প্রথমবার ব্যবহারকারীকে দেখানোর জন্য যে কীভাবে আপনার অ্যাপ থেকে সবচেয়ে বেশি সুবিধা পাবেন, অ্যাপ স্টার্টআপে অনবোর্ডিং তথ্য উপস্থাপন করুন। এখানে অনবোর্ডিং তথ্যের কিছু উদাহরণ রয়েছে:
- কোনো ব্যবহারকারী যখন প্রথম কোনো চ্যানেল অ্যাপ অ্যাক্সেস করে তখন কোন চ্যানেলগুলো পাওয়া যায় তার বিস্তারিত তথ্য উপস্থাপন করুন।
- আপনার অ্যাপে উল্লেখযোগ্য বৈশিষ্ট্যের প্রতি মনোযোগ আকর্ষণ করুন।
- প্রথমবার অ্যাপটি ব্যবহার করার সময় ব্যবহারকারীদের জন্য যেকোন প্রয়োজনীয় বা প্রস্তাবিত পদক্ষেপের চিত্র তুলে ধরুন।
androidx.leanback লাইব্রেরি প্রথমবার ব্যবহারকারীর তথ্য উপস্থাপনের জন্য OnboardingSupportFragment ক্লাস প্রদান করে। এই নির্দেশিকাটি বর্ণনা করে যে কীভাবে OnboardingSupportFragment ক্লাস ব্যবহার করতে হয় সেই প্রাথমিক তথ্য উপস্থাপন করতে যা অ্যাপটি প্রথমবার চালু হলে দেখানো হয়।
OnboardingSupportFragment TV UI সর্বোত্তম অনুশীলনগুলি ব্যবহার করে এমনভাবে তথ্য উপস্থাপন করে যা TV UI শৈলীর সাথে মেলে এবং টিভি ডিভাইসে নেভিগেট করা সহজ।

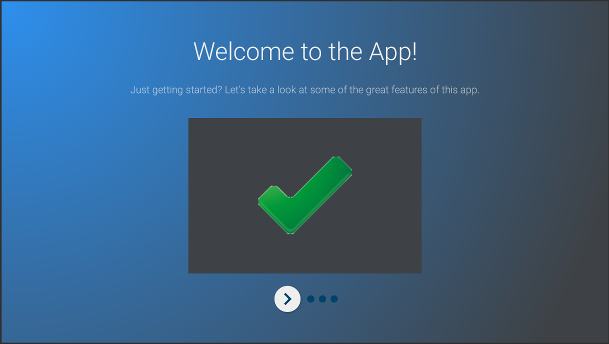
চিত্র 1. OnboardingSupportFragment একটি উদাহরণ।
OnboardingSupportFragment প্রতিটি ব্যবহারের ক্ষেত্রে উপযুক্ত নয়। OnboardingSupportFragment ব্যবহার করবেন না যখন আপনাকে UI উপাদানগুলি অন্তর্ভুক্ত করতে হবে যার জন্য ব্যবহারকারীর ইনপুট প্রয়োজন, যেমন বোতাম এবং ক্ষেত্র৷ এছাড়াও, ব্যবহারকারী নিয়মিতভাবে যে কাজগুলো করবেন তার জন্য OnboardingSupportFragment ব্যবহার করবেন না। অবশেষে, যদি আপনাকে একটি বহু-পৃষ্ঠা UI উপস্থাপন করতে হয় যার জন্য ব্যবহারকারীর ইনপুট প্রয়োজন, একটি GuidedStepSupportFragment ব্যবহার করার কথা বিবেচনা করুন।
একটি OnboardingSupportFragment যোগ করুন
আপনার অ্যাপে একটি OnboardingSupportFragment যোগ করতে, OnboardingSupportFragment ক্লাস প্রসারিত করে এমন একটি ক্লাস প্রয়োগ করুন। এই খণ্ডটিকে একটি কার্যকলাপে যুক্ত করুন, হয় কার্যকলাপের বিন্যাস XML ব্যবহার করে বা প্রোগ্রামগতভাবে। নিশ্চিত করুন যে কার্যকলাপ বা খণ্ডটি Theme_Leanback_Onboarding থেকে প্রাপ্ত একটি থিম ব্যবহার করে, যেমন থিম কাস্টমাইজ করুন বিভাগে বর্ণিত হয়েছে৷
আপনার অ্যাপের প্রধান কার্যকলাপের onCreate() পদ্ধতিতে, একটি Intent সহ startActivity() কল করুন যা আপনার OnboardingSupportFragment এর অভিভাবক কার্যকলাপের দিকে নির্দেশ করে। এটি নিশ্চিত করতে সাহায্য করে যে আপনার অ্যাপ শুরু হওয়ার সাথে সাথে আপনার OnboardingSupportFragment প্রদর্শিত হবে।
ব্যবহারকারী আপনার অ্যাপটি শুরু করার সময় OnboardingSupportFragment শুধুমাত্র প্রথমবার প্রদর্শিত হবে তা নিশ্চিত করতে, ব্যবহারকারী ইতিমধ্যে OnboardingSupportFragment দেখেছেন কিনা তা ট্র্যাক করতে একটি SharedPreferences অবজেক্ট ব্যবহার করুন। একটি বুলিয়ান মান সংজ্ঞায়িত করুন যা সত্যে পরিবর্তিত হয় যখন ব্যবহারকারী OnboardingSupportFragment দেখা শেষ করে। আপনার প্রধান কার্যকলাপের onCreate() পদ্ধতিতে এই মানটি পরীক্ষা করুন এবং মানটি মিথ্যা হলে শুধুমাত্র OnboardingSupportFragment প্যারেন্ট কার্যকলাপ শুরু করুন৷
