Wear OS ডিভাইসগুলি প্রায়শই দীর্ঘমেয়াদী অভিজ্ঞতার জন্য ব্যবহার করা হয়, যেমন ওয়ার্কআউট ট্র্যাক করা। এটি ব্যবহারকারীর অভিজ্ঞতার জন্য একটি চ্যালেঞ্জ উপস্থাপন করে: যদি কোনও ব্যবহারকারী কোনও কাজ শুরু করে এবং তারপরে ওয়াচফেসে চলে যায়, তবে তারা কীভাবে ফিরে আসবে? লঞ্চার ব্যবহার করে অ্যাপে ফিরে আসা কঠিন হতে পারে, বিশেষ করে চলার সময়, অপ্রয়োজনীয় ঘর্ষণ তৈরি করে।
সমাধান হল একটি চলমান বিজ্ঞপ্তিকে একটি OngoingActivity এর সাথে যুক্ত করা। এটি ডিভাইসটিকে ব্যবহারকারী ইন্টারফেস জুড়ে দীর্ঘ-চলমান কার্যকলাপ সম্পর্কে তথ্য প্রদর্শন করতে দেয়, যার ফলে ওয়াচফেসের নীচে ট্যাপেবল আইকনের মতো বৈশিষ্ট্যগুলি সক্ষম হয়। এটি ব্যবহারকারীদের ব্যাকগ্রাউন্ড টাস্ক সম্পর্কে সচেতন রাখে এবং অ্যাপে ফিরে যাওয়ার জন্য এক-ট্যাপ উপায় প্রদান করে।
একটি চলমান কার্যকলাপ আপনার অ্যাপটিকে দীর্ঘ সময়ের জন্য দৃশ্যমান রাখে, যা সিস্টেমটিকে নিষ্ক্রিয়তার পরে ওয়াচফেসে ফিরে আসতে বাধা দেয়। আরও তথ্যের জন্য, Wear-এ আপনার অ্যাপটি দৃশ্যমান রাখুন দেখুন।
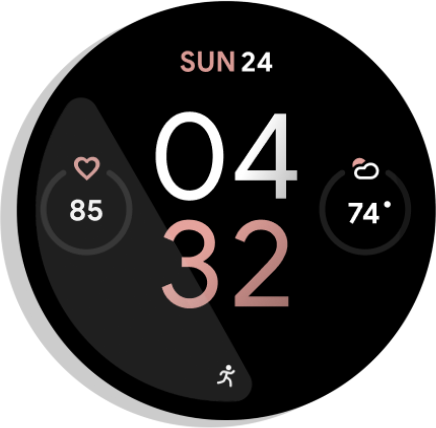
উদাহরণস্বরূপ, এই ওয়ার্কআউট অ্যাপে, তথ্যটি ব্যবহারকারীর ঘড়ির মুখে একটি ট্যাপযোগ্য রানিং আইকন হিসাবে প্রদর্শিত হতে পারে:

চিত্র ১. কার্যকলাপ নির্দেশক।
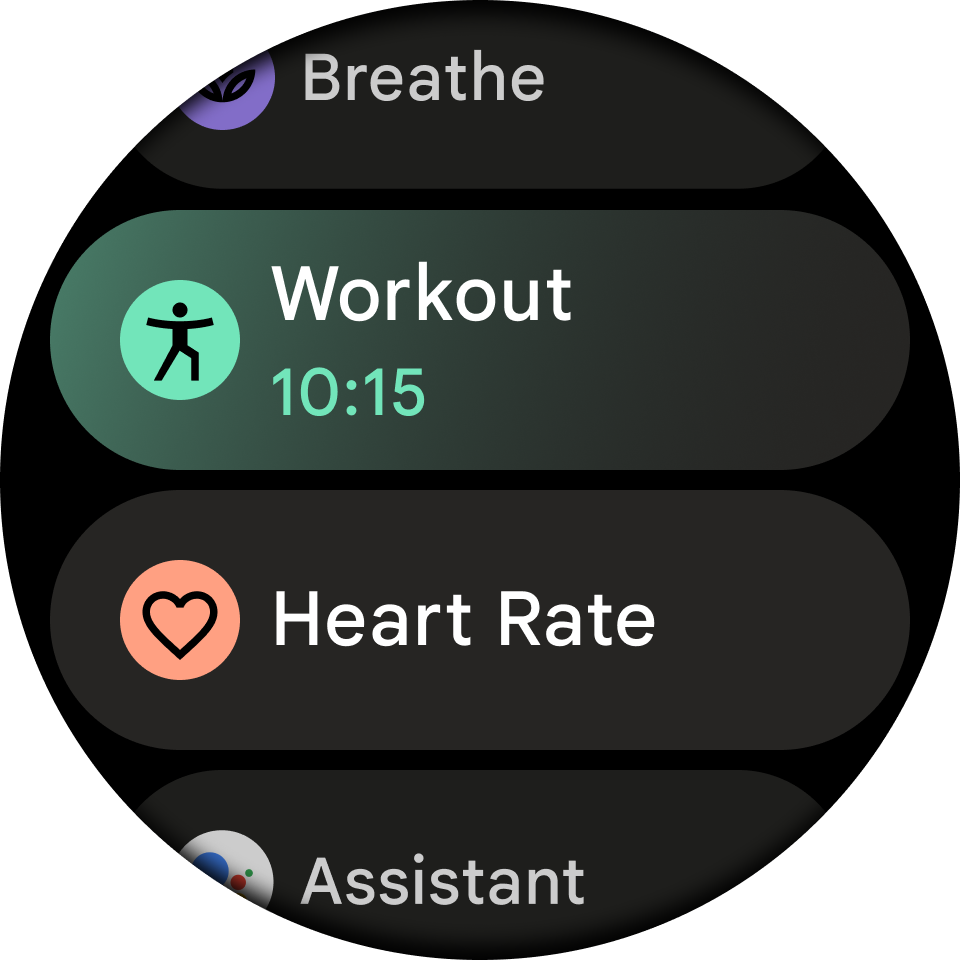
গ্লোবাল অ্যাপ লঞ্চারের সাম্প্রতিক বিভাগেও একটি চলমান বিজ্ঞপ্তি তথ্য প্রকাশ করে। এটি ব্যবহারকারীদের তাদের কাজের অবস্থা দেখতে এবং অ্যাপের সাথে পুনরায় যুক্ত হওয়ার জন্য আরেকটি সুবিধাজনক জায়গা প্রদান করে:

চিত্র ২। গ্লোবাল লঞ্চার।
চলমান কার্যকলাপের সাথে সম্পর্কিত চলমান বিজ্ঞপ্তি ব্যবহারের জন্য নিম্নলিখিত পরিস্থিতিগুলি ভালো:

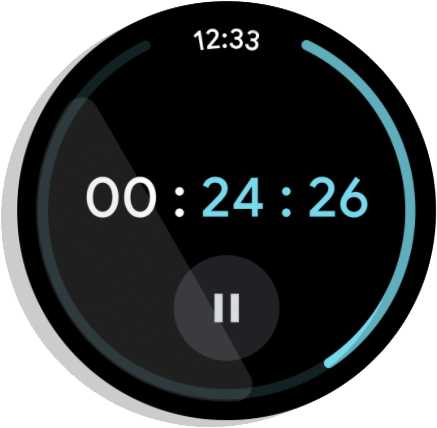
চিত্র ৩. টাইমার: সক্রিয়ভাবে সময় গণনা করে এবং টাইমারটি বিরতি বা বন্ধ হয়ে গেলে শেষ হয়।

চিত্র ৪. পালাক্রমে নেভিগেশন: একটি গন্তব্যের দিকনির্দেশনা ঘোষণা করে। ব্যবহারকারী যখন গন্তব্যে পৌঁছায় বা নেভিগেশন বন্ধ করে দেয় তখন শেষ হয়।

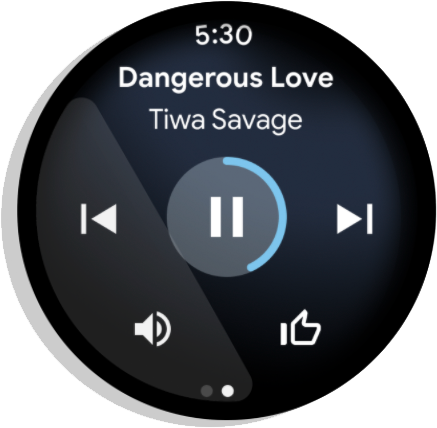
চিত্র ৫. মিডিয়া: একটি সেশন জুড়ে সঙ্গীত বাজায়। ব্যবহারকারী সেশন থামানোর পরপরই শেষ হয়।
Wear মিডিয়া অ্যাপের জন্য স্বয়ংক্রিয়ভাবে চলমান কার্যকলাপ তৈরি করে।
