Karty to podstawowe elementy aplikacji telewizyjnej.

Materiały
| Typ | Link | Stan |
|---|---|---|
| Design | Źródło projektu (Figma) | Dostępna |
| Implementacja | Jetpack Compose | Dostępna |
W skrócie
- Użyj karty, aby wyświetlić treści na określony temat.
- Karta może zawierać wszystko, od obrazów po nagłówki, tekst, przyciski, listy i inne elementy interfejsu.
- Karty nie można łączyć z inną kartą ani dzielić na kilka kart.
- Dostępnych jest 6 wersji kart: standardowe, klasyczne, kompaktowe, wstawiane, szerokie i klasyczne.
Warianty
Istnieje 5 typów kart, a każda z nich służy do innych zastosowań:
- Abonament standardowy
- Tryb klasyczny
- Compact
- Szeroki standard
- Szeroki klasyk





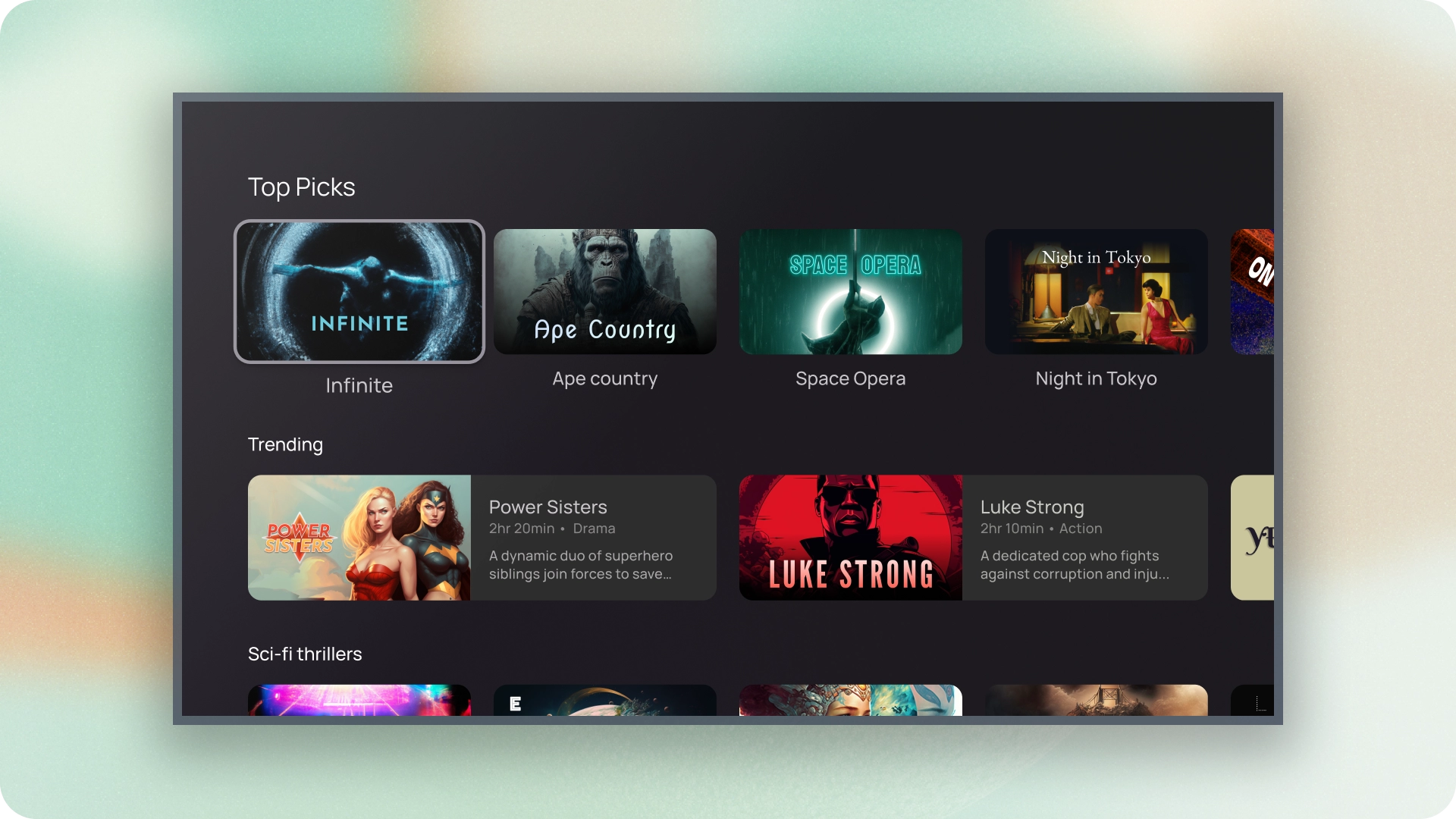
Bloki treści
Zawartość karty jest ułożona w oddzielnych blokach. Projekt wizualny karty, w tym wyróżnienie, określa hierarchię. Układ kart pozwala dostosować się do rodzaju treści.
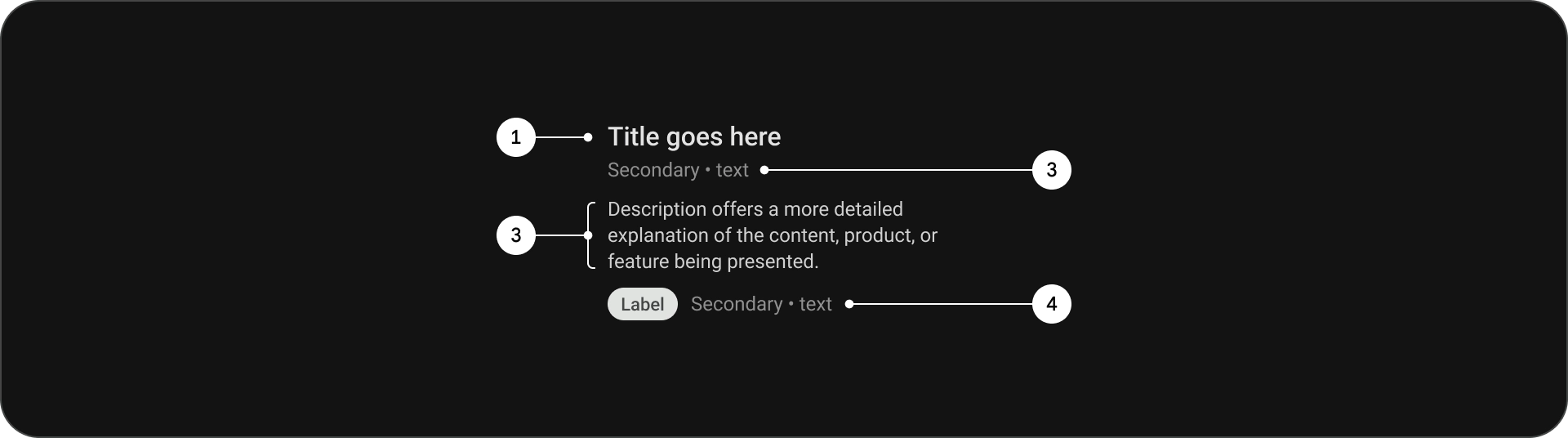
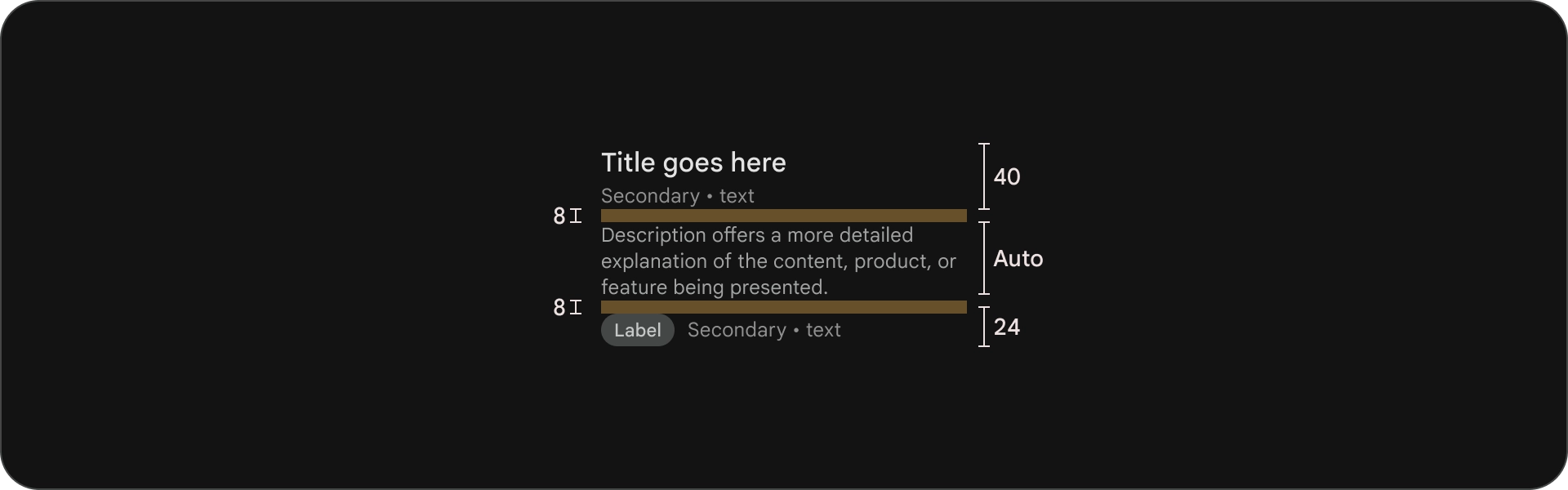
Anatomia

