カードは TV アプリの基本的な構成要素です。

リソース
| タイプ | リンク | ステータス |
|---|---|---|
| デザイン | デザインソース(Figma) | 利用可能 |
| 実装 | Jetpack Compose | 利用可能 |
ハイライト
- カードを使用して、1 つのトピックに関するコンテンツを表示します。
- カードには画像から見出しまであらゆるものを含めることができ、テキスト、ボタン、リストなどの UI 要素をサポートします。
- 1 つのカードを別のカードと統合したり、複数のカードに分割したりすることはできません。
- カードには、標準、クラシック、コンパクト、インセット、ワイド標準、ワイド クラシックの 6 つのバリエーションがあります。
バリエーション
カードは 5 種類あり、それぞれユースケースが異なります。
- 標準
- 伝統的
- 最小
- ワイド標準
- ワイド クラシック





コンテンツ ブロック
カードのコンテンツは個別のブロックに配置されます。強調を含むカードのビジュアル デザインは階層を示します。カード自体のレイアウトは、カードに含まれるコンテンツの種類に対応しています。
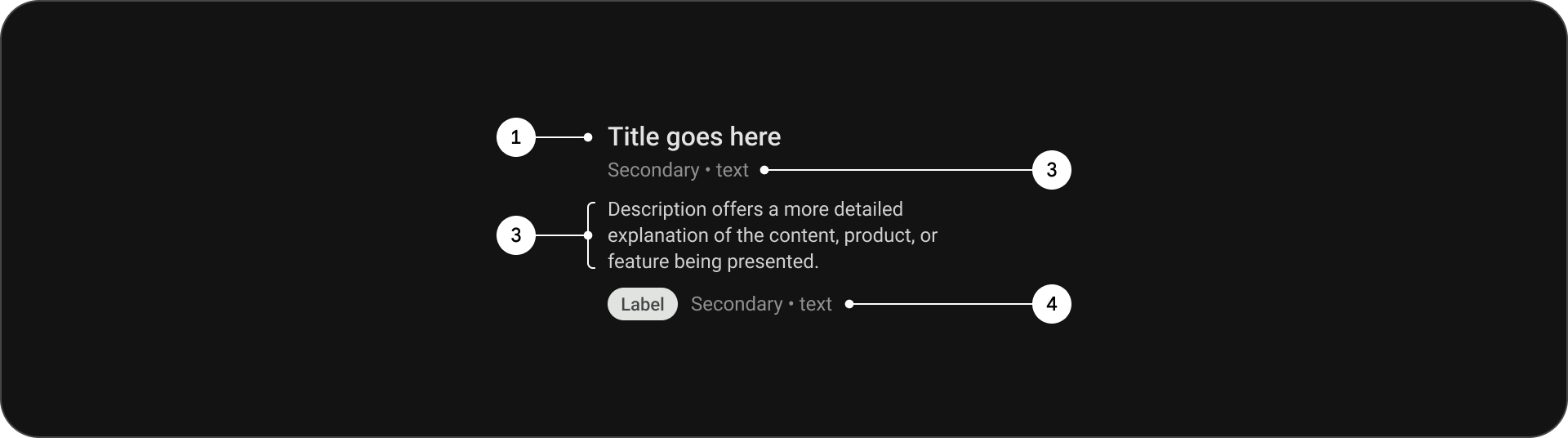
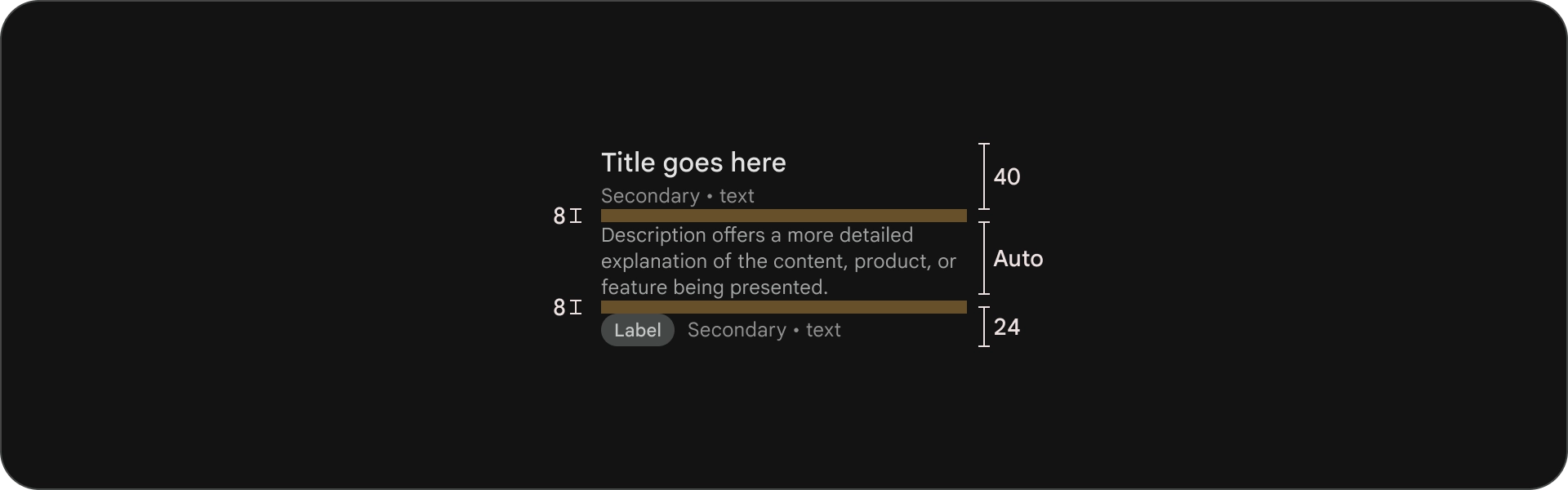
構造

- タイトル
- 字幕
- 説明
- 余分なテキスト
仕様

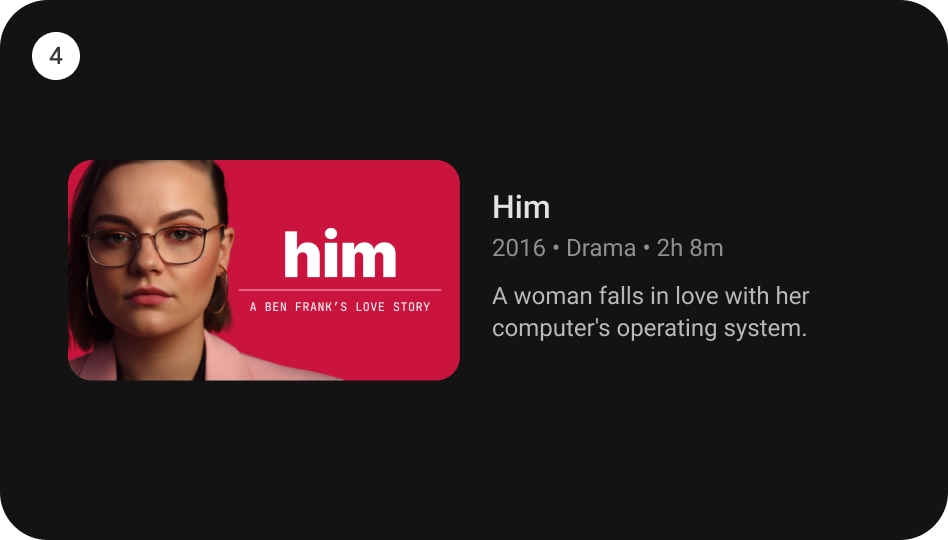
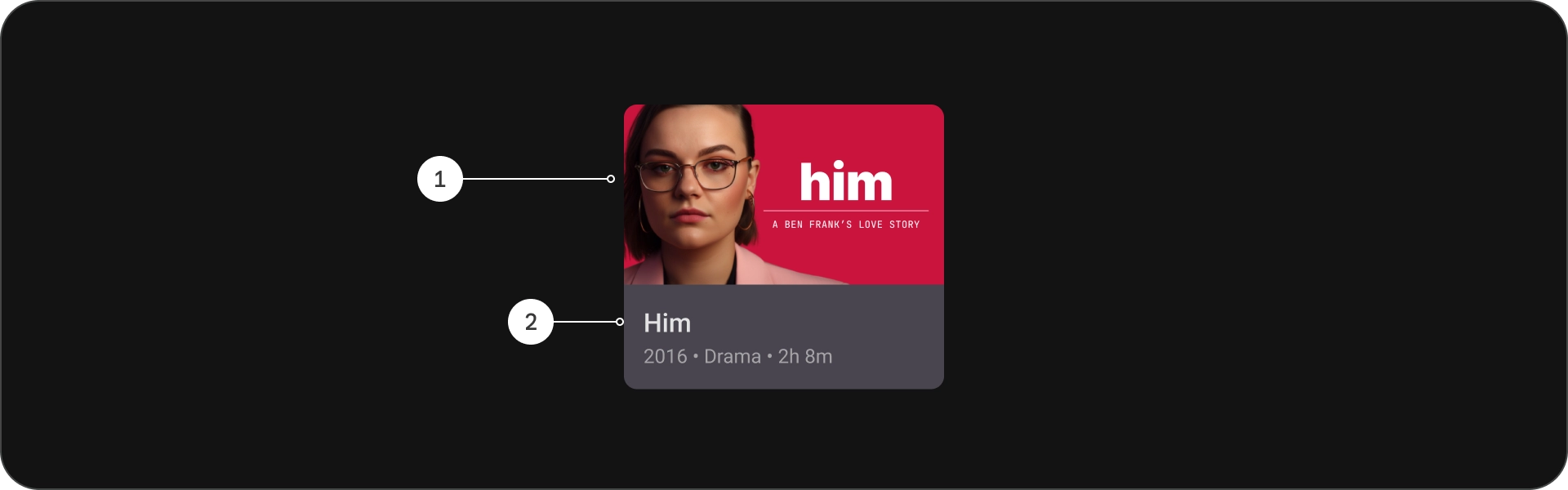
標準のカード
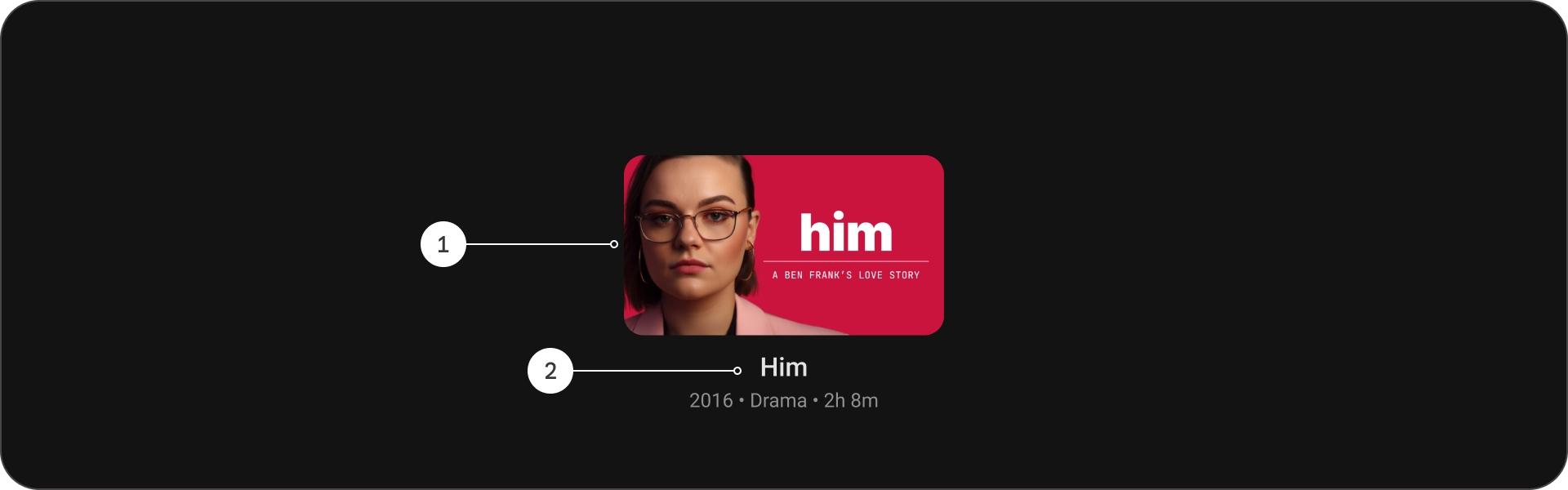
構造

