Android에는 앱에서 필요 이상으로 많은 렌더링 작업을 실행하거나 긴 스레드 및 GPU 작업을 실행하는 등 UI를 렌더링하는 데 문제가 발생할 수 있는 위치를 시각화하는 데 도움이 되는 온디바이스 개발자 옵션이 있습니다. 이 페이지에서는 GPU 오버드로를 디버깅하고 GPU 렌더링을 프로파일링하는 방법을 설명합니다.
사용 설정하는 방법을 포함하여 온디바이스 개발자 옵션을 자세히 알아보려면 온디바이스 개발자 옵션 구성을 읽어보세요.
GPU 렌더링 속도 프로파일링
GPU 렌더링 프로파일링 도구는 프레임당 16.67밀리초의 벤치마크를 기준으로 UI 창의 프레임을 렌더링하는 데 걸리는 시간을 스크롤 방식의 히스토그램으로 시각적으로 표시합니다.
덜 강력한 GPU에서는 이용 가능한 채우기 속도 (GPU가 프레임 버퍼를 채울 수 있는 속도)가 매우 낮을 수 있습니다. 프레임을 그리는 데 필요한 픽셀의 수가 늘어남에 따라 GPU에서 새로운 명령어를 처리하는 데 더 오래 걸리고, GPU가 따라잡을 수 있을 때까지 시스템의 나머지 부분이 기다려야 할 수 있습니다.
프로파일링 도구를 사용하면 GPU가 픽셀을 그리느라 성능이 저하되거나 오버드로가 심한 경우를 파악할 수 있습니다.
프로파일러 사용 설정
시작하기 전에 Android 4.1(API 수준 16) 및 이후 버전을 실행하는 기기를 사용하고 개발자 옵션을 사용 설정해야 합니다. 앱을 사용하는 중에 기기 GPU 렌더링 프로파일링을 시작하려면 다음 단계를 따르세요.
- 기기에서 설정으로 이동하여 개발자 옵션을 탭합니다.
- 기기에서 실행 중인 Android 버전에 따라 모니터링 섹션에서 GPU 렌더링 프로파일 또는 HWUI 렌더링 프로파일을 선택합니다.
- 'GPU 렌더링 프로파일' 대화상자에서 화면에 막대로 표시를 선택하여 기기의 화면에 그래프를 오버레이합니다.
- 프로파일링하려는 앱을 엽니다.
출력 검사
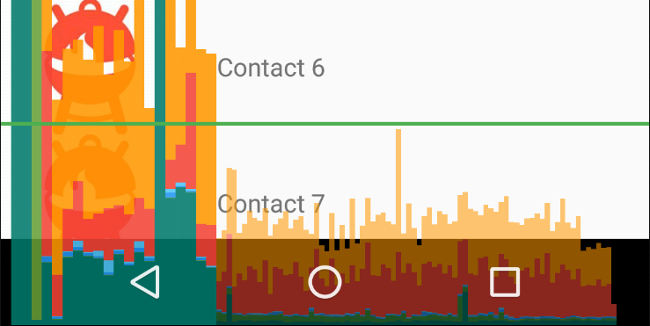
그림 1의 확대된 GPU 렌더링 프로파일링 그래프 이미지에는 Android 6.0(API 수준 23)에 표시된 대로 색상 섹션이 표시됩니다.

그림 1. 확대된 GPU 렌더링 프로파일링 그래프
다음은 출력과 관련하여 주의할 사항입니다.
- 표시되는 각 애플리케이션에 관해 그래프가 표시됩니다.
- 가로축의 각 세로 막대는 프레임을 나타내며 각 세로 막대의 높이는 프레임을 렌더링하는 데 걸린 시간(밀리초)을 나타냅니다.
- 녹색 가로선은 16.67밀리초를 나타냅니다. 초당 60프레임을 달성하려면 각 프레임의 세로 막대가 이 선 아래에 머물러야 합니다. 막대가 이 선을 넘어서면 애니메이션이 일시중지될 수 있습니다.
