Narzędzie Profile GPU Rendering wskazuje względny czas, jaki upłynął w każdym etapie używane przez potok renderowania do wyrenderowania poprzedniej klatki. Ta wiedza może pomóc w wykryciu wąskich gardeł w procesie sprzedaży, Wiesz, co zoptymalizować, by zwiększyć wydajność renderowania aplikacji.
Na tej stronie pokrótce wyjaśniono, co dzieje się na każdym etapie potoku. omawiają tu problemy, które mogą powodować wąskie gardła. Przed przeczytaniem tej strony, prawdopodobnie znasz już informacje GPU profilu Aby zrozumieć, jak wszystkie etapy łączą się ze sobą, pomocne może być przejrzenie jak działa potok renderowania.
Prezentacja wizualna
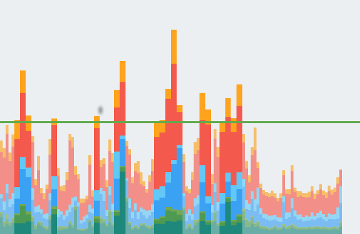
Narzędzie Profile GPU Rendering wyświetla etapy i ich względne czasy w polu wykres: kolorowy histogram. Rysunek 1 pokazuje przykład takiego wyświetlacza.

Rysunek 1. Profil renderowania GPU
Każdy segment każdego pionowego słupka wyświetlany w sekcji Profile GPU Rendering. przedstawia etap procesu i jest wyróżniony kolor wykres słupkowy. Rysunek 2 przedstawia znaczenie każdego wyświetlanego koloru.

Rysunek 2. Legenda wykresu renderowania GPU profilu
Gdy zrozumiesz, co oznaczają poszczególne kolory, możesz kierować reklamy na konkretne aspekty , by zoptymalizować jej wydajność.
Etapy i ich znaczenie
W tej sekcji wyjaśniamy, co dzieje się na każdym z etapów odpowiadające do koloru przedstawionego na ilustracji 2. oraz wąskie gardła, na które trzeba zwrócić uwagę.
Obsługa danych wejściowych
Etap obsługi danych wejściowych potoku mierzy, jak długo aplikacja na obsługę zdarzeń wejściowych. Te dane pokazują, jak długo aplikacja wydanego na wykonanie kodu wywoływanego w wyniku wywołań zwrotnych zdarzeń wejściowych.
Gdy segment jest duży
Wysokie wartości w tym obszarze są zwykle wynikiem zbyt wielu działań lub zbyt złożona praca, która występuje w wywołaniach zwrotnych zdarzeń modułu obsługi danych wejściowych. Te wywołania zwrotne zawsze występują w wątku głównym, dlatego rozwiązania tego problemu skupienie się na bezpośredniej optymalizacji pracy lub odciążeniu jej w innym wątku.
Warto również zauważyć,
RecyclerView
może na tym etapie wyświetlić się przewijanie.
RecyclerView
przewija się od razu po zarejestrowaniu zdarzenia dotknięcia. W rezultacie
może zwiększać lub wypełniać nowe wyświetlenia elementów. Z tego powodu ważne jest,
aby ta operacja była jak najprostsza. narzędzi do profilowania, takich jak Traceview lub
Firma Systrace może pomóc w dalszej analizie tej sprawy.
Animacja
Etap Animacje pokazuje, ile czasu zajęło Ci określenie wszystkich
z animatorów w tym kadrze. Najpopularniejsi animatorzy
ObjectAnimator,
ViewPropertyAnimator i
Przejścia
Gdy segment jest duży
Wysokie wartości w tym obszarze są zwykle wynikiem prac wykonywanych
do pewnej zmiany właściwości animacji. Na przykład animacja przelotu,
które przewija element ListView lub
RecyclerView,
powoduje inflację i populację widzów.
Pomiar/układ
Aby Android mógł narysować elementy widoku na ekranie, program uruchamia dwie konkretne operacje w układach i widokach w hierarchii widoków.
Najpierw system mierzy wyświetlenia. Każdy widok i układ określone dane opisujące rozmiar obiektu na ekranie. Niektóre wyświetlenia może mieć określony rozmiar; inne mają rozmiar, który dostosowuje się do rozmiaru kontenera układu nadrzędnego
Następnie system rozkłada elementy widoku. Gdy system obliczy, rozmiarów widoków podrzędnych, system może dobierać układ, dostosowywać rozmiar i odpowiednim pozycjonowaniem widoków na ekranie.
