İlk kez kullanan bir kullanıcıya uygulamanızdan en iyi şekilde nasıl yararlanacağını göstermek için uygulama başlatılırken ilk katılım bilgilerini sunun. İlk katılım bilgilerine dair bazı örnekler:
- Bir kullanıcı bir kanal uygulamasına ilk kez eriştiğinde hangi kanalların kullanabileceği hakkında ayrıntılı bilgiler sunun.
- Uygulamanızdaki dikkate değer özelliklere dikkat çekin.
- Kullanıcıların uygulamayı ilk kez kullanırken uygulaması için gerekli veya önerilen adımları belirtin.
Leanback androidx kitaplığı, ilk kez kullanan kullanıcı bilgilerini sunmak için OnboardingSupportFragment sınıfını sağlar. Bu kılavuzda, uygulama ilk kez başlatıldığında gösterilen tanıtım bilgilerini sunmak için OnboardingSupportFragment sınıfının nasıl kullanılacağı açıklanmaktadır.
OnboardingSupportFragment, bilgileri TV kullanıcı arayüzü stilleriyle eşleşen ve TV cihazlarında kolayca gezinilebilecek şekilde sunmak için TV kullanıcı arayüzü en iyi uygulamalarını kullanır.

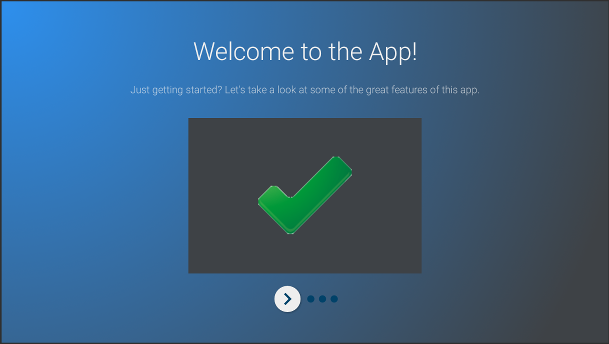
Şekil 1. Örnek:
OnboardingSupportFragment.
OnboardingSupportFragment, her kullanım alanı için uygun değildir.
Düğmeler ve alanlar gibi kullanıcı girişi gerektiren kullanıcı arayüzü öğeleri eklemeniz gerektiğinde OnboardingSupportFragment kullanmayın.
Ayrıca, kullanıcının düzenli olarak yapacağı görevler için OnboardingSupportFragment etiketini kullanmayın. Son olarak, kullanıcı girişi gerektiren çok sayfalı bir kullanıcı arayüzü sunmanız gerekiyorsa GuidedStepSupportFragment kullanabilirsiniz.
OryantasyonDestekPragment'ı ekleyin
Uygulamanıza bir OnboardingSupportFragment eklemek için OnboardingSupportFragment sınıfını genişleten bir sınıf uygulayın. Bu parçayı etkinliğin düzen XML'ini kullanarak veya programatik olarak bir etkinliğe ekleyin. Etkinlik veya parçanın, Temaları özelleştirme bölümünde açıklandığı gibi Theme_Leanback_Onboarding öğesinden türetilen bir tema kullandığından emin olun.
Uygulamanızın ana etkinliğinin onCreate() yönteminde, OnboardingSupportFragment cihazınızın üst etkinliğine işaret eden Intent ile startActivity() çağrısı yapın.
Bu şekilde, OnboardingSupportFragment uygulamanız başlar başlamaz görünür.
OnboardingSupportFragment öğesinin yalnızca kullanıcı uygulamanızı ilk kez başlattığında görünmesini sağlamak için, kullanıcının OnboardingSupportFragment öğesini önceden görüntüleyip görüntülemediğini izlemek üzere bir SharedPreferences nesnesi kullanın. Kullanıcı OnboardingSupportFragment öğesini görüntülemeyi bitirdiğinde true olarak değişen bir boole değeri tanımlayın. Bu değeri ana etkinliğinizin onCreate() yönteminde kontrol edin ve OnboardingSupportFragment üst etkinliğini yalnızca değer yanlışsa başlatın.
Aşağıdaki örnekte, SharedPreferences değerini kontrol eden onCreate() geçersiz kılması gösterilmektedir. Doğru değerine ayarlanmazsa OnboardingSupportFragment değerini göstermek için startActivity() yöntemini çağırır:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
PreferenceManager.getDefaultSharedPreferences(this).apply {
// Check if we need to display our OnboardingSupportFragment
if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java))
}
}
}
Java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SharedPreferences sharedPreferences =
PreferenceManager.getDefaultSharedPreferences(this);
// Check if we need to display our OnboardingSupportFragment
if (!sharedPreferences.getBoolean(
MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(new Intent(this, OnboardingActivity.class));
}
}
Kullanıcı OnboardingSupportFragment öğesini görüntüledikten sonra SharedPreferences nesnesini kullanarak öğeyi görüntülendi olarak işaretleyin. Bunun için OnboardingSupportFragment etiketinizde onFinishFragment() değerini geçersiz kılın ve aşağıdaki örnekte gösterildiği gibi SharedPreferences değerinizi true olarak ayarlayın:
Kotlin
override fun onFinishFragment() {
super.onFinishFragment()
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
PreferenceManager.getDefaultSharedPreferences(context).edit().apply {
putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true)
apply()
}
}
Java
@Override
protected void onFinishFragment() {
super.onFinishFragment();
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
SharedPreferences.Editor sharedPreferencesEditor =
PreferenceManager.getDefaultSharedPreferences(getContext()).edit();
sharedPreferencesEditor.putBoolean(
COMPLETED_ONBOARDING_PREF_NAME, true);
sharedPreferencesEditor.apply();
}
İlk KatılımSupportFragment sayfaları ekleyin
OnboardingSupportFragment, içeriği sıralanmış bir sayfa dizisinde gösterir. OnboardingSupportFragment öğenizi ekledikten sonra ilk katılım sayfalarını tanımlamanız gerekir. Her sayfada bir başlık, açıklama ve resim ya da animasyon içerebilen birkaç alt görünüm bulunabilir.

