כדי ליצור מודול Kotlin Multiplatform (KMP) בפרויקט Android, משתמשים בתבנית Kotlin Multiplatform Shared Module שזמינה ב-Android Studio Meerkat ובפלאגין Android Gradle בגרסה 8.8.0 ואילך.
תבנית המודול מאפשרת ליצור מודול חדש באופן אוטומטי עם ההגדרות המינימליות לטירגוט לפלטפורמות Android ו-iOS.
הגדרת המודול המשותף של KMP
כדי ליצור מודול KMP משותף:
- בוחרים באפשרות File > New > New Module (קובץ > חדש > מודול חדש).
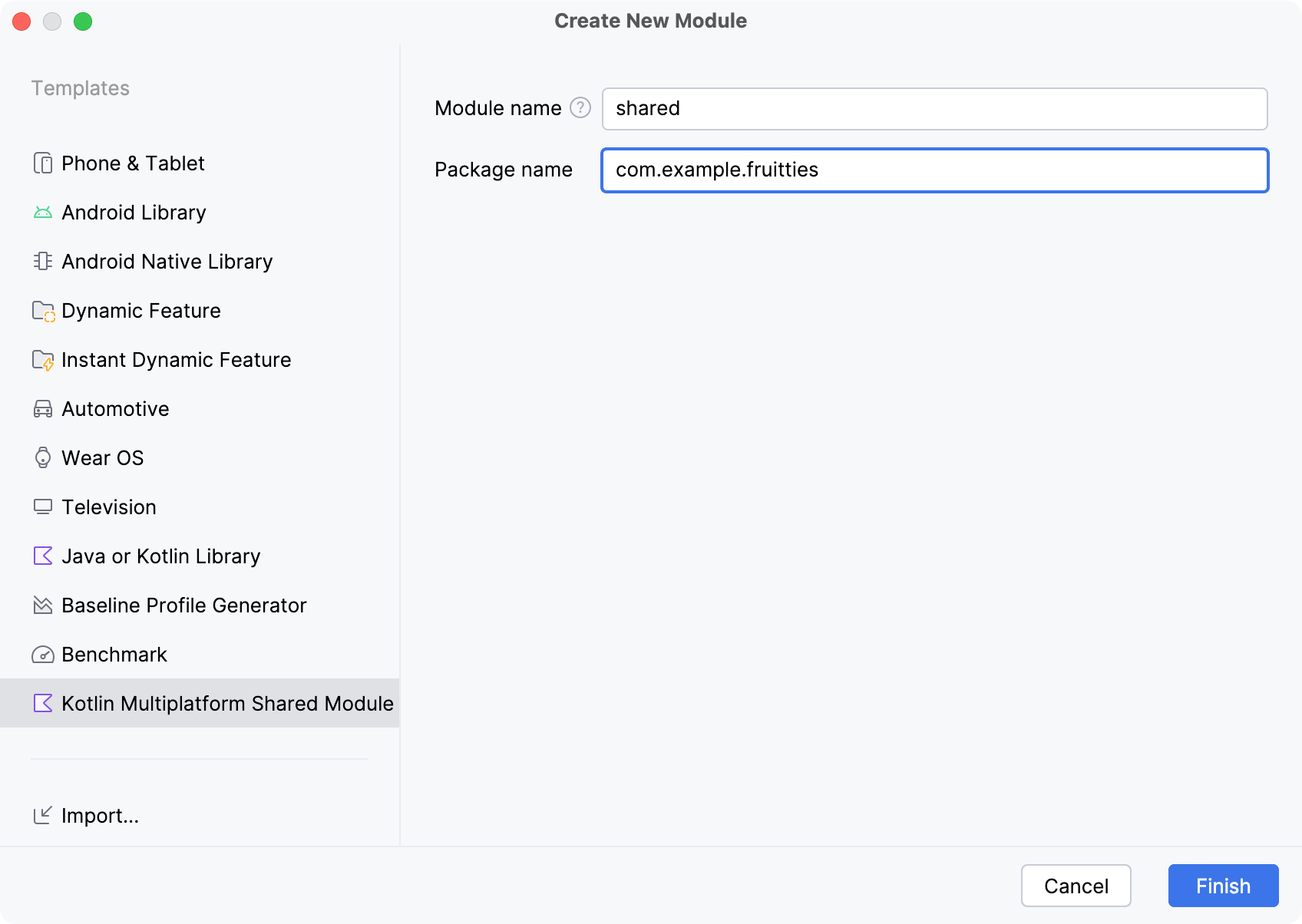
- בוחרים בתבנית Kotlin Multiplatform Shared Module בחלונית Templates:

השדות בתבנית הם:
- שם המודול – מגדיר את שם המודול ב-Gradle, וגם את שם המסגרת ל-iOS (אפשר לשנות אותו מאוחר יותר)
- Package name – הגדרת שם החבילה של הקבצים במודול הזה
- לוחצים על סיום ומאפשרים ל-Gradle לסנכרן עם הפרויקט. יכול להיות שתתבקשו גם להוסיף את קובצי המודולים שנוצרו למערכת בקרת הגרסאות.