নিম্নলিখিত উদাহরণটি onCreate() এর একটি ওভাররাইড দেখায় যা একটি SharedPreferences মান পরীক্ষা করে এবং, যদি এটি সত্যে সেট করা না থাকে, তাহলে OnboardingSupportFragment দেখানোর জন্য startActivity() কল করে:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) PreferenceManager.getDefaultSharedPreferences(this).apply { // Check if we need to display our OnboardingSupportFragment if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java)) } } }
জাভা
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SharedPreferences sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); // Check if we need to display our OnboardingSupportFragment if (!sharedPreferences.getBoolean( MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(new Intent(this, OnboardingActivity.class)); } }
ব্যবহারকারী OnboardingSupportFragment দেখার পর, SharedPreferences অবজেক্ট ব্যবহার করে এটিকে দেখা হয়েছে বলে চিহ্নিত করুন। এটি করার জন্য, আপনার OnboardingSupportFragment এ onFinishFragment() ওভাররাইড করুন এবং আপনার SharedPreferences মানকে সত্যে সেট করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
override fun onFinishFragment() { super.onFinishFragment() // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app PreferenceManager.getDefaultSharedPreferences(context).edit().apply { putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true) apply() } }
জাভা
@Override protected void onFinishFragment() { super.onFinishFragment(); // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app SharedPreferences.Editor sharedPreferencesEditor = PreferenceManager.getDefaultSharedPreferences(getContext()).edit(); sharedPreferencesEditor.putBoolean( COMPLETED_ONBOARDING_PREF_NAME, true); sharedPreferencesEditor.apply(); }
OnboardingSupportFragment পেজ যোগ করুন
একটি OnboardingSupportFragment অর্ডার করা পৃষ্ঠাগুলির একটি সিরিজে সামগ্রী প্রদর্শন করে। আপনি আপনার OnboardingSupportFragment যোগ করার পরে, আপনাকে অনবোর্ডিং পৃষ্ঠাগুলি সংজ্ঞায়িত করতে হবে। প্রতিটি পৃষ্ঠায় একটি শিরোনাম, একটি বিবরণ এবং বেশ কয়েকটি সাবভিউ থাকতে পারে যাতে ছবি বা অ্যানিমেশন থাকতে পারে।

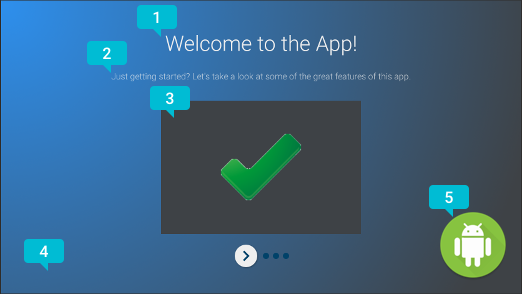
চিত্র 2. OnboardingSupportFragment পৃষ্ঠার উপাদান।
চিত্র 2 কাস্টমাইজযোগ্য পৃষ্ঠা উপাদানগুলি চিহ্নিত করে কলআউট সহ একটি উদাহরণ পৃষ্ঠা দেখায় যা আপনার OnboardingSupportFragment প্রদান করতে পারে। পৃষ্ঠার উপাদানগুলি হল:
