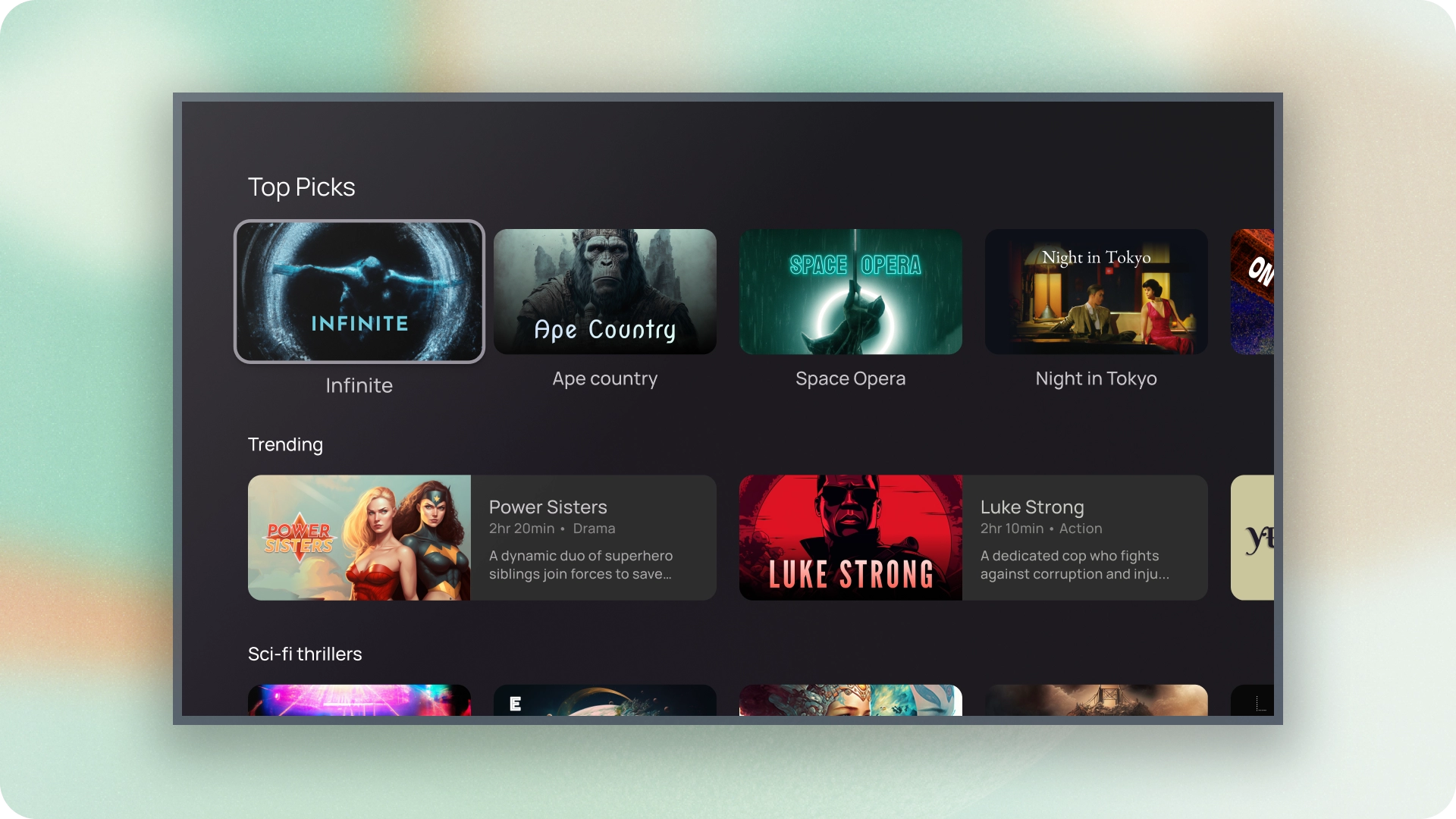
Le schede sono gli elementi di base di un'app TV.

Risorse
| Tipo | Collega | Stato |
|---|---|---|
| Progettazione | Origine progettazione (Figma) | Disponibile |
| Implementazione | Jetpack Compose | Disponibile |
In evidenza
- Utilizza una scheda per visualizzare i contenuti su un singolo argomento.
- Una scheda può contenere qualsiasi cosa, dalle immagini ai titoli, come testo di supporto, pulsanti, elenchi e altri elementi dell'interfaccia utente.
- Una scheda non può essere unita a un'altra scheda o suddivisa in più schede.
- Esistono sei varianti di schede: standard, classiche, compatte, inserite, wide standard e wide classic.
Varianti
Esistono cinque tipi di schede, ognuna con un caso d'uso diverso:
- Standard
- Un classico
- Di dimensioni ridotte
- Standard largo
- Classico ampio





Blocchi di contenuti
I contenuti di una scheda sono disposti in blocchi distinti. La grafica delle schede, che include l'enfasi, indica una gerarchia. Il layout delle schede stesse consente i tipi di contenuti delle schede.
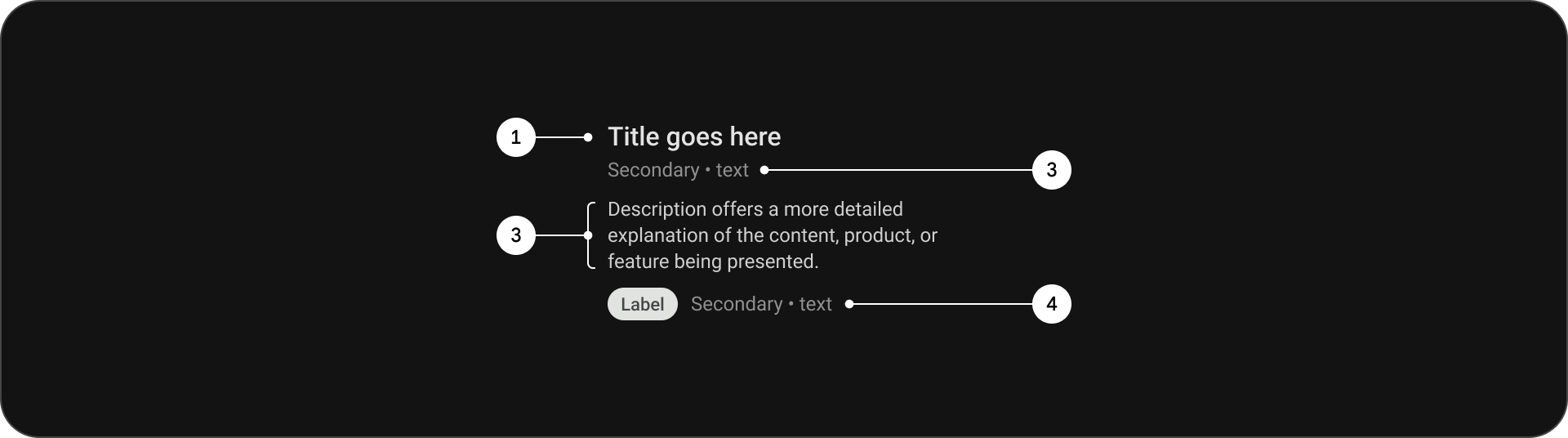
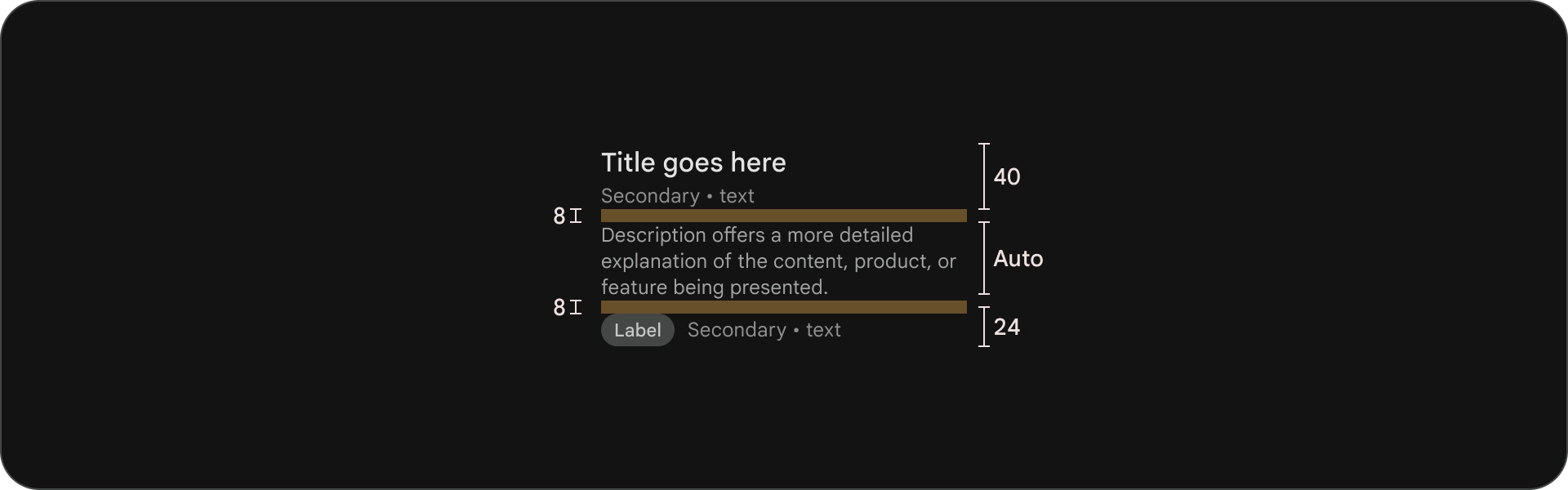
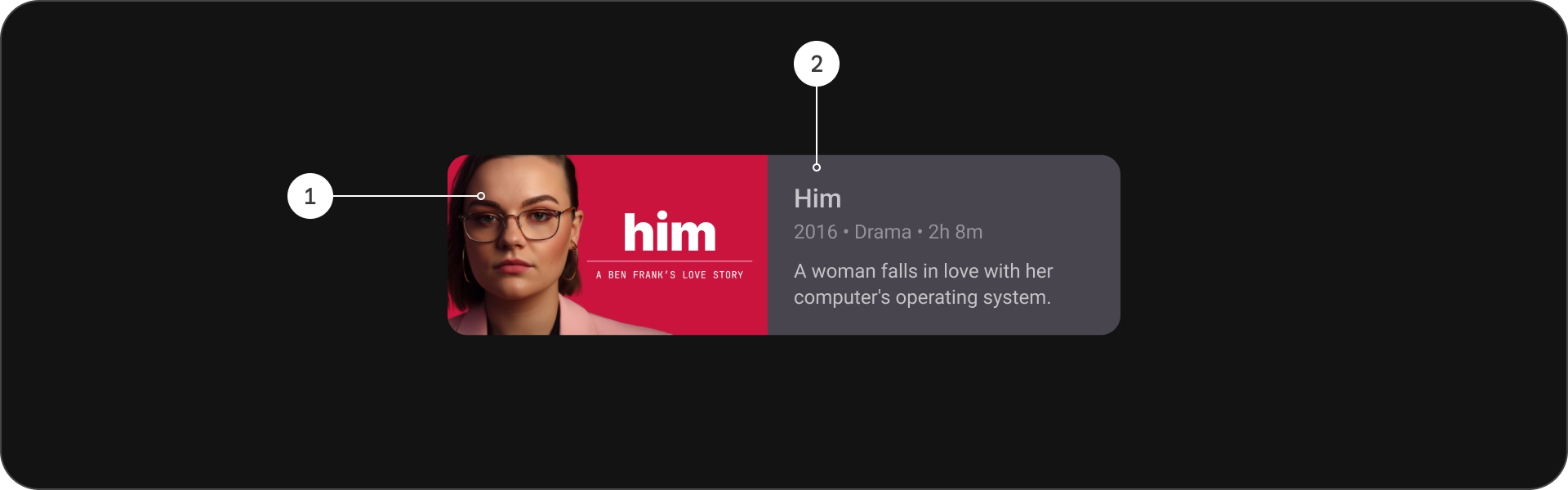
Anatomia

