Os botões ajudam os usuários a iniciar ações ou fluxos. Escolha entre diferentes tipos de botões para indicar ênfase.

Recursos
| Tipo | Link | Status |
|---|---|---|
| Design | Fonte do design (Figma) | Disponível |
| Implementação | Jetpack Compose | Disponível |
Destaques
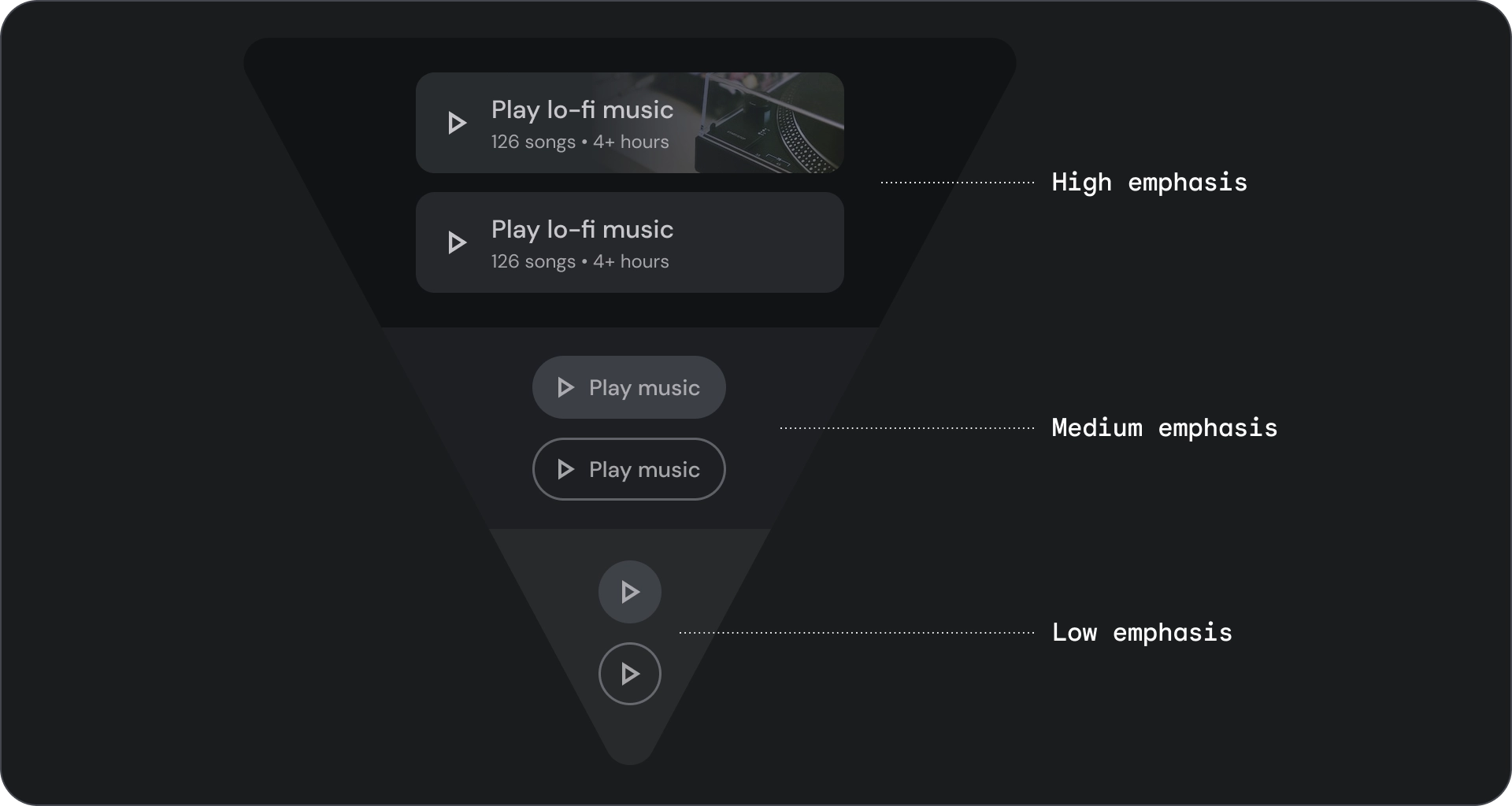
- Escolha o tipo de botão com base na importância da ação. Quanto mais importante for a ação, maior será a ênfase no botão.
- Os botões precisam ter rótulos claros para indicar a ação que eles executam.
- Coloque os botões de forma lógica na tela, onde os usuários provavelmente esperam encontrá-los.
- Não exagere no uso de botões. Botões demais em uma tela atrapalham a hierarquia visual.
Variantes
Há seis tipos de botões:
- Botão preenchido
- Botão de contorno
- Botão de ícone
- Botão de ícone de contorno
- Botão longo
- Botão de imagem






Escolha o tipo de botão com base na importância da ação. Quanto mais importante for a ação, mais ênfase o botão precisa ter.

