버튼은 사용자가 작업이나 흐름을 시작하는 데 도움이 됩니다. 강조 표시를 나타내기 위해 다양한 버튼 유형 중에서 선택합니다.

리소스
| 유형 | 링크 | 상태 |
|---|---|---|
| 디자인 | 디자인 소스 (Figma) | 사용 가능 |
| 구현 | Jetpack Compose | 사용 가능 |
하이라이트
- 작업의 중요도에 따라 버튼 유형을 선택합니다. 작업이 중요할수록 버튼이 더 강조됩니다.
- 버튼에는 실행하는 작업을 나타내는 명확한 라벨이 있어야 합니다.
- 사용자가 버튼을 찾을 것으로 예상하는 논리적인 위치에 버튼을 배치합니다.
- 버튼을 과도하게 사용하지 마세요. 화면에 버튼이 너무 많으면 시각적 계층 구조가 방해받습니다.
변형
버튼에는 6가지 유형이 있습니다.
- 채워진 버튼
- 윤곽 버튼
- 아이콘 버튼
- 윤곽선 아이콘 버튼
- 긴 버튼
- 이미지 버튼






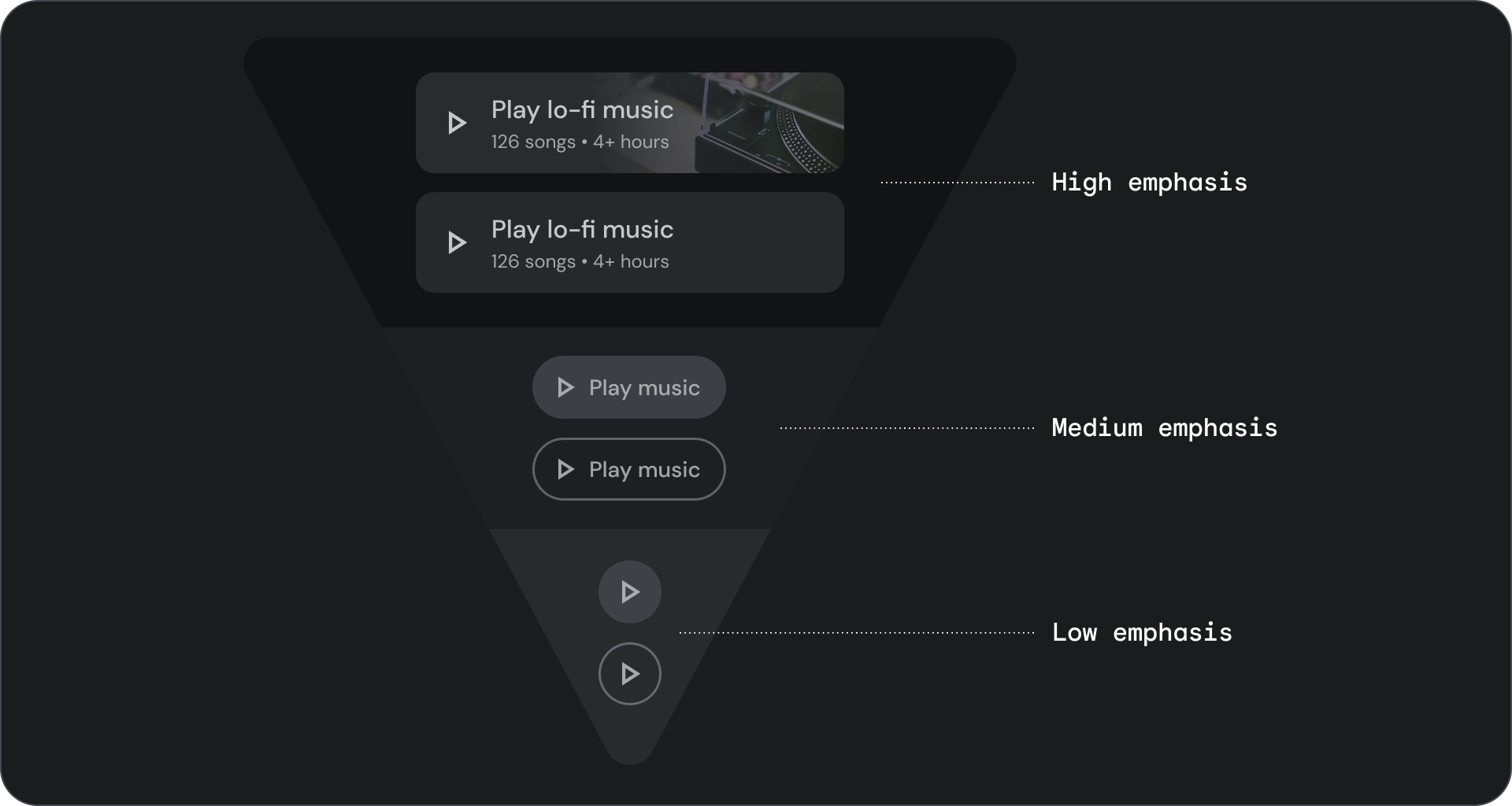
작업의 중요도에 따라 버튼 유형을 선택합니다. 작업이 중요할수록 버튼에 더 강조를 해야 합니다.

