Thẻ là những thành phần cơ bản trong ứng dụng dành cho TV.

Tài nguyên
| Loại | Đường liên kết | Trạng thái |
|---|---|---|
| Thiết kế | Nguồn thiết kế (Figma) | Có |
| Triển khai | Jetpack Compose | Có |
Tiêu điểm
- Sử dụng một thẻ để hiển thị nội dung về một chủ đề.
- Một thẻ có thể chứa mọi thứ từ hình ảnh đến dòng tiêu đề, văn bản hỗ trợ, nút, danh sách và các thành phần khác trên giao diện người dùng.
- Một thẻ không thể hợp nhất với một thẻ khác hoặc chia thành nhiều thẻ.
- Có 6 biến thể thẻ: chuẩn, cổ điển, nhỏ gọn, lồng ghép, chuẩn rộng và cổ điển rộng.
Biến thể
Có 5 loại thẻ, mỗi loại tương ứng với một trường hợp sử dụng riêng:
- Chuẩn
- Cổ điển
- Nhỏ gọn
- Tiêu chuẩn rộng
- Cổ điển rộng





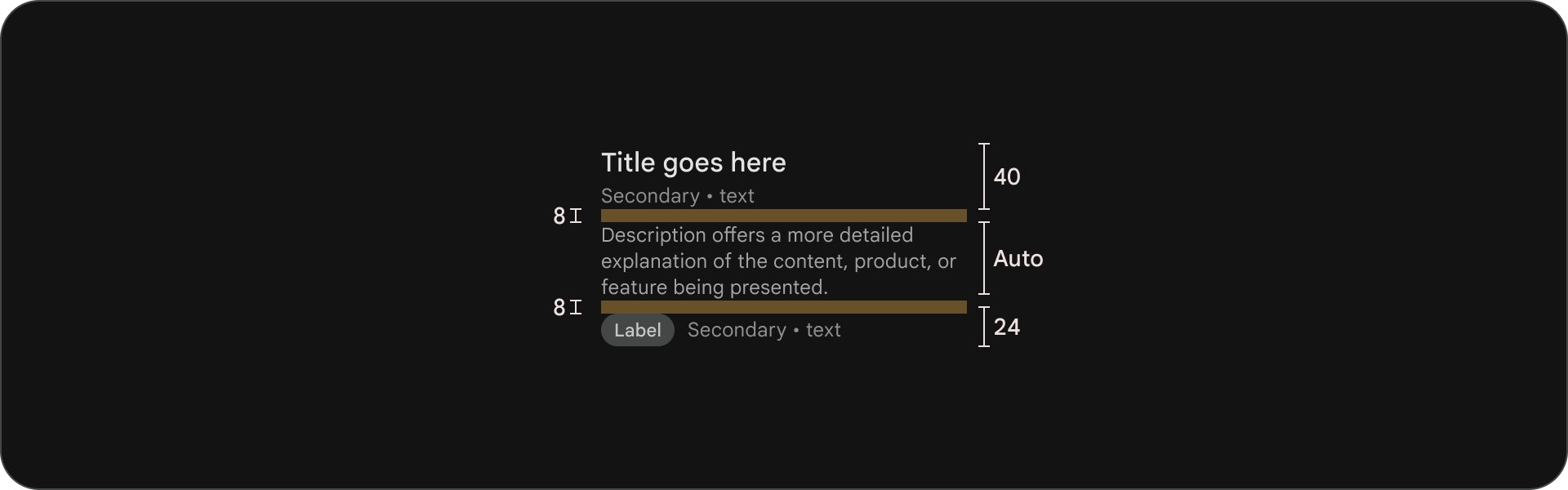
Khối nội dung
Nội dung của thẻ được sắp xếp thành các khối riêng biệt. Thiết kế trực quan thẻ (bao gồm cả điểm nhấn) biểu thị hệ phân cấp. Bản thân bố cục của thẻ phù hợp với loại nội dung trong thẻ.
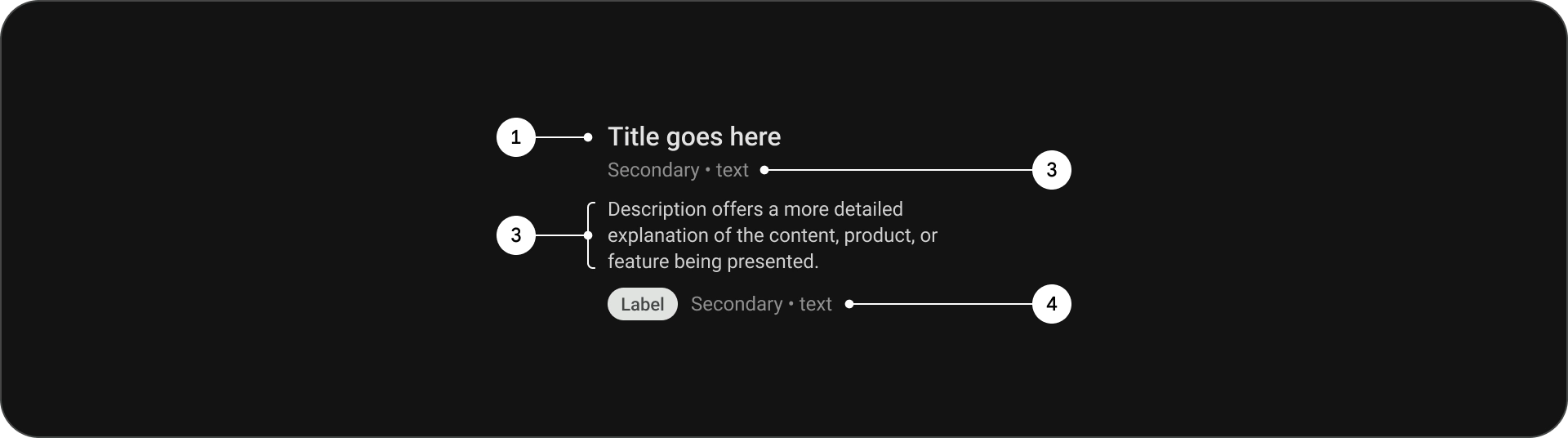
Phân tích

- Tiêu đề
- Tiêu đề phụ
- Nội dung mô tả
- Văn bản bổ sung
Thông số

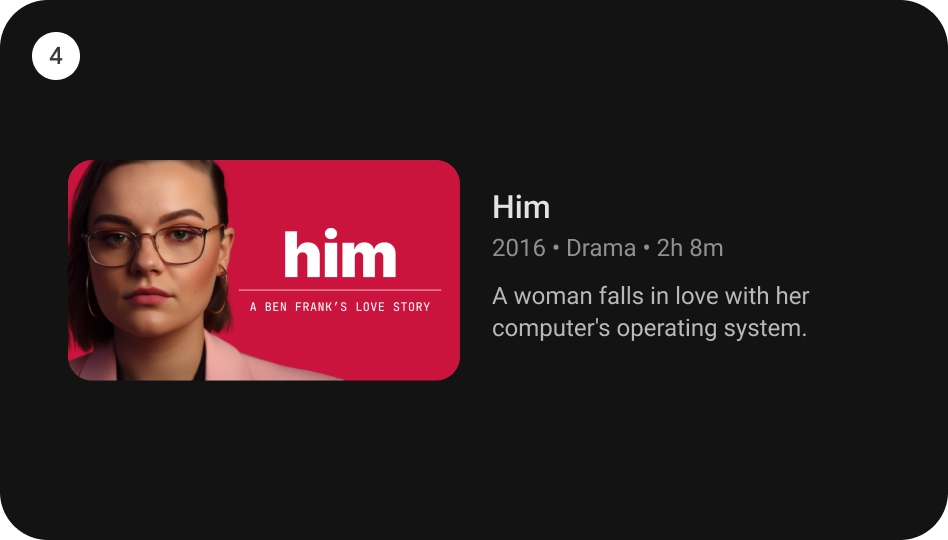
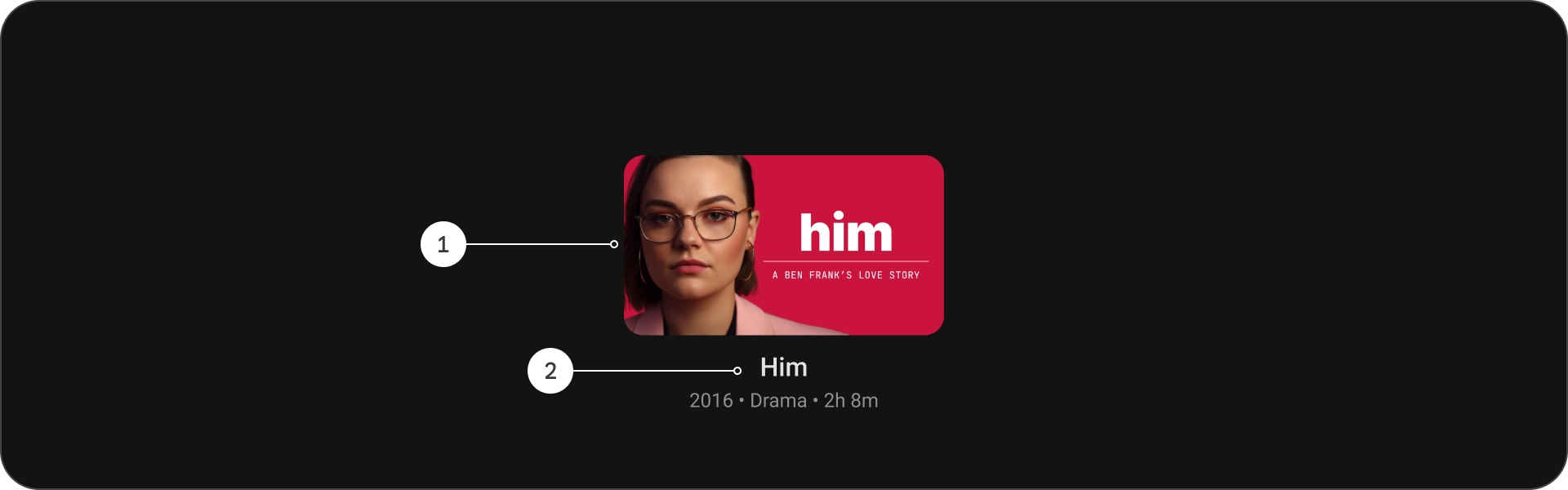
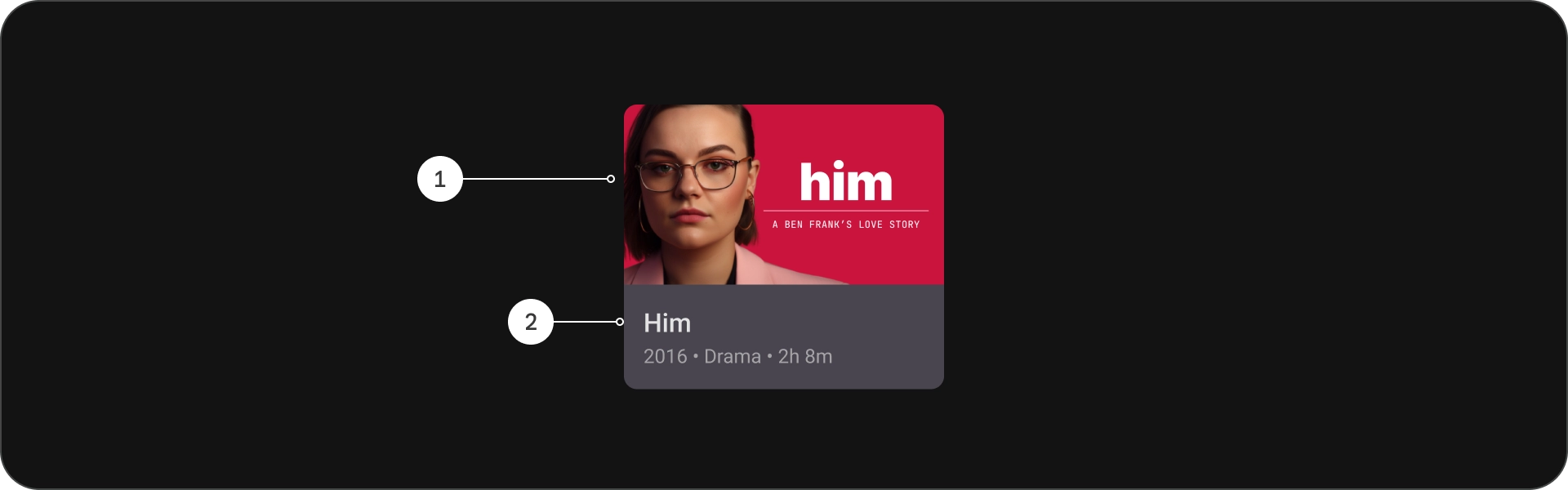
Thẻ tiêu chuẩn
Phân tích

