Android zawiera niektóre opcje programistyczne na urządzeniu, które pomagają wizualizować miejsca, w których aplikacja może mieć problemy z renderowaniem interfejsu, np. wykonywanie większej liczby operacji renderowania niż jest to konieczne lub wykonywanie długich operacji na wątkach i GPU. Na tej stronie dowiesz się, jak debugować przerysowania GPU i profilować renderowanie GPU.
Więcej informacji o opcjach programisty na urządzeniu, w tym o tym, jak je włączyć, znajdziesz w artykule Konfigurowanie opcji programisty na urządzeniu.
Profilowanie szybkości renderowania GPU
Narzędzie Profil renderowania GPU wyświetla w postaci przewijanego histogramu wizualną reprezentację czasu renderowania klatek okna interfejsu w porównaniu z wartością referencyjną 16,67 ms na klatkę.
W przypadku mniej wydajnych procesorów graficznych dostępny współczynnik wypełnienia (szybkość, z jaką procesor graficzny może wypełnić bufor ramki) może być dość niski. Wraz ze wzrostem liczby pikseli potrzebnych do narysowania klatki GPU może potrzebować więcej czasu na przetworzenie nowych poleceń, co powoduje, że reszta systemu musi czekać, aż GPU nadrobi zaległości.
Narzędzie do profilowania pomaga określić, kiedy układ GPU jest przeciążony podczas próby rysowania pikseli lub jest obciążony nadmiernym rysowaniem.
Włączanie profilera
Zanim zaczniesz, upewnij się, że używasz urządzenia z Androidem 4.1 (API na poziomie 16) lub nowszym i masz włączone opcje programisty. Aby rozpocząć profilowanie renderowania GPU na urządzeniu podczas korzystania z aplikacji, wykonaj te czynności:
- Na urządzeniu otwórz Ustawienia i kliknij Opcje programisty.
- W sekcji Monitorowanie wybierz Profil renderowania GPU lub Profil renderowania HWUI, w zależności od wersji Androida na urządzeniu.
- W oknie Profilowanie renderowania GPU wybierz Na ekranie w postaci pasków, aby nałożyć wykresy na ekran urządzenia.
- Otwórz aplikację, której profil chcesz utworzyć.
Sprawdzanie danych wyjściowych
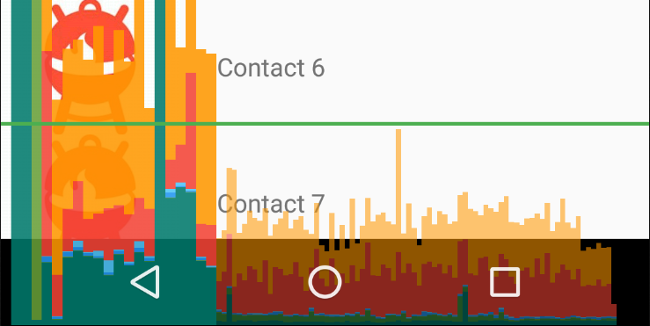
Na powiększonym obrazie wykresu renderowania GPU w profilu, który widzisz na rysunku 1, możesz zobaczyć kolorową sekcję wyświetlaną na Androidzie 6.0 (poziom interfejsu API 23).

Rysunek 1. Powiększony wykres profilu renderowania GPU.
Oto kilka kwestii, na które warto zwrócić uwagę w przypadku danych wyjściowych:
- Dla każdej widocznej aplikacji narzędzie wyświetla wykres.
- Każdy słupek pionowy wzdłuż osi poziomej reprezentuje ramkę, a wysokość każdego słupka pionowego to czas renderowania ramki (w milisekundach).
- Pozioma zielona linia oznacza 16,67 milisekundy. Aby uzyskać 60 klatek na sekundę, słupek pionowy dla każdej klatki musi znajdować się poniżej tej linii. Jeśli pasek przekroczy tę linię, animacje mogą zostać wstrzymane.
