Kartlar, TV uygulamanızın temel yapı taşlarıdır.

Kaynaklar
| Tür | Bağlantı kur | Durum |
|---|---|---|
| Tasarım | Tasarım kaynağı (Figma) | Kullanılabilir |
| Uygulama | Jetpack Compose | Kullanılabilir |
Öne çıkanlar
- Tek bir konuyla ilgili içeriği görüntülemek için kart kullanın.
- Metinler, düğmeler, listeler ve diğer kullanıcı arayüzü öğelerini destekleyen resimlerden başlıklara kadar her şeyi barındırabilir.
- Bir kart başka bir kartla birleştirilemez veya birden fazla karta bölünemez.
- Altı farklı kart türü vardır: standart, klasik, kompakt, iç içe, geniş standart ve geniş klasik.
Varyantlar
Her biri farklı kullanım alanına sahip beş tür kart vardır:
- Standart
- Klasik
- Kompakt
- Geniş standart
- Geniş klasik





İçerik blokları
Bir kartın içeriği ayrı bloklar halinde düzenlenir. Vurgulama ile birlikte kartın görsel tasarımı hiyerarşiyi gösteriyor. Kartların düzeni, içerdikleri içerik türlerine uyum sağlar.
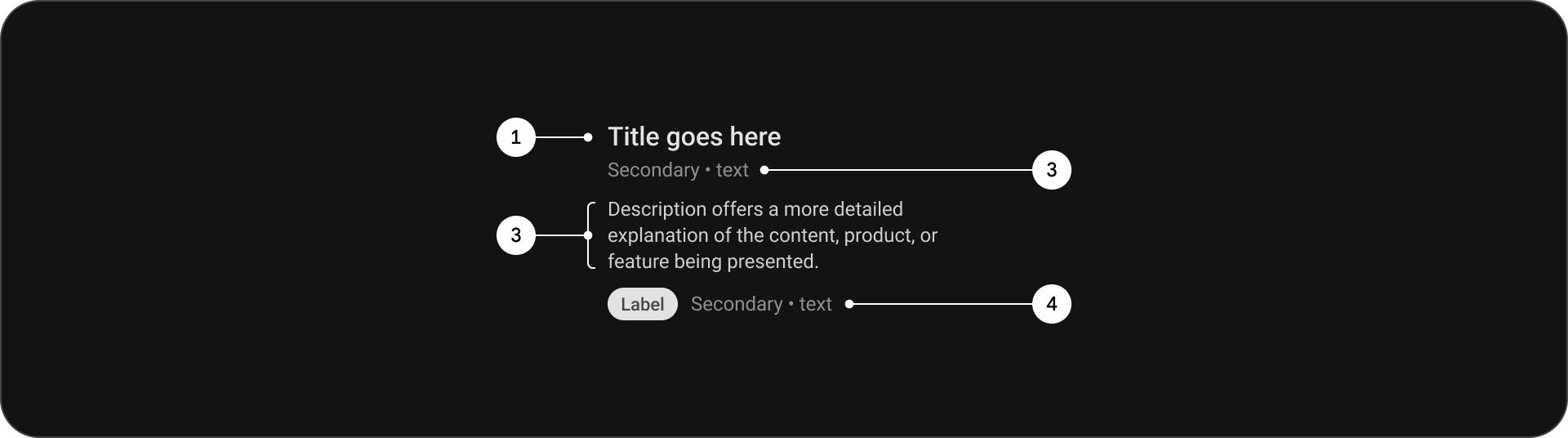
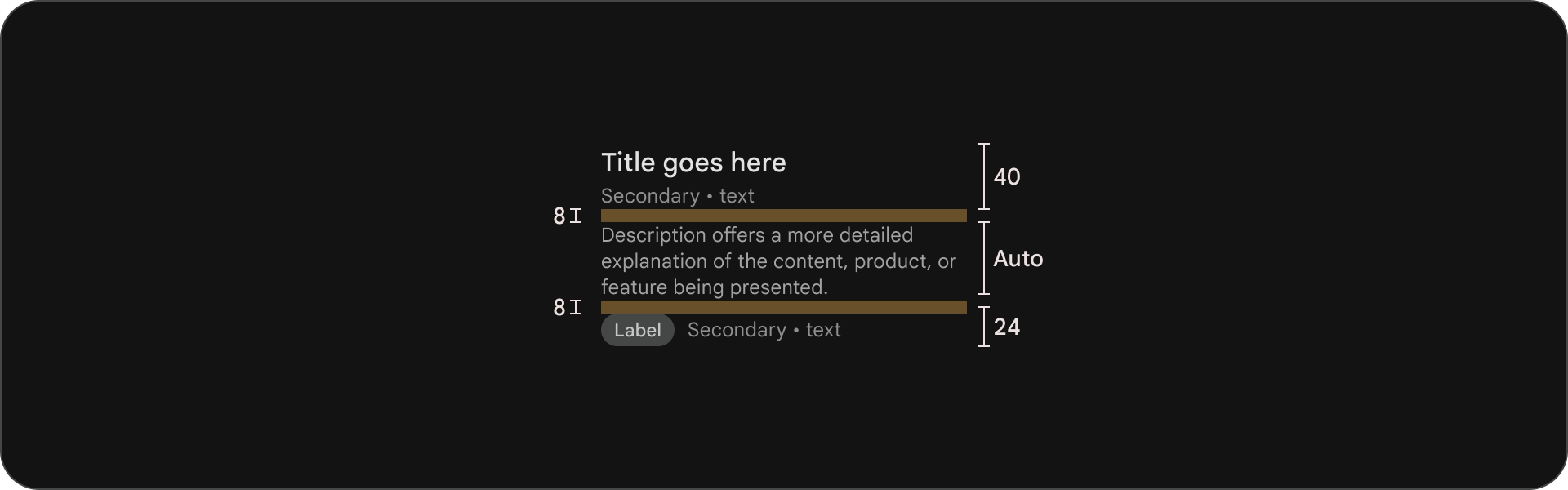
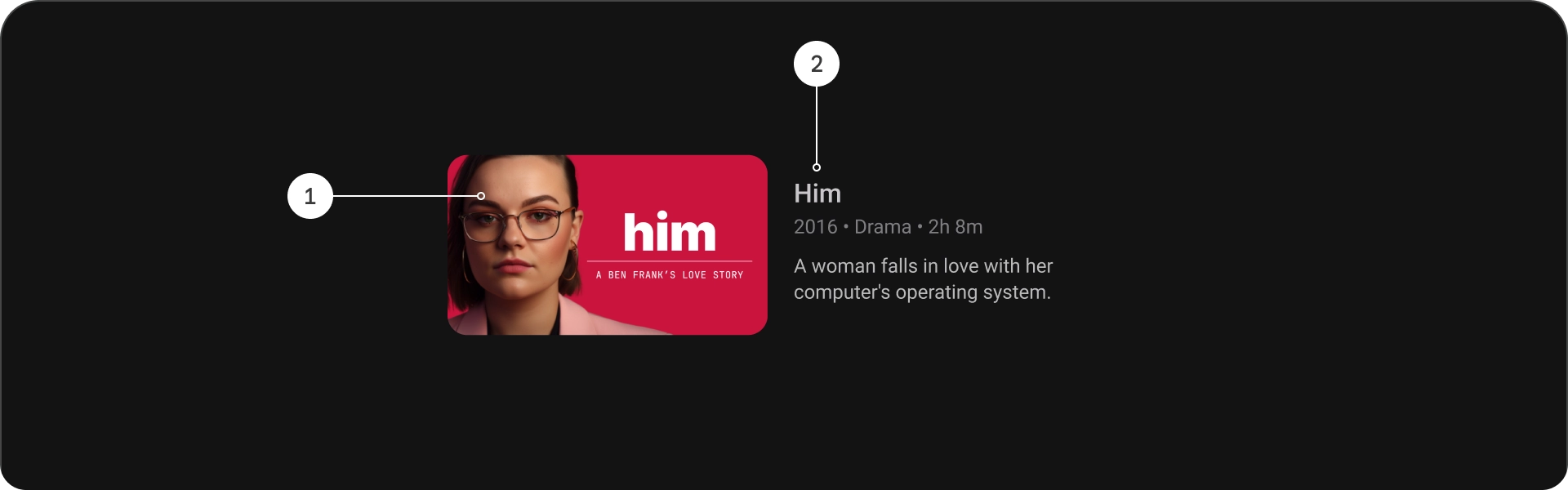
Anatomi