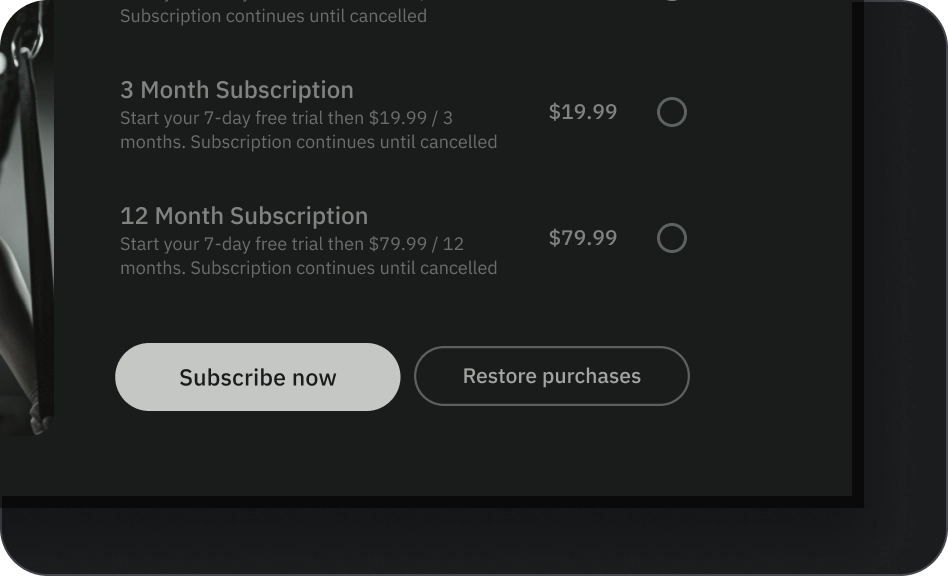
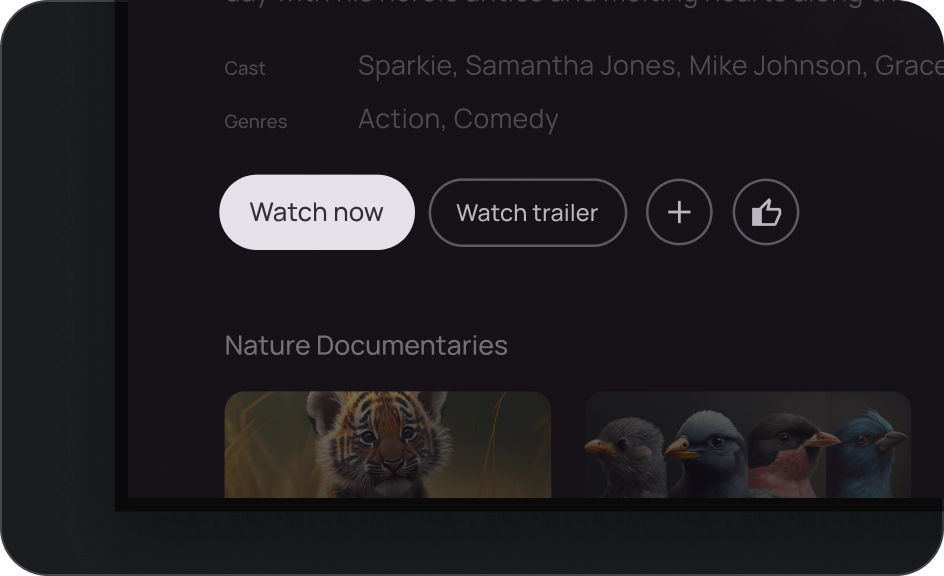
Botão preenchido e contornado
Os botões preenchidos têm o maior impacto visual e devem ser usados para ações importantes e finais que concluem um fluxo, como "Salvar", "Inscrever-se agora", "Confirmar" ou "Fazer o download".
Os botões com contorno são de ênfase média. Eles contêm ações importantes, mas não são a principal ação em um app. Os botões com contorno combinam bem com os botões preenchidos para indicar uma ação secundária alternativa.
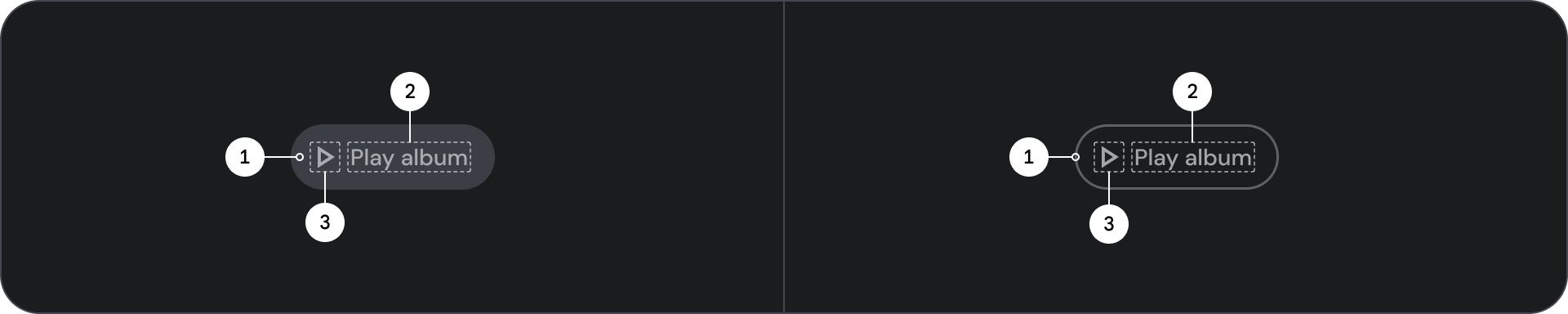
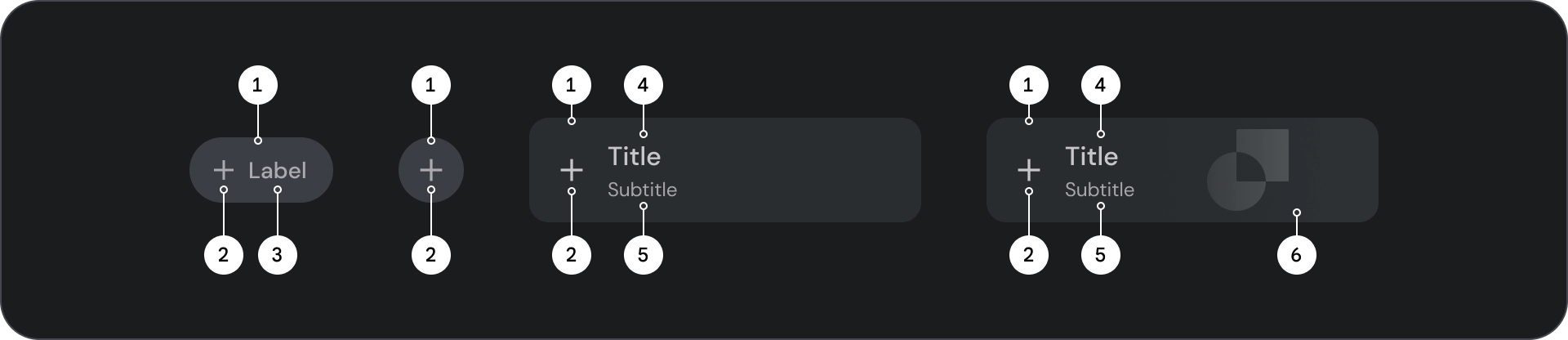
Anatomia