- tytuł;
- Podtytuł
- Opis
- Dodatkowy tekst
Dane techniczne

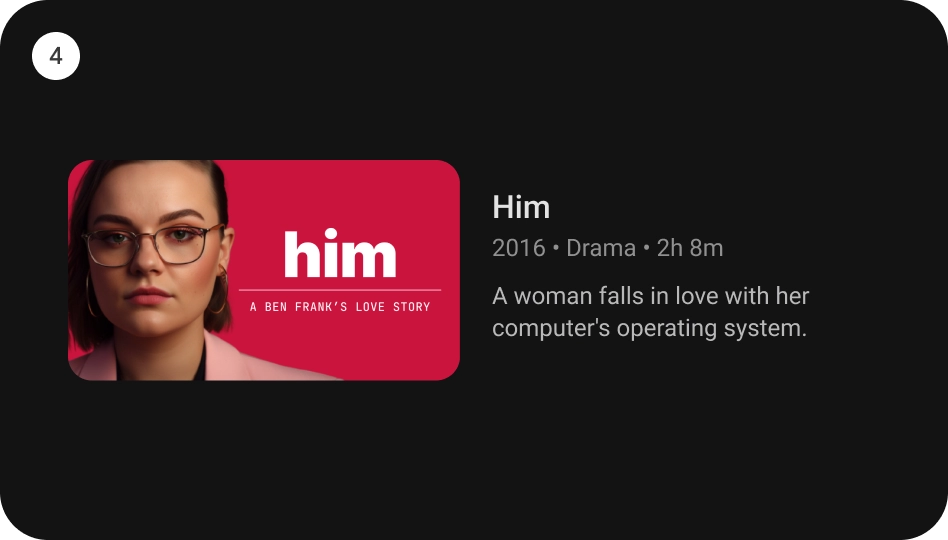
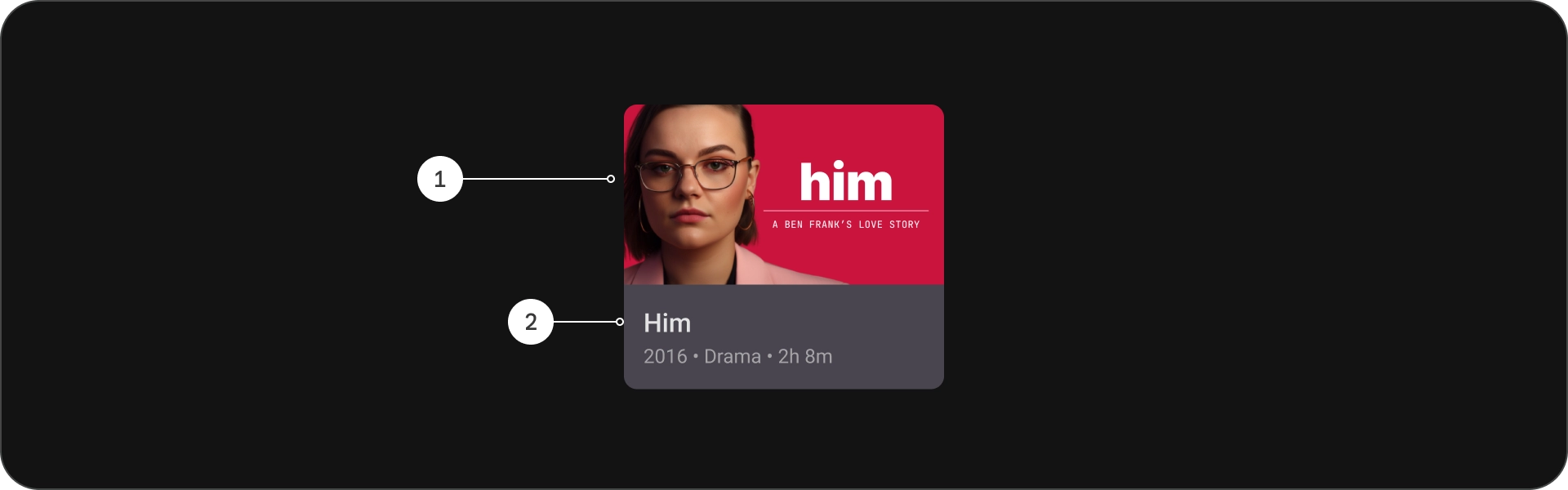
Karta standardowa
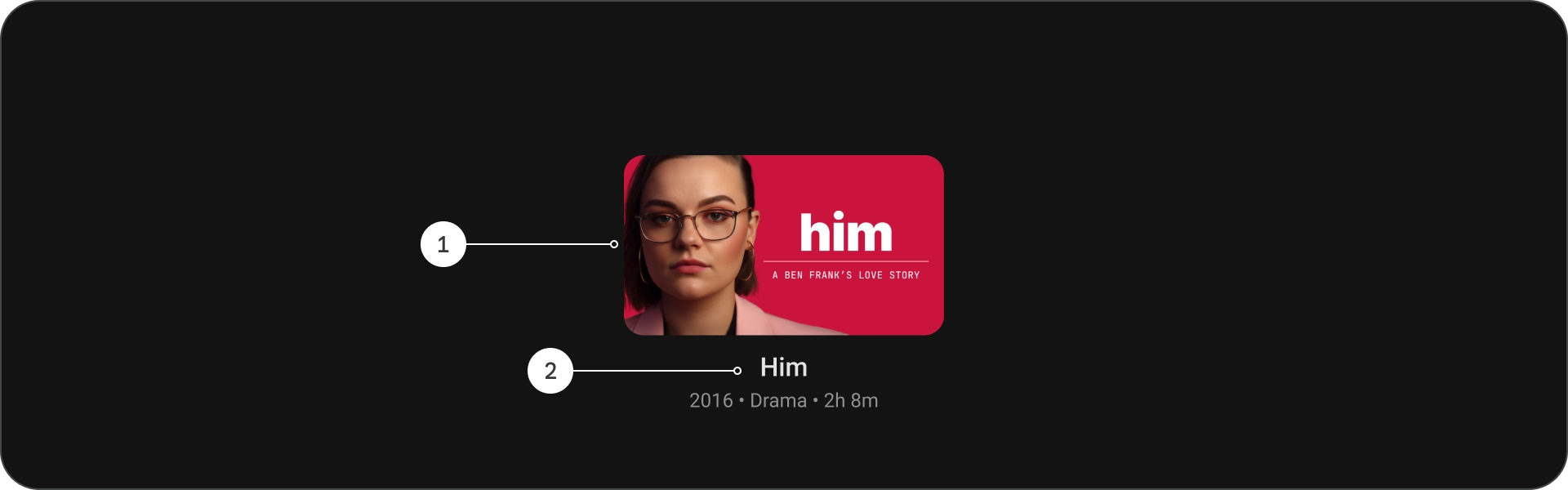
Anatomia

