इस गाइड में, मीडिया आइटम के लिए कार्ड व्यू बनाने और उन्हें ब्राउज़ फ़्रैगमेंट में दिखाने के बारे में बताया गया है. इसके लिए, Leanback UI टूलकिट का इस्तेमाल किया गया है. हालांकि, अब यह टूलकिट काम नहीं करती. ब्राउज़ फ़्रैगमेंट में कैटलॉग ब्राउज़र को लागू करने के बारे में ज़्यादा जानकारी, ब्राउज़ फ़्रैगमेंट गाइड में दी गई है.
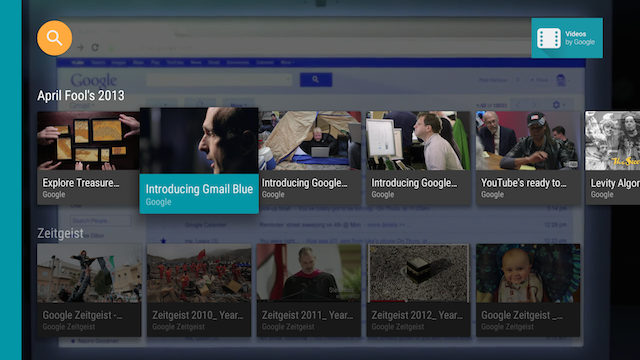
BaseCardView क्लास और सबक्लास, मीडिया आइटम से जुड़ा मेटाडेटा दिखाते हैं. इस सबक में इस्तेमाल की गई ImageCardView क्लास, मीडिया आइटम के टाइटल के साथ-साथ कॉन्टेंट की इमेज दिखाती है.
काम न करने वाले Leanback सैंपल ऐप्लिकेशन में लागू करने का सैंपल भी देखें.

पहली इमेज. Leanback के सैंपल ऐप्लिकेशन का इमेज कार्ड व्यू, जिसे चुना गया है.
कार्ड प्रज़ेंटर बनाना
Presenter, व्यू जनरेट करता है और मांग पर ऑब्जेक्ट को उनसे बाइंड करता है. ब्राउज़ फ़्रैगमेंट में, जहां आपका ऐप्लिकेशन उपयोगकर्ता को अपना कॉन्टेंट दिखाता है वहां कॉन्टेंट कार्ड के लिए Presenter बनाएं. इसके बाद, इसे उस अडैप्टर को पास करें जो स्क्रीन पर कॉन्टेंट जोड़ता है. यहां दिए गए कोड में, CardPresenter को LoaderManager के onLoadFinished() कॉलबैक में बनाया गया है:
Kotlin
override fun onLoadFinished(loader: Loader<HashMap<String, List<Movie>>>, data: HashMap<String, List<Movie>>) { rowsAdapter = ArrayObjectAdapter(ListRowPresenter()) val cardPresenter = CardPresenter() var i = 0L data.entries.forEach { entry -> val listRowAdapter = ArrayObjectAdapter(cardPresenter).apply { entry.value.forEach { movie -> add(movie) } } val header = HeaderItem(i, entry.key) i++ rowsAdapter.add(ListRow(header, listRowAdapter)) } val gridHeader = HeaderItem(i, getString(R.string.more_samples)) val gridRowAdapter = ArrayObjectAdapter(GridItemPresenter()).apply { add(getString(R.string.grid_view)) add(getString(R.string.error_fragment)) add(getString(R.string.personal_settings)) } rowsAdapter.add(ListRow(gridHeader, gridRowAdapter)) adapter = rowsAdapter updateRecommendations() }
Java
@Override public void onLoadFinished(Loader<HashMap<String, List<Movie>>> arg0, HashMap<String, List<Movie>> data) { rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter()); CardPresenter cardPresenter = new CardPresenter(); int i = 0; for (Map.Entry<String, List<Movie>> entry : data.entrySet()) { ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(cardPresenter); List<Movie> list = entry.getValue(); for (int j = 0; j < list.size(); j++) { listRowAdapter.add(list.get(j)); } HeaderItem header = new HeaderItem(i, entry.getKey()); i++; rowsAdapter.add(new ListRow(header, listRowAdapter)); } HeaderItem gridHeader = new HeaderItem(i, getString(R.string.more_samples)); GridItemPresenter gridPresenter = new GridItemPresenter(); ArrayObjectAdapter gridRowAdapter = new ArrayObjectAdapter(gridPresenter); gridRowAdapter.add(getString(R.string.grid_view)); gridRowAdapter.add(getString(R.string.error_fragment)); gridRowAdapter.add(getString(R.string.personal_settings)); rowsAdapter.add(new ListRow(gridHeader, gridRowAdapter)); setAdapter(rowsAdapter); updateRecommendations(); }
कार्ड व्यू बनाना
इस चरण में, कार्ड प्रज़ेंटर को कार्ड व्यू के लिए व्यू होल्डर के साथ बनाया जाता है. यह कार्ड व्यू, आपके मीडिया कॉन्टेंट आइटम के बारे में बताता है. ध्यान दें कि हर प्रज़ेंटर को सिर्फ़ एक व्यू टाइप बनाना होगा. अगर आपके पास कार्ड व्यू के दो टाइप हैं, तो आपको दो कार्ड प्रज़ेंटर की ज़रूरत होगी.