- 画像
- コンテンツ ブロック
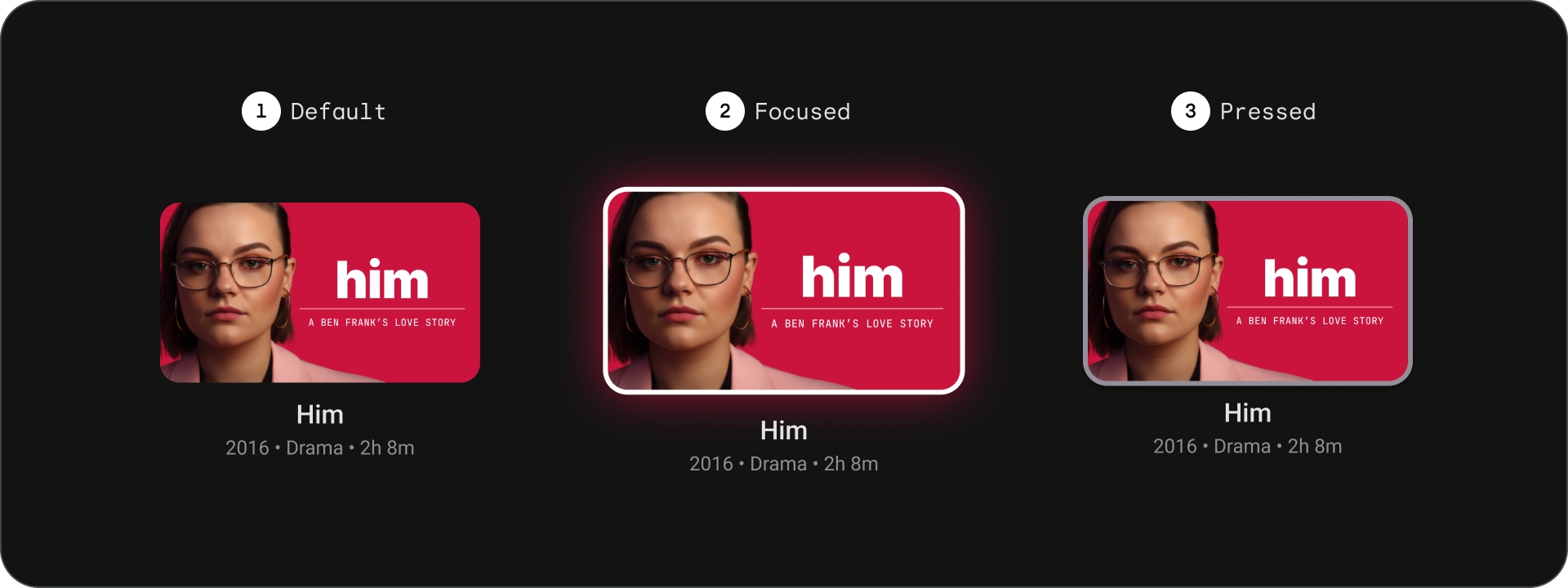
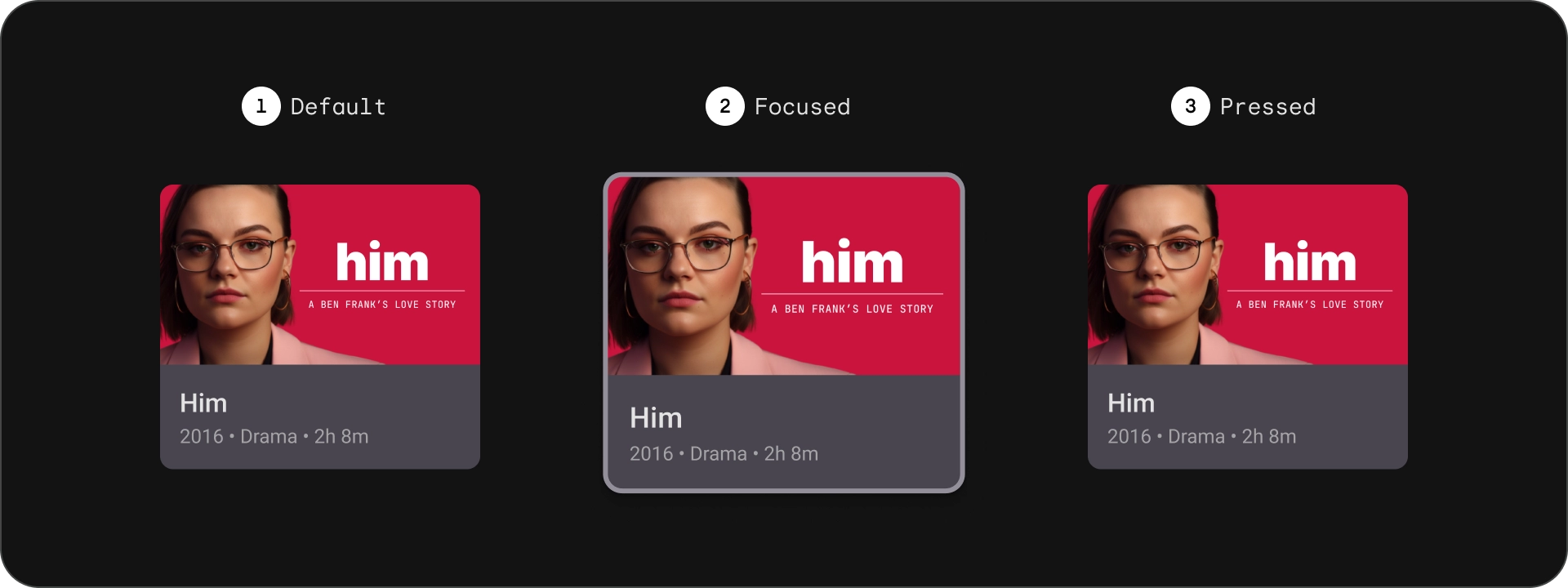
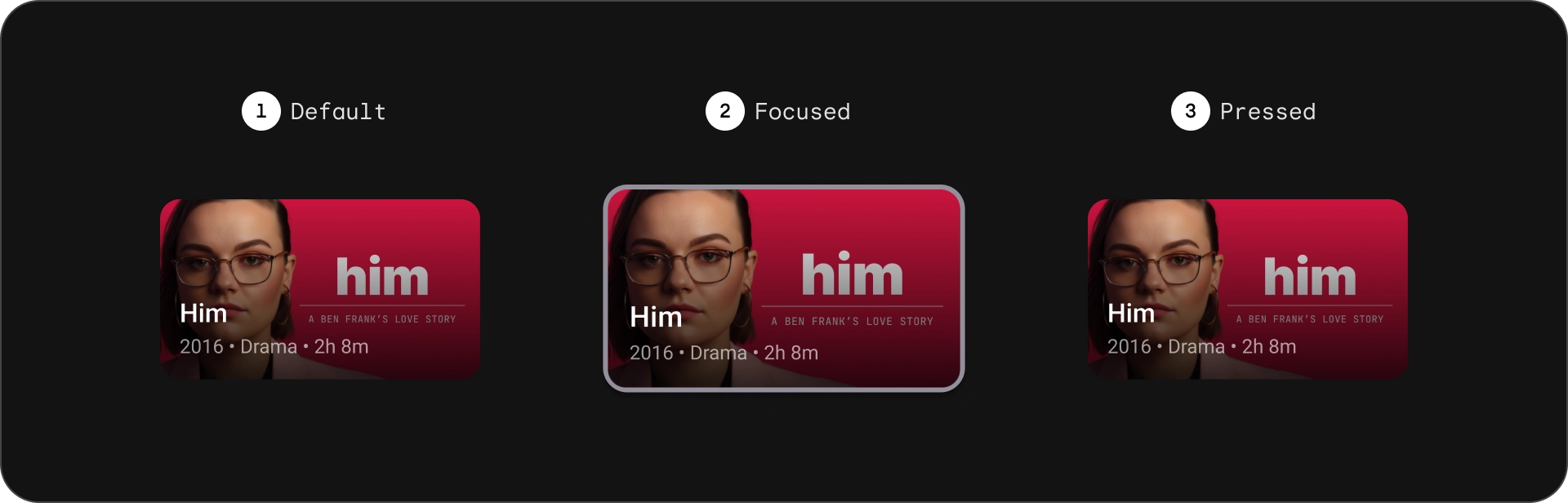
状態