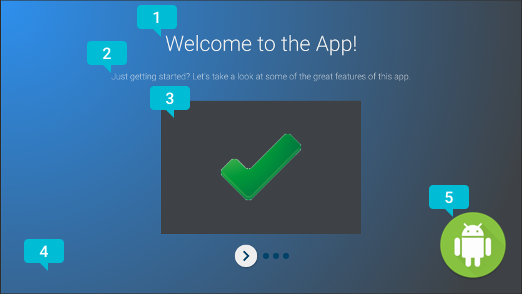
2. Şekil. OnboardingSupportFragment
sayfa öğesi.
Şekil 2'de, OnboardingSupportFragment öğenizin sağlayabileceği özelleştirilebilir sayfa öğelerini belirten ek bilgilerin yer aldığı örnek bir sayfa gösterilmektedir. Sayfa öğeleri şunlardır:
- Sayfa başlığı.
- Sayfa açıklaması.
- Sayfa içeriği görünümü (bu örnekte, gri bir kutu içinde basit bir yeşil onay işareti). Bu görünüm isteğe bağlıdır. Sayfa ayrıntılarını göstermek için bu görünümü kullanın. Örneğin, sayfada açıklanan uygulama özelliğini vurgulayan bir ekran görüntüsü ekleyebilirsiniz.
- Sayfa arka plan görünümü (bu örnekte basit bir mavi renk geçişi). Bu görünüm, her zaman sayfadaki diğer görüntülemelerin arkasında oluşturulur. Bu görünüm isteğe bağlıdır.
- Sayfa ön plan görünümü (bu örnekte logo). Bu görünüm her zaman sayfadaki diğer tüm görünümlerin önünde oluşturulur. Bu görünüm isteğe bağlıdır.
Sistem, parçanın görünümünü oluştururken sayfa bilgilerini ister. OnboardingSupportFragment, ilk oluşturulduğunda veya üst etkinliğe eklendiğinde sayfa bilgilerini ilk kullanıma hazırlayın. Sayfa bilgilerini sınıf oluşturucunuzda veya onAttach() geçersiz kılmasında başlatabilirsiniz.
Sisteme sayfa bilgileri sağlayan aşağıdaki yöntemlerin her birini geçersiz kılın:
getPageCount(),OnboardingSupportFragmentetiketinizdeki sayfaların sayısını döndürür.getPageTitle(), istenen sayfa numarası için başlığı döndürür.getPageDescription(), istenen sayfa numarası için açıklamayı döndürür.
Resimleri veya animasyonları görüntülemek için isteğe bağlı alt görünümler sağlamak üzere aşağıdaki yöntemlerin her birini geçersiz kılın:
onCreateBackgroundView(), arka plan görünümü gibi davranmak için oluşturduğunuz birViewveya arka plan görünümü gerekli değilse null döndürür.onCreateContentView(), içerik görünümü gibi davranmak için oluşturduğunuz birViewveya içerik görüntüleme gerekli değilse null döndürür.onCreateForegroundView(), ön plan görünümü gibi davranmak için oluşturduğunuz birViewveya ön plan görünümü gerekli değilse null döndürür.
Sistem, oluşturduğunuz View öğesini sayfa düzenine ekler. Aşağıdaki örnek onCreateContentView() öğesini geçersiz kılar ve bir ImageView döndürür:
Kotlin
private lateinit var contentView: ImageView
...
override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? {
return ImageView(context).apply {
scaleType = ImageView.ScaleType.CENTER_INSIDE
setImageResource(R.drawable.onboarding_content_view)
setPadding(0, 32, 0, 32)
contentView = this
}
}
Java
private ImageView contentView;
...
@Override
protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) {
contentView = new ImageView(getContext());
contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
contentView.setImageResource(R.drawable.onboarding_content_view);
contentView.setPadding(0, 32, 0, 32);
return contentView;
}
Başlangıç logo ekranı ekleme
OnboardingSupportFragment ürününüz, uygulamanızın tanıtıldığı isteğe bağlı bir logo ekranıyla başlayabilir. Logo ekranınız olarak bir Drawable görüntülemek istiyorsanız OnboardingSupportFragment cihazınızın onCreate() yönteminde Drawable kimliğinizle setLogoResourceId() çağrısı yapın.
