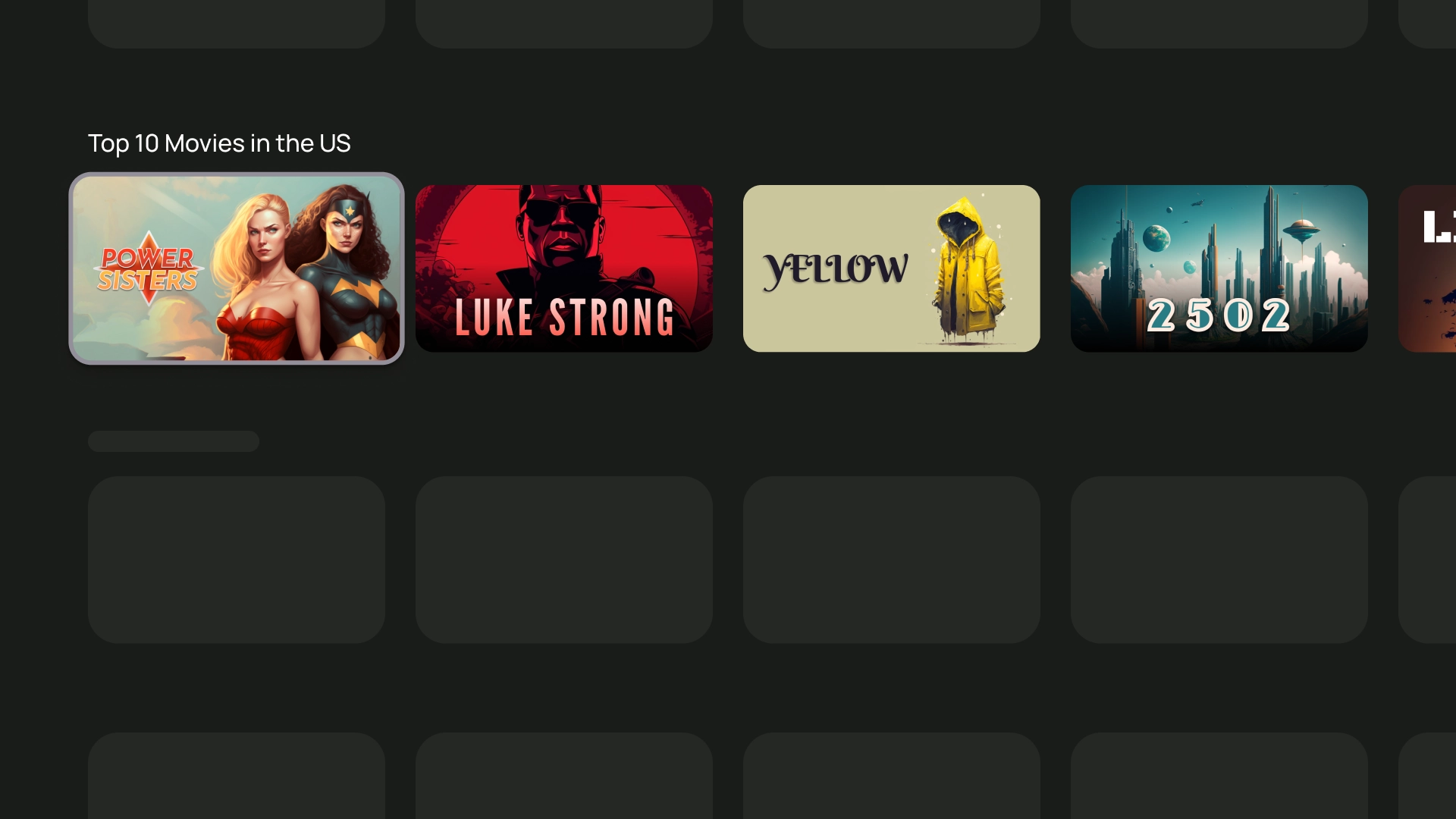
Карточки — это основные строительные блоки вашего ТВ-приложения.

Ресурсы
| Тип | Связь | Положение дел |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Реактивный ранец | Доступный |
Основные моменты
- Используйте карточку для отображения контента по одной теме.
- Карточка может содержать что угодно: от изображений до заголовков, вспомогательный текст, кнопки, списки и другие элементы пользовательского интерфейса.
- Карта не может сливаться с другой картой или делиться на несколько карт.
- Существует шесть вариантов карт: стандартная, классическая, компактная, вставная, широкая стандартная и широкая классическая.
Варианты
Существует пять типов карт, каждый из которых имеет свой вариант использования:
- Стандартный
- Классический
- Компактный
- Широкий стандарт
- Широкая классика





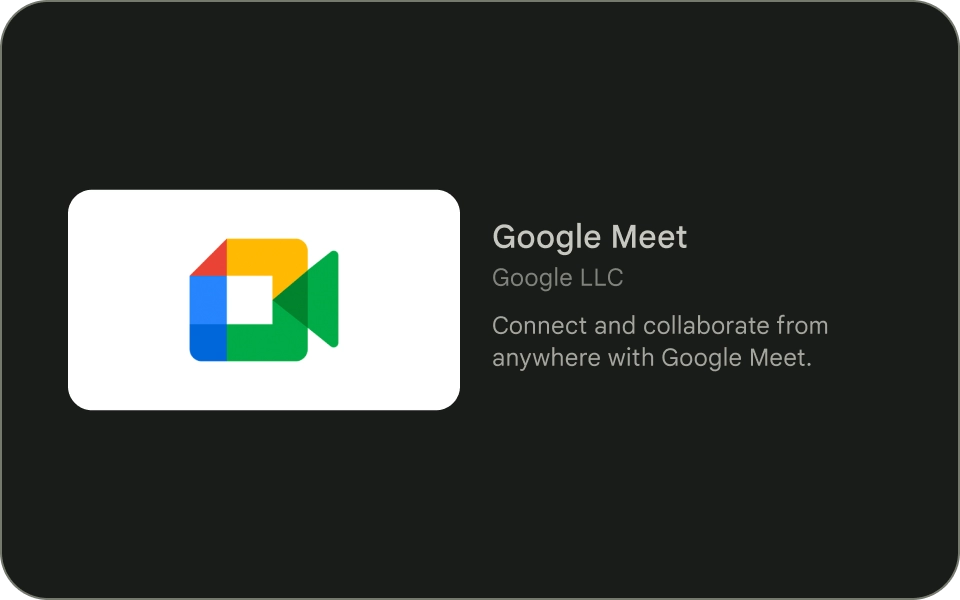
Блоки контента
Содержимое карты организовано в отдельные блоки. Визуальный дизайн карты с акцентом обозначает иерархию. Макет самих карточек соответствует типам содержимого, которое они содержат.
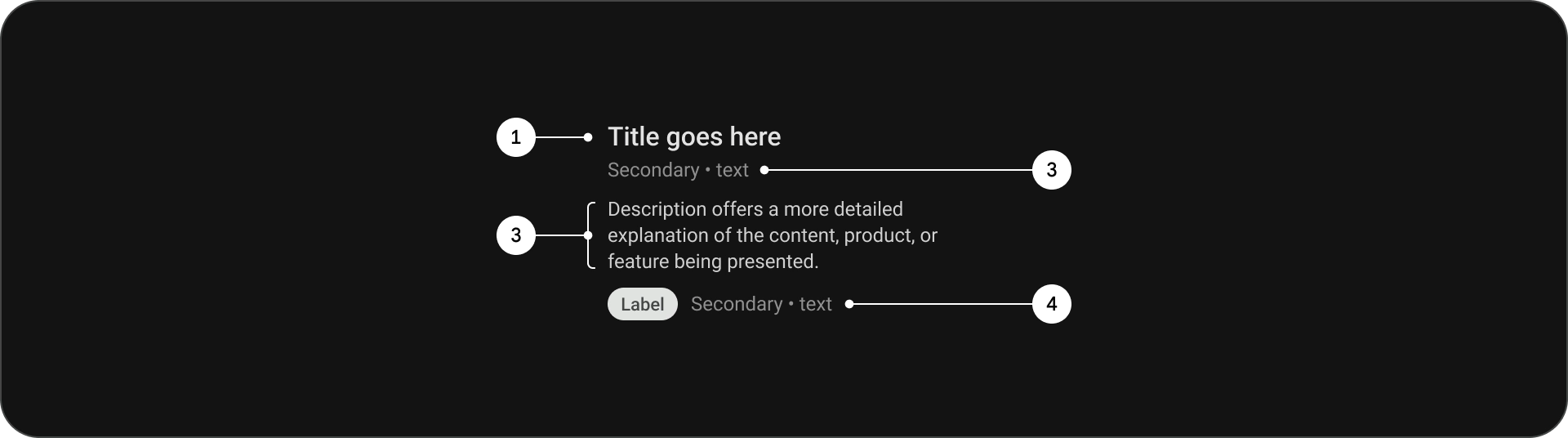
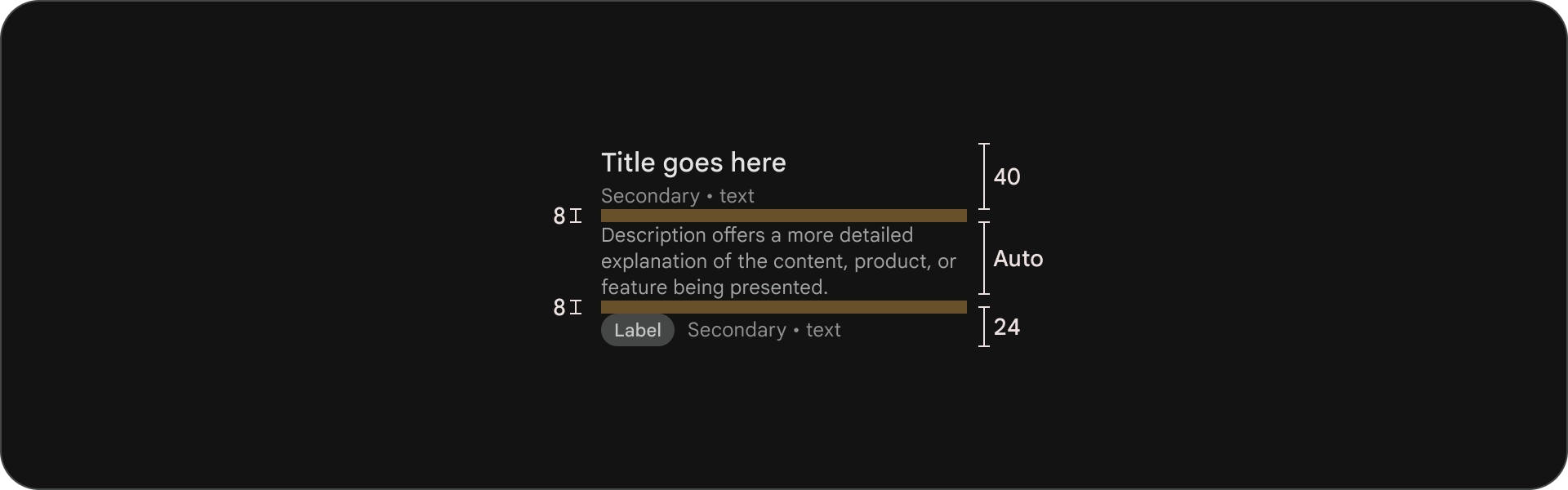
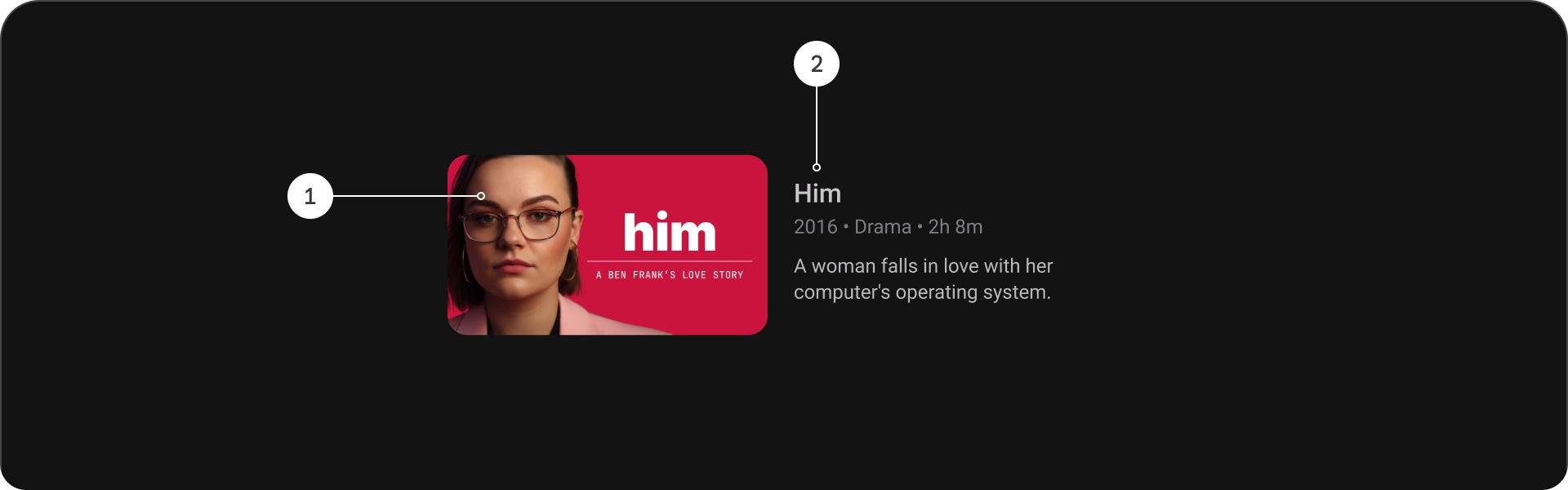
Анатомия