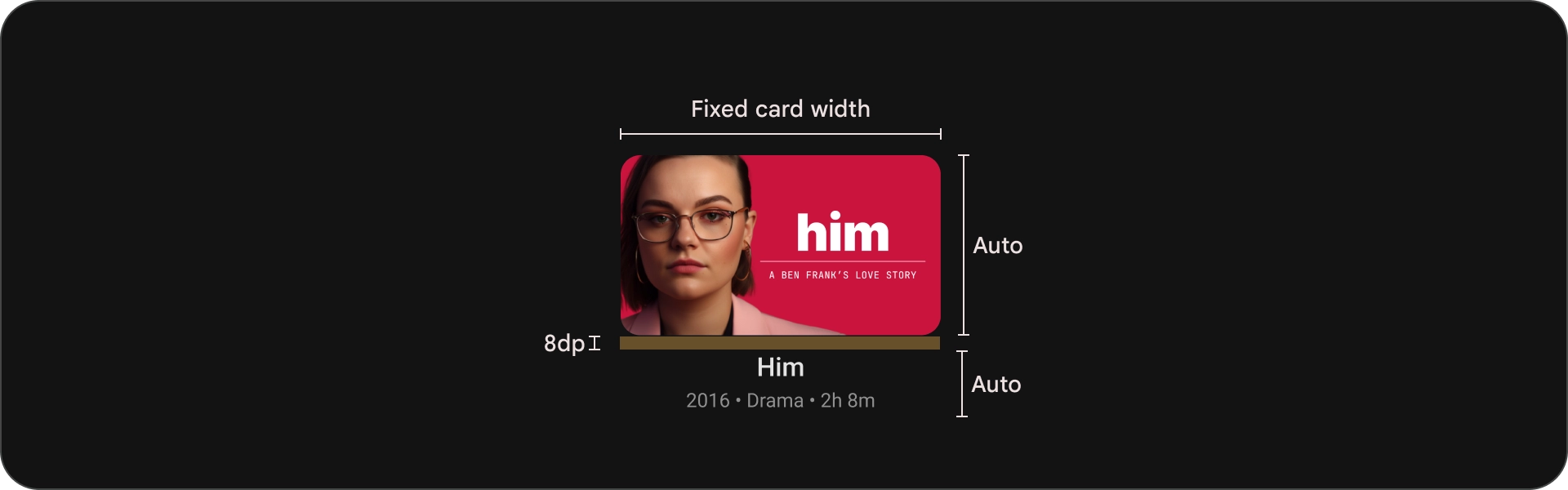
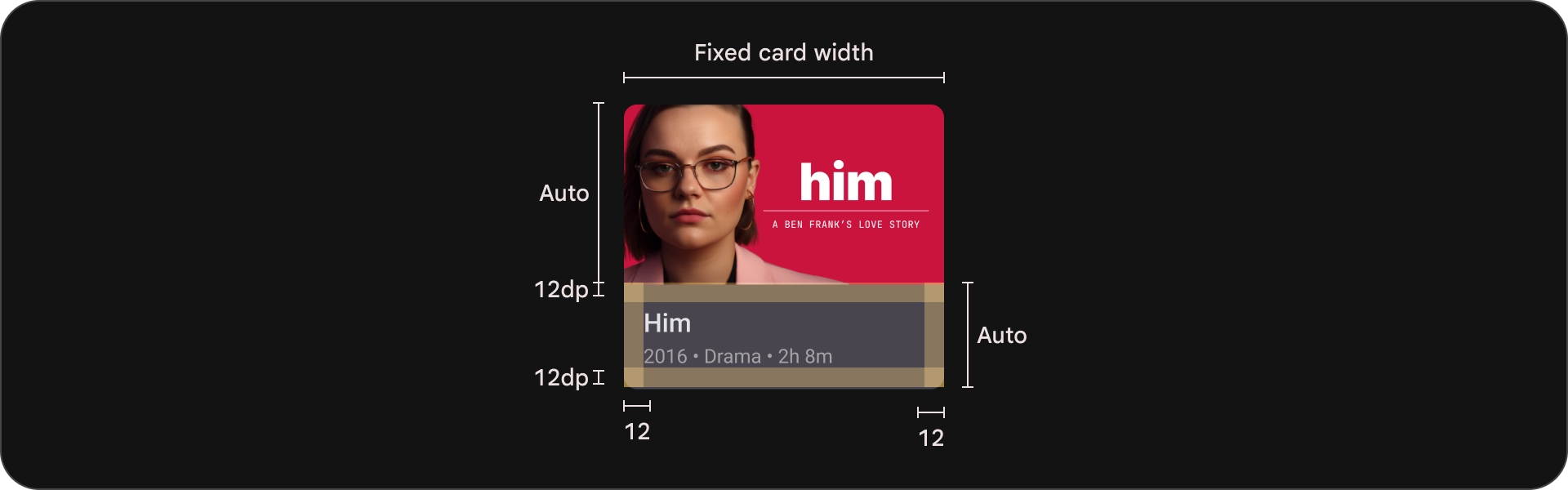
仕様

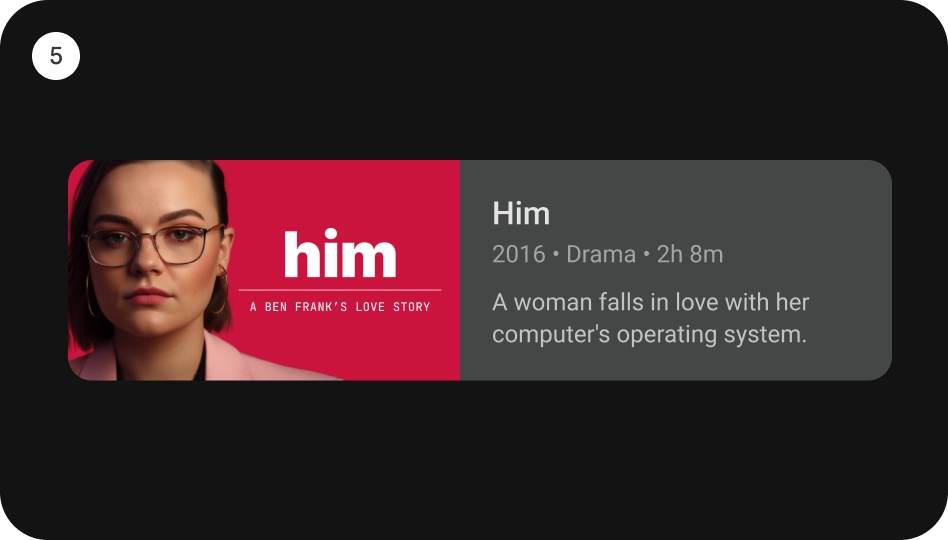
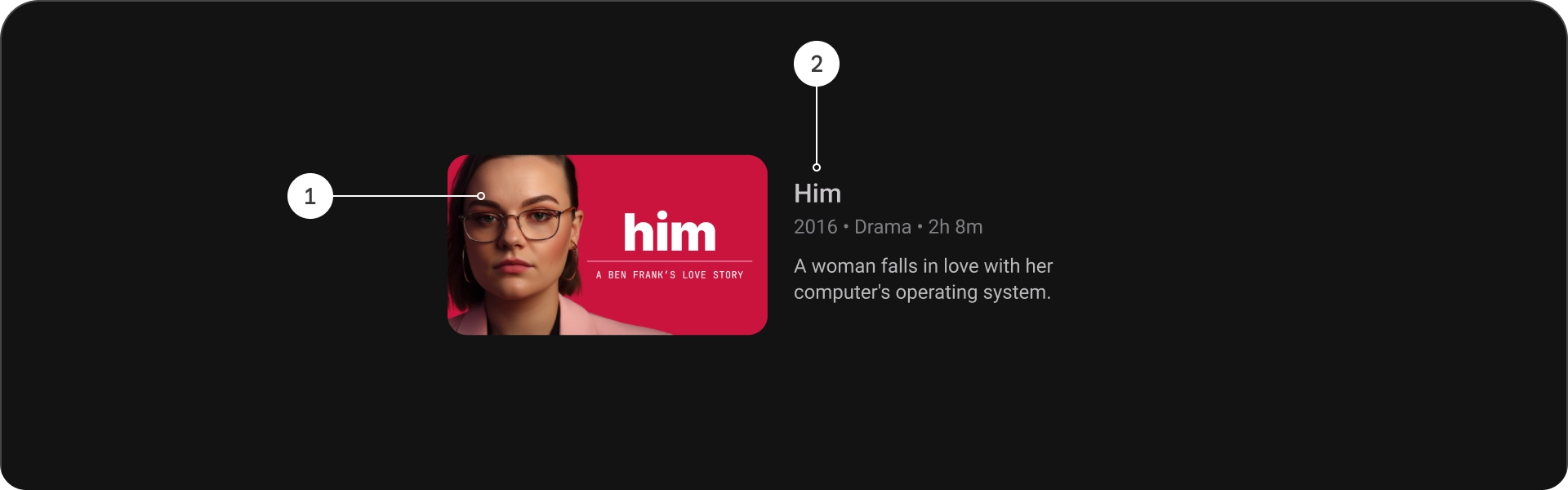
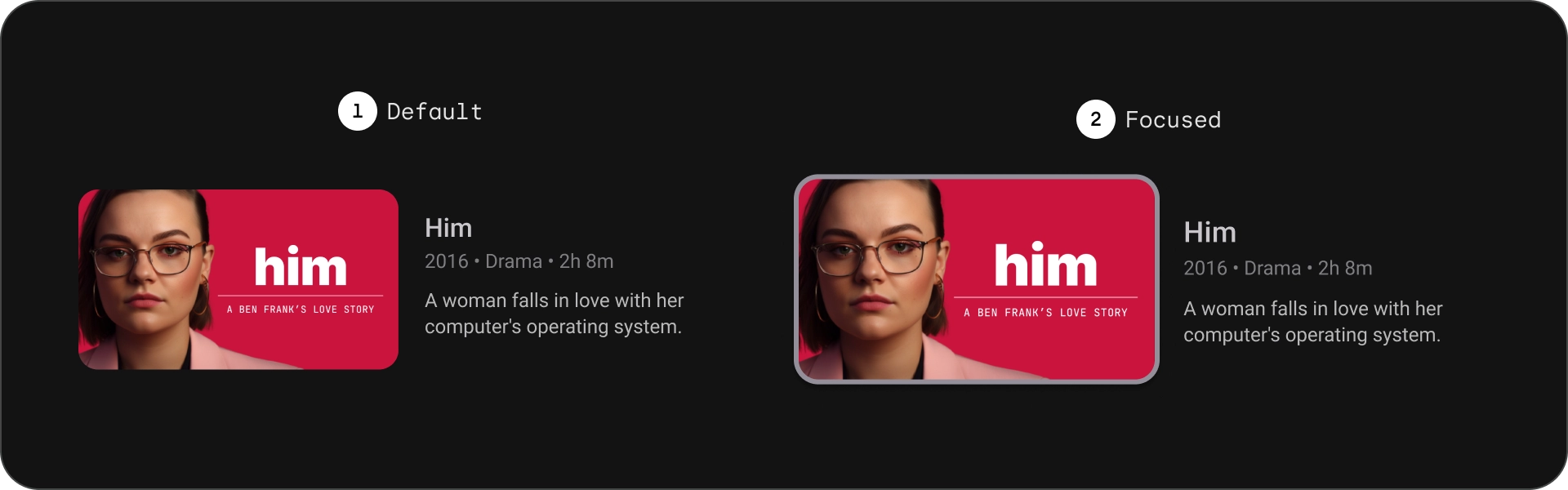
クラシック カード
構造

