টাইলস ব্যবহারকারীদের জিনিসগুলি সম্পন্ন করার জন্য প্রয়োজনীয় তথ্য এবং ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস সরবরাহ করে। ঘড়ির মুখে একটি সোয়াইপ করার পরে, একজন ব্যবহারকারী দেখতে পারেন কিভাবে তারা তাদের ফিটনেস লক্ষ্যের দিকে অগ্রসর হচ্ছে, আবহাওয়া পরীক্ষা করুন এবং আরও অনেক কিছু। ব্যবহারকারীরা অ্যাপ চালু করতে পারেন এবং টাইলস থেকে প্রয়োজনীয় কাজগুলি দ্রুত সম্পন্ন করতে পারেন।
ব্যবহারকারীরা তাদের Wear OS ডিভাইসে কোন টাইল দেখতে চান তা ডিভাইস থেকে এবং সঙ্গী অ্যাপ থেকে বেছে নিতে পারেন।
ইউএক্স ডিজাইনের নীতি
সিস্টেম-প্রদত্ত টাইলগুলি একটি সামঞ্জস্যপূর্ণ নকশা ভাষা ব্যবহার করে, তাই ব্যবহারকারীরা আশা করে যে টাইলগুলি নিম্নলিখিতগুলির প্রত্যেকটি হবে:
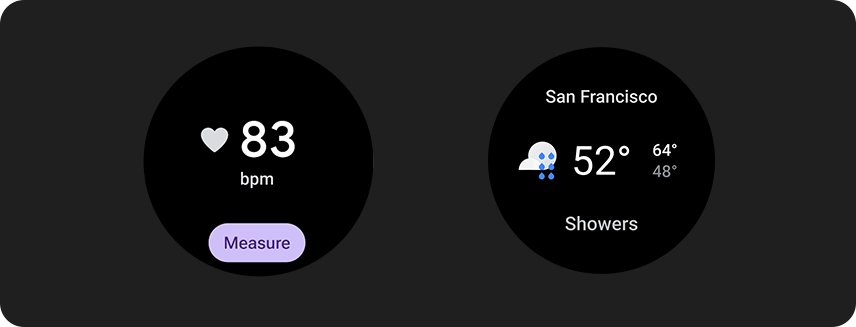
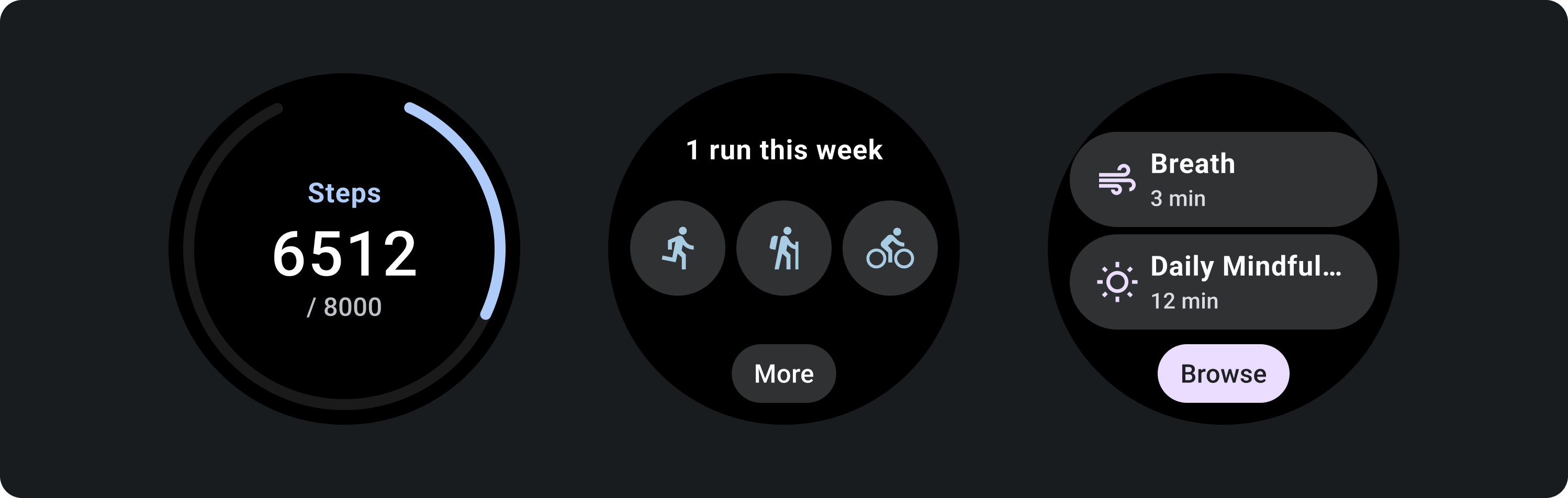
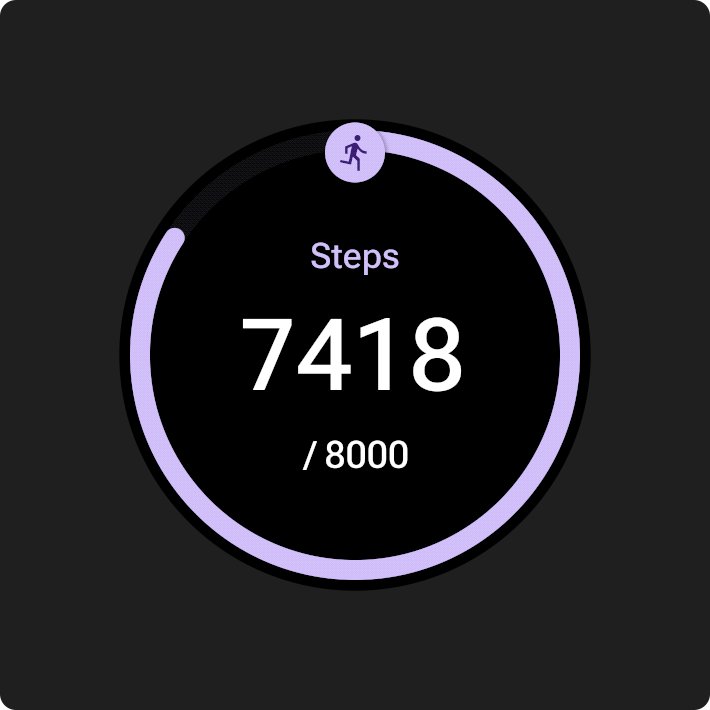
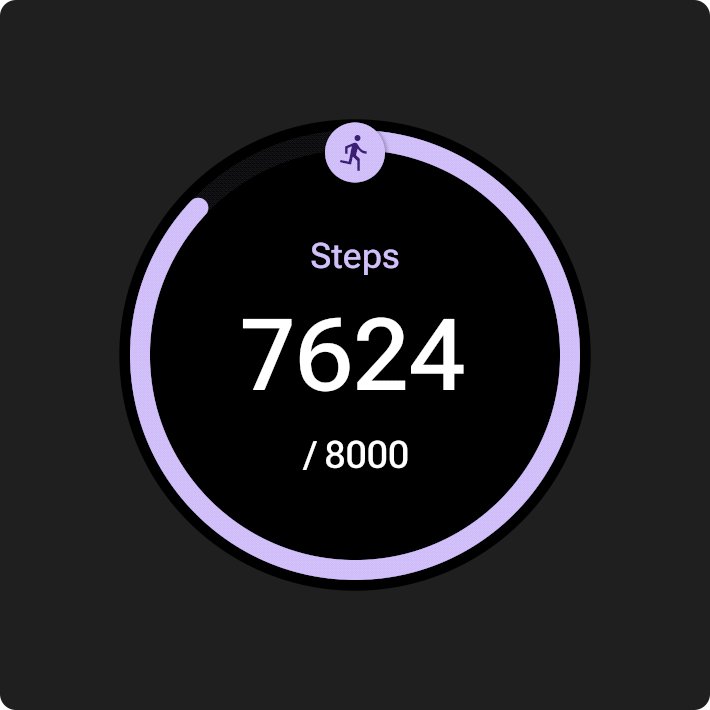
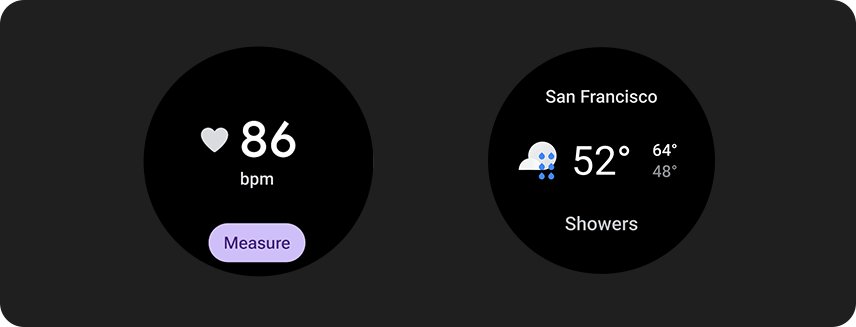
- অবিলম্বে: টাইলগুলি ব্যবহারকারীদের দ্রুত ঘন ঘন কাজগুলি সম্পূর্ণ করতে সহায়তা করার জন্য ডিজাইন করা হয়েছে৷ একটি পরিষ্কার তথ্য অনুক্রমের মধ্যে সমালোচনামূলক বিষয়বস্তু প্রদর্শন করুন যাতে ব্যবহারকারীরা টাইলের বিষয়বস্তু বুঝতে পারে।
- অনুমানযোগ্য: প্রতিটি টাইলের মধ্যে বিষয়বস্তু সর্বদা একটি ব্যবহারকারী-মুখী কাজের উপর ফোকাস করা উচিত। এটি ব্যবহারকারীদের ভবিষ্যদ্বাণী করতে সাহায্য করে যে তারা টাইলটিতে কোন তথ্য দেখতে সক্ষম হবে, যা প্রত্যাহার উন্নত করে।
- প্রাসঙ্গিক: ব্যবহারকারীরা যেখানেই যান তাদের Wear OS ডিভাইস নিয়ে যান। টাইলের বিষয়বস্তু ব্যবহারকারীর বর্তমান পরিস্থিতি এবং প্রসঙ্গের সাথে কীভাবে প্রাসঙ্গিক তা বিবেচনা করুন।
অ্যাপ আইকন
স্ক্রিনের শীর্ষে প্রদর্শিত হতে পারে এমন অ্যাপ আইকনটি লঞ্চার আইকন থেকে সিস্টেম দ্বারা স্বয়ংক্রিয়ভাবে তৈরি হয়৷ এই আইকনটিকে আপনার টাইলের লেআউটের অংশ করবেন না।

করবেন

করবেন না
ডিজাইন নির্দেশিকা
টাইলস তৈরি করার সময় নিম্নলিখিত নির্দেশিকাগুলি মাথায় রাখুন।
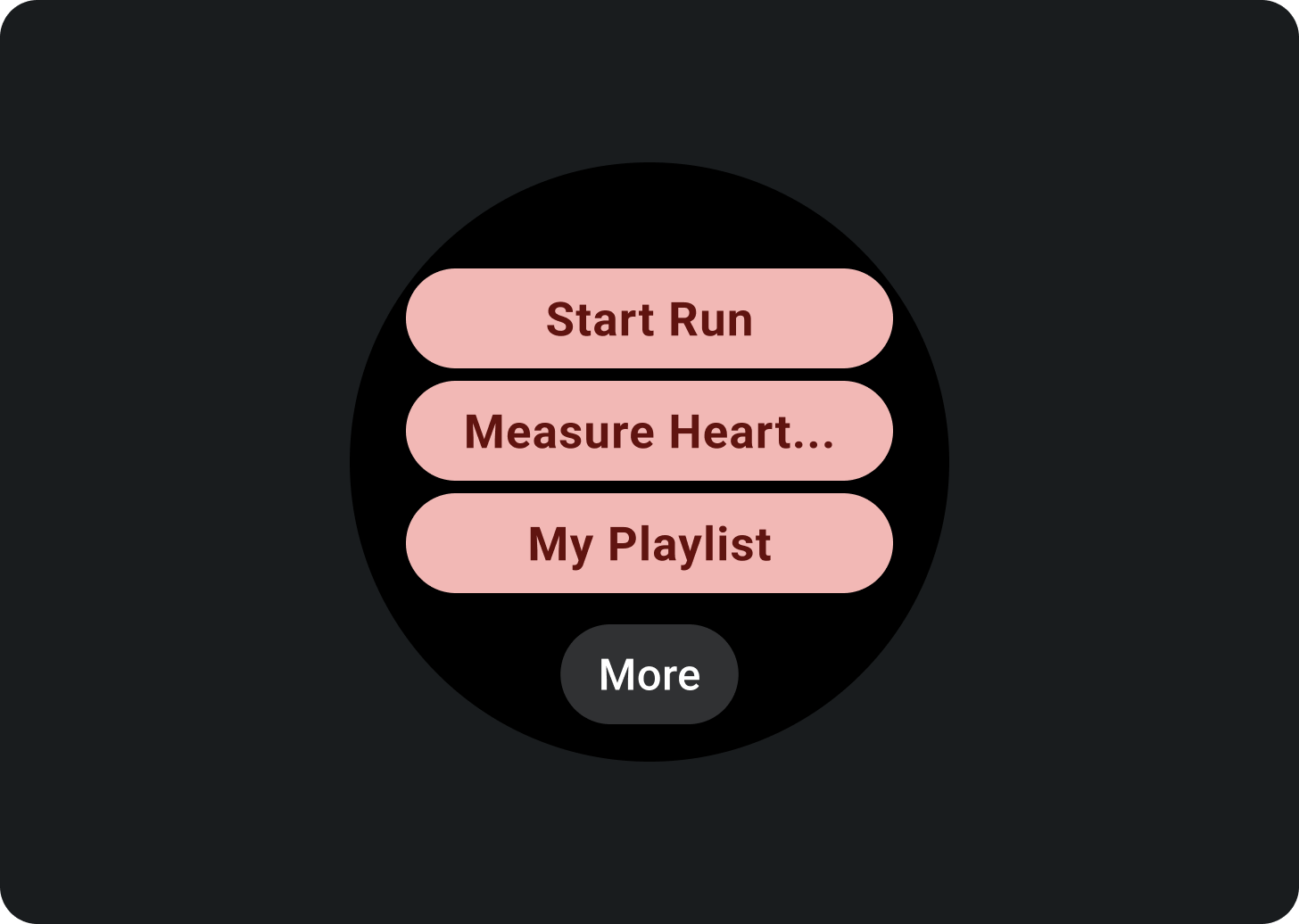
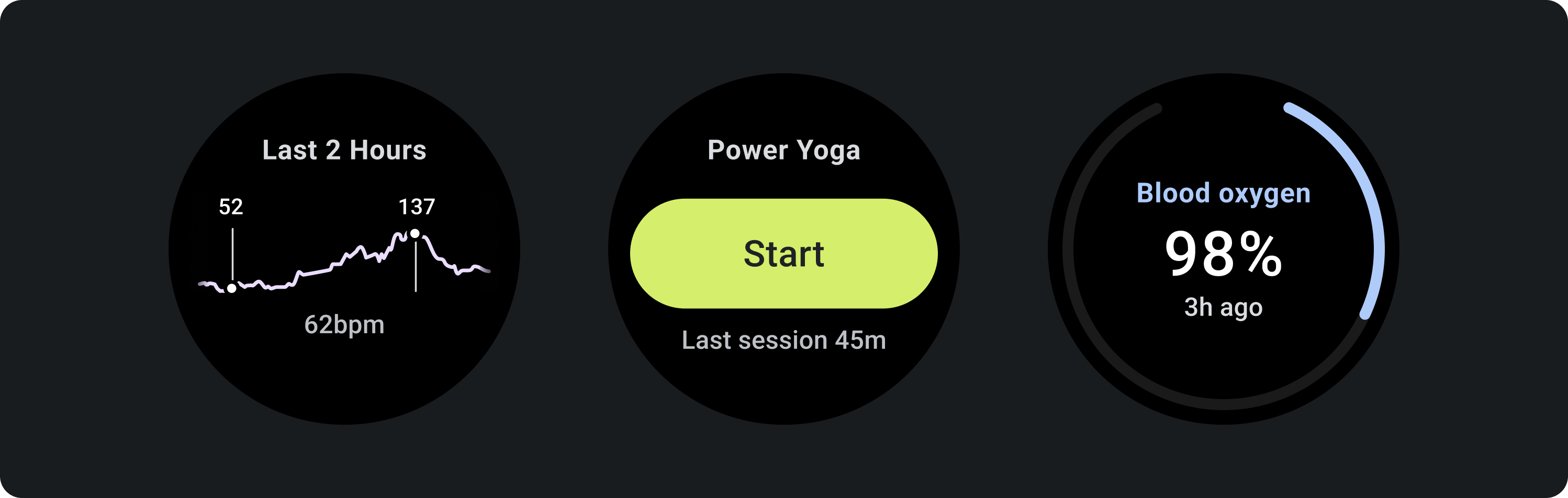
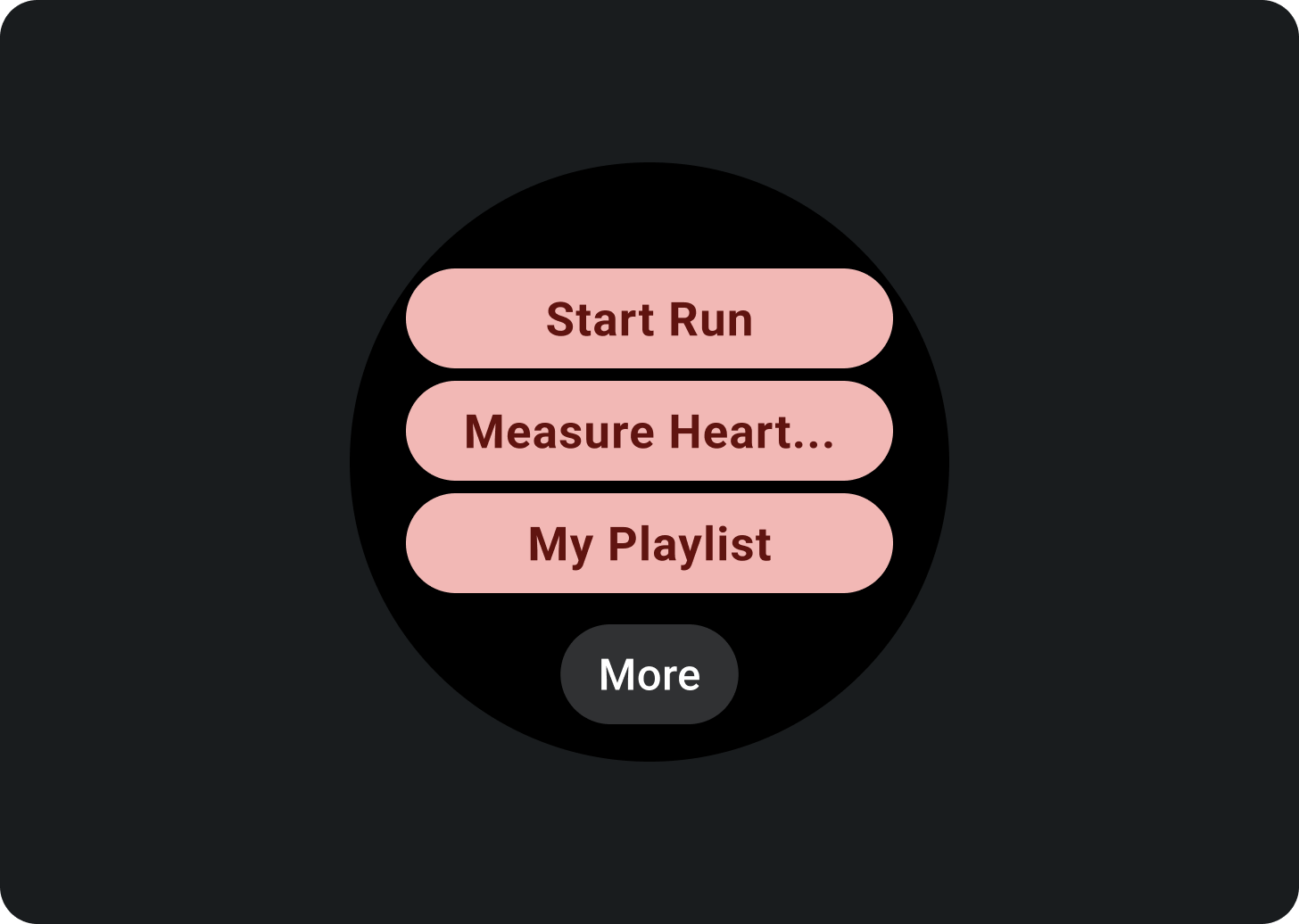
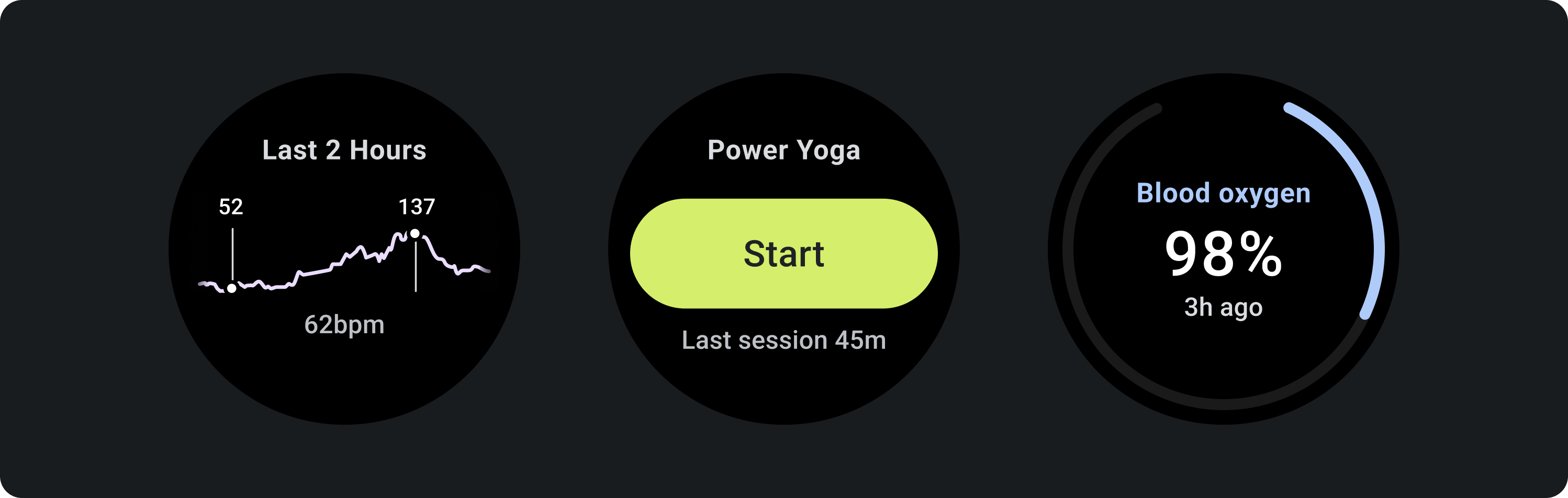
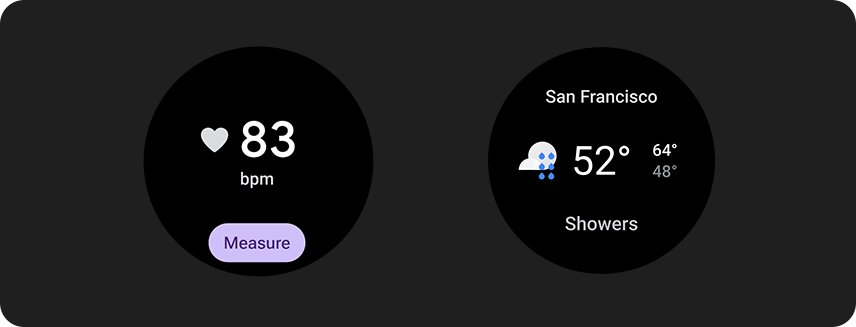
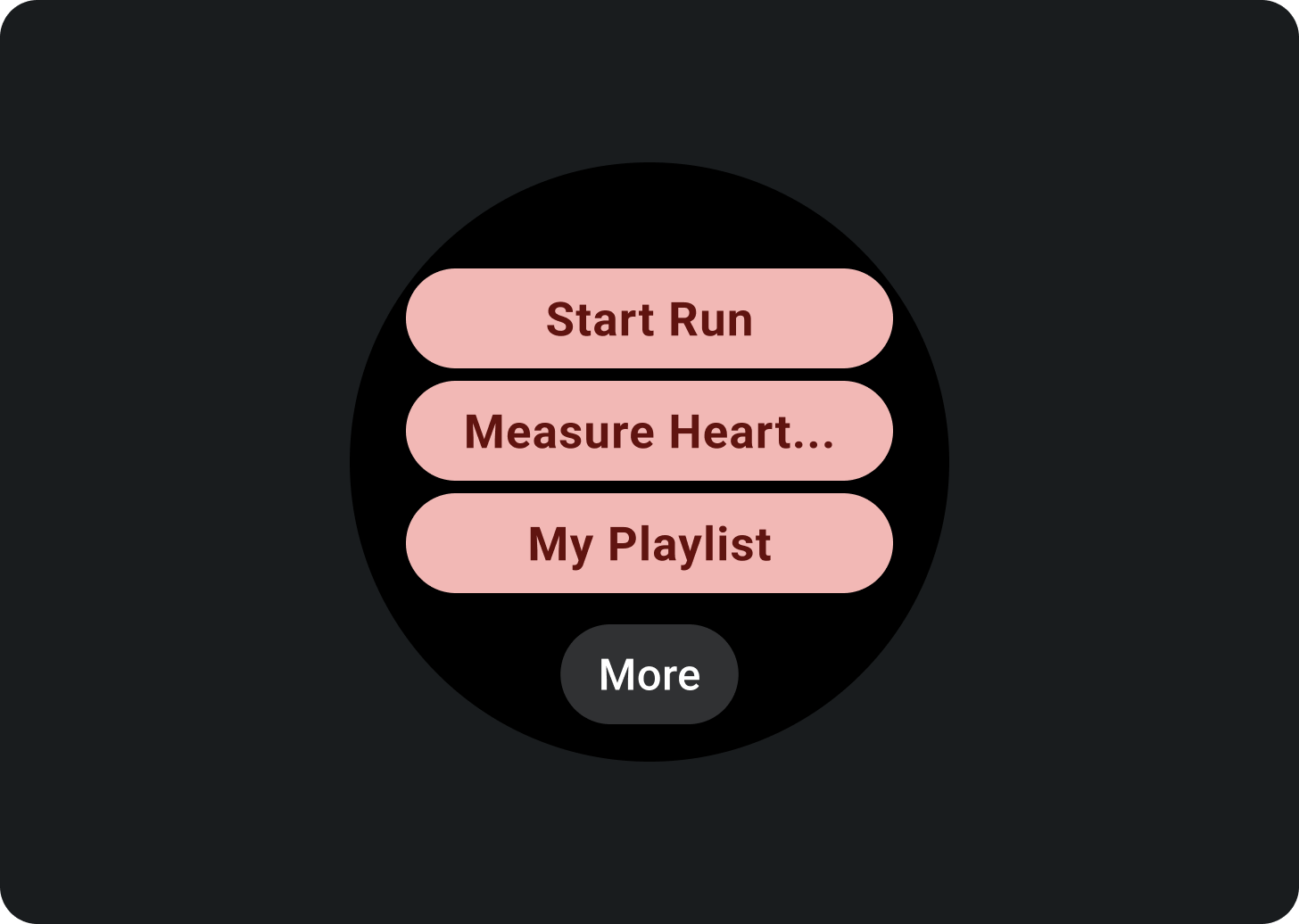
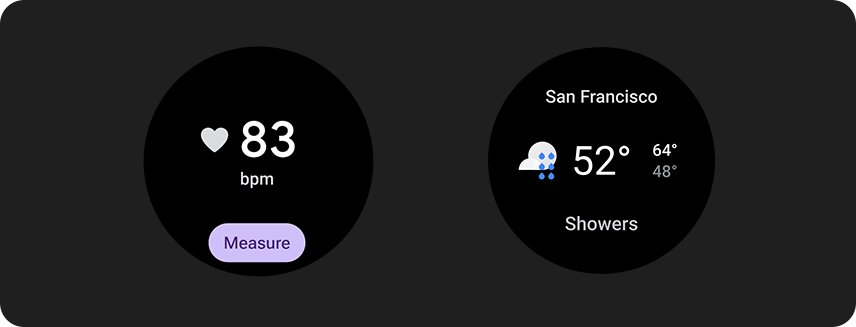
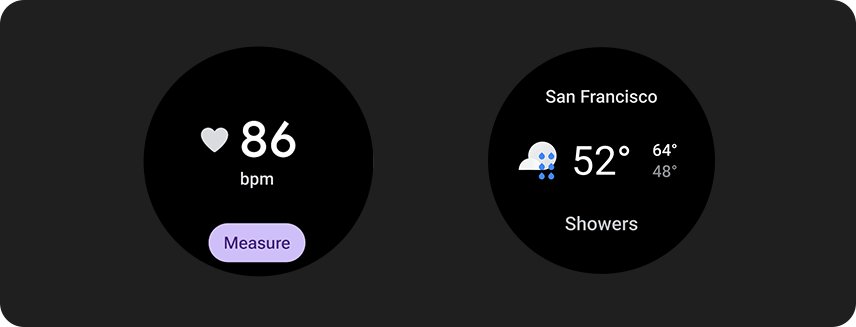
একটি একক কাজে মনোযোগ দিন

করবেন

করবেন না
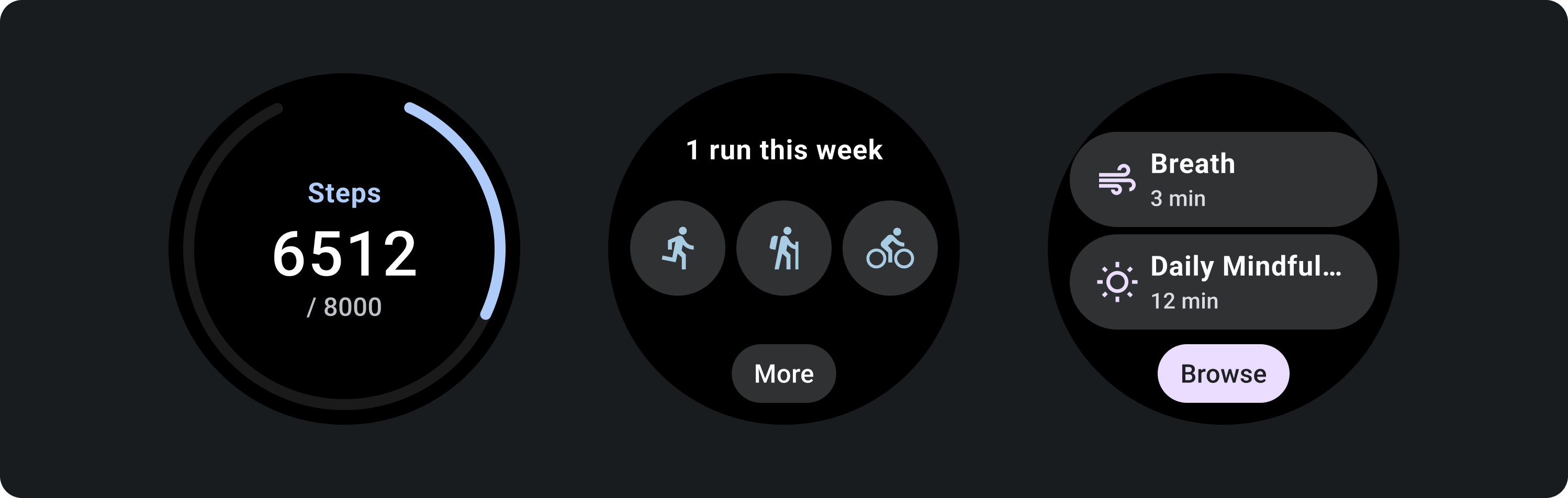
প্রতিটি কাজের জন্য আলাদা টাইলস তৈরি করুন
আপনার অ্যাপ একাধিক টাস্ক সমর্থন করলে, আপনার অ্যাপ সমর্থন করে এমন প্রতিটি কাজের জন্য একাধিক টাইলস তৈরি করার কথা বিবেচনা করুন। উদাহরণস্বরূপ, একটি ফিটনেস অ্যাপে একটি লক্ষ্য টাইল এবং একটি ওয়ার্কআউট অ্যাক্টিভিটি টাইল উভয়ই থাকতে পারে।