- Заголовок
- Субтитры
- Описание
- Дополнительный текст
Характеристики

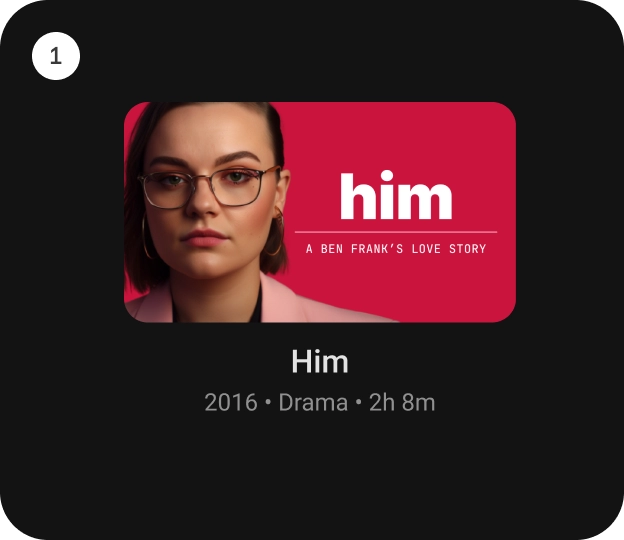
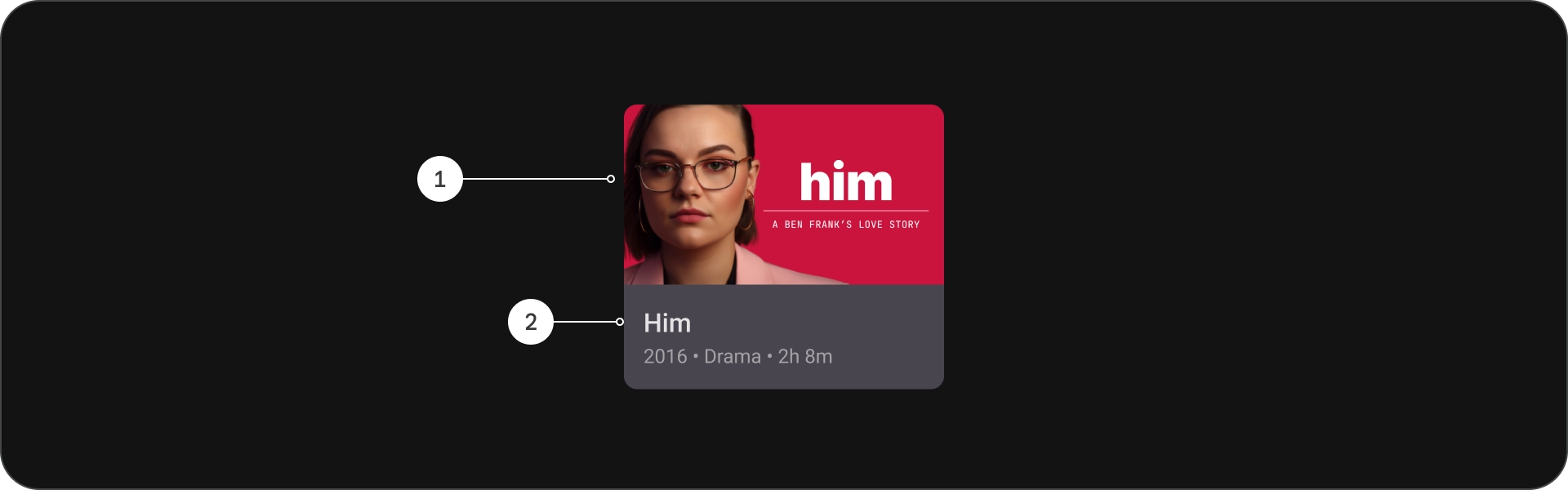
Стандартная карта
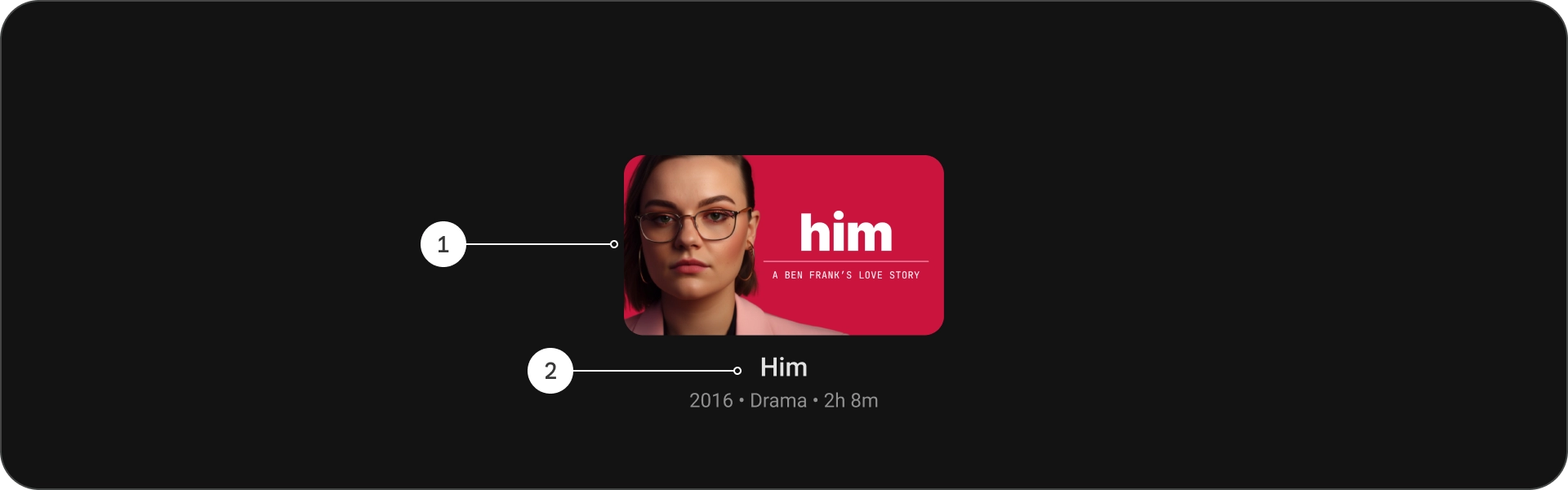
Анатомия

