หากต้องการสร้างโมดูล Kotlin Multiplatform (KMP) ภายในโปรเจ็กต์ Android ให้ใช้เทมเพลตโมดูลที่แชร์ Kotlin Multiplatform ซึ่งมีอยู่ใน Android Studio Meerkat และปลั๊กอิน Android Gradle เวอร์ชัน 8.8.0 ขึ้นไป
เทมเพลตโมดูลจะสร้างโมดูลใหม่โดยอัตโนมัติด้วยการกำหนดค่าขั้นต่ำที่กำหนดเป้าหมายไปยังแพลตฟอร์ม Android และ iOS
ตั้งค่าข้อบังคับ KMP ที่แชร์
หากต้องการสร้างโมดูล KMP ที่แชร์ ให้ทําตามขั้นตอนต่อไปนี้
- เลือก File > New > New Module
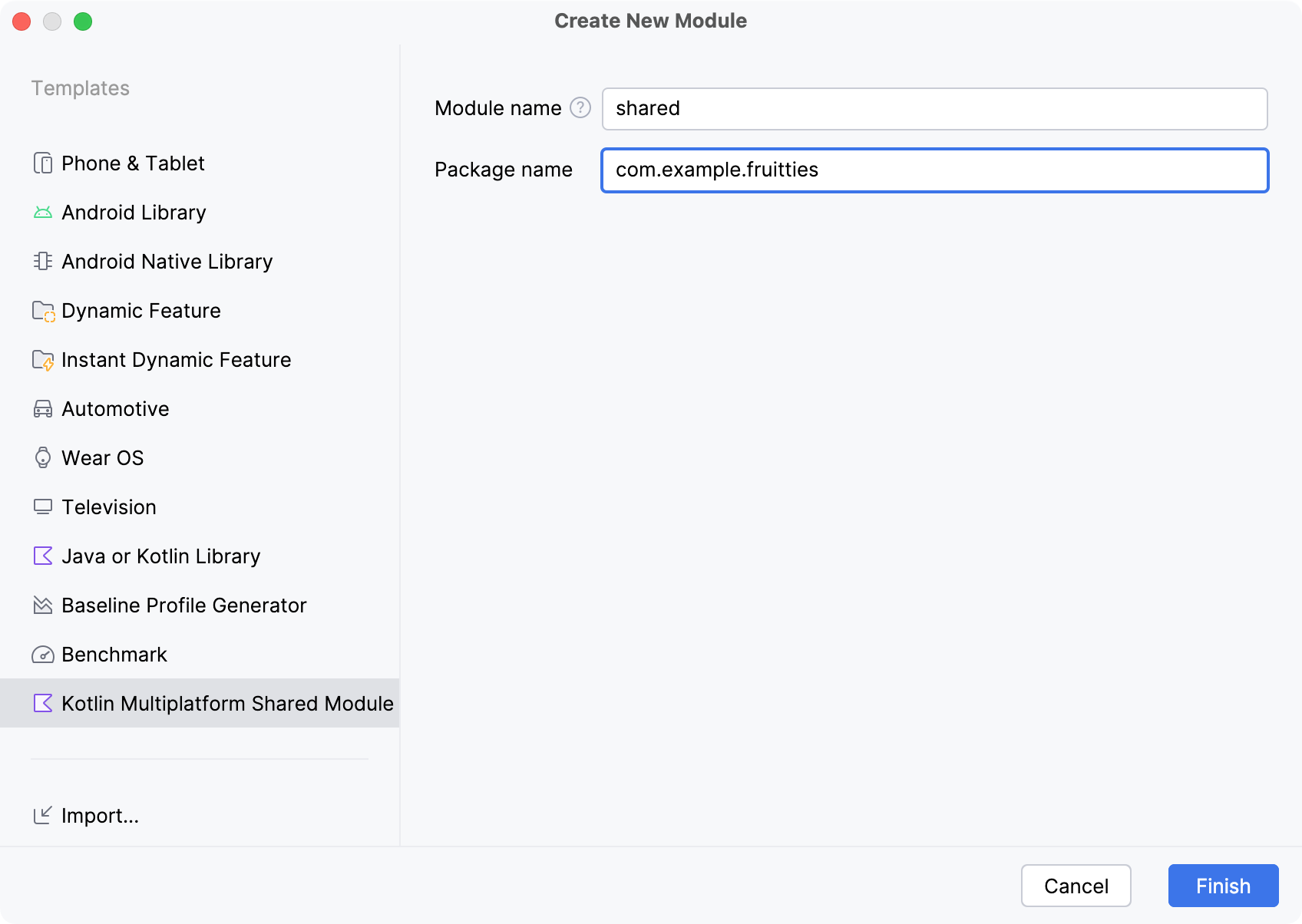
- เลือกเทมเพลตโมดูลที่แชร์แบบหลายแพลตฟอร์มของ Kotlin ในแผงเทมเพลต

ฟิลด์ในเทมเพลตมีดังนี้
- ชื่อโมดูล - กําหนดชื่อโมดูล Gradle รวมถึงชื่อเฟรมเวิร์ก iOS (เปลี่ยนได้ในภายหลัง)