- Narzędzie wyróżnia klatki, które przekraczają próg 16,67 milisekundy, poprzez poszerzenie odpowiedniego słupka i zmniejszenie jego przezroczystości.
- Każdy słupek ma kolorowe komponenty, które odpowiadają etapowi w potoku renderowania. Liczba komponentów różni się w zależności od poziomu interfejsu API urządzenia.
W tabeli poniżej znajdziesz opisy poszczególnych segmentów słupka w danych profilowania, gdy używasz urządzenia z Androidem 6.0 lub nowszym.
| Komponent paska | Etap renderowania | Opis |
|---|---|---|
| Zamiana buforów | Czas, w którym procesor czeka na zakończenie pracy przez GPU. Jeśli ten pasek jest wysoki, oznacza to, że aplikacja wykonuje zbyt dużo pracy na procesorze graficznym. | |
| Problem z poleceniem | Określa czas, w którym moduł renderowania 2D Androida wydaje polecenia do OpenGL, aby rysować i ponownie rysować listy wyświetlania. Wysokość tego paska jest wprost proporcjonalna do sumy czasu potrzebnego na wykonanie każdej listy wyświetlania – im więcej list wyświetlania, tym wyższy czerwony pasek. | |
| Synchronizacja i przesyłanie | Czas potrzebny na przesłanie informacji o bitmapie do GPU. Duży segment oznacza, że aplikacja potrzebuje dużo czasu na wczytanie dużej ilości grafiki. | |
| Rysowanie | Reprezentuje czas potrzebny na utworzenie i zaktualizowanie list wyświetlania widoku. Jeśli ta część paska jest wysoka, może to oznaczać, że występuje dużo rysowania widoków niestandardowych lub dużo pracy w metodach onDraw. | |
| Pomiar / układ | Określa czas spędzony na wywołaniach zwrotnych onLayout i onMeasure w hierarchii widoków. Duży segment oznacza, że przetworzenie hierarchii widoków zajmuje dużo czasu. | |
| Obsługa danych wejściowych i animacja |
Określa czas potrzebny na ocenę wszystkich animatorów, którzy działali w tej klatce, i obsługę wszystkich wywołań zwrotnych danych wejściowych. Jeśli ten segment jest duży, może to oznaczać, że niestandardowy animator lub wywołanie zwrotne danych wejściowych spędza zbyt dużo czasu na przetwarzaniu. Wiązanie widoku podczas przewijania, np.RecyclerView.Adapter.onBindViewHolder(), również zwykle występuje w tym segmencie i jest częstszym źródłem spowolnień.
|
|
| Różne opóźnienia czasu / synchronizacji pionowej | Określa czas, w którym aplikacja wykonuje operacje między kolejnymi klatkami. Może to wskazywać na zbyt dużą ilość przetwarzania w wątku interfejsu, którą można przenieść do innego wątku. |
Tabela 1. Paski komponentów na urządzeniach z Androidem w wersji 6.0 lub nowszej.
W przypadku Androida w wersji od 4.0 (API na poziomie 14) do 5.0 (API na poziomie 21) występują segmenty niebieski, fioletowy, czerwony i pomarańczowy. W wersjach Androida starszych niż 4.0 dostępne są tylko komponenty niebieski, czerwony i pomarańczowy. W tabeli poniżej przedstawiono paski komponentów w Androidzie 4.0 i 5.0.
| Komponent paska | Etap renderowania | Opis |
|---|---|---|
| Proces | Czas, w którym procesor czeka na zakończenie pracy przez GPU. Jeśli ten pasek jest wysoki, oznacza to, że aplikacja wykonuje zbyt dużo pracy na procesorze graficznym. | |
| Wykonaj | Określa czas, w którym moduł renderowania 2D Androida wydaje polecenia do OpenGL, aby rysować i ponownie rysować listy wyświetlania. Wysokość tego paska jest wprost proporcjonalna do sumy czasu potrzebnego na wykonanie każdej listy wyświetlania – im więcej list wyświetlania, tym wyższy czerwony pasek. | |
| XFer | Czas potrzebny na przesłanie informacji o bitmapie do GPU. Duży segment oznacza, że aplikacja potrzebuje dużo czasu na wczytanie dużej ilości grafiki. Ten segment nie jest widoczny na urządzeniach z Androidem 4.0 lub starszym. | |
| Aktualizuj | Reprezentuje czas potrzebny na utworzenie i zaktualizowanie list wyświetlania widoku. Jeśli ta część paska jest wysoka, może to oznaczać, że występuje dużo rysowania widoków niestandardowych lub dużo pracy w metodach onDraw. |
Tabela 2. Paski komponentów w Androidzie 4.0 i 5.0.
Więcej informacji o interpretowaniu danych dostarczanych przez narzędzie do profilowania znajdziesz w artykule Analizowanie za pomocą profilu renderowania GPU.
Uwaga: chociaż to narzędzie nazywa się Profilowanie renderowania GPU, wszystkie monitorowane procesy w rzeczywistości zachodzą na procesorze. Renderowanie odbywa się przez przesyłanie poleceń do procesora graficznego, który renderuje ekran asynchronicznie. W niektórych sytuacjach procesor graficzny może mieć zbyt dużo pracy, a procesor główny będzie musiał poczekać, zanim będzie mógł przesłać nowe polecenia. W takim przypadku zobaczysz skoki na pomarańczowych i czerwonych paskach, a przesyłanie poleceń zostanie zablokowane, dopóki w kolejce poleceń GPU nie zwolni się więcej miejsca.
Wizualizacja przerysowywania GPU
Kolejna funkcja w opcjach programisty pomaga zidentyfikować nadmierne rysowanie, kolorując interfejs. Nadmierne rysowanie występuje, gdy aplikacja rysuje ten sam piksel więcej niż raz w tej samej klatce. Ta wizualizacja pokazuje, gdzie aplikacja może wykonywać więcej renderowania niż jest to konieczne, co może być problemem z wydajnością ze względu na dodatkowy wysiłek procesora graficznego potrzebny do renderowania pikseli, które nie będą widoczne dla użytkownika. Dlatego w miarę możliwości naprawiaj zdarzenia nadmiernego rysowania.