- Изображение
- Блок контента
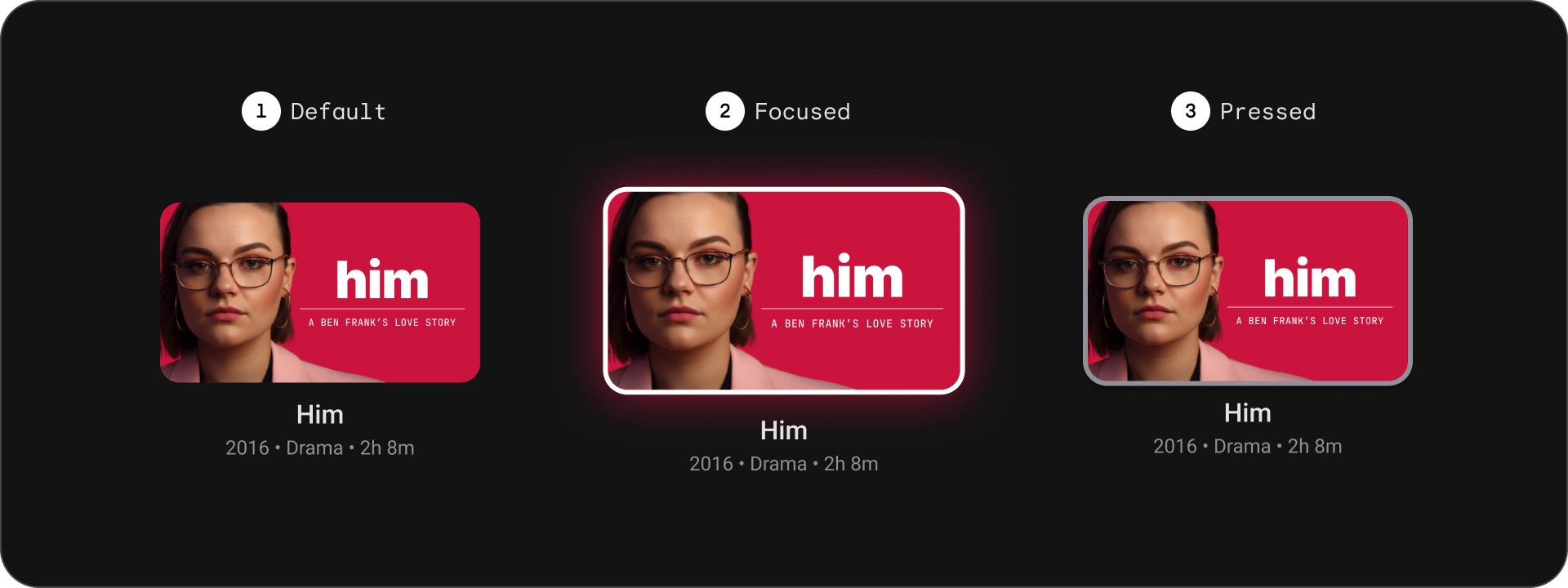
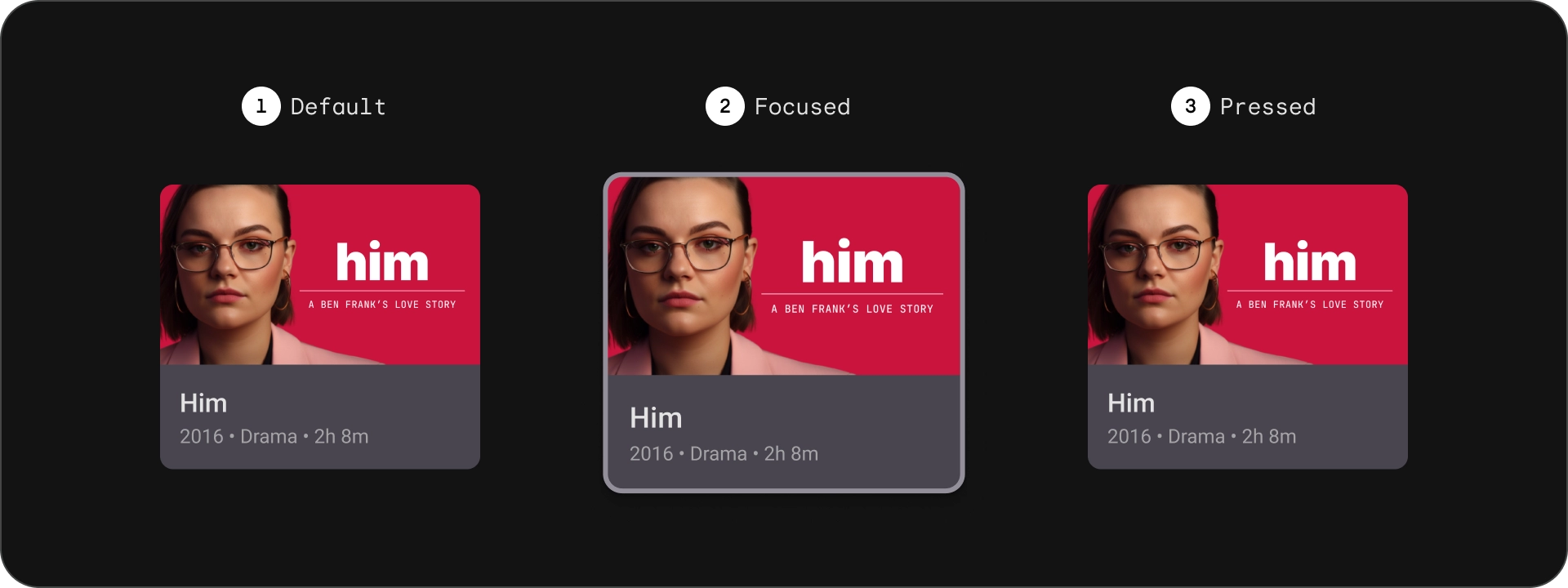
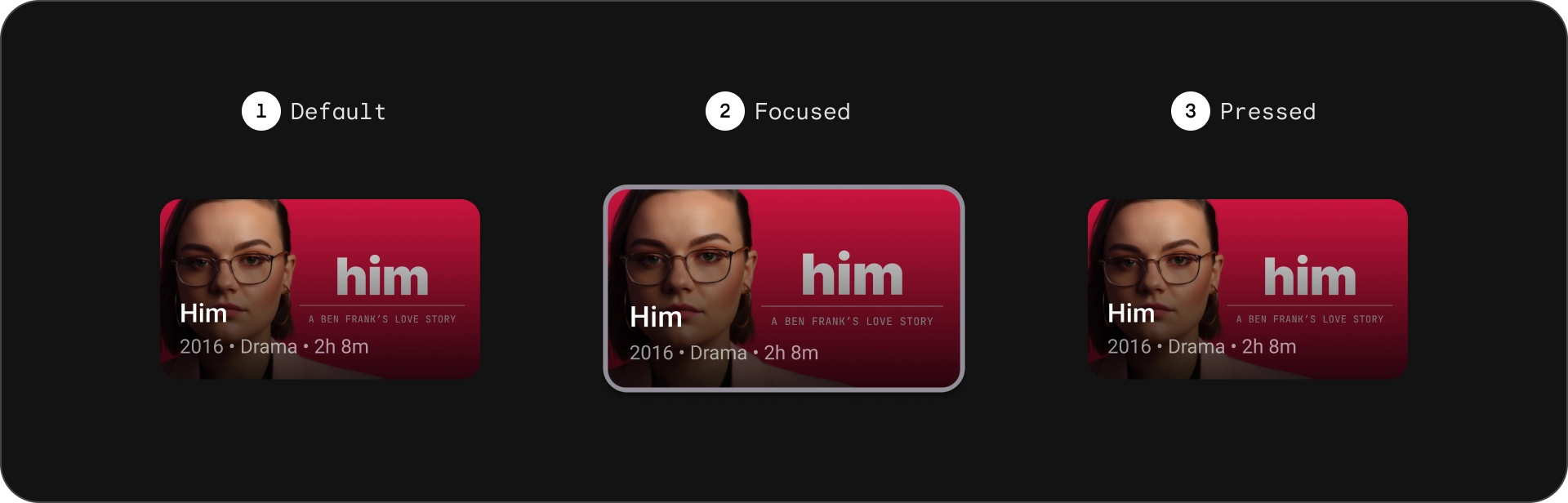
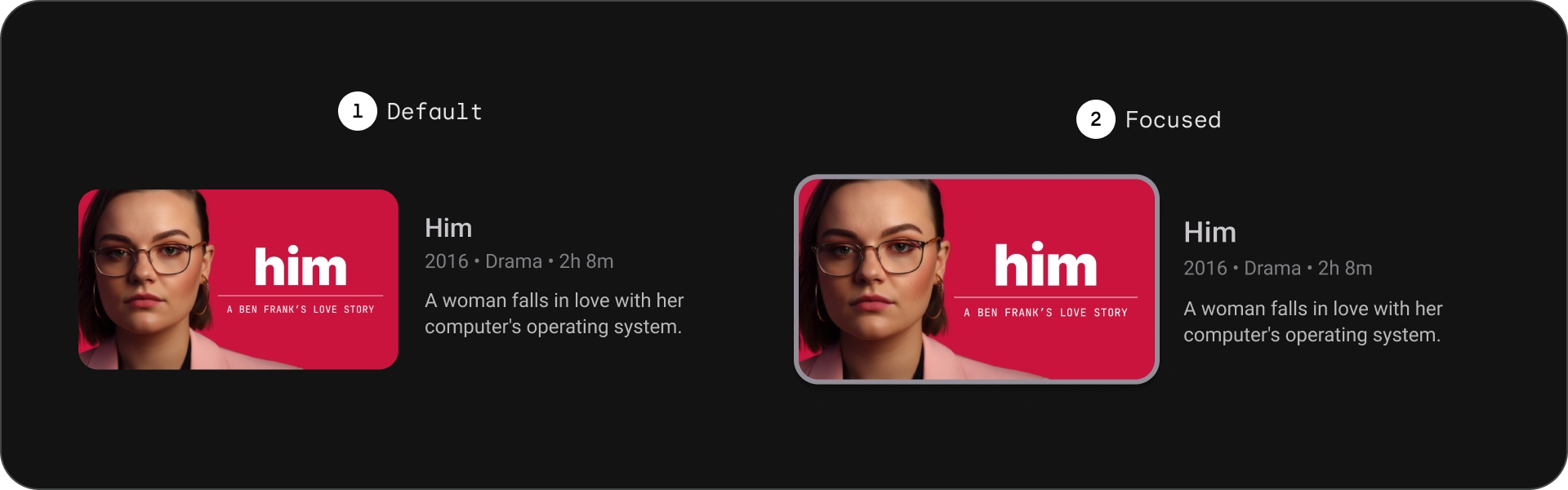
состояния

