Esta página lista os novos recursos introduzidos nas versões de pré-lançamento do Android Studio. As versões de pré-lançamento oferecem acesso antecipado aos recursos e melhorias mais recentes do Android Studio. Você pode fazer o download dessas versões de prévia. Se você encontrar algum problema ao usar uma versão de pré-lançamento do Android Studio, informe-nos. Seus relatórios de bugs ajudam a melhorar o Android Studio.
As versões canário contêm recursos de ponta em desenvolvimento ativo e são testadas de forma leve. Embora seja possível usar builds canário para desenvolvimento, saiba que recursos podem ser adicionados ou alterados. Os candidatos a lançamento (RCs) são a próxima versão do Android Studio e estão quase prontos para lançamento estável. O conjunto de recursos para a próxima versão foi estabilizado. Consulte Nomes das versões do Android Studio para entender a nomenclatura das versões do Android Studio.
Para conferir as novidades mais recentes sobre as versões de prévia do Android Studio, incluindo uma lista de correções importantes em cada versão de prévia, consulte as Atualizações de versão no blog do Android Studio.
Versões atuais do Android Studio
A tabela a seguir lista as versões atuais do Android Studio e os respectivos canais.
| Versão | Canal |
|---|---|
| Atualização de recursos do Android Studio Otter 3 | Estável |
| Plug-in do Android para Gradle 9.0.0 | Estável |
| Android Studio Panda 1 | CV |
| Android Studio Panda 2 | Canary |
Compatibilidade com prévias do Plug-in do Android para Gradle
Cada versão de pré-lançamento do Android Studio é publicada com uma versão correspondente do Plug-in do Android para Gradle (AGP). As versões de pré-lançamento do Studio devem funcionar com qualquer versão estável compatível do AGP. No entanto, se você estiver usando uma versão de pré-lançamento do AGP, use a versão de pré-lançamento correspondente do Studio (por exemplo, Android Studio Chipmunk Canary 7 com AGP 7.2.0-alpha07). As tentativas de usar versões divergentes (por exemplo, Android Studio Chipmunk Beta 1 com AGP 7.2.0-alpha07) vão causar uma falha de sincronização, o que vai resultar em uma solicitação para atualizar para a versão correspondente do AGP.
Para ver um registro detalhado das descontinuações e remoções da API do Plug-in do Android para Gradle, consulte as atualizações da API do Plug-in do Android para Gradle.
Studio Labs
Com o Studio Labs, você pode testar os recursos experimentais de IA mais recentes em uma versão estável do Android Studio. Assim, é possível integrar mais rapidamente nossas ofertas de assistência de IA ao seu fluxo de trabalho de desenvolvimento. Para mais informações, consulte Studio Labs.
Confira a seguir os recursos disponíveis no momento no Studio Labs.
| Recurso | Descrição | Documentos |
|---|---|---|
| Geração de visualização do Compose | O Gemini pode gerar automaticamente prévias do Compose, incluindo dados simulados para parâmetros de prévia, para um elemento combinável específico ou todos os elementos combináveis em um arquivo. | Gerar visualizações do Compose |
| Transformar interface | Use a linguagem natural para atualizar a interface do app diretamente no painel de visualização do Compose. | Transformar interface |
| Programas de aprendizado do Android Studio | Use linguagem natural para descrever etapas e declarações de testes de ponta a ponta. | Jornadas para o Android Studio |
Android Studio Panda 1
Confira a seguir os novos recursos do Android Studio Panda 1.
Para conferir o que foi corrigido nessa versão do Android Studio, consulte os problemas resolvidos.
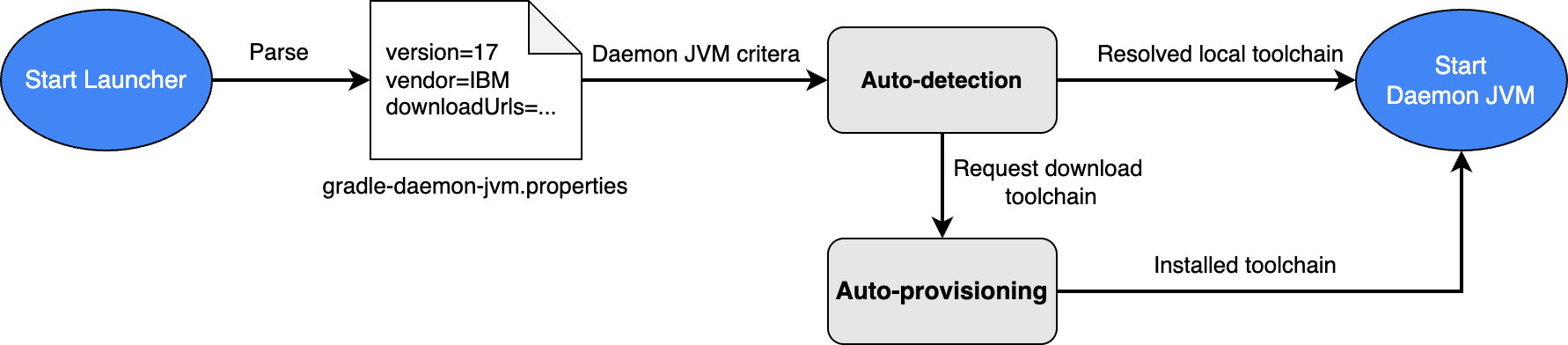
Gerenciamento simplificado do JDK com critérios da JVM do daemon do Gradle
Para simplificar o gerenciamento do JDK para builds do Gradle, o Android Studio agora usa critérios da JVM do daemon do Gradle por padrão em novos projetos. Com esse recurso, o Gradle pode detectar automaticamente o JDK compatível com seu projeto instalado na máquina para executar builds do Gradle ou provisionar automaticamente o JDK necessário fazendo o download dele se não for encontrado localmente. Esse recurso foi estabilizado no Gradle 9.2.0.
Isso simplifica a configuração do projeto e melhora o gerenciamento do JDK de várias maneiras:
- Menos erros de configuração: não é mais necessário ter um JDK específico instalado para importar e criar um projeto, o que reduz os erros relacionados à configuração devido à seleção inválida do JDK.
- Builds consistentes: a seleção do JDK para builds do Gradle não é apenas consistente em diferentes máquinas, mas também entre o ambiente de desenvolvimento integrado e a linha de comando, o que impede a geração de vários daemons do Gradle que afetam negativamente o desempenho.
Para projetos atuais que usam uma versão compatível do Gradle, o Android Studio mostra uma notificação oferecendo a opção de migrar automaticamente a configuração do JDK do Gradle definida para o projeto para critérios da JVM do daemon, mantendo as mesmas especificações.

Android Studio Panda 2
Confira a seguir os novos recursos do Android Studio Panda 2.
Para conferir o que foi corrigido nessa versão do Android Studio, consulte os problemas resolvidos.
Descontinuação da visualização personalizada
Vamos descontinuar o recurso de visualização Visualização personalizada nas próximas versões.
À medida que o ecossistema Android muda para o Jetpack Compose, a criação de componentes de interface personalizados se tornou muito mais eficiente e intuitiva. O Compose inclui um sistema @Preview integrado e eficiente que oferece um fluxo de trabalho superior para desenvolver elementos de interface personalizados em comparação com a abordagem legada baseada em XML.
Ao descontinuar a prévia da visualização personalizada, podemos concentrar nossos recursos em melhorar a experiência de prévia no ecossistema do Compose e oferecer um ambiente de desenvolvimento integrado mais eficiente e com melhor desempenho.
