คู่มือนี้มุ่งเน้นที่การสร้างมุมมองการ์ดสำหรับรายการสื่อและการนำเสนอใน Browse Fragment โดยใช้ชุดเครื่องมือ UI ของ Leanback ที่เลิกใช้งานแล้ว การใช้งาน แคตตาล็อกเบราว์เซอร์ใน Browse Fragment มีรายละเอียดอยู่ใน คำแนะนำเกี่ยวกับ Browse Fragment
คลาส BaseCardView
และคลาสย่อยจะแสดงข้อมูลเมตาที่เชื่อมโยงกับรายการสื่อ คลาส
ImageCardView
ที่ใช้ในบทเรียนนี้จะแสดงรูปภาพสำหรับเนื้อหาพร้อมกับชื่อของรายการสื่อ
ดูตัวอย่างการใช้งานใน แอปตัวอย่าง Leanback ที่เลิกใช้งานแล้วด้วย

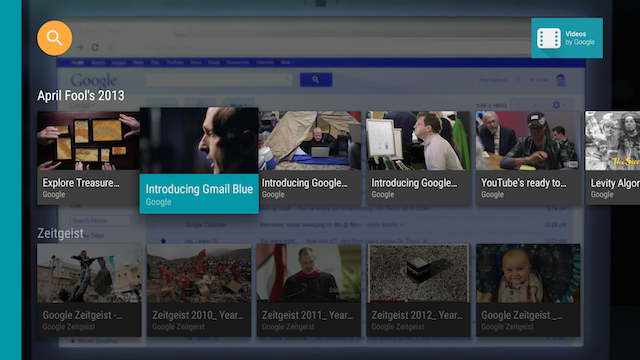
รูปที่ 1 มุมมองการ์ดรูปภาพของแอปตัวอย่าง Leanback เมื่อเลือก
สร้างผู้นำเสนอการ์ด
Presenterสร้างมุมมองและเชื่อมโยงออบเจ็กต์กับมุมมองเหล่านั้น
ตามต้องการ ใน Fragment การเรียกดูที่แอปแสดงเนื้อหาต่อผู้ใช้ คุณสร้าง
Presenter สำหรับการ์ดเนื้อหาและส่งไปยัง Adapter
ที่เพิ่มเนื้อหาลงในหน้าจอ ในโค้ดต่อไปนี้ ระบบจะสร้าง CardPresenter ในแฮนเดิล onLoadFinished()
ของแฮนเดิล LoaderManager
Kotlin
override fun onLoadFinished(loader: Loader<HashMap<String, List<Movie>>>, data: HashMap<String, List<Movie>>) { rowsAdapter = ArrayObjectAdapter(ListRowPresenter()) val cardPresenter = CardPresenter() var i = 0L data.entries.forEach { entry -> val listRowAdapter = ArrayObjectAdapter(cardPresenter).apply { entry.value.forEach { movie -> add(movie) } } val header = HeaderItem(i, entry.key) i++ rowsAdapter.add(ListRow(header, listRowAdapter)) } val gridHeader = HeaderItem(i, getString(R.string.more_samples)) val gridRowAdapter = ArrayObjectAdapter(GridItemPresenter()).apply { add(getString(R.string.grid_view)) add(getString(R.string.error_fragment)) add(getString(R.string.personal_settings)) } rowsAdapter.add(ListRow(gridHeader, gridRowAdapter)) adapter = rowsAdapter updateRecommendations() }
Java
@Override public void onLoadFinished(Loader<HashMap<String, List<Movie>>> arg0, HashMap<String, List<Movie>> data) { rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter()); CardPresenter cardPresenter = new CardPresenter(); int i = 0; for (Map.Entry<String, List<Movie>> entry : data.entrySet()) { ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(cardPresenter); List<Movie> list = entry.getValue(); for (int j = 0; j < list.size(); j++) { listRowAdapter.add(list.get(j)); } HeaderItem header = new HeaderItem(i, entry.getKey()); i++; rowsAdapter.add(new ListRow(header, listRowAdapter)); } HeaderItem gridHeader = new HeaderItem(i, getString(R.string.more_samples)); GridItemPresenter gridPresenter = new GridItemPresenter(); ArrayObjectAdapter gridRowAdapter = new ArrayObjectAdapter(gridPresenter); gridRowAdapter.add(getString(R.string.grid_view)); gridRowAdapter.add(getString(R.string.error_fragment)); gridRowAdapter.add(getString(R.string.personal_settings)); rowsAdapter.add(new ListRow(gridHeader, gridRowAdapter)); setAdapter(rowsAdapter); updateRecommendations(); }
