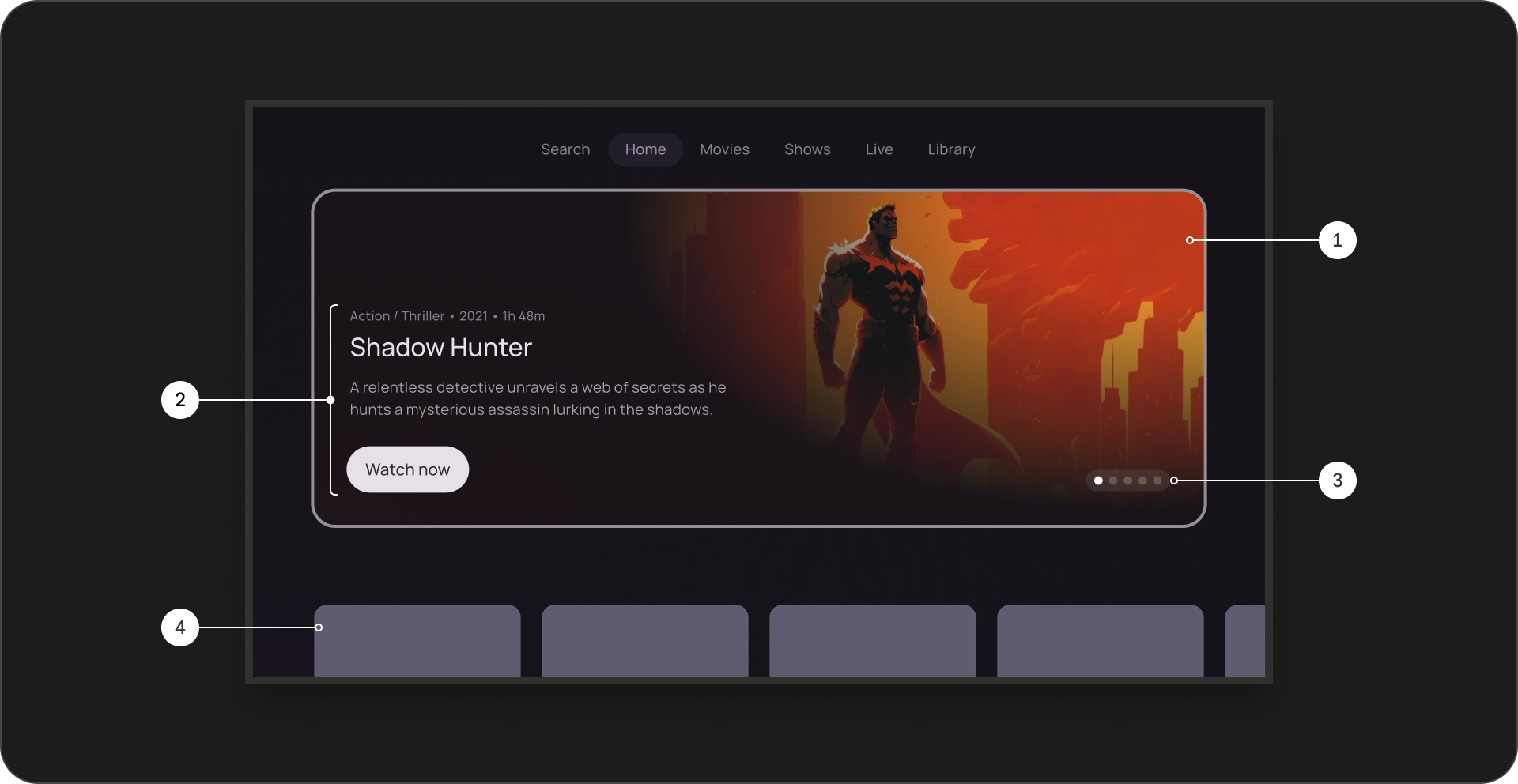
Karta
Anatomia


- Tło obrazu
- Kryminalna grafika
- Plakat
- Tło karty
- Blokada treści
- Podział na strony
- Siatka treści
Dane techniczne