Criar um novo projeto com a IA
Use o poder da IA generativa para acelerar seu fluxo de trabalho de desenvolvimento do Android. A partir do Android Studio Otter 1 Canary 5, o agente de IA permite que você vá da ideia ao protótipo de app em minutos.
O agente pode gerar vários aplicativos multipantalla:
- Apps de tela única:crie apps básicos com layouts de interface estáticos.
- Apps de várias páginas:crie aplicativos com navegação básica entre telas.
- Apps aprimorados com IA:integre as APIs Gemini para adicionar recursos de IA generativa.
- Apps com integração de API pública:crie apps que mostrem dados de APIs públicas.
Para usar o agente de configuração do projeto, faça o seguinte:
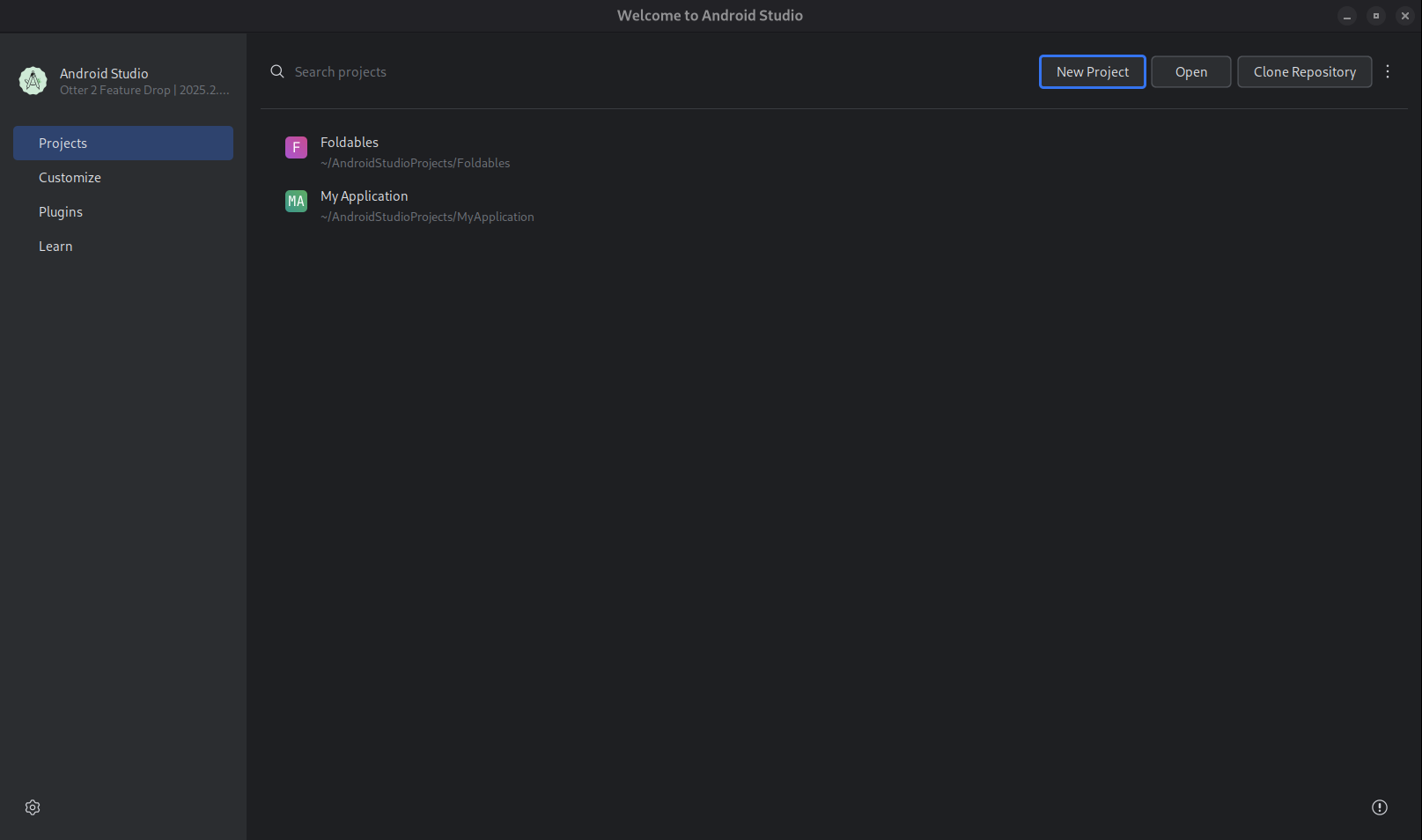
- Inicie o Android Studio.
Selecione New Project na tela Welcome to Android Studio ou File > New > New Project em um projeto.

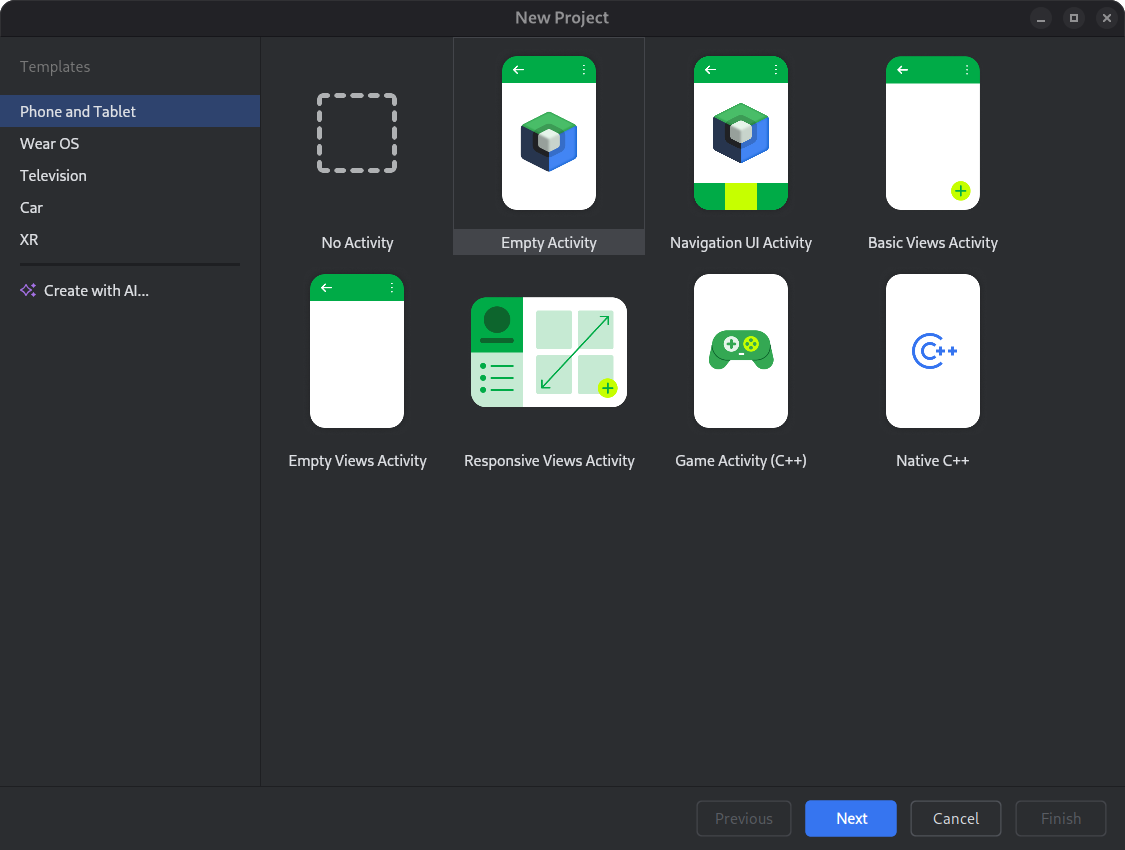
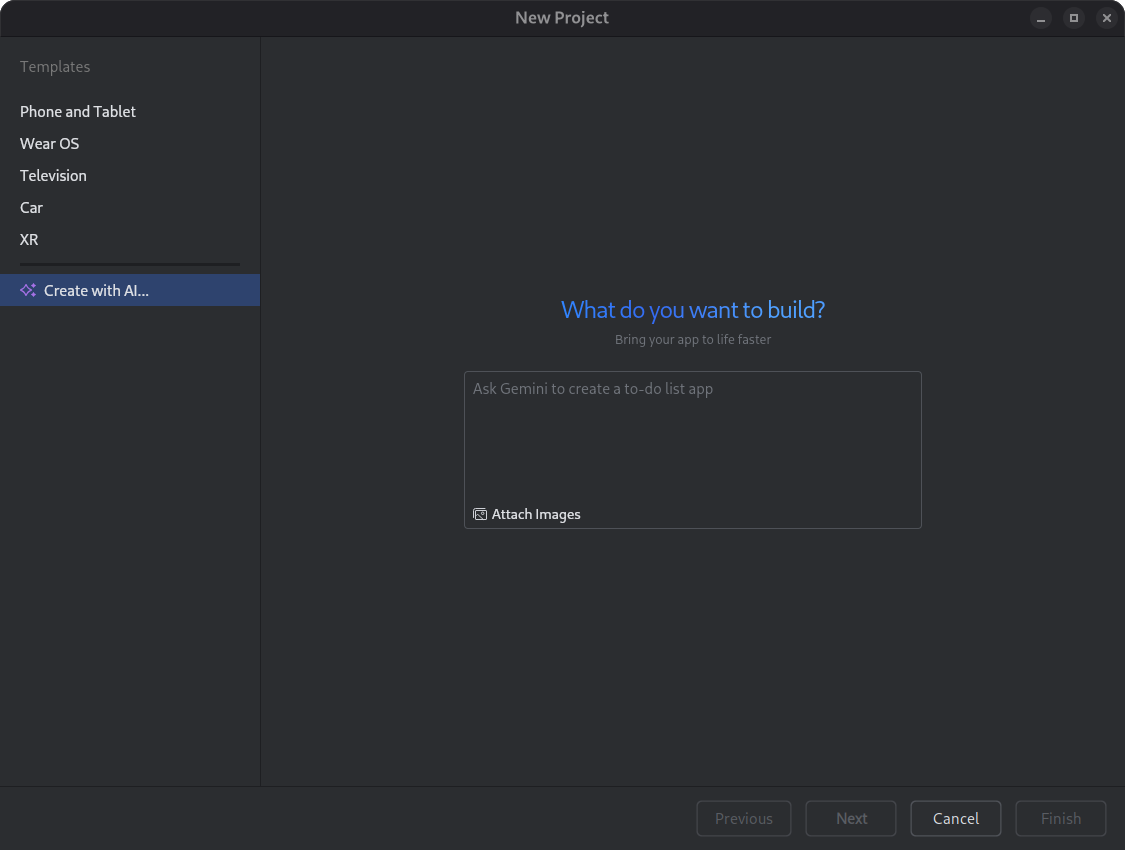
Inicie um novo projeto. Selecione Criar com IA.

Selecione um modelo de projeto ou crie seu app com o Gemini. Digite o comando no campo de entrada de texto e clique em Próxima.

Caixa de diálogo para configurar um novo projeto. Nomeie o app e clique em Finish para iniciar o processo de geração.
Com base no seu comando, o Gemini no Android Studio gera um plano estruturado para seu app. Depois que você aprova o plano, o agente inicia um loop de geração autônoma para configurar e criar o app.
Atualizar dependências com o agente de IA
Atualizar dependências pode ser uma tarefa complexa e demorada. A partir do Android Studio Otter 1 Canary 5, o agente de IA automatiza e simplifica o processo de upgrade de dependências, eliminando o trabalho tedioso e melhorando a capacidade de manutenção do projeto. Com apenas alguns cliques, você pode fazer upgrade de todas as suas dependências e aproveitar os benefícios das versões mais recentes. Assim, você se concentra em criar apps de alta qualidade.

Para atualizar dependências usando o agente de IA, faça o seguinte:
- Clique em Refactor (ou clique com o botão direito do mouse no editor ou na visualização do projeto) > Update dependencies.
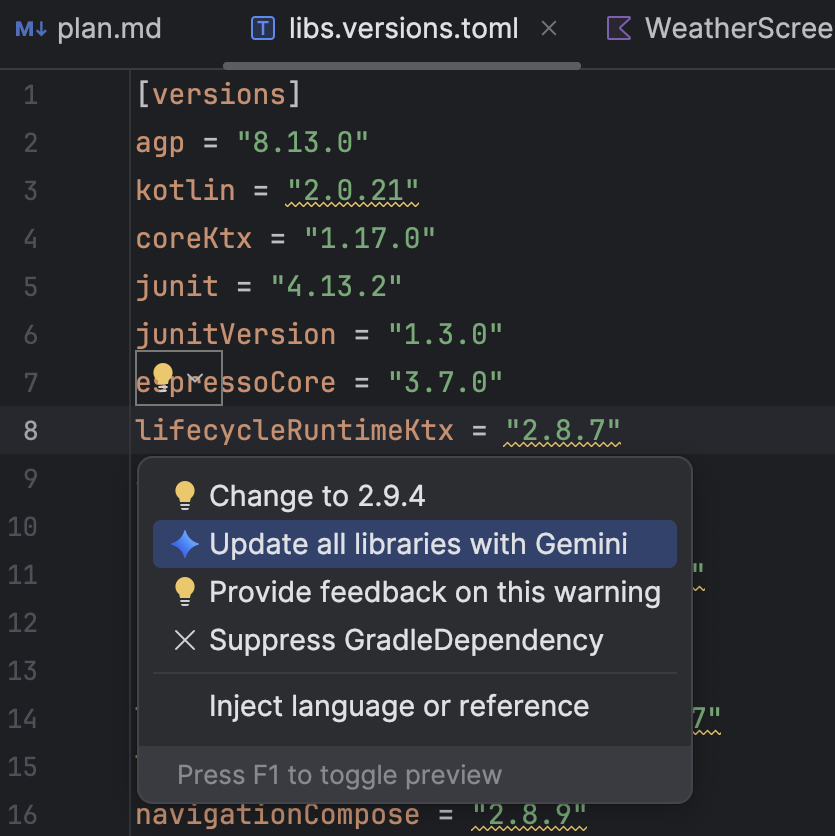
No arquivo
libs.versions.toml, passe o cursor sobre uma versão sublinhada, clique no menu Mostrar ações contextuais que aparece e clique em Atualizar todas as bibliotecas com o Gemini.
que aparece e clique em Atualizar todas as bibliotecas com o Gemini.
Durante o processo, o agente fornece uma visão geral de alto nível do plano de upgrade para que você possa monitorar o progresso etapa por etapa e revisar todas as mudanças antes de aplicá-las. O agente itera pelo processo de build, resolvendo erros que surgem dos upgrades. Você pode revisar, aceitar ou reverter as mudanças ou parar o agente a qualquer momento.