- Titolo
- Sottotitolo
- Descrizione
- Testo aggiuntivo
Specifiche tecniche

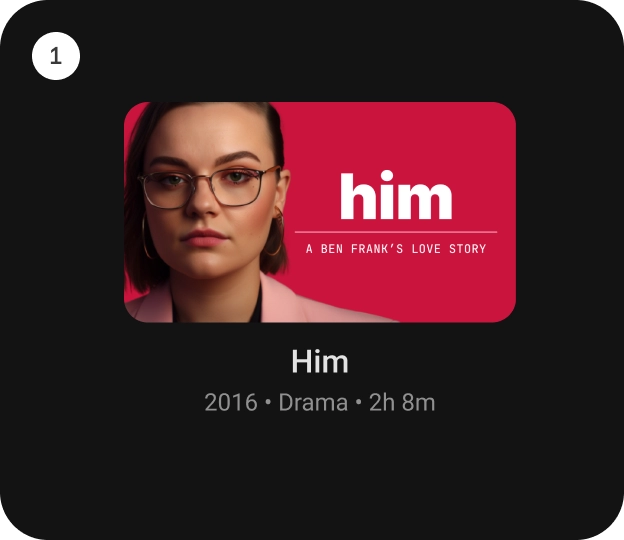
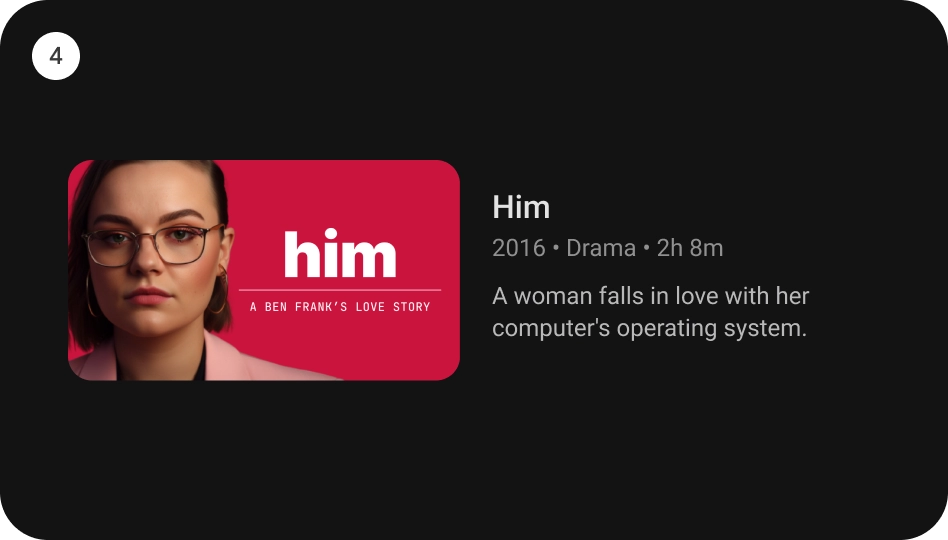
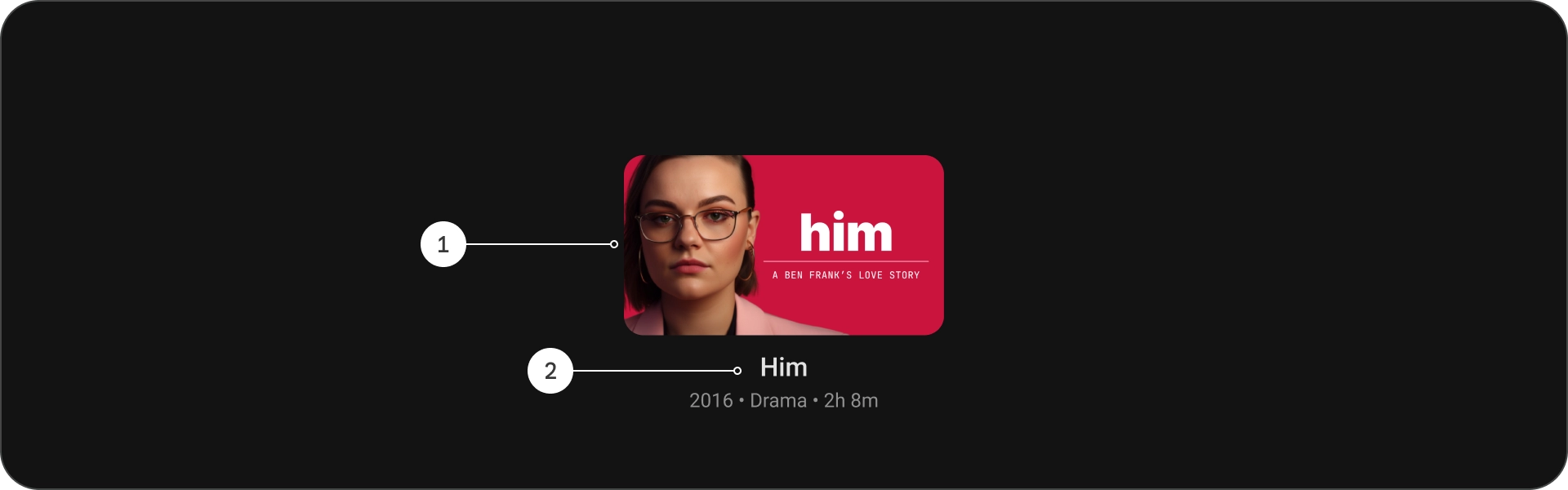
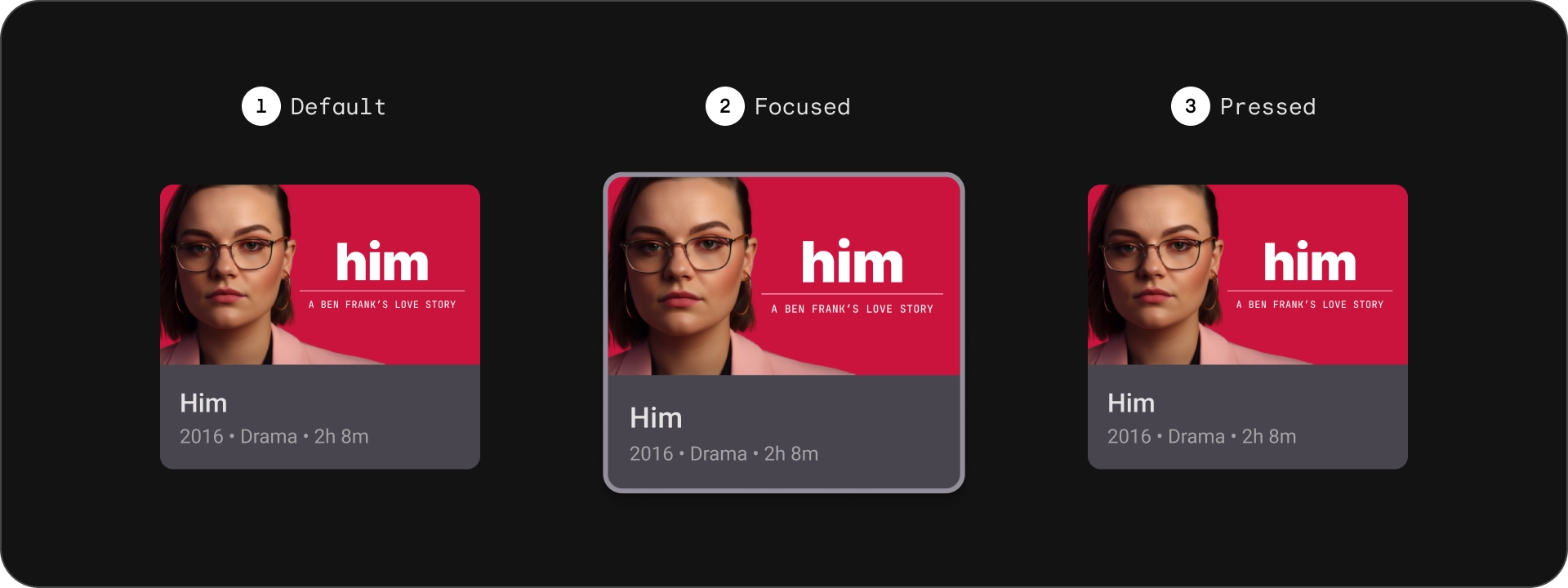
Carta standard
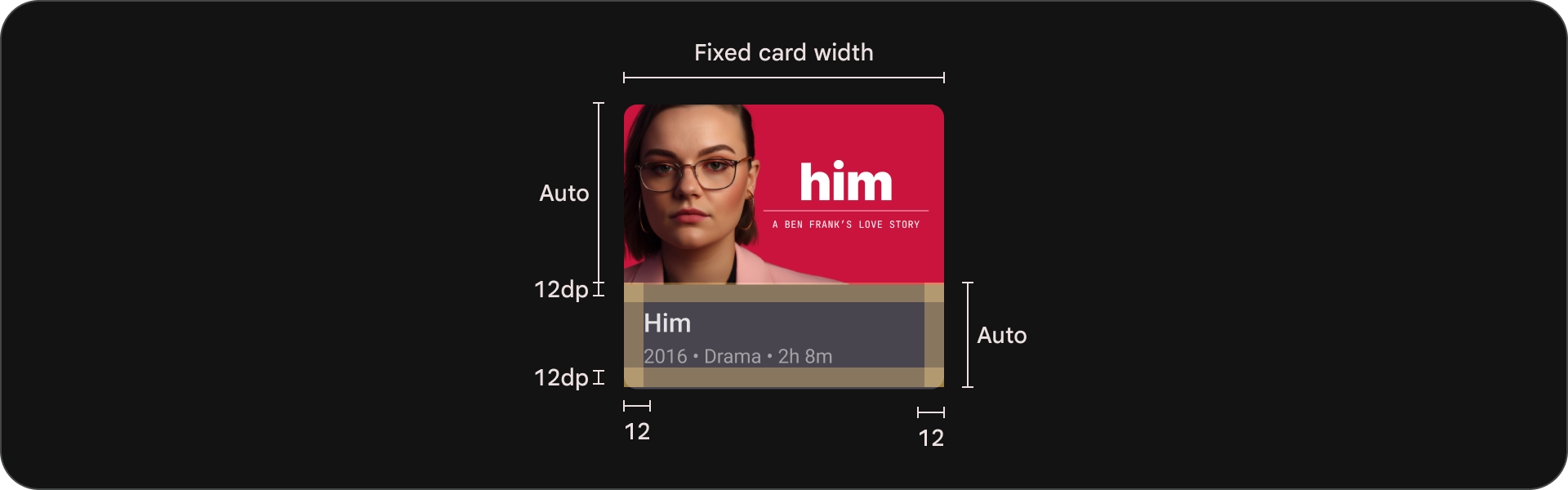
Anatomia

