Farklı kol saati şekillerini nasıl kullanacağınızı öğrendikten sonra hangi yüzeyi kullanmak istediğinize karar verin.
Yaygın uygulama düzenleri şunlardır:
- Tek ekran (en basit): Kullanıcı arayüzü öğeleri, kaydırma yapılmadan tek seferde görülebilenlerle sınırlıdır.
- Dikey kapsayıcı (en yaygın): İçerik, ekranın görüntülenebilir kısmının dışındadır ve kaydırarak erişilebilir.
- Diğer seçenekler: listeler, sayfalama veya 2D kaydırma.
Bu düzen türleri aşağıdaki bölümlerde açıklanmıştır. Birden fazla ekrana ihtiyacınız varsa düzen türlerini bir arada kullanabilirsiniz.
Not: Etkinliğiniz için bir ComponentActivity veya (parça kullanıyorsanız) FragmentActivity öğesinden devralın.
Diğer etkinlik türleri, Wear OS için ihtiyaç duymadığınız mobil cihazlara özel kullanıcı arayüzü öğeleri kullanır.
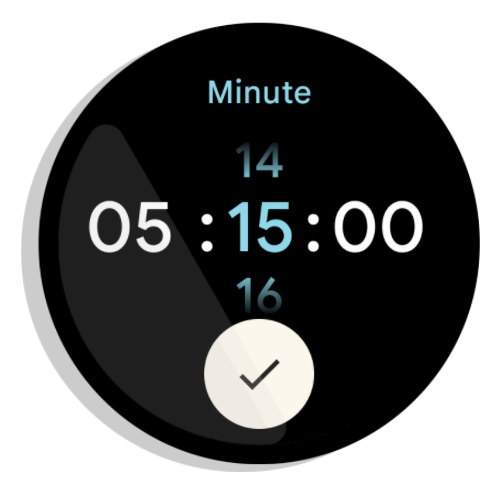
Tek ekran
Kullanıcı, kaydırma yapmadan tüm öğeleri tek bir ekranda görür. Bu nedenle, yalnızca az sayıda öğe ekleyebilirsiniz.