- 16.67밀리초 임계값을 초과하는 프레임은 막대를 더 넓고 덜 투명하게 만들어 강조표시됩니다.
- 각 막대에는 렌더링 파이프라인의 단계로 매핑되는, 색상으로 표시된 구성요소가 있습니다. 구성요소의 수는 기기의 API 수준에 따라 다릅니다.
다음 표에서는 Android 6.0 및 이후 버전을 실행하는 기기를 사용하는 경우 프로파일러 출력에 포함되는 세로 막대의 각 세그먼트를 설명합니다.
| 막대의 구성요소 | 렌더링 단계 | 설명 |
|---|---|---|
| 버퍼 전환 | GPU가 작업을 마칠 때까지 CPU가 대기하는 시간을 나타냅니다. 이 막대가 높아지면 앱이 GPU에서 너무 많은 작업을 하고 있다는 것을 의미합니다. | |
| 명령어 사용 | Android의 2D 렌더기가 표시 목록을 그리거나 다시 그리기 위해 OpenGL에 명령을 내리는 데 소요되는 시간을 나타냅니다. 이 막대의 높이는 각 표시 목록을 실행하는 데 걸리는 시간의 합계에 정비례합니다. 표시 목록이 많을수록 빨간색 막대가 더 깁니다. | |
| 동기화 및 업로드 | 비트맵 정보를 GPU에 업로드하는 데 걸리는 시간을 나타냅니다. 큰 세그먼트는 앱에서 많은 양의 그래픽을 로드하는 데 상당한 시간이 걸린다는 것을 나타냅니다. | |
| 그리기 | 뷰의 표시 목록을 생성하고 업데이트하는 데 사용되는 시간을 나타냅니다. 막대의 이 부분이 높으면 onDraw 메서드에서 많은 맞춤 뷰 그리기 또는 많은 작업이 실행될 수 있습니다. | |
| 측정/레이아웃 | 뷰 계층 구조의 onLayout 및 onMeasure 콜백에서 소요되는 시간을 나타냅니다. 큰 세그먼트는 뷰 계층 구조에서 작업을 처리하는 데 오랜 시간이 걸린다는 것을 나타냅니다. | |
| 입력 처리 및 애니메이션 |
해당 프레임을 실행한 모든 애니메이터를 평가하고 모든 입력 콜백을 처리하는 데 걸린 시간을 나타냅니다. 이 세그먼트가 크면 맞춤 애니메이터 또는 입력 콜백이 처리 시간을 너무 많이 사용하고 있음을 나타낼 수 있습니다. 스크롤 중 뷰 바인딩(예: RecyclerView.Adapter.onBindViewHolder())은 일반적으로 이 세그먼트 중에 발생하고 이 세그먼트의 보다 일반적인 속도 저하 원인입니다.
|
|
| 기타 시간/VSync 지연 | 앱이 연속되는 두 프레임 사이에서 작업을 실행하는 데 소요되는 시간을 나타냅니다. 이는 UI 스레드에서 다른 스레드로 넘길 수 있는 너무 많은 작업을 처리 중임을 나타낼 수도 있습니다. |
표 1. Android 6.0 및 이후 버전의 구성요소 막대
4.0(API 수준 14)과 5.0(API 수준 21) 사이의 Android 버전에는 파란색, 보라색, 빨간색, 주황색 세그먼트가 있습니다. 4.0 미만의 Android 버전에는 파란색, 빨간색, 주황색 구성요소만 있습니다. 다음 표에는 Android 4.0과 5.0의 구성요소 막대가 표시되어 있습니다.