Jeśli jeszcze tego nie zrobisz, włącz opcje dla programistów. Aby wyświetlić nadmierne rysowanie na urządzeniu, wykonaj te czynności:
- Na urządzeniu otwórz Ustawienia i kliknij Opcje programisty.
- Przewiń w dół do sekcji Renderowanie z akceleracją sprzętową i kliknij Debuguj nadmierne rysowanie GPU.
- W oknie Debuguj przerysowania GPU kliknij Pokaż obszary przerysowania.
Android koloruje elementy interfejsu, aby określić stopień nadmiernego rysowania w ten sposób:
- Prawdziwy kolor: brak nadmiernego rysowania
 Niebieski: przekroczenie limitu 1 raz
Niebieski: przekroczenie limitu 1 raz Zielony: 2 razy przekroczono limit
Zielony: 2 razy przekroczono limit Różowy: przekroczenie limitu 3 razy
Różowy: przekroczenie limitu 3 razy Czerwony: przekroczenie limitu co najmniej 4 razy
Czerwony: przekroczenie limitu co najmniej 4 razy

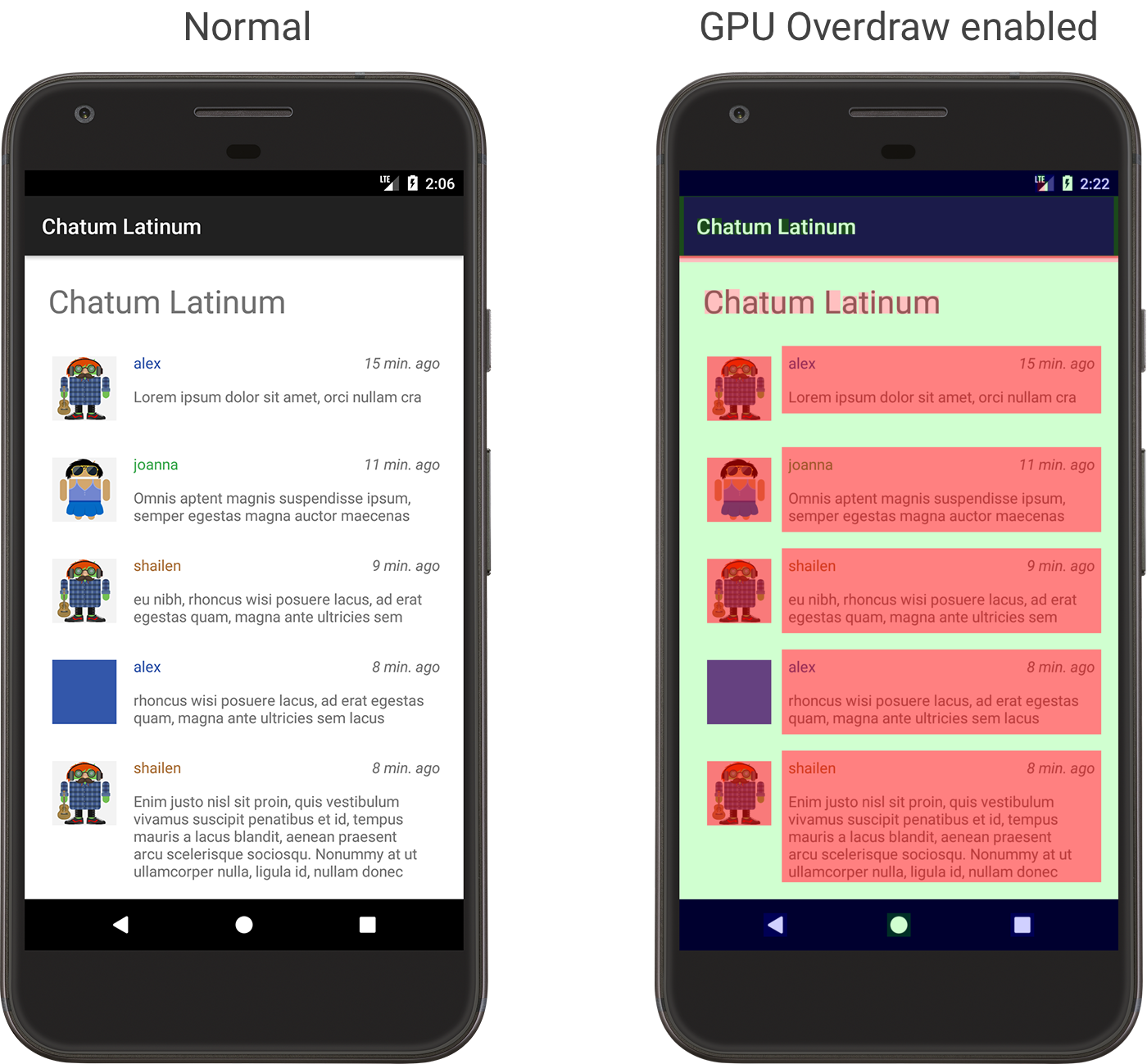
Rysunek 2. Aplikacja w normalnym widoku (po lewej) i w widoku z włączonym przerysowywaniem GPU (po prawej)
Zwróć uwagę, że te kolory są półprzezroczyste, więc dokładny kolor widoczny na ekranie zależy od zawartości interfejsu.
Teraz, gdy wiesz już, gdzie w układzie występuje nadmierne rysowanie, przeczytaj, jak je ograniczyć.
