تستخدم الإشعارات على الساعات واجهات برمجة التطبيقات نفسها وتتضمّن البنية نفسها التي تتضمّنها الإشعارات على الهواتف.
يمكن أن تظهر الإشعارات على الساعة بطريقتَين:
- ينشئ تطبيق على الجهاز الجوّال إشعارًا، ثم يربط النظام تلقائيًا هذا الإشعار بالساعة.
- ينشئ تطبيق على جهاز قابل للارتداء إشعارًا.
في كلتا الحالتين، استخدِم الفئة
NotificationCompat.Builder
لإنشاء الإشعارات. عند إنشاء إشعارات باستخدام فئة أداة الإنشاء، سيتولّى النظام عرض الإشعارات بشكل سليم. على سبيل المثال، عندما تصدر إشعارًا من تطبيقك على الجهاز الجوّال، يظهر كل إشعار كبطاقة في "خلاصة الإشعارات".
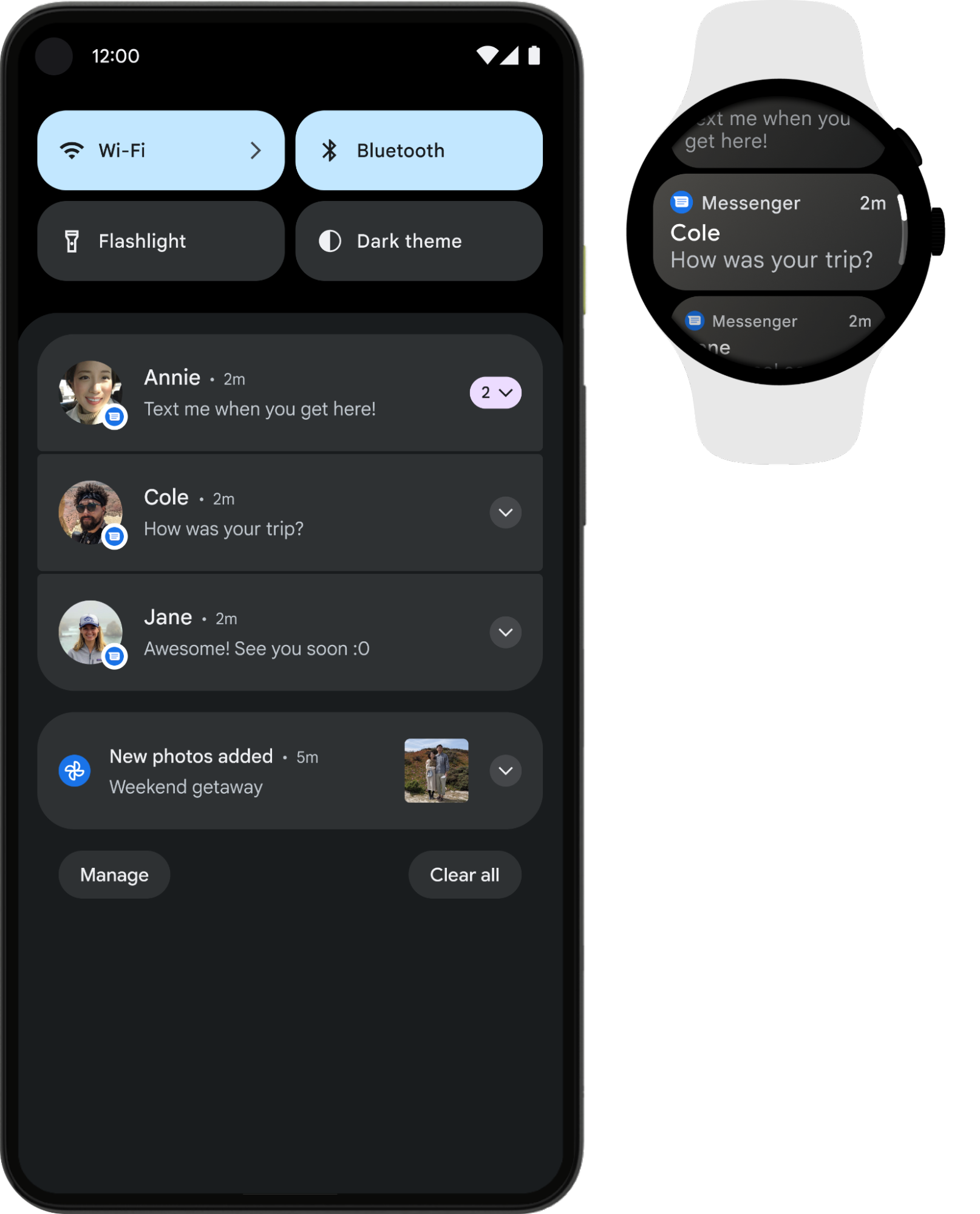
راجِع المثال التالي لمعرفة طريقة عرض الإشعارات.