| 막대의 구성요소 | 렌더링 단계 | 설명 |
|---|---|---|
| 처리 | GPU가 작업을 마칠 때까지 CPU가 대기하는 시간을 나타냅니다. 이 막대가 높아지면 앱이 GPU에서 너무 많은 작업을 하고 있다는 것을 의미합니다. | |
| 실행 | Android의 2D 렌더기가 표시 목록을 그리거나 다시 그리기 위해 OpenGL에 명령을 내리는 데 소요되는 시간을 나타냅니다. 이 막대의 높이는 각 표시 목록을 실행하는 데 걸리는 시간의 합계에 정비례합니다. 표시 목록이 많을수록 빨간색 막대가 더 깁니다. | |
| XFer | GPU로 비트맵 정보를 업로드하는 데 걸리는 시간을 나타냅니다. 큰 세그먼트는 앱에서 많은 양의 그래픽을 로드하는 데 상당한 시간이 걸린다는 것을 나타냅니다. Android 4.0 및 이전 버전을 실행하는 기기에는 이 세그먼트가 표시되지 않습니다. | |
| 업데이트 | 뷰의 표시 목록을 생성하고 업데이트하는 데 사용되는 시간을 나타냅니다. 막대의 이 부분이 높으면 onDraw 메서드에서 많은 맞춤 뷰 그리기 또는 많은 작업이 실행될 수 있습니다. |
표 2. Android 4.0 및 5.0의 구성요소 막대
프로파일링 도구에서 제공되는 정보를 해석하는 방법에 관한 자세한 내용은 GPU 렌더링 프로파일링으로 분석을 읽어보세요.
참고: 이 도구의 이름은 GPU 렌더링 프로파일링이지만 모든 모니터링되는 프로세스는 실제로는 CPU에서 발생합니다. GPU로 명령어를 제출하면 렌더링이 발생하고 GPU가 화면을 비동기식으로 렌더링합니다. 특정 상황에서는 GPU에서 너무 많은 작업을 처리해야 할 수 있으므로 CPU는 GPU가 작업을 마칠 때까지 기다린 후에 새 명령어를 제출할 수 있습니다. 이 경우 주황색 및 빨간색 막대가 급격히 높아지고 GPU 명령어 대기열에 더 많은 공간이 확보될 때까지 명령어 제출이 차단됩니다.
GPU 오버드로 시각화
개발자 옵션의 또 다른 기능은 UI의 색을 지정함으로써 오버드로를 식별하는 데 도움이 됩니다. 앱이 같은 프레임 내에서 두 번 이상 같은 픽셀을 그릴 때 오버드로가 발생합니다. 따라서 이 시각화를 통해 앱이 필요 이상으로 많은 작업을 실행 중일 수 있는 위치를 알 수 있습니다. 이는 사용자에게는 보이지 않는 픽셀을 렌더링하느라 GPU가 추가로 사용되기 때문에 발생하는 성능 문제일 수 있습니다. 가능한 경우 오버드로 이벤트를 해결해야 합니다.
아직 개발자 옵션을 사용 설정하지 않은 경우 사용 설정하세요. 그런 다음 기기에서 오버드로를 시각화하려면 다음 단계를 따르세요.
- 기기에서 설정으로 이동하여 개발자 옵션을 탭합니다.
- 하드웨어 가속 렌더링 섹션으로 스크롤하여 GPU 오버드로 디버그를 선택합니다.
- GPU 오버드로 디버그 대화상자에서 오버드로 영역 표시를 선택합니다.
Android에서는 다음과 같이 UI 요소에 색상을 지정하여 오버드로 횟수를 나타냅니다.