অন্যান্য ধরণের অ্যাপের জন্য চলমান কার্যকলাপ তৈরির একটি বিস্তারিত উদাহরণের জন্য চলমান কার্যকলাপ কোডল্যাবটি দেখুন।
সেটআপ
To start using the Ongoing Activity API in your app, add the following dependencies to your app's build.gradle file:
dependencies {
implementation "androidx.wear:wear-ongoing:1.1.0"
implementation "androidx.core:core:1.17.0"
}
একটি চলমান কার্যকলাপ তৈরি করুন
এই প্রক্রিয়াটিতে তিনটি ধাপ রয়েছে:
- একটি স্ট্যান্ডার্ড
NotificationCompat.Builderতৈরি করুন এবং এটিকে চলমান হিসেবে কনফিগার করুন। - একটি
OngoingActivityঅবজেক্ট তৈরি এবং কনফিগার করুন, এতে নোটিফিকেশন বিল্ডারটি প্রেরণ করুন। - চলমান কার্যকলাপটি বিজ্ঞপ্তি নির্মাতায় প্রয়োগ করুন এবং ফলাফল বিজ্ঞপ্তিটি পোস্ট করুন।
বিজ্ঞপ্তি তৈরি এবং কনফিগার করুন
একটি NotificationCompat.Builder তৈরি করে শুরু করুন। মূল ধাপ হল setOngoing(true) কল করে এটিকে একটি চলমান বিজ্ঞপ্তি হিসেবে চিহ্নিত করা। আপনি এই পর্যায়ে অন্যান্য বিজ্ঞপ্তি বৈশিষ্ট্যও সেট করতে পারেন, যেমন ছোট আইকন এবং বিভাগ।
// Create a PendingIntent to pass to the notification builder val pendingIntent = PendingIntent.getActivity( this, 0, Intent(this, AlwaysOnActivity::class.java).apply { flags = Intent.FLAG_ACTIVITY_SINGLE_TOP }, PendingIntent.FLAG_UPDATE_CURRENT or PendingIntent.FLAG_IMMUTABLE, ) val notificationBuilder = NotificationCompat.Builder(this, CHANNEL_ID) .setContentTitle("Always On Service") .setContentText("Service is running in background") .setSmallIcon(R.drawable.animated_walk) // Category helps the system prioritize the ongoing activity .setCategory(NotificationCompat.CATEGORY_WORKOUT) .setContentIntent(pendingIntent) .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setOngoing(true) // Important!
চলমান কার্যকলাপ তৈরি করুন
এরপর, OngoingActivity এর বিল্ডার ব্যবহার করে একটি ইনস্ট্যান্স তৈরি করুন। OngoingActivity.Builder এর জন্য একটি Context , একটি notification ID এবং পূর্ববর্তী ধাপে তৈরি NotificationCompat.Builder প্রয়োজন।
নতুন UI পৃষ্ঠগুলিতে প্রদর্শিত মূল বৈশিষ্ট্যগুলি কনফিগার করুন:
- অ্যানিমেটেড এবং স্ট্যাটিক আইকন : এমন আইকন প্রদান করুন যা ওয়াচফেসে সক্রিয় এবং পরিবেষ্টিত মোডে প্রদর্শিত হয়।