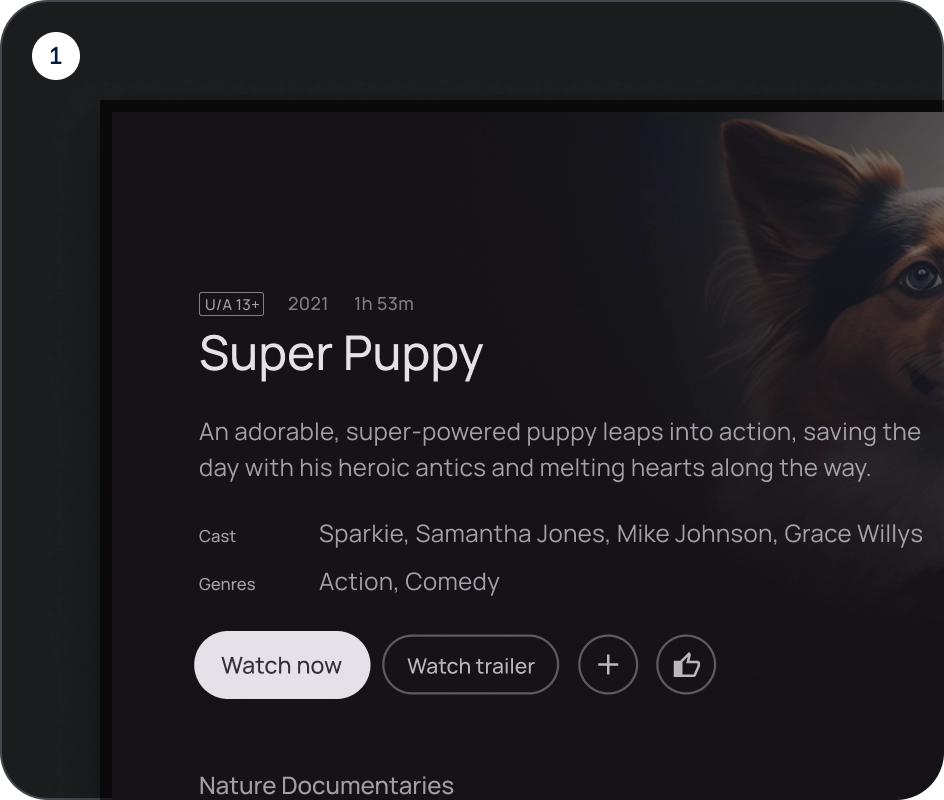
채워진 버튼 및 윤곽선 버튼
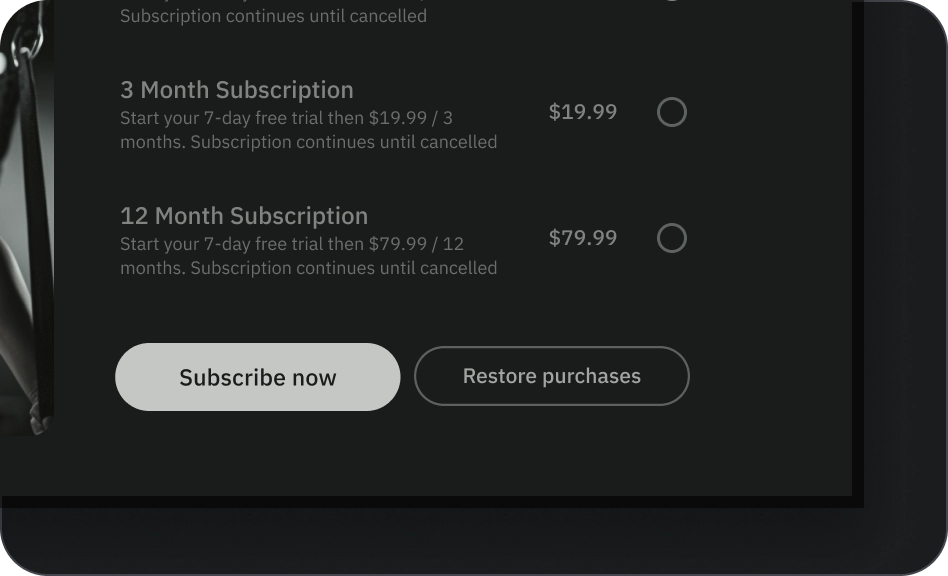
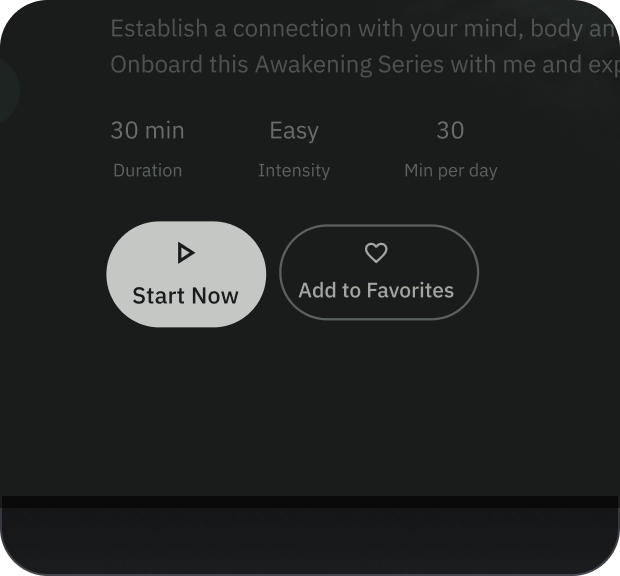
채워진 버튼은 시각적 효과가 가장 크며 저장, 지금 가입, 확인, 다운로드와 같이 흐름을 완료하는 중요한 최종 작업에 사용해야 합니다.
윤곽선이 있는 버튼은 중간 강조 버튼입니다. 여기에는 중요하지만 앱의 기본 작업이 아닌 작업이 포함됩니다. 윤곽선이 그어진 버튼은 채워진 버튼과 잘 어울려 대체 작업이나 보조 작업을 나타냅니다.
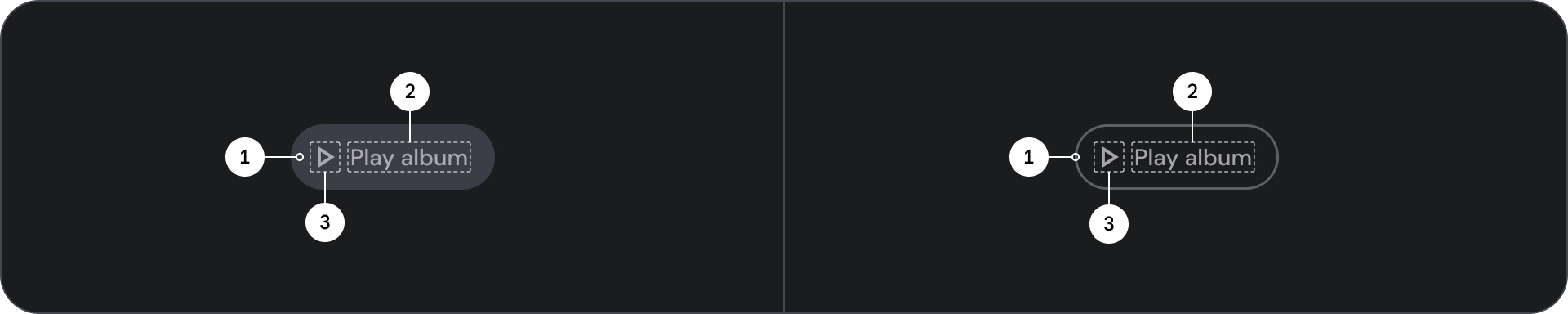
분석

- 컨테이너
- 라벨 텍스트
- 아이콘(선택사항)
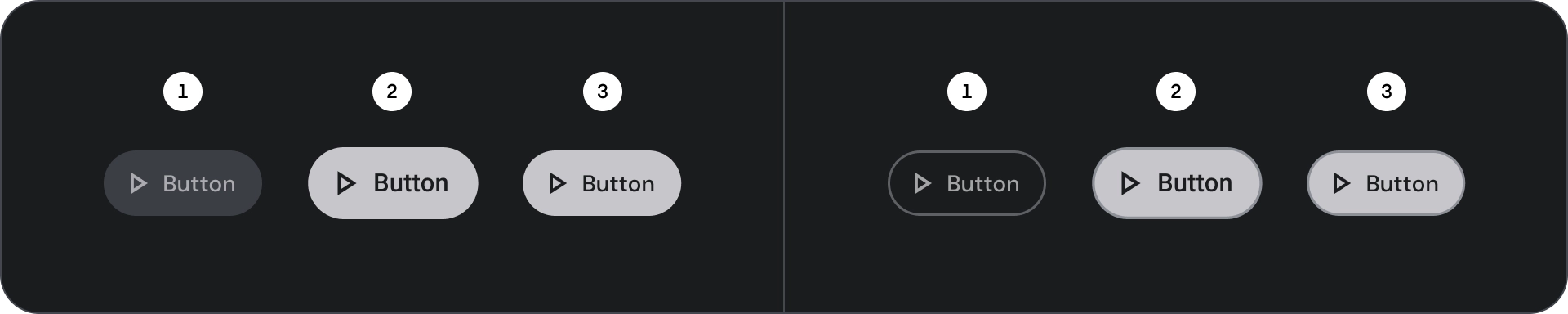
상태
구성요소의 상태를 시각적으로 표현합니다.