- Obraz
- Blokada treści
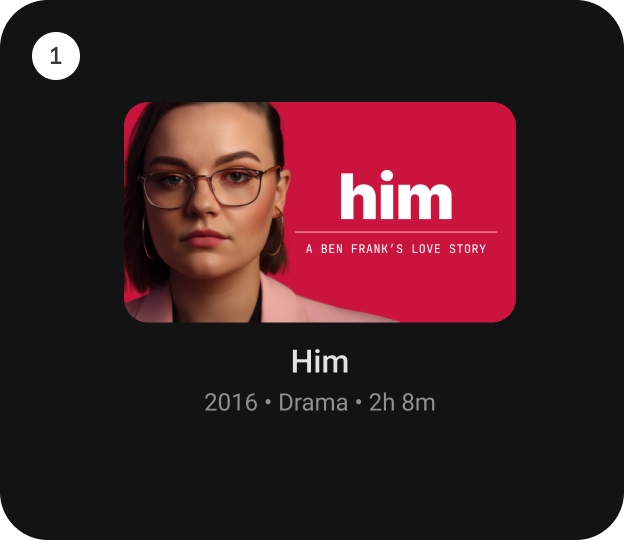
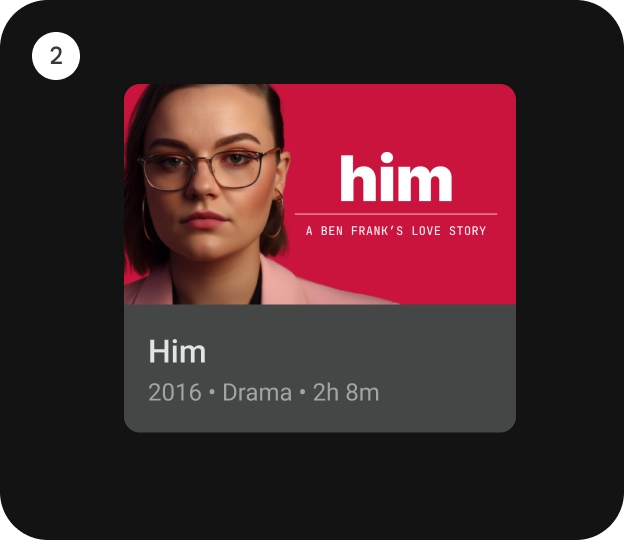
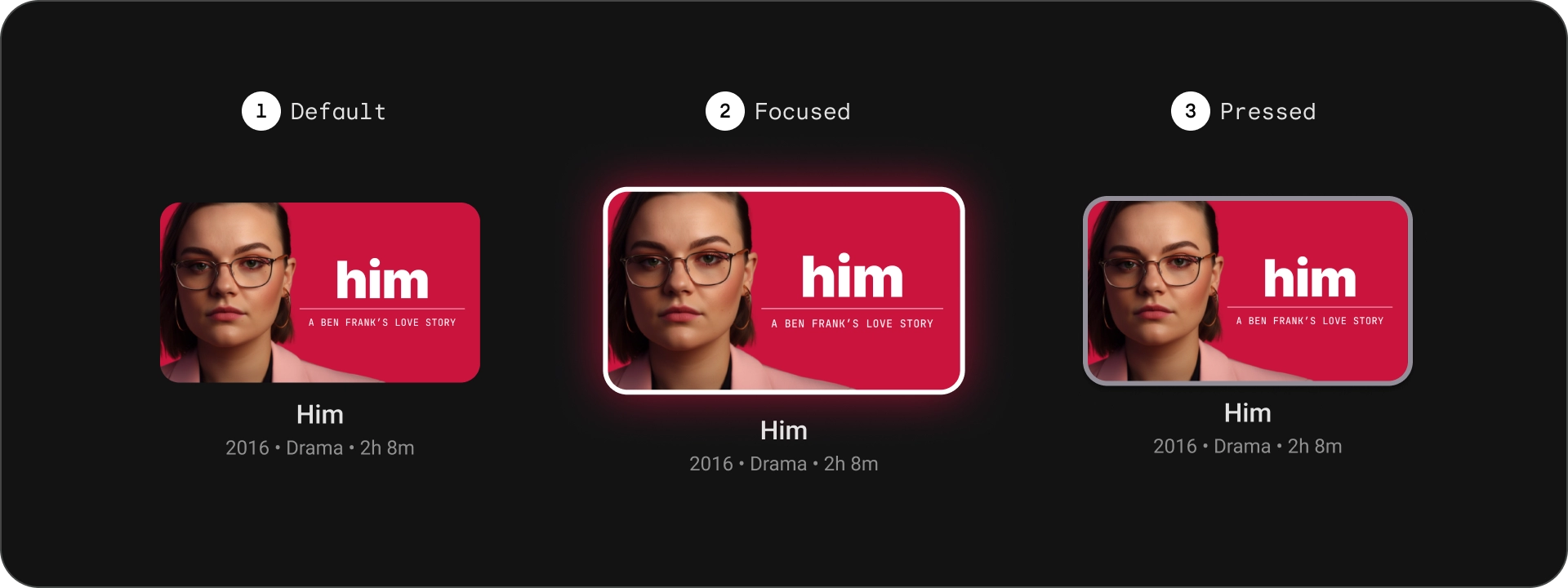
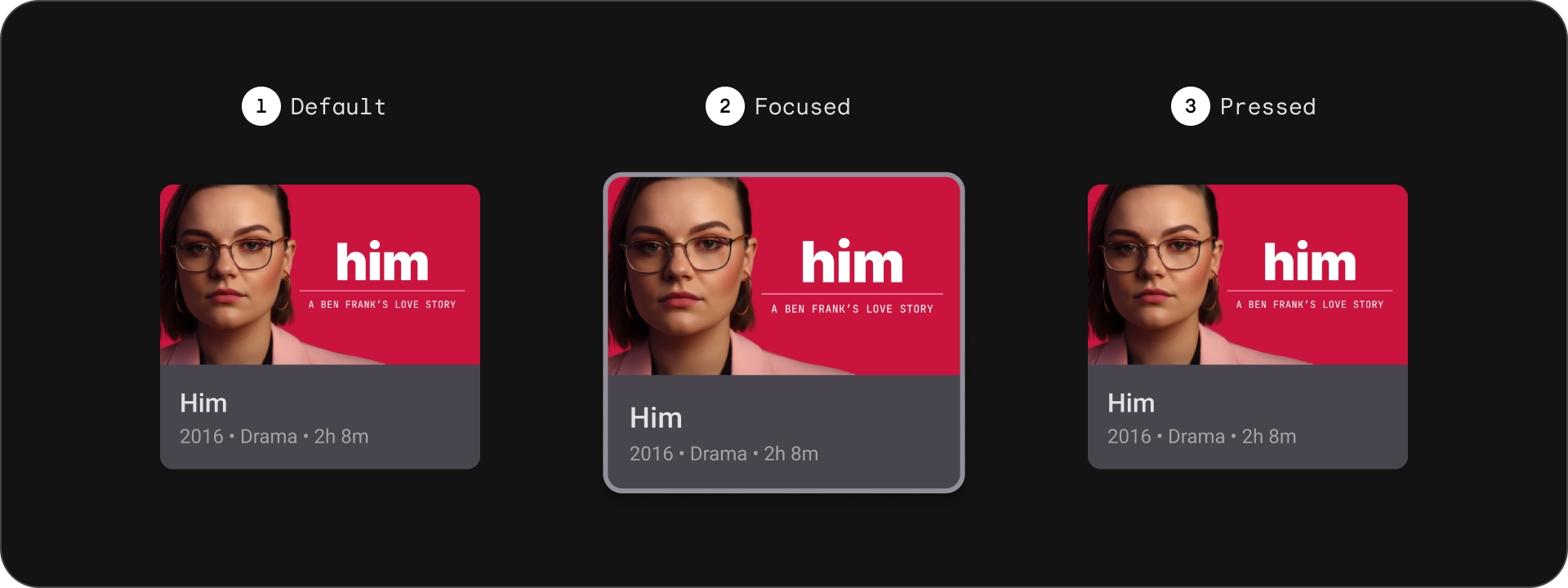
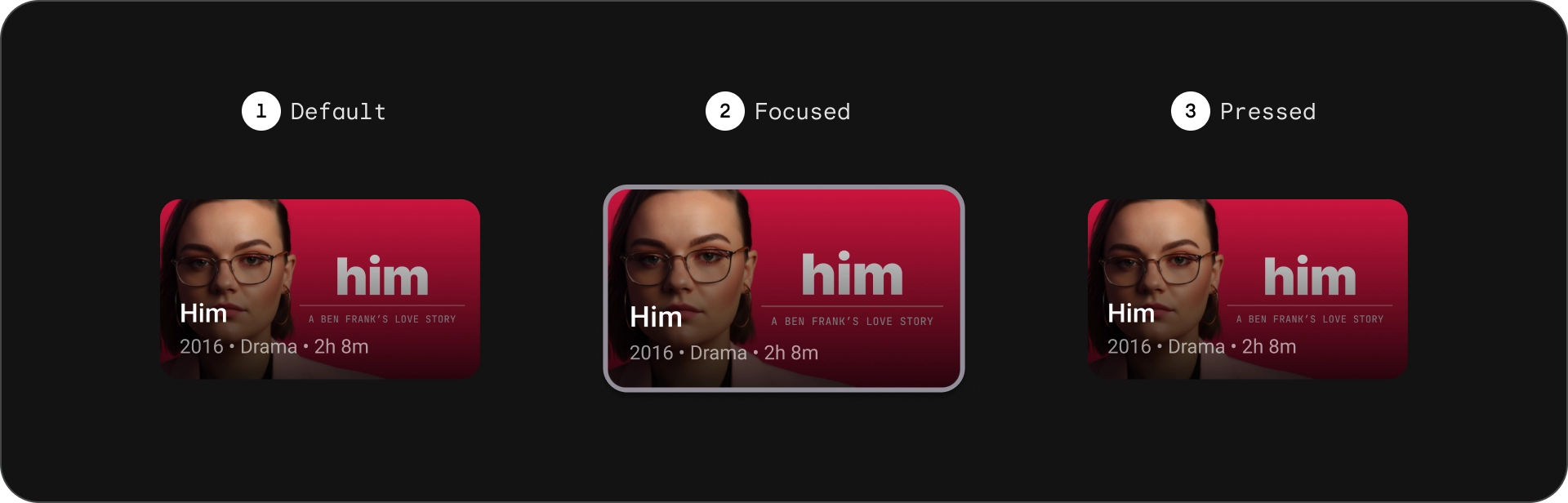
Stany

