
Compose برای Wear OS مشابه Compose برای موبایل است. با این حال، تفاوتهای کلیدی وجود دارد. این راهنما شما را با شباهتها و تفاوتها آشنا میکند.
Compose for Wear OS بخشی از Android Jetpack است و مانند سایر کتابخانههای Wear Jetpack که استفاده میکنید، به شما کمک میکند تا کد بهتری را سریعتر بنویسید. این رویکرد پیشنهادی ما برای ساخت رابطهای کاربری برای برنامههای Wear OS است.
اگر با استفاده از جعبه ابزار Jetpack Compose آشنا نیستید، مسیر Compose را بررسی کنید. بسیاری از اصول توسعه برای Compose موبایل در Compose for Wear OS نیز اعمال میشود. برای اطلاعات بیشتر در مورد مزایای کلی یک چارچوب رابط کاربری اعلانی، به «چرا Compose» مراجعه کنید. برای کسب اطلاعات بیشتر در مورد Compose for Wear OS، به مسیر Compose for Wear OS و مخزن نمونههای Wear OS در GitHub مراجعه کنید.
طراحی متریال در Jetpack Compose در Wear OS
Jetpack Compose در Wear OS پیادهسازی از موارد زیر را ارائه میدهد:متریال ۳ ، که به شما کمک میکند اپلیکیشن جذابتری طراحی کنیدتجربهها. اجزای طراحی متریال در Wear OS بر اساس Wear Material Theming ساخته شدهاند. این تمبندی روشی سیستماتیک برای سفارشیسازی طراحی متریال و انعکاس بهتر برند محصول شماست.
سازگاری
Compose for Wear OS روی ساعتهایی که از Wear OS 3.0 (API Level 30) پشتیبانی میکنند و ساعتهایی که از Wear OS 2.0 (API level 25 و بالاتر) استفاده میکنند، کار میکند. استفاده از نسخه ۱.۵ Compose for Wear OS نیاز به استفاده از نسخه ۱.۸ کتابخانههای androidx.compose و Kotlin 1.9.0 دارد. میتوانید از نگاشت BOM و نقشه سازگاری Compose با Kotlin برای بررسی سازگاری Compose استفاده کنید.سطوح
قابلیت Compose for Wear OS ساخت برنامهها در Wear OS را آسانتر میکند. برای اطلاعات بیشتر به بخش برنامهها مراجعه کنید. از اجزای داخلی ما برای ایجاد تجربیات کاربری مطابق با دستورالعملهای Wear OS استفاده کنید. برای اطلاعات بیشتر در مورد اجزا، به راهنمای طراحی ما مراجعه کنید.
راهاندازی
استفاده از Jetpack Compose با Wear OS مشابه استفاده از Jetpack Compose برای هر پروژه اندروید دیگری است. تفاوت اصلی این است که Jetpack Compose برای Wear کتابخانههای مخصوص Wear را اضافه میکند که ایجاد رابطهای کاربری متناسب با ساعتها را آسانتر میکند. در برخی موارد، این کامپوننتها نام مشابهی با همتایان غیر Wear خود دارند، مانندandroidx.wear.compose.material3.Button و androidx.compose.material3.Button .
ایجاد یک برنامه جدید در اندروید استودیو
برای ایجاد یک پروژه جدید که شامل Jetpack Compose باشد، به شرح زیر عمل کنید:
- اگر در پنجره «به اندروید استودیو خوش آمدید» هستید، روی «شروع یک پروژه جدید اندروید استودیو» کلیک کنید. اگر از قبل یک پروژه اندروید استودیو باز دارید، از نوار منو، «فایل» > «جدید» > «وارد کردن نمونه» را انتخاب کنید.
- عبارت «نوشتن برای Wear» را جستجو کنید و «نوشتن برای Wear OS Starter» را انتخاب کنید.
- در پنجره پیکربندی پروژه ، موارد زیر را انجام دهید:
- نام برنامه را تنظیم کنید.
- محل پروژه را برای نمونه خود انتخاب کنید.
- روی پایان کلیک کنید.
- تأیید کنید که فایل
build.gradleپروژه به درستی پیکربندی شده است، همانطور که در Gradle properties files توضیح داده شده است.
اکنون آمادهاید تا با استفاده از Compose برای Wear OS، توسعه یک برنامه را شروع کنید.