- 기본
- 집중력이 높아진
- 누름
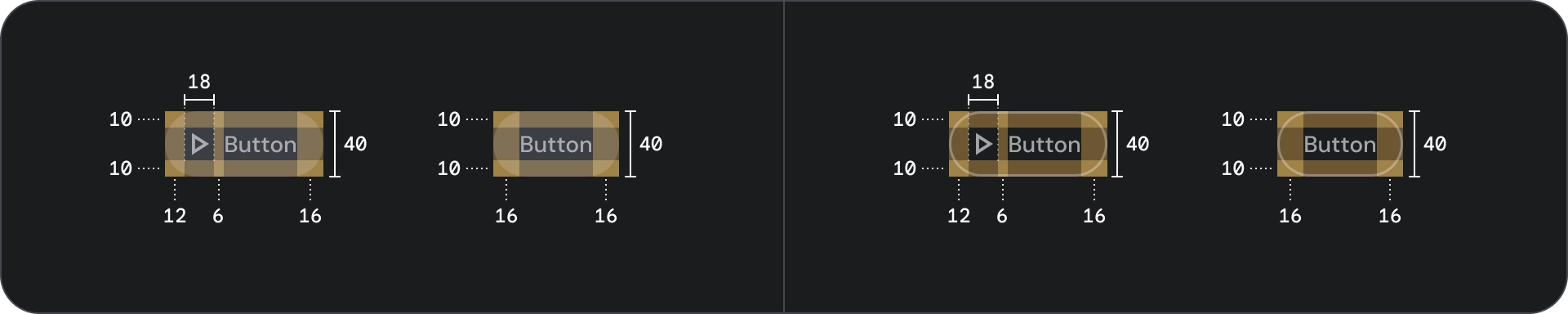
사양

아이콘 및 윤곽선 아이콘 버튼
아이콘 버튼을 사용하여 작업을 좁은 레이아웃으로 표시합니다. 아이콘 버튼은 더보기 메뉴 또는 검색 열기와 같은 열기 작업을 나타낼 수 있으며, 즐겨찾기 또는 북마크와 같이 켜거나 끌 수 있는 바이너리 작업을 나타낼 수도 있습니다. 미디어를 재생하거나 일시중지하는 데도 사용됩니다.
아이콘 버튼은 소형, 중형, 대형의 세 가지 크기로 정의할 수 있습니다.
분석
![]()
- 컨테이너
- 아이콘
상태
![]()
- 기본
- 집중력이 높아진
- 누름