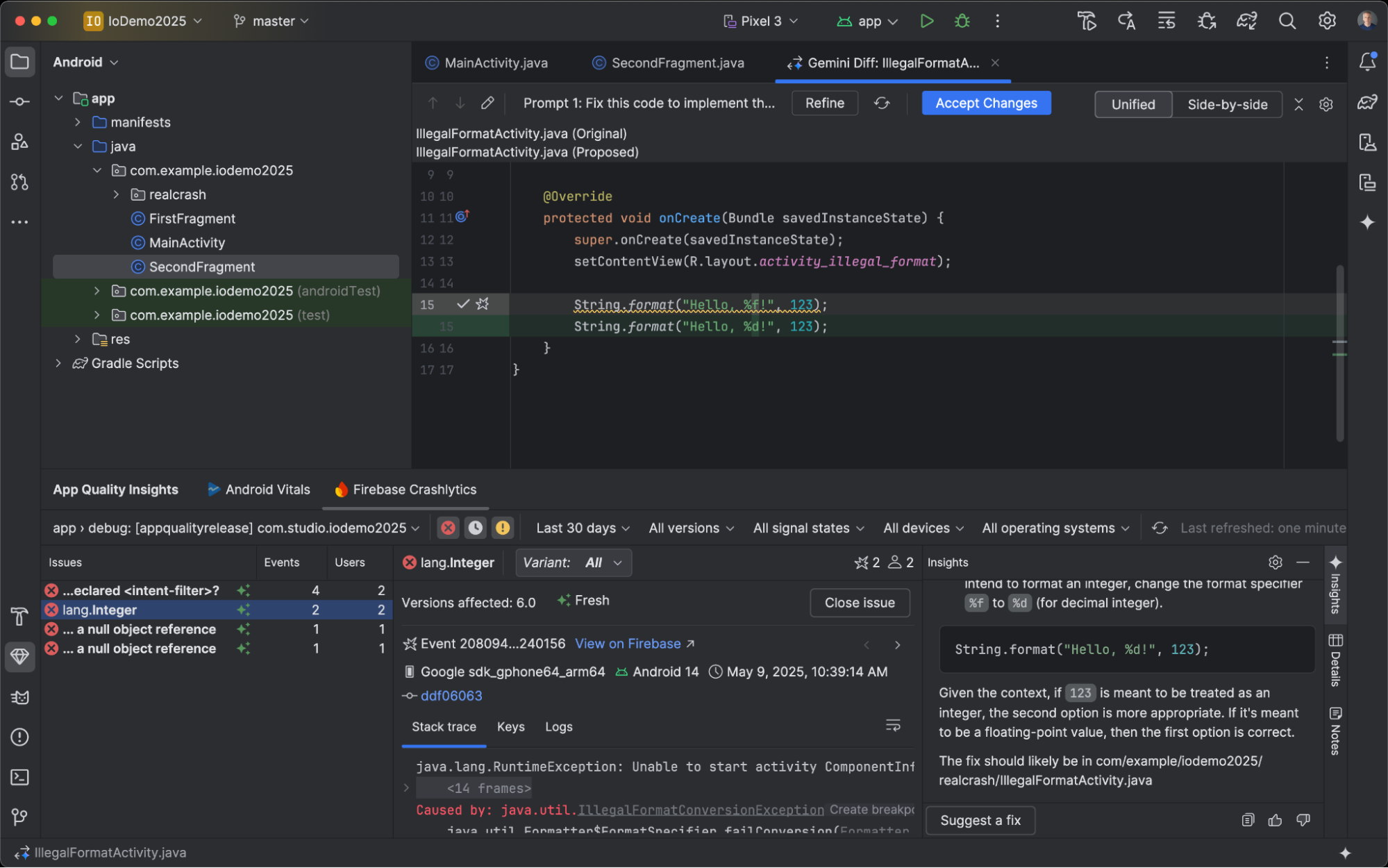
Correções sugeridas para falhas
No Android Studio Meerkat Feature Drop, lançamos insights do Gemini para falhas informadas na janela de ferramentas App Quality Insights. Agora, o Android Studio pode usar o Gemini para analisar os dados de falha com seu código-fonte e sugerir possíveis correções. Depois de selecionar uma falha na janela de ferramentas do App Quality Insights, navegue até a guia Insights e clique em Sugerir uma correção depois que o Gemini gerar um insight para a falha. Em seguida, o Gemini gera mudanças de código sugeridas que você pode revisar e aceitar em uma guia de diferenças do editor.

Ferramenta de teste de captura de tela da visualização do Compose
Use a ferramenta de teste de captura de tela da prévia do Compose para testar suas interfaces do Compose e evitar regressões. A nova ferramenta ajuda você a gerar relatórios HTML que permitem detectar visualmente mudanças na interface do seu app. Saiba mais em Teste de captura de tela na visualização do Compose.
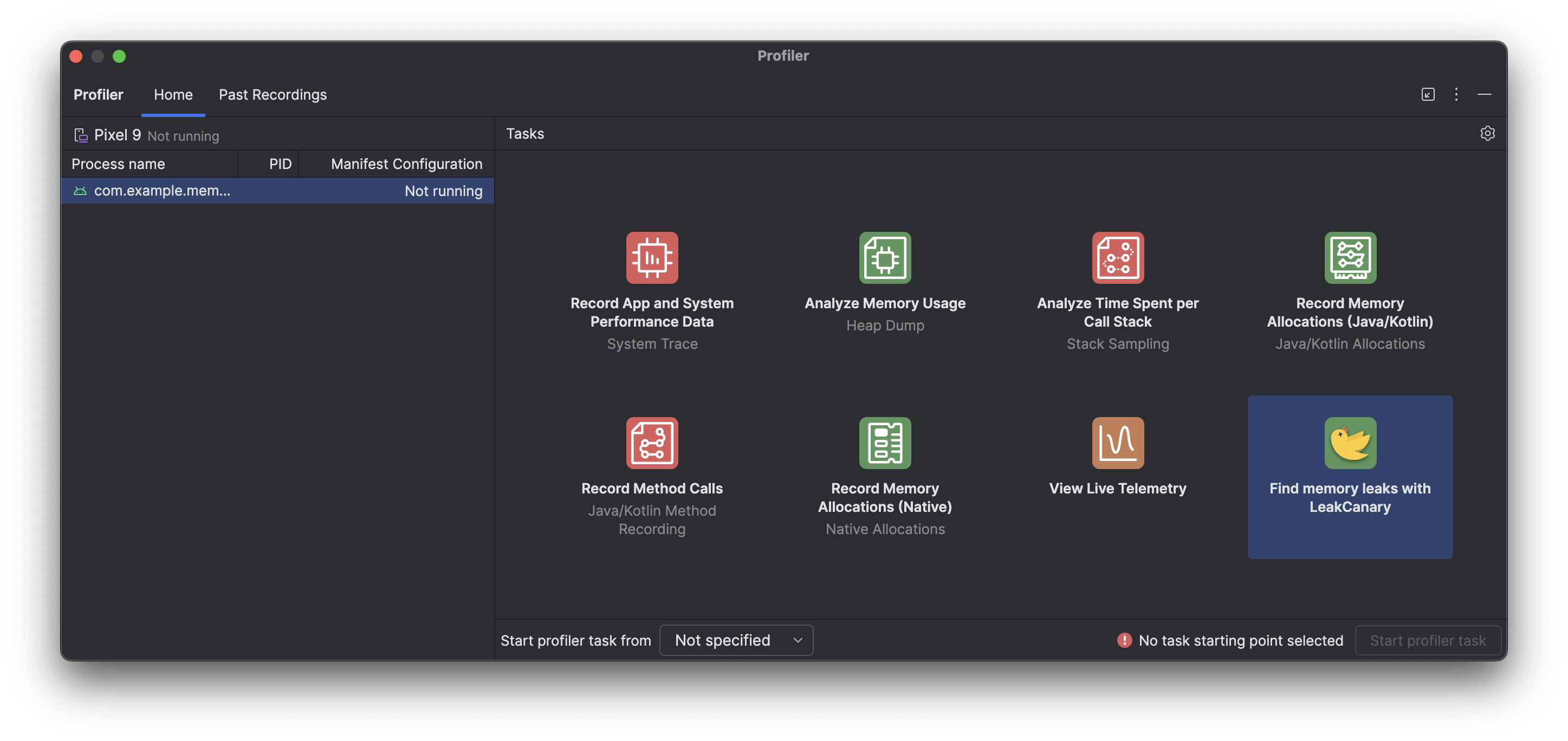