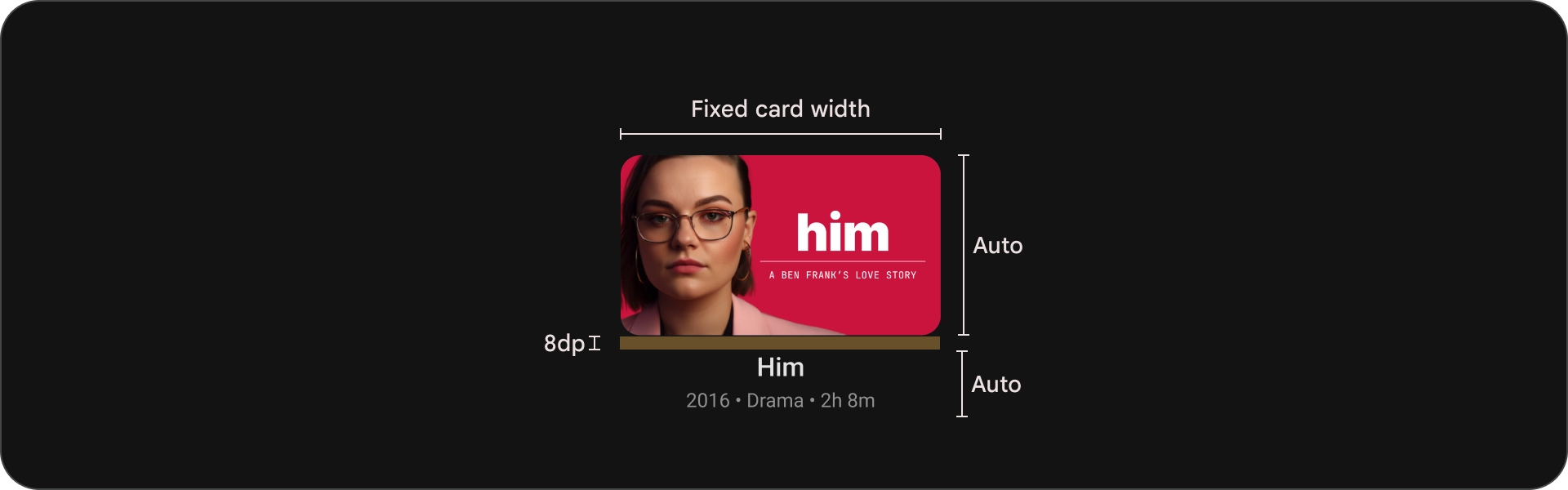
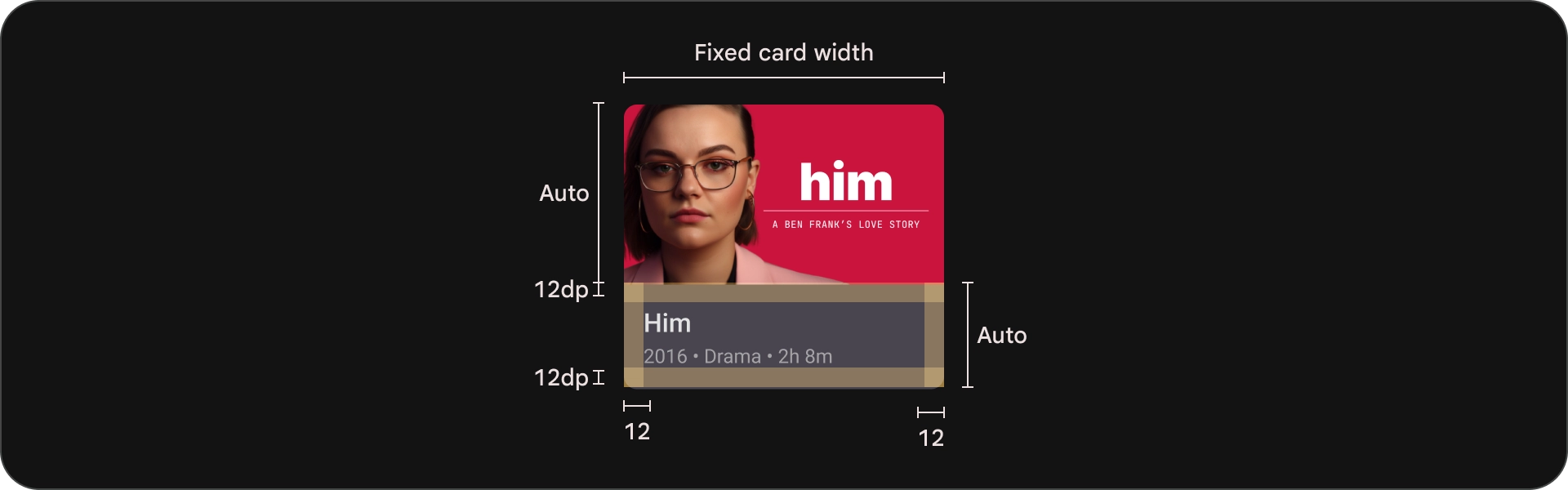
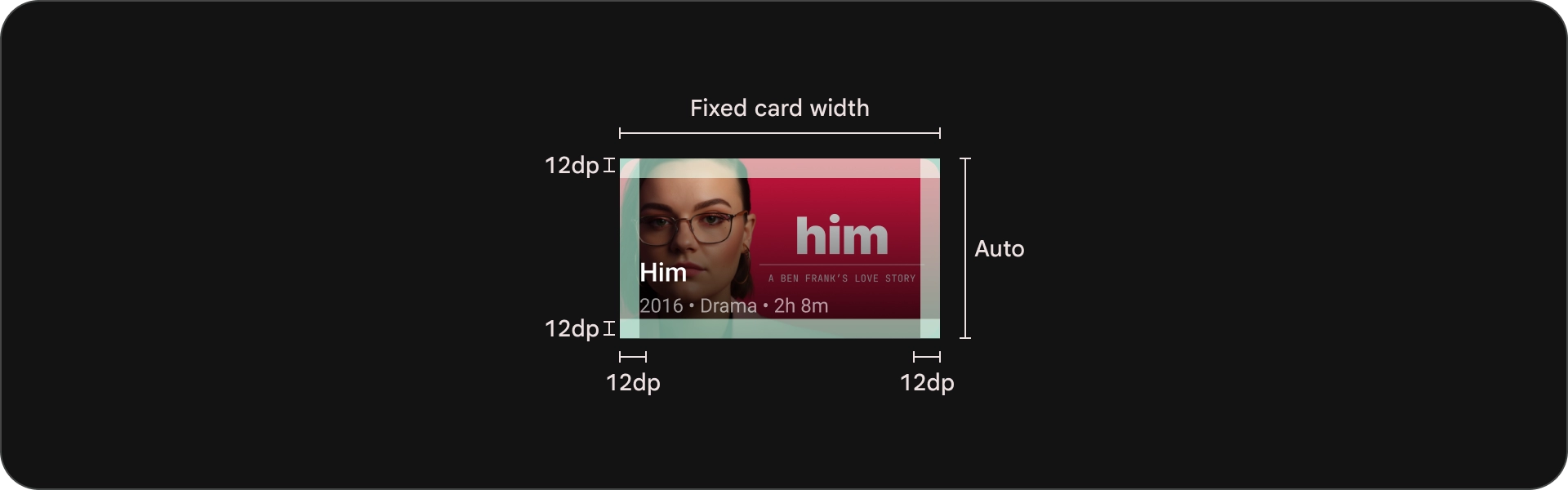
Dane techniczne

