توفّر أجهزة التلفزيون مجموعة محدودة من عناصر التحكّم في التنقُّل للتطبيقات. إنشاء ومخطط التنقل الفعال لتطبيق التلفزيون على فهم عناصر التحكم المحدودة بالإضافة إلى خيارات القيود أثناء تشغيل تطبيقك. عند إنشاء تطبيق Android للتلفزيون، انتبه جيدًا لكيفية عمل المستخدم عند استخدام أزرار وحدة التحكم عن بُعد بدلاً من شاشة اللمس.
المبادئ
الهدف هو أن يبدو التنقل طبيعيًا ومألوفًا دون السيطرة على المستخدم واجهة المستخدم أو تشتيت الانتباه عن المحتوى. تساعد المبادئ التالية في تحديد أساسًا لتقديم تجربة متسقة وسهلة الاستخدام عبر تطبيقات التلفزيون.
اجعل الوصول إلى المحتوى سريعًا وسهلاً. يريد المستخدمون الوصول إلى المحتوى بسرعة وبأقل عدد من النقرات. تنظيم معلوماتك في بطريقة تتطلب أقل عدد من الشاشات.
اتّباع أفضل الممارسات والاقتراحات لتسهيل التنقّل يمكن التنبؤ بها للمستخدمين. عدم إعادة ابتكار أنماط التنقّل غير ضروري، حيث يؤدي هذا إلى الارتباك وعدم القدرة على التنبؤ.
جعل التنقل بسيطًا بما يكفي لدعم المستخدمين واسعي الاستخدام بسلاسة وسلوكياتهم. لا تعقيد أكثر من خلال إضافة طبقات تنقل غير ضرورية.
وحدات التحكّم
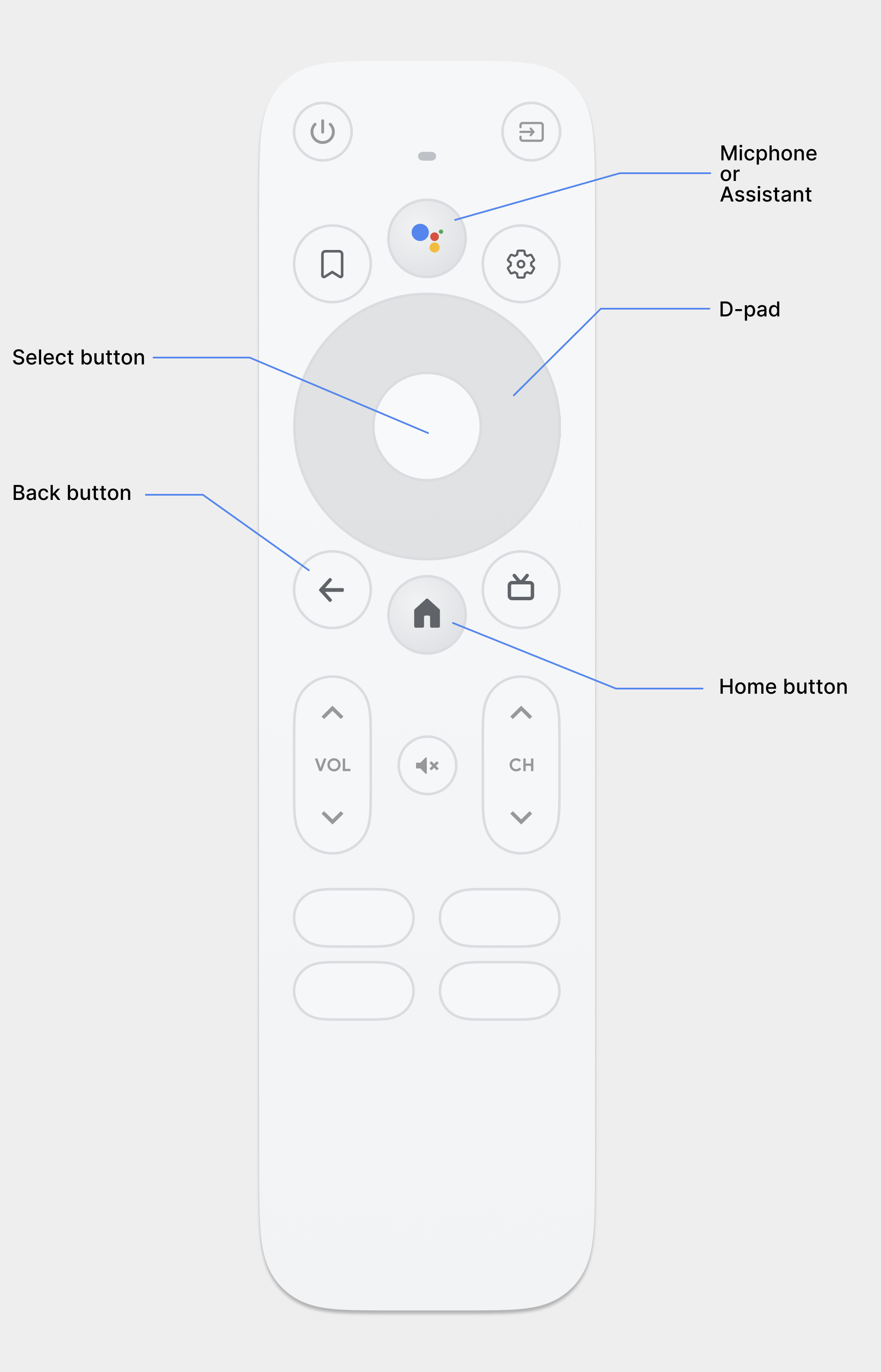
تأتي وحدات التحكم بأنماط متنوعة، بداية من الحد الأدنى للتحكم عن بُعد إلى وحدات التحكم في الألعاب المعقدة. تتضمن جميع وحدات التحكم لوحة توجيه (D-pad) بالإضافة إلى وأزرار التحديد والصفحة الرئيسية والرجوع. تختلف الأزرار الأخرى حسب الطراز.

لوحة التحكّم
إن طريقة التنقل الأساسية على التلفزيون هي من خلال لوحة التحكم، والتي تتضمن
اتجاهات لأعلى وأسفل ويسار ويمين
وأزرار الأجهزة. تُنقل لوحة التحكّم التركيز من كائن إلى أقرب جهاز.
في اتجاه الزر الذي تم الضغط عليه.
اختيار الزر
يؤدي النقر على هذا الزر إلى اختيار العنصر الذي يظهر على الشاشة محل التركيز.
زر الشاشة الرئيسية
نقل المستخدم إلى الشاشة الرئيسية للنظام.
زر الرجوع
يمنح المستخدمين طريقة للعودة إلى العرض السابق.
زر الميكروفون
لاستدعاء "مساعد Google" أو إدخال صوتي.
التنقّل باستخدام لوحة التحكّم
على جهاز التلفزيون، يتنقّل المستخدمون باستخدام لوحة التحكّم أو السهم المفاتيح. ويحدّ هذا النوع من عناصر التحكّم من الحركة للأعلى وللأسفل ولليسار واليمين. إلى إنشاء تطبيق رائع محسّن للتلفزيون، يجب توفير مخطط تنقل حيث يمكن للمستخدم التعرّف سريعًا على كيفية التنقّل في تطبيقك باستخدام عناصر التحكّم المحدودة هذه.
يعالج إطار عمل Android التنقّل الاتجاهي بين عناصر التصميم. تلقائيًا، لذلك لا تحتاج عادةً إلى اتخاذ أي إجراء إضافي في تطبيقك. ومع ذلك، يجب اختبار التنقّل بالكامل باستخدام وحدة تحكّم في لوحة التحكّم اكتشاف أي مشكلات في التنقل.
اتبع هذه الإرشادات لاختبار أن يعمل نظام التنقّل في التطبيق بشكل جيد مع لوحة التحكّم في جهاز التلفزيون:
- تأكد من أن المستخدم الذي لديه وحدة تحكم في لوحة التحكّم يمكنه الانتقال إلى عناصر التحكم على الشاشة.
- بالنسبة إلى تمرير القوائم مع التركيز، تأكَّد من استخدام أزرار لوحة التحكّم للأعلى وللأسفل تمرير القائمة وأن زر التحديد يحدد عنصرًا في القائمة. تأكَّد من أنّ يمكن للمستخدمين تحديد عنصر في القائمة وأن القائمة لا تزال قابلة للتمرير المحدد.