- 画像
- コンテンツ ブロック
状態

仕様

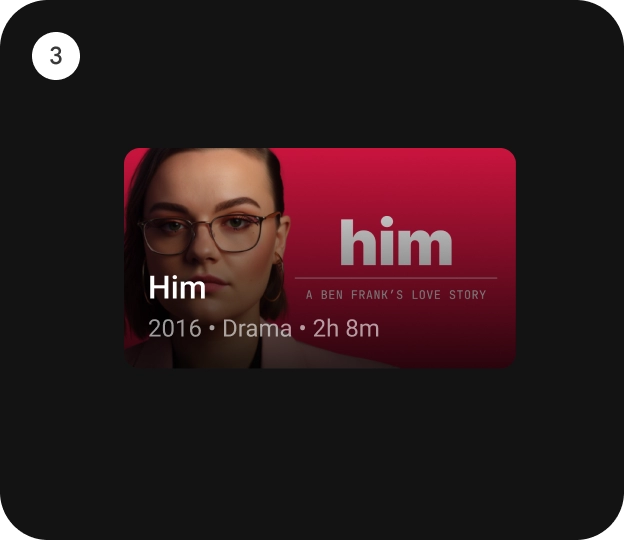
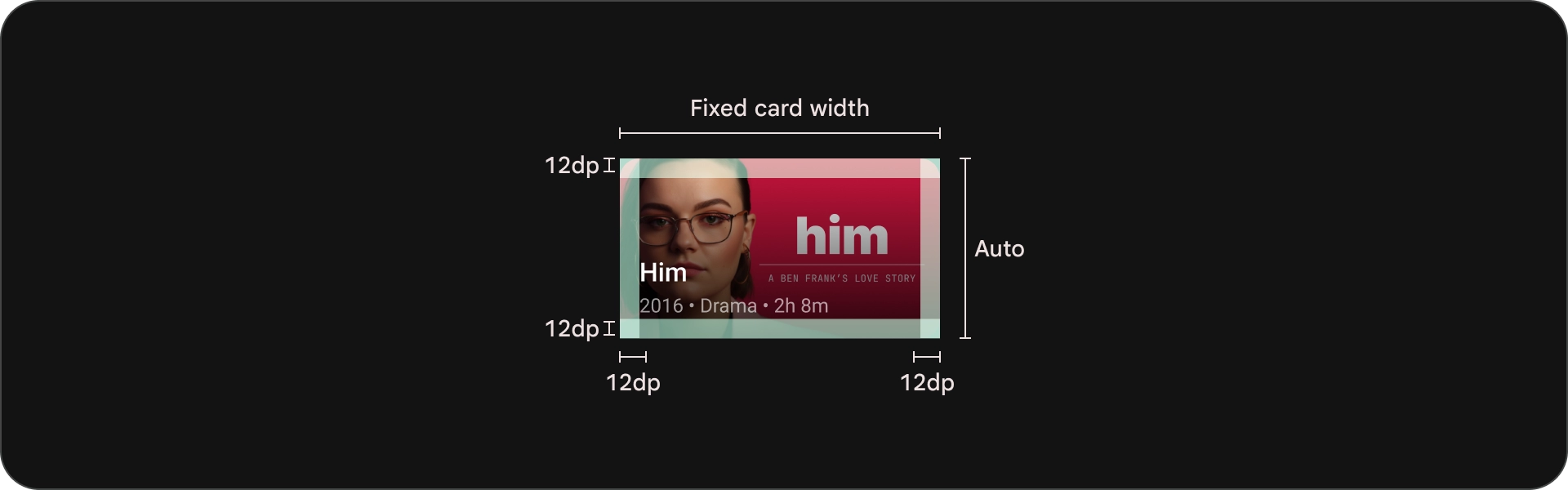
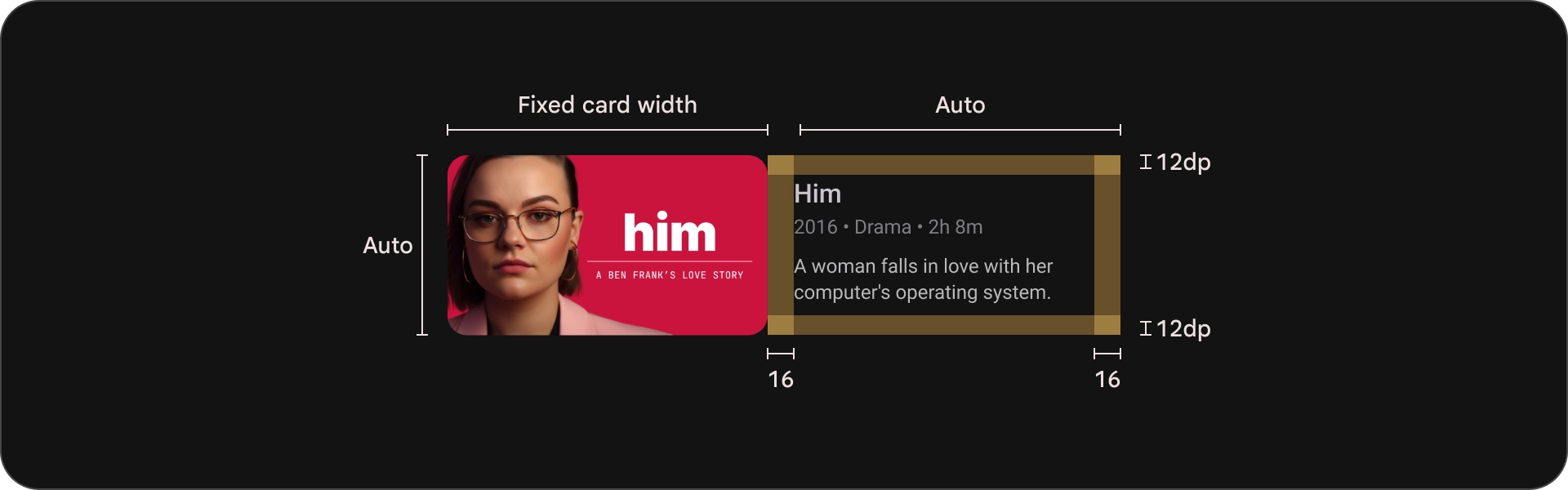
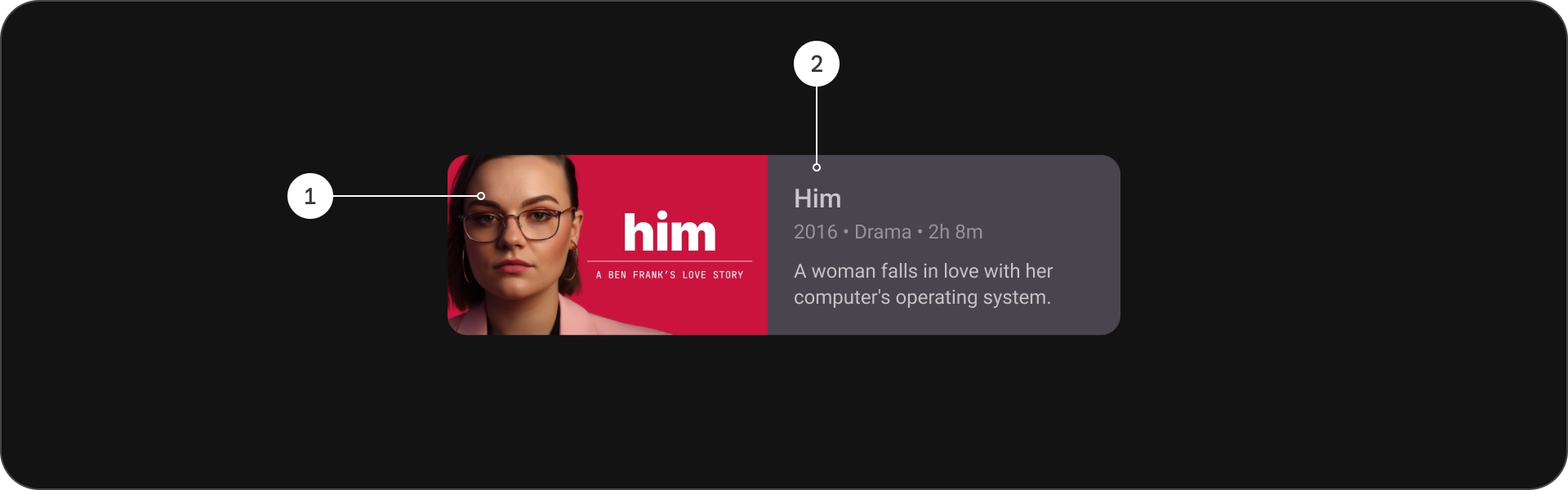
コンパクト カード
構造

