Para criar um módulo Kotlin Multiplatform (KMP) no seu projeto do Android, use o modelo Kotlin Multiplatform Shared Module, disponível no Android Studio Meerkat e no Plug-in do Android para Gradle versão 8.8.0 e mais recentes.
O modelo de módulo automatiza a criação de um novo módulo com a configuração mínima para plataformas Android e iOS.
Configurar o módulo KMP compartilhado
Para criar um módulo KMP compartilhado, siga estas etapas:
- Selecione File > New > New Module.
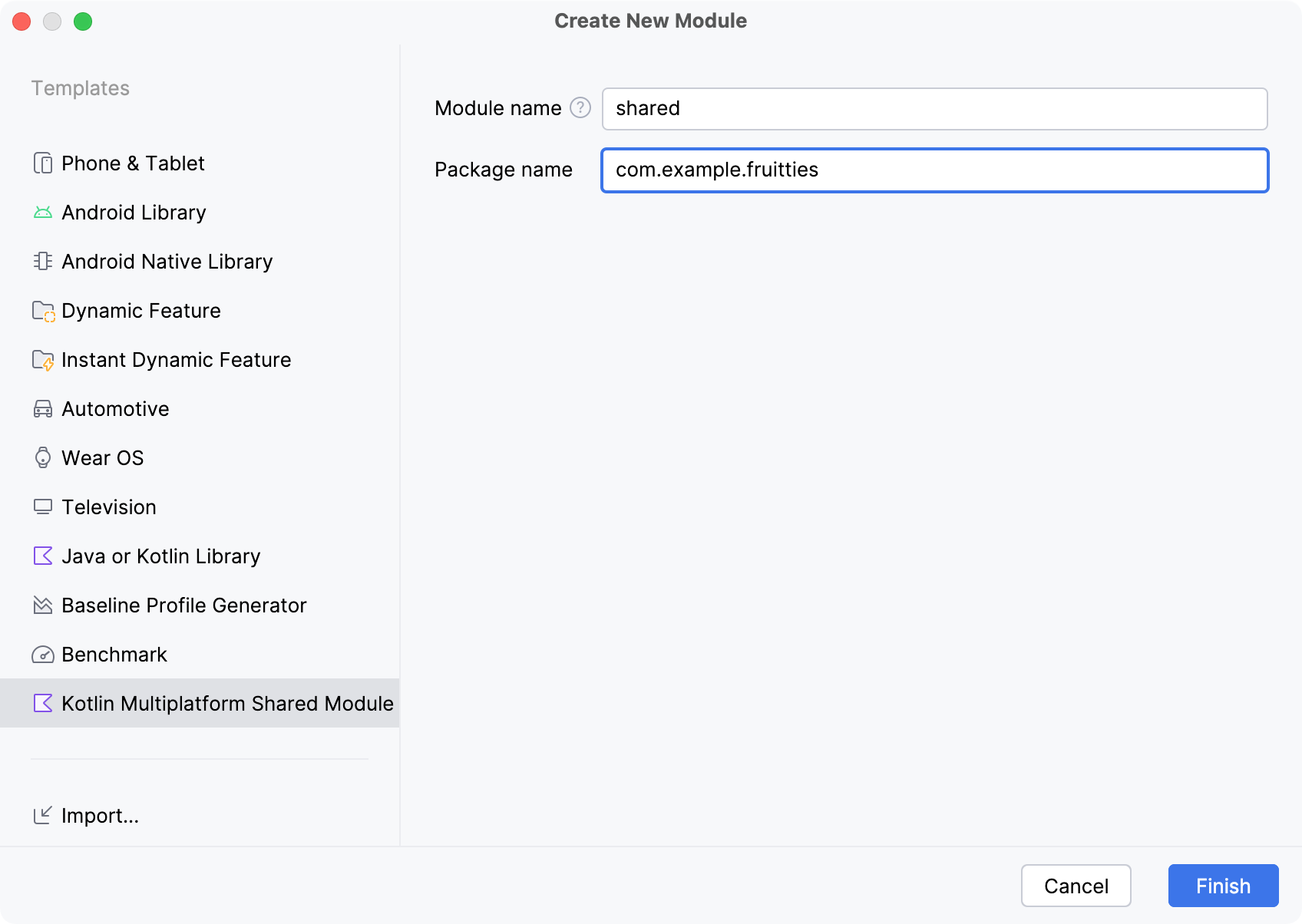
- Selecione o modelo Kotlin Multiplatform Shared Module no painel Templates:

Estes são os campos do modelo:
- Module name: define o nome do módulo do Gradle e do framework do iOS (pode ser alterado mais tarde).