- টাচ ইনটেন্ট : একটি
PendingIntentযা ব্যবহারকারীকে চলমান কার্যকলাপ আইকনে ট্যাপ করলে আপনার অ্যাপে ফিরিয়ে আনে। আপনি পূর্ববর্তী ধাপে তৈরিpendingIndentপুনরায় ব্যবহার করতে পারেন।
val ongoingActivity = OngoingActivity.Builder(applicationContext, NOTIFICATION_ID, notificationBuilder) // Sets the icon that appears on the watch face in active mode. .setAnimatedIcon(R.drawable.animated_walk) // Sets the icon that appears on the watch face in ambient mode. .setStaticIcon(R.drawable.ic_walk) // Sets the tap target to bring the user back to the app. .setTouchIntent(pendingIntent) .build()
বিজ্ঞপ্তি এবং পোস্টে আবেদন করুন
শেষ ধাপ হল OngoingActivity কে বিজ্ঞপ্তির সাথে সংযুক্ত করা এবং তারপর এটি পোস্ট করা। ongoingActivity.apply() পদ্ধতিটি মূল বিজ্ঞপ্তি বিল্ডারকে পরিবর্তন করে, প্রয়োজনীয় ডেটা যোগ করে যাতে সিস্টেমটি অতিরিক্ত পৃষ্ঠে এটি প্রদর্শন করতে পারে। এটি প্রয়োগ করার পরে, আপনি যথারীতি বিজ্ঞপ্তি তৈরি এবং পোস্ট করতে পারেন।
// This call modifies notificationBuilder to include the ongoing activity data. ongoingActivity.apply(applicationContext) // Post the notification. startForeground(NOTIFICATION_ID, notificationBuilder.build())
লঞ্চারে গতিশীল স্থিতি পাঠ্য যোগ করুন
পূর্ববর্তী কোডটি ওয়াচফেসে ট্যাপেবল আইকন যোগ করে। লঞ্চারের সাম্প্রতিক বিভাগে আরও সমৃদ্ধ, রিয়েল-টাইম আপডেট প্রদান করতে, একটি Status অবজেক্ট তৈরি করুন এবং এটি আপনার OngoingActivity এ সংযুক্ত করুন। যদি আপনি একটি কাস্টম Status প্রদান না করেন, তাহলে সিস্টেমটি ডিফল্টভাবে বিজ্ঞপ্তির কন্টেন্ট টেক্সট ব্যবহার করে ( setContentText() ব্যবহার করে সেট করা)। গতিশীল টেক্সট প্রদর্শন করতে, একটি Status.Builder ব্যবহার করুন। আপনি প্লেসহোল্ডার সহ একটি টেমপ্লেট স্ট্রিং সংজ্ঞায়িত করতে পারেন এবং সেই প্লেসহোল্ডারগুলি পূরণ করতে Status.Part অবজেক্ট প্রদান করতে পারেন। Status.Part গতিশীল হতে পারে, যেমন একটি স্টপওয়াচ বা টাইমার।
নিম্নলিখিত উদাহরণে দেখানো হয়েছে কিভাবে "Run for [a stopwatch timer]" প্রদর্শন করে এমন একটি স্ট্যাটাস তৈরি করতে হয়:
// Define a template with placeholders for the activity type and the timer. val statusTemplate = "#type# for #time#" // Set the start time for a stopwatch. // Use SystemClock.elapsedRealtime() for time-based parts. val runStartTime = SystemClock.elapsedRealtime() val ongoingActivityStatus = Status.Builder() // Sets the template string. .addTemplate(statusTemplate) // Fills the #type# placeholder with a static text part. .addPart("type", Status.TextPart("Run")) // Fills the #time# placeholder with a stopwatch part. .addPart("time", Status.StopwatchPart(runStartTime)) .build()
অবশেষে, OngoingActivity.Builder এ setStatus() কল করে আপনার OngoingActivity এর সাথে এই Status লিঙ্ক করুন।
val ongoingActivity = OngoingActivity.Builder(applicationContext, NOTIFICATION_ID, notificationBuilder) // ... // Add the status to the OngoingActivity. .setStatus(ongoingActivityStatus) .build()
অতিরিক্ত কাস্টমাইজেশন
Status এর বাইরে, আপনি নিম্নলিখিত উপায়ে আপনার চলমান কার্যকলাপ বা বিজ্ঞপ্তিগুলি কাস্টমাইজ করতে পারেন। তবে, OEM এর বাস্তবায়নের উপর ভিত্তি করে এই কাস্টমাইজেশনগুলি ব্যবহার নাও করা যেতে পারে।
চলমান বিজ্ঞপ্তি
- বিভাগ সেট চলমান কার্যকলাপের অগ্রাধিকার নির্ধারণ করে।
-
CATEGORY_CALL: একটি ইনকামিং ভয়েস বা ভিডিও কল বা অনুরূপ একটি সিঙ্ক্রোনাস যোগাযোগের অনুরোধ -
CATEGORY_NAVIGATION: একটি মানচিত্র বা পালাক্রমে নেভিগেশন -
CATEGORY_TRANSPORT: প্লেব্যাকের জন্য মিডিয়া পরিবহন নিয়ন্ত্রণ -
CATEGORY_ALARM: একটি অ্যালার্ম বা টাইমার -
CATEGORY_WORKOUT: একটি ওয়ার্কআউট -
CATEGORY_LOCATION_SHARING: অস্থায়ী অবস্থান ভাগ করে নেওয়ার বিভাগ -
CATEGORY_STOPWATCH: স্টপওয়াচ
-
চলমান কার্যকলাপ
অ্যানিমেটেড আইকন: একটি কালো এবং সাদা ভেক্টর, বিশেষ করে স্বচ্ছ ব্যাকগ্রাউন্ড সহ। সক্রিয় মোডে ওয়াচফেসে প্রদর্শিত হয়। যদি অ্যানিমেটেড আইকনটি সরবরাহ করা না থাকে, তাহলে ডিফল্ট বিজ্ঞপ্তি আইকন ব্যবহার করা হয়। প্রতিটি অ্যাপ্লিকেশনের জন্য ডিফল্ট বিজ্ঞপ্তি আইকন আলাদা।
স্ট্যাটিক আইকন: স্বচ্ছ ব্যাকগ্রাউন্ড সহ একটি ভেক্টর আইকন। অ্যাম্বিয়েন্ট মোডে ওয়াচ ফেসে প্রদর্শিত হয়। যদি অ্যানিমেটেড আইকন সেট না করা থাকে, তাহলে অ্যাক্টিভ মোডে ওয়াচ ফেসে স্ট্যাটিক আইকন ব্যবহার করা হয়। যদি এটি প্রদান না করা থাকে, তাহলে বিজ্ঞপ্তি আইকন ব্যবহার করা হয়। যদি দুটির কোনওটিই সেট না করা থাকে, তাহলে একটি ব্যতিক্রম করা হয়। (অ্যাপ লঞ্চারটি এখনও অ্যাপ আইকন ব্যবহার করে।)
OngoingActivityStatus: প্লেইন টেক্সট অথবা একটি
Chronometer। অ্যাপ লঞ্চারের সাম্প্রতিক বিভাগে প্রদর্শিত হয়। যদি না থাকে, তাহলে "প্রসঙ্গ টেক্সট" বিজ্ঞপ্তি ব্যবহার করা হয়।টাচ ইন্টেন্ট: ব্যবহারকারী চলমান কার্যকলাপ আইকনে ট্যাপ করলে অ্যাপে ফিরে যেতে ব্যবহৃত একটি
PendingIntent। ওয়াচফেসে বা লঞ্চার আইটেমে প্রদর্শিত হয়। এটি অ্যাপটি চালু করার জন্য ব্যবহৃত মূল ইন্টেন্ট থেকে আলাদা হতে পারে। যদি সরবরাহ না করা হয়, তাহলে বিজ্ঞপ্তির কন্টেন্ট ইন্টেন্ট ব্যবহার করা হয়। যদি দুটিই সেট না করা থাকে, তাহলে একটি ব্যতিক্রম করা হয়।LocusId: একটি আইডি যা চলমান কার্যকলাপটির সাথে সম্পর্কিত লঞ্চার শর্টকাট নির্ধারণ করে। কার্যকলাপ চলমান থাকাকালীন লঞ্চারে সাম্প্রতিক বিভাগে প্রদর্শিত হয়। যদি সরবরাহ না করা হয়, তাহলে লঞ্চারটি একই প্যাকেজ থেকে সাম্প্রতিক বিভাগের সমস্ত অ্যাপ আইটেম লুকিয়ে রাখে এবং শুধুমাত্র চলমান কার্যকলাপটি দেখায়।চলমান কার্যকলাপ আইডি: যখন কোনও অ্যাপ্লিকেশনে একাধিক চলমান কার্যকলাপ থাকে তখন
fromExistingOngoingActivity()এ কলগুলি দ্ব্যর্থতামুক্ত করতে ব্যবহৃত আইডি।
চলমান কার্যকলাপ আপডেট করুন
বেশিরভাগ ক্ষেত্রে, ডেভেলপাররা যখন স্ক্রিনে ডেটা আপডেট করার প্রয়োজন হয় তখন তারা একটি নতুন চলমান বিজ্ঞপ্তি এবং একটি নতুন চলমান কার্যকলাপ তৈরি করে। তবে, Ongoing Activity API একটি OngoingActivity আপডেট করার জন্য সহায়ক পদ্ধতিও অফার করে যদি আপনি একটি ইনস্ট্যান্স পুনরায় তৈরি করার পরিবর্তে ধরে রাখতে চান।
যদি অ্যাপটি ব্যাকগ্রাউন্ডে চলমান থাকে, তাহলে এটি Ongoing Activity API-তে আপডেট পাঠাতে পারে। তবে, এটি খুব বেশি ঘন ঘন করবেন না, কারণ আপডেট পদ্ধতিটি একে অপরের খুব কাছাকাছি থাকা কলগুলিকে উপেক্ষা করে। প্রতি মিনিটে কয়েকটি আপডেট যুক্তিসঙ্গত।
চলমান কার্যকলাপ এবং পোস্ট করা বিজ্ঞপ্তি আপডেট করতে, আপনার আগে তৈরি করা অবজেক্টটি ব্যবহার করুন এবং update() কল করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
ongoingActivity.update(context, newStatus)
সুবিধার্থে, একটি চলমান কার্যকলাপ তৈরি করার জন্য একটি স্থির পদ্ধতি রয়েছে।
OngoingActivity.recoverOngoingActivity(context)
