I pulsanti aiutano gli utenti ad avviare azioni o flussi. Scegli tra diversi tipi di pulsanti per indicare l'enfasi.

Risorse
| Tipo | Link | Stato |
|---|---|---|
| Design | Origine del design (Figma) | Disponibile |
| Implementazione | Jetpack Compose | Disponibile |
In evidenza
- Scegli il tipo di pulsante in base all'importanza dell'azione. Più l'azione è importante, più il pulsante è evidenziato.
- I pulsanti devono avere etichette chiare che indichino l'azione che eseguono.
- Posiziona i pulsanti in modo logico sullo schermo, dove è probabile che gli utenti si aspettino di trovarli.
- Non abusare dei pulsanti. Troppi pulsanti su una schermata interrompono la gerarchia visiva.
Varianti
Esistono sei tipi di pulsanti:
- Pulsante con riempimento
- Pulsante con contorni
- Pulsante icona
- Pulsante dell'icona Contorno
- Pulsante lungo
- Pulsante immagine






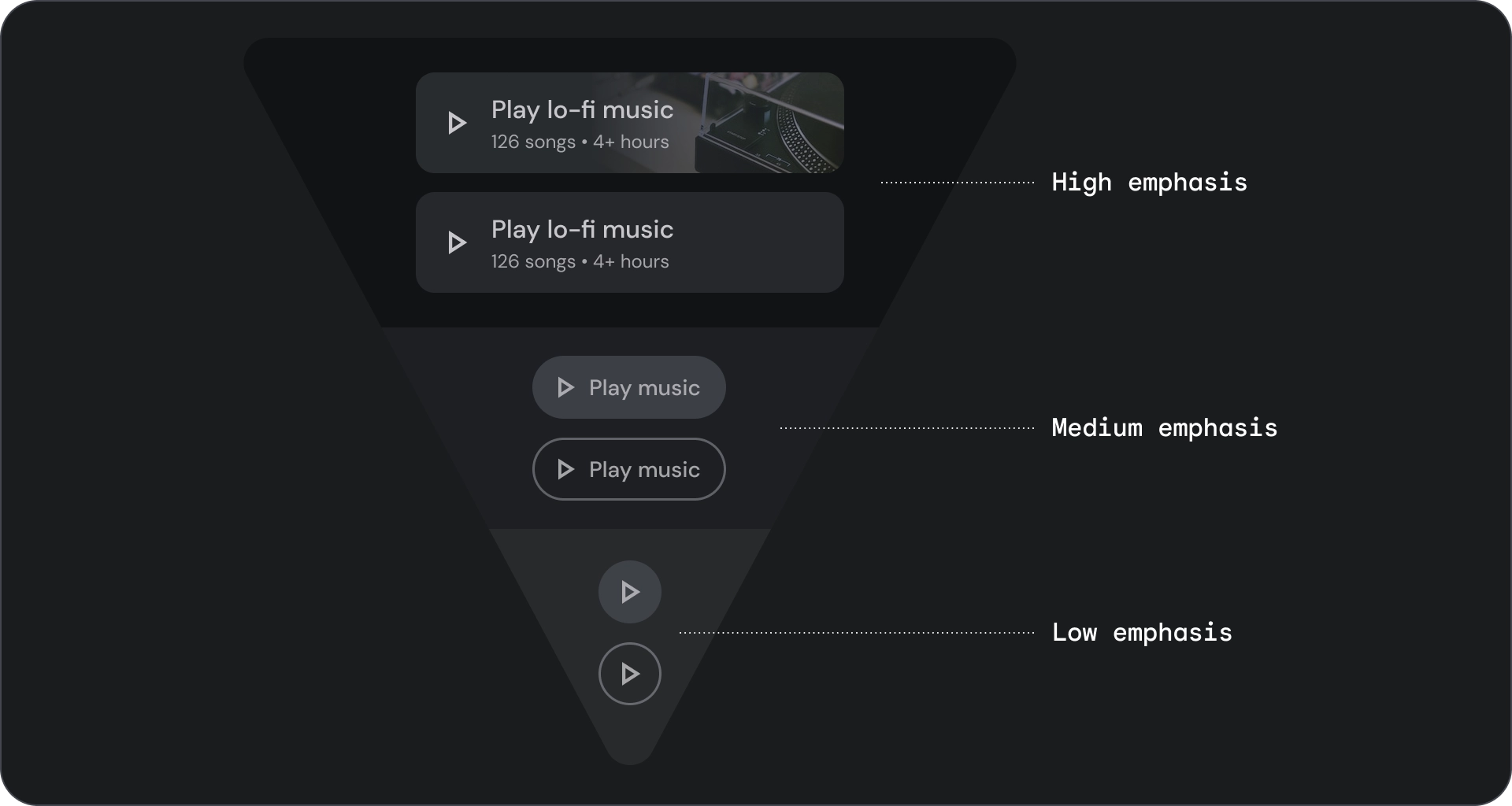
Scegli il tipo di pulsante in base all'importanza dell'azione. Più importante è l'azione, più enfasi deve avere il relativo pulsante.

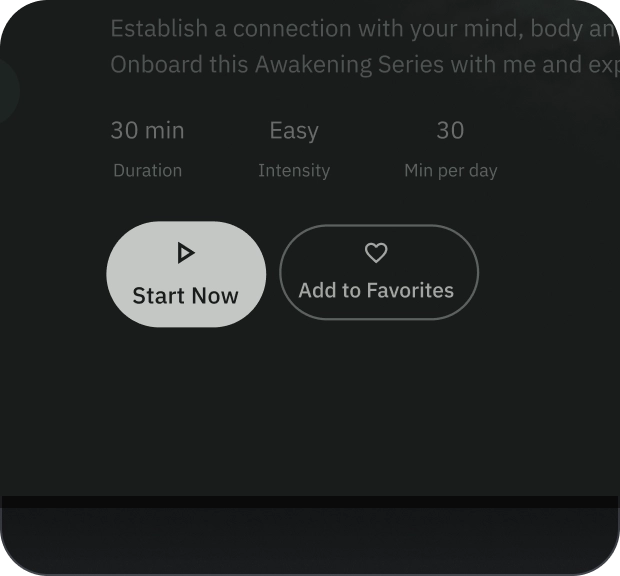
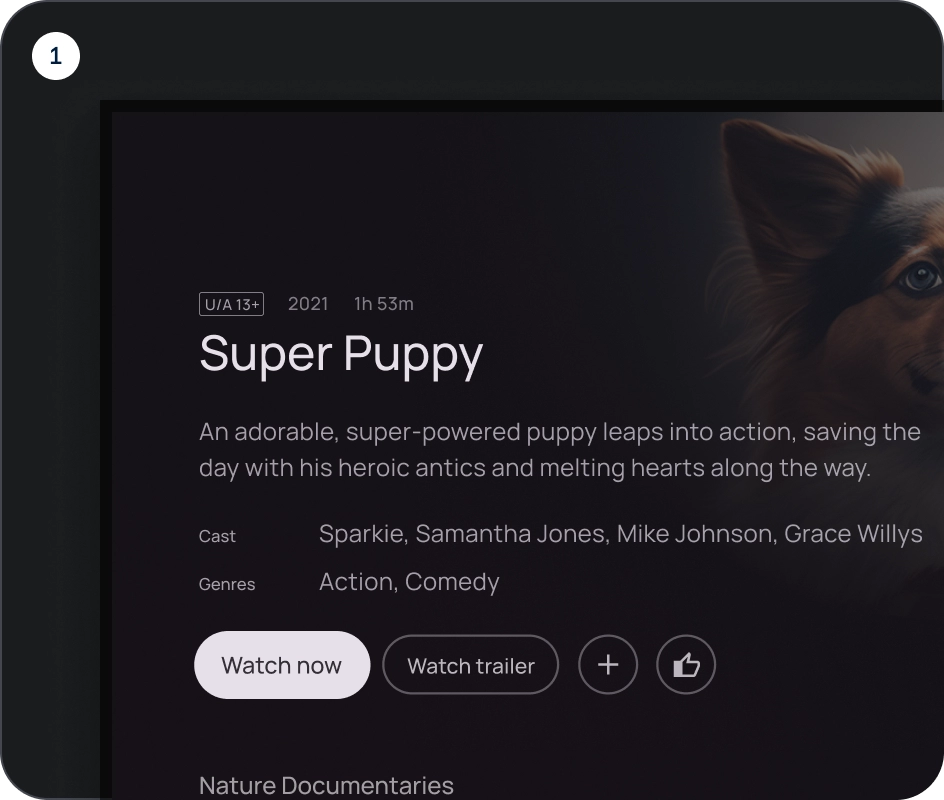
Pulsante con riempimento e contorni
I pulsanti con sfondo hanno l'impatto visivo maggiore e devono essere utilizzati per azioni finali importanti che completano un flusso, come Salva, Registrati ora, Conferma o Scarica.
I pulsanti con contorni sono pulsanti di evidenza media. Contengono azioni importanti, ma non sono l'azione principale di un'app. I pulsanti con bordi si abbinano bene ai pulsanti con riempimento per indicare un'azione secondaria alternativa.
Anatomia