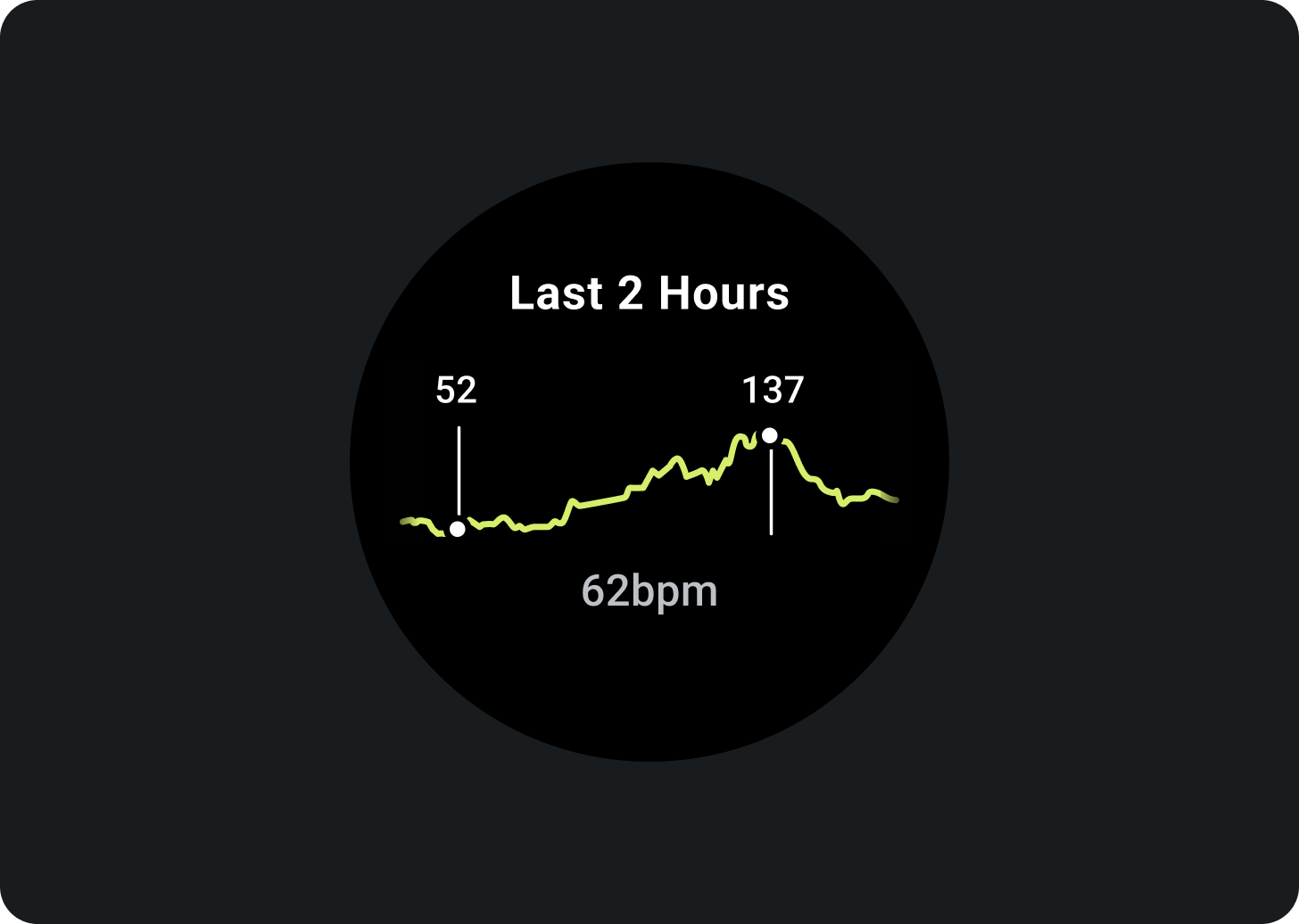
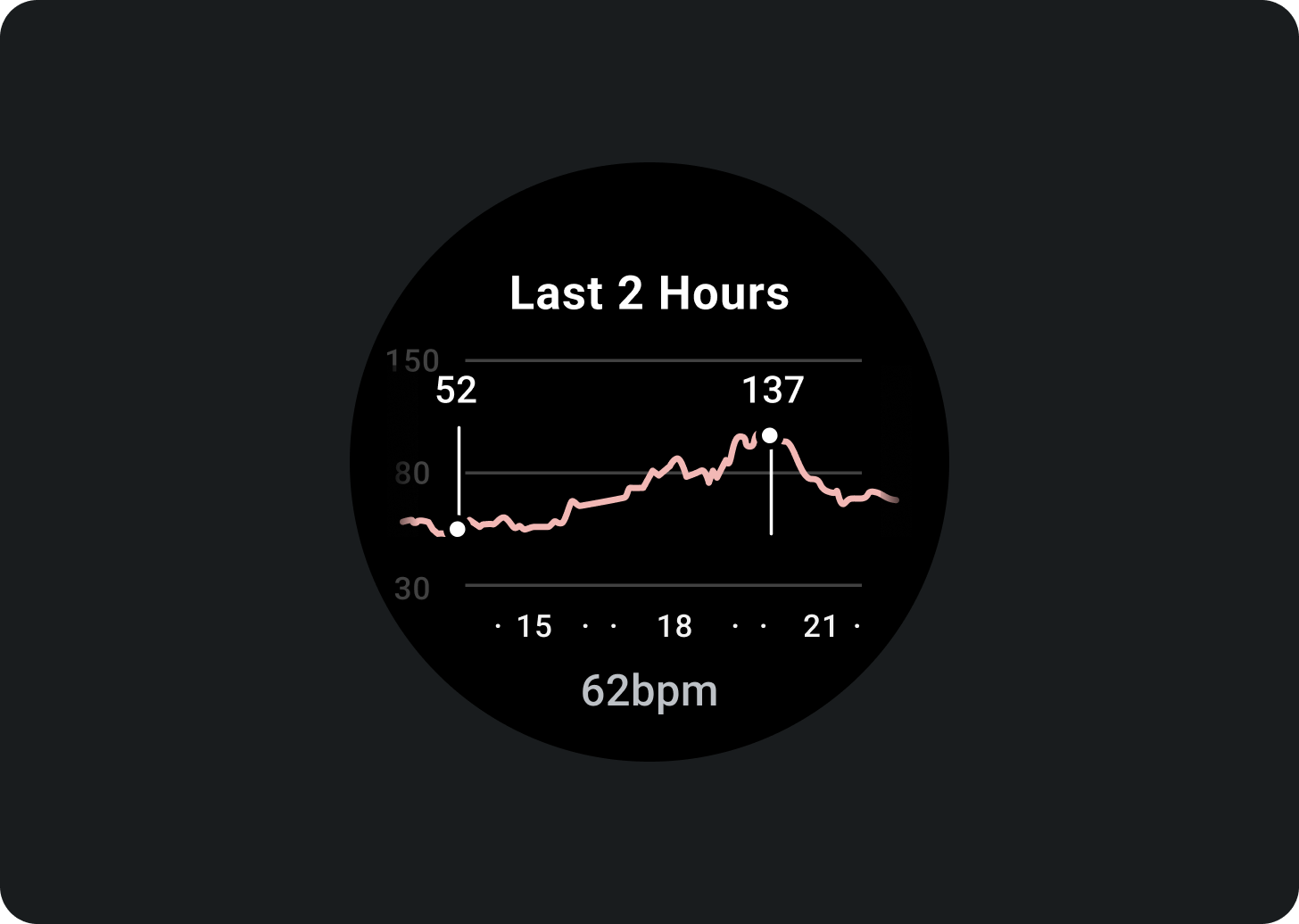
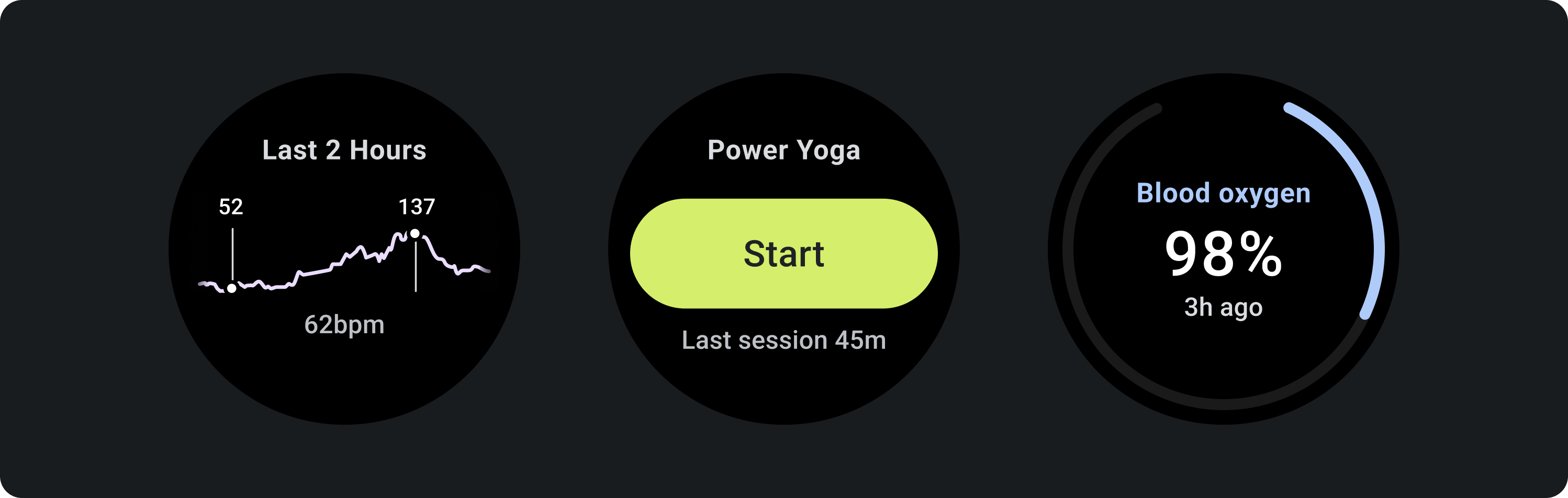
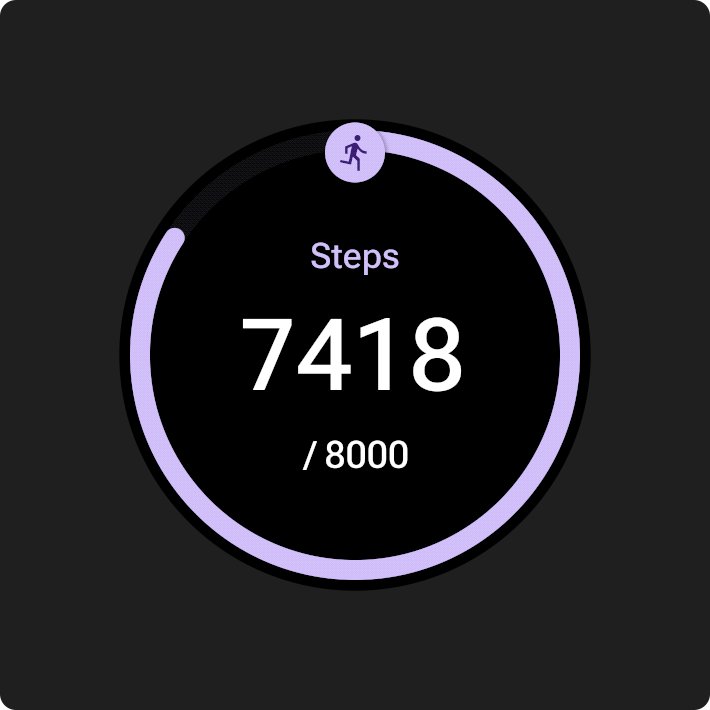
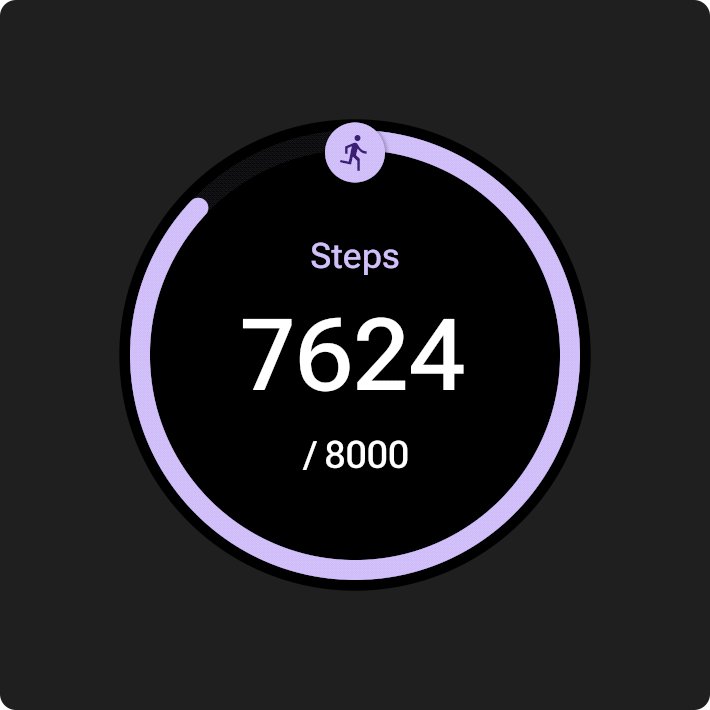
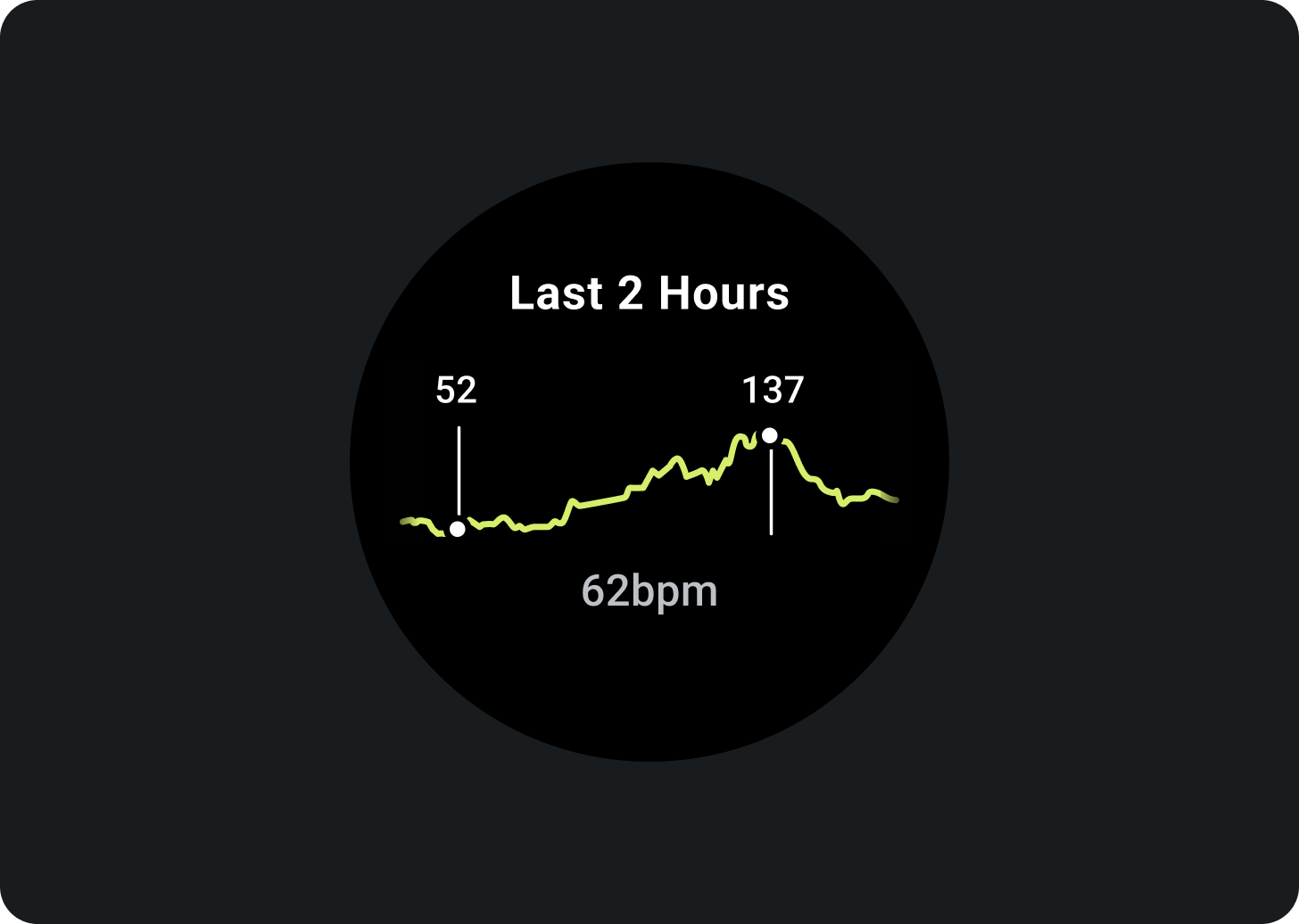
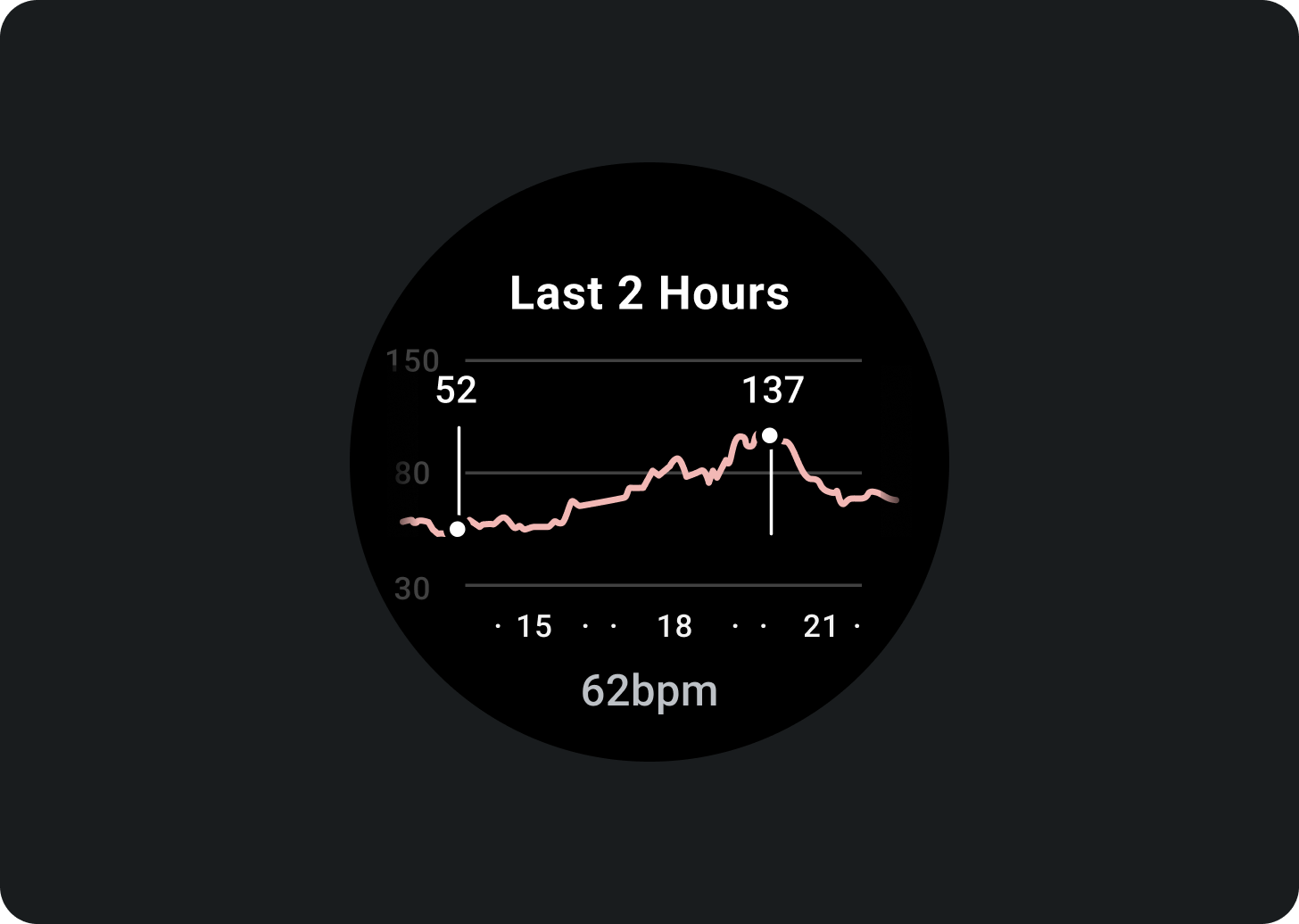
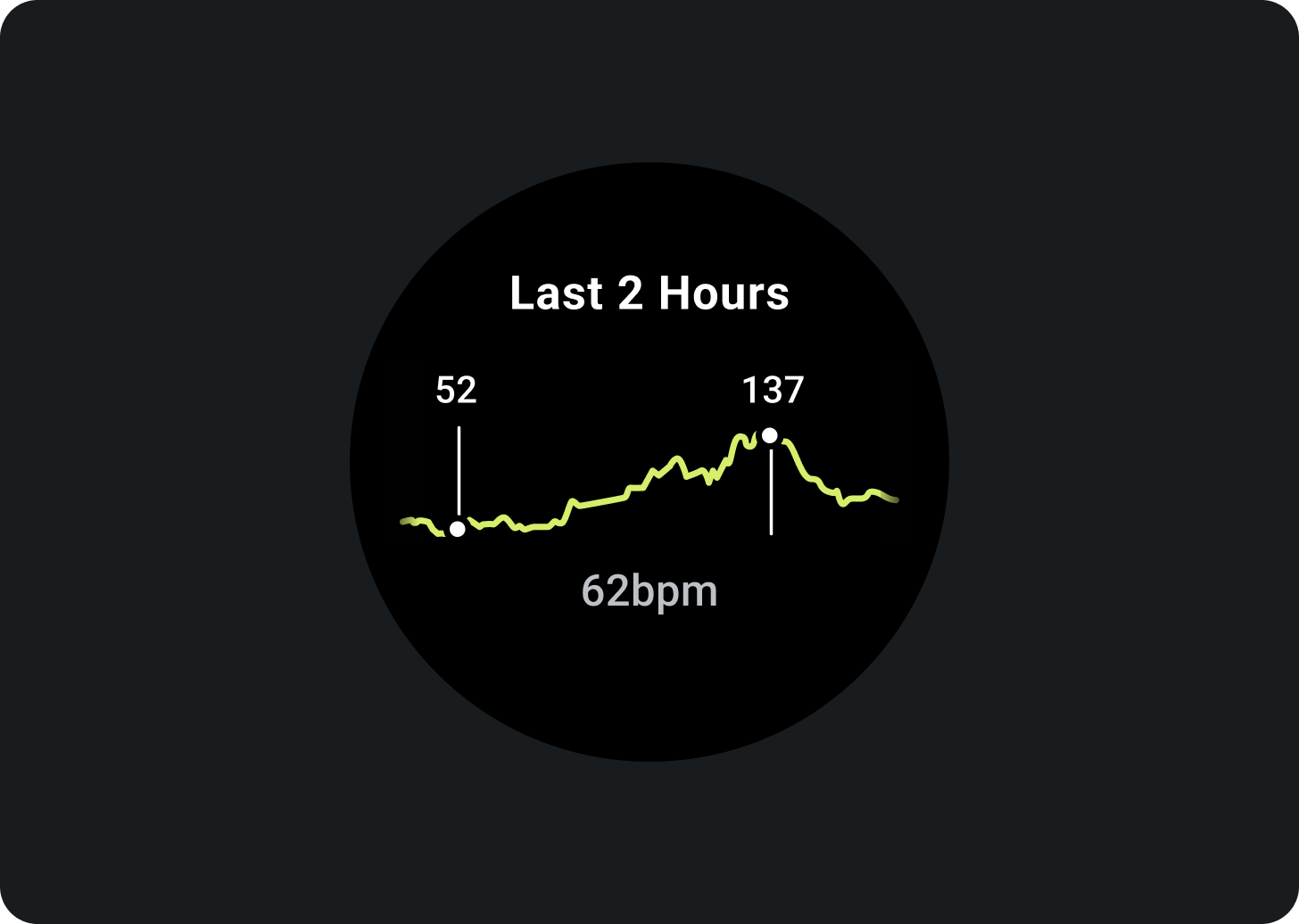
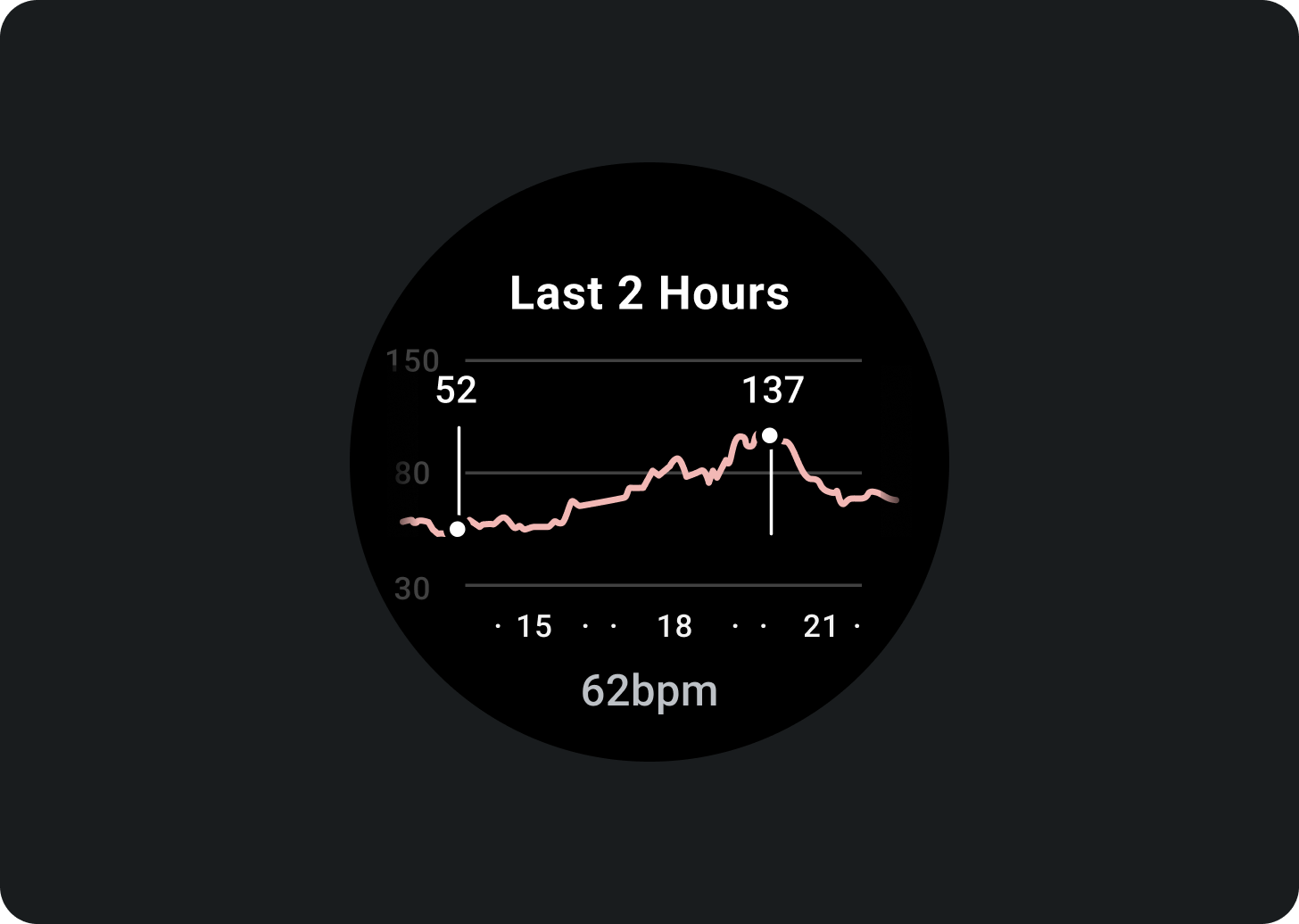
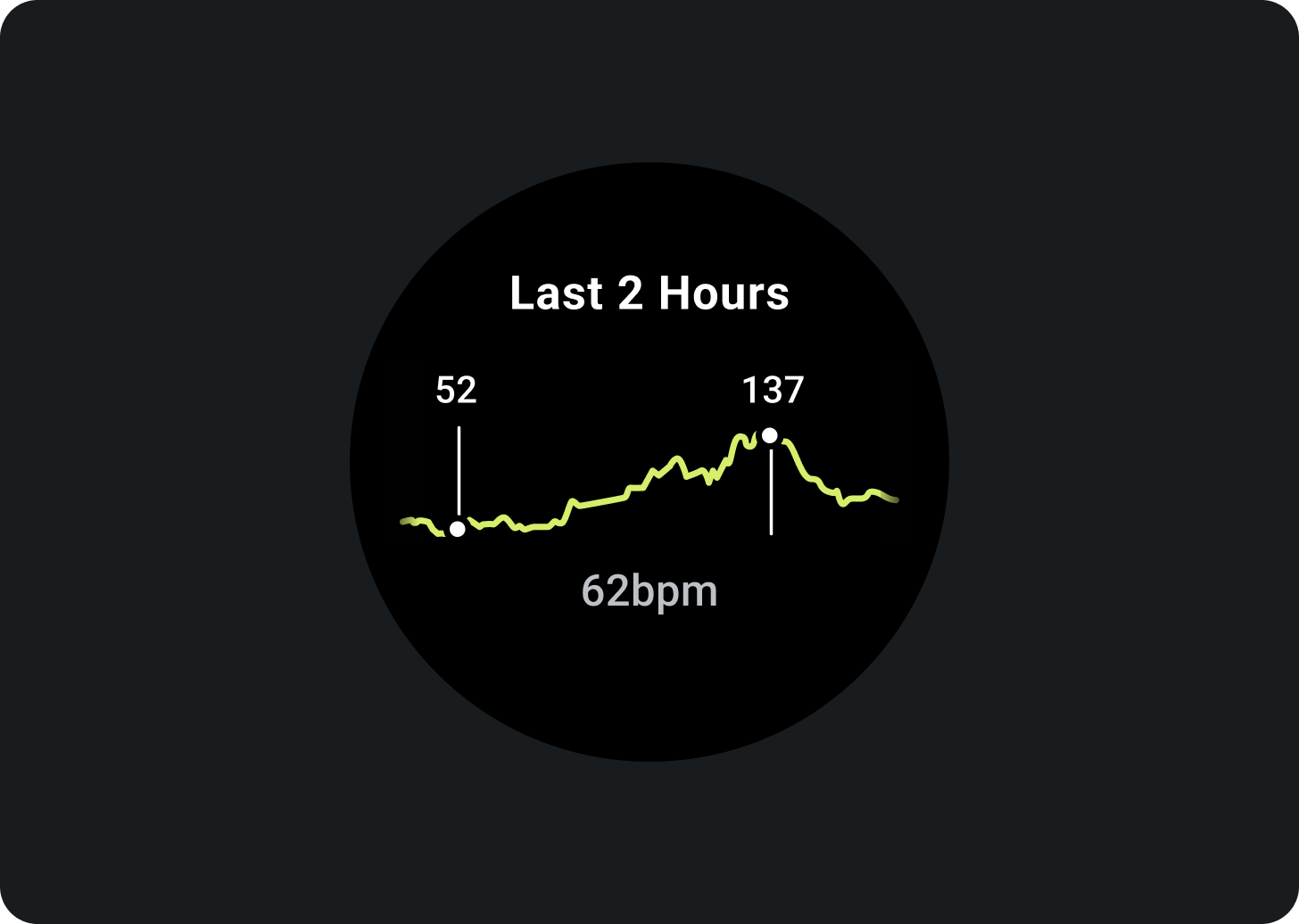
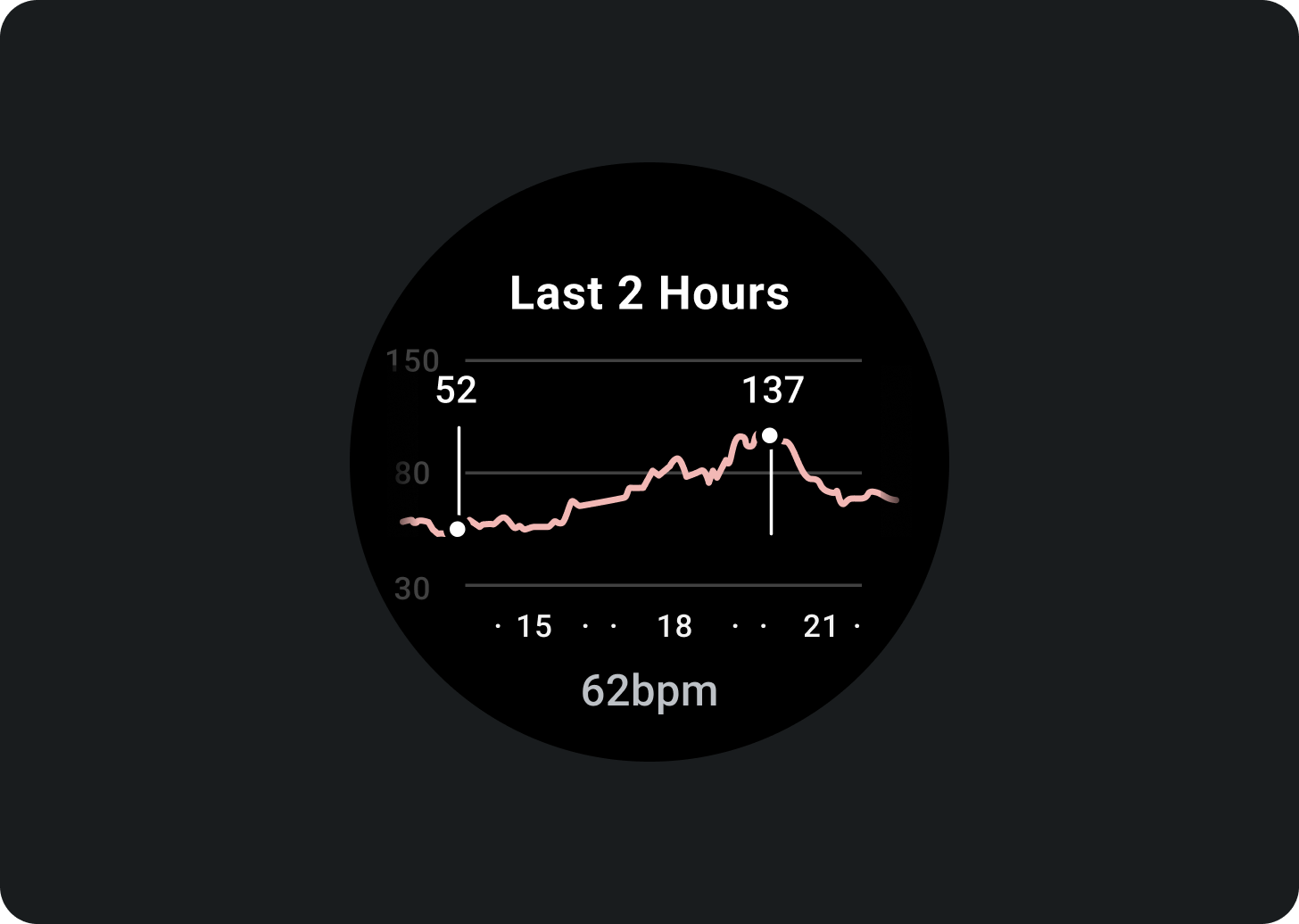
গ্রাফ এবং চার্টের দৃষ্টিনন্দন উপস্থাপনা দেখান

করবেন

করবেন না
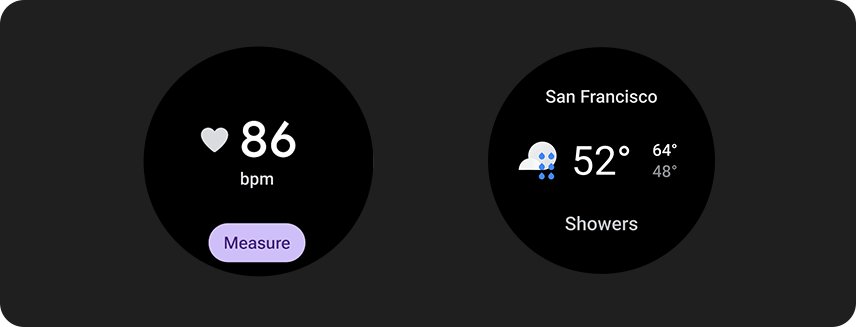
সর্বশেষ তথ্য আপডেট নির্দেশ করুন
একটি টাইলের ডেটা কত সাম্প্রতিক তা ব্যবহারকারীদের কাছে পরিষ্কার করুন৷ আপনি যদি ক্যাশে করা ডেটা দেখান, তা কখন শেষবার আপডেট করা হয়েছিল তা নির্দেশ করুন।

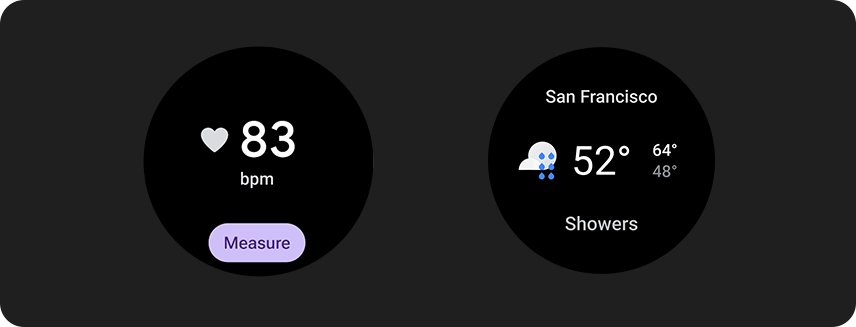
একটি উপযুক্ত ডেটা রিফ্রেশ হার ব্যবহার করুন
ডিভাইসের ব্যাটারি লাইফের উপর প্রভাব বিবেচনা করে আপনার টাইলসের জন্য একটি উপযুক্ত আপডেট রেট বেছে নিন। আপনি যদি হার্ট রেট এবং স্টেপ কাউন্টের মতো প্ল্যাটফর্ম ডেটা উৎস ব্যবহার করেন, তাহলে Wear OS আপনার জন্য আপডেট রেট নিয়ন্ত্রণ করে।

খালি রাজ্য
টাইলস দুটি ধরনের খালি অবস্থা আছে. উভয়ের জন্য, PrimaryLayout ব্যবহার করুন।