- Immagine
- Blocco di contenuti
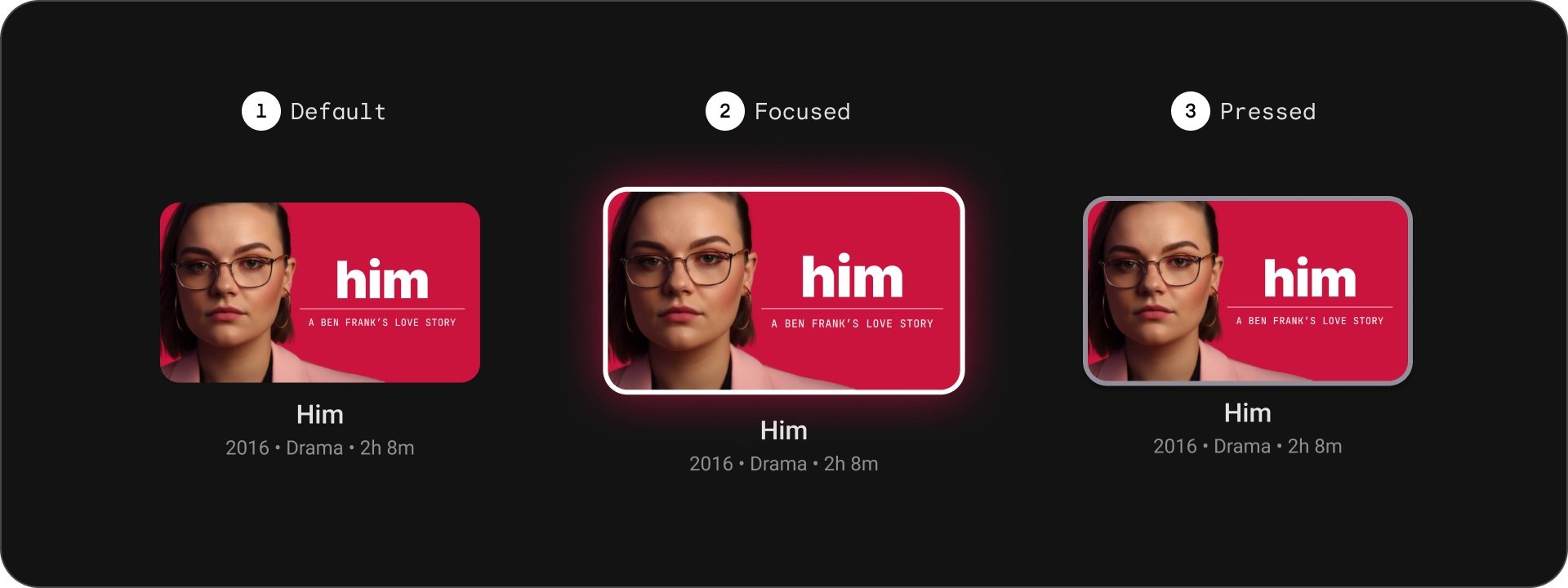
Stati

Specifiche tecniche

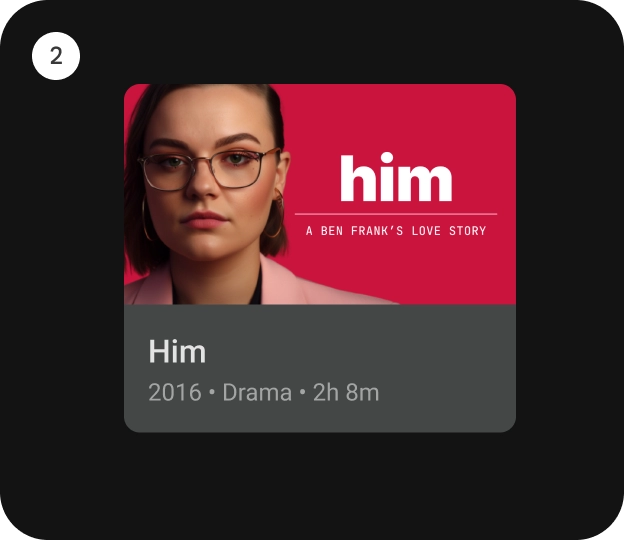
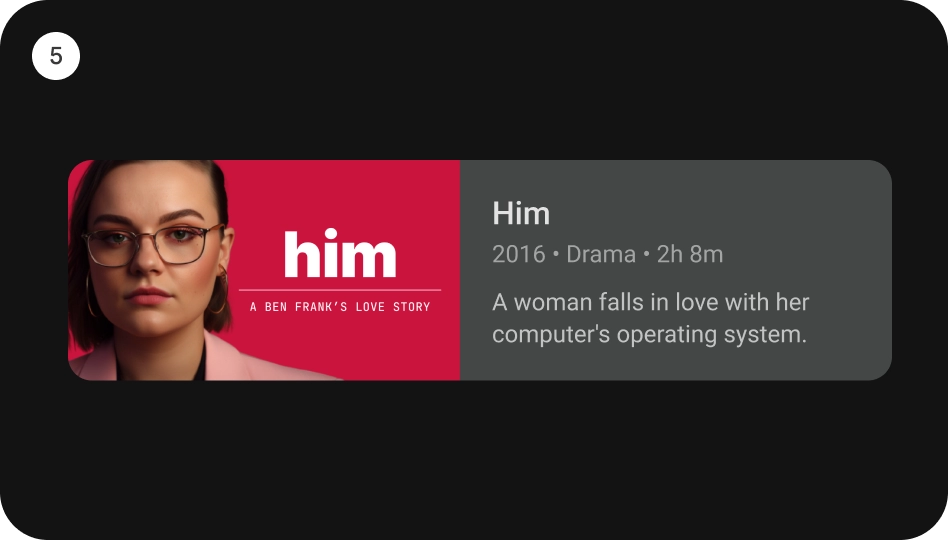
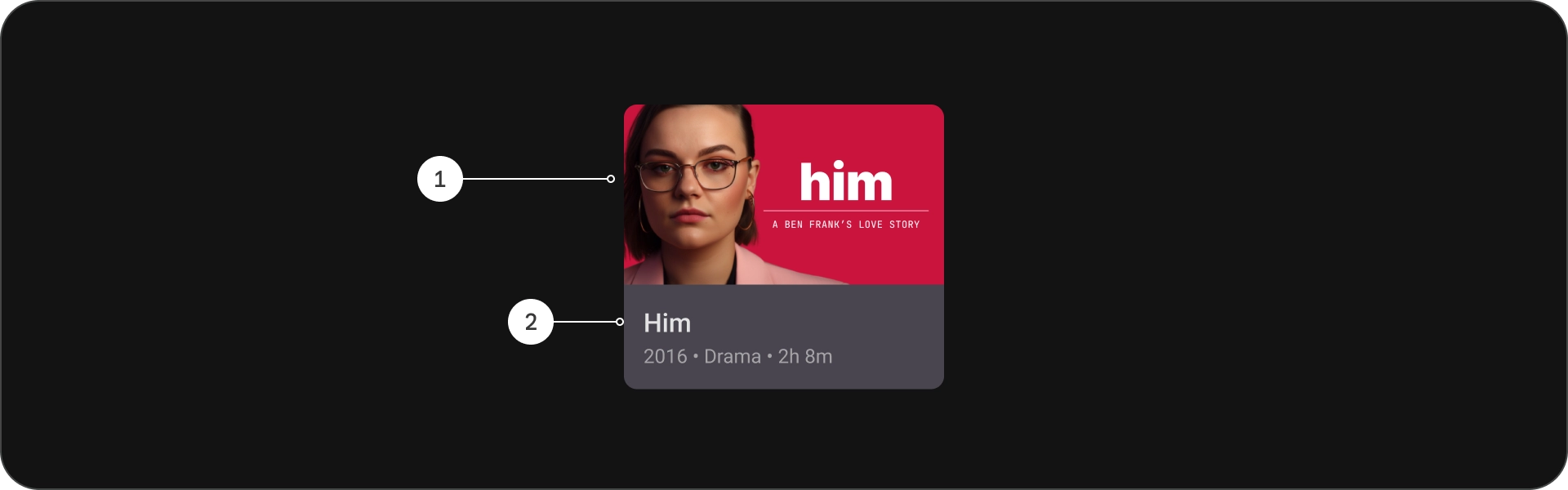
Carta classica
Anatomia