الشكل 1. الإشعار نفسه معروض على هاتف وعلى ساعة.
استخدِم إحدى الفئات الفرعية NotificationCompat.Style
للحصول على أفضل النتائج.
ملاحظة:
يؤدي استخدام RemoteViews
إلى إزالة التنسيقات المخصّصة من الإشعارات، ولا يعرض الجهاز القابل للارتداء سوى النص والرموز.
الإشعارات المقترَحة للأجهزة القابلة للارتداء
استخدِم الإشعارات القابلة للتوسيع كنقطة بداية لجميع الإشعارات، لأنّها طريقة رائعة لجذب مستخدمي الأجهزة القابلة للارتداء. تظهر الحالة المصغّرة في لوحة الإشعارات لتوفير تجربة موجزة وسريعة. إذا نقر المستخدم على الإشعار، سيتم توسيعه ليعرض تجربة غامرة قابلة للتمرير تتضمّن محتوًى وإجراءات إضافية.
يمكنك إنشاء إشعار قابل للتوسيع
بالطريقة نفسها التي تستخدمها على الأجهزة الجوّالة، وذلك باستخدام أي من الفئات الفرعية NotificationCompat.Style. على سبيل المثال، يبدو الإشعار العادي الذي يستخدم
NotificationCompat.MessagingStyle
على النحو التالي:

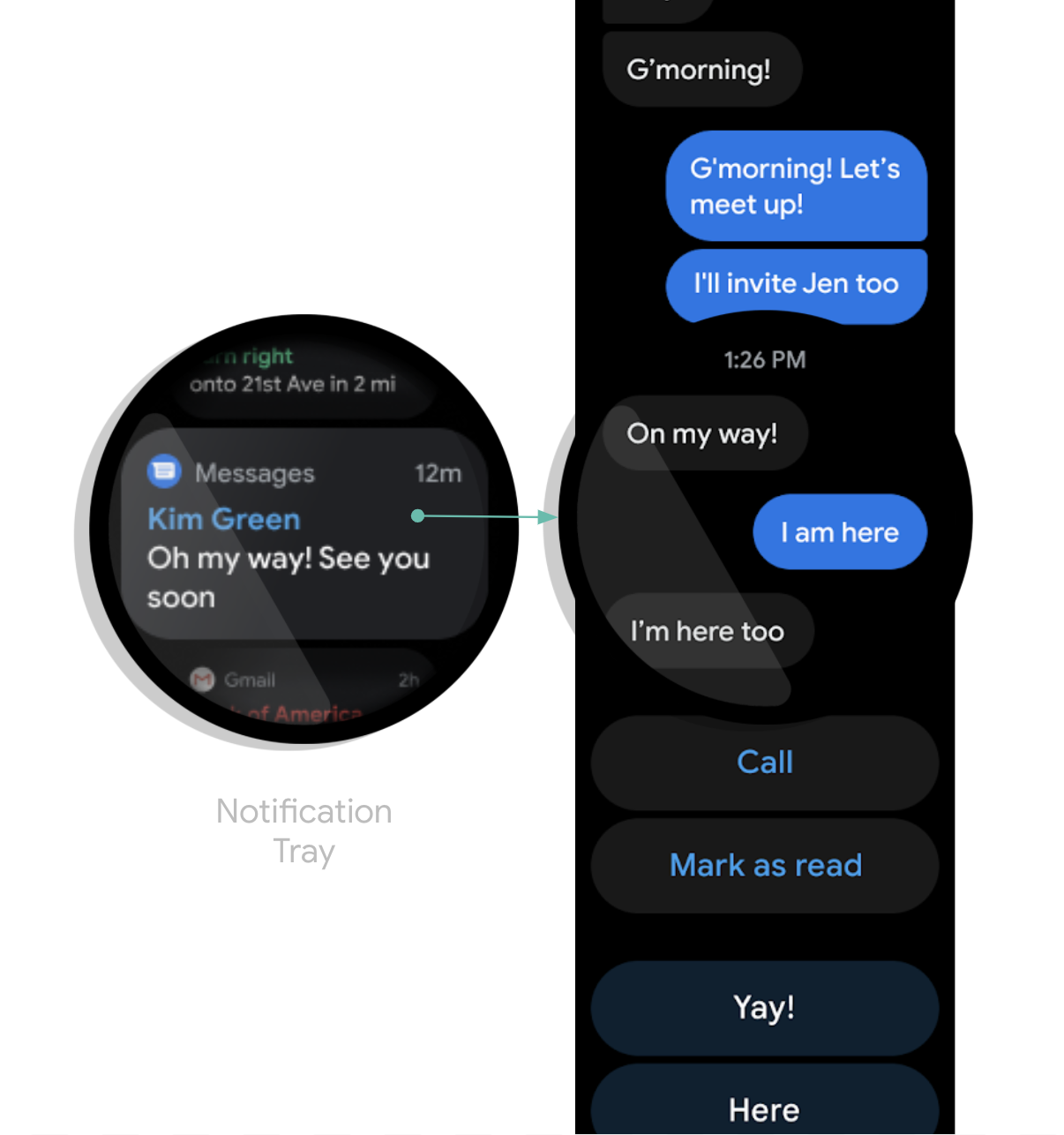