- Ảnh
- Khối nội dung
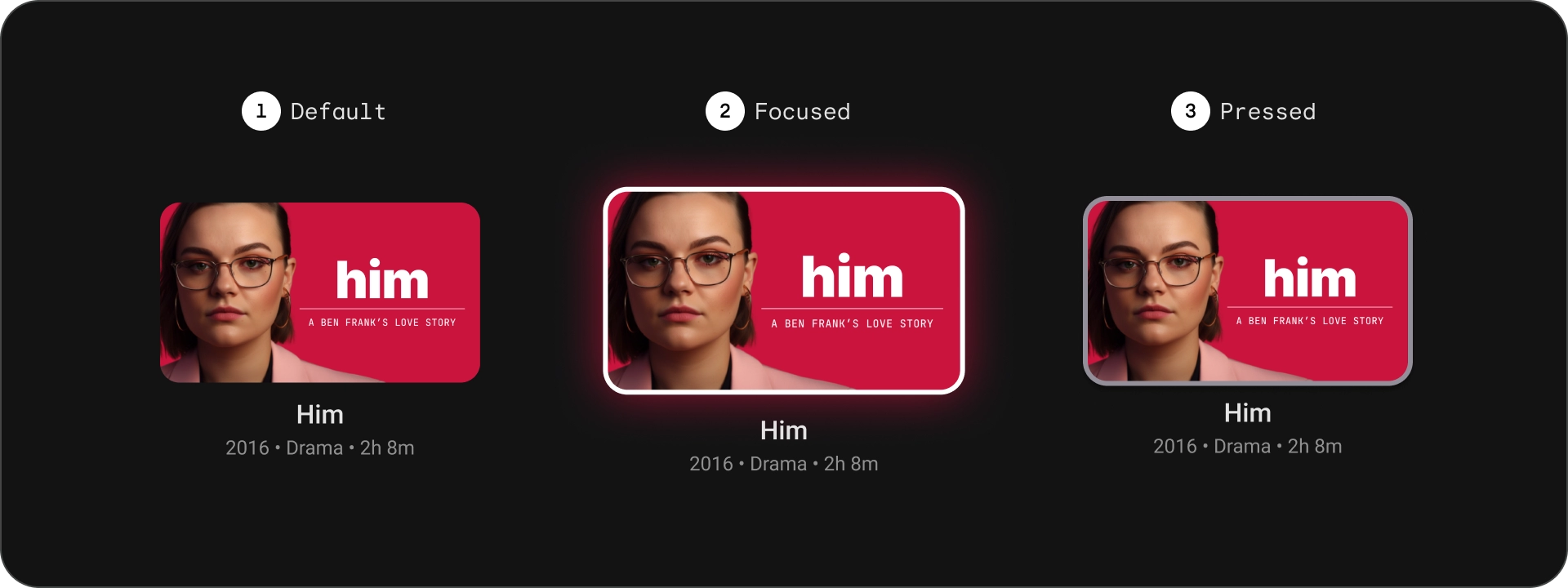
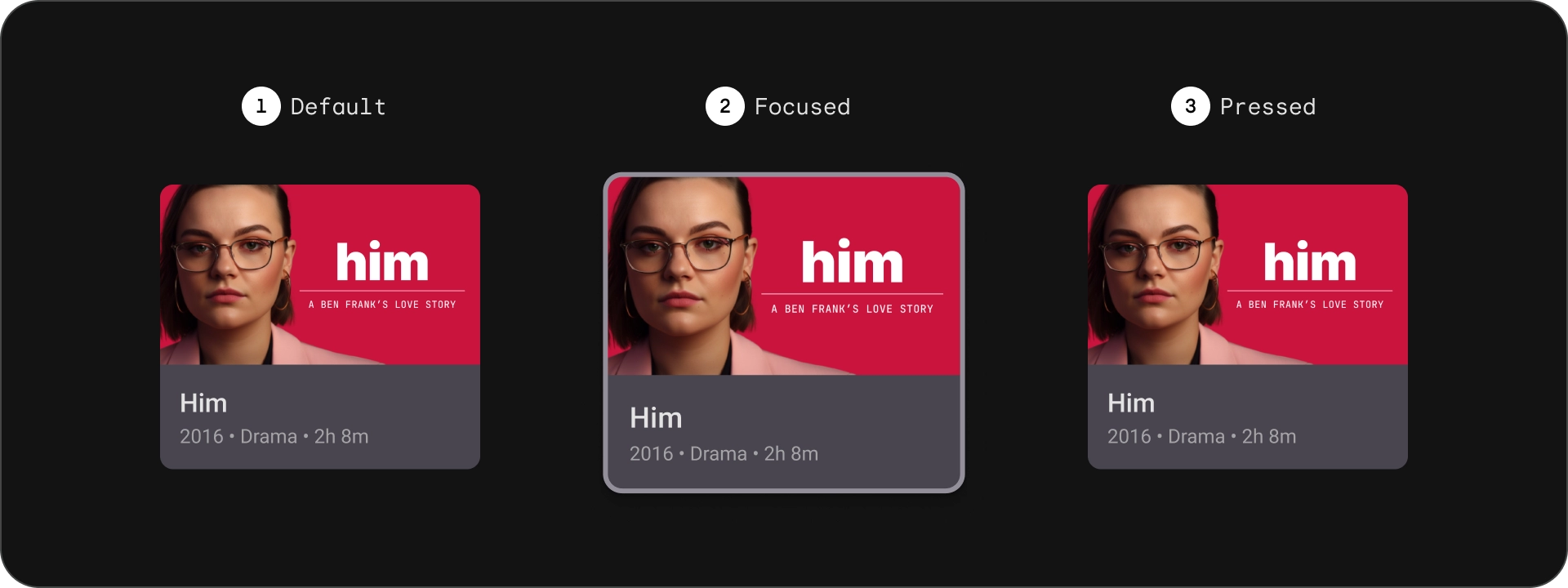
Các trạng thái