- Immagine
- Blocco di contenuti
Stati

Specifiche tecniche

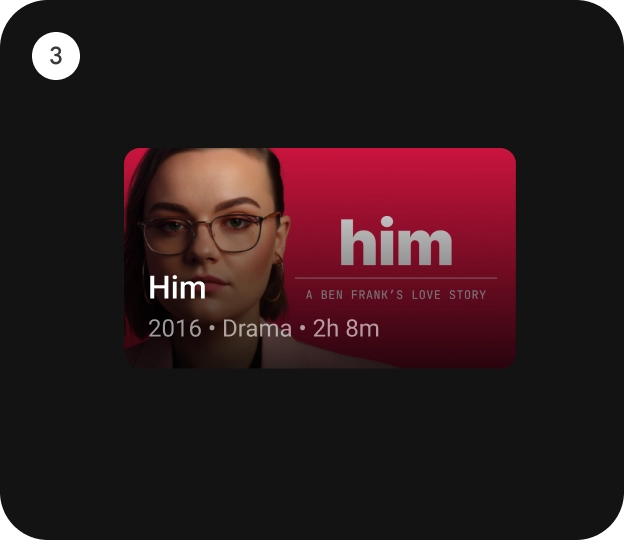
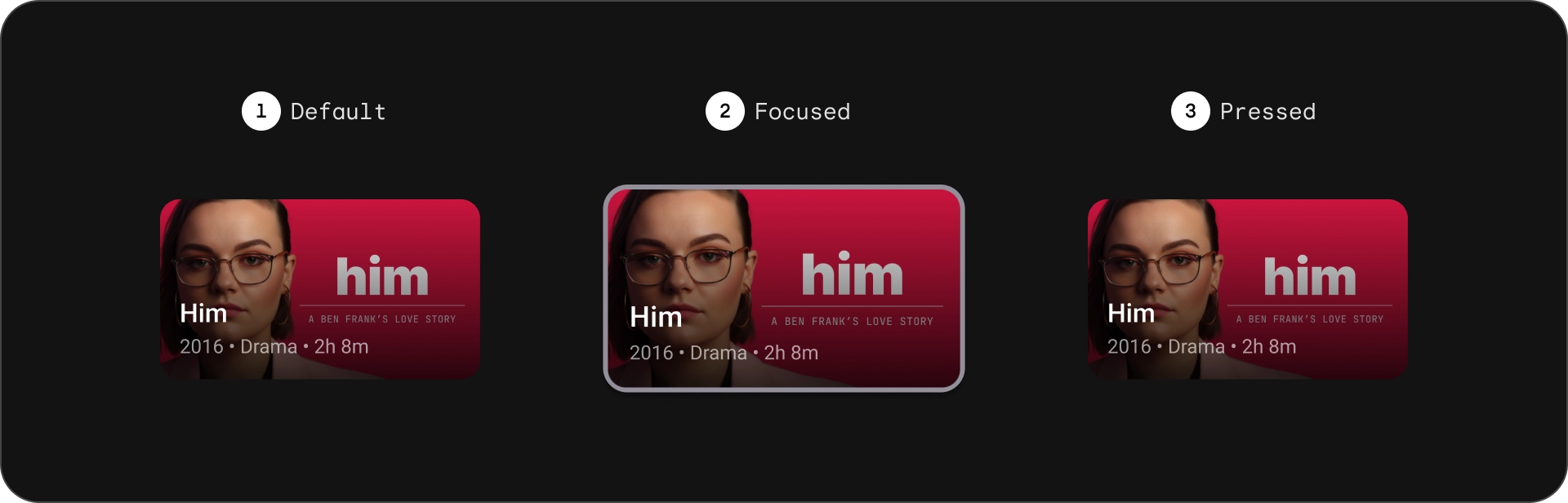
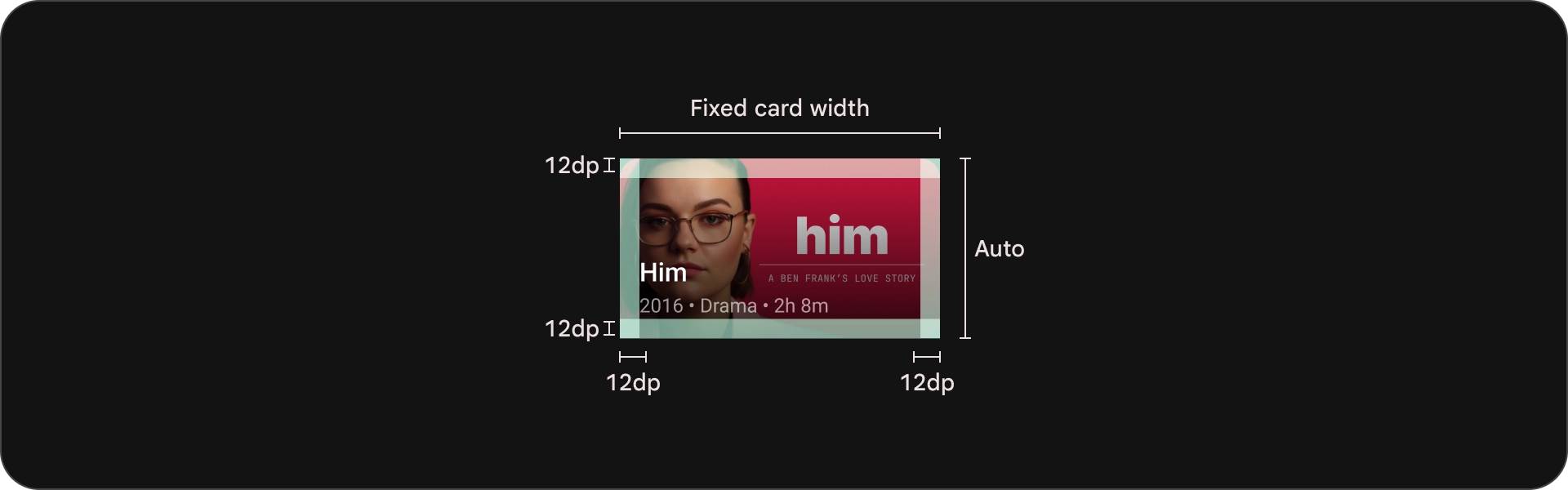
Scheda compatta
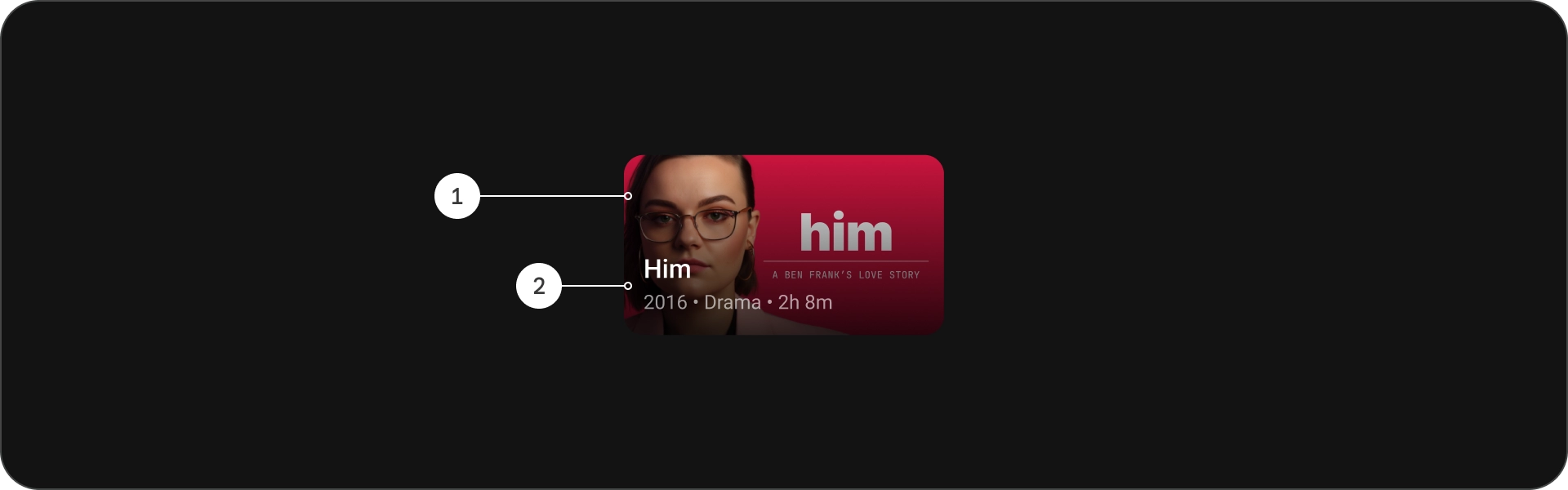
Anatomia

- Immagine
- Blocco di contenuti
Stati

Specifiche tecniche

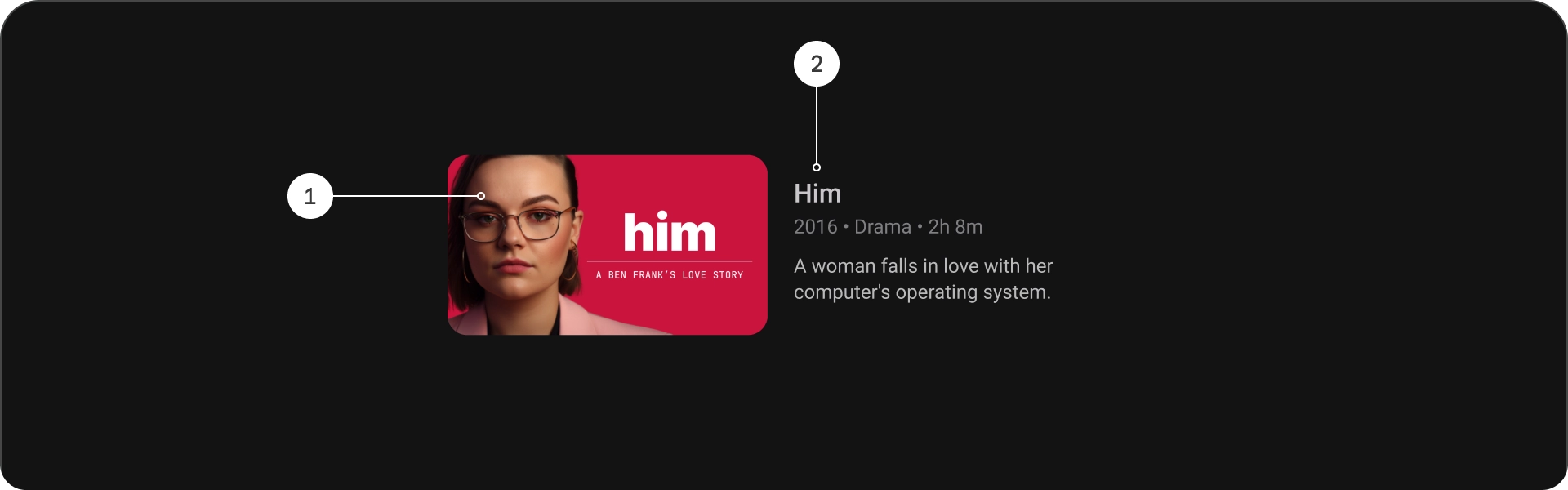
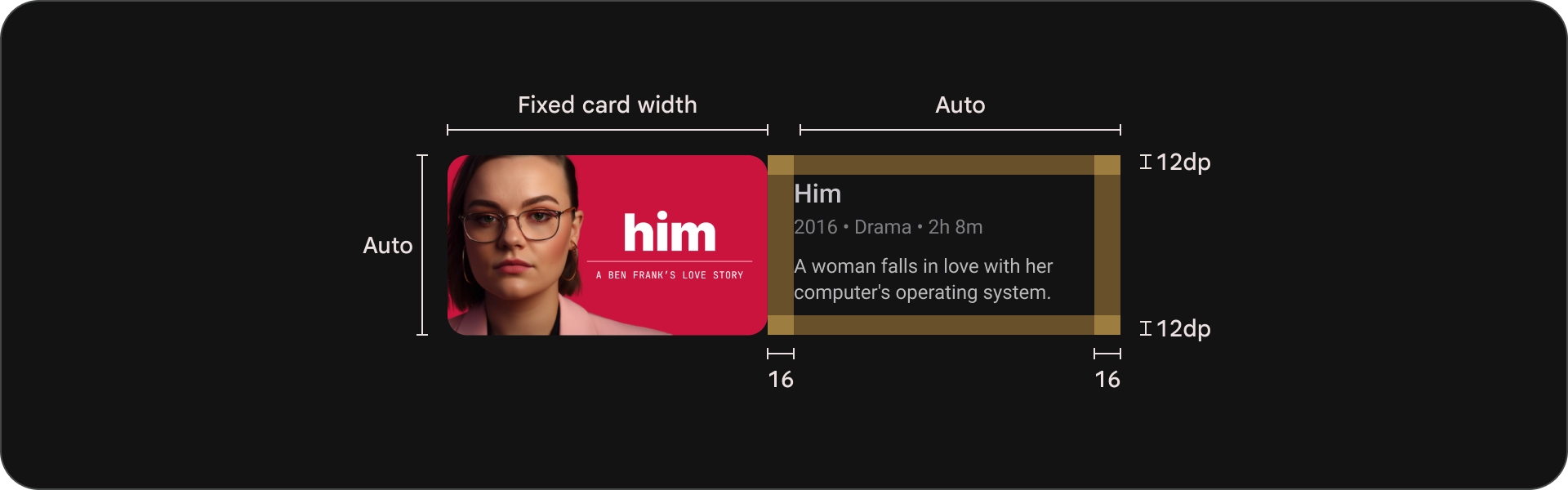
Carta standard Wide
Anatomia