Presenter में, onCreateViewHolder() कॉलबैक लागू करें. यह कॉलबैक, व्यू होल्डर बनाता है. इसका इस्तेमाल कॉन्टेंट आइटम दिखाने के लिए किया जा सकता है:
Kotlin
private const val CARD_WIDTH = 313 private const val CARD_HEIGHT = 176 class CardPresenter : Presenter() { private lateinit var mContext: Context private lateinit var defaultCardImage: Drawable override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder { mContext = parent.context defaultCardImage = mContext.resources.getDrawable(R.drawable.movie) ...
Java
@Override public class CardPresenter extends Presenter { private Context context; private static int CARD_WIDTH = 313; private static int CARD_HEIGHT = 176; private Drawable defaultCardImage; @Override public ViewHolder onCreateViewHolder(ViewGroup parent) { context = parent.getContext(); defaultCardImage = context.getResources().getDrawable(R.drawable.movie); ...
onCreateViewHolder() तरीके में, कॉन्टेंट आइटम के लिए कार्ड व्यू बनाएं. इस सैंपल में ImageCardView का इस्तेमाल किया गया है.
किसी कार्ड को चुनने पर, डिफ़ॉल्ट रूप से उसे बड़ा कर दिया जाता है. अगर आपको चुने गए कार्ड के लिए कोई दूसरा रंग तय करना है, तो यहां दिखाए गए तरीके से setSelected() को कॉल करें:
Kotlin
... val cardView = object : ImageCardView(context) { override fun setSelected(selected: Boolean) { val selected_background = context.resources.getColor(R.color.detail_background) val default_background = context.resources.getColor(R.color.default_background) val color = if (selected) selected_background else default_background findViewById<View>(R.id.info_field).setBackgroundColor(color) super.setSelected(selected) } } ...
Java
... ImageCardView cardView = new ImageCardView(context) { @Override public void setSelected(boolean selected) { int selected_background = context.getResources().getColor(R.color.detail_background); int default_background = context.getResources().getColor(R.color.default_background); int color = selected ? selected_background : default_background; findViewById(R.id.info_field).setBackgroundColor(color); super.setSelected(selected); } }; ...
जब उपयोगकर्ता आपका ऐप्लिकेशन खोलता है, तब Presenter.ViewHolder आपके कॉन्टेंट आइटम के लिए CardView ऑब्जेक्ट दिखाता है. आपको इन्हें सेट करना होगा, ताकि डी-पैड कंट्रोलर से फ़ोकस मिल सके. इसके लिए, setFocusable(true) और setFocusableInTouchMode(true) को कॉल करें. इसका उदाहरण यहां दिया गया है:
Kotlin
... cardView.isFocusable = true cardView.isFocusableInTouchMode = true return ViewHolder(cardView) }
Java
... cardView.setFocusable(true); cardView.setFocusableInTouchMode(true); return new ViewHolder(cardView); }
जब उपयोगकर्ता ImageCardView चुनता है, तो यह बड़ा हो जाता है. इसमें टेक्स्ट एरिया दिखता है. इसका बैकग्राउंड कलर वही होता है जो आपने तय किया है. इसे पहली इमेज में दिखाया गया है.