- ชื่อแพ็กเกจ - กําหนดชื่อแพ็กเกจสําหรับไฟล์ในโมดูลนี้
- คลิกเสร็จสิ้นและอนุญาตให้ Gradle ซิงค์กับโปรเจ็กต์ คุณอาจได้รับข้อความแจ้งให้เพิ่มไฟล์โมดูลที่สร้างขึ้นใหม่ไปยังการควบคุมแหล่งที่มาด้วย
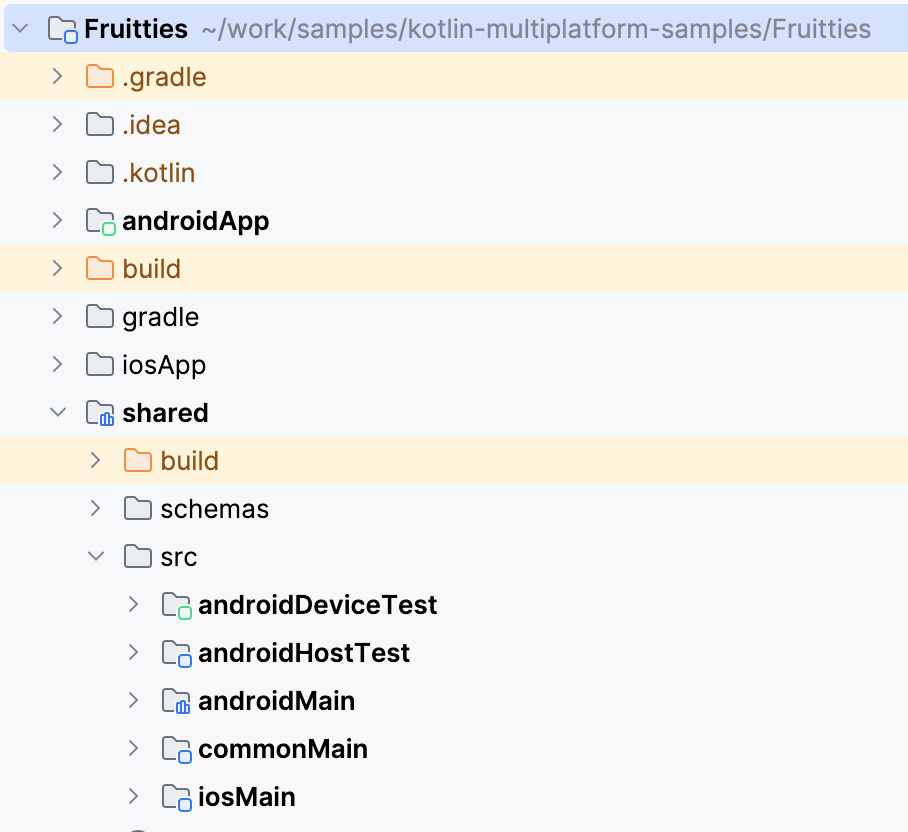
เมื่อเสร็จแล้ว มุมมองโปรเจ็กต์ของ Android Studio จะแสดงโมดูลที่แชร์ใหม่พร้อมกับชุดแหล่งที่มาสำหรับแต่ละแพลตฟอร์ม

ลิงก์โมดูลที่แชร์กับแอป Android
วิซาร์ดโมดูลจะไม่เพิ่มโมดูลที่สร้างขึ้นใหม่เป็นโมดูลที่ต้องพึ่งพาของโมดูลที่มีอยู่ ขั้นตอนถัดไปคือคุณต้องลิงก์โมดูลที่แชร์กับหนึ่งในโมดูล Gradle ที่มีอยู่ เช่นเดียวกับทรัพยากร Dependency อื่นๆ ของ Android
dependencies {
...