상태는 구성요소 또는 양방향 요소의 상태를 전달하는 데 사용되는 시각적 표현입니다.
사양
![]()
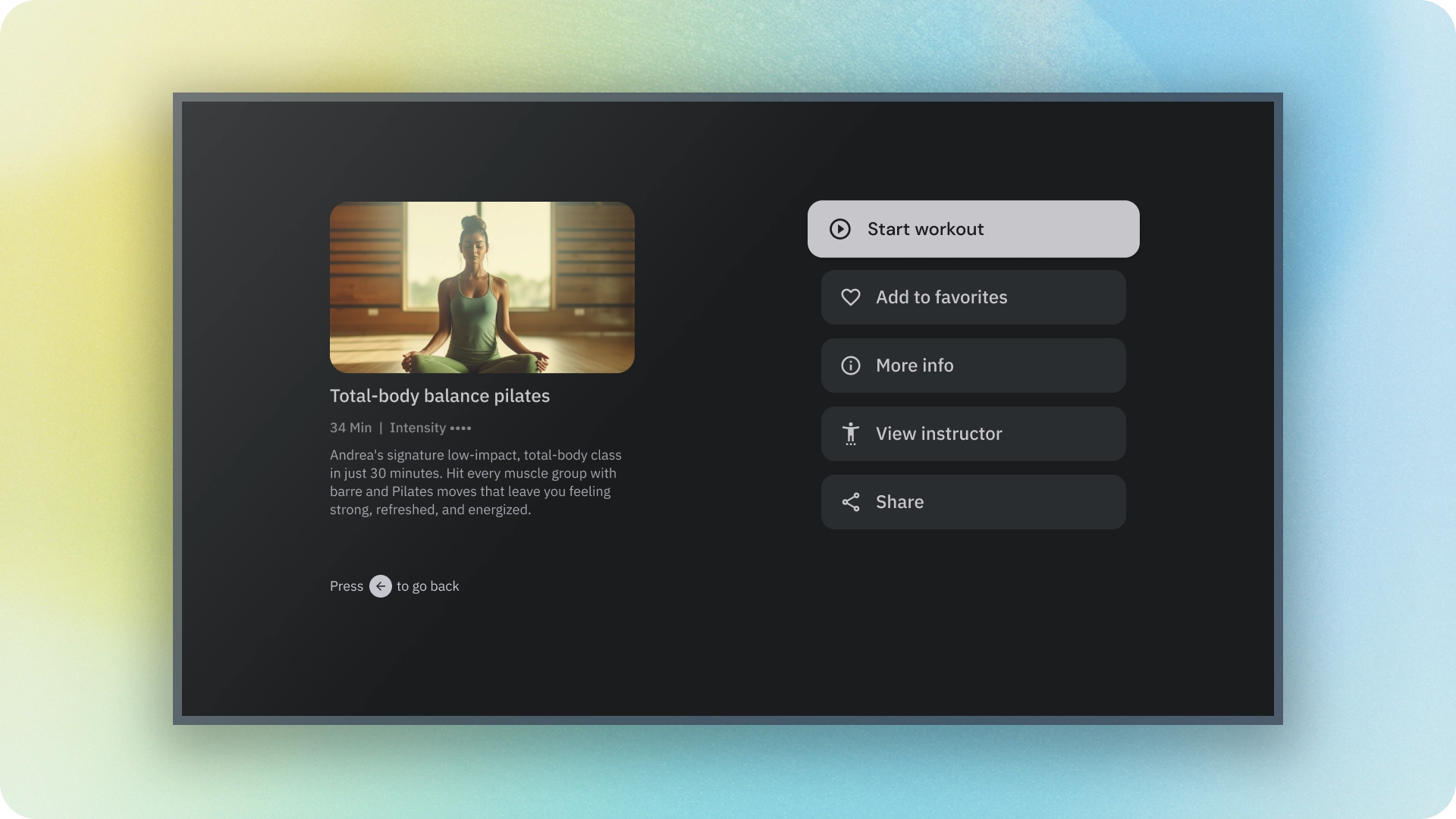
넓은 버튼
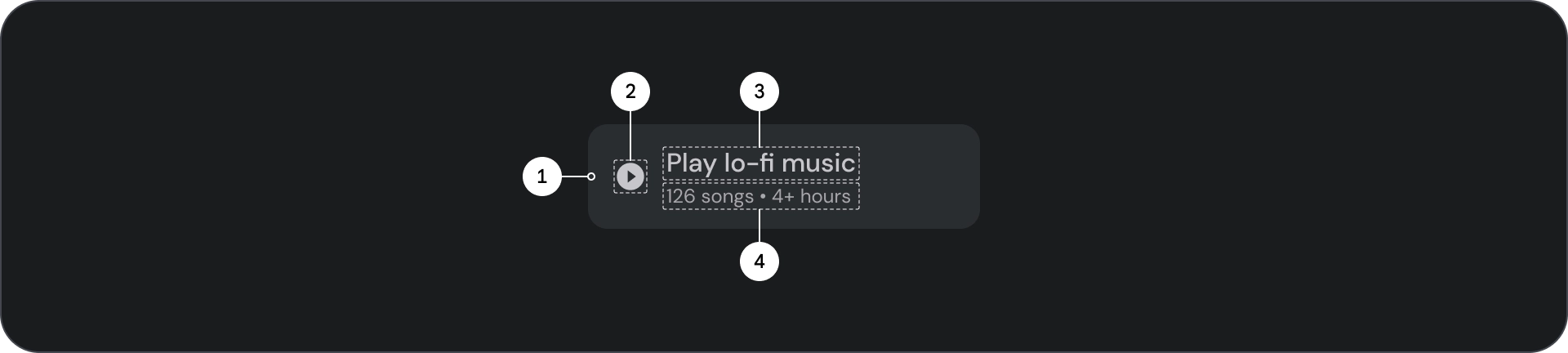
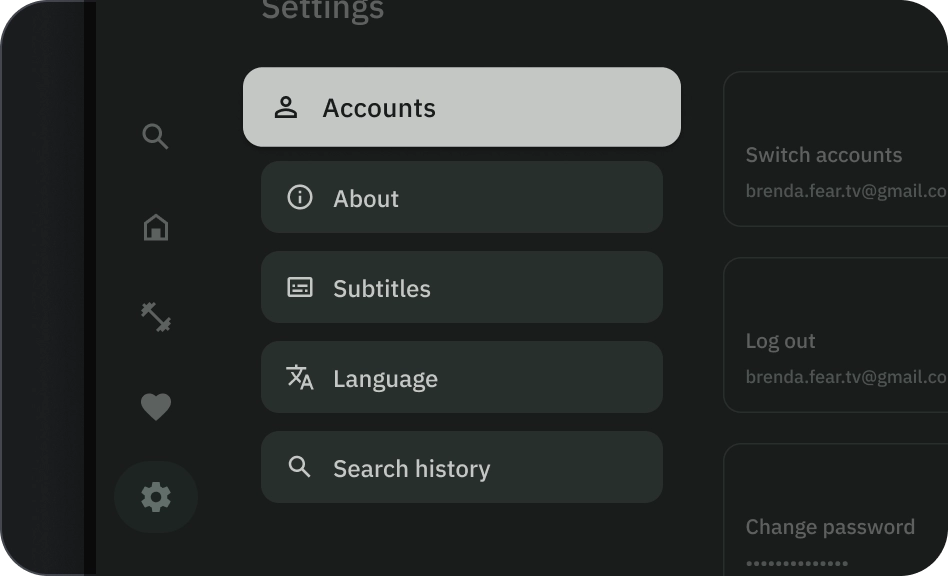
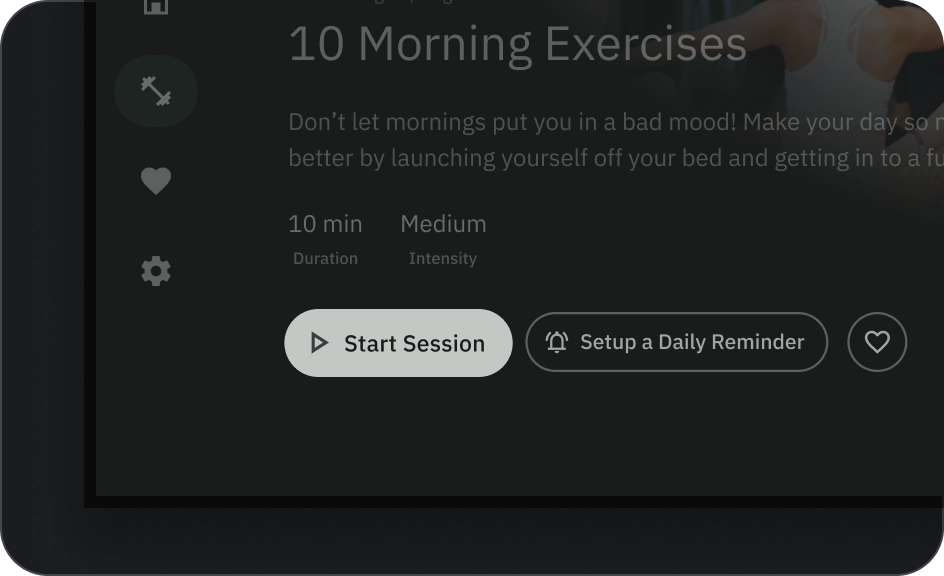
넓은 버튼은 평소 버튼보다 강조 표시하는 데 사용됩니다. 여기에는 중요한 작업이 포함됩니다. 관련 옵션을 나타내는 버튼이 그룹화되어 있습니다. 그룹은 공통 노출 영역을 공유해야 합니다.
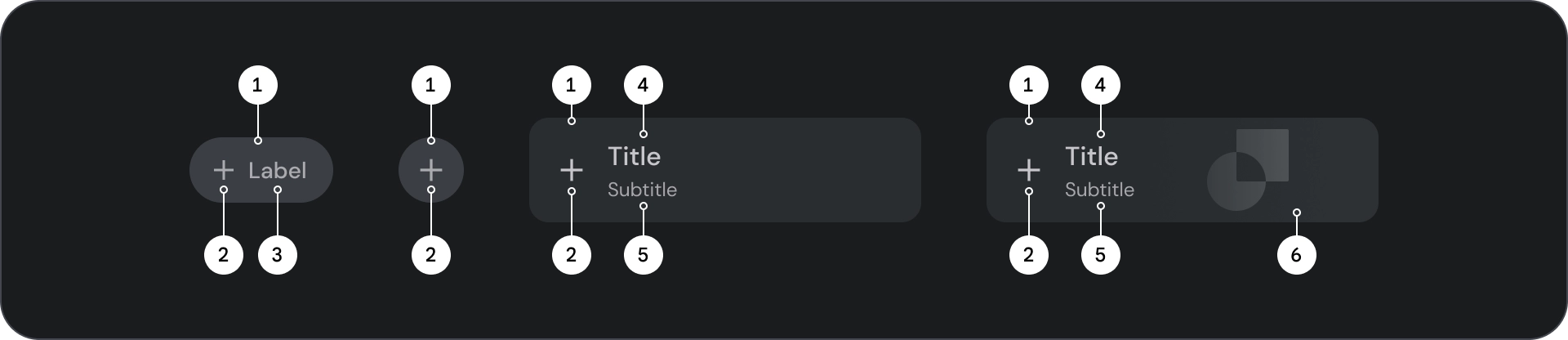
분석

- 컨테이너
- 앞부분 아이콘
- 제목
- 부제
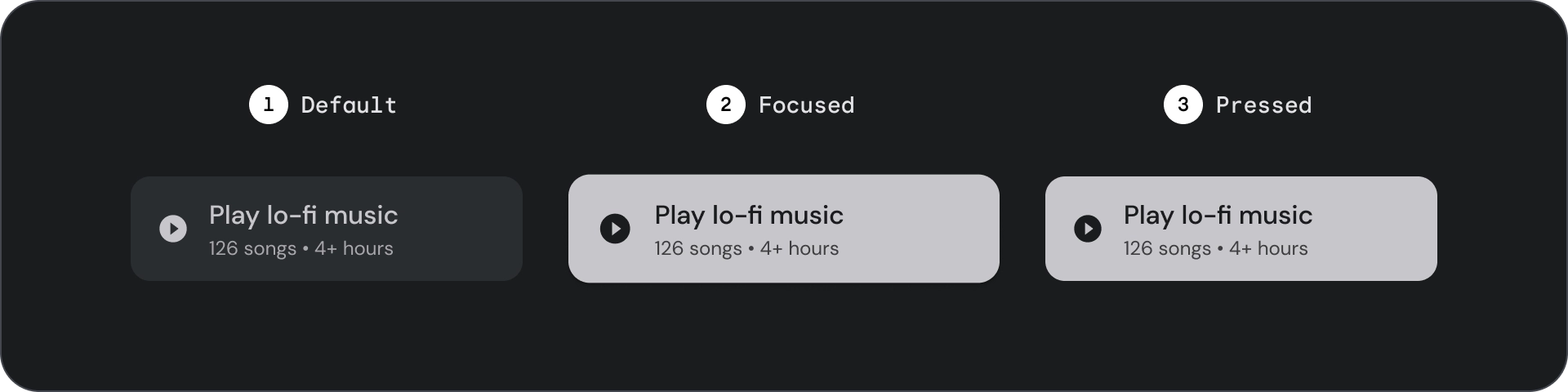
상태

- 기본
- 집중력이 높아진
- 누름
상태는 구성요소 또는 양방향 요소의 상태를 전달하는 데 사용되는 시각적 표현입니다.
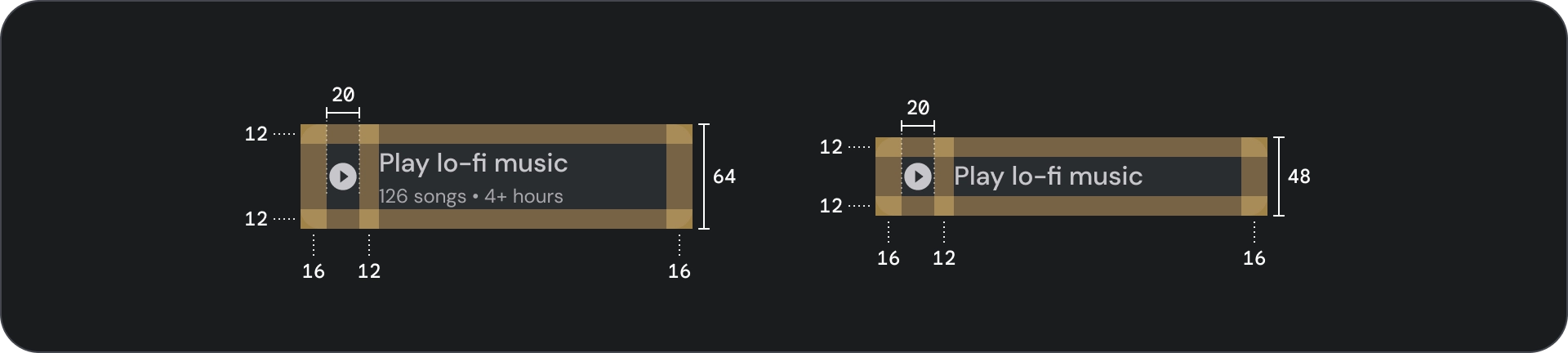
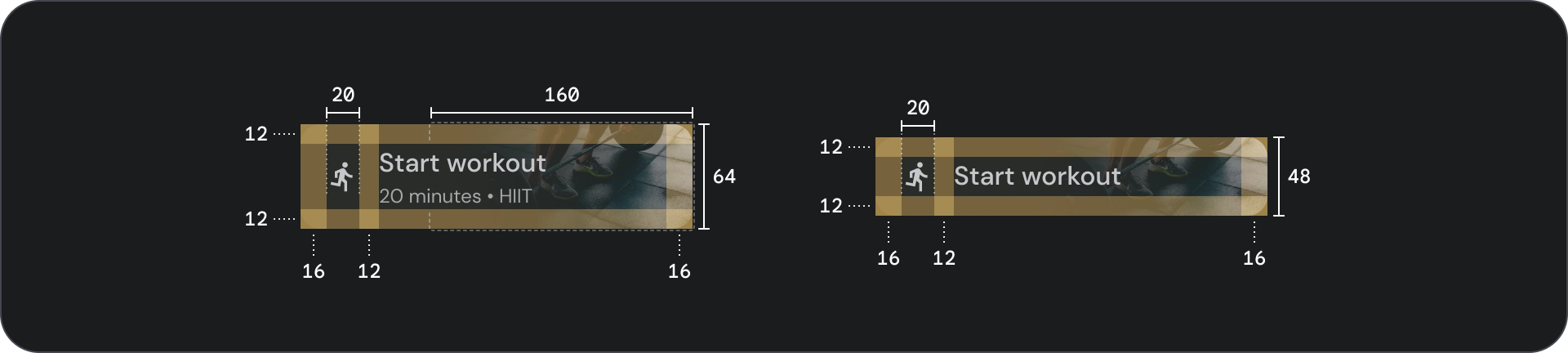
사양

