समय के साथ बदलने वाले कॉन्टेंट वाली टाइल बनाएं.
टाइमलाइन के साथ काम करना
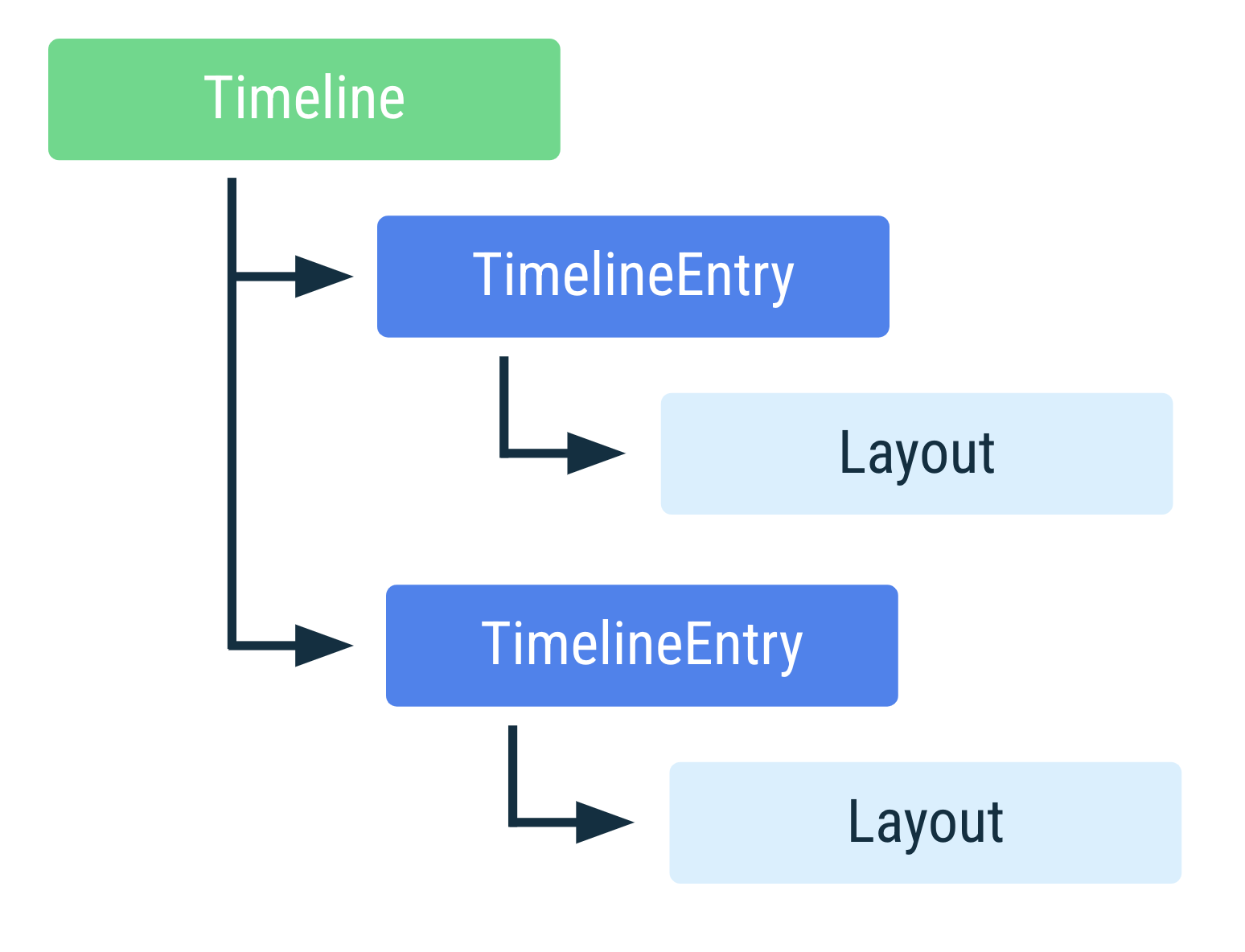
टाइमलाइन में एक या उससे ज़्यादा TimelineEntry उदाहरण होते हैं. इनमें से हर उदाहरण में एक लेआउट होता है, जो किसी खास समयावधि के दौरान दिखता है. सभी टाइल के लिए टाइमलाइन ज़रूरी है.