- Contêiner
- Texto do marcador
- Ícone (opcional)
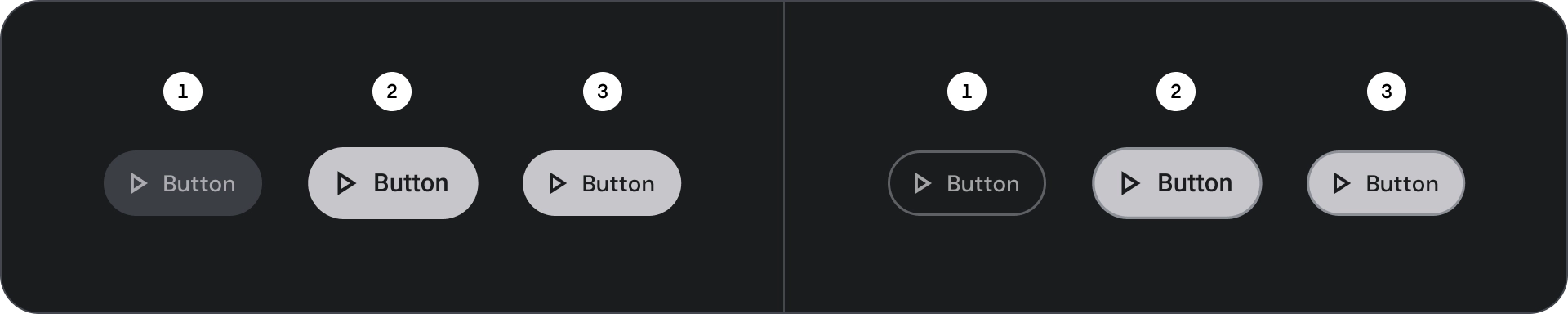
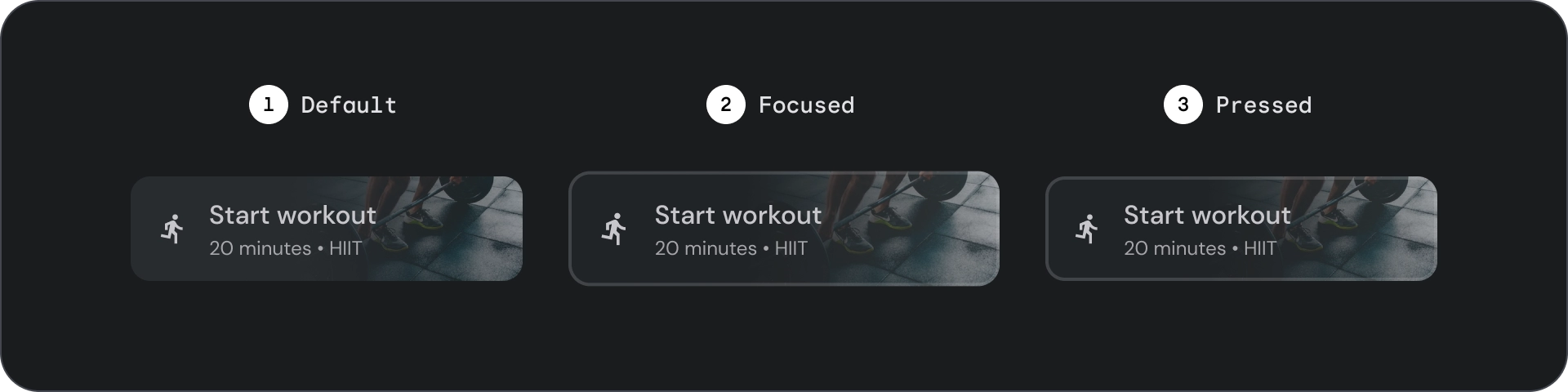
Estados
Representação visual do status de um componente.

- Padrão
- Focado
- Pressionado
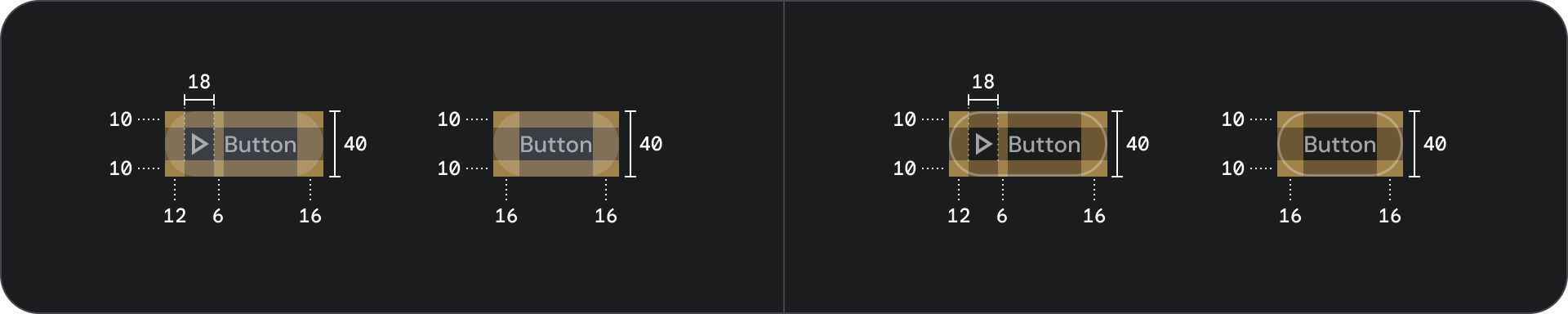
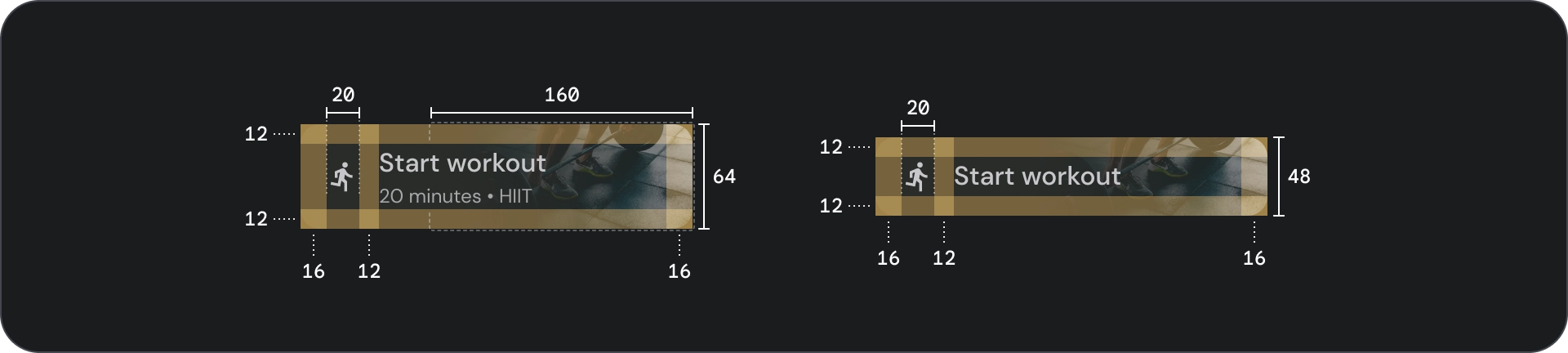
Especificação