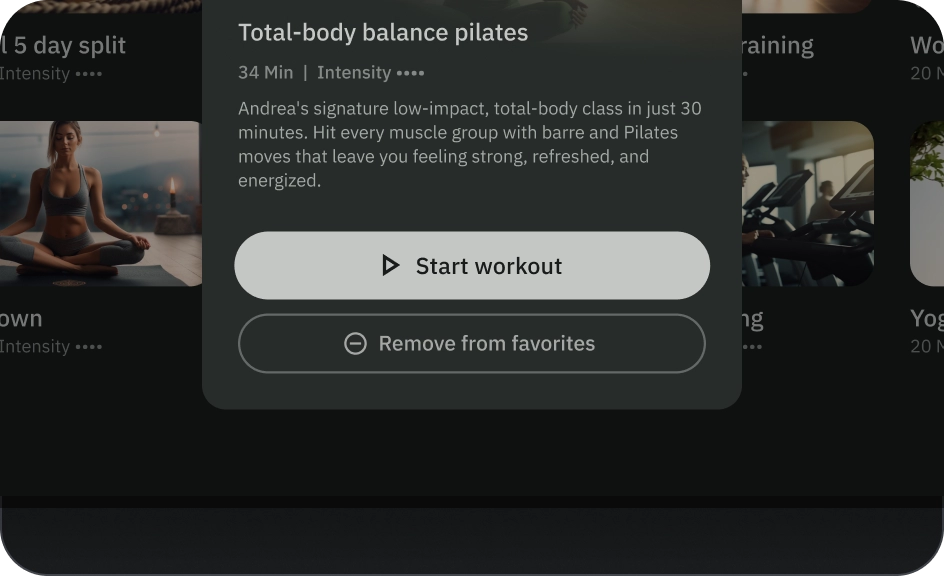
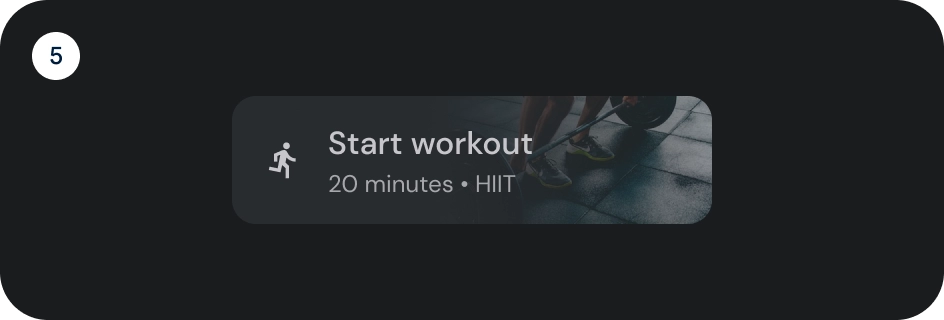
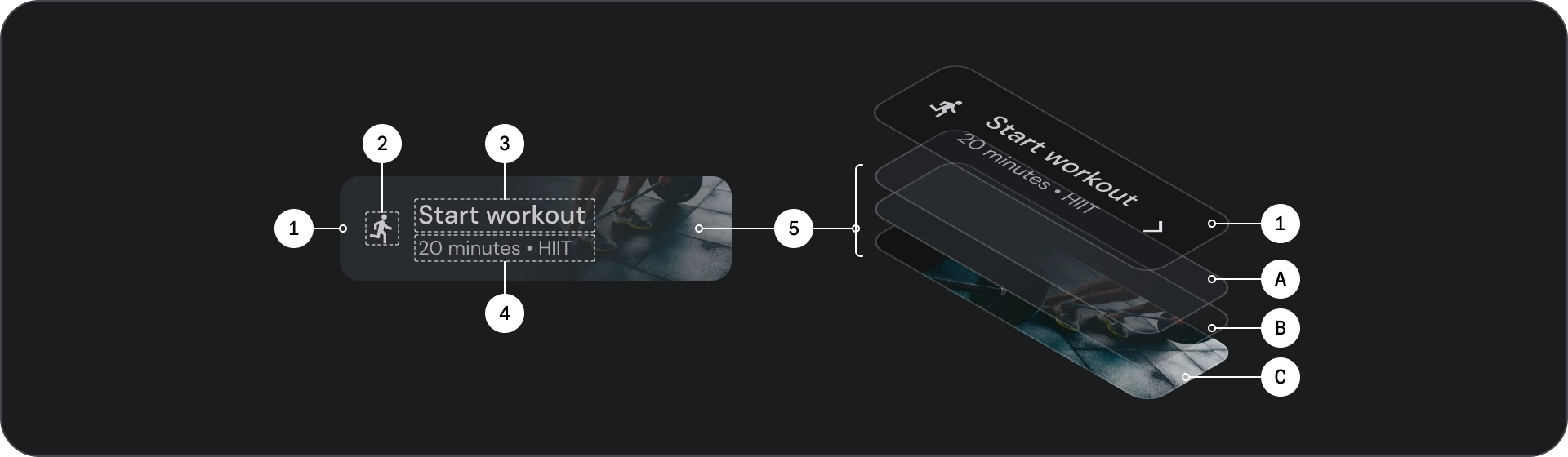
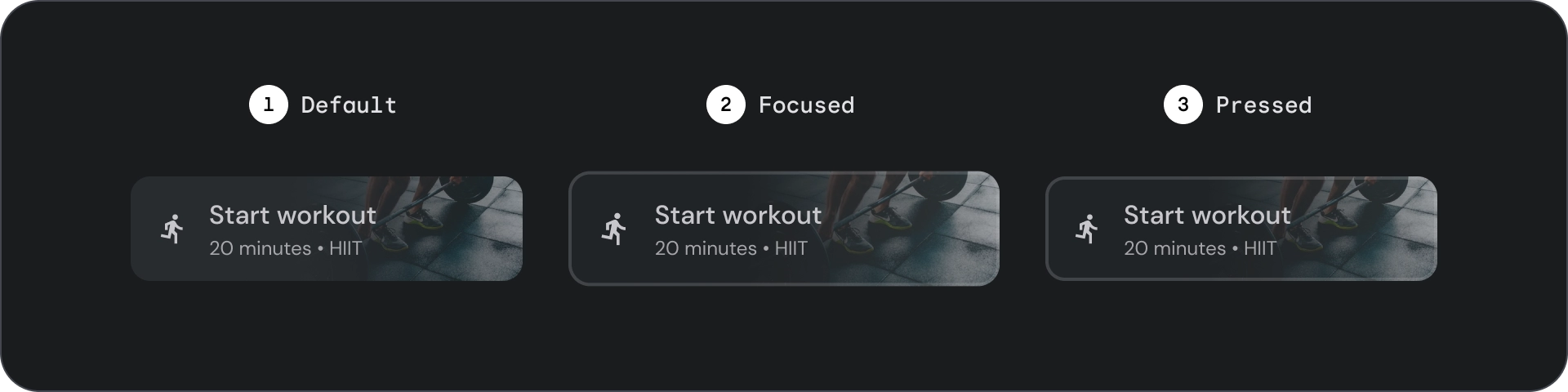
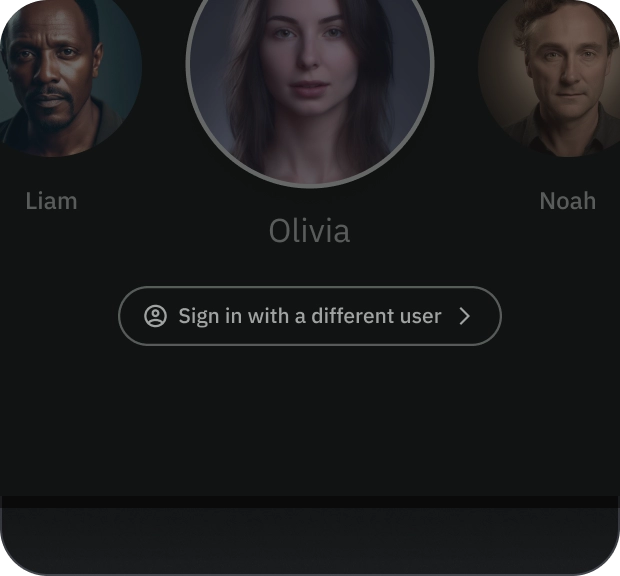
이미지 버튼