- পৃষ্ঠার শিরোনাম।
- পৃষ্ঠার বিবরণ।
- পৃষ্ঠা বিষয়বস্তু দৃশ্য, এই ক্ষেত্রে একটি ধূসর বাক্সে একটি সহজ সবুজ চেকমার্ক। এই দৃশ্য ঐচ্ছিক. পৃষ্ঠার বিশদ বর্ণনা করতে এই দৃশ্যটি ব্যবহার করুন। উদাহরণস্বরূপ, আপনি একটি স্ক্রিনশট অন্তর্ভুক্ত করতে পারেন যা পৃষ্ঠাটি বর্ণনা করা অ্যাপ বৈশিষ্ট্যটিকে হাইলাইট করে।
- পৃষ্ঠার পটভূমি দৃশ্য, এই ক্ষেত্রে একটি সাধারণ নীল গ্রেডিয়েন্ট। এই ভিউ সবসময় পৃষ্ঠার অন্যান্য ভিউয়ের পিছনে রেন্ডার করে। এই দৃশ্য ঐচ্ছিক.
- পৃষ্ঠার ফোরগ্রাউন্ড ভিউ, এই ক্ষেত্রে একটি লোগো। এই ভিউটি সবসময় পৃষ্ঠার অন্য সব ভিউয়ের সামনে রেন্ডার হয়। এই দৃশ্য ঐচ্ছিক.
যখন আপনার OnboardingSupportFragment প্রথম তৈরি করা হয় বা প্যারেন্ট অ্যাক্টিভিটির সাথে সংযুক্ত করা হয় তখন পৃষ্ঠার তথ্য সূচনা করুন, যেহেতু সিস্টেমটি পৃষ্ঠার তথ্যের অনুরোধ করে যখন এটি খণ্ডের দৃশ্য তৈরি করে। আপনি আপনার ক্লাস কনস্ট্রাক্টরে বা onAttach() এর ওভাররাইডে পৃষ্ঠার তথ্য শুরু করতে পারেন।
নিম্নলিখিত পদ্ধতিগুলির প্রত্যেকটি ওভাররাইড করুন, যা সিস্টেমে পৃষ্ঠার তথ্য প্রদান করে:
-
getPageCount()আপনারOnboardingSupportFragmentএ পৃষ্ঠার সংখ্যা প্রদান করে। -
getPageTitle()অনুরোধ করা পৃষ্ঠা নম্বরের জন্য শিরোনাম প্রদান করে। -
getPageDescription()অনুরোধ করা পৃষ্ঠা নম্বরের বিবরণ প্রদান করে।
ছবি বা অ্যানিমেশন প্রদর্শনের জন্য ঐচ্ছিক সাবভিউ প্রদান করতে নিম্নলিখিত পদ্ধতিগুলির প্রতিটি ওভাররাইড করুন:
-
onCreateBackgroundView()একটিViewপ্রদান করে যা আপনি ব্যাকগ্রাউন্ড ভিউ বা শূন্য হিসাবে কাজ করার জন্য তৈরি করেন যদি কোন ব্যাকগ্রাউন্ড ভিউ প্রয়োজন না হয়। -
onCreateContentView()একটিViewপ্রদান করে যা আপনি কন্টেন্ট ভিউ বা শূন্য হিসাবে কাজ করার জন্য তৈরি করেন যদি কোন কন্টেন্ট ভিউ প্রয়োজন না হয়। -
onCreateForegroundView()একটিViewপ্রদান করে যা আপনি ফোরগ্রাউন্ড ভিউ বা নাল হিসাবে কাজ করার জন্য তৈরি করেন যদি কোন ফোরগ্রাউন্ড ভিউ প্রয়োজন না হয়।
সিস্টেমটি পৃষ্ঠা বিন্যাসে আপনার তৈরি করা View যোগ করে। নিম্নলিখিত উদাহরণটি onCreateContentView() ওভাররাইড করে এবং একটি ImageView প্রদান করে:
কোটলিন
private lateinit var contentView: ImageView ... override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? { return ImageView(context).apply { scaleType = ImageView.ScaleType.CENTER_INSIDE setImageResource(R.drawable.onboarding_content_view) setPadding(0, 32, 0, 32) contentView = this } }
জাভা
private ImageView contentView; ... @Override protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) { contentView = new ImageView(getContext()); contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); contentView.setImageResource(R.drawable.onboarding_content_view); contentView.setPadding(0, 32, 0, 32); return contentView; }