Klasyczna karta
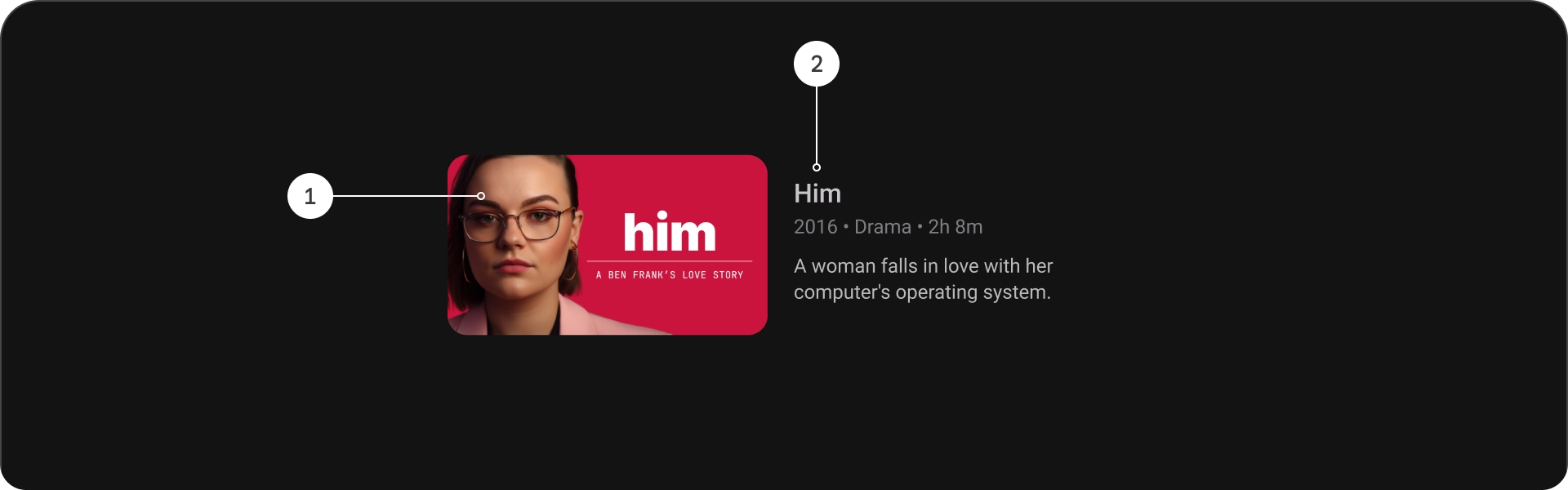
Anatomia

- Obraz
- Blokada treści
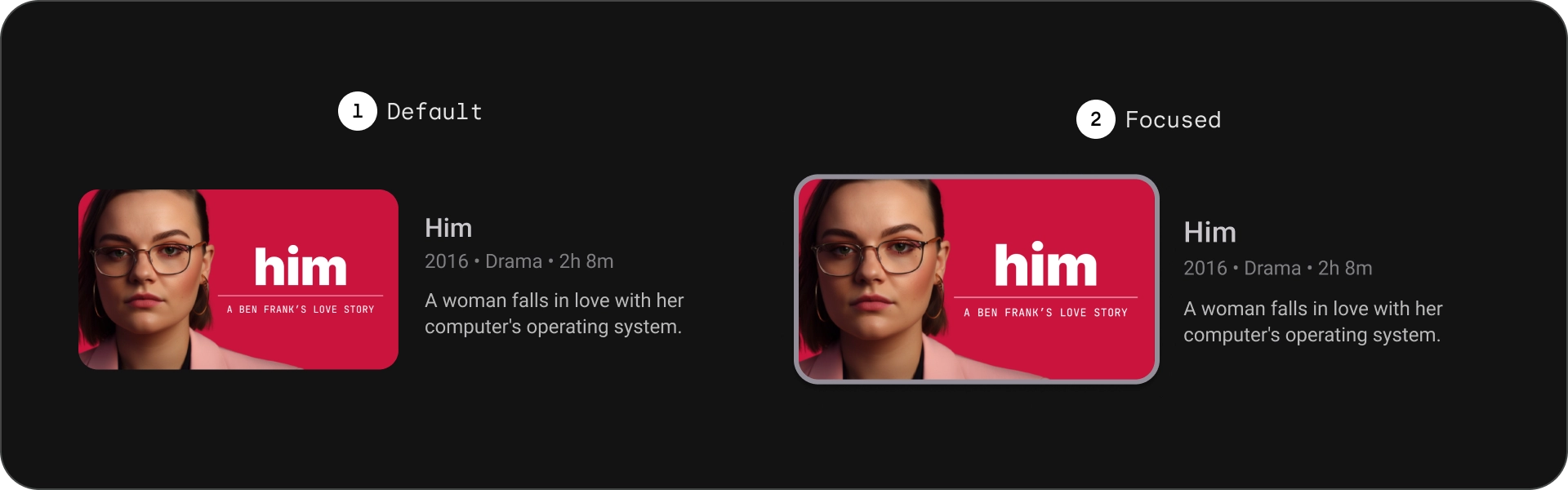
Stany

Dane techniczne

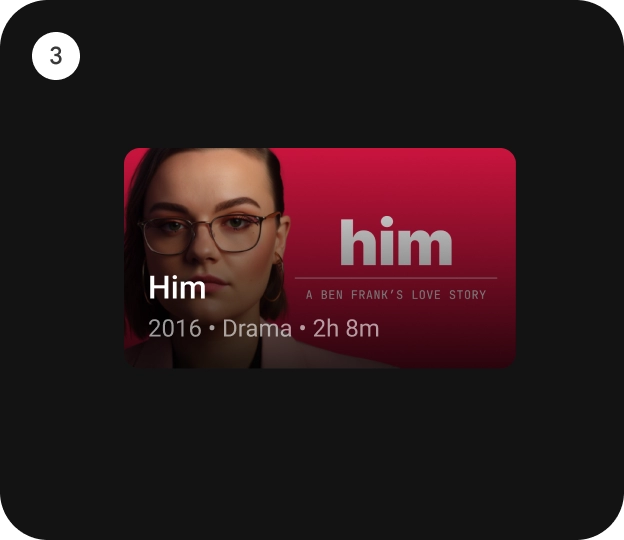
Karta kompaktowa
Anatomia

- Obraz
- Blokada treści
Stany

Dane techniczne

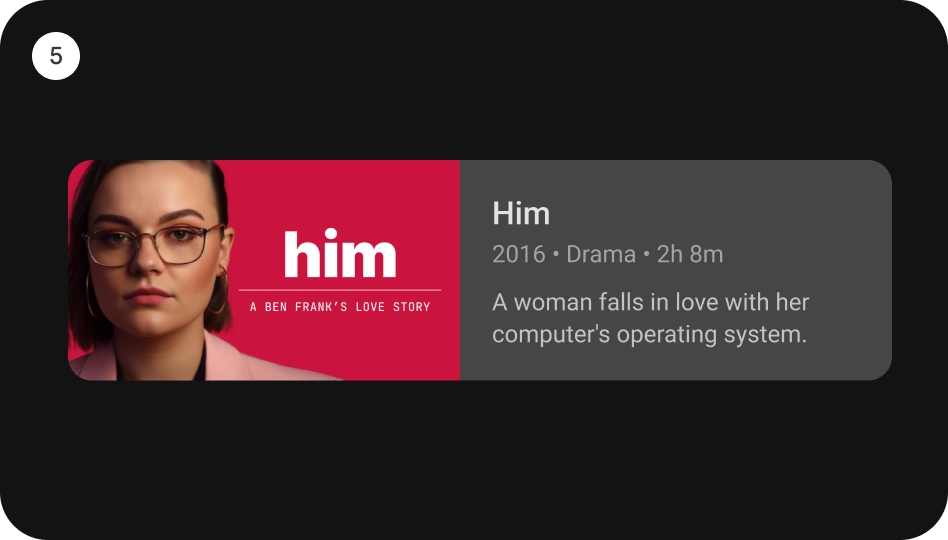
Karta standardowa w szerokim formacie
Anatomia

- Obraz
- Blokada treści
Stany

Dane techniczne

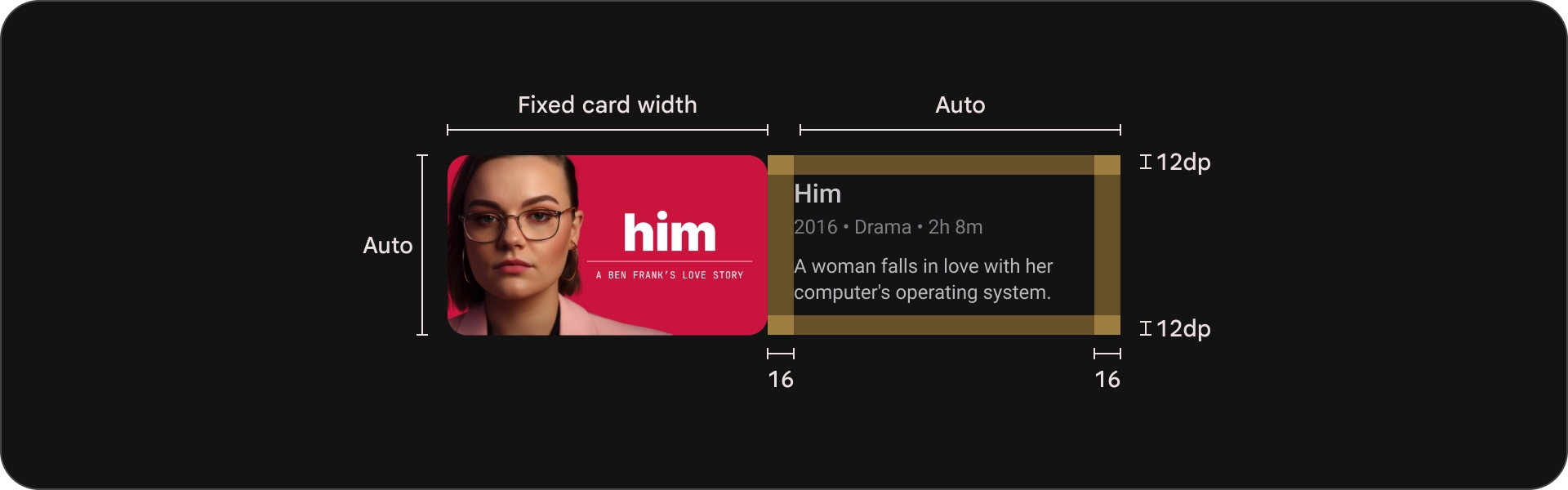
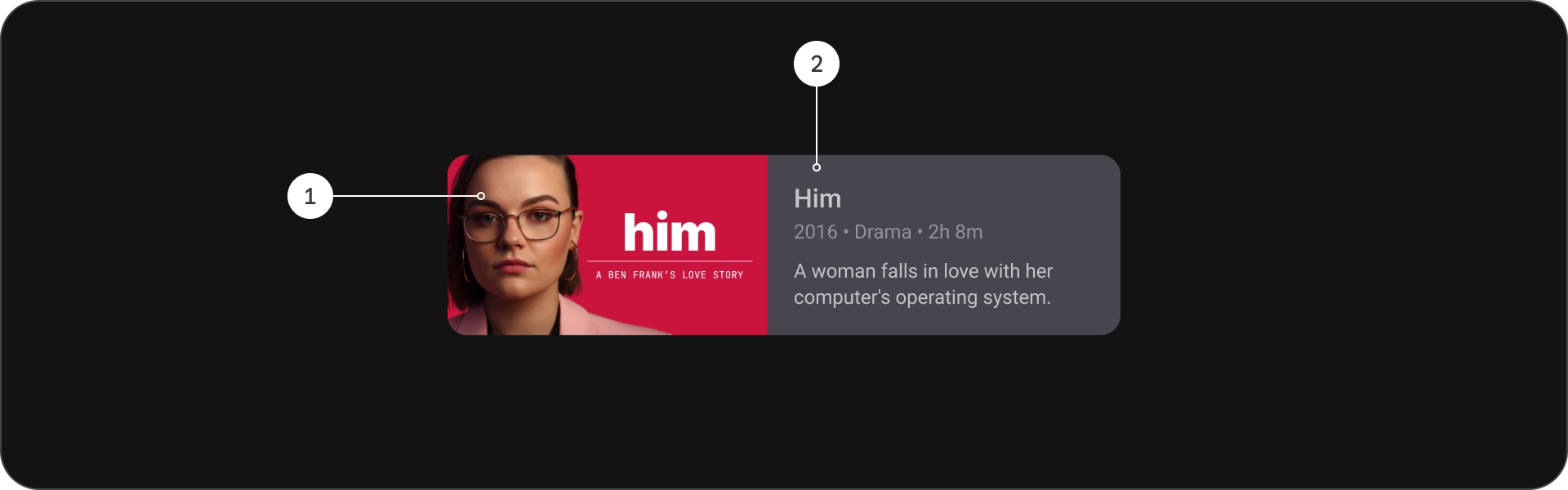
Klasyczna karta w szerokim widoku
Anatomia