- Başlık
- Alt başlık
- Açıklama
- Ek metin
Özellikler

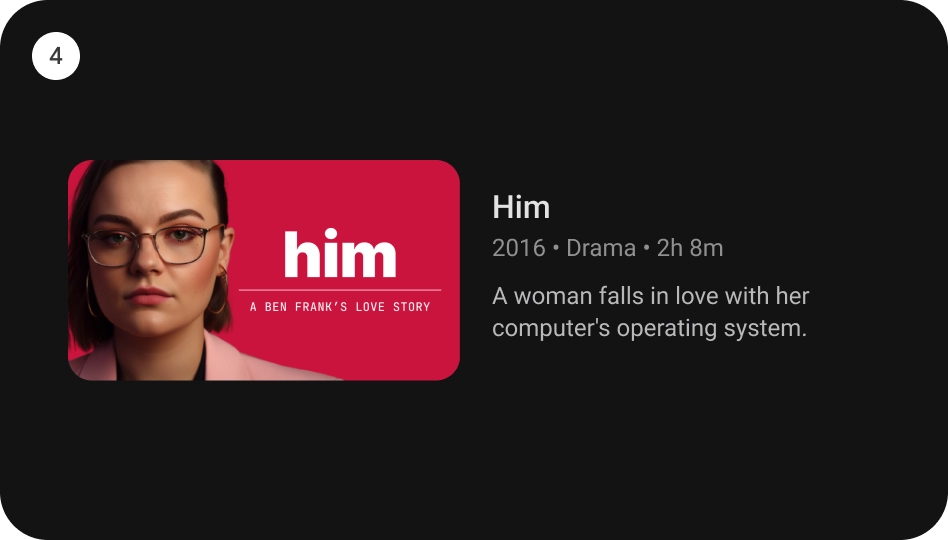
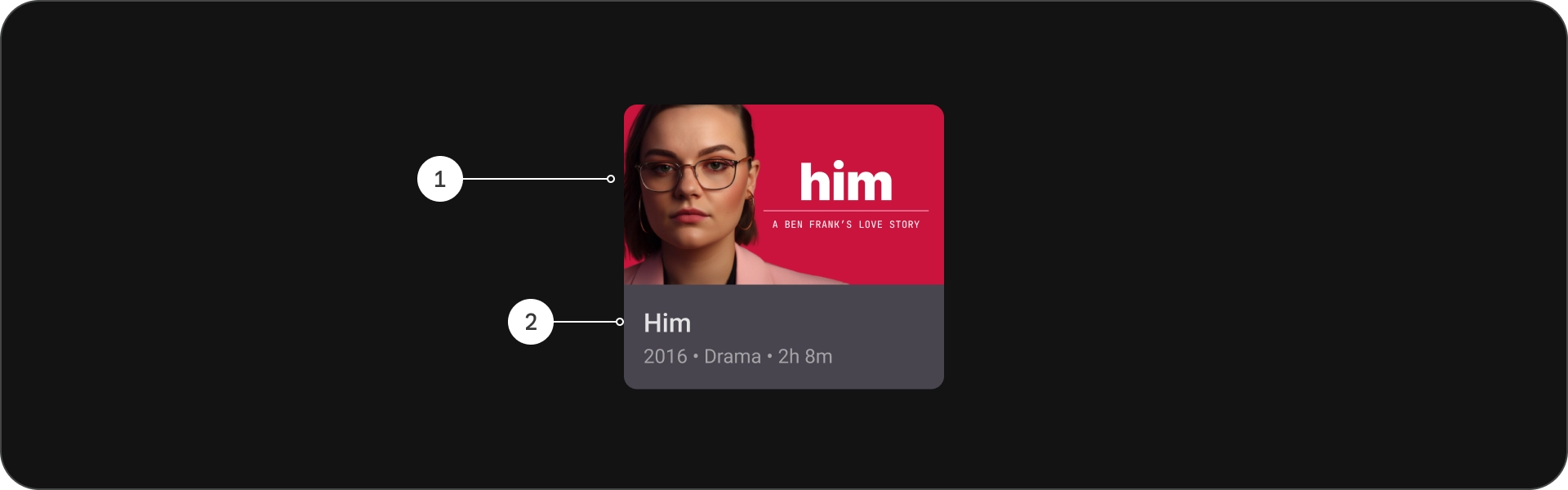
Standart kart
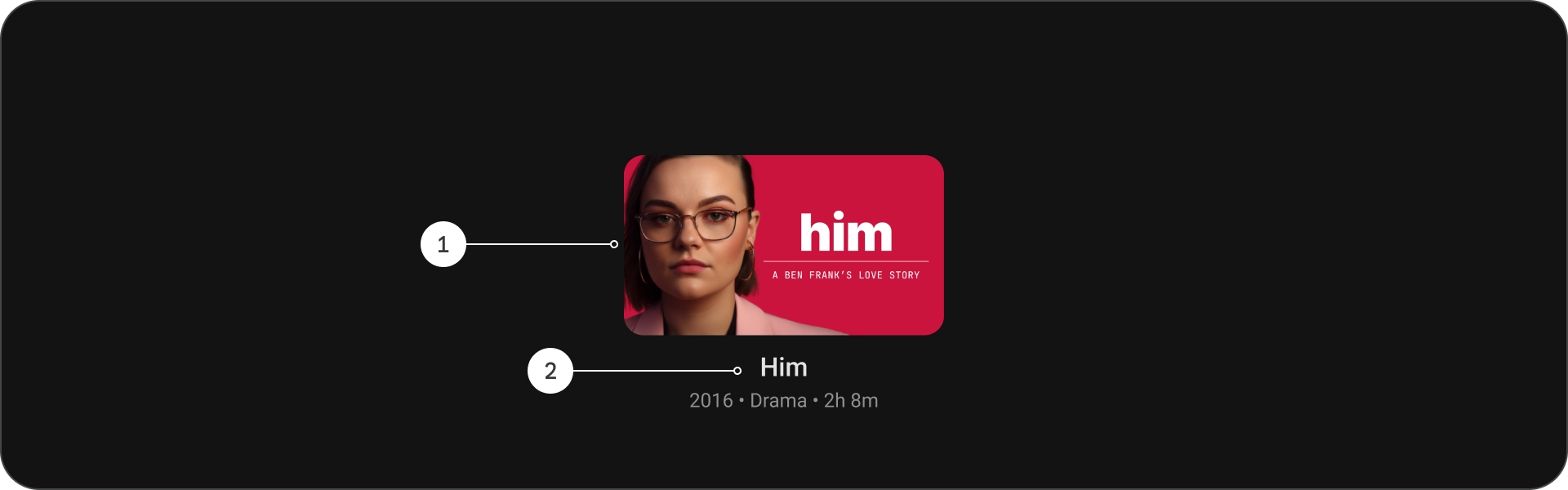
Anatomi