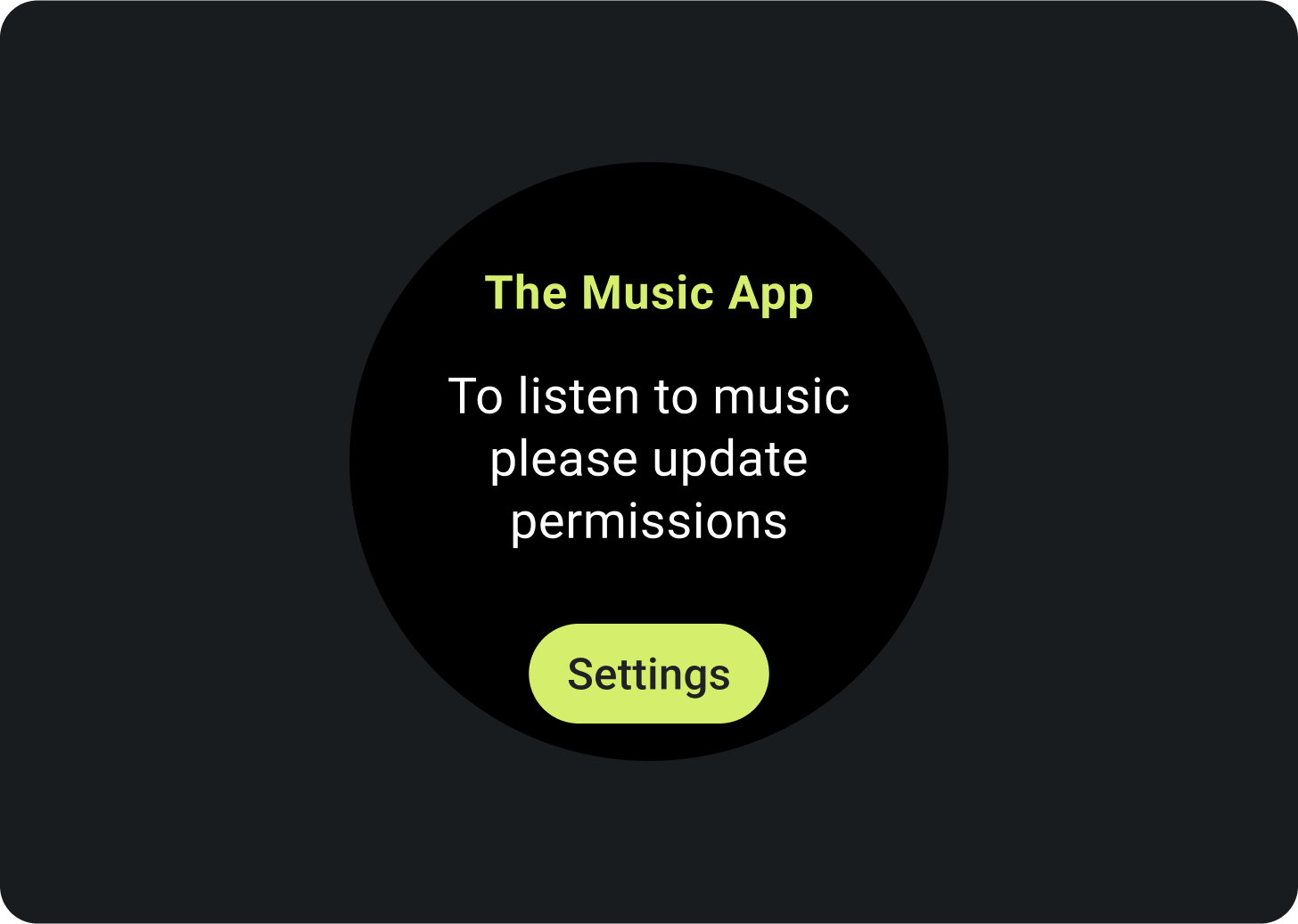
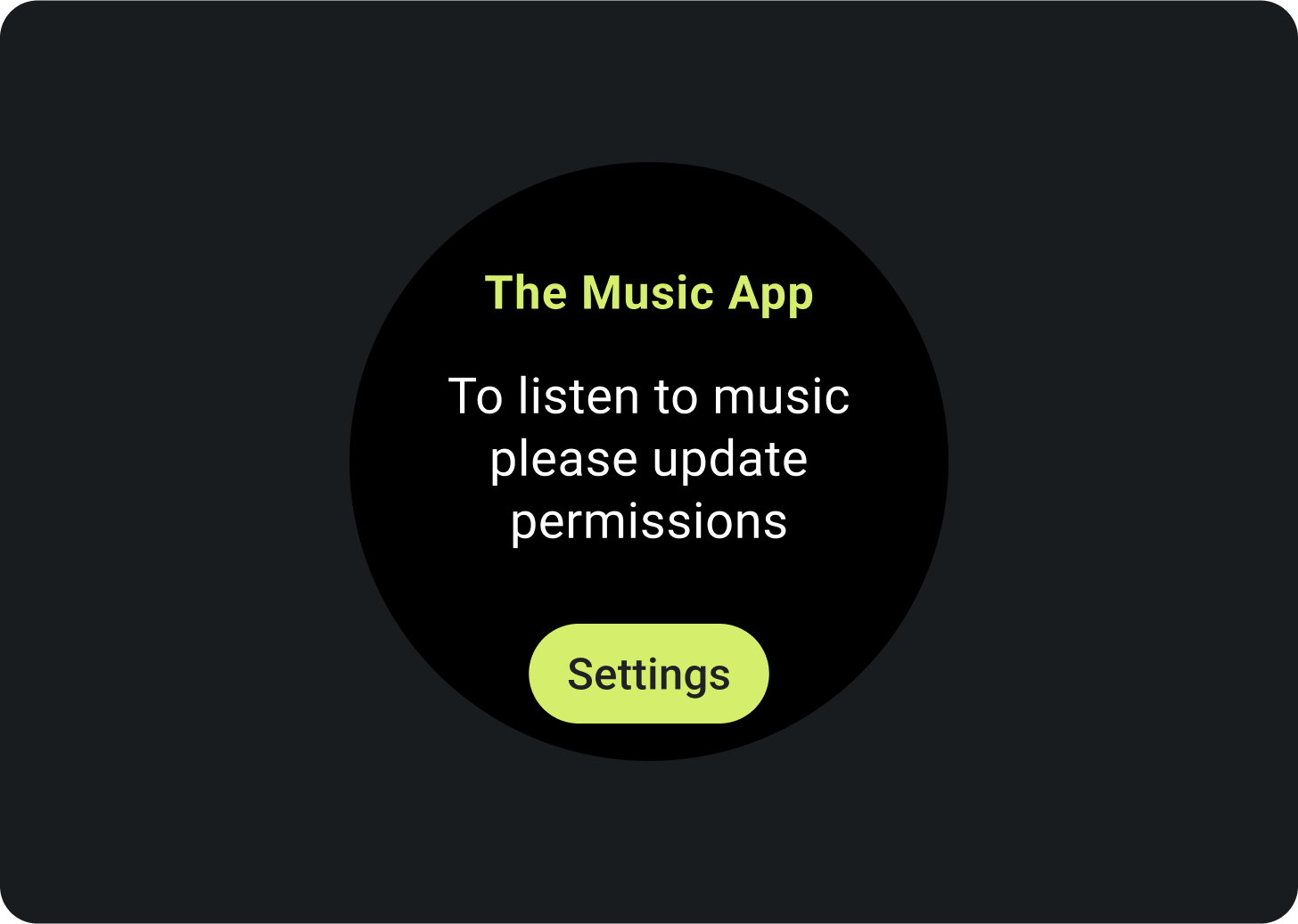
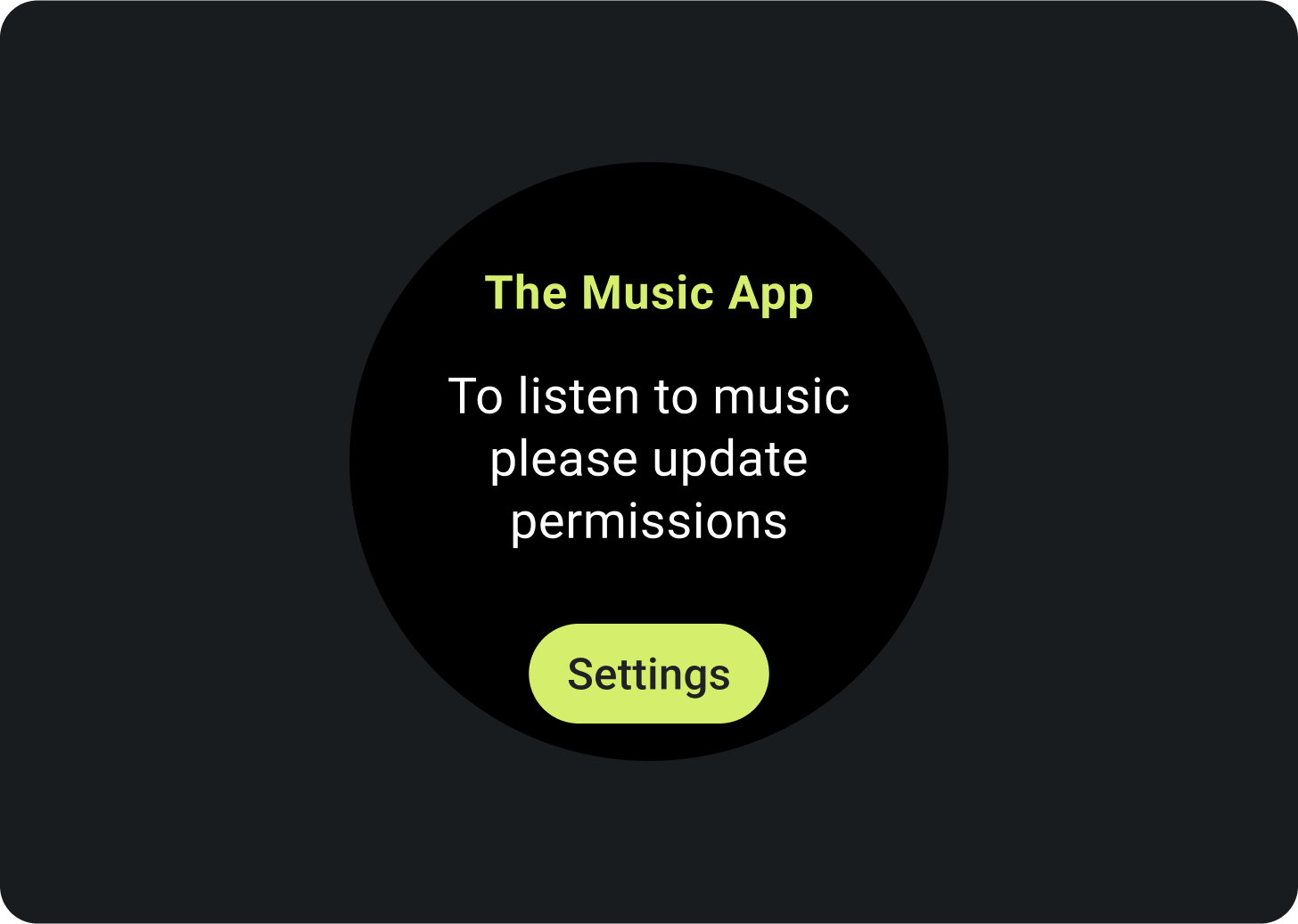
ত্রুটি বা অনুমতি
ব্যবহারকারীকে বলুন যে তাদের টাইল থেকে তাদের সেটিংস বা পছন্দ আপডেট করতে হবে।

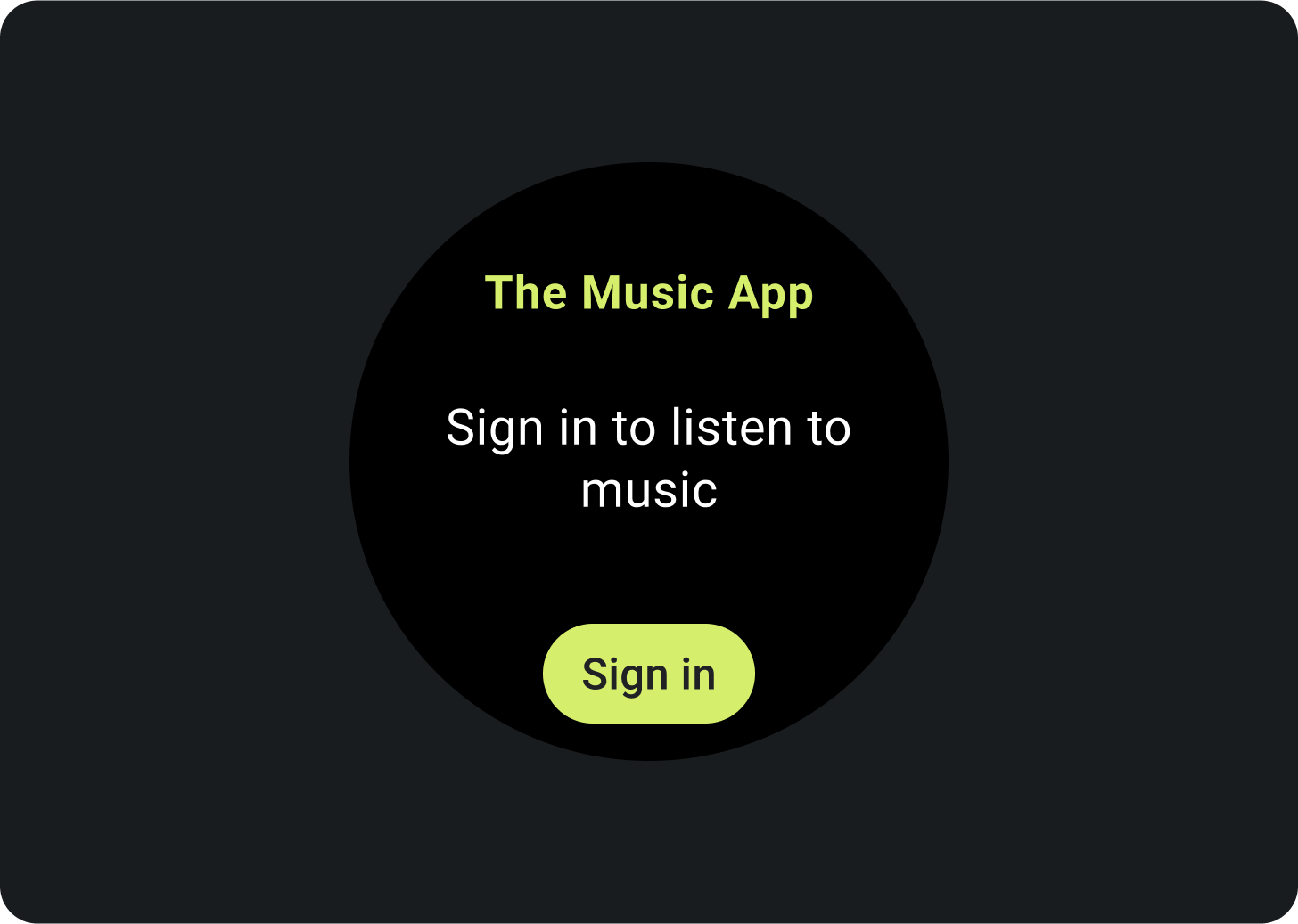
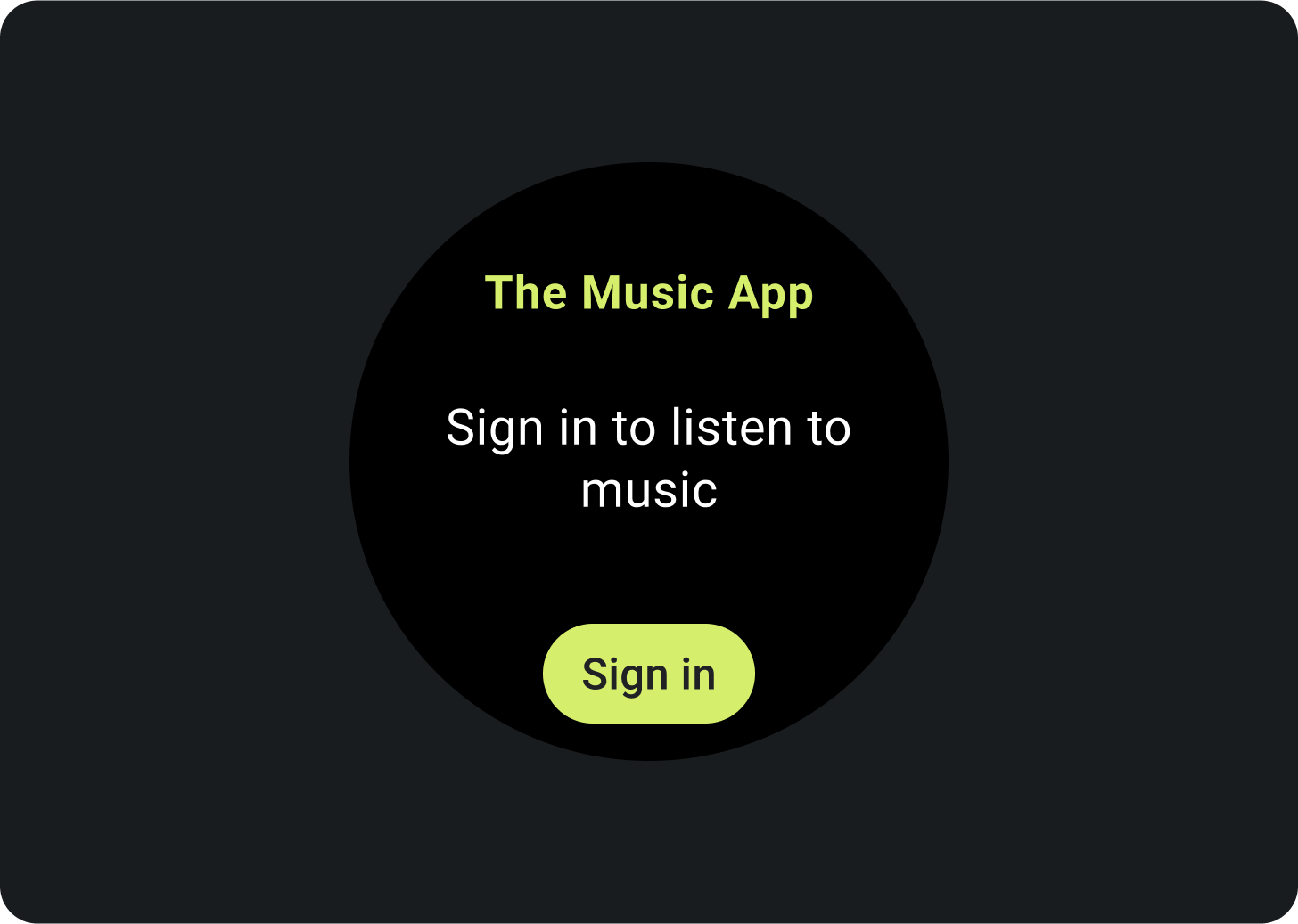
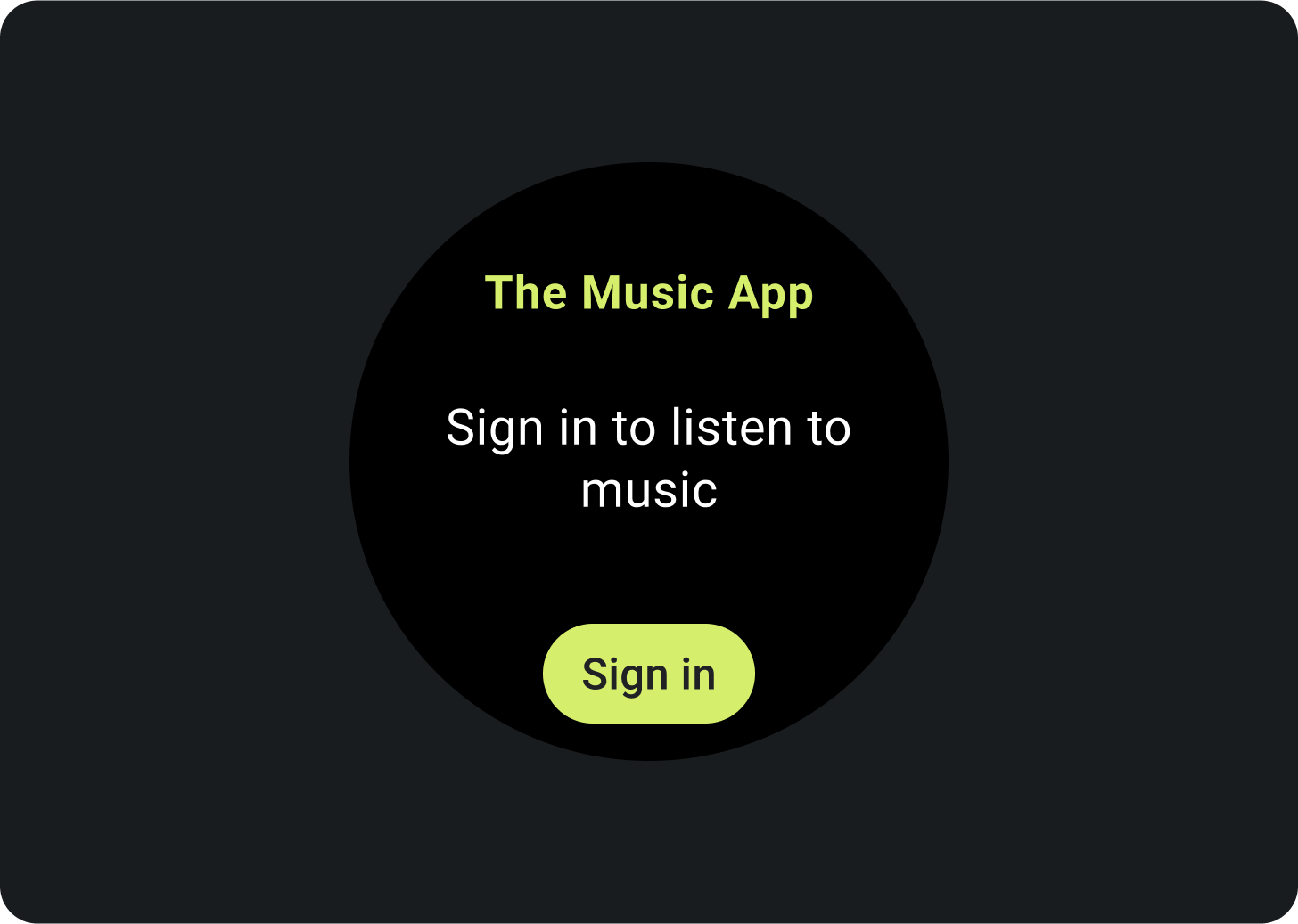
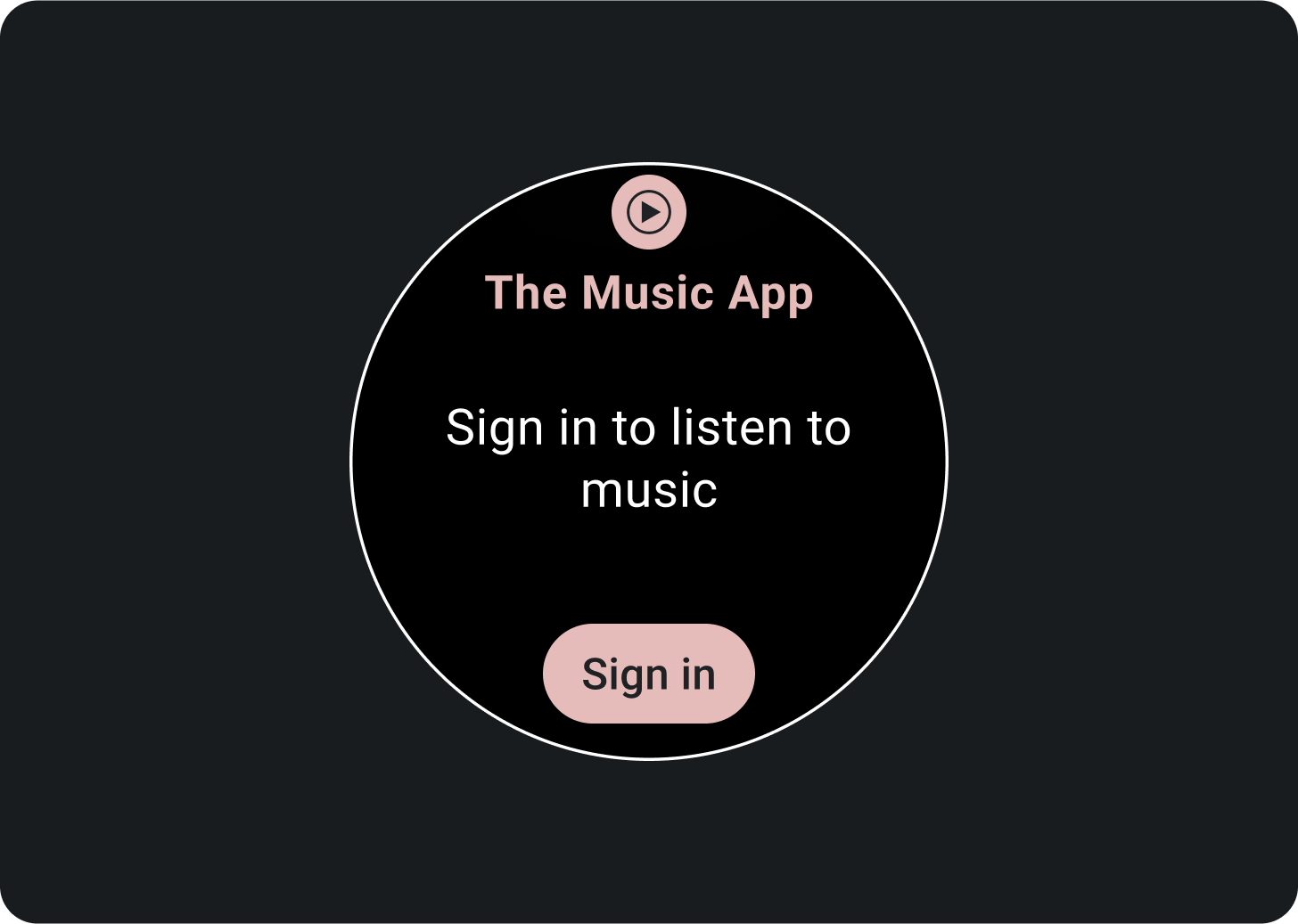
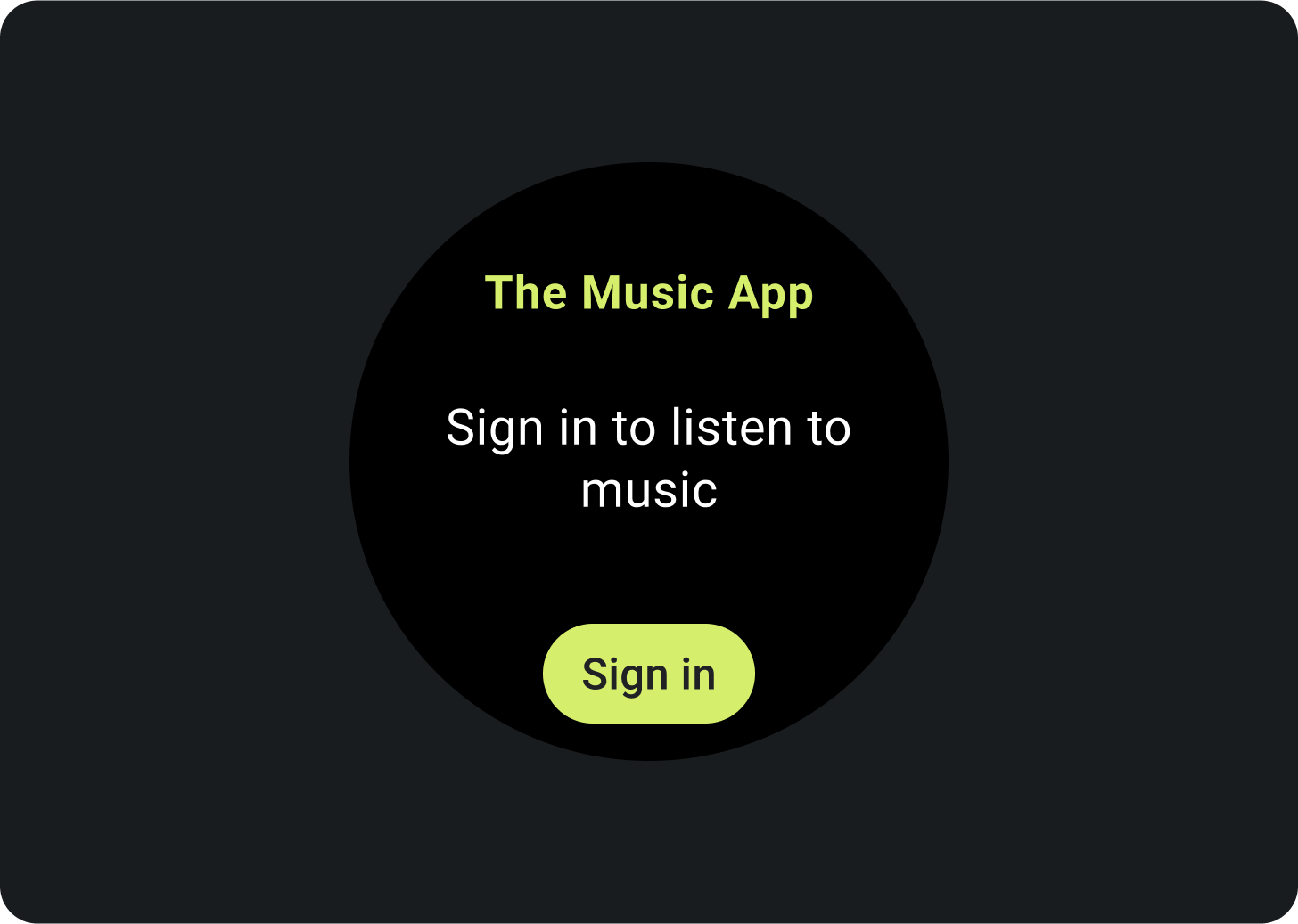
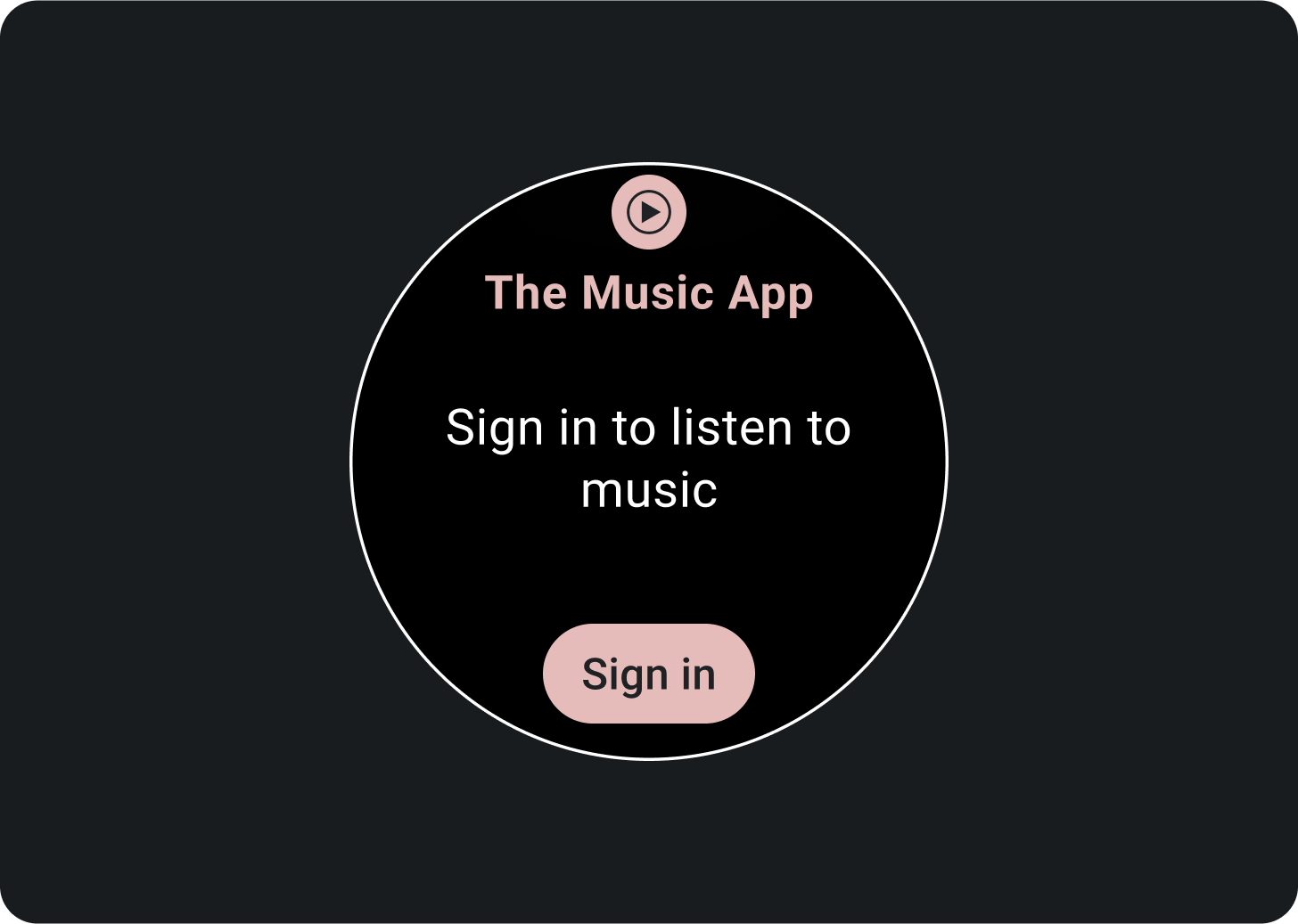
সাইন ইন করুন
একটি সাইন-ইন টাইলে কর্মের জন্য একটি স্পষ্ট কল প্রদান করুন৷
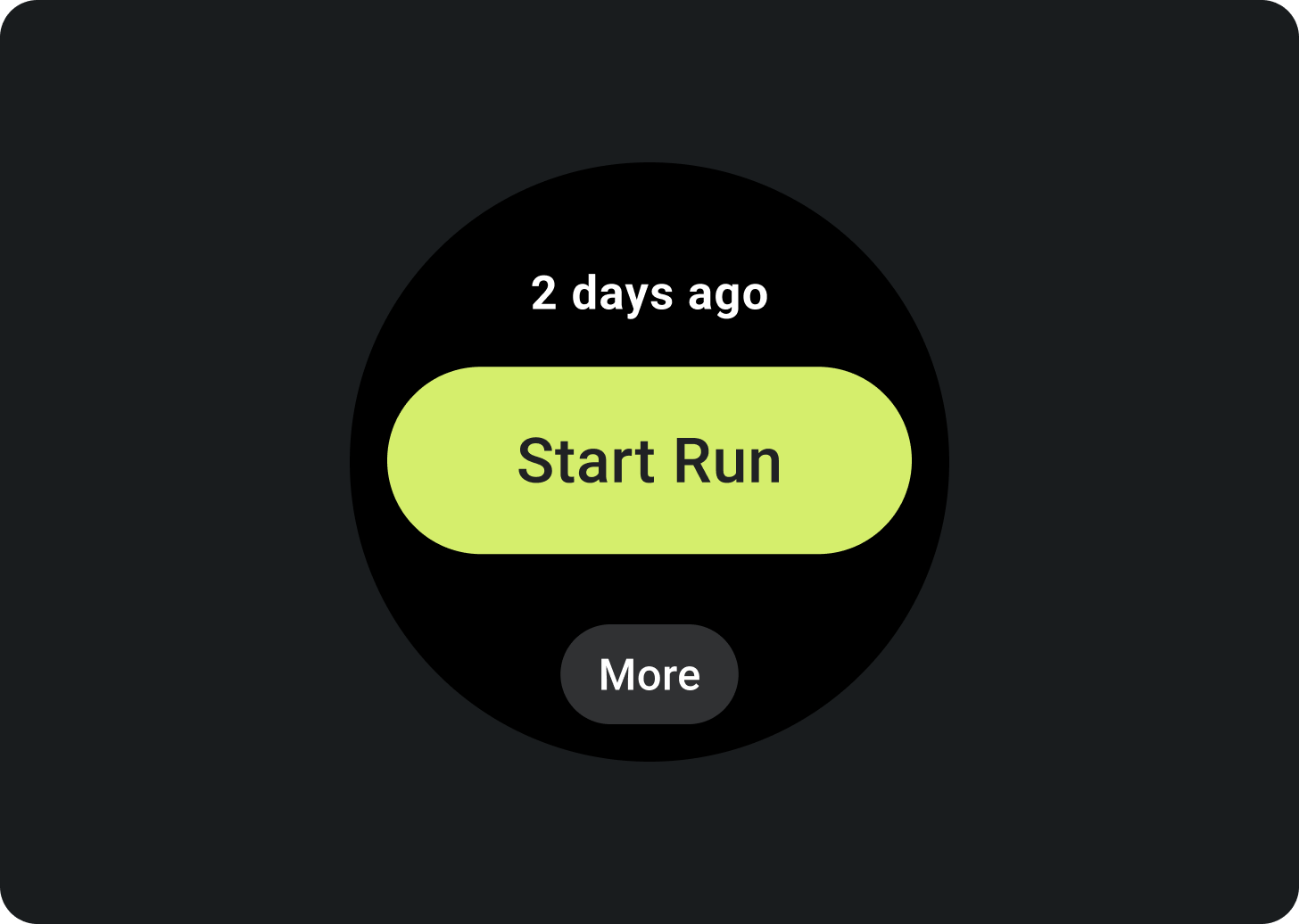
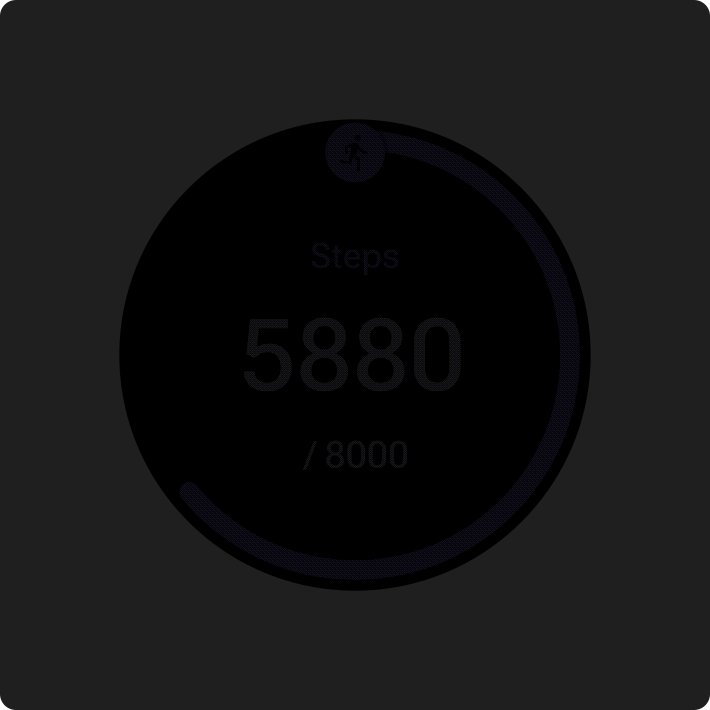
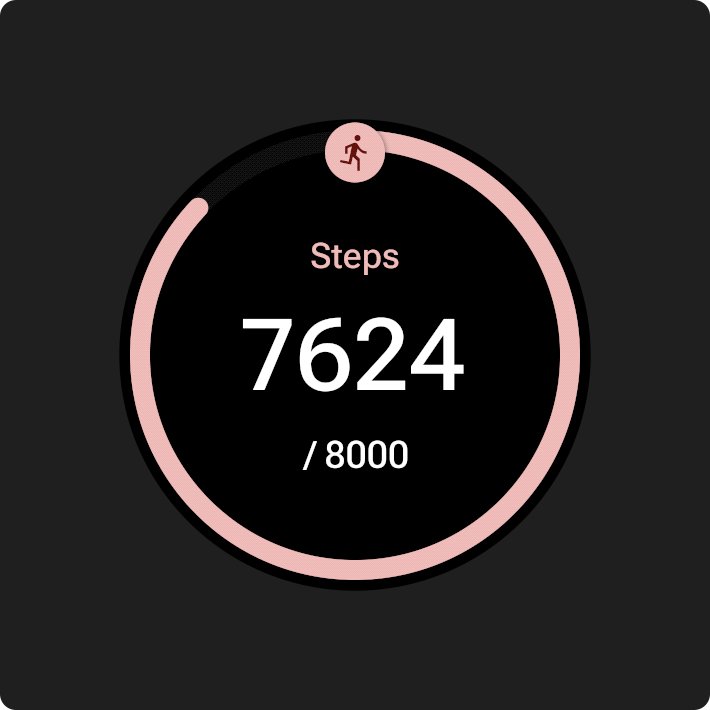
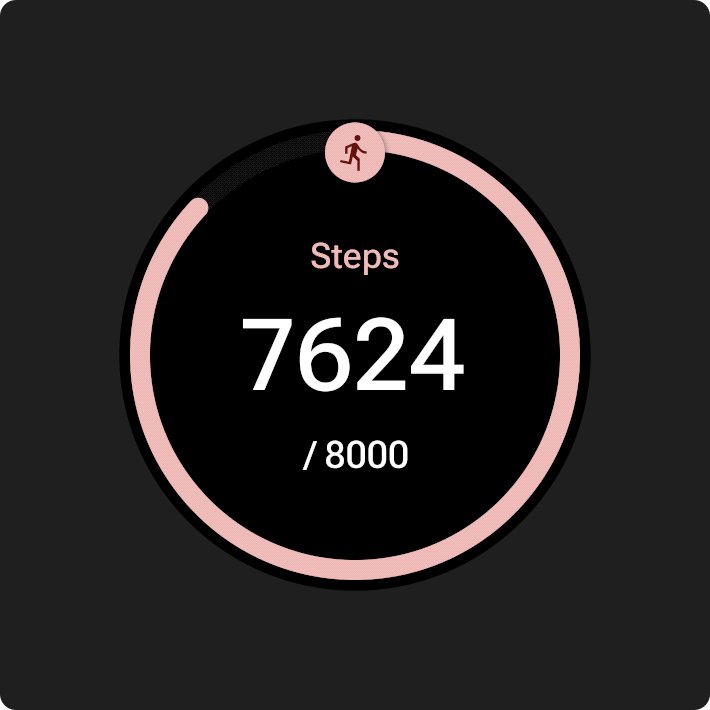
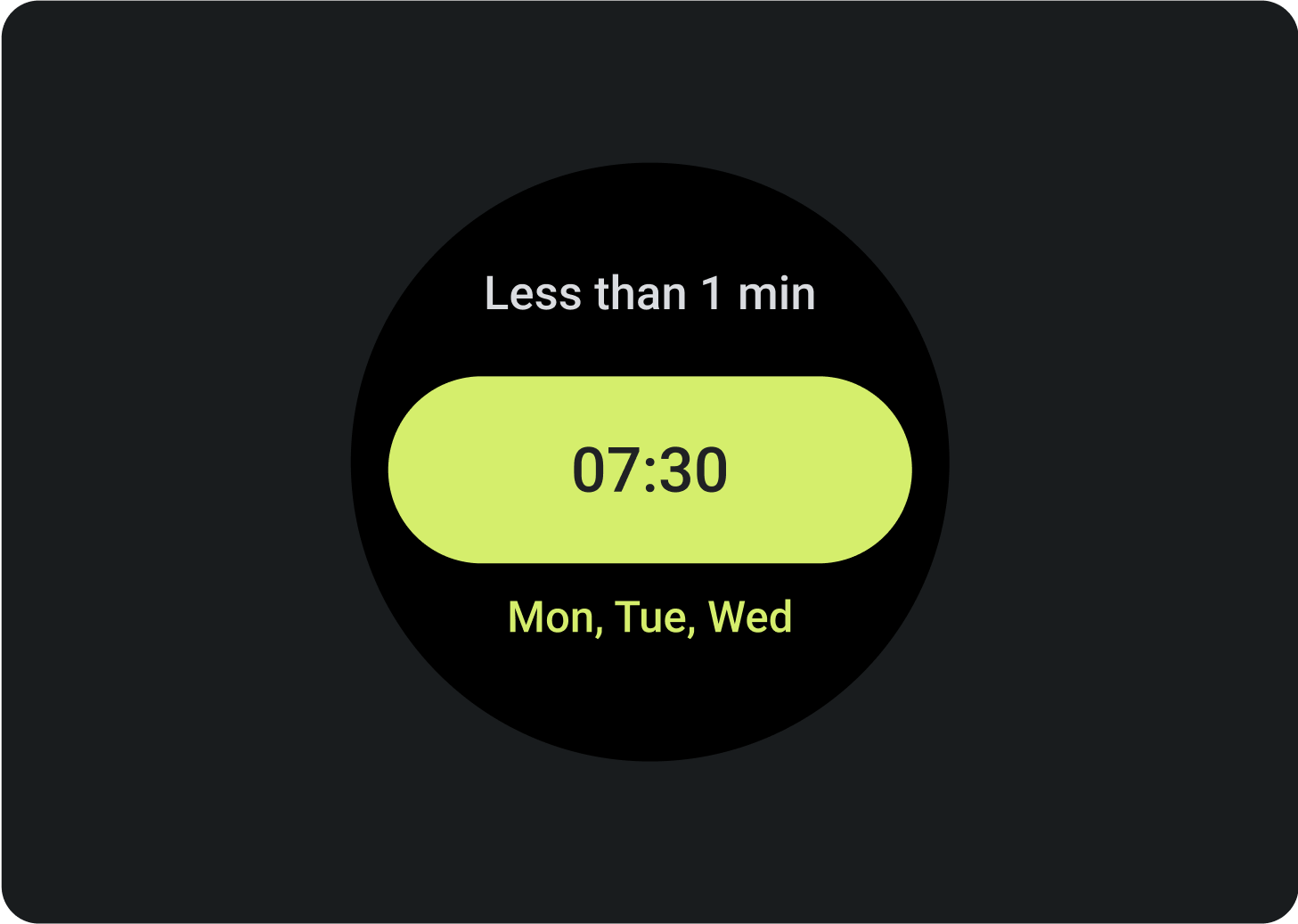
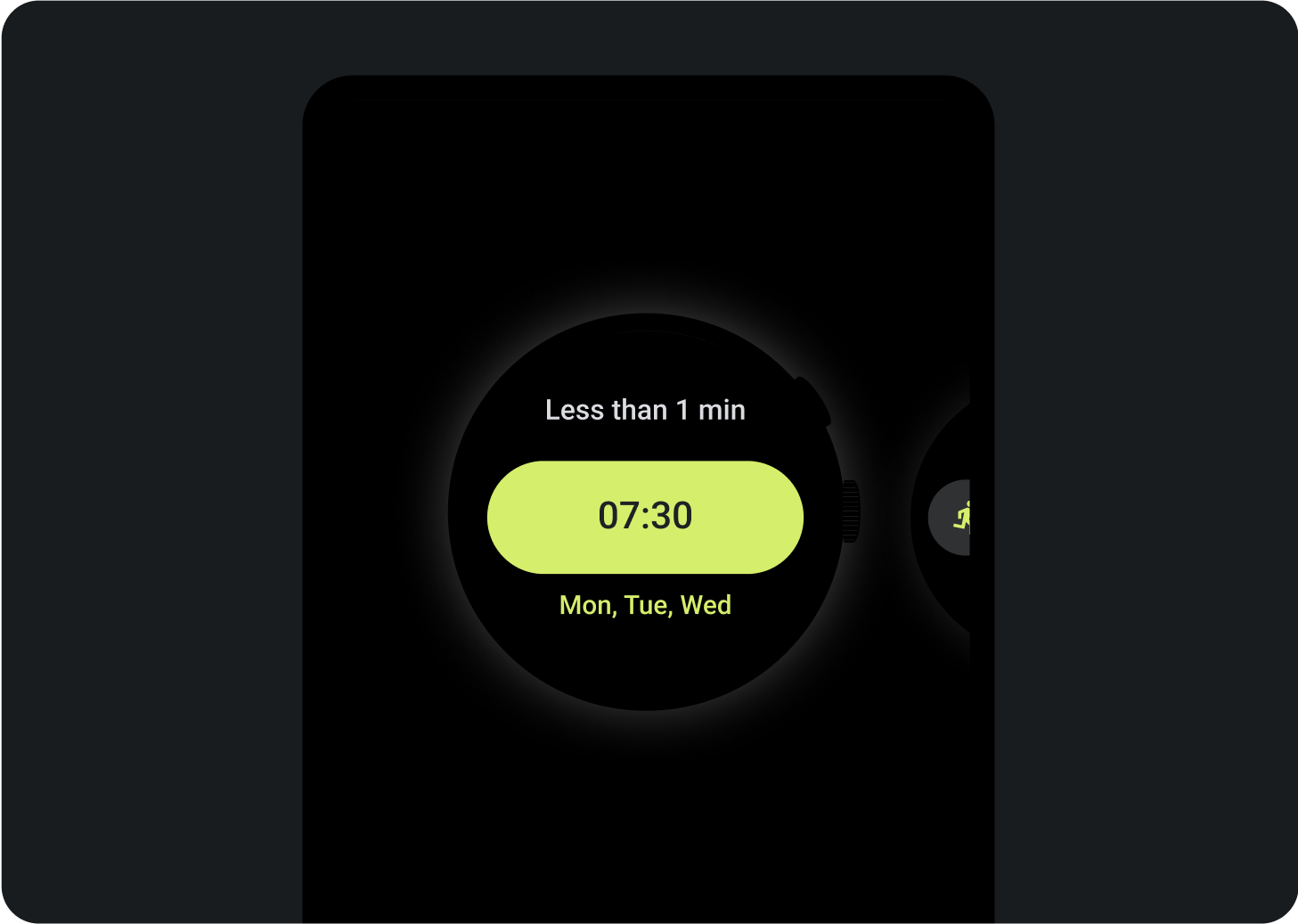
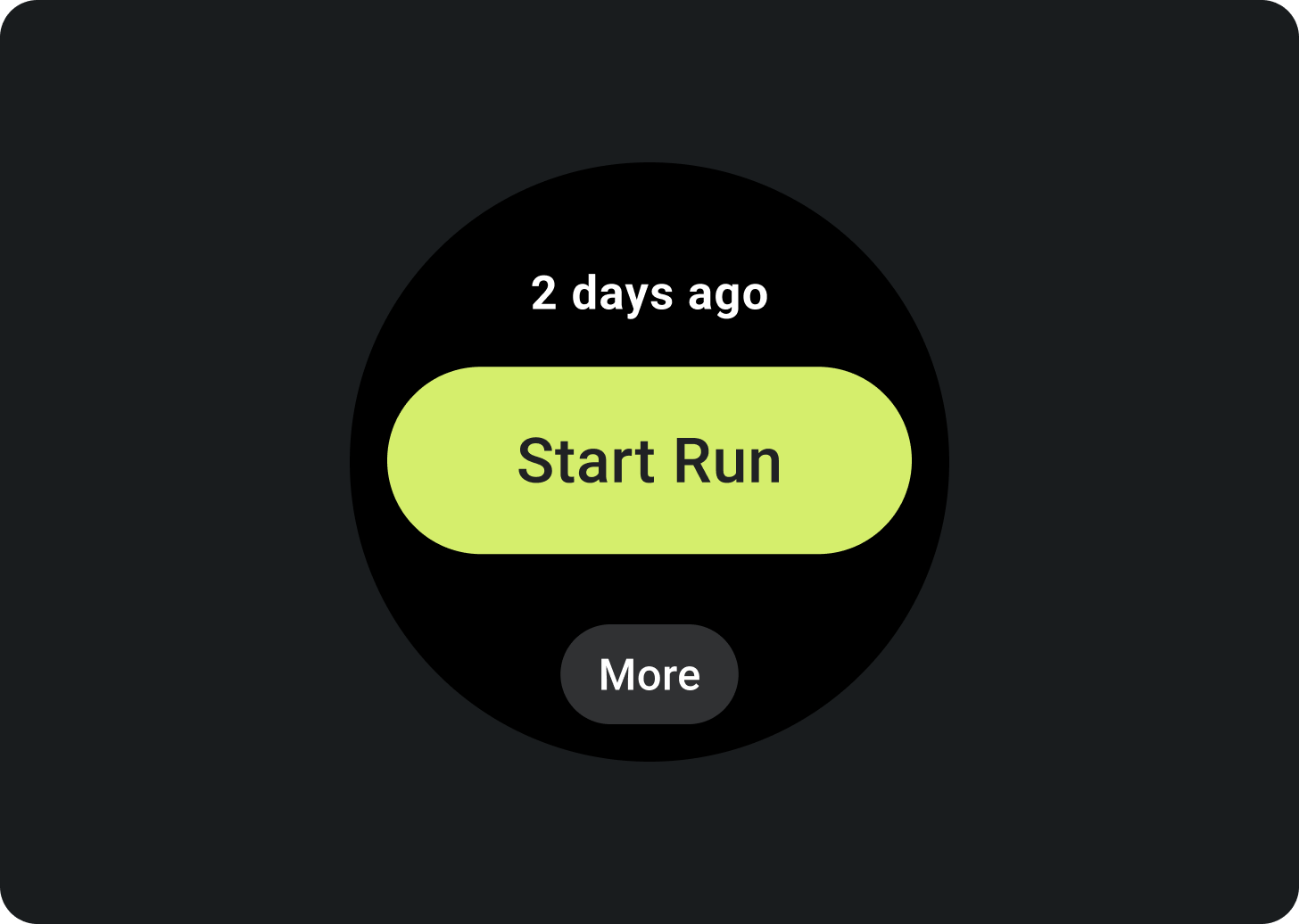
চলমান কার্যক্রম দেখান
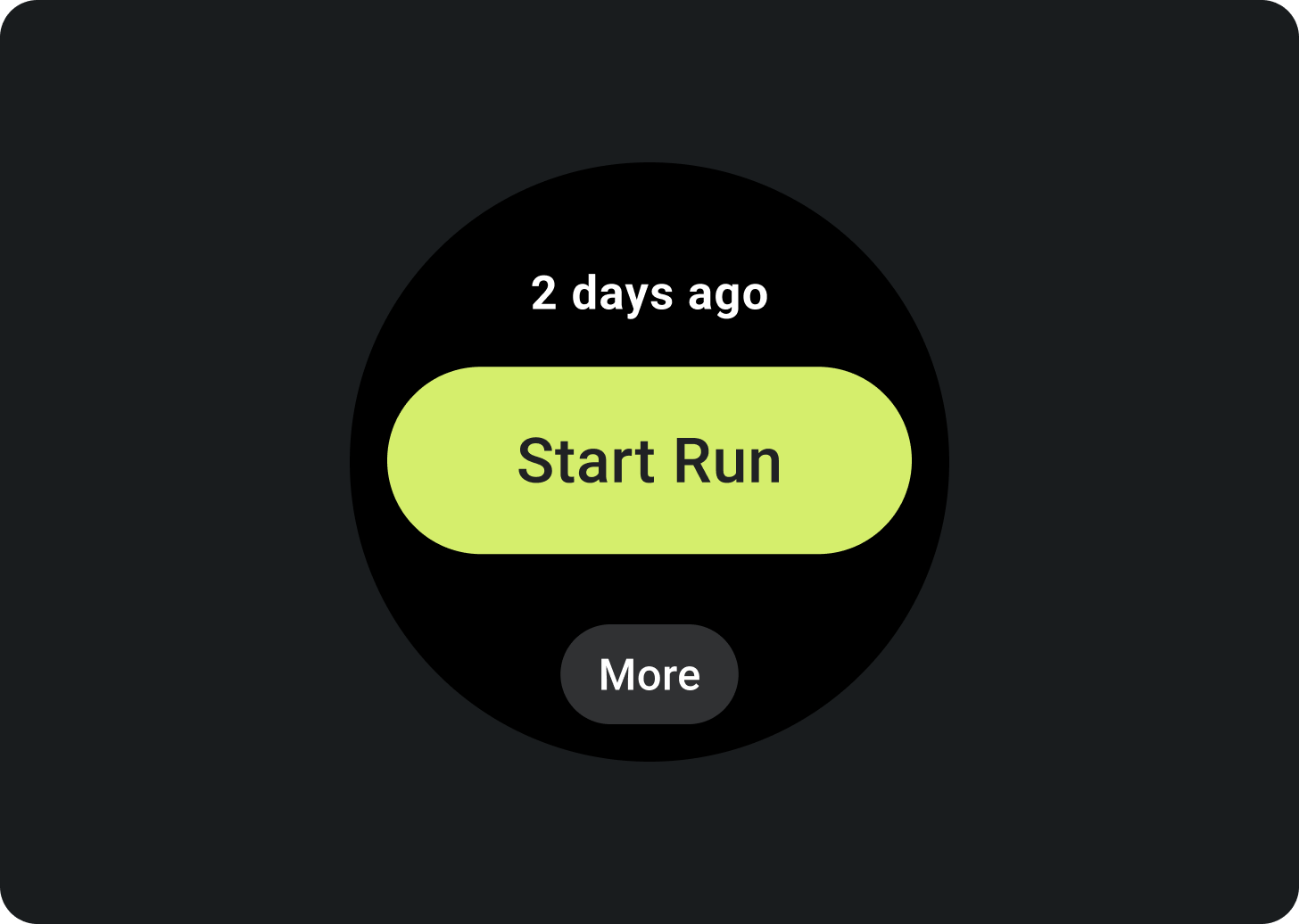
যখন একটি অ্যাপ দীর্ঘমেয়াদী ক্রিয়াকলাপ সম্পাদন করে - যেমন একটি ওয়ার্কআউট ট্র্যাক করা বা সঙ্গীত বাজানো - এটি আরও একটি টাইলসের মধ্যে চলমান কার্যকলাপের অগ্রগতি দেখাতে হবে৷
যদি আপনার অ্যাপটি টাইলগুলিকে সমর্থন করে যা ব্যবহারকারীদের এই কার্যকলাপগুলি শুরু করতে দেয়, তাহলে ব্যবহারকারীর বিভ্রান্তি কমাতে নিম্নলিখিতগুলি করুন:
- ইঙ্গিত করুন যে একটি চলমান কার্যকলাপ ইতিমধ্যেই চলছে৷
- ব্যবহারকারী যদি এই ধরনের টাইলটিতে ট্যাপ করেন, তাহলে আপনার অ্যাপ চালু করুন এবং চলমান কার্যকলাপ দেখান। চলমান কার্যকলাপের একটি নতুন উদাহরণ শুরু করবেন না।