- Immagine
- Blocco di contenuti
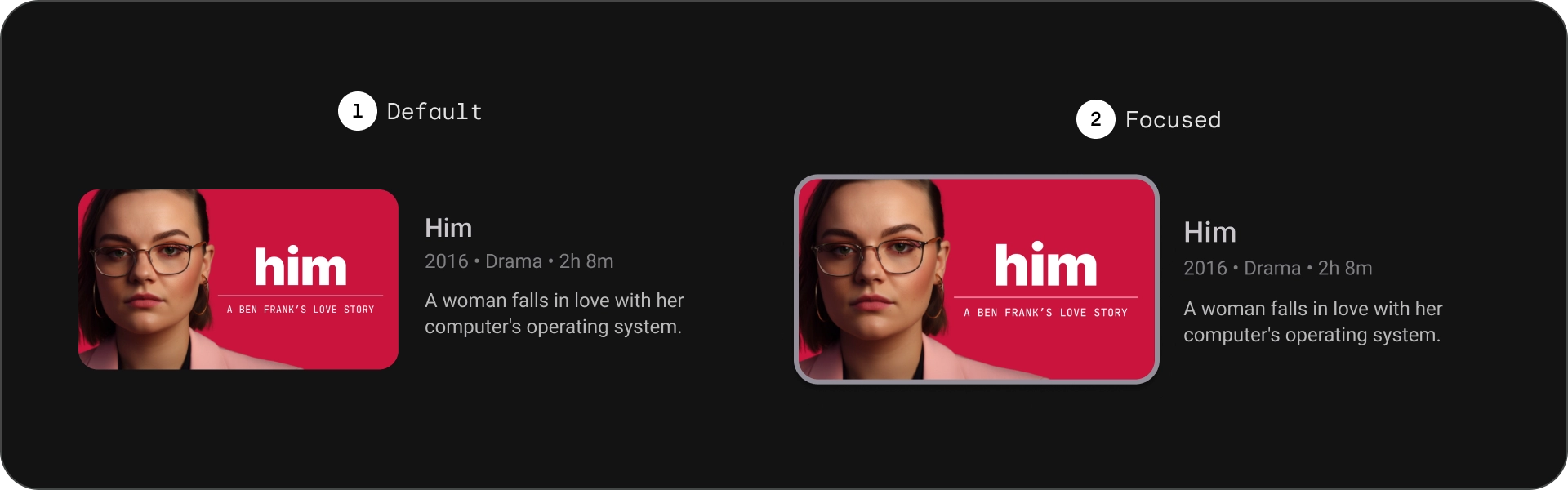
Stati

Specifiche tecniche

Carta Classica larga
Anatomia

- Immagine
- Blocco di contenuti
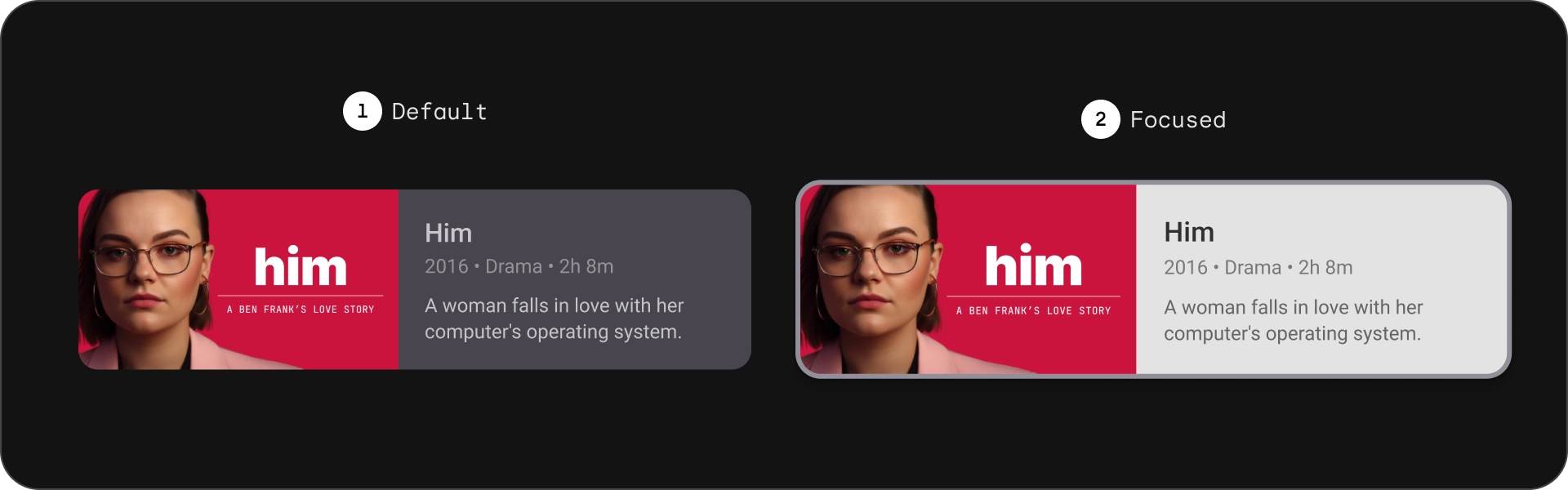
Stati

Specifiche tecniche

Utilizzo
Le schede sono elementi di design versatili che possono essere utilizzati per mostrare una varietà di contenuti in modo visivamente accattivante e facile da usare. Le seguenti sezioni illustrano le considerazioni sulla progettazione delle schede.
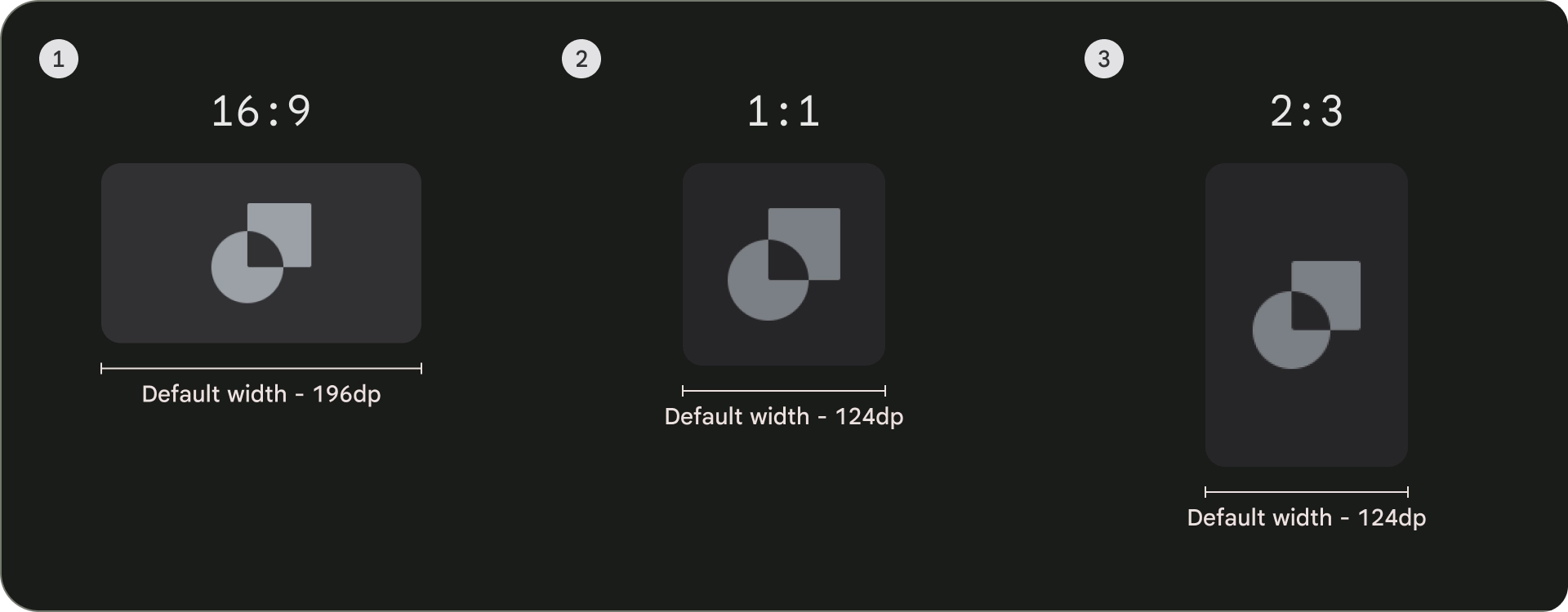
Proporzioni
Esistono tre proporzioni comuni per le schede: 16:9, 1:1 e 2:3. Ogni formato ha i suoi punti forti, perciò la scelta migliore dipende dalle tue esigenze specifiche.
- 16:9 è il formato più comune per le schede. Si tratta di un formato ampio, adatto alla visualizzazione di immagini e video.
- 1:1 è una proporzione quadrata. È ideale per le schede che devono essere equilibrate a livello visivo, ad esempio cast e troupe, loghi dei canali o dei team.
- 2:3 è un formato più alto. È una buona scelta se vuoi separare la griglia e enfatizzare.
In ultima analisi, il modo migliore per scegliere le proporzioni per le schede è sperimentare con diverse opzioni e vedere quella migliore.