- Resim
- İçerik engelleme
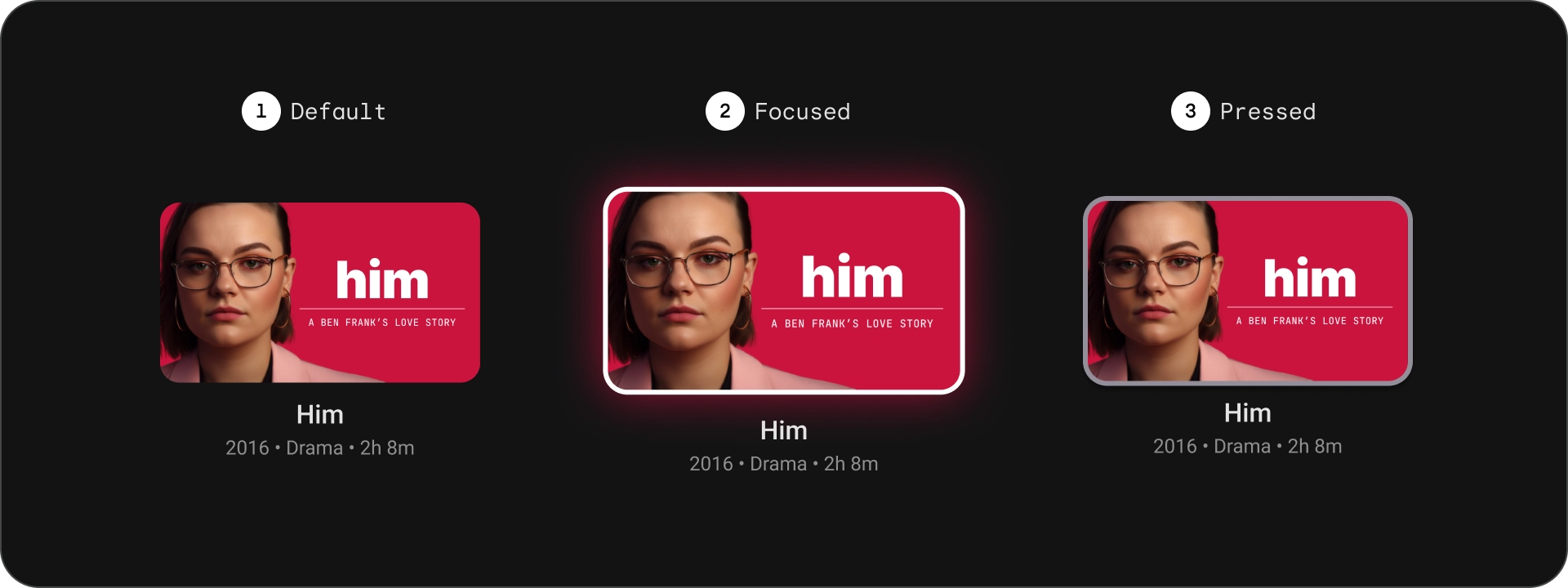
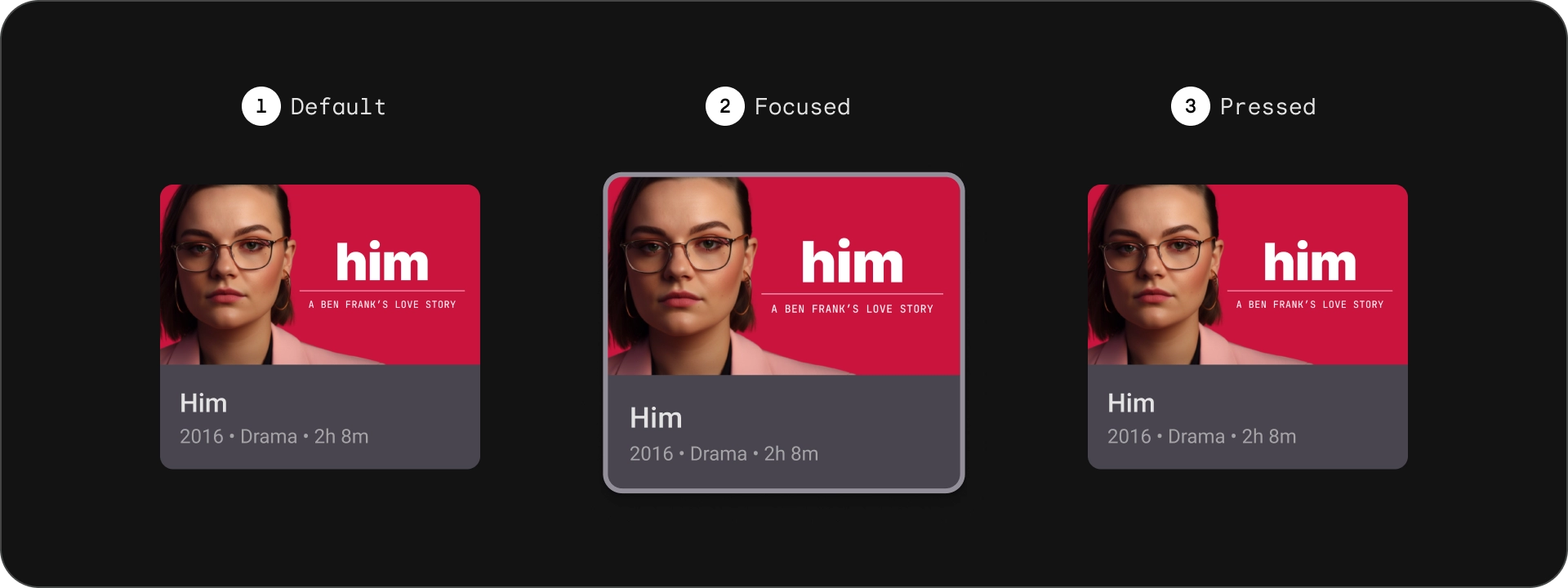
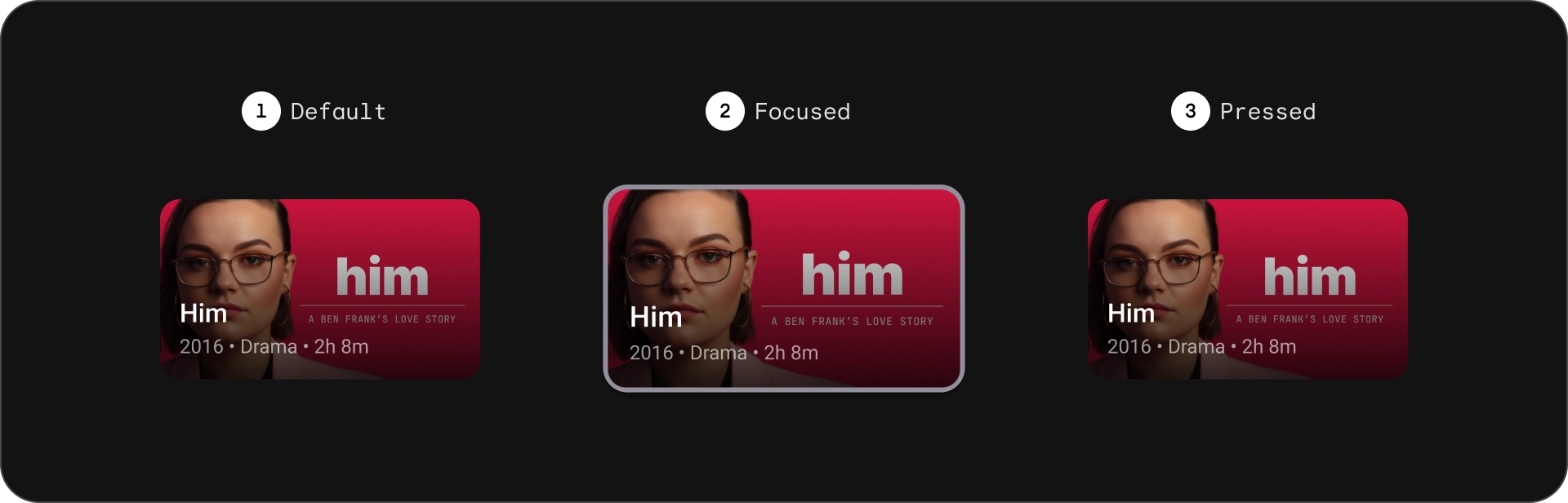
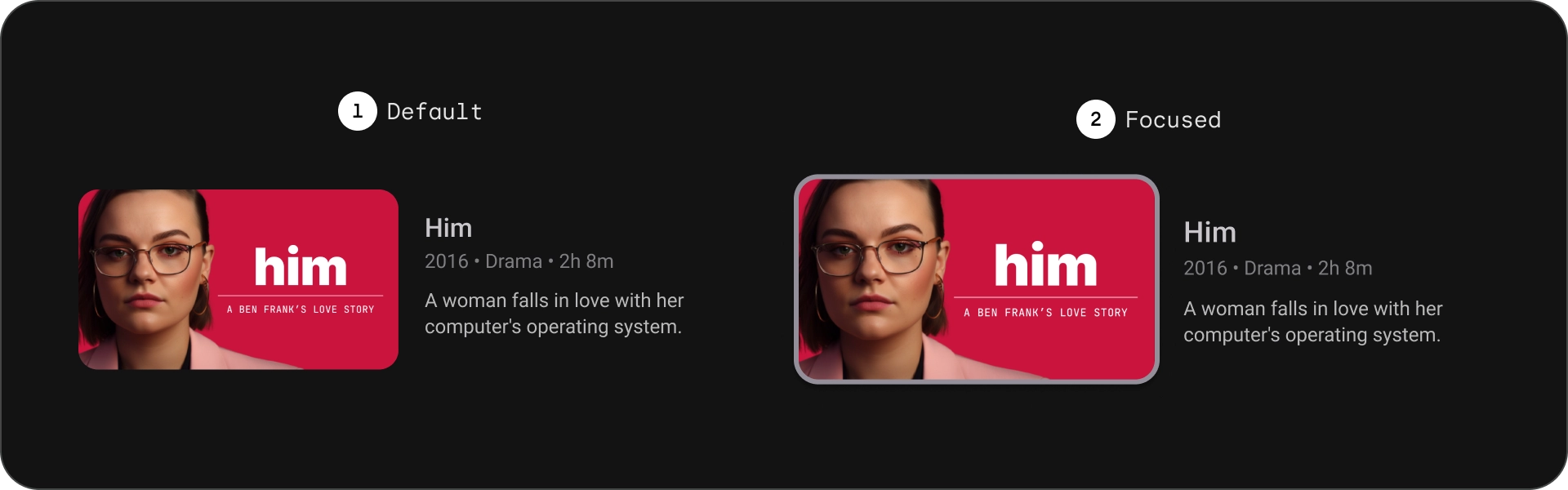
Eyaletler