الشكل 2. مثال على إشعار MessagingStyle على Wear OS
يمكنك ملاحظة أنّ الإشعار يتضمّن إجراءات متعدّدة مكدّسة في أسفل حالة الإشعار الموسّعة.
للاطّلاع على أمثلة حول
NotificationCompat.BigPictureStyle وNotificationCompat.BigTextStyle وNotificationCompat.InboxStyle وNotificationCompat.MessagingStyle،
راجِع نموذج الإشعارات
على GitHub.
ملاحظة: إذا كانت إشعاراتك تتضمّن إجراء "رد"، مثلاً في تطبيق مراسلة، يمكنك تحسين سلوك الإشعار. على سبيل المثال، يمكنك تفعيل الردود باستخدام الإدخال الصوتي مباشرةً من الجهاز القابل للارتداء أو الردود النصية المحدّدة مسبقًا باستخدام setChoices().
لمزيد من المعلومات، يُرجى الاطّلاع على المقالة إضافة زر الردّ.
تجنُّب الإشعارات المكرّرة
يتم تلقائيًا نقل الإشعارات من تطبيق الهاتف المصاحب إلى أي ساعات مقترنة. ويُعدّ هذا الخيار مناسبًا إذا لم يكن لديك تطبيق مثبَّت على الجهاز القابل للارتداء.
ومع ذلك، إذا أنشأت تطبيقًا مستقلاً للساعة وتطبيقًا مصاحبًا للهاتف، ستنشئ التطبيقات إشعارات مكرّرة.