Ícone e botão de ícone de contorno
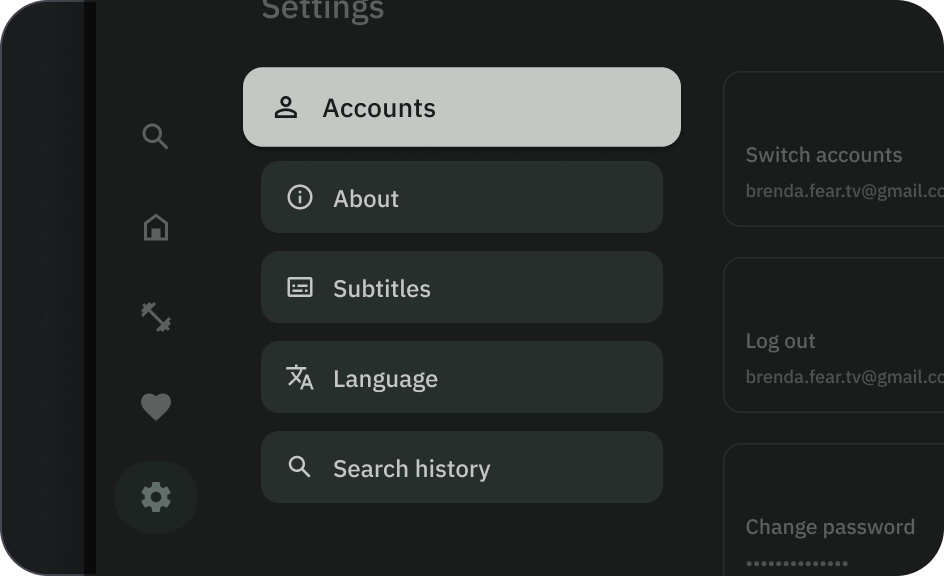
Use botões de ícone para mostrar ações em um layout compacto. Os botões de ícone podem representar ações de abertura, como abrir um menu flutuante ou pesquisar, ou representar ações binárias que podem ser ativadas e desativadas, como favoritos ou marcadores. Eles também são usados para tocar ou pausar mídia.
Os botões de ícone podem ser definidos em três tamanhos: pequeno, médio e grande.
Anatomia
![]()
- Contêiner
- Ícone
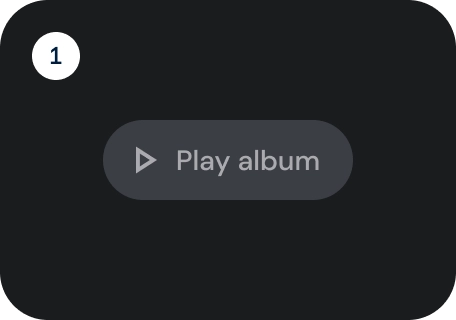
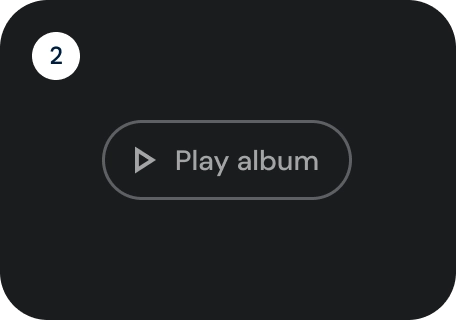
Estados
![]()
- Padrão
- Focado
- Pressionado
Os estados são representações visuais usadas para comunicar o status de um componente ou elemento interativo.
Especificações
![]()
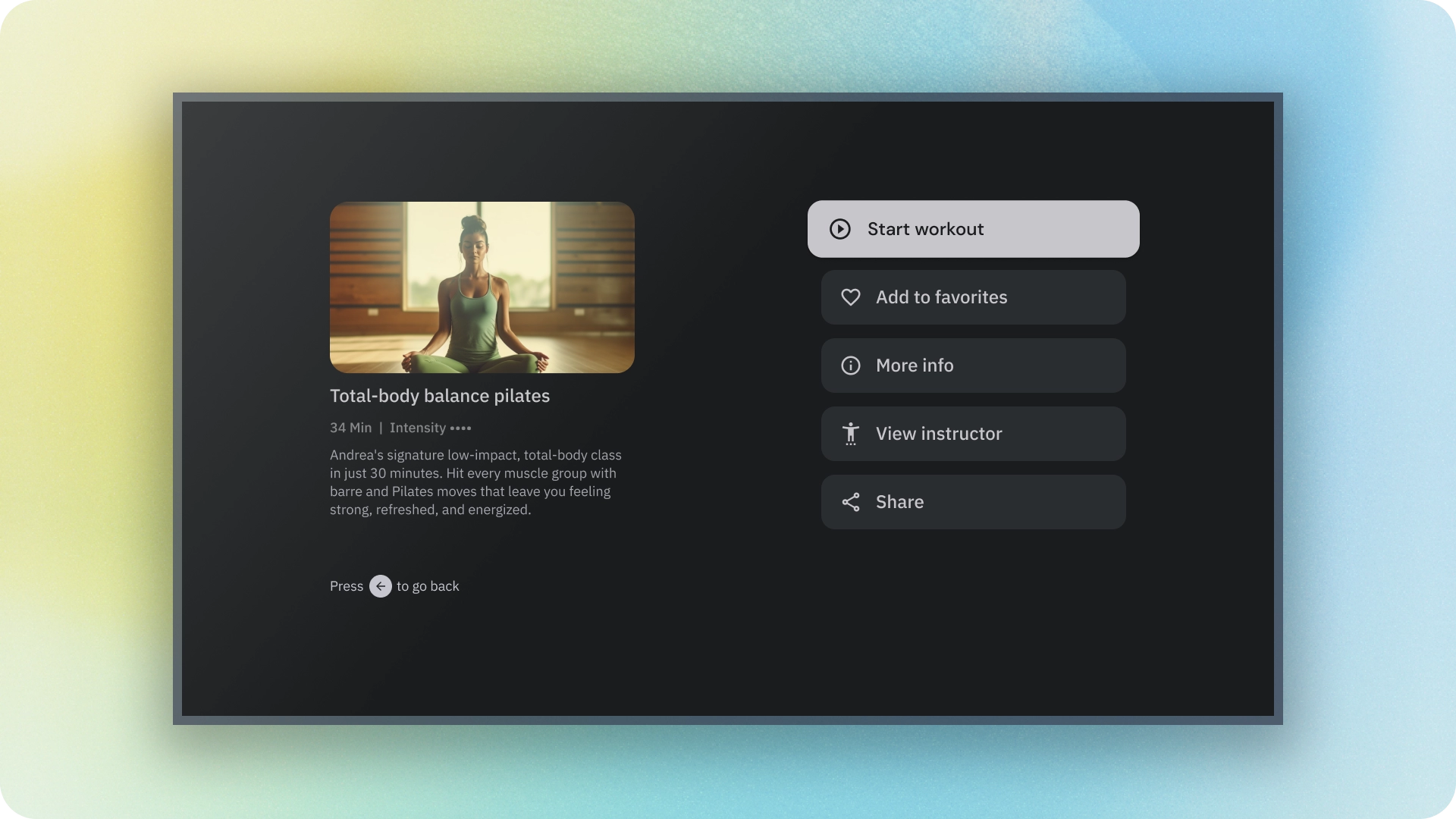
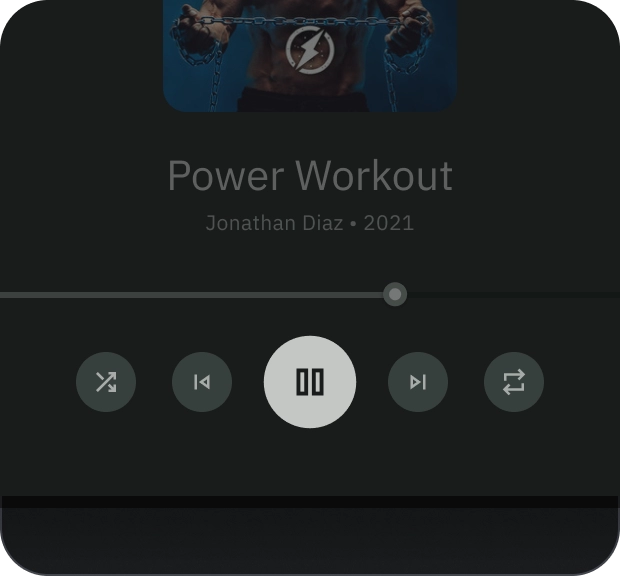
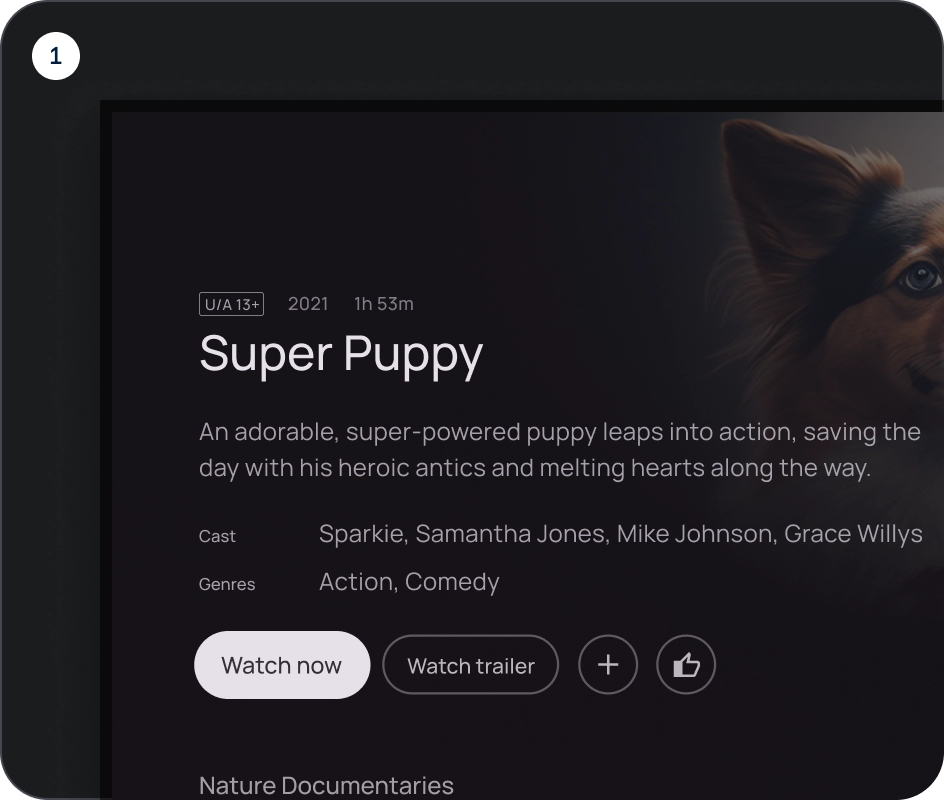
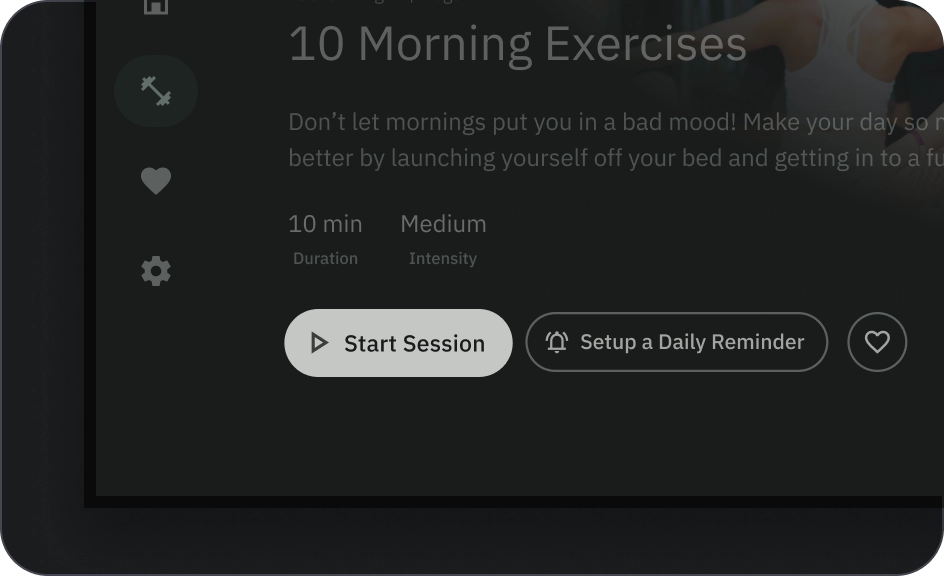
Botão largo
Botões largos são usados para dar mais ênfase do que os botões comuns. Eles representam ações importantes. Os botões que representam opções relacionadas são agrupados. O grupo precisa compartilhar uma superfície comum.
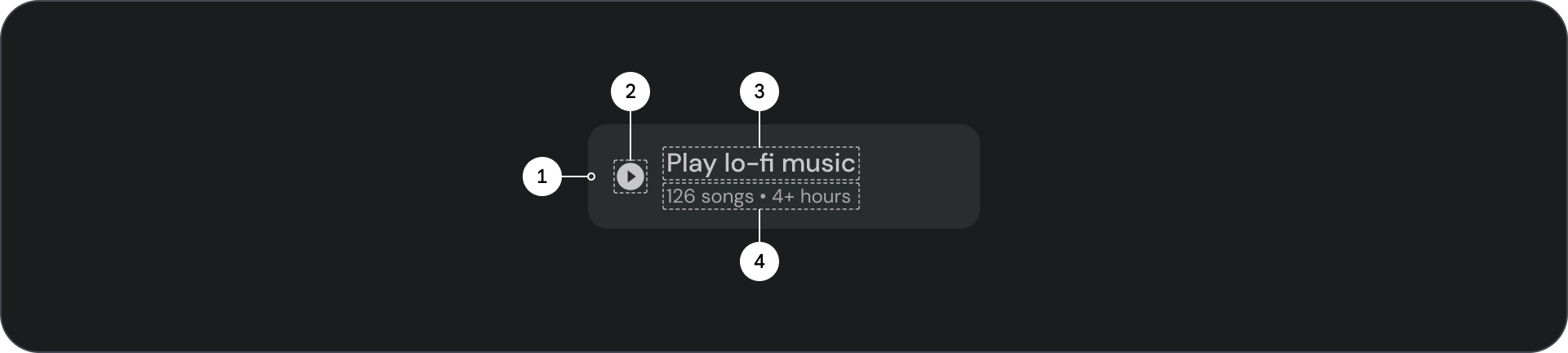
Anatomia