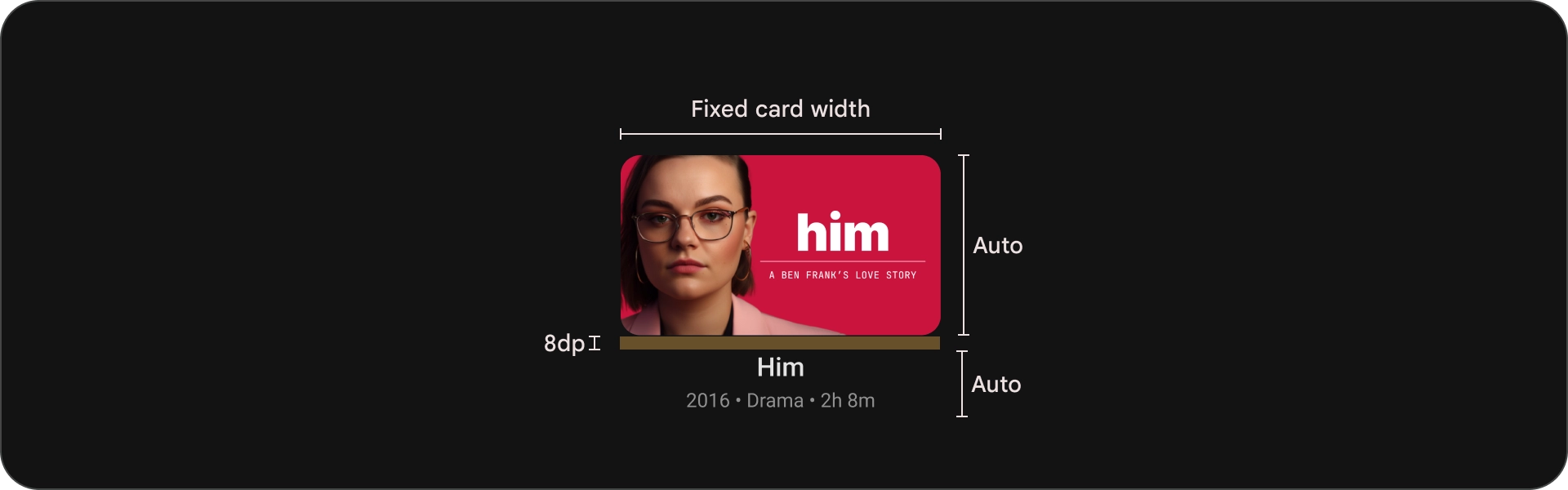
Характеристики

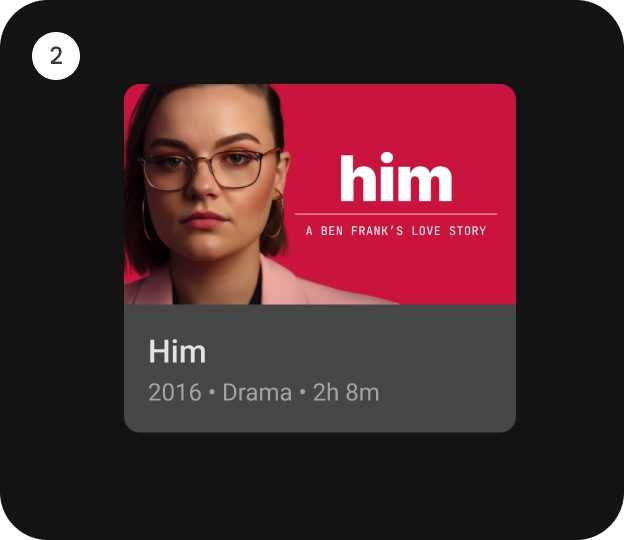
Классическая карта
Анатомия

- Изображение
- Блок контента
состояния

Характеристики

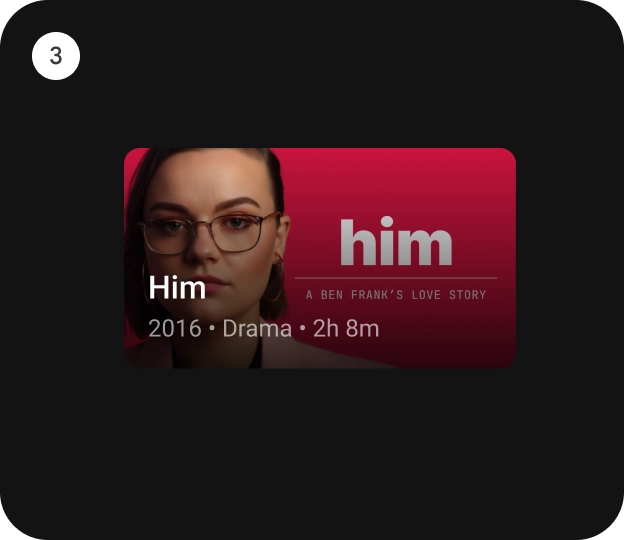
Компактная карта
Анатомия