توفّر Wear OS طريقة لإيقاف الإشعارات المكرّرة باستخدام واجهات برمجة التطبيقات الخاصة بميزة "ربط الأجهزة". ويُعدّ ذلك مهمًا بشكل خاص للتطبيقات على الأجهزة التي تعمل بنظام التشغيل Wear OS 5 أو الإصدارات الأحدث، لأنّ بعض الإشعارات التي يمكن تجاهلها على الجهاز الجوّال لا يمكن تجاهلها على جهاز Wear OS. لمزيد من المعلومات، يُرجى الاطّلاع على خيارات ربط الإشعارات.
إضافة ميزات خاصة بالأجهزة القابلة للارتداء إلى أحد الإشعارات
إذا كنت بحاجة إلى إضافة ميزات خاصة بالأجهزة القابلة للارتداء إلى أحد الإشعارات، مثل إخفاء رمز تطبيق من إشعار الجهاز القابل للارتداء أو السماح للمستخدمين بإملاء رد نصي باستخدام الإدخال الصوتي، يمكنك استخدام الفئة NotificationCompat.WearableExtender لتحديد الخيارات.
لاستخدام واجهة برمجة التطبيقات هذه، اتّبِع الخطوات التالية:
-
أنشئ مثيلاً من
WearableExtender، مع ضبط الخيارات الخاصة بالأجهزة القابلة للارتداء للإشعار. -
أنشئ مثيلاً من
NotificationCompat.Builder، مع ضبط الخصائص المطلوبة للإشعار كما هو موضّح سابقًا في هذا الدليل. -
استخدِم الدالة Call
extend()في الإشعار وأدخِلWearableExtender. يؤدي ذلك إلى تطبيق خيارات الجهاز القابل للارتداء على الإشعار. -
اتّصِل بالرقم
build()لإنشاء الإشعار.
ملاحظة:
إذا كنت تستخدم NotificationManager في إطار العمل،
لن تعمل بعض الميزات من
NotificationCompat.WearableExtender، لذا احرص على استخدام
NotificationCompat.
يمكنك مزامنة عمليات إغلاق الإشعارات أو إلغائها على جميع أجهزة المستخدم. لمزامنة عملية إغلاق إشعار، استخدِم طريقة
setDismissalId(). لكل إشعار، مرِّر معرّفًا فريدًا على مستوى العالم كسلسلة عند استدعاء setDismissalId(). عند تجاهل الإشعار، يتم تجاهل جميع الإشعارات الأخرى التي تحمل رقم تعريف التجاهل نفسه على الساعة والهاتف المقترن. لاسترداد معرّف الرفض، استخدِم
getDismissalId().
تحديد الإجراءات المتاحة على الأجهزة القابلة للارتداء فقط
إذا كنت تريد توفير إجراءات مختلفة على الساعة والهاتف، استخدِم
WearableExtender.addAction(). بعد إضافة إجراء باستخدام هذه الطريقة، لن يعرض الجهاز القابل للارتداء أي إجراءات أخرى تمت إضافتها باستخدام
NotificationCompat.Builder.addAction(). لا تظهر الإجراءات المضافة باستخدام
WearableExtender.addAction() إلا على الجهاز القابل للارتداء، وليس على الهاتف.
تشغيل تطبيق الهاتف من جهاز قابل للارتداء
إذا كنت تستخدم الإشعارات المنقولة، سيتضمّن أي إشعار تلقائيًا زرًا لتشغيل التطبيق على الهاتف. ومع ذلك، إذا كنت تستخدم إشعارًا محليًا تم إنشاؤه على الساعة، اتّبِع الخطوات التالية لإنشاء زر يفتح التطبيق على الهاتف:
- أنشئ
Activityجديدًا يوسّعConfirmationActivity. - استخدِم
RemoteActivityHelperفيActivityالجديد لتشغيل تطبيق "الهاتف". - عند إنشاء
IntentلتشغيلActivityمن الإشعار، اضبط قيمة الإضافةEXTRA_ANIMATION_TYPEعلىOPEN_ON_PHONE_ANIMATION.
ملاحظة: لا يمكنك استخدام BroadcastReceiver كهدف لإجراء الإشعار.