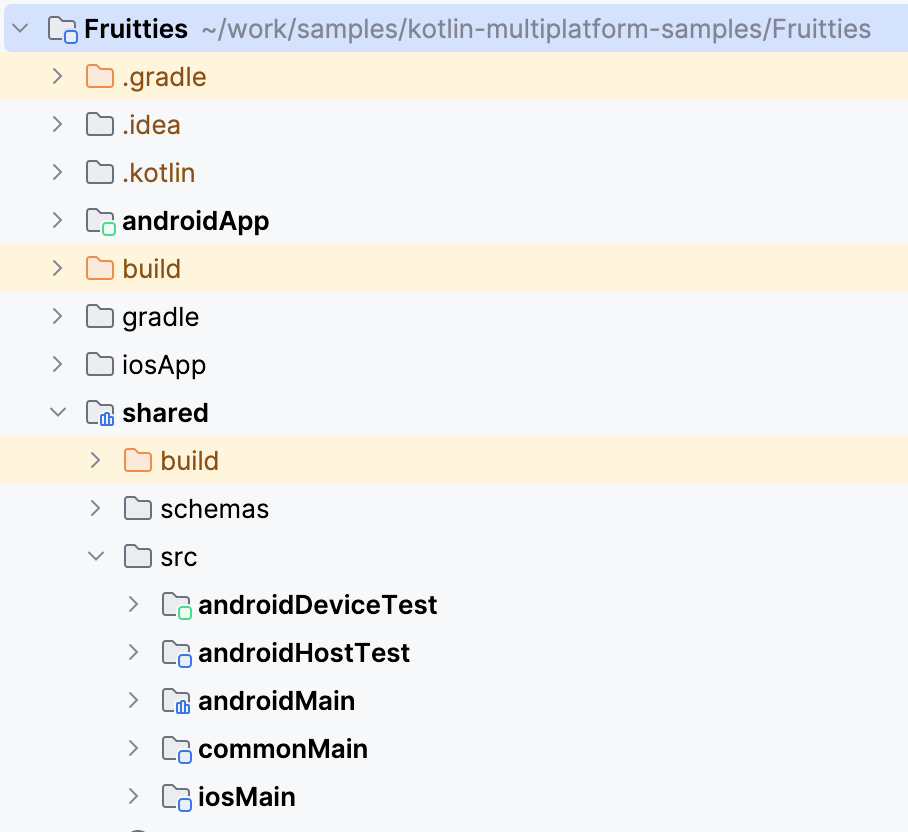
בסיום, בתצוגת הפרויקט ב-Android Studio יוצג המודול המשותף החדש יחד עם קבוצת מקורות לכל פלטפורמה.

קישור המודול המשותף לאפליקציה ל-Android
האשף של המודול לא מוסיף את המודול החדש שנוצר כיחסי תלות למודול קיים כלשהו. בשלב הבא, צריך לקשר את המודול המשותף לאחד מהמודולים הקיימים של Gradle, בדומה ליחסי תלות אחרים ב-Android.
dependencies {
...
implementation(project(":shared"))
}
אחרי ההפעלה, תוכלו לגשת לקוד כרגיל. באפליקציה ל-Android אפשר לגשת לקוד שזמין ב-androidMain או ב-commonMain.
מידע נוסף על מבנה הפרויקט ב-Kotlin Multiplatform זמין במאמר היסודות של מבנה הפרויקט ב-Kotlin Multiplatform
הגדרת המודול המשותף באפליקציה ל-iOS
אי אפשר להשתמש במודולים של Kotlin ישירות ב-Swift, וצריך ליצור מסגרת בינארית מתומצתת.