- تأكد من أن التبديل بين عناصر التحكم أمر مباشر ويمكن التنبؤ به.
تعديل اتجاهات التنقل
يطبِّق إطار عمل Android تلقائيًا مخطط تنقُّل توجيهي. بناءً على الموضع النسبي للعناصر التي يمكن التركيز عليها في تخطيطاتك. اختبار مخطط التنقل الذي تم إنشاؤه في تطبيقك باستخدام لوحة التحكم. بعد الاختبار، إذا قررت أنك تريد من المستخدمين التنقل عبر تخطيطاتك في مكان يمكنك إعداد تنقل الاتجاهات بشكل صريح لعناصر التحكم.
يعرض نموذج الرمز البرمجي التالي كيفية تحديد عنصر التحكّم التالي المطلوب التركيز عليه.
لكائن التنسيق TextView:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
يعرض الجدول التالي جميع سمات التنقّل المتاحة لنظام التشغيل Android. أدوات واجهة المستخدم:
| السمة | الوظيفة |
|---|---|
nextFocusDown |
تحدّد العرض التالي لتلقّي التركيز عندما ينتقل المستخدم إلى الأسفل. |
nextFocusLeft |
تُحدِّد العرض التالي لتلقّي التركيز عندما ينتقل المستخدم إلى اليسار. |
nextFocusRight |
تحدّد العرض التالي لتلقّي التركيز عندما ينتقل المستخدم إلى اليمين. |
nextFocusUp |
تحدّد العرض التالي لتلقّي التركيز عندما ينتقل المستخدم للأعلى. |
لاستخدام إحدى سمات التنقل الصريحة هذه، عيِّن القيمة على
android:id من تطبيق مصغّر آخر في التنسيق. تأكد من إعداد
ترتيب التنقل كتكرار حلقي، بحيث يوجّه عنصر التحكم الأخير التركيز مرة أخرى إلى
الأول.
تقديم التركيز والاختيار الواضحين
يعتمد نجاح مخطط تنقل التطبيق على أجهزة التلفزيون على مدى سهولة على المستخدم تحديد عنصر واجهة المستخدم محل التركيز. في حال حذف ولا تقدم إشارة واضحة إلى العنصر الذي تم التركيز عليه، وبالتالي ما العنصر يمكن للمستخدم اتخاذ إجراء بشأنها، يمكن أن يصاب بسرعة بالإحباط والخروج من التطبيق. وللسبب ذاته، من المهم دائمًا أن يكون لديك عنصر محور التركيز يمكنه اتخاذ إجراء فور بدء تشغيل التطبيق أو في أي وقت يكون فيه غير نشِط لفترة قصيرة.
في تخطيط وتنفيذ التطبيق، استخدم اللون أو الحجم أو الرسوم المتحركة أو هذه السمات لمساعدة المستخدمين في تحديد الإجراءات التي يريدونها بسهولة الذي يمكن أن تستغرقه بعد ذلك. استخدم مخططًا موحدًا للإشارة إلى التركيز عبر التطبيق.
يوفّر Android موارد قائمة الحالة القابلة للرسم. لتنفيذ عمليات التمييز لعناصر التحكّم المركّزة والمختارة. يُنشئ الكود التالي مثال يوضح كيفية تمكين السلوك المرئي لزر للإشارة إلى أن انتقال أحد المستخدمين إلى عنصر التحكم ثم تحديده:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
ينطبق نموذج رمز XML التالي للتنسيق على قائمة الحالات السابقة القابلة للرسم على
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
تأكَّد من توفير مساحة متروكة كافية ضمن المساحة القابلة للتركيز والقابلة للاختيار. بحيث تكون النقاط البارزة حولها مرئية بوضوح.
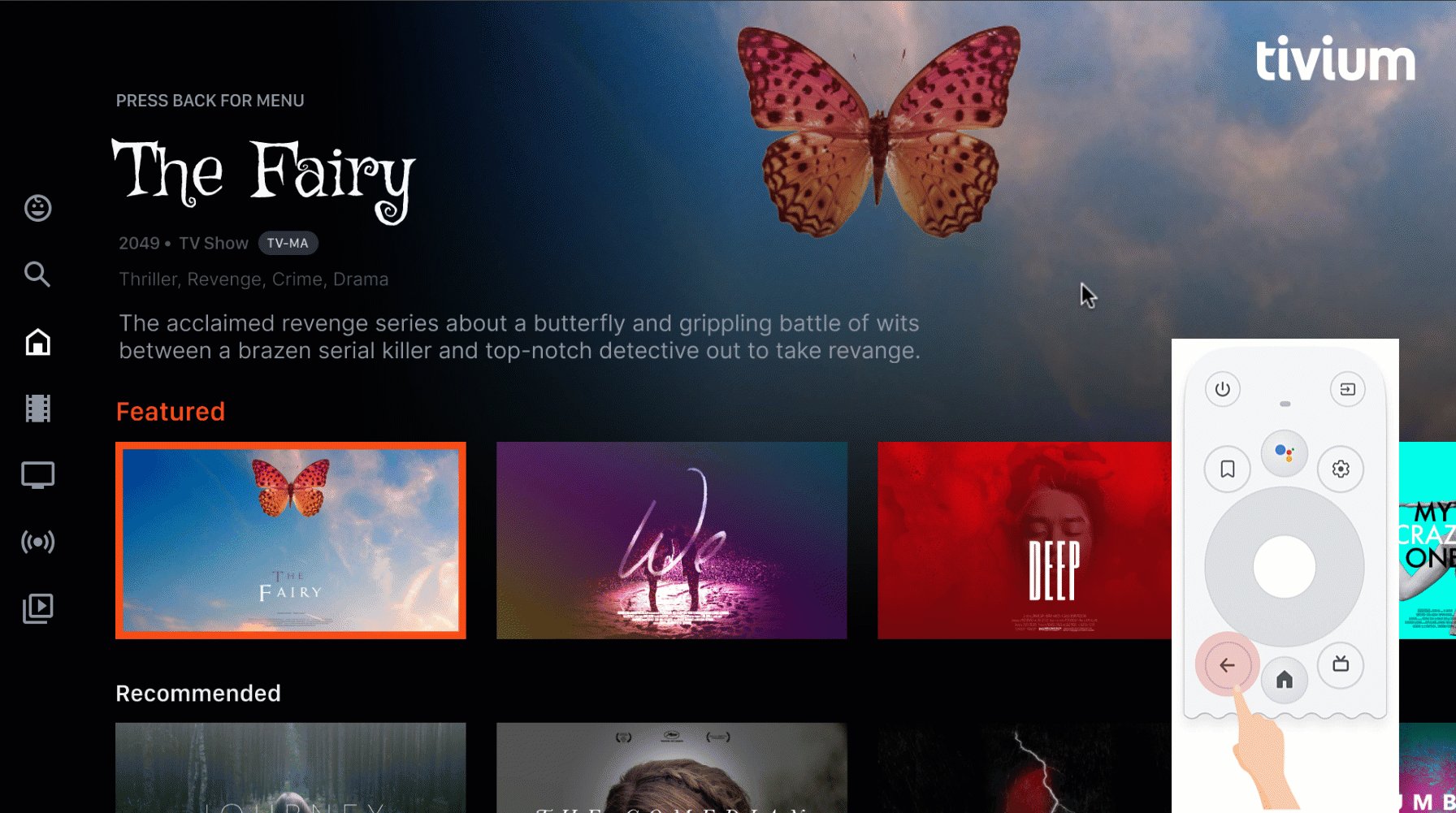
التنقّل باستخدام زر الرجوع
لضمان اتساق جميع التطبيقات على النظام الأساسي، يجب التأكد من سلوك الجزء الخلفي من الجهاز. يتبع هذه الإرشادات.
استخدام السلوك الذي يمكن التنبؤ به لزر الرجوع
لإنشاء تجربة تنقل سهلة ويمكن التنبؤ بها، عندما يضغط المستخدم على زر الرجوع في جهاز التحكّم عن بُعد، ثم الانتقال إلى الوجهة السابقة.