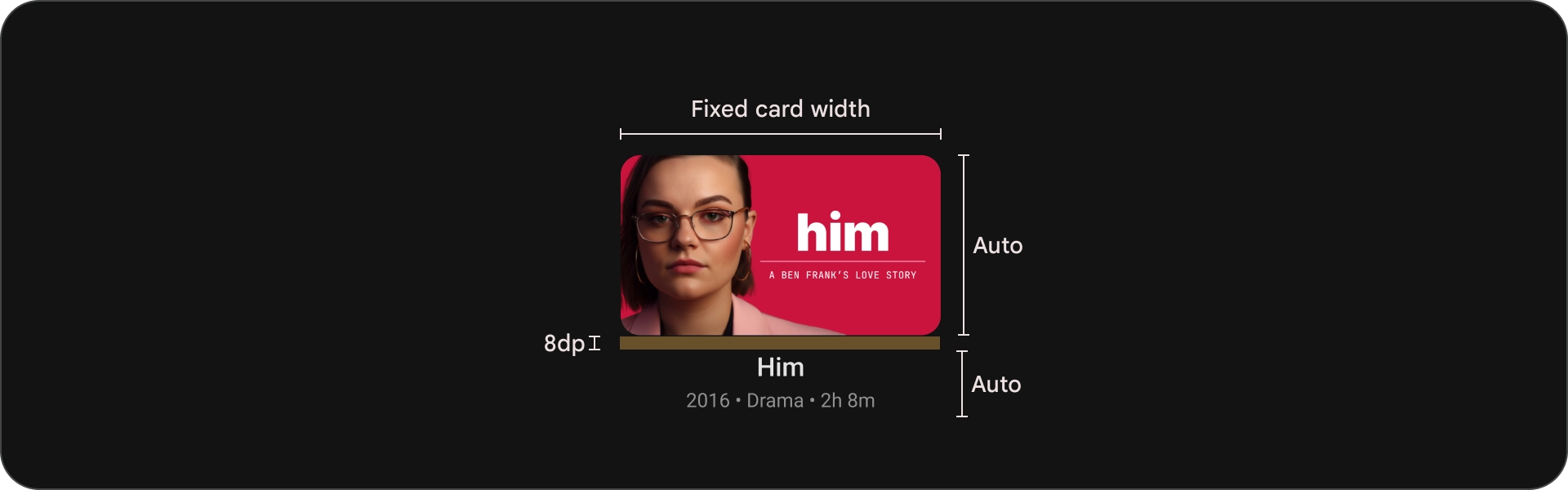
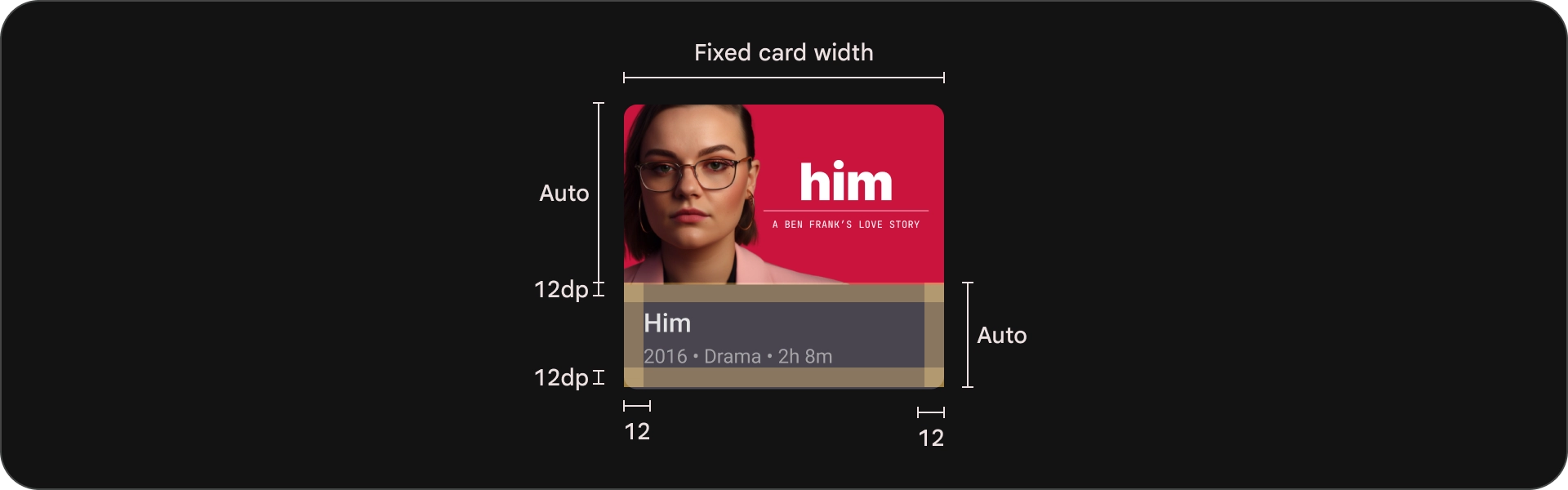
Thông số

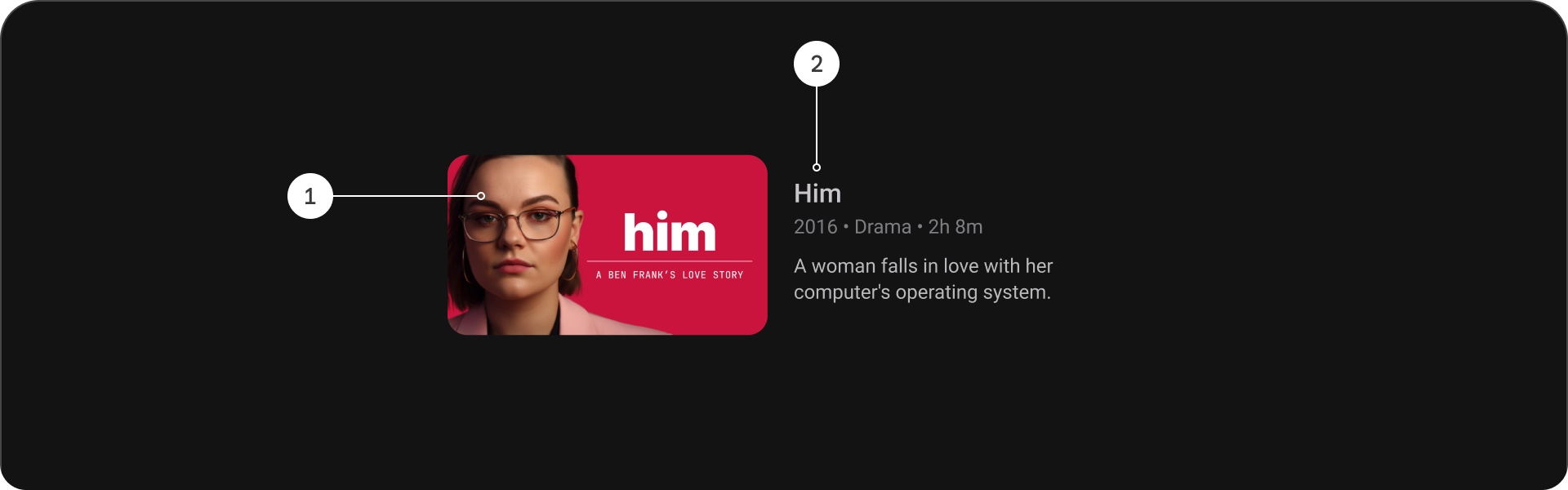
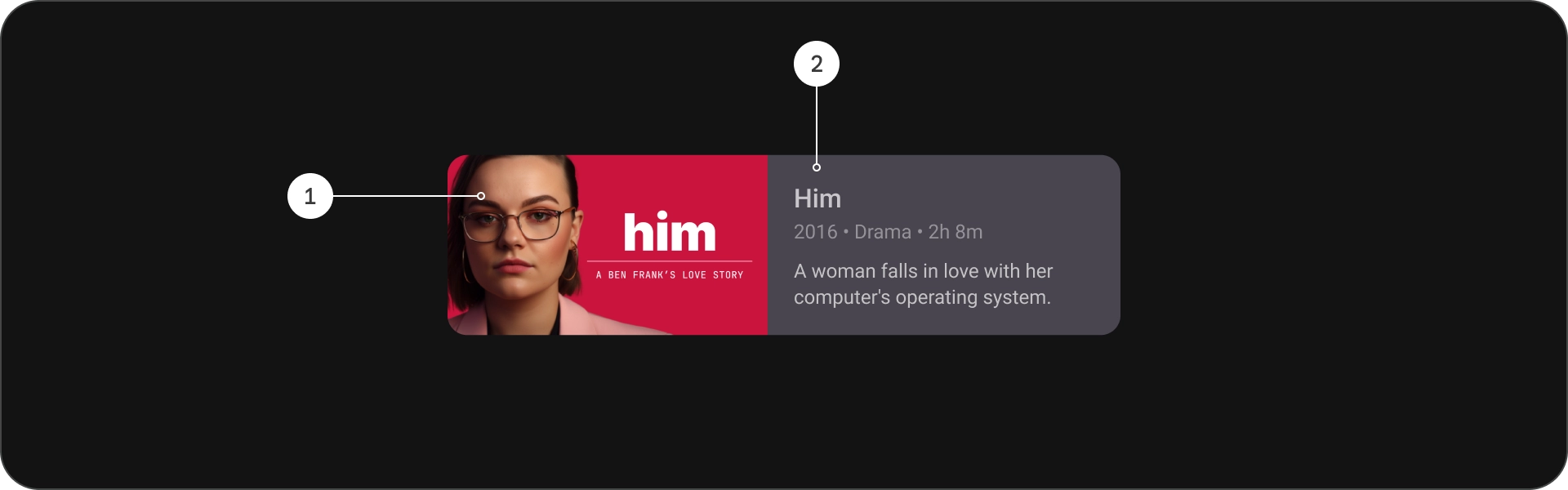
Thẻ bài cổ điển
Phân tích