תבנית המודול החדשה ב-Android Studio מגדירה את המודול המשותף כדי ליצור מסגרת לכל אחת מהארכיטקטורות של iOS. הקוד הבא מופיע בקובץ build.gradle.kts של המודול המשותף:
val xcfName = "sharedKit"
iosX64 {
binaries.framework {
baseName = xcfName
}
}
iosArm64 {
binaries.framework {
baseName = xcfName
}
}
iosSimulatorArm64 {
binaries.framework {
baseName = xcfName
}
}
במאמר מבנה היררכי של פרויקט מוסבר איך מגדירים סוגי ארכיטקטורה אחרים.
קישור הספרייה המשותפת לפרויקט ל-iOS
כדי לאפשר גישה לקוד המשותף מהפרויקט ל-iOS, מוסיפים שלב סקריפט ליצירת מסגרת Kotlin לפני הידור מקורות ה-Swift:
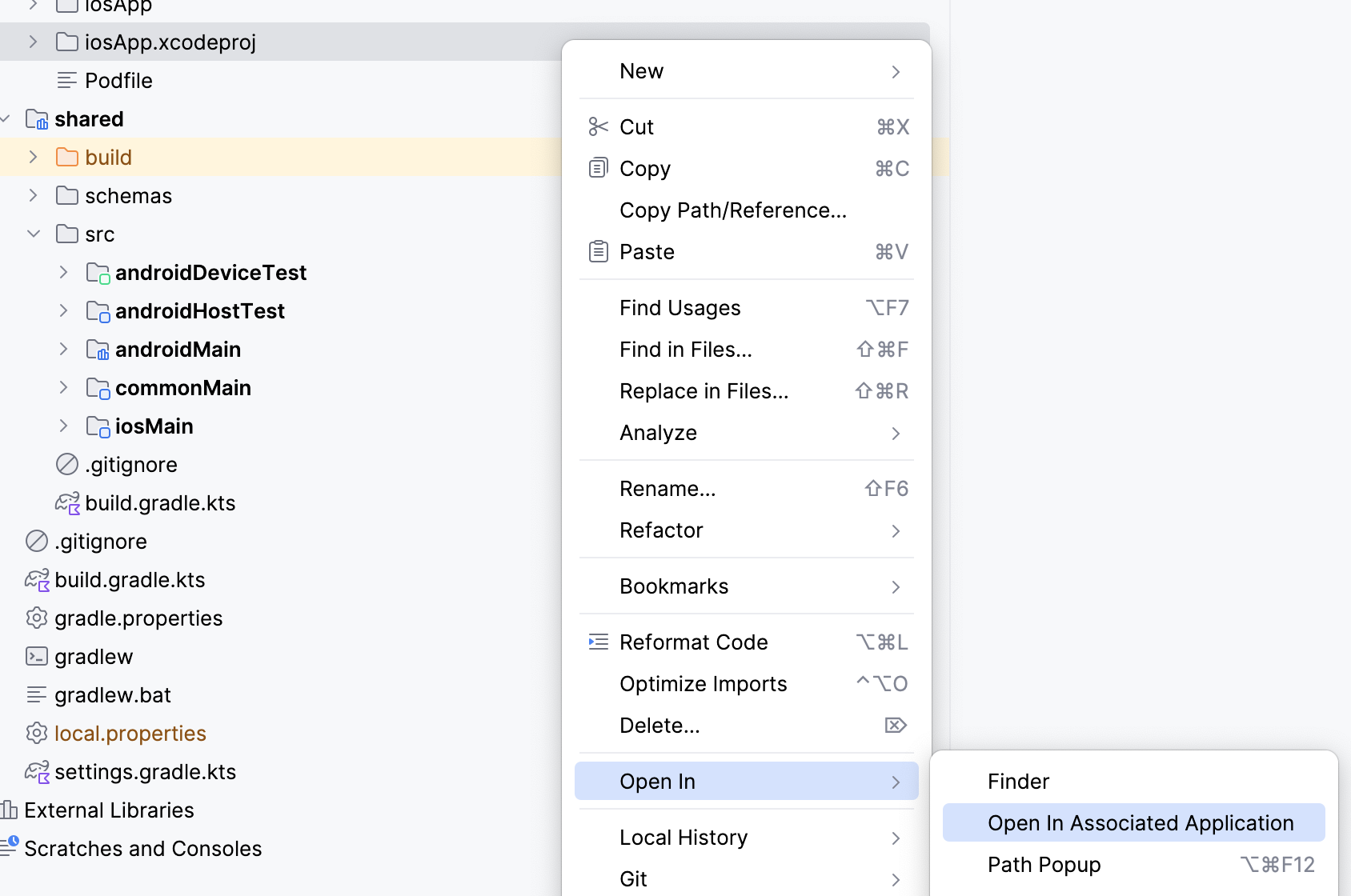
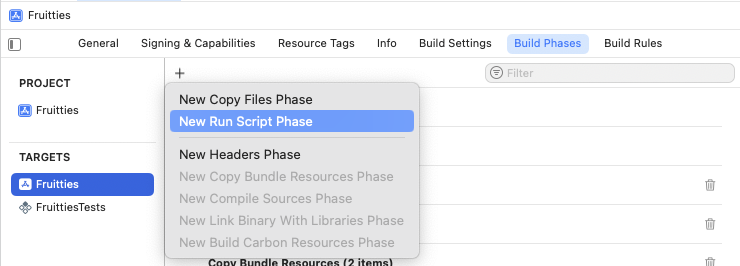