- Obraz
- Blokada treści
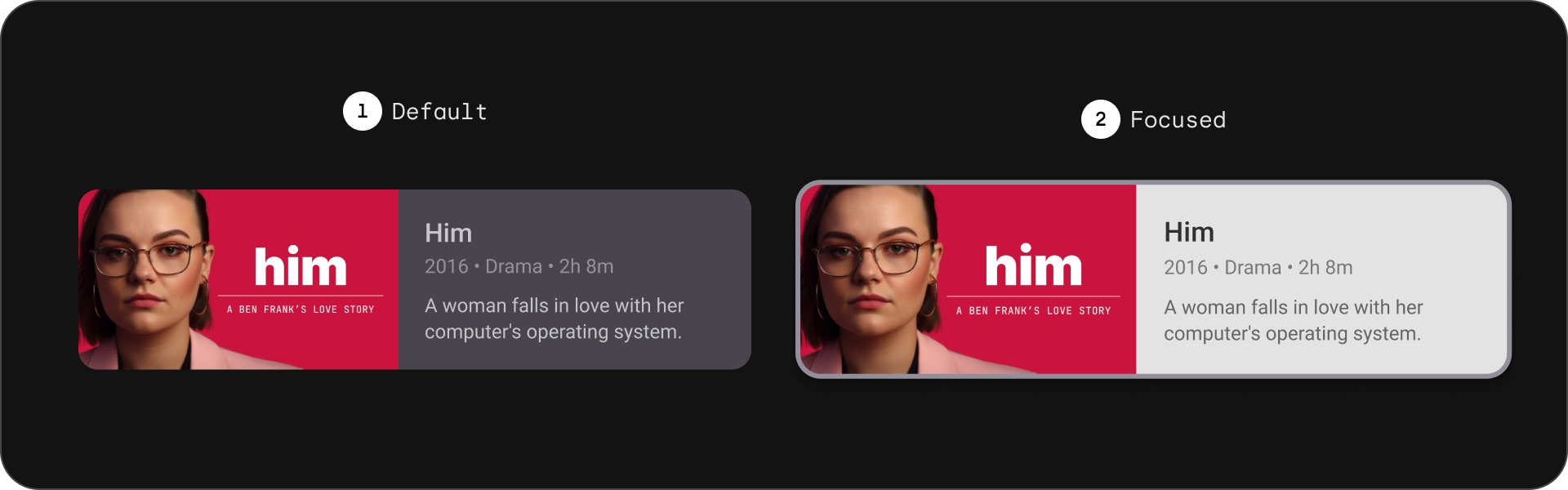
Stany

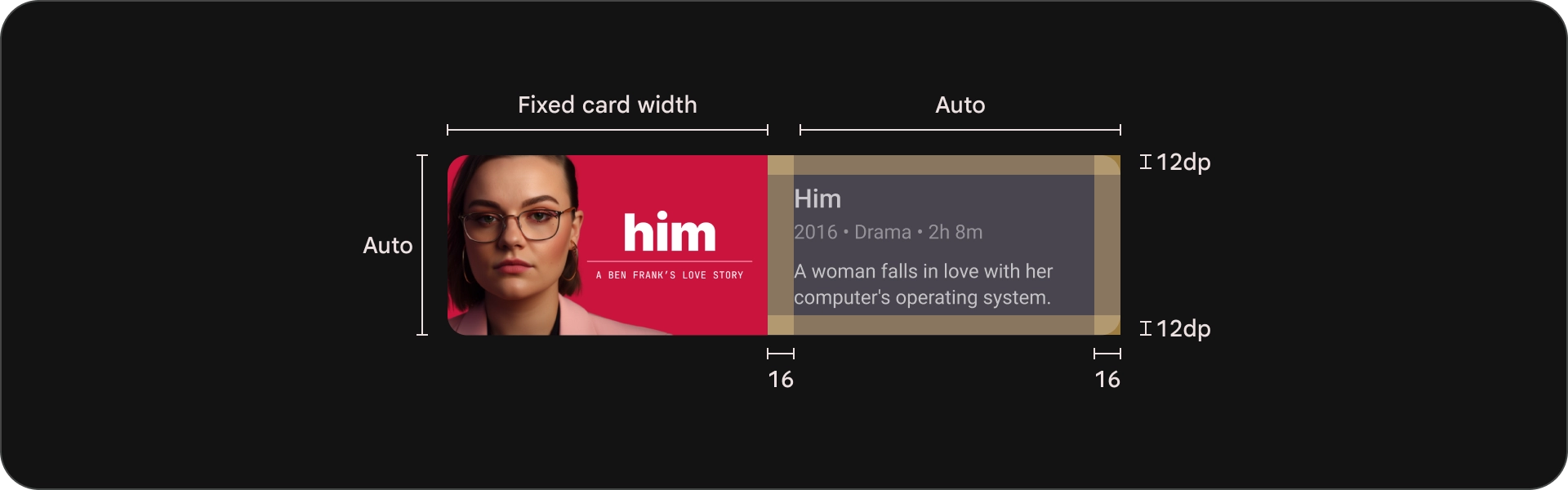
Dane techniczne

Wykorzystanie
Karty to uniwersalne elementy, które można wykorzystać do wyświetlania różnorodnych treści w sposób atrakcyjny wizualnie i przyjazny dla użytkownika. W sekcjach poniżej omawiamy kwestie projektowania kart.
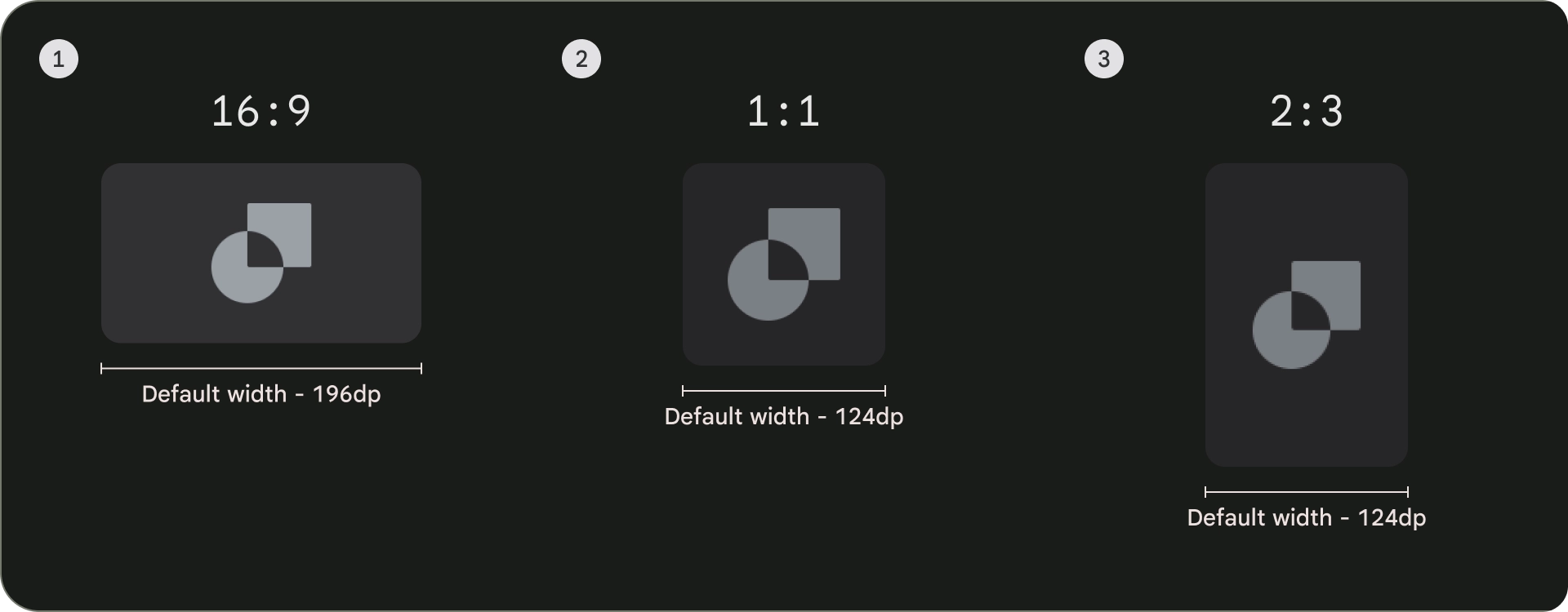
Format obrazu
Są 3 typowe formaty obrazu kart: 16:9, 1:1 i 2:3. Każdy format obrazu ma swoje mocne strony, więc najlepszy wybór zależy od Twoich konkretnych potrzeb.
- Najczęściej używany jest format 16:9. Ten szeroki format obrazu pasuje do wyświetlania obrazów i filmów.
- 1:1 to kwadratowy format obrazu. To dobry wybór w przypadku kart, które muszą być wyważone pod względem wizualnym, jak na przykład obsada i ekipa, logo kanału lub logo zespołu.
- Format 2:3 jest wyższy. To dobry wybór, gdy chcesz podbić siatkę i uwydatnić reklamę.
Ostatecznie najlepszym sposobem na wybranie formatu obrazu dla kart jest eksperymentowanie z różnymi opcjami, aby zobaczyć, który wygląda najlepiej.

Oto kilka przykładów użycia różnych formatów obrazu
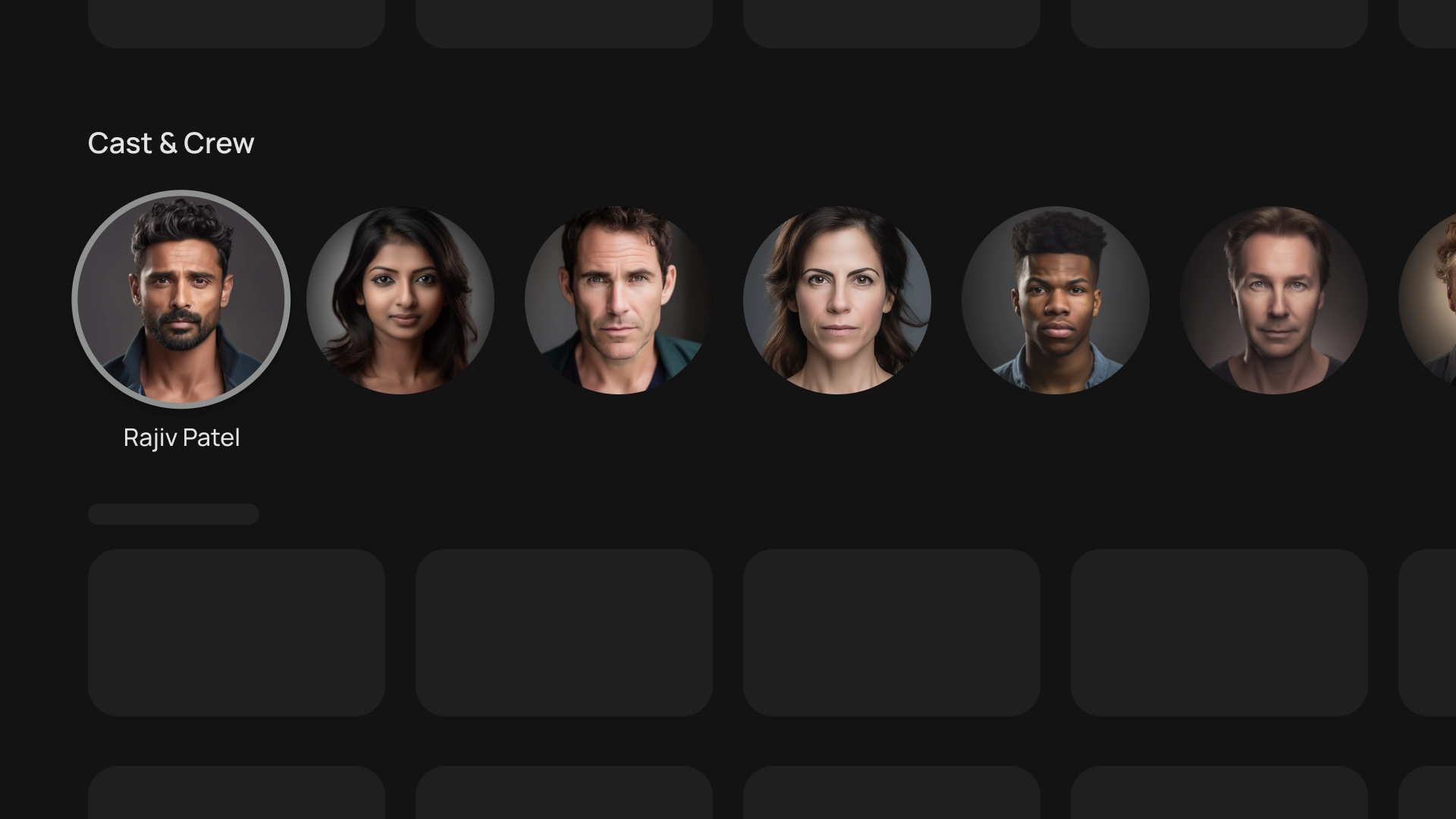
1:1
Obsada i ekipa