System wykonuje pomiary i układy nie tylko po to, by stworzyć widok, ale także dla nadrzędnych hierarchii tych widoków, aż do poziomu głównego widok.
Gdy segment jest duży
Jeśli aplikacja spędza dużo czasu na klatce w tym obszarze, zwykle z powodu ogromnej liczby wyświetleń, które muszą lub problemy takie jak o podwójnym opodatkowaniu znajdziesz w niewłaściwym miejscu w hierarchii. W każdym z tych przypadków odpowiadanie na skuteczność ulepszanie wydajność hierarchii widoków.
Kod dodany do strony
onLayout(boolean, int, int, int, int) lub
onMeasure(int, int)
mogą również wpływać na wydajność
problemów. Traceview i
Systrace pomoże Ci zbadać
stosów wywołań do zidentyfikowania
problemów w kodzie.
Rysowanie
Na etapie rysowania wykonywane są operacje renderowania widoku, na przykład rysowanie. tekstu tła lub rysunku, w sekwencję natywnych poleceń rysowania. System rejestruje te polecenia na liście wyświetlania.
Pasek rysowania rejestruje czas potrzebny do wykonania polecenia
na listę wyświetlania dla wszystkich widoków, które trzeba zaktualizować na ekranie.
w tej ramce. Zmierzony czas dotyczy każdego kodu dodanego do interfejsu
obiekty w aplikacji. Przykładami tego kodu mogą być
onDraw(),
dispatchDraw(),
i różne draw ()methods należące do podklas
Drawable zajęcia.
Gdy segment jest duży
W przypadku uproszczenia te dane pokazują, ile czasu potrzebowali
aby realizować wszystkie wywołania
onDraw()
za każdy unieważniony widok. Ten
pomiar obejmuje czas wysyłania dzieciom poleceń rysowania
obiekty rysowane, które mogą być dostępne. Z tego powodu, kiedy zauważysz gwałtowny wzrost słupka,
może doprowadzić do tego, że grupa wyświetleń nagle stanie się unieważniona. Unieważnienie
co sprawia, że trzeba ponownie wygenerować widoki” list displayowych. Ewentualnie
może być efektem kilku widoków niestandardowych, które mają wyjątkowo
złożonej logiki w sposób,
onDraw() metody.
Zsynchronizuj/prześlij
Funkcje synchronizacji Wskaźnik przesyłania reprezentuje czas potrzebny na przeniesienie obiekty mapy bitowej z pamięci CPU do pamięci GPU w bieżącej ramce.
Procesor i GPU mają różne obszary pamięci RAM, ponieważ są to różne procesory na przetwarzanie. Podczas rysowania bitmapy na Androidzie system przesyła bitmapę do pamięci GPU, zanim GPU wyrenderuje ją w ekranu. Następnie GPU zapisuje mapę bitową w pamięci podręcznej, dzięki czemu system nie musi tego robić prześlij dane ponownie, chyba że tekstura zostanie usunięta z tekstu GPU pamięci podręcznej.
Uwaga: na urządzeniach z systemem Lollipop ten etap to fioletowy.
Gdy segment jest duży
Wszystkie zasoby ramki, zanim będą mogły się znajdować, muszą znajdować się w pamięci GPU służy do rysowania ramki. Oznacza to, że wysoka wartość tego wskaźnika może oznaczać, albo duża liczba niewielkich wczytywanych zasobów albo niewielka liczba bardzo dużych i zasobami Google Cloud. Częstym przypadkiem jest wyświetlanie w aplikacji pojedynczej mapy bitowej, mniej więcej do rozmiaru ekranu. Inny przypadek to sytuacja, w której aplikacja wyświetla dużą liczbę miniatur.
Aby zmniejszyć ten słupek, możesz zastosować takie techniki:
- Upewnij się, że rozdzielczość bitmapy nie jest znacznie większa niż . Aplikacja nie powinna na przykład wyświetlać obrazu w rozdzielczości 1024 x 1024, jako obraz 48 x 48.
-
Korzystasz z:
prepareToDraw()asynchronicznie przed rozpoczęciem kolejnego etapu synchronizacji.