- 트루 컬러: 오버드로 없음
 파란색: 오버드로 1회
파란색: 오버드로 1회 녹색: 오버드로 2회
녹색: 오버드로 2회 분홍색: 오버드로 3회
분홍색: 오버드로 3회 빨간색: 오버드로 4회 이상
빨간색: 오버드로 4회 이상

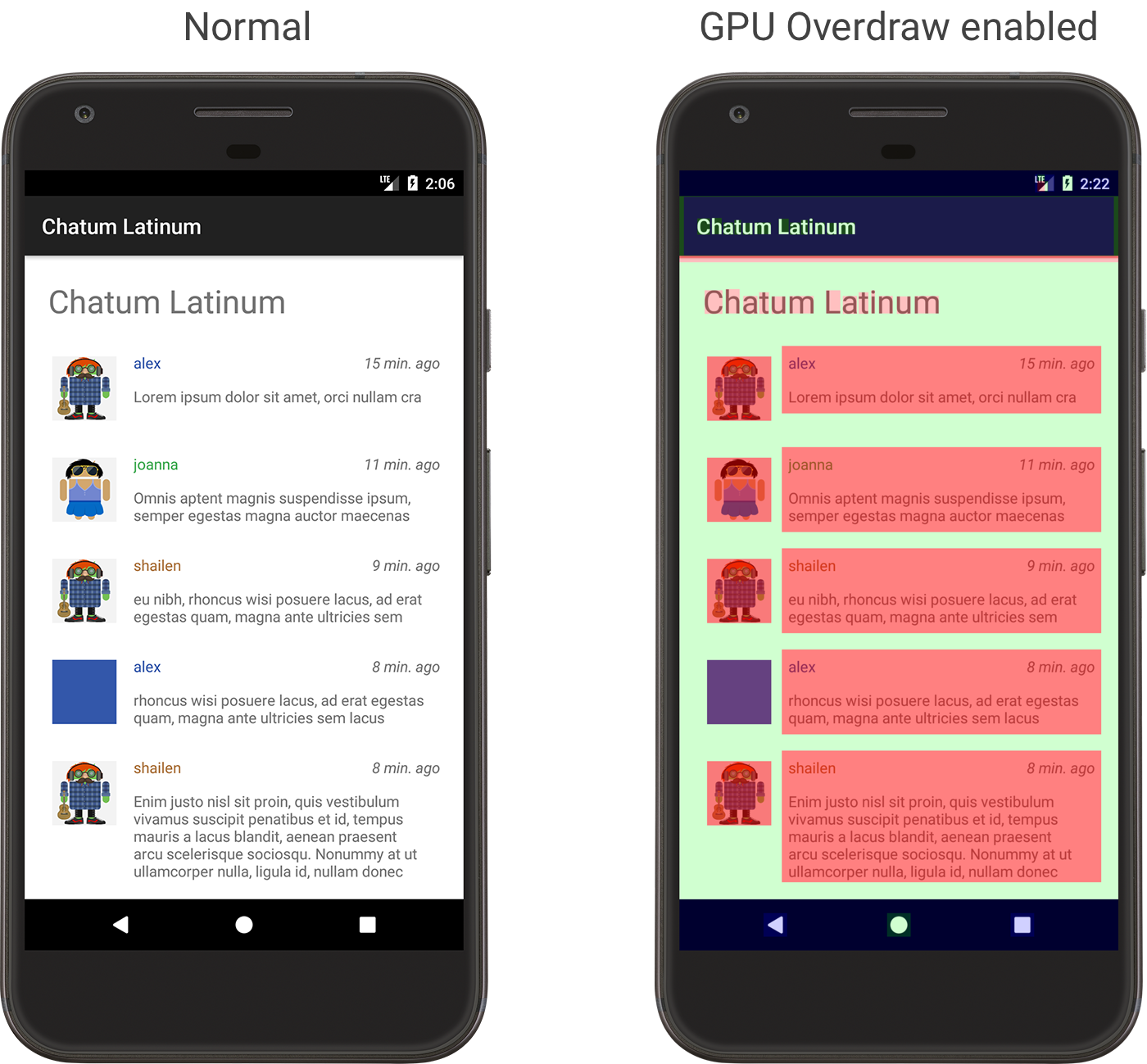
그림 2. 정상적으로 표시된 앱(왼쪽)과 GPU 오버드로가 사용 설정된 상태로 표시된 앱(오른쪽)
이 색상은 반투명이므로 화면에 표시되는 정확한 색상은 UI의 콘텐츠에 따라 다릅니다.
이제 레이아웃에서 오버드로가 발생하는 위치를 알 수 있으므로 오버드로를 줄이는 방법을 읽어보세요.