Di seguito sono riportati alcuni esempi di utilizzo di proporzioni diverse
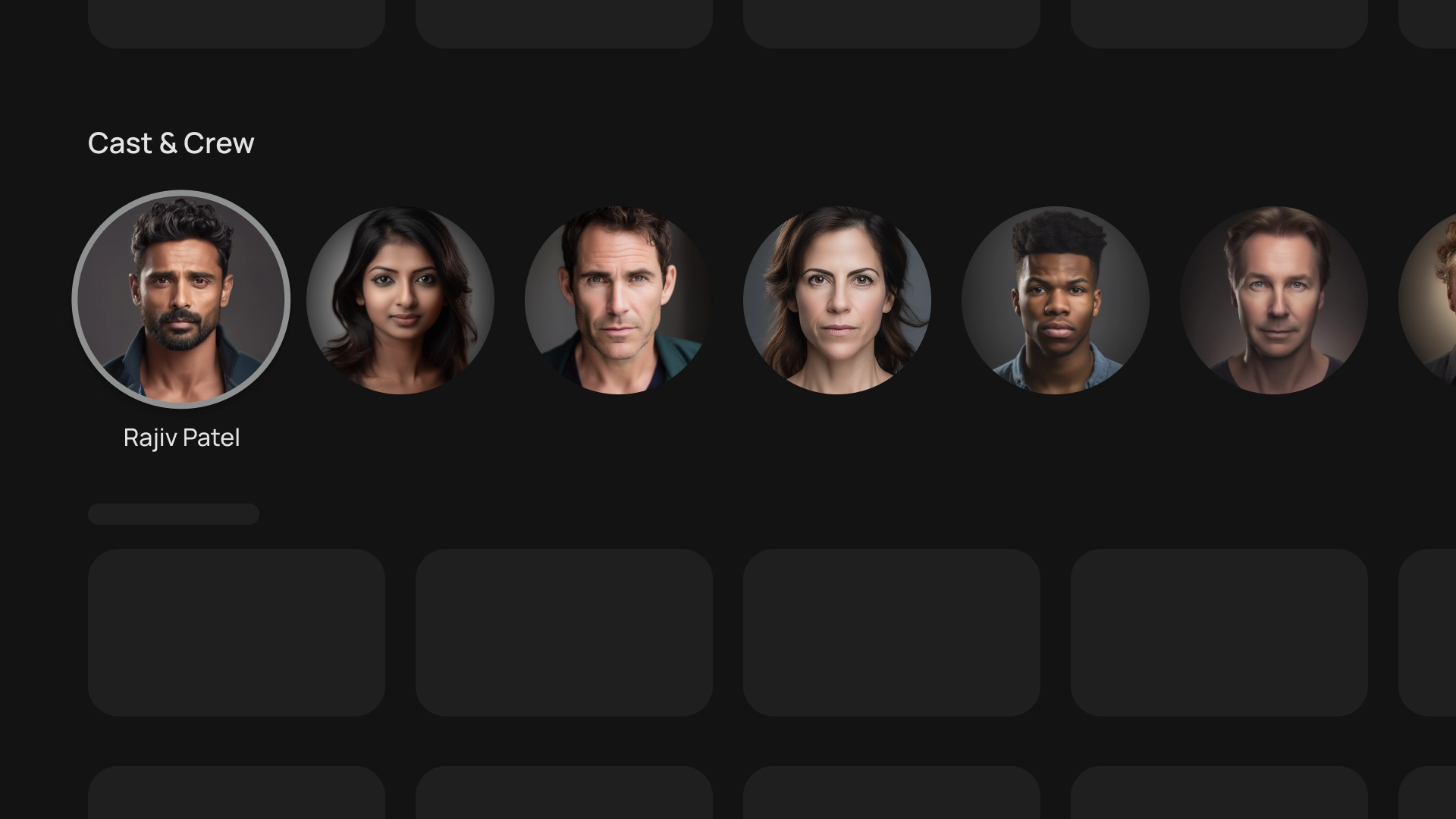
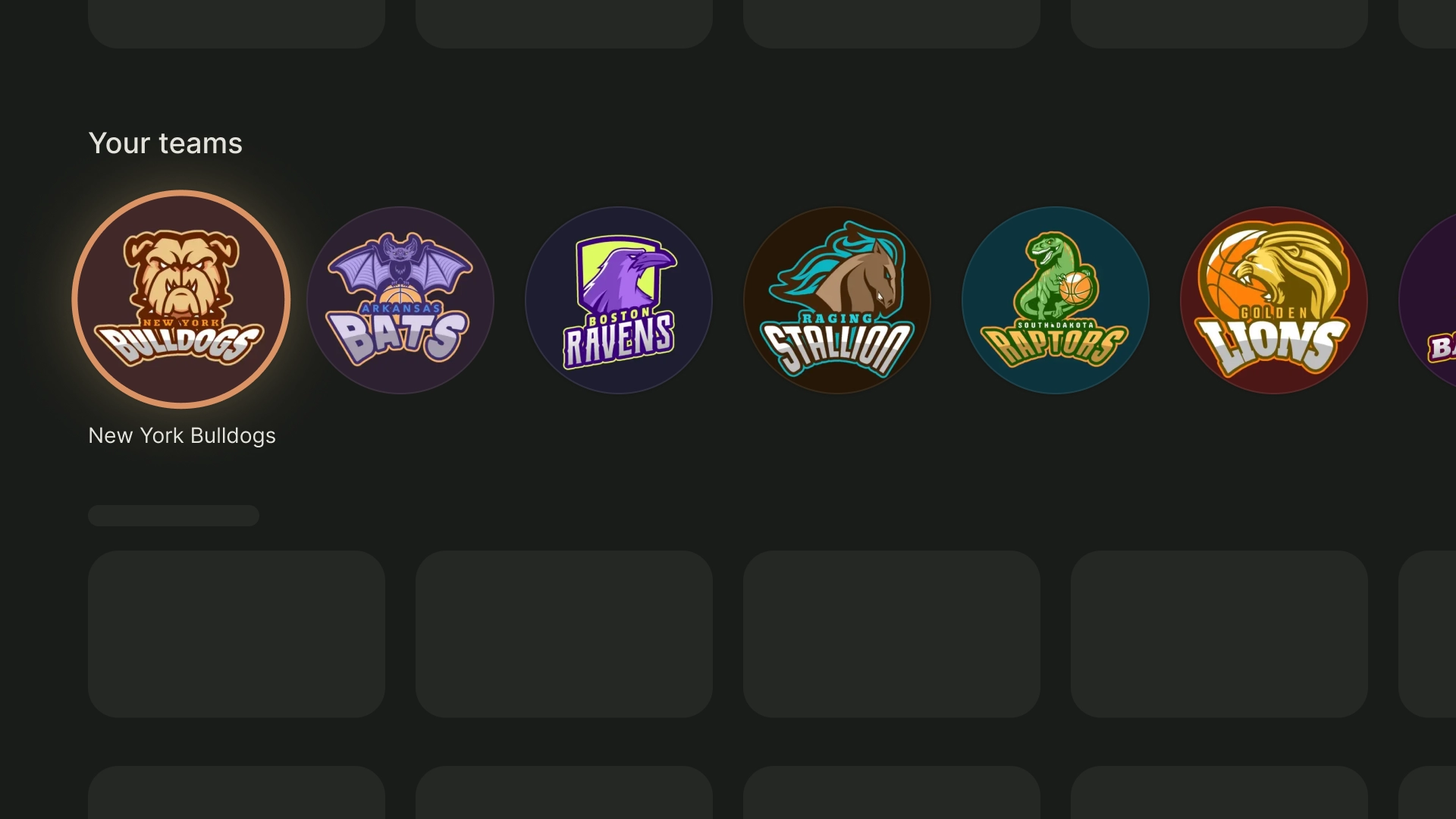
1:1
Cast e troupe