- Ảnh
- Khối nội dung
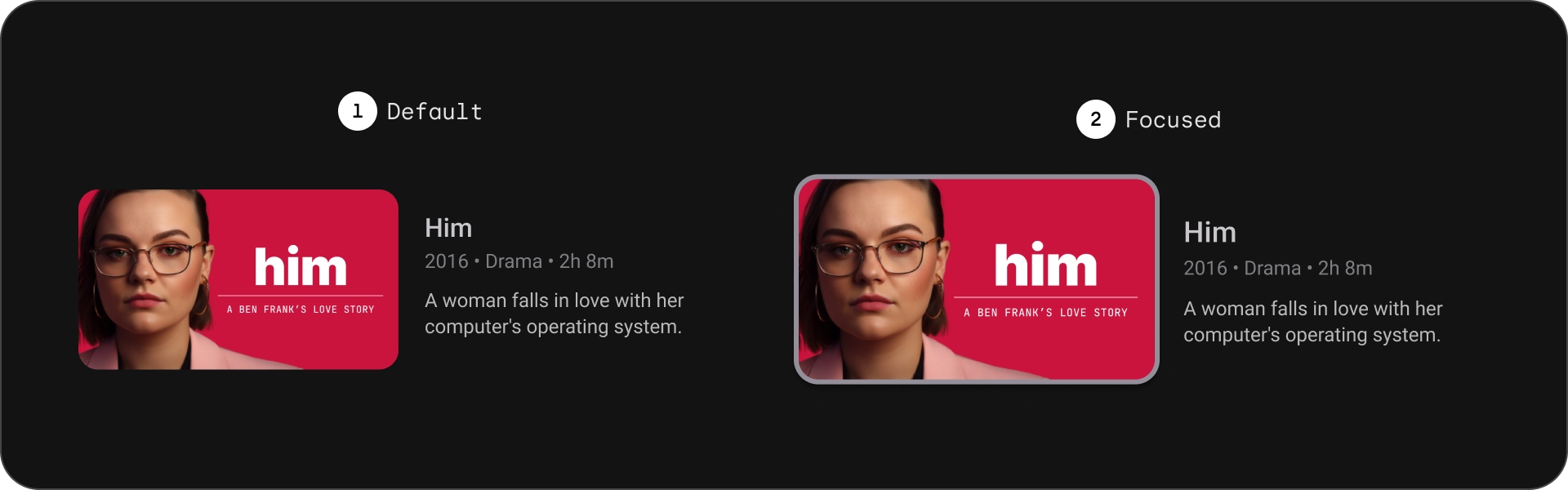
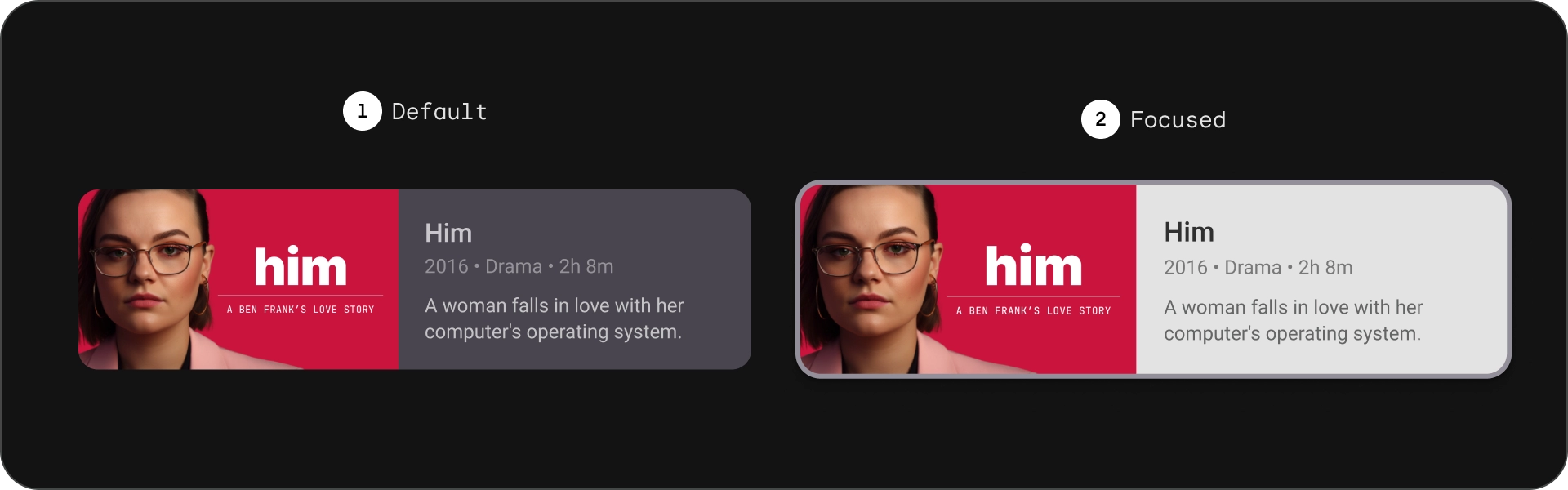
Các trạng thái

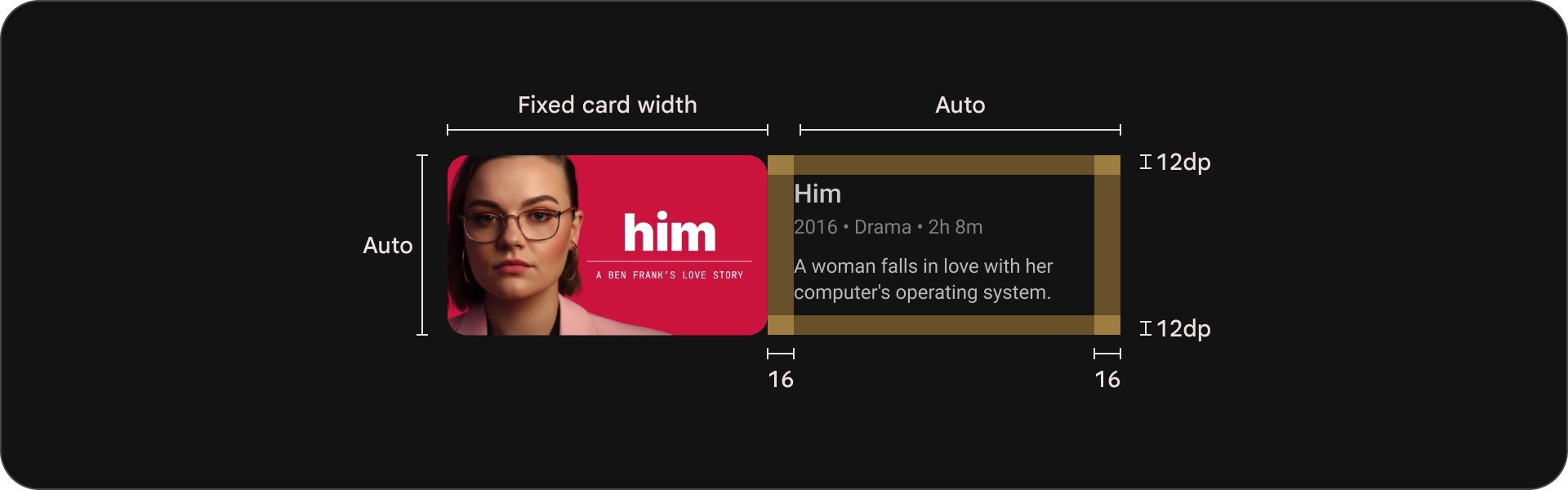
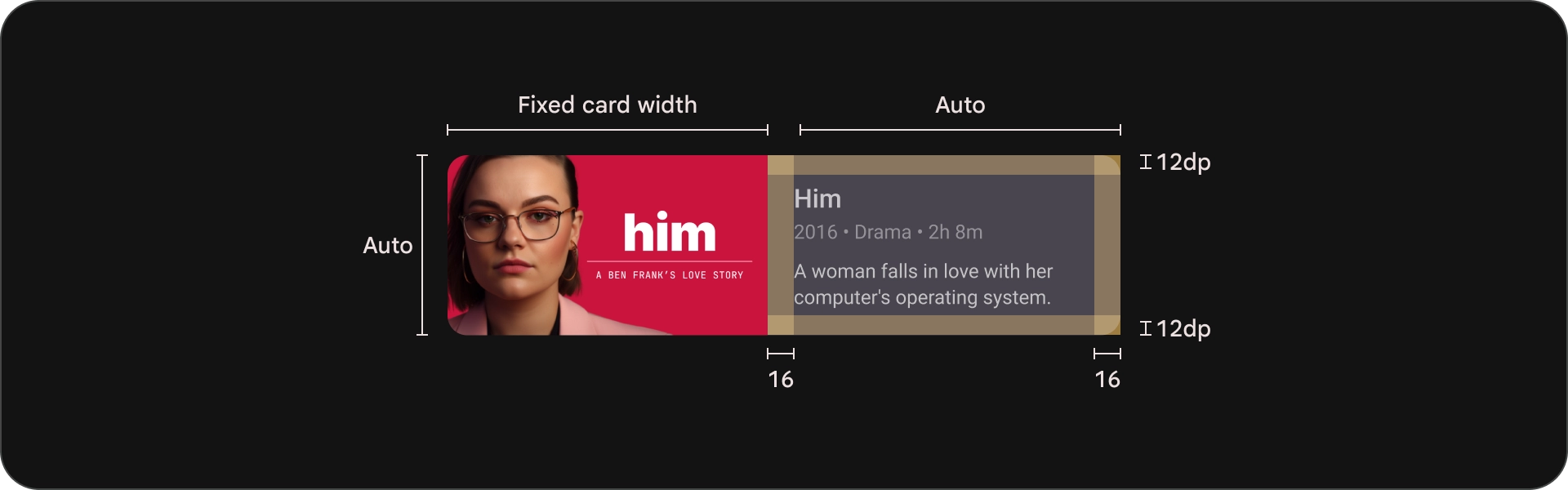
Thông số