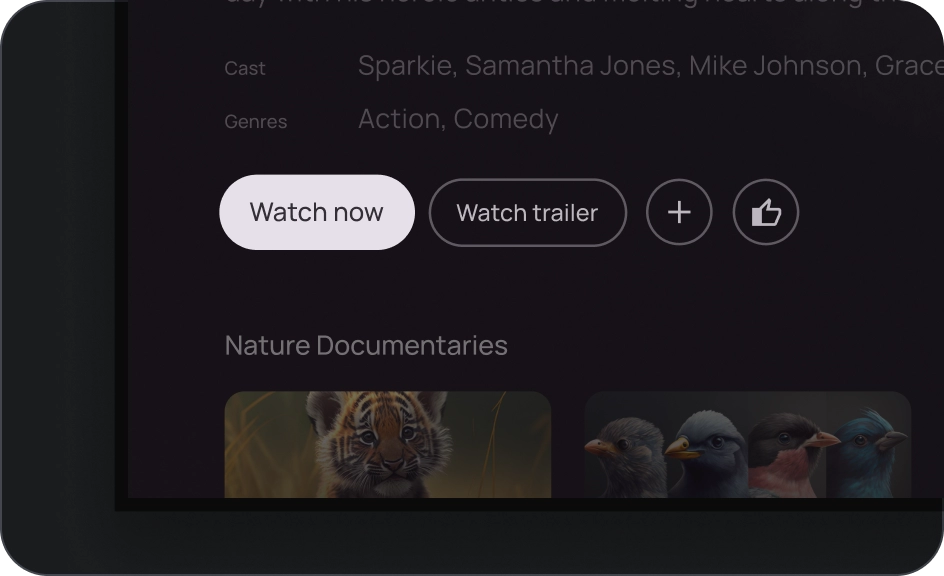
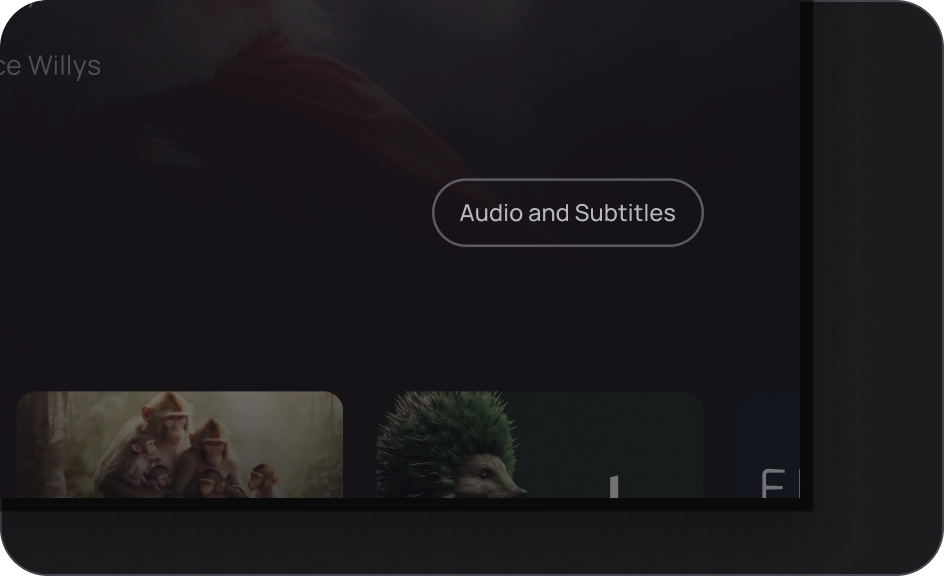
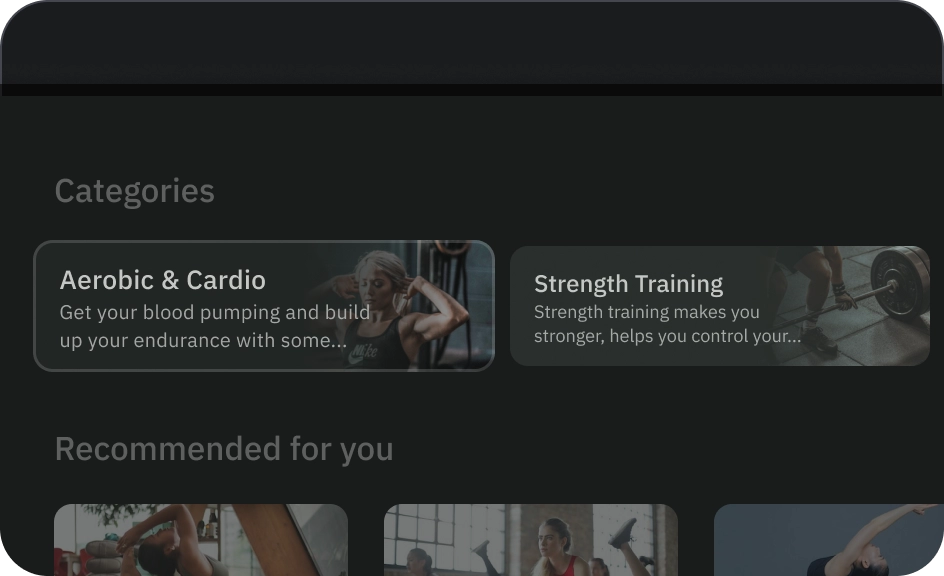
이미지 버튼은 일반적으로 다음 수준의 탐색에서 사용할 수 있는 콘텐츠의 썸네일을 표시하는 데 사용됩니다. 일반적으로 관련 작업과 함께 그룹화되며 그룹은 공통 노출 영역을 공유해야 합니다.
분석