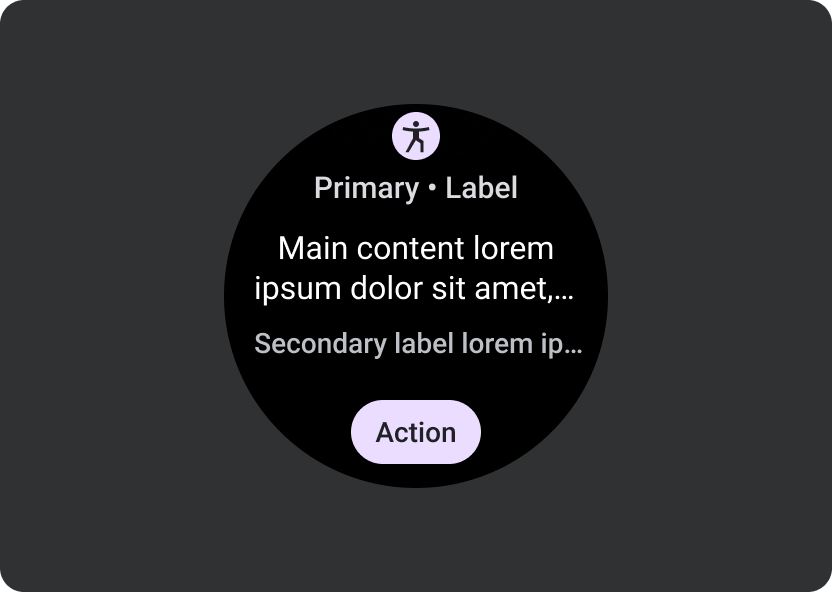
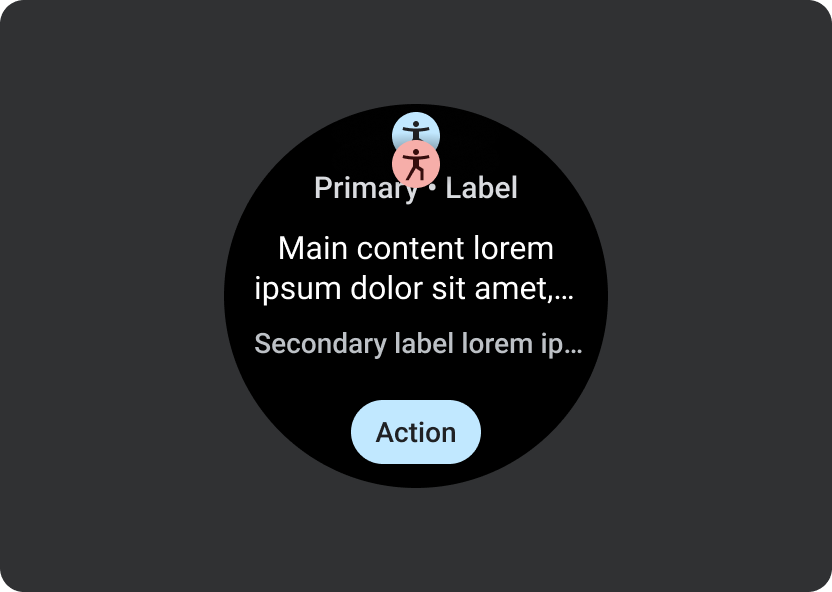
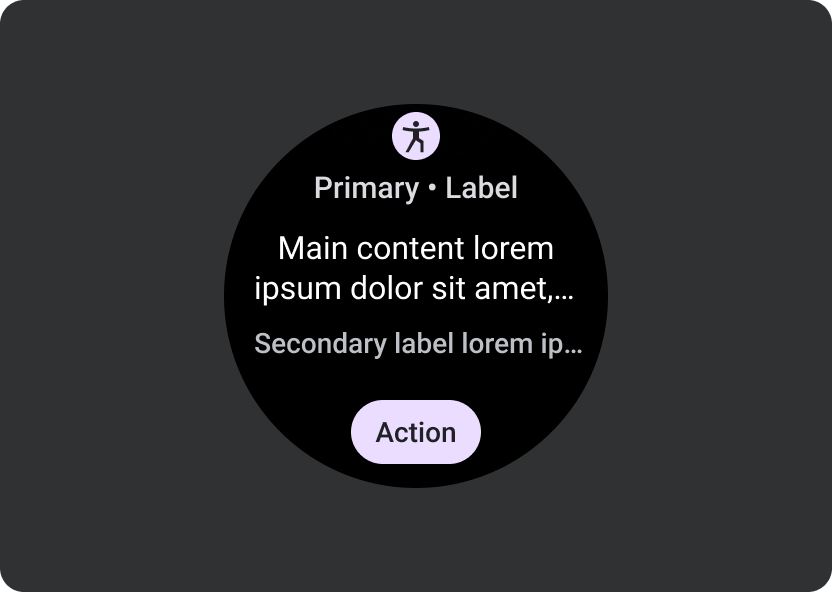
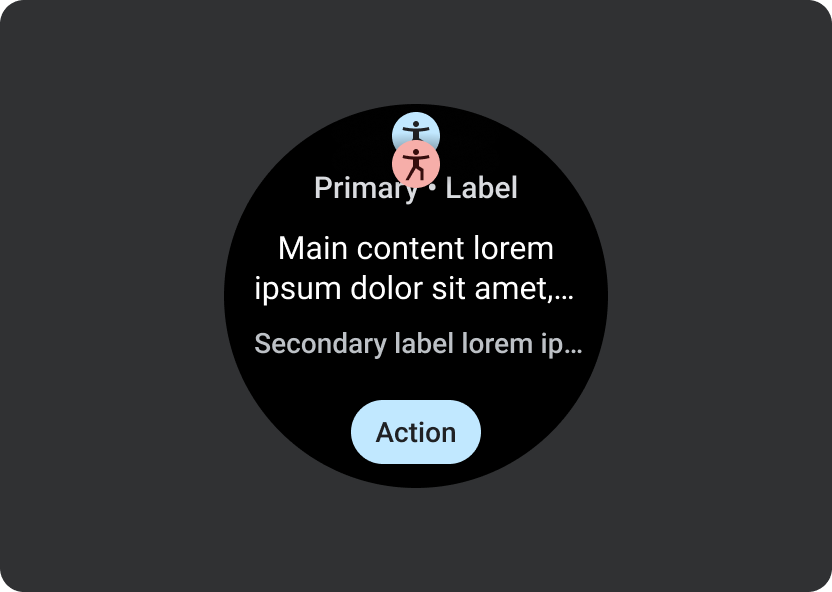
প্রয়োজনীয় উপাদান
- প্রাথমিক তথ্য: প্রধান বিষয়বস্তু যা কার্যকলাপ বর্ণনা করে।
- লেবেল: কার্যকলাপের অবস্থা প্রদর্শন করে।
ঐচ্ছিক উপাদান
- আইকন বা গ্রাফিক: একটি অ্যানিমেশন বা স্ট্যাটিক ইমেজ হতে পারে।
- নীচের কমপ্যাক্ট চিপ: একটি কল-টু-অ্যাকশন রয়েছে।
টাইলস নেভিগেশন গতি
আপনি যখন টাইলগুলিতে অ্যানিমেশন যোগ করেন, ব্যবহারকারীদের পরিবর্তনগুলি বুঝতে সাহায্য করুন:

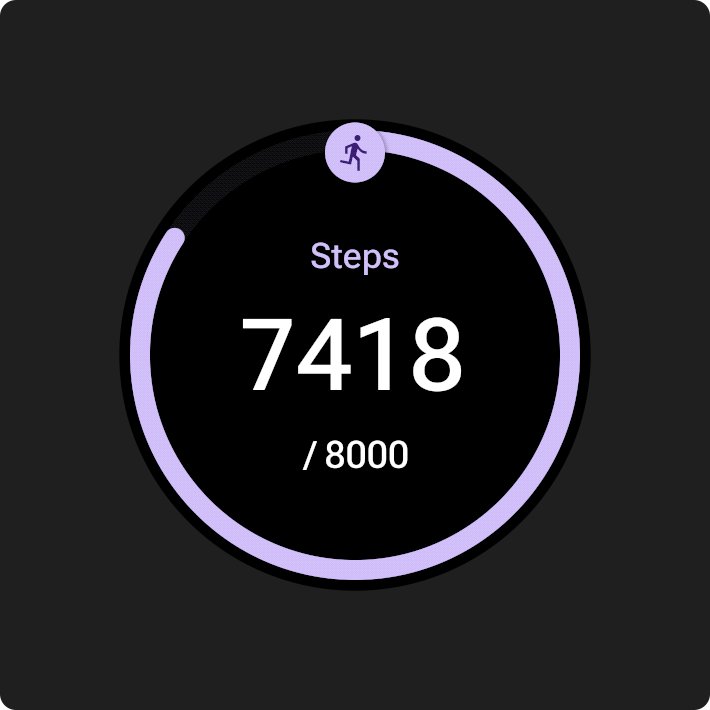
করবেন

করবেন না
পূর্বরূপ
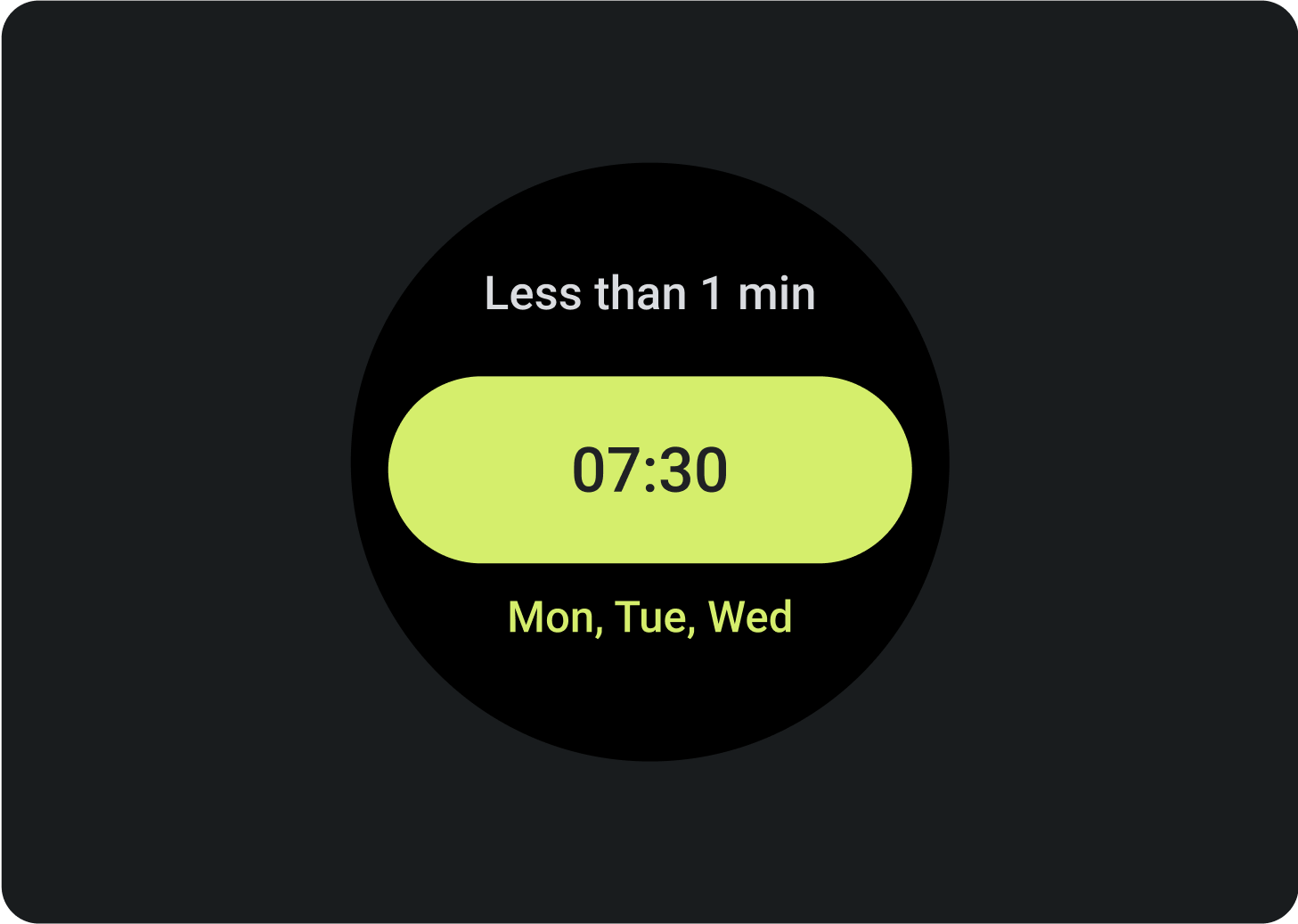
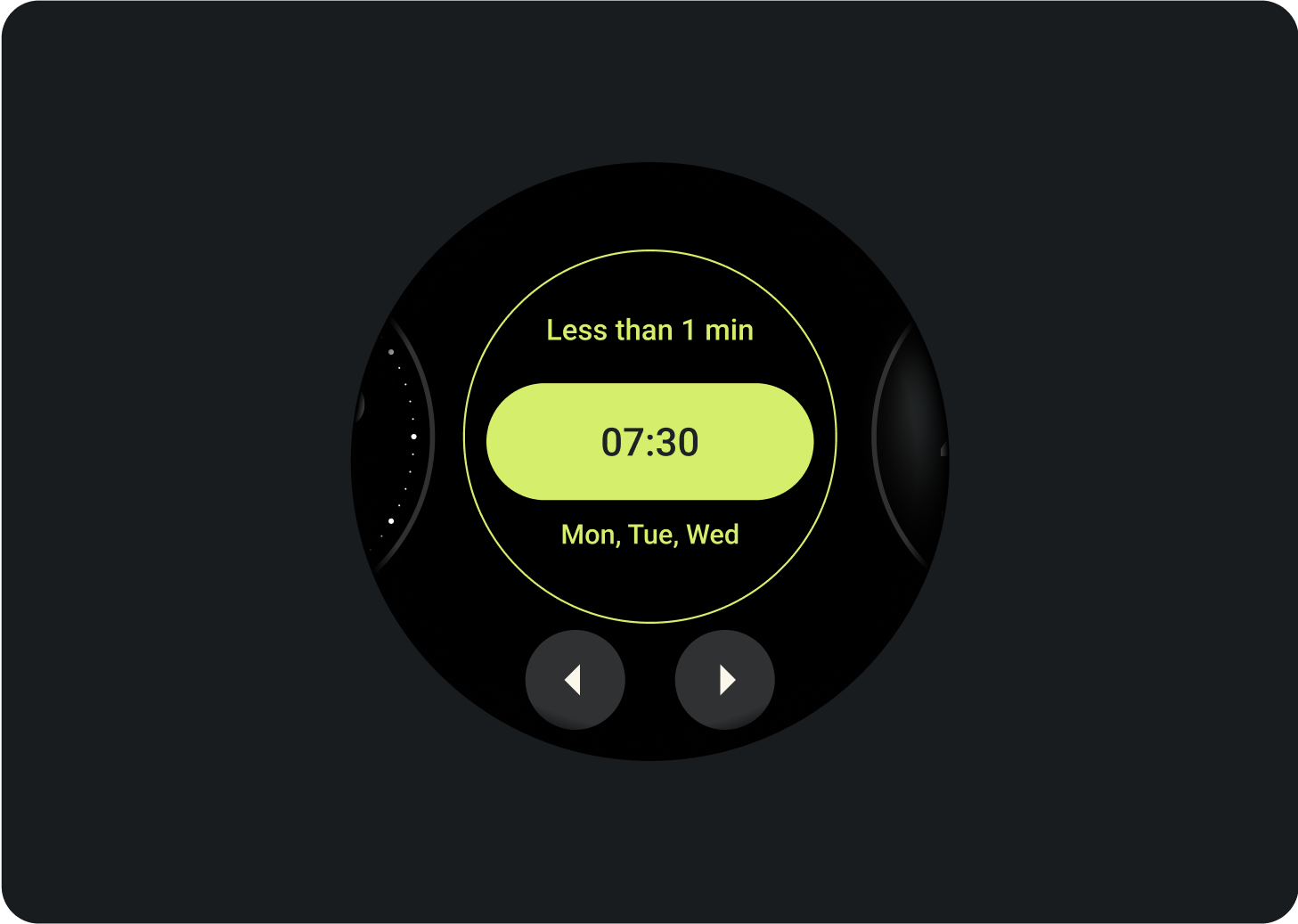
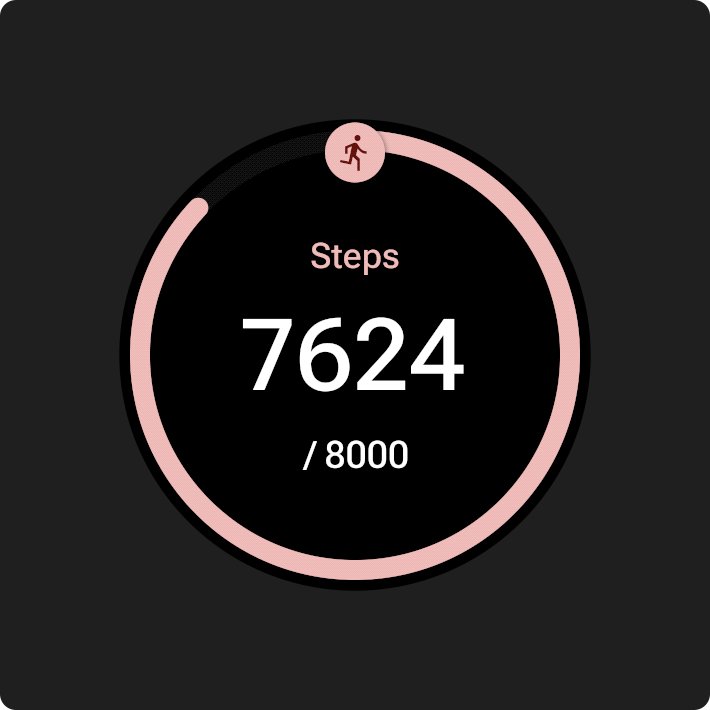
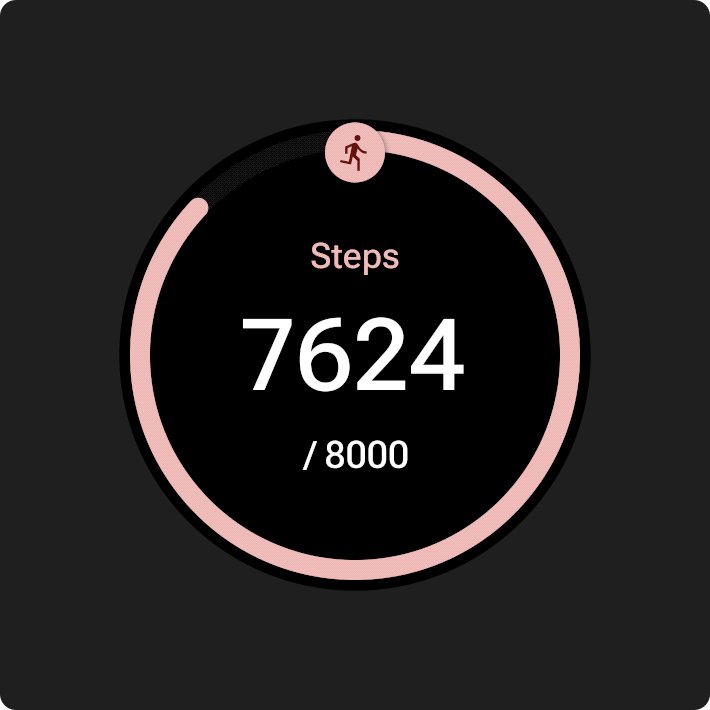
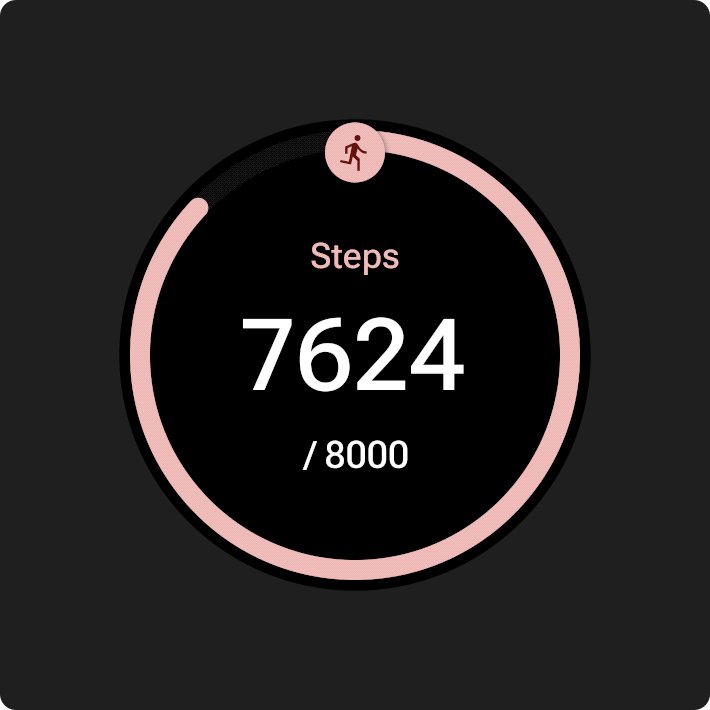
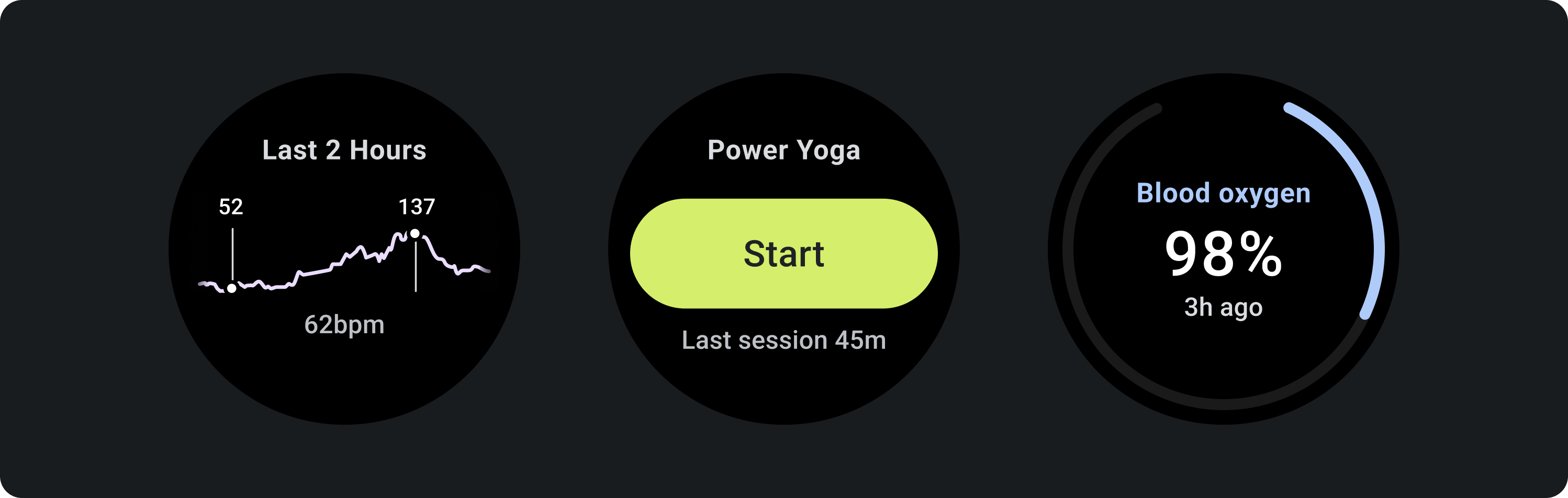
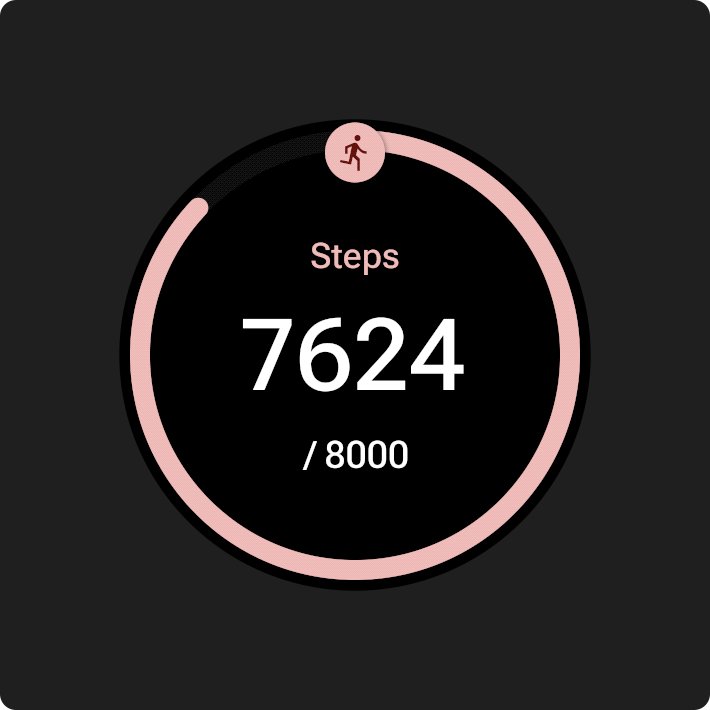
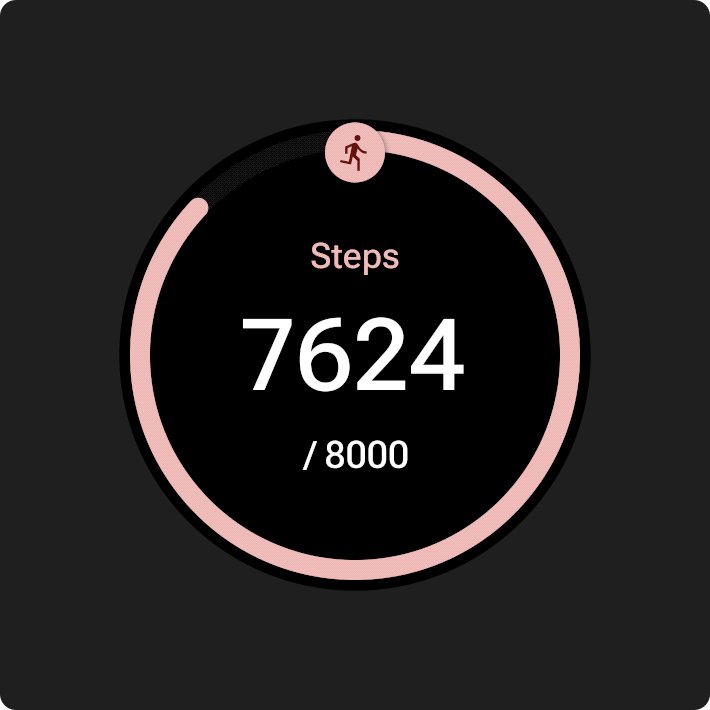
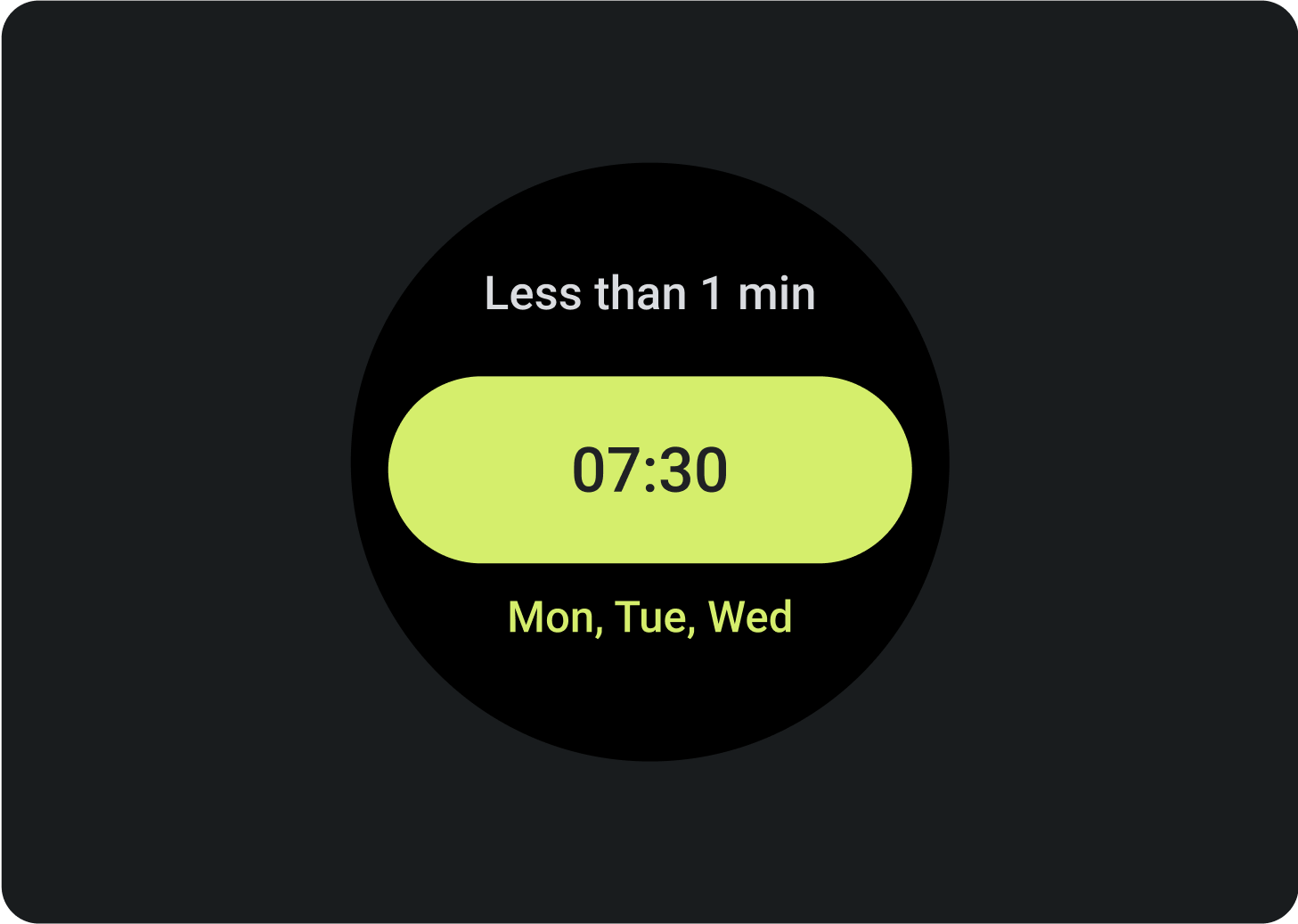
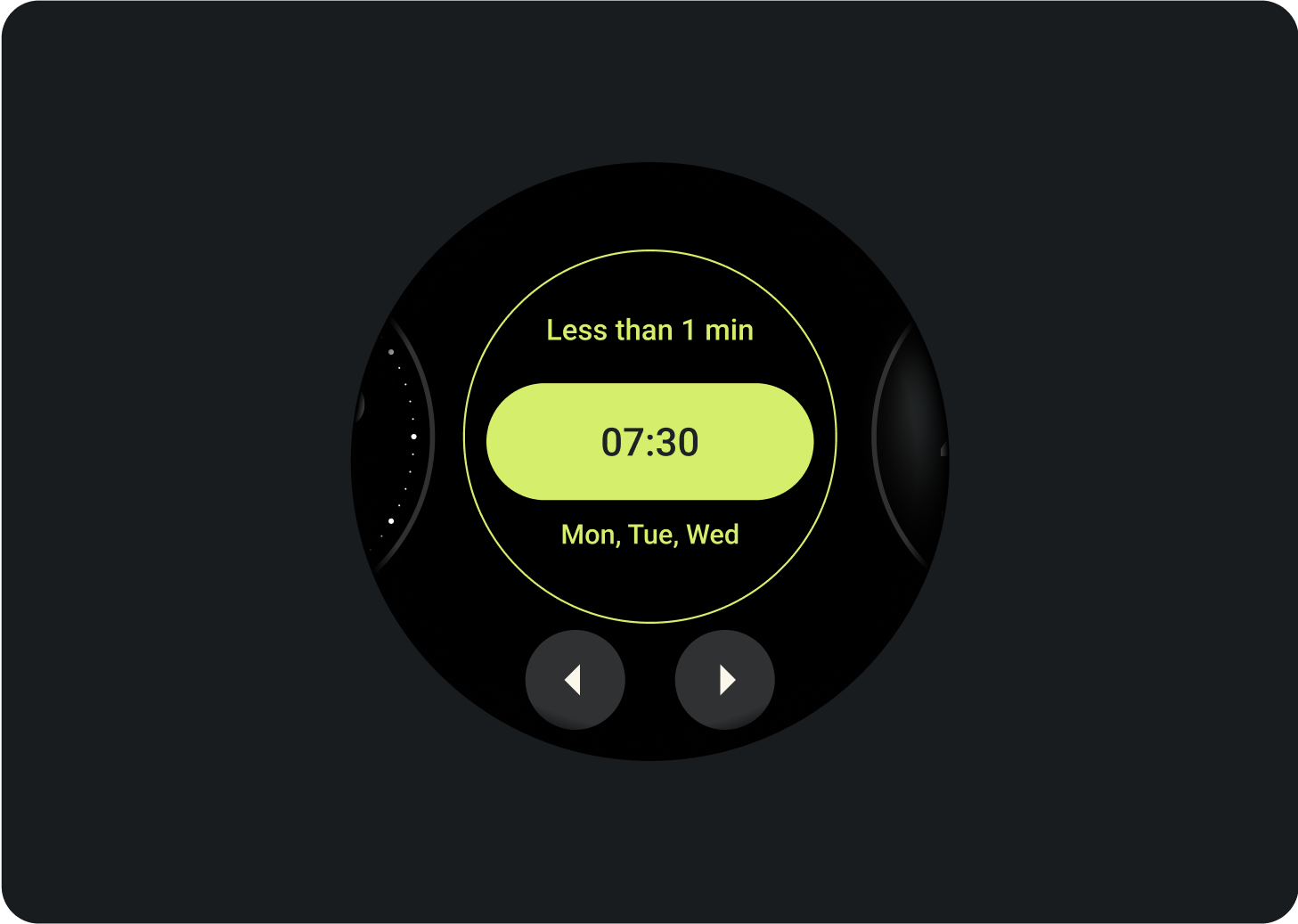
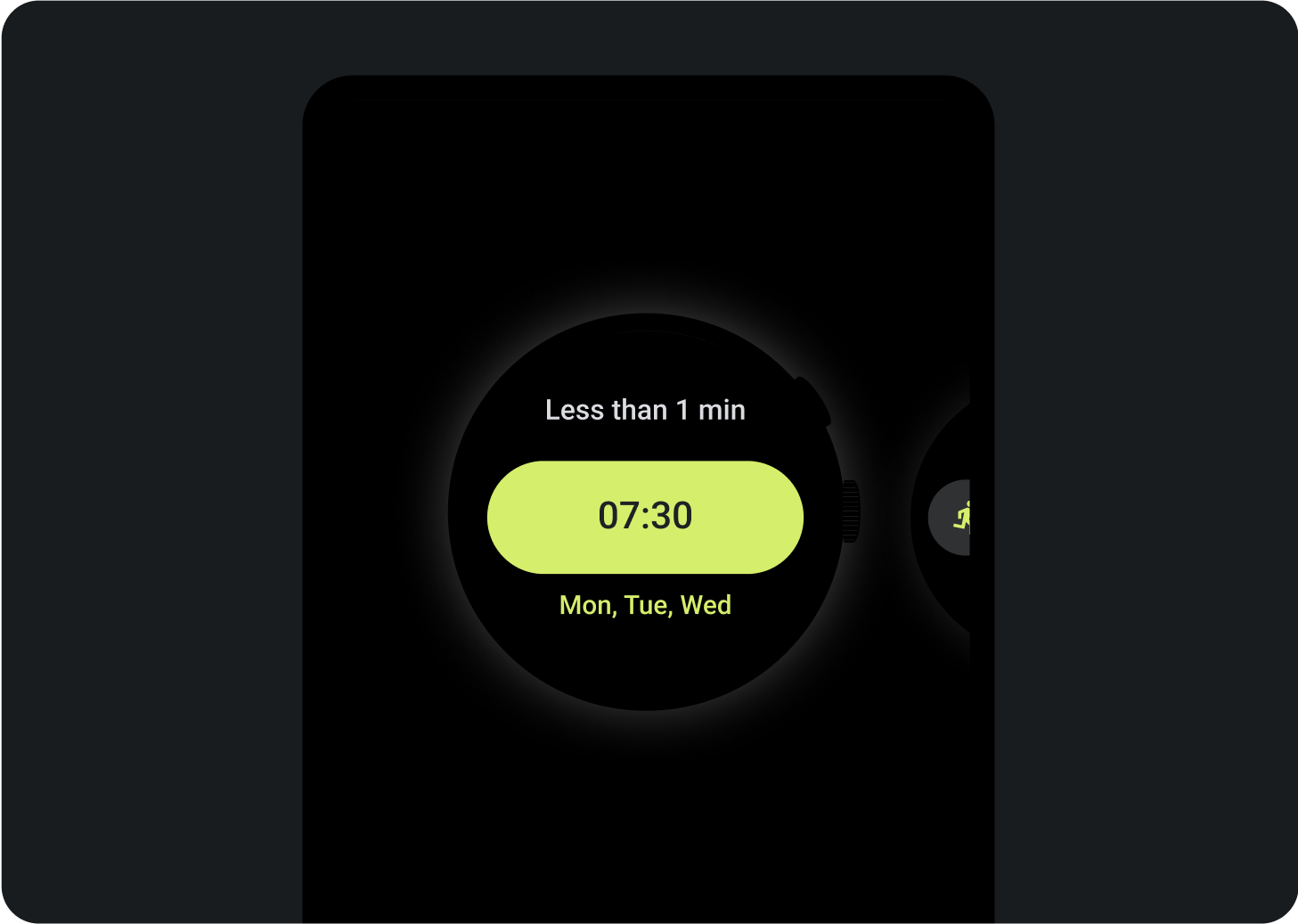
আপনার ব্যবহারকারীকে তাদের Wear OS বা হ্যান্ডহেল্ড ডিভাইসে টাইল ম্যানেজারে কী সামগ্রী দেখানো হয়েছে তা দেখতে সাহায্য করার জন্য একটি টাইল প্রিভিউ যোগ করুন। প্রতিটি টাইলে একটি প্রতিনিধি প্রিভিউ ইমেজ থাকতে পারে। এই ছবিটি নিম্নলিখিত প্রয়োজনীয়তা পূরণ করা উচিত:
 | প্রয়োজনীয়তা
|
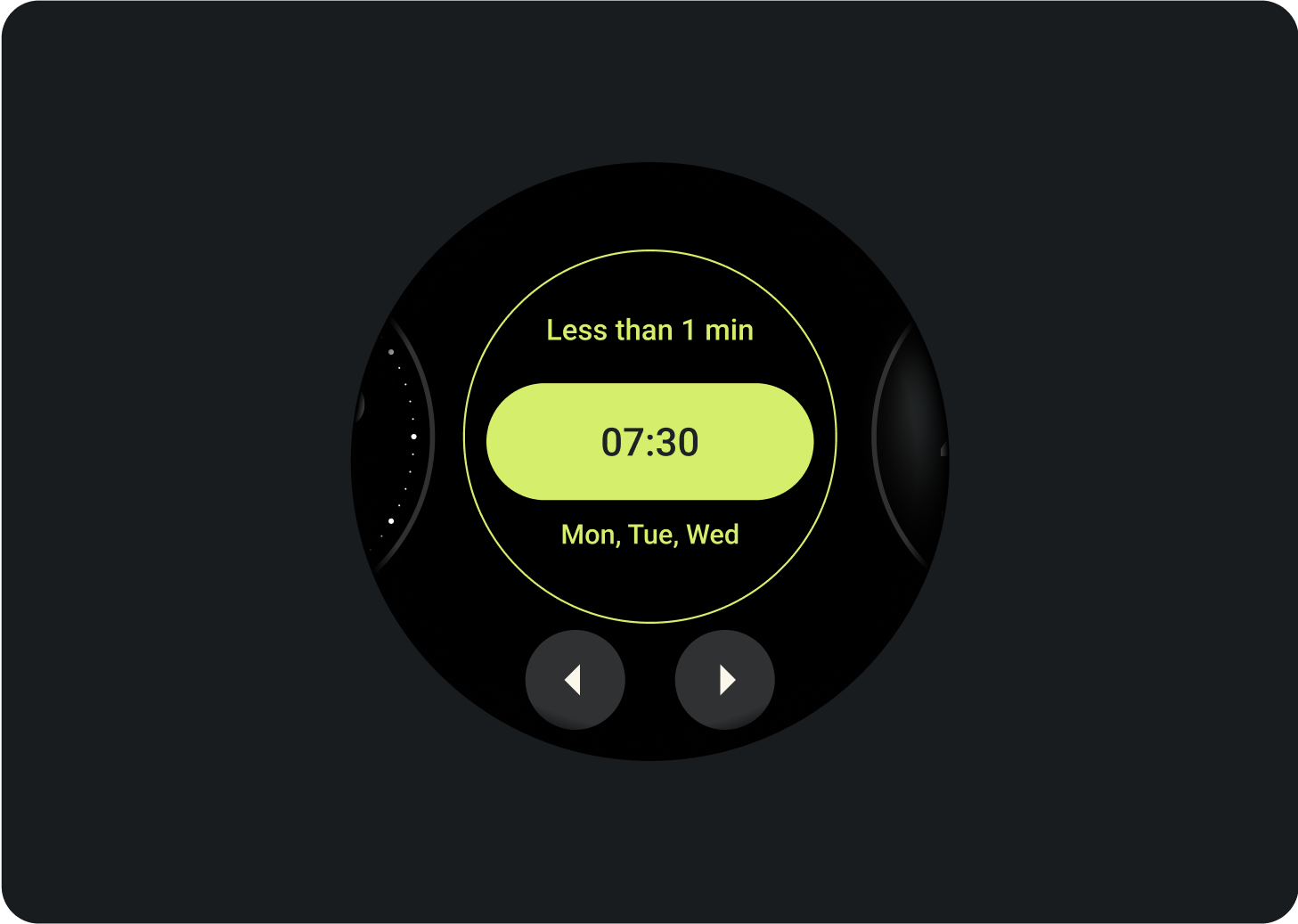
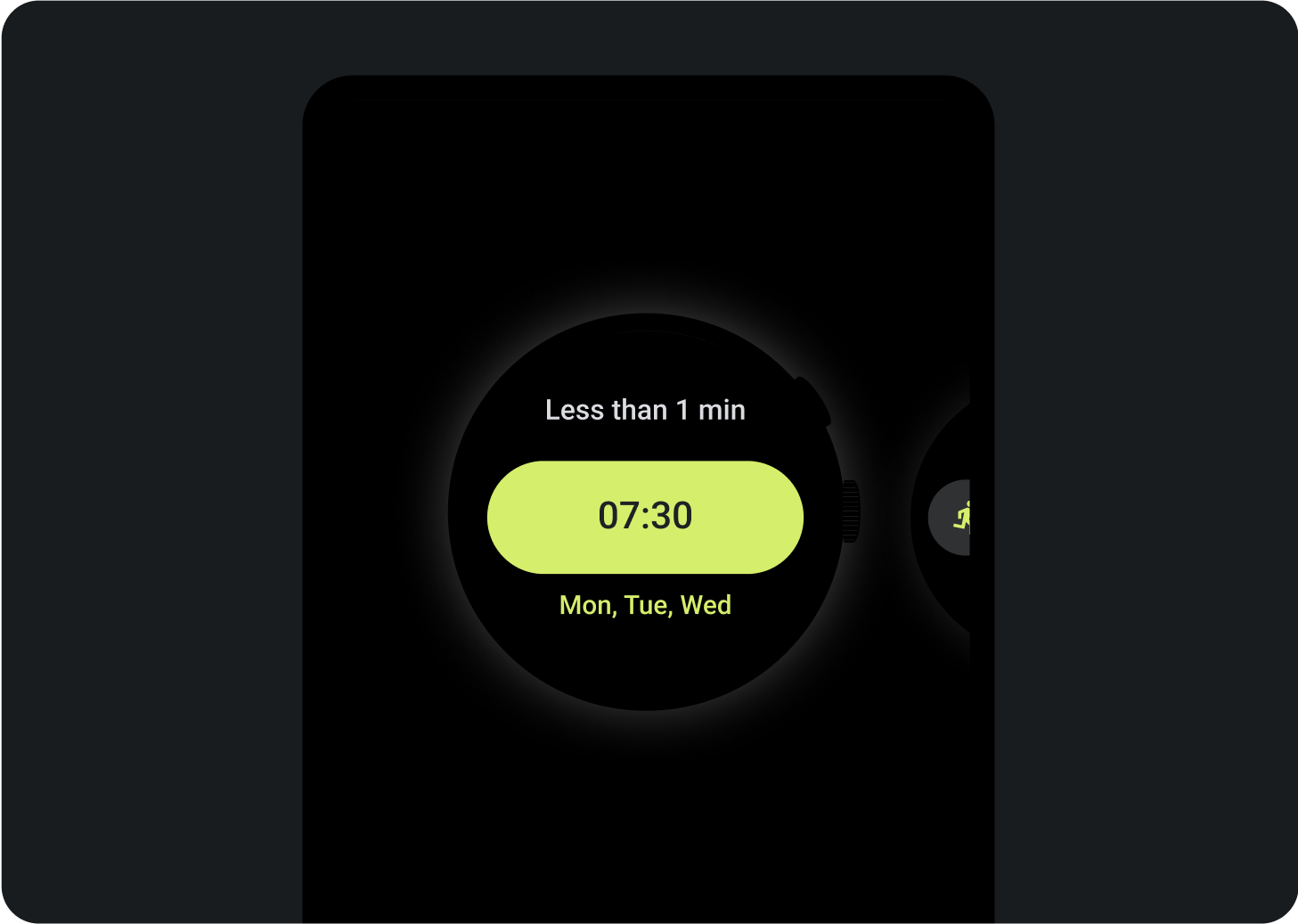
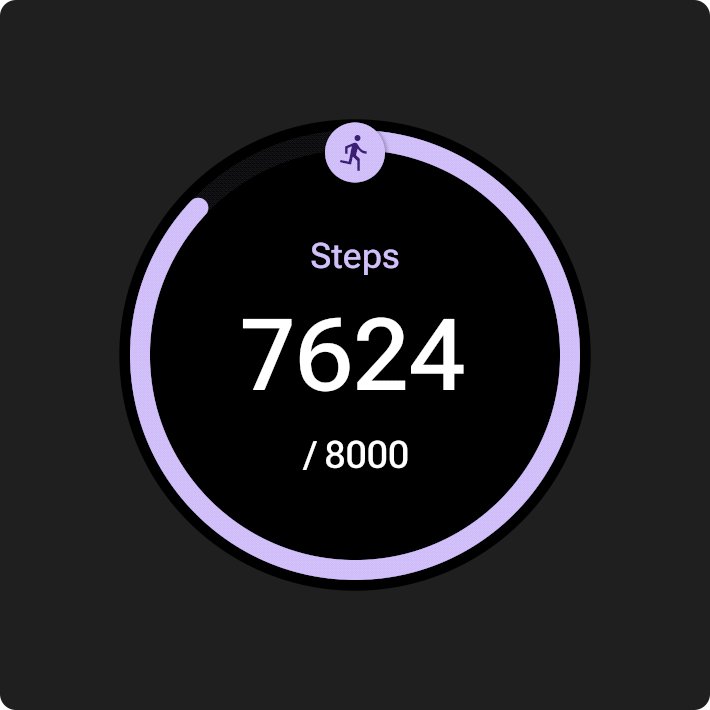
 |  |
| Wear OS ডিভাইসে টাইল ম্যানেজারে টাইল প্রিভিউ দেখানো হয়। | একটি ফোনে টাইল ম্যানেজারে একটি টাইল প্রিভিউ প্রদর্শিত হয়৷ |

করবেন

করবেন না
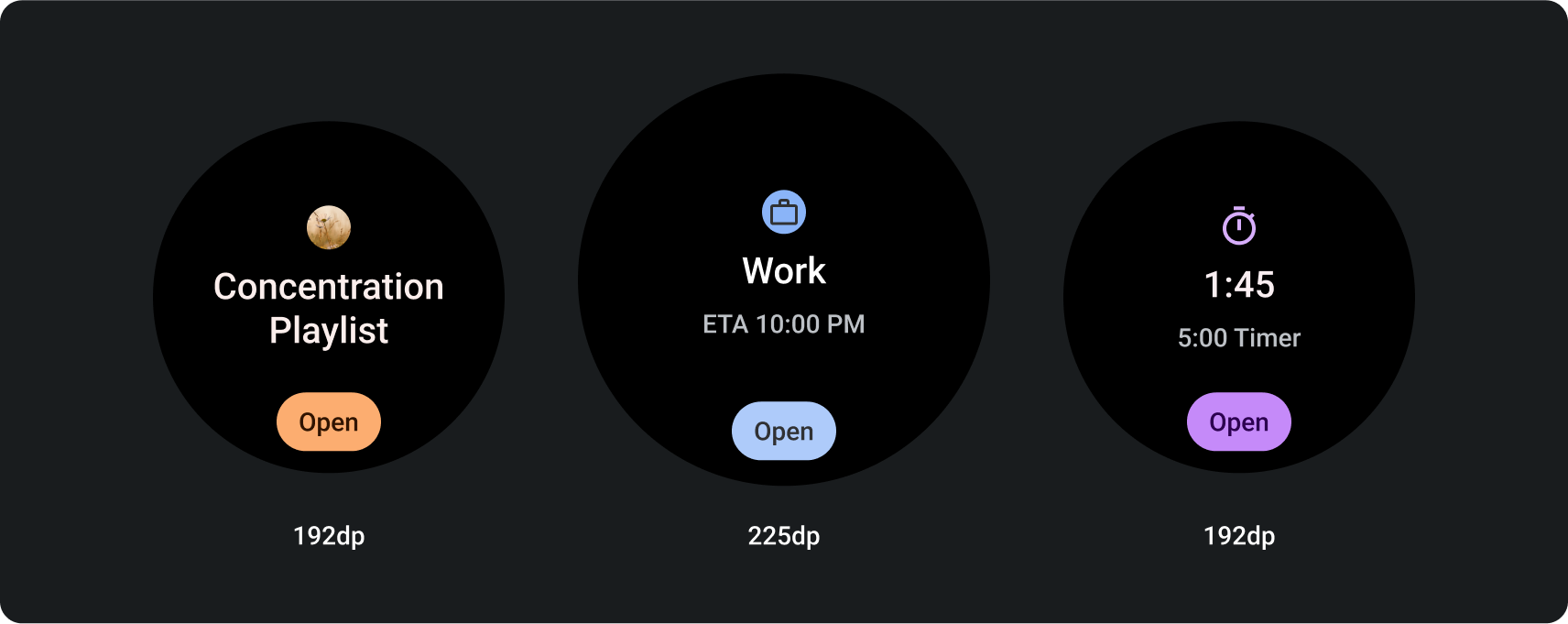
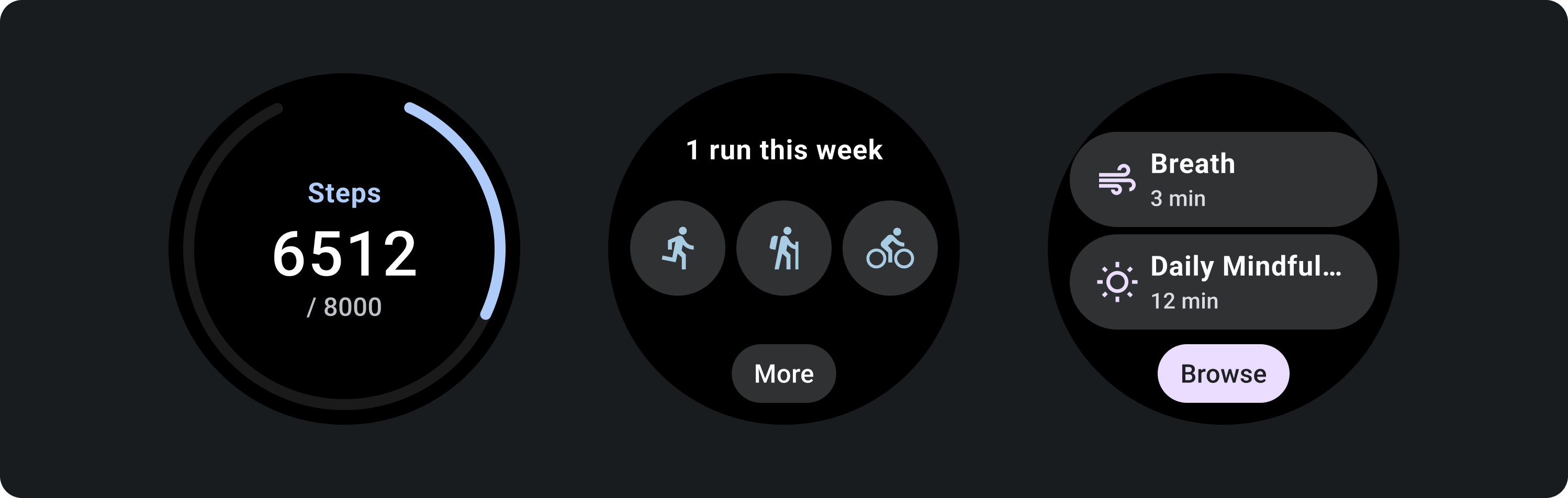
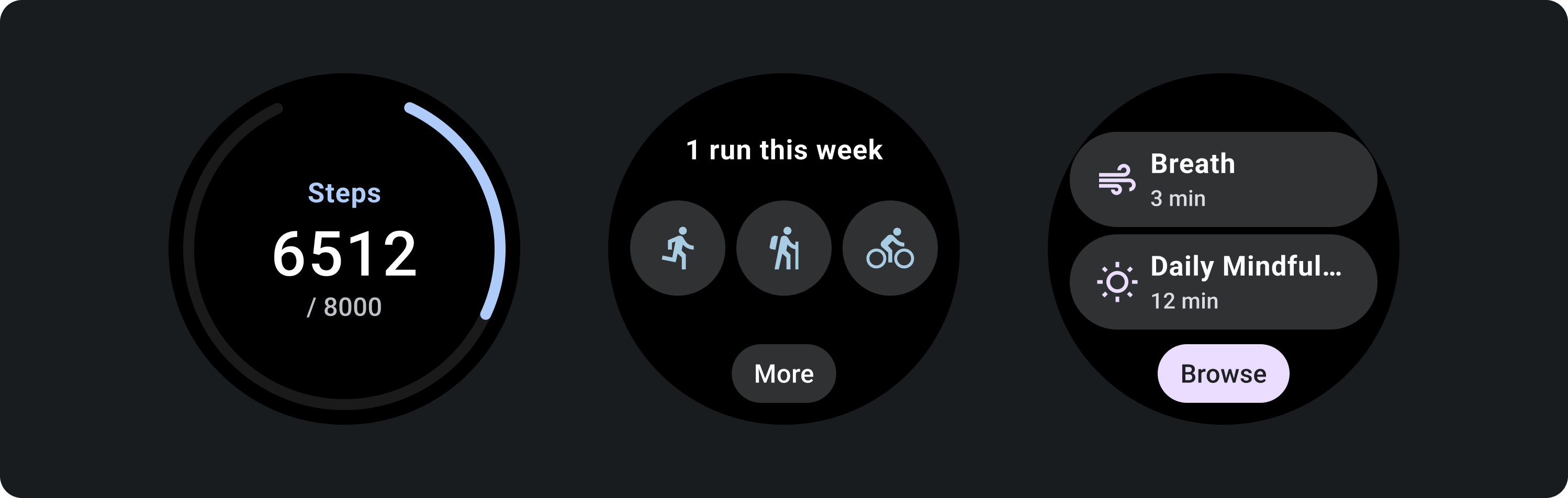
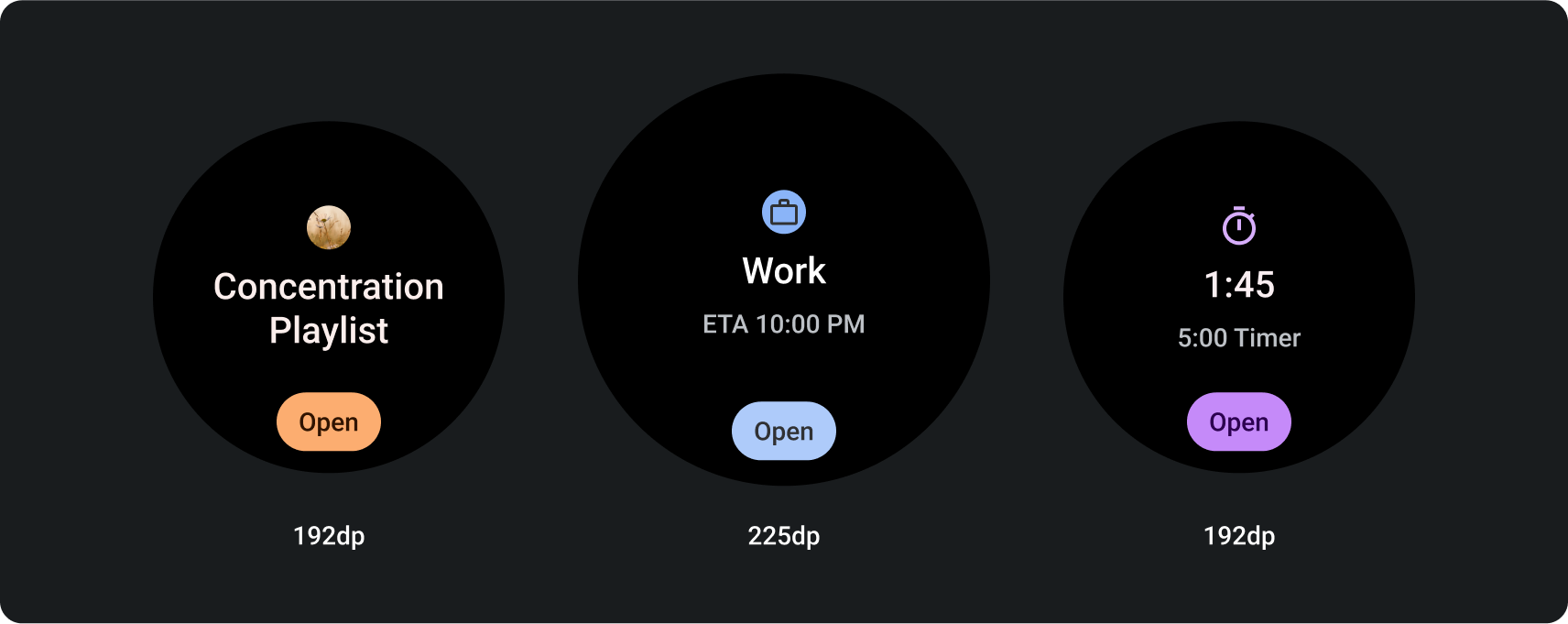
বড় পর্দা মাপ
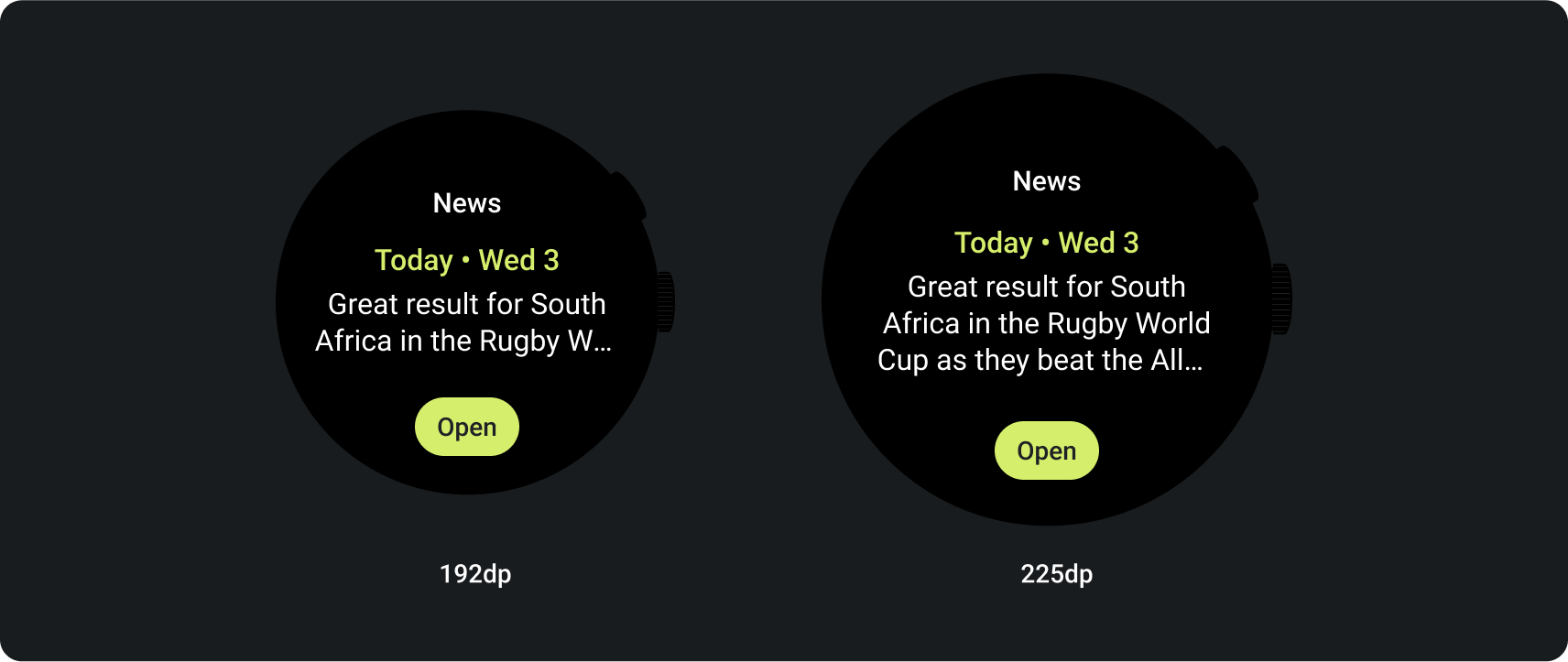
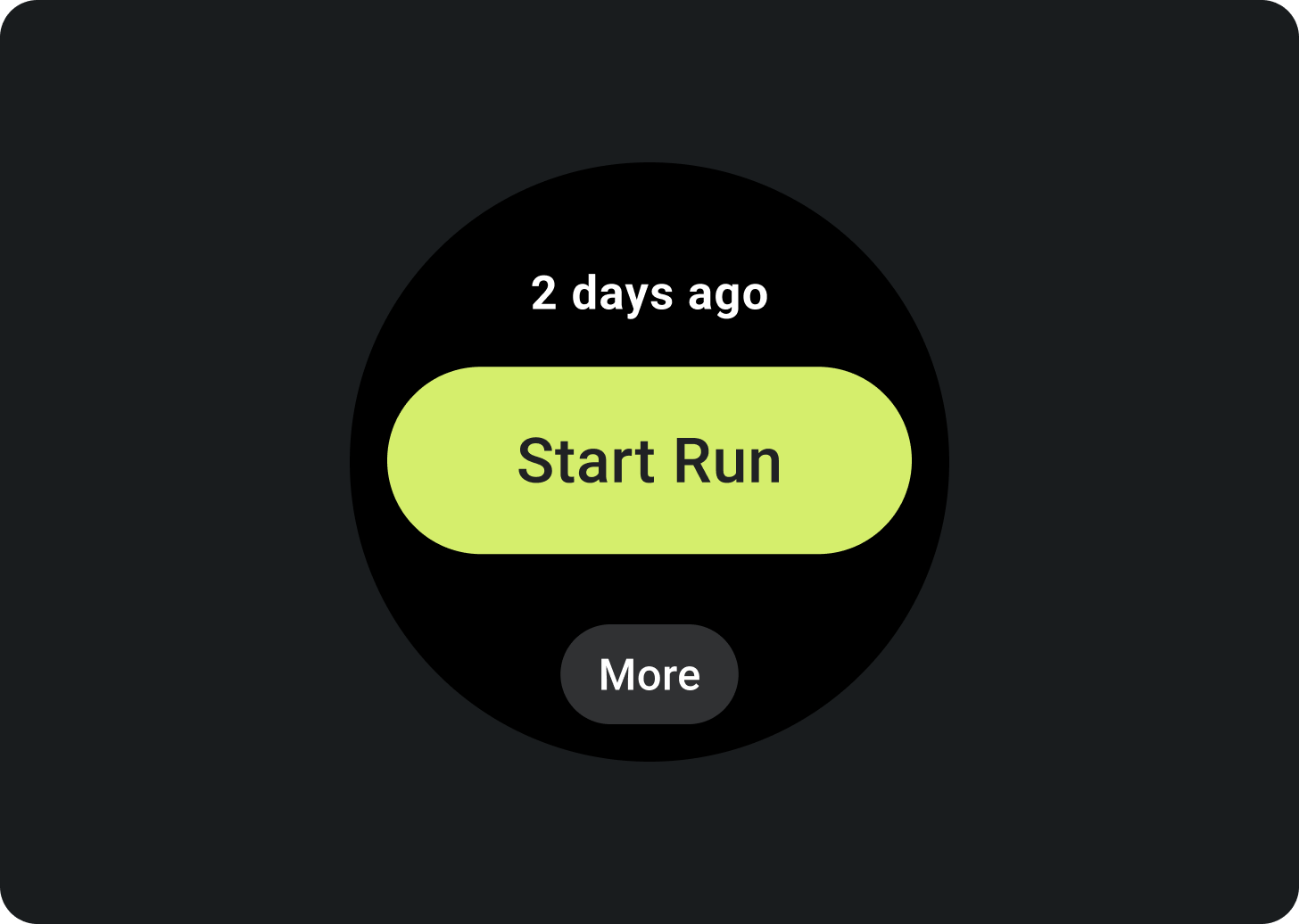
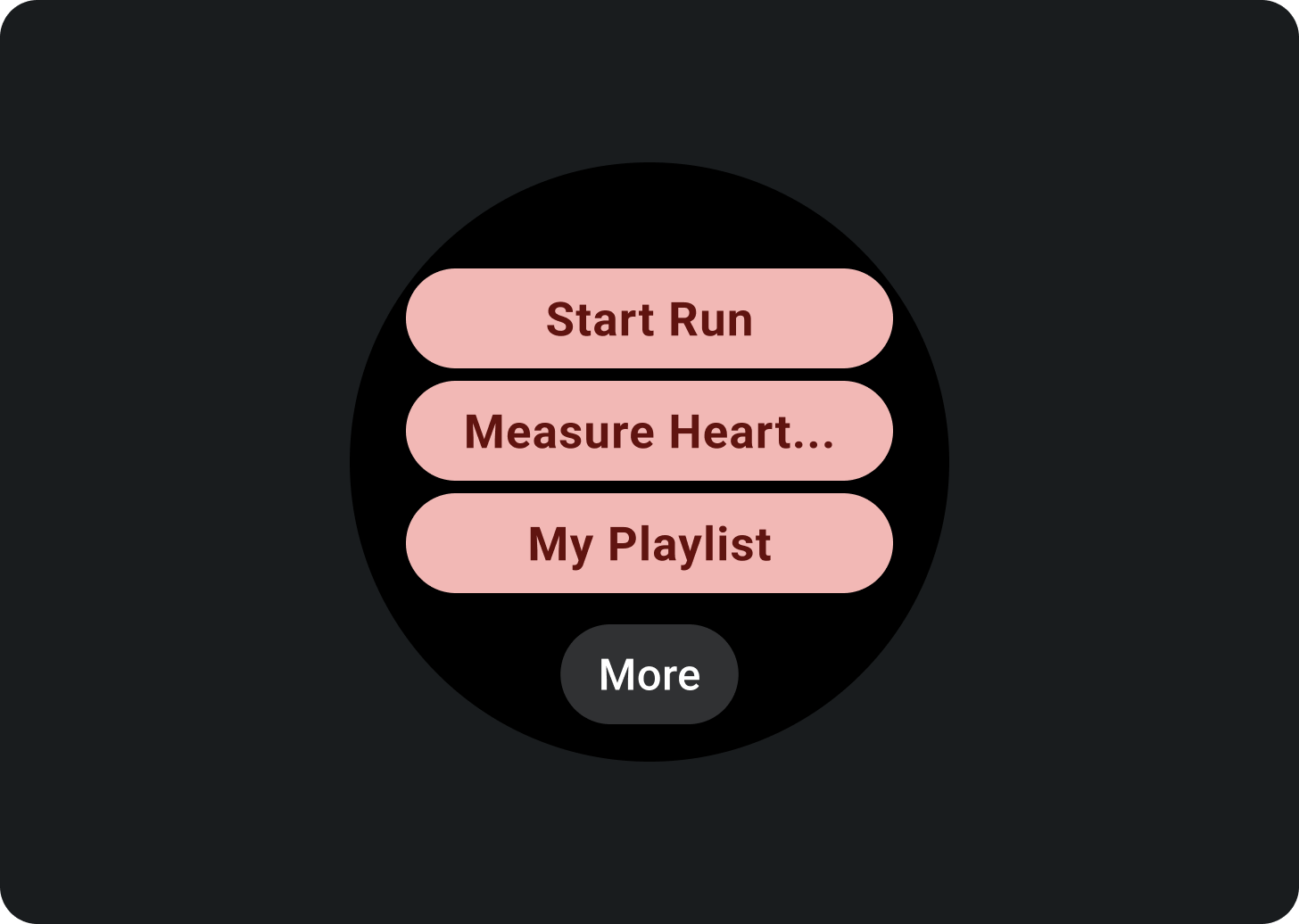
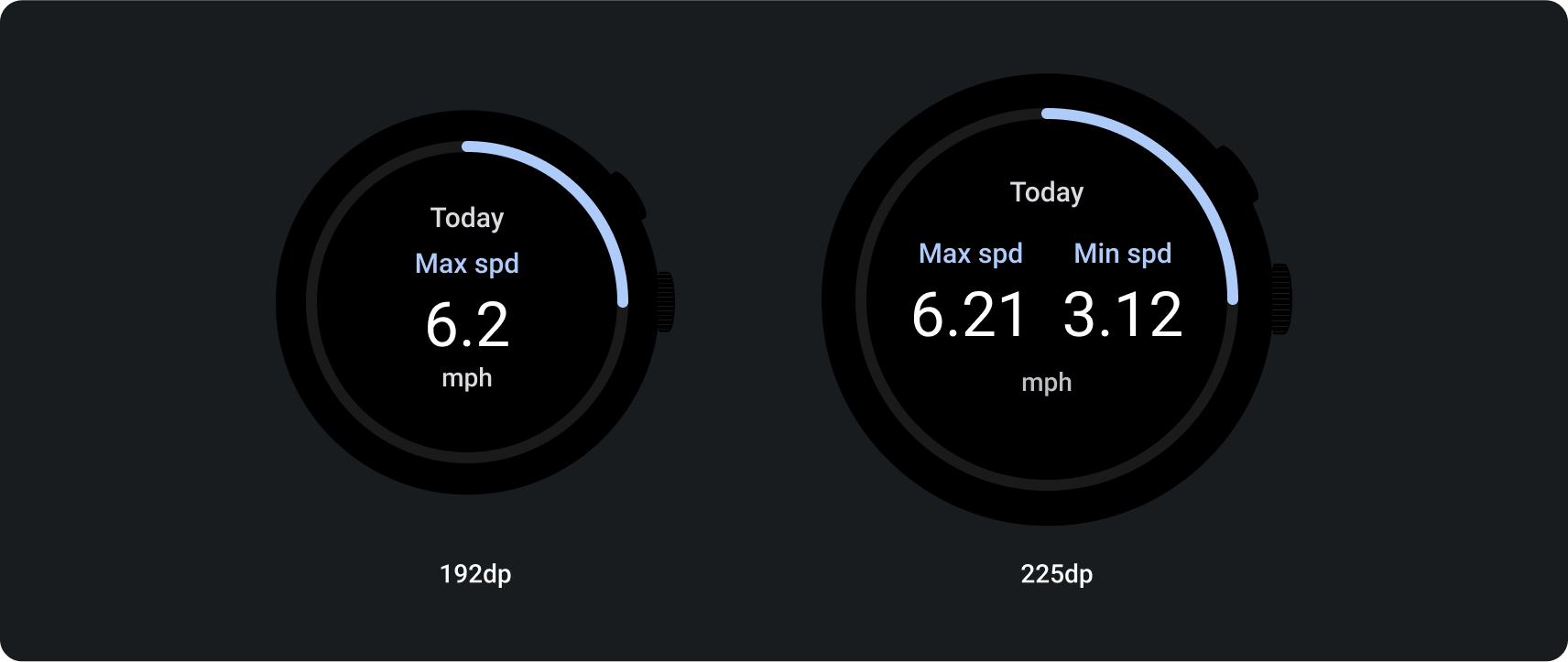
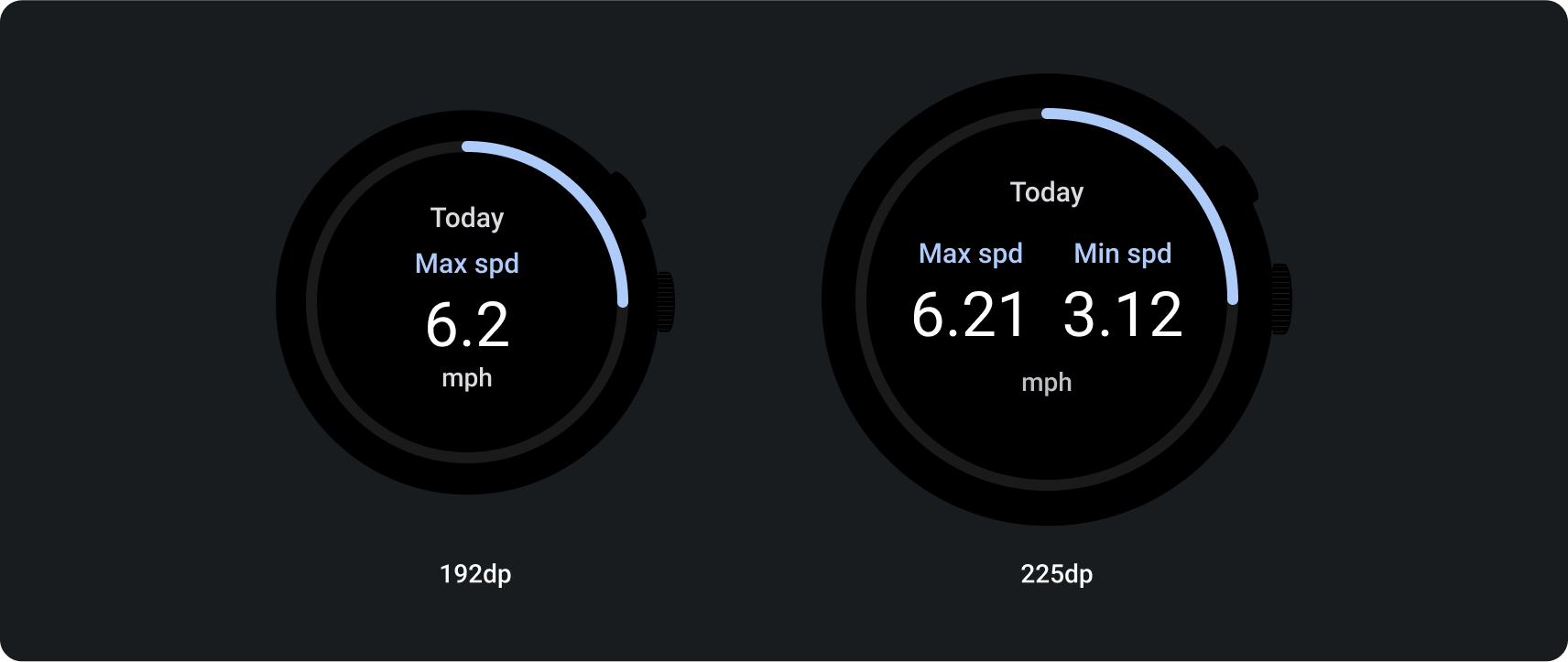
বিভিন্ন ধরনের Wear OS স্ক্রীন মাপের সমন্বয় করার জন্য, ProtoLayout মেটেরিয়াল লেআউট টেমপ্লেট এবং Figma ডিজাইন লেআউটের মধ্যে প্রতিক্রিয়াশীল আচরণ রয়েছে, যা স্লটগুলিকে স্বয়ংক্রিয়ভাবে মানিয়ে নিতে দেয়। স্লট উপলব্ধ প্রস্থ পূরণ করার জন্য ডিজাইন করা হয়েছে. প্রধান বিষয়বস্তু এবং সেকেন্ডারি লেবেল স্লটগুলি বিষয়বস্তুকে আলিঙ্গন করে, কিন্তু ধারকটি উপলব্ধ উচ্চতা পূরণ করে। মার্জিনগুলি শতাংশ হিসাবে সেট করা হয়, স্ক্রিনের নীচে এবং উপরে স্লটে অতিরিক্ত অভ্যন্তরীণ মার্জিন যোগ করা হয়, এটি বড় হওয়ার সাথে সাথে স্ক্রীনের বক্ররেখার ওঠানামার জন্য দায়ী।
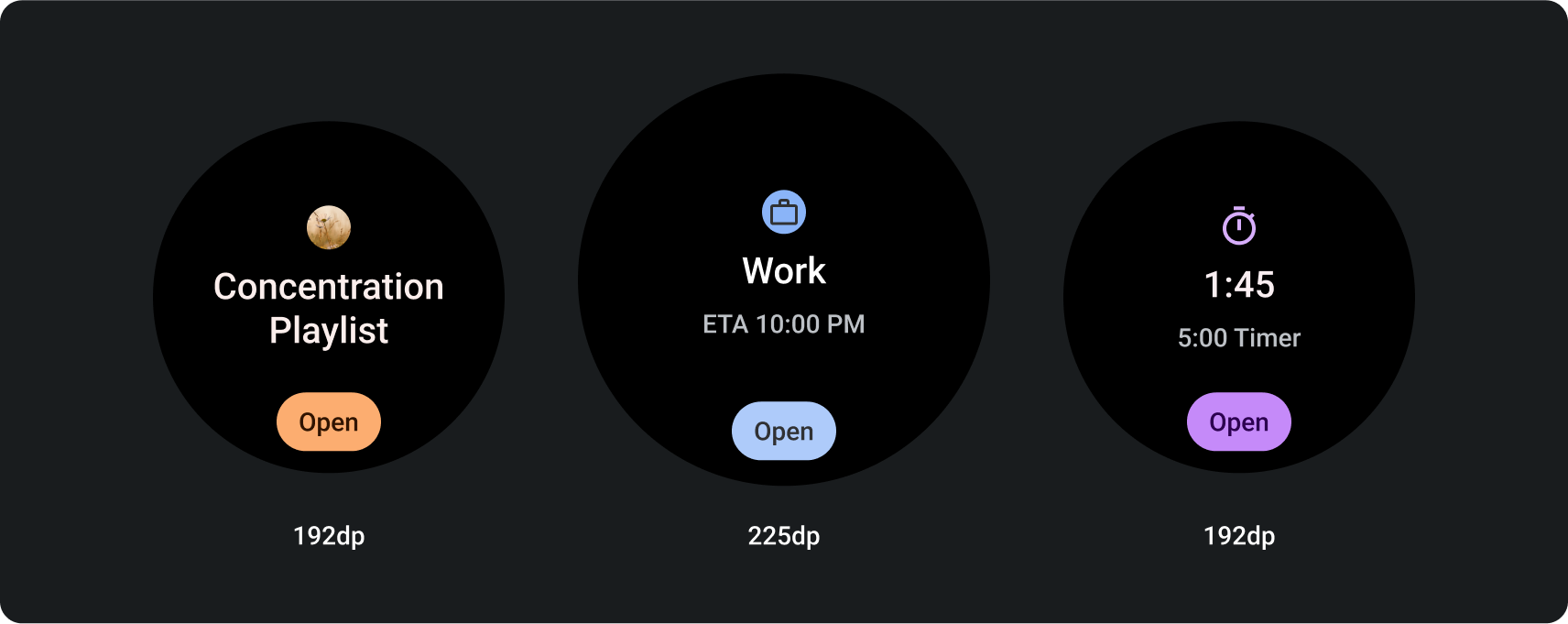
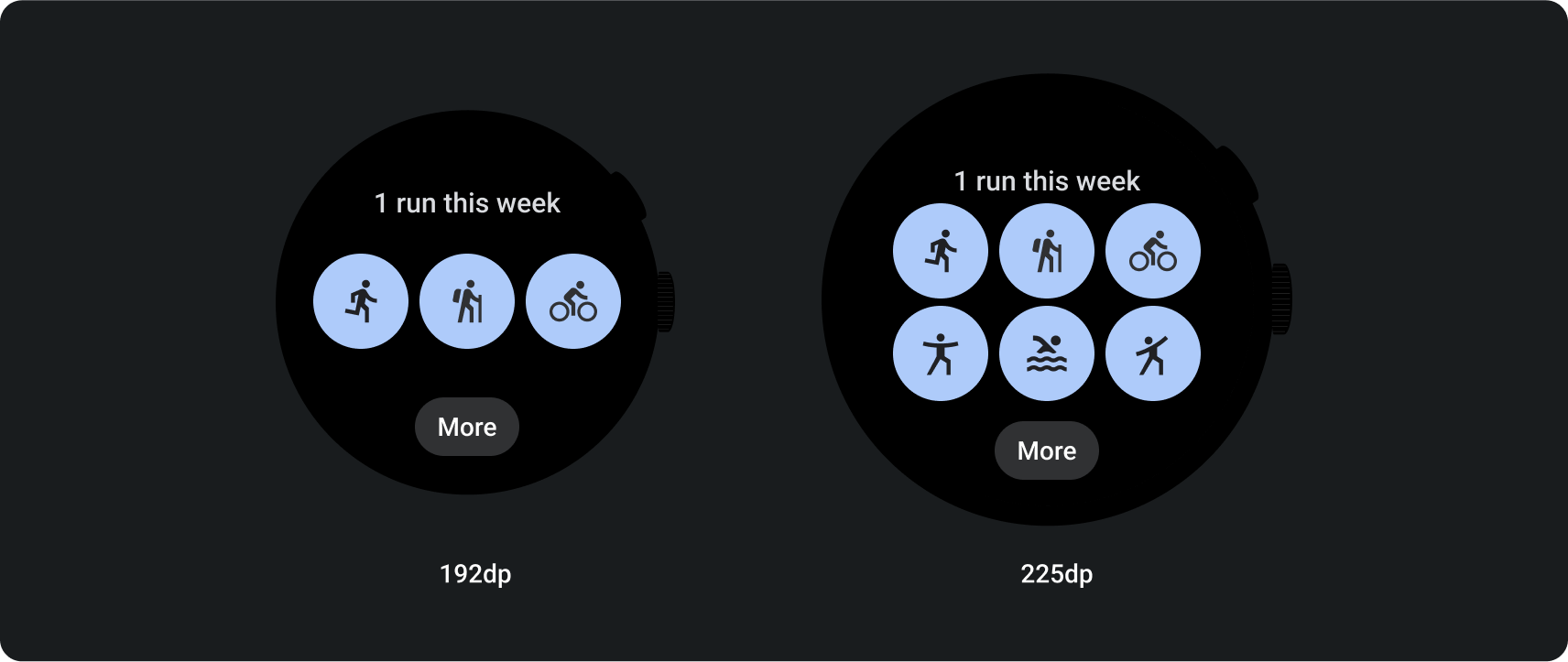
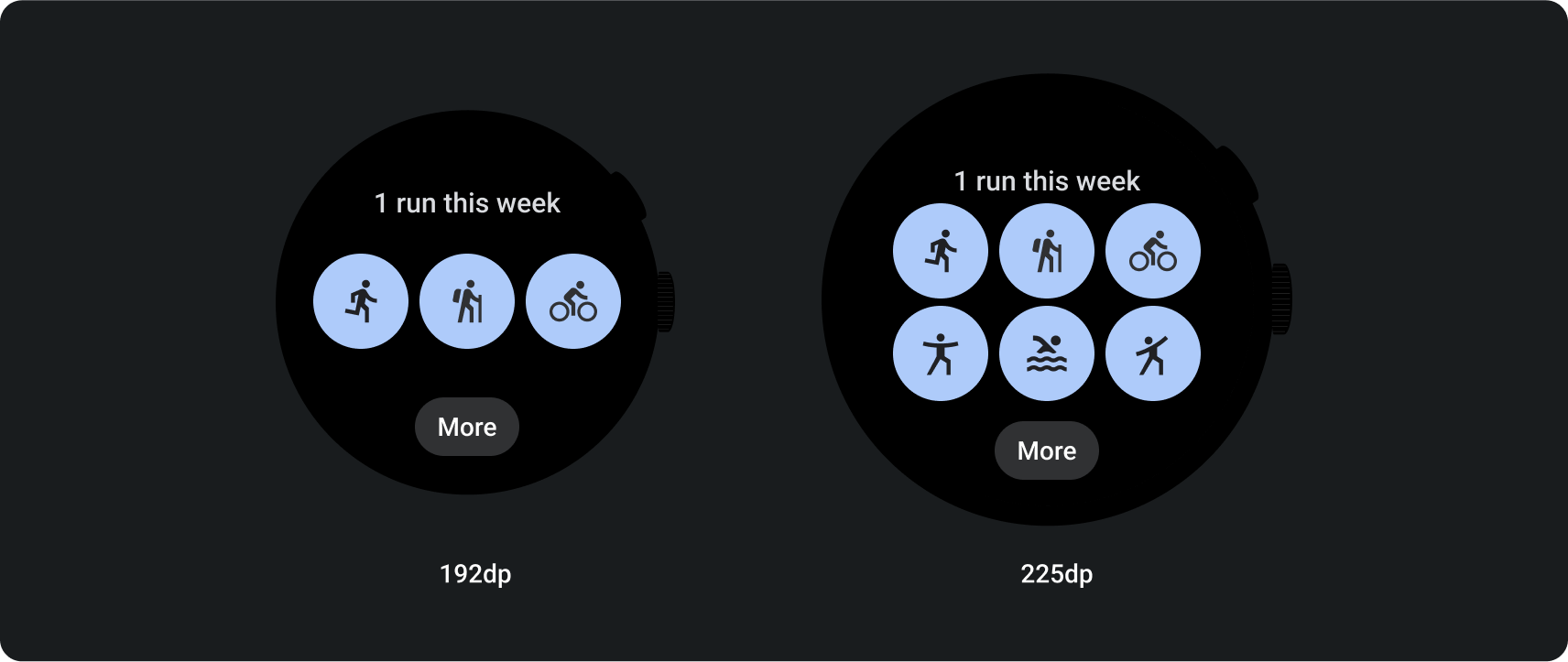
বৃহত্তর স্ক্রিনের আকার বাড়াতে, ব্যবহারকারীদের অতিরিক্ত তথ্য বা বিকল্পগুলি অ্যাক্সেস করার অনুমতি দিয়ে আরও মান প্রদান করতে অতিরিক্ত স্থান ব্যবহার করুন। এই লেআউটগুলি অর্জনের জন্য অন্তর্নির্মিত প্রতিক্রিয়াশীল আচরণের বাইরে অতিরিক্ত কাস্টমাইজেশন প্রয়োজন, যেমন আরও সামগ্রী সহ একটি অতিরিক্ত লেআউট তৈরি করে বা ব্রেকপয়েন্টের পরে পূর্বে লুকানো স্লটগুলি প্রদর্শন করে৷
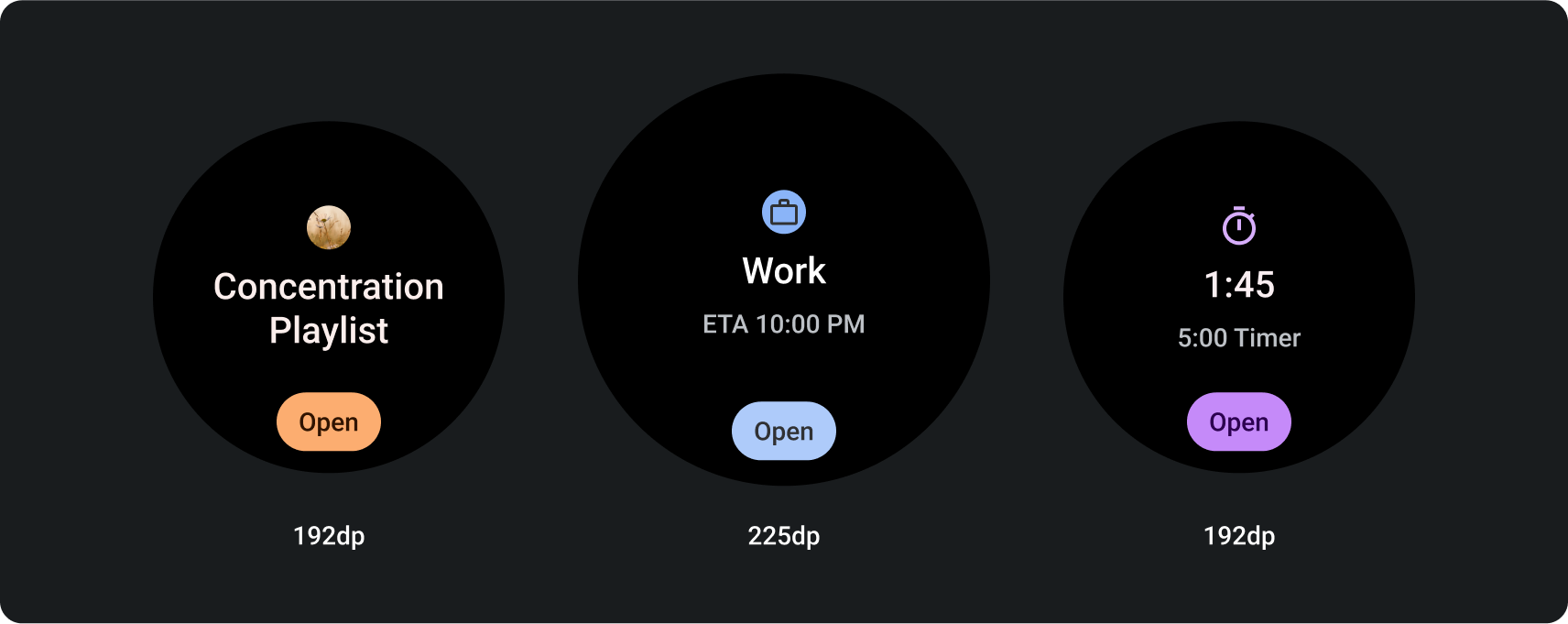
মনে রাখবেন যে প্রস্তাবিত ব্রেকপয়েন্টটি 225dp স্ক্রীন আকারে সেট করা হয়েছে।
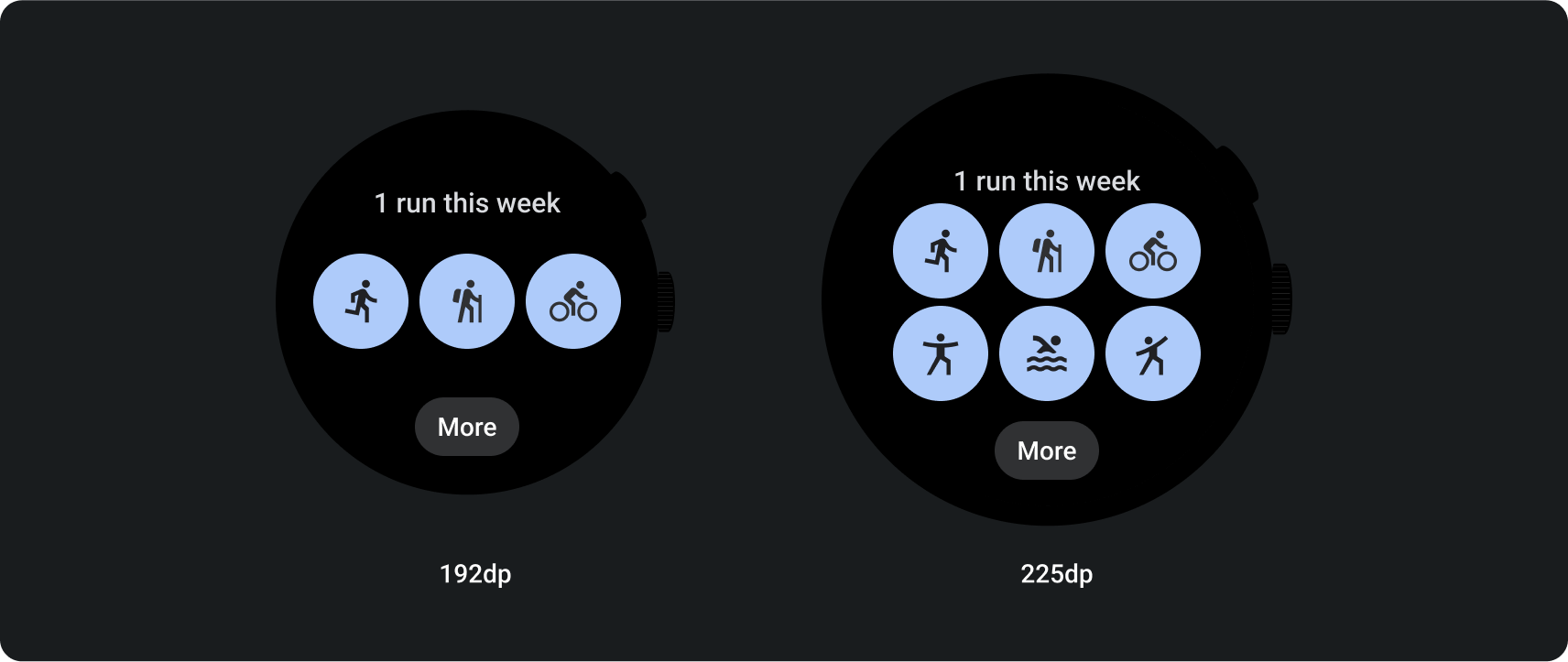
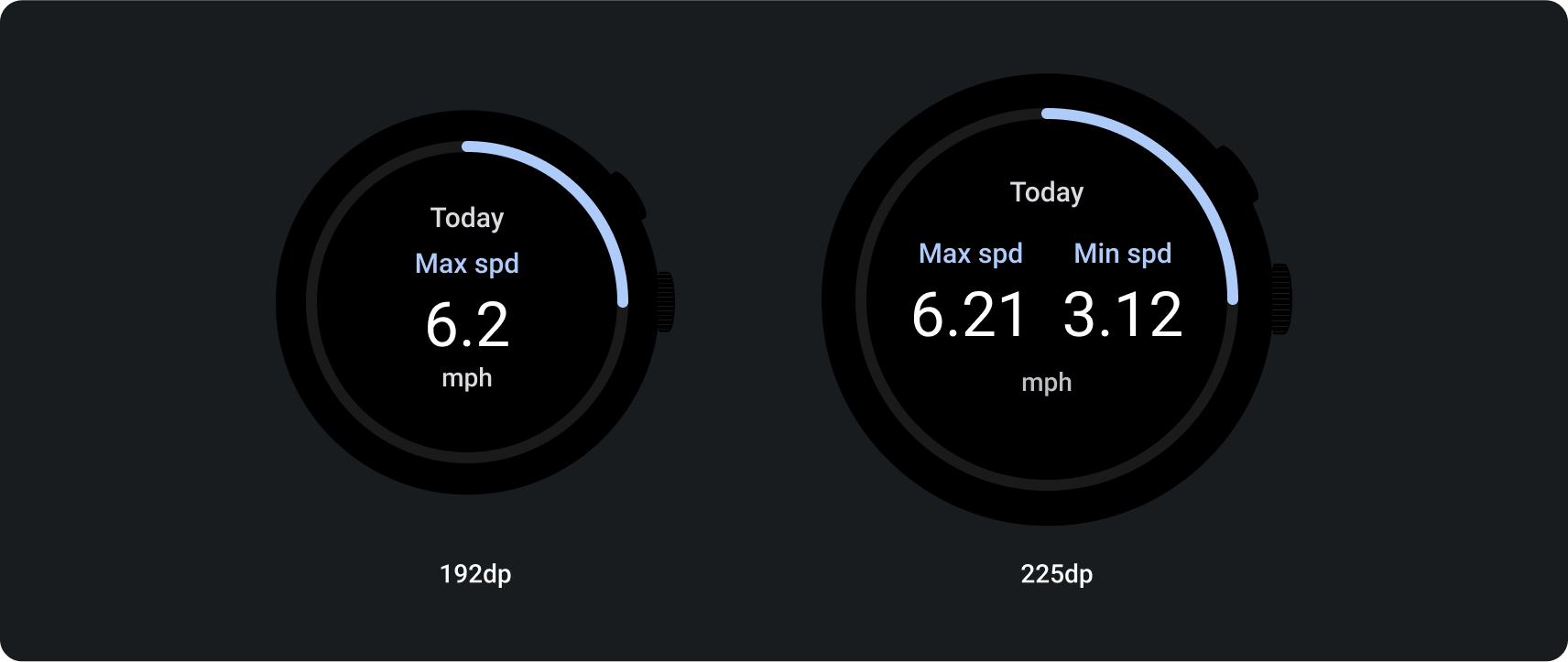
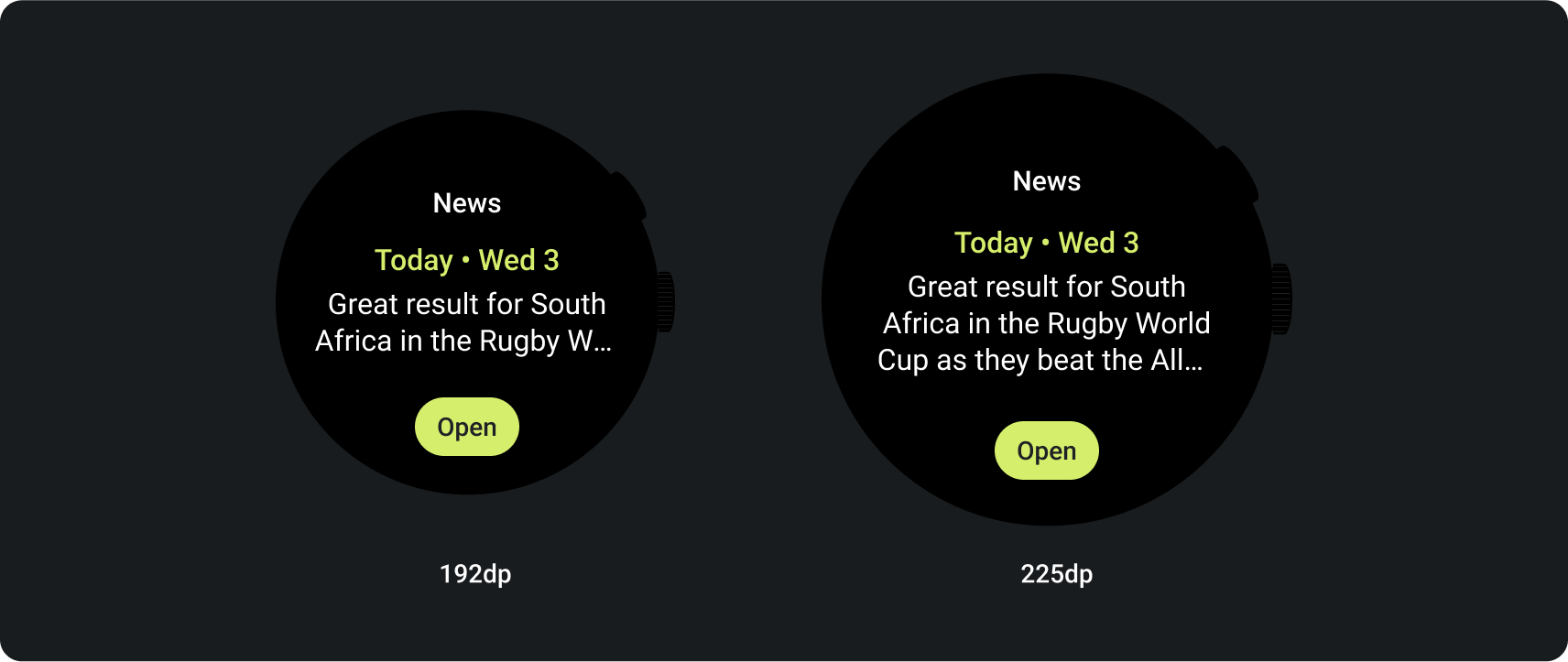
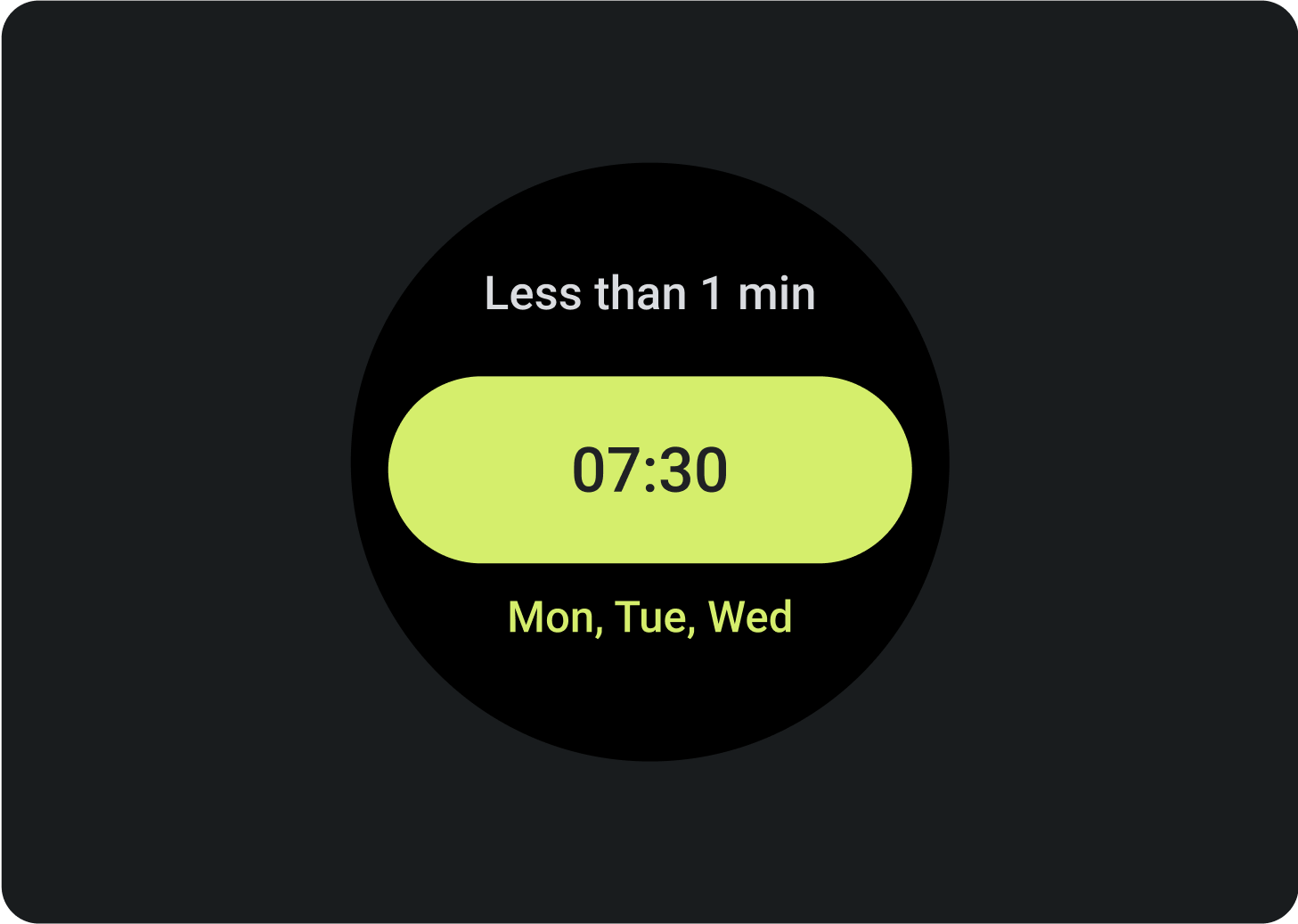
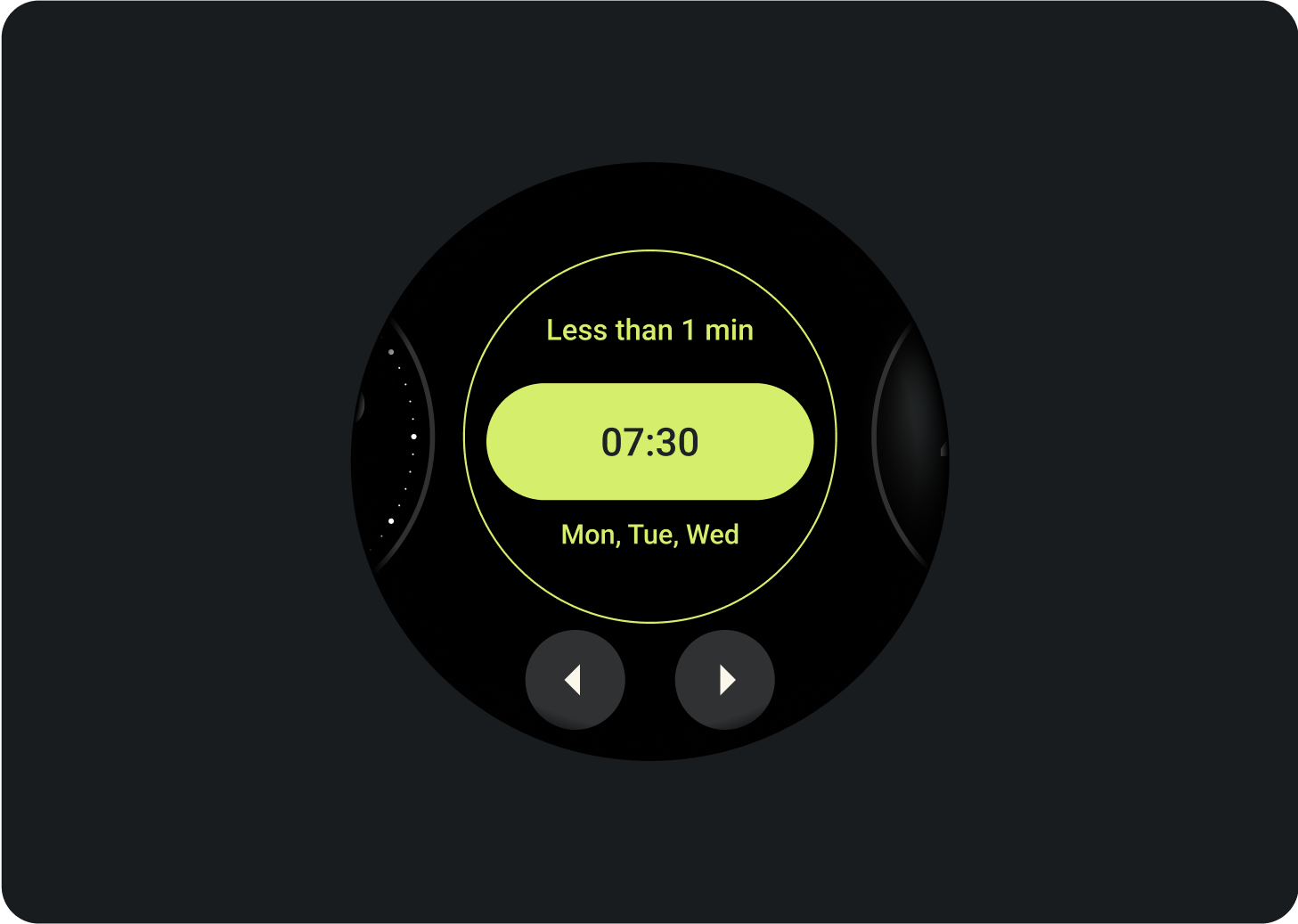
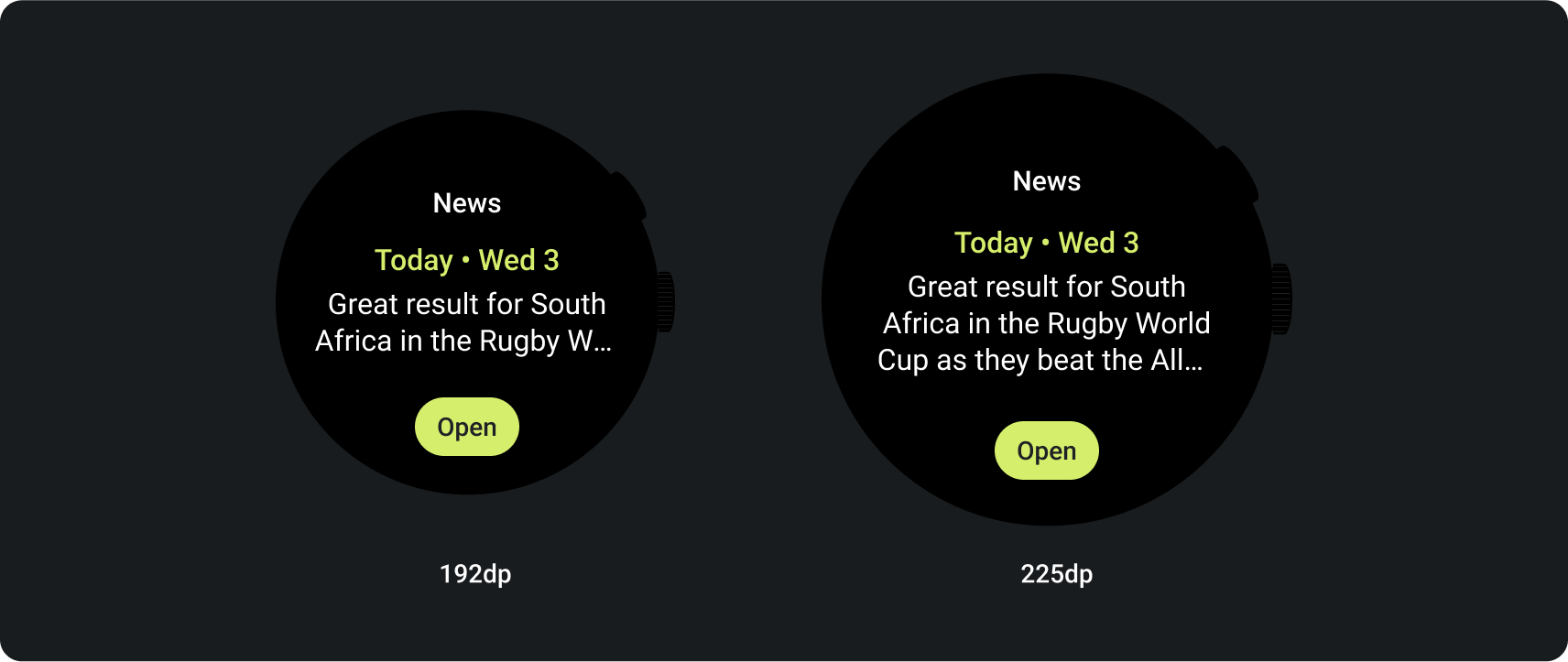
বড় পর্দার আকারের জন্য কীভাবে ডিজাইন করবেন তার উদাহরণ
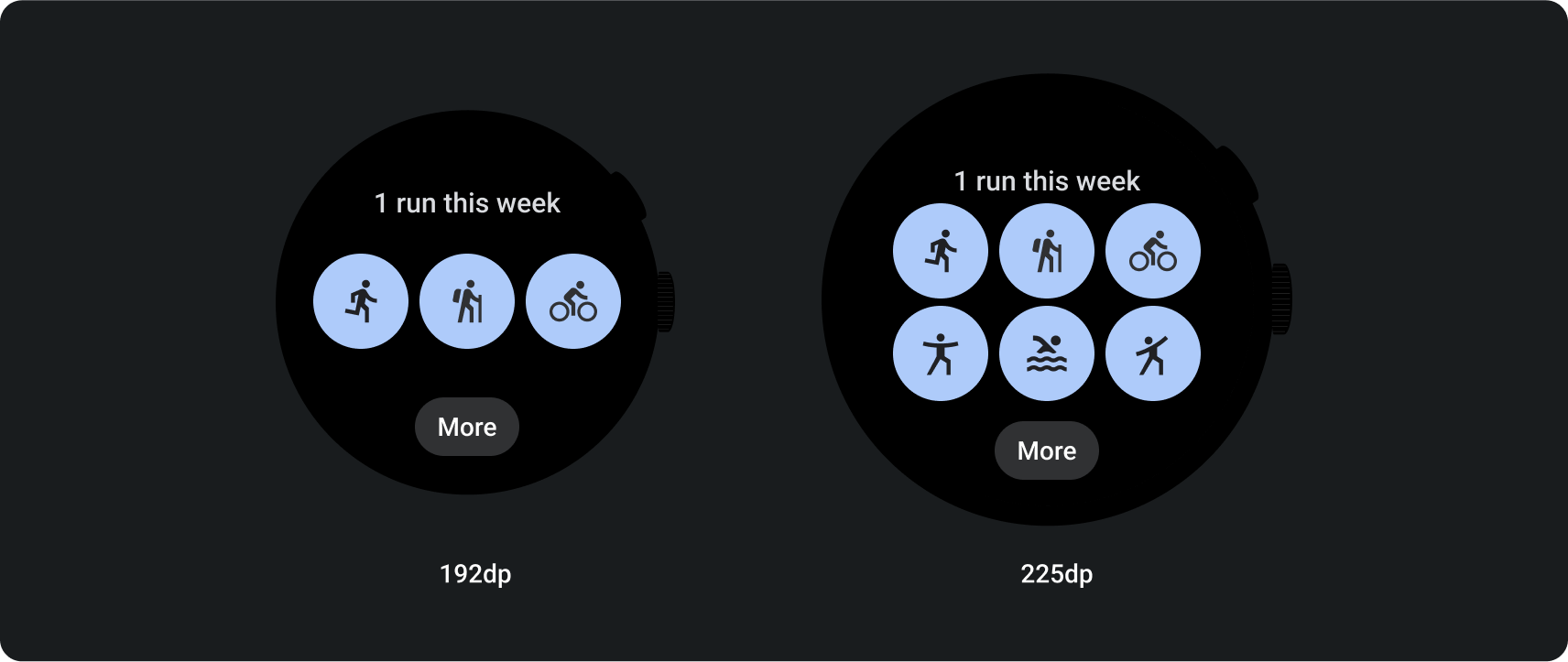
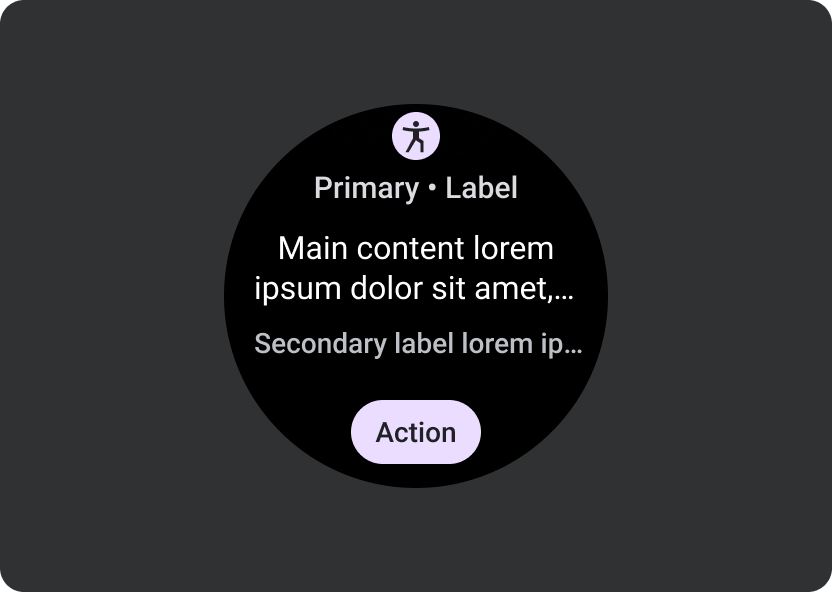
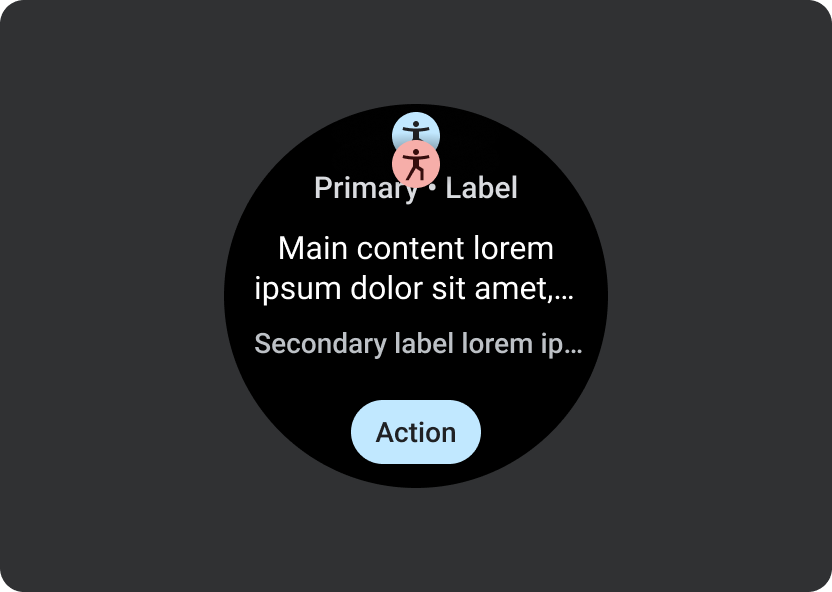
বোতাম যোগ করুন

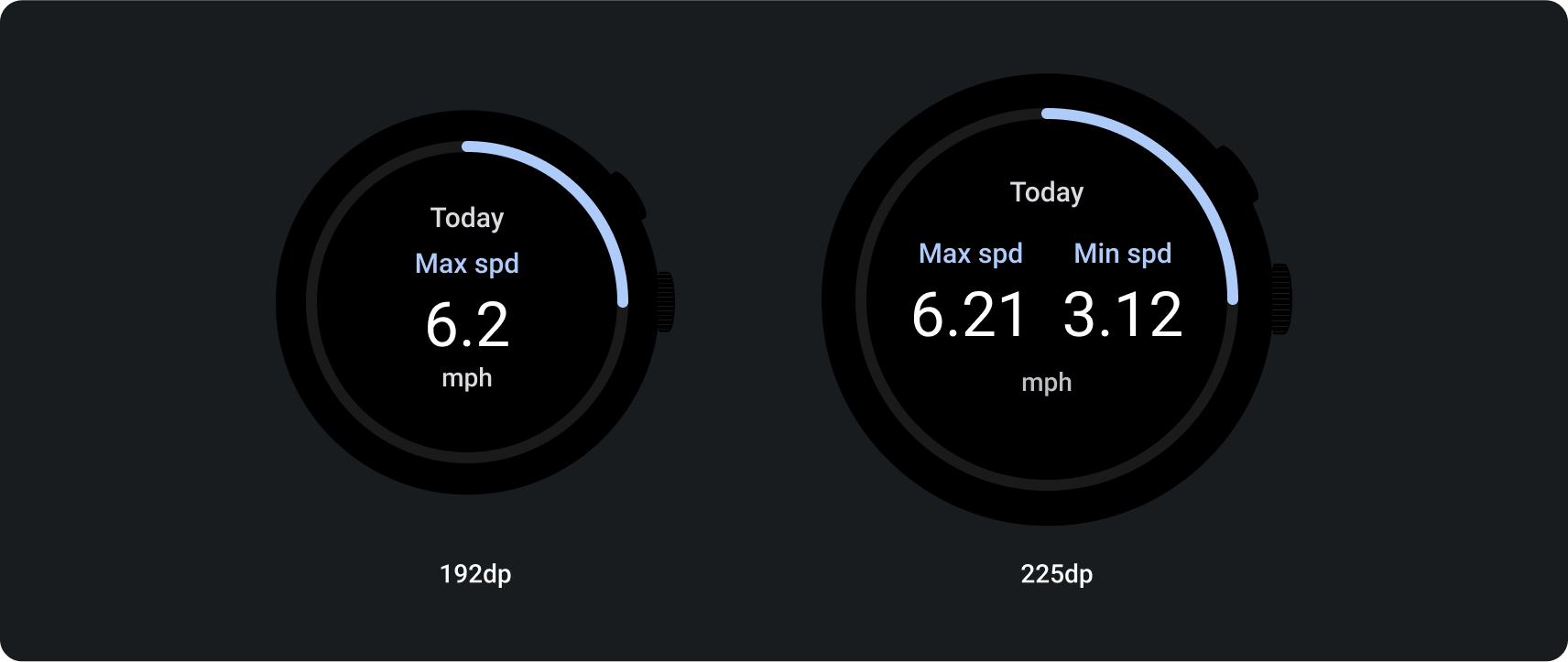
স্লট এবং বিষয়বস্তু যোগ করুন

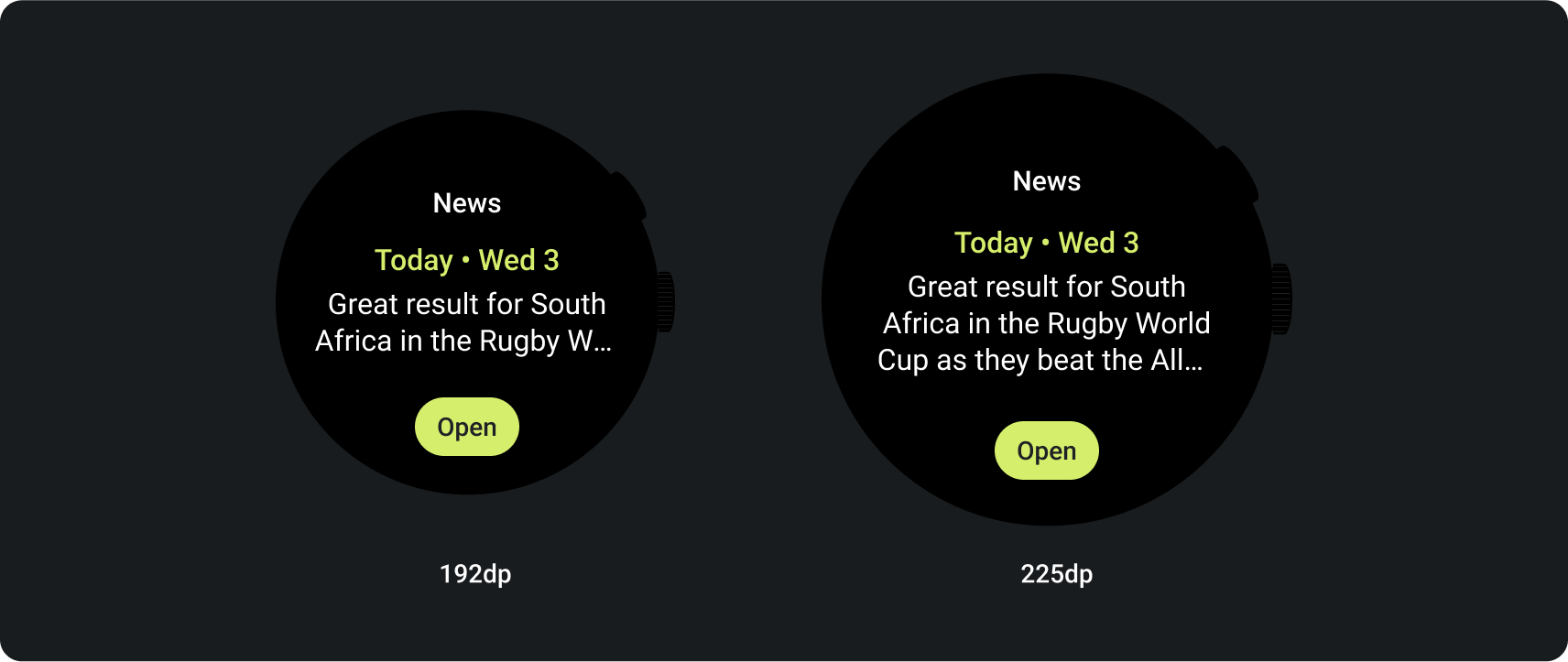
পাঠ্য যোগ করুন

টাইলস ব্যবহারকারীদের জিনিসগুলি সম্পন্ন করার জন্য প্রয়োজনীয় তথ্য এবং ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস সরবরাহ করে। ঘড়ির মুখে একটি সোয়াইপ করার পরে, একজন ব্যবহারকারী দেখতে পারেন কিভাবে তারা তাদের ফিটনেস লক্ষ্যের দিকে অগ্রসর হচ্ছে, আবহাওয়া পরীক্ষা করুন এবং আরও অনেক কিছু। ব্যবহারকারীরা অ্যাপ চালু করতে পারেন এবং টাইলস থেকে প্রয়োজনীয় কাজগুলি দ্রুত সম্পন্ন করতে পারেন।
ব্যবহারকারীরা তাদের Wear OS ডিভাইসে কোন টাইল দেখতে চান তা ডিভাইস থেকে এবং সঙ্গী অ্যাপ থেকে বেছে নিতে পারেন।
ইউএক্স ডিজাইনের নীতি
সিস্টেম-প্রদত্ত টাইলগুলি একটি সামঞ্জস্যপূর্ণ নকশা ভাষা ব্যবহার করে, তাই ব্যবহারকারীরা আশা করে যে টাইলগুলি নিম্নলিখিতগুলির প্রত্যেকটি হবে:
- অবিলম্বে: টাইলগুলি ব্যবহারকারীদের দ্রুত ঘন ঘন কাজগুলি সম্পূর্ণ করতে সহায়তা করার জন্য ডিজাইন করা হয়েছে৷ একটি পরিষ্কার তথ্য অনুক্রমের মধ্যে সমালোচনামূলক বিষয়বস্তু প্রদর্শন করুন যাতে ব্যবহারকারীরা টাইলের বিষয়বস্তু বুঝতে পারে।
- অনুমানযোগ্য: প্রতিটি টাইলের মধ্যে বিষয়বস্তু সর্বদা একটি ব্যবহারকারী-মুখী কাজের উপর ফোকাস করা উচিত। এটি ব্যবহারকারীদের ভবিষ্যদ্বাণী করতে সাহায্য করে যে তারা টাইলটিতে কোন তথ্য দেখতে সক্ষম হবে, যা প্রত্যাহার উন্নত করে।
- প্রাসঙ্গিক: ব্যবহারকারীরা যেখানেই যান তাদের Wear OS ডিভাইস নিয়ে যান। টাইলের বিষয়বস্তু ব্যবহারকারীর বর্তমান পরিস্থিতি এবং প্রসঙ্গের সাথে কীভাবে প্রাসঙ্গিক তা বিবেচনা করুন।
অ্যাপ আইকন
স্ক্রিনের শীর্ষে প্রদর্শিত হতে পারে এমন অ্যাপ আইকনটি লঞ্চার আইকন থেকে সিস্টেম দ্বারা স্বয়ংক্রিয়ভাবে তৈরি হয়৷ এই আইকনটিকে আপনার টাইলের লেআউটের অংশ করবেন না।

করবেন

করবেন না
ডিজাইন নির্দেশিকা
টাইলস তৈরি করার সময় নিম্নলিখিত নির্দেশিকাগুলি মাথায় রাখুন।
একটি একক কাজে মনোযোগ দিন

করবেন

করবেন না
প্রতিটি কাজের জন্য আলাদা টাইলস তৈরি করুন
আপনার অ্যাপ একাধিক টাস্ক সমর্থন করলে, আপনার অ্যাপ সমর্থন করে এমন প্রতিটি কাজের জন্য একাধিক টাইলস তৈরি করার কথা বিবেচনা করুন। উদাহরণস্বরূপ, একটি ফিটনেস অ্যাপে একটি লক্ষ্য টাইল এবং একটি ওয়ার্কআউট অ্যাক্টিভিটি টাইল উভয়ই থাকতে পারে।

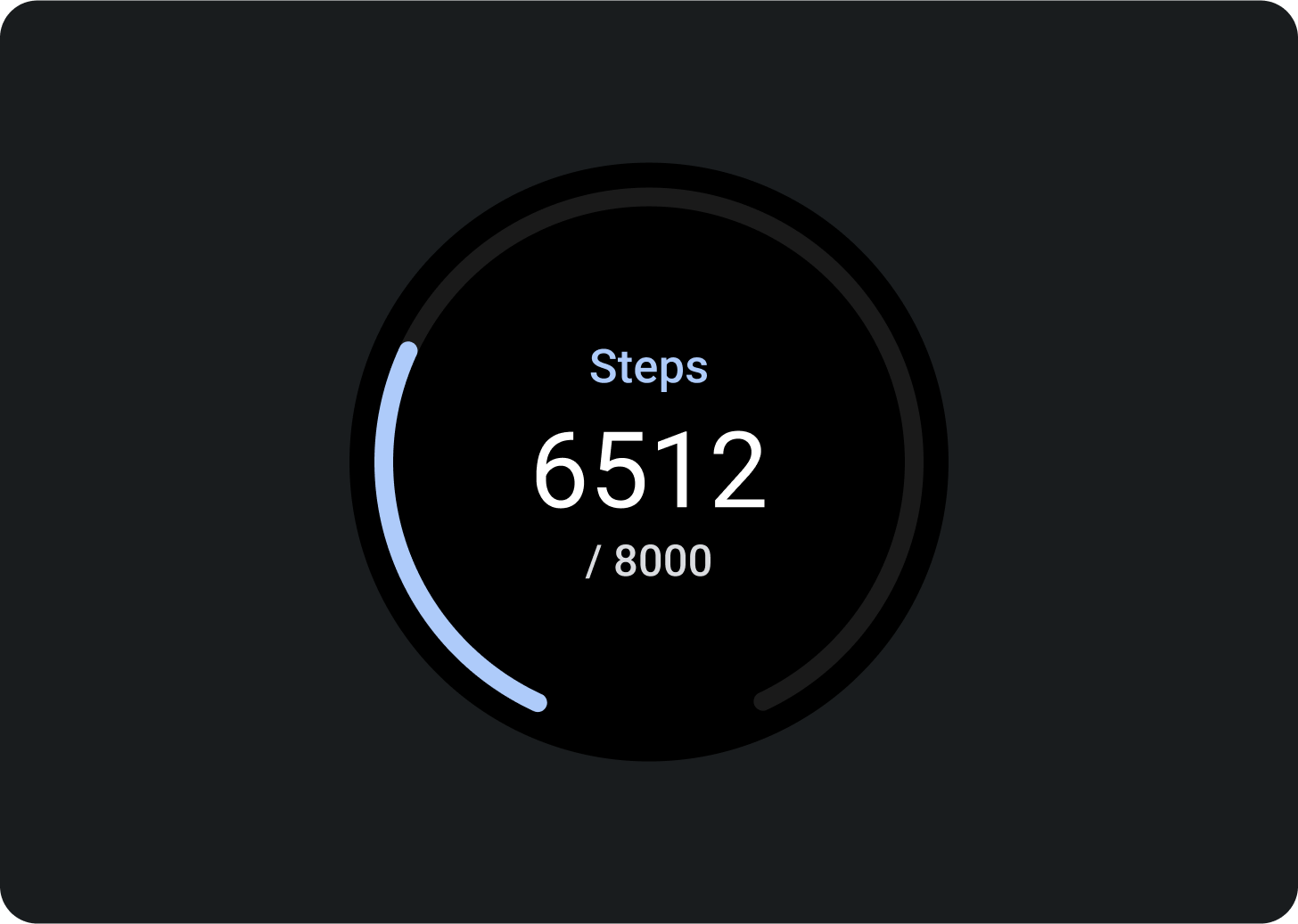
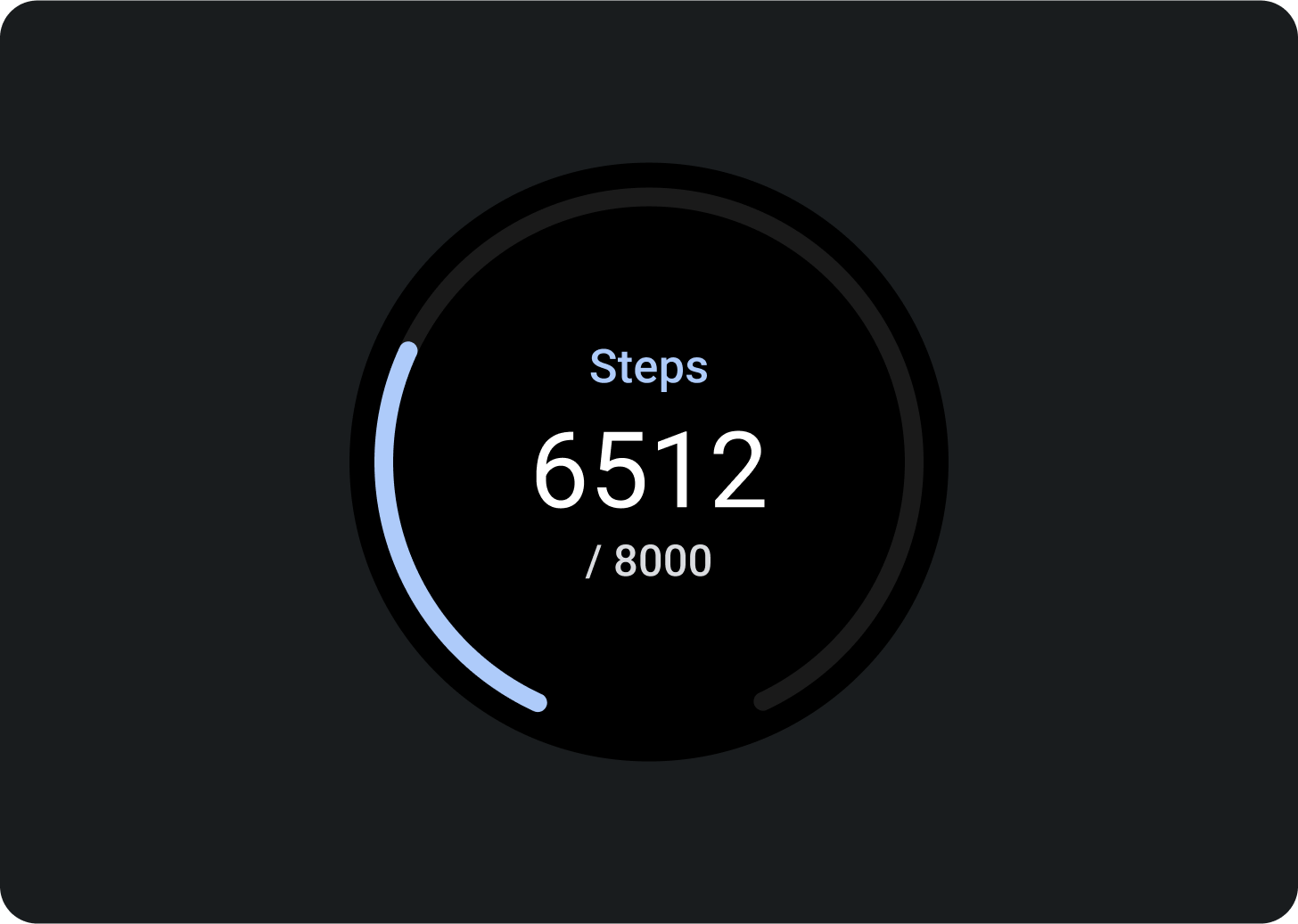
গ্রাফ এবং চার্টের দৃষ্টিনন্দন উপস্থাপনা দেখান