- 画像
- コンテンツ ブロック
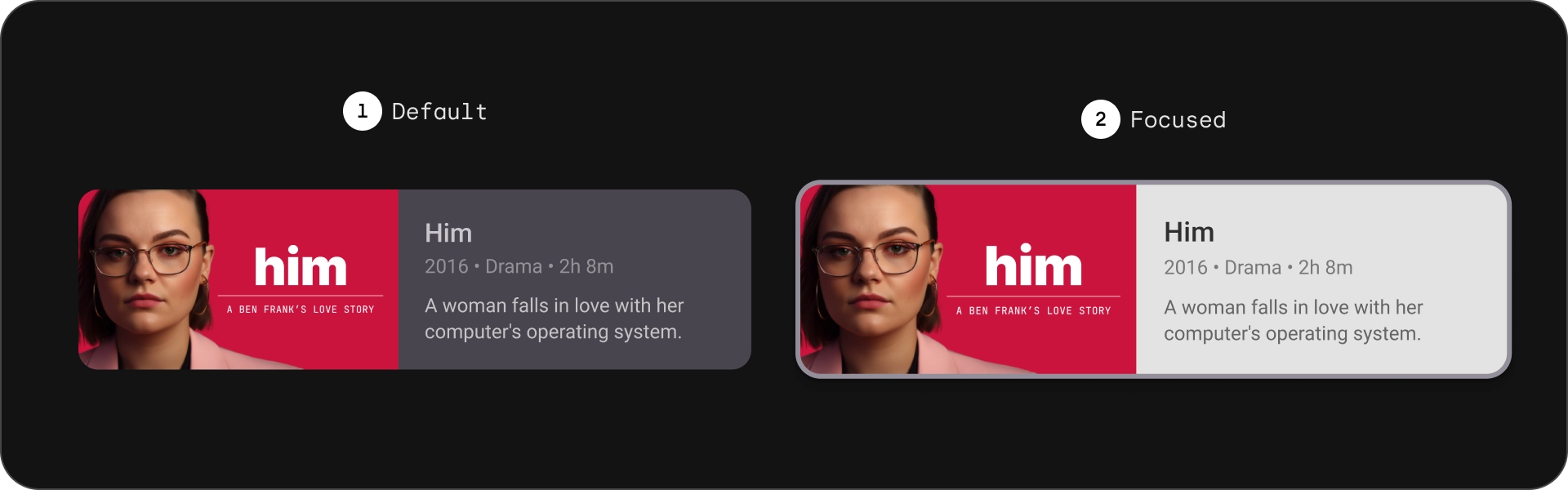
状態

仕様

横長標準カード
構造

- 画像
- コンテンツ ブロック
状態

仕様

ワイドカード
構造

- 画像
- コンテンツ ブロック
状態

仕様

Usage
カードは、さまざまなコンテンツを視覚的に魅力的でユーザー フレンドリーな方法で表示できる、汎用性の高いデザイン要素です。以降のセクションでは、カードの設計上の考慮事項について説明します。
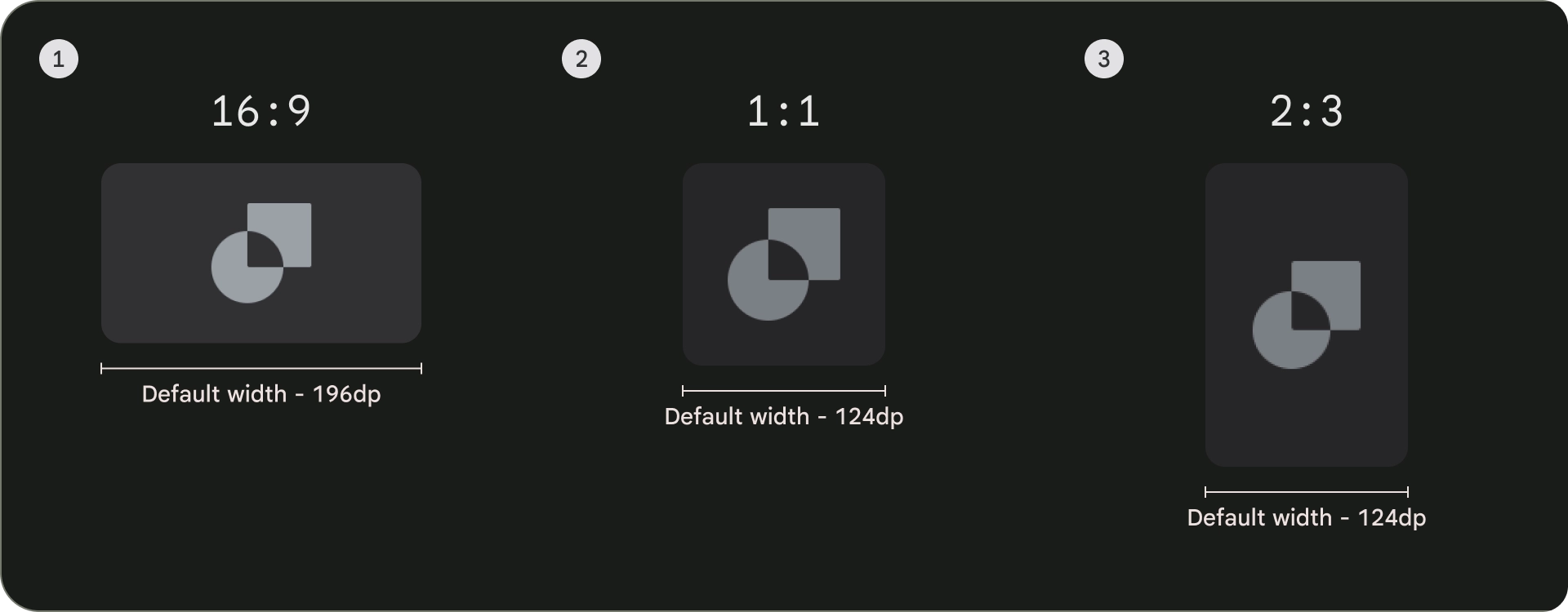
アスペクト比
カードには、16:9、1:1、2:3 の 3 つの一般的なアスペクト比があります。アスペクト比にはそれぞれ強みがあるため、最適な選択は特定のニーズによって異なります。
- カードの最も一般的なアスペクト比は 16:9 です。これは、画像や動画の表示に適したワイド アスペクト比です。
- 1:1 は正方形のアスペクト比です。キャストとスタッフ、チャンネル ロゴ、チームロゴなど、視覚的なバランスが重要なカードに適しています。
- 2:3 は縦長のアスペクト比です。グリッドを分割してさらに強調する場合に適しています。
カードのアスペクト比を選択する最善の方法は、さまざまなオプションを試して、最も良く見えるものを見つけることです。

さまざまなアスペクト比の使用例を紹介します
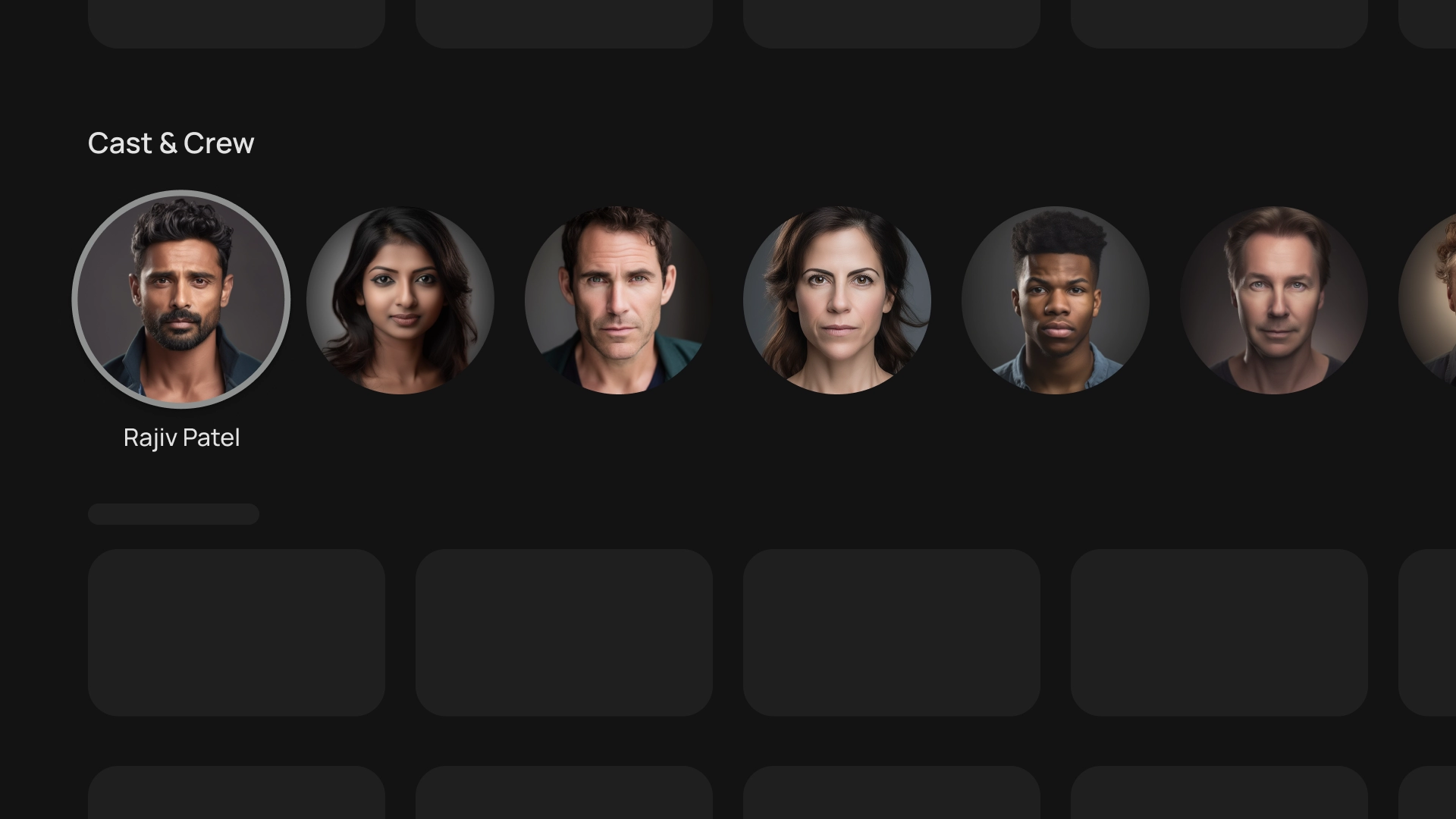
1 対 1
キャストとスタッフ

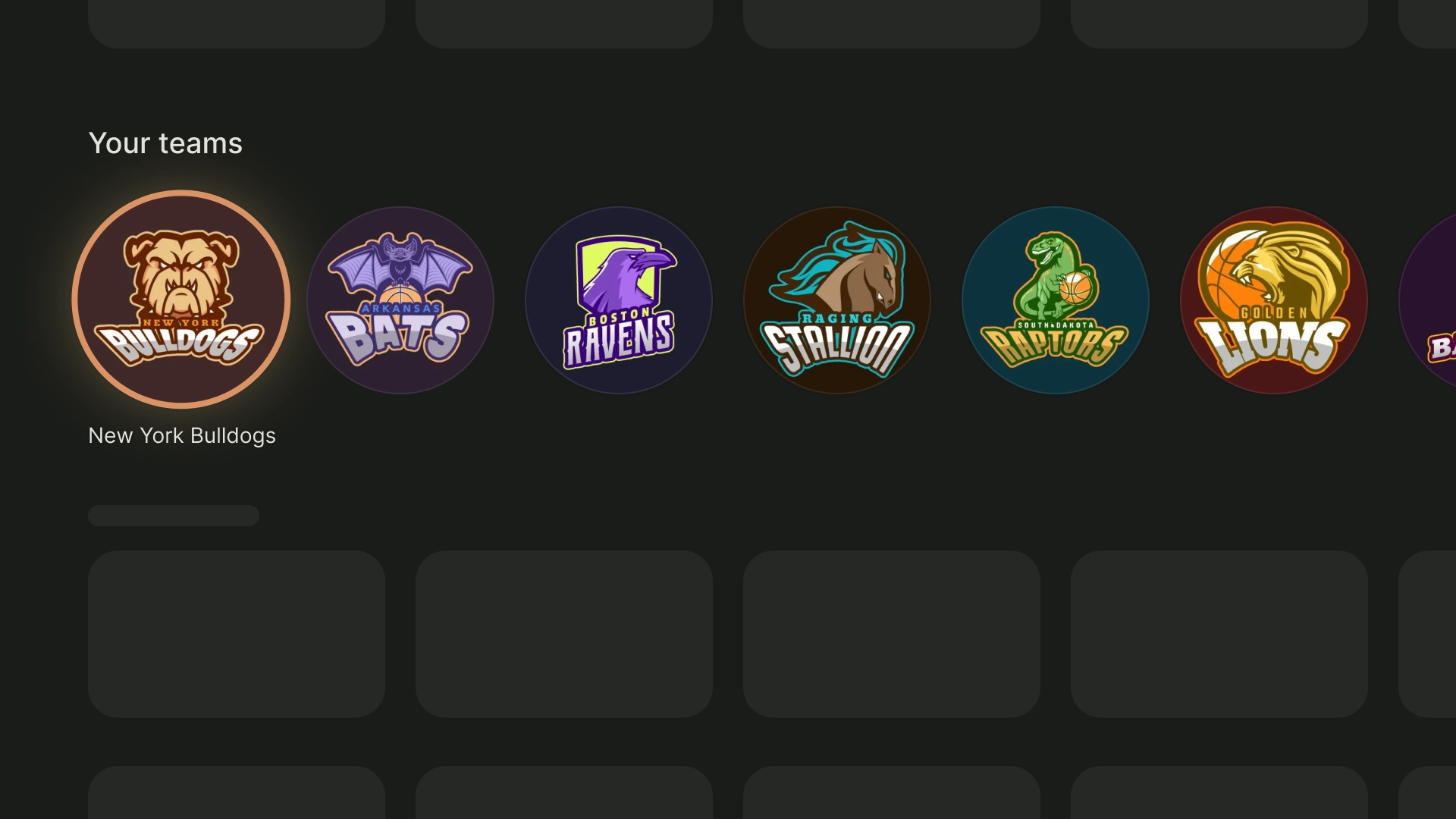
スポーツチームのロゴ

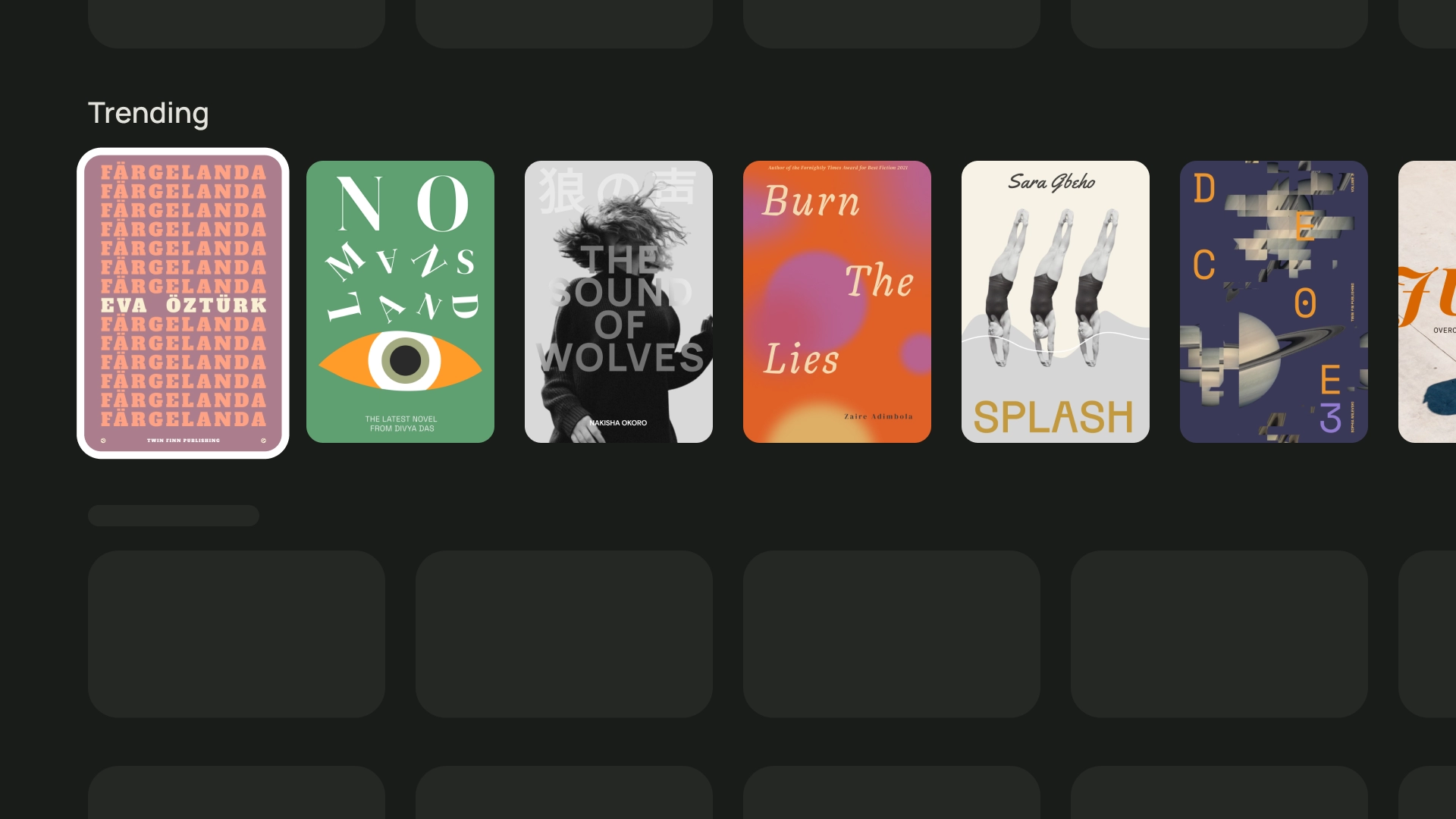
2:3
話題の書籍

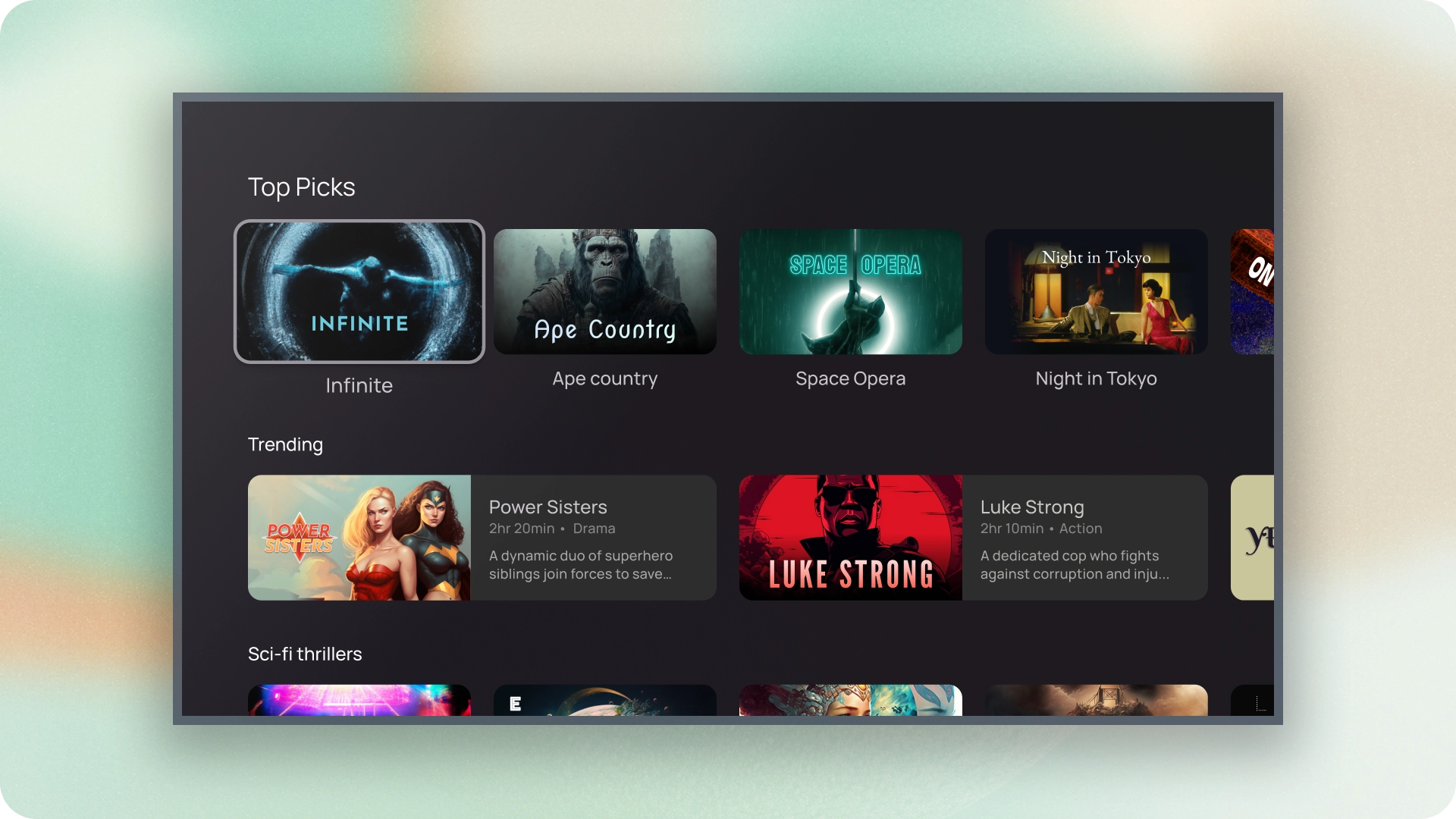
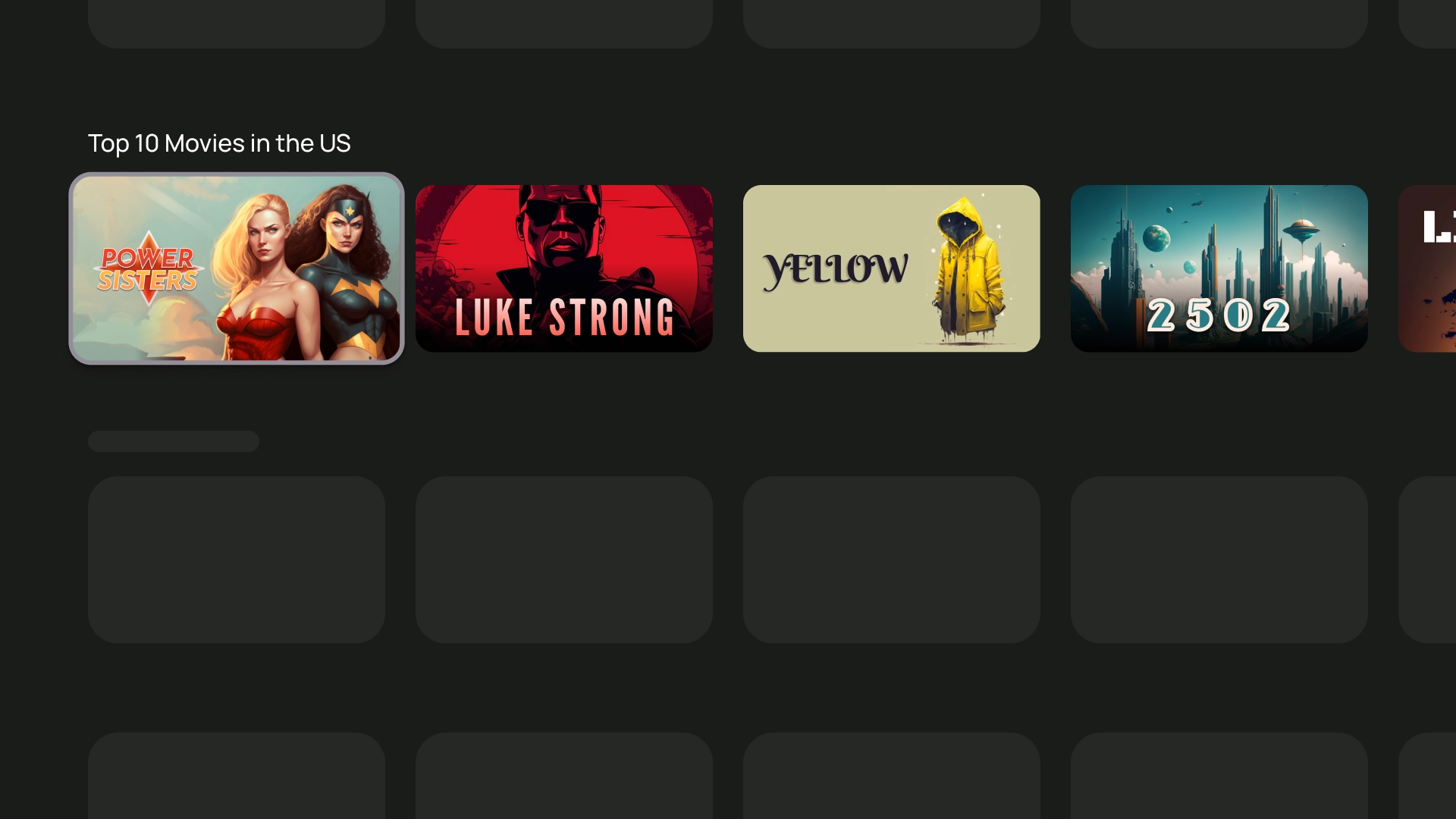
16:9
映画カード

レイアウトと間隔
画面に表示されるカードの数に応じてカードの幅を変化させるには、20 dp の間隔で適切なピーキングを実装します。
1 カード レイアウト
カードの幅 - 844 dp

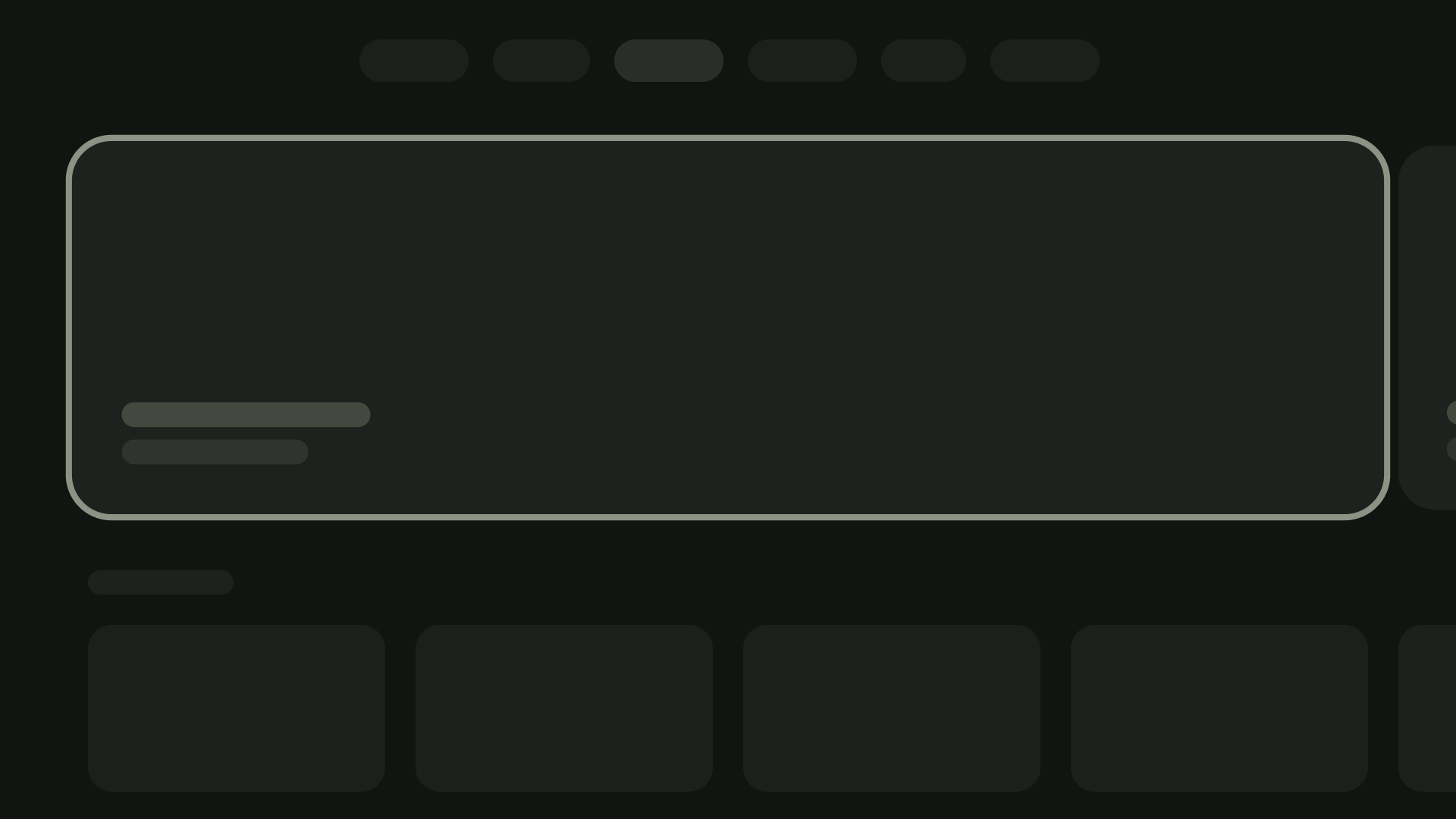
2 カード レイアウト
カードの幅 - 412 dp

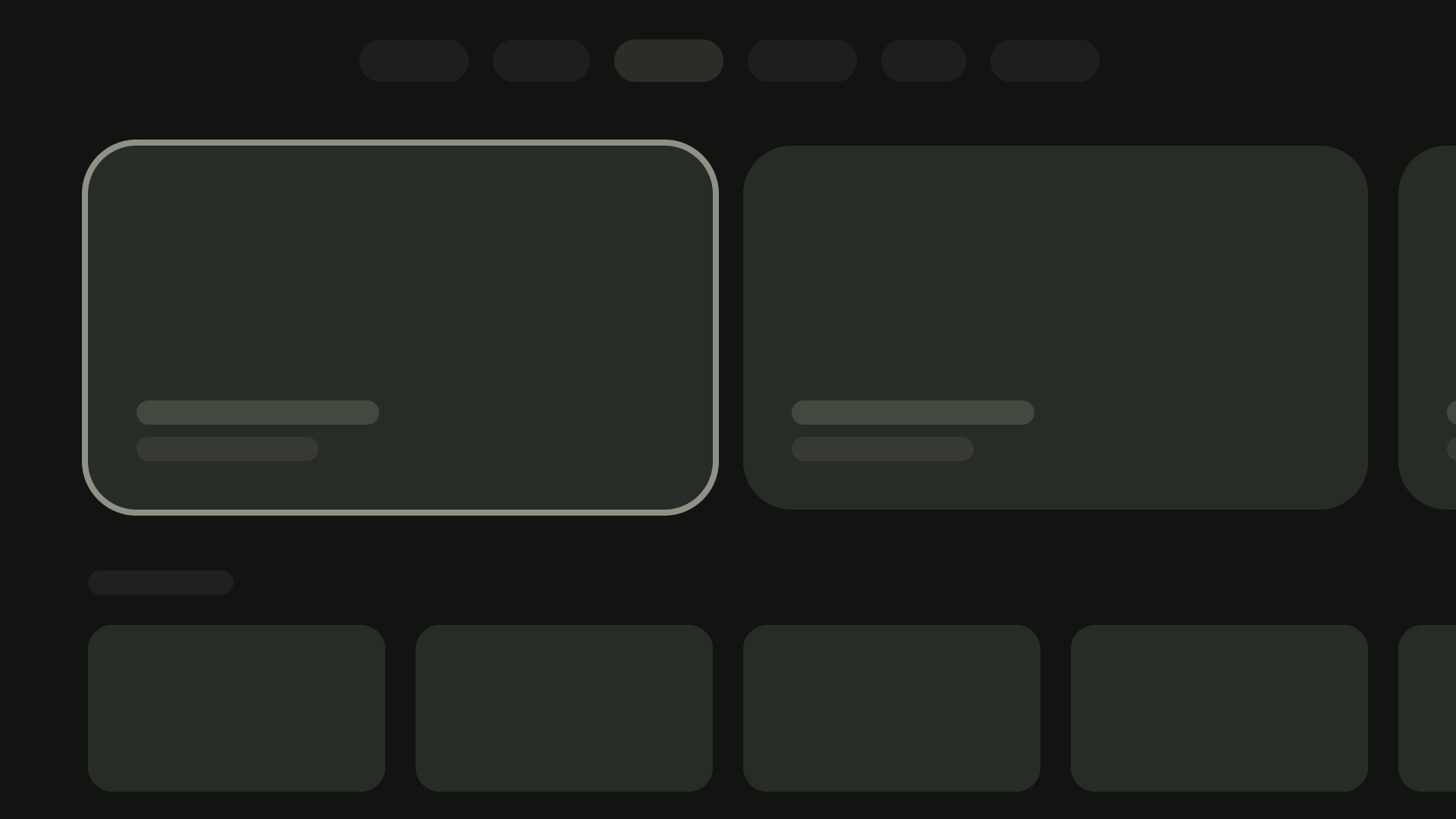
3 カード レイアウト
カードの幅 - 268 dp

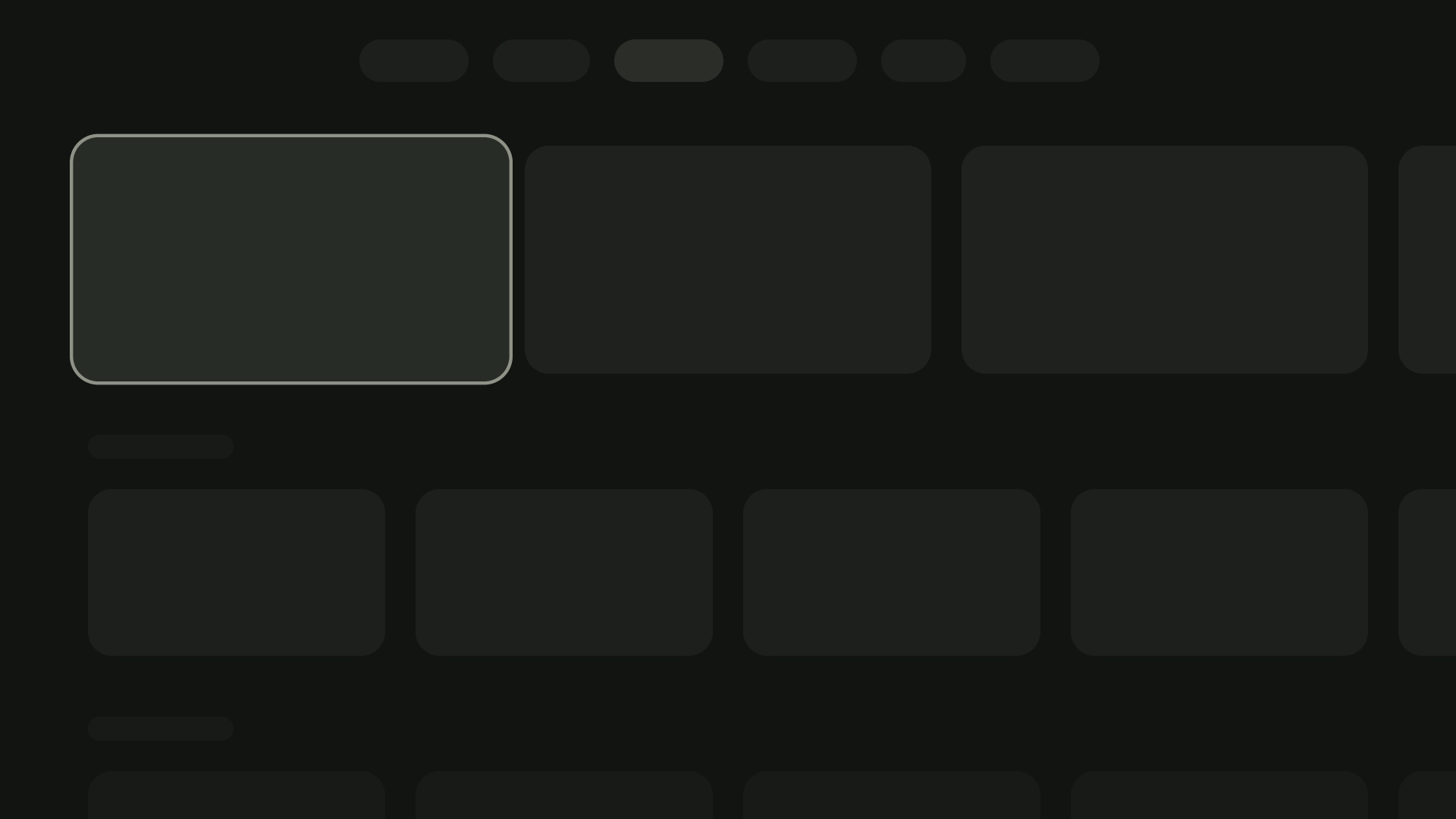
4 カード レイアウト
カードの幅 - 196 dp

5 枚カード レイアウト
カードの幅 - 124 dp

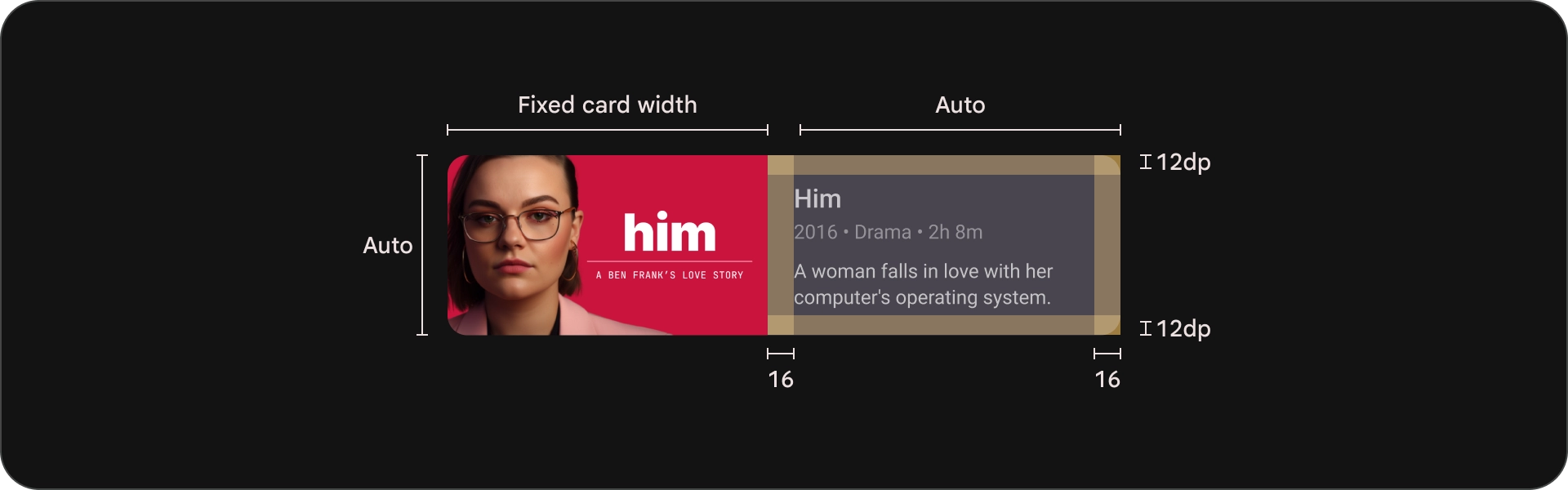
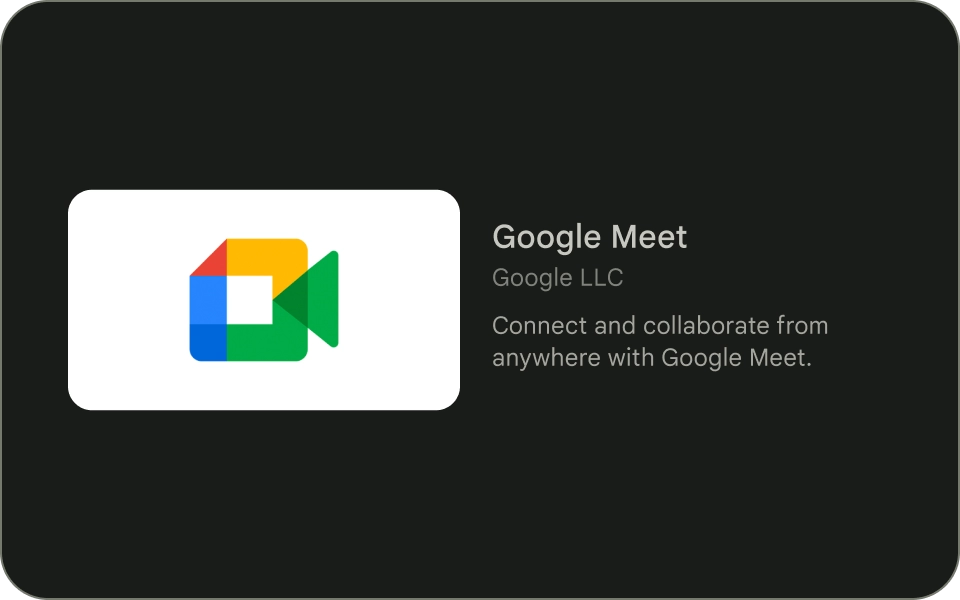
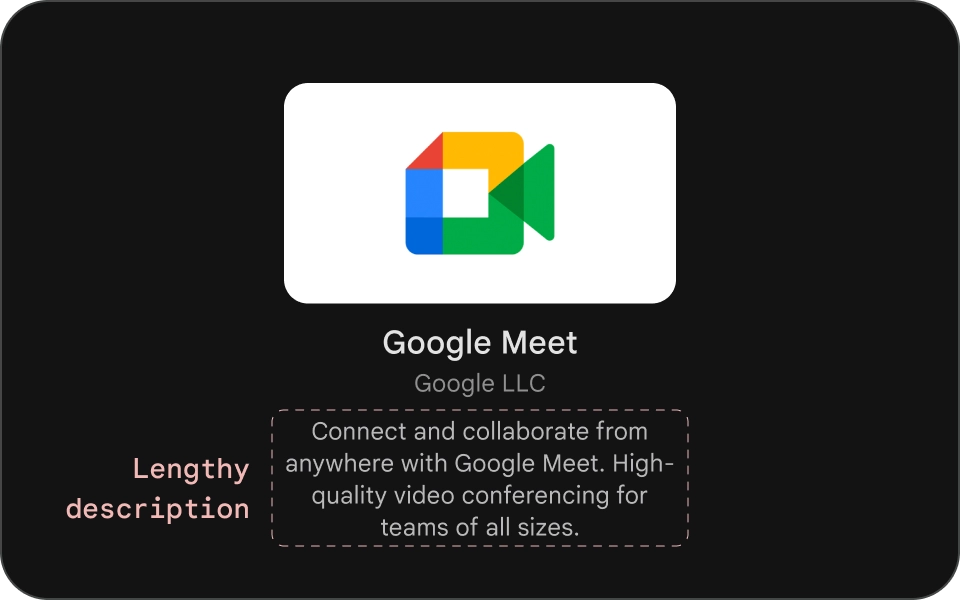
コンテンツ ブロック
カード内のコンテンツ ブロックの幅は、画像のサムネイルと同じ幅にする必要があります。コンテンツ ブロックにより多くのテキストを表示する必要がある場合は、ワイドカード版を使用します。

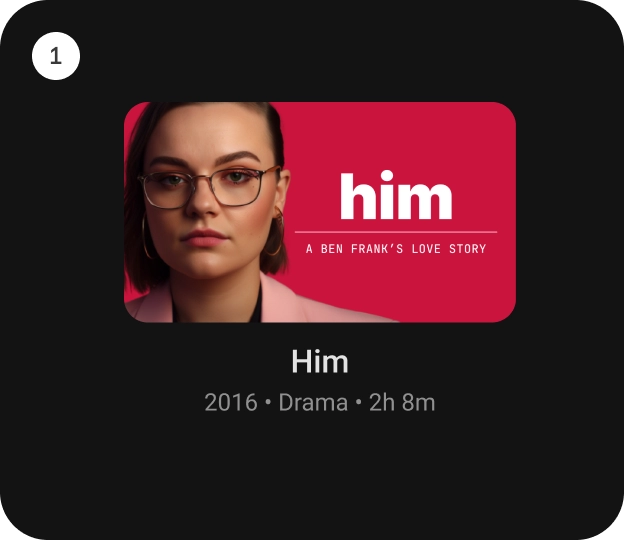
すべきこと

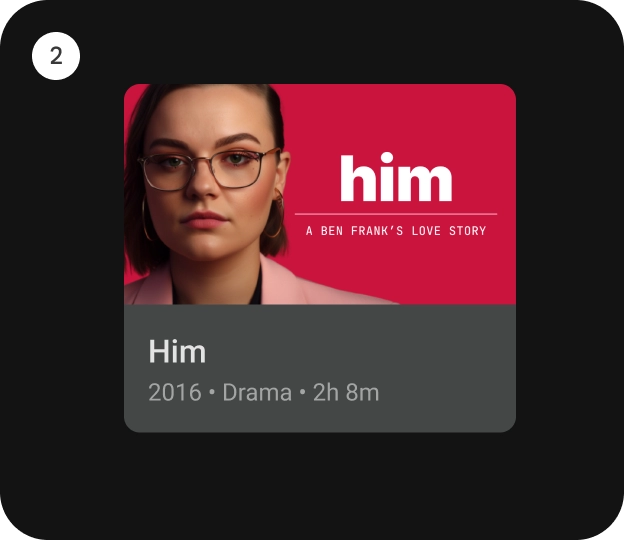
すべきでないこと
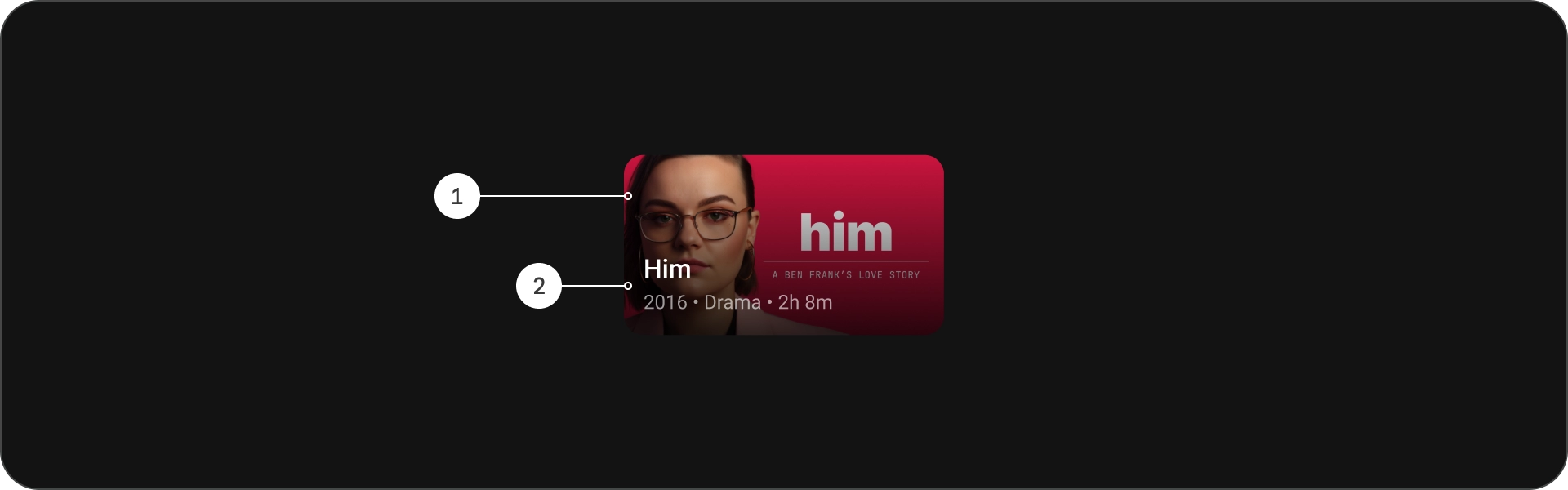
コンパクト カード
コンパクトなカードは簡潔で読みやすくする必要があります。背景画像の前にあるコンテンツは、簡潔で的を射たものにする必要があります。長いタイトル、サブタイトル、説明は避けます。これにより、カードがより見やすくなり、スキャンしやすくなります。
画像上のテキストを読みやすくするには、半透明の黒のグラデーション オーバーレイを追加します。これにより、画像を覆いすぎずに背景が暗くなり、テキストが見やすくなります。

すべきこと