- Изображение
- Блок контента
состояния

Характеристики

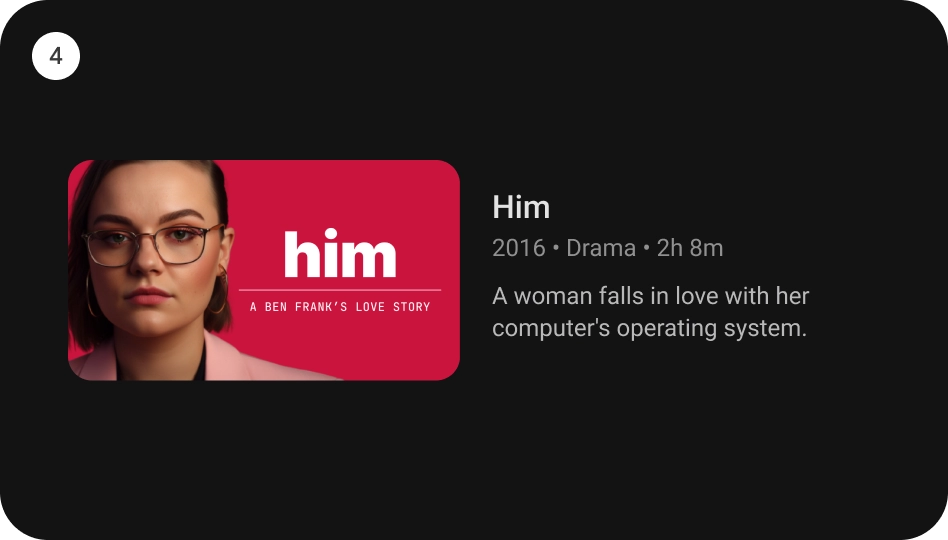
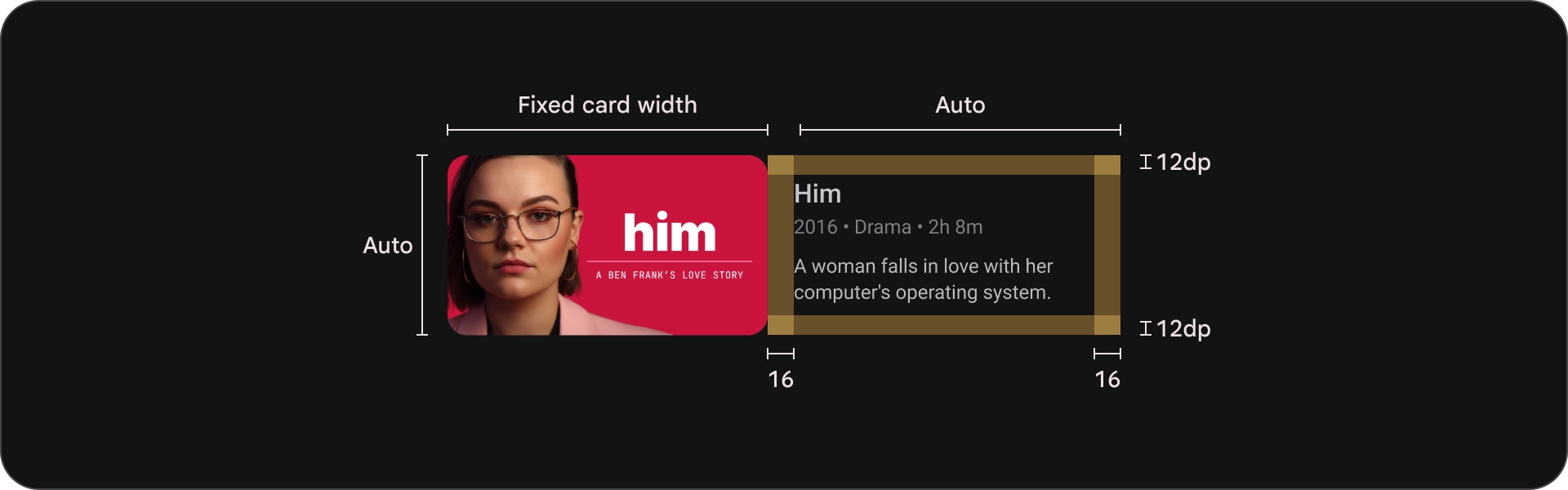
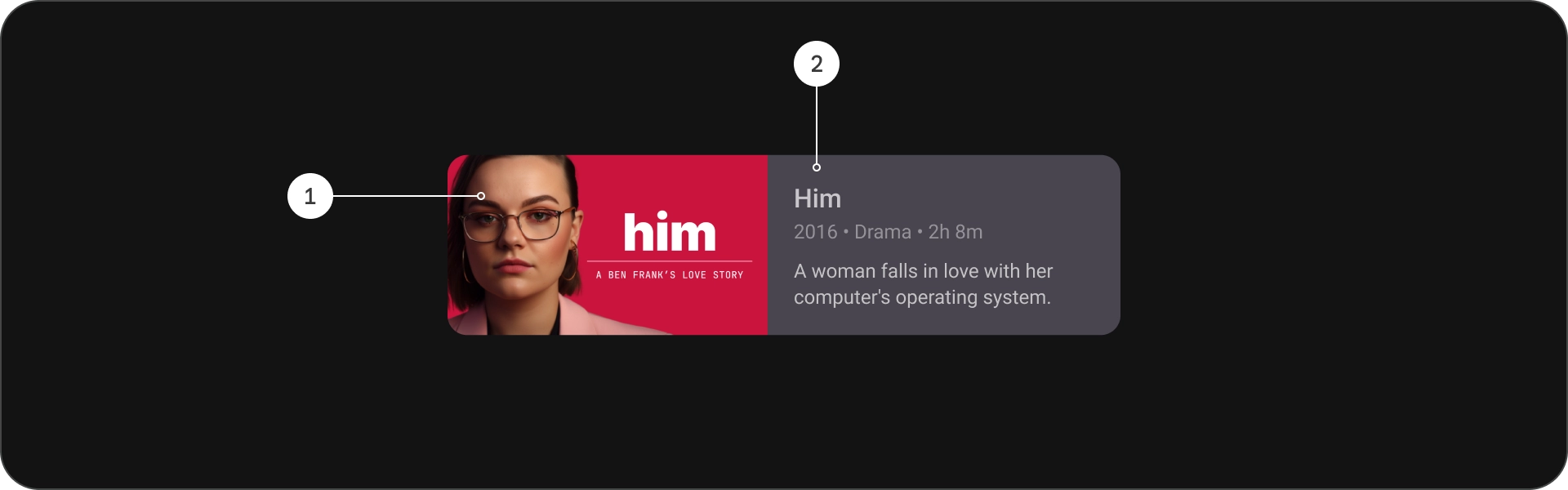
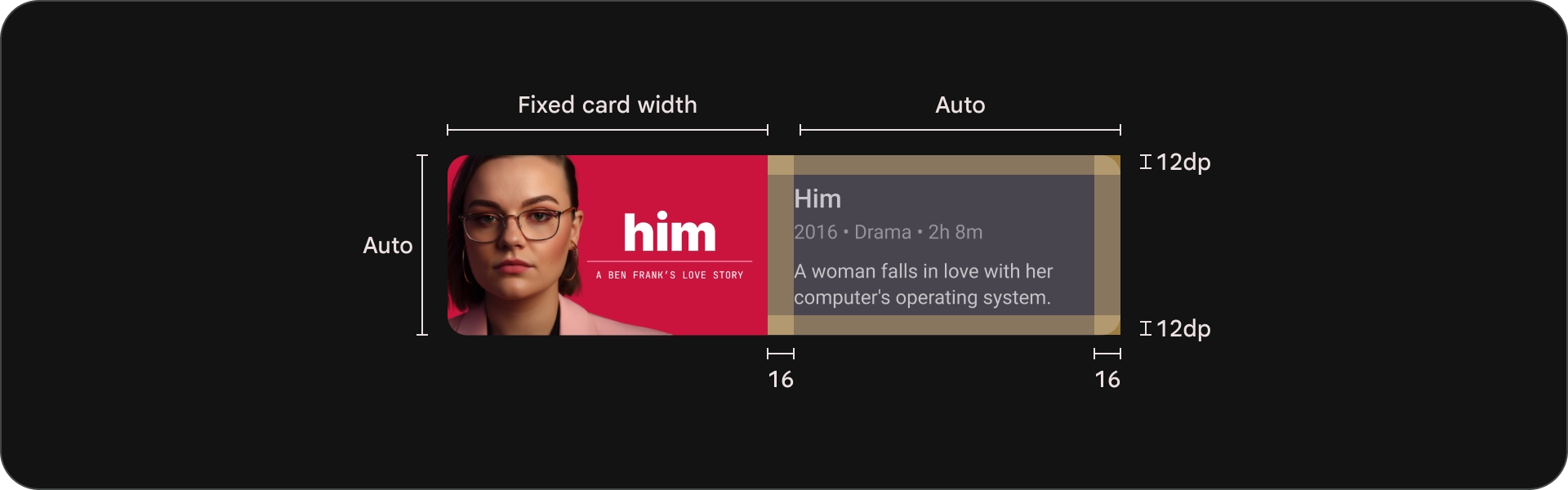
Широкая стандартная карта
Анатомия

- Изображение
- Блок контента
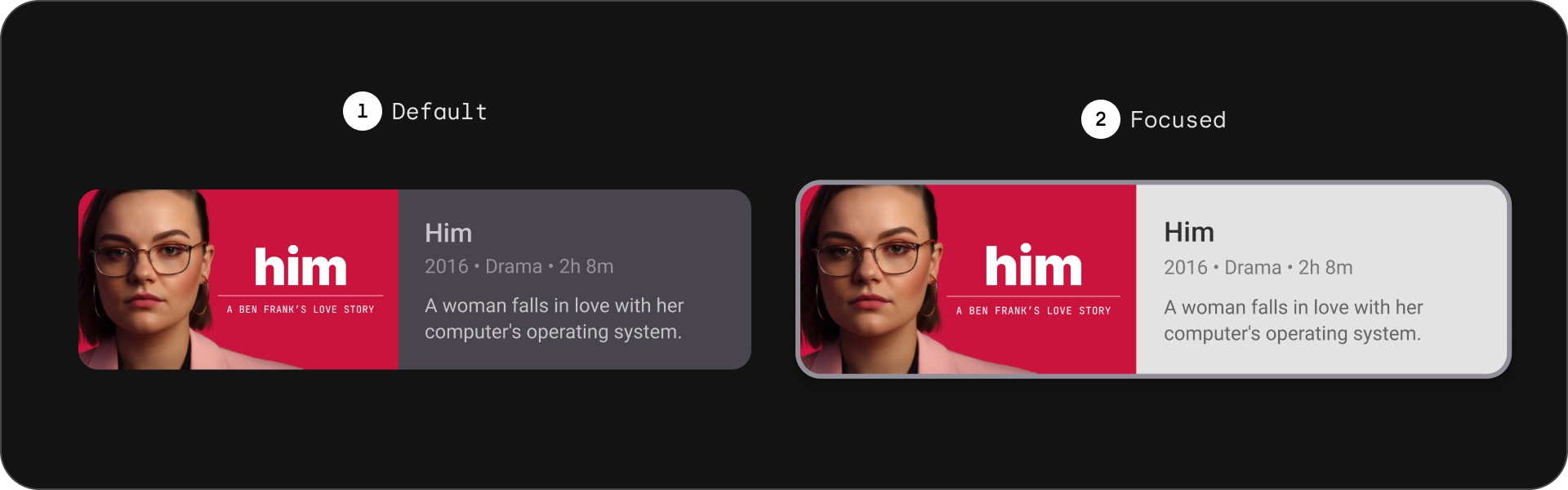
состояния

Характеристики

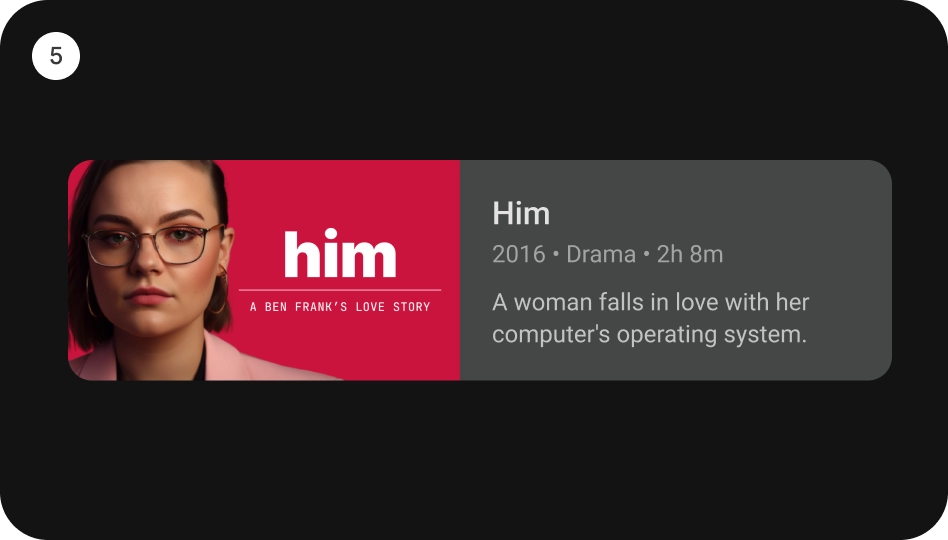
Широкая классическая карта
Анатомия

- Изображение
- Блок контента
состояния

Характеристики

Применение
Карточки — это универсальные элементы дизайна, которые можно использовать для отображения разнообразного контента визуально привлекательным и удобным для пользователя способом. В следующих разделах рассматриваются вопросы проектирования карточек.
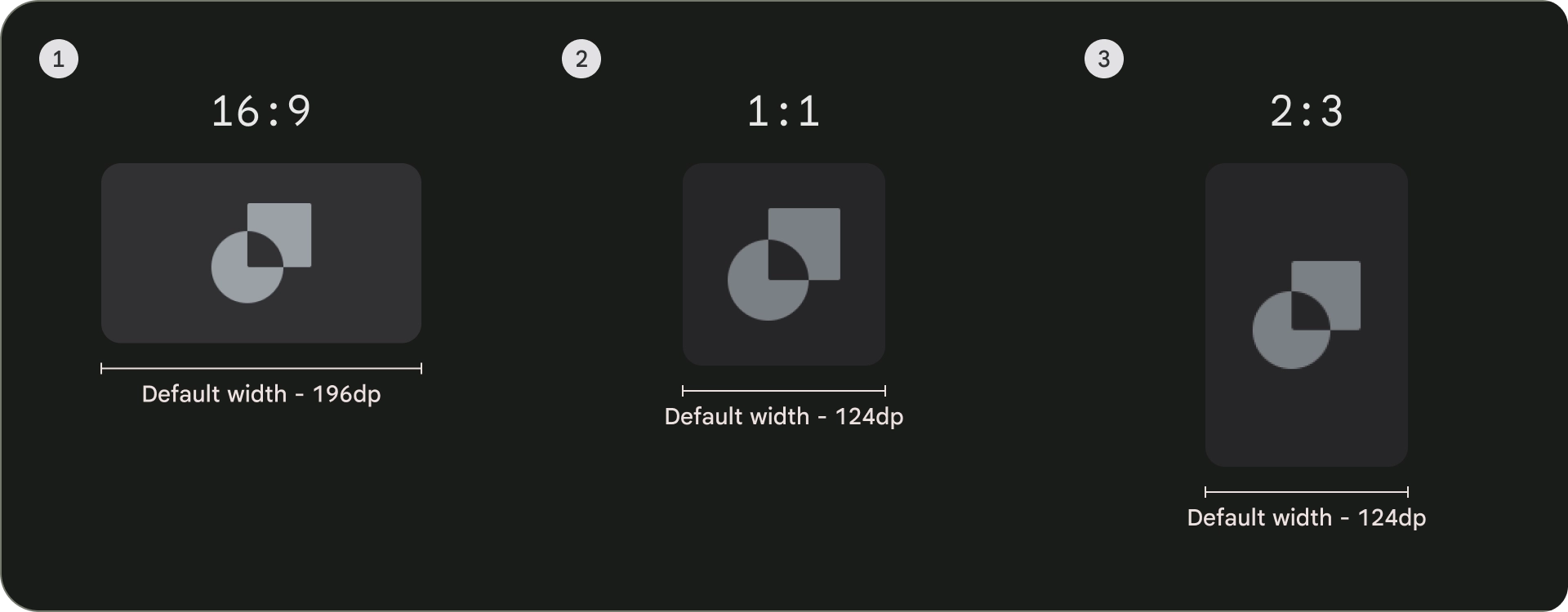
Соотношение сторон
Существует три распространенных соотношения сторон карт: 16:9, 1:1 и 2:3. У каждого соотношения сторон есть свои сильные стороны, поэтому лучший выбор зависит от ваших конкретных потребностей.
- 16:9 — наиболее распространенное соотношение сторон для карт. Это широкое соотношение сторон, которое хорошо подходит для отображения изображений и видео.
- 1:1 — это квадратное соотношение сторон. Это хороший выбор для карточек, которые должны быть визуально сбалансированы, например актеры и съемочная группа, логотипы каналов или логотипы команд.
- 2:3 — более высокое соотношение сторон. Это хороший выбор, если вы хотите разбить сетку и сделать больше акцентов.
В конечном счете, лучший способ выбрать соотношение сторон для ваших карт — это поэкспериментировать с различными вариантами и посмотреть, что выглядит лучше всего.

Вот несколько примеров использования различных соотношений сторон.
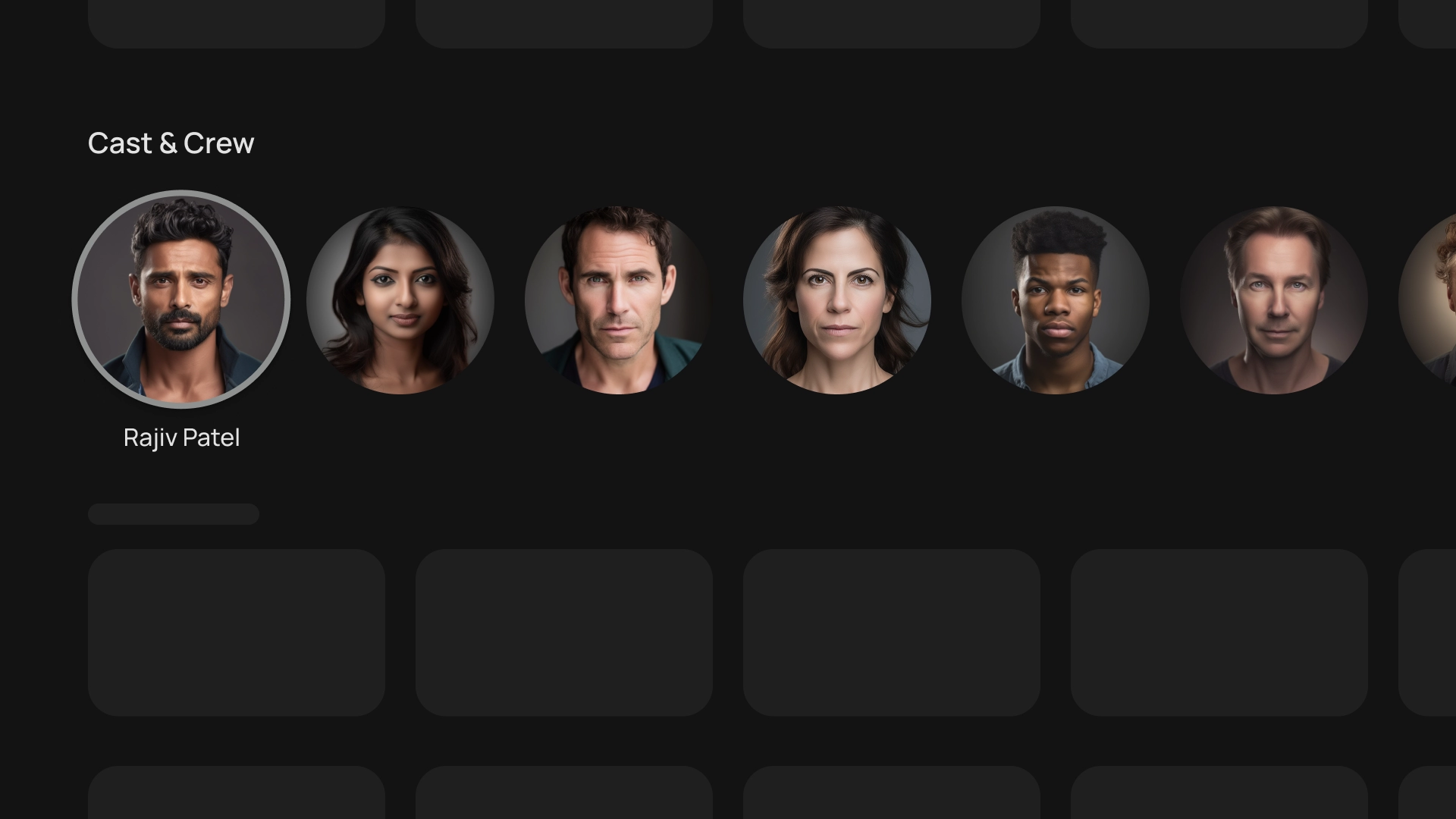
1:1
Актерский состав и съемочная группа