- Container
- Testo etichetta
- Icona (facoltativa)
Stati
Rappresentazione visiva dello stato di un componente.

- Predefinito
- Concentrazione
- Premuti
Scheda tecnica

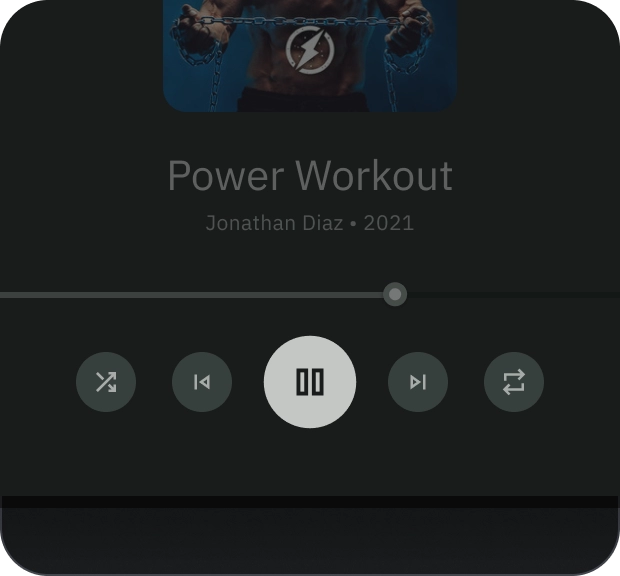
Pulsante dell'icona e dell'icona con contorno
Utilizza i pulsanti con icone per visualizzare le azioni in un layout compatto. I pulsanti con icone possono rappresentare azioni di apertura, come l'apertura di un menu extra o di una ricerca, oppure azioni binarie che possono essere attivate e disattivate, come preferito o preferito. Vengono utilizzati anche per riprodurre o mettere in pausa i contenuti multimediali.
I pulsanti con icone possono essere definiti in tre dimensioni: piccola, media e grande.
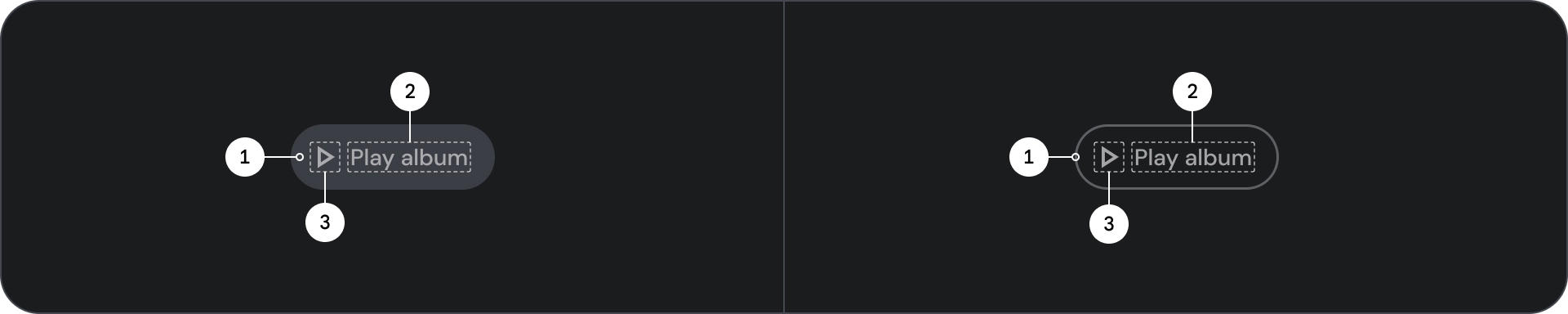
Anatomia
![]()
- Container
- Icona