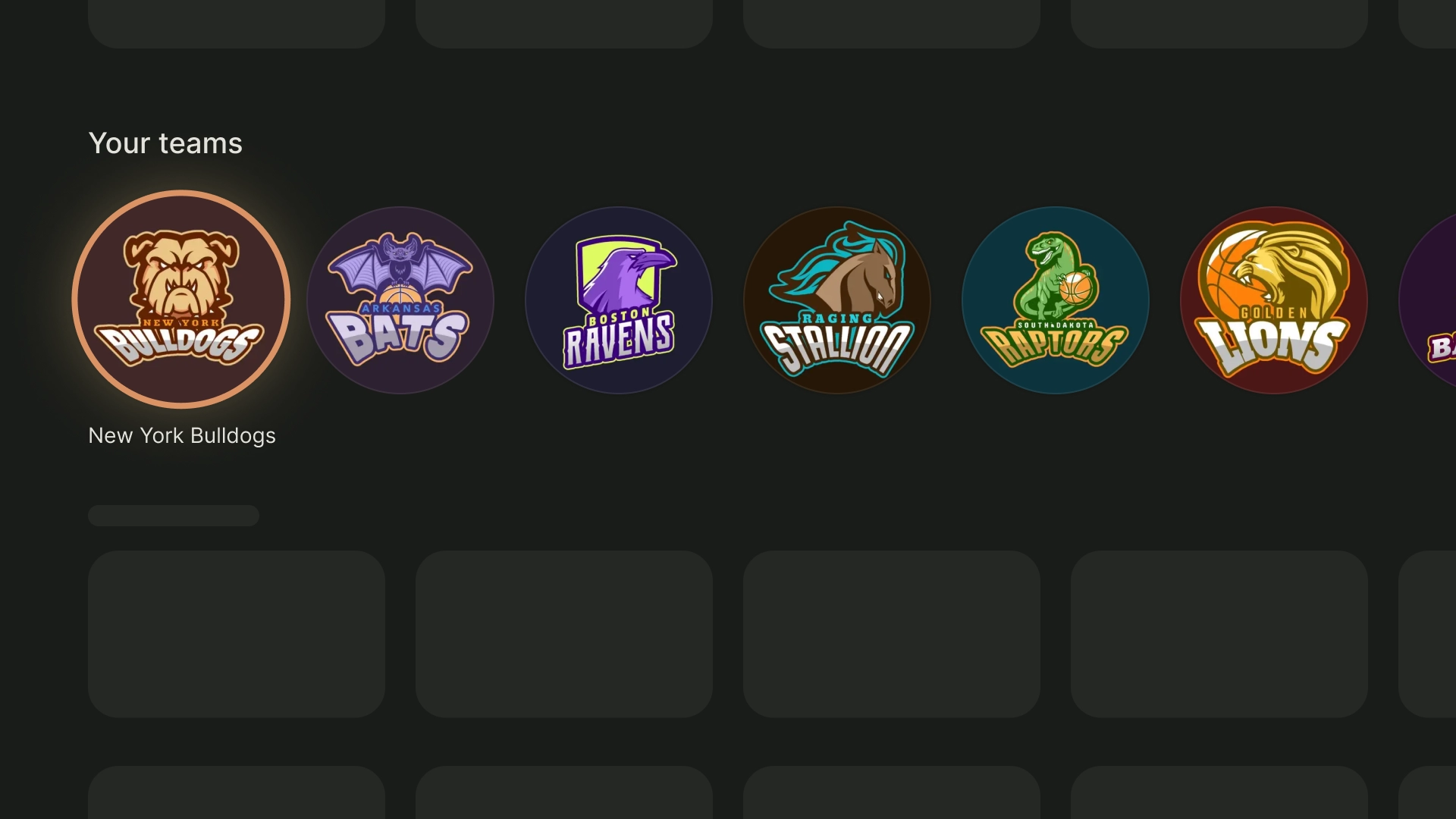
Logo drużyn sportowych

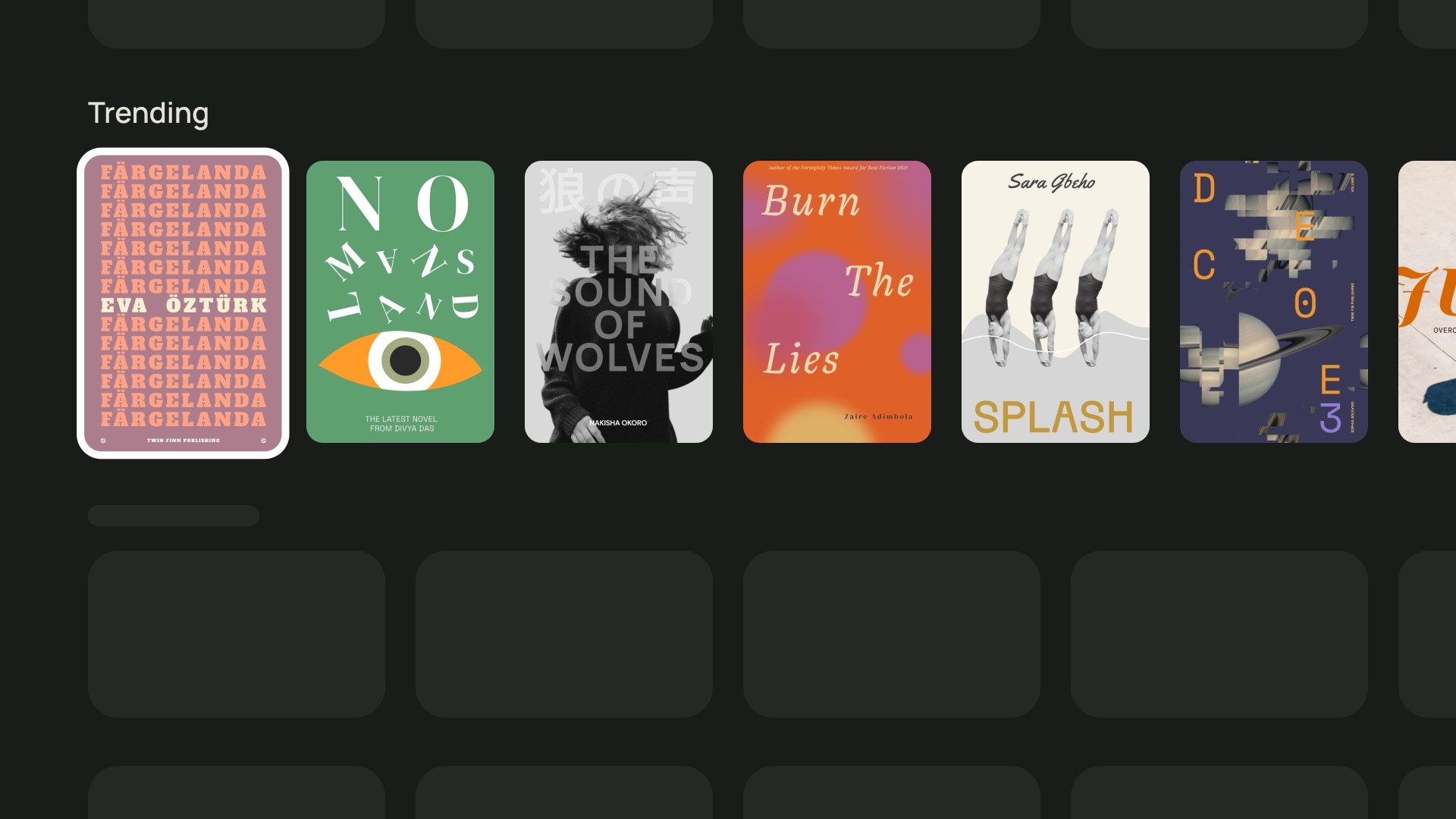
2:3
Książki zyskujące popularność

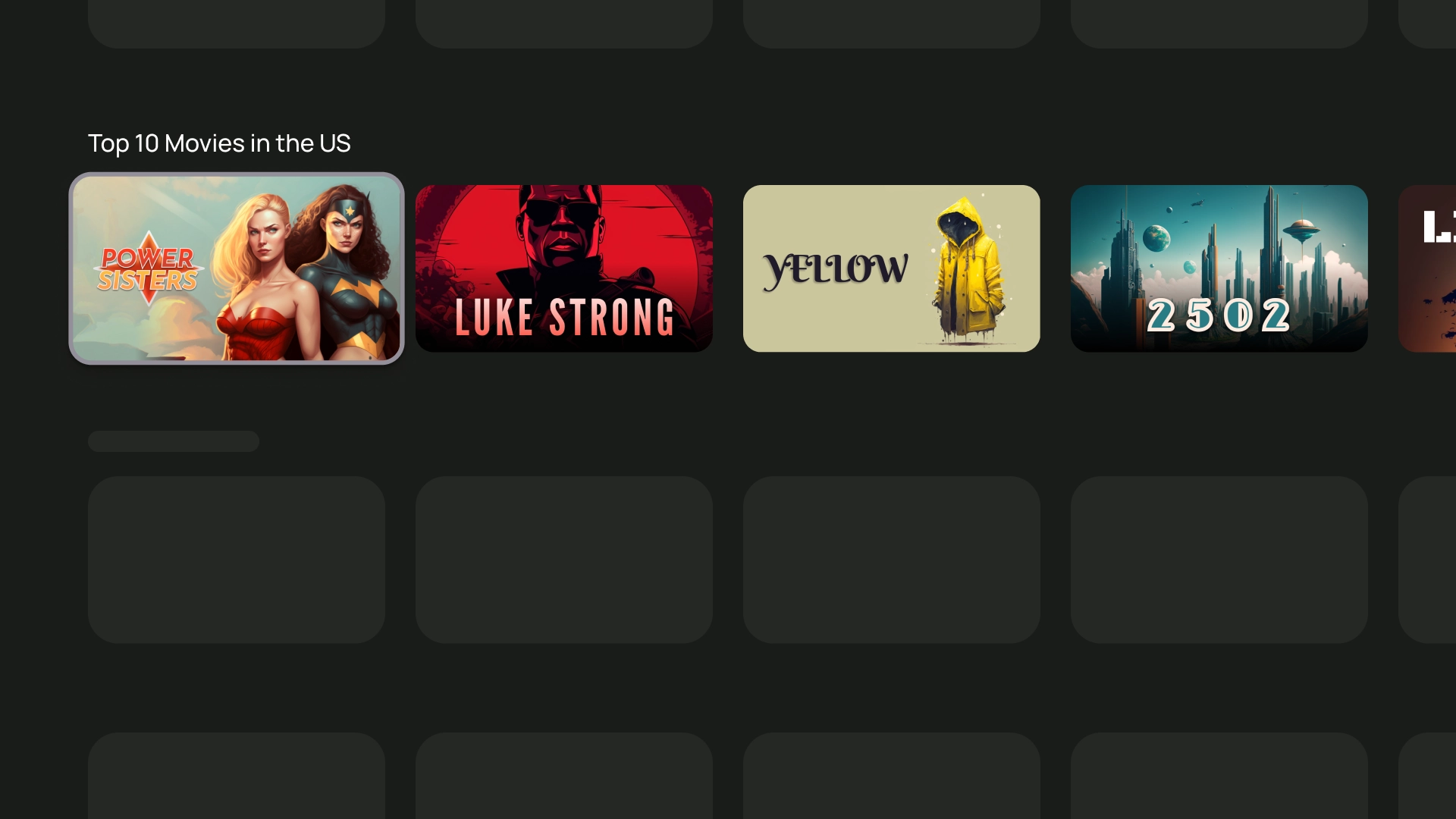
16:9
Karty filmowe

Układ i odstępy
Aby zmienić szerokość kart w zależności od liczby kart widocznych na ekranie, należy zastosować odpowiednie wartości szczytowe z odstępem wynoszącym 20 dp.
Układ z 1 kartą
Szerokość karty – 844 dp

Układ z 2 kartami
Szerokość karty – 412 dp

Układ z 3 kartami
Szerokość karty – 268 dp

Układ 4-kartowy
Szerokość karty – 196 dp

Układ 5-kartowy
Szerokość karty – 124 dp

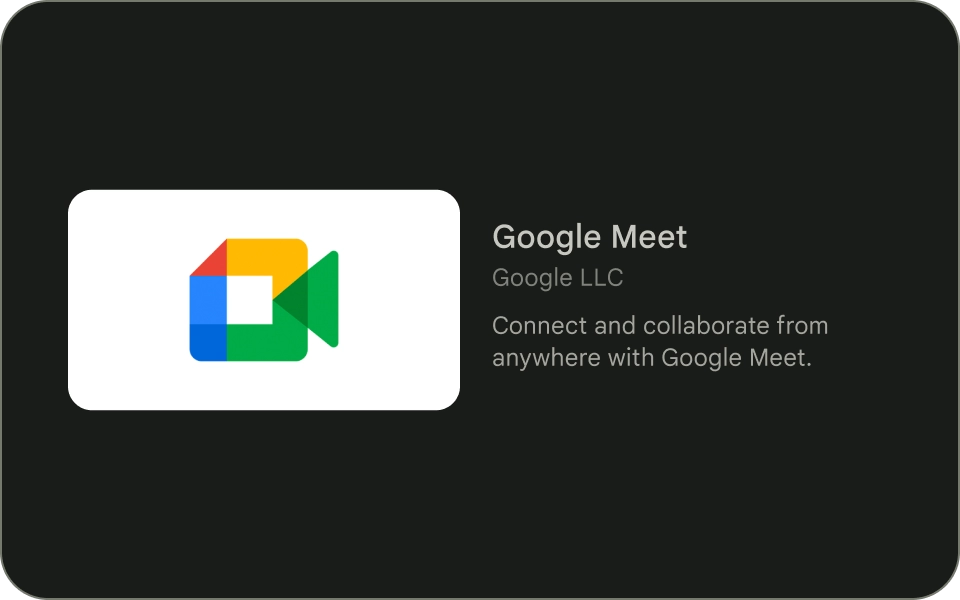
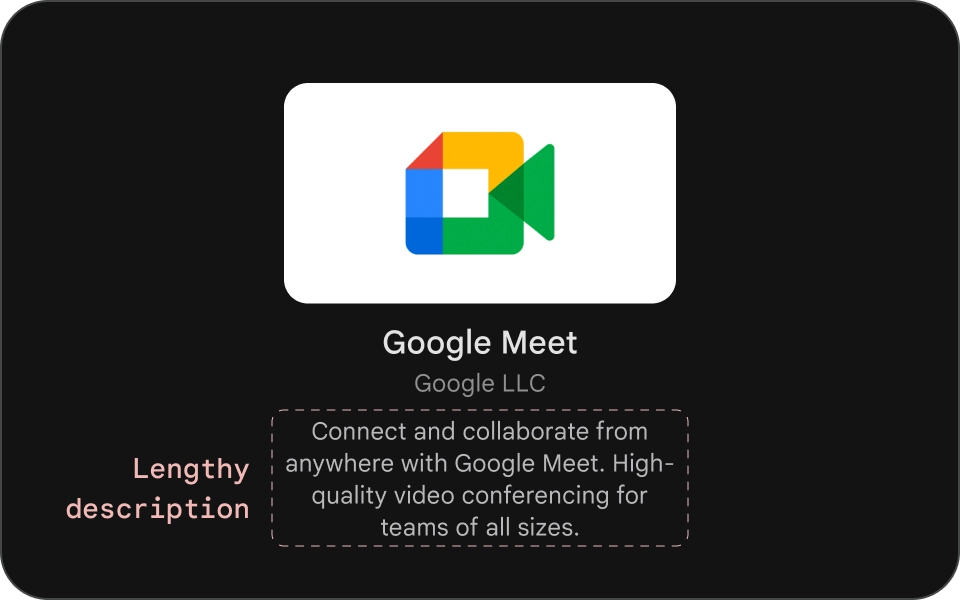
Blokada treści