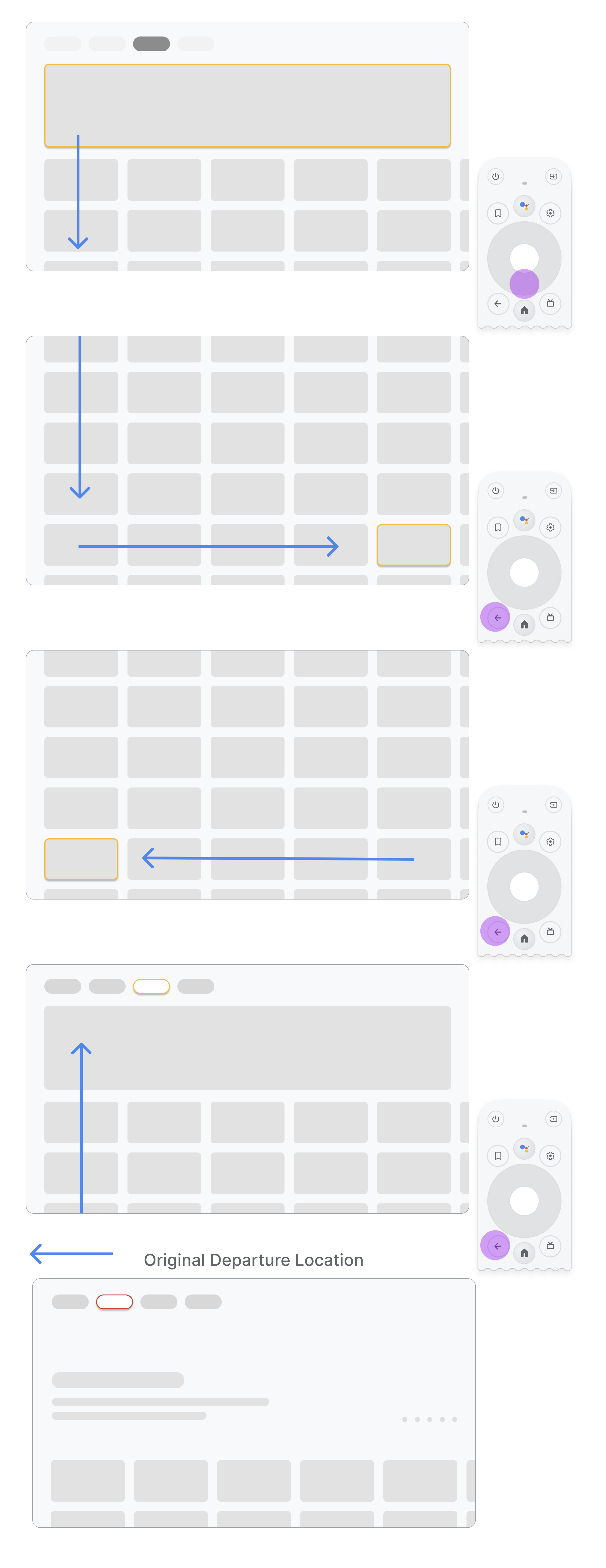
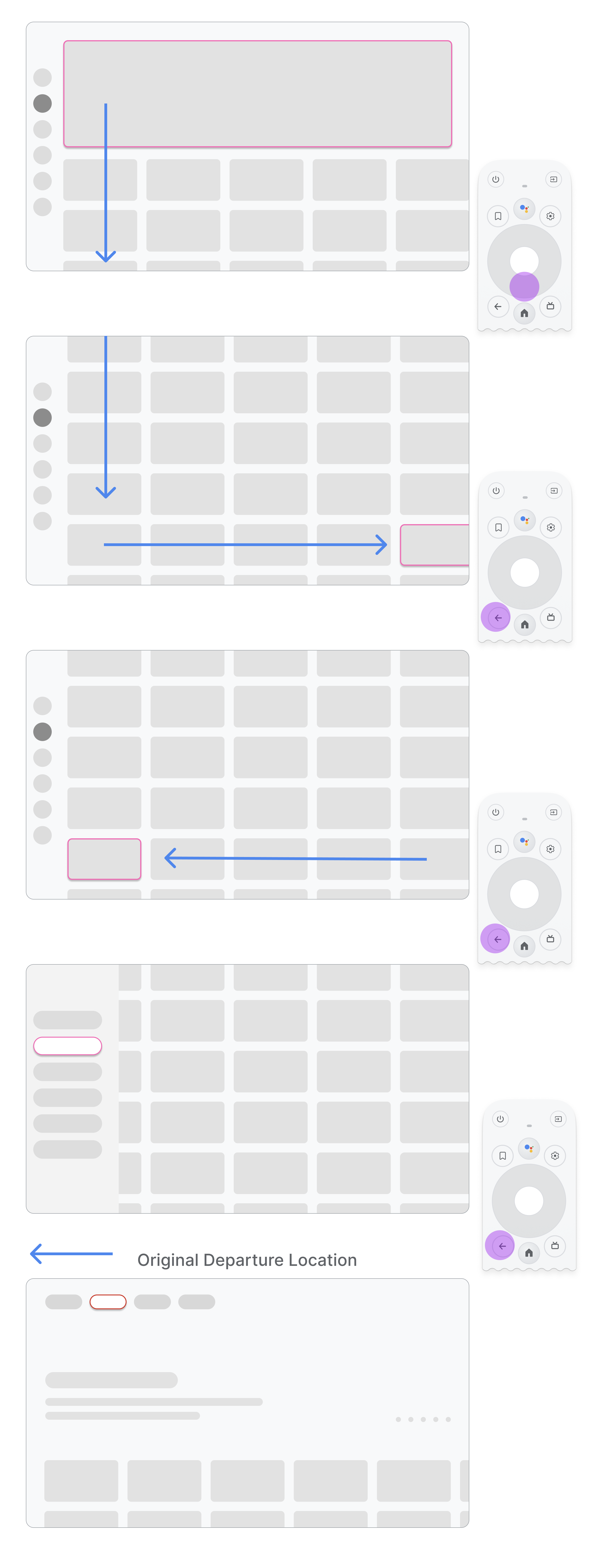
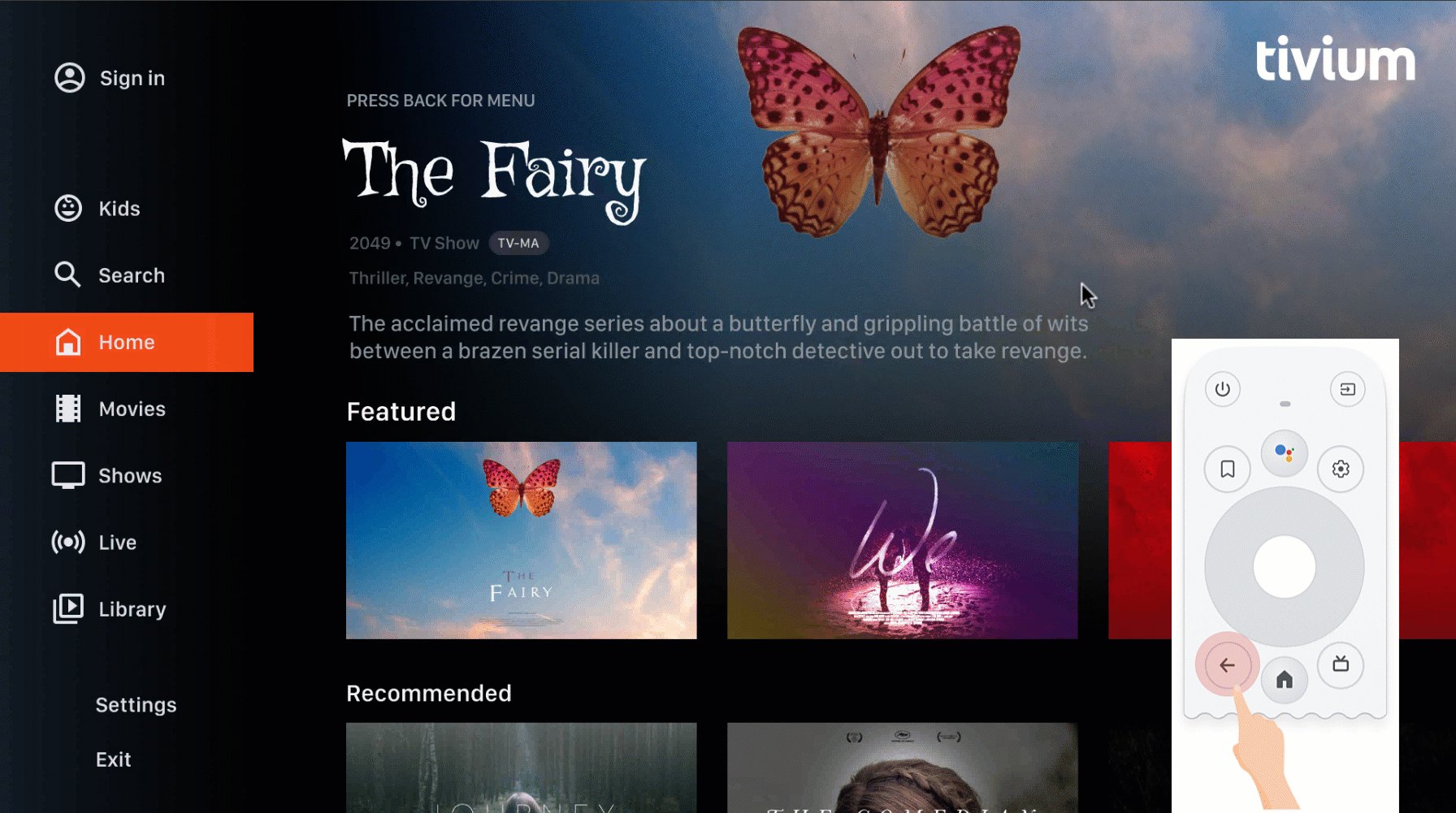
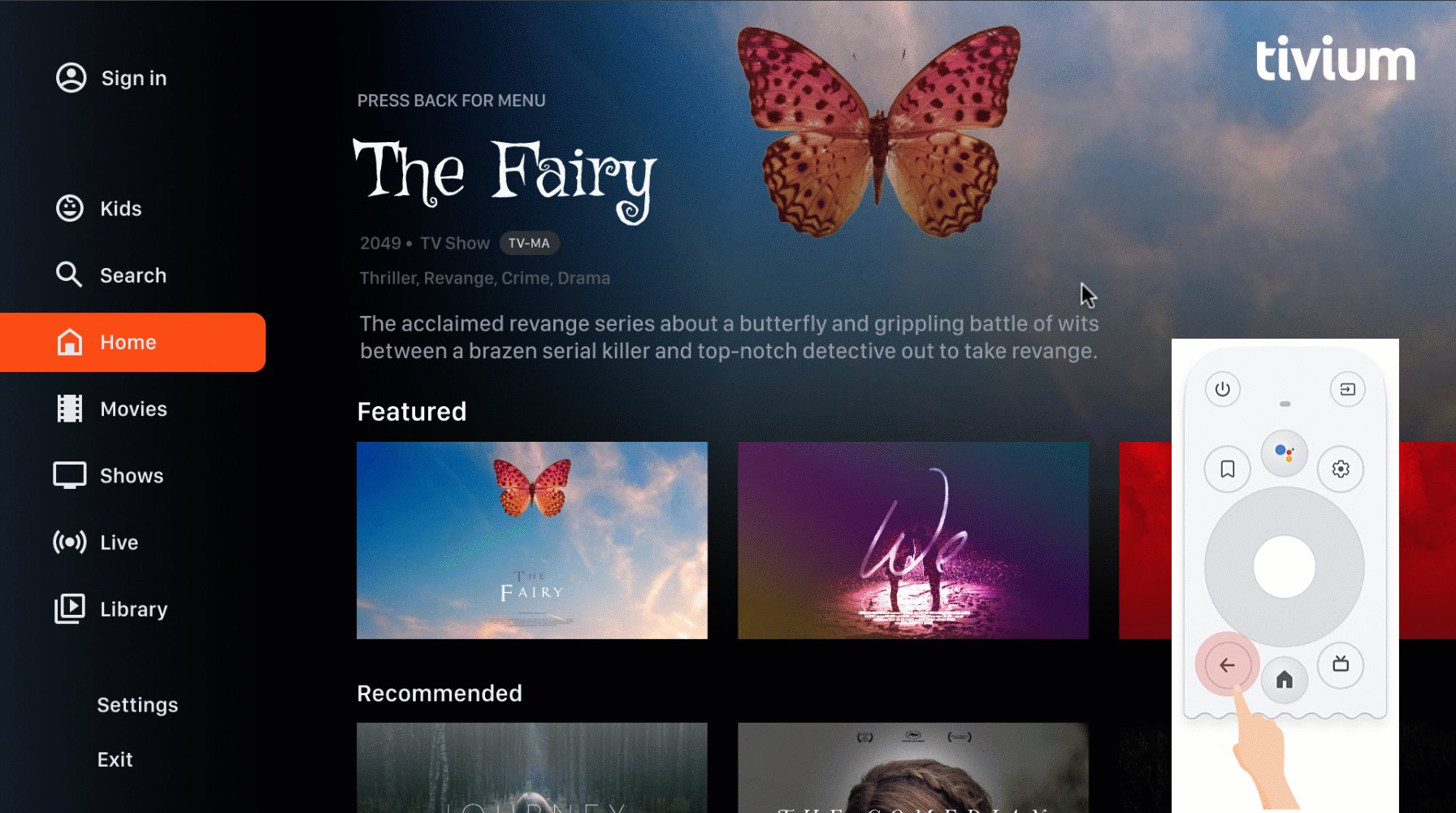
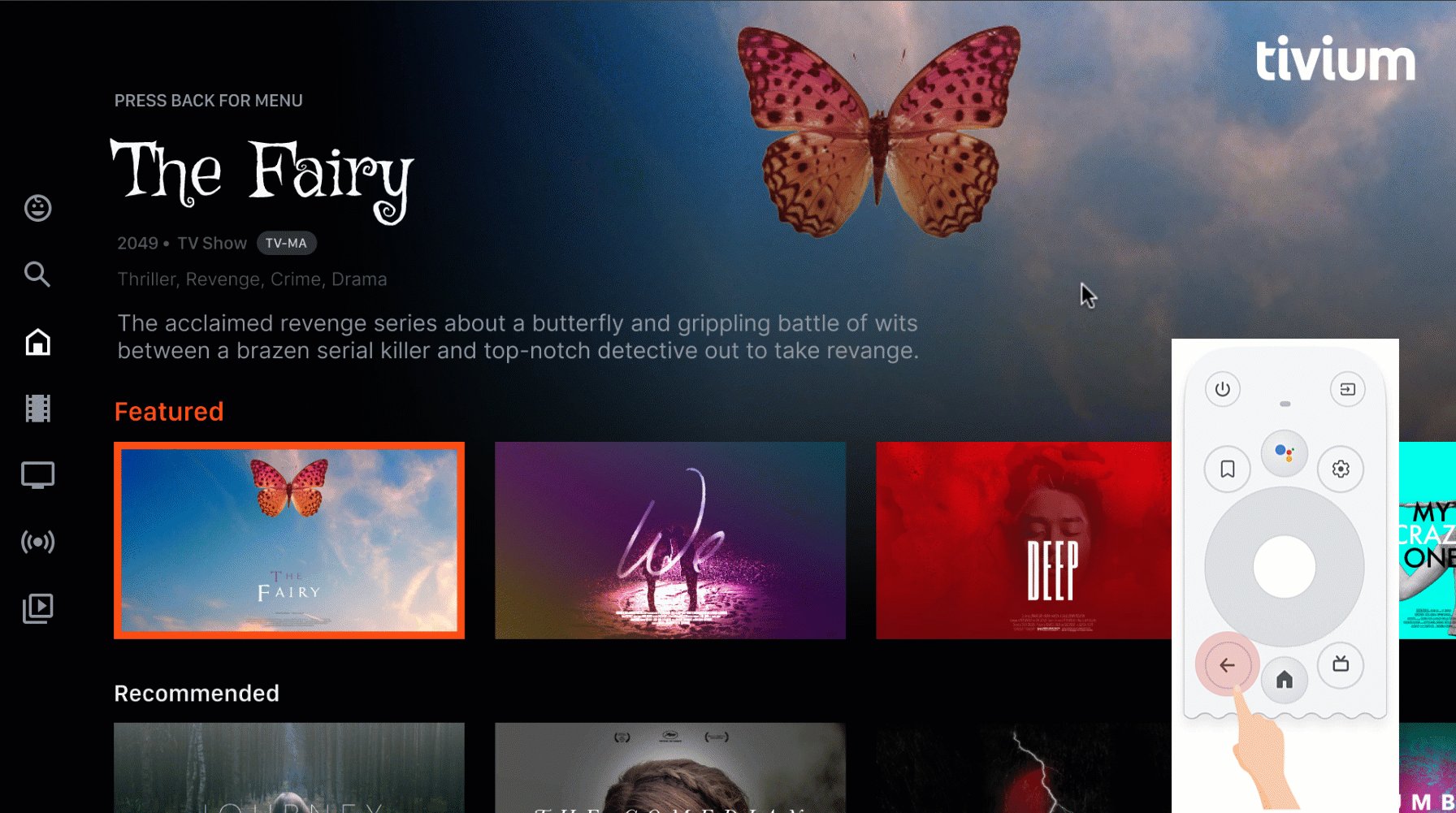
إذا انتقل المستخدم من عنصر قائمة إلى بطاقة في منتصف ثم تضغط على زر الرجوع، فإن النتيجة تعتمد على ما إذا كان التطبيق يستخدم التنقل العلوي أو التنقل الأيمن:
- يستخدم التطبيق التنقل العلوي: إعادة المستخدم إلى أعلى الصفحة من خلال التمرير بسرعة وتنشيط التركيز على القائمة.