وابستگیهای جعبه ابزار Jetpack Compose
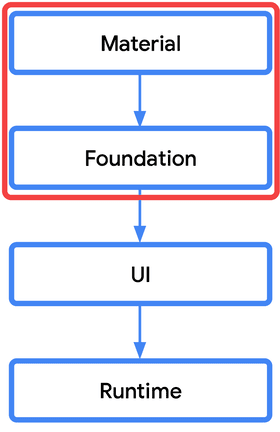
برای استفاده از Jetpack Compose با Wear OS، باید وابستگیهای ابزار Jetpack Compose را در فایل build.gradle برنامه خود وارد کنید. بیشتر تغییرات وابستگی مربوط به Wear OS در لایههای معماری بالایی قرار دارند که در تصویر زیر با یک کادر قرمز احاطه شدهاند.

این یعنی بسیاری از وابستگیهایی که قبلاً با Jetpack Compose استفاده میکردید، هنگام هدف قرار دادن Wear OS تغییر نمیکنند. برای مثال، وابستگیهای رابط کاربری، زمان اجرا، کامپایلر و انیمیشن ثابت میمانند.
با این حال، Wear OS نسخههای مخصوص به خود از کتابخانههای material و material3 ، foundation و navigation را دارد، بنابراین بررسی کنید که از کتابخانههای مناسب استفاده میکنید.
در صورت امکان از نسخه WearComposeMaterial APIها استفاده کنید. اگرچه از نظر فنی استفاده از نسخه موبایل Compose Material امکانپذیر است، اما برای الزامات منحصر به فرد Wear OS بهینه نشده است. علاوه بر این، ترکیب Compose Material با Compose Material برای Wear OS میتواند منجر به رفتار غیرمنتظرهای شود. به عنوان مثال، از آنجا که هر کتابخانه کلاس MaterialTheme مخصوص به خود را دارد، در صورت استفاده از هر دو نسخه، احتمال ناسازگاری رنگها، تایپوگرافی یا اشکال وجود دارد.
جدول زیر تفاوتهای وابستگی بین Wear OS و Mobile را نشان میدهد:
| وابستگی به سیستم عامل Wear (androidx.wear.*) | مقایسه | وابستگی به موبایل (اندرویدx.*) |
| androidx.wear.compose:compose-material3 | به جای | androidx.compose.material:material3 |
| androidx.wear.compose:نوشتن-پیمایش | به جای | androidx.navigation:navigation-compose |
| androidx.wear.compose:compose-foundation | علاوه بر | androidx.compose.foundation:پایه و اساس |
قطعه کد زیر نمونهای از یک فایل build.gradle را نشان میدهد که شامل این وابستگیها است:
کاتلین
dependencies { val composeBom = platform("androidx.compose:compose-bom:2025.12.00") // General compose dependencies implementation(composeBom) implementation("androidx.activity:activity-compose:1.12.1") implementation("androidx.compose.ui:ui-tooling-preview:1.10.0") // Other compose dependencies // Compose for Wear OS dependencies implementation("androidx.wear.compose:compose-material3:1.5.6") // Foundation is additive, so you can use the mobile version in your Wear OS app. implementation("androidx.wear.compose:compose-foundation:1.5.6") // Wear OS preview annotations implementation("androidx.wear.compose:compose-ui-tooling:1.5.6") // If you are using Compose Navigation, use the Wear OS version (NOT THE MOBILE VERSION). // Uncomment the line below and update the version number. // implementation("androidx.wear.compose:compose-navigation:1.5.6") // Testing testImplementation("junit:junit:4.13.2") androidTestImplementation("androidx.test.ext:junit:1.1.3") androidTestImplementation("androidx.test.espresso:espresso-core:3.4.0") androidTestImplementation("androidx.compose.ui:ui-test-junit4:1.0.3") debugImplementation("androidx.compose.ui:ui-tooling:1.4.1") }
بازخورد
Compose را برای Wear OS امتحان کنید و از ردیاب مشکلات برای ارائه پیشنهاد و بازخورد استفاده کنید.
به کانال #compose-wear در Kotlin Slack بپیوندید تا با جامعه توسعهدهندگان ارتباط برقرار کنید و تجربیات خود را با ما در میان بگذارید.
{% کلمه به کلمه %}برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- منابع در Compose
- طراحی متریال ۳ در Compose
- شروع کار با جتپک کامپوز
محتوا و نمونه کدها در این صفحه مشمول پروانههای توصیفشده در پروانه محتوا هستند. جاوا و OpenJDK علامتهای تجاری یا علامتهای تجاری ثبتشده Oracle و/یا وابستههای آن هستند.
تاریخ آخرین بهروزرسانی 2025-12-05 بهوقت ساعت هماهنگ جهانی.

