Sau khi bạn hiểu cách xử lý các hình dạng đồng hồ, hãy chọn mặt đồng hồ bạn muốn sử dụng.
Sau đây là các bố cục phổ biến của ứng dụng:
- Màn hình đơn (đơn giản nhất): các phần tử trên giao diện người dùng được giới hạn trong những nội dung hiển thị tại một thời điểm mà không cần cuộn.
- Vùng chứa dọc (phổ biến nhất): nội dung không giới hạn trong phần có thể xem của màn hình và có thể truy cập được bằng cách cuộn.
- Các lựa chọn khác: dạng danh sách, phân trang hoặc kéo hình ảnh 2D.
Những loại bố cục này được mô tả trong các phần tiếp theo. Bạn có thể sử dụng kết hợp các loại bố cục nếu cần nhiều màn hình.
Lưu ý: Đối với hoạt động của bạn, hãy kế thừa từ ComponentActivity hoặc FragmentActivity (nếu sử dụng mảnh).
Các loại hoạt động khác sử dụng thành phần giao diện người dùng dành riêng cho thiết bị di động mà bạn không cần cho thiết bị Wear OS.
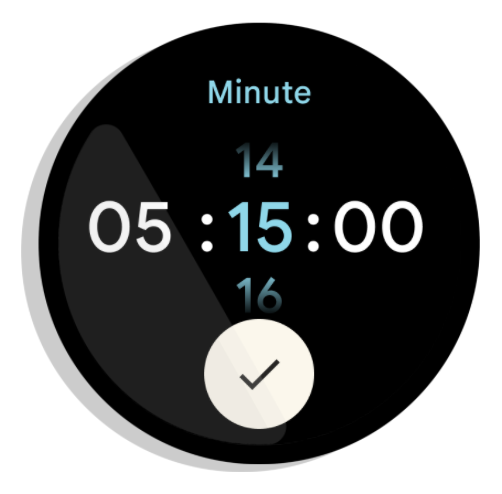
Màn hình đơn
Người dùng nhìn thấy tất cả các thành phần trong một màn hình mà không cần cuộn. Điều này có nghĩa là bạn chỉ có thể thêm một số ít phần tử.