- לוחצים לחיצה ימנית על הקובץ ב-Android Studio ובוחרים באפשרויות Open In ו-Open in Associated Application. אפליקציית iOS תיפתח ב-Xcode.

- לוחצים לחיצה כפולה על שם הפרויקט בתפריט הניווט של הפרויקט כדי לפתוח את הגדרות הפרויקט.

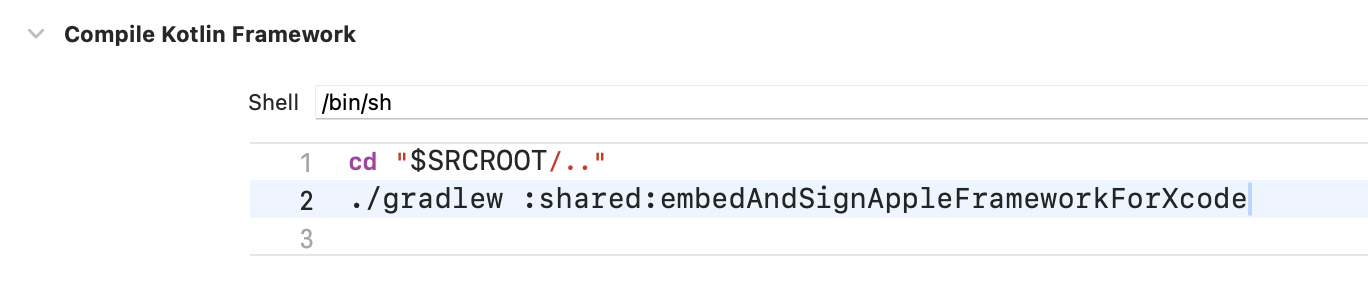
- כדי לזהות טוב יותר את הפעולה שמתבצעת בשלב הזה, משנים את שם ברירת המחדל של Run Script ל-Compile Kotlin Framework. לוחצים לחיצה כפולה על השם הרצת סקריפט כדי לערוך אותו.
- מרחיבים את שלב ה-build, ובשדה הטקסט Shell מזינים את קוד הסקריפט הבא:

גוררים את השלב הרצת סקריפט לפני השלב הדרכה של מקורות.

איור 6. הרצת שלב ה-build של הסקריפט לפני הידור המקורות כדי ליצור את הפרויקט ב-Xcode, לוחצים על ⌘B או עוברים לתפריט Product ובוחרים באפשרות Build.
אם ה-build יושלם בהצלחה, יופיע הסמל הבא.