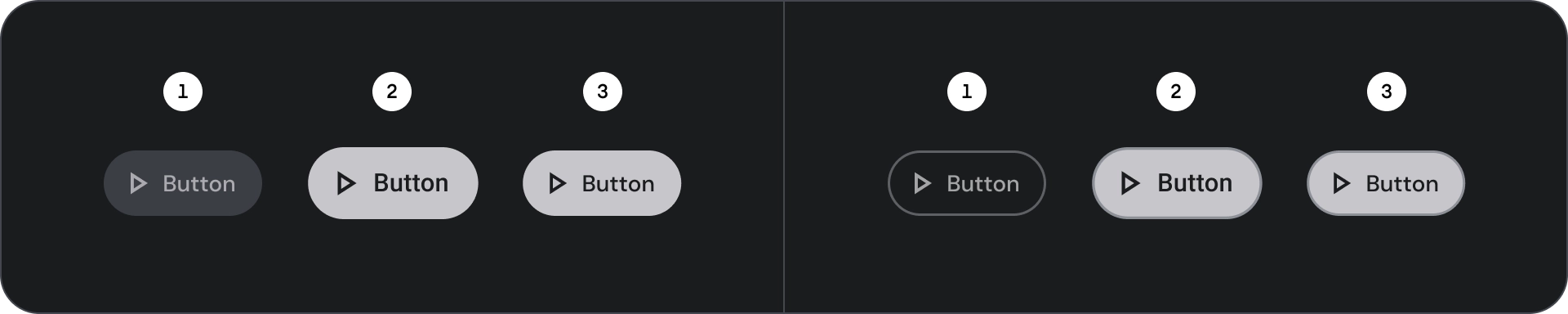
Stati
![]()
- Predefinito
- Concentrazione
- Premuti
Gli stati sono rappresentazioni visive utilizzate per comunicare lo stato di un componente o di un elemento interattivo.
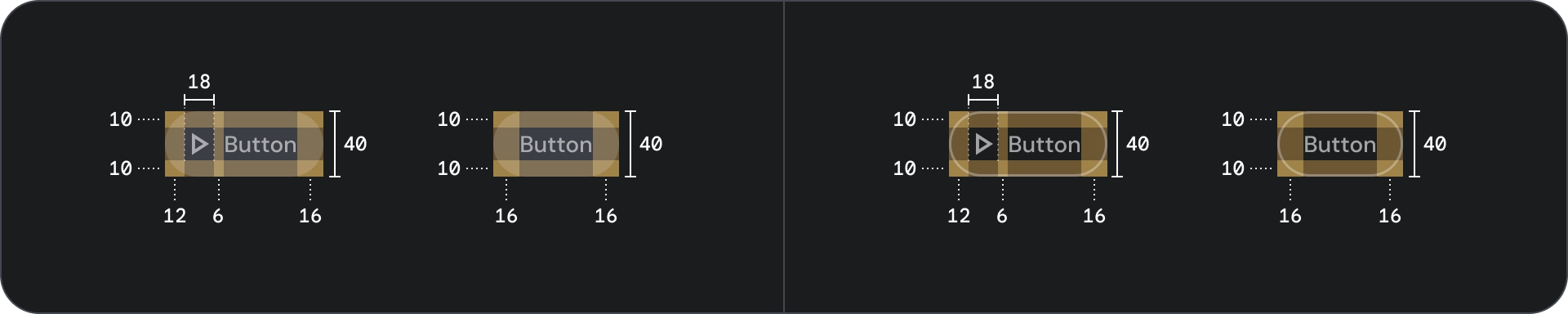
Specifiche
![]()
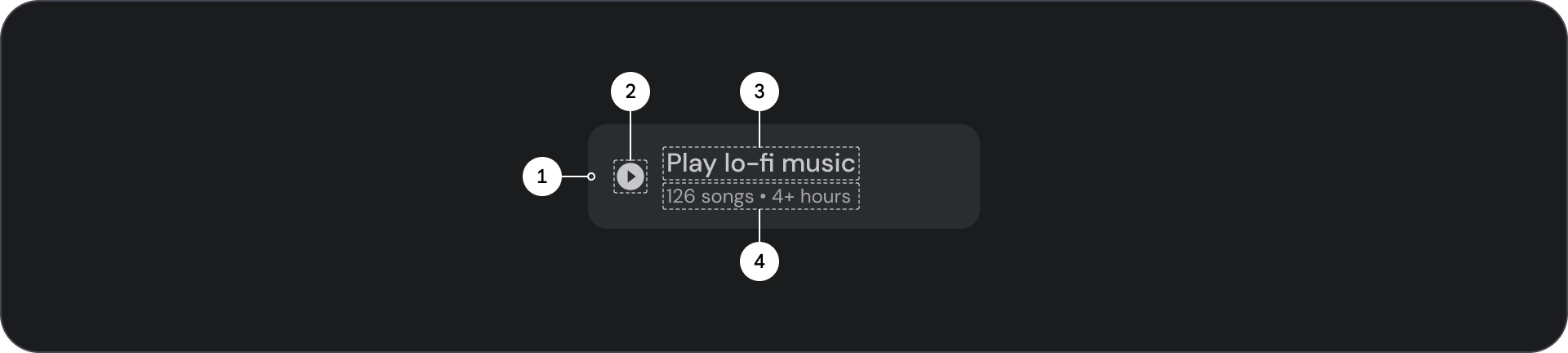
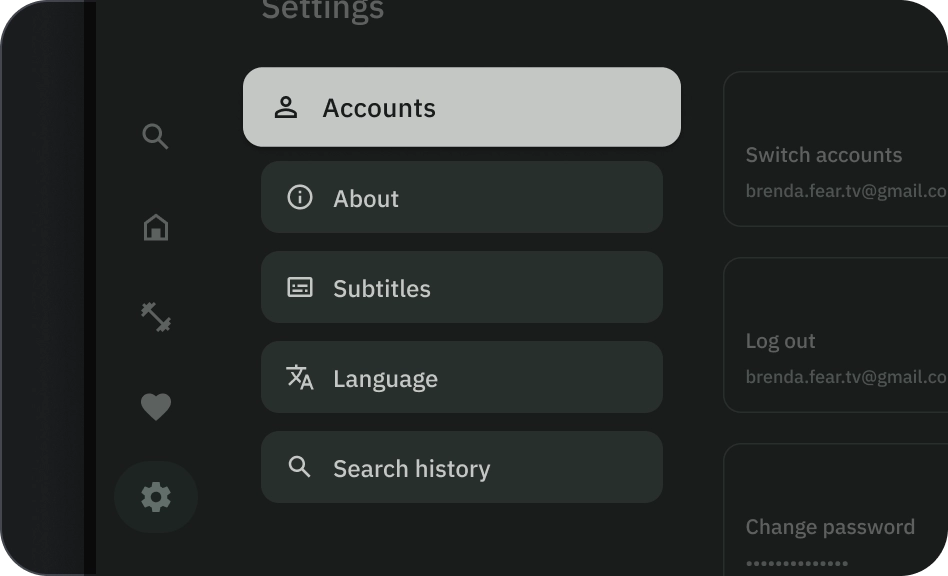
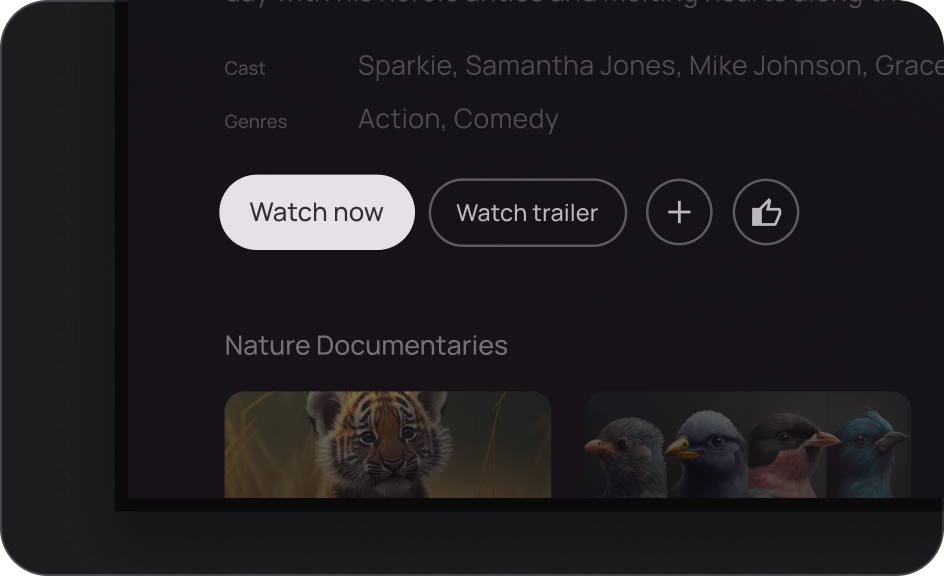
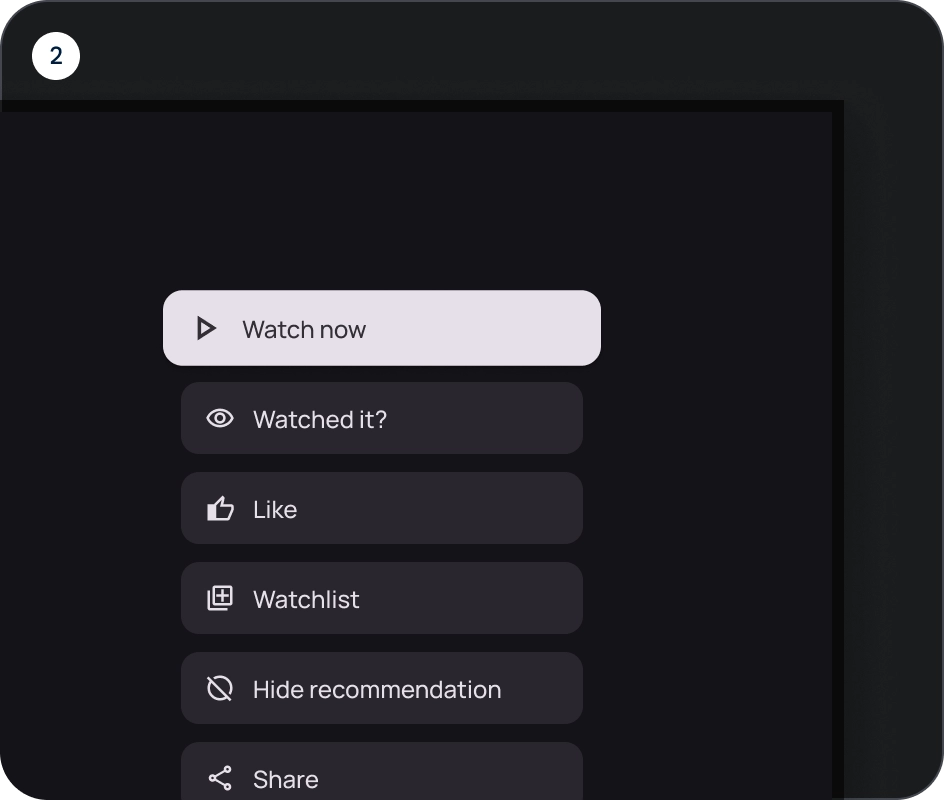
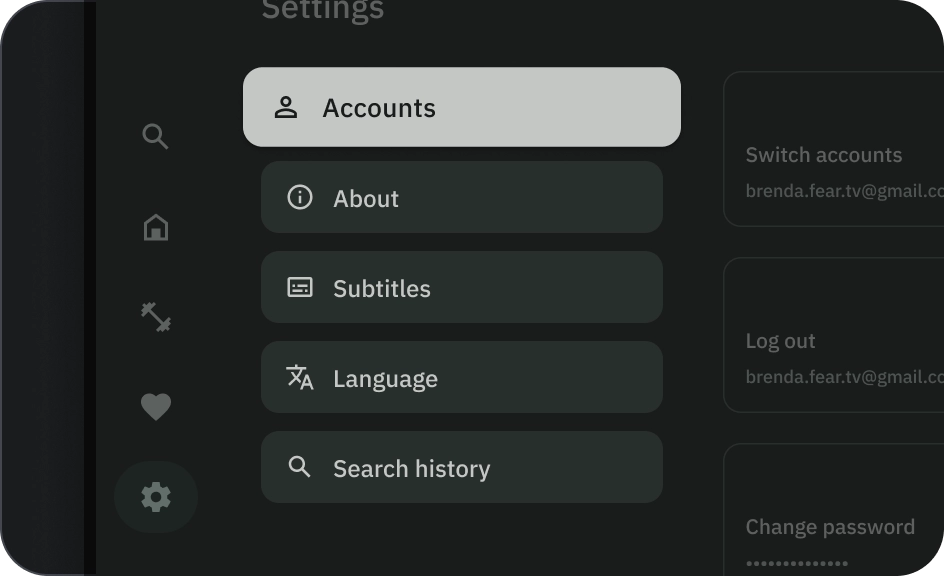
Pulsante largo
I pulsanti larghi vengono utilizzati per un'enfasi maggiore rispetto ai pulsanti standard. Contengono azioni importanti. I pulsanti che rappresentano opzioni correlate vengono raggruppati insieme. Il gruppo deve condividere una superficie comune.
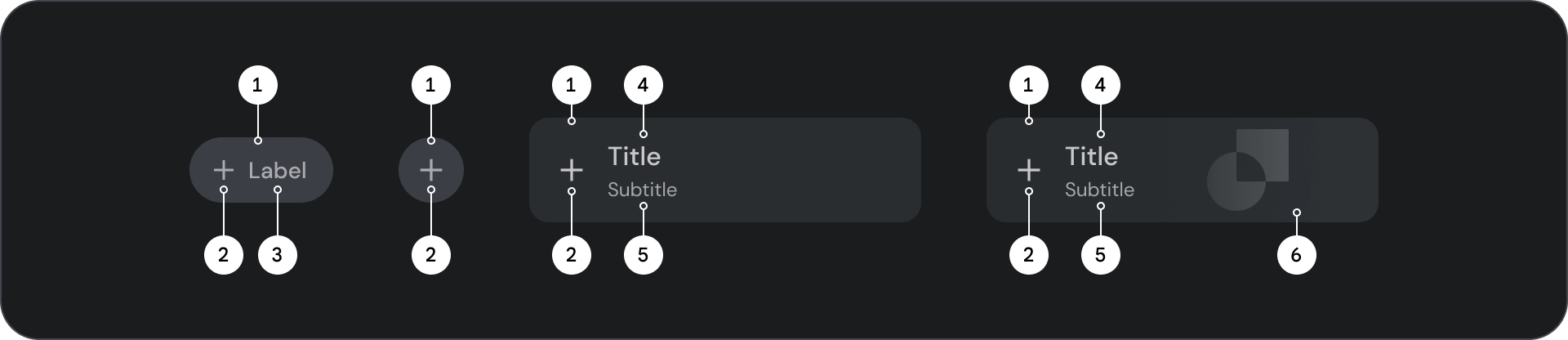
Anatomia

- Container
- Icona iniziale
- Titolo
- Sottotitolo
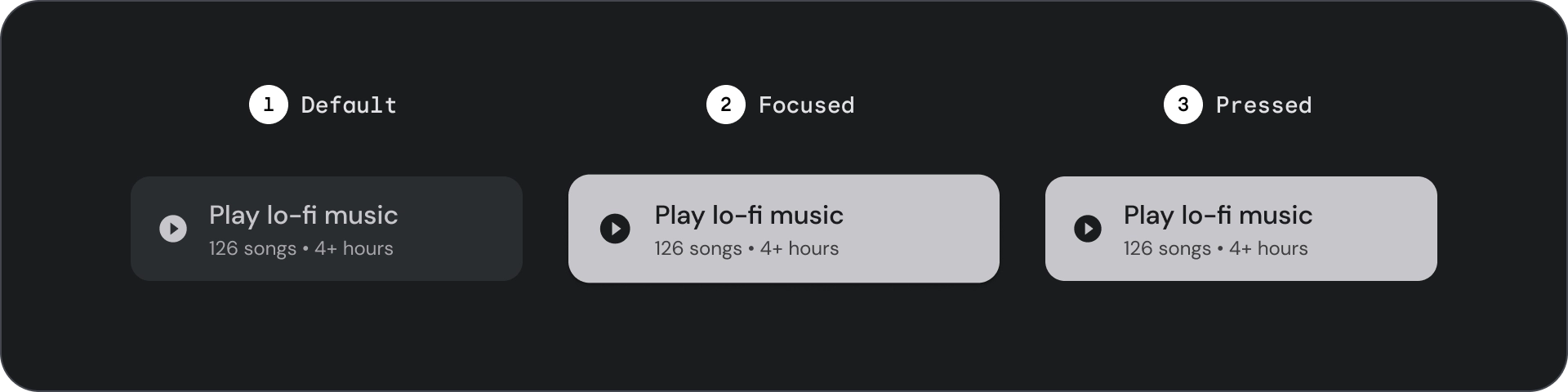
Stati

- Predefinito
- Concentrazione
- Premuti
Gli stati sono rappresentazioni visive utilizzate per comunicare lo stato di un componente o di un elemento interattivo.
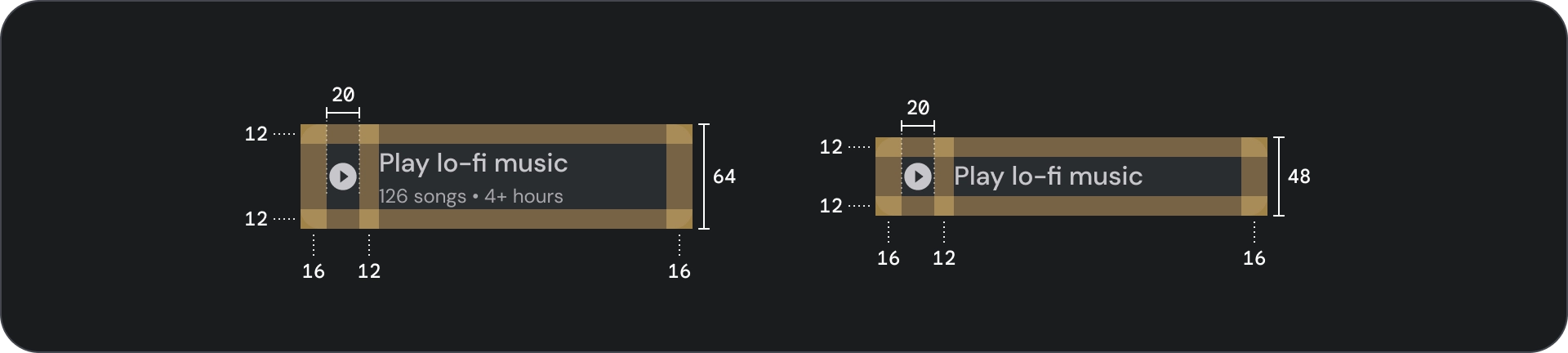
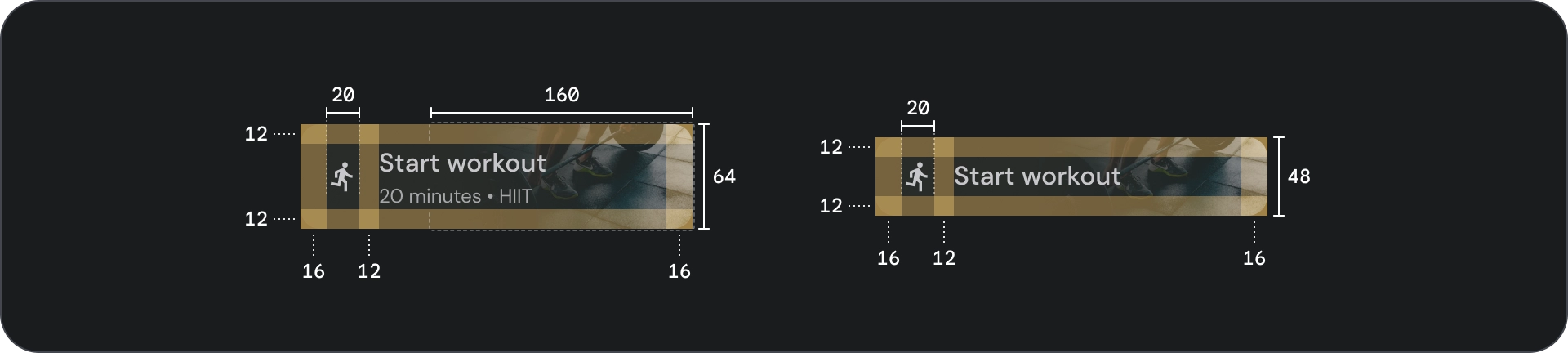
Specifiche