.update(context, newStatus)
চলমান কার্যকলাপ বন্ধ করুন
যখন অ্যাপটি একটি চলমান কার্যকলাপ হিসেবে চালানো শেষ হয়, তখন এটিকে কেবল চলমান বিজ্ঞপ্তিটি বাতিল করতে হবে।
আপনি ফোরগ্রাউন্ডে আসার সময় বিজ্ঞপ্তি বা চলমান কার্যকলাপ বাতিল করতেও বেছে নিতে পারেন, তারপর ব্যাকগ্রাউন্ডে ফিরে যাওয়ার সময় সেগুলি পুনরায় তৈরি করতে পারেন, তবে এটি প্রয়োজনীয় নয়।
চলমান কার্যকলাপ থামান
যদি আপনার অ্যাপে স্পষ্টভাবে স্টপ অ্যাকশন থাকে, তাহলে এটি আনপজ করার পরেও চলমান অ্যাক্টিভিটি চালিয়ে যান। যদি কোনও অ্যাপে স্পষ্টভাবে স্টপ অ্যাকশন না থাকে, তাহলে পজ করা অবস্থায় অ্যাক্টিভিটিটি শেষ করুন।
সেরা অনুশীলন
চলমান কার্যকলাপ API এর সাথে কাজ করার সময় নিম্নলিখিত বিষয়গুলি মনে রাখবেন:
আপনার চলমান কার্যকলাপের জন্য একটি স্ট্যাটিক আইকন সেট করুন, স্পষ্টভাবে অথবা notification ব্যবহার করে একটি ফলব্যাক হিসেবে। যদি আপনি তা না করেন, তাহলে আপনি একটি
IllegalArgumentExceptionপাবেন।স্বচ্ছ ব্যাকগ্রাউন্ড সহ কালো এবং সাদা ভেক্টর আইকন ব্যবহার করুন।
আপনার চলমান কার্যকলাপের জন্য একটি স্পর্শ ইন্টেন্ট সেট করুন, স্পষ্টভাবে অথবা notification ব্যবহার করে একটি ফলব্যাক হিসেবে। যদি আপনি তা না করেন, তাহলে আপনি একটি
IllegalArgumentExceptionপাবেন।যদি আপনার অ্যাপে ম্যানিফেস্টে একাধিক
MAIN LAUNCHERঅ্যাক্টিভিটি ঘোষিত থাকে, তাহলে একটি ডায়নামিক শর্টকাট প্রকাশ করুন এবংLocusIdব্যবহার করে আপনার চলমান অ্যাক্টিভিটির সাথে এটি সংযুক্ত করুন।
Wear OS ডিভাইসে মিডিয়া চালানোর সময় মিডিয়া বিজ্ঞপ্তি প্রকাশ করুন
যদি কোনও Wear OS ডিভাইসে মিডিয়া কন্টেন্ট চলছে, তাহলে একটি মিডিয়া বিজ্ঞপ্তি প্রকাশ করুন । এটি সিস্টেমকে সংশ্লিষ্ট চলমান কার্যকলাপ তৈরি করতে দেয়।
আপনি যদি Media3 ব্যবহার করেন, তাহলে বিজ্ঞপ্তিটি স্বয়ংক্রিয়ভাবে প্রকাশিত হবে। আপনি যদি ম্যানুয়ালি আপনার বিজ্ঞপ্তি তৈরি করেন, তাহলে এটি MediaStyleNotificationHelper.MediaStyle ব্যবহার করবে এবং সংশ্লিষ্ট MediaSession এর সেশন অ্যাক্টিভিটি পূরণ করবে।
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- একটি বিজ্ঞপ্তি তৈরি করুন {:#notification}
- চলমান কার্যকলাপ API-এর মাধ্যমে Wear OS ব্যবহারকারীদের নতুন উপায়ে জড়িত করুন
- একটি সম্প্রসারণযোগ্য বিজ্ঞপ্তি তৈরি করুন {:#expandable-notification}