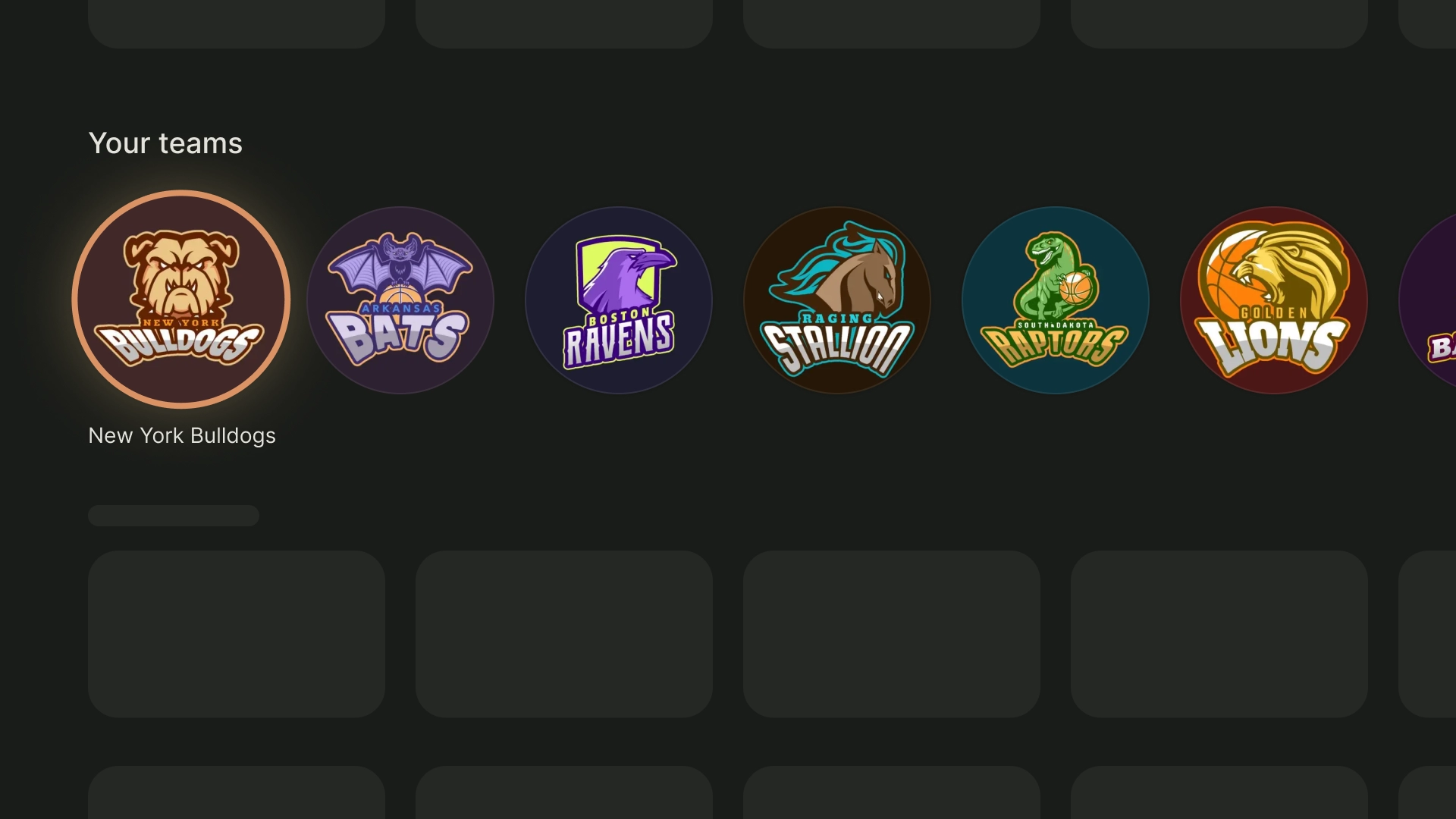
Логотипы спортивных команд

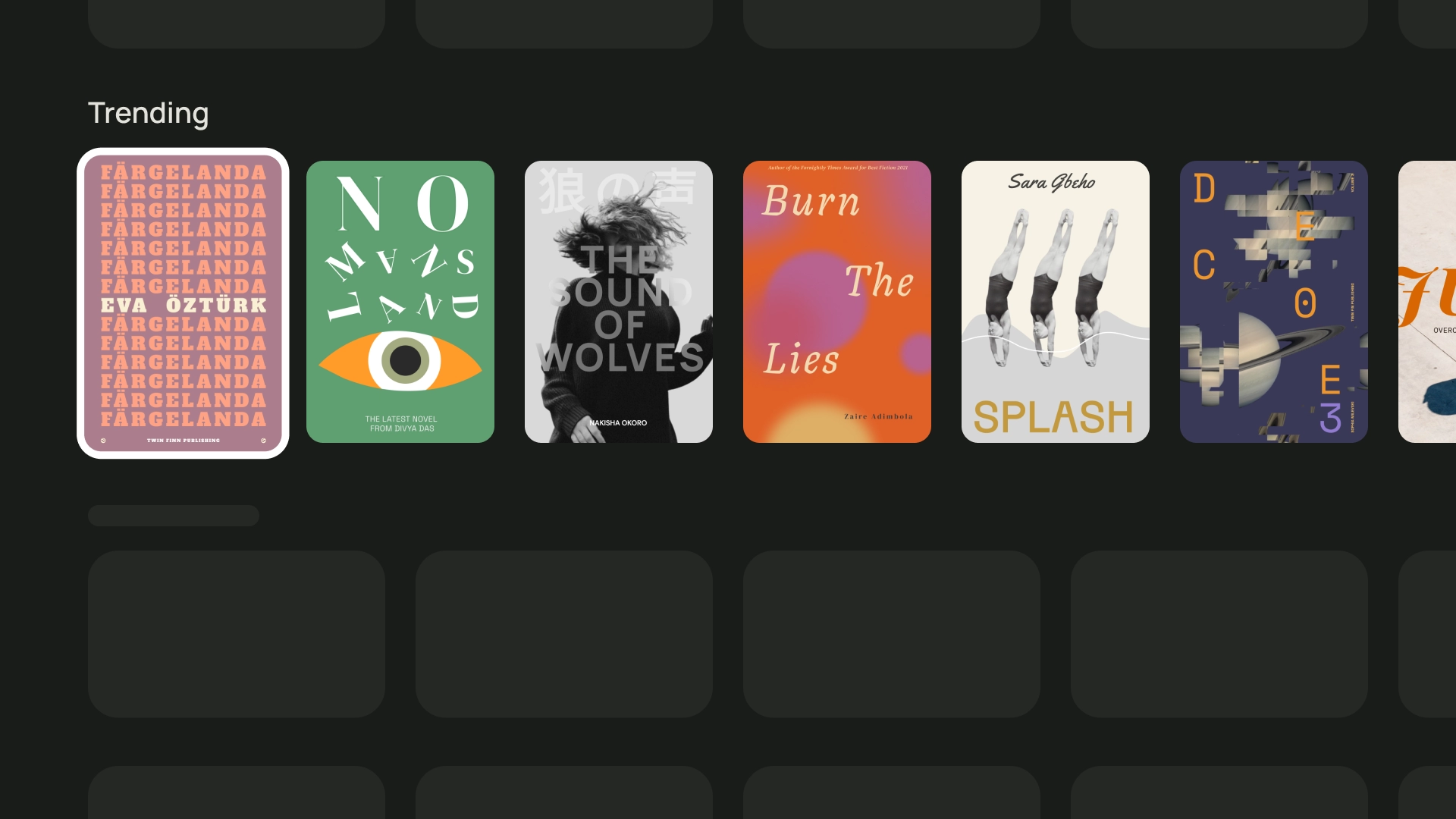
2:3
Популярные книги

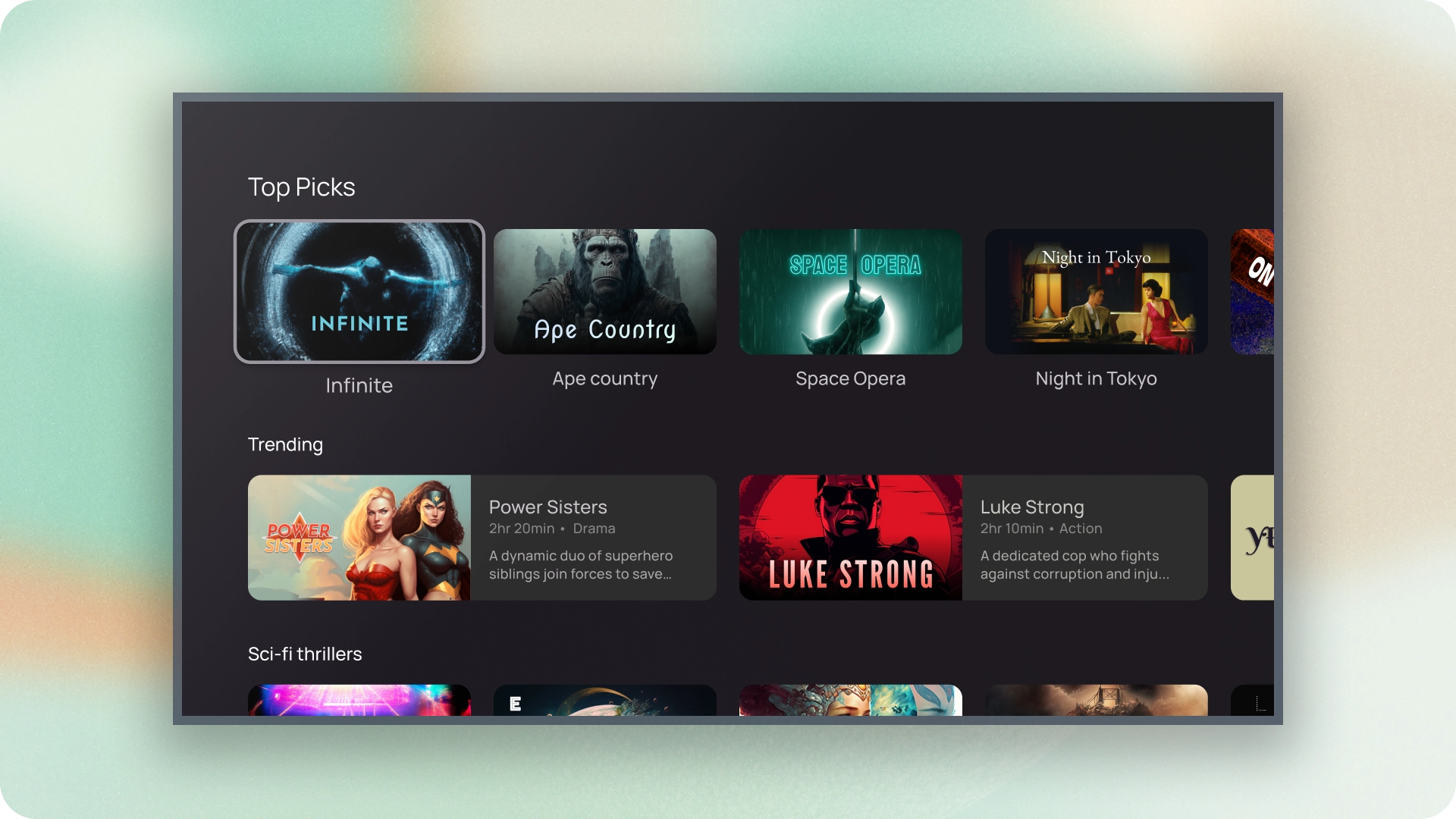
16:9
Открытки с фильмами

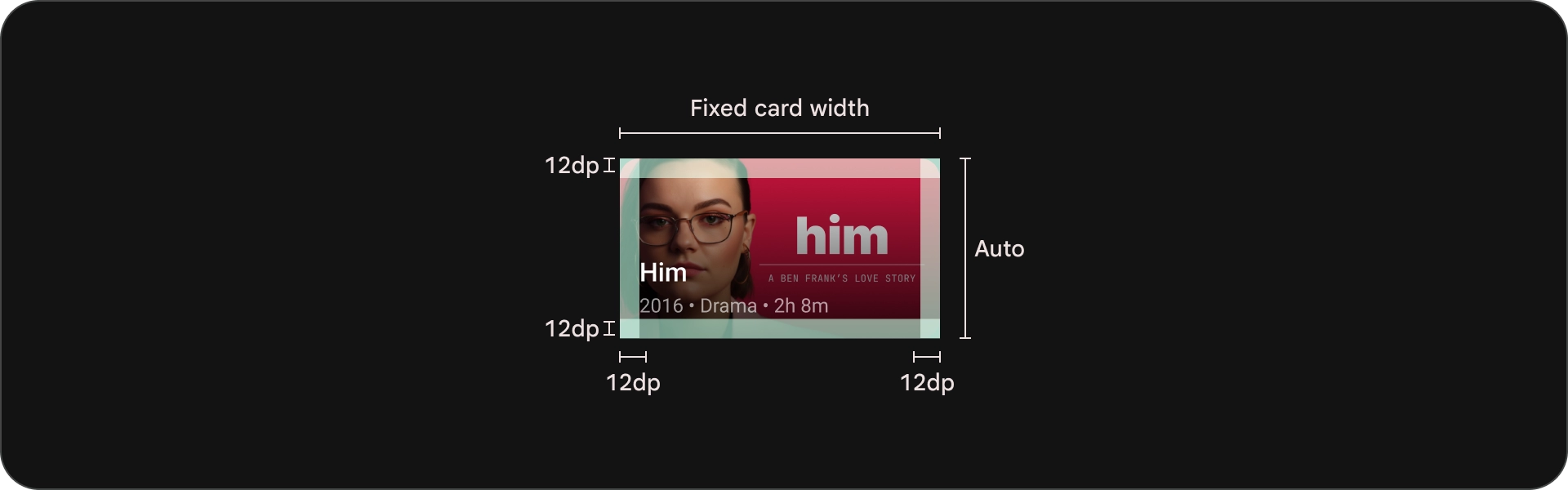
Планировка и расстояние
Изменение ширины карточек в зависимости от количества карточек, видимых на экране, может быть достигнуто путем реализации правильного выступа с интервалом 20 dp.
расклад на 1 карту
Ширина карты — 844dp

2-карточный расклад
Ширина карты — 412dp

расклад на 3 карты
Ширина карты — 268dp

расклад на 4 карты
Ширина карты — 196dp

5-карточный расклад
Ширина карты — 124dp

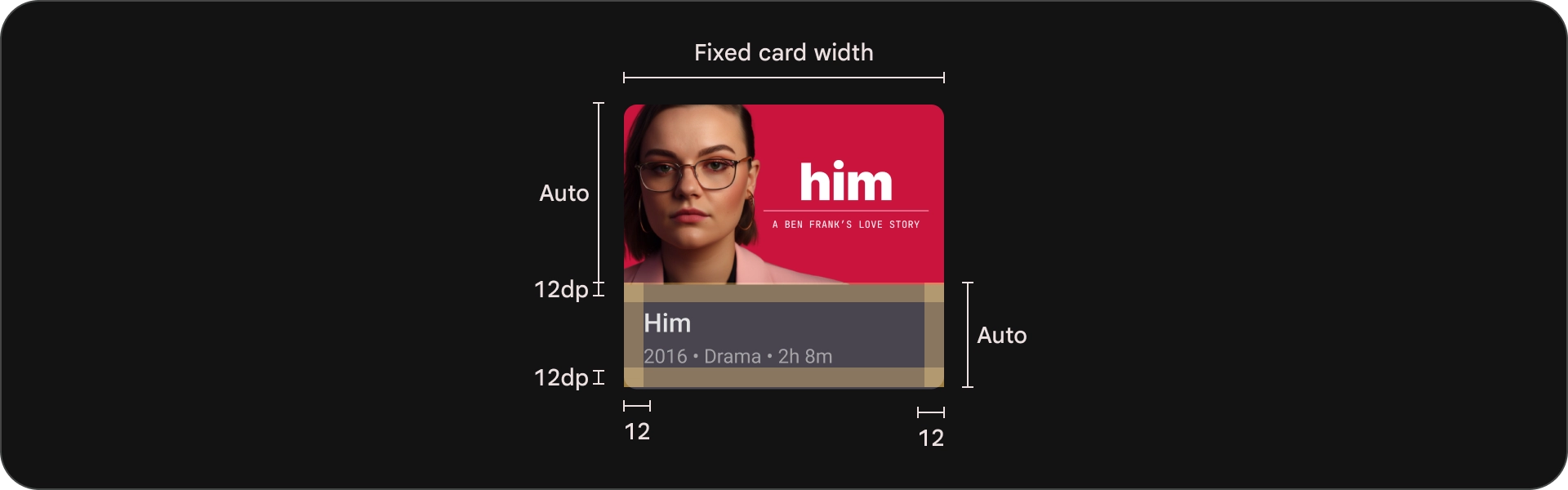
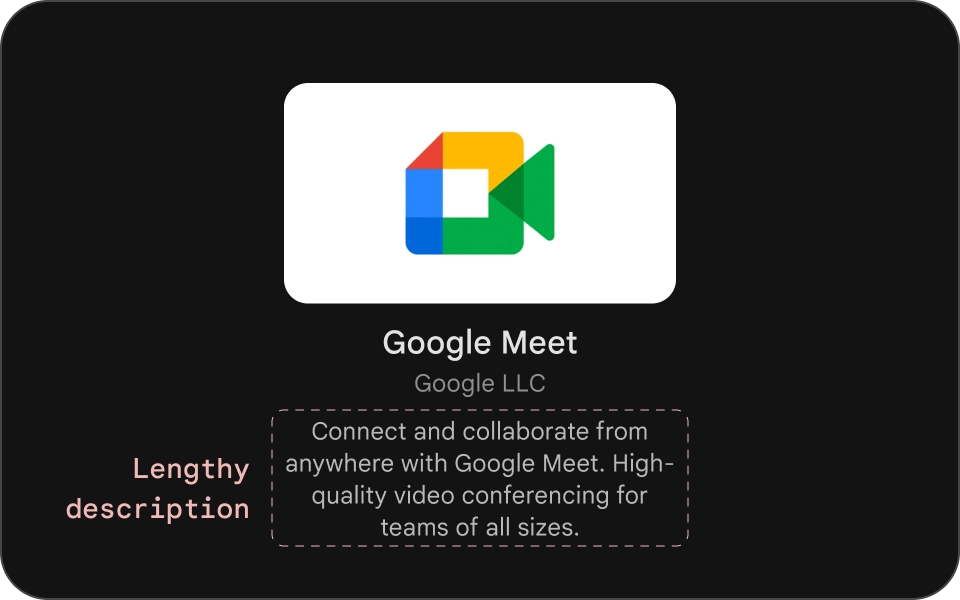