- Contêiner
- Ícone principal
- Título
- Subtítulo
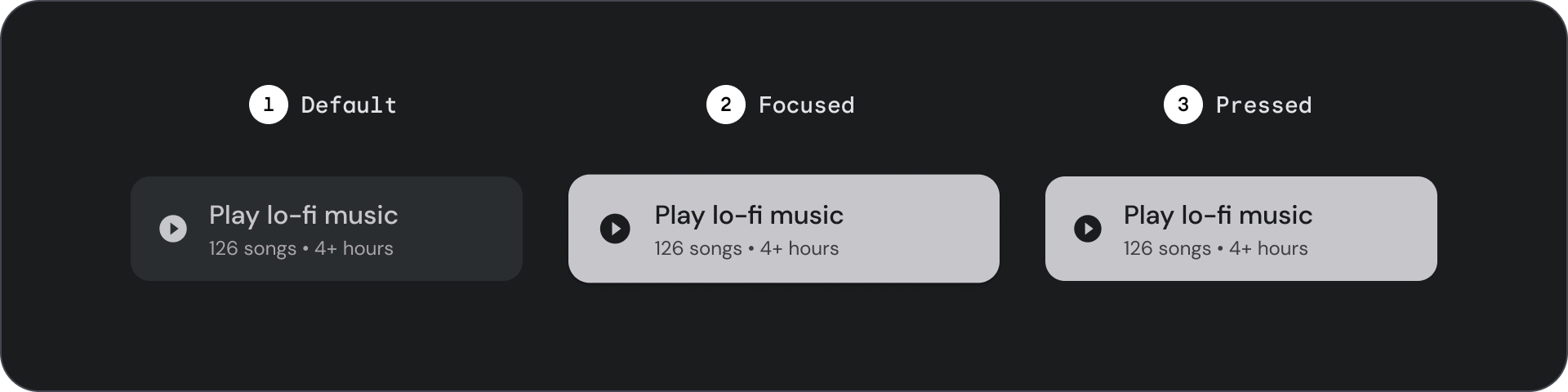
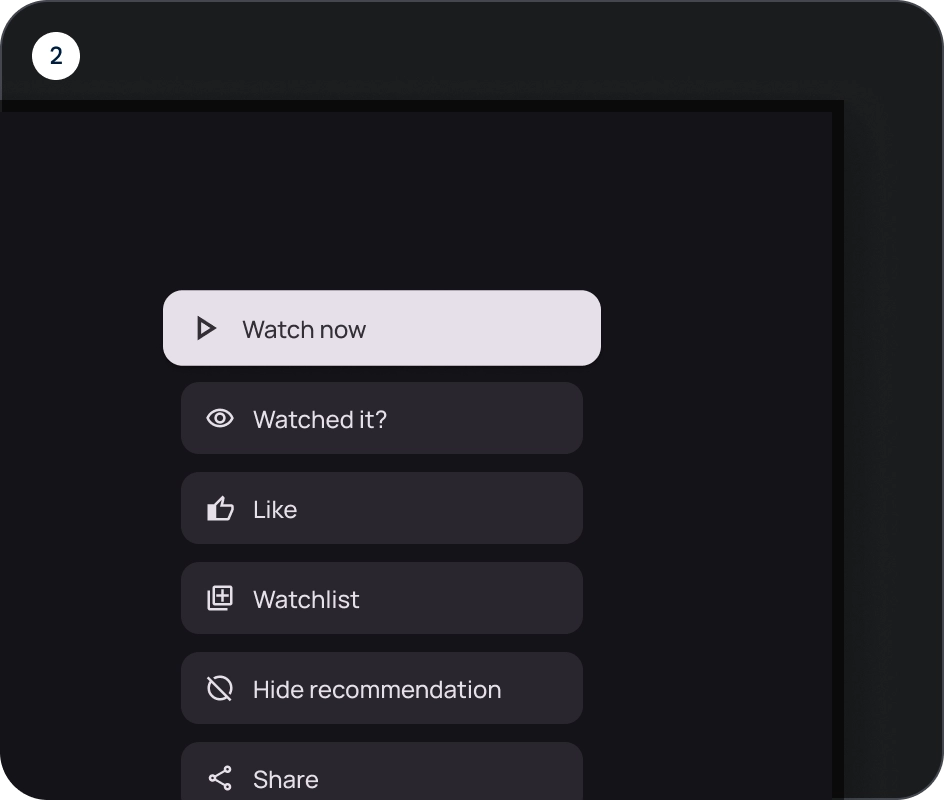
Estados

- Padrão
- Focado
- Pressionado
Os estados são representações visuais usadas para comunicar o status de um componente ou elemento interativo.
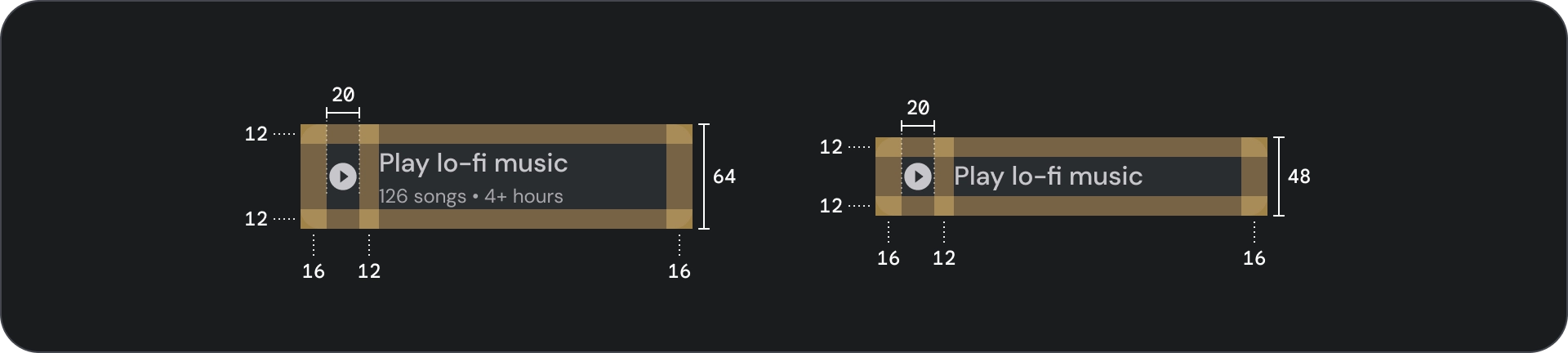
Especificações