Wykorzystanie
Korzystaj z polecanych karuzel, aby prezentować i promować wyselekcjonowane treści w angażowym, atrakcyjnym wizualnie i łatwym w nawigacji formacie.
Obrazy w tle
Obrazy w tle odgrywają kluczową rolę w zwiększaniu zaangażowania użytkowników w polecanej karuzeli aplikacji do odtwarzania strumieniowego.
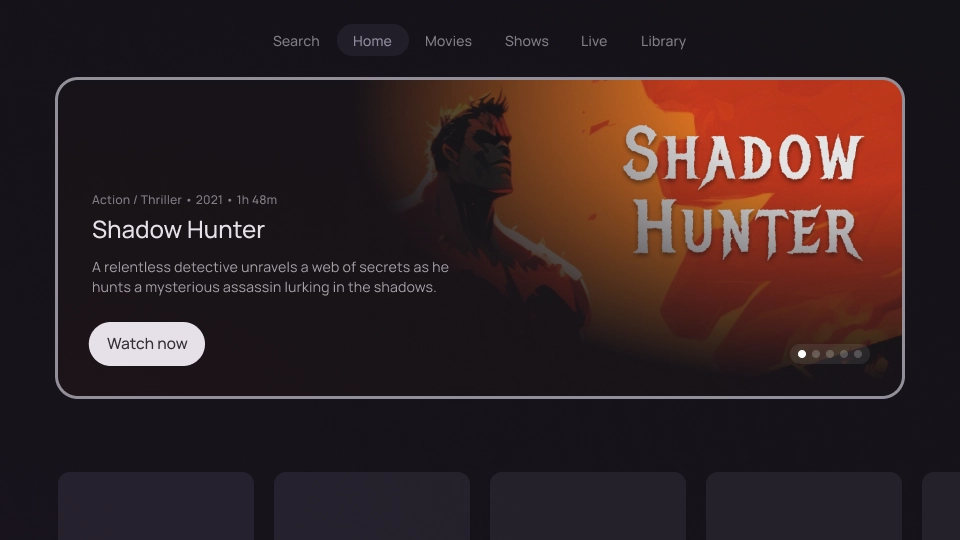
Wysokiej jakości zdjęcia
Używaj obrazów w wysokiej rozdzielczości, które są atrakcyjne wizualnie i pasują do treści wybranej karty.

Tak

Nie wolno
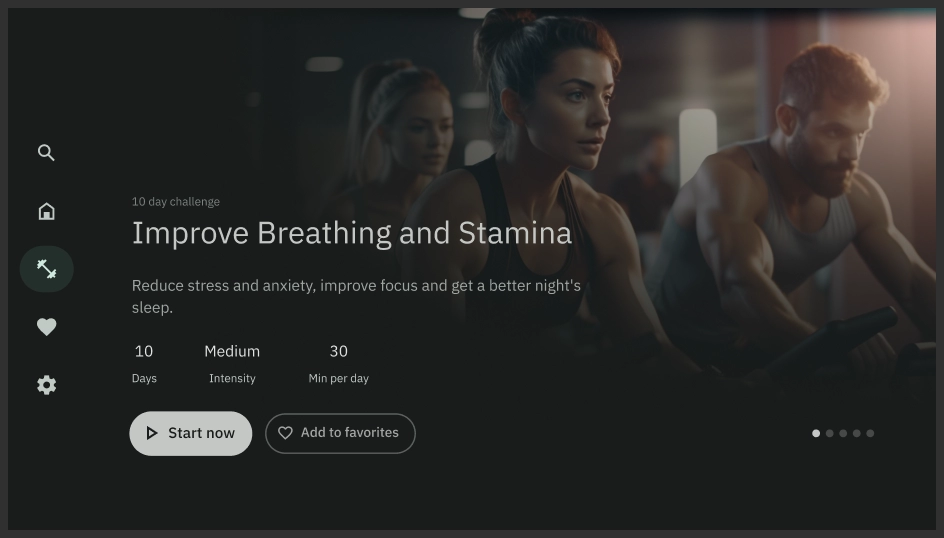
Widoczna hierarchia wizualna
Upewnij się, że tło nie odciąga uwagi od zawartości aktywnej karty, umieszczając na niej maskę. Dzięki temu użytkownik będzie mógł skupić się na tytule, opisie i przycisku wezwania do działania karty.

Tak