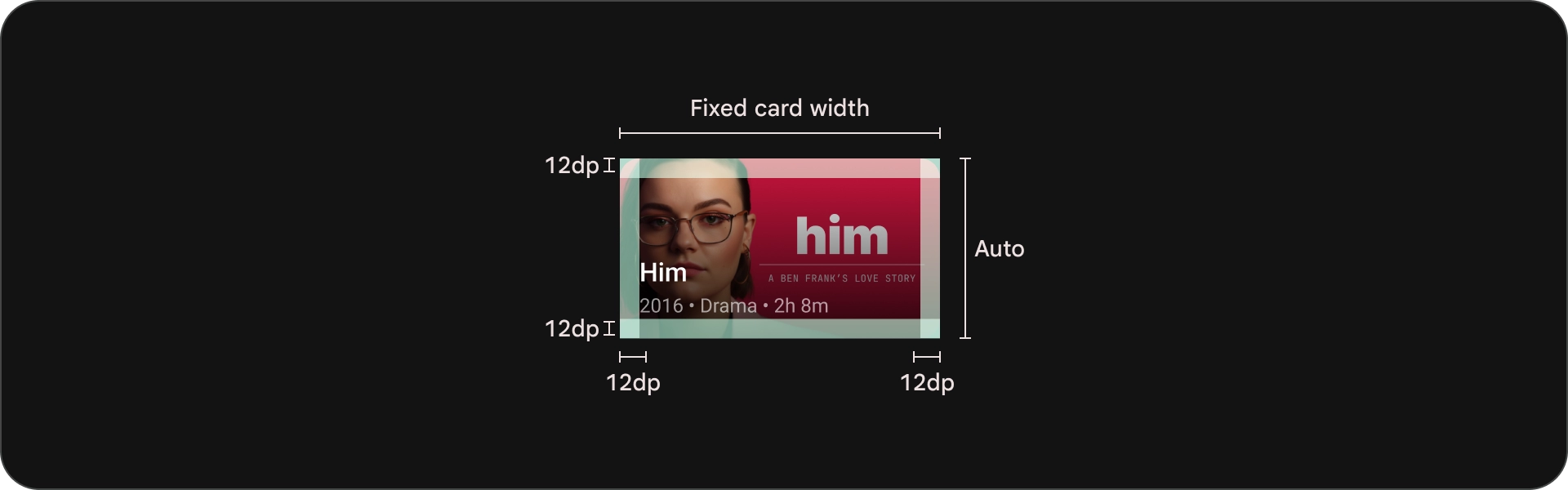
Thẻ thu gọn
Phân tích

- Ảnh
- Khối nội dung
Các trạng thái

Thông số

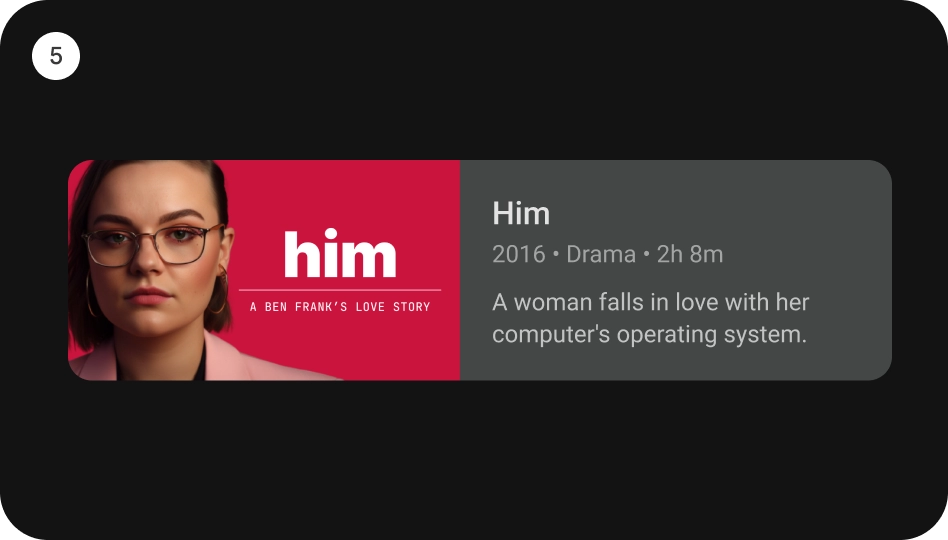
Thẻ tiêu chuẩn rộng
Phân tích

- Ảnh
- Khối nội dung
Các trạng thái

Thông số

Thẻ cổ điển cỡ rộng
Phân tích

- Ảnh
- Khối nội dung
Các trạng thái

Thông số

Cách sử dụng
Thẻ là các thành phần thiết kế linh hoạt có thể dùng để hiển thị nhiều nội dung theo cách bắt mắt và thân thiện với người dùng. Các phần sau đây sẽ tìm hiểu những điểm cần cân nhắc khi thiết kế thẻ.
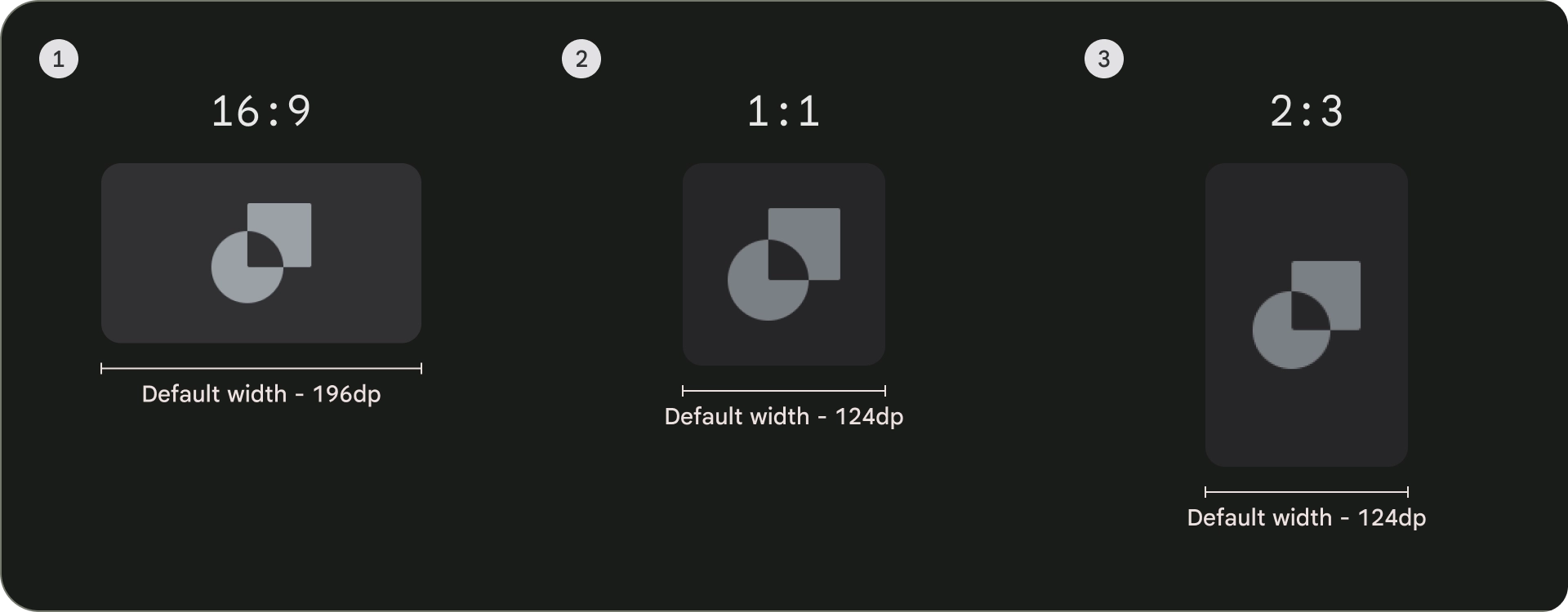
Tỷ lệ khung hình
Có 3 tỷ lệ khung hình phổ biến cho thẻ: 16:9, 1:1 và 2:3. Mỗi tỷ lệ khung hình đều có những điểm mạnh riêng. Do đó, lựa chọn tốt nhất cho bạn sẽ phụ thuộc vào nhu cầu cụ thể của bạn.