Özellikler

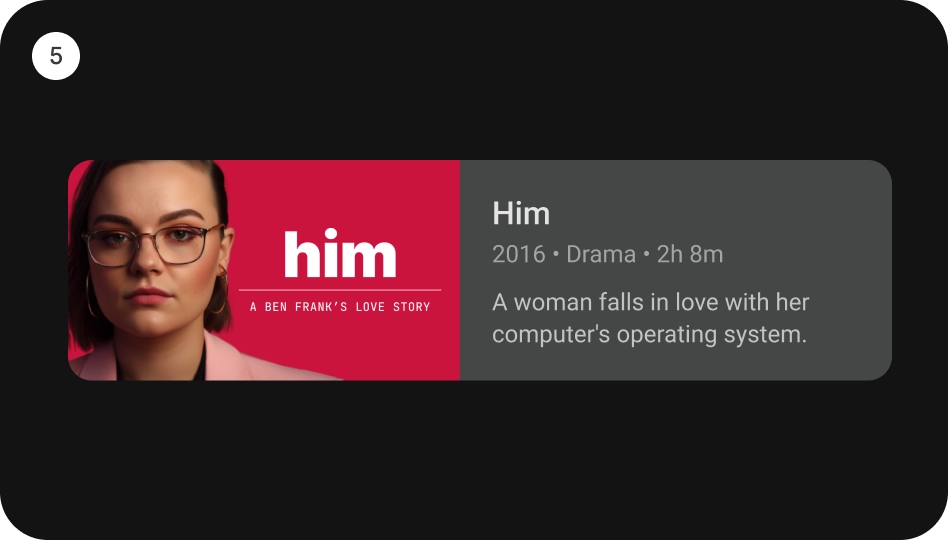
Klasik kart
Anatomi

- Resim
- İçerik engelleme
Eyaletler

Özellikler

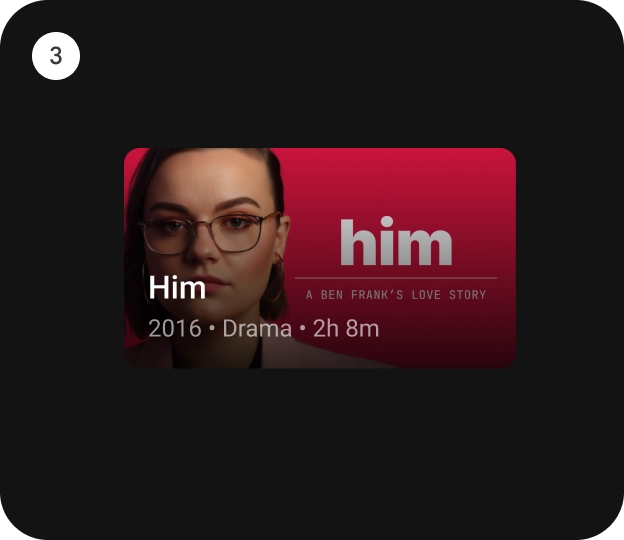
Kompakt kart
Anatomi

- Resim
- İçerik engelleme
Eyaletler

Özellikler

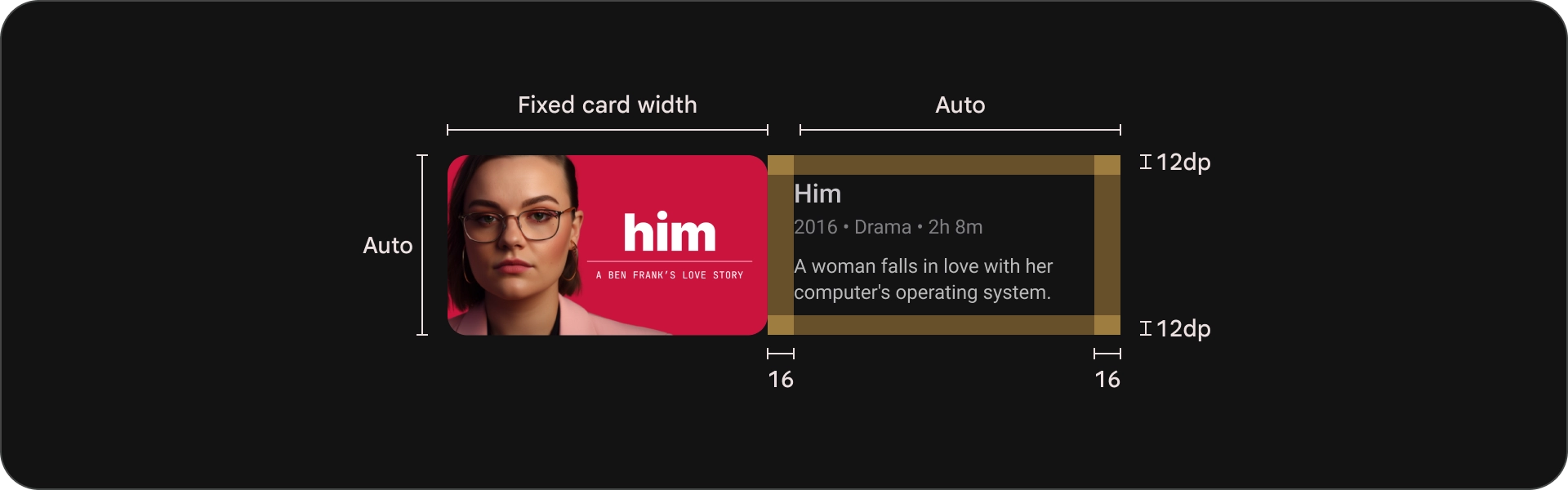
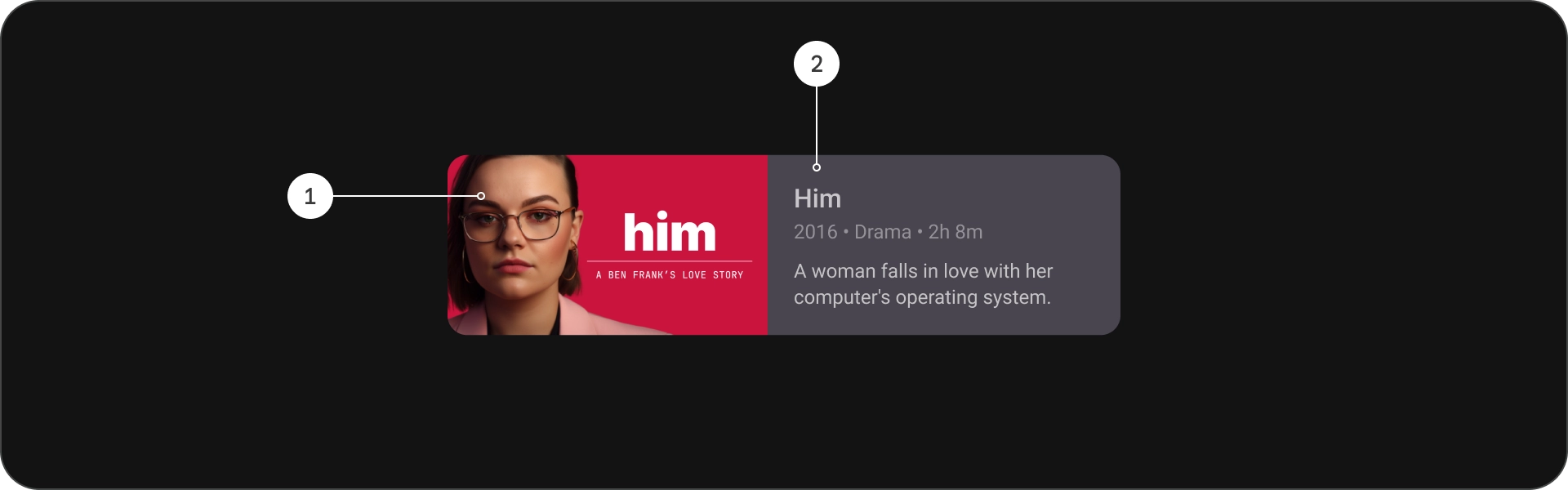
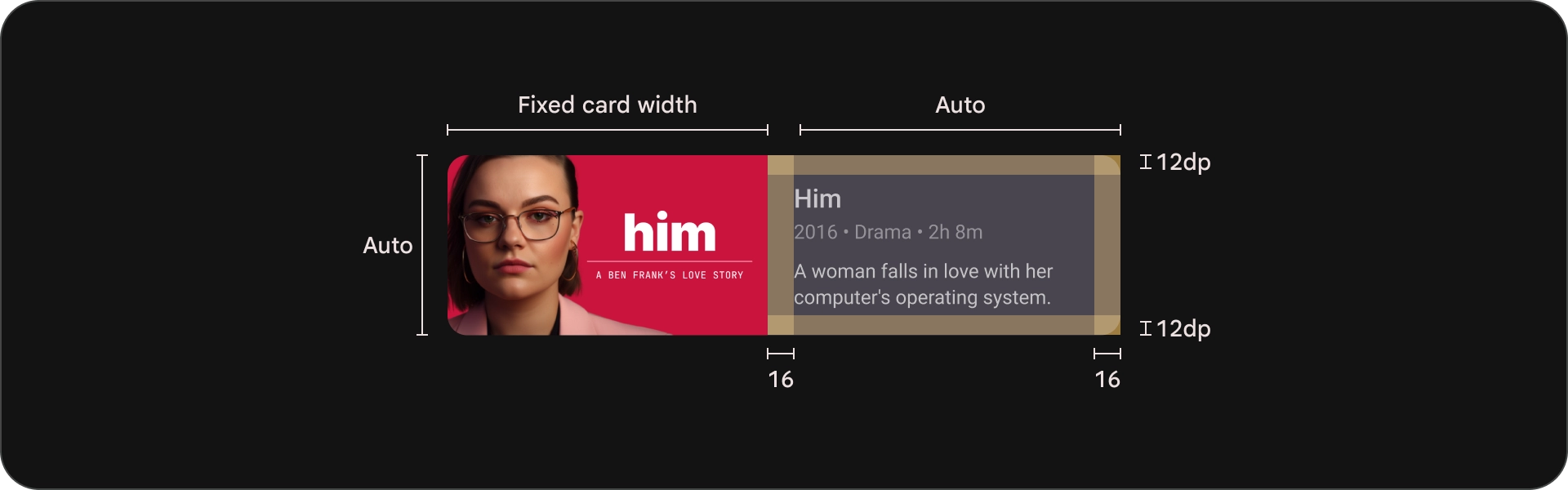
Geniş standart kart
Anatomi

- Resim
- İçerik engelleme
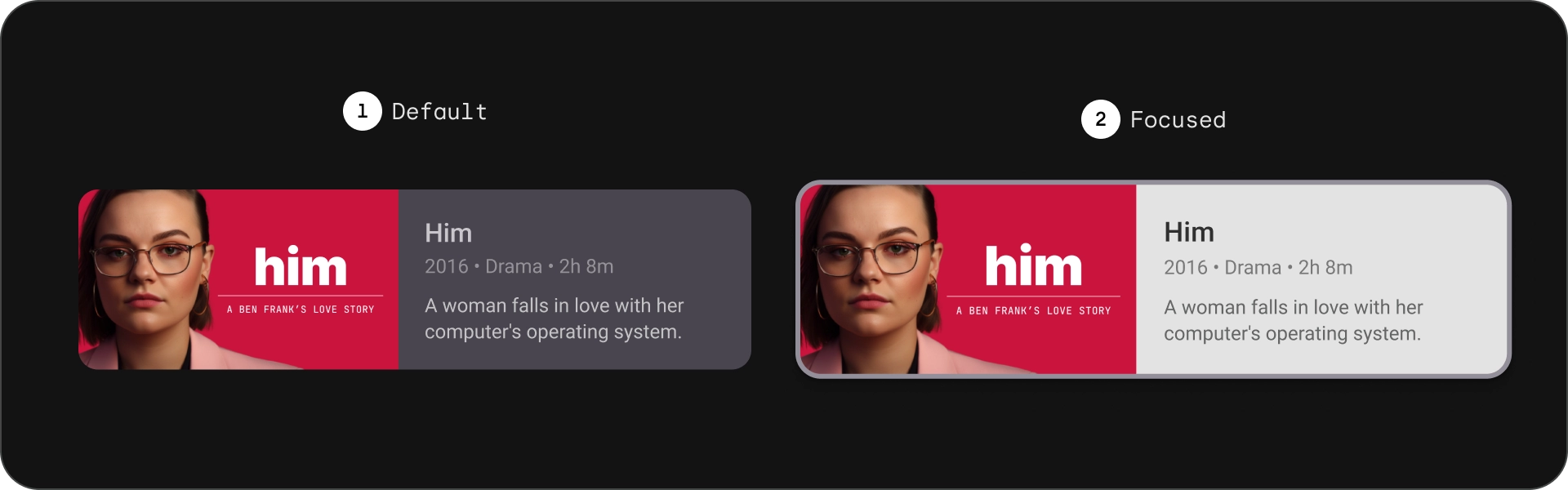
Eyaletler

Özellikler

Geniş klasik kart
Anatomi

- Resim
- İçerik engelleme
Eyaletler

Özellikler

Kullanım
Kartlar, çeşitli içerikleri görsel olarak çekici ve kullanıcı dostu bir şekilde görüntülemek için kullanılabilecek çok yönlü tasarım öğeleridir. Aşağıdaki bölümlerde, kartlar için tasarımla ilgili dikkat edilmesi gereken noktalar açıklanmaktadır.
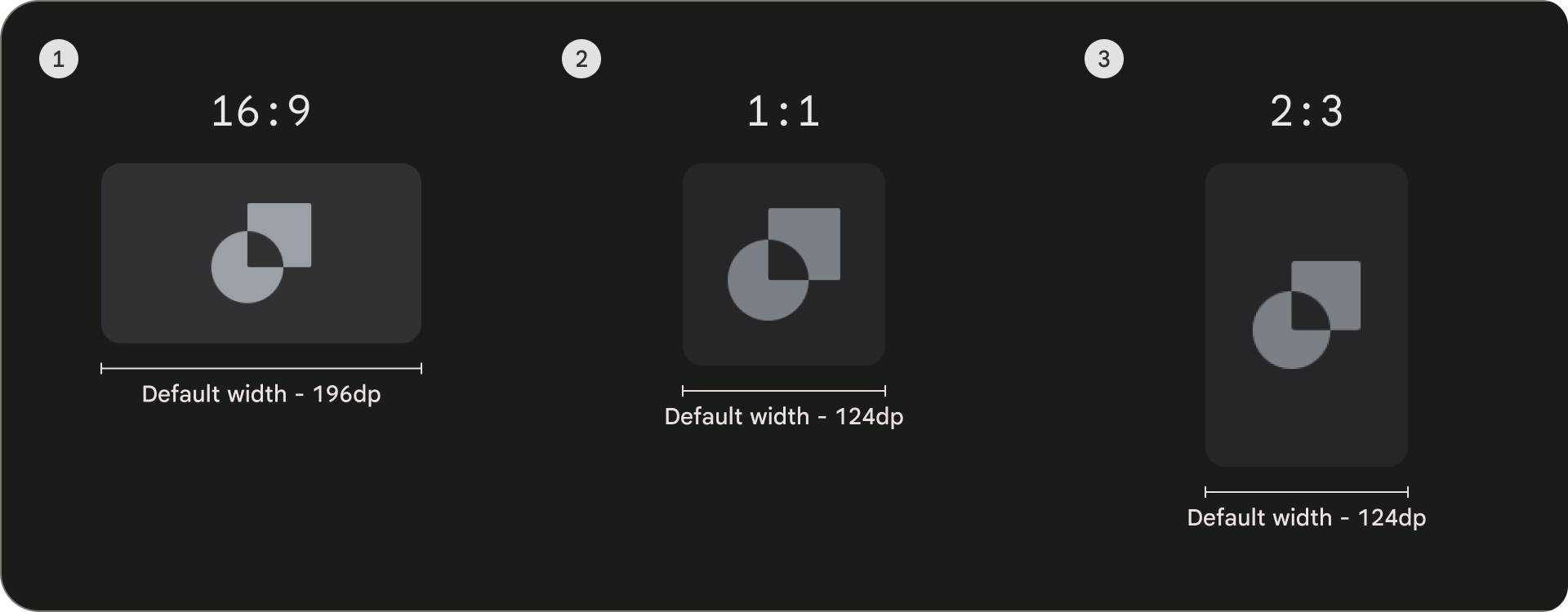
En boy oranı
Kartlar için üç yaygın en boy oranı vardır: 16:9, 1:1 ve 2:3. Her en boy oranının kendine özgü güçlü özellikleri vardır. Bu nedenle, sizin için en uygun seçenek kendi ihtiyaçlarınıza bağlıdır.
- 16:9, kartlar için en yaygın en boy oranıdır. Resimleri ve videoları görüntülemek için çok uygun olan geniş bir en boy oranıdır.
- 1:1, kare en boy oranıdır. Oyuncular ve set ekibi, kanal logoları veya takım logoları gibi görsel olarak dengelenmesi gereken kartlar için iyi bir seçimdir.
- 2:3, daha uzun bir en boy oranıdır. Izgarayı bölmek ve reklama daha fazla vurgu yapmak istiyorsanız bu iyi bir seçimdir.
Sonuç olarak, kartlarınız için en boy oranı seçmenin en iyi yolu, farklı seçenekler denemek ve en iyi görünene bakmaktır.

Aşağıda, farklı en boy oranlarının kullanım örnekleri verilmiştir
1:1
Oyuncular ve Ekip

Spor takımları logoları

2:3
Trend olan kitaplar

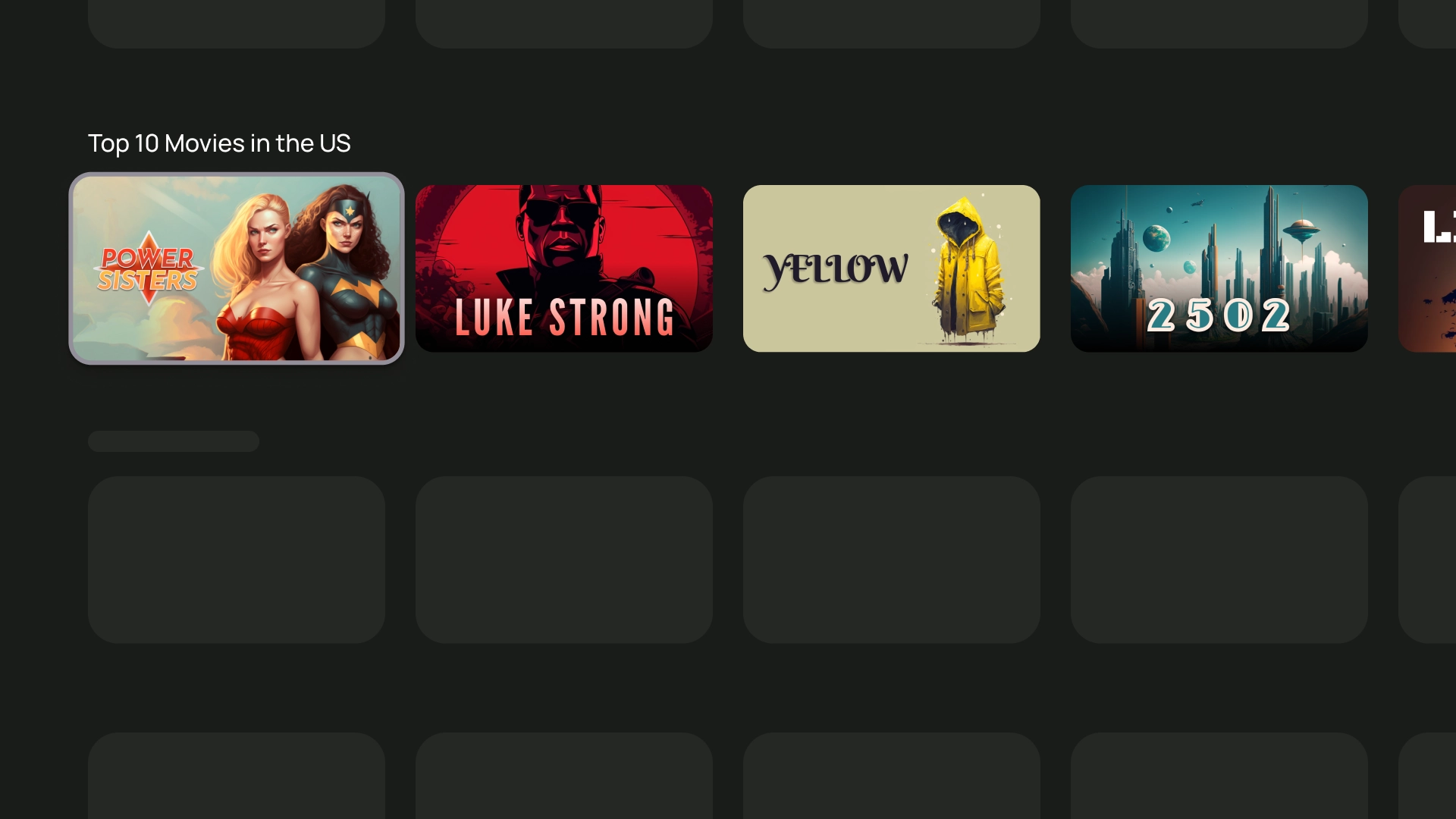
16:9
Film kartları

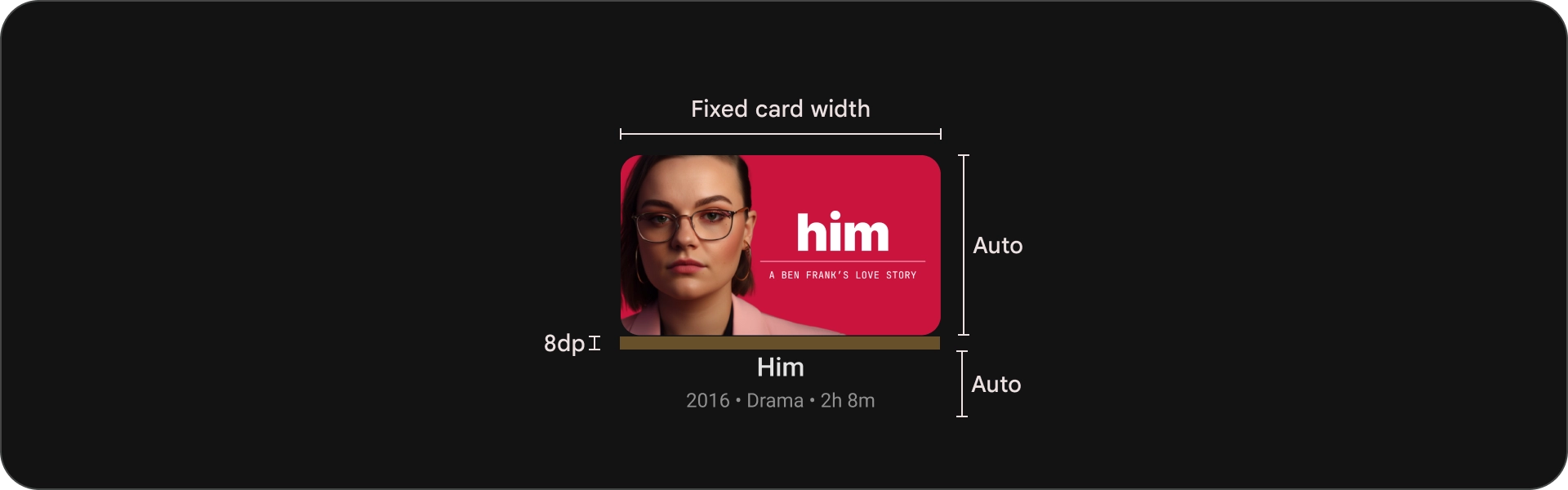
Düzen ve boşluk
Ekranda görünen kart sayısına göre kart genişlikleri, 20 dp'lik bir aralıkla uygun bir üst üste ekleme işlemi uygulanarak değişebilir.
1 kart düzeni
Kartın genişliği: 844 dp

2 kart düzeni
Kartın genişliği: 412 dp

3 kart düzeni
Kartın genişliği: 268 dp

4 kart düzeni
Kartın genişliği: 196 dp

5 kart düzeni
Kartın genişliği: 124 dp

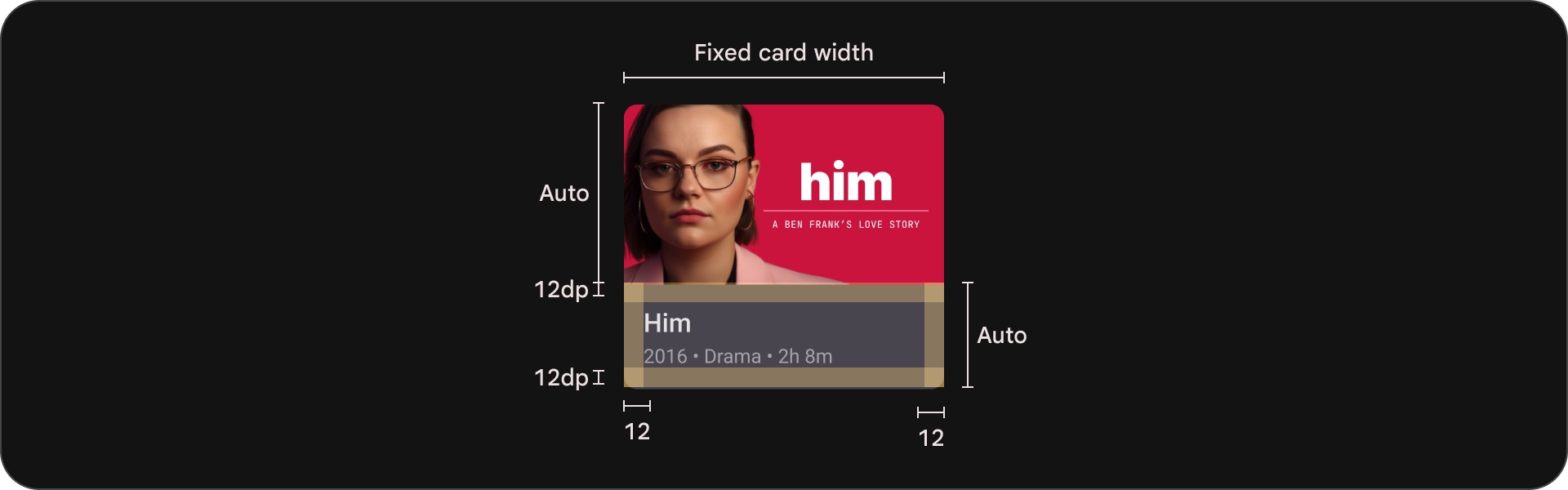
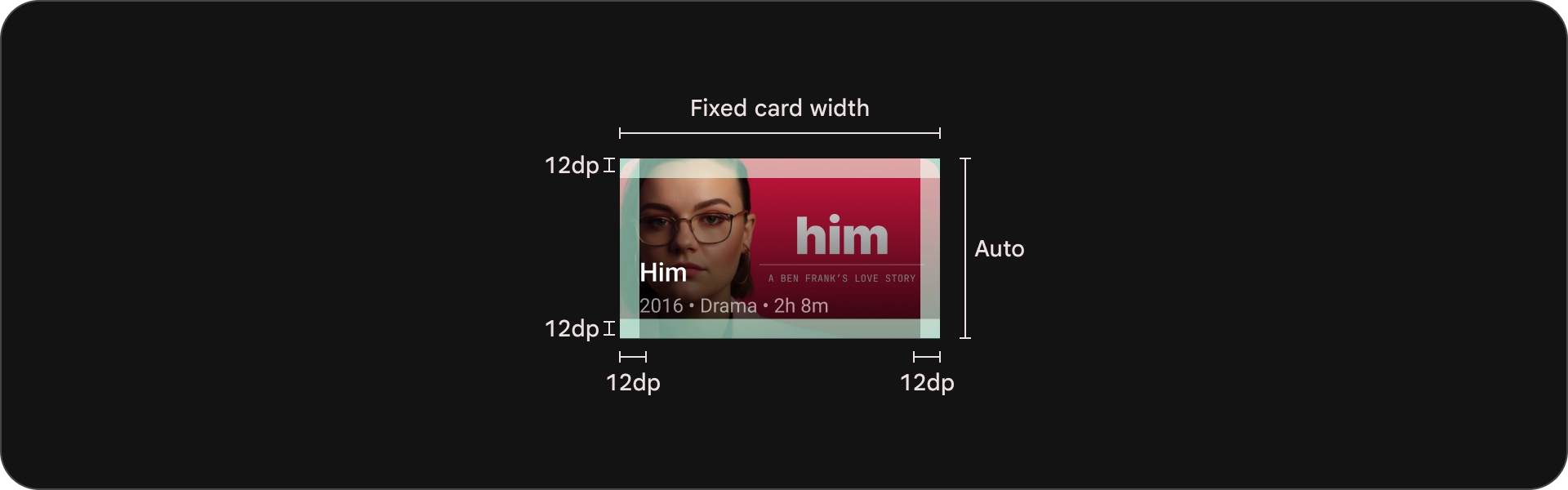
İçerik engelleme
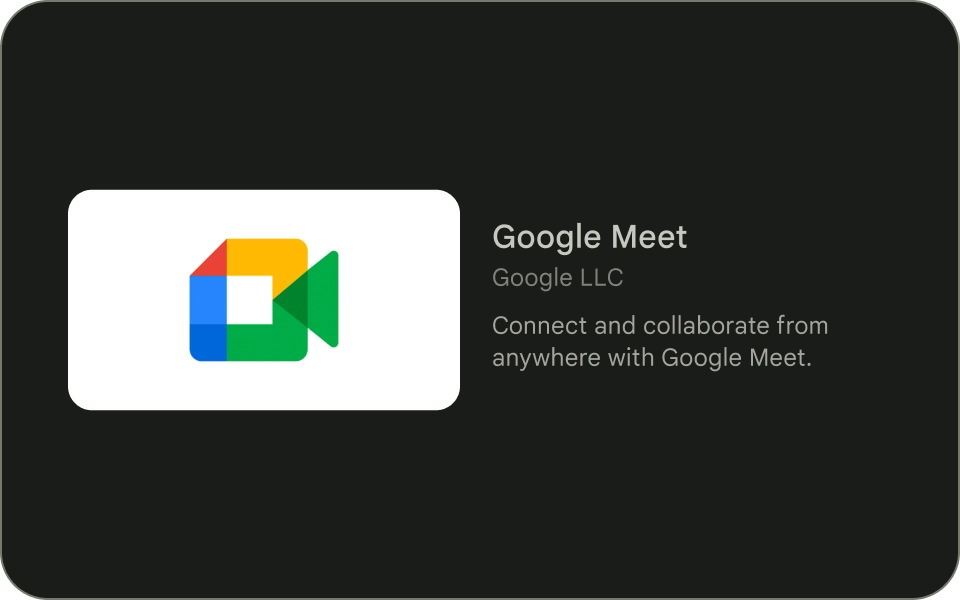
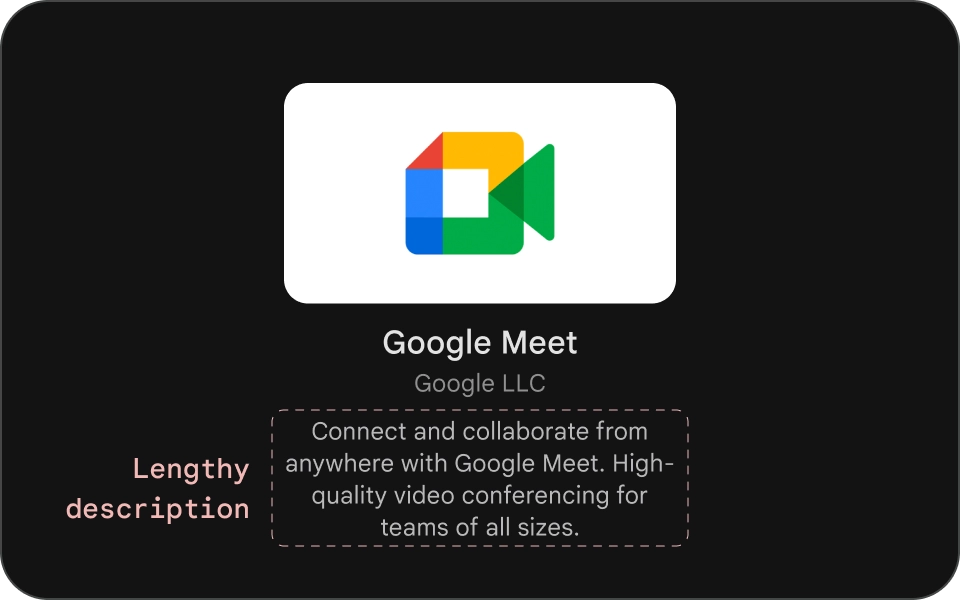
Bir karttaki içerik bloğunun genişliği, resim küçük resmiyle aynı genişlikte olmalıdır. İçerik bloğunda daha fazla metin görüntülemeniz gerekiyorsa geniş bir kart varyasyonu kullanın.