implementation(project(":shared"))
}
เมื่อเปิดใช้แล้ว คุณจะเข้าถึงรหัสได้ตามปกติ จากแอป Android คุณจะเข้าถึงโค้ดที่มีอยู่ใน androidMain หรือ commonMain ได้
ดูข้อมูลเพิ่มเติมเกี่ยวกับโครงสร้างโปรเจ็กต์ Kotlin Multiplatform ได้ที่พื้นฐานของโครงสร้างโปรเจ็กต์ Kotlin Multiplatform
ตั้งค่าโมดูลที่แชร์ในแอป iOS
Swift ใช้โมดูล Kotlin โดยตรงไม่ได้ และต้องสร้างเฟรมเวิร์กไบนารีที่คอมไพล์แล้ว
เทมเพลตโมดูลใหม่ใน Android Studio จะกำหนดค่าโมดูลที่แชร์เพื่อสร้างเฟรมเวิร์กสำหรับสถาปัตยกรรม iOS แต่ละรายการ คุณดูโค้ดต่อไปนี้ได้ในไฟล์ build.gradle.kts ของโมดูลที่แชร์
val xcfName = "sharedKit"
iosX64 {
binaries.framework {
baseName = xcfName
}
}
iosArm64 {
binaries.framework {
baseName = xcfName
}
}
iosSimulatorArm64 {
binaries.framework {
baseName = xcfName
}
}
ดูข้อมูลเกี่ยวกับการกําหนดประเภทสถาปัตยกรรมอื่นๆ ได้ที่โครงสร้างโปรเจ็กต์แบบลําดับชั้น
ลิงก์ไลบรารีที่ใช้ร่วมกันในโปรเจ็กต์ iOS
หากต้องการเปิดใช้การเข้าถึงโค้ดที่แชร์จากโปรเจ็กต์ iOS ให้เพิ่มระยะการทำงานของสคริปต์เพื่อสร้างเฟรมเวิร์ก Kotlin ก่อนคอมไพล์ซอร์สโค้ด Swift โดยทำดังนี้
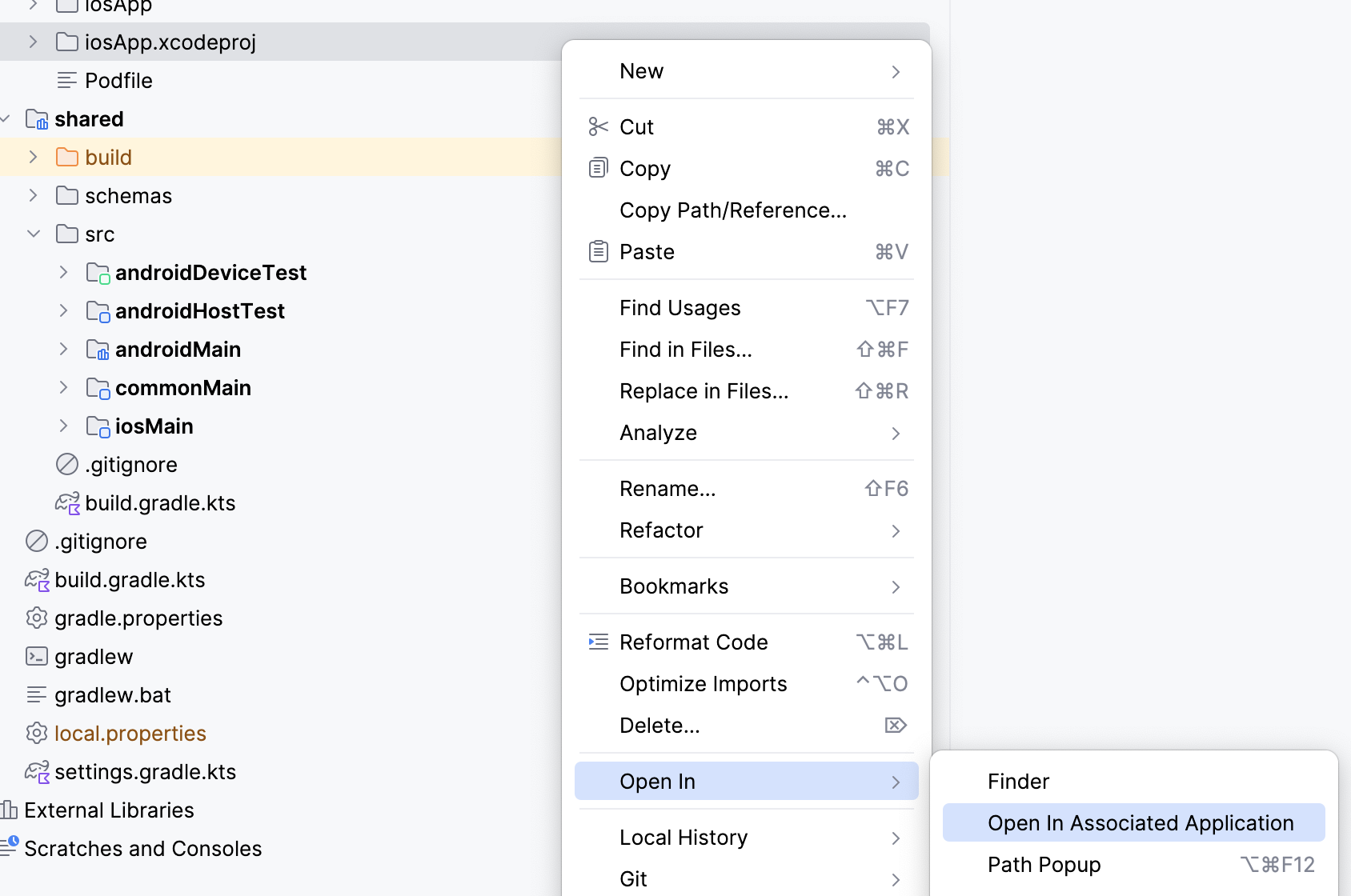
- คลิกขวาที่ไฟล์ใน Android Studio แล้วเลือกเปิดในและเปิดในแอปพลิเคชันที่เกี่ยวข้อง ซึ่งจะเปิดแอป iOS ใน Xcode

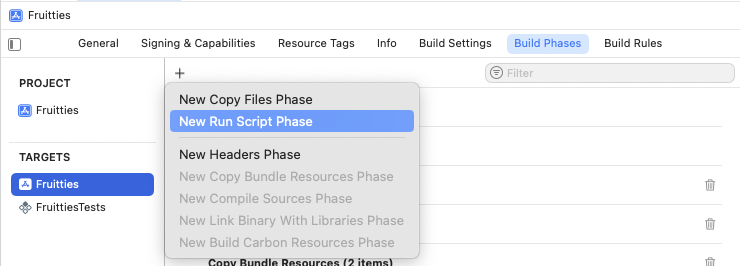
- เปิดการตั้งค่าโปรเจ็กต์โดยดับเบิลคลิกชื่อโปรเจ็กต์ในเครื่องมือนำทางโปรเจ็กต์

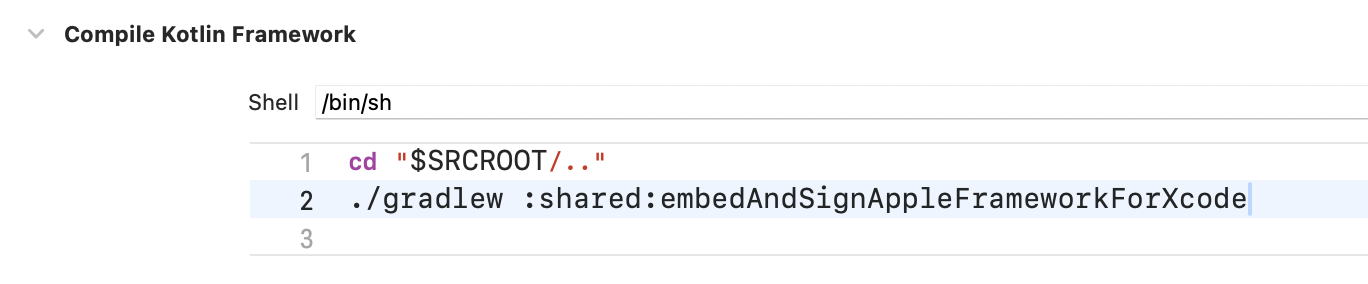
- เปลี่ยนชื่อเริ่มต้นของเรียกใช้สคริปต์เป็นคอมไพล์เฟรมเวิร์ก Kotlin เพื่อให้ระบุสิ่งที่เฟสนี้ทําได้ดีขึ้น ดับเบิลคลิกชื่อเรียกใช้สคริปต์เพื่อแก้ไข
- ขยายระยะการสร้าง และป้อนโค้ดสคริปต์ต่อไปนี้ในช่องข้อความ Shell

ลากระยะเรียกใช้สคริปต์ไว้ก่อนระยะคอมไพล์แหล่งที่มา

รูปที่ 6 เรียกใช้ระยะการสร้างสคริปต์ก่อนคอมไพล์ซอร์สโค้ด บิลด์โปรเจ็กต์ใน Xcode โดยคลิก ⌘B หรือไปที่เมนูผลิตภัณฑ์ แล้วเลือกสร้าง
เมื่อบิลด์สําเร็จ คุณจะเห็นไอคอนต่อไปนี้

เข้าถึงรหัสที่แชร์ในแอป iOS
หากต้องการยืนยันว่าแอป iOS สามารถเข้าถึงโค้ดจากโมดูลที่แชร์ได้สําเร็จ ให้ทําดังนี้
- ในโปรเจ็กต์ iOS ให้เปิดไฟล์
ContentView.swiftที่Sources/View/ContentView.swift - เพิ่มการนําเข้า
sharedKitที่ด้านบนของไฟล์ - แก้ไขมุมมองข้อความให้รวมข้อมูล
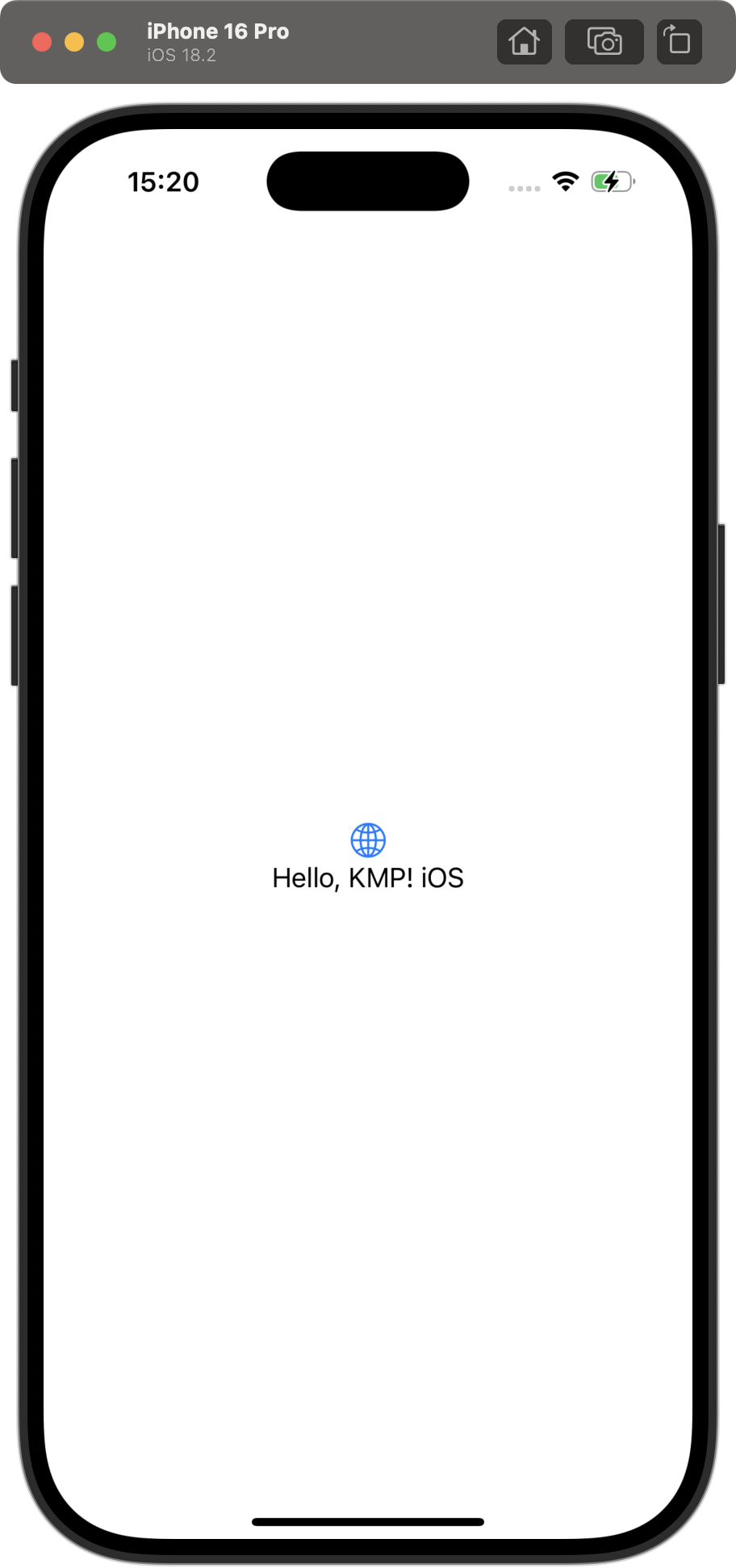
Platform_iosKt.platform()ในสตริงที่แสดงดังนี้
การอัปเดตนี้จะตรวจสอบว่าแอปเรียกใช้ฟังก์ชัน platform() จากโมดูลที่แชร์ได้หรือไม่ ซึ่งควรแสดงผลเป็น "iOS" เมื่อทำงานบนแพลตฟอร์ม iOS

แหล่งข้อมูลเพิ่มเติม
- หากคุณเพิ่งเริ่มพัฒนา KMP โปรดดูคำแนะนำเพิ่มเติมในเอกสารประกอบอย่างเป็นทางการของ KMP
- หากคุณเพิ่งเริ่มพัฒนา iOS โปรดดูเอกสารประกอบเกี่ยวกับพื้นฐานของ Swift
- ดูปัญหาการตั้งค่า KMP ที่พบได้ทั่วไปได้ที่ปัญหาที่อาจเกิดขึ้นและวิธีแก้ปัญหา
- ดูตัวอย่างแอปได้ที่ตัวอย่าง Kotlin แบบหลายแพลตฟอร์มของ Android