सिंगल-एंट्री टाइल
अक्सर, किसी टाइल को एक TimelineEntry से दिखाया जा सकता है. लेआउट एक जैसा रहता है और सिर्फ़ लेआउट में मौजूद जानकारी बदलती है. उदाहरण के लिए, दिन भर की फ़िटनेस की प्रोग्रेस दिखाने वाली टाइल में, हमेशा एक ही प्रोग्रेस लेआउट दिखता है. हालांकि, अलग-अलग वैल्यू दिखाने के लिए, उस लेआउट में बदलाव किया जा सकता है. इन मामलों में, आपको पहले से पता नहीं होता कि कॉन्टेंट कब बदल सकता है.
एक TimelineEntry वाली टाइल का यह उदाहरण देखें:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> { val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) // We add a single timeline entry when our layout is fixed, and // we don't know in advance when its contents might change. .setTileTimeline(Timeline.fromLayoutElement(simpleLayout(this))) .build() return Futures.immediateFuture(tile) }
समयसीमा वाली टाइमलाइन एंट्री
TimelineEntry में, वैकल्पिक तौर पर मान्य होने की अवधि तय की जा सकती है. इससे टाइल, तय समय पर अपना लेआउट बदल सकती है. इसके लिए, ऐप्लिकेशन को नई टाइल को पुश करने की ज़रूरत नहीं पड़ती.
कैननिकल उदाहरण के तौर पर, एजेंडा टाइल दी गई है. इसकी टाइमलाइन में, आने वाले समय में होने वाले इवेंट की सूची होती है. आने वाले हर इवेंट की समयसीमा होती है, ताकि यह पता चल सके कि उसे कब दिखाना है.
टाइल्स एपीआई की मदद से, एक-दूसरे पर ओवरलैप होने वाली समयावधि तय की जा सकती है. इसमें, सबसे कम समयावधि वाली स्क्रीन को दिखाया जाता है. एक बार में सिर्फ़ एक इवेंट दिखता है.
डेवलपर, डिफ़ॉल्ट फ़ॉलबैक एंट्री दे सकते हैं. उदाहरण के लिए, एजेंडा टाइल में ऐसी टाइल हो सकती है जिसकी समयसीमा कभी खत्म न हो. इसका इस्तेमाल तब किया जाता है, जब टाइमलाइन की कोई दूसरी एंट्री मान्य न हो. इस बारे में नीचे दिए गए कोड सैंपल में बताया गया है:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> { val timeline = Timeline.Builder() // Add fallback "no meetings" entry // Use the version of TimelineEntry that's in androidx.wear.protolayout. timeline.addTimelineEntry( TimelineBuilders.TimelineEntry.Builder().setLayout(getNoMeetingsLayout()).build() ) // Retrieve a list of scheduled meetings val meetings = MeetingsRepo.getMeetings() // Add a timeline entry for each meeting meetings.forEach { meeting -> timeline.addTimelineEntry( TimelineBuilders.TimelineEntry.Builder() .setLayout(getMeetingLayout(meeting)) .setValidity( // The tile should disappear when the meeting begins // Use the version of TimeInterval that's in // androidx.wear.protolayout. TimelineBuilders.TimeInterval.Builder() .setEndMillis(meeting.dateTimeMillis) .build() ) .build() ) } val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline(timeline.build()) .build() return Futures.immediateFuture(tile) }
टाइल को रीफ़्रेश करना
टाइल पर दिखाई गई जानकारी कुछ समय बाद एक्सपायर हो सकती है. उदाहरण के लिए, मौसम का ऐसा टाइल जो पूरे दिन एक ही तापमान दिखाता है, वह सटीक नहीं है.