Szerokość bloku treści na karcie powinna być taka sama jak szerokość miniatury obrazu. Jeśli chcesz wyświetlić więcej tekstu w bloku treści, użyj szerokiej odmiany karty.

Tak

Nie wolno
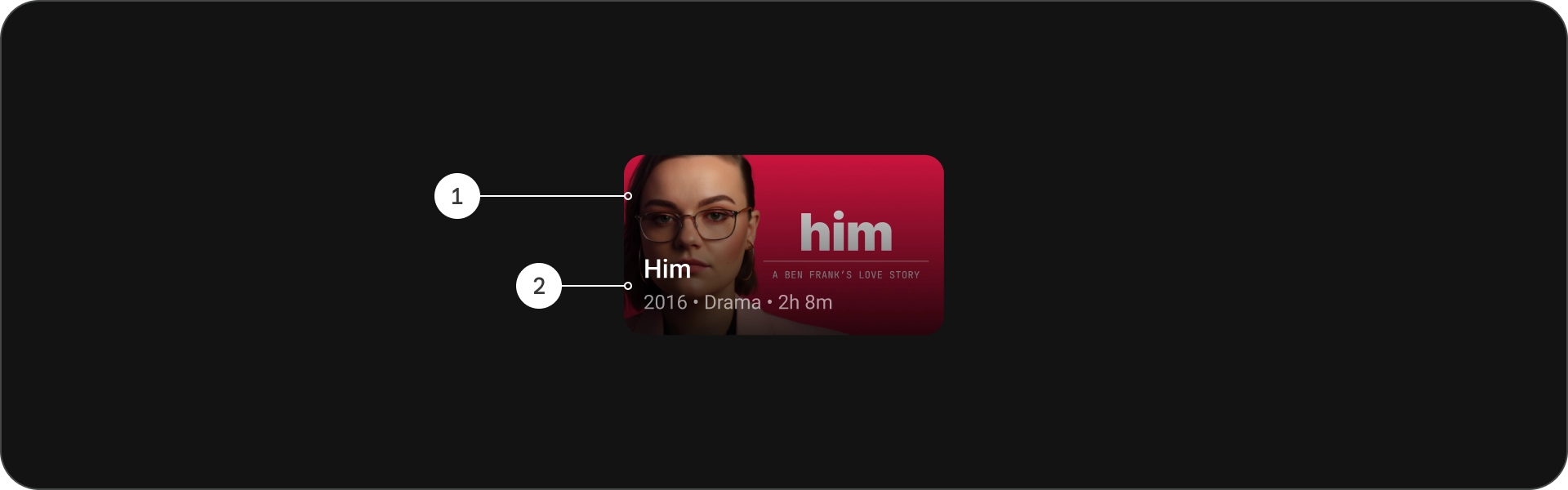
Karta kompaktowa
Karty kompaktowe powinny być zwięzłe i czytelne. Treść poprzedzająca obraz tła powinna być zwięzła i konkretna. Unikaj długich tytułów, podtytułów i opisów. Dzięki temu karty będą bardziej atrakcyjne wizualnie i łatwiejsze do ich zeskanowania.
Aby tekst na obrazie był bardziej czytelny, dodaj półprzezroczystą czarną nakładkę gradientową. Powoduje to przyciemnienie tła i nie zasłanianie obrazu zbyt mocno, dzięki czemu tekst jest lepiej widoczny.

Tak