- يستخدم التطبيق شريط التنقل الأيمن: يمكنك تفعيل القائمة الجانبية اليمنى والتركيز على عنصر قائمة نشط حاليًا.
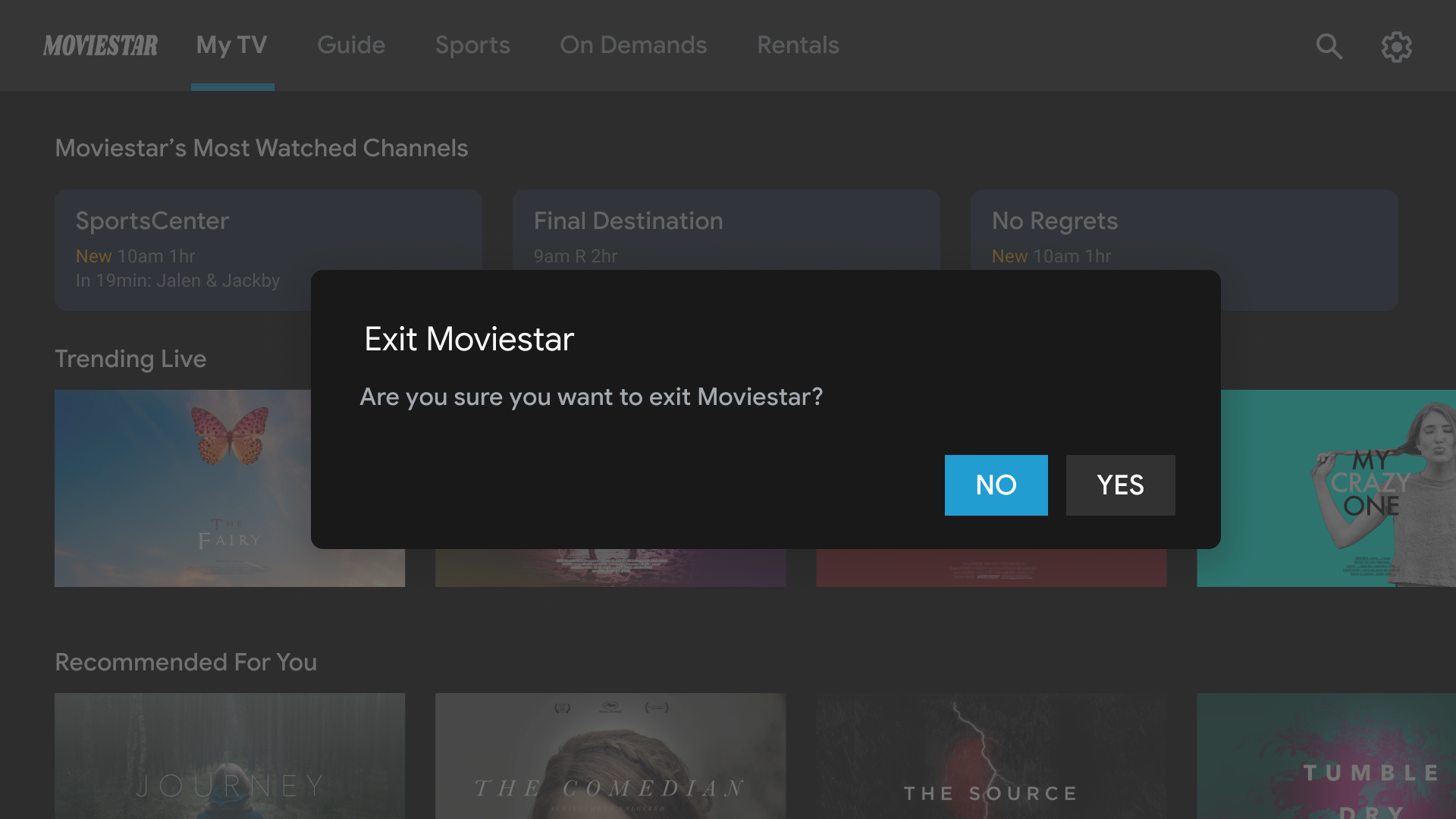
تأكد من أن زر الرجوع ليس محصورًا بشاشات التأكيد أو بجزء من تكرار لا نهائي.

ما ننصحك بتجنّبه:
تجنَّب إغلاق بوابة الخروج. السماح للمستخدمين بالخروج من التطبيق بدون
التأكيد.

ما ننصحك بتجنّبه:
لا تدخل أبدًا في حلقة لانهائية لإغلاق إغلاق المعامل وفتحه
القائمة. من الناحية المثالية، يؤدي الضغط على زر الرجوع إلى الخروج من التطبيق. الإجراءات غير المستحسنة
عرض زر خروج في القائمة ما لم تكن في حالة خاصة، مثل
كملف شخصي للأطفال
عدم عرض زر للأعلى أو الرجوع
على عكس الأجهزة المحمولة، يُستخدَم زر الرجوع في جهاز التحكّم عن بُعد للتنقّل. الرجوع إلى الوراء على جهاز التلفزيون. ليس من الضروري عرض زر الرجوع الافتراضي على الشاشة:

ما ننصحك بتجنّبه:
عرض زر الإلغاء إذا لزم الأمر
إذا كانت الإجراءات الظاهرة فقط هي تأكيد الإجراءات أو التدمير أو الشراء، من الأفضل استخدام زر إلغاء يعود إلى الصفحة السابقة الوجهة:

الإجراءات المناسبة
تنفيذ التنقل الخلفي
يتعامل إطار عمل Android بشكل عام مع التنقل بشكل جيد، كما هو الحال مع لوحة التحكم. إذا كنت تستخدم مكوِّن التنقل، يمكنك دعم مجموعة متنوعة من الرسوم البيانية للتنقل. في بعض الأحيان، قد تحتاج تنفيذ بعض السلوكيات المخصصة، مثل إعادة ضبط زر الرجوع التركيز إلى بداية قائمة طويلة.
ComponentActivity،
الفئة الأساسية لـ FragmentActivity
وAppCompatActivity،
التحكم في سلوك زر الرجوع من خلال استخدام
OnBackPressedDispatcher،
والذي يمكنك استرداده من خلال طلب getOnBackPressedDispatcher().
لمزيد من المعلومات، يُرجى الاطّلاع على توفير شريط رجوع مخصّص.
عناصر التحكّم في التشغيل على التلفزيون
تشغيل الفيديو هو من أهمّ الميزات على التلفزيون. من المهم أن تكون تعمل مشغّلات الفيديو في التطبيقات على Android TV بالطريقة نفسها. راجِع التشغيل إرشادات عناصر التحكّم لأجهزة التلفزيون
التنقّل بين علامة التبويب "البث المباشر"
بالإضافة إلى الالتزام متطلبات الجودة لتطبيقات البث التلفزيوني والتطبيقات من خلال خلاصة بث تلفزيوني مباشر مضمّنة في علامة التبويب "بثّ مباشر" تقدّم تجربة سلِسة وسلسة التشغيل وإعادة التشغيل المباشر كما هو موضح في الأقسام التالية.
تشغيل سلس
ينطبق التشغيل السلس على السلوك داخل التطبيق بعد أي بث مباشر أو محتوى خطي. رابط لصفحة في التطبيق من Google TV وAndroid TV.