- Nome do pacote: define o nome do pacote para arquivos neste módulo
- Clique em Finish e permita que o Gradle sincronize com o projeto. Talvez você também receba uma solicitação para adicionar os arquivos do módulo recém-criados ao controle de origem.
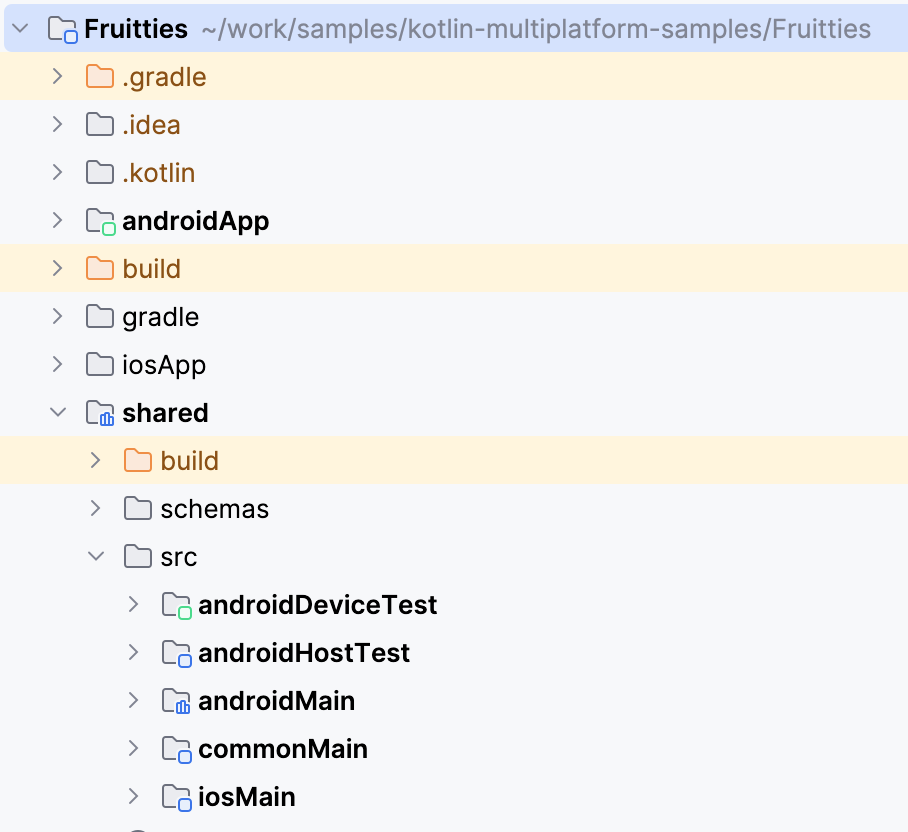
Depois de concluído, a Visualização de projeto do Android Studio mostra o novo módulo compartilhado com um conjunto de origem para cada plataforma.

Vincular o módulo compartilhado ao app Android
O assistente de módulo não adiciona o módulo recém-criado como uma dependência a nenhum módulo existente. Na próxima etapa, você precisa vincular o módulo compartilhado a um dos seus módulos do Gradle da mesma forma que outras dependências do Android.
dependencies {
...
implementation(project(":shared"))
}
Depois de ativar, você pode acessar o código normalmente. No app Android, é possível acessar o código disponível em androidMain ou commonMain.
Para mais informações sobre a estrutura de projetos Kotlin Multiplatform, consulte os conceitos básicos da estrutura de projetos Kotlin Multiplatform.
Configurar o módulo compartilhado no app iOS
O Swift não pode usar módulos Kotlin diretamente e requer a produção de um framework binário compilado.
O novo modelo de módulo no Android Studio configura o módulo compartilhado para
produzir uma estrutura para cada uma das arquiteturas do iOS. Você pode encontrar o
código abaixo no arquivo build.gradle.kts do módulo compartilhado:
val xcfName = "sharedKit"
iosX64 {
binaries.framework {
baseName = xcfName
}
}
iosArm64 {
binaries.framework {
baseName = xcfName
}
}
iosSimulatorArm64 {
binaries.framework {
baseName = xcfName
}
}
Consulte Estrutura hierárquica do projeto para informações sobre como definir outros tipos de arquitetura.
Vincular a biblioteca compartilhada no projeto iOS
Para permitir o acesso ao código compartilhado do projeto iOS, adicione uma fase de script para gerar o framework Kotlin antes de compilar as origens Swift:
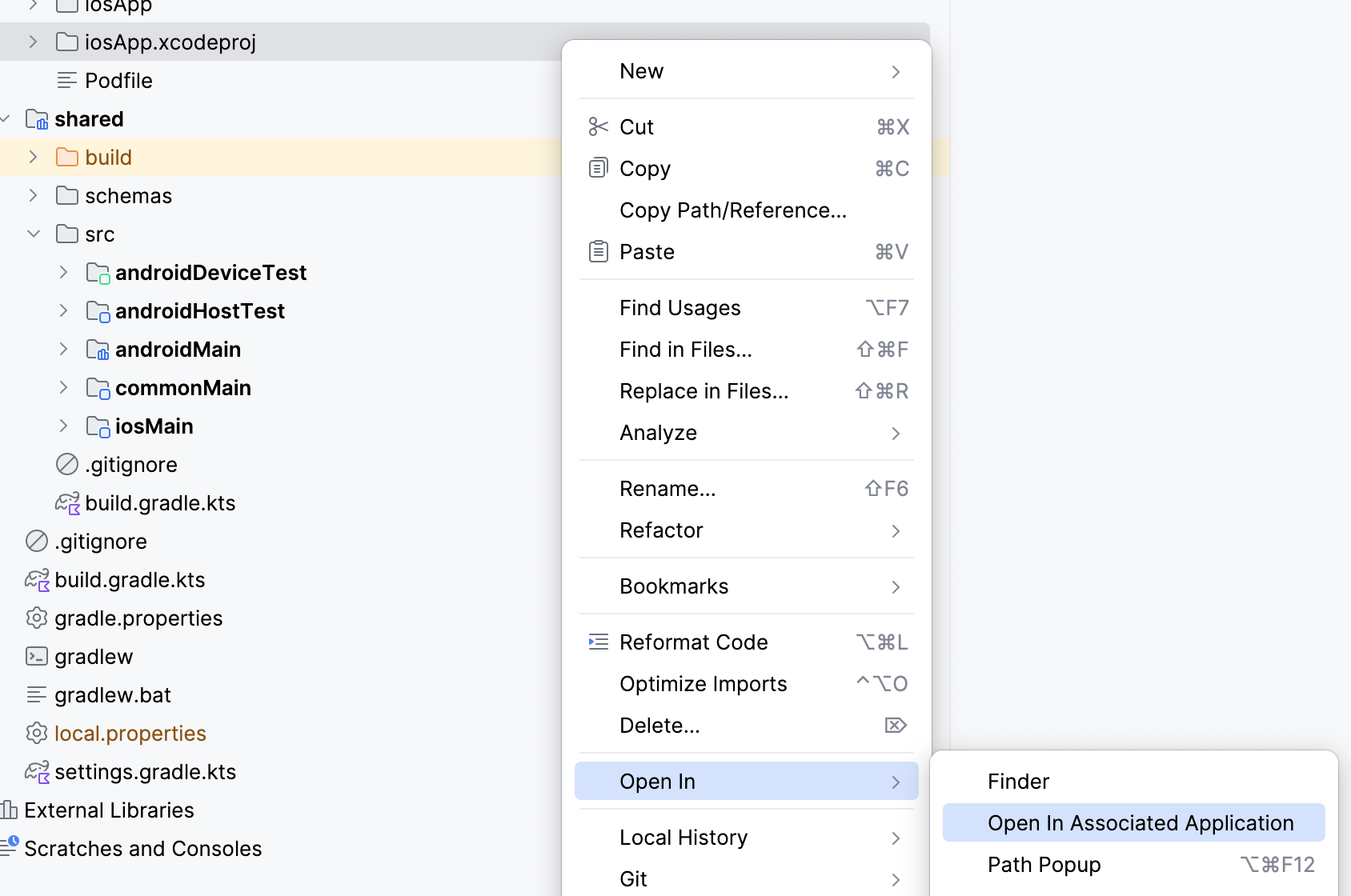
- Clique com o botão direito do mouse no arquivo no Android Studio e selecione Open In e Open in Associated Application. Isso vai abrir o app iOS no Xcode.

- Abra as configurações do projeto clicando duas vezes no nome dele no navegador.

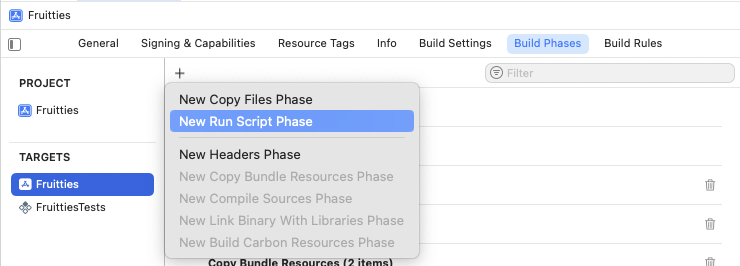
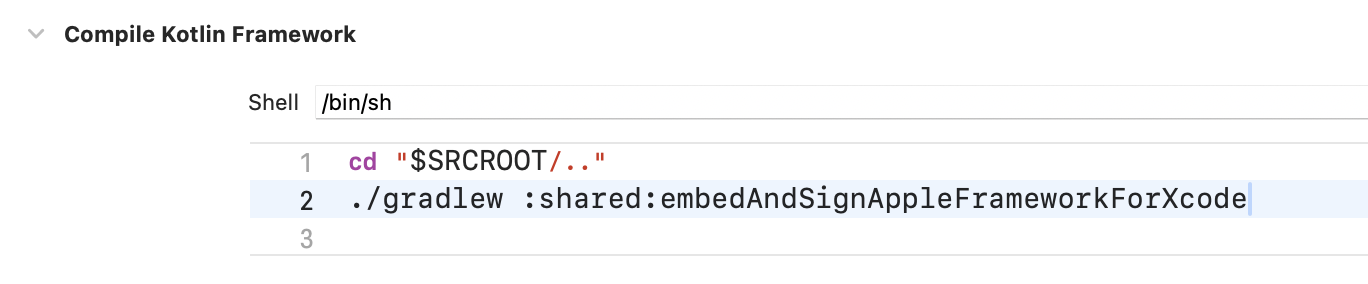
- Mude o nome padrão Run Script para Compile Kotlin Framework para identificar melhor o que essa fase faz. Clique duas vezes no título Run Script para editá-lo.
- Abra a fase de build e, no campo de texto Shell, insira o seguinte código de script:

Arraste a fase Run Script antes da fase Compile Sources.

Figura 6. Executar a fase de criação de script antes de compilar as origens Crie o projeto no Xcode clicando em ⌘B ou acessando o menu Product e selecionando Build.
Quando o build for concluído, você verá o ícone abaixo.

Acessar o código compartilhado no app iOS
Para verificar se o app iOS pode acessar o código do módulo compartilhado, faça o seguinte:
- No projeto iOS, abra o arquivo
ContentView.swiftem:Sources/View/ContentView.swift - Adicione a importação
sharedKitna parte de cima do arquivo. - Modifique a visualização de texto para incluir as informações
Platform_iosKt.platform()na string mostrada da seguinte maneira:
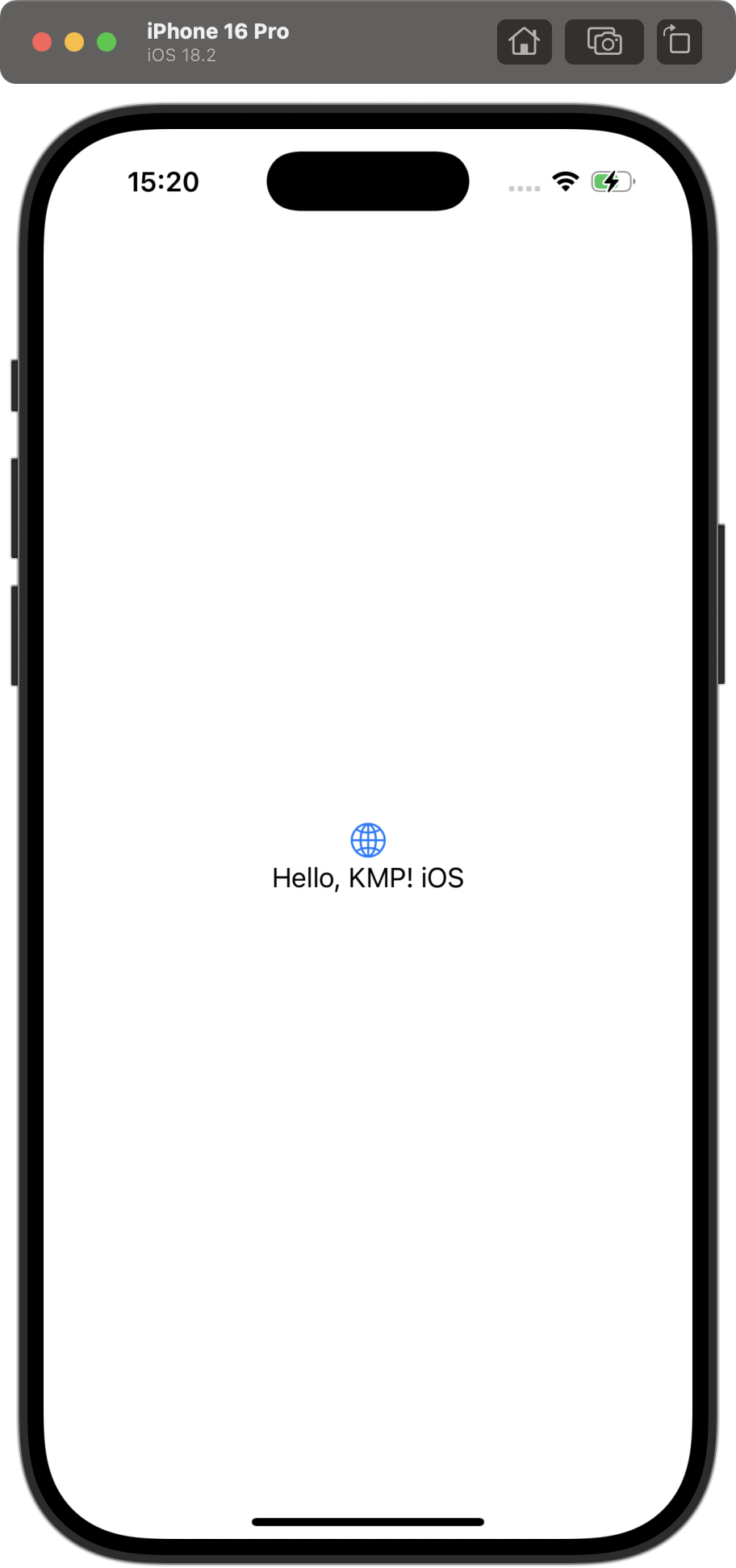
Essa atualização verifica se o app pode chamar a função platform() do
módulo compartilhado, que precisa retornar "iOS" quando executado na plataforma iOS.

Outros recursos
- Se você não tem experiência com o desenvolvimento do KMP, consulte a documentação oficial do KMP para mais guias.
- Se você não tem experiência com desenvolvimento para iOS, consulte a documentação sobre os conceitos básicos do Swift.
- Para problemas comuns de configuração do KMP, consulte Possíveis problemas e soluções.
- Para conferir apps de exemplo, consulte Exemplos de Kotlin Multiplatform para Android.