Şekil 1. Tek ekran düzeni örneği.
Tek ekranlar, öğelerinizi düzenlemek için BoxInsetLayout
ile birlikte ConstraintLayout
ile iyi çalışır.
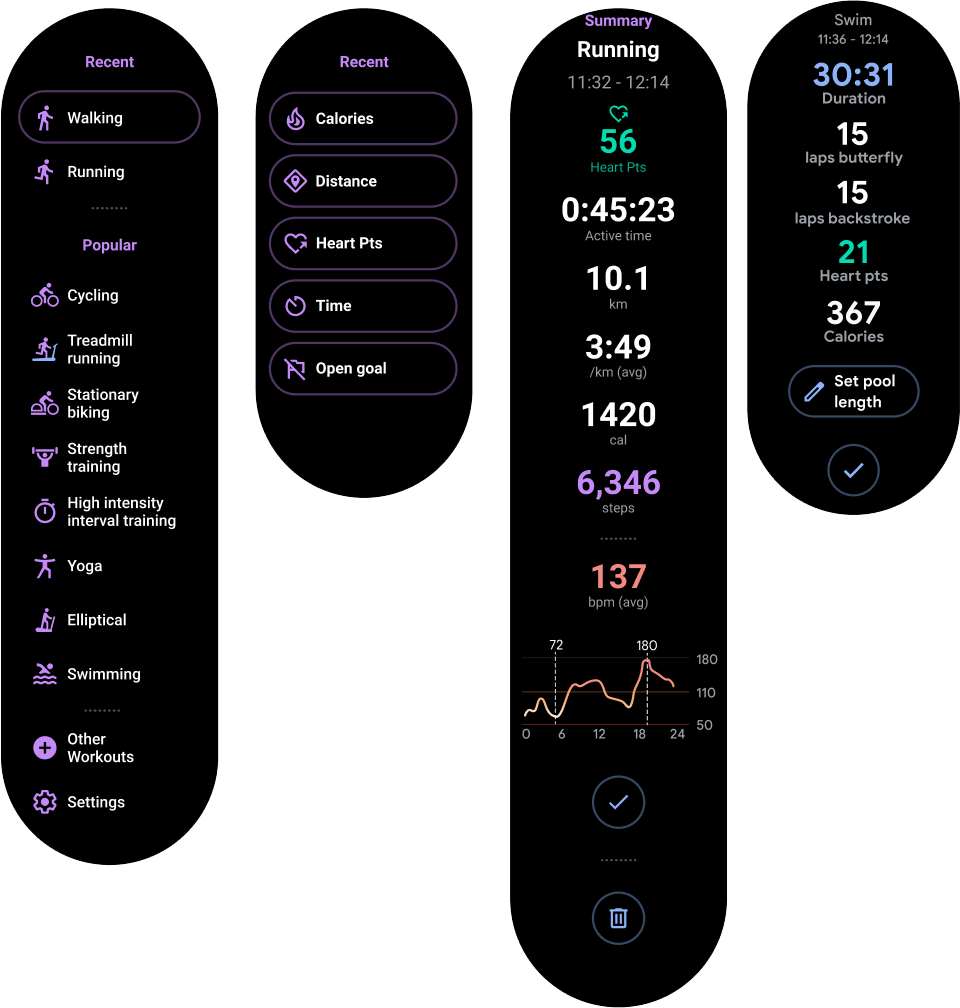
Dikey kapsayıcı
Dikey kapsayıcı, en yaygın uygulama düzeni türüdür. Bazı içerikler ekranda görünmez ancak ekranı kaydırarak erişilebilir.
Şekil 2'de, bir kol saatinin dairesel ekranında içeriğin yalnızca bir kısmının görülebildiği birkaç tam uygulama düzeni gösterilmektedir. Bu örneklerde ana içerik kapsayıcının üst kısmında, diğer kritik kullanıcı yolculukları (CUJ'ler) ve ayarlar ise alt kısımda yer alır. Bu, içerikleri düzenlerken uygulayabileceğiniz en iyi uygulamalardan biridir.

Şekil 2. Dikey kapsayıcı düzenleri örnekleri.
Tek ekranlı uygulama düzeninde olduğu gibi BoxInsetLayout kullanmayın. Bunun yerine, NestedScrollView içinde ConstraintLayout kullanın.
ConstraintLayout içine, uygulamanız için en uygun widget'ları yerleştirin. Bu sayede, dairesel ekranın kenarlarındaki ekstra alandan yararlanabilirsiniz.

Şekil 3. NestedScrollView içinde ConstraintLayout içinde içerik.
Dikey kapsayıcınızın üst ve alt kısmındaki içeriğin, şekil 3'teki örnekte olduğu gibi dairesel bir ekranın üst ve alt kısmına sığacak kadar küçük olduğundan emin olun.
Not:
Mümkünse XML'de android:scrollbars="vertical" ayarlayarak NestedScrollView öğenize kaydırma göstergesi ekleyin. Bu sayede kullanıcılar daha fazla içerik olduğunu fark edebilir ve tüm içerikle ilgili olarak nerede olduklarını görebilir.
Uygulama düzenleri için diğer seçenekler
-
Listeler: Wearable platformları için optimize edilmiş
WearableRecyclerViewwidget'ı ile büyük veri kümelerini görüntüleyin. Daha fazla bilgi için Wear OS'te liste oluşturma başlıklı makaleyi inceleyin. - Yatay sayfalama: Birden fazla kardeş ekran içeren kullanım alanları için yatay kaydırma kullanın. Yatay sayfalama kullanıyorsanız sol kenar için kapatmak üzere kaydırma özelliğini desteklemeniz gerekir.
- 2D Kaydırma: Haritalar gibi kullanım alanlarında kullanıcılar farklı yönlere kaydırmak için ekranı sürükleyebilir. Etkinliğiniz ekranın tamamını kaplıyorsa kaydırarak kapatma özelliğini etkinleştirin.