Loghi di squadre sportive

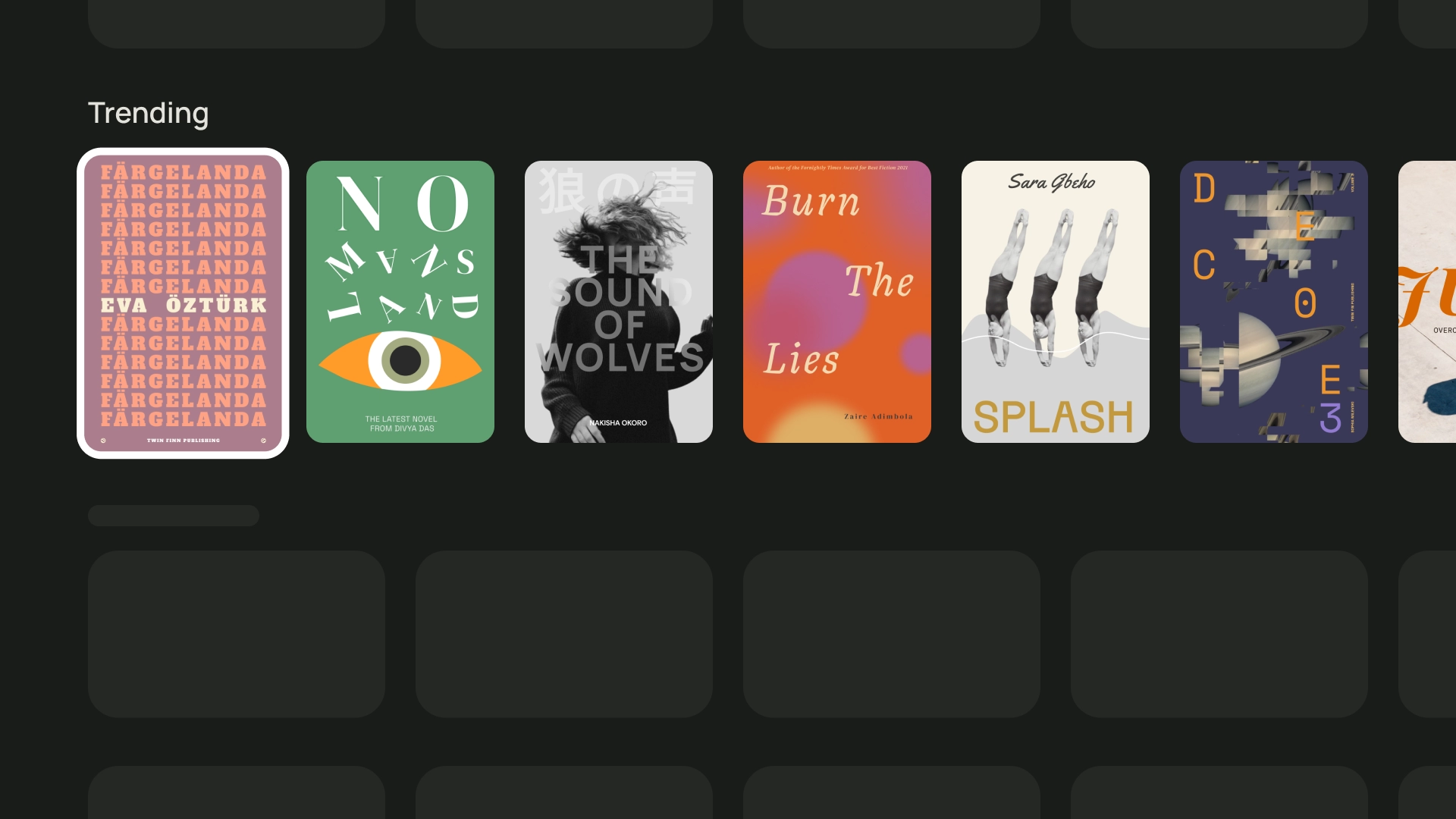
2:3
Libri del momento

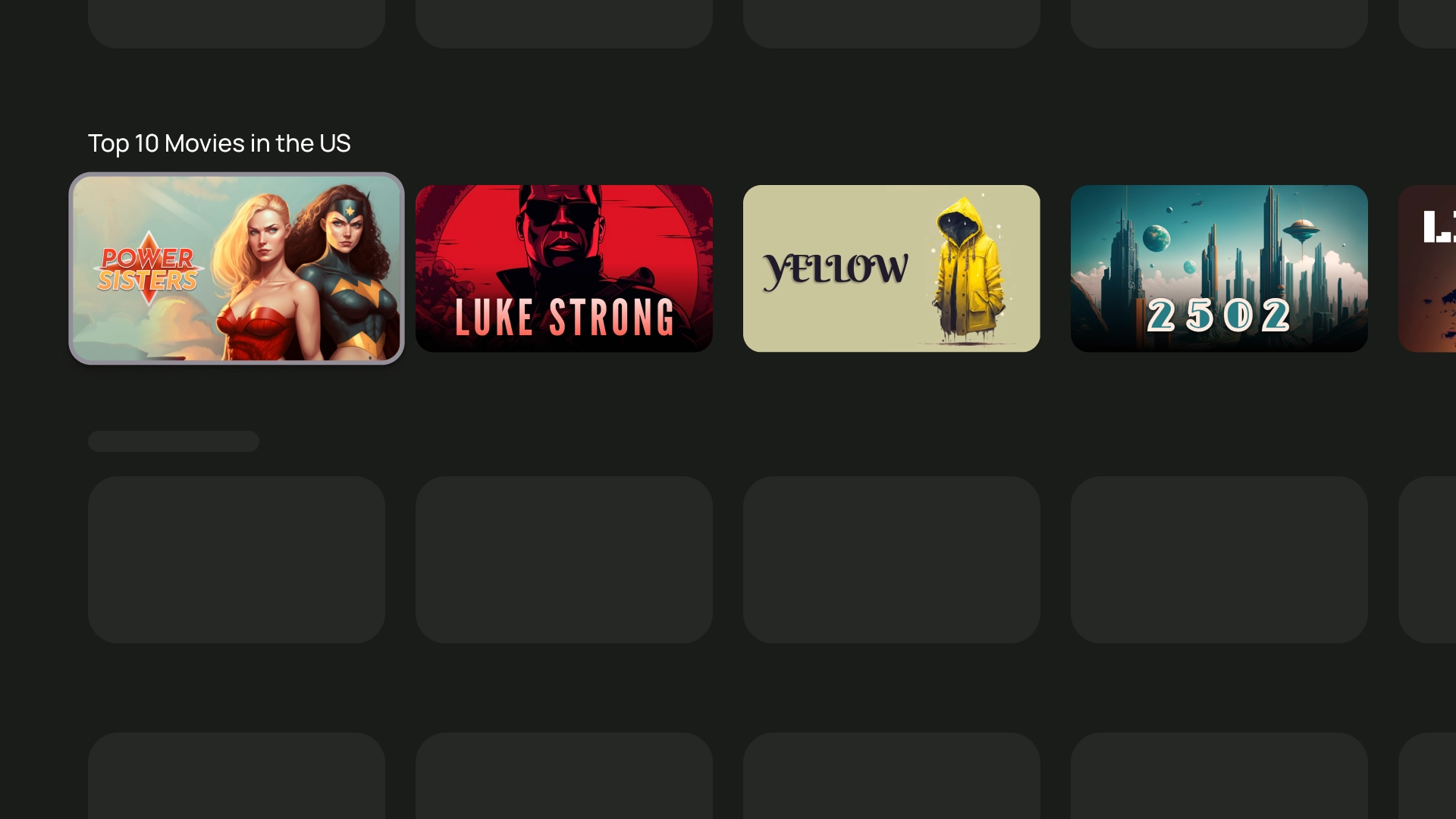
16:9
Schede film

Layout e spaziatura
È possibile ottenere schede di larghezze diverse in base al numero di schede visibili sullo schermo implementando un picco corretto con una spaziatura di 20 dp.
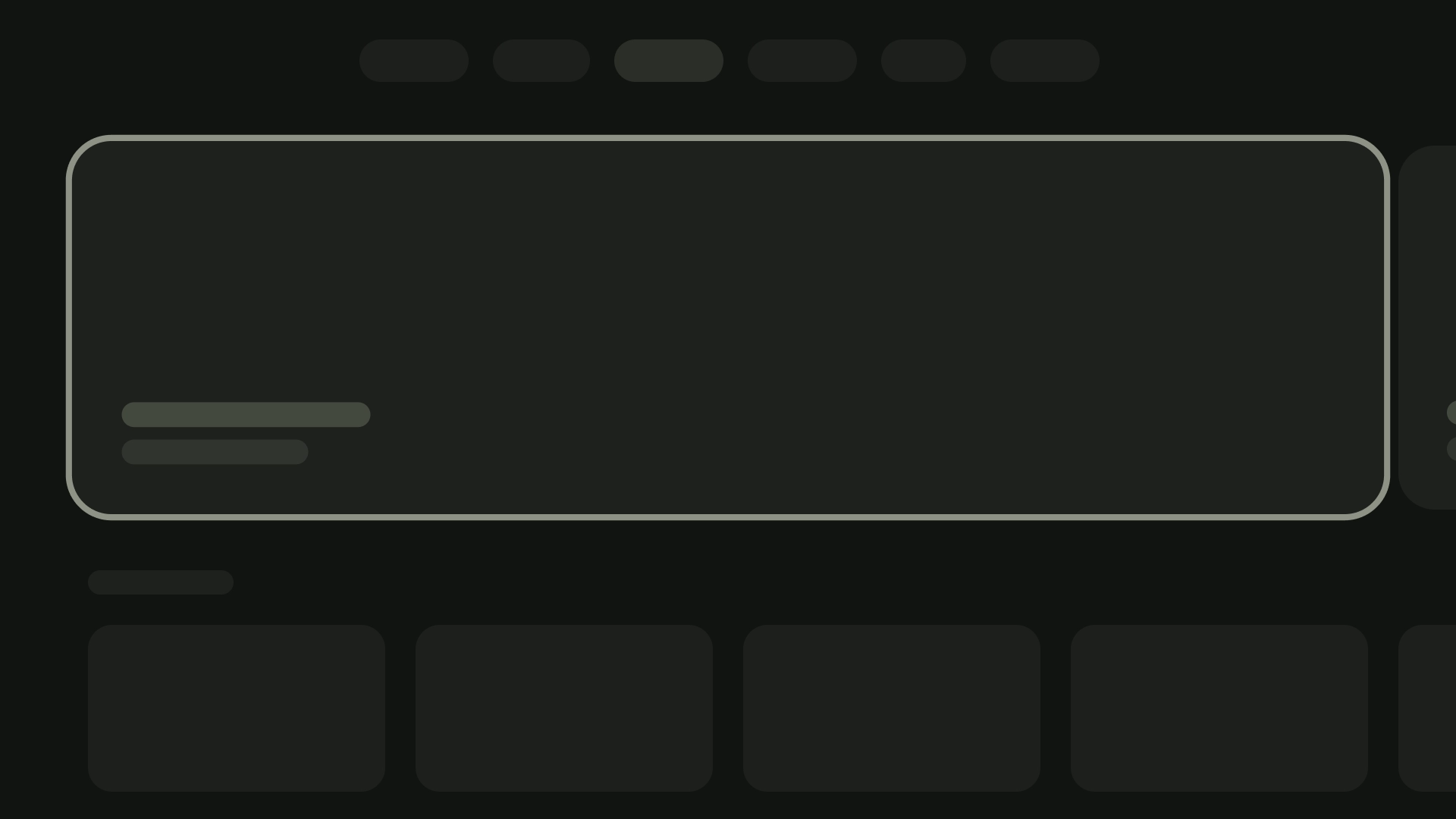
Layout a 1 scheda
Larghezza della scheda: 844 dp

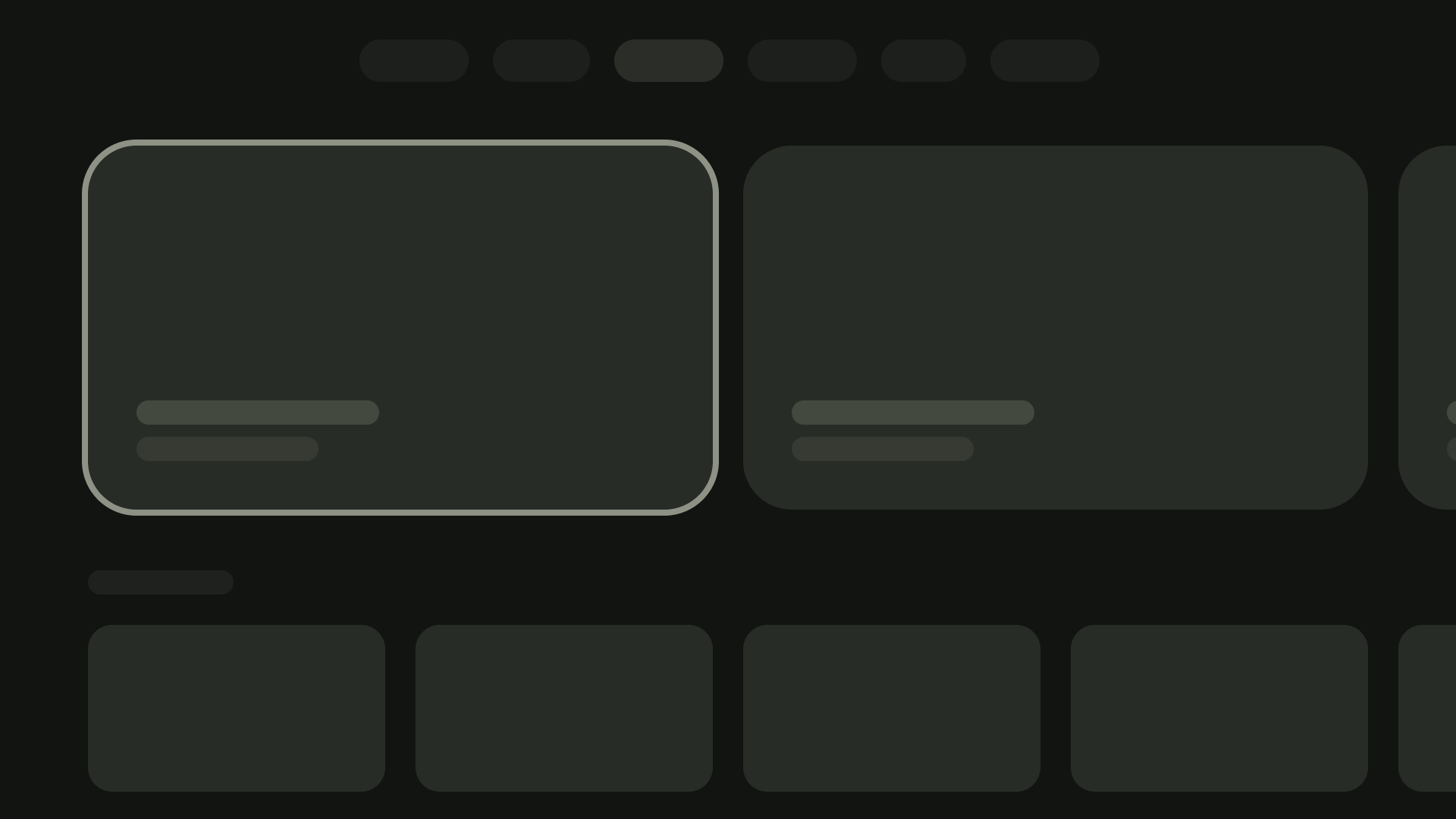
Layout a due schede
Larghezza della scheda: 412 dp

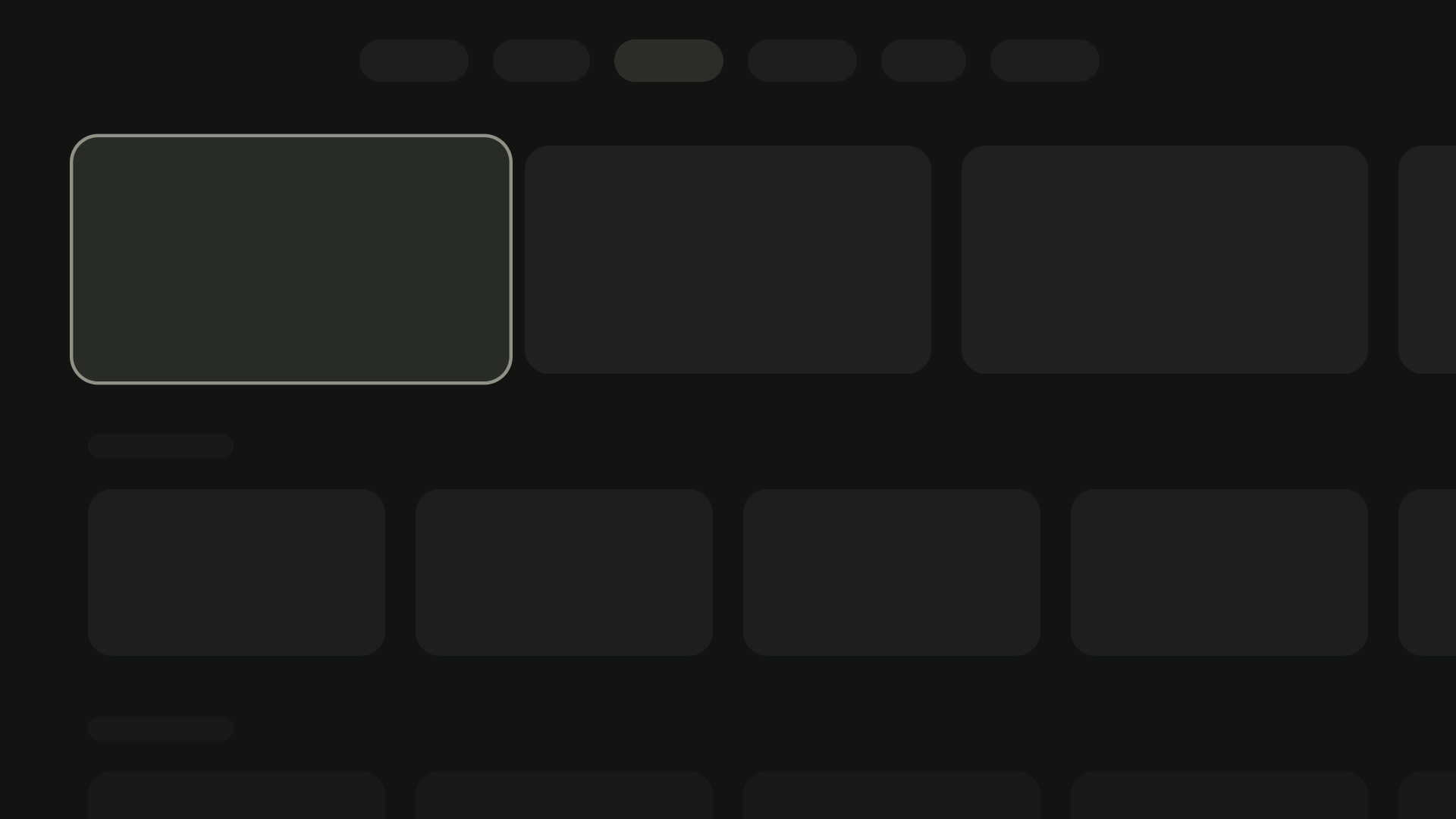
Layout a tre schede
Larghezza della scheda: 268 dp

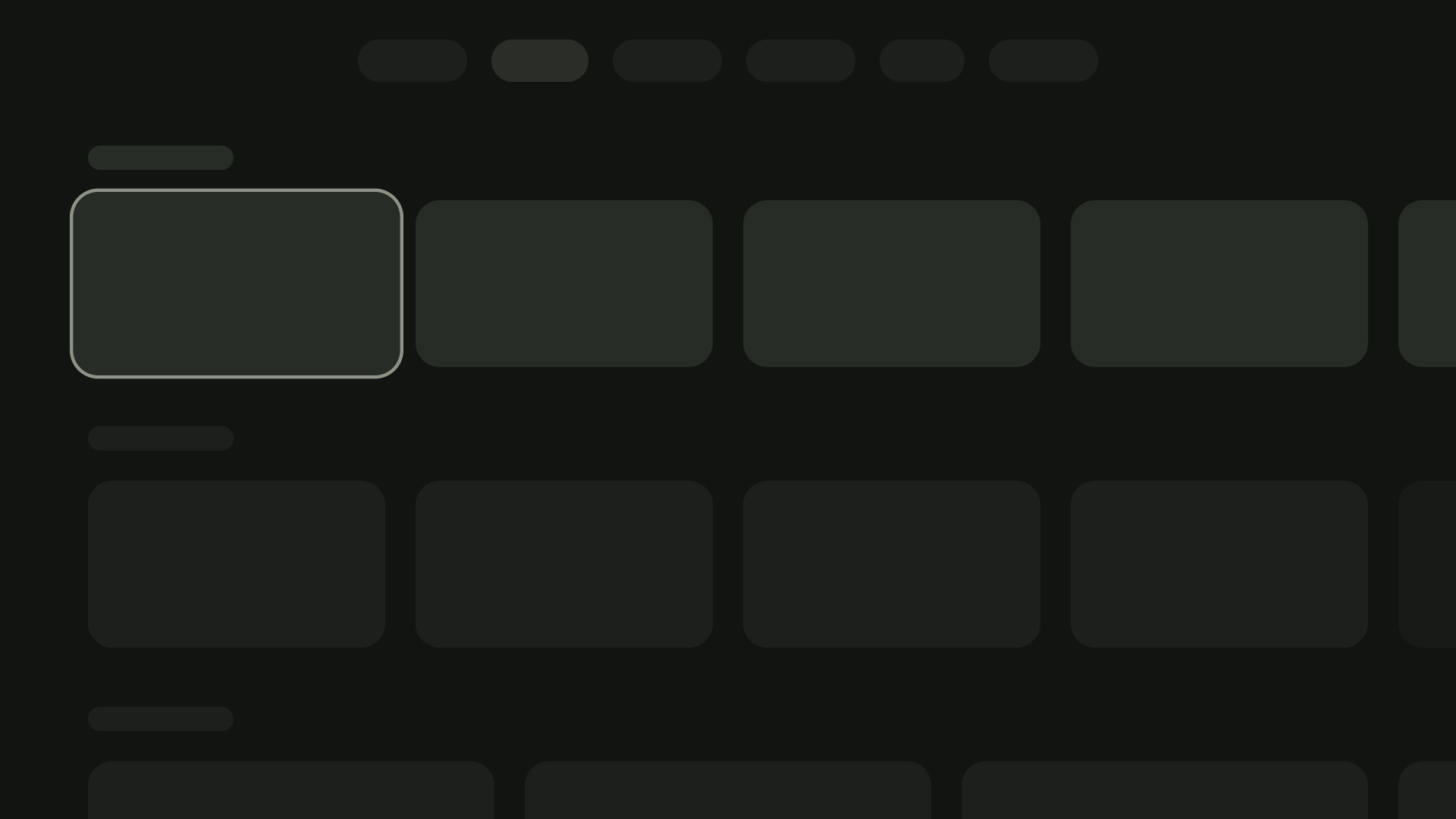
Layout a 4 schede
Larghezza della scheda: 196 dp

Layout a 5 schede
Larghezza della scheda: 124 dp

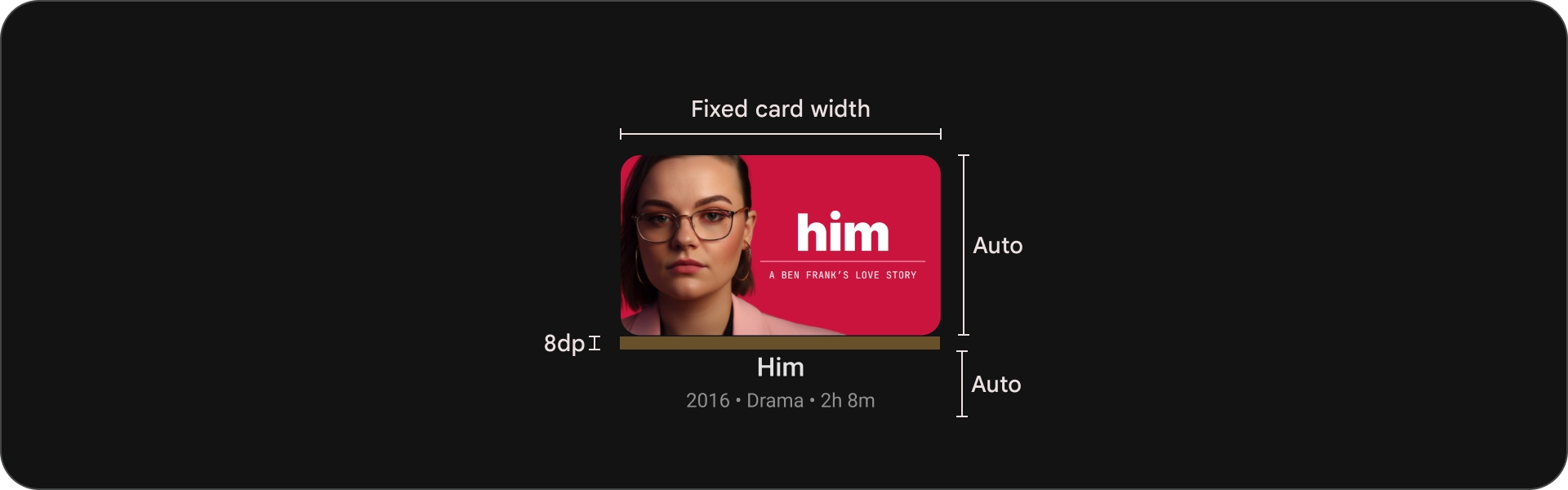
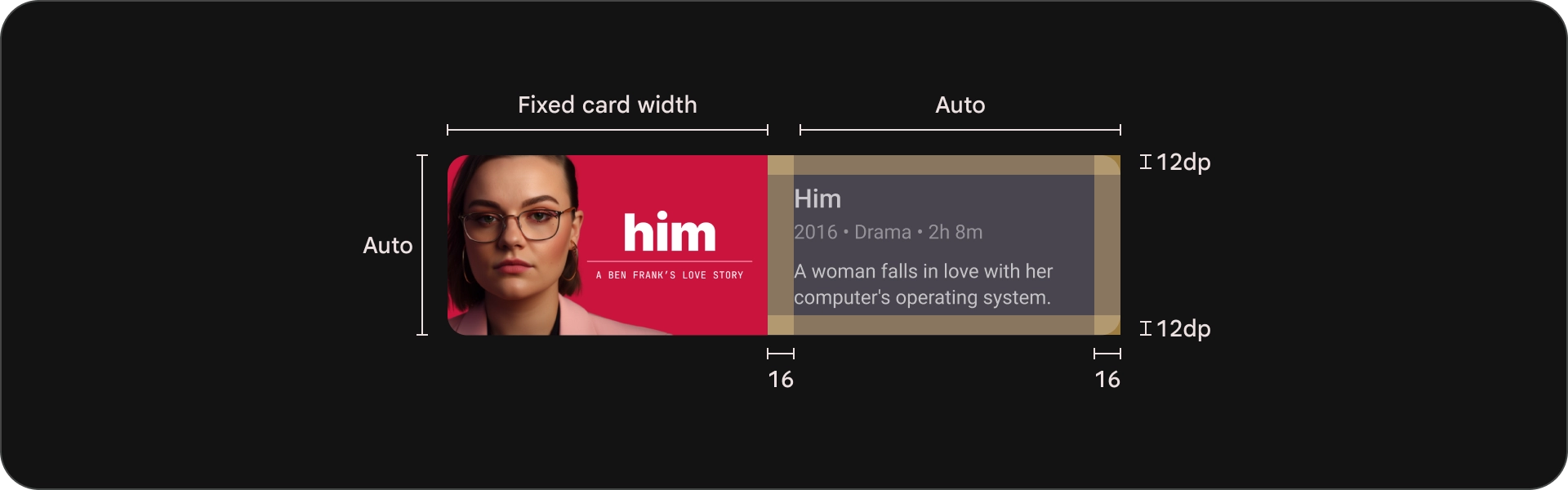
Blocco di contenuti
La larghezza del blocco di contenuti in una scheda deve corrispondere a quella della miniatura dell'immagine. Se devi mostrare più testo nel blocco di contenuti, utilizza una variante di scheda ampia.

Cosa fare

Cosa non fare
Scheda compatta
Le schede compatte devono essere concise e più facili da leggere. I contenuti che precedono l'immagine di sfondo devono essere brevi e dritti al punto. Evita titoli, sottotitoli o descrizioni lunghi. Ciò rende le carte più visivamente accattivanti e più facili da consultare.
Per rendere più leggibile il testo in un'immagine, aggiungi un overlay gradiente nero semitrasparente. In questo modo lo sfondo scurisce senza occultare l'immagine, rendendo il testo più facile da vedere.

Cosa fare