- 컨테이너
- 앞부분 아이콘
- 제목
- 부제
- 이미지 레이어: 다음으로 구성됩니다.
- 스크림 (상태 오버레이)
- 그라디언트 (표면 색상 기반)
- 이미지
상태

- 기본
- 집중력이 높아진
- 누름
상태는 구성요소 또는 양방향 요소의 상태를 전달하는 데 사용되는 시각적 표현입니다.
사양

사용
버튼은 일반적으로 사용자가 취할 수 있는 작업을 전달하는 데 사용됩니다. 대화상자, 모달 창, 양식, 카드, 툴바와 같은 UI 요소에서 자주 볼 수 있습니다.
버튼은 UI에서 작업을 나타내는 여러 옵션 중 하나일 뿐입니다. 과도하게 사용하지 마세요. 화면에 버튼이 너무 많으면 시각적 계층 구조가 무너집니다.

- 컨테이너
- 아이콘
- 라벨 텍스트
- 제목
- 부제
- 이미지
컨테이너
버튼은 콘텐츠 주위에 컨테이너를 표시합니다. 컨테이너는 포커스가 있을 때 1.1배로 크기가 조정되어 내부 패딩을 유지합니다. 다음은 컨테이너에 관한 몇 가지 고려사항입니다.
- 일관된 패딩을 사용하여 콘텐츠를 기반으로 컨테이너 너비를 설정합니다.
- 컨테이너의 상대 위치를 반응형 레이아웃 그리드로 설정합니다.
- 채워진 버튼에는 단색 컨테이너를 사용하세요.
- 윤곽선이 있는 버튼의 경우 포커스가 있을 때 획 및 채우기 색상을 사용합니다. 포커스가 있을 때 컨테이너는 윤곽선과 함께 채우기 색상을 가져옵니다.
- 넓은 버튼과 이미지 버튼의 경우 컨테이너 너비는 레이아웃 그리드에 따라 설정됩니다.
- 상위 컨테이너의 크기가 조정되면 컨테이너 크기, 위치, 정렬이 변경될 수 있습니다.

텍스트 및 아이콘 버튼 컨테이너의 모서리가 완전히 둥글게 처리되어 있습니다. 넓은 버튼 컨테이너와 이미지 버튼 컨테이너는 12dp의 둥근 컨테이너를 사용합니다.

권장사항

주의
아이콘
아이콘은 버튼의 작업을 시각적으로 전달하고 사용자의 관심을 끌 수 있습니다. 버튼의 앞쪽에 배치해야 합니다. 아이콘은 항상 컨테이너 내에서 세로로 중앙에 배치됩니다.

권장사항

금지사항

주의
라벨 텍스트
라벨 텍스트는 버튼의 가장 중요한 요소입니다. 사용자가 버튼을 탭할 때 발생하는 작업을 설명합니다.
버튼 라벨 텍스트에는 문장 첫 글자를 대문자로 표기하는 규칙을 사용합니다. 텍스트 줄바꿈을 피하세요. 가독성을 높이려면 라벨 텍스트를 한 줄로 유지해야 합니다.

권장사항

주의
이미지
이미지 버튼에는 항상 배경 이미지 위에 그래디언트 오버레이와 스림이 있습니다. 그라데이션 오버레이는 컨테이너 색상에 따라 설정됩니다. 스림은 상태에 따라 변경됩니다.
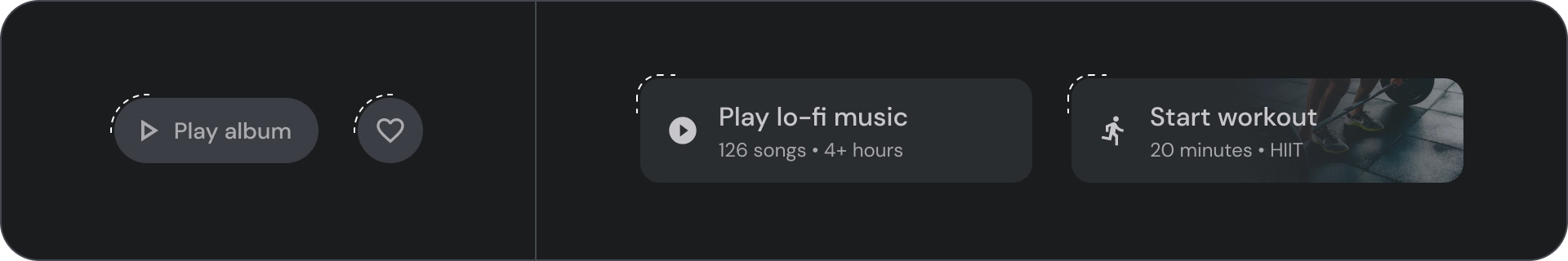
버튼 그룹
버튼은 작업 간에 일관된 탐색을 유지하기 위해 행 또는 열에 함께 표시됩니다. 다음 섹션에서는 고려사항을 설명합니다.
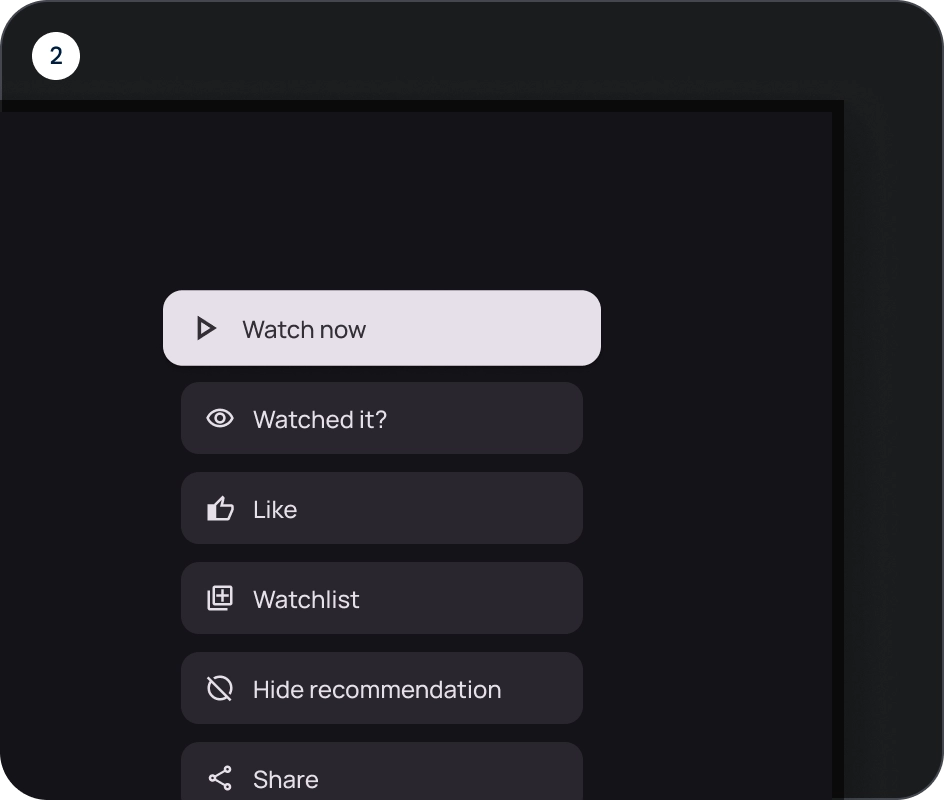
계층 구조 알림
각 화면에는 눈에 잘 띄는 일반적으로 넓은 버튼으로 표시되는 기본 작업이 하나 있어야 합니다. 버튼이 더 잘 보이고 이해하기 쉬워야 합니다. 다른 버튼은 눈에 덜 띄어야 하며 사용자가 기본 작업에 집중하는 데 방해가 되어서는 안 됩니다.
포커스가 먼저 적용되므로 그룹의 첫 번째 버튼이 기본 작업으로 작동합니다.
선형 레이아웃 유지


- 행 레이아웃
- 열 레이아웃
변형을 논리적으로 사용
열 레이아웃에서는 단일 버튼 변형을 유지해야 합니다. 행 레이아웃에서는 다양한 옵션을 버튼 그룹으로 그룹화할 수 있지만 논리는 명확해야 합니다. 채워진 버튼과 윤곽선 버튼은 동일한 그룹에서 사용할 수 있지만 작업의 계층 구조를 명확하게 유지해야 합니다.

권장사항

금지사항

주의