Блок контента
Ширина блока контента на карточке должна совпадать с шириной миниатюры изображения. Если вам нужно отобразить больше текста в блоке контента, используйте широкий вариант карточки.

Делать

Не
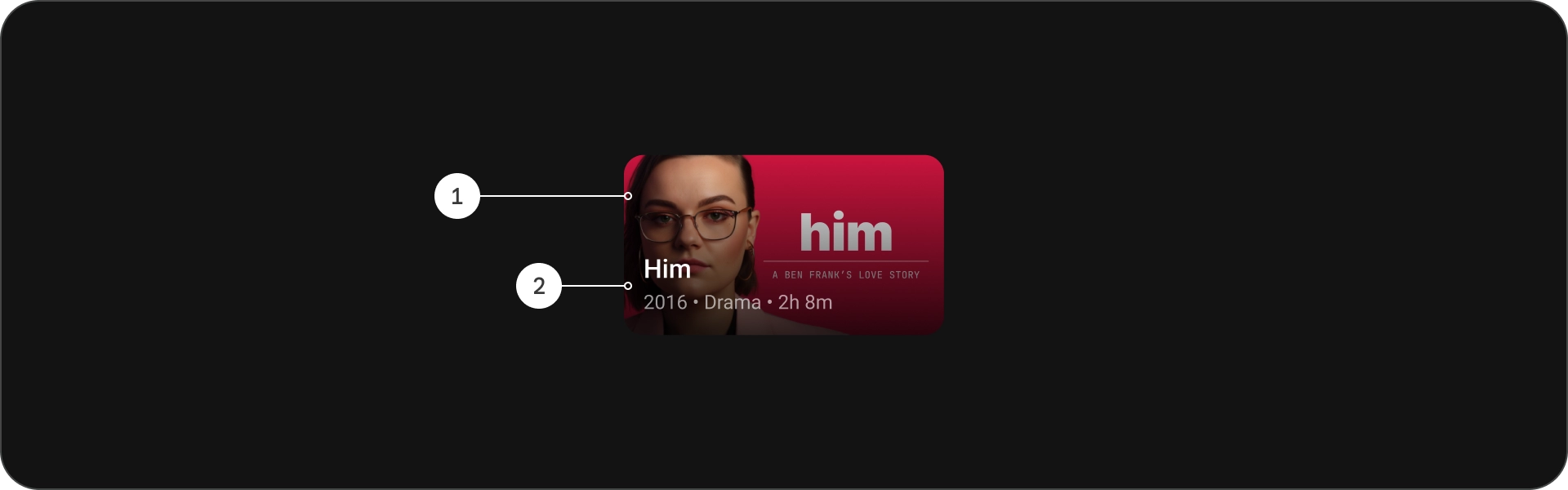
Компактная карта
Компактные карточки должны быть краткими и легко читаемыми. Содержимое, предшествующее фоновому изображению, должно быть кратким и по существу. Избегайте длинных заголовков, субтитров и описаний. Это делает ваши карты более привлекательными и облегчает их сканирование.
Чтобы сделать текст на изображении более читаемым, добавьте наложение полупрозрачного черного градиента. Это затемнит фон, не слишком затемняя изображение, что облегчит просмотр текста.

Делать