একটি প্রাথমিক লোগো স্ক্রীন যোগ করুন
আপনার OnboardingSupportFragment একটি ঐচ্ছিক লোগো স্ক্রীন দিয়ে শুরু হতে পারে যা আপনার অ্যাপের সাথে পরিচয় করিয়ে দেয়। আপনি যদি আপনার লোগো স্ক্রীন হিসাবে একটি Drawable প্রদর্শন করতে চান, তাহলে আপনার OnboardingSupportFragment এর onCreate() পদ্ধতিতে আপনার Drawable আইডি সহ setLogoResourceId() এ কল করুন। সিস্টেমটি বিবর্ণ হয়ে যায় এবং সংক্ষিপ্তভাবে Drawable প্রদর্শন করে এবং তারপরে আপনার OnboardingSupportFragment প্রথম পৃষ্ঠাটি প্রদর্শন করার আগে Drawable বিবর্ণ করে দেয়।
আপনি যদি আপনার লোগো স্ক্রীনের জন্য একটি কাস্টম অ্যানিমেশন দিতে চান, setLogoResourceId() কল করার পরিবর্তে, onCreateLogoAnimation() ওভাররাইড করুন এবং একটি Animator অবজেক্ট ফিরিয়ে দিন যা আপনার কাস্টম অ্যানিমেশন রেন্ডার করে, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
public override fun onCreateLogoAnimation(): Animator = AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
জাভা
@Override public Animator onCreateLogoAnimation() { return AnimatorInflater.loadAnimator(getContext(), R.animator.onboarding_logo_screen_animation); }
পৃষ্ঠা অ্যানিমেশন কাস্টমাইজ করুন
আপনার OnboardingSupportFragment এর প্রথম পৃষ্ঠা প্রদর্শন করার সময় এবং ব্যবহারকারী যখন একটি ভিন্ন পৃষ্ঠায় নেভিগেট করে তখন সিস্টেমটি ডিফল্ট অ্যানিমেশন ব্যবহার করে। আপনি আপনার OnboardingSupportFragment এ পদ্ধতি ওভাররাইড করে এই অ্যানিমেশনগুলি কাস্টমাইজ করতে পারেন।
আপনার প্রথম পৃষ্ঠায় প্রদর্শিত অ্যানিমেশনটি কাস্টমাইজ করতে, onCreateEnterAnimation() ওভাররাইড করুন এবং একটি Animator ফেরত দিন। নিম্নলিখিত উদাহরণটি একটি Animator তৈরি করে যা অনুভূমিকভাবে বিষয়বস্তু দৃশ্যকে স্কেল করে:
কোটলিন
override fun onCreateEnterAnimation(): Animator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f) .setDuration(ANIMATION_DURATION)
জাভা
@Override protected Animator onCreateEnterAnimation() { Animator startAnimator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION); return startAnimator; }
ব্যবহারকারী যখন একটি ভিন্ন পৃষ্ঠায় নেভিগেট করেন তখন ব্যবহৃত অ্যানিমেশনটি কাস্টমাইজ করতে, onPageChanged() ওভাররাইড করুন। আপনার onPageChanged() পদ্ধতিতে, Animator অবজেক্ট তৈরি করুন যা পূর্ববর্তী পৃষ্ঠাটি মুছে ফেলে এবং পরবর্তী পৃষ্ঠা প্রদর্শন করে, এগুলিকে একটি AnimatorSet এ যোগ করুন এবং সেটটি চালান। নিম্নলিখিত উদাহরণটি পূর্ববর্তী পৃষ্ঠাটি মুছে ফেলার জন্য একটি ফেড-আউট অ্যানিমেশন ব্যবহার করে, বিষয়বস্তু ভিউ ইমেজ আপডেট করে এবং পরবর্তী পৃষ্ঠা প্রদর্শন করতে একটি ফেড-ইন অ্যানিমেশন ব্যবহার করে:
কোটলিন