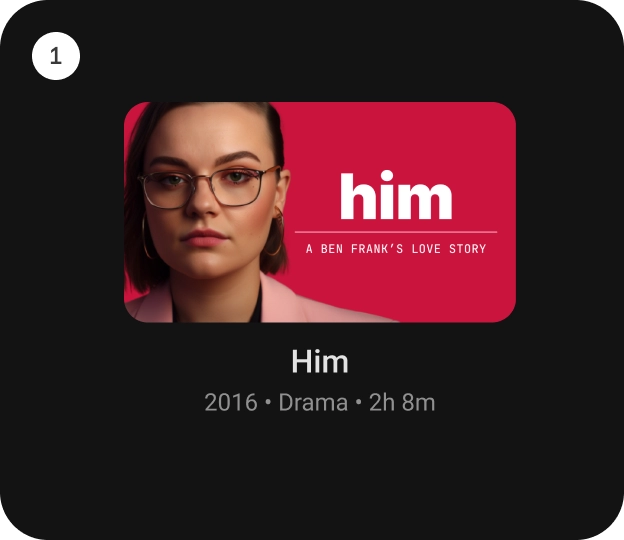
Yapılması gerekenler

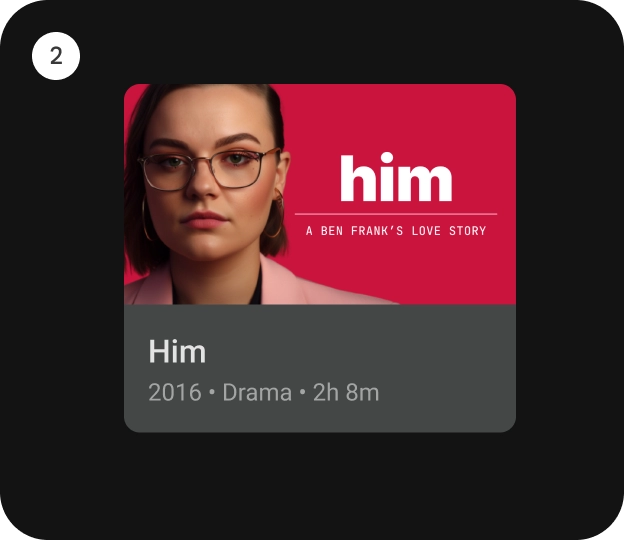
Yapılmaması gerekenler:
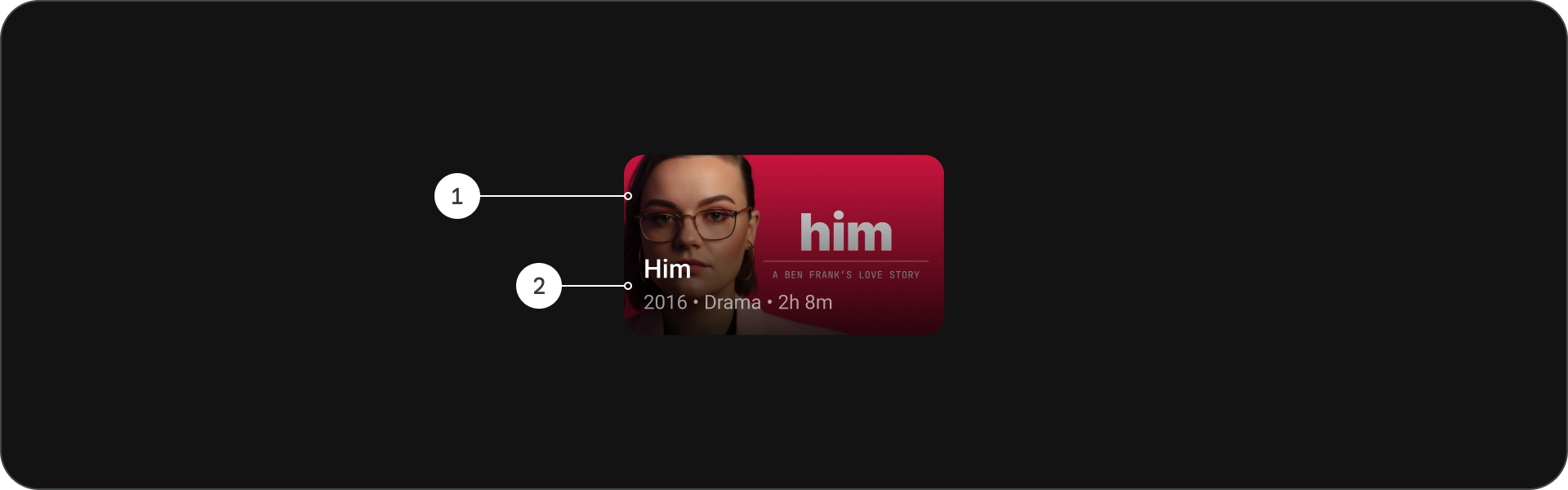
Kompakt kart
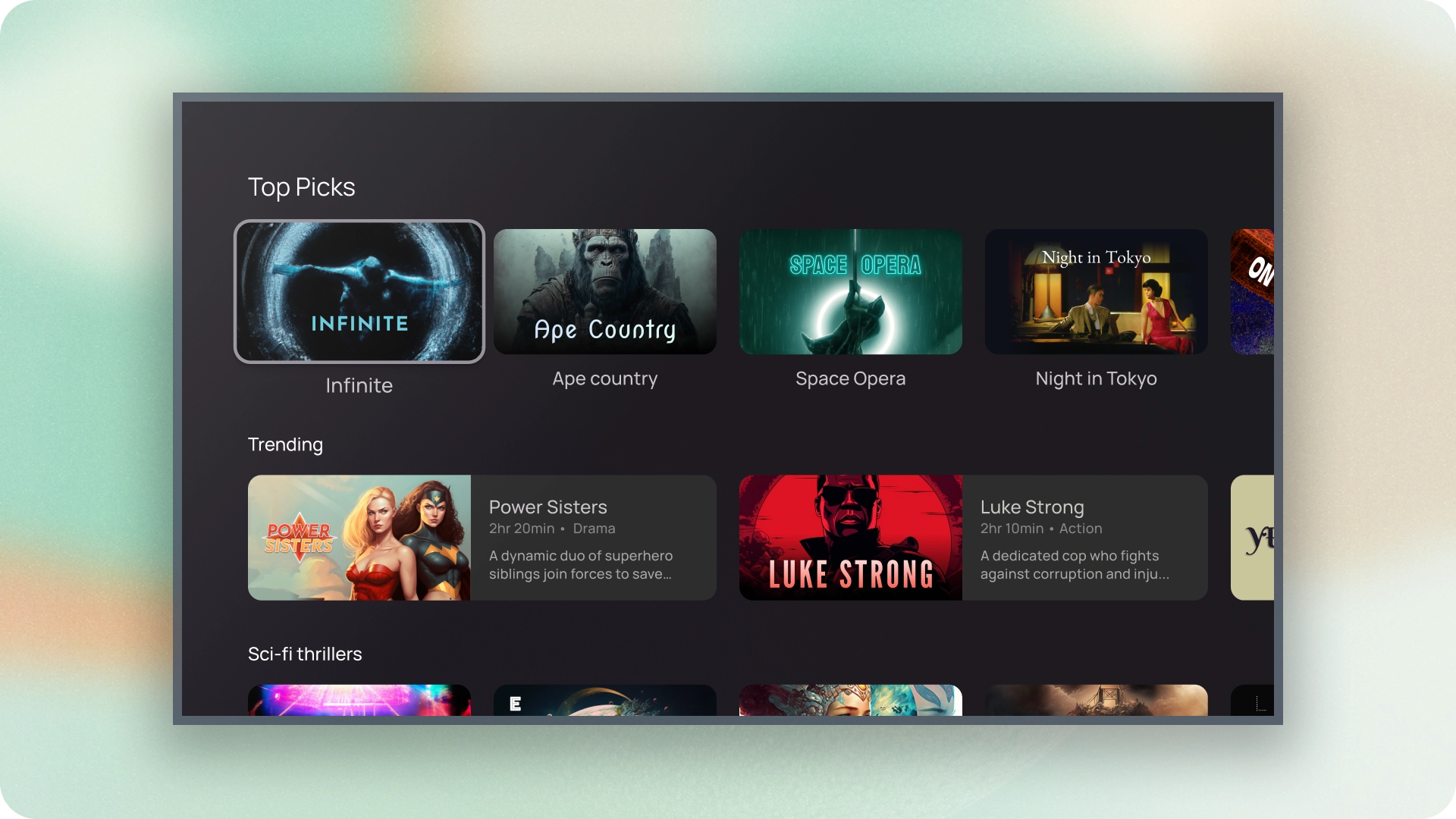
Kompakt kartlar kısa ve öz olmalı, daha kolay okunmalıdır. Arka plan resminden önceki içerik kısa ve öz olmalıdır. Uzun başlıklar, alt başlıklar veya açıklamalar kullanmaktan kaçının. Bu, kartlarınızı görsel olarak daha ilgi çekici ve taramayı daha kolay hale getirir.
Resimdeki metnin daha okunaklı olmasını sağlamak için yarı şeffaf siyah gradyan yer paylaşımı ekleyin. Bu işlem, resmi çok fazla kaplamadan arka planı koyulaştırarak metnin daha kolay görünmesini sağlar.

Yapılması gerekenler