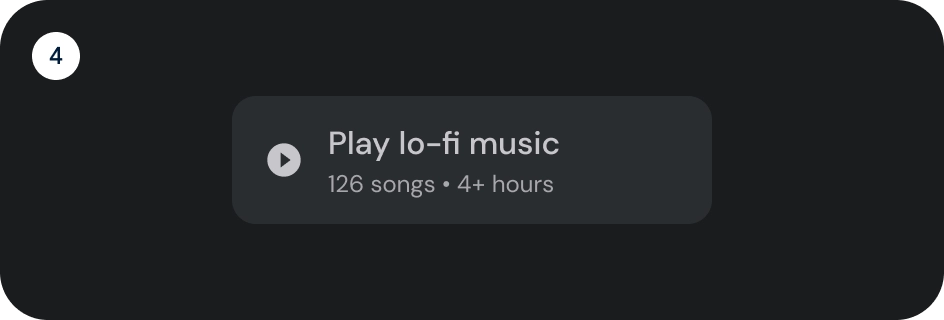
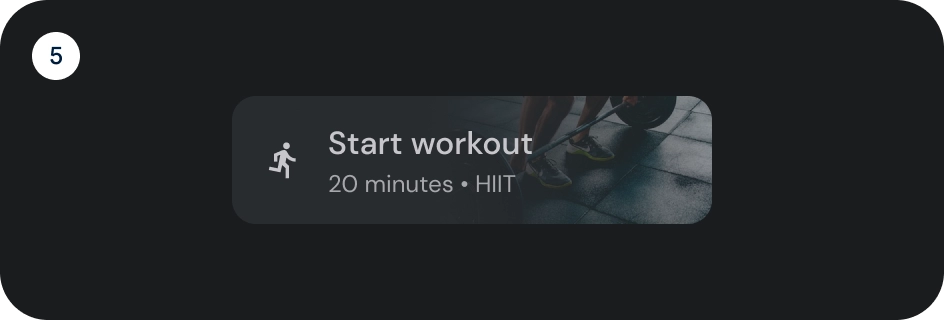
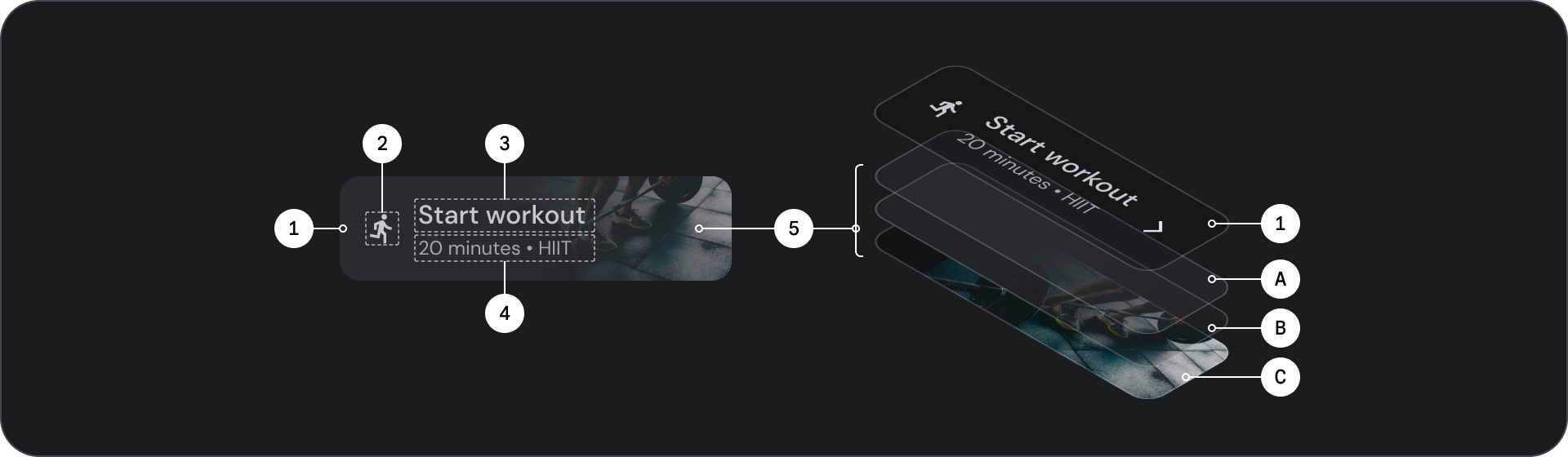
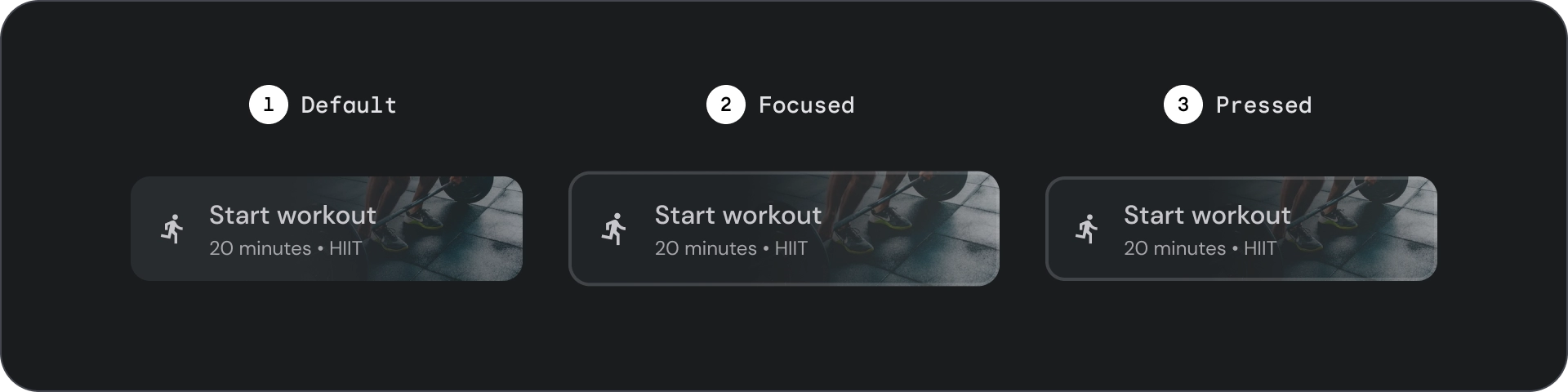
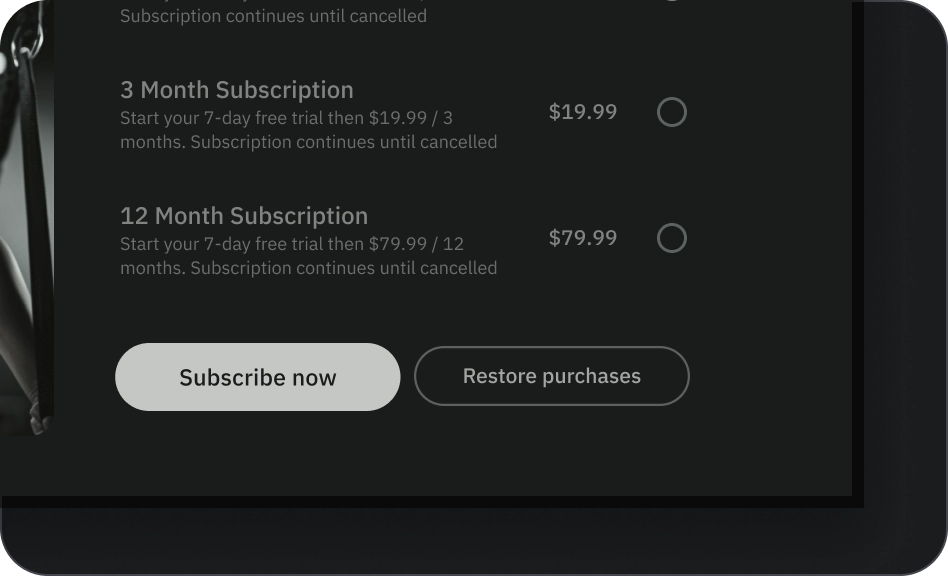
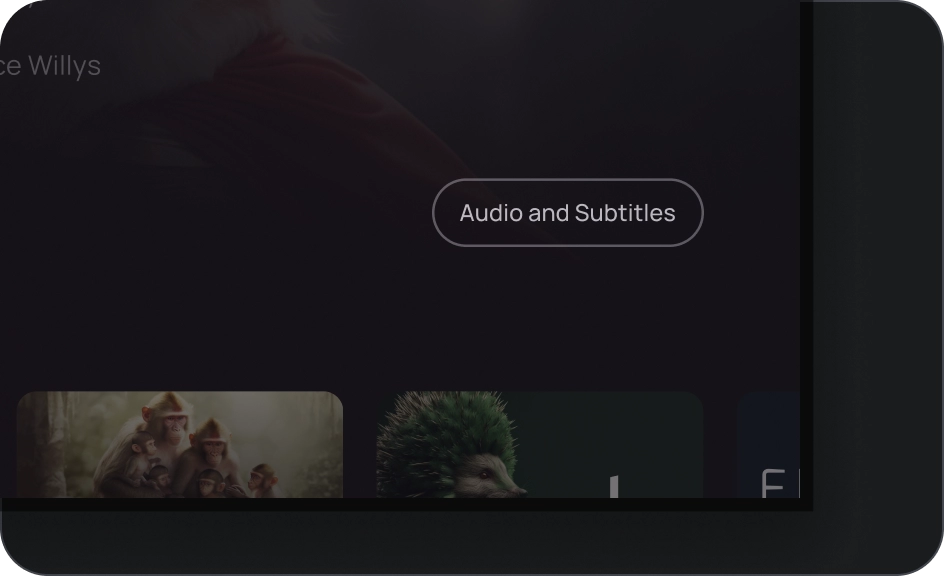
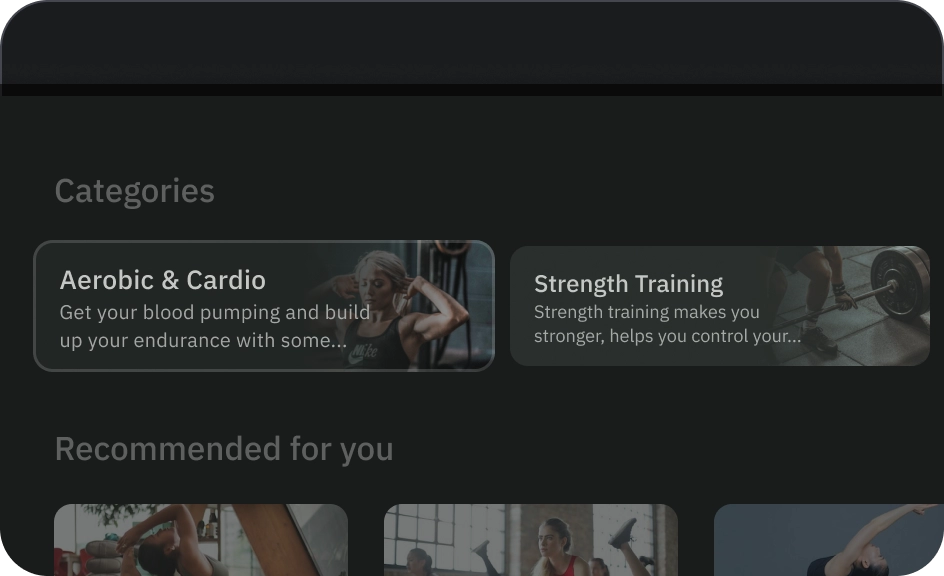
Pulsante immagine