করবেন

করবেন না
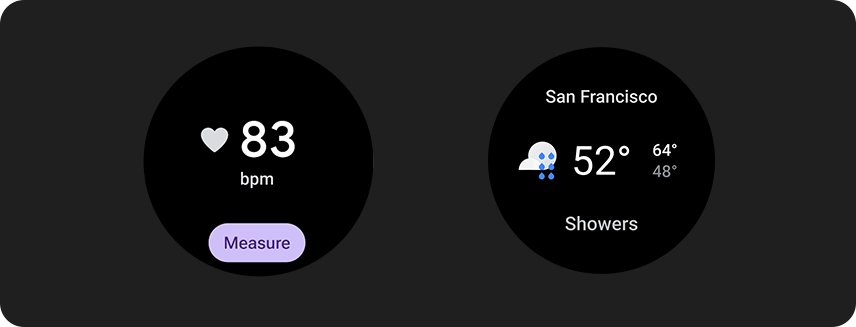
সর্বশেষ তথ্য আপডেট নির্দেশ করুন
একটি টাইলের ডেটা কত সাম্প্রতিক তা ব্যবহারকারীদের কাছে পরিষ্কার করুন৷ আপনি যদি ক্যাশে করা ডেটা দেখান, তা কখন শেষবার আপডেট করা হয়েছিল তা নির্দেশ করুন।

একটি উপযুক্ত ডেটা রিফ্রেশ হার ব্যবহার করুন
ডিভাইসের ব্যাটারি লাইফের উপর প্রভাব বিবেচনা করে আপনার টাইলসের জন্য একটি উপযুক্ত আপডেট রেট বেছে নিন। আপনি যদি হার্ট রেট এবং স্টেপ কাউন্টের মতো প্ল্যাটফর্ম ডেটা উৎস ব্যবহার করেন, তাহলে Wear OS আপনার জন্য আপডেট রেট নিয়ন্ত্রণ করে।

খালি রাজ্য
টাইলস দুটি ধরনের খালি অবস্থা আছে. উভয়ের জন্য, PrimaryLayout ব্যবহার করুন।

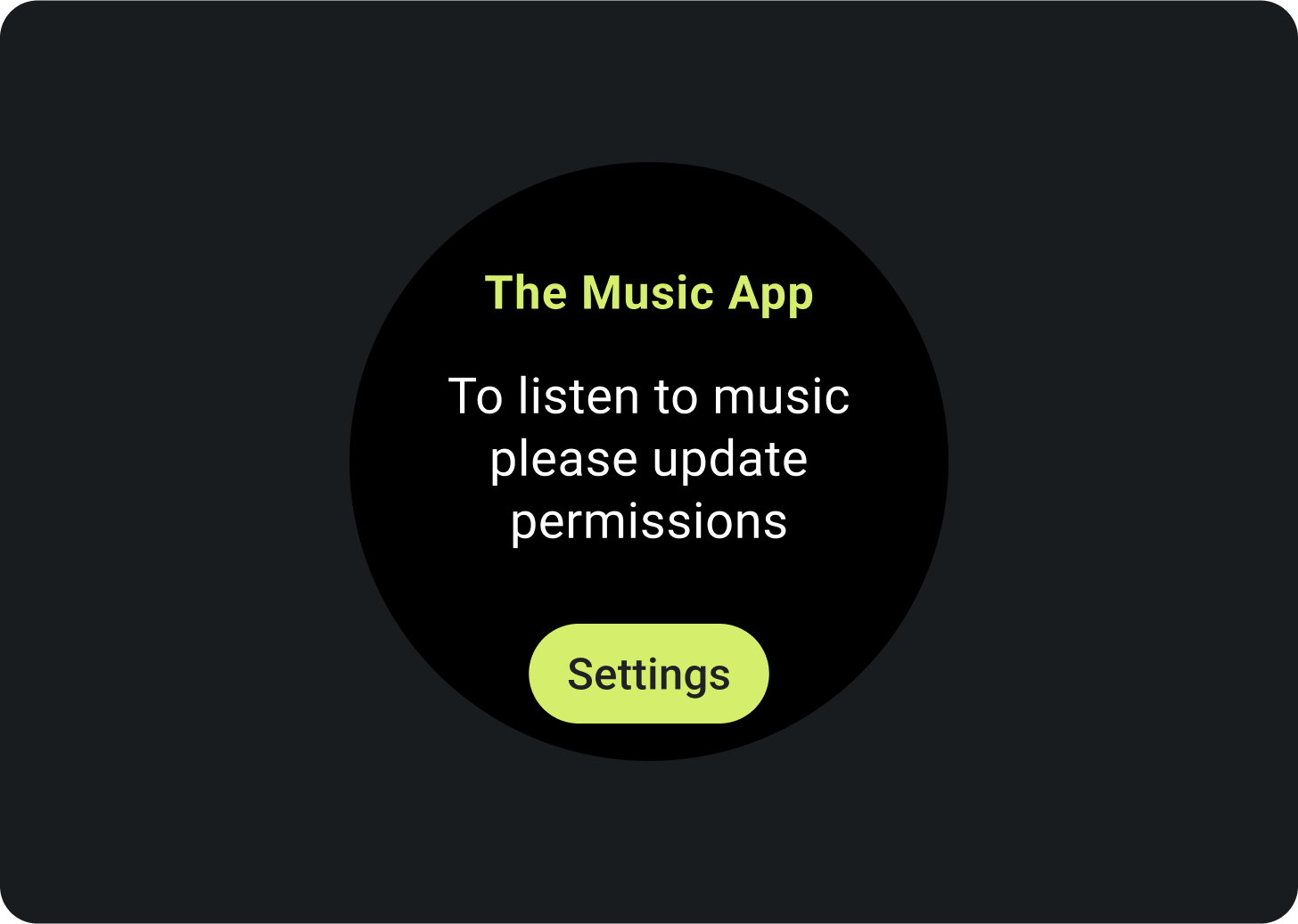
ত্রুটি বা অনুমতি
ব্যবহারকারীকে বলুন যে তাদের টাইল থেকে তাদের সেটিংস বা পছন্দ আপডেট করতে হবে।

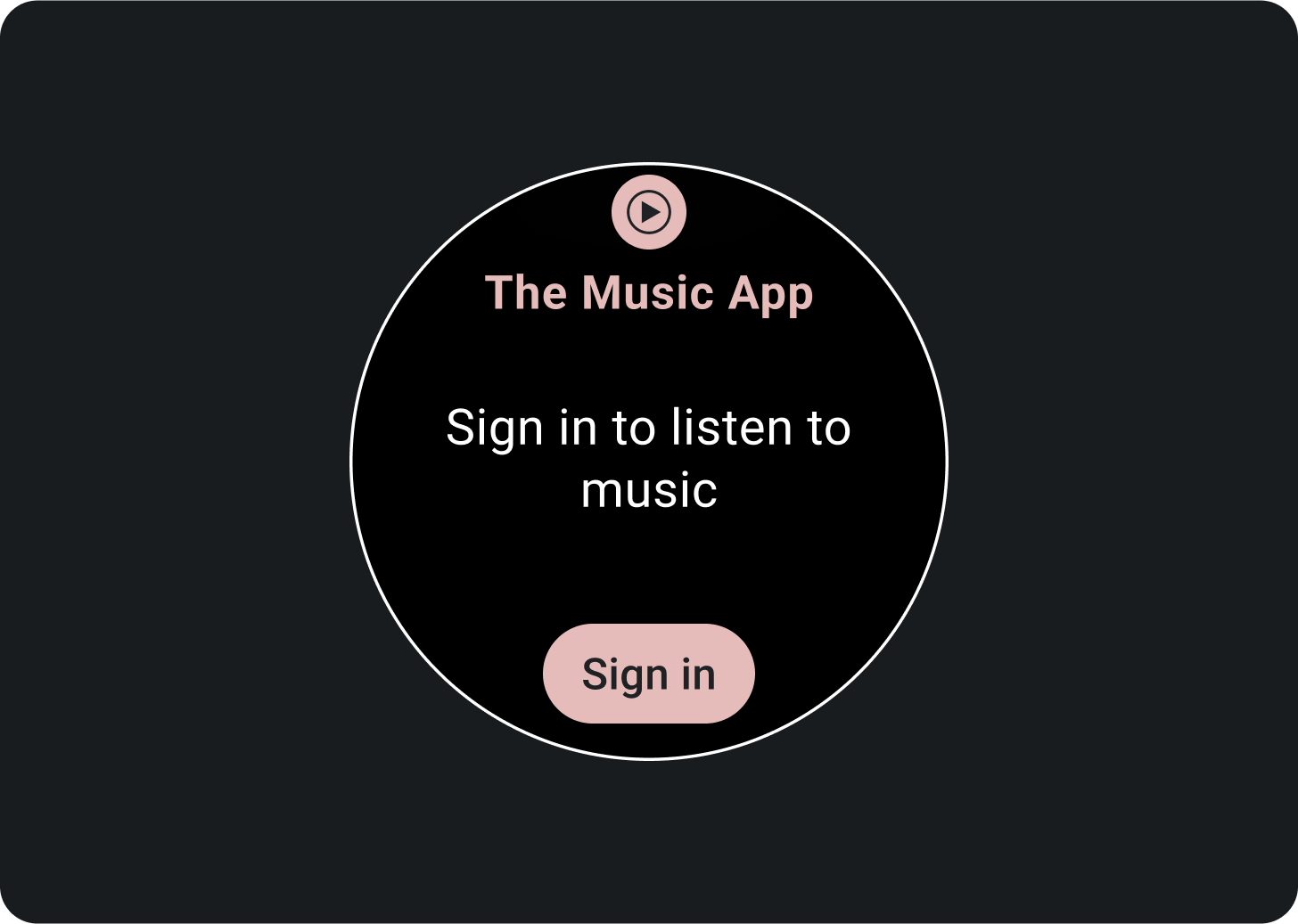
সাইন ইন করুন
একটি সাইন-ইন টাইলে কর্মের জন্য একটি স্পষ্ট কল প্রদান করুন৷
চলমান কার্যক্রম দেখান
যখন একটি অ্যাপ দীর্ঘমেয়াদী ক্রিয়াকলাপ সম্পাদন করে - যেমন একটি ওয়ার্কআউট ট্র্যাক করা বা সঙ্গীত বাজানো - এটি আরও একটি টাইলসের মধ্যে চলমান কার্যকলাপের অগ্রগতি দেখাতে হবে৷
যদি আপনার অ্যাপটি টাইলগুলিকে সমর্থন করে যা ব্যবহারকারীদের এই কার্যকলাপগুলি শুরু করতে দেয়, তাহলে ব্যবহারকারীর বিভ্রান্তি কমাতে নিম্নলিখিতগুলি করুন:
- ইঙ্গিত করুন যে একটি চলমান কার্যকলাপ ইতিমধ্যেই চলছে৷
- ব্যবহারকারী যদি এই ধরনের টাইলটিতে ট্যাপ করেন, তাহলে আপনার অ্যাপ চালু করুন এবং চলমান কার্যকলাপ দেখান। চলমান কার্যকলাপের একটি নতুন উদাহরণ শুরু করবেন না।

প্রয়োজনীয় উপাদান
- প্রাথমিক তথ্য: প্রধান বিষয়বস্তু যা কার্যকলাপ বর্ণনা করে।
- লেবেল: কার্যকলাপের অবস্থা প্রদর্শন করে।
ঐচ্ছিক উপাদান
- আইকন বা গ্রাফিক: একটি অ্যানিমেশন বা স্ট্যাটিক ইমেজ হতে পারে।
- নীচের কমপ্যাক্ট চিপ: একটি কল-টু-অ্যাকশন রয়েছে।
টাইলস নেভিগেশন গতি
আপনি যখন টাইলগুলিতে অ্যানিমেশন যোগ করেন, ব্যবহারকারীদের পরিবর্তনগুলি বুঝতে সাহায্য করুন:

করবেন

করবেন না
পূর্বরূপ
আপনার ব্যবহারকারীকে তাদের Wear OS বা হ্যান্ডহেল্ড ডিভাইসে টাইল ম্যানেজারে কী সামগ্রী দেখানো হয়েছে তা দেখতে সাহায্য করার জন্য একটি টাইল প্রিভিউ যোগ করুন। প্রতিটি টাইলে একটি প্রতিনিধি প্রিভিউ ইমেজ থাকতে পারে। এই ছবিটি নিম্নলিখিত প্রয়োজনীয়তা পূরণ করা উচিত:
 | প্রয়োজনীয়তা
|
 |  |
| Wear OS ডিভাইসে টাইল ম্যানেজারে টাইল প্রিভিউ দেখানো হয়। | একটি ফোনে টাইল ম্যানেজারে একটি টাইল প্রিভিউ প্রদর্শিত হয়৷ |

করবেন

করবেন না
বড় পর্দা মাপ
বিভিন্ন ধরনের Wear OS স্ক্রীন মাপের সমন্বয় করার জন্য, ProtoLayout মেটেরিয়াল লেআউট টেমপ্লেট এবং Figma ডিজাইন লেআউটের মধ্যে প্রতিক্রিয়াশীল আচরণ রয়েছে, যা স্লটগুলিকে স্বয়ংক্রিয়ভাবে মানিয়ে নিতে দেয়। স্লট উপলব্ধ প্রস্থ পূরণ করার জন্য ডিজাইন করা হয়েছে. প্রধান বিষয়বস্তু এবং সেকেন্ডারি লেবেল স্লটগুলি বিষয়বস্তুকে আলিঙ্গন করে, কিন্তু ধারকটি উপলব্ধ উচ্চতা পূরণ করে। মার্জিনগুলি শতাংশ হিসাবে সেট করা হয়, স্ক্রিনের নীচে এবং উপরে স্লটে অতিরিক্ত অভ্যন্তরীণ মার্জিন যোগ করা হয়, এটি বড় হওয়ার সাথে সাথে স্ক্রীনের বক্ররেখার ওঠানামার জন্য দায়ী।
বৃহত্তর স্ক্রিনের আকার বাড়াতে, ব্যবহারকারীদের অতিরিক্ত তথ্য বা বিকল্পগুলি অ্যাক্সেস করার অনুমতি দিয়ে আরও মান প্রদান করতে অতিরিক্ত স্থান ব্যবহার করুন। এই লেআউটগুলি অর্জনের জন্য অন্তর্নির্মিত প্রতিক্রিয়াশীল আচরণের বাইরে অতিরিক্ত কাস্টমাইজেশন প্রয়োজন, যেমন আরও সামগ্রী সহ একটি অতিরিক্ত লেআউট তৈরি করে বা ব্রেকপয়েন্টের পরে পূর্বে লুকানো স্লটগুলি প্রদর্শন করে৷
মনে রাখবেন যে প্রস্তাবিত ব্রেকপয়েন্টটি 225dp স্ক্রীন আকারে সেট করা হয়েছে।
বড় পর্দার আকারের জন্য কীভাবে ডিজাইন করবেন তার উদাহরণ
বোতাম যোগ করুন

স্লট এবং বিষয়বস্তু যোগ করুন

পাঠ্য যোগ করুন

টাইলস ব্যবহারকারীদের জিনিসগুলি সম্পন্ন করার জন্য প্রয়োজনীয় তথ্য এবং ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস সরবরাহ করে। ঘড়ির মুখে একটি সোয়াইপ করার পরে, একজন ব্যবহারকারী দেখতে পারেন কিভাবে তারা তাদের ফিটনেস লক্ষ্যের দিকে অগ্রসর হচ্ছে, আবহাওয়া পরীক্ষা করুন এবং আরও অনেক কিছু। ব্যবহারকারীরা অ্যাপ চালু করতে পারেন এবং টাইলস থেকে প্রয়োজনীয় কাজগুলি দ্রুত সম্পন্ন করতে পারেন।
ব্যবহারকারীরা তাদের Wear OS ডিভাইসে কোন টাইল দেখতে চান তা ডিভাইস থেকে এবং সঙ্গী অ্যাপ থেকে বেছে নিতে পারেন।
ইউএক্স ডিজাইনের নীতি
সিস্টেম-প্রদত্ত টাইলগুলি একটি সামঞ্জস্যপূর্ণ নকশা ভাষা ব্যবহার করে, তাই ব্যবহারকারীরা আশা করে যে টাইলগুলি নিম্নলিখিতগুলির প্রত্যেকটি হবে:
- অবিলম্বে: টাইলগুলি ব্যবহারকারীদের দ্রুত ঘন ঘন কাজগুলি সম্পূর্ণ করতে সহায়তা করার জন্য ডিজাইন করা হয়েছে৷ একটি পরিষ্কার তথ্য অনুক্রমের মধ্যে সমালোচনামূলক বিষয়বস্তু প্রদর্শন করুন যাতে ব্যবহারকারীরা টাইলের বিষয়বস্তু বুঝতে পারে।
- অনুমানযোগ্য: প্রতিটি টাইলের মধ্যে বিষয়বস্তু সর্বদা একটি ব্যবহারকারী-মুখী কাজের উপর ফোকাস করা উচিত। এটি ব্যবহারকারীদের ভবিষ্যদ্বাণী করতে সাহায্য করে যে তারা টাইলটিতে কোন তথ্য দেখতে সক্ষম হবে, যা প্রত্যাহার উন্নত করে।
- প্রাসঙ্গিক: ব্যবহারকারীরা যেখানেই যান তাদের Wear OS ডিভাইস নিয়ে যান। টাইলের বিষয়বস্তু ব্যবহারকারীর বর্তমান পরিস্থিতি এবং প্রসঙ্গের সাথে কীভাবে প্রাসঙ্গিক তা বিবেচনা করুন।
অ্যাপ আইকন
স্ক্রিনের শীর্ষে প্রদর্শিত হতে পারে এমন অ্যাপ আইকনটি লঞ্চার আইকন থেকে সিস্টেম দ্বারা স্বয়ংক্রিয়ভাবে তৈরি হয়৷ এই আইকনটিকে আপনার টাইলের লেআউটের অংশ করবেন না।

করবেন

করবেন না
ডিজাইন নির্দেশিকা
টাইলস তৈরি করার সময় নিম্নলিখিত নির্দেশিকাগুলি মাথায় রাখুন।
একটি একক কাজে মনোযোগ দিন

করবেন

করবেন না
প্রতিটি কাজের জন্য আলাদা টাইলস তৈরি করুন
আপনার অ্যাপ একাধিক টাস্ক সমর্থন করলে, আপনার অ্যাপ সমর্থন করে এমন প্রতিটি কাজের জন্য একাধিক টাইলস তৈরি করার কথা বিবেচনা করুন। উদাহরণস্বরূপ, একটি ফিটনেস অ্যাপে একটি লক্ষ্য টাইল এবং একটি ওয়ার্কআউট অ্যাক্টিভিটি টাইল উভয়ই থাকতে পারে।

গ্রাফ এবং চার্টের দৃষ্টিনন্দন উপস্থাপনা দেখান

করবেন

করবেন না
সর্বশেষ তথ্য আপডেট নির্দেশ করুন
একটি টাইলের ডেটা কত সাম্প্রতিক তা ব্যবহারকারীদের কাছে পরিষ্কার করুন৷ আপনি যদি ক্যাশে করা ডেটা দেখান, তা কখন শেষবার আপডেট করা হয়েছিল তা নির্দেশ করুন।

একটি উপযুক্ত ডেটা রিফ্রেশ হার ব্যবহার করুন
ডিভাইসের ব্যাটারি লাইফের উপর প্রভাব বিবেচনা করে আপনার টাইলসের জন্য একটি উপযুক্ত আপডেট রেট বেছে নিন। আপনি যদি হার্ট রেট এবং স্টেপ কাউন্টের মতো প্ল্যাটফর্ম ডেটা উৎস ব্যবহার করেন, তাহলে Wear OS আপনার জন্য আপডেট রেট নিয়ন্ত্রণ করে।

খালি রাজ্য
টাইলস দুটি ধরনের খালি অবস্থা আছে. উভয়ের জন্য, PrimaryLayout ব্যবহার করুন।

ত্রুটি বা অনুমতি
ব্যবহারকারীকে বলুন যে তাদের টাইল থেকে তাদের সেটিংস বা পছন্দ আপডেট করতে হবে।

সাইন ইন করুন
একটি সাইন-ইন টাইলে কর্মের জন্য একটি স্পষ্ট কল প্রদান করুন৷
চলমান কার্যক্রম দেখান
যখন একটি অ্যাপ দীর্ঘমেয়াদী ক্রিয়াকলাপ সম্পাদন করে - যেমন একটি ওয়ার্কআউট ট্র্যাক করা বা সঙ্গীত বাজানো - এটি আরও একটি টাইলসের মধ্যে চলমান কার্যকলাপের অগ্রগতি দেখাতে হবে৷
যদি আপনার অ্যাপটি টাইলগুলিকে সমর্থন করে যা ব্যবহারকারীদের এই কার্যকলাপগুলি শুরু করতে দেয়, তাহলে ব্যবহারকারীর বিভ্রান্তি কমাতে নিম্নলিখিতগুলি করুন:
- ইঙ্গিত করুন যে একটি চলমান কার্যকলাপ ইতিমধ্যেই চলছে৷
- ব্যবহারকারী যদি এই ধরনের টাইলটিতে ট্যাপ করেন, তাহলে আপনার অ্যাপ চালু করুন এবং চলমান কার্যকলাপ দেখান। চলমান কার্যকলাপের একটি নতুন উদাহরণ শুরু করবেন না।

প্রয়োজনীয় উপাদান
- প্রাথমিক তথ্য: প্রধান বিষয়বস্তু যা কার্যকলাপ বর্ণনা করে।
- লেবেল: কার্যকলাপের অবস্থা প্রদর্শন করে।
ঐচ্ছিক উপাদান
- আইকন বা গ্রাফিক: একটি অ্যানিমেশন বা স্ট্যাটিক ইমেজ হতে পারে।
- নীচের কমপ্যাক্ট চিপ: একটি কল-টু-অ্যাকশন রয়েছে।
টাইলস নেভিগেশন গতি
আপনি যখন টাইলগুলিতে অ্যানিমেশন যোগ করেন, ব্যবহারকারীদের পরিবর্তনগুলি বুঝতে সাহায্য করুন:

করবেন

করবেন না
পূর্বরূপ
আপনার ব্যবহারকারীকে তাদের Wear OS বা হ্যান্ডহেল্ড ডিভাইসে টাইল ম্যানেজারে কী সামগ্রী দেখানো হয়েছে তা দেখতে সাহায্য করার জন্য একটি টাইল প্রিভিউ যোগ করুন। প্রতিটি টাইলে একটি প্রতিনিধি প্রিভিউ ইমেজ থাকতে পারে। এই ছবিটি নিম্নলিখিত প্রয়োজনীয়তা পূরণ করা উচিত:
 | প্রয়োজনীয়তা
|
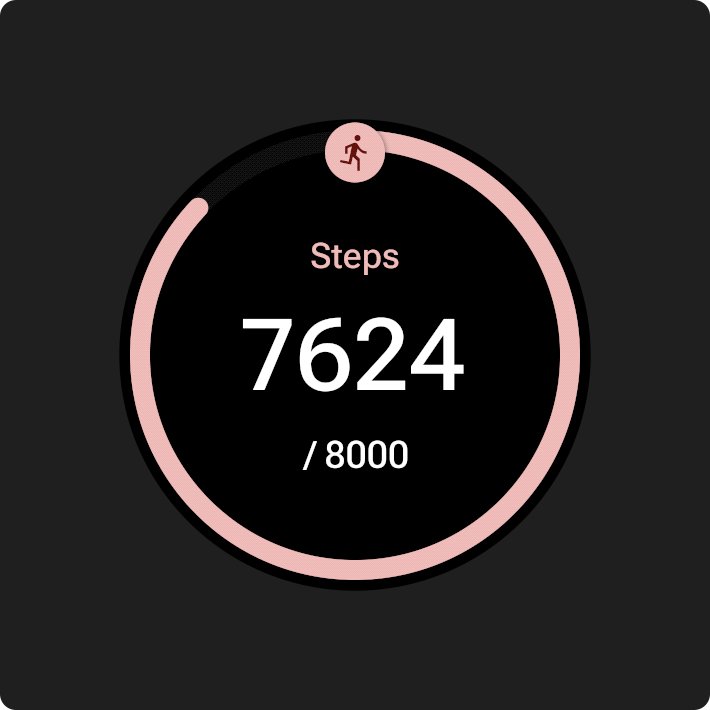
 |  |
| Wear OS ডিভাইসে টাইল ম্যানেজারে টাইল প্রিভিউ দেখানো হয়। | একটি ফোনে টাইল ম্যানেজারে একটি টাইল প্রিভিউ প্রদর্শিত হয়৷ |

করবেন

করবেন না
বড় পর্দা মাপ
বিভিন্ন ধরনের Wear OS স্ক্রীন মাপের সমন্বয় করার জন্য, ProtoLayout মেটেরিয়াল লেআউট টেমপ্লেট এবং Figma ডিজাইন লেআউটের মধ্যে প্রতিক্রিয়াশীল আচরণ রয়েছে, যা স্লটগুলিকে স্বয়ংক্রিয়ভাবে মানিয়ে নিতে দেয়। স্লট উপলব্ধ প্রস্থ পূরণ করার জন্য ডিজাইন করা হয়েছে. প্রধান বিষয়বস্তু এবং সেকেন্ডারি লেবেল স্লটগুলি বিষয়বস্তুকে আলিঙ্গন করে, কিন্তু ধারকটি উপলব্ধ উচ্চতা পূরণ করে। মার্জিনগুলি শতাংশ হিসাবে সেট করা হয়, স্ক্রিনের নীচে এবং উপরে স্লটে অতিরিক্ত অভ্যন্তরীণ মার্জিন যোগ করা হয়, এটি বড় হওয়ার সাথে সাথে স্ক্রীনের বক্ররেখার ওঠানামার জন্য দায়ী।
বৃহত্তর স্ক্রিনের আকার বাড়াতে, ব্যবহারকারীদের অতিরিক্ত তথ্য বা বিকল্পগুলি অ্যাক্সেস করার অনুমতি দিয়ে আরও মান প্রদান করতে অতিরিক্ত স্থান ব্যবহার করুন। এই লেআউটগুলি অর্জনের জন্য অন্তর্নির্মিত প্রতিক্রিয়াশীল আচরণের বাইরে অতিরিক্ত কাস্টমাইজেশন প্রয়োজন, যেমন আরও সামগ্রী সহ একটি অতিরিক্ত লেআউট তৈরি করে বা ব্রেকপয়েন্টের পরে পূর্বে লুকানো স্লটগুলি প্রদর্শন করে৷
মনে রাখবেন যে প্রস্তাবিত ব্রেকপয়েন্টটি 225dp স্ক্রীন আকারে সেট করা হয়েছে।
বড় পর্দার আকারের জন্য কীভাবে ডিজাইন করবেন তার উদাহরণ
বোতাম যোগ করুন

স্লট এবং বিষয়বস্তু যোগ করুন

পাঠ্য যোগ করুন

টাইলস ব্যবহারকারীদের জিনিসগুলি সম্পন্ন করার জন্য প্রয়োজনীয় তথ্য এবং ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস সরবরাহ করে। ঘড়ির মুখে একটি সোয়াইপ করার পরে, একজন ব্যবহারকারী দেখতে পারেন কিভাবে তারা তাদের ফিটনেস লক্ষ্যের দিকে অগ্রসর হচ্ছে, আবহাওয়া পরীক্ষা করুন এবং আরও অনেক কিছু। ব্যবহারকারীরা অ্যাপ চালু করতে পারেন এবং টাইলস থেকে প্রয়োজনীয় কাজগুলি দ্রুত সম্পন্ন করতে পারেন।
ব্যবহারকারীরা তাদের Wear OS ডিভাইসে কোন টাইল দেখতে চান তা ডিভাইস থেকে এবং সঙ্গী অ্যাপ থেকে বেছে নিতে পারেন।
ইউএক্স ডিজাইনের নীতি
সিস্টেম-প্রদত্ত টাইলগুলি একটি সামঞ্জস্যপূর্ণ নকশা ভাষা ব্যবহার করে, তাই ব্যবহারকারীরা আশা করে যে টাইলগুলি নিম্নলিখিতগুলির প্রত্যেকটি হবে:
- অবিলম্বে: টাইলগুলি ব্যবহারকারীদের দ্রুত ঘন ঘন কাজগুলি সম্পূর্ণ করতে সহায়তা করার জন্য ডিজাইন করা হয়েছে৷ একটি পরিষ্কার তথ্য অনুক্রমের মধ্যে সমালোচনামূলক বিষয়বস্তু প্রদর্শন করুন যাতে ব্যবহারকারীরা টাইলের বিষয়বস্তু বুঝতে পারে।
- অনুমানযোগ্য: প্রতিটি টাইলের মধ্যে বিষয়বস্তু সর্বদা একটি ব্যবহারকারী-মুখী কাজের উপর ফোকাস করা উচিত। এটি ব্যবহারকারীদের ভবিষ্যদ্বাণী করতে সাহায্য করে যে তারা টাইলটিতে কোন তথ্য দেখতে সক্ষম হবে, যা প্রত্যাহার উন্নত করে।
- প্রাসঙ্গিক: ব্যবহারকারীরা যেখানেই যান তাদের Wear OS ডিভাইস নিয়ে যান। টাইলের বিষয়বস্তু ব্যবহারকারীর বর্তমান পরিস্থিতি এবং প্রসঙ্গের সাথে কীভাবে প্রাসঙ্গিক তা বিবেচনা করুন।
অ্যাপ আইকন
স্ক্রিনের শীর্ষে প্রদর্শিত হতে পারে এমন অ্যাপ আইকনটি লঞ্চার আইকন থেকে সিস্টেম দ্বারা স্বয়ংক্রিয়ভাবে তৈরি হয়৷ এই আইকনটিকে আপনার টাইলের লেআউটের অংশ করবেন না।

করবেন

করবেন না
ডিজাইন নির্দেশিকা
টাইলস তৈরি করার সময় নিম্নলিখিত নির্দেশিকাগুলি মাথায় রাখুন।
একটি একক কাজে মনোযোগ দিন

করবেন

করবেন না
প্রতিটি কাজের জন্য আলাদা টাইলস তৈরি করুন
আপনার অ্যাপ একাধিক টাস্ক সমর্থন করলে, আপনার অ্যাপ সমর্থন করে এমন প্রতিটি কাজের জন্য একাধিক টাইলস তৈরি করার কথা বিবেচনা করুন। উদাহরণস্বরূপ, একটি ফিটনেস অ্যাপে একটি লক্ষ্য টাইল এবং একটি ওয়ার্কআউট অ্যাক্টিভিটি টাইল উভয়ই থাকতে পারে।

গ্রাফ এবং চার্টের দৃষ্টিনন্দন উপস্থাপনা দেখান

করবেন

করবেন না
সর্বশেষ তথ্য আপডেট নির্দেশ করুন
একটি টাইলের ডেটা কত সাম্প্রতিক তা ব্যবহারকারীদের কাছে পরিষ্কার করুন৷ আপনি যদি ক্যাশে করা ডেটা দেখান, তা কখন শেষবার আপডেট করা হয়েছিল তা নির্দেশ করুন।

একটি উপযুক্ত ডেটা রিফ্রেশ হার ব্যবহার করুন
ডিভাইসের ব্যাটারি লাইফের উপর প্রভাব বিবেচনা করে আপনার টাইলসের জন্য একটি উপযুক্ত আপডেট রেট বেছে নিন। আপনি যদি হার্ট রেট এবং স্টেপ কাউন্টের মতো প্ল্যাটফর্ম ডেটা উৎস ব্যবহার করেন, তাহলে Wear OS আপনার জন্য আপডেট রেট নিয়ন্ত্রণ করে।

খালি রাজ্য
টাইলস দুটি ধরনের খালি অবস্থা আছে. উভয়ের জন্য, PrimaryLayout ব্যবহার করুন।

ত্রুটি বা অনুমতি
ব্যবহারকারীকে বলুন যে তাদের টাইল থেকে তাদের সেটিংস বা পছন্দ আপডেট করতে হবে।

সাইন ইন করুন
একটি সাইন-ইন টাইলে কর্মের জন্য একটি স্পষ্ট কল প্রদান করুন৷
চলমান কার্যক্রম দেখান
যখন একটি অ্যাপ দীর্ঘমেয়াদী ক্রিয়াকলাপ সম্পাদন করে - যেমন একটি ওয়ার্কআউট ট্র্যাক করা বা সঙ্গীত বাজানো - এটি আরও একটি টাইলসের মধ্যে চলমান কার্যকলাপের অগ্রগতি দেখাতে হবে৷
যদি আপনার অ্যাপটি টাইলগুলিকে সমর্থন করে যা ব্যবহারকারীদের এই কার্যকলাপগুলি শুরু করতে দেয়, তাহলে ব্যবহারকারীর বিভ্রান্তি কমাতে নিম্নলিখিতগুলি করুন:
- ইঙ্গিত করুন যে একটি চলমান কার্যকলাপ ইতিমধ্যেই চলছে৷
- ব্যবহারকারী যদি এই ধরনের টাইলটিতে ট্যাপ করেন, তাহলে আপনার অ্যাপ চালু করুন এবং চলমান কার্যকলাপ দেখান। চলমান কার্যকলাপের একটি নতুন উদাহরণ শুরু করবেন না।

প্রয়োজনীয় উপাদান
- প্রাথমিক তথ্য: প্রধান বিষয়বস্তু যা কার্যকলাপ বর্ণনা করে।
- লেবেল: কার্যকলাপের অবস্থা প্রদর্শন করে।
ঐচ্ছিক উপাদান
- আইকন বা গ্রাফিক: একটি অ্যানিমেশন বা স্ট্যাটিক ইমেজ হতে পারে।
- নীচের কমপ্যাক্ট চিপ: একটি কল-টু-অ্যাকশন রয়েছে।
টাইলস নেভিগেশন গতি
আপনি যখন টাইলগুলিতে অ্যানিমেশন যোগ করেন, ব্যবহারকারীদের পরিবর্তনগুলি বুঝতে সাহায্য করুন:

করবেন

করবেন না
পূর্বরূপ
আপনার ব্যবহারকারীকে তাদের Wear OS বা হ্যান্ডহেল্ড ডিভাইসে টাইল ম্যানেজারে কী সামগ্রী দেখানো হয়েছে তা দেখতে সাহায্য করার জন্য একটি টাইল প্রিভিউ যোগ করুন। প্রতিটি টাইলে একটি প্রতিনিধি প্রিভিউ ইমেজ থাকতে পারে। এই ছবিটি নিম্নলিখিত প্রয়োজনীয়তা পূরণ করা উচিত:
 | প্রয়োজনীয়তা
|
 |  |
| Wear OS ডিভাইসে টাইল ম্যানেজারে টাইল প্রিভিউ দেখানো হয়। | একটি ফোনে টাইল ম্যানেজারে একটি টাইল প্রিভিউ প্রদর্শিত হয়৷ |

করবেন

করবেন না
বড় পর্দা মাপ
বিভিন্ন ধরনের Wear OS স্ক্রীন মাপের সমন্বয় করার জন্য, ProtoLayout মেটেরিয়াল লেআউট টেমপ্লেট এবং Figma ডিজাইন লেআউটের মধ্যে প্রতিক্রিয়াশীল আচরণ রয়েছে, যা স্লটগুলিকে স্বয়ংক্রিয়ভাবে মানিয়ে নিতে দেয়। স্লট উপলব্ধ প্রস্থ পূরণ করার জন্য ডিজাইন করা হয়েছে. প্রধান বিষয়বস্তু এবং সেকেন্ডারি লেবেল স্লটগুলি বিষয়বস্তুকে আলিঙ্গন করে, কিন্তু ধারকটি উপলব্ধ উচ্চতা পূরণ করে। মার্জিনগুলি শতাংশ হিসাবে সেট করা হয়, স্ক্রিনের নীচে এবং উপরে স্লটে অতিরিক্ত অভ্যন্তরীণ মার্জিন যোগ করা হয়, এটি বড় হওয়ার সাথে সাথে স্ক্রীনের বক্ররেখার ওঠানামার জন্য দায়ী।
বৃহত্তর স্ক্রিনের আকার বাড়াতে, ব্যবহারকারীদের অতিরিক্ত তথ্য বা বিকল্পগুলি অ্যাক্সেস করার অনুমতি দিয়ে আরও মান প্রদান করতে অতিরিক্ত স্থান ব্যবহার করুন। এই লেআউটগুলি অর্জনের জন্য অন্তর্নির্মিত প্রতিক্রিয়াশীল আচরণের বাইরে অতিরিক্ত কাস্টমাইজেশন প্রয়োজন, যেমন আরও সামগ্রী সহ একটি অতিরিক্ত লেআউট তৈরি করে বা ব্রেকপয়েন্টের পরে পূর্বে লুকানো স্লটগুলি প্রদর্শন করে৷
মনে রাখবেন যে প্রস্তাবিত ব্রেকপয়েন্টটি 225dp স্ক্রীন আকারে সেট করা হয়েছে।
বড় পর্দার আকারের জন্য কীভাবে ডিজাইন করবেন তার উদাহরণ
বোতাম যোগ করুন

স্লট এবং বিষয়বস্তু যোগ করুন

পাঠ্য যোগ করুন