المستخدمون الذين ينقرون على رابط لصفحة معيّنة في قناة مباشرة/خطية من Google TV وAndroid يجب توجيه التلفزيون إلى تشغيل القناة مباشرةً، بدون أيّ حظر أو تأخير. الشاشات من التطبيق المستهدف. وخطوات تسجيل الدخول وخطوات الاشتراك ومقاطع فيديو لبناء هوية العلامة التجارية ولا يُسمح بالتأخيرات الأخرى.
إذا بدأ الرابط لصفحة في التطبيق تحميل التطبيق المستهدف من جهاز "بدء التشغيل"، فهذا يعني أن تأخير التشغيل قبل السماح للتشغيل. تشغيل تطبيق ويُسمح أيضًا باستخدام فيديو أو صور متحركة خاصة بهوية العلامة التجارية. هذا التمهيد البارد تجربة المستخدم أكثر من مرة لكل جلسة.
كذلك، إذا استغرق الضبط على القناة المرتبطة بصفحات في التطبيق بضع ثوانٍ، يعرض السماح بالعلامة التجارية للقناة و/أو الخدمة. ومع ذلك، فإن المدة التي يجب أن تستغرقها لتحميل القناة فقط إلى متوسط مدة تحميل القنوات داخل التطبيق).
إذا سجّل المستخدم خروجه أو لم يكن مشتركًا في الخدمة، يمكنك حظر التشغيل قناة مدفوعة لإكمال عملية تسجيل الدخول أو الاشتراك.
رجوع مباشر
عندما يشغّل المستخدمون تطبيقًا من رابط لموضع معيّن في علامة التبويب "بث مباشر"، يضغطون بعد ذلك على للرجوع إلى علامة التبويب "مباشر" في ضغطة خلفية واحدة، بغض النظر عن مقدار الوقت المنقضي. عملية الرجوع المباشر هذه لجميع الروابط المؤدية إلى صفحات في علامة التبويب "البثّ المباشر" على Google TV وAndroid TV.
تتميّز الروابط لصفحات معيّنة في علامة التبويب "البثّ المباشر" بمَعلمة رابط لصفحة معيّنة ملحقة بها:
?exit_on_back=[true|false] يجب أن تحلِّل التطبيقات هذه المَعلمة لتحديد
ما إذا كان قد تم تشغيل التطبيق من علامة التبويب "بث مباشر". إذا كانت قيمة exit_on_back هي true،
أن تنفِّذ التطبيقات سلوك الرجوع المباشر.
لاحظ أنه إذا ضغط المستخدم على أي زر بخلاف زر الرجوع ضغطة الزر الأول بعد الرابط لموضع معيّن، فإن متطلب الرجوع المباشر لا وتطبيقه، ولن يتم عرض سوى زر الرجوع القياسي السلوك مطلوب.
على سبيل المثال، لنفترض أنه بعد اتباع رابط لموضع معيّن، يضغط المستخدم على لوحة التحكم زر التحديد، والذي يؤدي إلى ظهور تراكب عناصر التحكم. ينتظر المستخدم حتى لتختفي، ثم تضغط على زر الرجوع. نظرًا لأن الزر الأول بعد اتباع رابط الموضع المعيّن هو زر تحديد لوحة التحكّم، لا تنطبق متطلبات الرجوع المباشر. بدلاً من ذلك، تستخدم الحزمة العادية تطبيق المنطق.
يجب أن يؤدي الضغطات المتكررة على زر الرجوع إلى توجيه المستخدم إلى جذر التطبيق. ثم الرجوع إلى Google TV أو Android TV بدون أي تكرارات لا نهائية لمزيد من المعلومات، للحصول على معلومات، راجع زر الرجوع المتوقع السلوك .
بنية التنقل
وجهة البدء الثابتة
الشاشة الأولى التي تظهر للمستخدم عند تشغيل التطبيق من مشغّل التطبيقات هو آخر شاشة تظهر للمستخدم عند عودته إلى مشغّل التطبيقات بعد الضغط على زر الرجوع.
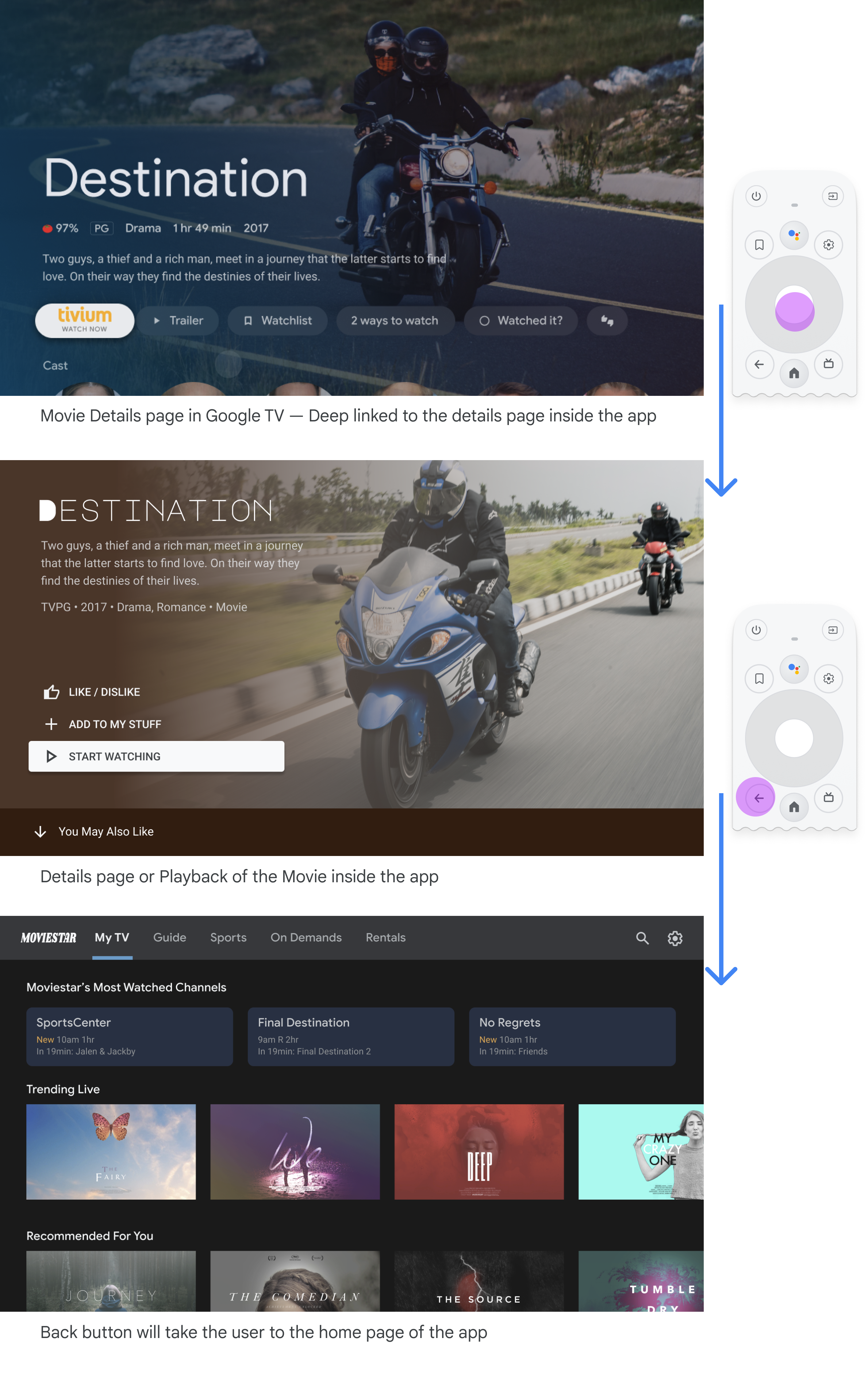
يحاكي الربط بصفحة في التطبيق التنقّل اليدوي.
وسواء كان المستخدمون من خلال الربط بصفحة معيّنة أو الانتقال يدويًا إلى وجهة محدّدة، يمكن للمستخدمين استخدام زر الرجوع للتنقل بين الوجهات من البداية الوجهة.

إنّ الربط بصفحة معيّنة في تطبيق من تطبيق آخر يحاكي التنقل اليدوي. بالنسبة على سبيل المثال، إذا انتقل المستخدم مباشرةً إلى صفحة التفاصيل على تطبيق Moviestar من Google TV وبعد ذلك يضغط على زر الرجوع، يتم نقله إلى الصفحة الرئيسية تطبيق Moviestar.