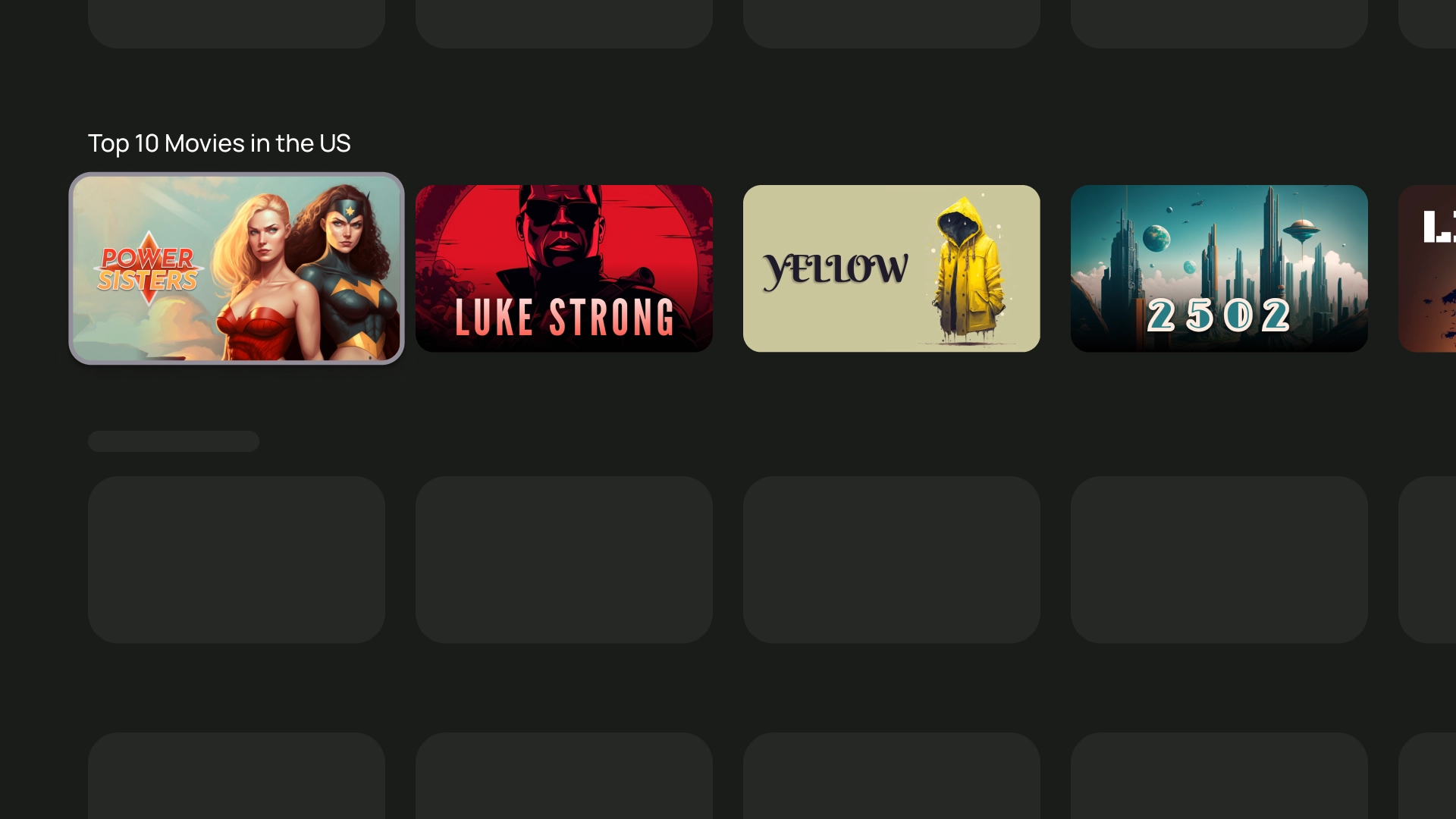
- 16:9 là tỷ lệ khung hình phổ biến nhất cho thẻ. Đây là tỷ lệ khung hình rộng rất phù hợp để hiển thị hình ảnh và video.
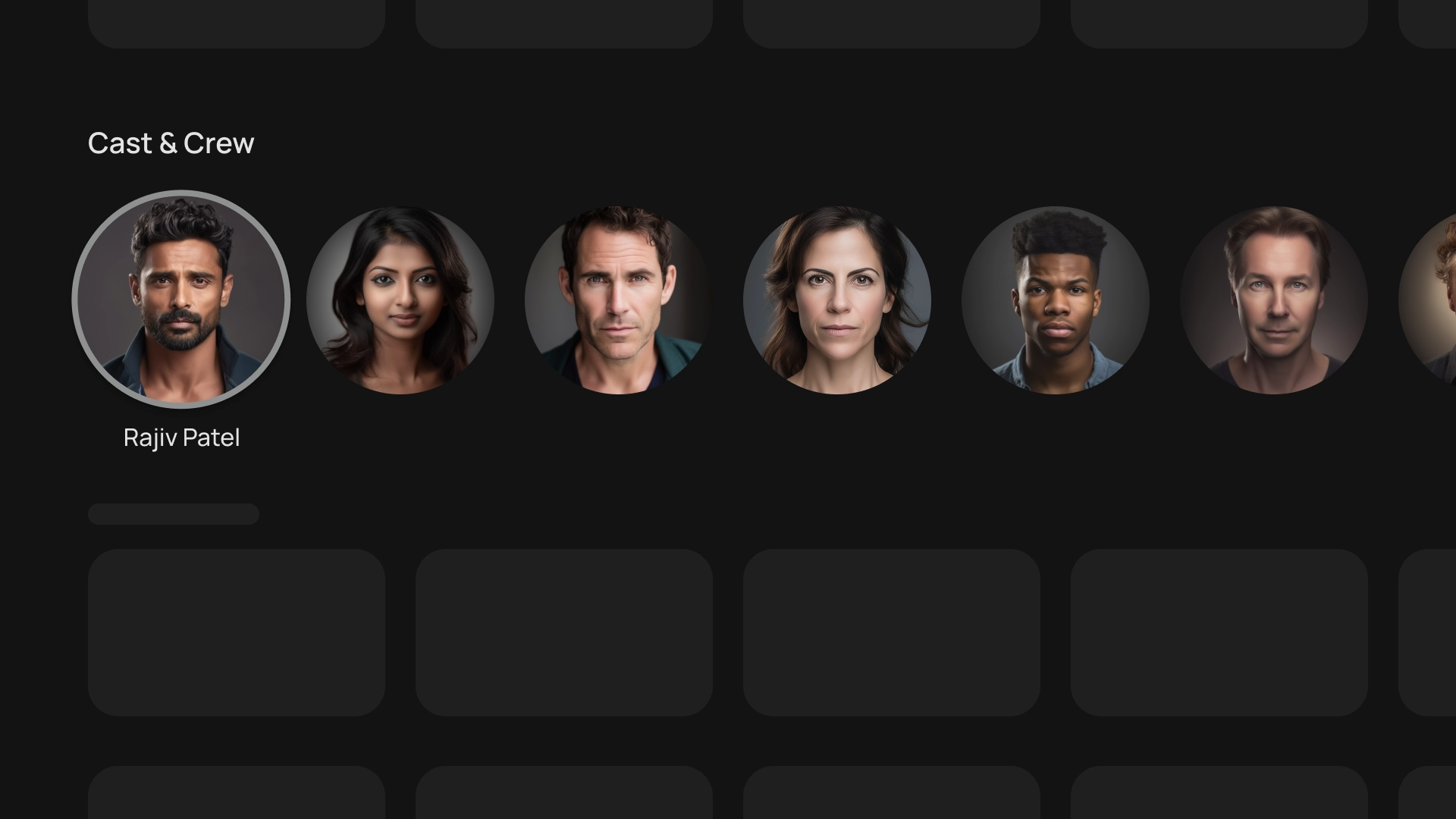
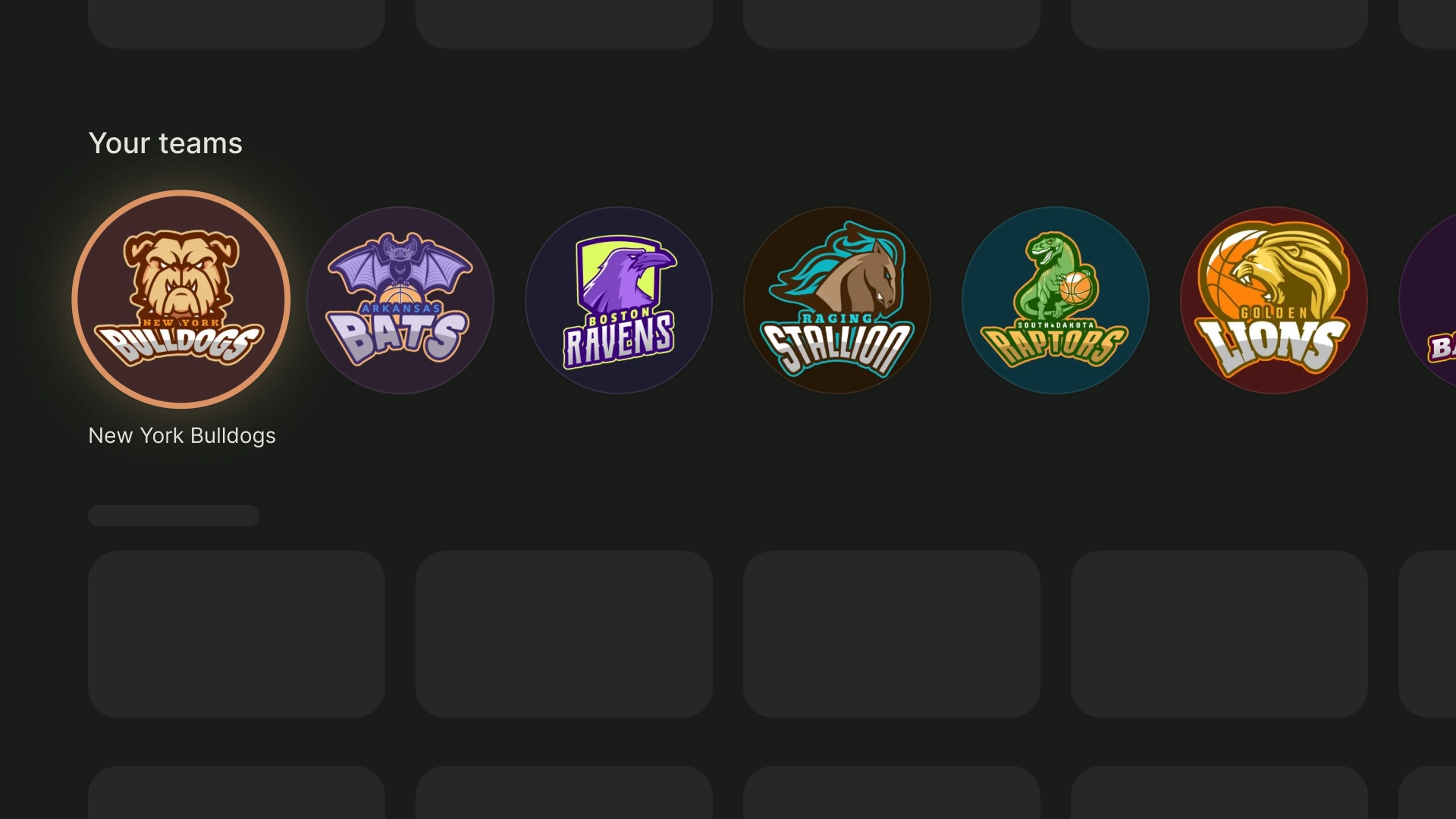
- 1:1 là tỷ lệ khung hình dạng vuông. Đây là lựa chọn phù hợp cho các thẻ cần cân bằng về mặt hình ảnh, chẳng hạn như dàn diễn viên và đoàn làm phim, biểu trưng kênh hoặc biểu trưng của đội.
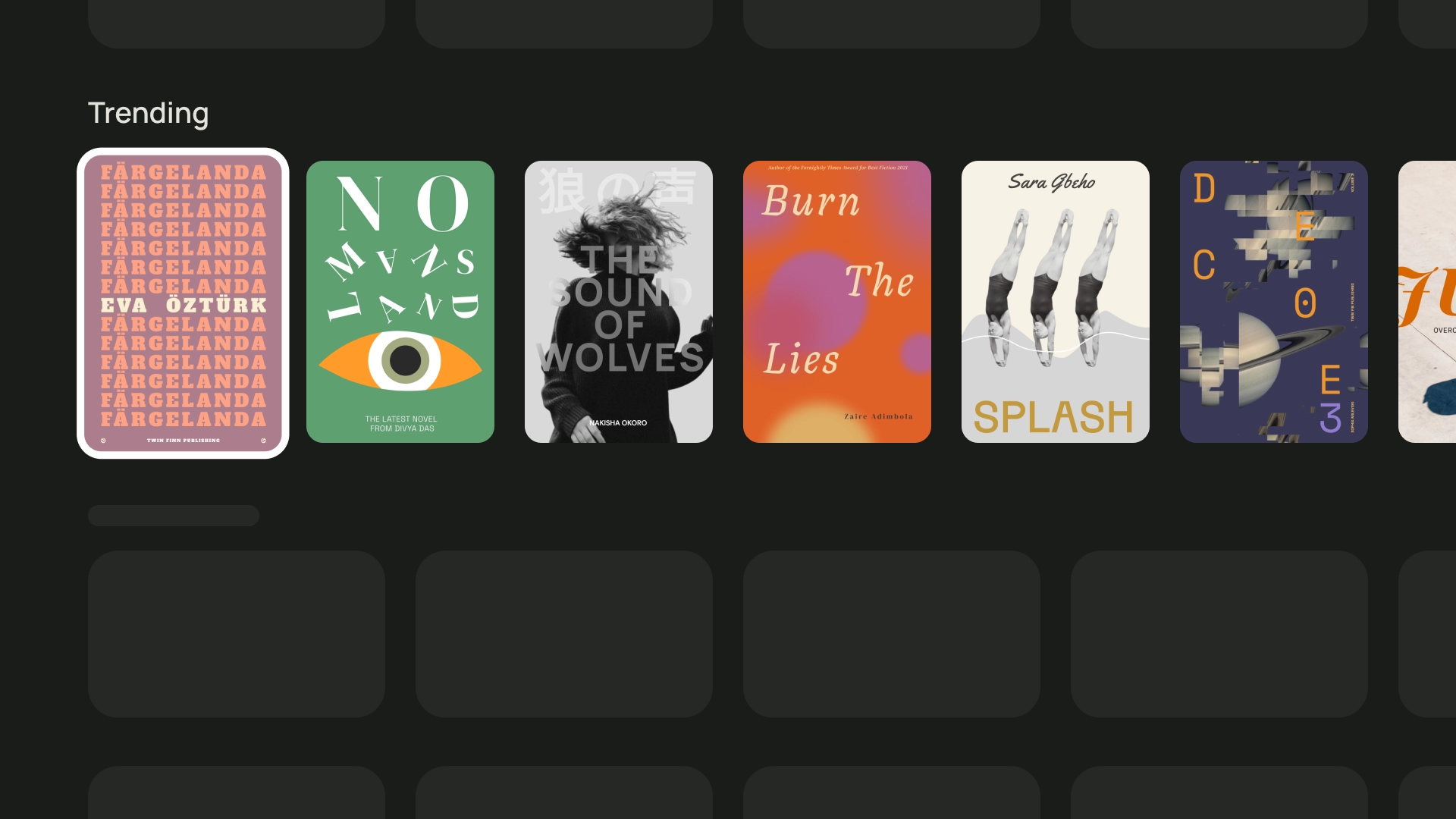
- 2:3 là tỷ lệ khung hình cao hơn. Đây là lựa chọn phù hợp nếu bạn muốn chia nhỏ lưới và nhấn mạnh hơn.
Cuối cùng, cách tốt nhất để chọn tỷ lệ khung hình cho thẻ là thử nghiệm với nhiều lựa chọn và xem lựa chọn nào phù hợp nhất.