Hình 1. Ví dụ về bố cục màn hình đơn.
Màn hình đơn hoạt động tốt với một BoxInsetLayout kết hợp cùng ConstraintLayout để sắp xếp các phần tử của bạn.
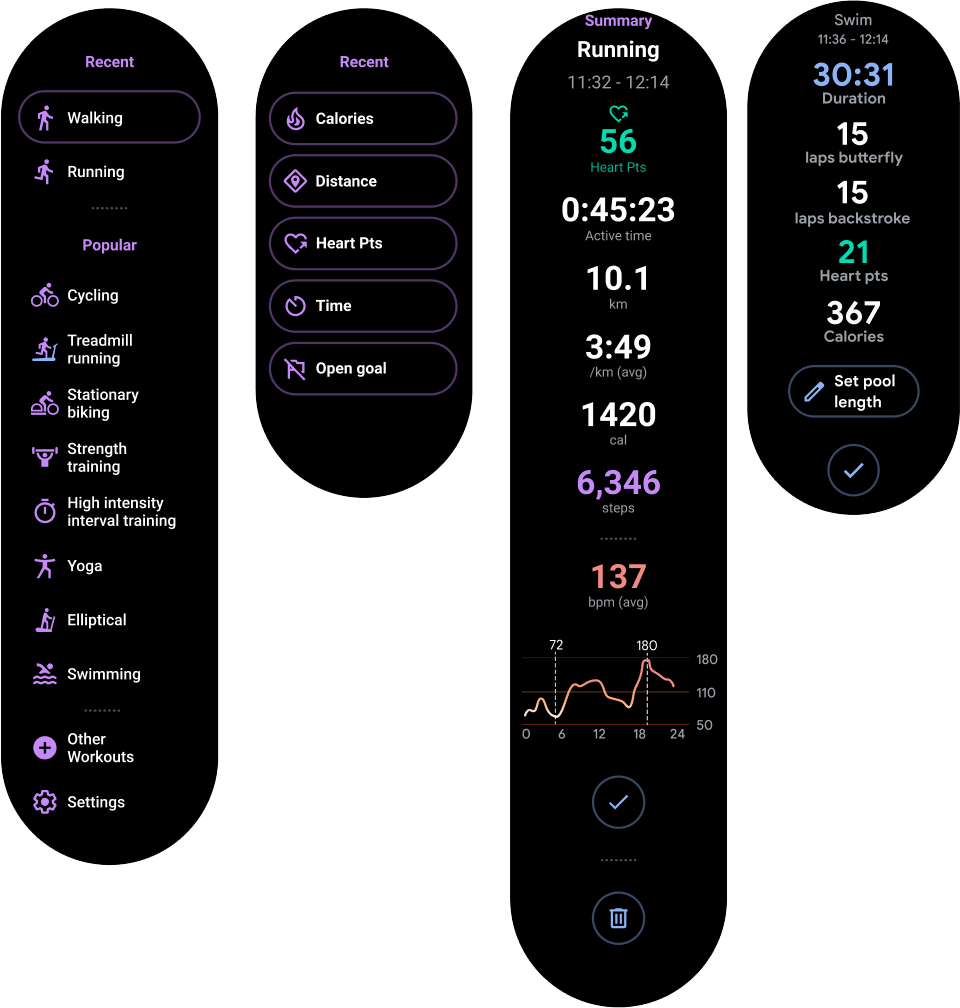
Vùng chứa dọc
Vùng chứa dọc là loại bố cục ứng dụng phổ biến nhất. Một số nội dung không hiển thị trên màn hình, nhưng có thể truy cập được bằng cách cuộn.
Hình 2 cho thấy một số bố cục ứng dụng hoàn chỉnh mà trong đó, chỉ có một phần nội dung hiện trên màn hình tròn của đồng hồ. Trong những ví dụ này, nội dung chính nằm ở phần trên cùng của vùng chứa, còn những Hành trình trọng yếu của người dùng (CUJ) và chế độ cài đặt khác nằm ở dưới cùng. Đây là phương pháp hay nhất để sắp xếp nội dung.

Hình 2. Ví dụ về bố cục vùng chứa dọc.
Đừng sử dụng BoxInsetLayout như trong một bố cục màn hình đơn cho ứng dụng. Thay vào đó, hãy dùng ConstraintLayout bên trong NestedScrollView.
Bên trong ConstraintLayout, hãy đặt bất kỳ tiện ích nào phù hợp nhất với ứng dụng của bạn. Như vậy, bạn có thể tận dụng không gian thừa ở các cạnh của màn hình tròn.

Hình 3. Nội dung trong ConstraintLayout bên trong một NestedScrollView.
Đảm bảo nội dung ở phần trên cùng và dưới cùng của vùng chứa dọc đủ nhỏ để vừa với phần trên cùng và dưới cùng của màn hình tròn, như ví dụ trong hình 3.
Lưu ý: Nếu có thể, hãy thêm chỉ báo cuộn vào NestedScrollView của bạn bằng cách đặt android:scrollbars="vertical" trong XML. Điều này giúp người dùng xác định được khi có nhiều nội dung hơn, đồng thời giúp họ nhận biết các mối quan hệ giữa các nội dung đó.
Các lựa chọn khác cho bố cục ứng dụng
-
List (Danh sách): hiển thị các tập dữ liệu lớn với tiện ích
WearableRecyclerViewđược tối ưu hoá cho các nền tảng của Thiết bị đeo. Để biết thêm thông tin, hãy xem phần Tạo danh sách trên Wear OS. - Horizontal paging (Phân trang theo chiều ngang): đối với các trường hợp sử dụng có nhiều màn hình đồng cấp, hãy sử dụng thao tác vuốt ngang. Nếu sử dụng chức năng phân trang theo chiều ngang, bạn phải hỗ trợ thao tác vuốt để đóng cho cạnh trái.
- 2D Panning (Kéo hình ảnh 2D): Đối với các trường hợp sử dụng như bản đồ, người dùng có thể kéo để xoay theo nhiều hướng. Bật tính năng vuốt để đóng nếu hoạt động của bạn chiếm toàn bộ màn hình.