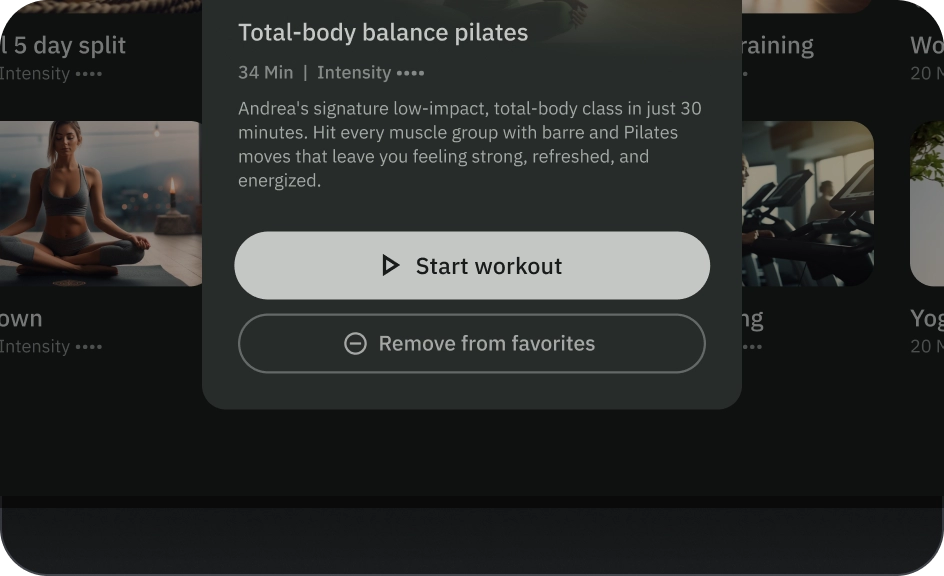
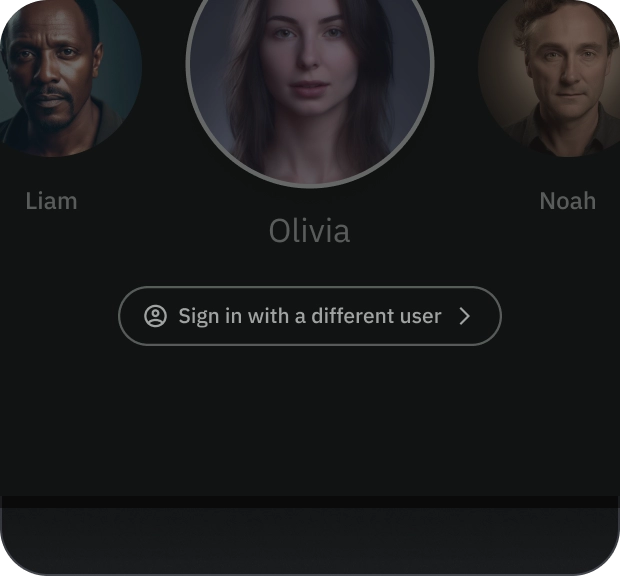
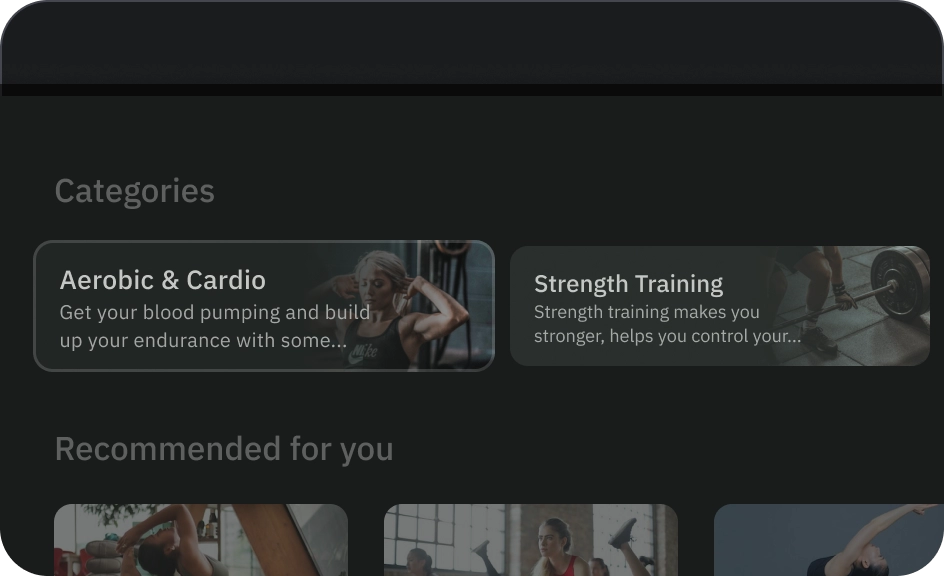
Botão de imagem
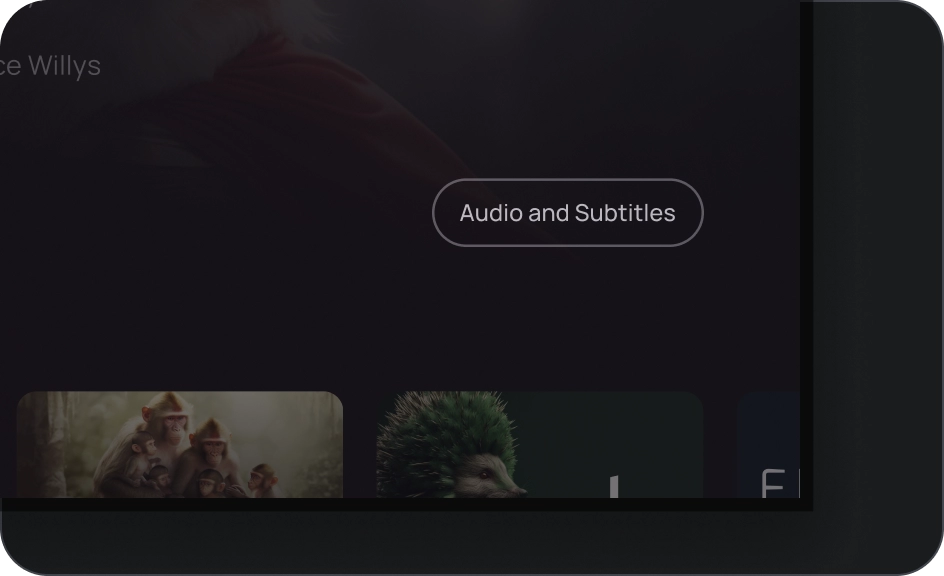
Os botões de imagem geralmente são usados para mostrar miniaturas do conteúdo disponível no próximo nível de navegação. Elas geralmente são agrupadas com ações relacionadas, e o grupo precisa compartilhar uma superfície comum.
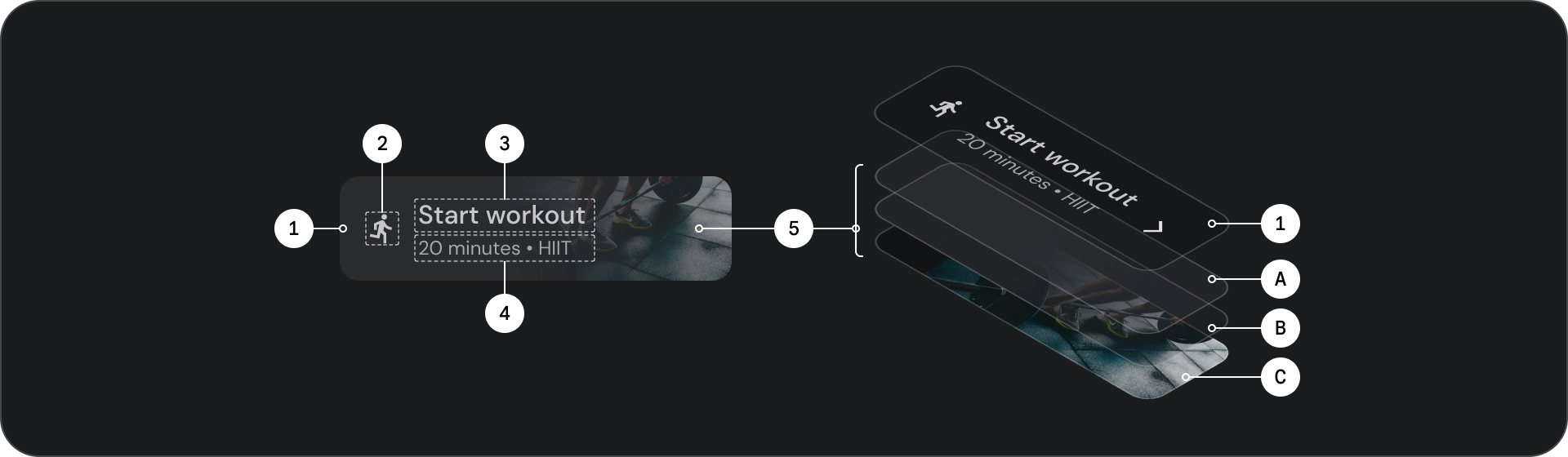
Anatomia