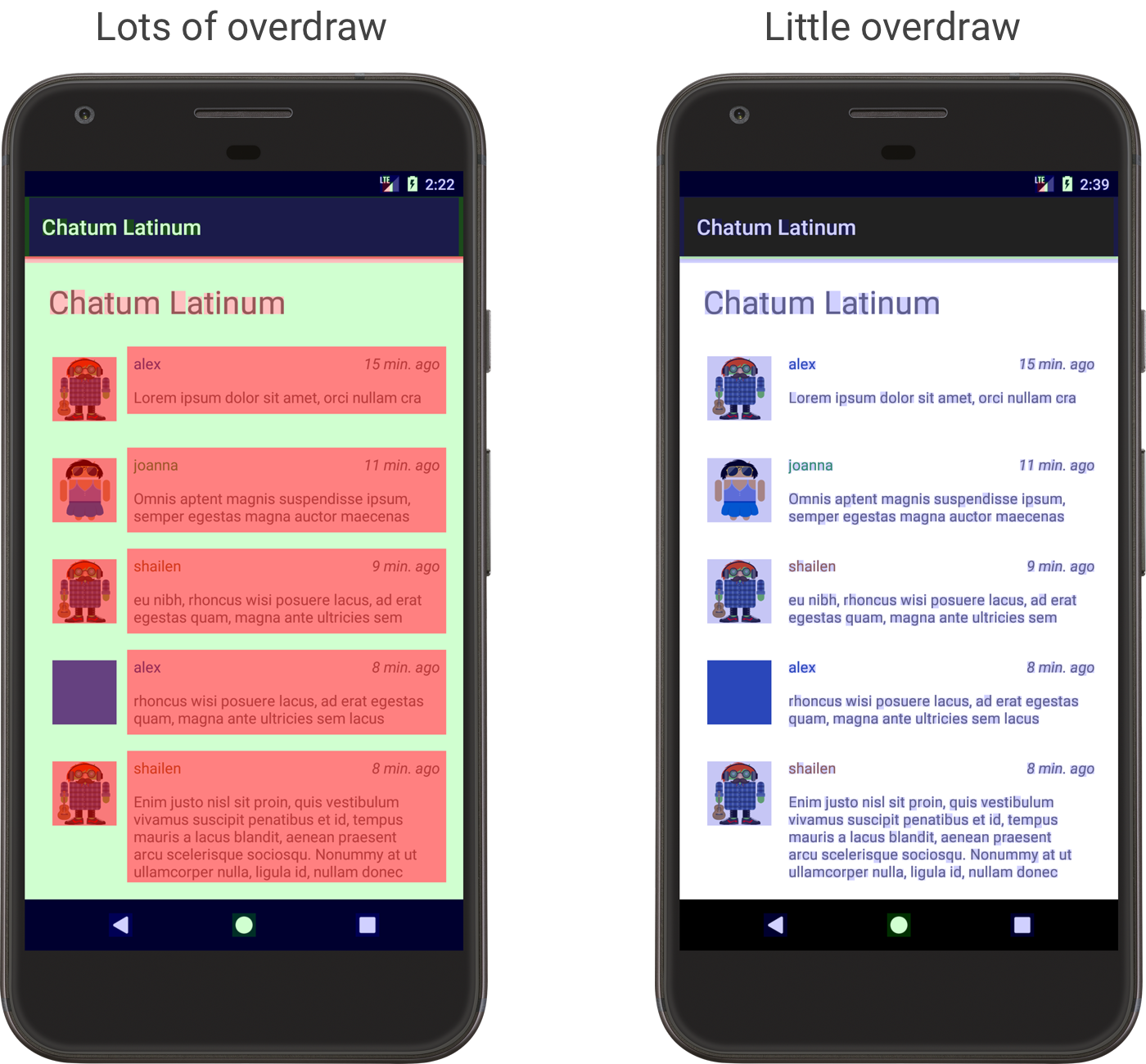
Pamiętaj, że w niektórych przypadkach przekroczenie limitu jest nieuniknione. Podczas dostosowywania interfejsu użytkownika aplikacji staraj się uzyskać wizualizację, która pokazuje w większości prawdziwe kolory lub tylko 1-krotne przekrycie (niebieskie).

Rysunek 3. Przykłady aplikacji z dużą liczbą nakładających się pikseli (po lewej) i z dużo mniejszą liczbą nakładających się pikseli (po prawej)