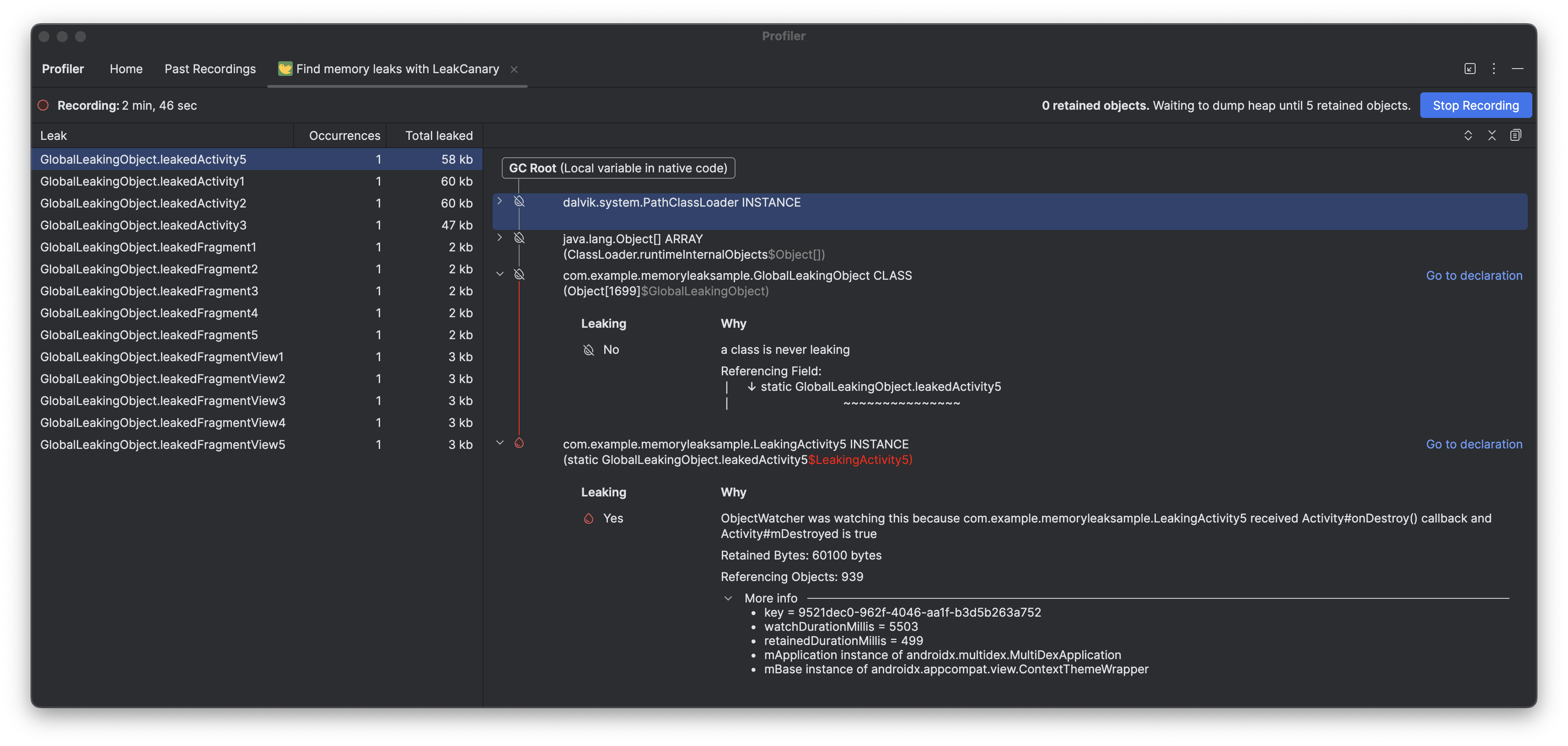
LeakCanary no criador de perfil do Android Studio
O Android Studio Panda inclui uma integração do LeakCanary diretamente no Profiler do Android Studio como uma tarefa dedicada.

A tarefa do criador de perfil do LeakCanary no Android Studio move ativamente a análise de vazamento de memória do dispositivo para a máquina de desenvolvimento, resultando em um aumento significativo de desempenho durante a fase de análise de vazamento em comparação com a análise de vazamento no dispositivo.
Além disso, a análise de vazamento agora é contextualizada no ambiente de desenvolvimento integrado e totalmente integrada ao seu código-fonte, oferecendo recursos como Ir para a origem e outras conexões de código úteis que reduzem drasticamente o atrito e o tempo necessários para investigar e corrigir vazamentos de memória. Você também pode copiar toda a análise de vazamento para processamento posterior com o Gemini. Isso pode aumentar muito sua produtividade e melhorar seu fluxo de trabalho durante a fase de desenvolvimento.

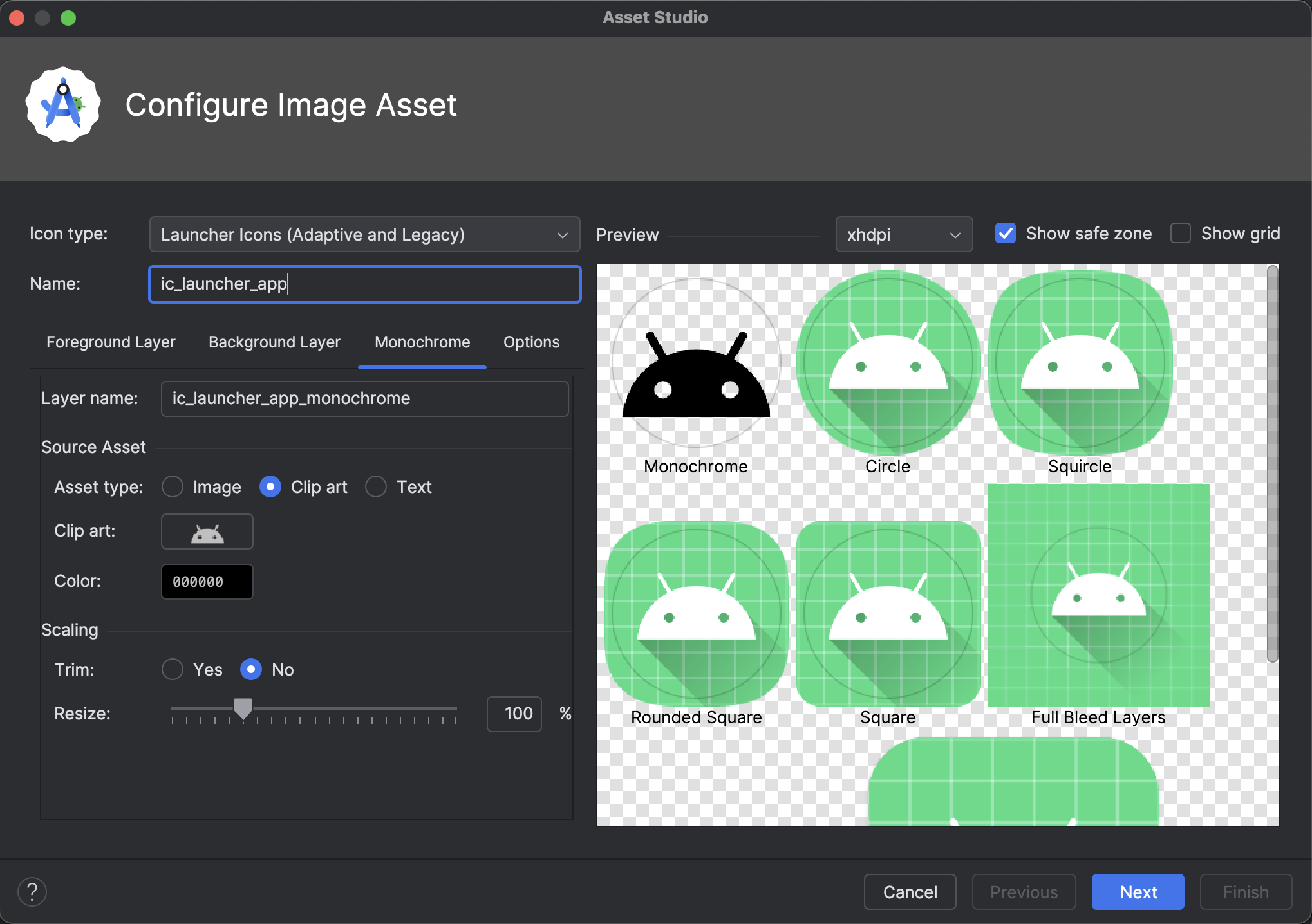
Compatibilidade com ícones monocromáticos no Asset Studio
A atualização de recursos do Android Studio Narwhal 2025.1.3 Canary 2 e versões mais recentes simplifica a criação de ícones de apps temáticos. No Android 13 (nível 33 da API) e versões mais recentes, os usuários podem ativar ícones de apps com tema, que se adaptam ao plano de fundo e ao tema do dispositivo do usuário.
Para oferecer suporte a esse recurso, o Android Studio integra uma nova opção de ícone monocromático diretamente ao assistente do Image Asset Studio. Ao criar um ícone de app adaptável, agora você vê uma guia Monocromático dedicada, além das guias Em primeiro plano e Em segundo plano. Você pode fornecer um ícone de app monocromático separado (consulte as especificações de design) ou permitir que o Android Studio reutilize a camada de primeiro plano do ícone adaptativo para a camada monocromática.
Você pode acessar o Image Asset Studio pelo Resource Manager ou clicando com o botão direito do mouse em um diretório de projeto e navegando até New > Image Asset.
Selecione Ícones do iniciador (adaptáveis e legados) como o tipo de ícone para ver a nova guia Monocromático.
Depois de importar os ícones, confira uma prévia dos ícones temáticos de apps.

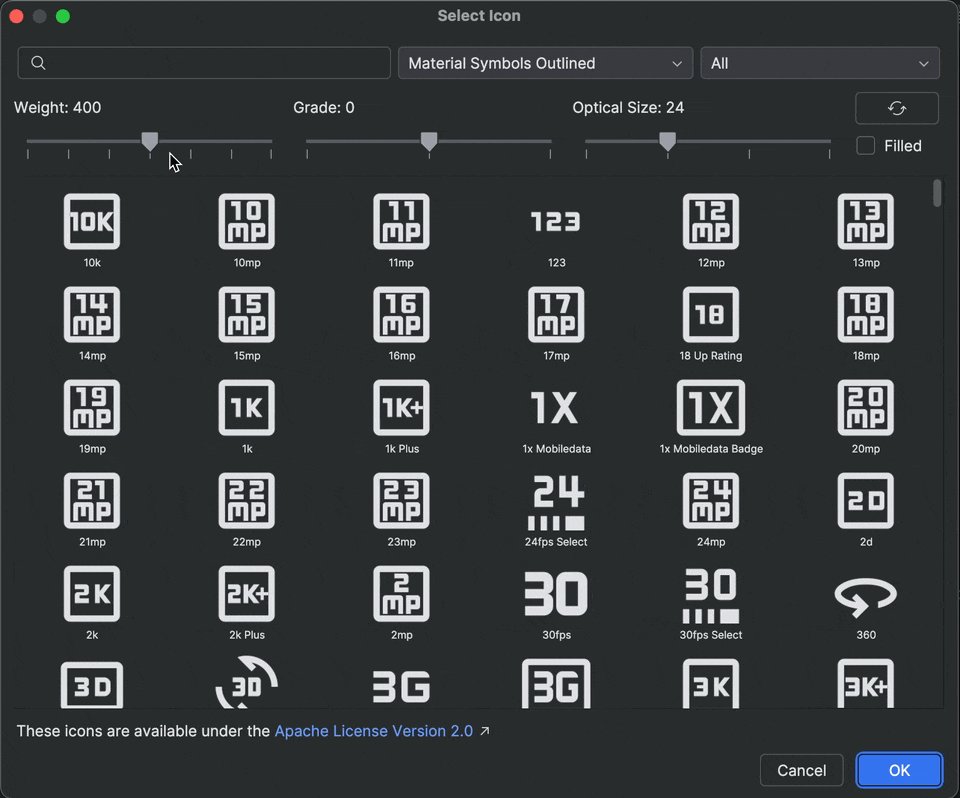
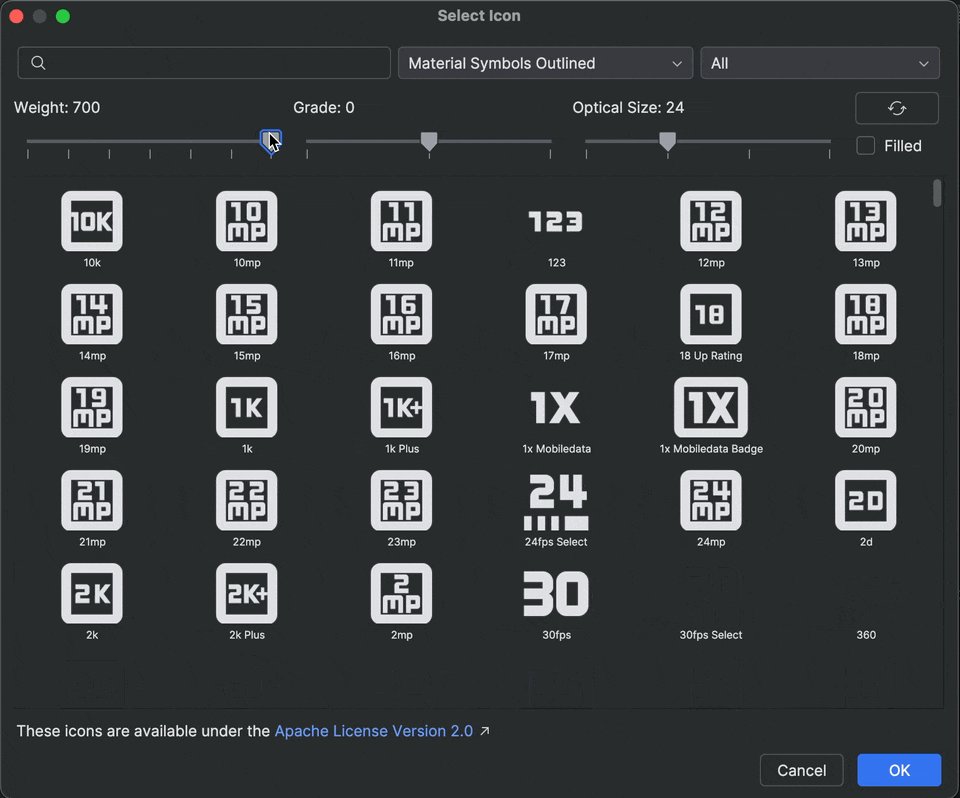
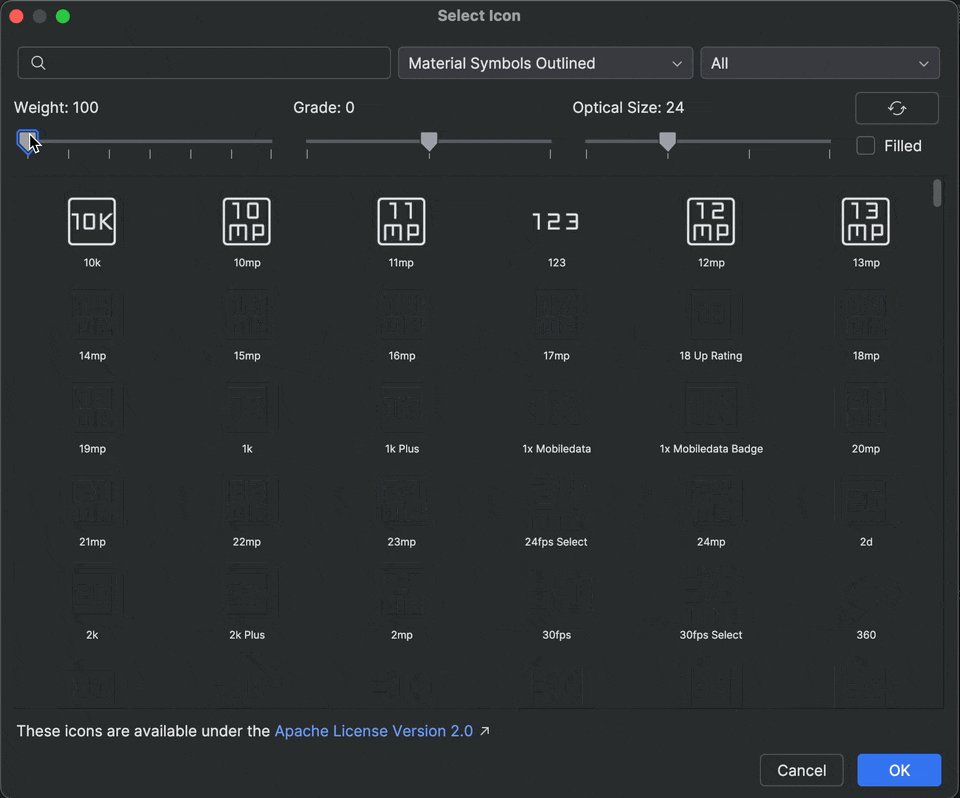
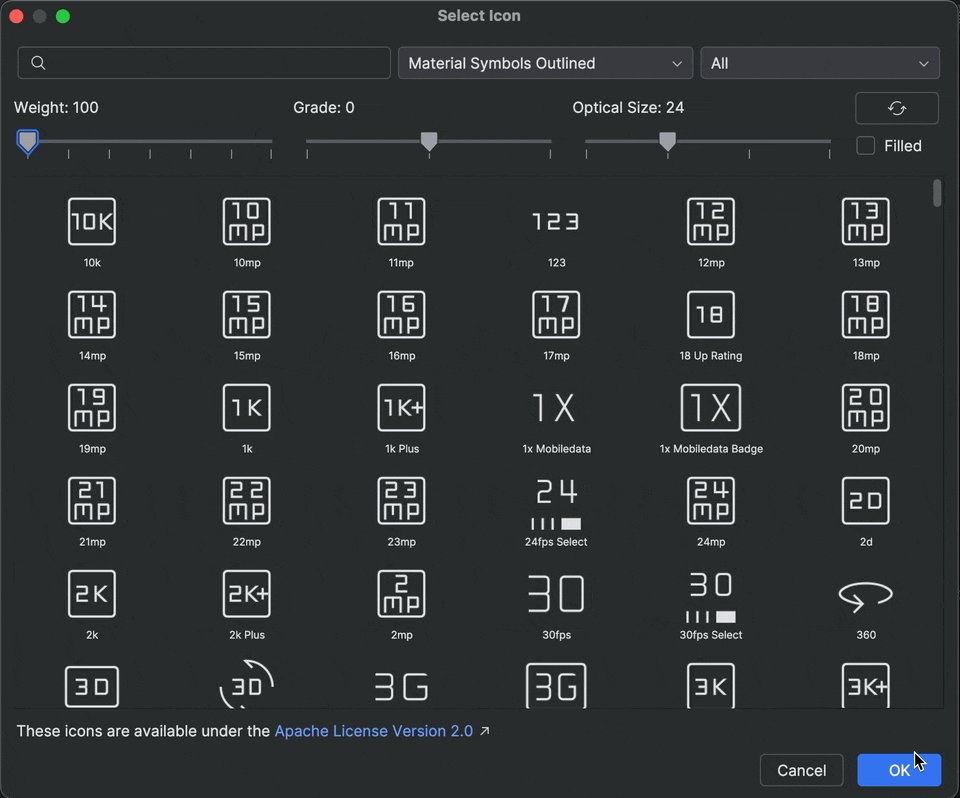
Suporte a símbolos do Material Design no Android Studio
Adicione e personalize os símbolos mais recentes do Material no seu app com o Android Studio Otter 2 Feature Drop. O Vector Asset Studio agora está totalmente integrado à biblioteca de símbolos do Material do Google Fonts, dando acesso ao catálogo completo direto no ambiente de desenvolvimento integrado.
Agora é possível personalizar atributos de ícones, como peso, gradação e tamanho óptico, diretamente no estúdio para combinar perfeitamente com seu design. Teste na versão canary mais recente.

Descontinuação do modo 3D do Layout Inspector
No Android Studio Panda 2, descontinuamos o recurso de modo 3D no Layout Inspector. Embora o modo 3D ofereça uma maneira de visualizar hierarquias profundas, os dados de uso indicam que a visualização 2D padrão e a árvore de componentes atendem à grande maioria das necessidades de depuração. Ao remover esse recurso, podemos direcionar nossos recursos para melhorar o suporte, o desempenho e a estabilidade gerais do Layout Inspector. Você pode continuar inspecionando o aninhamento de visualizações e a ordenação Z usando a árvore de componentes e a visualização de layout 2D padrão.
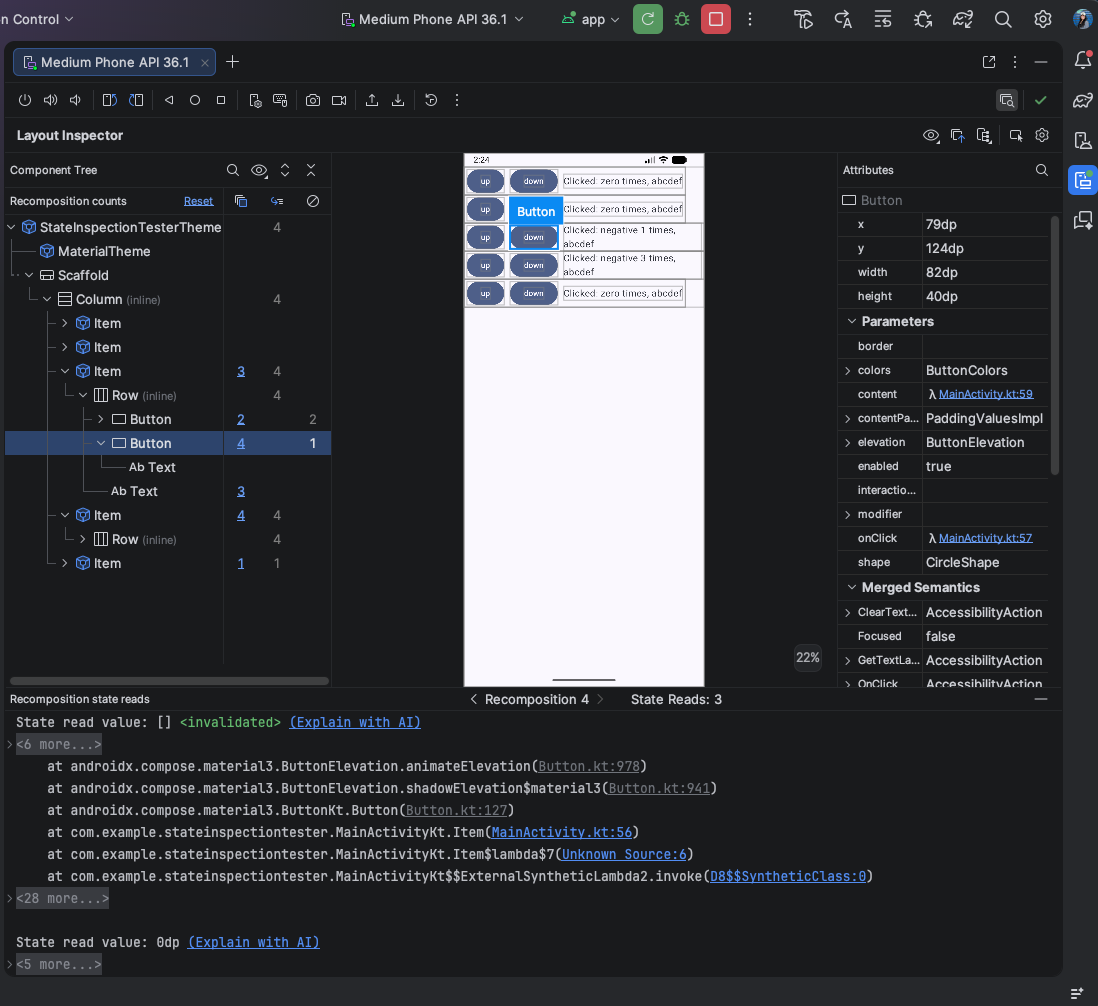
Leituras de estado de recomposição no Layout Inspector
Adicionamos leituras de estado de recomposição ao Layout Inspector para facilitar o diagnóstico de contagens altas. Disponível
no Panda 2 Canary, esse recurso ajuda a identificar as variáveis de estado que acionaram uma
recomposição, fornecendo uma lista detalhada de leituras de estado realizadas durante esse ciclo.
Para usar esse recurso, use o compose.ui:ui:1.10.0 (BOM 2025.12.01) ou uma versão mais recente.
Principais recursos
Os principais recursos são:
- Invalidação do estado de rastreamento: quando um nó é recomposto, clique no link de contagem de recomposição na árvore de componentes para abrir o painel de inspeção de estado.
- Rastreamentos de pilha detalhados: identificam as variáveis de estado específicas que estão sendo lidas, incluindo como contagens, listas ou valores de elevação. Verifique quais foram
invalidated(alterados) para acionar a atualização. - Navegar pelo histórico de recomposições: use as setas de navegação no cabeçalho do painel para percorrer os dados de estado das recomposições anteriores de um nó específico.
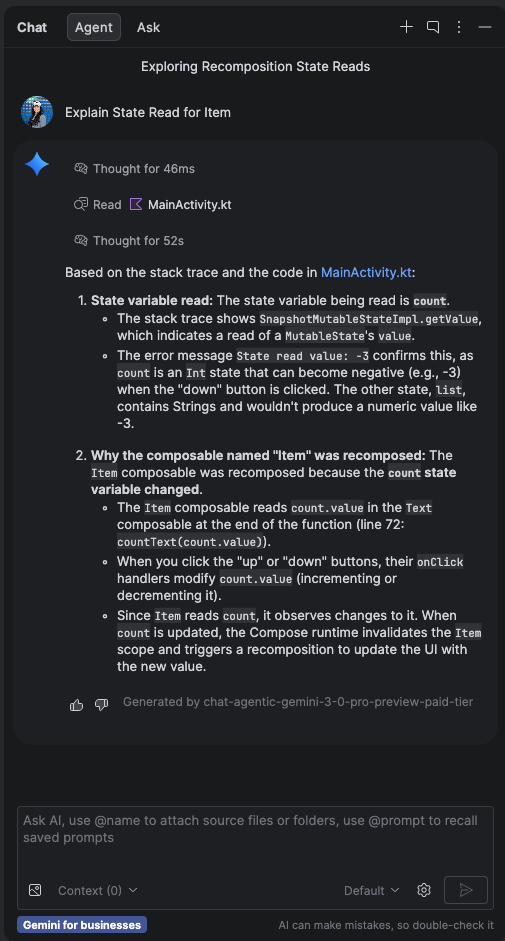
- Explicações com tecnologia de IA: clique em Explicar com IA no painel "Inspeção de estado" para mostrar um detalhamento em linguagem natural da leitura do estado e por que isso causou uma recomposição.
Primeiras etapas
Siga estas etapas para testar esses recursos.
- Abra o Layout Inspector.
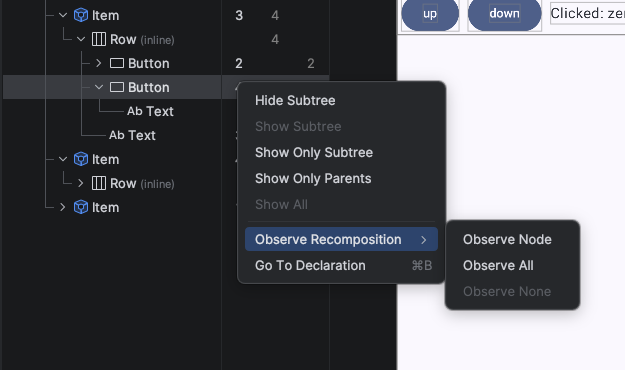
Clique com o botão direito do mouse na coluna de recomposição e faça o seguinte:
- Para todos os nós, selecione Observar recomposição > Observar tudo.
- Para notas específicas, selecione Recomposição > Observar nó.

Ativar leituras de estado de recomposição no Layout Inspector Interaja com o app. Quando as recomposições ocorrerem, clique nos links de contagem azuis na árvore de componentes para inspecionar o estado.

Exemplo de resultado de leituras de estado de recomposição no Layout Inspector Clique em "Explicar com IA" para receber uma análise detalhada de por que a recomposição aconteceu.

Exemplo de resultado da opção "Explicar com IA" para leituras de estado no Layout Inspector