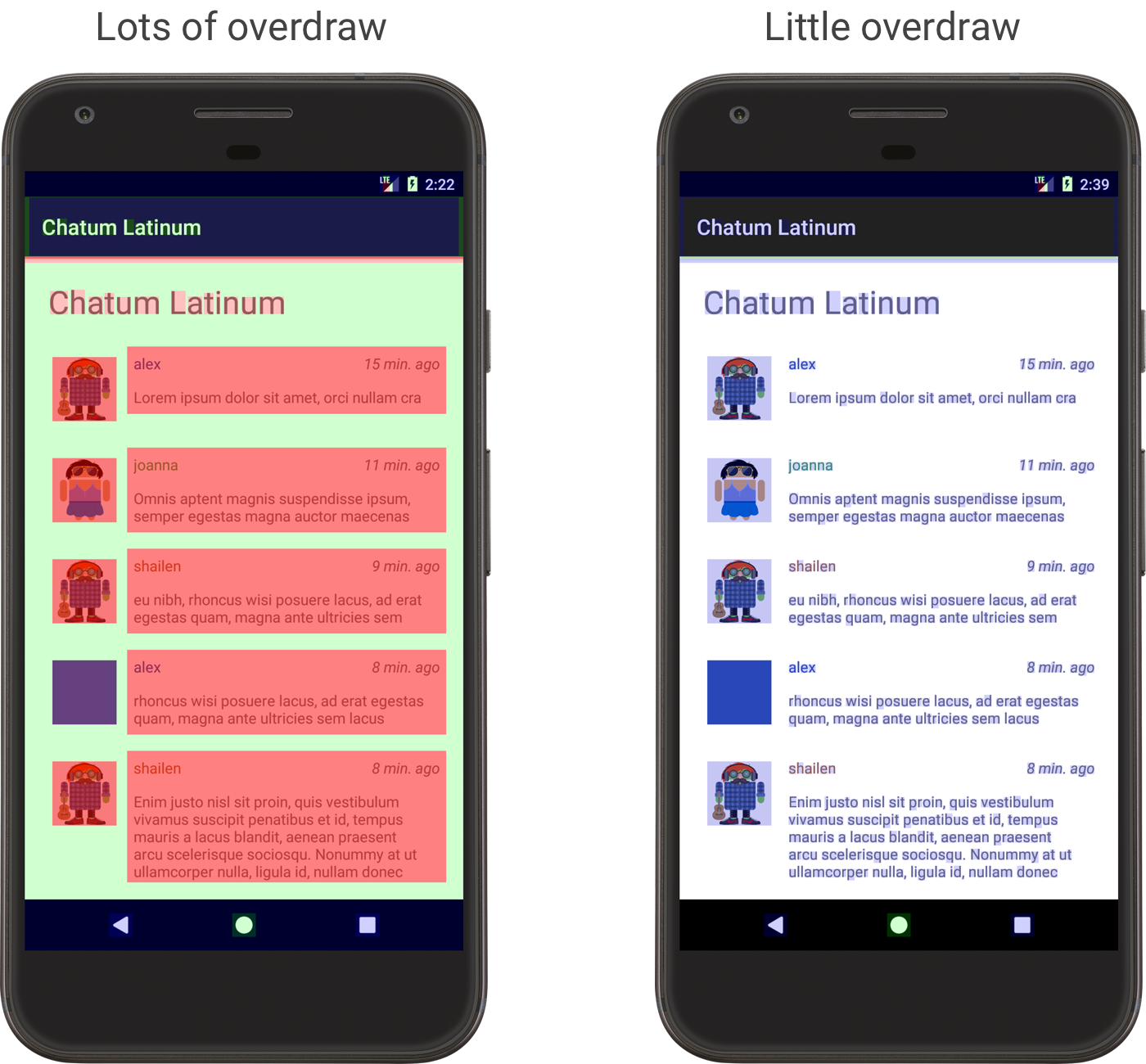
일부 오버드로는 피할 수 없습니다. 앱의 사용자 인터페이스를 설정하는 경우 주로 트루 컬러 또는 1X 오버드로(파란색)만을 표시하는 시각화를 사용해보세요.

그림 3. 오버드로가 많은 앱(왼쪽)과 오버드로가 훨씬 적은 앱(오른쪽)의 예