גישה לקוד המשותף באפליקציה ל-iOS
כדי לוודא שאפליקציית iOS יכולה לגשת לקוד מהמודול המשותף, מבצעים את הפעולות הבאות:
- בפרויקט ל-iOS, פותחים את הקובץ
ContentView.swiftבכתובת:Sources/View/ContentView.swift - מוסיפים את הפונקציה import
sharedKitבחלק העליון של הקובץ. - משנים את תצוגת הטקסט כך שתכלול את המידע של
Platform_iosKt.platform()במחרוזת המוצגת, באופן הבא:
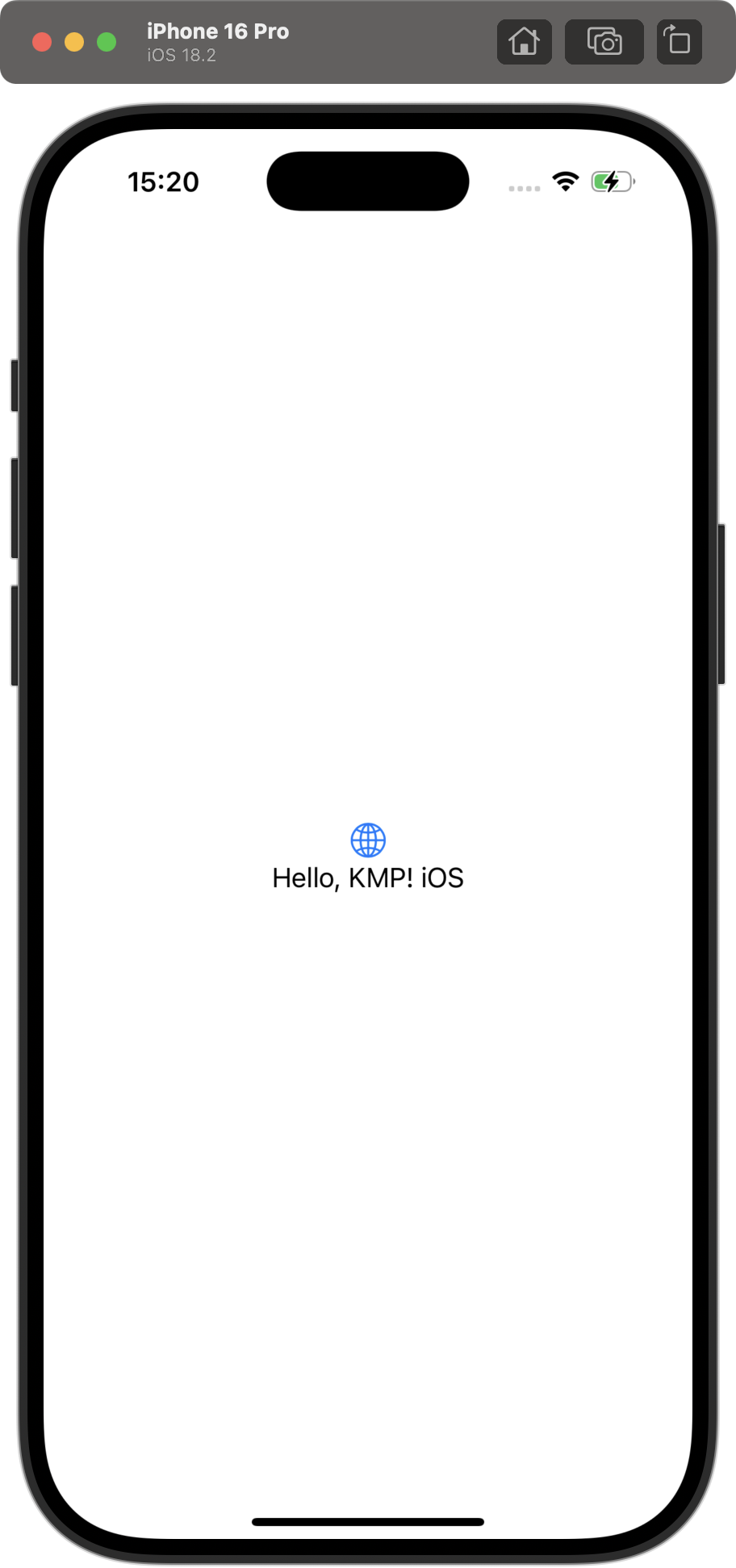
העדכון הזה בודק אם האפליקציה יכולה להפעיל את הפונקציה platform() מהמודול המשותף, שאמורה להחזיר את הערך 'iOS' כשהיא פועלת בפלטפורמת iOS.

מקורות מידע נוספים
- אם אתם מפתחים חדשים ב-KMP, תוכלו למצוא מדריכים נוספים במסמכי התיעוד הרשמיים של KMP.
- אם אתם מתחילים בפיתוח ל-iOS, כדאי לעיין במסמכי העזרה בנושא Swift.
- בעיות נפוצות בהגדרת KMP מפורטות בקטע בעיות אפשריות ופתרונות.
- אפליקציות לדוגמה זמינות במאמר Android Kotlin Multiplatform Samples.