محو المسار المؤدي إلى كل العناصر التي يمكن التركيز عليها
اسمح للمستخدمين بالتنقل في واجهة المستخدم لديك بتوجيهات واضحة. إذا لم يكن هناك مسارًا مستقيمًا للوصول إلى عنصر التحكم، ففكر في تغيير مكانه.

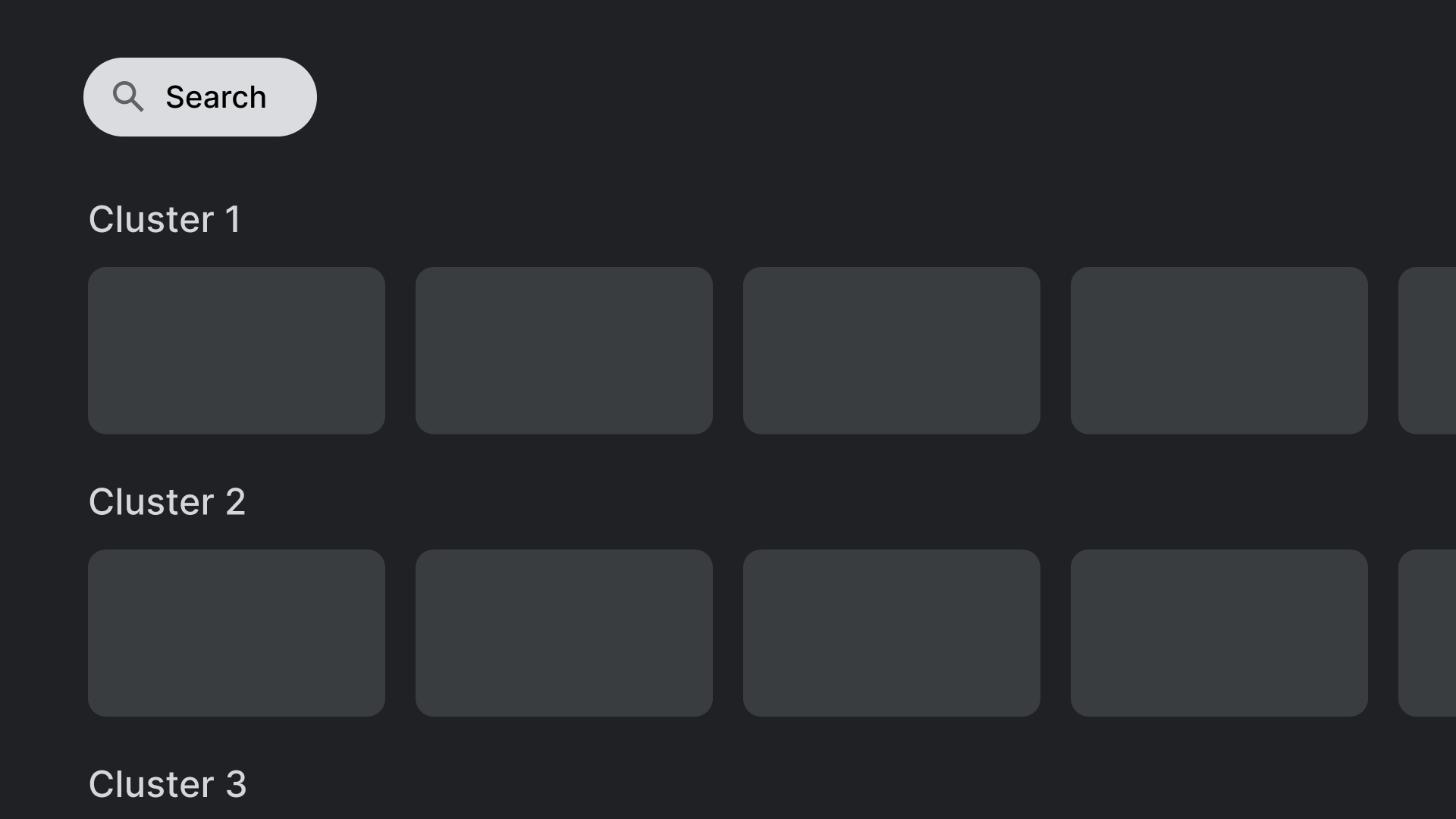
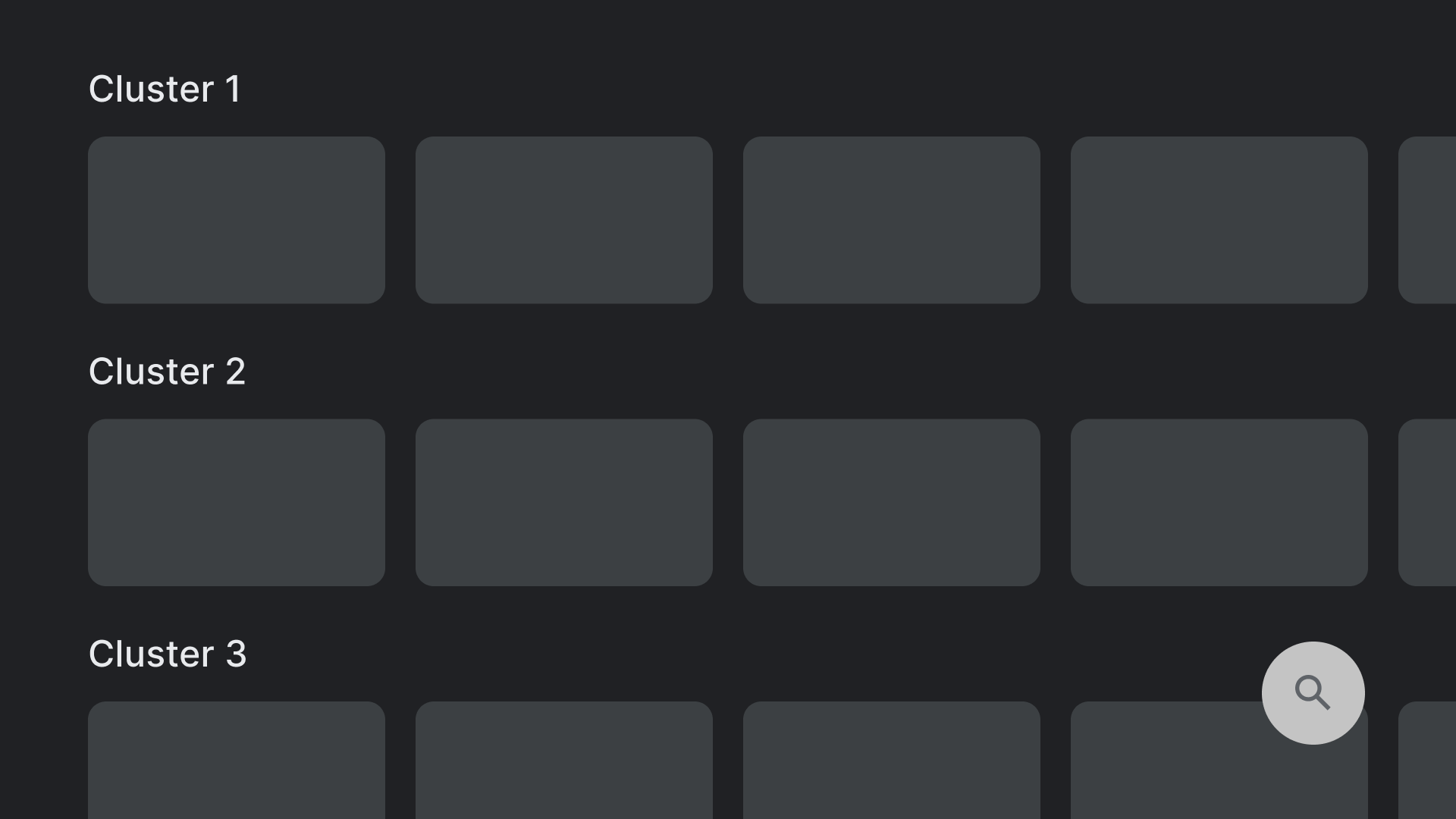
ما يجب فعله
عناصر التحكم في المكان، مثل إجراء البحث المعروض هنا، في مواقع جغرافية لا تتداخل
مع عناصر أخرى قابلة للنقر.