Dưới đây là một số ví dụ về cách sử dụng nhiều tỷ lệ khung hình
1:1
Diễn viên và đoàn phim

Biểu trưng của đội thể thao

2:3
Sách thịnh hành

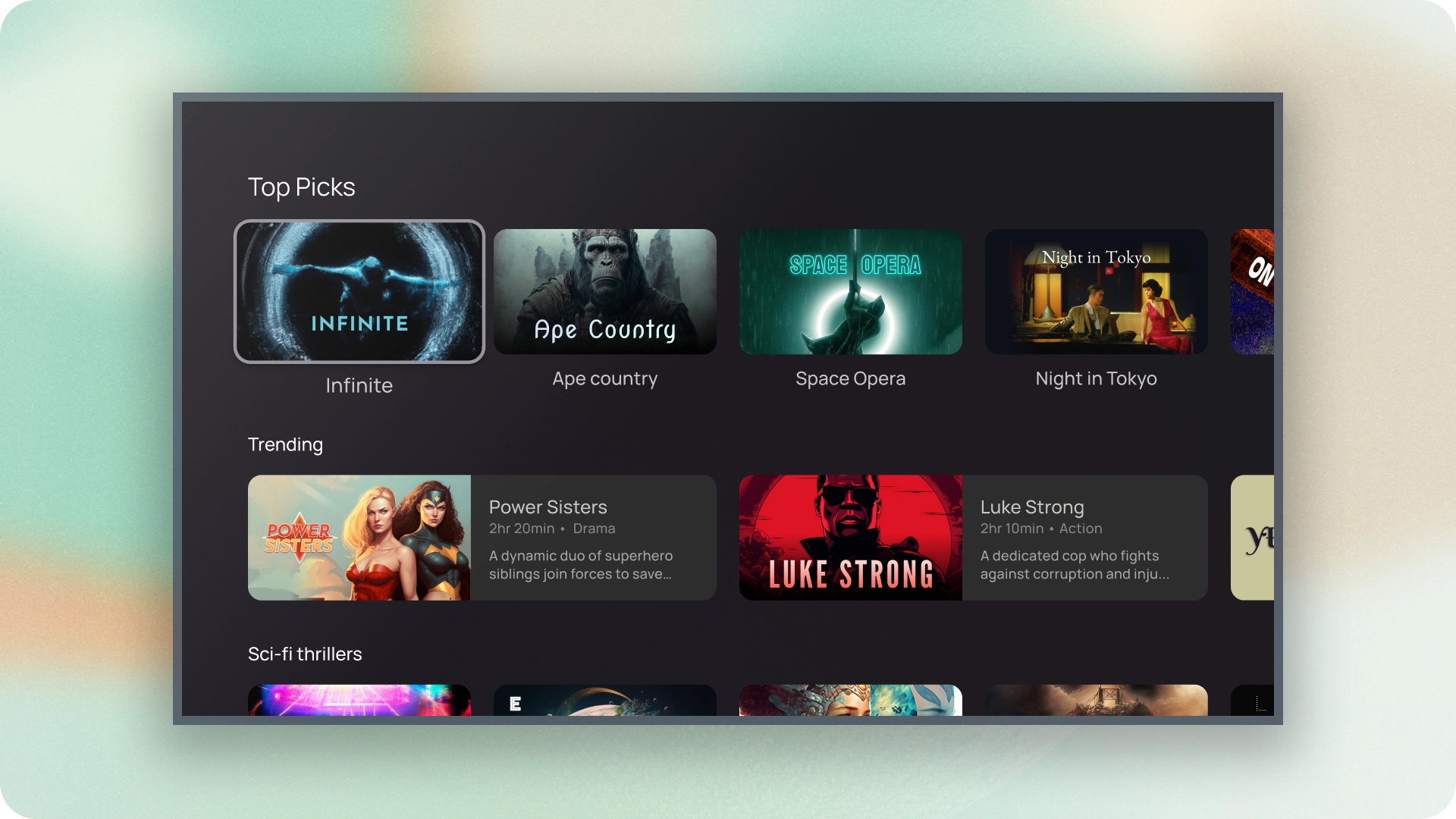
16:9
Thẻ phim

Bố cục và khoảng cách
Bạn có thể thay đổi chiều rộng thẻ dựa trên số lượng thẻ hiển thị trên màn hình bằng cách triển khai quá trình đạt đỉnh phù hợp với khoảng cách là 20 dp.
Bố cục 1 thẻ
Chiều rộng của thẻ – 844dp