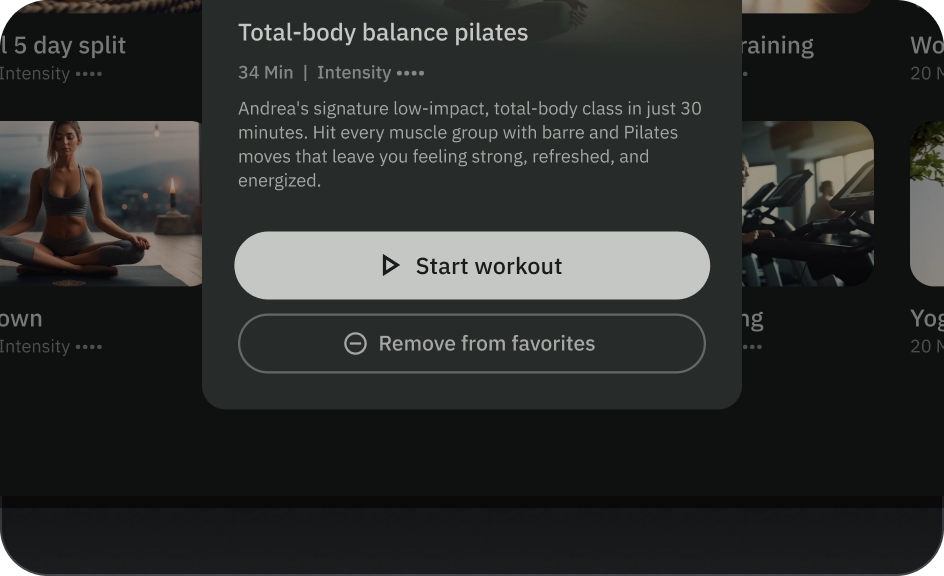
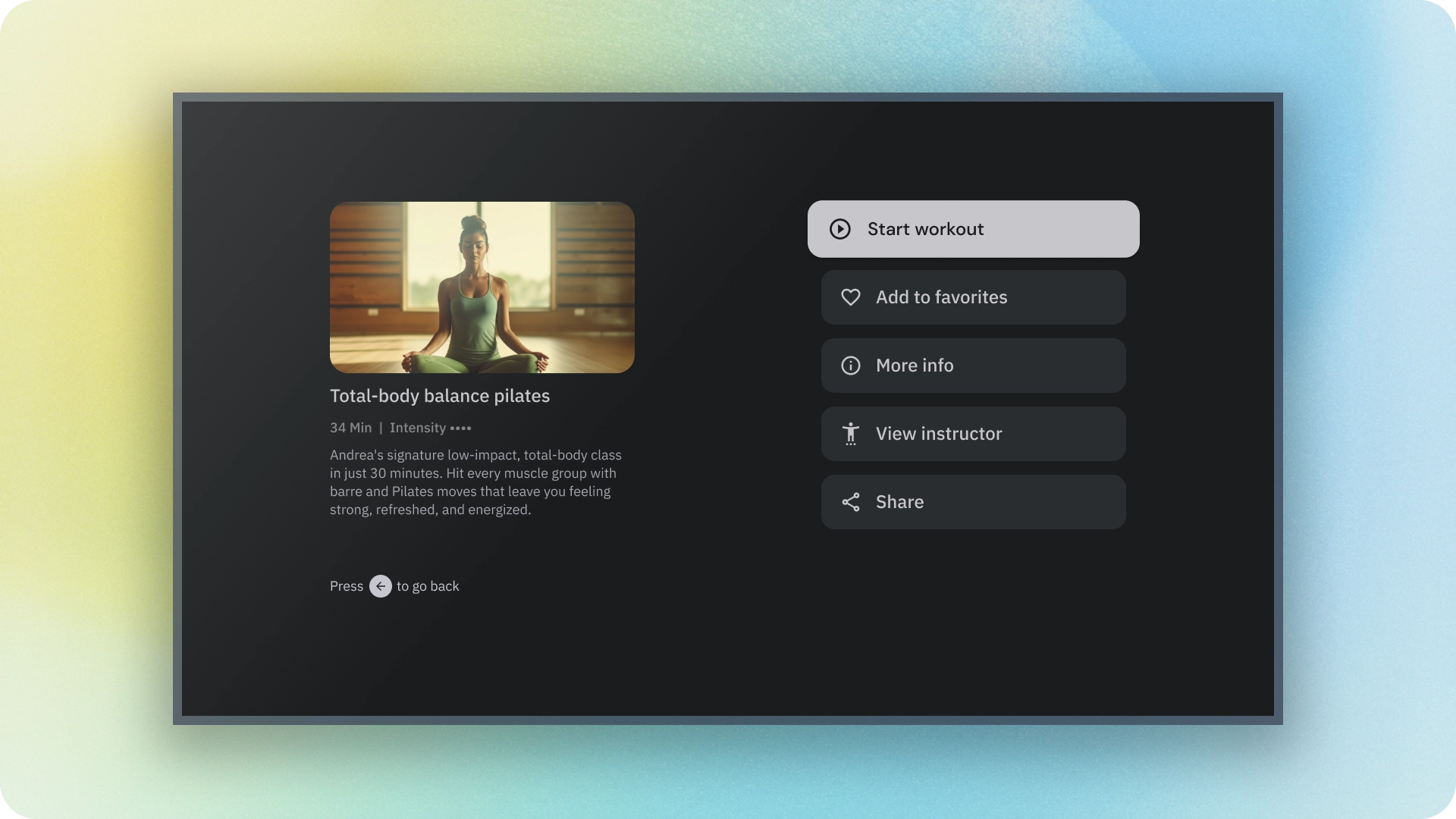
I pulsanti immagine vengono in genere utilizzati per visualizzare le miniature dei contenuti disponibili nel livello di navigazione successivo. Di solito sono raggruppati insieme alle azioni correlate e il gruppo deve condividere una superficie comune.
Anatomia

- Container
- Icona iniziale
- Titolo
- Sottotitolo
- Livello immagine, composto da:
- Scrim (overlay dello stato)
- Gradiente (in base al colore della superficie)
- Immagine
Stati

- Predefinito
- Concentrazione
- Premuti
Gli stati sono rappresentazioni visive utilizzate per comunicare lo stato di un componente o di un elemento interattivo.
Specifiche

Utilizzo
I pulsanti vengono generalmente utilizzati per comunicare le azioni che un utente può intraprendere. Si trovano spesso in elementi dell'interfaccia utente come finestre di dialogo, finestre modali, moduli, schede e barre degli strumenti.
I pulsanti sono solo una delle opzioni per rappresentare le azioni nell'interfaccia utente. Non esagerare. Troppi pulsanti su una schermata interrompono la gerarchia visiva.

- Container
- Icona
- Testo etichetta
- Titolo
- Sottotitolo
- Immagine
Container
I pulsanti mostrano un contenitore intorno ai contenuti. Il contenitore viene ridimensionato di 1,1 volte quando è attivo, mantenendo l'interno padding. Ecco alcune considerazioni per il contenitore:
- Imposta la larghezza del contenitore in base ai contenuti con un'area interna coerente.
- Imposta la posizione relativa del contenitore rispetto alla griglia del layout adattabile.
- Utilizza contenitori a tinta unita per i pulsanti con riempimento.
- Utilizza il colore del tratto e del riempimento quando lo stato attivo è attivo per i pulsanti con bordi. Quando è attivo, il contenitore assume un colore di riempimento e un contorno.
- Per i pulsanti ampi e con immagine, la larghezza del contenitore viene impostata in base alla griglia del layout.
- Le dimensioni, la posizione e l'allineamento del contenitore possono cambiare man mano che il contenitore principale viene ridimensionato.

I contenitori dei pulsanti di testo e delle icone hanno angoli completamente arrotondati. I contenitori dei pulsanti di immagine e larghi hanno contenitori arrotondati di 12 dp.

Cosa fare

Attenzione
Icona
Le icone comunicano visivamente l'azione del pulsante e aiutano ad attirare l'attenzione. Devono essere posizionati sul lato anteriore del pulsante. Le icone sono sempre centrate verticalmente all'interno del contenitore.

Cosa fare

Cosa non fare

Attenzione
Testo etichetta
Il testo dell'etichetta è l'elemento più importante di un pulsante. Descrive l'azione che si verifica se un utente tocca un pulsante.
Utilizza la maiuscola iniziale per il testo dell'etichetta del pulsante, utilizzando l'iniziale maiuscola per la prima parola e i nomi propri. Evita di a capo il testo. Per una leggibilità ottimale, il testo dell'etichetta deve rimanere su una sola riga.

Cosa fare

Attenzione
Immagine
I pulsanti immagine hanno sempre un overlay sfumato e una maschera sull'immagine sullo sfondo. La sovrapposizione sfumata viene impostata in base al colore del contenitore. La scrim cambia in base allo stato.
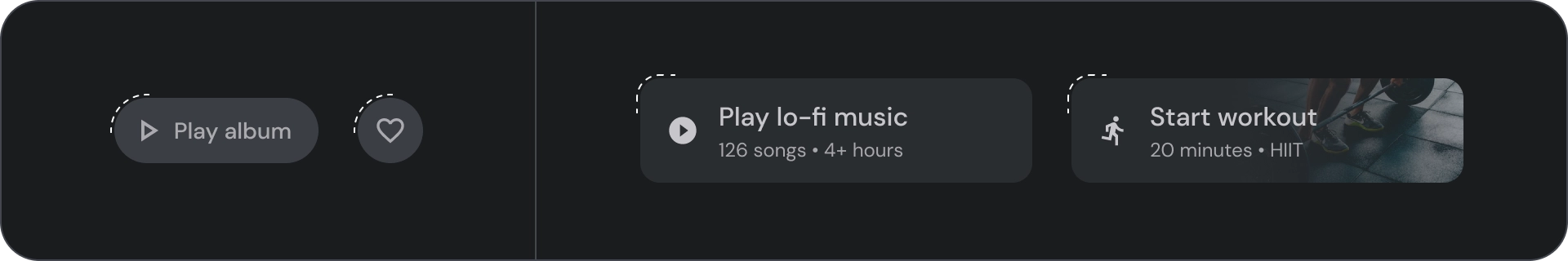
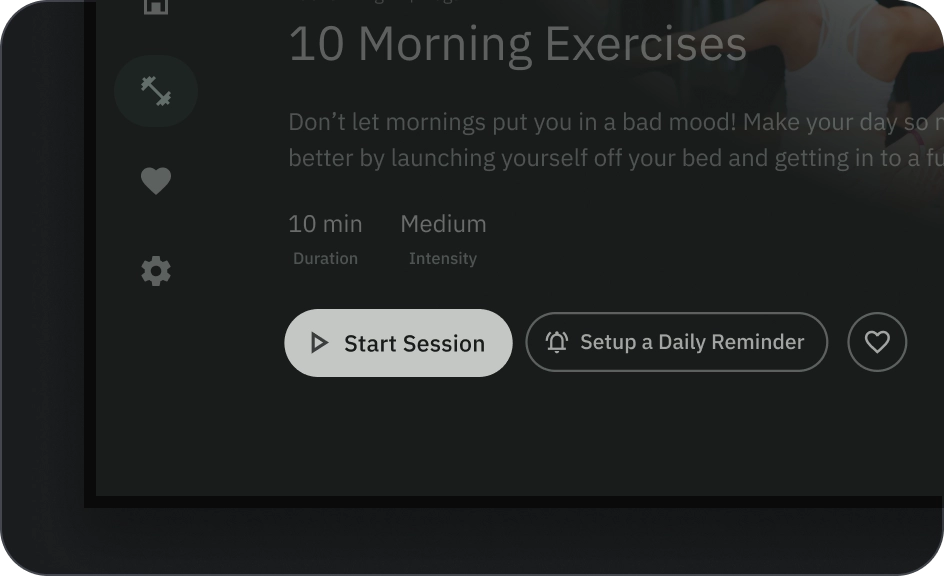
Gruppi di pulsanti
I pulsanti vengono visualizzati insieme in una riga o in una colonna per mantenere costante la navigazione tra le azioni. Le sezioni seguenti descrivono le considerazioni.
Gerarchia di Inform
Ogni schermata deve avere un'azione principale rappresentata da un pulsante in evidenza, solitamente ampio. Il pulsante deve essere più facile da vedere e capire. Gli altri pulsanti devono essere meno in evidenza e non devono distogliere gli utenti dall'azione principale.
Il primo pulsante del gruppo funge da azione principale poiché viene visualizzato per primo.
Mantieni il layout lineare


- Layout righe
- Layout delle colonne
Utilizza le varianti in modo logico
Nel layout a colonne, le varianti con un solo pulsante devono essere mantenute. Nel layout a righe, è possibile raggruppare varianti diverse in un gruppo di pulsanti, ma la logica deve essere chiara. I pulsanti con riempimento e con contorni possono essere utilizzati nello stesso gruppo, ma assicurati di avere una gerarchia chiara per le azioni.

Cosa fare

Cosa non fare

Attenzione