- Contêiner
- Ícone principal
- Título
- Subtítulo
- Camada de imagem, que consiste em:
- Scrim (sobreposição de estado)
- Gradiente (com base na cor da superfície)
- Imagem
Estados

- Padrão
- Focado
- Pressionado
Os estados são representações visuais usadas para comunicar o status de um componente ou elemento interativo.
Especificações

Uso
Os botões geralmente são usados para comunicar ações que um usuário pode realizar. Eles são encontrados com frequência em elementos da interface, como caixas de diálogo, janelas modais, formulários, cards e barras de ferramentas.
Os botões são apenas uma opção para representar ações na interface. Não use demais. Botões demais em uma tela atrapalham a hierarquia visual.

- Contêiner
- Ícone
- Texto do marcador
- Título
- Subtítulo
- Imagem
Contêiner
Os botões mostram um contêiner ao redor do conteúdo. O contêiner é dimensionado em 1,1x no foco, mantendo o preenchimento interno. Confira algumas considerações para contêineres:
- Defina a largura do contêiner com base no conteúdo com padding consistente.
- Defina a posição relativa do contêiner para a grade de layout responsivo.
- Use contêineres de cores sólidas para botões preenchidos.
- Use a cor de traço e de preenchimento no foco para botões com contorno. No foco, o contêiner recebe uma cor de preenchimento com o contorno.
- Para botões largos e de imagem, a largura do contêiner é definida de acordo com a grade de layout.
- O tamanho, a posição e o alinhamento do contêiner podem mudar conforme o contêiner pai é dimensionado.

Os contêineres de texto e ícone têm cantos totalmente arredondados. Os contêineres de botões de imagem e largos têm contêineres arredondados de 12 dp.

O que fazer

Cuidado
Ícone
Os ícones comunicam visualmente a ação do botão e ajudam a chamar a atenção. Elas precisam ser colocadas na parte frontal do botão. Os ícones são sempre centralizados verticalmente no contêiner.

O que fazer

O que não fazer

Cuidado
Texto do marcador
O texto do rótulo é o elemento mais importante de um botão. Ele descreve a ação que ocorre quando um usuário toca em um botão.
Use letras maiúsculas no texto do rótulo do botão, capitalizando a primeira palavra e substantivos próprios. Evite o recuo de texto. Para melhor legibilidade, o texto do rótulo deve permanecer em uma única linha.

O que fazer

Cuidado
Imagem
Os botões de imagem sempre têm uma sobreposição de gradiente e uma tela sobre a imagem no plano de fundo. A sobreposição de gradiente é definida de acordo com a cor do contêiner. A tela escura muda de acordo com o estado.
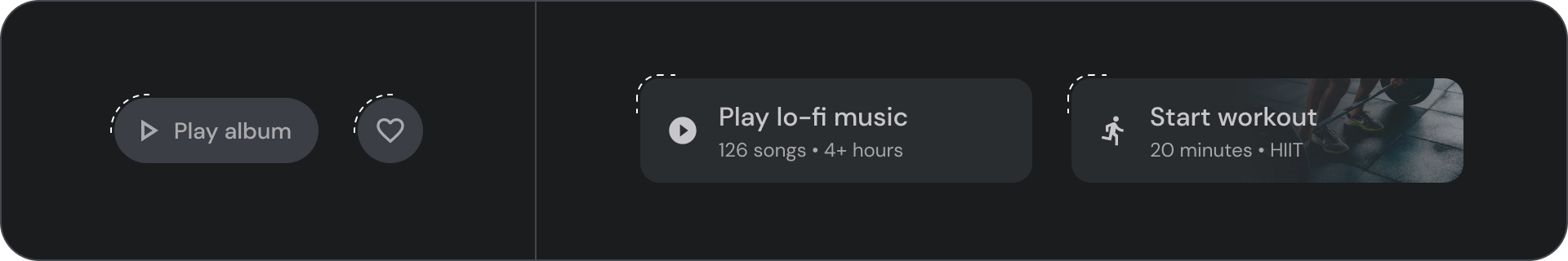
Grupos de botões
Os botões aparecem juntos em uma linha ou coluna para manter a navegação consistente entre as ações. As seções a seguir descrevem considerações.
Hierarquia de informações
Cada tela precisa ter uma ação principal representada por um botão em destaque, normalmente largo. O botão precisa ser mais fácil de ver e entender. Outros botões precisam ser menos proeminentes e não podem distrair os usuários da ação principal.
O primeiro botão do grupo atua como a ação principal, já que o foco cai nele primeiro.
Manter o layout linear


- Layout de linhas
- Layout de coluna
Use variantes de forma lógica
No layout de colunas, as variantes de botão único precisam ser mantidas. No layout de linha, diferentes variantes podem ser agrupadas em um grupo de botões, mas a lógica precisa ser clara. Botões preenchidos e de contorno podem ser usados no mesmo grupo, mas garanta uma hierarquia clara para as ações.

O que fazer

O que não fazer

Cuidado