समयसीमा खत्म होने वाले डेटा से जुड़ी समस्या को हल करने के लिए, टाइल बनाते समय डेटा अपडेट होने के इंटरवल को सेट करें. इससे यह तय होता है कि टाइल कितने समय तक मान्य रहेगी. मौसम की जानकारी देने वाली टाइल के उदाहरण में, इसके कॉन्टेंट को हर घंटे अपडेट किया जा सकता है. इस बारे में, यहां दिए गए कोड के सैंपल में बताया गया है:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setFreshnessIntervalMillis(60 * 60 * 1000) // 60 minutes .setTileTimeline(Timeline.fromLayoutElement(getWeatherLayout())) .build() )
डेटा अपडेट करने के लिए इंटरवल सेट करने पर, इंटरवल खत्म होने के कुछ समय बाद सिस्टम, onTileRequest() को कॉल करता है. अगर आपने डेटा अपडेट होने के इंटरवल को सेट नहीं किया है, तो सिस्टम onTileRequest() को कॉल नहीं करता.
किसी बाहरी इवेंट की वजह से भी टाइल की समयसीमा खत्म हो सकती है. उदाहरण के लिए, हो सकता है कि कोई उपयोगकर्ता अपने कैलेंडर से किसी मीटिंग को हटा दे. अगर टाइल रीफ़्रेश नहीं की गई है, तो टाइल पर अब भी वह मिटाई गई मीटिंग दिखेगी. इस मामले में, अपने ऐप्लिकेशन कोड में किसी भी जगह से रीफ़्रेश का अनुरोध करें, जैसा कि नीचे दिए गए कोड सैंपल में दिखाया गया है:
Kotlin
fun eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService::class.java) }
Java
public void eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService.class); }
अपडेट करने का वर्कफ़्लो चुनना
टाइल के अपडेट कॉन्फ़िगर करने का तरीका जानने के लिए, इन सबसे सही तरीकों का इस्तेमाल करें:
- अगर अपडेट का अनुमान लगाया जा सकता है, तो टाइमलाइन का इस्तेमाल करें. उदाहरण के लिए, अगर यह उपयोगकर्ता के कैलेंडर में अगले इवेंट के लिए है.
- प्लैटफ़ॉर्म का डेटा फ़ेच करते समय, डेटा बाइंडिंग का इस्तेमाल करें, ताकि सिस्टम डेटा को अपने-आप अपडेट कर सके.
अगर अपडेट को डिवाइस पर कम समय में कैलकुलेट किया जा सकता है, तो
onTileRequest()का इस्तेमाल करें. जैसे, सूर्योदय की टाइल पर किसी इमेज की पोज़िशन अपडेट करना.यह सुविधा खास तौर पर तब काम आती है, जब आपको सभी इमेज पहले से जनरेट करनी हों. अगर आपको आने वाले समय में कोई नई इमेज जनरेट करनी है, तो
setFreshnessIntervalMillis()को कॉल करें.अगर बैकग्राउंड में बार-बार ज़्यादा काम किया जा रहा है, जैसे कि मौसम के डेटा के लिए पोलिंग, तो
WorkManagerका इस्तेमाल करें और अपनी टाइल पर अपडेट पॉश करें.अगर अपडेट किसी बाहरी इवेंट की वजह से हुआ है, जैसे कि लाइटें चालू होना, ईमेल पाना या नोट अपडेट करना, तो अपने ऐप्लिकेशन को फिर से चालू करने के लिए Firebase क्लाउड से मैसेज (FCM) भेजें. इसके बाद, टाइल पर अपडेट पुश करें.
अगर टाइल के डेटा को सिंक करने की प्रोसेस महंगी हो सकती है, तो ये काम करें:
- डेटा सिंक करने का शेड्यूल सेट करना.
- 1 से 2 सेकंड के लिए टाइमर शुरू करें.
- अगर समय खत्म होने से पहले, आपको किसी रिमोट डेटा सोर्स से अपडेट मिलता है, तो डेटा सिंक की अपडेट की गई वैल्यू दिखाएं. ऐसा न होने पर, कैश मेमोरी में सेव की गई स्थानीय वैल्यू दिखाएं.
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- नियमित अपडेट का असर कम करना
- बैकग्राउंड में जगह की जानकारी ऐक्सेस करना
- WorkManager का इस्तेमाल शुरू करना