Sistem kararır ve kısa bir süre için Drawable simgesini görüntüler, ardından OnboardingSupportFragment sayfanızın ilk sayfası görüntülenmeden önce Drawable öğesinin parlaklığını azaltır.
Logo ekranınız için setLogoResourceId() yöntemini çağırmak yerine özel bir animasyon sağlamak istiyorsanız onCreateLogoAnimation() değerini geçersiz kılın ve aşağıdaki örnekte gösterildiği gibi, özel animasyonunuzu oluşturan bir Animator nesnesi döndürün:
Kotlin
public override fun onCreateLogoAnimation(): Animator =
AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override
public Animator onCreateLogoAnimation() {
return AnimatorInflater.loadAnimator(getContext(),
R.animator.onboarding_logo_screen_animation);
}
Sayfa animasyonlarını özelleştirme
Sistem, OnboardingSupportFragment sayfanızın ilk sayfasını görüntülerken ve kullanıcı farklı bir sayfaya gittiğinde varsayılan animasyonları kullanır. OnboardingSupportFragment etiketinizdeki yöntemleri geçersiz kılarak bu animasyonları özelleştirebilirsiniz.
İlk sayfanızda görünen animasyonu özelleştirmek için onCreateEnterAnimation() öğesini geçersiz kılıp bir Animator döndürün.
Aşağıdaki örnek, içerik görünümünü yatay olarak ölçeklendiren bir Animator oluşturur:
Kotlin
override fun onCreateEnterAnimation(): Animator =
ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f)
.setDuration(ANIMATION_DURATION)
Java
@Override
protected Animator onCreateEnterAnimation() {
Animator startAnimator = ObjectAnimator.ofFloat(contentView,
View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION);
return startAnimator;
}
Kullanıcı farklı bir sayfaya gittiğinde kullanılan animasyonu özelleştirmek için onPageChanged() öğesini geçersiz kılın.
onPageChanged() yönteminizde, önceki sayfayı kaldıran ve sonraki sayfayı görüntüleyen Animator nesneleri oluşturun, bunları bir AnimatorSet öğesine ekleyin ve grubu oynatın. Aşağıdaki örnekte, önceki sayfayı kaldırmak için bir belirme animasyonu, içerik görünümü resmini güncelleştirme ve sonraki sayfayı görüntülemek için belirme animasyonu kullanılmıştır:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f)
.setDuration(ANIMATION_DURATION)
.apply {
addListener(object : AnimatorListenerAdapter() {
override fun onAnimationEnd(animation: Animator) {
mContentView.setImageResource(pageImages[newPage])
}
})
}
// Create a fade-in animation for nextPage
val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f)
.setDuration(ANIMATION_DURATION)
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet().apply {
playSequentially(fadeOut, fadeIn)
start()
}
}
Java
@Override
protected void onPageChanged(final int newPage, int previousPage) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
Animator fadeOut = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION);
fadeOut.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
mContentView.setImageResource(pageImages[newPage]);
}
});
// Create a fade-in animation for nextPage
Animator fadeIn = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION);
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet set = new AnimatorSet();
set.playSequentially(fadeOut, fadeIn);
set.start();
}
Animator ve AnimatorSet nesnelerini oluşturma hakkında ayrıntılı bilgi için
Mülk Animasyonuna Genel Bakış bölümünü inceleyin.
Temaları özelleştirin
Tüm OnboardingSupportFragment uygulamaları, Theme_Leanback_Onboarding temasını veya Theme_Leanback_Onboarding öğesinden devralan bir temayı kullanmalıdır. Aşağıdakilerden birini yaparak OnboardingSupportFragment öğenizin temasını ayarlayın:
- İstenen temayı kullanmak için
OnboardingSupportFragmentöğesinin üst etkinliğini ayarlayın. Aşağıdaki örnekte, uygulama manifestindeTheme_Leanback_Onboardingkullanılacak bir etkinliğin nasıl ayarlanacağı gösterilmektedir:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
Özel bir aktivite temasında
LeanbackOnboardingTheme_onboardingThemeözelliğini kullanarak ebeveyn etkinliğinde temayı ayarlayın. Bu özelliği, yalnızca etkinliğinizdekiOnboardingSupportFragmentnesnelerinin kullandığı başka bir özel temaya yönlendirin. Etkinliğiniz zaten özel bir tema kullanıyorsa ve etkinlikteki diğer görünümlereOnboardingSupportFragmentstilleri uygulamak istemiyorsanız bu yaklaşımı kullanın. onProvideTheme()öğesini geçersiz kılın ve istediğiniz temayı döndürün. Birden fazla etkinlikOnboardingSupportFragmentöğenizi kullanıyorsa veya ebeveyn etkinliği istenen temayı kullanamıyorsa bu yaklaşımı kullanın. Aşağıdaki örnek,onProvideTheme()öğesini geçersiz kılar veTheme_Leanback_Onboardingdeğerini döndürür:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }