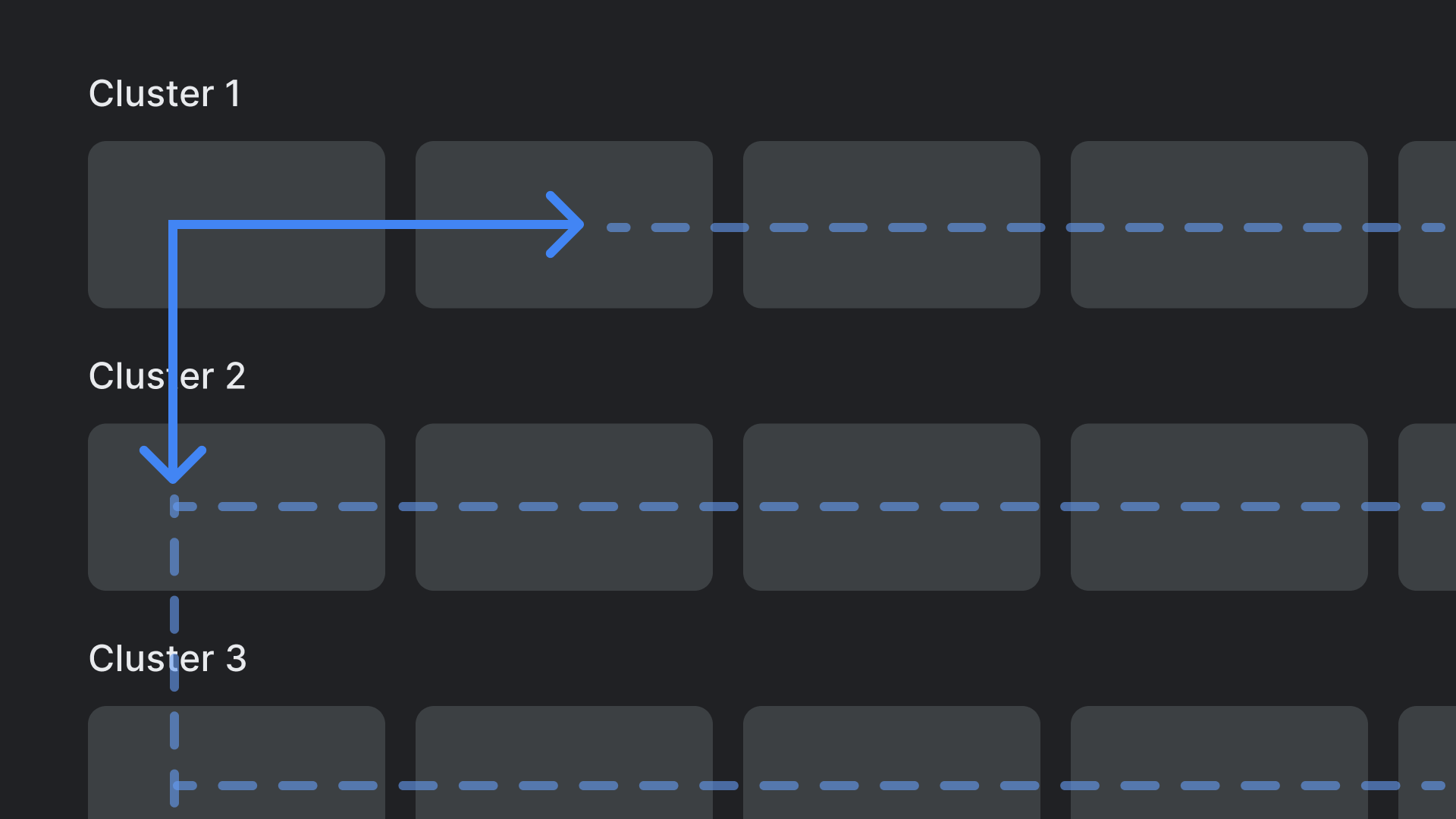
ما ننصحك بتجنّبه:
تجنب التخطيطات التي تحتوي على عناصر تحكم في الأماكن التي يصعب الوصول إليها. مستوى الوصول
يصعب إدارة إجراء البحث المعروض هنا باستخدام لوحة التحكّم.
المحوران في الرسم البياني
صمم التخطيط الخاص بك للاستفادة من كل من المحاور الأفقية والرأسية. امنح كل اتجاه وظيفة معينة، ما يسهِّل عليك التنقل بسرعة كبيرة. والتسلسلات الهرمية.

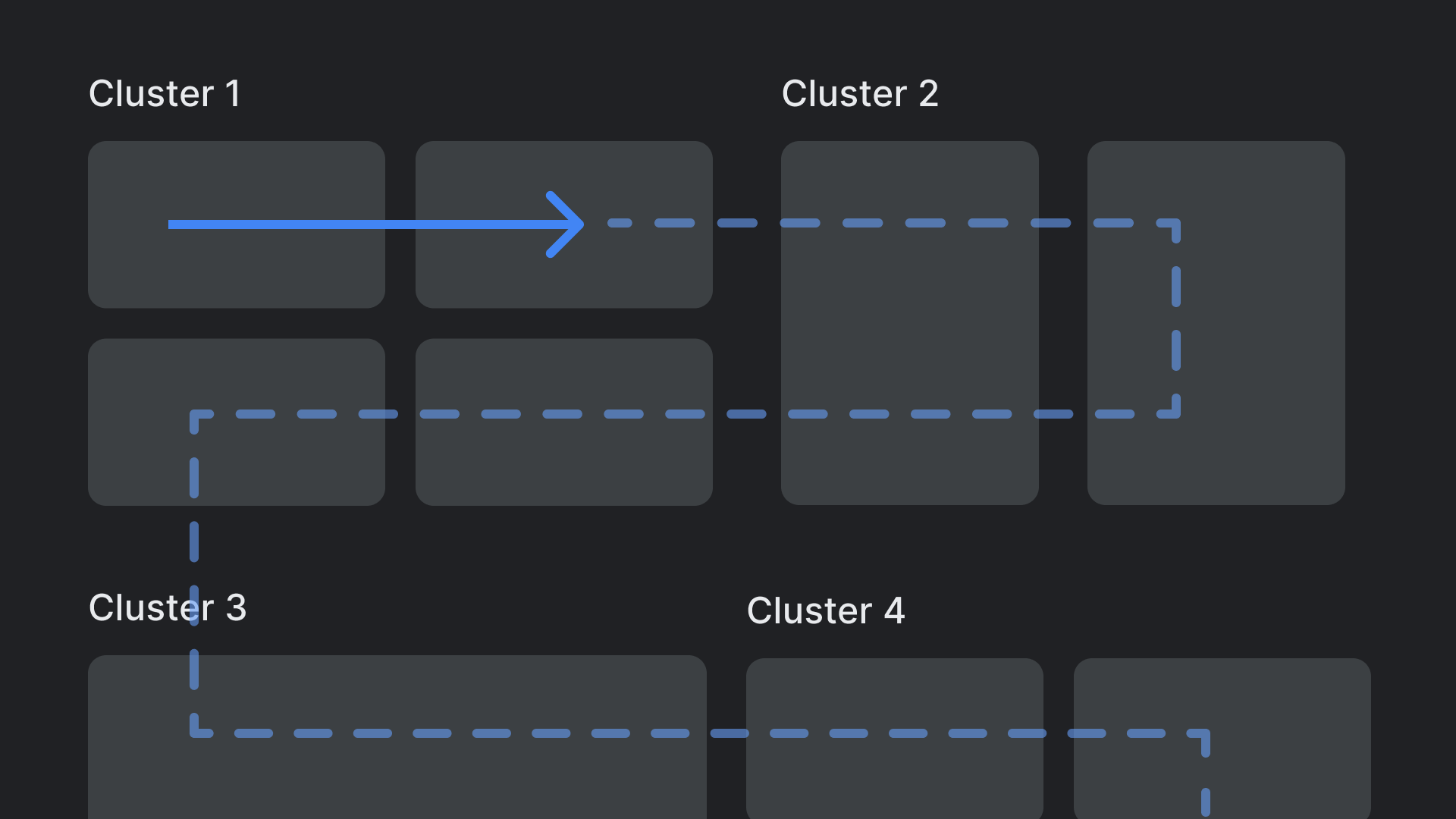
ما يجب فعله
يمكن اجتياز الفئات على المحور الرأسي، والعناصر داخل كل
الفئة على المحور الأفقي.

ما ننصحك بتجنّبه:
تجنَّب التسلسلات الهرمية للتصميمات المعقدة والمتداخلة.