Wydaj polecenia
Segment Polecenia wydawnicze pokazuje czas potrzebny do wydania wszystkich z poleceń niezbędnych do rysowania list wyświetlania na ekranie.
Aby system rysował listy wyświetlane na ekranie, wysyła parametr niezbędne polecenia do GPU. Zwykle wykonuje to działanie za pomocą polecenia Interfejs API OpenGL ES.
Ten proces może trochę potrwać, ponieważ system przeprowadza ostateczną przekształcenie i przycinanie dla każdego polecenia przed wysłaniem go do GPU. Dodatkowe informacje i w ten sposób zwiększa się narzut po stronie GPU, która oblicza ostatnie polecenia. Te obejmują końcowe przekształcenia i dodatkowe przycięcia.
Gdy segment jest duży
Czas, jaki upłynął na tym etapie, jest bezpośrednim miernikiem złożoności i liczba list wyświetlania, które system renderuje w danej ramki. Na przykład wykonywanie wielu operacji rysowania, zwłaszcza w przypadku, gdy istnieje mały nieodłączny koszt dla każdego prostego obiektu rysunkowego, więc tym razem może on zostać zawyżony. Na przykład:
Kotlin
for (i in 0 until 1000) { canvas.drawPoint() }
Java
for (int i = 0; i < 1000; i++) { canvas.drawPoint() }
jest znacznie droższe niż:
Kotlin
canvas.drawPoints(thousandPointArray)
Java
canvas.drawPoints(thousandPointArray);
Nie zawsze istnieje 1:1 korelacja między wydawaniem poleceń a listy wyświetlane. W przeciwieństwie do polecenia wydającego polecenia który rejestruje czas potrzebny na wysłanie poleceń rysowania do GPU, dane Draw oznaczają czas potrzebny na przechwycenie wysłanego na liście wyświetlania.
Ta różnica wynika z tego, że listy displayowe są przechowywane w pamięci podręcznej gdy tylko jest to możliwe. W efekcie zdarzają się sytuacje, w których przewijanie, przekształcanie lub animacja wymaga, aby system ponownie wysłał wyświetlacz. bez konieczności jej ponownego tworzenia. od podstaw. W rezultacie możesz zobaczyć duży komunikat „Problem”, polecenia” bez wysokiego paska Polecenia rysowania.
Procesy/bufory zamiany
Gdy Android zakończy przesyłanie do GPU, system wysyła ostatnie polecenie, które informuje sterownik karty graficznej, z bieżącą klatką. Na tym etapie kierowca może w końcu przedstawić zaktualizowany obraz na ekranie.
Gdy segment jest duży
Warto pamiętać, że układ GPU działa równolegle z CPU. W systemie Android występują problemy z rysowaniem poleceń do GPU, a następnie w następnym zadaniu. GPU odczytuje te polecenia rysowania z kolejki i rozpoczyna procesy .
W sytuacjach, gdy procesor wysyła polecenia szybciej niż GPU podczas ich przyswajania, kolejka komunikacji między procesorami może stać się pełny. W takim przypadku procesor blokuje się i czeka, aż w w kolejce do umieszczenia następnego polecenia. Stan pełnej kolejki występuje często Zamień bufory, bo wtedy cała klatka jest warta Przesłano następującą liczbę poleceń: .
Kluczem do rozwiązania tego problemu jest zmniejszenie złożoności wykonywanych zadań. w GPU, podobnie jak w przypadku polecenia te etapy.
Różne
Oprócz czasu potrzebnego na wykonanie zadań system renderowania w wątku głównym występuje dodatkowy zbiór zadań nie ma nic wspólnego z renderowaniem. Czas poświęcony na wykonanie tej czynności jest raportowany jako inny czas. Czas inny zwykle oznacza pracę, która może być wykonywana w wątku UI między 2 kolejnymi klatkami renderowania.
Gdy segment jest duży
Jeśli ta wartość jest wysoka, prawdopodobnie aplikacja ma wywołania zwrotne, intencje lub inne zadania, które powinny znaleźć się w innym wątku. Narzędzia takie jak Metoda lub Systrace może dostarczyć wgląd w wykonywane zadania w wątku głównym. Te informacje pomogą Ci zwiększyć skuteczność reklam.