สร้างมุมมองการ์ด
ในขั้นตอนนี้ คุณจะสร้างตัวแสดงการ์ดที่มีตัวยึดมุมมองสําหรับมุมมองการ์ดที่อธิบายรายการเนื้อหาสื่อ โปรดทราบว่าผู้บรรยายแต่ละคนต้องสร้างประเภทมุมมองเพียงประเภทเดียว หากมีมุมมองการ์ด 2 ประเภท คุณจะต้องมี CardPresenter 2 รายการ
ใน Presenter ให้ใช้
onCreateViewHolder()
การเรียกกลับที่สร้างตัวยึดมุมมองซึ่งใช้เพื่อแสดงรายการเนื้อหาได้
Kotlin
private const val CARD_WIDTH = 313 private const val CARD_HEIGHT = 176 class CardPresenter : Presenter() { private lateinit var mContext: Context private lateinit var defaultCardImage: Drawable override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder { mContext = parent.context defaultCardImage = mContext.resources.getDrawable(R.drawable.movie) ...
Java
@Override public class CardPresenter extends Presenter { private Context context; private static int CARD_WIDTH = 313; private static int CARD_HEIGHT = 176; private Drawable defaultCardImage; @Override public ViewHolder onCreateViewHolder(ViewGroup parent) { context = parent.getContext(); defaultCardImage = context.getResources().getDrawable(R.drawable.movie); ...
ในonCreateViewHolder() ให้สร้างมุมมองการ์ดสำหรับรายการเนื้อหา ตัวอย่างต่อไปนี้ใช้
ImageCardView
เมื่อเลือกการ์ดแล้ว ลักษณะการทำงานเริ่มต้นจะขยายการ์ดให้มีขนาดใหญ่ขึ้น หากต้องการกำหนดสีอื่นสำหรับ
การ์ดที่เลือก ให้เรียกใช้ setSelected()
ตามที่แสดงที่นี่
Kotlin
... val cardView = object : ImageCardView(context) { override fun setSelected(selected: Boolean) { val selected_background = context.resources.getColor(R.color.detail_background) val default_background = context.resources.getColor(R.color.default_background) val color = if (selected) selected_background else default_background findViewById<View>(R.id.info_field).setBackgroundColor(color) super.setSelected(selected) } } ...
Java
... ImageCardView cardView = new ImageCardView(context) { @Override public void setSelected(boolean selected) { int selected_background = context.getResources().getColor(R.color.detail_background); int default_background = context.getResources().getColor(R.color.default_background); int color = selected ? selected_background : default_background; findViewById(R.id.info_field).setBackgroundColor(color); super.setSelected(selected); } }; ...
เมื่อผู้ใช้เปิดแอป Presenter.ViewHolder
จะแสดงออบเจ็กต์ CardView สำหรับรายการเนื้อหาของคุณ คุณต้องตั้งค่าเหล่านี้เพื่อรับโฟกัสจากตัวควบคุม D-pad โดยการเรียก setFocusable(true)
และ setFocusableInTouchMode(true)
ดังที่แสดงในโค้ดต่อไปนี้
Kotlin
... cardView.isFocusable = true cardView.isFocusableInTouchMode = true return ViewHolder(cardView) }
Java
... cardView.setFocusable(true); cardView.setFocusableInTouchMode(true); return new ViewHolder(cardView); }
เมื่อผู้ใช้เลือก ImageCardView ระบบจะขยาย
เพื่อแสดงพื้นที่ข้อความที่มีสีพื้นหลังที่คุณระบุ ดังที่แสดงในรูปที่ 1