Bố cục 2 thẻ
Chiều rộng của thẻ — 412dp

Bố cục 3 thẻ
Chiều rộng của thẻ — 268dp

Bố cục 4 thẻ
Chiều rộng của thẻ — 196dp

Bố cục 5 thẻ
Chiều rộng của thẻ — 124dp

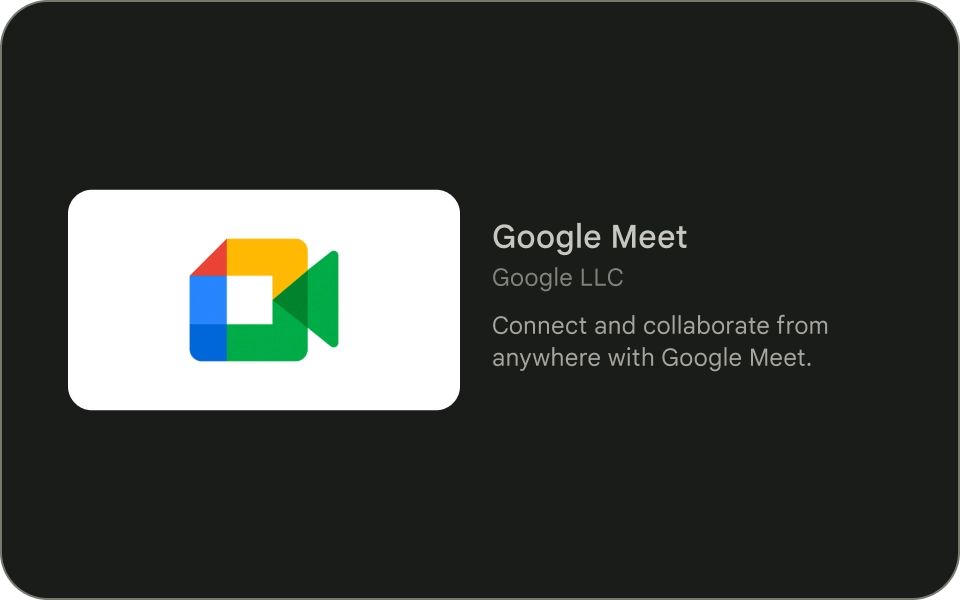
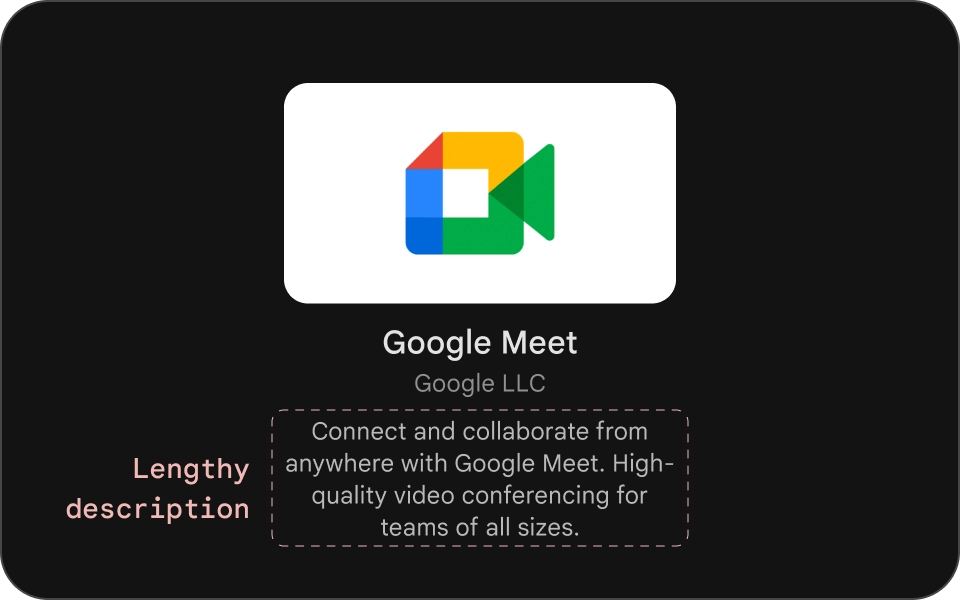
Khối nội dung
Chiều rộng của khối nội dung trong thẻ phải có cùng chiều rộng với hình thu nhỏ hình ảnh. Nếu bạn cần hiển thị nhiều văn bản hơn trong khối nội dung, hãy sử dụng biến thể thẻ rộng.

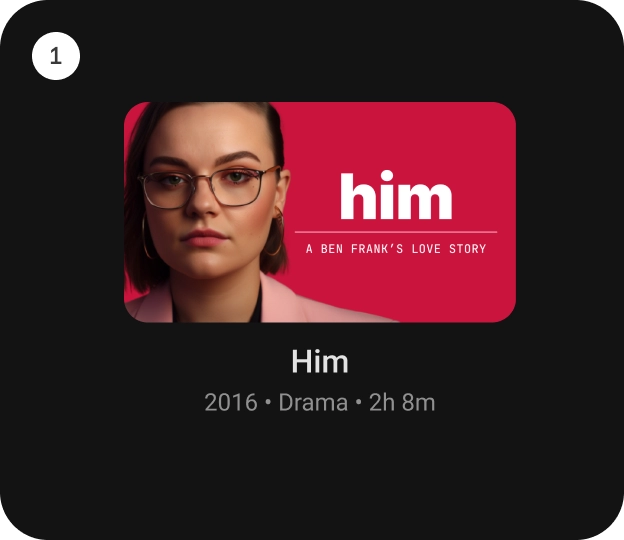
Nên

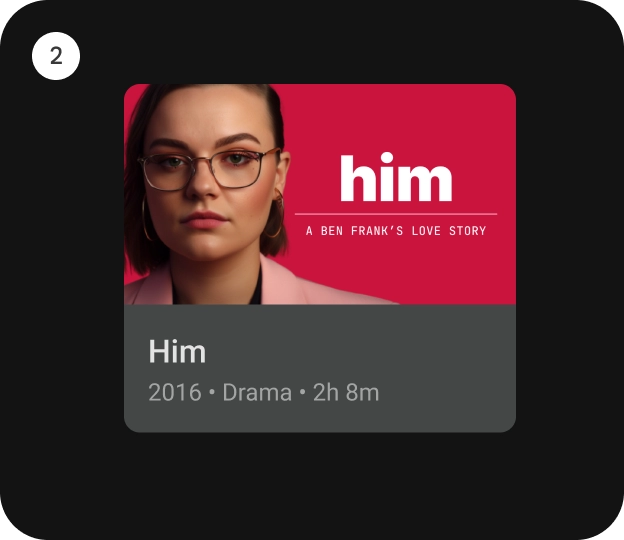
Không nên
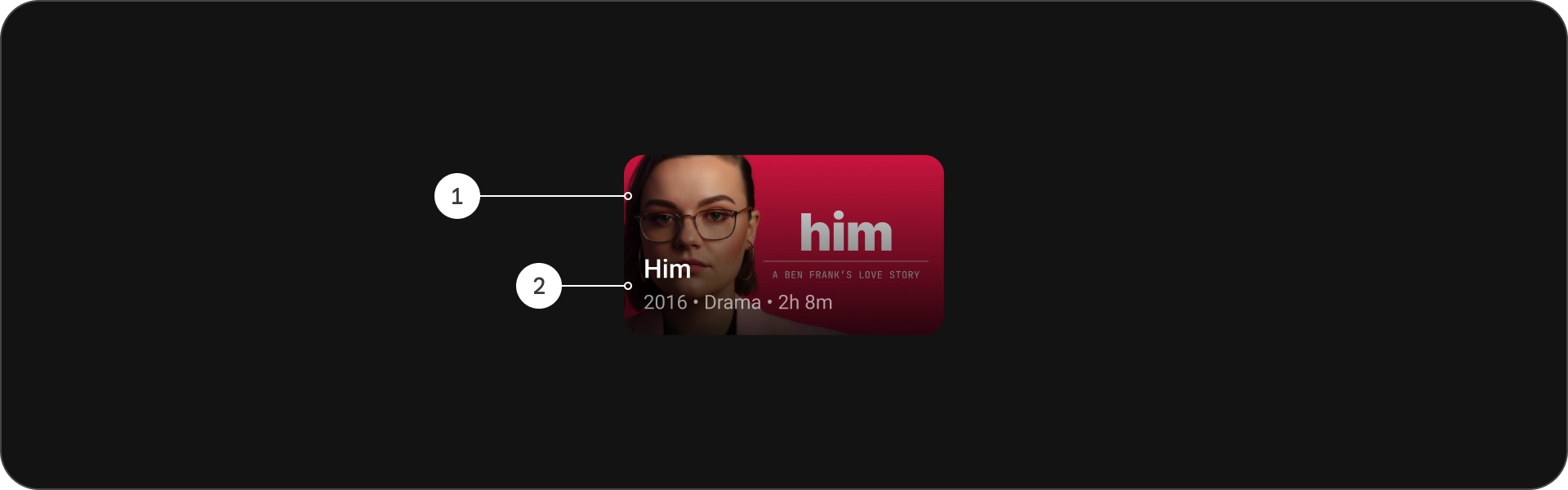
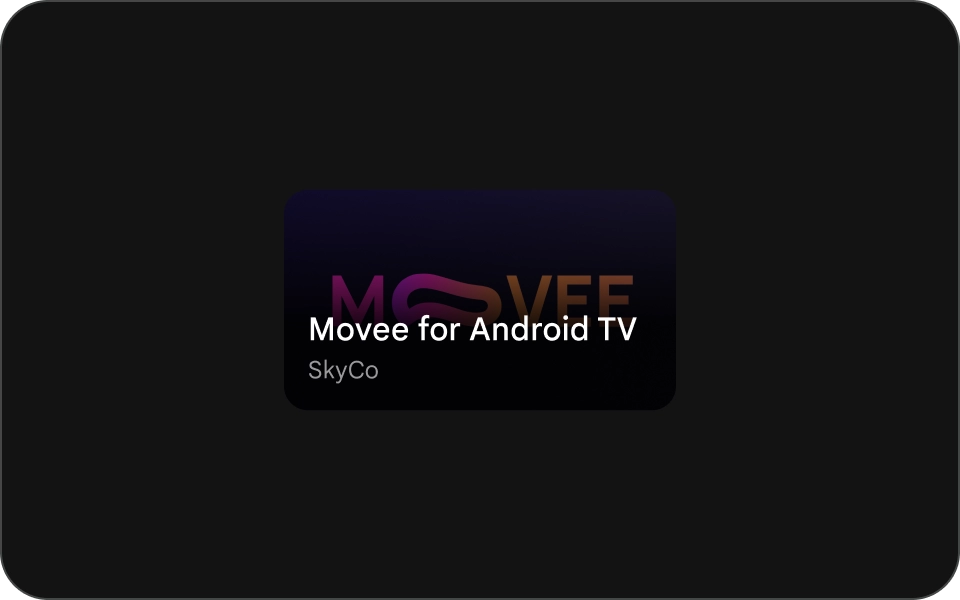
Thẻ thu gọn
Thẻ nhỏ gọn phải ngắn gọn và dễ đọc hơn. Nội dung phía trước hình nền phải ngắn gọn và đi thẳng vào vấn đề. Tránh sử dụng tiêu đề dài, phụ đề hoặc nội dung mô tả. Điều này giúp thẻ của bạn trở nên bắt mắt hơn và dễ quét hơn.
Để văn bản trên một hình ảnh dễ đọc hơn, hãy thêm lớp phủ chuyển màu đen bán trong suốt. Việc này sẽ làm tối nền mà không che khuất hình ảnh quá nhiều, giúp văn bản dễ nhìn hơn.

Nên