override fun onPageChanged(newPage: Int, previousPage: Int) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f) .setDuration(ANIMATION_DURATION) .apply { addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { mContentView.setImageResource(pageImages[newPage]) } }) } // Create a fade-in animation for nextPage val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f) .setDuration(ANIMATION_DURATION) // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet().apply { playSequentially(fadeOut, fadeIn) start() } }
জাভা
@Override protected void onPageChanged(final int newPage, int previousPage) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image Animator fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION); fadeOut.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { mContentView.setImageResource(pageImages[newPage]); } }); // Create a fade-in animation for nextPage Animator fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION); // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet set = new AnimatorSet(); set.playSequentially(fadeOut, fadeIn); set.start(); }
কীভাবে Animator অবজেক্ট এবং AnimatorSet অবজেক্ট তৈরি করবেন সে সম্পর্কে আরও বিশদ বিবরণের জন্য, প্রপার্টি অ্যানিমেশন ওভারভিউ দেখুন।
থিম কাস্টমাইজ করুন
যেকোনো OnboardingSupportFragment বাস্তবায়নের জন্য অবশ্যই Theme_Leanback_Onboarding থিম বা Theme_Leanback_Onboarding থেকে উত্তরাধিকারসূত্রে পাওয়া থিম ব্যবহার করতে হবে। নিম্নলিখিতগুলির মধ্যে একটি করে আপনার OnboardingSupportFragment জন্য থিম সেট করুন:
- পছন্দসই থিম ব্যবহার করতে
OnboardingSupportFragmentএর মূল কার্যকলাপ সেট করুন। নিম্নলিখিত উদাহরণ দেখায় কিভাবে অ্যাপ ম্যানিফেস্টেTheme_Leanback_Onboardingব্যবহার করার জন্য একটি কার্যকলাপ সেট করতে হয়:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
- একটি কাস্টম কার্যকলাপ থিমে
LeanbackOnboardingTheme_onboardingThemeবৈশিষ্ট্য ব্যবহার করে অভিভাবক কার্যকলাপে থিম সেট করুন৷ এই বৈশিষ্ট্যটিকে অন্য একটি কাস্টম থিমের দিকে নির্দেশ করুন যা শুধুমাত্র আপনার কার্যকলাপেOnboardingSupportFragmentঅবজেক্ট ব্যবহার করে। এই পদ্ধতিটি ব্যবহার করুন যদি আপনার কার্যকলাপ ইতিমধ্যেই একটি কাস্টম থিম ব্যবহার করে এবং আপনি ক্রিয়াকলাপের অন্যান্য দৃশ্যগুলিতেOnboardingSupportFragmentশৈলী প্রয়োগ করতে চান না। -
onProvideTheme()ওভাররাইড করুন এবং পছন্দসই থিম ফেরত দিন। যদি একাধিক ক্রিয়াকলাপ আপনারOnboardingSupportFragmentব্যবহার করে বা যদি অভিভাবক কার্যকলাপ পছন্দসই থিম ব্যবহার করতে না পারে তবে এই পদ্ধতিটি ব্যবহার করুন৷ নিম্নলিখিত উদাহরণটিonProvideTheme()ওভাররাইড করে এবংTheme_Leanback_Onboardingপ্রদান করে:কোটলিন
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
জাভা
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }